2010-2011-1《网页设计实训》学生学习手册
《网页设计与制作》课程实训指导书

《网页设计与制作》课程设计实训指导书一、实训目的《网页制作课程设计》是电子商务专业的一门重要的专业必修课程,也是该专业的一门重点建设课程。
随着电子商务的迅速发展,网站的建设也越来越重要。
目前很多企业都在上网,开展网络营销活动,设计并制作企业自己的商务网站则是企业实现网络化经营的重要手段。
因此,作为电子商务专业的学生,学习网页的设计与制作是十分必要的。
通过课程设计的训练,使每位学生在掌握理论知识基础上,通过身体力行的实践具备网页设计与制作的相关技术及网页制作的操作技能,能独立设计小型WEB站点。
二、实训任务通过对网站的设计,使学生熟练应用网站设计软件,使学生对网站建设有一个综合系统的掌握。
在制作过程中,主要完成对网页的布局、色彩的搭配、框架的应用、层的运用、行为的实现、表单的使用、模板和库的应用等,完成项目作品。
具体要求是:(1)网站中网页的个数不少于10页(2)至少有一页用到表格布局(3)至少有一页用到CSS+DIV布局(4)至少有一页使用框架布局,至少有一页使用页内框架(5)为该网站设计一个调研问卷(6)适当使用图片,并把所有的图片放在一个文件夹下(7)可以借助Dreamweaver工具三、实训计划四、实训考核与评分根据实训期间的纪律考核情况、对待实训的态度,站点的目录结构,各个页面的布局结构、颜色搭配,文字、图像、动画的合理搭配,网页之间的链接是否顺畅,网页制作技术的应用,网站的整体浏览效果等方面进行综合评分。
评分参考标准如下表所示。
网站开发实训的参考评分标准作品完成情况当场验收考核,实训报告在14周上交。
附录一:实训报告内容•封面•目录•网站全名及logo 标志;•建立网站的目的、意义;•网页设计制作最突出的创意(如Amgo “俺们走”,logo 设计有特色);•网站的栏目设计;•色彩搭配及其含义(如绿色+ 金黄+ 淡白,体现优雅, 舒适的感觉;)•网站的结构图和页面组成;•网站设计中具体实现的几个关键功能和相关技术说明(例如布局的方法:应用层、应用表格、应用模板、应用Flash 或其他脚本技术);•对所做各网页的抓图,并做简要说明;•网站建设的心得体会和扩展性分析;•参考资料附录二:参考网站主题(1)制作教学资源网站。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
网页设计实训

番禺职业技术学院第二章实训内容实训一:了解网站建设的规划和设计一、实训目的:本次实训内容主要是要求学生充分了解电子商务网站规划、设计和开发的规则和步骤。
掌握网站规划结构和规划站点的浏览机制。
二、实训理论基础:合理的站点结构,能够加快对站点的设计,提高工作效率。
在网站创建时期规划站点的浏览机制,目的是提供清晰易懂的浏览方法,一到用户轻松访问网站。
三、实训内容:1.规划站点结构●用文件夹来保存文档●使用合理的文件名称●大小写问题●合理分配文档中的资源2.规划站点的浏览机制●创建返回主页链接●提供站点的简明目录●创建前进和后退链接搜索、索引和反馈。
3.网站体系如图所示。
四、实训步骤:按照实训内容,逐一了解并练习相关内容。
如建立链接、搜索相关内容等。
五、拓展思考题:六、收获和体会实训二:公用模块的设计一、实训目的:本次实训内容主要是要求学生了解为什么要建立公用模块及如何建立公用模块。
二、实训理论基础:在编写asp程序时,应该把共同的脚本抽取出来存为单独的可包含文件,可避免重复输入相同的代码,需要更改时也只需在公用文件中作一处修改。
1.网站内容体系结构设计是指对网站所要提供的信息进行分类整理,并与网站的功能结合起来,得出一个网站按功能和内容划分的层次结构,并将个功能合理的分配到不同的页面中,再将这些页面以一定的超连接组合在一起。
2.软件体系结构设计主要针对ASP脚本设计,需要将通用的脚本代码取出来,将尽可能多的代码模块化,其成果是ASP脚本程序模块调用图,这个调用图明确了需要开发多少个ASP网页,这些网页之间是什么关系。
三、实训内容:1.引导学生学习网站体系结构设计、文件架构的设计,学会分析建构网站的整体流程规划,设计并绘出网站流程图。
2.完成公共模块的设计,包括数据库连接脚本、页首与页角通用脚本。
