Firebug使用手册
firefox插件使用教程

有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器 会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你 使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
console.log("hello world")
如果你有一堆参数需要组合在一起输出,可以写成这样:
console.log(2,4,6,8,"foo",bar).
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但 是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
如何获取和安装firebug?
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用 firefox打开https:///zh-CN/firefox/addon/1843页 面添加到firefox即可,安装好后在 工具栏中可以看到(图一)
图7:javascript调试器
#p#副标题#e#
FirebugDOM查看器
DOM(Document Object Model)里头包含了大量的Object以及函数、事件,在从前,你要想从中查到需要的内容,绝非易事,这好比你去了一个巨大的图书馆,想要找到几本名 字不太确切的小书,众多的选择会让你无所适从。而使用Firebug的DOM查看器却能方便地浏览DOM的内部结构,帮助你快速定位DOM对象。双击一个 DOM对象,就能够编辑它的变量或值,编辑的同时,你可能会发现它还有自动完成功能,当你输入document.get之后,按下tab键就能补齐为 document.getElementById,非常方便。如果你认为补齐得不够理想,按下shift+tab又会恢复原状。用了Firebug的 DOM查看器,你的javascript从此找到了驱使的对象,Web开发也许就成了一件乐事。
Firebug控制台详解

控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是console.log(),可以用来取代alert()或document.write()。
比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。
另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:("这是info");console.debug("这是debug");console.warn("这是warn");console.error("这是error");加载时,控制台会显示如下内容。
可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符console对象的上面5种方法,都可以使用printf风格的占位符。
不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,console.log("%d年%d月%d日",2011,3,26);console.log("圆周率是%f",3.1415926);%o占位符,可以用来查看一个对象内部情况。
比如,有这样一个对象:var dog = {} ; = "大毛" ;dog.color = "黄色";然后,对它使用o%占位符。
firebug使用方法

Fire bug 与Charles
QTP与Charles
Fire bug简介
Firebug是firefox下的一个插件,能 够调试所有网站语言,如Html,Css等, 但FireBug最吸引我的就是javascript调 试功能,使用起来非常方便,而且在 各种浏览器下都能使用 (IE,Firefox,Opera, Safari)。除此之外, 其他功能还很强大,比如 html,css,dom的查看与调试,网站整 体分析等等。总之就是一整套完整而 强大的 WEB开发工具。再有就是其为 开源的软件。
Fire bug API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函 数,目的是提供应用程序与开发人员基于某软件或硬件的以访问一组例程的 能力,而又无需访问源码,或理解内部工作机制的细节。API除了有应用“应 用程序接口”的意思。
如图:3-1
3.快捷方式关闭:启动Fire Bug->按F12 关闭Fire bug
如图:3-2
4.图标关闭:如图3-4所示
如图:3-3
如图:3-4
Fire bug控制台
1.启用:启动Fire bug ->控制台-> 启用->ok
2.作用:显示各种脚本错误信息、 数值、命令ug命令行
Fire bug 控制台数据显示
举例:抢车位
ExternalInterface.call("console.log","我的金币:"+result.gold+" 钻 石:"+result.money+" 经验:"+result.experience+"/"+result.nextLevelExp+" 汽车数 量:"+result.carCount+" 游戏等级:"+result.level);
使用Firebug加速Dorado开发

