CSS 属性表简表
css3简介及引用的三种方式

css3简介及引用的三种方式CSS3 是 CSS(层叠样式表)的最新版本,它在 CSS2 的基础上进行了扩展和改进,增加了许多新的特性和功能。
CSS3 的目标是提供更加丰富和灵活的样式控制,以满足现代网页设计和开发的需求。
CSS3 引入了许多新的特性,例如:- 盒模型:CSS3 引入了新的盒模型,包括边界半径、盒阴影和媒体查询等。
- 动画:CSS3 提供了各种动画效果,例如平移、旋转和缩放等。
- 变形:CSS3 允许对元素进行变形操作,例如倾斜和扭曲等。
- 字体:CSS3 提供了更多的字体控制选项,包括字体样式、字体家族和字体大小等。
- 颜色:CSS3 增加了对颜色的更多控制,包括RGB、HSL 和透明度等。
CSS3 的引用方式有以下三种:1. 内联样式:将 CSS 样式直接嵌入到 HTML 元素的标签中,使用`style`属性。
例如:```html<p style="color: red;">这是内联样式</p>```2. 内部样式表:将 CSS 样式代码写在 HTML 文件的`<style>`标签中。
例如:```html<style>p {color: red;}</style>```3. 外部样式表:将 CSS 样式代码保存为一个独立的文件(.css 扩展名),然后在 HTML 文件中使用`<link>`标签引入。
例如:```html<link rel="stylesheet" type="text/css" href="styles.css">```其中,外部样式表是最常用的方式,因为它可以实现样式的重用和维护。
你可以在多个HTML 文件中引用同一个外部样式表,从而保持整个网站的样式统一。
CSS3 的出现使得网页设计更加丰富多彩,同时也提高了开发效率和用户体验。
css教程pdf

CSS教程PDF简介CSS(层叠样式表)是一种用于定义网页样式的标准语言。
它通过为HTML文档添加样式来控制网页的布局和外观。
本教程将向您介绍CSS的基本概念、语法和常用属性,以帮助您更好地理解和掌握CSS编程。
本文档还提供关于如何将CSS 样式应用于PDF文档的一些建议和技巧。
目录1.CSS基础– 1.1 什么是CSS– 1.2 CSS语法– 1.3 CSS选择器– 1.4 CSS属性和值2.CSS布局– 2.1 盒模型– 2.2 定位和浮动– 2.3 响应式设计3.CSS样式应用于PDF文档– 3.1 使用媒体查询– 3.2 设置页面尺寸和边距– 3.3 调整字体和字号– 3.4 控制页面排版– 3.5 导出PDF文档4.CSS调试和最佳实践– 4.1 使用浏览器开发者工具– 4.2 清除浮动问题– 4.3 避免使用!important– 4.4 使用CSS预处理器1. CSS基础1.1 什么是CSS层叠样式表(Cascading Style Sheets,缩写为CSS)是一种样式表语言,用于描述HTML页面的外观和布局。
CSS通过分离文档的结构化内容和表现形式,使得开发者能够更灵活地控制网页的样式。
CSS通过选择器选择HTML元素,并为这些元素定义样式属性和值。
选择器可以基于元素的标签名、类名、ID等进行匹配。
CSS样式的层叠性使得多个选择器和样式规则可以同时应用于单个元素。
1.2 CSS语法CSS语法由选择器和样式声明组成。
样式声明由一对花括号{}包裹,并包含一个或多个属性声明。
selector {property: value;property: value;}例如,下面的示例将设置网页标题为红色,并将段落的字体大小调整为14像素:h1 {color: red;}p {font-size: 14px;}1.3 CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括标签选择器、类选择器、ID选择器、属性选择器等。
css属性大全中文对照表

css属性⼤全中⽂对照表Aalign-content 规定弹性容器内的⾏之间的对齐⽅式,当项⽬不使⽤所有可⽤空间时。
align-items 规定弹性容器内项⽬的对齐⽅式。
align-self 规定弹性容器内所选项⽬的对齐⽅式。
all 重置所有属性(除了 unicode-bidi 和 direction)。
animation 所有 animation-* 属性的简写属性。
animation-delay 规定开始动画的延迟。
animation-direction 规定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成⼀个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时(在开始之前、结束之后、或同时)的样式。
animation-iteration-count 规定动画的播放次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是播放还是暂停。
animation-timing-function 规定动画的速度曲线。
Bbackface-visibility 定义当⾯对⽤户时元素的背⾯是否应可见。
background 所有 background-* 属性的简写属性。
background-attachment 设置背景图像是与页⾯的其余部分⼀起滚动还是固定的。
background-blend-mode 规定每个背景图层(颜⾊/图像)的混合模式。
background-clip 定义背景(颜⾊或图像)应在元素内延伸的距离。
background-color 规定元素的背景⾊。
background-image 规定元素的⼀幅或多幅背景图像。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
css代码优化简写技巧

三佳专注--网页设计培训、平面设计培训、网站建设css代码优化简写技巧css代码简写的最大好处就是能够显著减少CSS文件的大小,优化网站整体性能,更加容易阅读。
CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写。
CSS一、边距(margin padding)Margin----外边距:①、第一种情况:(上下左右四个值不同的情况)代码如下:可以缩写成:代表的意思是:顺时针上右下左外边距②、第二种情况:(上下左右2个值相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:③、第三种情况:(上下不同左右相同的情况)代码如下:可以简写为:④、第四种情况:(上下左右相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以简写为:Padding---内边距:①、第一种情况:(上下左右四个值不同的情况)代码如下:可以缩写成:代表的意思是:顺时针上右下左内边距②、第二种情况:(上下相同左右不同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以简写成:③、第三种情况:(上下不同左右同的情况)代码如下:可以简写成:④、第四种情况:(上下左右四个值相同的情况)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:二、边框(border)代码如下:可以缩写成:三、字体(font)代码如下:三佳专注--网页设计培训、平面设计培训、网站建设可以缩写成:注意:(font-size和line-height只能通过斜杠/组成一个值,不能分开写。
)四、背景(background)代码如下:可以缩写成:三佳专注--网页设计培训、平面设计培训、网站建设五、列表项(list)取消默认的圆点和序号可以这样写list-style:none;,代码如下:可以缩写成:六、颜色(可以是英文十六进制)两两相同的可以缩写同一个即可。
比如:Aqua: #00ffff ——#0ffBlack: #000000 ——#000Blue: #0000ff ——#00fDark Grey: #666666 ——#666Fuchsia:#ff00ff ——#f0fLight Grey: #cccccc ——#cccLime: #00ff00 ——#0f0Orange: #ff6600 ——#f60Red: #ff0000 ——#f00White: #ffffff ——#fffYellow: #ffff00 ——#ff0三佳专注--网页设计培训、平面设计培训、网站建设。
CSS缩写的样式

