平面设计的版面设计
13种平面板式设计,轻松学会设计排版

13种平面板式设计,轻松学会设计排版虽然绝大多数的极简风格的页面会采用黑白色调的文字,但是有色彩的文字更有张力,这是不争的事实。
彩色的字体在绝大多数地方都显得足够醒目,在许多设计项目当中,彩色字体被作为最重要的视觉元素来呈现。
现在,自带可编辑色彩属性的多彩字体开始逐渐多起来了,明亮的色彩和多样的色彩是非常吸引人的,这也使得信息的传递更加有效,足以建立富有标志性的标识,并且吸引用户参与到设计当中来。
今天就来分享一些平面设计的排版技巧。
01.简约大胆的非衬线字体:想要给人留下深刻的印象,字体并不一定非得那么华丽。
笔触较粗的非衬线字体在这两年比较流行,在各种网站和APP 当中出现的机率非常之高。
它们之所以会被选取,很大程度上是因为它们足够易读,并且能同背景和其他的文本元素构成良好的对比。
02.高亮的字体:被高亮显示的字体,是目前所看到的最令人惊讶的趋势之一,这种设计手法可以强调文本,让它成为视觉焦点。
从简单的通过高饱和度色彩高亮文本,到使用下划线的方式来高亮文本,设计师们所采用的方法都不尽相同。
不过不论是怎么设计,都是希望用户能够优先看到重要的文本内容,这种设计适合使用更短的文本块,以便突出显示,又不会造成信息过载。
03.剪切和叠加效果:通过剪切和叠加实现的设计效果可以创造出足够有趣、令人印象深刻的效果。
无论是叠加还是剪切,基本上都是通过分层来实现的,它让设计看起来不那么扁平化,而在字体上实现这样的效果,会是个不错的的选择。
剪切和叠加效果指的是文本字体当中不填充色彩,而是在背景上叠加一层,剪切出文本部分,透过剪切部分可以看到底层背景的图片。
就像上图的案例当中,透过文字可以看到底层的动态图片。
这种设计通常需要使用较粗的大写字母,并且控制文本内容的量。
只有这样能够确保前景剪切的文本内容清楚的传递给访客,也能让底层的图形内容呈现出来。
底层的内容无论是图片、纹理还是视频,都可以不错地呈现给用户,而且因为文本的尺寸,总体的信息量不会太大,也不会过载。
平面设计--版面设计规格大全

计常用尺寸名片:横版:90*55mm<方角> 85*54mm<圆角>竖版:50*90mm<方角> 54*85mm<圆角>方版:90*90mm 90*95mmIC卡85x54MM三折页广告标准尺寸: (A4)210mm x 285mm普通宣传册标准尺寸: (A4)210mm x 285mm文件封套标准尺寸:220mm x 305mm招贴画:标准尺寸:540mm x 380mm挂旗标准尺寸:8开 376mm x 265mm4开 540mm x 380mm手提袋:标准尺寸:400mm x 285mm x 80mm信纸便条:标准尺寸:185mm x 260mm 210mm x 285mm信封小号:220×110mm 中号:230×158mm大号:320×228mm D1:220×110mmC6:114×162mm桌旗210×140mm (与桌面成75度夹角)竖旗750×1500mm大企业司旗1440×960mm 960×640mm (中小型)胸牌大号:110×80mm小号:20×20(滴朔徽章)桌旗210×140mm正度纸张:787×1092mm开数(正度) 尺寸单位(mm)全开 781×10862开 530×760 3开 362×7814开 390×543 6开 362×3908开 271×39016开 195×271注:成品尺寸=纸张尺寸-修边尺寸大度纸张:850*1168mm开数(正度) 尺寸单位(mm)全开 844×11622开 581×844 3开 387×8444开 422×581 6开 387×4228开 290×422注:成品尺寸=纸张尺寸-修边尺寸常见开本尺寸(单位:mm)开本尺寸:787 x 1092对开:736 x 5204开:520 x 3688开:368 x 26016开:260 x 18432开:184 x 130开本尺寸(大度):850 x 1168对开:570 x 8404开:420 x 5708开:285 x 42016开:210 x 28532开:203 x 140正度纸张:787×1092mm开数(正度) 尺寸单位(mm)全开 781×10862开 530×7603开 362×7814开 390×5436开 362×3908开 271×39016开 195×271注:成品尺寸=纸张尺寸-修边尺寸大度纸张:850*1168mm开数(正度) 尺寸单位(mm)全开 844×11622开 581×8443开 387×8444开 422×5816开 387×4228开 290×422注:成品尺寸=纸张尺寸-修边尺寸16开大度:210×285正度:185×2608开大度:285×420正度:260×3704开大度:420×570正度:370×5402开大度:570×840正度:540×740全开大:889×1194小:787×1092印刷尺寸什么正度16开,大度16开是多大?正度16开(185x260)大度16开(210x285)还有什么度没有?没了。
版式设计-版式的基本类型

