如何画48x48大小的图标
图标尺寸规范

图标尺寸规范图标是界面设计中常见的元素,它可以用来代表不同的功能、动作或者内容。
在设计图标时,尺寸规范是非常重要的,它决定了图标在不同设备和分辨率上的显示效果。
本文将介绍一些常用的图标尺寸规范。
1. 常见的图标尺寸在设计图标时,通常使用矢量图形来实现,这样可以保证图标在不同尺寸上都能保持清晰锐利。
以下是一些常见的图标尺寸规范:- 16x16像素:这是最小的图标尺寸,通常用于网站的favicon 或者软件的系统托盘图标。
- 24x24像素:这是一种常见的图标尺寸,适用于大多数应用程序和网页设计。
- 32x32像素:这是另一种常见的图标尺寸,适用于大多数应用程序和网页设计。
它比24x24像素的图标更大一些,可以在大屏幕上显示更清晰。
- 48x48像素:这是一个较大的图标尺寸,适用于桌面应用程序或者复杂的网页设计。
它可以提供更多的细节和清晰度。
- 64x64像素:这是一个较大的图标尺寸,适用于特定的设计需求,如游戏设计或者特殊效果设计。
除了以上几种尺寸,还有一些其他常见的图标尺寸,例如96x96像素、128x128像素等。
根据具体的设计需求和使用场景,设计师可以选择适合的尺寸。
2. 适应不同的屏幕和分辨率随着移动设备的普及,设计师需要考虑图标在不同屏幕和分辨率上的显示效果。
以下是一些设计图标时需要注意的事项:- 自适应尺寸:设计师可以创建多个尺寸的图标,以适应不同的屏幕尺寸和分辨率。
这样可以确保图标在不同设备上都能保持良好的显示效果。
- 增加细节:对于较高分辨率的屏幕,设计师可以增加图标的细节,使其在高清屏幕上更加清晰和精确。
- 避免失真:在缩放图标尺寸时,设计师应该避免图标失真。
可以使用矢量图形来设计图标,这样即使在不同尺寸上缩放,图标也可以保持清晰。
3. 图标使用场景不同的图标尺寸适用于不同的使用场景,以下是一些常见的场景和图标尺寸的推荐:- 桌面应用程序:在桌面应用程序中,通常使用48x48像素或64x64像素的图标尺寸。
快速学会使用Adobe Illustrator设计图标

快速学会使用Adobe Illustrator设计图标近年来,Adobe Illustrator作为一款专业的矢量图形编辑软件,受到了越来越多设计师和艺术爱好者的青睐。
它不仅功能强大,而且简单易学,使得人们能够快速设计出精美的图标。
本文将介绍如何快速学会使用Adobe Illustrator设计图标,为您提供一些简单的技巧和指导。
首先,让我们了解一下Adobe Illustrator的界面。
打开软件后,您会看到一个工作区,其中包含各种工具和面板。
工具栏位于屏幕左侧,它包含了绘画工具、文字工具、形状工具等等。
面板则位于屏幕右侧,包括图层、颜色、笔刷等等。
熟悉工具栏和面板的基本功能是学习使用Illustrator的重要一步。
了解了工作区之后,我们可以开始设计图标了。
首先,选择一个合适的画布大小。
在菜单栏中选择“文件”,然后点击“新建”。
在弹出的对话框中,您可以选择画布大小和其他设置。
通常,选择一个适当的尺寸,并确保分辨率足够高,以便您的图标在不同大小的屏幕上都能保持清晰。
接下来,让我们使用一些基本的形状工具来画出图标的轮廓。
在工具栏中选择“矩形工具”或“椭圆工具”,然后在画布上拖动鼠标来绘制形状。
您可以调整形状的大小和比例,也可以使用“直接选择工具”来编辑形状的锚点和路径。
通过组合和修改不同的形状,您可以创建出各种各样的图标。
除了形状工具,Illustrator还提供了很多其他工具和特效,帮助您在图标中添加细节和效果。
例如,您可以使用“铅笔工具”来手绘图标的轮廓,或者使用“渐变工具”来给形状添加渐变色。
此外,还可以应用各种滤镜、阴影和透明效果等等。
在设计图标时,色彩的运用非常重要。
Illustrator的“颜色面板”提供了各种颜色选择和调整工具,您可以根据需要选择适当的颜色。
此外,还可以使用“色彩模式”来定义图标的颜色模式,例如RGB和CMYK。
在使用颜色时,需要注意保持图标的整体色调和视觉平衡。
另一个需要注意的是图标的细节和比例。
Photoshop 像素icon小图标绘制教程