使用 FireBug 加速 Dorado 开发使用 Firebug 加速 Dorado 开发BSTEK 2007 年 9 月第 1 页 共 29 页使用 FireBug 加速 Dorado 开发目录概述 ........................................................................................................................................... 4 准备工作 ................................................................................................................................... 4 下载 Firefox ....................................................................................................................... 4 安装 FireFox ...................................................................................................................... 4 下载安装 Firebug .............................................................................................................. 6 使用 Firebug .............................................................................................................................. 9 初识 Firebug ...................................................................................................................... 9 打开 Firebug .............................................................................................................. 9 Firebug 界面介绍 .................................................................................................... 10 控制台 ............................................................................................................................. 11 显示错误功能 ......................................................................................................... 11 Debugger 功能 ........................................................................................................ 11 错误搜索以及过滤 ................................................................................................. 12 查看和修改 Html ............................................................................................................ 13 查看 Html ................................................................................................................ 13 修改 Html ................................................................................................................ 14 查看 Html 元素的 Style .......................................................................................... 15 查看 Html 元素的 Layout ....................................................................................... 16 查看 Html 元素的 Dom .......................................................................................... 16 查看和修改 Css ............................................................................................................... 17 JavaScript 调试器 ............................................................................................................ 18 对 JavaScript 进行调试 ........................................................................................... 18第 2 页 共 29 页使用 FireBug 加速 Dorado 开发对 JavaScript 代码进行性能优化 ........................................................................... 20 Dom 查看器 .................................................................................................................... 21 对 Dom 对象进行查看和修改 ............................................................................... 21 对查看内容进行过滤 ............................................................................................. 21 网络状况监视 ................................................................................................................. 23 查看 http 请求统计 ................................................................................................ 23 查看 http 请求内容 ................................................................................................ 23 附录 ......................................................................................................................................... 25 Console Logging 函数 ..................................................................................................... 25 Logging 基础........................................................................................................... 25 Logging 等级........................................................................................................... 25 断言 ......................................................................................................................... 25 测量(Measurement) .......................................................................................... 27 字符串格式化 ................................................................................................................. 27 命令行函数 ..................................................................................................................... 27第 3 页 共 29 页使用 FireBug 加速 Dorado 开发概述Firebug 的中文含义是萤火虫,是 FireFox 下的一个插件,其定位是一款 Web 开发工 具.通过 Firebug,可以即时的编辑,调试和监视 Css,Html 和 JavaScript.本文讲介绍 Firebug 的各个功能的使用,会结合表现层中间件 Dorado 来进行示例.关于 Dorado 可 以参考如下链接: 准备工作 准备工作在开始讲述 Firebug 的使用之前,先进行 Firefox 和 Firebug 的下载和安装.提示:Firefox 亦即火狐浏览器,是近年来撼动 IE 浏览器市场占有率的一支强大力量.下载 FirefoxFirefox 的下载链接如下: /en-US/firefox/ 首先进入该链接以后, "Download Firefox-Free" 在 链接即可开始下载, 如下图所示:等待若干时间,就可下载成功.安装 Firefox运行下载的 Firefox Setup 2.0.0.6.exe,弹出安装对话框,点击下一步,在对话框中选 择"我接受该协议条款",点击下一步.若需要自行定义安装路径以及其他配置,需要 在对话框中安装类型处选择"自定义",如下图所示:第 4 页 共 29 页使用 FireBug 加速 Dorado 开发安装路径以及其他配置可以自行配置,安装路径的配置如下图所示:安装完成后,运行 Firefox,界面如下图所示:第 5 页 共 29 页使用 FireBug 加速 Dorado 开发下载安装 Firebug打开 Firefox,打开如下链接: / 在打开页面中可以看到"Install Firebug 1.0 For Firefox"的链接,如下图所示:点击该链接,则弹出如下对话框:第 6 页 共 29 页使用 FireBug 加速 Dorado 开发点击上图对话框的"立即安装"按钮,则 Firefox 自行下载 Firebug,下载成功后如 下图所示:点击重启 Firefox 即可完成安装.第 7 页 共 29 页使用 FireBug 加速 Dorado 开发提示: 也可以选择下载下来然后再安装这个插件,不过在刚才那个网站是没办法下载的. 我们可以到下面这个链接去下载这个插件的安装文件: https:///en-US/firefox/addon/1843 我们可以看到下载的文件是 xpi 文件格式(以.xpi 结尾).如何安装这个扩展文件呢? 有三种安装方法: 1,直接拖拽到 Firefox 浏览器的窗口里或扩展窗口里. 2,点击 '菜单"--"工具"--''附加软件'',把.xpi 文件拖进弹出窗口里,稍后就可以看到 Firefox 会询问你是否要安装这个插件,点击是,并重启 Firefox 浏览器. 3,鼠标右键点 xpi 文件,选打开方式,在打开方式里选 firefox,设置关联.以后只要双 击 xpi 文件就自动安装了.第 8 页 共 29 页使用 FireBug 加速 Dorado 开发使用 Firebug初识 Firebug打开 Firebug 在使用 Firebug 之前,我们需要先打开 Firefox 并打开一个页面.本文档旨在如何使 用 Firebug 加速 dorado 开发,就拿 dorado sample center 中一个典型的查询页面举例说 明. 打开 FireFox,在地址栏输入如下链接,并回车: http://61.151.239.187/dorado5/skills/data/query.jsp 可以看到如下图所示的页面:在右下角我们可以看到一个绿色的对号图标,点击此按钮,就可以打开 Firebug 这 个插件.(这是在页面没有错误的情况下,否则会显示有错误提示信息的.)另外,我们 也可以使用快捷键 F12 打开.打开后的 Firebug 的界面如下图所示:第 9 页 共 29 页使用 FireBug 加速 Dorado 开发Firebug 界面介绍 在上图中可以大体了解到各个位置的不同功能,下面简单介绍一下: 菜单:打开 Firebug 的菜单,可以禁用启用 Firebug,并且可以对 Firebug 进行一些 选项设置. 功能切换栏:相当于 Dorado 中的一个 TabSet,切换不同的标签页,可以有不同的 功能.我们下文中就使用标签栏来称呼这个功能切换栏. 工具栏: 在每个功能下面, 工具栏各不相同, 在每个 Tab 功能的篇幅中将分别介绍. 切换下方的功能切换面板以后,上方的工具栏也会相应的变化. 可以看到 Firebug 有 6 个主要的 Tab 按钮,下文将主要介绍介绍这几方面的功能.Console 控制台 HTML Html 查看器 CSS Css 查看器 Script 脚本调试器 Dom Dom 查看器 Net 网络状况监视选项:不同的功能下,选项内容不同,可以对 Firebug 的功能进行定制. 搜索:可以对功能面板中的内容进行搜索,进行快速定位. 最大化和关闭:最大化即为把 Firebug 打开为一个单独的窗口,关闭则为关闭 Firebug.第 10 页 共 29 页控制台显示错误功能在Java中,我们可以使用log4j等工具进行日志记录,并且打印到控制台中。
Firefox FireBug 调试技巧

第8章 调试技巧理想的软件开发是不需要调试的,但在现实开发过程中,开发人员总是会因为不同的原因而犯各种各样的错误,以至于给所构建的系统带来不同程度的危害。
有些错误浅显而低级,比如用错了大小写,或者写错了变量名等等;而有些错误是复杂的逻辑错误,这类错误往往隐藏较深,不容易找出错误的原因;另外一些错误可能是功能实现的方式有问题,导致程序有性能瓶颈等等。
可以说,软件开发就是不断编码和调试的过程。
使用好的调试工具并掌握好的调试技巧能够加快软件开发进程,提高产品质量。
本章将向读者详细介绍使用Firebug和Aptana调试JavaScript程序的一些技巧。
8.1 深入解析Firebug的调试功能在本书的第五章中已经向读者介绍过了Firefox浏览器的优秀调试插件Firebug的界面和基本功能。
本节将向读者深入讲解如何利用Firebug的控制台输出各种自定义的信息、查看错误提示,如何利用命令行工具在页面上执行JavaScript代码,以及如何使用脚本查看器进行脚本的调试。
8.1.1 检查常规错误当Firefox遇到一个JavaScript错误时,Firebug会在其控制台输出一个错误信息。
这个错误信息包含了错误的描述、发生错误的代码片断、包含该代码片断的函数或者方法、以及事件对象信息。
下面这个示例中,在测试按钮的事件处理函数中调用了一个不存在的函数,代码如下所示。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>console demo</title><script type="text/javascript">function errorTest(){//不存在的函数notExistFunction();}</script></head><body><input type="button" value="test button" onclick="errorTest();" /></body></html>用Firefox打开页面,如图8.1所示。
FireBird CoaXPress 触发器输入使用指南说明书

