Illustrator设计炫彩风格的小鸟海报教程
如何使用Illustrator设计海报和宣传单页

如何使用Illustrator设计海报和宣传单页一、介绍Adobe Illustrator是一个专业的矢量图形编辑软件,被广泛用于设计海报和宣传单页。
本文将详细介绍如何使用Illustrator设计出色的海报和宣传单页。
二、理解设计原则在开始设计之前,了解设计原则是十分重要的。
设计原则包括色彩、布局、字体等方面。
色彩:选择适合主题和目标受众的颜色。
例如,使用明亮的颜色可以吸引年轻人的注意力,而使用暖色调则可以传达温暖和亲切的感觉。
布局:确定页面上各个元素的位置和比例,以实现整体平衡和视觉流畅感。
避免元素过于拥挤或过于稀疏的布置。
字体:选择易读的字体,并根据需要选择合适的字体大小。
三、规划设计空间在使用Illustrator设计海报和宣传单页之前,先规划好设计空间,确定纸张大小和比例。
如果需要打印,可以根据实际需要选择标准纸张大小,如A4。
如果将海报或宣传单页用于社交媒体平台,则可以根据平台的推荐尺寸进行调整。
在Illustrator中,可以通过创建新文档并选择纸张大小来确定设计空间。
四、处理图像和矢量元素图像和矢量元素是海报和宣传单页设计中的重要组成部分。
在Illustrator中,可以使用不同的工具和技术来处理图像和矢量元素。
图像处理:可以导入现有的图像文件,如照片或插图,并使用Illustrator的图像编辑功能进行调整、裁剪和滤镜处理。
矢量元素:使用Illustrator的绘图工具(如画笔、铅笔和形状工具)创建矢量元素。
矢量元素可以根据需要进行缩放和调整,而不会失去清晰度和质量。
五、添加文本和标题海报和宣传单页通常需要添加文本和标题来传达信息和吸引注意力。
在Illustrator中,可以使用文本工具来添加和格式化文本。
选择合适的字体和字号,以传达适当的情感和风格。
使用粗体、斜体、下划线等文本样式来强调关键信息。
合理安排文本的位置和间距,避免过度拥挤或过度分散。
可以根据需要使用文本框来控制文本的大小和对齐方式。
AI创意教程——鸟

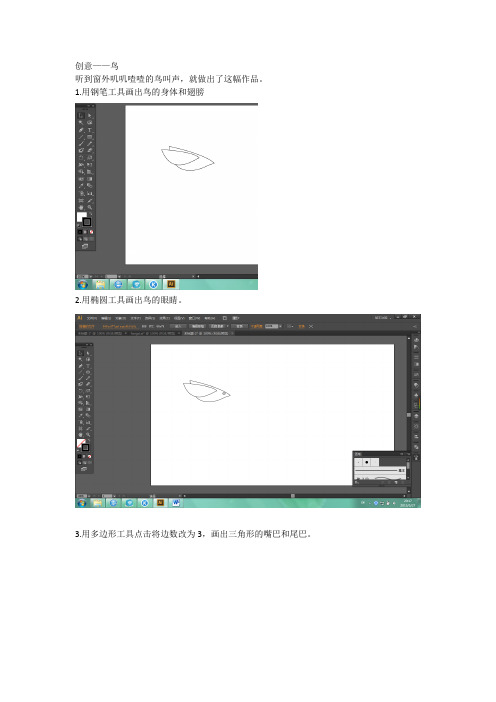
创意——鸟
听到窗外叽叽喳喳的鸟叫声,就做出了这幅作品。
1.用钢笔工具画出鸟的身体和翅膀
2.用椭圆工具画出鸟的眼睛。
3.用多边形工具点击将边数改为3,画出三角形的嘴巴和尾巴。
4.用钢笔工具画出脚,一只鸟就完成了。
5.画出更多的鸟并将各个部分分别上色。
6.画一个扁长形椭圆,用直接选择工具选择左右两个锚点,点击图示图表(上方工具栏-转换-将描点转换为尖角)
7.点击右方画笔工具,将画好图形拖入方框选择新建艺术画笔
8.设置如图
9.选择左方画笔工具(快捷键b),将填色改为无,描边改为黑色,0.25pt,选择炭笔画笔,画出树枝
10.选择刚才新建的画笔,将面便改为1pt,颜色选不同的绿色画出叶子
11.将画好的鸟和树枝组合编组,并摆放好
12.新建一个图层放于原图层之下,将有鸟的图层锁定。
在图层二上画一个和画布一样大的矩形并填色,锁定。
13.新建一个图层,放于最上,画一个和画布一样大的矩形填充为图案,将透明度调整后形成下图,就完成了。
如何使用Illustrator进行海报和宣传物料设计

如何使用Illustrator进行海报和宣传物料设计第一章:Illustrator软件介绍Illustrator是由Adobe公司开发的一款专业的矢量绘图软件,广泛应用于各个领域的设计与创作工作中。
它提供了丰富的设计工具和功能,使得设计师可以轻松地创建精美的海报和宣传物料。
第二章:准备工作在开始设计之前,首先要对设计需求和目标进行充分的了解。
这包括了解海报或宣传物料的目标受众、主题、风格和要传达的信息。
同时,收集素材如图片、文字和图标等也是非常重要的。
第三章:新建文档打开Illustrator软件后,选择“文件”菜单中的“新建”,弹出新建文档窗口。
在这里,可以设置文档的尺寸、色彩模式和分辨率等。
对于海报和宣传物料设计,常用的尺寸包括A3、A4和A5等,色彩模式一般选择CMYK以便于印刷。
第四章:插入和编辑文本海报和宣传物料设计离不开文字的运用。
