Fireworks制作按钮简明教程
Fireworks制作水晶透明按钮

Fireworks制作水晶透明按钮
下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下!
fireworks制作水晶透明按钮
先预览效果
第一步:新建一个600*200白底文件
第二步:新建一图层,命名为BG1
用圆角工具画一个115*32的圆角矩形
调整矩形圆角度数
给矩形添加photoshop动态效果
第三步:将图层BG1复制一份命名为BG2
缩小为114*32(水平和垂直方向减小一个像素),并且取消photoshop动态效果,填充背景颜色#A9A9A9
第四步:将图层BG2复制一份命名为BG3,给图层填充放射性渐变
第四步:将图层BG3复制一份命名为BG4,给图层填充线性渐变第五步:制作一条白色的虚线
用矩形工具画一个正方形填充白色线性渐变调整透明度
第六步:制作一个阴影完成水晶按钮的制作
Fireworks制作水晶透明按钮下面小编教大家用Fireworks制作水晶透明按钮,有兴趣的同学可以做一下! fireworks制作水晶透明按钮先预览效果第一步:新建一个600*200白底文件第二步:新建一图层,命名为BG1 用圆角工具画一个115*32的圆角矩形调整矩形圆角度数给推荐度:点击下载文档文档为doc格式。
利用FIREWORKS创建按钮和导航条

在 弹 出的 窗 口中 -置 输 出的 格 式 。选 择 I c d  ̄ e s 殳 1 e ra n J
w t o t S c s ̄ ih u h e 1
把 没 切 4 部分 的 也输 出成相 应 大小 的 图片 如果 不 选
可以马 E看到 这 1 、
按 钮 的 效 果
选 择菜单W no - Lb a y i d w > ir r 打开l ba y r r 面版 你 可以看 择 就 会 用 一 1 i 张 1 到刚 才所创 建的 这个按 钮 I 图 如 在 L bay ir r 面版 Z "
皈 所有 按钮 的 文字 注 意 一 l t 面版 你 每 改 变 u a , /
。
辑界 面 这时 可以 看到 画 板 上出 了 一个带 有 切割 l 热
的按 钮 选 择这 个按 钮 , 左 n 会 出删 一 个 小 箭 共 在 这
改 就 台 自动 l 牛战
十按钮 。
是 符 号 s m o }的 标 记 yb l
大 小的 透明 g f { 图
片 l  ̄ c r g I a e 。i s
来撑 旰 单元 格 。 选
择 P t mgs u 1 a e i n
S b o e 将 斟 片保 存 在 不 同 的 目录 中 如 图 1 所 示 = u f1 r d 0 击O t o 可 以 进 人更 为细 致 的设 置 。 p in Gnr l e e a :设 置输 出的文 件 的 后 缀 名 .文件 名的 太小 写 .以 及 对应 何种 网 页编 辑 器 = Fb e:设 置 表 格参 数 a L 建 议使 f 默 认方 式 日 它 台运
用 s a e g f撑 开空 白的 单 元 格使 得 输 出结 果 在 1 pc r i E和 N t c p 中看 起 来 一样 。 e sa e
用Fireworks轻松制作网页交互按钮