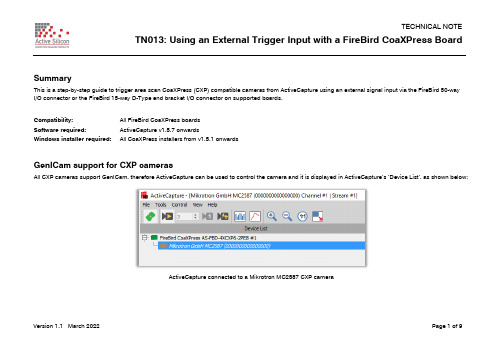
SummaryThis is a step-by-step guide to trigger area scan CoaXPress (CXP) compatible cameras from ActiveCapture using an external signal input via the FireBird 50-wayI/O connector or the FireBird 15-way D-Type end bracket I/O connector on supported boards.Compatibility:All FireBird CoaXPress boardsSoftware required:ActiveCapture v1.5.7 onwardsWindows installer required:All CoaXPress installers from v1.5.1 onwardsGenICam support for CXP camerasAll CXP cameras support GenICam, therefore ActiveCapture can be used to control the camera and it is displayed in ActiveCapture’s ‘Device List’, as shown below:ActiveCapture connected to a Mikrotron MC2587 CXP cameraGet a live imageConnect to the camera in ActiveCapture as described in the FireBird QuickStart guide included with the Windows installer and available on our website . Once connected, live images should be obtained to check that the camera image is undistorted and correctly proportioned.Also, make a note of the frame rate displayed at the bottom of the image window in frames per second (FPS), which is the acquired frame rate from the camera, whilst free running using the camera’s own internal timing. If the camera does not produce live images, it is possible that it is expecting an external trigger signal to operate and should be reconfigured, such that the ‘Trigger mode’ is set to ‘off’, as shown in the figure below.The value shown below is 80.4 FPS for this 25MP camera using its internal triggering. This value will be used later when comparing to the externally triggered frame rate that we can control using the external trigger input.Camera trigger mode Off for internal triggeringThe configuration of both the FireBird frame grabber and the camera are set up by using the feature browser menus in the ActiveCapture GUI. The controls for the camera and FireBird board are shown in separate tabs in ActiveCapture, as indicated below.Feature browser ‘Camera’ tab when connected to a Mikrotron MC2587 CXP cameraFeature browser ‘Frame Grabber’ tab when connected to a FireBird CXP boardConfiguring the camera for external trigger inputReferring to the documentation supplied by the manufacturer of your camera, including the built-in help of the ActiveCapture feature browser (see the screenshot on the next page), find the available options for external trigger input via the CoaXPress interface. Options available could be to trigger on a rising edge signal, a falling edge or on both edge types at the same time, i.e. any edge will initiate a trigger event in the camera.Feature browser built-in help for the ‘Trigger Source’ menu item.Make a note of these settings, as they will be used next to configure the FireBird board’s output to match the camera trigger input and enable triggering via the FireBird board using the CoaXPress cable uplink.Configuring the FireBird board in the Frame Grabber tabThe next step is to set up the FireBird board to output a trigger signal to the camera via the CoaXPress cable. The trigger signal is looped through the FireBird’s timer M1, such that either the pulse width is fixed and defined by the value of M1, e.g. 10,000ns (0.01ms) or the input pulse width is used unmodified, just looping through. This latter method is often used when the pulse width from the external trigger is used to control the exposure duration in cameras that support this mode. The external trigger’s edge timing is always used to trigger the cameras exposure start, but when setting M1 > 0, the pulse width of M1 is used instead of the pulse width from the external pulse and it is this that is sent to the camera. See the screenshot on the next page.This feature sets the camera trigger source to be the TTL CH1 input on the 50-way I/O FireBird connector. Other input signal types are available on this connector as well, please refer to the ‘FireBird Hardware Manual’ for details.The CXP trigger source feature also needs to be defined, so that a pulse is sent to the camera via the CXP uplink from FireBird. In the example shown, it is set for a positive pulse with a rising edge followed by a falling edge after the width defined by the value of M1 in nanoseconds.This feature ensures that frame grabber triggers are not used. By configuring this to “Free Run” mode, its settings will have no effect on the acquisition and only the camera’s trigger is used with the frame grabber slaved to the camera’s output timing. This feature sets the pulse width (in nanoseconds) sent to the camera, with a pulse repetition frequency dependant on the external trigger’s input frequency. In this case the pulse width is fixed to a value of 1,000,000ns (1ms) using the timer M1. This value should be equal to or greater than the minimum required to trigger the camera, but not so large as to overlap the frame period of the pulse repetition frequency used.Note: If the pulse width sent to the camera is to be varied for exposure control by controlling the incoming external pulsewidth, then a value M1=0 should be used. In this case the value of M1 is ignored and the incoming pulse is mapped to the CXPuplink pulse width sent to the camera.Camera setup via the Camera tabThe camera must be configured to be externally triggered via the CXP trigger input, which is controlled via the settings in the Camera tab of the feature browser, as shown below. The setup options will vary slightly between different camera models and camera manufacturers, but it will follow a similar layout. Refer back to the documentation supplied by the manufacturer of your camera, including that shown in the help built into the ActiveCapture feature browser.The camera will now trigger from the CXP trigger input using the frequency from the external input supplied to FireBird’s TTL CH1 and using the M1 value for its pulse width. The M1 value also sets the camera exposure duration using the camera’s ‘Trigger Width’ mode.The TriggerMode feature sets the camera’s trigger to accept or reject external input. It should be noted that ifno valid external trigger signal is received, either via the CXP cable or directly into the camera head (for models that support this), the camera will not output any video at all, and no live image can be obtained.In the Trigger Source line, we define the source of the external trigger input to the camera to be the CXP uplink from our FireBird frame grabber using the CXP cable. The trigger can occur on either a rising or falling edge on the CXP uplink or both (either edge). In our example it is set to use a rising edge. Note: if both edges are selected, then any edge will be used, and this will lead to a doubling of the trigger rate obtained. The Exposure Mode setting “Trigger Width” is used to configure the camera into an exposure control mode where the exposure time is controlled via the width of the trigger pulse, in this case via CXP.Selecting ‘Live Acquisition’ from ActiveCapture’s ribbon will now show the camera operating at the frequency set by the external trigger source, and in this example that value is 4.5Hz, as shown below.ActiveCapture running with the camera acquiring images at 4.5Hz (FPS) triggered via FireBird’s external input TTL signal.Notes1.This example uses a 4.5Hz signal connected to FireBird, which is the target frame rate we wanted to achieve. The camera in internally triggered modeproduces live images at ~80Hz and so the 4.5Hz external trigger frequency is well within that maximum limit.2.The trigger pulse width should be above the minimum required for reliable triggering, as specified by the camera manufacturer for that model, when usingexternal input. In this example, the pulse is fixed at 1ms (using M1) and the minimum trigger width for this camera is around 0.001ms, so reliable trigger should easily be achieved. The camera’s exposure time is set to this same value using its Trigger Width exposure mode.3.If, however, the pulse width sent to the camera is made too large it will also cause unreliable triggering, as the pulse width approaches the limit defined by theperiod of the trigger frequency. In our example the 4.5Hz external trigger frequency gives a maximum possible frame period of 1/4.5 i.e. 222ms, therefore it can be seen that the pulse width to be sent to the camera must be less than this value or a trigger overlap condition can occur. In the event of overlap, some triggers will likely be lost and a lower frame rate than expected can occur.4.The trigger signal in this example is TTL for ease of setup. However, in a deployed system we recommend that RS-422 is used for connections to externalequipment outside the PC’s case, due to its noise immunity in industrial environments. For more information on the supported external input signal types and pin connections on our 50-way I/O connector, please refer to the ‘FireBird Hardware Manual’, page 35 onwards.For more information on trigger scenarios, please refer to the ‘FireBird System Manual’ included with the installed documentation.Trigger configuration path indicated in yellow:Headquarters:Active Silicon LtdPinewood Mews, Bond Close, Iver, Bucks, SL0 0NA, UK.Tel: +44 (0)1753 650600 Fax: +44 (0)1753 651661 Email ********************** Website: North America:Active Silicon, Inc.479 Jumpers Hole Road, Suite 301, Severna Park, MD 21146, USA. Tel: +1 410-696-7642 Fax: +1 410-696-7643 Email: ********************** Website: 。
Firebug使用指南