• 骨骼与基本形相叠 有作用性的骨骼或可见的 骨骼线可与基本形相叠, 产生覆叠或透叠的关系。
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
3、离心-犹如石子投入水 中,产生一圈一圈向外扩散 的弧线的运动。
• 10.三角型 在圆形、矩形、三角形等基
本图形中,正三角形(金字 塔形)最具有安全稳定因素。
11.并置型 将相同或不同的图片作 大小相同而位置不同的 重复排列。 并置构成的版面有比
较、解说的意味,给予 原本复杂喧闹的版面以 秩序、安静、调和与节 奏感。
3.作用性骨格:
作用性骨格是使基本形彼此分 成各自单位的界线,骨格给形象 准确的空间,基本形在骨格单位 内可自由改变位置、方向、正负, 甚至越出骨格线。
它是骨骼线将画面面积分
割成若干具有相对独立性的 骨骼单位,形成多元性的空 间。基本形移出骨骼单位便 受到分割。这种骨骼里,基 本形不一定被固定在每一骨 骼单位中,且基本形的数目 及方向在每一骨骼单位中可 做变化。但完成后的画面必 须能显示出骨骼线的存在。 (如图)
在编排设计学中,同样存在与其它学科类似的问 题,即是:
如何借助一定手段或方法来引喻、提示本学科内 在的基本原理。而骨格概念与编排设计版面构成 之间 有着极为类似的机理特性
于是,“骨格”的自然的被引用到编排设计 学中来,阐释编排设计学中,关于版面内视觉图 形元素间的构成关系。
骨格与视觉元素
⑴段落文字: 有较大信息量。是构成版面信息的主要内容在版面信息传递秩序中,处较后的位置, 一般在版面中以“面”的形态出现。具体影响其信息传递力度的主要因素包括:字 体、字号、颜色、背景、字间距、行间距、段落间距、段首设置、文本宽度等。
版面设计

教学提示图形
标记用图形
装饰版面用图形
打电话(邀请)
一起看 电影吧!
◆时间? ◆地点? ◆在哪里见面? ◆怎么去?
打电话(婉言拒绝)
◆对不起 ◆真不巧 ◆有其它安排 ◆再说
1、图形的作用
标记性图形是经由设计的特殊图形与文字用于表现某种特点的含义。 标记可以具体化也可以抽象化。
logo
课件设计中常用图形来做背景与装饰,装饰性图形可以填补版面的空 白,缓解情绪,美化设计!
3、图形设计的方法
1
图形的形式 基本形式:
方形
圆形
开放性图形
3、图形设计的方法
1
图形的形式 抠像式图形
3、图形设计的方法 图形的方向:
3、图形设计的方法
3
图形的关系: 黄金分割
须遵循互不干涉的原则。
上 主紧重下宾松轻
主重宾轻
横 上多紧竖下少松
上紧下松
课 横件多中竖的少文字尽量换行不拆词。 横多竖少
课件中的文字尽量换行不拆词。 课件中的文字尽量换行不拆词。
3、文字的设计方法:一致与统一
七
同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板
123、、一突相致出容性性原原则则 图教图形学形所的必表内须达容与的和使内主用容题者与必的教 须年学 在龄内图和容形文一中化致得背。到景表相现容,。要占用有利位置利用醒目
色彩等手段。
汉汉语学语习学习方方法法
单击此处添加标题
1、色彩的基本概念
《版面设计》教案

《版面设计》教案作为一位不辞辛劳的人民教师,时常要开展教案准备工作,编写教案助于积累教学经验,不断提高教学质量。
来参考自己需要的教案吧!以下是小编为大家收集的《版面设计》教案,欢迎阅读与收藏。
《版面设计》教案1课业类型:创作设计课教学目的:1、了解并掌握两种版面布局格式;2、掌握版面设计的基本步骤;3、理解版面设计的两个设计重点。
教学重点:掌握版面设计的基本步骤,理解版面设计两个重点。
教学难点:了解并掌握两种布局格式。
教具:微机、网络资源库、实物投影、课件、学生例作;学具:微机、粘贴材料、剪报、手抄报材料、网络资源库;一、欣赏导入,激发学习兴趣。
1、回顾已学内容,利用学生的自豪感,激发学习兴趣。
(课件1)2、评价虚拟社区内各部分版面的风格及特点。
3、利用学生对报纸版面的选择、评价,增加学习兴趣;展示四幅手抄报图样,培养学生的观察能力和鉴赏能力。
引导学生概括出版面设计的设计重点。
A、由评价版面图样、色彩的优劣,引出重点一:装饰美化B、由评价版面分割、规划优劣,引出重点二:布局编排教师小结:我们所看到的黑板报或墙报、手抄报,除了文字稿件质量要好以外,版面的编排设计好坏也直接影响它的宣传效果。
(板书:版面设计)二、新授版面设计知识,承前启后;1、解释版面设计包含内容:以课件演示为主,通过一幅作品进行分解。
版面设计就是利用报头、文稿、各级标题、栏图、题图、插图、尾花、花边等内容进行布局编排、装饰美化的过程。
2、版面设计的一般步骤:(1)第一步:根据文稿主次进行版面分割布局。
首先,同学们讨论一下,根据你们的经验,进行版面设计要按照怎样的步骤进行?(学生讨论,讨论结果教师板书)(播放课件2第一步)一份手抄报的文稿内容有主要和次要之分,主要文稿占的块面较大,次要的文稿占的块面较小,我们在进行版面设计时,首先要针对文稿的主次进行大块面的分割布局,这样才能达到界面编排合理、块面活泼统一的效果。
A、讲解第一步的两种布局方式:a、对称式布局b、均横式布局在版面设计的整体布局方面,我们经常运用的有两种布局,下面请同学们看两幅事例,观察一下,它们各有什么特点?(师出示课件3、4演示,学生观察总结,培养学生的观察能力和对观察结果的概括能力)a、请看第一幅作品,从布局上看有什么特点?引导学生观察出左右对称的布局方式,以及这种布局的设计特点。
版式设计的基本原则