用Fireworks轻松制作网页交互按钮直线网3. 在工具箱中选择矩形工具,在按钮编窗口中拖动鼠标,画一个适当大小的矩形。
4. 从填充面板中选择想要的填充特效(如果填充面板没有显示,可以从Windows菜单上选择命令,打开填充面板),制作漂亮的按钮图像。
本例选择Ripples(波纹)图案、Emerald Green(鲜绿色如图3所示。
图35. 输入按钮文本:选择文本工具,在按钮编辑器中单击矩形中心附近,弹出文本编辑对话框文本编辑对话框中的字体弹出菜单上选择一种字体,选择点大小,从颜色弹出菜单上选择一种颜单击居中对齐按钮(本例选用隶书,25点,红色,居中对齐),最后单击OK按钮(图4)。
图46. 完成上步操作后,得到按钮的Up状态 (正常状态),如图5所示。
图57. 设计按钮的Over状态:按钮的Over状态是指在制作完成的网页中鼠标指针掠过按钮时显状态。
单击按钮编辑器中的Over标签,按钮编辑器窗口的右下角增加了一个Copy Up Graphic(拷Up图像)按钮。
单击该按钮,把Up状态的图像复制过来。
此时,按钮的Up状态和Over状态相同使Over状态有别于Up状态,可以按照上述第4步的方法,改变按钮的填充特效。
8. 设计按钮的Down状态:按钮的Down状态是指在制作完成的网页中按下按钮时显示的状态击Down标签,按照上述第7步的方法,可以设计出与前两种状态不同的Down状态。
9. 为按钮建立链接:单击Active Area(激活区)标签,然后单击右下角的Link Wizard(链接向按钮,弹出Link Wizard对话框。
单击Link(链接)标签,在对话框上部的文本框中输入URL,例,最后单击OK按钮。
图610. 关闭按钮编辑器窗口,回到文档编辑窗口(图7)。
图711.单击Preview标签就可以预览交互按钮的效果。
12.输出HTML文档:从File(文件)菜单上选择Export(输出)命令,弹出Export对话框,在Name文本框中输入文件名,选定HTML文档的风格(Style)和存放位置(Location),单击保存按钮8)。
firework操作教程

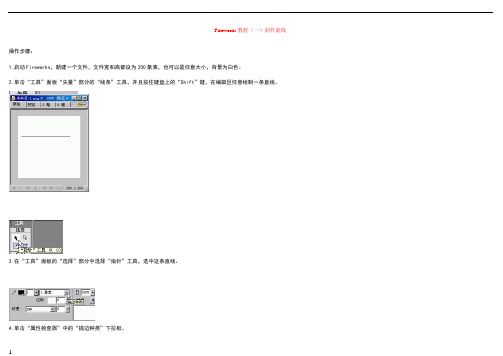
Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
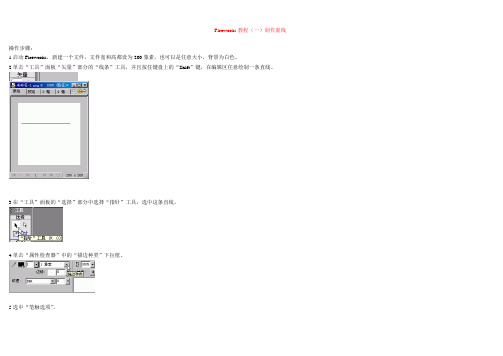
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2. 2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.4. 3.点选“工具”面板“矢量”部分的“椭圆”工具。
5.6. 4.按住“Shift”键,在工作区画一个圆。
7. 5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
FireWorks象素按纽教程

FireWorks象素按纽教程
直线网
关键词:矩形工具(rectangle tool),效果(Effect),文字工具(Text Tool)
这个教程将讲述网页上常见的一种导航栏的按纽制作过程。
教程的部分图片大小被放大
200%。
记住,在得到最终结果之前,你随时可以用Ctrl+Z来撤消你上一步的操作。
创建新文档,File>New(快捷键Ctrl+N)。
文档大小:150*150 pixels.如果图片用于网络发布,保认分辨率为72不变。
选择矩形工具,绘制矩形长为40 pixels,高为11 pixels。
可以通过Info面板精确控制矩形大
保持矩形为选择状态,在Effects面板里选择Bevel and Emboss>Inner Bevel,参数设置如图,完成矩形按纽的形状应该如下图所示。
保持矩形为选中状态,继续添加Effect,选择Shadown and Glow >Drop Shadown ,参数设置如下:
现在我们需要在按钮上添加文字。
这里我使用的是一种04系列的字体。
选择文字工具,在字体
拉列表里选择04b_21,大小为8 px。
这里我打下了QUIT,如下图所示。
直线网。
fireworks8按钮制作

