HTTP请求
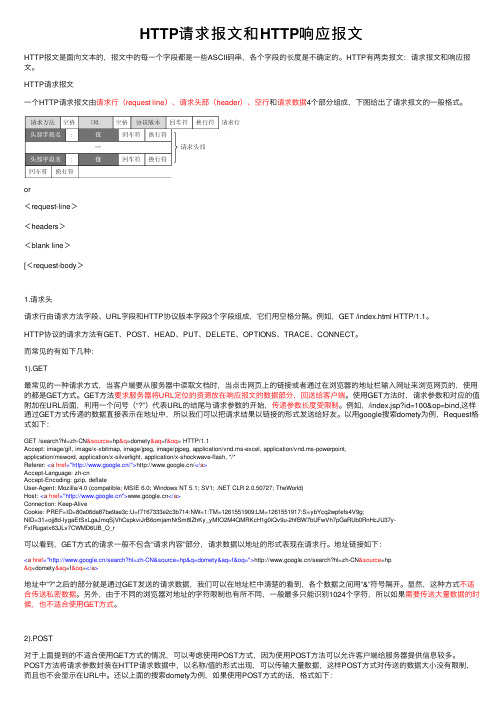
Http请求方法之Get、Post原理

Http请求⽅法之Get、Post原理什么是HTTP? HTTP,即超⽂本传输协议,是⼀种实现客户端和服务器之间通信的响应协议,它是⽤作客户端和服务器之间的请求。
客户端(浏览器)会向服务器提交HTTP请求;然后服务器向客户端返回响应;其中响应包含有关请求的状态信息,还可能包含请求的内容。
HTTP的常⽤⽅法 1、GET⽅法 GET⽅法⽤于使⽤给定的URI从给定服务器中检索信息,即从指定资源中请求数据。
使⽤GET⽅法的请求应该只是检索数据,并且不应对数据产⽣其他影响。
在GET请求的URL中发送查询字符串(名称/值对),需要这样写:/test/demo_form.php?name1=value1&name2=value2 说明:GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅⽤于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使⽤GET请求。
2、POST⽅法 POST⽅法⽤于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另⼀个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们⽆法从浏览器历史记录中查找到POST请求。
3、HEAD⽅法 HEAD⽅法与GET⽅法相同,但没有响应体,仅传输状态⾏和标题部分。
这对于恢复相应头部编写的元数据⾮常有⽤,⽽⽆需传输整个内容。
4、PUT⽅法 PUT⽅法⽤于将数据发送到服务器以创建或更新资源,它可以⽤上传的内容替换⽬标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指⽰的是当前资源,则会被改变。
如果URI未指⽰当前资源,则服务器可以使⽤该URI 创建资源。
5、DELETE⽅法 DELETE⽅法⽤来删除指定的资源,它会删除URI给出的⽬标资源的所有当前内容。
6、CONNECT⽅法 CONNECT⽅法⽤来建⽴到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使⽤解码的HTTP代理来进⾏SSL编码的通信(HTTPS)。
HTTP请求与响应

HTTP请求与响应http请求由三部分组成,分别是:请求行、消息报头、请求正文请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本,格式如下:Method Request-URI HTTP-Version CRLF其中Method表示请求方法;Request-URI是一个统一资源标识符;HTTP-Version表示请求的HTTP协议版本;CRLF表示回车和换行(除了作为结尾的CRLF外,不允许出现单独的CR或LF字符)。
请求方法(所有方法全为大写)有多种,各个方法的解释如下:GET 请求获取Request-URI所标识的资源POST 在Request-URI所标识的资源后附加新的数据HEAD 请求获取由Request-URI所标识的资源的响应消息报头PUT 请求服务器存储一个资源,并用Request-URI作为其标识DELETE 请求服务器删除Request-URI所标识的资源TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断CONNECT 保留将来使用OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求一.HTTP请求1.HTTP请求格式:<request line><headers><blank line>[<request-body>]在HTTP请求中,第一行必须是一个请求行(request line),用来说明请求类型、要访问的资源以及使用的HTTP版本。
紧接着是一个首部(header)小节,用来说明服务器要使用的附加信息。
在首部之后是一个空行,再此之后可以添加任意的其他数据[称之为主体(body)]。
2.GET与POST区别HTTP 定义了与服务器交互的不同方法如上所示,最基本的方法是GET 和POST。
GET与POST方法有以下区别:(1)在客户端,Get方式在通过URL提交数据,数据在URL中可以看到;POST方式,数据放置在HTML HEADER内提交。
HTTP请求方式中8种请求方法

HTTP请求⽅式中8种请求⽅法简单介绍HTTP请求的⽅法:HTTP/1.1协议中共定义了⼋种⽅法(有时也叫“动作”),来表明Request-URL指定的资源不同的操作⽅式HTTP1.0定义了三种请求⽅法: GET, POST 和 HEAD⽅法。
HTTP1.1新增了五种请求⽅法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT ⽅法1、OPTIONS返回服务器针对特定资源所⽀持的HTTP请求⽅法,也可以利⽤向web服务器发送‘*’的请求来测试服务器的功能性2、HEAD向服务器索与GET请求相⼀致的响应,只不过响应体将不会被返回。
这⼀⽅法可以再不必传输整个响应内容的情况下,就可以获取包含在响应⼩消息头中的元信息。
3、GET向特定的资源发出请求。
注意:GET⽅法不应当被⽤于产⽣“副作⽤”的操作中,例如在Web Application中,其中⼀个原因是GET可能会被⽹络蜘蛛等随意访问。
Loadrunner中对应get请求函数:web_link和web_url4、POST向指定资源提交数据进⾏处理请求(例如提交表单或者上传⽂件)。
数据被包含在请求体中。
POST请求可能会导致新的资源的建⽴和/或已有资源的修改。
Loadrunner中对应POST请求函数:web_submit_data,web_submit_form5、PUT向指定资源位置上传其最新内容6、DELETE请求服务器删除Request-URL所标识的资源7、TRACE回显服务器收到的请求,主要⽤于测试或诊断8、CONNECTHTTP/1.1协议中预留给能够将连接改为管道⽅式的代理服务器。
注意:1)⽅法名称是区分⼤⼩写的,当某个请求所针对的资源不⽀持对应的请求⽅法的时候,服务器应当返回状态码405(Mothod Not Allowed);当服务器不认识或者不⽀持对应的请求⽅法时,应返回状态码501(Not Implemented)。
HTTP请求(GET与POST区别)和响应(get是从服务器上获取数据,post是向服务器。。。