版式设计的基本原则版式设计是指在印刷品或电子媒体等平面设计中,通过对文字、图像、空白、线条等元素的有序组合,创造出美观、有序、易读的视觉效果的过程。
1. 对齐原则:文字、图像等元素应该在页面上有明确的对齐方式,例如左对齐、右对齐、居中对齐等。
对齐可以让页面看起来整洁有序,增强视觉效果。
2. 间距原则:文字、图像之间应保持适当的间距。
适当的间距可以使页面易读,避免元素之间的混淆和拥挤感。
3. 平衡原则:版面上的元素应该分布均衡,不应过分偏重于某一部分,以保持整体的平衡感。
通过合理的布局和配色,可以实现平衡的效果。
4. 重复原则:在版面设计中,重复某种元素可以增强页面的统一性和视觉效果。
例如重复某个图案、颜色、字体等,可以使整个设计看起来更加一致和有组织。
5. 提示性原则:版面设计应该能够清晰地传达信息,引导读者阅读。
通过合理的排版、文字和图像的选择,可以使设计更有吸引力和易读性。
6. 重点突出原则:在设计中应该合理地突出重要的信息或元素,通过不同的字体、颜色、大小等手段来吸引读者的注意。
重点突出可以使设计更具吸引力和效果。
7. 简洁性原则:版面设计应该尽量简洁,避免过多的元素和装饰。
简洁的设计可以使信息更清晰,易读性更强。
8. 可读性原则:版面设计应该注重文字的排版和字体的选择,以保证信息的可读性。
合适的字号、行距和字距可以提高文字的可读性。
9. 结构性原则:版面设计应该具有良好的结构,使读者可以轻松地理解和阅读信息。
通过分栏、标题、条款等手段,可以使信息更有层次感和结构感。
平面设计专题:版式设计基础知识ppt课件

文字版中加入图形图片立即引起视觉流程的变化图形的形式、大小、数量——影响 读者注意力主题借助图形、图片来增强文字说服力,提高阅读兴趣。
7
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
1.2 版式设计三大视觉要素
(3)色彩:色彩较之图文对人的心理影响更为直接,具有更感性的识别性能。现代商业设 计对色彩的应用更上升至“色彩行销”的策略,成为商品促销、品牌塑造的重要手段。
17
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
3.1 版面设计的编排形式法则 3.1.3 对称与均衡 对称与均衡是一对统一体,常表现为既对称又均衡,实质上都是求取视觉心理上的 静止和稳定感。关于对称与均衡可以从两方面来分析,即:对称均衡与非对称均衡。
3.1 版面设计的编排形式法则
3.1.3 对称与均衡
对称与均衡是一对统一体,常表现为既对称又均衡,实质上都是求取视觉心理
上的静止和稳定感。关于对称与均衡可以从两方面来分析,即:对称均衡与非对称
均衡。
绝对对称均衡
绝对对称均衡给人庄重、严肃之感,是高格调的表现,是古典主 义版面设计风格的表现,但处理不好容易单调、呆板。
— 9—
10
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
2.1 基本原则——主题与导读 鲜明主题的诱导力: 目的:清晰的条理性,最佳形式感,最佳诉求效果。价值:吸引注意力,易解。
11
01 版式设计的基本概念 02 版式设计的基本原则 03 版式设计的基本类型 04 版式设计的基本步骤
版式设计考试知识点

版式设计考试知识点版式设计是平面设计中的一个重要组成部分,它涉及到页面的布局、文字的排版、图像的处理等方面。
在版式设计考试中,考生需要掌握一系列知识点,下面将为您介绍一些常见的版式设计考试知识点。
一、版面结构版面结构是指页面的整体布局和组织形式。
在版式设计中,常见的版面结构包括单栏结构、多栏结构、栅格结构等。
考生需要了解各种版面结构的特点和应用场景,并能灵活运用于设计中。
二、字体选择字体是版式设计中至关重要的元素之一,它直接影响到设计的效果和风格。
在考试中,考生需要知道不同字体的特点和适用场景,如衬线字体、非衬线字体、手写字体等,并能准确选择合适的字体进行排版。
三、文字排版文字排版是版式设计中的核心内容,它涉及到字体的大小、行距、段落间距、文字颜色等方面。
考生需要掌握文字排版的基本原则,包括层次感、对齐方式、间距控制等,并能运用这些知识来进行文字排版。
四、图像处理图像处理是版式设计中不可或缺的一环,它可以起到吸引眼球、增强视觉效果的作用。
在考试中,考生需要了解常见的图像处理技巧,如裁剪、调整色彩、加入滤镜等,并能运用这些技巧来处理图像,使其与文字和版面相协调。
五、配色方案配色是版式设计中的另一个关键要素,它可以为设计增加视觉冲击力,传递特定的情感和氛围。
考生需要了解不同颜色的特点和搭配原则,如冷暖色的使用、对比度的运用等,并能选择合适的配色方案进行设计。
六、空白处理空白是版式设计中的重要组成部分,它可以增加页面的美感和整洁感,让设计更具吸引力。
在考试中,考生需要掌握空白的运用原则,如留白的大小和位置、版面的分割等,并能合理运用空白来提升设计的效果。
以上所述只是版式设计考试中的一部分知识点,考生在备考过程中还需要针对具体的考试要求进行系统学习和练习。
通过深入理解和熟练掌握这些知识点,考生可以在考试中发挥出自己的实力,取得优异的成绩。
希望以上内容对您的版式设计考试备考有所帮助!。
平面设计理论(版式设计)