CSS缩写的样式熟悉和了解CSS的朋友都知道,CSS样式表有很多缩写⽅式。
⽐如,定义字体、定义背景等,都可以把CSS代码缩写到⼀⾏。
为了能更好的搞清楚CSS缩写⽅法,我收集整理了⼀些有关CSS简写的参考资料,也是对⾃⼰过去学习CSS的⼀个总结。
1、字体:font简写:font:normal small-caps bold 14px/1.5em '宋体',arial,verdana;等价于:font-style:normal;font-variant:small-caps;font-weight:bold;font-size:14px;line-height:1.5em;font-family:'宋体',arial,verdana;顺序:font-style | font-variant | font-weight | font-size | line-height | font-family注:简写时,font-size和line-height只能通过斜杠/组成⼀个值,不能分开写。
2、背景:background简写:background:#F00 url(header_bg.gif) no-repeat fixed left top;等效于:background-color:#F00;background-image:url(header_bg.gif);background-repeat:no-repeat;background-attachment:fixed;background-position:left top;顺序:background-color | background-image | background-repeat | background-attachment | background-position3、外边距和内边距:margin&padding简写:margin:4px 0 1.5em -12px;等效于:margin-top:4px;margin-right:0;margin-bottom:1.5em;margin-left:-12px;顺序:margin-top | margin-right | margin-bottom | margin-left注:padding属于的简写和margin完全⼀样。
css的名词解释

css的名词解释
CSS是Cascading Style Sheets的简称,意为层叠样式表。
它是一种用于描述网页样式和布局的语言,可以决定网页中元素的字体、颜色、大小、位置、排列方式等属性,让网页变得更加美观、易读、易用。
CSS并不是一种编程语言,而是一种样式表语言,它可以与HTML配合使用实现精美的网页设计。
CSS可以分为内联样式、内部样式表和外部样式表三种类型。
内联样式一般用于单独设置某个标签的样式,声明在标签的style属性中。
内部样式表可以在HTML文件中定义,一般写在head标签内,用<style>标签包裹。
在内部样式表中,可以定义各种样式,如设置字体、颜色、边框、背景等。
外部样式表通常单独存放在一个CSS文件中,然后通过<link>标签引入HTML文件中。
使用外部样式表可以实现样式的统一管理,避免在多个HTML文件中重复定义相同的样式,同时也减小了HTML文件的体积,提高了加载速度。
《简介CSS技术》PPT课件

• CSS的基本属性主要包括背景属性、文本属 性、字体属性、边界属性、边框属性、边 距属性、列表属性和定位属性等。
• CSS中有关背景的属性有对背景颜色的设置属性和对 背景图片的设置属性,主要包括 :
• background-color 用于设置背景颜色,其属性设置语 法为: background-color:颜色 | transparent • background-image 用于设置要加载的背景图片,其属 性设置语法为: background-image:url(背景图片的地址) | none • background-repeat 用于设置背景图片的排列方式,其 属性设置语法为: background-repeat:repeat | repeat-x | repeat-y | no-repeat
• CSS中主要使用margin属性来控制元素边界与网页 其他内容的水平和垂直间距(百分比和数值)。 其属性设置语法为:
• • • • margin:距离(四个方向一样) margin:距离1(上下) 距离2(左右) margin:距离1(上) 距离2(左右) 距离3(下) margin:距离1(上) 距离2(水平右) 距离3(下) 距离4(水平左) 距离可以为具体数字或百分比。
• 将网页的内容结构和格式控制分开。 • 可以精确控制页面的所有元素。 • 页面显示效果更加丰富。 • 支持多种浏览器。
CSS定义的基本语法格式为: 选择符{规则列表}
• 选择符是指要使用该样式的对象(我们将在3.2.3节详细 介绍),它可以是一个或多个HTML标记、ClASS选择符或 ID选择符,如果为多个则使用逗号“,”进行分隔。 • 规则列表是由一个或多个属性定义语句组成的样式规则, 各语句间使用分号“;”进行分隔。 • 属性定义语句的语法格式为:“属性名:属性值”。 • 如:h3{font-family:隶书;color:blue} • h2,h3{font-family:宋体;color:red } • myfont{font-size:20pt} • #myfont{font-size:20pt}
CSS基础知识学习(含实例)