HTTP请求(GET与POST区别)和响应(get是从服务器上获取数据,post是向服务器。
HTTP有两部分组成:请求与响应,下⾯分别整理。
⼀.HTTP请求1.HTTP请求格式:<request line><headers><blank line>[<request-body>]在HTTP请求中,第⼀⾏必须是⼀个请求⾏(request line),⽤来说明请求类型、要访问的资源以及使⽤的HTTP版本。
紧接着是⼀个⾸部(header)⼩节,⽤来说明服务器要使⽤的附加信息。
在⾸部之后是⼀个空⾏,再此之后可以添加任意的其他数据[称之为主体(body)]。
2.GET与POST区别HTTP 定义了与服务器交互的不同⽅法,最基本的⽅法是 GET 和 POST(Ajax开发,关⼼的只有GET请求和POST请求)。
GET与POST⽅法有以下区别:(1)在客户端,Get⽅式在通过URL提交数据,数据在URL中可以看到;POST⽅式,数据放置在HTML HEADER内提交。
(2) GET⽅式提交的数据最多只能有1024字节,⽽POST则没有此限制。
(3)安全性问题。
正如在(1)中提到,使⽤ Get 的时候,参数会显⽰在地址栏上,⽽ Post 不会。
所以,如果这些数据是中⽂数据⽽且是⾮敏感数据,那么使⽤ get;如果⽤户输⼊的数据不是中⽂字符⽽且包含敏感数据,那么还是使⽤ post为好。
(4)安全的和幂等的。
所谓安全的意味着该操作⽤于获取信息⽽⾮修改信息。
幂等的意味着对同⼀ URL 的多个请求应该返回同样的结果。
完整的定义并不像看起来那样严格。
换句话说,GET 请求⼀般不应产⽣副作⽤。
从根本上讲,其⽬标是当⽤户打开⼀个链接时,她可以确信从⾃⾝的⾓度来看没有改变资源。
⽐如,新闻站点的头版不断更新。
虽然第⼆次请求会返回不同的⼀批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。
HTTP请求报文和HTTP响应报文

HTTP请求报⽂和HTTP响应报⽂HTTP报⽂是⾯向⽂本的,报⽂中的每⼀个字段都是⼀些ASCII码串,各个字段的长度是不确定的。
HTTP有两类报⽂:请求报⽂和响应报⽂。
HTTP请求报⽂⼀个HTTP请求报⽂由请求⾏(request line)、请求头部(header)、空⾏和请求数据4个部分组成,下图给出了请求报⽂的⼀般格式。
or<request-line><headers><blank line>[<request-body>1.请求头请求⾏由请求⽅法字段、URL字段和HTTP协议版本字段3个字段组成,它们⽤空格分隔。
例如,GET /index.html HTTP/1.1。
HTTP协议的请求⽅法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
⽽常见的有如下⼏种:1).GET最常见的⼀种请求⽅式,当客户端要从服务器中读取⽂档时,当点击⽹页上的链接或者通过在浏览器的地址栏输⼊⽹址来浏览⽹页的,使⽤的都是GET⽅式。
GET⽅法要求服务器将URL定位的资源放在响应报⽂的数据部分,回送给客户端。
使⽤GET⽅法时,请求参数和对应的值附加在URL后⾯,利⽤⼀个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。
例如,/index.jsp?id=100&op=bind,这样通过GET⽅式传递的数据直接表⽰在地址中,所以我们可以把请求结果以链接的形式发送给好友。
以⽤google搜索domety为例,Request格式如下:GET /search?hl=zh-CN&source=hp&q=domety&aq=f&oq= HTTP/1.1Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-excel, application/vnd.ms-powerpoint,application/msword, application/x-silverlight, application/x-shockwave-flash, */*Referer: <a href="/">/</a>Accept-Language: zh-cnAccept-Encoding: gzip, deflateUser-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld)Host: <a href=""></a>Connection: Keep-AliveCookie: PREF=ID=80a06da87be9ae3c:U=f7167333e2c3b714:NW=1:TM=1261551909:LM=1261551917:S=ybYcq2wpfefs4V9g;NID=31=ojj8d-IygaEtSxLgaJmqSjVhCspkviJrB6omjamNrSm8lZhKy_yMfO2M4QMRKcH1g0iQv9u-2hfBW7bUFwVh7pGaRUb0RnHcJU37y-FxlRugatx63JLv7CWMD6UB_O_r可以看到,GET⽅式的请求⼀般不包含”请求内容”部分,请求数据以地址的形式表现在请求⾏。
前端开发中常见的HTTP请求处理

前端开发中常见的HTTP请求处理在前端开发中,处理HTTP请求是非常常见的任务。
无论是从服务器获取数据、提交表单数据或者进行其他各种交互,HTTP请求处理都是不可或缺的一环。
在本文中,我们将讨论一些常见的HTTP请求处理方式,帮助前端开发者更好地处理各种情况。
1. AJAX请求AJAX(Asynchronous JavaScript and XML)是一种在不刷新整个页面的情况下,通过异步请求数据的技术。
通过使用XMLHttpRequest对象或者更现代化的fetch API,前端开发者可以向服务器发送HTTP请求,并在获取到响应后更新页面的部分内容。
AJAX请求可以是GET请求或者POST请求,可以携带各种参数和头部信息。
开发者可以注册请求的回调函数,在获取到响应后进行处理。
2. REST API请求在现代的Web开发中,使用RESTful API进行数据交互已经成为一种非常常见的方式。
REST(Representational State Transfer)是一种软件架构风格,通过使用HTTP协议进行通信,实现了不同客户端和服务器之间的解耦。
前端开发者通过发送HTTP请求,使用不同的HTTP方法(如GET、POST、PUT、DELETE等)来对资源进行操作。
比如,可以使用GET请求获取资源,使用POST请求创建资源,使用PUT请求更新资源,使用DELETE请求删除资源等。
REST API请求通常返回JSON格式的数据,前端开发者可以解析并使用这些数据。
3. 表单提交表单提交是另一种常见的HTTP请求处理方式。
当用户填写表单并点击提交按钮时,浏览器会自动发送一个HTTP请求到服务器。
在前端开发中,可以通过使用HTML的form元素配合不同的HTTP方法来实现表单提交,如GET、POST、PUT 等。
在表单提交时,可以通过JavaScript代码捕获表单的提交事件,进行一些额外的处理。
比如,可以使用JavaScript代码对表单数据进行验证,再将表单数据以合适的方式发送到服务器进行处理。
Http请求详解(转)----请求+响应各字段详解