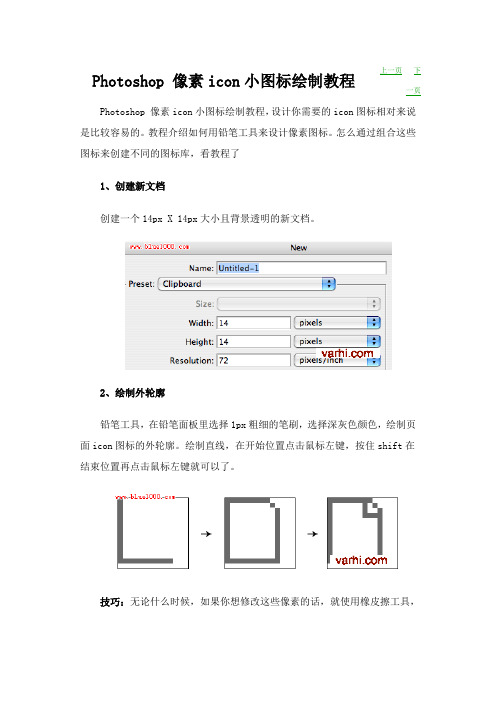
Photoshop 像素icon小图标绘制教程上一页下
一页Photoshop 像素icon小图标绘制教程,设计你需要的icon图标相对来说是比较容易的。
教程介绍如何用铅笔工具来设计像素图标。
怎么通过组合这些图标来创建不同的图标库,看教程了
1、创建新文档
创建一个14px X 14px大小且背景透明的新文档。
2、绘制外轮廓
铅笔工具,在铅笔面板里选择1px粗细的笔刷,选择深灰色颜色,绘制页面icon图标的外轮廓。
绘制直线,在开始位置点击鼠标左键,按住shift在结束位置再点击鼠标左键就可以了。
技巧:无论什么时候,如果你想修改这些像素的话,就使用橡皮擦工具,
选择铅笔模式和1px笔刷大小。
3、使用渐变
使用“魔棒工具”选择空白位置,新创建一个图层,前景色为亮灰色背景色为白色。
渐变工具从左上角往右下角拉拽。
4、高光与投影
新建一个新的图层。
绘制1px的内、顶部白边来实现高光效果,然后绘制适当的内、底部灰色边。
5、所有图层存放在图层组
在图层面板里面,选择所有的图层然后按Ctrl+G将所有的图层存放在同一个图层组。
6、绘制铅笔
与前面讲的一样,首先绘制出外轮廓,然后填充内部区域颜色或渐变,当你弄好之后,将它的所有图层合并到同一个图层组。
技巧:如果你想在绘制icon图标的时候保持颜色的统一,那就将你使用过的颜色储存在颜色面板里面
7、组合它们
下面展示了我如何组合这些图层组来进行组合的。
8、输出web格式
当你完成全部绘制后,切换层组(隐藏、显示)然后保存它们为web格式(Ctrl+Alt+Shift+S)。
ui设计icon的标准尺寸

ui设计icon的标准尺寸全文共四篇示例,供读者参考第一篇示例:UI设计中的icon是界面设计中重要的元素之一,它可以为用户带来直观的信息传达和操作指引。
在UI设计中,对icon的尺寸要求是非常严格的,因为不同尺寸的icon会影响整个界面的美观性和使用性。
制定一套标准尺寸对于UI设计的统一性和规范性至关重要。
在UI设计中,icon的标准尺寸一般是根据设计风格和界面布局来确定的。
一般来说,icon的尺寸有16*16px、24*24px、32*32px、48*48px、64*64px等多种规格。
16*16px的icon主要用于工具栏、标签栏等窄小的区域,24*24px的icon适用于一般按钮、菜单等中等大小的区域,32*32px的icon适用于主要功能按钮、导航栏等大尺寸区域,48*48px和64*64px的icon一般用于主要功能区域和弹出框等大面积显示的区域。
在制作icon时,设计师应该根据实际需求选择合适的尺寸,同时保持icon的层次分明和清晰度。
对于小尺寸的icon,设计师需要考虑它在不同设备和不同分辨率下的显示效果,尽量避免因尺寸太小而导致细节模糊不清的问题。
对于大尺寸的icon,设计师则需要保持icon 的简洁明了,避免因尺寸太大而显得臃肿和不雅观。
除了尺寸外,icon的设计风格也是非常重要的。
在UI设计中,常见的icon设计风格有扁平化风格、卡通风格、逼真风格等。
设计师应该根据界面风格和用户喜好选择合适的设计风格,使icon与整体界面风格相匹配,达到统一和谐的视觉效果。
icon的标准尺寸不仅仅是一个数字,更是一个设计的思考和实践过程。
设计师需要考虑icon的实际应用场景、显示效果和设计风格,才能制作出符合UI设计要求和用户体验的高质量icon。
只有在不断实践和总结中,设计师才能更好地把握icon的尺寸标准,为用户带来更好的界面体验。
第二篇示例:UI设计icon作为用户界面设计中不可或缺的元素,起着非常重要的作用。
icon绘制标准

icon绘制标准
Icon的绘制标准包括以下几个方面:
1.尺寸和比例:根据使用场景和需求,选择合适的尺寸和比例。
一般来说,移动端图标尺寸为48x48、72x72、96x96等,而网页图标尺寸为16x16、32x32、64x64等。
同时,需要注意保持图标各部分的比例协调。
2.线条和形状:使用简洁的线条和形状来表现图标,避免过多的细节和复杂的装饰。
线条要流畅、粗细一致,形状要规整、比例协调。
3.色彩和调色:选择适当的色彩和调色方案,以突出图标的特点和主题。
色彩要鲜艳、对比度适中,调色要自然、符合场景氛围。
4.风格和情感:根据使用场景和需求,选择合适的风格和情感表达。
例如,简约风格、扁平化风格、立体风格等,以及温馨、活力、科技等情感表达。
5.图标识别度:图标需要具有较高的识别度,能够快速被用户识别和理解。
因此,在绘制图标时需要注重图标的辨识度和记忆点,避免过于抽象或过于具象。
6.图标一致性:在同一套图标中,需要保持线条粗细、形状、色彩、风格等方面的统一和一致性,以增强整体感和美感。
7.清晰度和分辨率:在保证识别度的前提下,图标需要保持足够的清晰度和分辨率,以便在不同设备和屏幕分辨率上显示清晰。
以上是Icon绘制的一些标准,根据实际需求和场景选择合适的标准进行绘制,可以提高图标的品质和用户体验。
photoshop怎样制作图标