四、CSS 选择器
7. 伪类( Pseudo-Classes Selectors )
selector : pseudo-class { property: value } 注意:一定要按照 link,visited,hover,
例:
a:link { color: #000000; text-decoration: none; } a:visited { color: #000000; text-decoration: none; } a:hover { color: #FF0000; text-decoration: underline; } a:active { color: #FF0000; text-decoration: underline; }
例: <html> <head> <title>泡泡潜水俱乐部欢迎你</title> </head> <body> <h1> 泡泡潜水俱乐部 </h1> background-color: #000080” >泡泡潜水俱乐部</h1> style=“color: #FFFFFF; <P>泡泡潜水俱乐部为你量身打造一流的潜水服务,……</p> </body> </html>
四、CSS 选择器
3. ID 选择器( ID Selectors )
#ID { property: value; } 例:
#container { width: 760px; margin: auto; } #header { height: 120px; background: url(images/bg_header.gif) no-repeat; } #content { padding: 30px; }
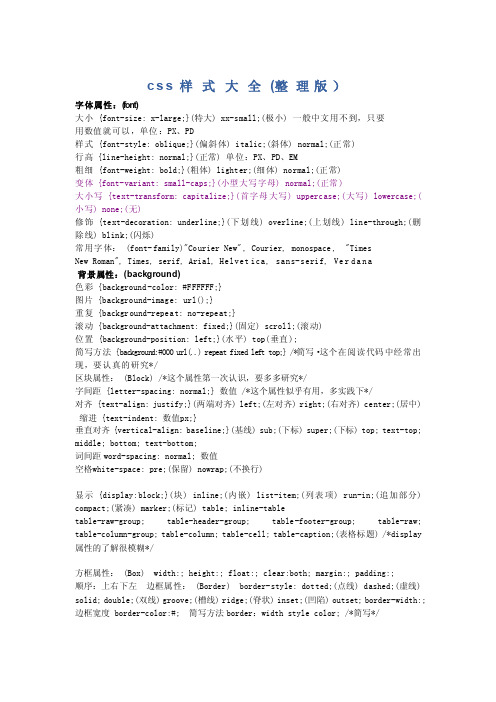
CSS标签属性大全