Http请求详解(转)----请求+响应各字段详解参考1. HTTP请求格式⾸先介绍HTTP协议:(HTTP,HyperText Transfer Protocol)是上应⽤最为⼴泛的⼀种。
所有的⽂件都必须遵守这个标准。
⼯作原理:1. 由HTTP客户端发起⼀个请求,建⽴⼀个到服务器指定端⼝(默认是)的TCP连接。
连接2. HTTP服务器则在那个端⼝监听客户端发送过来的请求。
⼀旦收到请求,请求3. 服务器(向客户端)发回⼀个状态⾏,⽐如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的⽂件、错误消息、或者其它⼀些信息。
响应4. 客户端接收服务器所返回的信息通过浏览器显⽰在⽤户的显⽰屏上,然后客户机与服务器断开连接显⽰内容HTTP使⽤TCP⽽不是UDP的原因在于(打开)⼀个⽹页必须传送很多数据,⽽TCP协议提供传输控制,按顺序组织数据,和错误纠正。
做过Socket编程的⼈都知道,当我们设计⼀个通信协议时,“消息头/消息体”的分割⽅式是很常⽤的,消息头告诉对⽅这个消息是⼲什么的,消息体告诉对⽅怎么⼲。
HTTP协议传输的消息也是这样规定的,每⼀个HTTP包都分为HTTP头和HTTP体两部分,消息体是可选的,⽽消息头是必须的。
每当我们打开⼀个⽹页,在上⾯点击右键,选择“查看源⽂件”,这时看到的HTML代码就是HTTP的消息体,那么消息头可以通过浏览器的开发⼯具或者插件可以看到,如果⽕狐的Firebug,IE的Httpwatch。
HTTP请求是指:客户端通过发送 HTTP 请求向服务器请求对资源的访问。
它向服务器传递了⼀个数据块,也就是请求信息,HTTP 请求由三部分组成:请求⾏、请求头和请求正⽂。
请求⾏:请求⽅法 URI 协议/版本请求头(Request Header)请求正⽂下⾯是⼀个HTTP请求的数据:POST /index.html HTTP/1.1 请求⽅法 url 协议/版本号Host: localhost 主机地址User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Accept-Language: zh-cn,zh;q=0.5Accept-Encoding: gzip, deflateConnection: keep-aliveReferer: <a target=_blank href="http://localhost/" style="color: rgb(51, 102, 153); text-decoration: none;">http://localhost/</a>Content-Length:25Content-Type:application/x-www-form-urlencoded请求空⾏标志着请求头结束,请求正⽂(请求体)的开始username=aa&password=12341、请求⾏:请求⽅法URI协议/版本请求的第⼀⾏是“⽅法 URL 协议/版本”,并以回车换⾏作为结尾。
http规范

http规范HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于请求和传输HTML页面的应用层协议,它是一种无状态、可靠的协议。
HTTP规范包括请求(Request)和响应(Response)两个部分,通过客户端和服务器之间的交互完成通信。
请求部分包括请求行、请求头(Header)和请求体(Body)三个部分。
请求行由请求方法、请求URI(Uniform Resource Identifier,统一资源标识符)和HTTP版本组成。
请求方法包括GET、POST、PUT、DELETE等,用于指定对资源的操作方式。
请求URI用于标识要访问的资源。
HTTP版本用于指定使用的协议版本。
请求头包括一系列键值对,用于传递额外的信息。
常见的请求头字段包括Content-Type(请求体的类型)、Content-Length (请求体的长度)和User-Agent(浏览器类型)等。
请求体通常包含一些表单数据或者文件,用于向服务器提交数据。
响应部分包括状态行、响应头和响应体三个部分。
状态行由协议版本、状态码和状态信息组成。
状态码用于表示请求的处理结果,常见的状态码有200表示成功、404表示资源未找到等。
响应头也包括一系列键值对,用于传递额外的信息。
常见的响应头字段包括Content-Type(响应体的类型)、Content-Length(响应体的长度)和Server(服务器类型)等。
响应体通常包含HTML页面、JSON数据或者文件等,用于向客户端返回数据。
除了请求和响应之外,HTTP规范还定义了其他一些概念和特性。
持久连接(Keep-Alive)指客户端和服务器之间建立一次连接后可以多次传输数据,减少了连接建立的时间开销。
缓存机制(Caching)利用缓存存储资源的副本,不直接从服务器请求资源,提高了性能和减少网络带宽的消耗。
身份认证(Authentication)用于验证请求的发送者身份,常见的身份认证方式有基本认证(Basic Authentication)、摘要认证(Digest Authentication)和Bearer Token认证等。
HTTP几种请求方式的原理及常用场景