DOM Exploration
根据需要选择查看所需的内容
导航到JavaScript代码
JavaScript Logging 使用如 Console.log(“hello world”) 输入到Firebug 的 控制台
Resource Firebug官方网站: Firebug入门: /blog/2007/06/introd uction-to-firebug/#fb_ajax Firebug高级议题: /video/play?vid=ccc d4aa02a3993ab06e56af731346f78.17559 24
查看每个文件的时间线
检查HTTP头
监视XMLHttpRequest
JavaScript Debugging
调试JavaScript
查找Scripts
断点调试
查看变量
单步执行 错误中断
Debug and profile JavaScript 设置断点 在任意行暂停
直接跳转到指定行
Firebug使用指南
Introduction to Firebug
Installing Firebug
Opening and Closing Firebug
Using Firebug
ConclusionFra bibliotekIntroduction
Web Development Evolved Created By: Joe Hewitt Firebug是免费的并开放源代码的。 Firebug 与Firefox结合在一起,你可以在浏览 网页的时候,利用Firebug编辑、调试、查看 CSS、HTML、JavaScript .
Opening and Closing Firebug 启动Firefox, “Tools” – “Firebug ”,你也可 以使用 F12 功能键,快捷地打开和关闭 Firebug
常用JS调试工具使用方法,帮你快速定位问题(Firebug+IE“开发人员工具”)

常⽤JS调试⼯具使⽤⽅法,帮你快速定位问题(Firebug+IE“开发⼈员⼯具”)来源:这⾥花了点时间⼩结了下⽬前项⽬中⽐较合适易于上⼿的JS调试⼯具、⽅法、优点与不⾜以及⼀些调试相关功能要点或策略,分享给同学们,只当抛砖引⽟了,欢迎⼤家讨论补充。
⼀、Firebug:如果项⽬可以⽀持Firefox,我依然⾸推Firebug作为JS调试⾸选,虽然有些不⾜之处,但基本可以满⾜⼤家90%调试场景需求。
A、功能讲解见上图,图中已标注出功能的五个关键点,下⾯顺序说明,先将Firebug切换到标注1中的JS调试功能Tab“脚本”上;打开标注2中的当前页⾯加载的所有静态JS链接资源,直接输⼊⿏标键⼊关键词就可以出现标注2下⽅⽂本框快速搜索打开需要的指定JS⽂件;以eq-commom.js为例,细⼼的同学应该已经发现页⾯加载的是压缩格式的JS⽂件,其实Firebug不仅提供了对⾏设置调试断点,也⽀持语句级的断点调试,所以压缩⽂件调试也⽆妨,只要选中相应语句右键即可,如下:但是⼤家⼀定同意这样调试是多么痛苦的⼀件事,当然特殊情况⽆可奈何时除外。
解决这个问题⾸先得区分⼀下运⾏环境,如果是开发环境,可以改下环境配置从⽽让页⾯由加载eq-common.js的压缩⽂件改为加载eq-common-src.js的源格式⽂件。
如果是线上环境查线上问题或是开发环境改配置⽐较⿇烦,教⼤家⼀个懒⽽实⽤的⽅法,就是将eq-common-src.js的源格式⽂件内容贴到eq-common.js的压缩⽂件之中(当然线上环境需要要将线上静态加载资源绑定到本地)。
当然这都是假定有源代码运⾏环境的前题之下的,如果没有Firebug就没有办法了,这也算是Firebug的⼀个不⾜之处(下⾯在IE的“开发⼈员⼯具”中会讲到对此的解决⽅案)。
最常⽤的断点基本有两种:⾏断点及条件断点。
⾏断点模式最为常⽤,即在需要调试的⾏前点击加上断点即可,如下:这样程序运⾏到此处便会中断,在中断状态下可以如图进⾏多种操作和观察,包括:单步、逐过程、跳出(即跳到下⼀个断点)调试;对当前变量查看或进⾏监控,查看当前堆栈信息(这个在当前断点处存在问题时可以快速追溯来源),查看或重新设置管理断点(在这⾥也⽅便定位断点位置);打个命令⾏功能,可以边调试边在当前状态下写脚本执⾏⼀些简单或更复杂的操作。
firebug实用技巧