四、实训步骤:在编写程序时应遵循“模块化”原则。
在本实训网站构建中,连接与断开数据库的脚本保存在“dbconn.inc”和“endconn.inc”中,页面与页脚公用脚本保存在“head.inc”和“foot.inc”中。
《网页设计》实训大纲

《网页设计实训》课程教学大纲实训课程名称:网页设计实训适用专业:计算机应用,电子商务课程性质:专业必修课课程学时:36课程学分:4先修课程:《计算机应用基础》、《Photoshop平面设计》一课程在人才培养中的地位与作用本课程主要培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能够运用专业的网页设计工具和脚本语言,进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
在本课程之前,学生已学习了《计算机应用基础》、《Photoshop平面设计》等基础课程的,具备基本的计算机操作与图形图像制作能力,本课程的后续课程是《ASP动态网页设计》。
二课程教学目标本课程以学生能够独立进行静态网站开发与维护的实际工作能力为学习目标,要求学生具备综合运用HTML技术制作网页,规划、开发、发布管理静态网站的专业知识和技能,形成解决实际应用问题的方法能力,为以后的学习《ASP 动态网页设计》课程打下基础。
本课程培养学生综合运用HTML技术制作网页,以及使用常用网页设计工具规划、开发、发布、管理静态网站的专业知识和技能,具备解决实际应用问题的方法能力,为以后的学习《ASP动态网页设计》课程打下基础。
具体目标如下:2.1知识目标◆能处理网页图形图像素材◆能规划、创建、发布、维护静态网站◆能运用javascript控制网页行为◆能运用多种布局技术制作网页布局◆能灵活运用css技术规范、美化网页内容◆能跟踪和学习并应用网页设计与制作的新知识和新技术2.2技能目标◆能合理的规划商业网站;◆能合理设计网页的布局方案和美术设计方案;◆能规范的编写网页策划书;◆能熟练应用Photoshop绘制网页导航要素;◆能熟练应用Photoshop绘制网页信息区块;◆能熟练应用Photoshop绘制网页美术文字效果;◆能熟练应用Photoshop处理网页插图;◆能熟练应用Photoshop绘制网页整体效果图;◆能熟练应用Photoshop正确的对网页效果图进行切片和优化;◆能熟练应用Dreamweaver进行网站站点管理和初始化页面;◆能熟练应用Dreamweaver对网页的总体结构进行排版;◆能熟练应用Dreamweaver对网页插片和文字进行编排;◆能熟练应用Dreamweaver制作网页的细节效果;◆能应用Dreamweaver进行DIV+CSS结构排版;◆能熟练应用Dreamweaver制作模板与网站子页;◆能应用Dreamweaver制作框架页面结构和简单页面脚本交互功能;◆能熟练应用Dreamweaver链接网页与测试网站;◆能应用互联网资源发布网站;◆能熟练应用Dreamweaver维护网页。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书

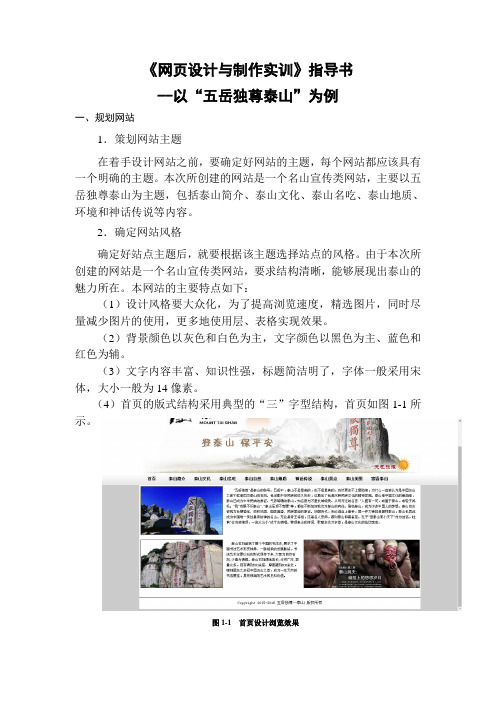
《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计实训》大一实训报告

《网页设计实训》大一实训报告第一篇:《网页设计实训》大一实训报告网页设计实训报告二零一零年一月网站主题:左手倒影右手年华本次实训历时五天,首先上网查看他人网站,之后规划自己的网站,然后收集文字和图片资料,打开dreamweaver 8软件,选择新建站点,着手自己的网页制作,有时在做网页时会遗忘掉以前学过的知识,我还翻了以前的学过的知识点。
这个网站,我多次使用到跑马灯,我还上网查了一些资料,本想找些代码运用到这个网站中,可是有些失败,就用了跑马灯的链接。
一、网站的主题说明本次实训我是以郭敬明的小说集《左手倒影右手年华》为网页题材内容,网页分有五个类别,包括主页、小说集、留言板、作者简介和映像图画。