HTTP⼏种请求⽅式的原理及常⽤场景1、HTTP是什么超⽂本传输协议(hypertext transfer protocol, HTTP)是⼀个运⾏在TCP之上的请求-响应协议,其事务处理流程如下:(1)客户端与服务器建⽴连接;(2)客户断向服务器提出请求;(3)服务器处理请求,并返回响应信息;(4)客户端与服务器断开连接。
其请求报⽂格式如下:图⽚来源:响应报⽂如下:图⽚来源:状态码描述100 Continue 服务器仅接收到部分请求,但是⼀旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。
101 Switching Protocols服务器转换协议:服务器将遵从客户的请求转换到另外⼀种协议。
200 OK 请求成功201 Created 请求被创建完成,同时新的资源被创建。
202 Accepted 供处理的请求已被接受,但是处理未完成。
203 Non-authoritative ⽂档已经正常地返回,但⼀些应答头可能不正确,因为使⽤的是⽂档的拷贝。
204 No Content 没有新⽂档。
浏览器应该继续显⽰原来的⽂档。
如果⽤户定期地刷新页⾯,⽽Servlet 可以确定⽤户⽂档⾜够新,这个状态代码是很有⽤的。
205 Reset Content没有新⽂档。
但浏览器应该重置它所显⽰的内容。
⽤来强制浏览器清除表单输⼊内容。
206 Partial Content 客户发送了⼀个带有Range 头的GET 请求,服务器完成了它。
300 MultipleChoices多重选择。
链接列表。
⽤户可以选择某链接到达⽬的地。
最多允许五个地址。
301 MovedPermanently 所请求的页⾯已经转移⾄新的url 。
302 Found 所请求的页⾯已经临时转移⾄新的url 。
303 See Other 所请求的页⾯可在别的url 下被找到。
304 Not Modified 未按预期修改⽂档。
客户端有缓冲的⽂档并发出了⼀个条件性的请求(⼀般是提供If-Modified-Since 头表⽰客户只想⽐指定⽇期更新的⽂档)。
HTTP六种请求方法

5,OPTIONS
但其实我们大部分情况下只用到了GET和POST。如果想设计一个符合RESTful规范的web应用程序,则这六种方法都会用到。不过即使暂时不想涉及REST,了解这六种方法的本质仍然是很有作用的。大家将会发现,原来web也是很简洁明了的。下面依次说明这六种方法。
其实还有一个TRACE方法,不过这个基本上不会用到,这里就不介绍了。以上的六种方法,我们可以跟数据库的CRUD增删改查操作对应起来:
CREATE :PUT
READ:GET
UPDATE:POST
DELETE:DELETE
这样一来就实现了HTTP和数据库操作(
其实不光是数据库,任何数据如文件图表都是这样)的完美统一,这也是REST的精髓之一。
0,GET:GET可以说是最常见的了,它本质就是发送一个请求来取得服务器上的某一资源。资源通过一组HTTP头和呈现数据(如HTML文本,或者图片或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。
1,HEAD:HEAD和GET本质是一样的,区别在于HEAD不含有呈现数据,而仅仅是HTTP头信息。有的人可能觉得这个方法没什么用,其实不是这样的。想象一个业务情景:欲判断某个资源是否存在,我们通常使用GET,但这里用HEAD则意义更加明确。
2,PUT:这个方法比较少见。HTML表单也不支持这个。本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。举个例子:如一个用于提交博文的URL,/addBlog。如果用PUT,则提交的URL会是像这样的”/addBlog/abc123”,其中abc123就是这个博文的地址。而如果用POST,则这个地址会在提交后由服务器告知客户端。目前大部分博客都是这样的。显然,PUT和POST用途是不一样的。具体用哪个还取决于当前的业务场景。
Http请求的各参数详解

Http请求的各参数详解HTTP Request的Header信息1、HTTP请求⽅式如下表:说明:主要使⽤到“GET”和“POST”。
实例:POST /test/tupian/cm HTTP/1.1分成三部分:(1)POST:HTTP请求⽅式(2)/test/tupian/cm:请求Web服务器的⽬录地址(或者指令)(3)HTTP/1.1: URI(Uniform Resource Identifier,统⼀资源标识符)及其版本备注:在Ajax中,对应method属性设置。
2、Host说明:请求的web服务器域名地址3、User-Agent说明:HTTP客户端运⾏的浏览器类型的详细信息。
通过该头部信息,web服务器可以判断到当前HTTP请求的客户端浏览器类别。
实例:User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.8.1.11) Gecko/20071127 Firefox/2.0.0.114、Accept说明:指定客户端能够接收的内容类型,内容类型中的先后次序表⽰客户端接收的先后次序。
例如:Accept:text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/png, */* 常⽤;q=0.5备注:在Prototyp(1.5)的Ajax代码封装中,将Accept默认设置为“text/javascript, text/html, application/xml, text/xml, */*”。
这是因为Ajax默认获取服务器返回的Json数据模式。
在Ajax代码中,可以使⽤XMLHttpRequest 对象中setRequestHeader函数⽅法来动态设置这些Header信息。
5、Accept-Language说明:指定HTTP客户端浏览器⽤来展⽰返回信息所优先选择的语⾔。
http中请求报文requestheaders和响应报文responseheaders

http中请求报⽂requestheaders和响应报⽂responseheaders ⼀、构成HTTP请求的简单流程图(图摘录的),如下:Web Client可以是浏览器、搜索引擎、机器⼈等等⼀切基于HTTP协议发起http请求的⼯具。
Web Server可以是任何的能解析HTTP请求,并返回给Web Client可识别的响应的服务,常见的有apache、nginx、IIS等等web服务器⼆、客户端跟服务的交互 要看图还不明⽩中过程的话,那就更通俗的理解为:在浏览器中输⼊URL,并按下回车键浏览器向DNS服务器请求解析该URL中的域名对应的IP地址(如果是IP请求,则不需要该步骤)解析出IP后,根据IP和端⼝号,和服务器建⽴连接浏览器向服务器发送请求,该请求报⽂作为TCP三次握⼿的第三个报⽂发送给服务器服务器做出响应,把数据发送给浏览器通信完成,断开TCP连接浏览器解析收到的数据并显⽰ 从中就可以延伸出以下要说的内容了。
也就是交互直接的报⽂,这⾥就简单说说其中请求报⽂跟响应报⽂,主要也是⽅便新⼿简单了解下,具体的底层还是得⾃⼰去查阅资料response headers响应报⽂当收到get或post等⽅法发来的请求后,服务器就要对报⽂进⾏响应。
⽤于在http请求中服务器向浏览器传递附加信息,主要包括服务器传递的数据类型,使⽤的压缩⽅法,语⾔,以及服务器的信息和响应该请求的时间等.以下为response 属性属性名称意义⽰例Accept-Ranges Web服务器表⽰⾃⼰是否接受获取某个实体的⼀部分(⽐如⽂件的⼀部分)的请求bytes:接受 none:不接受Accept-Ranges:bytesAccess-Control-Allow-Origin指定哪些⽹站可以跨域源资源共享Access-Control-Allow-Origin:* age响应对象在代理缓存中存在的时间,以秒为单位Age:234585576Access-Control-Allow-Methods允许的http请求⽅法Access-Control-Allow-Methods: POST, GET, OPTIONSAllow Allow⽀持标题列出资源集合的⽅法。
http的功能