在Illustrator中,可以选择“插入”菜单中的“文本”选项,然后点击画布来插入文本框。
通过双击文本框,可以进行文本编辑,包括文字内容、字体、字号、对齐方式等。
还可以通过“字符”面板进行更加详细的文字设置。
第五章:绘制形状和图标Illustrator提供了丰富的形状工具,包括矩形、圆形、多边形和自由绘制等。
可以使用这些工具来绘制各种形状,如背景框、边框和图标等。
通过“路径”和“形状”面板,可以对形状进行详细的编辑和调整,包括填充颜色、描边、角度和尺寸等。
第六章:插入和处理图片海报和宣传物料设计通常需要插入图片来增加吸引力和表达效果。
在Illustrator中,可以选择“文件”菜单中的“插入”选项,找到所需的图片文件。
插入图片后,可以使用“剪贴蒙版”功能来控制图片的形状和位置。
也可以通过“图片调整”面板来对图片进行颜色、亮度和对比度等调整。
第七章:使用图层管理设计在Illustrator中,可以使用图层来管理设计。
通过图层面板,可以新建、删除和重命名图层,还可以更改图层的顺序和可见性。
【AI教程】精细绘制鸟类插画

【AI教程】精细绘制鸟类插画画面的主体是一只鸟,有一定的写实风格,主要是使用色阶画法创建的,同时画面的装饰要素线条和块面也是使用色阶画法创建的.这两个部分即形成鲜明而有趣的对比又能相互补充,在视觉要素上统一在一起,共同构建出生动而和谐的画面.知识点:1、钢笔工具的使用方法和技巧2、铅笔工具的使用方法和技巧3、几何绘图工具的使用方法和技巧4、使用"颜色"和"色板"调板为图稿上色绘制步骤如下:执行文件/新建命令,在弹出的新建文档对话框中,为文档命名、指定宽度和高度为720*576px,颜色模式为RGB,栅格效果为72ppi.点击确定按钮以创建文档.构思和草图.本例的整体创意是结合写实风格的鸟和平面的装饰要素,构建出简洁而又生动有趣的画面.构思中,鸟作为重点置于画面右上,利用鸟的体态和尾部来平衡重心,同时利用线,面等平面要素配合和补充以使画面呈现均衡的视觉感受.色彩上,鸟的色彩以写实的暗蓝色为基调,嘴部和脚爪以及尾羽部分则有斑斓的色彩.装饰部分配合主体选用紫色调,形成和谐而不呆板的色彩变化.鸟头部的绘制:使用工具箱缺省的描边和填色设定,使用"钢笔工具" 勾勒出一封闭路径以创建头部上缘的形体.步骤2-3绘制头部上缘形体的步骤(由左到右、由上到下)保持对路径的选定状态,在控制调板设定为无描边,在颜色调板设定填色继续使用"钢笔工具" 创建更多的封闭路径,如图5左上,然后使用"选择工具" 将它们和左下的第一步中创建的图形组合在一起,如图5右所示.注意为新创建的路径设定稍微不同的填色,以刻画出细微的色调变化.创建更多的封闭路径根据鸟头部羽毛的特征和分布,绘制更多的路径并组合,以逐步的完成形体.图6中从左至右、从上到下,蓝线凸显的部分为每一步中新增的路径.在组合完成后,使用"选择工具" 选定创建的所有路径,执行对象/编组命令.添加路径完善头部形体创建鸟嘴根部的毛发.使用" 钢笔工具" 勾勒出形体,如图7左上.设定为无描边,填色设定如图7右上.保持对路径的选定,接着使用"美工刀工具" 对形体进行分割,如图7左下.分别为分割出来的形体设定相近的颜色,创建鸟嘴根部的毛发使用"钢笔工具" 创建出锯齿状形体以刻画短而细的毛发特征,如图8左所示.使用"钢笔工具" 勾勒出近似与毛发右侧边缘的形体,设置填色为深色,使用对象/排列/后移一层命令将其置于毛发形体之下,并调整位置刻画毛发的细节使用"钢笔工具" 勾勒出嘴部的形体,并设定为无描边、红色填色,如图9上所示.保持对路径的选定,使用"美工刀工具" 参照图9下左进行分割.为分割出的形体设定色调相近,明暗不同的填色,以刻画嘴部的受光面和暗部,.使用钢笔工具在嘴根部创建路径并施以填色以刻画细节创建嘴部使用"选择工具" 选择组成嘴部的形体,执行对象/编组命令.然后将嘴部和头部进行组合创建眼睛.使用"椭圆工具" 并按住Shift键创建合适大小的圆形对象,设定无描边、填色值为:R:194,G:132,B:108.如图11上左1所示.保持对该对象的选定,双击"比例缩放工具" 调出"比例缩放"对话框,设定等比缩放80%后点击复制按钮.如图11下所示.