photoshop怎样制作图标
图标是手机中常见的元素,并且是UI设计师们经常要制作的东西,图标有很多种。
那么大家知道photoshop怎样制作图标吗?下面是店铺整理的photoshop怎样制作图标的方法,希望能帮到大家! photoshop制作图标的方法
首先打开ps,新建文档,大小大于256*256像素,背景为透明,这里为了方便观察,设置成白色
双击该图层解锁,设置背景图案,如果是制作图标,可以跳过这一步
然后选择圆角矩形工具,设置大小为256*256像素,圆角半径为30像素
同时设置好颜色和描边
之后点开该层的图层样式,加一个渐变叠加,设置底部的亮光
注意在确定前,要将渐变拖到底部
之后新建一个图层,加一个蒙版,选择图层,先画一个椭圆选区,使用油漆桶工具填充为白色,也可以做成其他的形状
在选择蒙版,使用渐变工具,拉出渐变效果
取消椭圆的选区,按ctrl,点击圆角矩形图层,载入该图层的选区,再进行反选,删除额外的部分
调节该层的不透明度
添加上文字
再进行一定的处理,即可完成。
如何使用Photoshop软件制作独特的图标

如何使用Photoshop软件制作独特的图标在当今数字时代,图标成为我们日常生活不可或缺的一部分。
无论是在手机应用中,还是在网页设计中,图标都扮演着传达信息、提升用户体验的重要角色。
而Photoshop软件,则是我们常用的图像编辑工具之一。
下面将为大家介绍如何使用Photoshop制作独特的图标。
1. 确定设计风格在制作图标之前,需要先确定设计风格。
图标的风格有很多种,比如扁平化、卡通、金属感等。
根据所需要传达的信息和用户群体,选择合适的风格。
例如,如果是设计一款儿童教育应用的图标,可以选择卡通风格;如果是设计一款科技类应用的图标,可以选择金属感风格。
2. 确定图标形状图标的形状是其最基本的组成部分,也是用户识别的重要依据。
在Photoshop 中,我们可以使用形状工具来绘制各种形状。
选择适合的形状工具,比如矩形工具、圆形工具或者自定义形状工具。
使用这些工具,可以绘制出简单的图标形状,如方形、圆形、三角形等,也可以通过自定义形状工具创造出更为复杂的形状。
3. 添加颜色和渐变图标的颜色也是其重要的特征之一。
在Photoshop中,可以使用填充工具来为图标添加颜色。
选择合适的颜色,可以通过选取颜色面板中的颜色或者使用取色器工具在图像中取色。
将选取的颜色应用到图标的各个部分,如背景、边框或者图形元素中。
如果想要给图标增加层次感,可以使用渐变工具来为图标添加渐变效果。
选择渐变工具,然后在图标上拖动,可以创建出各种不同颜色的渐变效果。
可以通过调整渐变类型、颜色和线性方向,来获得不同的效果。
4. 添加图形元素和图标特效图标通常都会有一些独特的图形元素,用来表达其功能或意义。
比如,购物应用的图标中可以添加购物车、信封应用的图标中可以添加信封等。
在Photoshop中,我们可以使用自定义形状工具或者绘制路径工具来创建这些图形元素。
选择适合的工具,绘制出想要的图形,然后进行填充和颜色调整。
此外,我们还可以为图标添加一些特效,以增加其独特性。
如何利用Photoshop制作图标

如何利用Photoshop制作图标图标在现代设计中扮演着非常重要的角色,它们可以提供直观、快速的导航和信息传递。
Photoshop是一款功能强大的图像处理软件,也可以用于制作图标。
下面将介绍一些使用Photoshop制作图标的技巧和步骤。
首先,打开Photoshop并创建一个新的文档。
选择适当的图标大小,通常是32x32像素或64x64像素,具体取决于您的需求。
接下来,选择一个主题或概念来设计您的图标。
您可以参考其他图标的风格,或者自己创造一个独特的风格。
保持简洁和清晰是制作图标的关键。
考虑使用简单的几何形状和清晰的轮廓来传达您的意图。
创建一个基本图标形状。
您可以使用矩形工具、椭圆工具或自由形状工具来绘制您的图标。
确保形状具有清晰的边缘和明确的外观。
选择合适的颜色。
图标的颜色应该与您的设计风格和主题相匹配。
选择相近的颜色和色调,以保持一致性和统一感。
您可以使用色板工具或取色器来选择精确的颜色。
为了增加细节和深度,您可以使用阴影和高光效果。
通过添加投影或内外发光来突出图标的三维效果。
确保阴影和高光与图标的整体风格相协调,不要过分夸张。
另一个重要的因素是图标的轮廓。
您可以使用笔工具或形状工具来创建自定义的轮廓。
为了确保清晰度和可读性,避免过于复杂的形状和细节。
添加必要的文字和符号。
考虑图标所要传达的信息,并选择合适的字体和符号。
记住,文字和符号应该清晰可读,适应图标的大小。
最后,检查您的图标并进行必要的修改和调整。
确保图标在不同的背景和尺寸下都能保持清晰和可读。
一旦您满意了您的设计,可以将图标导出为所需的格式。
常见的图标格式包括PNG、ICO和SVG。
根据您的需要选择合适的格式,并调整图标的大小和分辨率。
通过这些简单的步骤,您可以使用Photoshop轻松制作出精美的图标。
熟能生巧,不断尝试和实践将帮助您不断提高您的设计技巧。
祝您创作出独特和精美的图标!。
使用Photoshop创建自定义图标