第 8 章调试技巧理想的软件开发是不需要调试的,但在现实开发过程中,开发人员总是会因为不同的原因而犯各种各样的错误,以至于给所构建的系统带来不同程度的危害。
有些错误浅显而低级,比如用错了大小写,或者写错了变量名等等;而有些错误是复杂的逻辑错误,这类错误往往隐藏较深,不容易找出错误的原因;另外一些错误可能是功能实现的方式有问题,导致程序有性能瓶颈等等。
可以说,软件开发就是不断编码和调试的过程。
使用好的调试工具并掌握好的调试技巧能够加快软件开发进程,提高产品质量。
本章将向读者详细介绍使用 Firebug 和 Aptana 调试 JavaScript 程序的一些技巧。
深入解析 Firebug 的调试功能在本书的第五章中已经向读者介绍过了 Firefox 浏览器的优秀调试插件 Firebug 的界面和基本功能。
本节将向读者深入讲解如何利用 Firebug 的控制台输出各种自定义的信息、查看错误提示,如何利用命令行工具在页面上执行 JavaScript 代码,以及如何使用脚本查看器进行脚本的调试。
检查常规错误当 Firefox 遇到一个 JavaScript 错误时,Firebug 会在其控制台输出一个错误信息。
这个错误信息包含了错误的描述、发生错误的代码片断、包含该代码片断的函数或者方法、以及事件对象信息。
下面这个示例中,在测试按钮的事件处理函数中调用了一个不存在的函数,代码如下所示。
<!DOCTYPE"-.,messageN]);在代码被执行时,其参数会被连接在一起输出到 Firebug 的控制台中。
还支持 5 种占位符,见表 8-1 所示。
表 8-1 占位符占位符符%s%d,%i%f%o 说明字符串整数浮点数对象占位符只能在的第一个参数中使用。
当第一个参数中包含占位符时,程序会根据占位符的数量,取从第二个参数开始的足够数量的参数替换到对应的占位符所在的位置,剩下的其他参数,则按照默认行为被连接到输出信息的末尾。
Yslow和page speed使用指南

Yslow和page speed的使用说明一、Yslow和page speed简介Yslow可读为why slow(为什么慢),是Yahoo发布的一款基于FireFox的插件,由此可知其作用主要是检查网页运行缓慢的原因。
Page Speed 是开源 Firefox/Firebug 插件。
网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
二、安装Yslow和page speed安装YSlow必须首先先安装Firebug,然后下载YSlow,再对其安装。
1、下载Firebug到本地,(/download/51156.html)2、解压Firebug,得到如下图的xpi文件;3、打开Firefox浏览器,点击左上角的菜单项,选择【附加组件】进入附加组件管理器;如下图4、在附加组件管理器里面找到【从文件安装附加组件】选项;5、在本地找到刚才解压的xpi文件,将其他加载并安装;完成firebug的安装。
6、安装Yslow、page speed和安装firebug的步骤一样。
三、启动Yslow和page speed这两个插件的启动方式都一样,有两种启动方式,由firebug界面统一管理。
1、打开firefox浏览器,在浏览器的右上角有个爬虫图标,点击该图标即可进入(退出)插件管理界面;2、打开firefox浏览器,在浏览器的右下角有个Yslow图标,点击即可进入(退出)插件管理界面;Yslow和page speed的使用指南一、Yslow的分析启动firebug后,显示如下界面,其中Yslow和page speed两个插件都在里面:先输入相应的URL地址后,再点击 Run Test 运行Yslow,也可以点击 Grade, Components, 或Statistics选项开始对页面的分析。
二、Yslow视图YSlow显示测试结果的分析,分为等级、组件、统计信息。
Console命令详解,让调试js代码变得更简单

Console命令详解,让调试js代码变得更简单Firebug是网页开发的利器,能够极大地提升工作效率。
但是,它不太容易上手。
我曾经翻译过一篇《Firebug入门指南》,介绍了一些基本用法。
今天,继续介绍它的高级用法。
===================================Firebug控制台详解作者:阮一峰出处:/blog/2011/03/firebug_console_tutorial.html控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是console.log(),可以用来取代alert()或document.write()。
比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。
另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:("这是info");console.debug("这是debug");console.warn("这是warn");console.error("这是error");加载时,控制台会显示如下内容。
可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符console对象的上面5种方法,都可以使用printf风格的占位符。
不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
调试工具Firebug的使用方法

调试工具Firebug的使用方法本文主要介绍下调试工具FireBug的使用方法。
Firebug的好处在于,它可以显示动态生成的DOM,甚至可以在Firebug里面直接对DOM进行修改,而这些修改会反映到现实上,并且通过Firebug提供的控制台,可以直接执行Javascript脚本,也可以配置console.debug、和console.error等日志方法,以便于跟踪。
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。
这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。
目前最新版本为Firebug1.4。
一、安装Firebug1.41、安装(1) 首先安装FireFox3.5(2) 然后双击firebug-1.4.2-fx.xpi,选择打开方式为FireFox3.5(或者直接拖动到FireFox3.5也可)(3) 重启FireFox3.5,在查看菜单中选择firebug即可查看,具体展开图如下图所示:图1二、Firebug1.4的应用如上图所示,我们可以查看到firebug的Tab按钮,具体包括:Console,HTML,CSS,Script,DOM,Net1、Console控制台控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。
而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post 出去的参数、URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
firebug 简单使用说明