此时得到一个完全重叠但较小的圆形对象的拷贝,设定填色为R:232,G:227,B:167.如图11上左2所示.再次使用"比例缩放工具" 缩放圆形对象得到新的拷贝,并设定填色为R:255,G:249,B:248.如图11上右2所示.最后复制一个更小的圆形拷贝并设定填色为R:29,G: 46,B:19.创建眼睛使用"椭圆工具" 创建两个圆形对象,组合如图12上左.使用"选择工具" 同时选定两个对象,在路径查找器调板中按住Alt键单击"与形状区域相减"按钮,得到创建眼睛将月牙形体和圆形对象组合如图13左上.使用"美工刀工具[attachment=184499]" 分割月牙形体的拷贝并设定不同的填色以描绘光影变化,如图13右上.继续添加色块以描绘受光部,如图13左下.使用"钢笔工具" 勾勒出高光的形体并设定填色R:254,G: 243,B:239.完成眼睛的创建将组成眼睛的对象编组,与其他对象组合后完成头部的创建.创建身体部分.紧接着鸟头下部,使用"钢笔工具" 勾勒出颈部的形体,分别为两个封闭路径,如图15右所示.注意比较两者之间锯齿部分的特征,一个较尖锐,一个较圆滑;以及比较两者之间的填色的设定.随后使用"选择工具" 将它们组合开始创建鸟的胸部和腹部仍然使用"钢笔工具" 勾勒形体如图16左,完成后设定无描边、填色根据鸟身的形体使用"钢笔工具" 添加更多的羽毛,细微的调整填色以刻画光影变化.继续添加羽毛继续添加路径描绘腹部的羽毛,注意羽毛的颜色逐渐偏暖,与受光面的冷色调形成对比在使用"钢笔工具" 创建出路径后,使用"美工刀工具" 分割路径,得到腹部最下方一组羽毛的形体,创建左侧翅膀.使用"钢笔工具" 勾勒出翅膀的整体轮廓,如图21左所示.使用"钢笔工具" 结合"美工刀工具" 创建翅膀上的羽毛继续刻画翅膀上的细节,如图22左.创建出翅膀的暗部创建右侧的翅膀.根据鸟的体态和构图的视角,右侧的翅膀只能看到上面和下面的一部分.仍然使用"钢笔工具" 创建出填色路径以描绘形体和质感,图23左所示为右侧翅膀上部使用"选择工具"将身体部分的形体全部选中后编组,并与之前创建的头部组合在一起创建尾羽.使用"钢笔工具" 勾勒出尾羽的大体形状,如图25中所示.设定为无描边,填色如图25左.继续使用"钢笔工具" 创建小的色块以描绘羽毛上的光影变化使用"钢笔工具" 在羽毛上添加路径以描绘斑纹,如图26中所示.设定为无描边,填色如图26左所示.使用"美工刀工具" 分别切割各个斑纹,并调整分割后的路径的填色,以刻画斑纹的受光面和暗部使用"钢笔工具" 勾勒出下部的羽毛,并设定填色如图27左.使用"美工刀工具" 进行纵向的分割并调整中间形体的颜色使用"钢笔工具" 创建与羽毛下部边缘类似的路径,并设定填色如图28右.使用"选择工具" ,按住Alt键向下拖动该路径以得到一个拷贝,调整该拷贝的颜色到稍浅一些最后使用"钢笔工具" 勾勒出尾羽最下面的部分,这部分的羽毛显得浅而柔和,勾勒的时候注意反应出这种特征.设定填色如图29左所示.完成后使用"选择工具" 选定该路径,执行"编辑/复制"和"编辑/贴在前面"命令以得到一个完全重合的拷贝,使用"选择工具" 拖动定界框以稍微缩小,并更改填色为较亮的色彩选中组成尾羽的所有对象执行"对象/编组"命令,并将其与之前创建的部分组合在一起图30目前完成的进度创建脚爪.根据鸟的体态,使用"钢笔工具" 勾勒出双脚的形体.设定无描边继续使用"钢笔工具" 添加实色路径以描绘脚爪的光影变化.首先可以先描绘较暗的部分,如图32左所示.然后添加路径描绘高光部分,如图32右所示.对光影的描绘,同时也是对形体的进一步深入刻画.将创建完成的脚爪编组和与之前创建的其他部分组合细节刻画和整体调整.在大致完成鸟的创建之后,我们需要回头从整体的角度进行权衡和取舍,决定重点并进一步的刻画,接下来我们将为翅膀添加更多的质感和细节,并对形体中的缺陷和疏漏进行补充.首先补充羽毛的质感.使用"钢笔工具" 以较亮和较暗的填色勾勒出细长的形体,为翅膀上的羽毛添加细节,以突出此处羽毛的质感.对形体也要做一些补充.对照资料图片检查后,发现脚爪的形体有缺失,再次使用"钢笔工具" 以实色路径进行补充完整在进行调整和补充后,完成的鸟的效果根据构思,我们将使用线和面的装饰要素来配合鸟的形象构成完整的画面.