Ch07-界面设计
第七章消息框的四种样式

第七章消息框的四种样式在前几章中我们多次用到消息框,但都是最简单的样式,即只有一个【确定】按钮的形式。
但是VC++给消息框提供了四种不同的形式,本章介绍这四种不同的形式的设计方法。
本章要点1 四种消息框的的设计方法2 函数的重载7.1 MessageBox()函数的三种格式MessageBox()函数可以有一到三个参数,因此它有四种格式,它们是1)MessageBox(String)2)MessageBox(String,String1)3)MessageBox(String,String1, const)格式1的参数是字符串,表示要显示的消息。
格式2的两个参数都是字符串,表示消息和标题。
格式3的参数const 是整数常量,它表示要显示的按钮样式和图标样式。
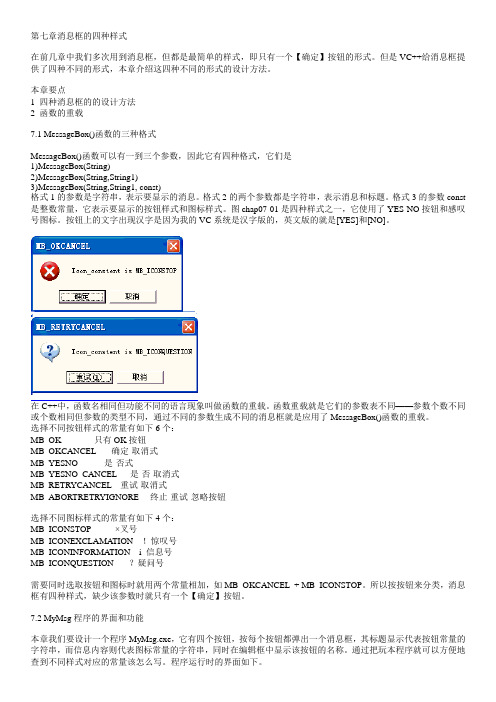
图chap07-01是四种样式之一,它使用了YES-NO按钮和感叹号图标。
按钮上的文字出现汉字是因为我的VC系统是汉字版的,英文版的就是[YES]和[NO]。
在C++中,函数名相同但功能不同的语言现象叫做函数的重载。
函数重载就是它们的参数表不同——参数个数不同或个数相同但参数的类型不同,通过不同的参数生成不同的消息框就是应用了MessageBox()函数的重载。
选择不同按钮样式的常量有如下6个:MB_OK 只有OK按钮MB_OKCANCEL 确定-取消式MB_YESNO 是-否式MB_YESNO_CANCEL 是-否-取消式MB_RETRYCANCEL 重试-取消式MB_ABORTRETRYIGNORE 终止-重试-忽略按钮选择不同图标样式的常量有如下4个:MB_ICONSTOP ×叉号MB_ICONEXCLAMA TION !惊叹号MB_ICONINFORMA TION i信息号MB_ICONQUESTION ?疑问号需要同时选取按钮和图标时就用两个常量相加,如MB_OKCANCEL + MB_ICONSTOP。
所以按按钮来分类,消息框有四种样式,缺少该参数时就只有一个【确定】按钮。
Autocad 2007 快速学习教程 第01章 AutoCAD 2007导入

将AutoCAD 2007的安装光盘放入光驱内(如果已将系统 安装文件复制到硬盘上,可双击系统安装目录下的【setup】 文件)。
No.10006
No.10006
1.3.2 工具栏
工具栏中包含许多由图标表示的命令按钮。在AutoCAD中, 系统共提供了20多个已命名工具栏。
图1.3.3 “CAD标准”工具栏
No.10006
1.3.3 绘图区
绘图区是用户绘图的工作区域,它占据了屏幕的绝大部分 空间,用户绘制的任何内容都将显示在这个区域中。可以根据 需要关闭一些工具栏或缩小界面中的其他窗口,以增大绘图区。
No.10006
1.4.4 退出AutoCAD
若要退出AutoCAD,可执行下列操作之一: 在AutoCAD主标题栏中,单击“关闭”按钮或双击程序图 标。 从下拉菜单中,选择下拉菜单【文件】/【退出】命令。 在命令行中,键入EXIT或QUIT命令,然后按回车键。 按Alt+F4快捷键组合。
No.10006
AutoCAD 2007快速学习教程
No.10006
目录
第01章 AutoCAD 2007导入 第02章 基本绘图方法 第03章 控制视图显示
第04章 精确高效的绘图方法 第05章 高级绘图方法 第06章 图形的编辑
第07章 创建文字与表格 第08章 标注图形尺寸
第09章 用图层组织图形 第10章 三维实体绘图 第11章 图块及其属性 第12章 使用光栅图像
图1.3.9 “插入”对话框
图1.3.10 快捷菜单
ch07 数字音频工作站、调音台

数字音频技术数字音频工作站、调音台1610639528@文字内容来源于网络,如有侵权请联系邮箱内容概要•数字音频工作站功能与特点构成与分类•概念•数字音频工作站(Digital Audio Workstation,简称DAW)是一种用来处理、交换音频信息的计算机系统。
•它是随着数字音频技术的发展和计算机技术的突飞猛进,将两者相结合的新型设备。
•数字音频工作站的出现,实现了广播系统高质量的节目录制和自动化播出,同时也创造了更加良好高效的工作环境。
•特点•1.DAW在录音制作过程中无需大量模拟输入、输出接口及连线就能实现多轨录音的设想,节省了一些连接线及连接步骤,同时也节省时间,工作效率高。
•特点•2.DAW系统硬盘存取信息快、记录时间长。
•如在采样频率为44.1MHz,量化精度为20bit时,10G 的硬盘可记录20多小时,而DAT(Digital Audio Tape 数码音频磁带技术)记录时间一般为2小时。
•硬盘录音时间只受硬盘本身大小的限制(通常44.1kHz取样频率、16比特精度下1分钟双声道立体声信号需要10MB硬盘存储器)。
•特点•3.采用波形编辑,便于迅速、精确地找到编辑点,对轨道中音频素材的编辑、复制、移动、分割、合成十分方便并准确;•对音乐过度及编辑点能进行交叉淡化处理;•对声音有变速、变调的功能;•对声音进行任意编辑操作而对信号都没有损害。
•特点•4.随机存取编辑。
•因为信号记录在硬盘上,节目中任何点可以随即访问,不论它们以什么顺序纪录。
•无损编辑在丝毫不改变或影响原始录音文件的情况下允许信号片段安排在节目中的任何次序上。
一旦编辑结束,这些片段可以连续重放来产生一个演奏,或者个别的在一个指定的SMPTE时间码地址上重放。
•分类•常规可以分为两种:–专业数字音频工作站–组建数字音频工作站•分类•专业数字音频工作站•专业数字音频工作站是一套集录音机、调音台、和效果、表桥和显示器于一体的完整的音频录音及制作设备。
dreamweaver8网页设计教案

初识Dreamweaver 8课题:Dreamweaver8简介及创建文档一、教学基本内容1、什么是网页和网站2、网页的分类3、网页中的常用术语4、网页设计的相关知识5、认识Dreamweaver 86、Dreamweaver 8的基本操作7、Dreamweaver 8工作界面介绍二、课型:新授课三、课时:1个课时四、教学重点与难点重点:什么是网页和网站难点:1、网页的分类2、网页设计的一般步骤3、Dreamweaver 8的基本操作五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、什么是网页和网站(1)网页网页是由HTML(超级文本标识语言)或者其他语言编写的,通过IE浏览器编译后供用户获取信息的页面,它又称为Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
(2)网站网站就是一个或多个网页的集合。
从广义上讲,网站就是当网页发布到Internet上以后,能通过浏览器在Internet上访问的页面。
◆门户网站◆职能网站◆专业网站◆个人网站2、网页的分类(1)按所处位置分类按网页在网站中所处的位置可将网页分为主页和子页两类。
(2)按表现形式分类按网页的表现形式可将网页分为静态网页和动态网页。
3、网页设计的相关知识(1)设计网页的原则A、整体规划B、鲜明的主题C、善用图像D、醒目的导航E、及时更新F、易记的网站名称G、通用网页H、动画适量(2)网页设计的一般步骤A、规划网站B、收集整理资源C、配置站点D、创建页面E、测试站点F、发布站点G、维护、更新站点(3)网页制作的常用工具A、网页设计软件Dreamweaver是目前使用最多的网页设计软件。
B、图像处理软件制作网页图像的软件种类繁多,大多数网页设计人员选择的是Fireworks 或Photoshop。
Python实用案例教程 第16章 界面设计实例

3. 开启消息循环
正如所有的Windows标准窗体一样,在设计布局好Tkinter窗口上的全部组件后,必须打开窗 口的消息循环,这样窗口界面才能随时对用户的操作作出实时的响应,进入消息循环只须一句:
mainloop()
即可,当然在此之前程序员可以预先编写一些语句来对窗口进行初始化,预设显示效果。
目 录
单击
文字变化
第16章 窗口从何而来:界面设计实例
——窗体基本控件
目 录
01
Tkinter控件概述
Tkinter控件概述
Tkinter应用程序界面是由很多控件构成的,目前为止Tkinter库总共提供了19种控件供用户在GUI 应用程序中使用,它们的名称和功能如表16.1所示。
控件 名称 功能
Button Canvas Checkbutton Entry Frame Label Listbox Menubutton Menu Message Radiobutton Scale Scrollbar Text Toplevel Spinbox PanedWindow LabelFrame tkMessageBox
控件字体 锚点
控件样式 位图 光标
目 录
02
标
签
标签
代码如下(ch16, tkinter_label.py): from tkinter import * master = Tk() master.title('标签控件') myimage = PhotoImage(file = "D:\Python\pybg.gif") # 载入背景图资源 mylabel = Label(master, image = myimage, # 设置所用背景图 compound = TOP, # 设置图片位置 text = "Tkinter制作的界面真美!", # 设置文本内容 justify = CENTER, # 设置文本位置 font = ("方正舒体", 18), # 设置文本字体 fg = "green" # 设置文字颜色 ) mylabel.pack() # (1) mainloop()
AC尼尔森市场研究培训资料

Page 28
定量(dìngliàng)研讨- 访问
益处
需求留意的中央
• 良好的随机性 • 可以接触到各种人群
• 不能出示卡片/图片/照片等资料
• 需求读出给受访者听的答案要冗长
• 访问周期较短
• 问卷时间相对较短〔15分钟之内〕
• 数据处置周期较短〔电脑辅佐〕
• 关于没固话的消费者没法接触
• 逻辑关系出错几率(jī lǜ)低〔电脑辅佐〕
了解不同市场
- 现有宽带浸透率
- 未来装能够性和品牌
- 思索/不思索装的缘由 - 目前运用的宽带品牌,价位
- 购置/运用习气 - 等等
Fit with purpose
‘Begin with the end in mind’
关于专项研讨(yántǎo)的培训 第十六页,共定(yīdìng)要:清楚,详细,可权衡
关于(guānyú)专项研讨的培训
第十四页,共101页。
Page 14
确定研讨(yántǎo)目的与研讨(yántǎo)方 法
关于(guānyú)专项研讨的培训 第十五页,共101页。
Page 15
研讨目的(mùdì)一定要:清楚,详细,可权衡
• 商业目的与研讨(yántǎo)目的的区别??
2020宽带用户数到达1000万户
决策(juécè)需求
你需求做怎样的 决策?
研讨目的
研讨可以解答什么样的 效果?
数据 回答这样的效果需求
什么样的数据?
建议
建议的处置方案
结论
研讨效果的答案
结果
理想结果
关于专项研讨(yántǎo)的培训 第九页,共101页。
Page 9
U-Path运用举例:07中电(zhōnɡ diàn)的宽带调
第7章 用户界面

第7章 用户界面† ObjectARX 程序中使用MFC 资源。
† AdUi 和AcUi 界面类。
†模式对话框与非模式对话框。
Microsoft 基础类库(MFC)为开发者提供了建立标准用户界面的方法,ObjectARX 也为开发者提供了一系列基于MFC 的用户界面类,可以利用这些类开发与Autodesk 用户界面完全一致的用户界面。
本章我们主要讨论如何使用AutoCAD 内部的MFC 系统来生成AutoCAD 风格的用户界面。
7.1 ObjectARX 应用程序中使用MFC开发者可以利用MFC 提供的界面类快速方便的创建标准用户界面,另外ObjectARX 还提供了基于MFC 的界面类的扩展类,其中CAdUi 类是适用与所有Autodesk 应用程序的界面类,而CAcUi 类则派生于CAdUi 类,是专为AutoCAD 设计的界面类,它建立在AdUi 框架之上,提供AutoCAD 特定的外观和行为。
开发者可以使用ObjectARX 提供的这些界面类开发出与AutoCAD 内部相同的用户界面。
需要注意的是,开发者在使用向导创建工程的时候,需要设定工程支持MFC ObjectARX ,只有这样才能使用MFC 的用户界面类和ObjectARX 中提供的的AdUi 和AcUi 界面类,如图7-1。
7.1.1 资源管理当ObjectARX 应用程序与AutoCAD 的其它应用程序共享MFC 库的时候,资源管理是一个重要任务,当应用程序执行资源定位时,必须事先在MFC 检查序列中插入自己的模块。
因此,我们需要管理程序中的资源,以免与AutoCAD 或者其它ObjectARX 应用程序之间发生冲突。
本章简介8图7-1 设定ObjectARX应用程序支持MFCObjectARX中提供两种管理资源的方法:显式管理资源和隐式管理资源。
显式管理资源方法在执行自定义资源操作之前,需要调用函数AfxSetResourceHandle()设定自定义资源作为系统资源,在这之前还应该调用函数AfxGetResourceHandle()获得当前的系统资源,暂时保存,在执行完任何需要自定义资源的函数之后,应该立即恢复先前的系统资源。
deltav控制系统基本功能组态步骤

兰州石化职业技术学院电子电气工程系美国艾默生Deltav DCS系统过程控制综合实验装置基本功能组态及操作流程宋国栋严新亮二零一零年五月一日1,Deltav Explorer 的进入进入的路径是Start\\Deltav\\Engineering\\Deltav Explorer,也可以在Run中输入exp直接进入,如下图:进入后的窗口如下图:我们可以看到在左侧的浏览器中列出了系统详细的信息,首先找到控制网Control Network,我们可以看到,在控制网下有三个站,分别是控制站CTRL,工程师站SCHOOL-ES,操作员站SCHOOL-OP,当然了我们可以右击Control Network新建各个站。
2,I/O卡件的组态通过上一步我们在控制站CTRL下找到I/O菜单,然后右击选择新建卡件,出现如下图的窗口:在这个窗口中输入卡的类型,在控制站中的位置等信息。
实验室控制站中卡件清单如下:3,I/O卡点的组态在控制站CTRL下找到I/O,然后右击,找到配置Configure I/O,进入下面窗口:水箱液位所对应的通道是第三个卡件的第八个通道,所以以下水箱液位为例:首先选中Enabled,在Device Tag一栏中输入设备标签,“位号”和“设备信号标识”不是一个概念,它们与I/O通道的分配过程有关,输入LT3。
同理,在本例中还需要一个控制输出,它所对应的通道是C05CH01即第五个卡件的第一通道,DST是FV1。
实验系统中详细的I/O测点清单将在最后附表中给出。
4、创建一个厂区“厂区”是组态中的一个虚拟的分区,与工厂的实际划分情况没有必然联系。
在SystemConfiguration下找到Control Strategies,然后右击选择新建厂区,然后将其命名为JYHD,如下图:然后右击此厂区选择Assign下的Events To Station,进入如下窗口,然后将两个站分两次确定。
5、利用模板在厂区中新建位号在Library下的Module Templates下的Monitoring下找到ANALOG,然后将其拖拽到新建的厂区中,并将其命名为LT-1803,然后右击LT-1803,选择Open With Contrlo Studio,进入如下窗口:中通过路径找到控制站下的LT3,这样就将现场和控制室连接了起来。
浅析网页界面设计的艺术化

格 式 的位 图 , 损 压 缩 , 素小 了就 会 出现 模 糊或 者 马 赛克 小 方格 , 有 象 所 以 我 们 推 荐 采 用 Frw rs 理 网 页 图 片 i ok 处 e
( ) 画 制 作 二 动
从 色相 看 , 暖色 给人 的感 觉华 丽 , 明度 看 , 从 明度 高 的感觉 华 丽 : 从 纯度 看 , 纯度 高 的色彩 给人 的感 觉华 丽 。 由此首饰 类 站点 可以使 用 高 雅 的 咖 啡 和 金 黄 色 , 香 水 类 站 点 可 以 用 明 度 高 的淡 绿 或 浅 蓝 色 。 而
( ) 相 三 色
、
网 页 的 组 成 部 分
个 完整 的网 页 大致 包括 文本 、 景 、 背 按钮 、 图标 、 图像 、 表格 、 颜 色 、 航工 具 、 导 背景音 乐 、 动态 影像 等要 素 。 页设计 者所 要 考虑 的是 网 如何 以感 人的形 式把 它 们放 进 页面这 个 “ 画布 ” 。 大 里
网 页 界 面 艺 术 设 计 , 日益 被 网 站 建 设 者 所 注 重 。 作 者 结 合 教 学 经 验 , 述 了如 何 制 作 一 个 完整 的 丰 富 多彩 的 页 面 , 要 从 网 页 组 成 要 素 、 也 阐 主 版 式设 计 、 色彩 、 化 这 几 个 大 方 面 对 页 面 设 计 进 行 描 述 , 后 对 其 艺 术 设 计 原 则 进 行 了 深 入 的 分 类 和 阐 述 。 最 后 总 结 出 在 进 行 网 页设 计 时 , 优 最 应
文章 编号 :0 9 8 3 ( 0 0 0 — 13 0 1 0 — 6 1 2 1 )5 0 7 — 2
使 用冷 色 系( 色 、 青 绿色 、 紫色 等)且 色彩要 丰 富。 , ( ) 二 色彩 有 柔 软 和 坚 硬 感 同色相 , 明度 高 , 则有 柔软 感 。 明 粉色 或 高级 灰 , 男性 类 站 点 , 而 就可 以使用 棕 色 , 深 蓝色 。
CH07 宏-Access 2010数据库应用基础教程-骆焦煌-清华大学出版社

2.根据宏中宏操作命令的组织方式来分类 根据宏中宏操作命令的组织方式,宏可以分为操作序列宏、子宏、 宏组和条件操作宏几种类型。 (1)操作序列宏 操作序列宏是指组成宏的操作命令按照顺序关系依次排列,在运行 时按顺序从第1个宏操作依次往下执行。如果用户频繁地重复一系列操作 ,就可以用创建操作序列宏的方式来执行这些操作。 (2)子宏 对于完成相对独立功能的宏操作命令可以定义成子宏,宏除了包括 宏操作命令外,还可以包括子宏,每个宏可以包含多个子宏。子宏也有 名称,子宏可以通过其名称来调用。
第7章 宏
本章学习目标 了解宏的概念与类型 掌握创建宏的基本方法 熟练常用的宏操作 掌握调试宏的方法 能够应用宏来解决简单的实际问题
本章学习内容 宏的概述 宏的常用操作 宏的创建 宏的执行 任务实现
7.1宏的概述
宏是由一个或多个操作组成的集合,每个操作都有其特定的功能。 创建这些操作可以帮助用户自动完成一些常规的任务,例如,排序、查 询和打印等操作。在Access中,可以通过创建宏来自动执行一系列重复 的或者十分复杂的任务。宏操作命令了设计宏 的意图,执行宏的方式以及组织宏的方式。
1.根据宏所依附的位置来分类 根据宏所依附的位置,宏可以分为独立的宏、嵌入的宏和数据宏三 种类型。 (1)独立的宏 独立的宏是一个独立的数据库对象,将显示在导航窗格中的“宏” 对象下。窗体、报表或控件的任何事件都可以调用宏对象中的宏。如果 希望在应用程序的很多位置重复使用宏,则独立的宏是非常有用的。通 过从其它宏中调用宏,可以避免在多个位置重复使用相同的代码。
7.1.2 宏的操作界面
打开数据库文件,单击功能区“创建”选项卡下“宏与代码”选项组 中“宏”按钮,打开宏设计窗口,宏的操作界面主要由“宏工具/设计”选 项卡、宏设计窗口和“操作目录”任务窗格三部分组成。
浅谈新闻门户网站的界面设计和色彩搭配

中 图分类 号 :J6 O3
Ne o t l n e f c sg n l rM a c wsP r a t r a eDe i n a d Co o t h I
Ja g Pi h i in n u
( u a n es yo e h oo yWu a 4 0 7 , i ) W h nU i ri f c n l , h n 3 0 0Ch a v t T g n
计算机光盘软件 与应用
工程 技 术
C m u e D S f w r n p l t s o p tr C o t a e a dA p a n i i c oຫໍສະໝຸດ 2 1 第 9期 0 0年
浅谈新闻门户网站的界面设计和色彩搭配
蒋频 辉
( 汉理 工大学 ,武 汉 407 ) 武 300
摘 要 :介绍 了新 闻门 户 网站 的特 点 ,从 多方 面分析 了新 闻 门户 网站在 界 面设 计及 色彩 搭 配方 面的 要 点 。 文 献标 识码 :A 文章 编 号 :10 - 5 9 ( 00 0 - 0 2 0 07 9 9 2 1 ) 9 0 6- 2
关键 词 : 门户 网站 ;界 面设计 ;色彩搭 配 ;网 页设 计
一
、
界 面层 次分 明, 结构清 晰 ,利 于 访 问者操 作 ,使 其 能快速 浏 览 。 合 理搭 配视 觉清 晰 度强 的色 彩 更能 给人 以高强度 的视觉 感 。 同时 , 合 理运 用 多媒体 插 件 ,如 F ah ls 、图 片等 ,能使 页面 看上 去 生动 , 增 强访 问者 浏 览 网页 的兴趣 。 将 各层 次 、版 块进 行 相互 交 汇、 互有 链接 ,动态 栏 目和 静态 栏 目的适度 配合 ,使主 页 面层 次清 晰 、重 点 突 出,尤 其 是将 传统 网页页 面 的 4次到 5次 的链 接方 式缩 减 为 2次最 多 3 链接 即可 次 到达,方便检索浏览,并可快捷返回主页面 。 ( )页面 简 洁大 方 二 在 页面 中不要 过 多 的加 入与 本页 内容无 关 的信 息 ,保证 主题 内容让 浏 览者 一 目了然 。从 人记 忆能 力 角度 来说 ,由于 人 的大脑 次最 多 可记 忆 五到 七条 信 息 ,因此 如 果希 望人 们在 看 完你 的页 面 后 能 留下 印象 ,最 好用 一个 简 单 的关键 词 语或 图像 吸 引他 们 的 注 意 力 。对 于 文 字信 息来 说 ,保 证简 洁 的作 法是 限制 所 用 的字体
电子信息类专业大学怎么读【ch07】综合实验教学 培训教学课件

06 知 识 的 内 联 内 化
知识的内在关联性
首先,让我们切换一下视角,站在宏观 的角度重新审视一下综合实验教学体系的设 计目标(见图7.13)。
电子信息工程学院哈聪颖老师的博士论 文中曾探讨过电子信息类大学生综合能力内 涵指标体系的构建,她认为大学生的关联力 是大学生学习能力的重要组成部分。
学生鼓士气
不同于前两个实验,模拟通信在小学期中进行,学生需要用整整两周的时 间完成课程要求。固定且有限的时间对学生集中学习的能力提出了非常高的要 求。
实验的难度来源于模拟电路模块的复杂性。 模拟通信实验结果的不确定性还会给实验增添许多额外的小“惊的斗志,彰显了当代青年勇于探索、迎难而上的品质。两周之后,每一组都收 获了实物成果和难忘的经历。
Arduino点亮数码管
FM收音机和FM无线话筒制作
这是一项融合了大一所学的“工科数学分析”“基础物理学” 等基础课程内容,培养学生元器件认知、焊接能力的有趣实验。
在亲手焊制的过程中,学生会慢慢接触到底层焊接工艺的精妙; 在收音机和话简的关键信号测量中,学生能初步学习万用表、示波 器、信号源等基本仪器仪表的原理和使用;在对正弦信号、FM 信 号、语音信号的读取、播放中,学生对MATL AB、LabView等软 件的使用越发灵活。
基于ZYNQ的数字无线通信系统
问题和困难还有很多,模块整合时接 口的规定与约束差点让整个团队推翻重来, 实验板的板上资源有限直接影响系统性 能……有心人天不负,从理论学习、仿真 测试到实物制作,这个小组最终成功地把 整个数字通信系统完整地啃下来了!(见图 7.10)
图像压缩传输系统
在一组自选题目中,学生利用基于哈夫曼编解码的算法,实现一个图像压 缩传输系统。
而学生花费大量时间进行学习、思考、总结,最终形成的毕业论文,其质量 则远远超出毕业论文的要求,在相关学术领域都能造成不小的影响。
船舶甚高频通信系统的安装与操作

【知识链接】
• 5. CH15、CH17 • 与CH75 , CH76信道相邻,将被强制在小功率状态,发射功率不超过
1W,以免对CH16造成干扰。 • 6. CH12、CH13 • 主要用于船舶间的航行安全通信,还可用于船舶移动和港口作业。 • 7. CH09、CH72、C H73 • 分别是船舶间通信、港口作业和船舶移动的首选信道。 • 另外还有两个用于自动船舶识别和公海船舶工作监视的单工信道
Protel 99 SE的使用的硬件环境:
• CPU:Pentium 100/166以上
上一页 下一页 返回
【知识链接】
• 2.双向VHF无线电话的主要性能 • (1)双向VHF无线电话可以从1 m高处向硬表面跌落不致损坏,在1 m
水深处能保持水密至少5 min。在浸没状况下受到45℃的热冲击时能 保持水密性,不受海水或油的损坏。 • (2)双向VHF无线电话长时间暴露于阳光下不至性能减退,外壳应有 明显的黄/橙颜色或标志。 • (3)双向VHF无线电话应能在CH16 (156. 800 MHz)和至少另外一个信 道上工作。所有选配的信道只用于单一的话音通信。 • (4)双向VHF无线电话发射类型和信道指示应符合《无线电规则》的 相关要求。 • (5)设备应能够在任何光线环境下指示出所选择的CH16,应在开机后 5s内工作。
上一页 下一页 返回
【知识链接】
• (4)执行双值守功能时,应能同时显示所值守的信道号。 • (5)如在某一信道上收到信号,应能显示相应的信道号。 • 2. VHF DSC功能 • 1)遇险报警、遇险收妥 • 若航行在A1一A4海区,可以实现近距离的船到船的遇险报警和遇险
收妥。若航行在A1海区,可以实现船到岸的遇险报警,也可以接收 岸至船的遇险收妥。 • 2)紧急、安全和常规呼叫 • 船舶可以在VHF CH70上发送一个相应等级的呼叫,再转到约定的信 道上进行无线电话通信,即正式通信前的沟通。 • 3)自动值守 • 船舶VHF CH70值守机有独立的接收天线,船舶按规定在VHF CH70 上保持24 h不间断值守,随时接收CH70上的遇险、紧急、安全和常 规呼叫。
CATIAch07(修改)法兰连接实例

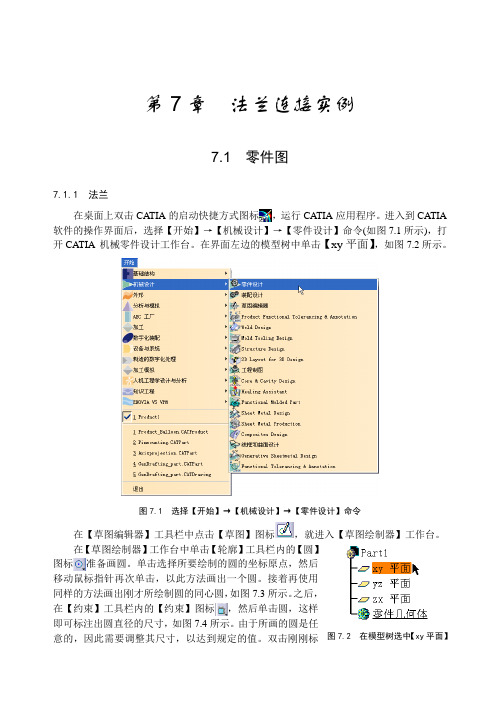
第7章法兰连接实例7.1 零件图7.1.1 法兰在桌面上双击CATIA 的启动快捷方式图标,运行CA TIA应用程序。
进入到CA TIA 软件的操作界面后,选择【开始】→【机械设计】→【零件设计】命令(如图7.1所示),打开CATIA 机械零件设计工作台。
在界面左边的模型树中单击【xy平面】,如图7.2所示。
图7.1 选择【开始】→【机械设计】→【零件设计】命令在【草图编辑器】工具栏中点击【草图】图标,就进入【草图绘制器】工作台。
在【草图绘制器】工作台中单击【轮廓】工具栏内的【圆】图标准备画圆。
单击选择所要绘制的圆的坐标原点,然后移动鼠标指针再次单击,以此方法画出一个圆。
接着再使用同样的方法画出刚才所绘制圆的同心圆,如图7.3所示。
之后,在【约束】工具栏内的【约束】图标,然后单击圆,这样即可标注出圆直径的尺寸,如图7.4所示。
由于所画的圆是任意的,因此需要调整其尺寸,以达到规定的值。
双击刚刚标图7.2 在模型树选中【xy平面】第7章法兰连接实例267注的尺寸线,这时将弹出如图7.5所示的【约束定义】对话框。
在【直径】微调框内输入“100”后单击【确定】按钮,即可得到如图7.6所示的标注完成后的圆。
图7.3 画两个同心圆图7.4 标注出圆的直径尺寸图7.5 【约束定义】对话框图7.6 标注完成后的圆单击【工作台】工具栏中的【退出工作台】图标,就可以进入【零件设计】工作台。
再单击【基于草图的特征】工具栏内的【多凸台】图标,打开【定义多凸台】对话框,如图7.7所示。
在对话框内先选中列表框中的【拉伸域.1】选项,然后在【长度】文本框内输入值“50 mm”,此时【拉伸域.1】的厚度变为50mm。
然后再单击【拉伸域.2】,将其厚度设置为200mm。
最后单击【确定】按钮,以预览形成的实体,如图7.8所示。
从图中可以看出,这是两个高度不同的圆柱。
图7.7 【定义多凸台】对话框图7.8 预览形成的实体选中小圆柱底面的外圆,如图7.9所示,然后在系统工具栏中单击【修饰特征】工具CATIA机械设计命令详解268栏内点击【倒圆角】图标,打开【倒圆角定义】对话框,如图7.10所示。
第7章 WPF应用程序入门

OnExplicitShutDown
【例7-1】 演示如何创建WPF应用程序
5
7.1 WPF应用程序和XAML标记
XAML是一种基于XML的标记性语言,默认UTF-8编码。 x:前缀编程构造
xmlns特性声明XAML默认的命名空间; xmlns:x用于命名空间映射。
一个XAML文件(扩展名为.xaml的文件)只能有一个根元素。
20
7.2 窗口和对话框
对话框
消息框 调用MessageBox类的静态Show方法来显示消息框 。 MessageBox类的静态Show方法提供了多种重载形式,常用的 重载形式有:
public static MessageBoxResult Show(string text) public static MessageBoxResult Show(string text, string caption) public static MessageBoxResult Show(string text, string caption, MessageBoxButton buttons, MessageBoxImage icon)
<TextBox Text="This is a Text Box"/>
12
7.1 WPF应用程序和XAML标记
XAML基本语法
内容属性和集合语法组合
<StackPanel> <Button>按钮1</Button> <Button>按钮2</Button> </StackPanel>
类型转换器 将用字符串进行设置的特性值转换为其他对象类型或基元值。例如:
法律法规、规程规范及其他规定

2004-01-01
质量技术监督局
7
矿渣硅酸盐水泥.火山灰质.硅酸盐水泥、粉煤灰硅酸盐水泥
GB1344-99
1999-12-01
质量技术监督局
8
钢筋混凝土用热轧带肋钢筋
GB1499-1998
1999-04-01
质量技术监督局
9
用于水泥和混凝土中的粉煤灰技术规范
GB1596-91
1992-03-01
2003-06-01
经贸委
103
国家一、二等水准测量规范
GB12897-91
1992-01-01
技术监督局
104
国家三、四等水准测量规范
GB12898-91
1992-01-01
技术监督局
105
工程测量规范
GB50026-93
1993-08-01
技术监督局
106
工程摄影测量规范(条文说明)
GB50167-92
冶金部
☆91
水工混凝土配合比设计规程
DL/T5330-2005
2006-06-07
国家发改委
☆92
水工建筑物抗冲磨防空蚀混凝土技术规范
DL/T5207-2005
2006-06-07
国家发改委
☆93
水利水电工程钻孔压水试验规程
DL/T5331-2005
2006-06-01
国家发改委
☆94
水工混凝土断裂试验规程
22
层面工程质量验收规范
GB50207-2002
2002-06-01
建设部、技术监督局
23
混凝土结构工程施工质量验收规范
GB50204-2002
ch教学课件ppt

教案设计应注重培养学生的创新意识和创新能力 ,通过问题解决、探究学习等方式,引导学生发 现问题、分析问题和解决问题。
ch教学课件教案编写的步骤
分析教学内容
设计教学环节
ቤተ መጻሕፍቲ ባይዱ
编写教学目标
设计教学活动
根据教学大纲和学生的实际情况 ,分析教学内容,确定教学的重 点和难点,明确教学目标和要求 。
根据教学内容和教学目标,设计 合理的教学环节,包括导入、呈 现、操练、讨论、总结等环节, 注重各环节之间的衔接和逻辑关 系。
岗位培训
针对不同岗位进行培训,如客户服务、行政管理、生产管理等 ,提高员工的岗位技能。
网络教育
在线公开课
提供各种在线公开课,如历史、哲学、数学等,满足个 人兴趣和拓展知识面的需求。
远程教育
为在职人员提供远程教育课件,方便快捷且节省时间, 提高学习效率。
网络课程
针对不同层次的学生提供网络课程,如K-12、大学生、 研究生等,方便学生自主安排学习计划。
未来CH教学课件将借助更多的交互手段和 技术,提高学生的参与度和学习兴趣。
移动化趋势
虚拟现实技术的应用
随着移动设备的普及,未来CH教学课件将 逐步移动化,使学生可以随时随地学习。
未来CH教学课件将应用虚拟现实技术,将 课程内容以更加逼真的方式呈现出来,增强 学生的沉浸感和体验感。
06
ch教学课件教案设计
05
ch教学课件的优势和局限
ch教学课件的优势
提高教学质量
CH教学课件可以将知识点生动、形 象地展示出来,帮助学生更好地理 解课程内容,提高教学质量。
增强课堂互动性
CH教学课件可以借助多种交互手段 ,增强教师与学生的互动,提高学 生的学习兴趣和参与度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标签内容一般不需要改变,但也可以使用setText和 setIcon方法进行改变 例如当使用同一标签显示不同的图片时,就可使用 setIcon方法实现
25
示例:学生信息管理系统
步骤二:添加标签(要录入的基本信息的名称)
JFrame f=new JFrame(); …… Container con=f.getContentPane(); Jpanel pan=new JPanel(); JLabel l_xm=new JLabel("姓名"); pan.add(l_xm); JLabel l_xb=new JLabel("性别"); pan.add(l_xb); …… con.add(pan); f.setVisible(true);
13
创建用户主窗口--JFrame
类 JFrame 是java.awt.Frame的子类
在Swing的组件中, JFrame 并不全是由Java编写的
是一种与平台关系比较密切的组件(Heavyweight component)
ng.Object | +ponent | +--java.awt.Container | +--java.awt.Window | +--java.awt.Frame | +--javax.swing.JFrame
界面设计
张蕾 zhanglei@
1
主要内容
概述
用户界面
组件介绍
布局管理
事件处理
菜单和表格
2
本章基本要求
了解AWT和Swing
熟悉4个顶层容器 掌握JFrame 熟悉常用的中间容器 会对组件进行布局
熟悉常用基本组件的创建和操作
会设置组件的颜色和字体 会处理组件上发生的事件 会创建菜单和表格
14
创建用户主窗口--JFrame
构造方法
JFrame() 创建无标题窗口。 JFrame(String s) 创建标题名字是字符串s的窗口。
例如:JFrame f = new JFrame(“Hello”);
常用方法
setTitle(String title) 设置JFrame标题文本 get/ setSize():获取/设置JFrame的大小。 add(Object a):将组件添加到JFrame中。 dispose()关闭JFrame并回收用于创建窗口的任何资源。 setVisible(boolean b)设置JFrame的可见性。 setLocation(x,y) 设置JFrame在屏幕的位置
18
设置JFrame的图标
相关类
a)
图标类:javax.swing.ImageIcon
b) 图像类:java.awt.Image 创建图标和图像对象 a) ImageIcon ii = new ImageIcon(“x.gif”); b) Image image = ii.getImage(); 设置 setIconImage(image);
Swing组件
JApplet
JDialog
JWindow
JFrame
7
用户界面
8
Java程序界面的构成
一个顶层容器(即主窗口)
顶层容器包含若干个中间容器
每个中间容器包含若干个基本组件 按照合理的布局方式将它们组织在一起 基本组件可响应发生在其上的事件
9
顶层容器
容器
容器是用来容纳和管理一组界面元素的对象。基本 组件必须被安排在某个容器中,否则就无法使用。
Swing
Swing是对AWT的扩展,它是Java 2中的一个标准包 组件都以J开头,例如:JFrame、JButton等。swing界 面在不同的平台上外观完全一样,真正做到平台独立 import javax.swing.*;
6
界面设计中常用组件类的体系结构
ng.Object ponent java.awt.Container java.awt.Panel java.applet.Applet java.awt.Window java.awt.Dialog javax.swing.JComponent java.awt.Frame
22
示例:学生信息管理系统
步骤一:由JFrame创建初始的用户界面,获得JFrame的容器,
添加中间容器JPanel JFrame f=new JFrame(); f.setTitle("学生信息管理系统"); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setExtendedState(MAXIMIZED_BOTH); //f.setSize(800,600); //f.setLocation(200,200); Container con=f.getContentPane(); JPanel pan=new JPanel(); con.add(pan); f.setVisible(true);
26
基本组件—按钮
按钮是常用的功能组件,表示按钮的类为JButton。
构造方法 JButton button1 = new JButton(“姓名”); ImageIcon ii = new ImageIcon(“java.gif”); JButton button2 = new JButton(ii); JButton button3 = new JButton(“姓名”,ii);
有边框容器 无边框容器
Container
JWindow
JPanel
JDialog
JFrame
JApplet
10
顶层容器
JFrame , JApplet , JDialog , JWindow
作用:创建初始界面,为其他组件提供一 个容器,以构建满足用户需求的操作界面
JFrame用来创建application,最常用的 JApplet用来创建applet JDialog用来创建对话框,常用 JWindow不常用
Combo Box List Box
Frame Window
Check Box Radio ButtonButFra bibliotekon5
基本概述
AWT
AWT(Abstract Window Toolkit)是在Swing出现之前 用来设计界面的工具包 用awt包中的类创建的用户界面在不同的操作平台上有 不同的表现。使用不灵活 import java.awt.*;
17
示例:扩展JFrame创建
import javax.swing.*; public class SecondJFrame extends JFrame { public SecondJFrame() { super(“My Second JFrame”); setDefaultCloseOperation(EXIT_ON_CLOSE); setExtendedState(MAXIMIZED_BOTH); setVisible(true); } public static void main(String[] args) { SecondJFrame f = new SecondJFrame(); }}
15
创建用户主窗口--JFrame
常用方法
void setExtendedState(int); //设置扩展的状态,取值: NORMAL ICONIFIED MAXIMIZED_HORIZ MAXIMIZED_VERT MAXIMIZED_BOTH //最大化 void setDefaultCloseOperation(int); //设置默认的关闭时的操作,取值: DO_NOTHING_ON_CLOSE HIDE_ON_CLOSE DISPOSE_ON_CLOSE EXIT_ON_CLOSE //关闭
21
示例:学生信息管理系统
学生基本信息录入界面的设计
设计一个用户界面,用于输入学生的下列信息: 姓名 JTextField 密码 JPasswordField 性别 JRadioButton 党否 JCheckBox 年龄 JSpinner 颜色 JColorChooser 加分 JSlider 系别 JComboBox 选课 JList 确认 JButton 保存 JFileChooser 结果 JTextArea 要求输入完毕按“确认”将该学生的信息记录到“结果”中;按 “保存”将结果保存到一个指定的文件中;基本信息与结果界面 上下分布在一个JSplitPane中;屏幕下方显示当前时间
16
示例:直接使用JFrame创建
import javax.swing.*; public class FirstJFrame { public static void main(String[] args) { JFrame f = new JFrame(); f.setTitle("My First JFrame"); f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); f.setSize(300, 300); f.setVisible(true); }}
11
中间容器
JPanel , JScrollPane , JSplitPane , JTabbedPane 、JInternalFrame、Box 这些容器提供将有关组件按照某种布局组合在 一起,然后放入中间容器或顶层容器的功能 JPanel提供一个面板 JScrollPane是具有滚动条的窗格 JSplitPane是具有拆分功能的窗格 JTabbedPane是带有若干标签的分类窗格 JInternalFrame用于创建内嵌于JFrame中的内 部框架 Box提供创建横向/纵向盒子容器的功能