使用Photoshop创建自定义图标第一章:简介Photoshop是一款广泛应用于图像处理和设计的软件,它不仅能够处理照片和艺术设计,还可以创建各种图标来定制用户界面。
本文将介绍使用Photoshop创建自定义图标的方法。
第二章:准备工作在开始创建自定义图标之前,我们需要准备一些素材和工具。
首先,我们需要一个Photoshop软件和一台电脑。
其次,我们需要一些图标素材,可以从网络上下载或使用自己设计的图形。
还需要明确图标的尺寸和格式,以便后续的设计工作。
第三章:选择图标尺寸在Photoshop中创建图标之前,我们需要确定图标的尺寸。
不同的应用程序和平台可能有不同的尺寸要求。
一般来说,对于桌面应用程序,16x16、32x32、48x48和64x64是比较常见的图标尺寸。
对于移动应用程序,通常需要更高分辨率的图标,如120x120或180x180。
第四章:创建新文件在Photoshop中创建新文件时,我们需要确保选择透明背景。
这样,我们可以在创建图标时将其嵌入到各种背景中,而不会限制其应用范围。
同时,根据前面确定的尺寸,设置图像的宽度和高度。
第五章:绘制图标大部分自定义图标都是通过绘制图形和添加细节来创建的。
我们可以使用Photoshop的各种绘图工具,如钢笔工具、形状工具和画笔工具来实现。
在绘制图标时,注意使用合适的颜色和线条粗细,以确保图标的清晰度和可识别性。
第六章:添加细节为了使图标更加精细和独特,我们可以添加一些细节。
Photoshop提供了许多工具和特效,如渐变工具、图层样式和滤镜等,可以帮助我们实现各种效果。
我们可以使用渐变工具来添加渐变色,使用图层样式来添加阴影和发光效果,使用滤镜来实现模糊效果等。
第七章:导出图标完成图标的设计后,我们需要将其导出为合适的格式。
最常见的图标格式是ICO和PNG。
对于ICO格式,我们可以使用Photoshop的插件或在线转换工具来导出。
对于PNG格式,可以直接在Photoshop中选择导出选项,并指定所需的分辨率和透明度设置。
图标绘制

实例五:绘制线状图标(书签)(1)“CTRL+K”打开首选项对话框,选择“参考线、网格和切片”,将网格线间隔设为25像素,点击“确定”按钮,如图所示。
点击菜单“视图> 显示> 网格”,在画布上显示网格。
(2)点击菜单“文件> 新建”或者快捷键“CTRL+N”,打开一个新建画布对话框,大小设为200像素×200像素,分辨率是72像素/英寸。
(3)鼠标左键点击工具箱上的“圆角矩形工具”,在如图所示的位置上画一个圆角矩形,圆角的大小是10像素。
(4)和前面的例子一样,使用“路径选择工具(黑箭头)”选择该圆角矩形,“工具选项栏上”的“填充”设定为“无颜色”,描边设定为“纯色”,粗细为3点。
(5)使用“直接选择工具(白箭头)”选择该圆角矩形右下角的一个锚点,向下拖到下方对称的位置,如图所示。
(6)使用“路径选择工具(黑箭头)”选择变形后的圆角矩形,快捷键“CTRL+ALT+T”复制图形并且进入自由变换状态,鼠标左键点击菜单“编辑>变换路径>水平翻转”,再将变换后的图形,向右拖到适当的位置,结果如图所示。
实例六:绘制线状图标(购物车)(1)“CTRL+K”打开首选项对话框,选择“参考线、网格和切片”,将网格线间隔设为25像素,点击“确定”按钮,如图所示。
点击菜单“视图> 显示> 网格”,在画布上显示网格。
(2)点击菜单“文件> 新建”或者快捷键“CTRL+N”,打开一个新建画布对话框,大小设为200像素×200像素,分辨率是72像素/英寸。
(3)鼠标左键点击工具箱上的“矩形工具”,在如图所示的位置上画一个矩形。
(4)和前面的例子类似,使用“路径选择工具(黑箭头)”选择该矩形,“工具选项栏上”的“填充”设定为“无颜色”,描边设定为“纯色”,粗细为8点。
(5)使用“直接选择工具(白箭头)”选择该矩形右上角的锚点,向右拖到合适的位置,如图所示。
必要的时候可以使用“方向键”微调。
图标设计技巧1:AI与PS制作线性图标