接下来就开始创建这部分对象.使用"矩形工具" 创建条状的矩形对象,如图36左上所示,填色如图36右所示.使用"添加锚点工具" 在矩形对象合适位置单击以增加锚点,并使用"直接选择工具" 选定新增的锚点,如图36左中所示.拖动鼠标以更改所选锚点的位置使用"选择工具" 将创建的对象与鸟的脚爪组合起来使用"矩形工具" 创建较大的矩形对象以覆盖画面下部,仍然先使用"添加锚点工具" 在矩形上边缘添加锚点,然后使用"直接选择工具" 向下编辑锚点的位置.完成后再次使用"矩形工具" 创建较小的矩形对象并填充以较浅的紫色添加细节.使用"矩形工具" 在画面左上方创建出长短不一的矩形对象,使用"选择工具" 将它们全部选定,在控制调板中单击对齐按钮以调出对齐调板,单击"垂直顶对齐"按钮和"水平居中分布"按钮,如图39所示:继续为画面添加更多的条状装饰,以增加细节和平衡画面.最后使用"文字工具" 在画面右下方创建文字以完成作品.小结通过本例的绘制和分析,我们了解何谓"色阶画法",即为主要使用色块来描绘对象的形体和光影变化.了解了"色阶画法"使用的主要工具和方法,包括"钢笔工具" 创建路径、"美工刀工具" 分割形体、绘图工具创建基本形后使用"直接选择工具" 进行编辑以及颜色调板设定填色等等.了解了"色阶画法"的适用场合,以写实风格塑造对象和创建抽象平面的装饰,"色阶画法"都具有广泛的应用."色阶画法"所运用的都是基本的工具和方法,熟练掌握这种方法,能为我们进一步深入利用AI,创作更具创意的作品,奠定坚实的基础.动物插画模版:/aicdr/111.aspx。
[VIP专享]Illustrator设计炫彩风格的小鸟海报教程
![[VIP专享]Illustrator设计炫彩风格的小鸟海报教程](https://img.taocdn.com/s3/m/e0db3571524de518964b7d91.png)
Illustrator设计炫彩风格的小鸟海报教程关键词:Illustrator设计教程小鸟海报教程海报的设计是我们在设计工作中常常用到的,然后而通过Illustrator来制作海报又是设计师们最常用的软件之一,那么今天学无忧就来来讲解一个Illustrator实例教程:设计炫彩风格的小鸟海报。
很有创意的哦,你可以去照片样子制作,同时也能够更加熟悉Illustrator这个软件,同时也能够让你的拓宽你的设计思维。
具体操作步骤如下。
首先来看下最终完成的效果图: 步骤一、打开AI,在界面上新建一张A4大小的纸张,再用矩形工具绘制出一个与画板中心对齐大小为216x303的矩形,如图所示: 步骤二、继续在矩形里绘制七个小矩形长条,填充色分别为#5D515C、#40AAB4、#3E7C3A、#9BBA43、#E3D33D、#E3992D、#BC4933。
间距保持一致,并对齐即可。
如图所示: 步骤三、绘制出的矩形进行倒圆角的设置,然后填充蓝色渐变如图所示: 步骤四、继续绘制一个的矩形,填充色彩代码为#875C3A。
步骤五、主背景绘制好了,先开始绘制眼睛啦。
看效果图是由三个圆组成的,那么我们直接绘制白色圆加黑色眼珠和白色小圆,分别设置大小和位置,在ctrl+G编组即可。
然后复制一个,一双眼睛就绘制完成了。
开始有点效果了。
如图所示: 步骤六、绘制嘴巴,先绘制一个正圆,填充色为#BB4838,再圆上继续绘制一个矩形,颜色一样的。
如图所示: 步骤七、选中绘制的圆和矩形,选择“对象”-“剪切蒙版”-“建立”工具,拖动到适当的位置,效果如图所示: 步骤八、选择“钢笔工具绘制如图所示的图形: 步骤九、绘制完成后,利用镜像工具复制一份对称,如图所示: 步骤十、Ctrl+Shift+F9打开路径查找器面板,选择这两个图形,选择形状模式的第一个进行结合。
步骤十一、继续绘制一个白色的正圆,按住ALT键拖动复制该圆,如图所示: 步骤十二、选择路劲查找器中的第三个,然后去正圆的交集部分即可。
绘制树枝小鸟主题插画的Illustrator教程

绘制树枝小鸟主题插画的Illustrator教程本教程主要使用Illustrator绘制在枝叶上小鸟主题插画,整体的设计风格都以小清新为主,推荐给朋友学习,希望大家可以喜欢。