http的功能HTTP(Hypertext Transfer Protocol)是一种基于客户端-服务器架构的应用层协议,用于在World Wide Web中传输超文本。
它定义了客户端(如浏览器)和服务器之间进行通信的规则和格式。
HTTP的功能包括但不限于以下内容。
1. 数据传输:HTTP协议用于在网络中传输数据。
它允许客户端向服务器发送请求,并获取服务器响应。
通过HTTP,用户可以从网络上获取各种信息,例如网页、图片、音频、视频等。
2. 请求和响应:HTTP使用请求-响应框架进行通信。
客户端发送HTTP请求,服务器接收并进行处理,然后返回HTTP响应给客户端。
请求和响应都遵循特定的格式,包括请求行、请求头部、请求主体以及响应行、响应头部、响应主体。
3. 状态管理:HTTP使用状态码来表示请求的处理结果。
常见的状态码包括200(请求成功)、404(未找到页面)、500(服务器错误)等。
通过状态码,客户端能够了解请求是否成功以及失败的原因。
4. 超文本链接:HTTP支持超文本链接,即在一个文档中插入指向其他文档的链接。
用户可以通过点击链接访问相关的页面。
这种链接机制使得网页间能够相互关联,形成浏览网页的便捷性。
5. 无状态性:HTTP是无状态协议,意味着服务器不会保留关于客户端请求的任何信息。
它不会跟踪用户的状态或会话,每次请求都是相互独立的。
为了维持状态,通常使用Cookie和Session等机制。
6. 缓存管理:HTTP支持缓存机制,客户端可以将请求的资源保存到本地,并在下一次请求时直接使用本地资源,减少对服务器的访问。
这可以提高页面加载速度和减轻服务器的负担。
7. 安全性:HTTP可以通过使用SSL/TLS等安全协议来增强数据传输的安全性。
HTTPS(HTTP Secure)使用加密和身份验证机制来保护数据传输的隐私和完整性。
HTTPS通过使用数字证书来验证服务器和客户端之间的身份,并使用加密算法保护数据的传输。
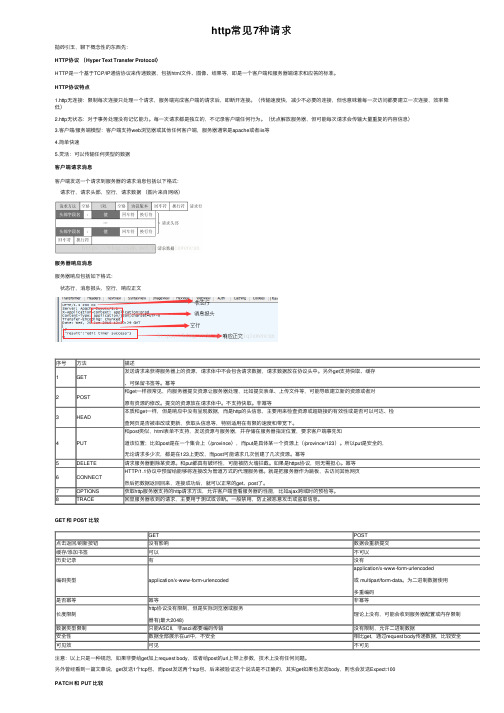
http常见7种请求

序号⽅法描述1GET发送请求来获得服务器上的资源,请求体中不会包含请求数据,请求数据放在协议头中。
另外get ⽀持快取、缓存、可保留书签等。
幂等2POST和get ⼀样很常见,向服务器提交资源让服务器处理,⽐如提交表单、上传⽂件等,可能导致建⽴新的资源或者对原有资源的修改。
提交的资源放在请求体中。
不⽀持快取。
⾮幂等3HEAD本质和get ⼀样,但是响应中没有呈现数据,⽽是http 的头信息,主要⽤来检查资源或超链接的有效性或是否可以可达、检查⽹页是否被串改或更新,获取头信息等,特别适⽤在有限的速度和带宽下。
4PUT和post 类似,html 表单不⽀持,发送资源与服务器,并存储在服务器指定位置,要求客户端事先知道该位置;⽐如post 是在⼀个集合上(/province ),⽽put 是具体某⼀个资源上(/province/123)。
所以put 是安全的,⽆论请求多少次,都是在123上更改,⽽post 可能请求⼏次创建了⼏次资源。
幂等5DELETE 请求服务器删除某资源。
和put 都具有破坏性,可能被防⽕墙拦截。
如果是https 协议,则⽆需担⼼。
幂等6CONNECT HTTP/1.1协议中预留给能够将连接改为管道⽅式的代理服务器。
就是把服务器作为跳板,去访问其他⽹页然后把数据返回回来,连接成功后,就可以正常的get 、post 了。
7OPTIONS 获取http 服务器⽀持的http 请求⽅法,允许客户端查看服务器的性能,⽐如ajax 跨域时的预检等。
8TRACE回显服务器收到的请求,主要⽤于测试或诊断。
⼀般禁⽤,防⽌被恶意攻击或盗取信息。
http 常见7种请求抛砖引⽟,聊下概念性的东西先:HTTP 协议 (Hyper Text Transfer Protocol )HTTP 是⼀个基于TCP/IP 通信协议来传递数据,包括html ⽂件、图像、结果等,即是⼀个客户端和服务器端请求和应答的标准。
HTTP的OPTIONS请求方法