版式第一章:传承第二章:版——规格第三章:式——美感桥梁第一节平衡一、对称人类具有感知世界的意识以来就对世界具有天生的模仿能力,人类在丰富多彩的世界里,特殊的形态给人一种特殊的含义。
人们在发现自己的身体,花朵,昆虫的翅膀,动物的身躯等大自然造物都具有对称的形式,人类本能地追求对称,营造一种顺天的潜在心里暗示。
对称带来一种庄重,稳重,安定,完整的感觉。
1.点对称:一个图形绕着点旋转180°后与原图形完全重合。
2.线对称:一个图形沿着一条直线翻折后图形完全重合。
对称轴的两边或周围形象的对应等同或近似。
对称的实际版式设计应用中的理解:1.对称是平衡原理中的特殊状态2.人在自然界中对对称的理解,普遍认为是沿直线左右对应的关系。
沿水平轴上下对应常常被理解为倒影,镜像。
3.版式设计中的对称强调的是一种格式的等同即框架的对应,而不是数学中的严格一一对应。
4.对称也是一种特殊的重复,可以理解成复制→平移→翻转。
5.中心对称版式是特殊的对称形式,有两条以上的对称轴。
6.单调的对称形式并非能得到美感,对称是诸形式美感中的重要语素。
7.古典著作,经典文献,官方文件,政治文稿多采用取对称形式,塑造严肃,严谨的气氛。
二、力场版式设计的视觉是由众多力复合下的平衡。
力的共同作用,你争我抢成了戏剧化效果.版式形态的艺术性取决于这种“剧情”的丰富性。
页面中视觉力的产生有以下规律。
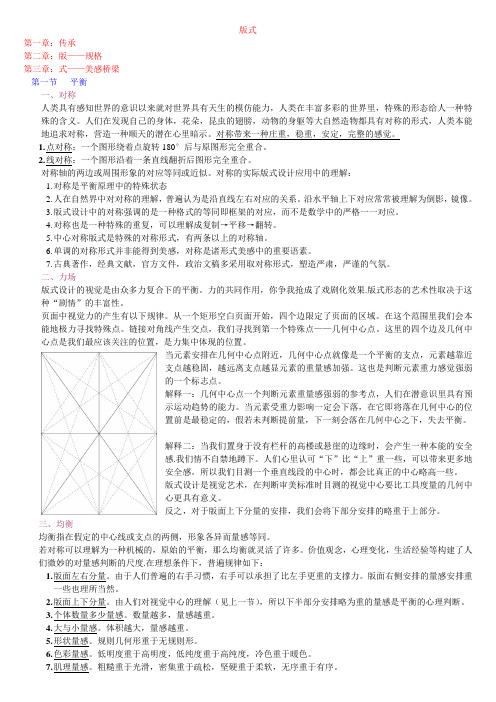
从一个矩形空白页面开始,四个边限定了页面的区域。
在这个范围里我们会本能地极力寻找特殊点。
链接对角线产生交点,我们寻找到第一个特殊点——几何中心点。
这里的四个边及几何中心点是我们最应该关注的位置,是力集中体现的位置。
当元素安排在几何中心点附近,几何中心点就像是一个平衡的支点,元素越靠近支点越稳固,越远离支点越显元素的重量感加强。
这也是判断元素重力感觉强弱的一个标志点。
解释一:几何中心点一个判断元素重量感强弱的参考点,人们在潜意识里具有预示运动趋势的能力。
1、版式设计概述

地毯
莫里斯对机械产品 的强烈对抗心理,他认 定机械工业系统根本不 可能生产制造出精美的 家具产品,他立足回归 到手工业生产,极力希 望复兴哥特风格。客观 上阻止了现代设计在英 国的发展。
壁纸
平面设计
“新艺术”运动
新艺术运动在1890年时期,横扫整个欧洲大 陆及美洲。1900年的巴黎世界博览会时达到顶峰 造极的阶段。虽然各国对新艺术运动提出各不相 同的解释。虽然各国对新艺术运动各冠不同的称 呼。新艺术运动是一种向未来世纪看齐,但兼顾 旧文化之心灵及自成意识、自我觉醒的艺术。
● 中国古代四
大发明给世界 文明留下光辉 的一页。无论 是文字还是图 形,都具有现 代版式设计的 各种要素。
中国古代布匹商标
老刀牌
版式设计的发展
●中国封建时代
版式设计
中国宋字牌书局
双妹牌雪花膏 和合牌火柴
• 欧洲早期的印刷和平面设计
15世纪,德国金匠——约翰· 古腾堡发明了西方最 早的金属活字印刷,也改变了印刷材料。对以后欧洲文 明的发展起了很重要的作用。
公司的成立以及后来一系列商务活动的成功, 极大的激励了莫里斯推进工艺美术运动的决心, 他希望一切正如他的诗歌里所写的那样开创了 “人间的乐土”。 “他误以复兴哥特式风格就能实现一切。” 而固执的反对机械产品,其实莫里斯最具影响的 设计是在平面方面:壁纸、壁毯、织锦的严谨图 样,受到了普遍的欢迎。
莫里斯所著《诗歌之路》的封面设计
电影海报《战舰波将军号》 罗钦科
1925
运动服装(左图)
商标设计(右图)
史特潘洛娃
1917
《纺织品设计》 波波娃 1924
《封面设计》 李西斯基
封面设计《号角》 李西斯基
商业海报设计
《版面设计》课程标准