c s s样式大全(整理版)字体属性:(f ont)大小{font-size: x-large;}(特大) xx-sm all;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-styl e: oblique;}(偏斜体) it alic;(斜体)normal;(正常)行高 {lin e-height:normal;}(正常) 单位:PX、P D、EM粗细{font-weigh t: bold;}(粗体) lighte r;(细体) nor mal;(正常) 变体 {font-v ariant: sm all-caps;}(小型大写字母) n ormal;(正常)大小写 {tex t-transfor m: capital ize;}(首字母大写) upperca se;(大写) lo wercase;(小写) none;(无)修饰 {tex t-decorati on: underl ine;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-f amily)"Cou rier New", Courier,monospace, "Times New Roman", Times, s erif, Aria l, Helveti ca, sans-s erif, Ve rd a n a背景属性:(backgrou nd)色彩 {b ackground-color: #FF FFFF;}图片 {backgrou nd-image:url();}重复 {backgro und-repeat: no-repea t;}滚动 {b ackground-attachment: fixed;}(固定) scroll;(滚动)位置{backgroun d-position: left;}(水平) top(垂直);简写方法 {b ac kgr oun d:#000 ur l(..) rep eatfi xed le ft top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/ 字间距 {lette r-spacing: normal;}数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: ju stify;}(两端对齐) left;(左对齐) right;(右对齐) cen ter;(居中) 缩进 {text-i ndent: 数值p x;}垂直对齐{vertical-align: bas eline;}(基线) sub;(下标)super;(下标) top; tex t-top; mid dle; botto m; text-bo ttom;词间距word-spaci ng: normal; 数值空格w hite-space: pre;(保留) nowrap;(不换行)显示{display:b lock;}(块)inline;(内嵌) list-ite m;(列表项) ru n-in;(追加部分) compact;(紧凑) marke r;(标记) tab le; inline-tabletab le-raw-gro up; table-header-gro up; table-footer-gro up; table-raw; table-column-gr oup; table-column; t able-cell;table-cap tion;(表格标题) /*displa y 属性的了解很模糊*/方框属性: (Box) width:; h eight:; fl oat:; clea r:both; ma rgin:; pad ding:;顺序:上右下左边框属性: (Border) border-s tyle: dott ed;(点线) da shed;(虚线)solid; dou ble;(双线) g roove;(槽线)ridge;(脊状) inset;(凹陷) outset;border-wi dth:; 边框宽度 border-co lor:#; 简写方法border:w idth style color; /*简写*/列表属性:(List-sty le) 类型lis t-style-ty pe: disc;(圆点) circle;(圆圈) squa re;(方块) d ecimal;(数字) lower-ro man;(小罗码数字) upper-ro man; lower-alpha; up per-alpha;位置list-style-posi tion: outs ide;(外) in side;图像l ist-style-image: url(..);定位属性: (Posit ion) Posi tion: abso lute; rela tive; stat ic; visibi lity: inhe rit; visib le; hidden; overflow: visible;hidden; s croll; aut o; clip: r ect(12px,a uto,12px,a uto) (裁切)css属性代码大全一 CSS文字属性:color : #999999;/*文字颜色*/ font-fami ly : 宋体,sa ns-serif;/*文字字体*/ font-size : 9pt; /*文字大小*/f ont-style:itelic; /*文字斜体*/ font-varia nt:small-c aps; /*小字体*/lette r-spacing: 1pt; /*字间距离*/li ne-height: 200%; /*设置行高*/f ont-weight:bold; /*文字粗体*/ve rtical-ali gn:sub; /*下标字*/ve rtical-ali gn:super;/*上标字*/ text-deco ration:lin e-through; /*加删除线*/text-dec oration: o verline; /*加顶线*/t ext-decora tion:under line; /*加下划线*/tex t-decorati on:none; /*删除链接下划线*/text-tr ansform :capitalize; /*首字大写*/text-tr ansform :uppercase; /*英文大写*/text-tra nsform : l owercase;/*英文小写*/ text-alig n:right; /*文字右对齐*/ text-alig n:left; /*文字左对齐*/ text-alig n:center;/*文字居中对齐*/text-al ign:justif y; /*文字分散对齐*/vert ical-align属性verti cal-align:top; /*垂直向上对齐*/ve rtical-ali gn:bottom; /*垂直向下对齐*/vertic al-align:m iddle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padd ing-top:10px; /*上边框留空白*/pad ding-right:10px; /*右边框留空白*/ padding-bo ttom:10px; /*下边框留空白*/paddin g-left:10p x; /*左边框留空白三、CSS符号属性:list-style-typ e:none; /*不编号*/l ist-style-type:decim al; /*阿拉伯数字*/lis t-style-ty pe:lower-r oman; /*小写罗马数字*/l ist-style-type:upper-roman; /*大写罗马数字*/ list-styl e-type:low er-alpha;/*小写英文字母*/list-st yle-type:u pper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/ list-style-type:circ le; /*空心圆形符号*/lis t-style-ty pe:square; /*实心方形符号*/list-style-imag e:url(/dot.gif); /*图片式符号*/l ist-style-position:outside; /*凸排*/li st-style-p osition:in side; /*缩进*/四、CSS背景样式:ba ckground-c olor:#F5E2EC; /*背景颜色*/backg round:tran sparent; /*透视背景*/ backgroun d-image :url(/image/bg.gif);/*背景图片*/ backgroun d-attachme nt : fixed; /*浮水印固定背景*/back ground-rep eat : repe at; /*重复排列-网页默认*/ background-repeat :no-repeat; /*不重复排列*/backgro und-repeat : repeat-x; /*在x轴重复排列*/bac kground-re peat : rep eat-y; /*在y轴重复排列*/ 指定背景位置background-position: 90% 90%; /*背景图片x与y轴的位置*/ b ackground-position : top; /*向上对齐*/bac kground-po sition : b uttom; /*向下对齐*/ba ckground-p osition :left; /*向左对齐*/bac kground-po sition : r ight; /*向右对齐*/bac kground-po sition : c enter; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:lin k /*超链接文字格式*/a:vi sited /*浏览过的链接文字格式*/a:activ e /*按下链接的格式*/a:ho ver /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: h and十字体cursor:cro sshair箭头朝下 cursor:s-resize十字箭头 cur sor:move 箭头朝右 curs or:move 加一问号 curso r:help 箭头朝左 curso r:w-resize箭头朝上 cu rsor:n-res ize箭头朝右上 cursor:n e-resize 箭头朝左上 cur sor:nw-res ize文字I型 cursor:te xt箭头斜右下 cursor:s e-resize 箭头斜左下 cur sor:sw-res ize漏斗c ursor:wait光标图案(I E6) p {c ursor:url("光标文件名.cur"),text;}六、CSS框线一览表:bord er-top : 1px solid #6699cc; /*上框线*/bo rder-botto m : 1px so lid #6699c c; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/bord er-right : 1px solid #6699cc;/*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下:bor der-top-co lor : #369 /*设置上框线to p颜色*/bo rder-top-w idth :1px/*设置上框线top宽度*/bor der-top-st yle : soli d/*设置上框线to p样式*/其他框线样式sol id /*实线框*/dotted/*虚线框*/ double /*双线框*/gr oove /*立体内凸框*/rid ge /*立体浮雕框*/inset /*凹框*/ outset /*凸框*/七、CS S表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/ma rgin-right:10px; /*右边界值*/ma rgin-botto m:10px; /*下边界值*/m argin-left:10px; /*左边界值*/ CSS 属性:字体样式(Font St yle)序号中文说明标记语法1 字体样式{font:font-style fon t-variantfont-weigh t font-siz e font-fam ily}2 字体类型 {fon t-family:"字体1","字体2","字体3",...}3 字体大小 {font-s ize:数值|inh erit| medi um| large| larger| x-large| xx-large| sm all| small er| x-smal l| xx-smal l}4 字体风格 {font-style:inhe rit|italic|normal|ob lique}5字体粗细{font-weig ht:100-900|bold|bold er|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 { text-shadow:16位色值}8 字体行高 {l ine-height:数值|inheri t|normal;}9 字间距 {lett er-spacing:数值|inheri t|normal}10 单词间距 {word-sp acing:数值|i nherit|nor mal}11字体变形 {fo nt-variant:inherit|n ormal|smal l-cps } 12 英文转换{text-trans form:inher it|none|ca pitalize|u ppercase|l owercase}13 字体变形 {font-si ze-adjust:inherit|no ne}14字体{font-str etch:conde nsed|expan ded|extra-condensed|extra-expa nded|inhe rit|narrow er|normal|semi-co ndensed|se mi-expande d|ultra-co ndensed|ul tra-expand ed|wider}文本样式(Tex t Style) 序号中文说明标记语法1 行间距 {lin e-height:数值|inherit|normal;} 2 文本修饰 {t ext-decora tion:inher it|none|un derline|ov erline|lin e-through|blink} 3段首空格 {t ext-indent:数值|inheri t}4 水平对齐 {text-align:left|right|cen ter|justif y}5 垂直对齐{vertica l-align:in herit|top|bottom|tex t-top|text-bottom|ba seline|mid dle|sub|su p er}6 书写方式 {wri ting-mode:lr-tb|tb-r l}背景样式序号中文说明标记语法1 背景颜色 {back ground-col or:数值}2背景图片 {b ackground-image: url(URL)|none}3 背景重复 {backgro und-repeat:inherit|n o-repeat|r epeat|repe at-x|repea t-y}4 背景固定 {bac kground-at tachment:f ixed|scrol l}5 背景定位 {backg round-posi tion:数值|to p|bottom|l eft|right|center} 6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Styl e)序号中文说明标记语法1 边界留白{margin:mar gin-top ma rgin-right margin-bo ttom margi n-left} 2 补白{padding:pa dding-toppadding-ri ght paddin g-bottom p adding-lef t}3 边框宽度{bord er-width:b order-top-width bord er-right-w idth borde r-bottom-w idth borde r-left-wid th} 宽度值: thin|med ium|thick|数值4 边框颜色 {borde r-color:数值数值数值数值}数值:分别代表t op、right、b ottom、left颜色值5 边框风格{borde r-style:no ne|hidden|inherit|da shed|solid|double|in set|outset|ridge|gro ove}6 边框 {borde r:border-w idth borde r-style co lor}上边框{border-t op:border-top-widthborder-sty le color}右边框 {border-r ight:borde r-right-wi dth border-style col or}下边框 {bord er-bottom:border-bot tom-widthborder-sty le color}左边框 {border-l eft:border-left-widt h border-s tyle color}7 宽度 {width:长度|百分比| au to}8 高度 {heig ht:数值|auto}9 漂浮 {float:left|right|none}10 清除{clear:none|left|righ t|both}分类列表序号中文说明标记语法1 控制显示 {di splay:none|block|inl ine|list-i tem}2 控制空白 {white-space:nor mal|pre|no warp}3符号列表{list-style-typ e:disc|cir cle|square|decimal|l ower-roman|upper-rom an|lower-a lpha |upper-alpha|non e}4 图形列表 {list-style-imag e:URL}5位置列表 {l ist-style-position:i nside|outs ide}6 目录列表 {lis t-style:目录样式类型|目录样式位置|url}7鼠标形状{cu rsor:hand|crosshair|text|wait|move|help|e-resize|n w-resize|w-resize|s-resize |se-resize|sw-resize}。
anki css语法

anki css语法摘要:一、简介:Anki与CSS二、Anki CSS语法概述1.选择器2.属性与值3.盒模型4.布局5.样式优先级三、实际应用案例1.定制Anki卡片样式2.创建独特主题四、总结与展望正文:【简介:Anki与CSS】Anki是一款基于JavaScript的开源间隔重复软件,广泛应用于学习语言、知识卡片等场景。
CSS(层叠样式表)则是一种用于描述HTML或XML 文档样式的样式表语言。
本文将介绍如何在Anki中使用CSS语法,为你的学习卡片打造个性化的外观。
【Anki CSS语法概述】在Anki中,CSS语法主要用于定制卡片样式、主题等。
以下是一些基本概念和语法规则:1.选择器:选择器是CSS中的基本单元,用于选取需要应用样式的元素。
在Anki中,你可以使用标签选择器、类选择器、ID选择器等来选取不同的卡片元素。
2.属性与值:选中元素后,你可以设置各种样式属性,如颜色、字体、边距等。
例如,设置卡片背景颜色可以使用以下语法:```.card-background {background-color: #FF5733;}```3.盒模型:盒模型是CSS布局的基础,包括内容区、内边距区、边框区和外边距区。
你可以通过设置相应的属性来调整卡片布局。
4.布局:在Anki中,你可以使用CSS布局属性来实现卡片布局的个性化。
例如,使用浮动布局实现卡片内容的横向排列:```.card-content {float: left;width: 50%;}```5.样式优先级:在Anki中,样式的优先级遵循特定的规则。
一般情况下,内联样式、嵌入式样式表和外部样式表的优先级依次降低。
当你需要覆盖默认样式时,可以使用!important关键字提高优先级。
【实际应用案例】1.定制Anki卡片样式:你可以根据个人喜好,使用CSS定制卡片的背景颜色、字体、边距等样式。
例如:```.card {background-color: #FF5733;font-family: "Arial", sans-serif;margin: 10px;}```2.创建独特主题:通过组合不同的CSS样式,你可以创建独特的Anki主题。
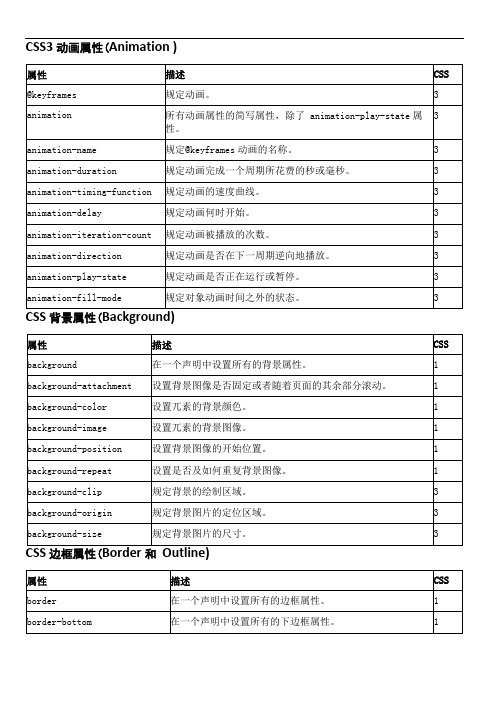
CSS3常用属性大全

CSS3 动画属性(Animation)keyframes //规定动画。
animation //所有动画属性的简写属性,除了animation-play-state 属性。
animation-name //规定keyframes 动画的名称。
animation-duration //规定动画完成一个周期所花费的秒或毫秒。
animation-timing-function //规定动画的速度曲线。
animation-delay //规定动画何时开始。
animation-iteration-count //规定动画被播放的次数。
animation-direction //规定动画是否在下一周期逆向地播放。
animation-play-state //规定动画是否正在运行或暂停。
animation-fill-mode //规定对象动画时间之外的状态。
CSS 背景属性(Background)background //在一个声明中设置所有的背景属性。
background-attachment //设置背景图像是否固定或者随着页面的其余部分滚动。
background-color //设置元素的背景颜色。
background-image //设置元素的背景图像。
background-position //设置背景图像的开始位置。
background-repeat //设置是否及如何重复背景图像。
background-clip //规定背景的绘制区域。
background-origin //规定背景图片的定位区域。
background-size //规定背景图片的尺寸。
CSS 边框属性(Border 和Outline)border //在一个声明中设置所有的边框属性。
border-bottom //在一个声明中设置所有的下边框属性。
border-bottom-color //设置下边框的颜色。
border-bottom-style //设置下边框的样式。
css样式文字两端对齐的方式

css样式文字两端对齐的方式摘要:1.CSS 样式简介2.文字两端对齐的常用方法3.实现文字两端对齐的CSS 属性4.实际应用案例正文:一、CSS 样式简介CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML 或XML(包括SVG、XHTML 等)文档样式的样式表语言。
CSS 样式可以控制网页的布局、字体、颜色、大小等外观,让网页呈现出更美观、易于阅读的效果。
二、文字两端对齐的常用方法在排版时,我们常常需要将文字进行两端对齐,以提高文字的阅读性。
实现文字两端对齐的常用方法有以下几种:1.左对齐:将文本的左边缘与某个基准线对齐。
2.右对齐:将文本的右边缘与某个基准线对齐。
3.居中对齐:将文本的中心位置与某个基准线对齐。
三、实现文字两端对齐的CSS 属性在CSS 中,我们可以使用`text-align`属性来实现文字的两端对齐。
`text-align`属性有以下几个常用值:1.`left`:左对齐,默认值。
2.`right`:右对齐。
3.`center`:居中对齐。
4.`justify`:两端对齐,适用于长段落的文本。
四、实际应用案例下面我们通过一个实际案例,来演示如何使用CSS 实现文字两端对齐:```html<!DOCTYPE html><html><head><style>.text-align-example {width: 300px;border: 1px solid black;text-align: justify;}</style></head><body><div class="text-align-example">这是一个实现文字两端对齐的例子。
在此段落中,我们可以看到文字在两侧都保持对齐,提高了阅读的舒适度。
</div></body></html>```在这个案例中,我们为`div`元素添加了一个名为`text-align-example`的类,并在该类的样式中设置了`text-align: justify`。
scss简单用法 -回复

scss简单用法-回复SCSS(可层叠样式表)是一种CSS预处理器,它扩展了CSS语法,可以使样式表更加简洁和可维护。
在本文中,我将一步一步回答关于SCSS的简单用法。
第一步:了解SCSS基础知识首先,让我们了解一下SCSS的基本语法和一些常用的功能。
SCSS使用与CSS相似的语法,并添加了一些额外的特性,如变量、嵌套、混合、继承等。
这些功能可以帮助我们更好地组织和管理样式代码。
第二步:安装和配置SCSS在使用SCSS之前,我们需要安装SCSS编译器。
你可以选择使用Sass 官方提供的命令行工具或者使用一些集成SCSS编译器的开发环境,如VS Code的插件。
安装完成后,我们还需要在项目中配置SCSS编译器,以便将SCSS文件编译成CSS文件。
第三步:创建和编写SCSS文件现在,我们已经准备好开始编写SCSS代码了。
我们可以在项目中创建一个或多个SCSS文件,按照需要来组织和管理样式代码。
在SCSS文件中,我们可以使用各种SCSS特性,例如变量、嵌套、混合、继承等。
第四步:使用变量变量是SCSS中非常有用的功能之一。
我们可以使用变量来存储颜色、字体、大小等常用的样式属性,并在整个样式表中重复使用它们。
这样,当我们需要对某个样式进行更改时,只需修改变量的值,而无需逐个查找和更改每个样式规则。
第五步:使用嵌套SCSS允许我们在父选择器内嵌套子选择器,这样可以更好地组织和阅读代码。
通过使用嵌套,我们可以避免重复编写选择器的名称,使代码更加简洁和易于维护。
第六步:使用混合混合是SCSS中的一种功能,可以使我们复用一组样式规则。
通过将一组样式规则定义为混合,并在需要时调用它们,我们可以减少代码的重复量,并提高代码的可读性和可维护性。
第七步:使用继承继承是SCSS中的另一个强大的功能,它允许我们从一个选择器继承样式。
这可以减少重复的样式规则,并使代码更加干净和易于维护。
通过使用继承,我们可以在不改变HTML结构的情况下快速更改页面的样式。
css属性功能分类

3
Hyperlink
属性
描述
CSS
target
简写属性,设置target-name、target-new以及target-position属性。
3
target-name
规定在何处打开链接(链接的目标)。
3
target-new
规定目标链接在新窗口还是在已有窗口的新标签页中打开。
设置上边框的颜色。
2
border-top-style
设置上边框的样式。
2
border-top-width
设置上边框的宽度。
1
border-width
设置四条边框的宽度。
1
outline
在一个声明中设置所有的轮廓属性。
2
outline-color
设置轮廓的颜色。
2
outline-style
设置轮廓的样式。
设置四条边框的颜色。
1
border-left
在一个声明中设置所有的左边框属性。
1
border-left-color
设置左边框的颜色。
2
border-left-style
设置左边框的样式。
2
border-left-width
设置左边框的宽度。
1
border-right
在一个声明中设置所有的右边框属性。
1
marker-offset
2
CSS
属性
描述
CSS
margin
在一个声明中设置所有外边距属性。
1
margin-bottom
设置兀素的下外边距。
1
margin-left
CSS样式PPT课件

<link href="mycss.css" rel="stylesheet"
type="text/css">
17
5.2.2 链接外部样式表文件
样式表是一个包含样式规则的文本文件,它 的扩展名为*.CSS。它可分为2种类型。一种 是用户自己创建的样式文件,称为内部样式 表;另一种是外部样式表文件,即把现成的 样式表文件链接到页面,直接使用它进行格 式控制。编辑外部样式表将会影响到所有链 接引用它的文件。我们先讲后一种情况。
20
5.2.2 链接外部样式表文件
在Dreamweaver MX 2004中,预先创建了一 些现成的样式文件,我们可以把它链接在当前文档, 直接使用,可以快速进行格式控制。具体操作如下: 选择【窗口】/【CSS样式】命令,打开【CSS样式】 面板。 在【CSS样式】面板中单击右下角的【附加样式表】 按钮,打开【链接外部样式表】对话框。 单击对话框中的【范例样式表】,打开【范例样式 表】对话框,如图5-4所示。
5.2 链接和创建样式表
5.2.1 链接外部样式表文件
5.2.2 创建新的CSS样式
5.2.3 应用类样式
5.2.4 编辑样式
5.3 CSS样式的属性设置
5.3.1 设置类型属性
5.3.2 设置背景属性
5.3.3 设置区块属性
5.3.4 设置方框属性
5.3.5 设置边框属性
5.3.6 设置列表属性
单击【确定】按钮。在【CSS样式】面板中出现了 该样式表,同时,该样式表文件已自动应用到当前 文档。
22
5.2.3 应用类样式
直接通过【属性】面板以手工给文本设置格式,也 会生成样式,该样式只对当前文档起作用。这种操 作会自动在【属性】面板的【样式】文本框中生成 新样式,名称分别为Style1,Style2……等,切换 到代码视图,在<head>……</head>中可以看到样 式文件的内容。
dede模板设计简单而实用的5个CSS属性代码