图标设计技巧1:AI与PS制作线性图标本文将通过3个部分来阐述运用AI制作修改线性图标,以及图标从AI导入PS的全过程,其中包括线性图标制作的统一原则:风格统一,大小统一,粗细统一,圆角统一,缺口统一等。
当然这只是一些指导,切不可当作教条的规则来使用。
要知道想要成为好的设计师,首先应该学会什么时候需要打破规则和什么时候需要遵守规则。
要求:图标大小:48x48px 图标粗细:2px 图标圆角:10px 图标缺口:6px第一部分:图标制作步骤1:首选项的设定打开AI软件新建文件,这里画布大小自定。
如图所示:新建好文件以后,打开首选项(快捷键ctrl+k):设置单位为像素, 设置常规/键盘增量1px/圆角半径为10px,设置参考线和网格/网格县间隔48px/次分割线为1,点击确定。
如图所示:步骤2:绘制图标首先ctrl+“打开网格,选择矩形工具绘制圆角矩形大小48px圆角10px 粗细2px。
如图所示:一般情况下,会出现3种这样的圆角矩形,其中第一种和第三种情况实际大小是50px,不符合图标要求,第二种情况符合要求,但后期不好做缺口,所以制作48px大小,粗细为2px的图标时图形大小设置为46px(48px减去线条粗细2px),如图所示:然后,关闭填充色,添加参考线,参考线时间距离为8px(图标缺口6px加图标粗细2px),选择钢笔工具在圆角矩形上添加锚点/选择直接选择工具选中删除路径,如图所示:如果出现以上效果请点击菜单栏中描边/选择端点圆角,接着完成图标里面内容的绘制,做好对齐,当到图标。
制作完成!第二部分:修改图标要求:图标大小:48x48px 图标粗细:3px 图标圆角:10px 图标缺口:6px选择修改图标/描边3px/用选择工具选中外边框修改大小为45px/调整缺口大小以及里面内容完成图标。
修改完成! 第三部分:AI图标导入PS方法一:选中图标/选择对象/扩展或者扩展外观完成以后,复制(ctrl+c)/打开PS 软件新建文件粘贴(ctrl+v)/选择形状完成导入,可在PS 中直接修改编辑方法二:选中图标/复制(ctrl+c)/打开PS 软件新建文件粘贴(ctrl+v)/选择智能对象完成导入,双击智能对象跳转到AI 修改编辑。
app图标规范

竭诚为您提供优质文档/双击可除app图标规范篇一:app图标尺寸在iphone960pxx640px分辨率中图标显示尺寸114pxx114px20像素的圆角4像素的90度黑色投影2像素的90度白色内投影默认自带的高光在iphone480pxx320px分辨率中图标显示尺寸57pxx57px10像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光在ipad1024pxx768px分辨率中图标显示尺寸72pxx72px13像素的圆角2像素的90度黑色投影1像素的90度白色内投影默认自带的高光android屏幕图标尺寸规范android屏幕图标尺寸规范1.程序启动图标:ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏36x36px48x48px72x72px96x96px2.底部菜单图标1.大屏:1.完整图片(红色):72x72px2.图标(蓝色):48x48px3.图标外边框(粉色):44x44px 1.中屏:1.完整图片:48x48px2.图标:32x32px3.图标外边框:30x30px1.小屏:1.完整图片:36x36px2.图标:24x24px3.图标外边框:22x22px3.弹出对话框顶部图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px4.长列表内部列表项图标lowdensityscreen(ldpi)小屏mediumdensityscreen(mdpi)中屏highdensityscreen(hdpi)大屏24x24px32x32px48x48px5.底部或顶部tab标签图标1.大屏(hdpi)screens:1.完整图片(红色):48x48px2.图标(蓝色):42x42px1.中屏(mdpi)screens:1.完整图片:32x32px2.图标:28x28px1.小屏(ldpi)screens:1.完整图片:24x24px2.图标:22x22px6.底部状态栏图标ldpi(120dpi)小屏mdpi(160dpi)中屏hdpi(240dpi)大屏xhdpi(320dpi)特大屏18x18px24x24px36x36px48x48px 篇二:app-ui规范app-ui设计规范——0.1版本1.设计尺寸及像素作图的时候尽量用形状工具画矢量图,方便后期图片尺寸的变更及切图。
ps制作图标教程

ps制作图标教程PS制作图标教程对于许多图标设计师和爱好者来说,Adobe Photoshop(PS)是一种非常受欢迎的软件。
它提供了许多强大的工具和功能,使得制作图标变得简单而有趣。
在本教程中,我们将一步一步地向您展示如何使用PS制作一个简单的图标。
第一步是打开PS并创建一个新的文档。
您可以根据您想要的图标大小来设置文档的尺寸。
通常,图标的大小为32x32像素或48x48像素。
在创建文档时,选择透明背景以确保图标的边缘看起来平滑。
接下来是选择一个适当的形状工具来创建图标的基本形状。
您可以使用矩形工具、圆形工具或自定义形状工具等。
选择一个形状工具后,您可以在画布上拖动并绘制您的图标的形状。
在第三步中,您可以使用填充工具为图标添加颜色。
您可以选择给图标填充单一的颜色或渐变。
如果您选择渐变,可以通过调整渐变工具的设置来创建特定的渐变效果。
第四步涉及到向图标添加细节。
您可以使用笔刷工具来绘制一些线条或阴影效果,以使图标看起来更加生动和有趣。
您还可以使用文字工具在图标上添加文本,以增加与图标相关的信息。
接下来,在第五步中,您可以使用图标的缩放工具来对图标进行缩放和调整。
通过使用图标的缩放工具,您可以调整图标的大小,使其适应不同的应用环境。
第六步是保存您创建的图标。
您可以选择将图标保存为PSD 文件以保留所有的图层和编辑。
或者,您可以将其导出为透明背景的PNG文件,以便在不同的应用程序和网站中使用。
最后,第七步是对您的图标进行一些调整和修改。
您可以使用PS的其他工具来改变图标的颜色、大小或其他效果,以满足您的需求。
总而言之,制作图标的过程相对简单,只需一些基本的Photoshop工具和技巧。
通过跟随上述步骤,您应该能够制作出一个简单而美观的图标。
随着您的熟练使用PS,您可以创建更加复杂和精美的图标,并将其应用到各种不同的设计项目中。
希望这篇教程对您有所帮助!。
安卓ui设计尺寸规范