fireworks8按钮制作先看看效果图:fireworks8按钮制作的方法步骤一、打开fireworks,新建一图,背景为白色。
按住shift画一个圆,颜色为蓝色。
RGB值分别为51,153,255。
在effect面板中,选择shadow and glow->drop shadow增加阴影,其中distance(距离)为8,opacity(透明度)为60%,softness(柔和)为20。
柔和度设置得大点,挺重要。
二、把上面这个圆进行复制,(点住圆,按住alt键,拖到空白处即可。
)去掉阴影。
RGB值改为:51,51,204。
再作同样方法复制一个圆,颜色为白色。
用变形工具,把白色的圆稍稍拉小一点。
放上蓝球的上面。
如左图所示位置。
把二个圆一起选中,菜单modify->combine->punch.就出来一个月牙形的形状:)。
接着对这个月牙形进行设置。
fill面板中edge->feather:19;object面板中:stroke选择路径的外部,混合模式选darken。
第一个深颜色的月牙形就OK了。
三、把上面所做的月牙形进行复制,填充颜色的RGB改为:102,255,255。
其objet面板的选项分别是:透明度为84,混合模式为lighten,stroke选择路径中央。
fill面板中:feather为18。
此时月牙形为透明,按CTRL+G ,就能看到原来的颜色了。
四、再接着做二个相同的月牙形,颜色为白色。
其中object面板同绿色的那个月牙形,fill面板一个feather为30,另一个为17。
五、再做二个小的月牙形,用上面的方法,颜色为白色,圆的半径大至为52p某。
object面板中模式模式为正常,stroke选择路径中央,透明度为100。
fill面板中其中一个feather为2,另一个为8。
六、至此,做这个按扭所有的零件全部完成,所剩下的就是拼起来了。
大家自己看吧。
我简单地派个流水帐:从最底层开始:有阴影的圆形->深蓝色的月牙形->浅绿色的月牙形->feather为30的白色月牙形->feather为17的月牙形->再是两个小的月牙形,如果大家位置排得正确的话,这个按钮就已经成功地做出来。
Fireworks制作透明按钮一例

Fireworks制作透明按钮一例直线网今天我们看看大家都喜欢的透明按钮在Fireworks里的一种制作方法。
1、创建新文档,大小200*200 Pixels,背景颜色:#AAAAAA.2、选择Ellipse Tool(圆工具),绘制一个大小为150*150的圆形。
放在画布中间。
提示:将绘制的元素放在画布的中央可以在主菜单里选择:Commands>Document>Center Docum3、选择圆形,此时他处于高亮状态。
在Fill填充面板里选择Radial(球形渐变)。
在FILL颜弹出的编辑渐变参数中,改变颜色为从#0000bb到#ffffff。
现在你的图片应该如下所示:4、选择圆形保持高亮状态,在工具面板里选择"paint bucket"。
你应该可以看到有一条细黑并在某一端有调节柄(如下图)。
调节渐变如下图所示:5、创建一个新圆,大小为130 * 130 pixels,颜色为#ffffff.将它置于画布的中央(按照第的提示)。
此时,正处于被选择的高亮状态,在主菜单中选择Edit>Copy(ctrl+C),然后选择Edit>Paste(CTrl+V) 。
6、你现在应该有了两个大小为130*130的圆形。
此时,选择上面的白色圆形,按住shit键不按动小键盘上的向下键移动两次。
结果是移动白色圆形20个象素。
如下所示:提示:按住shit键不放,按小键盘选择方向键可以一次移动10个象素。
这次我们是向下移动20个象素。
现在两个圆形均可见,下面的圆形为高亮选择状态。
按住shit键不放,选择上面的白色原形在两个处于高亮状态。
在主菜单中选择Modify>Combine>Punch。
结果是一弧形产生了。
7、现在弧形处于高亮选择状态,在层面板layers Panel中将透明度修改为70%。
8、现在可以看出球体按钮已经开始成型。
选择刚刚创建的弧形,在Effect区内选择Blur>Glaussian Blur。
fireworks制作精美按钮