《版面设计》课程标准一、适用对象全日制中等职业学校艺术设计与制作专业在读生,学制三年二、适用专业全日制中等职业学校艺术设计与制作专业三、课程性质本课程是艺术设计与制作专业的专业基础课课程。
本课程是依据艺术设计与制作专业人才培养目标和相关职业岗位群的能力要求而设置的,对本专业所面向的平面设计师、界面设计师、创意设计等相关岗位群所需要的知识、技能和素质目标的达成起支撑作用。
在课程设置上,前导课程有《海报设计》,后续课程有《VI设计》。
四、课程目标(一)总体目标本课程属于专业基础课,本课程主要介绍、讲解版式设计的基础知识、基本制作方法、适用软件等内容。
其中重点讲解版式的布局、视觉流程、节奏控制等。
通过课程的学习,使学生掌握运用PS、AI、CDR等平面设计软件进行版式设计,能够完成独立完成报纸、杂志、书籍、画册、产品样本、挂历、招贴、唱片封套、企业形象(CI)和网页等版式设计全过程的制作。
(二)知识目标本门课程是让掌握将各种视觉元素进行有机的排列组合,将理性思维个性化地表现出来,它的设计原理和理论贯穿于每一个平面设计的始终。
(三)技能目标能熟练地运用PS、AI等软件对文字图案等元素进行编排设计。
(四)素质养成目标通过分组完成项目任务,培养学生团队协作精神,锻炼学生沟通交流、自我学习的能力(五)证书目标通过对编排基本知识的学习,巩固设计基础能力,对接初级平面设计师证书。
五、参考学时与学分(一)学时本课程的教学内容由基础模块、职业模块和拓展模块三个部分构成。
1.基础模块是由各专业学生必修的基础性内容和应该达到的基本要求,教学时数为20学时。
2.职业模块是适应学生学习相关专业需要的限定选修内容,各学校根据实际情况进行选择和安排教学,教学时数为16学时。
3.拓展模块是满足学生个性发展和继续学习需要的任意选修内容,教学时数不作统一规定。
(二)学分每学时1学分六、设计思路理实一体化教学是适应中职学生的一种有效教学模式,这种模式不是将理论和实践简单地累加,更不是知识点的机械编排。
平面设计师主要职责

平面设计师主要职责
包括以下几个方面:
1. 创意设计:根据客户需求和项目要求,独立设计和展示平面设计方案,包括标志、海报、宣传册、名片等。
2. 图形制作:运用设计软件,制作和处理平面设计元素,例如插图、照片、图标等。
3. 布局设计:负责平面设计作品的版面设计,包括文字排版、图形布局、色彩搭配等。
4. 图像处理:对照片和图像进行修饰和优化,例如调整颜色、修剪大小、去除背景等。
5. 打印制作:与印刷店合作完成设计作品的打印和制作,确保最终效果符合要求。
6. 与客户沟通:与客户合作,理解他们的需求,提供设计方案,并与他们进行有效的沟通和反馈。
7. 根据市场和行业趋势,不断更新设计技术和潮流,提高设计水平和创造力。
8. 管理项目进度:制定设计项目的时间表和里程碑,确保项目按时交付。
总体而言,平面设计师的主要职责就是负责创意设计、图形制作、布局设计和图像处理,以及与客户沟通和项目管理等方面的工作。
第 1 页共 1 页。
平面设计技巧:点、线、面!在版式设计中的运用