Firebug 使用简要说明friebug 安装firefox 菜单中选择“附件组件”进入附件组件管理器页面搜索firebug 如果找不到请在页面最下面点击查看全部结果,打开另外一个附件组件页面选择firebug 后会出现“添加到Friefox”按钮,点击该按钮出现安装firebug组件的界面如下:五秒后,点击“安装”按钮;然后提示重启firefox ,重启后,就安装成功了。
安装成功后,就会在firefox 右上角有个firebug的按钮,如下图所示。
firebug 的使用打开firebug 工具点击firebug按钮,打开firebug 调试窗口,窗口显示在firefox 最下面如下图:通过firebug 可以抓包,捕获前后台交互的数据;通过查看数据是否正确,用来判断是前台问题还是后台问题。
看看控制台是否启用,如果没有其他会出现启用按钮,点击启用即可;启用后,webUI和后台所有交互数据都可以通过firebug捕获到。
以创建病毒过滤规则的过程举例如下:1、新建病毒过滤规则打开配置页面如下图:2、在病毒过滤配置页面填写相关配置项后,点击“确定”按钮创建规则。
如果只关系创建规则时所交互的数据,就可以在点击确定按钮前把firebug之前抓获的数据清除;点击firebug 控制台中的“清除”按钮就可以把之前的数据清楚。
创建成功后,在列表中可以正确显示。
同时firebug捕获到两条http请求如下图。
注意:只关系新建下发的数据,就需要把之前抓获的数据清除,点击控制台中的“清除”按钮,清除之前所有的数据。
查看交互数据点开第一条http请求前面的加号”+”查看http请求的详细数据。
详细信息包括:参数、头信息、post、响应、HTML、JSON;展开后如下图:参数、post 和响应是咱们最关心的数据;其中参数和post 是前台发给后台的数据;响应是后台返回前台的数据。
默认显示的为响应的数据信息;响应数据为:{success:true, msg:"OK"};响应数据的格式为:{success:true, msg:"XXXXXXXX"};XXXXXX,如果操作成功返回“OK”,错误返回错误信息。
Firebug工具介绍和使用

Firebug工具在我实习的单位里需要不断测试前端开发出来的界面兼容性问题,以便用户体验更好。
为了更好地解决这个问题,我们公司采用了firebug进行监测前端开发出来的界面显示是否有问题。
Firebug是firefox下的一个插件,能够调试所有网站语言。
它集HTML查看和编辑javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug从各个角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
一、Firebug的安装首先安装Firefox浏览器。
打开浏览器,选择“工具”菜单 -“附加软件”- “获取扩展”。
在打开的页面search输入框中输入“firebug”,在点击Firbug 链接进入Firebug的下载安装页面。
当Firefox重启完后可以在状态栏最右边发现一个灰色圆形图标,表示Firebug已经安装好。
灰色图标表示Firebug未开启对当前网站的编辑、调试和监测功能。
绿色则已开启对当前网站进行编辑、调试和监测的功能。
红色图标表示已开启对当前网站进行编辑、调试和监测的功能,而且检查到当前页面有错误。
二、Firebug的界面三、Firebug的功能列表Console 控制台显示当前页面中的javascript错误以及警告,并提示出错的文件和行号;看到每一个XML的HttpRequests请求post出去的参数、URL、http头以及请求到的内容,运作的程序;查看脚本的log,还可以定制彩色输出和格式。
HTML查看器可以显示清晰层次的HTML代码以及每一个标签之间的从属并行关系;源代码上方还标出了DOM的层次,清楚地列出了一个hml元素的parent、child以及root元素;直接修改HTML源代码,并在浏览器中查看修改后的效果;鼠标在页面中直接选择一些区块,通过Inspect功能来查看相应的HTML源代码和CSS样式表。
2.1Firebug和Fiddler的安装和使用 软件开发技术项目实践课件

任务实施
再次单击禁止图标,恢复background属性。现在尝试把 background的颜色由蓝色(blue)修改为绿色(green)。当把鼠 标移动到background属性值blue上时,会出现一个蓝色背景的方框, 这是Firebug提供的背景预览功能。如果背景是图片,显示的将是背景 图片的缩略图。单击属性值,在出现的编辑框中将“blue”修改为 “green”,背景就修改为绿色了。现在的显示文本是左对齐的,如要让 它居中对齐,这时需要在CSS中加一个text-align的属性,值为 center。在CSS上单击鼠标右键,在弹出的快捷菜单中选择【新建属性 值】命令,在编辑框中输入“te”,Firebug已通过自动完成功能输入 “text-align”,按Tab键或Enter键,在属性值中输入“c”, Firebug再次自动输入“center”,按Tab键或Enter键完成输入。这 时方框二的背景色已经变成绿色,文本“单击”现在已经居中显示,如图 2-12所示。
图2-10 批量修改HTML元素属性
如果要修改元素的CSS定义,先选择该元素,然后在右边的窗口选 择【样式】选项卡,这里显示的就是当前元素的CSS定义,在这里可以 对CSS定义进行添加、编辑、删除、禁止等操作。
任务实施
现在尝试把div2的背景色禁止。将鼠标移动到background这一 行,可以看到在该行的最左边有一个灰色的禁止图标,只要单击这个禁止 图标,就可以禁止这个CSS属性。我们单击这个图标看看效果,页面中 的div2已经变成白色背景,而禁止图标也变成红色,而文本则变成灰色, 如图2-11所示,这说明已经禁止了background。当然,这个操作也 可以通过鼠标右键菜单的【禁用XXXXX】命令来实现(XXXXX表示当 前选择的CSS属性)。
Fire Bug-使用指南