fireworks制作精美按钮推荐文章Fireworks如何将gif动画导出?热度:如何使用Fireworks多边形工具?热度: Fireworks如何更改字体?热度: fireworks如何导入图片?热度:如何用Fireworks绘制直线?热度:如何使用Fireworks的设计工具制作精美按钮呢。
上面我们讲了交互式按钮,其实方法都很简单。
下面店铺给大家整理了关于fireworks制作精美按钮的方法,希望你们喜欢。
fireworks制作精美按钮的效果图:fireworks制作精美按钮的方法步骤fireworks制作精美按钮的步骤1:打开fw,新建文档,大小任意。
fireworks制作精美按钮的步骤2选择旁边的样式,如果没有可以从窗口中调出fireworks制作精美按钮的步骤3:创建一个图形(长方形,圆形都可以),选择样式中的一个,一个按钮就诞生了,如果你要坐一排按钮,请接下去看。
fireworks制作精美按钮的步骤4:做一排按钮,对于FW是轻而易举的事:首先单击样式旁边的形状,选择标签,拖拽至画布,然后选中它,单击一个样式,再把标签往下拉,让它变粗一点。
就做好了,单击每个按钮上的调整色相,可以做出一排不同颜色的按钮。
很棒吧在fireworks中制作其它的纹理的按钮:首先如果你要跟多样式,你可以选中图形,底下有个实心的一个下拉菜单,点击,会出现图案一栏,选中它,选择你要的样式,就好了如果做出按键效果,你可以选中图形,点击低下的“添加动态滤镜和选择预设”这个符号是一个+,选择“斜角和浮雕”==》外斜角,然后调整它的属性,看看是否适合你。
完成,你可以插入到FLASH,authorware,制作按钮的效果,很好的fireworks制作精美按钮的注意事项注意,做好按钮后别忘了单击一下画布,然后点击“符合画布”。
fireworks怎么绘制按钮

fireworks怎么绘制按钮使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等。
那么下面店铺跟分享了更多关于fireworks怎么绘制按钮,希望你喜欢。
fireworks绘制按钮的方法/步骤:首先我们要在辅助线的帮助下,画一个矩形。
1,从菜单上将View > Guides的Show Guides和Snap to Guides 选上,这样就可以显示辅助线并且确保对齐到辅助线(Guids)。
2,单击工具条上的矩形工具(Rectangle tool)。
3,将矩形工具(Rectangle tool)指针贴近辅助线(Guides)矩形区域的一个角,按下鼠标并拖动到对角上。
渐变填充fireworks绘制按钮的渐变填充步骤:1,打开fill(填充)面板,然后确保矩形仍然处于选中的状态,在fill面板上的Fill Category 下拉菜单上选择Linear(线型渐变)方式。
2,然后在Fill name下拉菜单上选择Black, White。
3,点击编辑按钮(edit)然后把左边的颜色样本象右边拖一点,使黑白渐变更加暗淡一点。
fireworks中添加效果(Effects):Effects面板可以给图象和文字加上特别的效果,比如渐变和浮雕。
1,如果Effects(效果)面板不可见,从菜单中选择Window > Effect。
2,在Effects(效果)面板最上面的下拉菜单中选择“Bevel and Emboss-Inner Bevel”(渐变和浮雕-内斜面)。
3,并且在斜边形状的下拉菜单中选择Sloped,然后把边缘宽度设为4。
要创建一个JavaScript 按钮,必须先将物件转化为Symbols(符号),fireworks中的(符号)是存储在文档的库(Library)中可以重复利用的元素。
在fireworks中转化为Symbols(符号)1,选定这个矩形区域,从菜单中选择 Insert > Convert to Symbol.2,在Name(名称)一栏中填入 MyButton 。
fireworks淡蓝色按钮制作方法