HTTP的OPTIONS请求⽅法 HTTP请求⽅法并不是只有GET和POST,只是最常⽤的。
据标准(现⾏的HTTP/1.1)得知,通常有以下8种⽅法:、、、POST、PUT、DELETE、TRACE和CONNECT。
官⽅定义 OPTIONS⽅法是⽤于请求获得由Request-URI标识的资源在请求/响应的通信过程中可以使⽤的功能选项。
通过这个⽅法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。
该请求⽅法的响应不能缓存。
如果这个OPTIONS请求包含⼀个正⽂(有Content-Length或Transfer-Encoding存在),则必须有Content-Type来指定媒体类型。
虽然规范⾥没有定义这种正⽂的⽤法,但是HTTP将来的扩展可能会⽤它来查询服务器上更详细的信息。
不⽀持该扩展的服务器可以忽略该请求正⽂。
如果该URI是⼀个星号(“*”),OPTIONS请求将试图应⽤于服务器,⽽不是某个指定资源。
由于服务器的通信选项通常依赖于资源,所以此“*”请求只能作为“ping”或者“no-op”⽅法;或者⽤来测试服务器的性能。
例如,⽤来测试HTTP/1.1代理。
如果该URI不是星号,则只能⽤来获取该资源通信中可⽤的选项。
得到的200响应应该包含⼀个头域,指明服务器实现的和适⽤于该资源的可选特征(如:Allow),可能还包括该规范尚未定义的扩展。
如果有响应正⽂,则应包含关于通信选项的信息。
本规范没有定义该正⽂格式,但可能在HTTO将来的扩展中定义。
可以利⽤内容协商来选择合适的响应格式。
如果没有响应正⽂,响应必须包含Content-Length,并且值为“0”。
请求头的Max-Forwards⽤来请求特定代理。
当代理收到⼀个允许URI转发的OPTIONS请求,则检查Max-Forwards。
如果Max-Forwards值为0,则不能转发该消息;相反,代理会将⾃⼰的通信选项去响应。
前端开发中的HTTP请求处理

前端开发中的HTTP请求处理随着互联网的快速发展,前端开发在今天的技术领域中显得越来越重要。
在前端开发中,处理HTTP请求是不可或缺的一项技能。
本文将就前端开发中的HTTP请求处理进行深入论述。
一、HTTP请求介绍HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于传输超媒体(如HTML)的应用层协议。
它是一种无状态的协议,客户端向服务器发送请求,服务器接收并返回响应。
HTTP请求通常包括请求方法、URL、头部信息和请求体等部分。
二、发起HTTP请求在前端开发中,我们通常使用浏览器来发起HTTP请求。
可以通过JavaScript代码创建XMLHttpRequest对象,并发送异步请求。
XMLHttpRequest对象可以向服务器发送不同类型的请求方法,如GET、POST等。
GET方法用于请求资源,请求参数会附带在URL的后面,可以直接通过URL中的查询字符串传递参数。
例如,发送一个GET请求并传递参数name=John:```var xhr = new XMLHttpRequest();xhr.open("GET", "/api/user?name=John", true);xhr.send();```POST方法用于提交数据,并将请求参数放在请求体中。
例如,发送一个POST请求并传递参数name=John:```var xhr = new XMLHttpRequest();xhr.open("POST", "/api/user", true);xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xhr.send("name=John");```三、处理HTTP请求在前端开发中,我们通常需要处理服务器返回的响应数据。
Http请求和Https请求的区别

Http请求和Https请求的区别HTTP(Hypertext Transfer Protocol Vertion )超⽂本传输协议,被⽤于在web浏览器和⽹站服务器之间传递信息,HTTP协议以明⽂⽅式发送内容,不提供任何⽅式的数据加密,如果攻击者截获了传输报⽂,就可以读取内容,所以不建议传输⼀些敏感信息。
为了解决这⼀缺陷,需要使⽤另⼀种协议,安全套接字超⽂本传输协议(HTTPS),为了数据传输的安全,HTTPS在HTTP的基础上加⼊了SSL 协议,SSL依靠证书来检验服务器的⾝份,并且还为客户端与服务器之间的通信加密。
基本概念:HTTP:是互联⽹上应⽤最为⼴泛的⼀种⽹络协议,是⼀个客户端和服务器端请求和应答的标准(TCP),⽤于从WWW服务器传输超⽂本到本地浏览器的传输协议,它可以使浏览器更加⾼效,使⽹络传输减少。
HTTPS:是以安全为⽬标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加⼊SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作⽤可以分为两种:⼀种是建⽴⼀个信息安全通道,来保证数据传输的安全;另⼀种就是确认⽹站的真实性。
HTTP与HTTPS的区别:HTTP协议传输的数据都是未加密的,也就是明⽂的,因此使⽤HTTP协议传输隐私信息⾮常不安全,为了保证这些隐私数据能加密传输,于是⽹景公司设计了SSL(Secure Sockets Layer)协议⽤于对HTTP协议传输的数据进⾏加密,从⽽就诞⽣了HTTPS。
简单来说,HTTPS协议是由SSL+HTTP 协议构建的可进⾏加密传输、⾝份认证的⽹络协议,要⽐http协议安全。
HTTPS和HTTP的区别主要如下: 1、https协议需要到ca申请证书,⼀般免费证书较少,因⽽需要⼀定费⽤。
2、http是超⽂本传输协议,信息是明⽂传输,https则是具有安全性的ssl加密传输协议。
3、http和https使⽤的是完全不同的连接⽅式,⽤的端⼝也不⼀样,前者是80,后者是443。
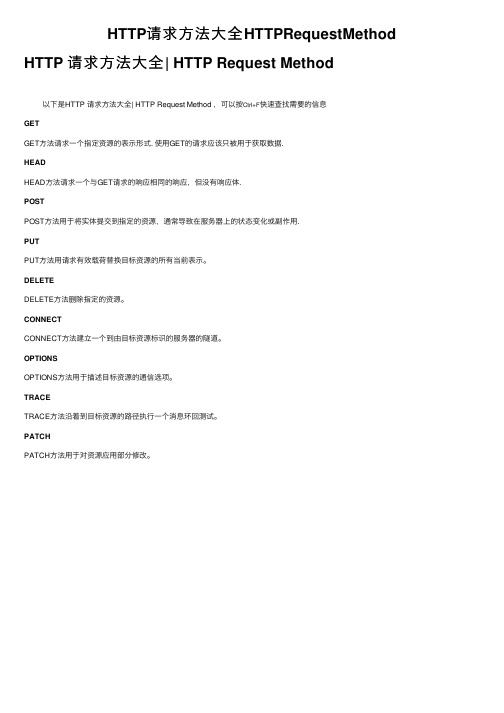
HTTP请求方法大全HTTPRequestMethod