先看看效果图1. 如何创建Starling步骤1使用850像素宽度和850像素高度创建新文档(文件>新建)。
我们从头开始。
删除笔触颜色并设置您在下图中看到的以下填充颜色。
接下来,采用椭圆工具(L)并创建一个深灰色的椭圆。
现在,我们将应用Inflate效果到这个椭圆。
转到效果>扭曲>膨胀。
输入您在下面看到的选项。
展开此形状(对象>展开外观)。
首先创建一个小的浅灰色椭圆形(使用椭圆工具(L))并稍微向左旋转。
之后,添加一个黑色的圆圈和一个更小的白色圆圈来突出眼睛。
要获得完美的圆形,请在按住Shift按钮的同时使用椭圆工具。
第2步要创建主体,请使用椭圆工具(L)绘制深灰色椭圆。
通过转到效果>扭曲>弧进行修改。
在下图中,您可以看到需要输入的选项。
展开形状(对象>展开外观)。
将身体贴在头上。
第3步对于喙,创建一个黄色的椭圆。
在保持选中的状态下,转到效果>扭曲>弧,并输入下面的选项。
展开形状。
在保持选定的扩展形状的同时,在前面创建一个新副本(Control-C,Control-F)。
不要取消选择,然后点击删除锚点工具( - )并通过点击三个标记的锚点来删除它们。
现在你应该有两个部分的喙:顶部为淡黄色,底部为深黄色。
将较轻的顶部向右拉伸一点。
喙准备好了!把它给椋鸟。
步骤4在翼上。
使用与Starling相同的填充颜色作为头部和身体,创建一个椭圆。
在保持选中的状态下,转到效果>扭曲>弧,并输入下面的选项。
展开形状。
接下来,我们将给翅膀一些阴影。
创建一个副本(Control-C,Control-B)并将其沿对角方向移到右下角。
使新副本更深一点。
保持相同的填充颜色并绘制一个小椭圆,因为我们想向羽翼添加几根羽毛。
Illustrator设计一只鸟的教程

Illustrator设计一只鸟的教程
Illustrator软件在大家的生活中使用还是很多、很广泛的,对于很多刚入门的朋友,可以先从简单的图形画起,下面YJBYS小编带来用Illustrator设计一只鸟的教程,欢迎大家参考学习!
1、先画出鸟的雏形
2、使用钢笔工具绘制多条分割线
注意:分割线在绘制时需要交叉,并且为了在之后执行【路径查找器】面板分割命令的时候,能够分割的完整,在绘制分割线时就要注意交叉点,最好在画的时候不要出头。
3、全部选中,切换到【路径查找器】面板,点击【分割】。
4、右键选择【取消编组】
5、使用【选择工具】选择每块区域进行不同灰阶的填*
6、调整灰阶,在调整时可选中【B】来调整灰阶。
B为Bright的英文简写,即亮度。
7、最后成品如图。
Illustrator实例教程-绘制可爱的动物

Illustrator绘制可爱的动物大家一定都很喜欢下面这些色彩艳丽、造型可爱的卡通小鸟,今天我们就用Illustrator来试着画一个。
基础要求:会基本电脑操作,了解Illustrator软件基础知识。
注意:图中造型、颜色、操作都因人而意,在学习过程中家长、同学本身不能过于严格完全按教程要求去做,要以快乐的心情去对待,个别步骤中比较难或不理解的地方可以适当调过。
我们从一些媒介上找鸟的照片,这是我从网络上获取的。
照片上这只色彩鲜艳的小鸟叫花斑山雀,它是山雀的一个种类。
同学们,这种雀鸟是不是比我们常见的麻雀要漂亮呢,下次我们去交游爬山时多留意观察下吧第一步:根据照片我们先用2分钟仔细观察一下山雀的特点和动态,观察好后我们打开Adobe Illustrator CS2软件,用工具箱中的椭圆工具拉个圆做山雀的身体,如图A所示;然后我们再按刚才的方法拉个圆做山雀的头部,如图B所示。
第二步:使用工具箱中的铅笔工具,沿图中虚线部分进行路径修改,如图A所示;修改好路径后用填充工具把线转换成面,并选择类似颜色,如图B所示。
第三步:选中上面的那个部分,点击鼠标右键,出先图中的菜单,选择后移一层如图A所示;图B所示的是这一步操作完成后的效果。
第四步:使用工具箱中的美术刀工具,沿图A中的虚线进行裁剪操作,并把裁剪后成为独立的图形按照片上的颜色进行填充颜色的操作,使用的是工具箱中的吸管工具,完成效果如图B所示。
第五步:这一步来做鸟的眼睛部分,再次使用工具箱中的椭圆工具,按图中A 部分所示进行圆圆相套的操作。