fireworks淡蓝色按钮制作方法
欢迎大家在这里学习fireworks淡蓝色按钮!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利
选择第一层使用相近于apple按钮的颜色填充,设置RGB色为#283c78,然后使用油漆桶工具填充轮廓,接着,我们要建立按钮上方的光影,选择Reflex层,选择变形工具Ctrl+T,如图所示变形,或者你可以使用info面板,设置宽为289,高为43。
;Mask Behind工具,或者按V键,最后旋转菜单Modify>;Mask Bucket工具移动填充控制柄,改变渐变填充的方向,如图所示,然后同时选择渐变矩形和倒影区,使用Select>;
建立一个新层,命名为inf,在导线之间建立一个圆,选择Fill面板,选择radial选项。
选择Edit Gradient修改渐变选项,在弹出的面板里,分别设置RGB色为#b4e6fa和#283c78。
保持圆为选择状态,使用小刀工具将其分成两半,然后使用移动工具将两半分别移到按钮的两头,选择其中半个圆,使用菜单Modify>;Merge。
fireworks创建按钮的方法

fireworks创建按钮的方法
欢迎大家在这里学习fireworks创建按钮!这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!利用Fireworks提供的按钮编辑器,我们可以快速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。
1、使用矩形工具绘制一个90x15的矩形按钮对象,设定它的填充为线性渐变填充,在矩形上方输入“企业概况”。
2、上一步我们建好了按钮的基本外观,我们可以把它转换为一个按钮符号重复利用。
选定上面创建的矩形和文字,按F8将它转换为符号,符号类型为Button。
3、此时的按钮符号只具有基本的外形,双击刚创建好的这个符号,打开按钮编辑窗口。
4、常见按钮的Up状态,在按钮编辑器的Up窗口我们可以向编辑普通对象一样,为按钮增加一些特效。
打开Effect面板,为此按钮矩形增加Inner Bevel特效,类型为Frame,如图所示:
5、切换到Over状态,点击下方的“Copy Up Graphic”将Up状态的对象复制到Over状态窗口。
改变矩形的渐变填充方向,改变按钮的特效类型为Smooth,如下图:
6、切换到Down状态,点击下方的“Copy Over Graphic”将Over状态的对象复制到Down状态窗口。
改变矩形的填充类型为实色填充Solid,改变按钮。
Fireworks制作按钮简明教程

Fireworks制作按钮简明教程
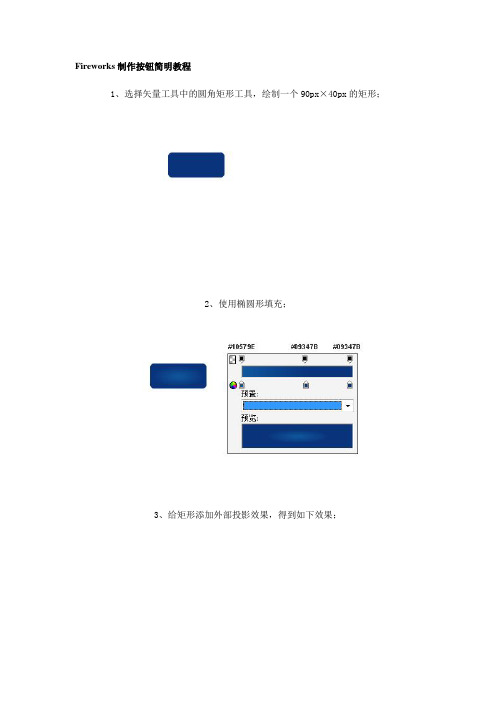
1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;
2、使用椭圆形填充;
3、给矩形添加外部投影效果,得到如下效果;
4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;
5、使用椭圆形填充,透明度设为50,如下图所示;
6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置
向下1px,选中两个矩形,修改->组合路径->打孔。
并使用条状填充;
7、复制2里面的矩形,放到最上层,透明图设为30;
8、添加文字,选择字体Abadi MT Condensed Light,16px大小加粗并添加外部投影,
得到如下效果;
10、最终效果如下:。
fireworks制作按钮