平面设计技巧:点、线、面!在版式设计中的运用版式设计是平面设计中的重要组成部分,也是一切视觉传达得以施展的根基。
作为设计中重要的环节,怎样才能使版面更具有感染力,更能吸引读者,其最重要的是要正确处理版面设计中点线面的关系。
版式设计已被广泛的应用于所有平面、影像和视觉的领域。
点线面的基本概述点是最基本的形,在几何的定义中,它只有位置而没有大小,它是一条线的起点和终点,或是两条线的相交处。
编排设计意义上的点是可视的,点可以是一个形,也可以是一块色彩,一张小小的照片或图像,点可以是任何一种形态呈示。
在各种编排中,字也是一个点。
线是视觉设计中最基本的造型因素之一。
从理论上讲,线是点的发展和延伸。
同时,线也是人们对客观事物的结构体面的边缘的感受,即面与面之间的界限。
在应用性的设计中,文字构成的线,往往占据着画面的主要位置。
面是多种基本形态中最有变化的视觉要素。
按几何学上的解释,面是线的移动轨迹,如直线平行移动形成矩形,直线回转移动形成圆形;但在视觉上,面不仅是线的发展延续,还可以是点的放大,它是占据空间最大的元素,点、线、面之间的界限是相对的,可变的。
点线面构成的变化与组合点、线、面都是形,都具有无穷的变化,不同性质的形对编排设计具有决定性的影响。
硬边形与柔边形:硬边形又分为光边形和毛边形,光边形具有闭合性和稳定性,空间上有一定的收缩感;毛边形往往和周围的空间混成一片,给人模糊的视觉感受。
抽象形和具象形,两者之间没有绝对的界限。
抽象形可以组合成具象形,有时,具象形也可以组合成抽象形。
一些物体在经过一定程度的放大和缩小之后,形的性质就会发生根本的变化。
具象事物的局部可以变成抽象形,而抽象事物可以分解成具象的片段。
感性形和理性形,图形的形成主要有两大途径,一种是以感性的方法获得,如手写的文字、手绘的插图等;另一种是通过理性的方法创造,如通过数学、几何学数据确定的形。
前者能充分表达情感的自由宣泄,后者则强调理性的计算与分析。
平面版式设计

读者下意识的阅读习惯
• ①从左往右看 • ②从顶部开始,再沿着页面一直往下 • ③出版物的各页是相互关联的 • ④邻近相连而远距离则意味着分开 • ⑤大而深的是重要的,小而浅的是次重要的 • ⑥任何事物都有形状,包括“空”的空间 • 作为一个设计师,在设计时,应遵循读者的阅读习惯,任何一种逆向设计, 都应慎重考虑。
版式中的线
• 版式中的线包括三种:由字的编排构成的线、视觉引导线、几何线。 • ①字有秩序的编排构成线 在平面构成中我们知道点的移动可以构成线,设计中常常将字符作为点进行线的编排, 通过字体、粗细、大小构成不同明度的线。
• ②视觉引导线 视觉引导线在版式中是一条看不见但却非常关键的导向线,它直指中心内容。 我们在分析作品时,一定要善于发现这条看不见的线。因为它引导视线去关注设计主 题,成为贯穿版面的主线,版式中的编排元素以视觉引导线为中心依信息级别向左右 或上下展开。 视觉引导线是版式设计中定位的依据,表现为水平线、垂直线、曲线、斜线。 • ③几何线 几何线表现为可视的网格分区线和装饰线。
版式的基本类型
• • • • • • • • • • • • • 骨格型 满版型 上下分割型 左右分割型 中轴型 曲线型 倾斜型 对称型 重心型 三角型 并置型 自由型 四角型
• 骨格型 规范的、理性的分割方法。 常见的骨格有-竖向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、 和谐、理性的美。 骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。 • 满版型 版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。文字 配置压置在上下、左右或中部(边部和中心)的图像上。 满版型,给人大方、舒展的感觉。是商品广告常用的形式。 • 上下分割型 整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或 多幅),另一部分则配置文字。 图片部分感性而有活力,而文字则理性而静止。
平面设计—工业设计-版面设计

A
请想象一下坐在跷跷板上的两个孩子,如果他们大小差不多,他们可设法使 自己处于对称平衡位臵,但如果两个孩子大小不一样,更重的那个必须往中 间移动些两人才玩得起来,这样就形成了不对称平衡,这种方法在设计中十 分有用。
不对称与平衡
• 对称的版面设计通过镜子原理 达到平衡,往往被用来达到平 静的设计效果。而不对称布局 则通过难以预测的更生动的造 型来达到平衡,运用不对称, 多元素之间的关系形成“特别 设计的不平衡性”。
好的版面能给观众恰当的引导
版面应给观众提供明确的方向, 成功的版面设计应该清晰明了, 哪个信息最重要,观众应按什么 顺序来观看设计作品都应一交待 清楚,这称为信息等级,即使在 似乎偏爱视觉混乱的当代设计作 品中,设计师还是会运用信息等 级使观众理解所要传递的信息。
构成清晰等级的基本元素
把某一元素移出它原有的位置。 去除某一预料之中的元素。
改变某一元素的量,例如某一页 上典型的字数。
平面设计当然是在平面设计上进行的,然而,许多设计作品 的共同特点是在平面上运用和表现三维深度。
深度
赋予设计作品以深度的三个方法是改 变大小、层次和前景/背景关系。色 彩和对比也能部分地起到增加视觉深 度的作用,例如,对比最强烈,色彩 最明亮的元素往往有向前移动的感觉, 而对比不明显的元素看上去往往离得 较远。
信息的等级处理是成功设计的 关键策略之一,它指的是对版 面中各元素进行不同的处理以 形成差别,这种差别引导观众 依据重要性依次递增原理来观 看一幅设计作品。
当视觉元素形成明显的等级同时又有机统 一时,设计师往往是运用了以下一个或几 个设计策略。
视觉反差
能形成视觉反差的因素有 大小、明暗、分量、空间、 位置、形象、背景、质感 和色彩。反差是不同元素 间的并列,这种不同可造 成强烈的视觉吸引力。
平面设计之版式设计