<注意最后的白色部分是眼睛的高光,不宜画的太大>颜色按图中类似即可,完成后把眼睛放入到如图B所示位置。
第六步:这一步做山雀的眼框部分,是为刚才的眼睛做衔接的。
用铅笔工具大概绘出图中A部分的效果,<注意图中整体部分是由几个小的分步相加组合而成的>,完成效果如图B所示。
第七步:这一步做山雀的嘴部分,先使用铅笔工具进行图A分布图形的外形绘制,再使用工具箱中的渐变工具进行填色,<注意渐变颜色的调整在窗口中的渐变专用面板>完成效果如图B所示。
如何使用Illustrator设计海报与宣传物料

如何使用Illustrator设计海报与宣传物料一、了解Illustrator的基本功能Illustrator是一款专业的矢量图形编辑软件,广泛用于设计师和艺术家的作品创作。
在使用Illustrator设计海报与宣传物料之前,首先需要了解软件的基本功能。
包括创建新文档、导入和编辑图像、使用形状工具和路径工具、应用颜色和渐变等。
只有熟悉这些基本功能,才能更好地进行创作。
二、选择合适的画板尺寸和方向在开始设计海报与宣传物料之前,首先要根据需要选择合适的画板尺寸和方向。
画板尺寸的选择要根据设计的用途来确定,例如海报尺寸和宣传单尺寸会有所不同。
方向可以选择横向或纵向,根据内容和排版需求来决定。
三、收集素材和灵感在设计海报与宣传物料之前,可以收集一些素材和灵感,以便在设计中使用。
可以浏览其他设计师的作品,参考一些设计网站或社交媒体上的设计灵感,或者使用摄影网站下载高质量的图片。
这些素材和灵感可以帮助设计师更好地构思和实现设计效果。
四、构思设计布局设计海报与宣传物料之前,需要先构思设计布局。
通过思考设计的目标、主题和内容来确定布局和排版方式。
可以使用草图或手绘来勾勒出整体的设计结构,包括标题、副标题、主要图像、文本和装饰元素的摆放位置和比例关系。
在确定了大致的布局之后,可以在Illustrator中创建对应的图层,以便后续的编辑和设计。
五、使用矢量工具绘制形状和路径在Illustrator中设计海报与宣传物料时,矢量工具是非常重要的。
可以使用形状工具(例如矩形工具、椭圆工具)和路径工具(例如铅笔工具、钢笔工具)来绘制各种形状和路径。
形状工具适用于绘制简单的图形,而路径工具适用于绘制复杂的形状和线条。
通过掌握矢量工具的使用,可以创造出独特的图形和图案。
六、应用颜色和渐变效果颜色是设计海报与宣传物料中很重要的一部分。
在Illustrator中,可以使用颜色面板或色彩指示器来选择和应用颜色。
可以使用填充和描边属性来给形状和路径添加颜色。
使用Illustrator设计卡片和海报的步骤

使用Illustrator设计卡片和海报的步骤第一章:介绍IllustratorAdobe Illustrator是一款专业的矢量图形设计软件,广泛应用于卡片和海报设计。
本章将介绍Illustrator的基本功能和界面布局。
Illustrator具有强大的绘图工具和设计功能,可以创建高质量的矢量图像。
它支持多种文件格式,包括AI、EPS、PDF等,并且可以与其他Adobe软件无缝配合使用。
Illustrator的界面由多个面板和工具栏组成,用户可以自定义界面布局以适应个人需求。
在使用Illustrator设计卡片和海报之前,需熟悉基本的工具和面板的功能。
第二章:准备工作在设计卡片和海报之前,我们需要进行一些准备工作。
首先,确定设计的尺寸和比例,以确保最后输出的图像符合要求。
其次,收集相关素材和参考图片,例如背景图、文字等。
可以使用在线图片库或自己拍摄照片进行收集。
同时,选择合适的字体和配色方案,以确保设计的一致性和美观性。
最后,创建一个新的Illustrator文档。
在菜单栏中选择“文件”>“新建”,然后设置文档尺寸和分辨率。
根据设计需求选择纸张大小,并确保分辨率足够高。
第三章:绘制基本形状在Illustrator中,我们可以使用各种工具来绘制基本形状,如矩形、圆形、多边形等。
这些基本形状是设计卡片和海报的基础。
选择“矩形工具”或“椭圆工具”,点击并拖动鼠标来绘制形状。
按住Shift键可以保持形状的比例。
使用“圆角矩形工具”可以给矩形添加圆角。