fireworks制作按钮Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等。
下面店铺给大家整理了关于fireworks制作按钮的方法,希望你们喜欢。
如图:fireworks制作按钮的方法步骤:fireworks制作按钮的步骤1:按(U)在画布上绘制矢量图形。
这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。
在本例中,你可以体会这三种图形的最终效果。
fireworks制作按钮的2:选中图形,在属性面板里选择填充类型为线形渐变(Fill||Linear Gradient) 在属性面板里,点击你刚才调整填充旁边的Color Picker来编辑渐变。
将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。
fireworks制作按钮的3:现在渐变的物体仍然在选择状态,选择Pointer Tool,将淡色旋转至左上,深色旋转至右下。
可以参照下图。
fireworks制作按钮的步骤4:保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。
弹出菜单:选择Shadow and Glow>Inner Shadow (阴影和光晕>内阴影)。
设置参数如左所示并确认fireworks制作按钮的步骤5:保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。
弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。
设置参数如图现在你的图片如左所示fireworks制作按钮的步骤6:保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。
弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。
Fireworks 8 教程第09章 制作按钮、导航栏和弹出菜单

更改实例的文字
在网页中,经常可以看到这种导航栏,即其中使用的多个按钮具有 相同的外观,而只是按钮上的文字不同.制作这种导航栏时,只需创建 一个按钮元件,然后更改其中的实例文字即可 .
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
更改实例的链接
选中按钮实例,可以在属性面板中修改其链接信息.如下图所示, 在"链接"文本框中设置链接到的URL地址,在"替代"文本框中输入 按钮的说明文字,在"目标"下拉列表框中选择链接文件打开的位置 .
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
9.4 制作弹出菜单
在浏览器中,当鼠标指针移动到热点和切片上,或单击热点和切片 时,会显示相应的弹出菜单,通过菜单设置好的URL地址可以完成导航. 例如,可以使用弹出菜单来组织与导航栏中的某个按钮相关的若干个导 航选项. 每个弹出菜单项都以HTML或图像单元格的形式显示,它具有"弹 起"状态和"滑过"状态,并且在这两种状态中都包含文本.如果要预 览弹出菜单,可以按下 F12 键在浏览器中预览.Fireworks 工作区中的 预览不会显示弹出菜单 .
中文版Fireworks 8基础与上机实训 中文版Fireworks 8基础与上机实训
第9章 制作按钮,导航栏和弹出菜单 章 制作按钮,
fireworks渐变透明的按钮

fireworks渐变透明的按钮
许多人在使用FW时,不知如何制作渐变到透明,其实在FW中制作渐变层,也是容易完成的。
下面店铺给大家整理了更多关于fireworks 渐变透明的按钮,希望大家喜欢。
fireworks 渐变透明的按钮的方法步骤:
步骤一、制作圆角渐变方形
选择在工具面板的方形工具,在页面中间画一个圆角的长方形。
选择方形,在属性面板的填充选项中选择线性渐变,设置好渐变的颜色是从灰色到白色,并调整到以下显示的样子。
fireworks 渐变透明的按钮步骤二、增加内投影,在属性面板的特效一域,点加号,选择内部投影 (Inner Shadow) 参数和效果如下图。
fireworks 渐变透明的按钮步骤三、增加下拉阴影,在属性面板的特效一域,点加号,选择下拉阴影。
参数和效果显示如下
步骤四、增加高光显示,用同样的方法,增加一个圆角渐变方形在其之上。
只是颜色渐变对调,另外调整填充的样式,使之中间和下面的方形衔接自然
fireworks 渐变透明的按钮步骤五、加上有下拉阴影效果的文字,大功告成。
最后提供源文件下载:。
Fireworks制作水晶按钮教程