HTTP请求⽅法⼤全HTTPRequestMethod HTTP 请求⽅法⼤全| HTTP Request Method
以下是HTTP 请求⽅法⼤全| HTTP Request Method ,可以按Ctrl+F快速查找需要的信息
GET
GET⽅法请求⼀个指定资源的表⽰形式. 使⽤GET的请求应该只被⽤于获取数据.
HEAD
HEAD⽅法请求⼀个与GET请求的响应相同的响应,但没有响应体.
POST
POST⽅法⽤于将实体提交到指定的资源,通常导致在服务器上的状态变化或副作⽤.
PUT
PUT⽅法⽤请求有效载荷替换⽬标资源的所有当前表⽰。
DELETE
DELETE⽅法删除指定的资源。
CONNECT
CONNECT⽅法建⽴⼀个到由⽬标资源标识的服务器的隧道。
OPTIONS
OPTIONS⽅法⽤于描述⽬标资源的通信选项。
TRACE
TRACE⽅法沿着到⽬标资源的路径执⾏⼀个消息环回测试。
PATCH
PATCH⽅法⽤于对资源应⽤部分修改。
HTTP协议报文发送

HTTP协议报文发送HTTP(Hypertext Transfer Protocol)协议是用于在客户端和服务器之间传输数据的协议。
它是一种无状态、无连接的协议,使用TCP/IP作为传输层协议。
1.HTTP请求报文的发送:客户端发送HTTP请求报文的过程如下:(1)客户端向服务器的IP地址发送一个HTTP请求。
(2)客户端根据请求的URL确定服务器的域名。
(3)客户端通过域名解析找到服务器的IP地址。
(4)客户端与服务器建立TCP连接。
(5)客户端构造HTTP请求报文,包括请求行、请求头和请求体,并将报文发送给服务器。
(6)服务器接收到请求报文后,根据报文内容进行处理。
2.HTTP响应报文的发送:服务器发送HTTP响应报文的过程如下:(1)服务器处理客户端发送过来的请求报文,生成一个HTTP响应报文。
(2)服务器将响应报文发送给客户端。
(3)客户端接收到响应报文后,解析并处理报文内容。
请求报文格式:Method Request-URI HTTP-Version-CRLFheaders-CRLFmessage-body响应报文格式:HTTP-Version Status-Code Reason-Phrase-CRLFheaders-CRLFmessage-body在请求报文中,Method指定请求的方法,常见的有GET、POST、PUT、DELETE等;Request-URI为请求的URL;HTTP-Version表示使用的HTTP协议版本;headers包含一系列的头部信息,如User-Agent、Host等;message-body是请求的主体内容。
在响应报文中,HTTP-Version表示使用的HTTP协议版本;Status-Code表示服务器返回的状态码,常见的有200表示成功,404表示未找到资源等;Reason-Phrase为状态码的描述;headers包含一系列的头部信息,如Content-Type、Content-Length等;message-body是响应的主体内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTTP请求模型和头信息HTTP请求模型一、连接至Web服务器一个客户端应用(如Web浏览器)打开到Web服务器的HTTP端口的一个套接字(缺省为80)。
例如::8080/index.html在Java中,这将等同于代码:Socket socket=new Socket("",8080);InputStream in=socket.getInputStream();OutputStream out=socket.getOutputStream();二、发送HTTP请求通过连接,客户端写一个ASCII文本请求行,后跟0或多个HTTP头标,一个空行和实现请求的任意数据。
一个请求由四个部分组成:请求行、请求头标、空行和请求数据1.请求行:请求行由三个标记组成:请求方法、请求URI和HTTP版本,它们用空格分隔。
例如:GET /index.html HTTP/1.1HTTP规范定义了8种可能的请求方法:GET 检索URI中标识资源的一个简单请求HEAD 与GET方法相同,服务器只返回状态行和头标,并不返回请求文档POST 服务器接受被写入客户端输出流中的数据的请求PUT 服务器保存请求数据作为指定URI新内容的请求DELETE 服务器删除URI中命名的资源的请求OPTIONS 关于服务器支持的请求方法信息的请求TRACE Web服务器反馈Http请求和其头标的请求CONNECT 已文档化但当前未实现的一个方法,预留做隧道处理2.请求头标:由关键字/值对组成,每行一对,关键字和值用冒号(:)分隔。
请求头标通知服务器有关于客户端的功能和标识,典型的请求头标有:User-Agent 客户端厂家和版本Accept 客户端可识别的内容类型列表Content-Length 附加到请求的数据字节数3.空行:最后一个请求头标之后是一个空行,发送回车符和退行,通知服务器以下不再有头标。
4.请求数据:使用POST传送数据,最常使用的是Content-Type和Content-Length头标。
三、服务端接受请求并返回HTTP响应Web服务器解析请求,定位指定资源。
服务器将资源副本写至套接字,在此处由客户端读取。
一个响应由四个部分组成;状态行、响应头标、空行、响应数据1.状态行:状态行由三个标记组成:HTTP版本、响应代码和响应描述。
HTTP版本:向客户端指明其可理解的最高版本。
响应代码:3位的数字代码,指出请求的成功或失败,如果失败则指出原因。
响应描述:为响应代码的可读性解释。
例如:HTTP/1.1 200 OKHTTP响应码:1xx:信息,请求收到,继续处理2xx:成功,行为被成功地接受、理解和采纳3xx:重定向,为了完成请求,必须进一步执行的动作4xx:客户端错误:2.响应头标:像请求头标一样,它们指出服务器的功能,标识出响应数据的细节。
3.空行:最后一个响应头标之后是一个空行,发送回车符和退行,表明服务器以下不再有头标。
4.响应数据:HTML文档和图像等,也就是HTML本身。
四、服务器关闭连接,浏览器解析响应1.浏览器首先解析状态行,查看表明请求是否成功的状态代码。
2.然后解析每一个响应头标,头标告知以下为若干字节的HTML。
3.读取响应数据HTML,根据HTML的语法和语义对其进行格式化,并在浏览器窗口中显示它。
4.一个HTML文档可能包含其它需要被载入的资源引用,浏览器识别这些引用,对其它的资源再进行额外的请求,此过程循环多次。
五、无状态连接HTTP模型是无状态的,表明在处理一个请求时,Web服务器并不记住来自同一客户端的请求。