要绘制多边形,选择“多边形工具”,点击并拖动鼠标,然后选择边数和圆角大小。
可以通过修改形状的属性,如填充颜色和边框线条样式来美化基本形状。
第四章:编辑和变形对象一旦创建了基本形状,我们可以使用Illustrator的编辑工具和变形命令来修改和变形对象,以满足设计需求。
选择“选择工具”可以选择和移动对象。
按住Shift键可以多选多个对象。
使用“直接选择工具”可以选择和编辑对象的特定部分,如顶点、线段等。
如何使用Illustrator设计华丽的海报和广告横幅

如何使用Illustrator设计华丽的海报和广告横幅第一章:介绍Illustrator软件Illustrator是Adobe公司开发的一款矢量图形编辑软件,广泛用于设计师创作海报、横幅和其他印刷品。
本章将介绍Illustrator软件的基本功能和界面布局,让读者对软件有一个初步的了解。
第一节:Illustrator的基本功能Illustrator提供了丰富的绘图工具和编辑功能,如画笔、钢笔、形状工具等,让设计师可以轻松绘制各种形状和图案。
同时,Illustrator还支持文字编辑、颜色管理、图层管理等功能,使用户能够精确地控制设计元素。
第二节:Illustrator的界面布局Illustrator的界面由菜单栏、工具栏、工作区、图层面板等组成。
本节将详细介绍每个界面元素的作用,并介绍如何自定义界面布局,以适应不同的设计需求。
第二章:海报设计的基本原则设计华丽的海报和广告横幅需要遵循一些基本的原则,包括版式、色彩、构图等。
本章将介绍这些原则,并提供一些实用的设计技巧,帮助读者提升设计的质量和效果。
第一节:版式设计原则好的版式设计能够使海报和横幅的信息传达更加清晰,吸引观众的目光。
本节将介绍版式设计的基本原则,如对齐、行距、字体选择等,并提供一些实例进行说明。
第二节:色彩运用技巧色彩是设计中的重要元素,运用得当可以增强作品的视觉效果。
本节将介绍色彩的基本原理,如色彩搭配、色彩的情感表达等,并提供一些实践经验。
第三节:构图技巧构图是设计中的重要环节,合理的构图能够使设计更加立体、丰满。
本节将介绍构图的基本原则,如对称、平衡、重点等,并提供一些实例进行说明。
第三章:Illustrator高级技巧除了基本功能和设计原则,Illustrator还提供了一些高级技巧,可以让设计师更加灵活地创作丰富多样的海报和横幅。
本章将介绍一些高级技巧,并提供实例进行演示。
第一节:图形变换和变形Illustrator提供了丰富的变换和变形工具,可以对图形进行旋转、缩放、倾斜等操作。
Illustrator矢量绘图软件海报设计教程

Illustrator矢量绘图软件海报设计教程一、引言海报设计是宣传和推广活动的重要手段之一,而矢量绘图软件Illustrator则是海报设计的重要工具。
本文将介绍如何使用Illustrator来设计出令人印象深刻的海报作品。
二、海报主题选择与构思在设计海报之前,首先需要确定海报的主题和目标受众。
海报可以用于宣传活动、影视作品、音乐会等,因此主题选择要与所宣传的内容相关。
在构思海报内容时,可以先做一些市场调研,了解目标受众的喜好和需求,以便更加精准地设计。
三、配色方案的选择配色方案是海报设计中至关重要的一环。
不同的颜色组合可以传达不同的情感和氛围。
首先,可以考虑使用品牌色或活动主题色作为海报的主色调。
其次,可以选择与主色调相互搭配的辅助色,以增加对比度和视觉效果。
最后,注意避免使用过多的颜色,保持整体的和谐和一致性。
四、选择创意字体创意字体可以赋予海报更加独特的视觉效果。
在选择字体时,应考虑到字体的可读性和适用性。
如果海报中只包含标题和简短的文字,可以选择一种艺术性较强的字体。
但如果海报需要传递详细信息和长篇文字,那么需选择一种简洁易读的字体。
五、布局与排版在进行布局设计时,需要考虑海报的整体框架和内容的排列方式。
可以采用规则网格或不规则布局来创造视觉的吸引力。
通过合理的排版,可以将重要信息突出展示,并使整个海报呈现一种有层次感的设计。
六、使用矢量图形绘制使用矢量图形绘制可以保证海报在不同尺寸下仍保持清晰度。
Illustrator作为矢量绘图软件的佼佼者,提供丰富的绘图工具和功能。