变化与统一是形式美的总法则,是对立统一规律在版面构成上的应用。两 者完美结合,是版面构成最根本的要求,也是艺术表现力的因素之一。变化是 一种智慧、想象的表现,是强调种种因素中的差异性方面,造成视觉上的跳跃。
统一是强调物质和形式中种种因素的一致性方面,最能使版面达到统一的 方法是保持版面的构成要素要少一些,而组合的形式却要丰富些。统一的手法 可借助均衡、调和、秩序等形式法则。
版式的注意事项
2、 出血 内页的出血线与成品线保持3mm。
3、 页眉页脚
位置、字体、大小等,所有章节都必须统一、一致。 根据版心位置来设计,在设计上必须考虑到两点: 一是与正文有所区别,起到美化书脊内页的作用; 二是起到索引作用,便于读者检索、阅读。总体的设计思路是,宁可上留白,不可下留白。同时 必须注意与成品线的距离,都要留出0.5cm以上。
独创性原则实质上是突出个性化特征的原则。鲜明的个性,是排版设计的创意灵魂。试想,一个版面多是单一化与概念化 的大同小异,人云亦云,可想而知,它的记忆度有多少?更谈不上出奇制胜。因此,要敢于思考,敢于别出心裁,敢于独树一帜, 在排版设计中多一点个性而少一些共性,多一点独创性而少一点一般性,才能赢得消费者的青睐。
点?
构图的基本元素
线在版面
线游离于点与形之间,具有位置、长度、宽度、方向、形状和性格。直线和曲线是决定版面形象的基本要素。每一种线都 有它自己独特的个性与情感存在着。将各种不同的线运用到版面设计中去,就会获得各种不同的效果。所以说,设计者能善于 运用它,就等于拥有一个最得力的工具。
线从理论上讲,是点的发展和延伸。线的性质在编排设计中是多样性的。在许多应用性的设计中,文字构成的线,往往占 据着画面的主要位置,成为设计者处理的主要对象。线也可以构成各种装饰要素,以及各种形态的外轮廓,它们起着界定、分 隔画面各种形象的作用。 作为设计要素,线在设计中的影响力大于点。线要求在视觉上占有更大的空间,它们的延伸带来了 一种动势。线可以串联各种视觉要素,可以分割画面和图像文字,可以使画面充满动感,也可以在最大程度上稳定画面。
平面设计排版技巧