Firebug入门指南作者:Estelle Weyl原文网址:/blog/2007/06/introduction-to-firebug/译者:阮一峰本文是Firebug的一个概览,并不对它的所有特性进行详尽解释。
不过,本文的内容对一个新手来说,应该是足够了。
目录一、安装Firebug二、打开和关闭Firebug三、Firebug 窗口概览四、随时编辑页面五、用Firebug处理CSS六、盒状模型七、评估下载速度八、DOM九、Javascript调试十、AJAX十一、附注一、安装FirebugFirebug在Firefox浏览器中运行。
另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。
本文不涉及这个版本。
安装Firebug,请访问Firebug下载页面。
点击该页面右边栏中部巨大的橙黄色按钮即可。
你也可以在Mozilla的FireFox Add-ons站点下载它。
安装后只要重新启动FireFox,就可以使用了。
如果你已经安装过了,那么请检查是否更新到了最新版本。
打开Firefox的“Tools”菜单,选择“Add-ons”命令,然后在弹出窗口中点击左下角的“Find Updates”按钮。
二、打开和关闭Firebug在Firebug网站上,可以找到它的快捷键设置。
我最常使用以下三种方法:* 打开Firebug:按F12,或者点击浏览器状态栏右边的绿色标志。
* 关闭Firebug:按F12,或者点击浏览器状态栏右边的绿色标志,或者点击Firebug窗口右上角的红色关闭标志。
* 在单独窗口中打开Firebug:点击firebug窗口右上角的红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
Firebug的相关设置:* 固定Firebug在新窗口打开:先打开firebug,点击左上角的bug标志,选择options菜单中的“Always Open in New Window”设置。
Firebug的使用

Firebug的使用火狐浏览器是一个开放源码的浏览器,具有许多强大的功能。
其中最有用的功能之一就是Firebug调试器。
Firebug是一个免费的调试器,专为web开发人员而设计,可以帮助开发人员优化代码和网站的功能。
本文主要介绍Firebug的使用,包括Firebug分析器、控制台、网页元素和网络分析。
1. Firebug分析器Firebug分析器是一个很好的工具,可以用来追踪和分析网页的性能。
它可以告诉你每个脚本或样式表的下载时间、执行时间、内存使用情况等等。
它还提供了一个“Profile”(档案)的功能,可以帮助你找到导致性能问题的脚本代码或样式。
要使用分析器,首先打开你的网页,然后单击Firebug图标,选择“分析器”选项卡。
在选项卡下面的下拉菜单中,你可以选择测量每个网站资源的加载时间。
2.控制台Firebug的控制台是一个非常有用的工具,可以帮助你进行调试和解决问题。
控制台中有一个命令行窗口,可以允许你直接在网页上执行JavaScript代码,并在实时监控网页上的执行情况。
要使用控制台,首先打开你的网页,然后单击Firebug图标,选择“控制台”选项卡。
你可以在命令行窗口中输入JavaScript代码,然后按回车键执行它。
控制台中还有一个“控制台日志”,可以显示网页中的错误和信息。
3.网页元素Firebug还提供了一个网页元素面板,可以用来调试和修改网页中的元素。
它可以帮助你弄清楚一个网页是如何构建的,并查看一个元素的CSS样式和属性。
你可以使用这个面板来修改元素的CSS样式,或添加新的CSS规则。
要使用元素面板,首先打开你的网页,然后单击Firebug图标,选择“网页元素”选项卡。
你可以在面板中查看网页中的元素,并查看它们的属性和CSS样式。
你可以右键单击一个元素,在弹出菜单中选择“编辑HTML”,可以编辑网页中的HTML代码。
4.网络分析Firebug的网络分析面板可以帮助你监视和分析网页的请求和响应。
渗透测试必不可少的浏览器插件