dede模板设计简单而实用的5个CSS属性代码1. CSS Clipclip 属性就像一个面具,允许你遮盖一个矩形框下面的内容。
要剪辑一个元素,你必须指定position ,以absolute 。
然后,指定它的top ,right ,bottom ,和left的值。
下面的示例演示如何使用掩码图像剪辑属性。
首先,指定《div》元素position:relative 。
下一步,指定《img》元素position:absolute和矩形容器;.clip { position:relative; height:130px; width:200px; border:solid 1px #ccc; } .clip img { position:absolute; clip:rect(30px 165px 100px 30px); }图像调整和剪辑Image Resize and Clip在这个例子中,我将告诉你如何调整和剪辑图像。
我的原图像是矩形格式。
我想把它按比例缩放50%并从中截取一个方框作为缩略图,所以,我用width和height属性来调整图像和遮盖层。
然后,我用left属性将图像向左离开15px。
.gallery li { float:left; margin:0 10px 0 0; position:relative; width:70px; height:70px; border:solid 1px #000; } .gallery img { width:100px; height:70px; position:absolute; clip:rect(0 85px 70px 15px); left:-15px; }2.Min-heightmin-height属性允许您指定一个元素的最小高度。
当你想平衡布局的时候,这个是很有用的。
我把它用在我的职位公告栏,确保内容板块总是高于侧栏的高度;.with_minheight { min-height:550px; }IE6 Min-height HACK注意:IE6不支持Min-height,但是这里有一个HACK.with_minheight { min-height:550px; height:auto !important; height:550px; }3. White-spacewhite-space属性指定一个元素里的空白如何处理的,例如,指定white-space:nowrap将防止文本转到下一行;em { white-space:nowrap; }4. Cursor如果你想要更改一个按钮的行为,那么光标的形状也要更改;例如,当一个按钮被禁用,光标应改为默认(箭头),以表明它是无法点击。
构造的样式表

标题样式表================标题样式表定义了文档中不同级别的标题的样式。
以下是一个简单的标题样式表示例:```css/* 标题样式表*//* 标题1 */h1 {font-size: 36px;color: #333;margin-top: 30px;margin-bottom: 10px;}/* 标题2 */h2 {font-size: 28px;color: #444;margin-top: 20px;margin-bottom: 5px;}/* 标题3 */h3 {font-size: 22px;color: #666;margin-top: 15px;margin-bottom: 5px;}```上述样式表定义了三个级别的标题样式:h1、h2和h3。
每个级别的标题都有不同的字体大小、颜色和上、下边距。
你可以根据需要自定义这些样式,例如更改字体类型、颜色、大小等。
段落样式表======段落样式表用于定义文档中不同段落的样式。
以下是一个简单的段落样式表示例:```css/* 段落样式表*/p {font-size: 16px;color: #666;line-height: 1.5;}```上述样式表定义了普通段落的样式,包括字体大小、颜色和行高。
你可以根据需要自定义这些样式,例如更改字体类型、颜色、行高等。
同时,你还可以使用其他CSS属性和类来进一步定制段落的外观。
列表样式表======列表样式表用于定义文档中不同列表的样式。
以下是一个简单的列表样式表示例:```css/* 列表样式表*//* 无序列表*/ul {list-style-type: disc;margin-left: 20px;}```上述样式表定义了无序列表的样式,包括列表符号的类型(这里使用圆点)和左外边距。
你可以根据需要自定义这些样式,例如更改符号类型、颜色、位置等。
同时,你还可以使用其他CSS属性和类来进一步定制列表的外观。
css中ul,li标签的用法

css中ul,li标签的用法<ul>标签用于创建无序列表,其中的每个列表项使用<li>标签定义。
例如,下面是一个简单的HTML代码示例:<ul><li>第一项</li><li>第二项</li><li>第三项</li></ul>CSS样式可以应用于<ul>和<li>标签以自定义列表的外观和行为。
<ul>标签常见的CSS属性包括:- list-style-type:用于定义列表项符号的类型,如 disc(实心圆点)、circle(空心圆点)、square(实心方块)等。
- list-style-position:用于定义列表项符号的位置,如 inside (列表项内部)或 outside(列表项外部)。
- list-style-image:用于为列表项符号设置自定义图片。
例如,下面的CSS样式将修改<ul>列表的样式为实心圆点,并将列表项符号放置在列表项内部:ul {list-style-type: disc;list-style-position: inside;}li标签通常用于<ul>列表内部的每个项。
<li>标签的常见CSS属性包括:- color:用于设置列表项的文本颜色。
- font-size:用于设置列表项的文本大小。
- margin:用于设置列表项与周围元素之间的边距。
例如,下面的CSS样式将修改<li>列表项的样式为红色文本,并设置边距为10像素:li {color: red;margin: 10px;}。
CSS中padding和margin属性语法简介