Fireworks制作水晶按钮教程
这是Macromedia Fireworks 8官方网站上新版Fireworks功能宣传一个Flash按钮,暂时把这个按钮效果叫Macromedia按钮吧,呵呵。
下面我们使用Fireworks来制作一款这样的按钮,看最终效果。
看图:
好下面我们开始Fireworks制作Macroedia按钮。
首先启动Fireworks,新建一个宽450px,高300px的图形文档.
绘制四个矩形;
p1:利用矩形工具绘制一个宽450px,高300px的矩形为背景图.设置填充为,图像>>叶片.
再利用矩形工具绘制一个宽350px,高50px的矩形.设置为无填充,1像素柔化
再利用矩形工具绘制一个宽350px,高23px的矩形.设置为渐变>>线性填充,如图,两端都为白色,左边透明度为80%,右边透明度为40%,,无边框,矩形圆度为15,不透明度为100%.
再利用矩形工具绘制一个宽350px,高27px的矩形.设置为白色实心填充,无边框,矩形圆度为15,不透明度为30%.
把P3和P4往P2中间移动拼合,得到如图效果:
在加上文字效果阴影和光晕>>投影.就得到了最终效果. OK,大功告成。
fireworks制作圆角按钮图

fireworks制作圆角按钮图做网站的朋友肯定知道Fireworks,它是一款图像处理软件,虽然没有Photoshop功能那么强大,但足以满足网页设计的需要。
那么下面小编给大家整理了关于fireworks制作圆角按钮图的方法,希望大家喜欢。
fireworks制作圆角按钮图的方法步骤:步骤1:打开Fireworks 4.0,新建一个文件,文件的大小、背景色自定义。
在具体制作之前,先执行菜单命令“View~Guides~Edit Guides”,在弹出的对话框中进行设定:将Show Guides(显示辅助线)和Snap to Guides(吸附到辅助线)前面的对钩选中,点击“OK”即可。
注意:辅助线对后面的操作起着很大的作用,要认真设置。
设置方法如图1。
fireworks制作圆角按钮图的步骤2:从上侧标尺栏拖出两条水平的辅助线,两条辅助线之间的距离大小就是我们要制作的圆角按钮的高度大小,选取工具箱的椭圆绘制工具,配合Shift键,在两条辅助线中间绘制出一个圆形,圆形的直径大小和两条辅助线之间的距离大小要相等。
选定绘制的圆形,执行快捷键操作“Ctrl+Shift+D”,这样就复制了一个圆形对象。
选定克隆对象,向右拖动它,或者使用键盘上向右的方向键向右拖动该对象,调整后的两个圆形对象如图2所示。
步骤3:选定左侧的圆形对象,这样圆形的路径节点就会体现出来,从左侧标尺栏拖出一条垂直方向的辅助线,该辅助线要恰恰通过圆形对象的垂直方向的那条直径。
这里有一个小技巧:如果不能确定辅助线是否恰恰经过直径的话,可以放大编辑视图来仔细观看,当然,你也可以先拖出辅助线,然后移动圆形对象进行调整。
fireworks制作圆角按钮图的步骤4:重复第3步骤的操作,在右侧圆形对象垂直直径处也拖出一条辅助线。
这样,辅助线在编辑区的中心就恰恰围成了一个矩形框。
选取工具箱的矩形绘制工具,以辅助线左上角的交点处为起点,向右拖动矩形工具绘制出一个矩形,矩形的大小和辅助线在编辑区的中心形成的矩形框的大小相符(如图3)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Fireworks制作按钮简明教程
1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;
2、使用椭圆形填充;
3、给矩形添加外部投影效果,得到如下效果;
4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;
5、使用椭圆形填充,透明度设为50,如下图所示;
6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置
向下1px,选中两个矩形,修改->组合路径->打孔。
并使用条状填充;
7、复制2里面的矩形,放到最上层,透明图设为30;
8、添加文字,选择字体Abadi MT Condensed Light,16px大小加粗并添加外部投影,
得到如下效果;
10、最终效果如下:。