主页主要是小说的序言,用跑马灯链接了郭敬明的新浪博客,小说集包含了《左手倒影右手年华》的一本小说文章:回首又见它、扬花、天下、一个仰望天空的小孩、庄周梦蝶、天亮说晚安、桃成蹊里的双子座人、剧本、冬日的幻觉、关于《生活在别处》的别处、思想的声音、毕业骊歌、某年某个春末夏初、八月天高人浮躁、猜火车、四季歌。
二、网站的总体规划这个网站结合了小说安静、忧郁的内容,是以暗色格调为主,主要是黑色和灰色,由主页、小说集、留言板、作者简介和映像图画五个标题栏构成,分别用唯美的小图片做标题按钮,用黄色的字体突出鲜明。
小说集里利用新页面的链接小说内容,运用的背景图像大多都是暗色的,为了形成鲜明的对比,比如:暗色的背景,我就使用白色文字;亮色的背景,我就使用黑色文字。
有几篇文章,由于文字较少,我就把他们放在一个网页里,运用了锚点链接,以减少空间。
二、网站的设计、制作(图1)1.我在首页之前加入了一张进入页面(如图1),我的网站是类似于空间类型,在这里,我用一张图片就说明了我的网站主题,写出了小说名。
2.我的主页(如图2),运用跑马灯链接了郭敬明的博客,插入了时间,运用浮动框架插入了小说的序言。
小说集、留言板、作者简介和映像图画,是保存了首页的模版来制作的,再制作相应的页面,进行相应的浮动框架插入界面。
2010-2011-1《网页设计实训》学生学习手册

《网页设计实训》学生学习手册(2010年版)甘肃省经济学校综合实训项目学生学习手册一、项目任务名称网站设计1.项目内容(1)利用Dreamweaver制作一个网站A.班级同学个人信息资料网站 B 明星资料网站C.休闲网站D..课程学习网站E.介绍自己的家乡1)网站必须有一个首页(index.htm)和十个以上的其他辅助的链接页面2)网站中的网页必须实现以下功能a.站点中的素材和页面必须归入对应文件夹,无断链和孤立文件;b.使用表格和框架进行页面布局设计,布局合理、美观;c.图片,必须包含三种类型(普通的图片,Flash制作的图片,Fireworks制作的图片)d.一定的动态网页(数据显示、录入、修改等)e.一定的模板与css样式f.页面中必须包含层、行为、脚本效果等;g.能够手动编制与修改网页源代码(html)(2)将网站进行发布,并可以通过IE访问;使用编辑工具对发布后的站点进行维护。
2.实训周期2周二、综合实训的目的《网页制作设计》是实践性很强的一门计算机课程。
本课程设计的目的是使学生能够掌握网页三剑客制作大型多页面网站的思路与方法。
通过本课程设计,应使学生达到下列要求:1. 掌握综合商业网站从规划到构建、维护的方法;2. 精通Dreanmweaver制作静态网页的方法,掌握一定的动态网页设计方法;3. 掌握制作图片的方法;4. 掌握制作动态图片的方法;5. 掌握网站的发布方法。
三、对学生学习的要求每个学生应通过本综合实训项目课程的学习,培养自己系统、完整、具体地完成网站设计所需的工作能力,通过信息收集处理、方案决策、制定行动计划、实施计划任务和自我检查评价的能力训练,锻炼学生在职场应有的工作能力。
每个学生经历完整个网站设计开发的训练,将掌握完成实际网站设计应具备的核心能力和关键能力。
具体要求如下:1.充分了解本指导手册规定拟填写的各项网站设计各阶段的作业文件与作业记录。
2.充分了解自己的学习能力,针对拟完成网站的设计功能要求与规范,查阅资料,了解相关网站设计的技术情况。
-2011-1《网页设计实训》学生学习手册教学文案

《网页设计实训》学生学习手册(2010年版)南京工业职业技术学院信息工程系综合实训项目学生学习手册一、项目任务名称网站设计1.项目内容(1)利用Dreamweaver制作一个网站A.班级同学个人信息资料网站 B 明星资料网站C.休闲网站D..课程学习网站E.介绍自己的家乡1)网站必须有一个首页(index.htm)和十个以上的其他辅助的链接页面2)网站中的网页必须实现以下功能a.站点中的素材和页面必须归入对应文件夹,无断链和孤立文件;b.使用表格和框架进行页面布局设计,布局合理、美观;c.图片,必须包含三种类型(普通的图片,Flash制作的图片,Fireworks制作的图片)d.一定的动态网页(数据显示、录入、修改等)e.一定的模板与css样式f.页面中必须包含层、行为、脚本效果等;g.能够手动编制与修改网页源代码(html)(2)将网站进行发布,并可以通过IE访问;使用编辑工具对发布后的站点进行维护。