CSS中padding和margin属性语法简介CSS中padding主要⽤来检索或设置对象四边的补丁边距,⽽margin属性有auto和length两个参数值, auto:值被设置为相对边的值,length:由浮点数字和单位标识符组成的长度值|百分数。
本⽂向⼤家简单介绍⼀下中padding属性和margin属性的概念和⽤法,padding属性检索或设置对象四边的内补丁。
对于td和th对象⽽⾔默认值为1。
其他对象的默认值为0。
⽽margin属性⽤于检索或设置对象四边的外延边距。
CSS中padding属性margin属性说明CSS padding属性padding:检索或设置对象四边的补丁边距。
语法:padding:padding-top|padding-right|padding-bottom|padding-left 说明:检索或设置对象四边的内补丁。
对于td和th对象⽽⾔默认值为1。
其他对象的默认值为0。
参数:length:长度值;%:百分⽐,由⽗元素宽度决定初始值:对于td和th对象⽽⾔默认值为1。
其他对象的默认值为0。
继承性:不可继承注释:不允许使⽤负值。
如果提供全部四个参数值,将按上-右-下-左的顺序作⽤于四边。
如果只提供⼀个,将⽤于全部的四条边。
如果提供两个,第⼀个⽤于上-下,第⼆个⽤于左-右。
如果提供三个,第⼀个⽤于上,第⼆个⽤于左-右,第三个⽤于下。
CSS margin属性CSS margin:auto|length参数:auto:值被设置为相对边的值 length:由浮点数字和单位标识符组成的长度值|百分数。
百分数是基于⽗对象的⾼度。
对于内联对象来说,左右外延边距可以是负数值。
请参阅长度单位说明:检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作⽤于四边。
如果只提供⼀个,将⽤于全部的四边。
如果提供两个,第⼀个⽤于上-下,第⼆个⽤于左-右。
如果提供三个,第⼀个⽤于上,第⼆个⽤于左-右,第三个⽤于下。
unocss 样式表

unocss 样式表
unocss是一个样式表工具,它可以根据HTML代码中实际使用的样式,自动地生成一个精简的样式表。
unocss通过分析HTML中的类名和属性,确定哪些样式是被实际使用的,然后从原样式表中移除未使用的样式,从而减少样式表的大小。
使用unocss可以帮助减少网页加载的时间和带宽消耗,提高网页加载的性能。
在项目中使用unocss,可以通过以下步骤:
1. 安装unocss:可以通过npm来安装unocss,命令为:`npm install unocss`
2. 创建配置文件:在项目根目录下创建一个名为
`unocss.config.js`的文件,用于配置unocss的设置。
3. 配置unocss:在配置文件中,可以设置一些选项,如要忽略的类名、要保留的样式等。
可以参考unocss的官方文档来了解更多配置选项。
4. 运行unocss:在命令行中运行`npx unocss build`命令,unocss会根据配置文件和项目中的HTML代码,生成一个精简的样式表文件。
5. 引入样式表:将生成的样式表文件引入到项目中的HTML文件中,以使用优化后的样式。
需要注意的是,unocss是基于purgecss的,所以在使用unocss 之前,需要确保项目中已经使用了purgecss来移除未使用的样式。
总结起来,unocss是一个用于生成精简样式表的工具,可以通
过分析HTML代码,移除未使用的样式,从而提高网页加载性能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Help 帮助
pixel是相对大小,而point是绝对大小
font-weight 字体的粗细 Normal、bold、bolder、lithter等
font-size 字体的大小 Absolute-size、relative-size、length、percentage等
颜色和背景属性
Color 定义前景色 颜色
Background-color 定义背景色 颜色
List-style 一次定义列表 <keyword>|<position>|<url>
鼠标 ( Cursor ) 属性
Auto 自动
Crosshair 定位“十”字
Default 默认指针
Hand 手形
Move 移动
e-resize 箭头朝右方
Ne-resize 箭头朝右上方
Nw-resize 箭头朝左上方
n-resize 箭头朝上方
Se-resize 箭头朝右下方
Sw-resize 箭头朝左下方
s-resize 箭头朝下方
w-resize 箭头朝左方
Text 文本“I”形
Border-right-width 右侧边框宽度 Thin|medium|thick|length
Border-bottom-width 底端边框宽度 Thin|medium|thick|length
Border-left-width 左侧边框宽度 Thin|medium|thick|length
Background- image 定义背景图案 路径
Background-repeat 重复方式 Repeat-x、repeat-y、no-repeat
Background-attachment 设置滚动 Scroll、Fixed
Background-position 初始位置 Percentage、length、top、left、right、bottom等
文本属性
Word-spacing 单词之间的间距 Normal <length>
Letter-spacing 字母之间的间距 Normal <length>
Text-decoration 文字的装饰样式 None|underline|overline|line-through|blink
Vertical-align 垂直方向的位置 Baseline|sub|super|top|text-top|middle|bottom|text-bottom
Text-transform 文本转换 Capitalize|uppercase|lowercase|none
Text-align 对齐方式 Left|right|center|justify
Padding-right 右侧填充距 Length|percentage
Padding-bottom 底端填充距 Length|percentage
Paddin
边框属性
Border-top-width 顶端边框宽度 Thin|medium|thick|length
Border-width 一次定义宽度 Thin|medium|thick|length
Border-color 设置边框颜色 Color
Border-style 设置边框样式 None|dotted|dash|solid等
Border-top 一次定义顶端 Border-top-width|color等
Margin-right 右侧边距 Length|percentage|auto
Margin-bottom 底端边距 Length|percentage|auto
Margin-left 左侧边距 Length|percentage|auto
填充距属性
Padding-top 顶端填充距 Length|percentage
Height 定义高度属性 Length|auto
Float 文字环绕 Left|right|none
Clear 哪一边环绕 Left|right|none|both
分级属性
Display 定义是否显示 Block、inline、list-item、none
CSS 属性表简表,列出了一些我们常用的CSS的属性。
属性名称 属性含义 属性值
字体属性(Font)
font-family 使用什么字体 所有的字体
font-style 字体是否斜体 Normal、italic、oblique
font-variant 是否用小体大写 Normal、small-caps
Border-right 一次定义右侧 Border-top-width|color等
Border-bottom 一次定义底端 Border-top-width|color等
Border-left 一次定义左侧 Border-top-width|color等
Width 定义宽度属性 Length|percentage|auto
White-space 怎样处理空白 Normal、pre、nowrap
List-style-type 加项目编号 Disc、circle、square等
List-style-image 加图案 <url>|none
List-style-position 第二行起始位置 Inside、outside
Text-indent 首行的缩进方式 <length>|<percentage>
Line-height 文本的行高 Normal|<number>|<length>|<percentage>
边距属性
Margin-top 顶端边距 Length|percentage|auto
