01补间形状动画个一
补间动画

其他属性--选中元件,在此元件动画”
实例属性面板中改属性
作业布置
1. 补间形状动画、传统补间动画、补 间动画的区别?
2. 预习3D补间动画。
思考
想一想这个动画和我们之前做的动画有 什么不同?
小球抛落
知识与技能
3.5 补间动画
学习目标
• 了解补间动画的基本功能 • 熟练掌握创建补间动画基本方法
知识与技能
补间动方法:补间动画。
它的特点是不需要插入尾关键帧就 能够对元件创建补间动画,可以对每一 帧中的对象进行大小、位置、颜色、透 明度、旋转等属性的编辑。
知识与技能
创建补间动画
• 在时间轴上显示:淡蓝色背景
• 补间动画的对象类型有: ➢ 元件 ➢ 文本
• 如果帧中的对象不属于这些类型,会 提示用户将其转换为元件(影片剪 辑),然后创建一个补间动画。
方法与步骤
补间动画的基本操作
①在舞台选择要补间的一个对象。
②选择“插入”→“补间动画”命令。
③移动对象的位置,而对象的移动轨迹可以运用 舞台上的贝塞尔曲线进行调节,如下图所示。
明度、旋转等属性的变化
总结
补间形状动画、传统补间动画、补间动画的区别
区别
补间形状动画
传统补间动画
补间动画
时间轴 淡绿色背景
淡紫色背景
淡蓝色背景
对象 矢 件 散,量、即图按转形钮化(、为如文矢果字量使,图用则形图必)形先元打元 按钮件等()可或为先影转片化剪为辑元、件图形元件、元件、文本
矢量图形由一种形状逐渐变 为另一种形状的动画。实现元件由一个位置到另一个位置的变化。实现
图片淡入淡出案例
[ 实例说明 ]本实例先确定起始帧的位置,
形状补间动画

3。字母变形
制作一个变形动画(FLASH) ,让字母 F 变成 L ,然后再变为A。。。。
总结:
同学们已经学会了制作形状补间动画。哪么谁来说 一说动作补间动画和形状补间动画有什么区别?
动作补间动画和形状补间动画的最大区别: 动作补间动画中的对象是元件的实例,形状补间动画可以
使一幅图形,不需要元件。图形(形状,位置,大小和颜 色等属性) 字符与一般的图形不同,不能直接作变形动画,需要“打 散ctrl+B”后才能作动画。
动变形。
1。图形变形
制作动画,让一个圆变成六边形,然后 再变成矩形。
2。什么是形状补间动画?
• 形状补间动画又称为变形动画。在起始关键帧 区定要变形的对象,在结束关键帧确定要变成的 对象,在利用“属性”面板把补间类型设为“形 状”,就可以创建形状补间动画。完成后,“时 间轴”面板上两个关键帧之间会显示浅绿色背景 的实践箭头。
1.我们上节课学过那些动画? 动作补间动画(小球)
2. 看这个小球的动画思考一下,动作补间动画 有什么特点?谁能回答这个问题?
1)直线运动 2)从一个位置运动到另一个位置 3) 对象运动的过程中一直不变 4) 创建元件
小魔术
第课
教学内容
图形变形 文字变形
总结
文字变形
字母
பைடு நூலகம்
文字
出了动作补间动画以外,还可以用flash制 作形状补间动画,让图形 、字符对象自
Flash-补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)转载▼分类:平面动画设计(Flash)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
形状补间和动作补间动画