2.实训周期2周二、综合实训的目的《网页制作设计》是实践性很强的一门计算机课程。
本课程设计的目的是使学生能够掌握网页三剑客制作大型多页面网站的思路与方法。
通过本课程设计,应使学生达到下列要求:1. 掌握综合商业网站从规划到构建、维护的方法;2. 精通Dreanmweaver制作静态网页的方法,掌握一定的动态网页设计方法;3. 掌握制作图片的方法;4. 掌握制作动态图片的方法;5. 掌握网站的发布方法。
三、对学生学习的要求每个学生应通过本综合实训项目课程的学习,培养自己系统、完整、具体地完成网站设计所需的工作能力,通过信息收集处理、方案决策、制定行动计划、实施计划任务和自我检查评价的能力训练,锻炼学生在职场应有的工作能力。
每个学生经历完整个网站设计开发的训练,将掌握完成实际网站设计应具备的核心能力和关键能力。
具体要求如下:1.充分了解本指导手册规定拟填写的各项网站设计各阶段的作业文件与作业记录。
2.充分了解自己的学习能力,针对拟完成网站的设计功能要求与规范,查阅资料,了解相关网站设计的技术情况。
A08营销-网页设计实训指导书

《网页设计与制作》课程设计指导书设计专业:A08市场营销设计时间:一周(2010-2011(1)学年)一、实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
二、实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver 8的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
三、实训要求1.实训参考题:(1)制作教学资源网站(2)制作个人网站。
(3)制作班级网站。
(4)制作学习网站。
(5)制作体育网站。
(6)制作旅游网站。
(7)制作上海世博会网站。
2.方式:以小组为单位,每组3-4人;请在实训第一天每个小组把人员分工情况和选题上交给指导教师。
网页设计实战手册

网页设计实战手册第1章网页设计基础 (3)1.1 网页设计概述 (3)1.2 设计原则与流程 (3)1.3 常用网页设计工具 (3)第2章 HTML与CSS基础 (4)2.1 HTML标签与结构 (4)2.1.1 文档结构标签 (4)2.1.2 文本标签 (4)2.1.3 与图片标签 (4)2.1.4 列表标签 (4)2.1.5 表格标签 (5)2.1.6 表单标签 (5)2.2 CSS样式与布局 (5)2.2.1 CSS选择器 (5)2.2.2 基本样式属性 (5)2.2.3 盒模型 (5)2.2.4 布局技巧 (5)2.3 响应式设计原理 (6)2.3.1 媒体查询 (6)2.3.2 弹性布局与网格布局 (6)2.3.3 相对单位 (6)2.3.4 移动优先与桌面优先 (6)第3章网页布局与排版 (6)3.1 布局方式与选择 (6)3.1.1 固定布局 (6)3.1.2 流体布局 (7)3.1.3 弹性布局(Flex布局) (7)3.2 Flex布局 (7)3.2.1 容器和项 (7)3.2.2 主轴和交叉轴 (7)3.2.3 Flex属性 (7)3.3 Grid布局 (7)3.3.1 容器和项 (7)3.3.2 行和列 (8)3.3.3 Grid属性 (8)第4章网页色彩与字体 (8)4.1 色彩搭配原理 (8)4.1.1 色彩三要素 (8)4.1.2 色彩搭配方法 (8)4.1.3 色彩搭配注意事项 (9)4.2 字体设计与排版 (9)4.2.2 排版设计 (9)4.2.3 字体应用技巧 (9)4.3 字体图标应用 (9)4.3.1 字体图标特点 (9)4.3.2 字体图标应用场景 (10)4.3.3 字体图标使用注意事项 (10)第5章网页动画与交互 (10)5.1 CSS3动画 (10)5.2 JavaScript交互 (10)5.3 移动端触摸事件 (10)第6章前端框架与库 (11)6.1 Bootstrap框架 (11)6.1.1 Bootstrap概述 (11)6.1.2 Bootstrap基本结构 (11)6.1.3 Bootstrap实战应用 (11)6.2 Vue.js框架 (11)6.2.1 Vue.js概述 (11)6.2.2 Vue.js基础 (11)6.2.3 Vue.js组件 (12)6.2.4 Vue.js实战应用 (12)6.3 React.js框架 (12)6.3.1 React.js概述 (12)6.3.2 React.js基础 (12)6.3.3 React.js组件 (12)6.3.4 React.js实战应用 (12)第7章前端工程化与模块化 (13)7.1 前端工程化概述 (13)7.1.1 前端工程化的意义 (13)7.1.2 前端工程化的技术选型 (13)7.2 Gulp与Webpack (13)7.2.1 Gulp (13)7.2.2 Webpack (14)7.3 模块化编程 (14)7.3.1 AMD(异步模块定义) (14)7.3.2 CommonJS (14)7.3.3 ES6模块 (14)第8章前端功能优化 (15)8.1 功能优化原则 (15)8.2 图片优化 (15)8.3 网络功能优化 (15)第9章移动端网页设计 (16)9.1 移动端设计特点 (16)9.2 移动端适配方案 (16)第10章网页设计案例解析 (17)10.1 电商网页设计 (17)10.2 企业官网设计 (17)10.3 专题页面设计 (17)10.4 创意网页设计实践 (18)第1章网页设计基础1.1 网页设计概述网页设计是指利用网络技术,结合艺术设计和用户体验,对网页进行视觉和结构上的规划与创作。
网页制作学习手册

就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。
这种排版方式的网页代码简洁,表现和内容相分离,维护方便,能兼容更多的浏览器,比如PDA设备也能正常浏览。
那么它为什么叫盒子呢?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。
关于margin和padding的属性值一般都有4个。
6:关于图片和文字在同一li下上下排版的方法:设设置宽度时可以设置为图片的宽度,文字自然会排在图片的下面。
同时要将超链接转化为块:display:block:这样就可以设置宽度和高度了。
图文横向列表用到float属性;去除默认格式用:list-style:none;7: css spritses 在国内很多人叫他css精灵或css雪碧。
他把网页中的一些背景图片整合到一张图片文件中,再利用css的背景图片定位到要显示的位置。
这样可以减少文件的体积,减少对服务器的请求次数,提高效率。
#menu ul li a { background:#ccc url(images/nav_bg2.gif) 0 0 no-repeat; }Url里是背景图片路径,接下来的两个数值参数分别是左右和上下,第一个参数表示距左多少px,第二个参数表示距上多少,no-repeat 表示背景图片向那个方向重复。
定位图片位置的参数是以左上角为原点。
8:#menu ul li ul { display:none; border:1px solid #ccc;}#menu ul li:hover ul { display:block;}设置二级菜单栏表示当鼠标划过#menu下ul下li时li下的ul样式,displa:block;表示划过时显示。
还有一个问题是当前导航下有内容的话,如果二级菜单显示,将会把下边的内容挤跑,所以需要给#menu ul li ul增加position:absolute;属性,当其绝对定位后,它将脱离原来文档流,不再占据空间,因此也不会再把下边内容挤跑了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计实训》
学生学习手册
(2010年版)
南京工业职业技术学院
信息工程系
综合实训项目学生学习手册
一、项目任务名称
网站设计
1.项目内容
(1)利用Dreamweaver制作一个网站
A.班级同学个人信息资料网站 B 明星资料网站
C.休闲网站D..课程学习网站E.介绍自己的家乡
1)网站必须有一个首页(index.htm)和十个以上的其他辅助的链接页面
2)网站中的网页必须实现以下功能
a.站点中的素材和页面必须归入对应文件夹,无断链和孤立文件;
b.使用表格和框架进行页面布局设计,布局合理、美观;