平面设计排版技巧平面〔制定〕排版涉及到字体、字号、缩进、行间距、字符间距进行制定、安排等等。
主要目的是为了使版面达到美观的视觉效果。
那么你知道有哪些〔平面制定〕排版技巧吗?一起来看。
平面制定排版技巧1.使用黄金比例来排版在制定平面的时候,大家往往必须要对元素进行排版。
要使其浮现出好的效果,视觉上舒适非常重要,可以选择大家都比较熟悉的黄金比例来进行排版。
黄金比例是比例关系,一般在运用的时候,数值都是取0.618,这个比例在审美上是比较舒适的,平面制定时可以依据比例在进行排版,给大家更好的视觉体验。
2.使用网格来排版网格排版是比较简单的方式,有时候也会发挥重要的作用,借助网格排版,可以帮助元素找到合适的位置。
3.使用留白来进行排版在平面制定中,留白是个非经常见的词语,有留白的平面,看上去往往都比较简洁,有艺术感。
留白其实也是一种视觉的构成,相对来讲,它可以让大家注意到版面上的重点信息,此外因为版面会有大量的留白,所以元素的使用不会太多,看上去杂乱,留白更可以给人家带来想象的空间。
4.使用颜色来进行排版在平面制定中,颜色的使用是重点,如果能做好色彩的搭配,能起到很好的排版效果。
色彩能够起到很好的对比、特别效果,有时候还可以作为对版面的填充,不过必须要经过细致的搭配才行。
文字排版技巧1.学习基础知识第一步,学习文本排版更有效的方式是掌握排版艺术的本质。
如果你是排版制定的新手,可能认为字体排版就是简单的学习就可以了。
事实上,排版制定是很复杂的技能,因为它是艺术与科学的结合。
一个文本排版制定作品由特定的元素组成,经过准确的测量,同时必须要合计并采纳制定规范进行制定。
就像不同的制定形式,只有你完全掌握之后才干打破现有的规则。
同时只有你确定表达了排版制定中的重要意义,排版的形式才会被用户接受。
2. 注意字体表达的含义字体的选择并不是一个随机过程。
仅仅通过搜索你的字库选择喜爱的字体,很少能得到一个满意的结果。
这是因为用户的心理更倾向于有特定意义的字体样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
平面设计的版式设计
简洁的设计既能传达出现代感,而且设计起来也毫不费力,何乐而不为?本文以五个实例,来探讨版面设计的一些技巧,包括简洁的手册设计、浓缩的版面设计、利用对比形成焦点、生动活泼的图表及醒目大方的封面。
五种技巧拓宽你的设计视野,定会令你受益菲浅。
版面:个人关系
在下次你设计手册时,你可以尝试“面对面”的设计风格!我们设计的重点不是什么Logo,也不是公司名字的首字母缩写,而是利用漂亮的人物形象来安排版面,这些人物都是与你的机构有某种联系,如下图这个联合校区的宣传手册中,人物包括顾问、房地产经纪,教师或政治人物等。
其中的关键就是要简洁——大块的留白空间,人物图像尺寸够大,而且没有杂乱的背景,文字则要干净低调。
简洁漂亮的封面产生了一种友善的气氛,苹果代表着“学校”,而封面的文字大小及颜色在内页中重复出现。
这些人物如此真实,仿佛你可以跟他们握手一样。
所有人物都以正面形象出现。
我们采用了9 个折页的设计,而且整个效果朴实简单,传达了一种让人愿意接近的效果。
人物细致处理使到每个人的眼睛都处于同一水平线,但同时要注意各人的距离——如果太靠近,将会使读者看起来非常压抑。
每一个版面都采用相同的排版方式。
版面:浓缩你的设计
设计一整页较大的版面有时确实令人畏惧——有太多的空间需要填充!我们面对一个比较大的版面时,总是潜意识里将每个元素都放得很大,使到各个元素都将版面占满心里才感觉舒服。
但这种处理手法并不是一种设计!在这里,我们介绍一种更好更简单的解决办法。
我们要思考的不是“再大一点”,相反,我们要想的是“能否再小一点,能否再集中一点”。
将你的设计重点只集中在中间那部分。
这种设计手法非常简单,
而且你轻易地就能创造出一个强烈的视觉焦点。
上述这个设计很显眼,也很明亮,但却不能传达出关键的信息:原来的设计师只是将所有的东西都放大,直到填满整个版面,这种处理手法看真起来有条有理——居中的设计能够让人轻易观看——但缺少视觉上的变化。
在上图中,1 、缩窄你的区域:周围大块的留白空间使人更容易将注意力放在中间。
现在你的处理区域变小了,也使你设计起来更容易;2、加上文字:为了配合那个胖胖的蜥蜴,意味着我们要采用一种粗壮的字体(Blockheavey BQ 字体),这种字体呈现不规则的边缘,与蜥蜴的那些鳞角非常相似,同时也增加了中间区域的视觉份量;3 、加进图片:这一步是整个设计最有趣的地方。
我们先去掉原来蜥蜴图片中那些无谓的背景,然后将它放在中间区域与留白空间的连接处。
这个蜥蜴本身所呈现的孤线边缘及立体感觉与上方的文字及直线区域形成强烈对比。
修改后的设计显得干净利落,空间开阔,但却一点都不单调。
图片:小图片,大作用
打开Abercrombie 的网页(见下图),首先印入你眼帘的是中间那张非常大的黑白照片,照片中的人物处于图片的中间区域。
但图片下方那张小小的夹克衣服图片却使整个版面显得有趣生动:
利用颜色及白色空间制造焦点:整个构图显得相当有趣,不是吗?这张小小的夹克彩色图片在视觉上的吸引力几乎与上方的那张黑白照片一样强烈。
为什么?两个原因:1 、整个版面里,它是唯一带有颜色的元素; 2 、它的周围有着很大的白色区域。
利用对比产生吸引人的焦点:版面上两张图片(人物图片和夹克图片)无论在尺寸上还是颜色上都形成了对比。
但版面中所有的直线区域同时与夹克图片的弧线也产生了对比(见上图)。
留意夹克衣服的周边不规则的轮廓使它产生了一种生气及活力的气息,使你忍不住就要将它拿起来往身上穿。
非常成功的一个设计。
图片:设计“图片式”图表
图表非常实用,利用图表,我们可以清晰知道各个数据之间的走势和联系,但普通的那种由行列线组成的图表却很难让人记住。
在下一次设计图表时,你完全可以将它设计得更有活力,让人过目不忘。
技巧就是:
在表格里的后面或旁边加进一些插图。
将图表放在图片上:篮子里的草霉表明了图表的主题——比仅用文字效果当然更好,图表上的红点仍然呼应着“草霉”这个主题。
图表与图片结合:拉!推!抬!利用图表就将能平淡的数据变得更加活泼。
在这个例子中,人物选择学生表明了图表的主题。
版面:图片配合文字
如果你要设计一本有关现代室内设计的书,你当然希望出来的封面也有一种现代感。
而现代感则意味着元素尽量最少化:简单的线条,简单的字体,不要使用太多的颜色。
而其中有趣的地方还在于,你要达到这
种效果其实轻而易举。
看一下我们是怎么做的:
原来的设计中,元素太多,已超出了实际需要:初看上面的设计,还挺生动的——旁边四张挺有吸引力的室内设计图片围绕着整个版面——但这四张图片所呈现的风格完全不一样。
这些图片所形成的直线方向(见上图箭头)是发散的,毫无规律。
而且,这些图片无形中还互相形成了很多奇形怪状的空间。
标题用了一种类似手写体的字体,与主图所呈现的风格并不搭配。
原来的设计师或许花了很大的精力来设计这个版面,但老实说,这个版面的设计方向走错了!
以轴线安排版面:正如我们刚才所说,现代意味着简洁。
当我们在安排版面的元素时,可不象我们在装配家具那样,这里加一块板,那里加一个扣。
我们要求的只是简单:1、整个版面中,一条水平轴线及一条垂直轴线统领着整个版面;2、整个版面里,没有形成边框或重叠;3、只有一张图片,而不是五张!4、只采用一种硬边感较强的字体(与图片呼应);5、文字颜色来自图片中的颜色(形成协调效果)。
而出来的效果就是:图片与文字所传达的信息都是一致的。