场景:妖怪洞口
剧情
某日的取经路上,孙悟空的师 傅唐僧又给妖怪捉走了,于是他决 定变化形象,去救师傅…… 同学们可以自主构思剧情,选 择变化后的形象为: 1.妖怪的老上司:观音 2.妖怪的老朋友:牛魔王
人物:孙悟空
变换的形象:观音、牛魔王
(按照自创剧情二者任选其一)
动画补间和形状补间动画的区别
区别之处 在时间轴上的表现 对象 动画补间动画 淡紫色背景 加长箭头 元件 形状补间动画 淡绿色背景 加长箭头 形状
完成的效果
实现一个元件的大 实现两个形状之间 小、位置、颜色、 的变化,或一个形 透明度等的变化 状的大小、位置、 颜色等的变化
Hale Waihona Puke 动作补间动画动作补间动画是指在Flash的时间帧 面板上,在一个关键帧上放置一个元 件,然后在另一个关键帧改变这个元 件的大小、颜色、位置、透明度、旋 转等属性,Flash 将自动根据二者之 间的帧的值创建的动画。
形状补间动画 在一个关键帧中绘制一个形状, 然后在另一个关键帧中绘制或更改 另一个形状,flash根据两者间形状 创建的动画。
Flash——形状补间动画

课堂作业
自己设计制作一个有创意的形变动画。
二、形状补间动画的注意事项
1. 一个传统补间动画中至少有两个关键帧。 2. 两个关键帧中的对象必须是形状,不能是元件。 3. 这两个关键帧中的形状必须有一些变化。
成功创建补间动画
错误的补间动画
二、分离
形变动画的起止对象一定都是图形。用Flash提供的工 具画出的对象都是图形。如果对象是图形元件生成的实例, 要把它转换为图形模式,方法:选中对象→“修改”菜单 →“分离”。
位置、大小、颜色、形状等发生变化。
案例
二、形变动画——小人诞生
(1)打开教师机共享中的“小人诞生素材”,复制到自己 电脑的桌面;
(2)在舞台中画一个灰色底的无边圆; (3)在第30帧插入关键帧,用“部分选择工具”(白色的 鼠标)点一下圆,发现它的四周出现了几个白色圈圈 (4)我们在选上面的白色圈往上拖,发现圆变形了; (5)在第四十帧处插入关键帧,让圆往另一个方向变形; (6)剩下的步骤请同学们自己思考并完成动画,希望同学 们能够独立完成,尤其是球变小人那个部分同学们可以自己试 一下怎么样效果会更好,实在有不懂的可以观看ppt。
形状补间动画
案例
《变形金刚4》电影片段
思考1
刚刚变形金刚中的机器人被打散后又聚合在一起变成汽车, 是不是很酷炫啊?
形变动画
案例
1.形变动画——小人诞生 2.形变动画——大白变化 3.形变动画——变形金刚
一、形状补间动画的基本概念
在Flash的时间帧面板上,在一个时间点(关键帧) 绘制一个形状,然后在另一个时间点(关键帧)更改该形 状或绘制另一个形状,Flash 根据二者之间的形状来创建 的动画被称为“形状补间动画”。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
《补间形状动画》课件

02
01
02
CHAPTER
补间形状动画制作流程
打开PPT软件,选择一个空白幻灯片。
使用绘图工具创建所需的形状,如圆形、矩形、多边形等。
根据需要调整形状的大小、颜色、透明度等属性。
通过拖动动画的起始和结束点,调整动画的持续时间。
使用“动画路径”工具,可以创建更复杂的补间形状动画效果。
在“动画窗格”中,选择需要调整的动画效果。
事件触发器
通过事件触发器,可以在特定事件发生时触发补间形状动画,增加交互性和趣味性。
THANKS
感谢您的观看。
它利用了计算机图形学的插值技术,通过计算两个关键帧之间的参数,生成中间帧,从而实现平滑的动画效果。
选择起始和结束关键帧,确定要进行的形状变化。
创建补间,设置起始和结束关键帧之间的参数。
计算机图形学算法根据参数计算中间帧,实现形状的平滑过渡。
确保起始和结束关键帧的形状定义清晰,以便正确生成中间帧。
它广泛应用于二维动画制作中,如Flash、Animate等软件中都支持补间形状动画的制作。
在广告、宣传片等场景中,可以使用补间形状动画来展示产品或品牌的特色和卖点。
品牌宣传
课件制作
交互设计
在教育领域中,可以使用补间形状动画来制作课件,帮助学生更好地理解知识点。
在交互设计中,可以使用补间形状动画来增强用户界面的动感和交互性数、减少复杂度或使用更简单的动画效果,以降低对计算机性能的要求。
调整动画设置
动画变形失真可能是由于形状的过渡不自然或形状的组合方式不合理导致的。
总结词
使用平滑的过渡效果,使形状的变化更加自然。
优化形状过渡
确保形状的组合方式合理,避免产生不协调的变形。
形状补间动画