c.图片,必须包含三种类型(普通的图片,Flash制作的图
片,Fireworks制作的图片)
d.一定的动态网页(数据显示、录入、修改等)
e.一定的模板与css样式
f.页面中必须包含层、行为、脚本效果等;
g.能够手动编制与修改网页源代码(html)
(2)将网站进行发布,并可以通过IE访问;使用编辑工具对发布后的站点
进行维护。
2.实训周期
2周
二、综合实训的目的
《网页制作设计》是实践性很强的一门计算机课程。
本课程设计的目的是使学生能够掌握网页三剑客制作大型多页面网站的思路与方法。
通过本课程设计,应使学生达到下列要求:
1. 掌握综合商业网站从规划到构建、维护的方法;
2. 精通Dreanmweaver制作静态网页的方法,掌握一定的动态网页设计方法;
3. 掌握制作图片的方法;
4. 掌握制作动态图片的方法;
5. 掌握网站的发布方法。
三、对学生学习的要求
每个学生应通过本综合实训项目课程的学习,培养自己系统、完整、具体地完成网站设计所需的工作能力,通过信息收集处理、方案决策、制定行动计划、实施计划任务和自我检查评价的能力训练,锻炼学生在职场应有的工作能力。
每个学生经历完整个网站设计开发的训练,将掌握完成实际网站设计应具备的核心能力和关键能力。
具体要求如下:
1.充分了解本指导手册规定拟填写的各项网站设计各阶段的作业文件与作业记录。
2.充分了解自己的学习能力,针对拟完成网站的设计功能要求与规范,查阅资料,了解相关网站设计的技术情况。
3.在学习过程中,认真负责,在关键问题与环节上下功夫,充分发挥自己的主动性、创造性来解决技术上与工作中的问题。
4.认真填写与撰写从资讯、方案、计划、实施、检查到评估各阶段按规范要求完成的相关作业文件与工作记录,并学会根据学习与工作过程的作业文件和记录及时反省与总结。
四、对学生工作的要求
1.现场5S管理要求
(1)每个学生安排轮值担任安全员,负责每天实训室的电脑检查和关闭电源,以及工作场所中的安全问题。
(2)每天学生离开工作场所必须打扫环境卫生,地面、桌面、抽屉里都要打扫干净并保持整洁。
工作时间不得吃东西,喝水必须到指定区域。
(3)设考勤员每天负责考勤,并报告考勤情况,在告知清楚的前提下无故迟到3次实训成绩最高只能给及格,旷课1次,实训无成绩。
(4)按照企业工作现场要求规范学生的言行行为,注重安全、节能、环保和环境整洁,电脑设备摆放规范。
(5)明确在实训场所的纪律,包括工作态度、交流方式、工作程序、作业要求与作业记录要求等。
五、学生成绩评定标准
1.过程考核:教学每一阶段根据每位学生参与完成任务的工作表现情况和完成的作业文件和记录,综合考核每一阶段学生参与工作的热情、工作的态度、与人沟通、独立思考、勇于发言,综合分析问题和解决问题的能力以及学生安全意识、卫生状态、出勤率等给予每一阶段过程考核成绩。
2.结果考核:根据学生提交的作业文件、制作网站,按网站设计作业管理规范、网站性能测试结果、网站完成的质量高低、项目答辩思路是否清晰、语言表达是否准确等给出结果考核成绩。
3.综合成绩评定:过程考核占60%,结果考核占40%
4.否定项:旷课一天以上、违纪三次以上且无改正、发生重大责任事故、严重违反校纪校规。
网站题目关于学生本综合实训项目课程成绩评定标准与打分细则如下:
表2
六.综合实训项目计划安排
七、项目产品验收标准
1、满足设计功能与性能要求的网站;
2、相关的作业文件齐全。
八、作业文件验收标准
1、网站定位简要说明文档
2、网站设计基本步骤
3、需要的素材,效果的说明
4、每个网页的设计外观,内容说明
5、结构框图
6、每个页面的设计说明
7、测试报告
8、项目实训报告
九、学生工作过程作业文件与记录表
姓名:钱文雅学号:1002473125 日期:12月14日班级:网络1013 组别:
姓名:钱文雅学号:1002473125 日期:12月16日班级:网络1013 组别:
姓名:钱文雅学号:1002473125 日期:12月21日班级:网络1013 组别:
姓名:钱文雅学号:1002473125 日期:12月23日班级:网络1013 组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:
姓名:学号:日期:班级:组别:。