六、实例1.浏览器发出请求GET /index.html HTTP/1.1服务器返回响应:HTTP /1.1 200 OKDate: Apr 11 2006 15:32:08 GMTServer: Apache/2.0.46(win32)Content-Length: 119Content-Type: text/html<HTML><HEAD><LINK REL="stylesheet" HREF="index.css"></HEAD><BODY><IMG SRC="image/logo.png"></BODY></HTML>2.浏览器发出请求GET /index.css HTTP/1.1服务器返回响应:HTTP /1.1 200 OKDate: Apr 11 2006 15:32:08 GMTServer: Apache/2.0.46(win32)Connection: Keep-alive, closeContent-Length: 70Content-Type: text/planeh3{font-size:20px;font-weight:bold;color:#005A9C;}3.浏览器发出请求GET image/logo.png HTTP/1.1服务器返回响应:HTTP /1.1 200 OKDate: Apr 11 2006 15:32:08 GMTServer: Apache/2.0.46(win32)Connection: Keep-alive, closeContent-Length: 1280Content-Type: text/plane{Binary image data follows}(附录)1.HTTP规范:Internet工程制定组织(IETF)发布的RFC指定Internet标准,这些RFC被Internet研究发展机构广泛接受。
因为它们是标准文档,故一般用正规语言编写,如立法文标一样。
2.RFC:RFC一旦被提出,就被编号且不会再改变,当一个标准被修改时,则给出一个新的RFC。
作为标准,RFC在Internet上被广泛采用。
3.HTTP的几个重要RFC:RFC1945 HTTP 1.0 描述RFC2068 HTTP 1.1 初步描述RFC2616 HTTP 1.1 标准4.资源标识符URI(Uniform Resource Identifter,URI)HTTP参考一、HTTP码应码响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:1.1xx:信息,请求收到,继续处理2.2xx:成功,行为被成功地接受、理解和采纳3.3xx:重定向,为了完成请求,必须进一步执行的动作4.4xx:客户端错误,请求包含语法错误或者请求无法实现5.5xx:服务器错误,服务器不能实现一种明显无效的请求下表显示每个响应码及其含义:100 继续101 分组交换协200 OK201 被创建202 被采纳203 非授权信息204 无内容205 重置内容206 部分内容300 多选项301 永久地传送302 找到303 参见其他304 未改动305 使用代理307 暂时重定向400 错误请求401 未授权402 要求付费403 禁止404 未找到405 不允许的方法406 不被采纳407 要求代理授权408 请求超时409 冲突410 过期的411 要求的长度412 前提不成立413 请求实例太大414 请求URI太大415 不支持的媒体类型416 无法满足的请求范围417 失败的预期500 内部服务器错误501 未被使用502 网关错误503 不可用的服务504 网关超时505 HTTP版本未被支持二、HTTP头标头标由主键/值对组成。
它们描述客户端或者服务器的属性、被传输的资源以及应该实现连接。
四种不同类型的头标:1.通用头标:即可用于请求,也可用于响应,是作为一个整体而不是特定资源与事务相关联。
2.请求头标:允许客户端传递关于自身的信息和希望的响应形式。
3.响应头标:服务器和于传递自身信息的响应。
4.实体头标:定义被传送资源的信息。
即可用于请求,也可用于响应。
头标格式:<name>:<value><CRLF>下表描述在HTTP/1.1中用到的头标Accept定义客户端可以处理的媒体类型,按优先级排序;在一个以逗号为分隔的列表中,可以定义多种类型和使用通配符。
例如:Accept: image/jpeg,image/png,*/*Accept-Charset定义客户端可以处理的字符集,按优先级排序;在一个以逗号为分隔的列表中,可以定义多种类型和使用通配符。
例如:Accept-Charset: iso-8859-1,*,utf-8Accept-Encoding 定义客户端可以理解的编码机制。
例如:Accept-Encoding:gzip,compressAccept-Language 定义客户端乐于接受的自然语言列表。
例如:Accept-Language: en,deAccept-Ranges一个响应头标,它允许服务器指明:将在给定的偏移和长度处,为资源组成部分的接受请求。
该头标的值被理解为请求范围的度量单位。
例如Accept-Ranges: bytes或Accept-Ranges: noneaAge允许服务器规定自服务器生成该响应以来所经过的时间长度,以秒为单位。
该头标主要用于缓存响应。
例如:Age: 30Allow一个响应头标,它定义一个由位于请求URI中的次源所支持的HTTP方法列表。
例如:Allow: GET,PUTAuthorization一个响应头标,用于定义访问一种资源所必需的授权(域和被编码的用户ID与口令)。
例如:Authorization: Basic YXV0aG9yOnBoaWw=Cache-Control一个用于定义缓存指令的通用头标。
例如:Cache-Control: max-age=30Connection一个用于表明是否保存socket连接为开放的通用头标。
例如:Connection: close或Connection: keep-aliveContent-Base一种定义基本URI的实体头标,为了在实体范围内解析相对URLs。
如果没有定义Content-Base头标解析相对URLs,使用Content-Location URI(存在且绝对)或使用URI请求。
例如:Content-Base: Content-Encoding一种介质类型修饰符,标明一个实体是如何编码的。
例如:Content-Encoding: zipContent-Language用于指定在输入流中数据的自然语言类型。
例如:Content-Language: enContent-Length 指定包含于请求或响应中数据的字节长度。