安卓ui设计尺寸规范安卓界面设计尺寸规范是为了保证应用程序在不同设备上的显示效果一致性,提供用户友好的交互体验。
以下是关于安卓界面设计尺寸规范的一些基本原则:1. 分辨率适配:安卓设备的屏幕分辨率千差万别,设计师需要根据目标设备的分辨率来设计界面,在不同分辨率的屏幕上呈现一致的效果。
这可以通过使用dp(设备独立像素)作为设计尺寸单位来实现,dp可以根据设备的屏幕密度进行适配。
2. 尺寸限制:在设计布局时,应该避免使用绝对尺寸来定义界面的大小,而应该使用相对尺寸。
安卓提供了各种相对尺寸单位,如sp(可缩放像素)、dp等,可以根据用户的系统设置进行自动缩放。
这样可以确保界面在不同设备上以一致的比例呈现。
3. 图标尺寸:在设计应用程序的图标时,需要使用多种尺寸的图标文件来适配不同分辨率的设备。
官方建议提供的图标尺寸包括:48x48、72x72、96x96、144x144、192x192等。
这样可以确保图标在不同设备上以较高的清晰度显示。
4. 字体大小:在设计文字内容时,需要考虑不同设备上的显示效果。
安卓提供了sp(可缩放像素)单位来定义字体大小,该单位会根据用户的系统设置进行缩放。
通常,正文文本的字体大小建议设置为14sp,标题文本的字体大小建议设置为24sp。
5. 边距和间距:在设计布局时,需要合理设置元素之间的边距和间距,以确保界面的可读性和美观性。
通常,元素之间的间距建议设置为8dp,上下左右的边距建议为16dp。
这些值也可以根据具体设计需求进行调整。
总之,安卓界面设计尺寸规范是为了确保应用程序在不同设备上显示效果的一致性和用户友好性。
设计师需要使用相对尺寸单位和合适的尺寸限制来适配不同分辨率的设备,并合理设置元素之间的边距和间距。
这样可以提供给用户一致的交互体验,无论在任何设备上使用应用程序,都感到舒适和方便。
定制化图标设计教程

定制化图标设计教程图标是界面设计中不可或缺的一部分,它们能够传达信息并增强用户体验。
在设计过程中,我们经常需要定制化的图标来满足特定的需求。
今天,我将向大家介绍一些使用Photoshop软件来设计自定义图标的技巧和教程。
1. 确定图标尺寸和形状在开始设计前,我们需要先确定图标的尺寸和形状。
根据设计所用的平台或应用程序,可以选择方形、圆形或其他自定义形状。
一般来说,图标的尺寸应该在50x50像素到256x256像素之间,以保证清晰度和可视性。
2. 创建新文档打开Photoshop软件并创建一个新的文档,根据图标尺寸设置文档大小。
选择透明背景以便后续导出时可以与任何背景颜色兼容。
3. 绘制基本形状使用矢量工具,如椭圆工具或矩形工具,在文档中绘制所需的基本形状。
可以使用形状工具的设置来调整形状的圆润程度或角度。
4. 添加颜色选择填充工具,并从颜色面板中选择所需的颜色。
通过点击形状的内部来填充颜色。
可以通过在形状上右键单击选择"融合选项"来添加渐变效果或其他特效。
5. 添加细节和图案通过使用画笔工具或自定义形状工具,可以在图标上添加细节和图案来增加其可视吸引力。
可以调整画笔的大小、硬度和透明度来描绘各种效果,如阴影、高光或纹理。
6. 使用图层样式通过使用图层样式功能,可以为图标添加阴影、倾斜、描边等效果,从而使其更加立体和有层次感。
在图层面板中选择目标图层,并通过右键单击图层选择"图层样式"来应用所需的效果和样式。
7. 导出图标一旦完成图标的设计,你可以导出它以供使用。
选择"文件" -> "导出" -> "导出为"来选择所需的文件格式(如PNG、SVG等)和文件路径。
这是一个简单的图标设计过程。
请记住,设计图标时要考虑应用程序或平台的主题或风格,并保持图标简洁明了。
你可以通过实践和尝试不同的工具和技术来进一步提升图标设计技巧。
Photoshop中制作数字插画和漫画的技巧

Photoshop中制作数字插画和漫画的技巧第一章:介绍数字插画和漫画的概念数字插画和漫画是一种通过电脑软件如Photoshop等制作的艺术形式,以图像为基础,运用色彩、构图、线条、阴影等技巧,创作出具有独特风格的作品。
本章将介绍数字插画和漫画的定义、特点和在当代艺术中的应用。
第二章:准备工作在开始制作数字插画和漫画之前,有一些准备工作是必不可少的。
本章将介绍选择适合的软件和工具,了解作品风格和主题,收集参考资料,并组织起好的工作流程等。
这些准备工作对于后续的创作非常重要,能够帮助艺术家更好地展现自己的想法和创意。
第三章:线条与轮廓的绘制线条和轮廓是数字插画和漫画中起到非常重要作用的要素。
本章将介绍如何运用Photoshop中的各种线条工具,如铅笔工具、钢笔工具等,制作出精确的线条与轮廓。
同时,还将讲解线条的细节处理、描边的调整和不同风格线条的特点等技巧。
第四章:色彩和填充色彩是数字插画和漫画中的重要因素之一,它能够为作品增添活力和情感。
本章将介绍如何在Photoshop中运用各种色彩工具,如调色板、颜色填充等,创造出各种色彩效果。
同时,还将讲解如何运用色彩理论,如对比度、色彩搭配等,提升作品的艺术表现力。
第五章:光影与阴影的处理光影和阴影是数字插画和漫画中创造立体感的关键要素。
本章将介绍通过调整明暗度和投影等技巧,在Photoshop中制作逼真和各种艺术效果的光影与阴影。
同时,还将讲解如何控制光线方向和强度,以及运用各种滤镜和叠加模式,增添作品的深度和质感。
第六章:细节与纹理的处理细节和纹理是关键的创作要素之一,它们能够为作品增加真实感和独特风格。
本章将介绍如何在Photoshop中运用各种细节处理工具,如笔刷、修饰工具等,创造出各种纹理效果。
同时,还将讲解如何运用纹理图案、渐变和噪点等特效,丰富作品的细节表现。
第七章:构图与视角的选择构图和视角是数字插画和漫画中塑造画面氛围和故事情感的重要技巧。
ICON图标设计尺寸究竟是多少?

图标是一种抽象的、跨语言的符号,UI设计中最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是UI设计的必备条件。
不如,从这篇开始专注图标设计相关的专业知识,逐步搭建一个完整的图标知识库。
经常有同学问图标该设计多大,不同设备icon尺寸是多少,那第一篇就从图标尺寸说起吧。
在界面图标设计中最常用尺寸有:12×12、16×16、24×24、32×32、48×48等,这里的建议是以48px作为常规图标的设计尺寸,因为iOS界面中的网格大小是4的倍数,苹果规范要求最小点击面积为44pt;安卓的网格是8的倍数,最小操作热区为48dp。
另外,@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕。
那PC端呢?到了桌面端后,因为屏幕分辨率的不同,没有规定最小操作热区。
但受到文字落地方式(Chrome浏览器中限制最小的字体为12px)的限制,12px渐渐成为大家公认图标操作热区的最小值。
16px、24px、32px都是PC端常见的图标尺寸。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。
不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。
比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
这里建议从最大的尺寸开始,然后依次绘制小一点的。
因为删除和简化细节要比添加容易得多,也能最大程度的保留图标原始状态。
接着来看各平台自家的尺寸规范ios 应用程序图标设计师设计时,通常只用设计一个Appstore的图标(1024px1024px),其他尺寸可用ios图标生成器自动输出一套,小尺寸图标单独微调下细节即可。
图标设计标准制图线稿怎么画

图标设计标准制图线稿怎么画
图标设计的标准制图线稿是指在设计图标时,使用一套统一的绘图标准,将线稿绘制出来,这样可以保证图标的线条清晰、准确,达到设计要求。
下面是如何绘制图标设计标准制图线稿的步骤:
1. 准备工具和材料:铅笔、纸张、直尺和胶带。
2. 确定图标的尺寸和比例:根据设计要求确定图标的尺寸和比例,并将其标记在纸上。
3. 绘制基本形状:使用铅笔轻轻地在纸上绘制图标的基本形状。
可以使用直尺和圆规来保证形状的准确性和对称性。
4. 添加细节和轮廓:根据设计要求,逐渐加入图标的细节和轮廓。
可以使用不同的线条粗细和线型来突出重要的元素和细节。
5. 修正和完善:仔细审查线稿,确保线条的流畅和整洁。
如果有需要,可以使用橡皮擦进行修正或擦除不需要的线条。
6. 深化线稿:将轮廓线和细节线加深,使图标线稿更加清晰和饱满。
可以使用铅笔的不同角度和压力来实现不同的线条效果。
7. 最后整理:轻轻地擦拭线稿,确保没有杂物和污渍,以保持线稿的清晰度。
绘制图标设计标准制图线稿需要耐心和细心,一步一步地进行,
确保每一步都准确无误。
制图线稿的过程中,可以根据个人的风格和创意来调整和改变绘图的方式,以使图标设计更加独特和创新。
6个提高图标识别性和可用性的技巧

6个提⾼图标识别性和可⽤性的技巧新⼈学习图标设计,好看固然要紧,但更关键的是图标的识别性和可⽤性,今天这篇好⽂总结了6个提⾼图标识别性和可⽤性的技巧,来收。
在早期的计算机图形学领域内,图标只能在有限的范围内被使⽤。
从⼈机交互的⾓度来说,使⽤图标⽐使⽤⽂本更具有优势,原因如下:简单、醒⽬、⽽且友好,可以取代⼀段冗长枯燥的描述;随着屏幕尺⼨变的越来越⼩,使⽤图标可以节省空间,这点是很受欢迎的;使⽤图标看起来很舒服,并能增加设计的艺术感染⼒;最后(但同样重要的是),在⼤多数应⽤中使⽤图标,是⼀种为⽤户熟知的设计模式。
尽管图标有这些潜在的优点,但如果设计时不考虑其潜在的负⾯影响,也会常常导致可⽤性问题这篇⽂章致⼒于总结UI中与图标相关的⼀系列主要问题,并提出⼀套对这些问题的解决⽅法。
您可以在图标设计中使⽤这些技巧作为起步,来更好地完成⼯作。
1. 图标应传达含义设计师们有时会过于注重形式,忽略了本⾝的功能,导致图标难以识别,这打破了它最重要的图形意象属性-图标的传达含义功能必须放在⾸位。
按照定义,图标是⼀个对象或动作的视觉体现。
如果对于⽤户⽽⾔,这个对象或⾏动不明确,该图标就⽴刻失去它的实⽤价值,并成为⼀个视觉⼲扰。
以下是⼀些在⽤户⼼中享有普遍共识的图标。
(⾸页、打印机、⽤于搜索的放⼤镜都是属于这种类型)。
△容易辨识的图标但除了这些例⼦,对⽤户⽽⾔⼤部分图标的意思仍旧模棱两可,以为它们还具有不同的含义。
例如游戏中⼼图标,是⼀组⾊彩鲜艳玻璃感的圆圈。
这代表了什么含义?它与游戏有什么关系?△游戏中⼼图标⽆法传达游戏的概念看看另⼀个例⼦︰当⾕歌决定简化 Gmail ⽤户界⾯,把所有功能隐藏在⼀个抽象的图标之下,他们得到的是⼀⼤堆⽤户的帮助请求,⽐如“我的⾕歌⽇历在哪⾥?”△桌⾯端的GMAIL界⾯⽆论你能理解多少这个图标的含义和代表的功能,对初次看到这个图标的⽤户来说体验仍旧可能完全不同。
假定⽤户都熟悉这些抽象的图形是⼀个普遍的错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前段时间手机助手的一个图标,拿出来写个小教程,转载请注明出处~谢谢
先看下完成稿:
下边说下主要的步骤:
第1步:
48像素大小的图标,我一般都会原始大小下画,因为48像素的图标相对来说还属于比较小的图标,大图标缩小的话会有很多细节需要重新绘制。
所以先画一个48x48大小的框,加一个像素的描边,圈定范围,接下来的图标要在这个框里画,不要超出的前提下尽量填满,这样图标会比较饱满。
第2步:
使用路径工具画一个圆形,这一步需要在原始尺寸下画,就是画布是100%,这样可以保证圆的路径压线在整像素上,可以看起来比较清晰。
第3步:
给路径添加图层样式,让它不再是一个平面,而有些立体感。
这个图层用了三个图层样式来完成,分别是渐变叠加,内发光和内阴影。
对于一个球体来说,有高光,阴暗面,和反光面来体现体积感,下边是每一个图层样式的参数。
渐变叠加:
渐变叠加选用的是径向渐变,这个是为了体现高光面和背光面。
参数只是参考,看个人喜好调节。
渐变的参数如下:
用了三段的渐变来表现,从右到左分别是高光面,背光面和反光面。
接下来是内阴影,ps的图层样式的名称没有比较太纠结,应该学会去灵活的运用,比如说内阴影,并不一定只有做阴影的时候采用的到,这里我用它来强化下反光面,下边是参数:
之后是内发光没这里我让球的外圈稍微降低一点名度,其实也是为了强调体积感。
参数如下:
第4步:这个时候球的体积感已经出来了,但是还需要再细化下,让它更通透一
点,通过加强高光面和反光面来实现。
用路径工具+羽化填充高亮的蓝色来提高高光面
用钢笔工具或者是路径工具+描边路径来提亮反光面,注意描边路径的时候需要用一个比较柔软的画笔,并且勾选模拟压力,这样会有光的感觉。
反光面画笔颜色的相关参数:
感觉效果还是有点弱,可以复制一层反光面,再调整下透明度,调整前后的示意图:
第5步:球的效果差不多了,我们再来画大陆。
这里先baidu一个地球图片。
(如果地理学的很好,可以自己默写。
)我找了这张:
然后用路径工具描下来,不需要很细致,只要大体的形态就好。
为了看清画完的效果,同时不遮住效果图,可以给图层加入一些透明度,完成效果如下:
第6步:把画好的路径缩小到合适大小,覆盖在刚才画好的球上,边缘用蒙版遮罩下。
如下图:
这个图层也用了三个图层样式,分别是投影,内阴影和渐变叠加。
渐变叠加的目的是为了让刚才画的平面地图有立体感,有球的感觉,当然也应该用径向渐变,内阴影是为了强调体积感,而投影是为了让大陆能够稍微凸出于海面。
下面是相应的参数:
第7步:画完之后发现大陆的背光面饱和度有点高,可以考虑用柔软画笔+蒙版工具调整下,以下是修正前后示意图:
第8步:球的本体部分完成了,然后加入一点投影,立体感会更好些。
投影的做法有很多,我个人比较常用的是径向渐变工具+变形,如下图:
第9步:接下来我们来绘制黄色的光环,这里用到的还是路径+图层样式。
这里加入了一个离本体比较远的投影,目的是为了投射在地球上,但是超出了,覆盖在背景上,是不和逻辑的,后期需要用蒙版或者其他工具修正下。
图层样式的相关参数如下:
第10步:这样的地球光环感觉比较单薄,所以我们复制一层,放在之前黄色光环的下边,修改图层样式,加入一点厚度,如下图:
第11步:由于球体本身比较通透,所以反光也应该比较强烈,所以复制之前做好的黄色,稍作变形,做出在地球上的倒影来,并且用蒙版修正之前投影在地球以外地方的投影。
如下图:
第12步:
这样已经差不多了,可以根据个人喜好稍微调整下色阶:
好,完成~~
原来写个教程这么费劲。
第一次写比较完整的教程,不对的地方欢迎多多指教~。