分离
单字文本
形状
分离
分离
多文字文本
文字
形状
1)工具箱中的文本工具创建的文本,我们可以在静态文本属性面板里 面对创建的文本进行一系列的设置,如下图:比如文本的文字字体,大 小,颜色,文字间距,文本方向等属性的修改设置
2)创建好的文本我们也可以使用“任意变形工具”进行放大,缩小,旋转等操作
缩小 放大
补间动画有二种:动画补间和形状补间动画:是由一个物体 到另一个物体间的变化过程,像由三角形变成四方形等。时 间轴上形状补间是淡绿色底加一个黑色箭头组成的。
图层3为 形状补 间动画
一.形状补间动画规则:
1、FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画 时,首尾关键帧上的图形都应该是矢量图形,可以进行大小,位置移动, 颜色,透明度,旋转,外形等属性的改变。(外形改变比如说方形变为 圆形,就只能用形状动画,动画补间是做不出来这种效果的。)
旋转
形状补间属性设置面板
正缓动:动画呈减速运动。
缓动
0:当缓动值为0时动画呈匀速运动
负缓动ha值,也可以在自 身的属性面板设置Alpha值。当Alpha值为0%时为完全透明不可见
欢迎观赏
2、矢量图形的特征是:图形对象被选中时,对象上面会出现白色均 匀的小点。
3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅 笔等工具绘制的图形都是矢量图形。
2)若是位图要转换成矢量图就必须对位图进行分离操作,然后才能 做形状补间。
3、若是工具箱中文本工具绘制的文字,制作单个文字, 要形状补间动画时,须分离一次,多文字要分离二次,至 出现白色的点状。才能形状补间。
形状补间动画完整ppt课件

设为“形状”。 • 步骤5:保存文件为“文字变形.fla”。 • 步骤7:敲回车键,播放动画,观看效果。
.
试一试
“让字母A变成B,然后再变为C”的动画。
A → B→C
字符
.
形状补间动画制作的方法?
赏析
动画
.
作业
以《小蝌蚪的成长》为题,运用 形状补间动画的方法完成一个动画, 下节课进行赏析。
.
.
制作“一个圆变成两个圆,然后再变成3个三角 形”动画。
三角
.
新春快乐→万事大吉
文字
.
新春快乐→万事大吉
• 步骤1:启动Flash,选定“文本工具”,输入“新春快乐”。 • 步骤2:单击“时间轴”面板中的第20帧,执行“插入→空白关键
帧”命令,(或F7)。 • 步骤3:选定“文本工具” ,在舞台中再输入“万事大吉”。 • 步骤4:分别选中“新春快乐”和“万事大吉”点击菜单:修改-位
形状补间动画又称为变形动画。在起 始关键帧确定要变形的对象,在结束关键 帧确定要变成的对象,再“属性”面板把 补间类型设为“形状”,就可以创建形状 补间动画。
.
想一 想
分析“逐帧动画”和“形状补间动画”之间的区别。
区别之处 逐帧动画
在时间轴上 连续相连的帧 的表现
形状补间动画
淡绿色背景加长 箭头
.
第六课 形状补间动画 ——让我们来做魔术师..Fra bibliotek、什么是逐帧动画?
逐帧动画就是一帧一个画面,连续多帧就成一个动画了。
2、帧的分类?
关键帧 普通帧 空白关键帧
动画补间的名词解释

动画补间的名词解释动画是一种以连续快速播放静态图像的方式来创造出运动的视觉效果的艺术表现形式。
在动画制作中,补间(Tweening)是一项重要而常用的技术,用于在关键帧(Keyframe)之间平滑地过渡。
一、什么是动画补间动画补间是指在动画制作中,通过计算机或其他工具自动生成绘画或变形的过程。
它可以在一组关键帧之间自动插入中间帧,以平滑过渡形状、位置、大小和颜色等方面的变化,从而创造出流畅连贯的动画效果。
补间通常是通过插值算法和人为设定的参数来实现的。
二、补间的种类在动画制作中,常见的补间种类包括位置补间(Position Tweening)、形状补间(Shape Tweening)、颜色补间(Color Tweening)和透明度补间(Opacity Tweening)等。
1. 位置补间(Position Tweening)位置补间是指在动画中,物体或角色从一个位置过渡到另一个位置的过程。
通过设定关键帧的起始位置和结束位置,补间算法会自动计算中间的位置,并在每一帧中逐渐移动物体或角色,使其呈现出流畅的运动效果。
位置补间在游戏开发和交互设计等领域中得到广泛应用。
2. 形状补间(Shape Tweening)形状补间是指在动画中,物体或角色从一个形状变化为另一个形状的过程。
通过设定关键帧的起始形状和结束形状,补间算法会自动计算中间的形状,并在每一帧中逐渐改变物体或角色的形状,实现平滑的变形过程。
形状补间常用于角色动画、特效制作和过渡效果的设计中。
3. 颜色补间(Color Tweening)颜色补间是指在动画中,物体或角色从一个颜色变化为另一个颜色的过程。
通过设定关键帧的起始颜色和结束颜色,补间算法会自动计算中间的颜色,并在每一帧中逐渐改变物体或角色的颜色,呈现出柔和的渐变效果。
颜色补间常用于图形设计和界面动画中的颜色变化效果。
4. 透明度补间(Opacity Tweening)透明度补间是指在动画中,物体或角色从透明变为不透明,或从不透明变为透明的过程。
【VIP专享】补间动画(小鸟飞)操作指导

补间动画 补间动画:做flash动画时,在两个关键帧中间需要做“补间动画”,才能实现图画的运动;插入补间动画后两个关键帧之间的插补帧是由计算机自动运算而得到的。
FLASH动画制作中补间动画分两类:一类是形状补间,用于形状的动画;另一类是动作补间用于图形及元件的动画。
Flash CS4补间动画的类型包括:动作补间动画、形状补间动画和传统补间动画。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等等,但不能是形状,只有把形状组合(Ctrl+G)或者转换成元件后才可以做动作补间动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
形状补间动画建立后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间也有一个长长的箭头;构成形状补间动画的元素多为用鼠标或压感笔绘制出的形状,而不能是图形元件、按钮、文字等,如果要使用图形元件、按钮、文字,则必先打散(Ctrl+B)后才可以做形状补间动画。
任务实例:补间动画——小鸟飞翔+弹跳小球+变形文字●知识点:元件的概念及类型;创建元件;元件与实例;补间动画;●操作步骤:一、创建Flash文档执行【文件】|【新建】命令,创建一个新的Flash文档。
接着右键【时间轴】左侧的【图层】面板,选择【属性】命令,并将“图层1”命名为“背景”。
二、添加背景1. 选择“背景”图层的第1帧,执行【文件】|【导入】|【导入到舞台】命令,导入“背景.jpg”图片文件作为背景。
Flash制作—关于形状补间动画制作