渗透测试必不可少的浏览器插件一款好的渗透测试浏览器插件可以大大提高我们渗透测试的效率,那么作为渗透测试人员,我们是否有一些不可或缺的浏览器插件呢。
嗯,必须有。
往下看文章。
## 01.FirebugFirebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。
除此之外,其他功能还很强大,比如html,css,dom的查看与调试,网站整体分析等等。
总之就是一整套完整而强大的 WEB开发工具。
再有就是其为开源的软件。
Firebug是网页浏览器 Mozilla Firefox 下的一款开发类扩展,现属于Firefox的五星级强力推荐扩展之一。
它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。
Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。
例如 Yahoo! 的网页速度优化建议工具 YSlow。
[1]Firebug 也是一个除错工具。
用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM 以及JavaScript 代码[2]。
如何安装(我用waterfox演示)打开设置-Add-ones-输入firebug(如果不能直接搜索到就得按最下面的显示更多结果进行跳转)-Add-to-firebox-Add简单演示使用(演示我两个常用的小功能)1.查看Html源代码在渗透测试过程中为了进一步了解网站或者通过收集信息(程序员注释可能存在敏感信息),我们都会尝试去查看html代码,而firebug就给我提供好了这个功能了,主要是比一般浏览器值得自带的调试工具更为好看。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
b.运行结 果显示如 下
a.输入并 运行如下 命令
Console
d.运行结 果显示如 下
c.在编辑区 输入并运行 如下命令
HandsOn
Console
console.trace() 打印执行当前语句时的堆栈信息
HandsOn
Console
console.timer(“flag”) console.timerEnd(“flag”) 计算两个函数调用其间代码执行的时间
HandsOn
安装
1. 从上得到 上得到firefox的最新 上得到 的最新 版本(或用附件 或用附件FirefoxSetupcn2.0.0.11.zip) 版本 或用附件 2. 从/ 上得到 firebug的最新版本 或用附件 的最新版本(或用附件 的最新版本 或用附件firebug1.0current.xpi) 3. 安装完毕后,在firefox中按 安装完毕后, 中按F12进入 进入 中按 firebug界面,如下: 界面, 界面 如下:
HandsOn
Console
脚本运行结 果显示区域 点击可切换控制台编 辑模式,当前显示为单 行模式,点击后如图 2为多行编辑模式
调试脚本 编辑区 图1 在单行编辑模式下按下Tab键,可实现代码提示的功能 键 在单行编辑模式下按下 脚本运行结果 显示区域 2.点击Run或按 ctrl+Enter运行脚本, 结果如图3
Firebug使用
/
-JavaScript 调试利器
HandsOn
目录
简介 安装 功能介绍
HandsOn
简介
Firebug是Firefox下的一款开发类插件, 是 下的一款开发类插件, 下的一款开发类插件 现属于Firefox的五星级强力推荐插件之一。 的五星级强力推荐插件之一。 现属于 的五星级强力推荐插件之一 它集HTML查看和编辑、Javascript控制台、 查看和编辑、 控制台、 它集 查看和编辑 控制台 网络状况监视器于一体, 网络状况监视器于一体,是开发 JavaScript、CSS、HTML和 Ajax的得力 、 、 和 的得力 助手。 如同一把精巧的瑞士军刀, 助手。Firebug如同一把精巧的瑞士军刀, 如同一把精巧的瑞士军刀 从各个不同的角度剖析Web页面内部的细 从各个不同的角度剖析 页面内部的细 节层面, 开发者带来很大的便利。 节层面,给Web开发者带来很大的便利。 开发者带来很大的便利
HandsOn
HTML查看器 查看器
2.鼠标放 鼠标放 到这里 1.选择 Inspect
3.注意这里的变化
HandsOn
HTML查看器 查看器
可直接在此编辑
HandsOn
CSS查看器 查看器
1.选择 CSS 2.点击 鼠标 右键
3.可进行 编辑
4.语法提示:输入一 语法提示: 语法提示 个字母后, 个字母后,系统将提 示可以匹配的选项, 示可以匹配的选项, 如图中输入f, 如图中输入 ,系统提 示float,在提示的过 , 程中通过使用向上向 下方向键可以选择其 它匹配选项
1.在调试脚 调试脚 本编辑区输 本编辑区 入图中代码
图2 HandsOn
Console
3.点击此处可查看 详细的错误信息, 点 击后结果如图4
图3
图4 HandsOn
Console
Logging的使用 的使用 Firebug提供了强大的 提供了强大的Logging函数供我们在 提供了强大的 函数供我们在 代码中使用, 代码中使用,使用这些函数我们就不用再一 次次去点击那些alert出来的讨厌而信息不足 次次去点击那些 出来的讨厌而信息不足 的对话框了。 的对话框了。如: console.log(“message”); (“message”); console.warn(“message”); console.error(“message”);
HandsOn
Console
console.dir(object) 用来显示object对象的所有属性 用来显示 对象的所有属性 console.dirxml(element) 用来显示xml文档 用来显示 文档
HandsOn
HTML查看器 查看器
3.所选择的区域对应的 3. 背景色发生了变化 1.选择 HTML 2.鼠标放到 这里
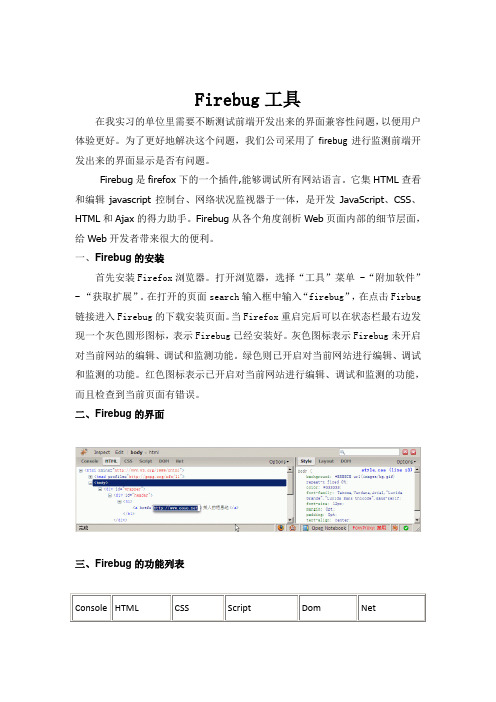
控制台 HTML查看器 查看器 CSS查看器 查看器 脚本查看器 文档结构查看器 网络状况监视
HandsOn
Console
控制台能够显示当前页面中的javascript错误以 错误以 控制台能够显示当前页面中的 及警告,并提示出错的文件和行号,方便调试, 及警告,并提示出错的文件和行号,方便调试,这 些错误提示比起浏览器本身提供的错误提示更加详 细且具有参考价值。而且在调试Ajax应用的时候也 细且具有参考价值。而且在调试 应用的时候也 是特别有用, 是特别有用,你能够在控制台里看到每一个 XMLHttpRequests请求 请求post出去的参数、 URL, 出去的参数、 请求 出去的参数 , http头以及回馈的内容,原本似乎在幕后黑匣子里 头以及回馈的内容, 头以及回馈的内容 运作的程序被清清楚楚地展示在你面前。 运作的程序被清清楚楚地展示在你面前。 一样, 像C shell或Python shell一样,你还能在控制台 或 一样 中查看变量内容,直接运行javascript语句,就算 语句, 中查看变量内容,直接运行 语句 是大段的javascript程序也能够正确运行并拿到运 是大段的 程序也能够正确运行并拿到运 行期的信息。 行期的信息。
运行后效果 HandsOn
DOM查看器 查看ndsOn
Net查看器 查看器
选择Net
显示网页内资源的下载 时间
HandsOn
END -Thanks
Author: XuePingJiao
HandsOn
HandsOn
安装
firebug工作区
HandsOn
安装
4. 打开需要进行调试的界面 如 打开需要进行调试的界面, 或a.html 5. 依次选择下列各项,查看其输出 依次选择下列各项,
HandsOn
功能介绍
1. 2. 3. 4. 5. 6.
Console HTML CSS Script DOM Net
HandsOn
Script查看器 查看器
1.选择Script 查看器 2.显示当前所 打开的网页的 JavaScript脚 本 4.如果用到外部 JS可在此切换 显示内容
3.点击增 加断点
HandsOn
Script查看器 查看器
设定断定点后, 中输入a(), 按下 设定断定点后,在Console中输入 中输入 ctrl+Enter,结果如下: ,结果如下:
