图象制作_GIF Animator
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
动画制作软件 Easy GIF Animator教程图文并茂

三、功能介绍 这款软件支持任意在线搜索众多五花八门的图片,可以再工具栏内选择搜索网络图像,然后 输入关键词,选择搜索,就可以搜索到网络上的图片,虽然数量不多,但是完全可以提示一 些素材的创作。
10 / 15
支持调用外部图像编辑器,可以调用外部文本编辑器等其它的一些编辑软件。
11 / 15
同时做好的图片还支持浏览器播放,是制作网页的很实用的工具。在工具菜单内选择在浏览 器预览。
动态图片设置时间
4 / 15
动态图片设置位置
向导结束,进入软件
5 / 15
进入主操作界面后,可以选择插入图片和插入其它文件(FLASH、AVI 文件格式)。
提示素材画帧需要部分添加,还是全部添加:
6 / 15
添加完毕后,对素材进行编辑、预览操作。
进行相关的文字图像编辑。
7 / 15
文字编辑的菜单,可以选择文字的效果位置等选项:
支持优化动画 GIF 图像,以更快载入
1 / 15
支持在浏览器中预览 GIF 动画 支持管理动画画帧 支持设置动画循环数和画帧持续时间 支持压缩单独动画画帧 支持图像转换 GIF 动画 支持生成 HTML 代码 支持调色板编辑 GIF 动画颜色 支持翻转 GIF 动画任意部份 支持输出 GIF 动画到 AVI 格式 支持 GIF, JPG, BMP 和 PNG 等众多流行的图像格式. →[集成 4.2 版本的所有按钮模版,也算是增强吧.] (已知问题:创建标识的模块无法使用;如不慎开启;调出任务管理器结束进程即可. 该原版软件壳带自效验;这算是个小遗憾吧,使用其它的模块一样可以创建标识!) 方便/小硬盘/U 盘/的用户/固定/移动/使用! 绿色文件,解压任意文件夹即可使用。
12 / 15
案例一GIF图像制作

案例一:GIF图像制作
一、Gif动画案例
绘制连续动作的图片并保存
用ps处理成单个的图形并添加背景色,分别保存为“1.jpg”“2.jpg”“3.jpg”。
12
3
利用软件制作。
S1:启动Ulead gifanimator,出现如下图所示的“启动向导”对话框。
S2:单击“动画向导”按钮,弹出“动画向导—设置画布大小”对话框,在此对话框中:单击“下一步”,弹出“动画向导—选取文件”对话框,在其中单击“添加图像”,弹出打开对话框,在打开对话框中找到之前保存好的“1.jpg,”“2.jpg”,“3.jpg”,按住Shift,全部选中。
单击“下一步”,弹出“动画向导—帧区间”对话框,不做修改。
单击“下一步”,弹出“动画向导—完成”对话框,单击“完成”。
S3:执行:“编辑/修正画布”,出现效果如图所示:
S4:制作横幅文字
单击下面工具栏中“添加帧”按钮,添加空白帧,右击编辑区的空白帧选择“新建空白对象”,然后在左侧工具栏中选择“填充工具”,将空白帧填充为与其他图片同样的背景色。
将填充好的帧移至第一帧的位置。
右击此帧,选择“添加条幅文字”弹出对话框,设置效果如下:
单击“确定”,选择“创建为条幅文字”。
S5:单击“预览”按钮预览效果,根据效果调整播放速度。
双击图片弹出“帧属性”,设置延时速度,使动画动作协调。
S6:保存文件。
一步步教你学会Ulead Gif 动画制作

一步步教你学会Ulead Gif动画制作一、认识窗口Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们来认识一下它的窗口。
1、安装1)原版的Ulead Gif Animator是英文版的,可以在它的主页上下载15天的试用版,也可以在华军下载:/soft/579.htm2)我们一般使用汉化版或安装汉化包来学习,/soft/580.htm3)安装版会在桌面放置一个快捷图标,绿色版的解压后在文件夹中找到一个绿色地球图标,自己创建一个快捷方式。
2、启动1)双击这个绿色地球图标,即可启动Ulead Gif Animator,打开一个窗口,中间有一个向导对话框。
这儿可以选中左下角的复选框,然后下次就不出现这个对话框了3、窗口1)进入默认窗口后,中间的工作区里是一个白色的长条,边上有一圈虚线,表示选中状态,鼠标一进去后变成黑色的移动指针。
2)窗口左边是工具箱,里面有选择工具和绘图工具,制作动画的时候可以按要求选择。
把鼠标移到工具按钮上,就会出来一个提示,第一个箭头是选择工具,第二排的T是文字工具,下面的是画笔和橡皮擦工具,右边一列主要是其他选择工具,像框选、圆形选区、魔术棒选区和套索选区。
油漆桶工具可以给一个选区里头填充颜色,下面的两个颜色块,白色是背景色,黑色是前景色,点击后可以选取其他颜色。
3)窗口右边是对象窗口,工作区中每个内容都会显示在这儿,用它还可以在原来图像上新添加一个图层。
第1层是背景层,第2层是空白层,第3层是文字层,这样互不干扰便于修改。
4)窗口下边是帧面板,帧相当于一个一个的小格,每一帧里可以放一幅图像,许多帧图像连续播放就可以形成动画。
帧面板的下边是各个命令按钮,可以播放图像,添加帧、删除帧,和帧属性等。
练习:看一下Ulead Gif Animator窗口,说一下它的三个组成部分各是什么。
二、空白动画动画的原理是,许多图片快速连续播放,人眼睛看着就是一个连贯的动画了,下面我们来看一个简单的动画。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
Ulead Gif Animator 基础入门教程

Ulead Gif Animator 基础入门教程三、闪光字动画的原理是,许多图片快速连续播放,人眼睛看着就是一个连贯的动画了,下面我们来看一个简单的动画,它是利用颜色的变化来产生闪光字效果;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、第一帧文字1)在左边的工具箱里点击选中文字工具T,然后在中间的白色画布上点一下,在右下角出来一个文本面板,光标在下面的文本框中一闪一闪,提示输入文字;2)调出汉字输入法,在里面输入自己的姓名,然后点上边的黑色颜色块,在出来的菜单中,选择第一个“Ulead 颜色选择器”;3)在出来的颜色面板中选择绿色,点右上角的“OK”按钮返回文本框;4)然后点“确定”按钮,工作区里面有一个虚线框包围的文字;5)点菜单“编辑-修整画布”命令,把多余的白色部分裁切掉,注意保持虚线框的选中状态;3、第二帧文字1)点菜单“编辑-复制”命令,把第一帧的文字复制一下;2)点下面帧面板的白色“添加帧”按钮,添加一个空白帧;3)点菜单“编辑-粘贴”命令,粘贴一个相同的文字对象,注意第一帧有白色背景,第二帧是透明背景;4)把鼠标移到窗口的工作区中,瞄准绿色文字单击鼠标右键,出来一个菜单,选择“文本-编辑文本”命令,注意瞄准绿色笔画;5)这时右下角出现文本框面板,点击上面的绿色颜色块,把它改成蓝色,然后点确定返回;6)点菜单“文件-保存”命令,以“文字”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“文字”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;再点“文件上边的“预览”标签,看一下动画效果,再点“编辑”标签返回;四、透明动画GIF动画还有一个特点,就是可以制作成透明的,这样就可以更好地跟背景融合在一起,下面我们来看一个简单的动画;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、制作动画1)进入后默认是一个白色背景,按一下键盘上的Delete键,删除白色底色,显示出棋盘格图案,表示透明背景;2)在工具箱中选择“文本”工具,在画布里点一下,在右下角的文本对话框中,输入“透明动画”四个字,颜色为红色,点“确定”返回;3)点菜单“编辑-修整画布”命令,将多余部分画布裁切掉;4)点下面帧面板中的“添加帧”按钮,添加一个空白帧,这一阵的背景也是透明的;选择文本工具,在画布上点一下,然后输入“透明动画”,把颜色改成绿色;5)选择箭头工具,在上边的对齐工具栏中,点最后面的那个按钮,把文字排列在画布中央;6)点菜单“文件-保存”命令,以“透明”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“透明”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;五、拆分文字文字动画中,有一种效果是文字逐渐显示,也称为叫打字机效果,下面我们来看一个练习;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、制作动画1)按Delete键删除白色背景,选文字工具,点一下画布,输入“拆分文本”颜色为红色;点菜单“编辑-修整画布”,裁去多于的部分;2)在右上角的对象面板中,瞄准文字,点右键,选“文本-拆分文字”命令,将四个字拆开;3)在对象面板中,点空白处取消全选,然后在每个字上敲右键,选“文本-编辑文本”命令,改成不同的颜色;4)在下面的帧面板中,点三次“相同帧”按钮,复制三个相同的帧;5)选中左边的第一帧,在上面的对象面板中,把“分、文、本”旁边的眼睛图标点一下去掉,只留下“拆”显示;再在帧面板中选中第二帧,把“文、本”旁边的眼睛图标点一下去掉,同样选中第三帧,把“本”旁边的眼睛图标点一下去掉;选中第四帧,点一下帧面板下面的“添加帧”按钮,添加一个空白帧,这样就有了5帧;6)按住Ctrl键,分别点第1、2、3、4帧,全选中所有帧变蓝;点一下帧面板下面最右边的“帧面板命令”按钮,选择“帧属性”命令,把10改成50;这样每一帧的时间为0.5秒,播放速度会变慢一些;7)点菜单“文件-保存”命令,以“拆分”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“拆分”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;六、霓虹文字霓虹字是在文字的周围有一圈灯光效果,在帧面板中有一个“添加文本条”按钮,可以创造出变化多样的霓虹效果,下面我们来看一个练习;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;3)按一下Delete键删除画布中的白色背景;2、制作动画1)在帧面板下边,点一下“添加文本条”按钮,出来一个文本条对话框,删除文本框里面的内容,在字体中选择“宋体”,颜色为红色,输入“爱你永远”,阴影先不设;2)点“霓虹”标签,打勾选中“霓虹”效果,将宽度改为3;3)点“效果”标签,在左边选择“放大(旋转)”,右边选择“减弱”,点一下预览,看看效果;4)点“确定-创建为文本条(推荐)”按钮,创建一个文字对象,帧面板自动产生动画帧;5)点菜单“文件-保存”命令,以“霓虹”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“霓虹”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;七、图片动画图片动画的原理是,几幅略有不同的图片放在一起,形成一个完整的动作,下面我们来看一个猎豹奔跑的例子;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;3)按一下Delete键删除白色背景;2、制作动画1)点菜单“文件-添加图像”命令,找到本课的images文件夹中的图片文件b1,打开它这是第一幅;点菜单“编辑-修整画布”,把多余的部分裁切掉;2)点一下帧面板中的“添加帧”按钮,添加一个空白帧;再点菜单“文件-添加图像”命令,这次添加b2图片;3)同样再添加b3 b4,一共四幅图片;4)这样四幅图片就形成了一个连续的动作,点“预览”看一下效果;5)点菜单“文件-保存”命令,以“奔跑”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“奔跑”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;八、优化向导在Ulead GIF中还有一个功能,可以对动画进行优化后输出,这样便于网络播放和传输,下面我们来看一个练习;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、优化动画1)点菜单“文件-打开图像..”命令,找到上节课做的动画“奔跑”,点击打开;2)再点菜单“文件-优化向导..”命令,出来一个对话框,把上面的“使用预设”打勾选中,简单的可以直接用;3)把上面的“使用预设”打勾选中,点一下右边的下拉按钮,在弹出的下拉列表中,选下边的“photo 16”,颜色少一些;4)然后点“完成”,出来一个对话框面板,里面有优化前后的文件大小对比,可以发现有很大差别;5)点右边的“另存为..”按钮,以“奔跑1”为文件名保存文件到自己的文件夹中,然后点“确定”按钮完成优化;九、翻页特效动画的原理是,许多图片快速连续播放,人眼睛看着就是一个连贯的动画了,下面我们来看一个简单的动画;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;3)按一下Delete键,删除白色背景;2、制作动画1)选择文本工具,在画布上点一下,然后输入文字“翻转特效”,颜色设为红色,点确定;点菜单“编辑-修整画布”,把多余部分裁切掉;2)在下面的帧面板中,点击“添加帧”按钮,添加一个空白帧;3)再选中文本工具,点一下画布,输入文字“翻转特效”,颜色设为绿色,点确定;选择箭头工具,在上面的工具栏中点最后的居中按钮,排到中央;4)点菜单“视频F/X-降落-翻转降落..”,出来一个效果对话框,选中第一个向右下的箭头;点“确定”,帧面板中自动添加了许多动画帧;5)点菜单“文件-保存”命令,以“翻页”为文件名,保存文件到自己的文件夹;再点菜单“文件-优化向导..”,选择“photo 16”,以“翻页”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;动作动画动作动画一般是各个帧的图片,图片的位置有所改变,从而产生动画效果,下面我们来看一个练习;1、运行程序1)在桌面双击Ulead Gif Animator图标,或者在文件夹中双击它的图标,就可以启动程序;2)启动成功后,显示一个默认的空白文档,如果出现向导提示,点“关闭”;2、制作动画1)点菜单“文件-打开图像..”命令,打开本课文件夹中的images里面的che文件,这是一幅小车图片;2)选择箭头工具,在小车上点一下,周围出来虚线框,选中小车;点菜单“编辑-复制”命令,复制一下这个小车;然后把小车往左边拖动,只露出车头,3)点帧面板中的“添加帧”按钮,添加一个空白帧;4)点菜单“编辑-粘贴”命令,拷贝一个小车过来,这个车就放中间;5)同样再点“添加帧”按钮,点“编辑-粘贴”,这个小车往右边移动,只露出车尾;6)再点“添加帧”按钮,添加一个空白帧,按住Shift键点一下第1帧,全部选中,点下边的“帧面板命令”按钮,选“帧属性”命令,把时间设为30,这样每帧0.3秒;7)点菜单“文件-另存为-UGA”命令,以“小车”为文件名,保存文件到自己的文件夹;再点菜单“文件-另存为-Gif文件..”,也以“小车”为文件名,保存文件到自己的文件夹,这次保存的是是Gif图片文件;。
Ulead GIF Animator 5.0中文版教程

Ulead GIF Animator 5.0中文版教程-- 作者:芊芊子柔-- 发布时间:2006-3-13 21:08:12--实战GIF Animator 5.01.设置GIF Animator在使用GIF Animator时,进行相关的设置,会得到更好的效果。
选择File>Preferences,在设置选项中共有7个设置面板。
在General中设置GIF Animator的普通设置。
进行有关默认的设置修改。
O ptimize面板中设置有关动画优化的参数。
Plug-in Filters中进行设置GIF Animaotr所支持外挂的配件。
由于篇幅关系,这里不多一一介绍有关设置的具体操作。
图004:属性设置面板2. 软件界面介绍菜单栏,包括文件、编辑、查看、层、图层、滤镜、视频F/X和帮助七个菜单分别完成从图像创建导入到图层滤镜和视频特殊效果的功能。
图005:菜单栏Ulead GIF Animator 的工具栏上包含标准的 Windows 应用程序按钮,即新建,打开,保存,撤消,恢复,剪切,复制,粘贴按钮,使用方法和其他 Windows 应用程序一样,我们就不在这里介绍了。
在工具栏上还有一些 Ulead GIF Animator 4.0 专用的按钮,这是我们要着重介绍的。
这些按钮是:Add Blank Image(加入空图像), Add Images(从外部插入图像,包括从外部插入 GIF 动画),Add Video(加入视频), Add Comments(加入注释)等。
图006:工具栏Add Blank Image 加入空图像:在当前层的后面加入一个新的空白层,层中没有任何内容。
-- 作者:芊芊子柔-- 发布时间:2006-3-13 21:08:32--Add Images 加入图像:在当前层的后面加入一幅新的图像,新的图像是从外部文件获得的,如果您插入的是一个 GIF 格式的动画文件,那么 Ulead GIF Animator会自动把动画中的所有帧都插入到新的层, Ulead GIF Animator根据动画的帧数相应地产生新层以容纳插入的图像,可以一次选择好几幅图像一起插入到动画中。
如何制作GIF动态图片

如何制作GIF动态图片GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。
以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。
第一步制作GIF所用的软件制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。
Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。
大家先下载这个软件。
软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。
这个软件不需要安装,下载下来是个压缩文件。
解压缩到一个文件夹就可以直接使用嘀。
第二步制作步骤1、设置初始图片下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。
点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。
2、设置第一张图片点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。
3、设置图片大小填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。
因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。
鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。
UleadGIFAnimatorV5.05动画教程

Ulead GIF Animator V5.05 动画教程话题:动画效果文件从名字上便可看出,即“友立GIF动画,5.05版”,是一款专业GIF 动画制作软件,由Ulead(台湾友立)公司创作。
Ulead GIF Animator 以后我们不妨也习惯称呼它UGA)不但可以把一系列图片保存为GIF 动画格式,还能产生二十多种2D 或3D 的动态效果,足以满足您制作网页动画的要求。
在介绍这个软件之前,我们先说说GIF 文件。
什么是Ulead GIF Animator?刘智宇Ulead GIF Animator是Ulead(友立)公司最早在1992年发布的一个动画GIF制作的工具。
1999年Ulead(友立)公司又推出的Ulead GIF Animator4.0的版本,在这个新版本中不但继承了前期版本的优点,例如多幅外部图象文件的组合动画、对外部动画文件的支持和GIF图象优化等,而且还提供了新的滤镜功能、条幅文字效果、增强的优化算法和新的四个工作版面状态等,使网页设计者可以快速地轻松创建和编辑网页动画文件。
GIF Animator引入了图层Image Layer概念,这原本只有在高级图形处理工具中才提供的,而使用这项功能,我们可以创建出效果更加丰富的图形,甚至是多个图形之间的叠加,这样的画面效果极好。
同时程序也提供了近乎专业的层合并、重定义尺寸、Layer Pane多层内容的同步色彩编辑等功能。
GIF和GIF89a格式简介在了解软件前,我们先了解一下GIF 的基本知识。
GIF(Graphic Interchange Format 图形互换格式)是为跨平台消费市场而开发的。
因为当时的计算机图形卡最高只支持256色,有的只是单色的。
GIF格式应用了减色抖动(dithering)技术,将每点的位数减少至1—8位,通过这样的减少每点的存储位数来达到缩小图像文件的大小目的。
因为GIF格式的图像文件的小巧,使GIF成为Internet上应用最广泛的图像格式,并且直到现在仍旧是这样。
第十课 GIF Animator 简介

第十课GIF Animator 简介教学目标:1.学会浏览GIF动画。
2.能利用动画向导制作简单的GIF图像。
教学重点:认识Ulead GIF Anmator软件教学难点:使用Ulead GIF Anmator软件创作GIF动画作品。
教学准备:多媒体网络教室、Ulead GIF Anmator软件教学方法:欣赏法、探究法、讲授法、对比法、分层次教学法教学过程:(一)认识与GIF Animator 软件1.导入新课;教师让学生看用GIF Animator 软件制作的动态图像,让他们知道这些图像是用来GIF Animator软件制作的。
2. GIF动画软件窗口组成讲授:目前制作GIF动画的软件很多,但我们学习GIF 动画制作将以一种软件为主---- Ulead GIF Anmator软件。
GIF Animator是一个可以用来制作GIF动画的软件。
下面我们先来看一看它的窗口界面。
依次打开“开始”菜单,“程序”菜单和“Ulead photolmpact7"菜单,单击子菜单中的“UleadGIFAnimator5"命令,打开Ulead GIF Animator 的窗口。
可以看到,Ulead GIF Animator 窗口里有标题栏,菜单栏标准工具栏等几个组成部分。
3、结合学生讨论情况,小结Ulead GIF Anmator 软件和大多数软件一样,都有标题栏、菜单栏、工具栏等基本组成,但是不同的软件之间肯定有不同的特点,Ulead GIF Anmator 软件中的帧面板及对象管理器面板是以前我们学习过的软件中所没有的。
(二)制作《闪光字》动画1、它是利用颜色的变化来产生闪光字效果。
启动成功帧面板后,显示一个默认的空白文档,如果出现向导提示,点“关闭”。
创建第一帧文字:在左边的工具箱里点击选中文字工具T,然后在中间的白色画布上点一下,弹出一个文本面板,输入文字“动作要领”2、点击上边的颜色块,在出来的菜单中,选择第一个“Ulead 颜色选择器。
快速制作GIF动的技巧photoshop的使用技巧

快速制作GIF动的技巧photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,不仅可以用来编辑和美化照片,还可以制作各种有趣的动画效果,其中包括GIF动画。
本文将介绍一些快速制作GIF动画的技巧,帮助读者更好地利用Photoshop软件。
1. 使用时间轴在Photoshop中,使用时间轴是制作GIF动画的基础。
首先,打开你想要制作成GIF动画的图片,然后点击菜单栏中的“窗口”,选择“时间轴”。
随后,在时间轴面板中,点击右上角的菜单图标,选择“创建帧动画”。
2. 添加帧在时间轴面板中,可以逐帧为动画添加不同的图像,每一帧对应一张图像。
你可以通过复制已有帧或在新帧中插入新图像来添加帧。
在添加完所有帧后,可以按需调整每一帧的显示时间,控制动画的播放速度。
3. 调整图层在制作GIF动画时,每一帧对应一个图像图层。
因此,在每个帧中,需要选择和调整对应的图层,以达到期望的动画效果。
你可以在时间轴面板中使用眼睛图标来隐藏或显示某些图层,也可以使用移动工具来调整图像的位置。
4. 添加过渡效果为了使GIF动画更加平滑和自然,可以在每一帧之间添加过渡效果。
在时间轴面板中,你可以选择一帧,点击下方的“过渡效果”按钮,然后调整过渡选项,如淡入淡出、移动、旋转等。
通过添加过渡效果,可以使图像在动画中的转换更加流畅。
5. 导出为GIF文件制作完成后,你可以将动画导出为GIF文件。
在Photoshop中,通过点击菜单栏中的“文件”,选择“存储为Web所用格式”来进行导出。
在弹出的窗口中,选择GIF文件格式,并调整相关的选项,如动画循环次数、色彩设置等。
最后,点击导出按钮,选择保存路径,即可成功导出你的GIF动画。
总结:通过以上几个步骤,你可以快速制作一个简单的GIF动画。
当然,Photoshop还提供了更多高级的功能和技巧,如添加特效、调整帧速率、编辑帧间动画等。
通过不断探索和实践,你可以更加熟练地运用这些技巧,创作出更加精彩的GIF动画作品。
常用的动画制作软件推荐

随着对媒体技术的广泛使用,使用计算机来制作动画变得越来越普遍,图形、图像制作、编辑软件的介入极大地方便了动画的绘制,降低了成本消耗,减少了制作环节,提高了制作效率。
对于二维的动画,创作时可以使用Adobe ImageReady、Gif Animator、Flash等,对于三维动画的制作可以使用3ds Max、Maya、Softimage等软件。
下面我们来介绍几种常用的动画制作软件。
1.Gif AnimatorGif Animator是一款专门用作平面动画制作的软件,操作、使用都十分简单,比较适合非专业人士使用,这款软件提供“精灵向导”,使用者可以根据向导的提示一步一步地完成动画的制作,同时,它还提供了众多帧之间的转场效果,实现画面间的特色过渡。
这款软件的主要输出类型是Gif,因此主要用作一些简单的标头动画的制作。
2.Macromedia Flash下载地址:Macromedia FlashMacromedia Flash 是Macromedia公司出品的一款功能强大的二维动画制作软件,有很强的矢量图形制作能力,它提供了遮罩、交互的功能,支持Alpha遮罩的使用,并能对音频进行编辑。
Flash采用了时间线和帧的制作方式,不仅在动画方面有强大的功能,在网页制作、媒体教学、游戏等领域也有广泛的应用,Flash是交互式矢量图和Web动画的标准。
网页设计者使用Flash能创建漂亮的、可改变尺寸的、以及极其紧密的导航界面。
无论是专业的动画设计者还是业余动画爱好者,Flash都是一个很好的动画设计软件。
3.Ulead Cool 3DCool 3D是由Ulead公司出品的一款专门用作三维文字动态效果的文字动画软件软件,主要用作制作影视字幕和界面标题。
这款软件具有操作简单的优点,它采用的是模板式操作,使用者可以直接从软件的模板库里调用动画模板来制作文字三维动画,只需先用键盘输入文字,再通过模板库挑选合适的文字类型,选好之后双击即可应用效果,同样,对于文字的动画路径和动画样式也可从模板库中进行选择,十分简单易行。
动态特效Photoshop让你的照片动起来

动态特效Photoshop让你的照片动起来Photoshop是一款功能强大的图像编辑软件,它不仅可以对照片进行修图、调色、美化等操作,还可以利用其丰富的特效功能为照片增添动态效果,让照片在静止的画面中呈现出活力四溢的效果。
本文将介绍如何使用动态特效Photoshop让你的照片动起来。
一、利用时间轴制作基本的动画效果Photoshop的时间轴功能是制作动画效果的关键。
首先,打开你希望添加动态效果的照片,在菜单栏中选择“窗口”,然后点击“时间轴”。
在时间轴面板中,可以看到当前画布上的静态图像已经被分割成几个时间帧。
接下来,点击时间轴面板上的“创建帧动画”按钮。
你可以根据照片中的元素的移动情况,逐帧添加动态效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“添加帧”。
再次点击菜单中的添加帧按钮,每次添加一个新帧都会在时间轴中呈现出下一张照片的状态。
在每个帧上,可以对照片进行位移、旋转、缩放等变换操作,以创建所需的动画效果。
点击时间轴面板中的眼睛图标,可以隐藏或显示帧上的元素,方便你在编辑过程中做出调整。
此外,你还可以调整每一帧之间的时间间隔,从而控制动画播放的速度。
二、运用过渡效果实现无缝切换在制作动态特效的过程中,有时需要实现照片不同元素之间的无缝切换。
这时可以使用Photoshop的过渡效果功能。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“帧之间的过渡”。
接下来,在时间轴中选中两个相邻的帧,点击时间轴面板中的“帧之间的过渡”按钮。
在弹出的对话框中,可以选择不同的过渡效果,并设置过渡的速度和持续时间。
点击确定后即可应用过渡效果,使照片的不同元素在动画中实现平滑切换。
三、使用滤镜和涂鸦工具增添动感效果除了基本的动画效果,你还可以通过利用Photoshop的滤镜和涂鸦工具来增添照片的动感效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“视频时间”选项。
在视频时间面板中,可以为每个帧添加滤镜效果,例如模糊、扭曲等。
如何使用Photoshop制作出动态的GIF图片

如何使用Photoshop制作出动态的GIF图片GIF(Graphics Interchange Format)是一种常见的图片格式,它可以在一定时间间隔内显示多个图像帧,呈现出动态的效果。
在制作动态GIF图片时,Adobe Photoshop是一个非常强大和受欢迎的工具。
下面将介绍一些简单的步骤来使用Photoshop制作出令人惊叹的动态GIF图片。
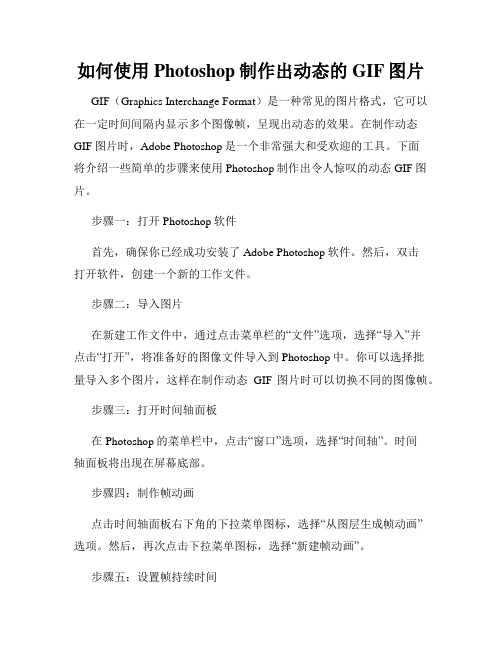
步骤一:打开Photoshop软件首先,确保你已经成功安装了Adobe Photoshop软件。
然后,双击打开软件,创建一个新的工作文件。
步骤二:导入图片在新建工作文件中,通过点击菜单栏的“文件”选项,选择“导入”并点击“打开”,将准备好的图像文件导入到Photoshop中。
你可以选择批量导入多个图片,这样在制作动态GIF图片时可以切换不同的图像帧。
步骤三:打开时间轴面板在Photoshop的菜单栏中,点击“窗口”选项,选择“时间轴”。
时间轴面板将出现在屏幕底部。
步骤四:制作帧动画点击时间轴面板右下角的下拉菜单图标,选择“从图层生成帧动画”选项。
然后,再次点击下拉菜单图标,选择“新建帧动画”。
步骤五:设置帧持续时间在时间轴中,你将看到第一帧的缩略图。
在时间轴下方选择一个帧,点击右下角的“帧定时”图标,设置每帧的持续时间。
例如,你可以将每帧设置为0.1秒,以获得更流畅的动画效果。
步骤六:添加图像帧点击右上角的“添加帧”图标,并选择下拉菜单中的“图层”。
这将允许你添加更多的图像帧来制作动态效果。
重复此步骤,添加所有你想要在动画中显示的图像帧。
步骤七:调整图像帧顺序和持续时间通过在时间轴中拖动图像帧,调整它们的顺序。
你还可以调整每帧的持续时间以控制动画的速度。
注意,在每个图像帧上方显示的数字表示帧的持续时间。
步骤八:预览动画在时间轴面板的底部,点击播放按钮以预览你制作的动态GIF图片。
如果你需要调整图像帧的顺序或持续时间,可以返回上述步骤进行修改。
步骤九:导出GIF图片当你满意你制作的动态GIF图片后,点击菜单栏的“文件”选项,选择“另存为”。
制作GIF动画 使用Adobe Premiere Pro导出GIF格式

制作GIF动画:使用Adobe Premiere Pro导出GIF格式GIF(Graphics Interchange Format)是一种常用的图像文件格式,也被广泛用于制作简单的动画。
Adobe Premiere Pro是一款强大的视频编辑软件,它也可以用来制作GIF动画。
本篇教程将向您介绍如何使用Adobe Premiere Pro导出GIF格式的动画。
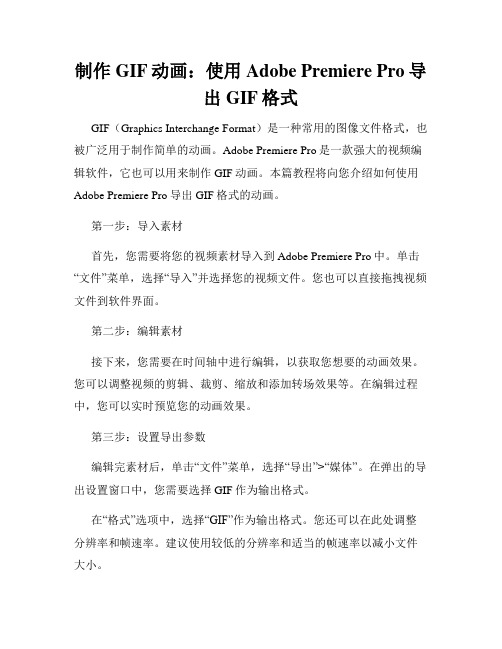
第一步:导入素材首先,您需要将您的视频素材导入到Adobe Premiere Pro中。
单击“文件”菜单,选择“导入”并选择您的视频文件。
您也可以直接拖拽视频文件到软件界面。
第二步:编辑素材接下来,您需要在时间轴中进行编辑,以获取您想要的动画效果。
您可以调整视频的剪辑、裁剪、缩放和添加转场效果等。
在编辑过程中,您可以实时预览您的动画效果。
第三步:设置导出参数编辑完素材后,单击“文件”菜单,选择“导出”>“媒体”。
在弹出的导出设置窗口中,您需要选择GIF作为输出格式。
在“格式”选项中,选择“GIF”作为输出格式。
您还可以在此处调整分辨率和帧速率。
建议使用较低的分辨率和适当的帧速率以减小文件大小。
第四步:导出GIF动画设置完成后,单击“输出”按钮选择保存的路径,并为您的文件命名。
然后单击“导出”按钮开始导出GIF动画。
导出时间取决于视频的长度和复杂性。
请耐心等待,不要中途中断导出过程。
第五步:调整GIF动画参数(可选)如果您对导出的GIF动画不满意,您可以使用其他图像编辑软件进一步调整。
例如,您可以调整色彩、优化图像质量或添加文本等。
总结:通过以上步骤,您可以使用Adobe Premiere Pro制作并导出GIF动画。
请记住,在导出GIF动画时要选择适当的分辨率和帧速率,以便在保持动画效果的同时控制文件大小。
希望本教程对您有所帮助,祝您成功制作出精彩的GIF动画!。
gif动态图片教程

发现近段GIF动态图很火呀!经典的搞笑图,但不管怎么说那些图片也都是别人做好的,当看到自己喜欢的视频片段时你有没有想过将它亲手制作成GIF动态图保留下来,以便以后发贴或者聊天用,下面小狼就来给大家讲讲怎么样试作自己喜欢的GIF动态图,说得不好请大家轻拍,毕竟第一次做教程一.用格式工厂制作1.打开格式工厂,点击所有“转到GIF”2.点击添加文件,添加视频文件3.添加完后点击输出配置4.按下图选定屏幕大小后点确定5.点击选项6.设定开始时间和结束时间,中间的那段视频就是你要转换成GIF动态图的片段,然后点确定7.点确定8.选中来源后点开始9.点击输出文件夹就可以看到你制作的GIF动态图了效果图从制作出来的动态图我们发现通过这种方法做出来的动态图清晰度不是很理想,所以我们可以尝试一下第二种方法:二.用Ulead GIF Animator软件制作(由于我的这个软件在很早时就下载下来了,所以就不提供下载链接了,大家百度一下就出来很多),而这种方法又包括添加视频制作和添加图片制作两类在运用Ulead GIF Animator之前我们还借助一个视频剪接软件(比如暴风影音或QQ影音都有裁剪功能,本人运用videosplitterchs,大家也可以百度一下)或者是一个有连续截屏功能的视频播放器(比如暴风影音或Potplay或是KMPlayer)添加视频:1.用视频剪接工具裁剪出你要制作成动态图的片段,建议在5秒以内,否则制作出来的GIF 图过大。
例如下面图我是用videosplitterchs裁剪2.Ulead GIF Animator支持的视频文件好像只有avi和mpg,所以需要转化一下裁剪出来的格式,用格式工厂就行,这里不再介绍3.运行Ulead GIF Animator,点击软件视频文件快捷按钮(或者点击文件\软件视频文件)添加转换好的视频4.之后我们看到视频文件被分成很多帧,但是编辑页面的显示的画布尺寸和我们添加的视频大小不一样,我们要改一下5.最后我们看到视频可以完整的在画布中展现,这时我们再点击文件\另存为\GIF文件就可制作成功我们可以看到这种方法做出来的动态图清晰度比第一种方法要高,不过文件也比前者大添加图片制作:1.使用potplayer或是KMPlayer播放视频2.打开potplayer或是KMPlayer播放器的连续截图功能,调整好捕获图片的时间间隔和截图数量3.这一步以后就可以按照上面的方法进行下去就可以了,唯一的不同就是上面添加的是视频,这里添加的是截好的连续图,由于都大同小异所以这个方法不作详解。
ulead gif animator 5教程 (2)

ulead gif animator 5教程
ULead GIF Animator 5是一个简单易用的GIF动画制作工具。
以下是一个简单的ULead GIF Animator 5教程,帮
助你入门。
第1步:下载和安装
首先,下载ULead GIF Animator 5并按照安装向导的指
示进行安装。
第2步:创建新动画
打开ULead GIF Animator 5并点击“创建新动画”按钮。
选择所需的尺寸和帧率,并点击“确定”。
第3步:添加图像
点击“添加图像”按钮或从菜单栏中选择“文件”>“添加图像”,然后选择你要添加到动画中的图像文件。
第4步:编辑图像
选中一个图像帧,然后使用工具栏上的工具对图像进行编辑。
你可以裁剪、调整大小、添加文本、绘制形状等。
第5步:设置帧属性
要设置每个帧的属性,如延迟时间和播放顺序,选中一个帧,然后在右侧的窗口中进行设置。
你还可以添加过渡效果和应用图像优化。
第6步:预览和保存动画
在ULead GIF Animator 5中预览动画以确保一切正常。
完成后,点击“文件”>“保存为GIF”将动画保存为GIF 文件。
这只是一个ULead GIF Animator 5的基本教程,你可以根据自己的需要和创造力来进一步探索该软件。
祝你制作出精彩的动画!。
Ulead GIF 使用教程

Ulead GIF Animator 使用教程这是一个很方便的GIF 动画制作软件,由Ulead Systems.Inc 创作。
Ulead GIF Animator 不但可以把一系列图片保存为GIF 动画格式,还能产生二十多种2D 或3D 的动态效果,足以满足您制作网页动画的要求。
在介绍这个软件之前,我们先说说GIF 文件。
GIF 的全称是Graphics Interchange Format(可交换的文件格式), 是CompuServe 公司提出的一种图形文件格式。
GIF 文件格式主要应用于互联网, GIF 格式提供了一种压缩比较高的高质量位图, 但GIF 文件的一帧中只能有256 种颜色。
GIF 格式的图片文件的扩展名就是“.gif”。
与其它图形文件格式不同的是, 一个GIF文件中可以储存多幅图片,这时, GIF 将其中存储的图片像播放幻灯片一样轮流显示, 这样就形成了一段动画。
GIF 文件还有一个特性:它的背景可以是透明的, 也就是说, GIF 格式的图片的轮廓不再是矩形的, 它可以是任意的形状, 就好象用剪刀裁剪过一样。
GIF 格式还支持图像交织, 当您在网页上浏览GIF 文件时, 图片先是很模糊地出现, 然后才逐渐变得很清晰, 这就是图像交织效果。
很多软件都可以制作GIF 格式的文件, 如Macromedia Flash, Microsoft PowerPoint 等, 相比之下, Ulead GIFAnimator 的使用更方便, 功能也很强大。
Ulead GIF Animator 不但可以制作静态的GIF 文件, 还可以制作GIF 动画, 这个软件内部还提供了二十多种动态效果, 使您制作的GIF 动画栩栩如生。
现在我们就开始介绍Ulead GIF Animator 的安装及使用方法。
一、Ulead GIF Animator 4.0 的安装Ulead GIF Animator 4.0 的安装过程很简单, 和大多数Windows 应用软件一样, 选择好安装路径后, 安装程序就会把Ulead GIF Animator 4.0 安装到指定的路径下。
uleadgifanimator动画制作第三讲实心字旋转

ulead gif animator动画制作第三讲实心字旋转
第三讲实心字的旋转
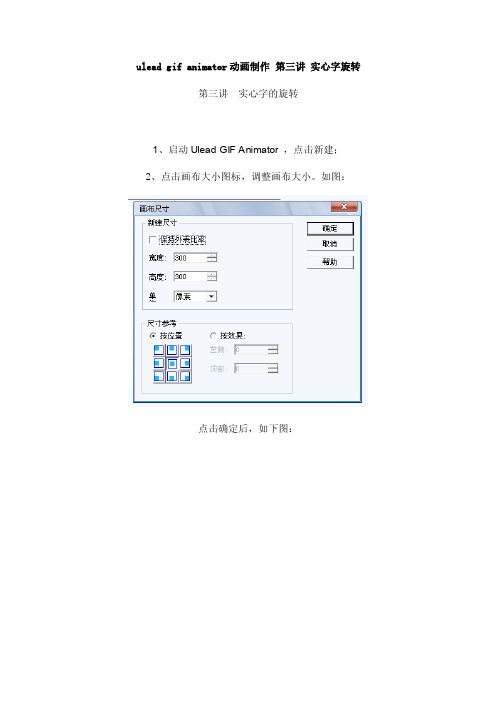
1、启动Ulead GIF Animator ,点击新建;
2、点击画布大小图标,调整画布大小。
如图:
点击确定后,如下图:
3、点击菜单栏的帧选项,选择添加条幅文本;
4、点击文本项,选择字体、大小、颜色,输入文字。
5、点击效果,选择进入场景和退出场景,加勾,在进入场景下选择放大旋转、
退出场景下选择缩小旋转,然后输入画面帧:10。
6、点击画面帧控制,输入延迟时间、关键帧延迟;
7、在霓虹选项里,不做任何改动;
8、点击确定,这时会弹出一个对话框,选择创建为单一对象;
9、创建后如图:
10、点击菜单中的文件,选择另存为GIF文件,输入路径、文件名,点击保存即
可:
效果图如下:
本次作业为:根据上面的教程。
视频转 GIF—四款 macOS 和 Windows 平台的视频转 GIF 工具

视频转 GIF—四款 macOS 和 Windows 平台的视频转 GIF 工具随着社交媒体的发展,GIF 已经成为了一种流行的表达方式,它可以更有效地传达情感,更容易被记住。
如今,越来越多的人开始使用 GIF 来表达自己的想法,而视频转 GIF 工具也变得越来越受欢迎。
macOS 和 Windows 平台的视频转 GIF 工具有很多,其中最受欢迎的有四款:GIF Brewery、GIF Rocket、GIF Maker 和 GIF Animator。
GIF Brewery 是一款功能强大的 GIF 制作工具,它可以将视频转换成 GIF,并且可以调整GIF 的大小、帧率、色彩等参数,以达到最佳的效果。
此外,它还支持将 GIF 导出到多种格式,比如 MP4、MOV 等,可以让用户更加方便地分享 GIF。
GIF Rocket 是一款简单易用的 GIF 制作工具,它可以将视频转换成 GIF,并且可以调整 GIF 的大小、帧率、色彩等参数,以达到最佳的效果。
此外,它还支持将 GIF 导出到多种格式,比如 MP4、MOV 等,可以让用户更加方便地分享 GIF。
GIF Maker 是一款功能强大的 GIF 制作工具,它可以将视频转换成 GIF,并且可以调整 GIF 的大小、帧率、色彩等参数,以达到最佳的效果。
此外,它还支持将 GIF 导出到多种格式,比如 MP4、MOV 等,可以让用户更加方便地分享 GIF。
GIF Animator 是一款功能强大的 GIF 制作工具,它可以将视频转换成 GIF,并且可以调整GIF 的大小、帧率、色彩等参数,以达到最佳的效果。
此外,它还支持将 GIF 导出到多种格式,比如 MP4、MOV 等,可以让用户更加方便地分享 GIF。
以上就是 macOS 和 Windows 平台的四款视频转 GIF 工具,它们都具有良好的功能,可以让用户更加轻松地将视频转换成 GIF,从而更好地表达自己的想法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GIF Animator基础教程
创建醒目动画的三个快速步骤
GIF 动画与其它动画形式没有本质的区别。
它是将两个或多个图片按一定的方式排列,从而产生运动效果。
这中醒目的动画可以吸引注意力,将您的客户或访问者带到您想要他们去的地方。
您可以用GIF Animator,通过三个步骤来实现这个目的:
·步骤1:创建/选择图像(也叫,层面)
·步骤2:插入图像
·步骤3:优化您的动画在您完成下列教程后,您看到的结果是:
步骤1:创建/选择图像:
如果您有艺术天赋,那么请随意创建您的图像。
如果您没有艺术天赋,那么可以用我在下面提供的几个青蛙图:
您首先要将这些图像保存到一个您便于找到的文件夹中。
如果您按查看的次序保存它们,可以使您在GIF Animator 中的操作更方便。
另外,按它们的次序来为它们命名也是有益的。
(例如,frog1.gif、frog2.gif,等等)。
在本例中,您可以从右边的一个青蛙开始。
将它保存到文件夹中的方法:
·右击图像。
·选取「图片另存为」
·创建一个文件夹或将它放入一个已有的文件夹内。
·为它命名(frog1)
·在「文件类型」框中,应该显示GIF (*.gif)。
如果未显示,请单击下拉箭头,选取GIF。
·单击「确定」。
对所有5 个图像重复该步骤。
步骤2:插入图像:
按图像在动画中出现的次序进行选取。
在本例中,我们就按此次序(如Frog1、Frog2,等等)。
您可以通过三个方法实现该操作:
·单击「层面/ 插入图像」
·单击标准工具栏上的「插入图像按钮」。
·按Insert 键在您插入了所有的图像之后,您可以在「层面窗格」中单独查看每个图像。
用屏幕左边的方框。
「层面窗格」上方有三个选项卡。
单击这些选项卡,可以以不同的方式查看层面(请记住,这是图像的另一个名称)。
如果您想在文档框中查看特定的层面,在「层面窗格」中单击它,它就可以显示出来了。
(您还可以用「编辑模式」,来改变您的层面,但我们先不谈这些内容。
)您的图像层面将按您希望的次序排列。
现在,对您的动画进行优化吧...
步骤3:优化您的动画:
「优化」选项可以让您简单地将动画保存成更小的文件,而不损失图像质量。
现在请试着保存您的动画。
程序将问您是继续还是中止,请按「中止」。
GIF Animator 让您了解您所创建的文件可以被优化。
要实现该操作:
·单击文档区上方的「优化」选项卡。
·单击「立刻优化」按钮。
保存动画,完成。
您想看一下结果吗?请按文档区上方的「预览」选项卡。
它看上去象此图吗?
第一讲——熟悉一下GIF Animator
您的网站静静的放着展示,虽然有着很好的配色,有几幅漂亮的图片点缀着,但您是否总觉得差了一点点,总缺少那么一点的生气呢?其实只需要很短的时间和不需要什么金钱就可以使您的主页看起来更生动,更活泼,那就是为您的主页加上那么一两幅动画了。
而制作动画的途径是多种多样的,从简单的分格画面(每次一个画面)到复杂的形式,如Java、Shockwave、Flash跟QuickTime等制作的动画都可以,不过,你并不需要去了解太多太深入的这些东西,您只需要简单的GIF动画即可实现您的愿望。
几幅简单的GIF动画不需要投资大量时间或是金钱,就能在网页上做出生动活泼的效果。
而GIF动画更不需要辅助的应用软件、外挂程序或是什么ActiveX控制等等。
有趣的动画
GIF动画已经出现很长一段时间了,是从1989年GIF89a的规格问世开始,不过它是在浏览器支持之后,才有今天这么普及,普及到几乎应用至每一页面。
制作GIF动画的工具林林总总,不过本人比较习惯用的是PhotoShop + Ulead Gif Animator,所以下面就以这两个软件来向大家介绍一下如何制作GIF动画。
PhotoShop + Ulead Gif Animator
第二讲——Gif Animator界面
先让我们来简单介绍一下Ulead Gif Animator的界面吧,如下图。
1.这个部分可以选择动画的帧,您必须选择了动画的帧,然后才能进行操作;
2.有四个选择项Web Browser Decides or Do Not Move or To Background Colour or To Previous State,用来选择每帧的各种属性来实现各种效果;
3.Interlace是指隔行扫描效果,Transparent是指透明效果;
4.这里填入的数字是每一帧Delay的时间;
5.Start Preview是预览GIF动画效果。
而其他的选项就不在这里详细说明了(其实我也不大熟悉,嘻嘻),而另外一个比较有用的功能就是优化GIF动画了,
具体操作是按热键F12或者您菜单跟着选择,这样如果您对GIF动画进行优化后会弹出一个窗口,如下图,很简单实用的功能。
第三讲——制作您的第一幅GIF动画
作者:sina 文章来源: 点击数:更新时间:2005-8-12
先举一个简单的例子让大家亲手制作一幅GIF动画吧,下面有两幅静态GIF,大家分别把鼠标移至图片上按右键选择
把图片存在您硬盘中方便读取的目录中。
然后运行Ulead Gif Animator,在菜单中选择或者按快捷按纽
,再弹出的文件菜单中选择刚刚另存的两幅图片再按。
跟着按下图步骤选择参数。
最后按菜单选择之后再选择选择目录存储就行了,虽然很简单,不过通过这个事例,相信您对这软件有了进一步了解吧?
很简单的GIF
第四讲——将PSD引入成GIF动画
现在来讲讲如何在PhotoShop中制作好的PSD引入成GIF动画,首先你要先在PhotoShop中完成你所希望的动画,你可以把PhotoShop中的每一层当作是动画中的每一帧来看待。
PhotoShop的层用Gif Animator打开就变成每一帧
然后运行Gif Animator,按热键Ctrl+Shift+O或按选择Open Video打开您已经完成的PSD文件,跟着再按上篇介绍的步骤处理,这样就轻易完成。
第五讲——注意事项
注意事项
一个好的网站的结构以及信息的质和量都是非常重要的,如果一个网站不能从访问者的角度来考虑,不能符合访问者的需求,那么无论有着多么漂亮生动的GIF动画都是不能留住访问者的。
所以下面说说做GIF动画时的一些注意事项,希望能帮助您建立一个漂亮生动的网站。
好看与实用相结合
千万不要为了做动画而做动画,如果您页面的动画不能更好地与内容相结合,更好地说明您要强调的东西,那就不应该再加入动画,没有目的性的动画只会让观众眼花缭乱,迷失方向,要记得动画等辅助特效是为了网站内容而服务,网站的内容应该永远是摆放在第一位。
还有就是注意,太多动画,太多无止境的循环很快就会让人感到厌烦。
考虑大众带宽
注意动画的大小,虽然ADSL和ISDN之类的广告天天可以看见,但是不是每个人都能用上的,更多的人还是使用着33.6K或56K的小“猫”来上网的,所以必须考虑大众的浏览速度,GIF动画尽量控制在10K-30K之内,一般人在等待着2 0-30秒之后通常都会失去耐性,转跳去其他网站了。