2、制作花梗的生长。 (1)在“叶片6”图层之上新建一个图层并重命名为“花梗”图层。 (2)在“花梗”图层的第65帧处插入关键帧。 (3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为“
无”,【填充颜色】为“#CCE492”,在“花梗”图层的第65帧 处绘制一个宽高为“5px×5px”的矩形,而后将其置于花盆的后 面,效果如图5-16所示。 (4)利用【选择】工具调整矩形的形状如图5-17所示。 (5)在“花梗”图层的第105帧处插入关键帧,利用【选择】工具调 整第105帧处“花梗”的形状如图5-18所示。 (6)在第65帧~第105帧之间创建形状补间动画,这样花梗的生长过 程就制作完成了 。
(4)在“叶片1”图层的第10帧处插入关键帧,利用【选择】工具调整 第10帧处“矩形”的形状如图5-12所示。
(5)在“叶片1”图层的第20帧处插入关键帧,利用【选择】工具调整 第20帧处“矩形”的形状如图5-13所示。
矩形
图5-11 第1帧叶片形状
图5-12 第10帧叶片形状 图5-13 第20帧叶片形状
1、制作叶片的生长 。 (1)打开教学资源中“素材\第5讲\浪漫的绽放\浪漫的绽放-模板.fla”
文件,场景效果如图5-9所示。 (2)在“背景”图层之上新建并重命名图层,直至图层效果如图5-
10所示。
图5-9 模板场景
图5-10 图层效果
Flash制作—关于形状补间动画制作
(3)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为“无 ”,【填充颜色】为“#37C030”,在“叶片1”图层上绘制一个宽 高为“5px×5px”的矩形,并将其置于花盆的后面,效果如图5-11 所示。
图5-31 绘制黑桃A
Flash-8-形状补间动画详解及实例

形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
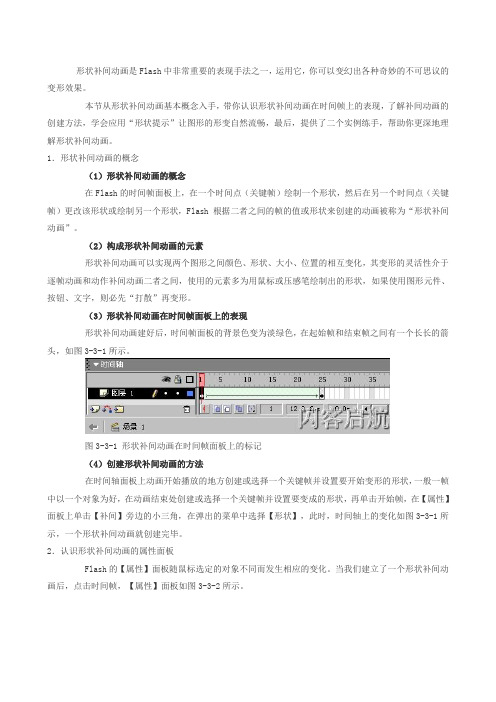
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
Flash动画补间动画形状补间动画课件

动画补间动画
练习1
• 1、打开flash软件,在“创建新项目” 下选择“flash文档”
• 2、点击菜单“修改”->”文档”,将尺 寸改为400*300,“背景颜色”改为蓝 色,确定
• 3、保存文件
• 4、选择第1帧, “椭圆工具”
练习3:旋转的风车
• 创建风车元件 • 创建动画
练习4:飘落的文字
• 输入“飘落的文字”,并分离一次 • 修改-时间轴-分散到图层,五个文字将
分离到五个图层中
• 第50帧处插入关键帧,选中第1帧创建 补间动画,设置旋转,在动画补间属性 面板中将第1帧的文字alpha值改为0
• 移动各个图层文字的出现顺序。
– 单击后面的“编辑”按钮,可以通过“自定义缓入 /缓出”功能做详细的加速度设置。
动画补间属性面板精讲
• 旋转:设置对象旋转的方向和次数。 • 调整到路径:在使用引导动画的时候,
让对象随着路径的方向变化而改变自己 的朝向。 • 同步:使图形元件实例的动画和主时间 轴同步。 • 对齐:在使用运动路径时,让补间元素 自动附加到运动路径。
第2讲 Flash 动画补间动 画、形状补间动画
元件
元件
• 元件的类型 • 将舞台中的对象转换为元件 • 编辑元件 • 常用“库”面板操作
元件类型
• 图形元件:可以静止也可以运动,但不 能添加交互式行为和声音控制
• 影片剪辑元件:等同于一段钮元件:用于响应鼠标滑过、单击等 操作,包括“弹起”、“指针经过”、 “按下”、“点击”4种状态。
动画补间属性面板精讲
• 缩放:如果起始帧和结束帧中的对象大小不一 样,那么选中该选项可以让对象的大小逐渐变 化;取消该选项则保持动画过程中对象的大小 不变,只在进入结束帧的时候突然变大或者变 小。
《补间形状动画》教学设计

《补间形状动画》教学设计教学设计:补间形状动画一、教学目标:1.了解补间动画的基本概念和原理。
2. 掌握使用Adobe Animate CC软件制作补间形状动画的基本方法和技巧。
3.能够制作简单的形状动画并掌握动画的基本调速技巧。
二、教学内容:1.补间动画的概念和原理。
2. Adobe Animate CC软件的基本功能和操作流程。
3.制作补间形状动画的步骤和技巧。
三、教学过程:1.介绍补间动画的概念和原理(10分钟)补间动画是指利用计算机软件将两个或多个关键帧之间的形状变化进行平滑过渡的一种动画制作技术。
补间动画可以实现形状、颜色、大小等属性的渐变效果,使动画更加流畅和生动。
2. 讲解Adobe Animate CC软件的基本功能和操作流程(20分钟)Adobe Animate CC是一款专业的动画制作软件,具有丰富的功能和强大的制作能力。
在本课程中,我们将通过Adobe Animate CC软件来制作补间形状动画。
首先,介绍Adobe Animate CC软件的界面和基本工具,包括画布、工具栏、时间轴等。
然后,讲解如何创建新的动画项目、添加形状对象、设置关键帧等基本操作。
最后,演示如何使用补间动画工具对形状对象进行平滑过渡的效果,并调整动画的速度和时间曲线。
3.制作补间形状动画的步骤和技巧(50分钟)在具体制作补间形状动画的过程中,我们将按照以下步骤进行:步骤一:创建新的动画项目并设置舞台大小和帧速率。
步骤二:添加形状对象并设置关键帧,调整形状属性和位置。
步骤三:使用补间动画工具创建补间关键帧,并调整关键帧之间的形状变化效果。
步骤四:调整动画的速度和时间曲线,使动画效果更加流畅和自然。
步骤五:预览和导出补间形状动画,保存动画项目并分享给他人。
四、教学实践:1.展示示范:教师通过演示制作一个简单的补间形状动画,让学生了解具体的制作过程和技巧。
2. 操作练习:学生使用Adobe Animate CC软件跟随教师的指导,制作一个自己的补间形状动画,并在实践中掌握动画制作的基本方法和技巧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
补间形状动画个一
【课时】3课时
【教学目标】
一. 知识目标
1.理解形状动画的含义与特点;
2.掌握线条、颜色变化的制作方法;
3.能根据需要进行形状动画的设计;
二. 能力目标
1.培养学生观察的能力,发展学生的动手实践能力;
2.建立探求规律和分析解决问题的能力,促进学生个性发展;
三. 德育目标
培养学生互帮互助的精神;
【重点难点】
重点:形状动画的特点与制作方法。
难点:能根据需要进行形状动画的设计。
【教学过程】
导入
展示形状动画实例,说明形状动画的用途与特点(必须为形状,如为组件,要先分离)。
回忆前面练习中出现的形状补间动画。
形状补间动画是指只要设置起始帧与终止帧上的形状,由flash自动生成过渡形状的动画。
是为对象且只能进行位置、形状、颜色(可以是不同透明度的颜色)、大小的变化。
如果是导入的位图或文字,也要选打散转换为矢量形状。
新课讲授
一、任务展示
提示:
最后一帧与第一帧保持一致;
因为是线条变化,所以填充可设为空;
二、任务展示
提示:
最后一帧与第一帧保持一致;
因为是颜色变化,所以线条可设为空;
二、任务展示
奥运五环(截图):
1
2
3
4、五环同时缩小到新位置并出现文字
并行练习
同心圆:
提示:
课堂小结
共享作品,积极评价。
作业
从网上搜索简单的形变动画并制作。