可以使用基本形状工具、绘制曲线工具和路径编辑工具来创建原创图形。
此外,Illustrator还提供了绘制图标、徽标和装饰物的各种工具,方便我们添加细节和修饰。
七、图像处理与效果添加图像处理和效果的添加可以让海报更加生动和具有冲击力。
Illustrator提供了多种图像处理工具,如调整亮度、对比度和饱和度,应用滤镜、涂鸦和笔刷效果等。
如何使用AdobeIllustrator设计时尚海报教程

如何使用AdobeIllustrator设计时尚海报教程如何使用Adobe Illustrator设计时尚海报教程Adobe Illustrator是一款功能强大的矢量图形设计软件,广泛应用于平面设计、插画和品牌标识等领域。
在本篇教程中,将为大家介绍如何利用Adobe Illustrator设计时尚海报。
通过学习这些技巧和方法,你将能够创建独特而出色的海报作品。
一、收集灵感和参考在开始设计之前,首先需要收集一些灵感和参考。
这可以帮助我们确定设计的方向和风格。
你可以在互联网上搜索时尚海报,浏览设计网站和社交媒体平台上的作品,以获取灵感和想法。
同时,建议你创建一个收集文件夹,将喜欢的设计作品保存其中,方便在设计过程中参考。
二、确定海报尺寸和比例在开始设计之前,需要确定海报的尺寸和比例。
这取决于你的设计需求和使用场景。
比如,如果你需要设计一个印刷海报,可以选择标准的A3或A4尺寸。
如果是用于在社交媒体平台发布,可以选择适合平台要求的尺寸。
根据不同的尺寸,你需要设置正确的文档尺寸和分辨率。
三、选择适当的配色方案配色方案在设计中起着关键作用,能够直接影响观众对作品的感受和印象。
对于时尚海报,你可以选择一些明亮、活泼的颜色来传达时尚和潮流的感觉。
同时,也要注意颜色的搭配和对比,保证整体的视觉效果。
Adobe Illustrator提供了丰富的调色板和颜色选择工具,方便你根据自己的需求和喜好进行调整。
四、使用形状和线条创建图像在设计时尚海报时,形状和线条的运用非常重要。
你可以使用矩形、圆形和多边形等基本形状来构建设计元素,也可以利用笔工具创造更复杂的图案。
同时,通过使用路径修剪和形状构建工具,你可以轻松地创建出独特的形状和线条效果。
不断尝试不同的形状和线条组合,寻找最适合你设计的视觉效果。
五、应用渐变和纹理渐变和纹理可以为作品增添丰富的细节和层次感。
你可以通过使用渐变工具来创建渐变效果,调整颜色和方向,使图像更加生动和立体。
如何在Illustrator中创建海报和宣传艺术品

如何在Illustrator中创建海报和宣传艺术品Illustrator是一种功能强大的图形设计软件,被广泛用于创建海报和宣传艺术品。
它提供了许多工具和特性,使得用户能够制作出高质量的设计作品。
本文将介绍如何在Illustrator中创建海报和宣传艺术品。
第一章:理解设计的目标在设计之前,我们首先要明确设计的目标。
海报和宣传艺术品的目标通常是引起观众的兴趣、传递信息和产生共鸣。
了解受众是至关重要的,包括他们的年龄、性别、文化背景和兴趣爱好。
明确设计目标和目标受众将有助于决定设计风格、选择颜色和字体等。
第二章:准备工作在开始设计之前,我们需要准备一些素材。
这可能包括高清的图片、公司或品牌的标识和任何需要用到的文字。
如果需要特定的颜色,可以使用公司品牌的颜色。
此外,了解设计的尺寸,例如海报的大小或宣传艺术品的尺寸,可以帮助我们在开始设计之前做好准备。
第三章:选择合适的布局在Illustrator中创建海报和宣传艺术品时,选择合适的布局对于有效地传达信息至关重要。
可以考虑使用网格系统来帮助布局,确保元素的位置和比例是准确的。
在选择布局时,需要考虑到图片和文本之间的平衡,避免过于拥挤或松散的布局。
第四章:运用色彩和图片色彩和图片是设计中非常重要的元素。
选择适当的颜色可以帮助传达正确的情感和吸引观众的注意力。
通过使用Adobe的颜色选择器,我们可以选择品牌色或配色方案来确保一致性。
使用高清图片能够提升设计作品的质量,让它们更加引人注目。
第五章:字体选择与处理选取合适的字体是设计过程中的关键步骤之一。
选择的字体应该与设计目标和品牌形象相匹配。
同时,字体的可读性也是非常重要的。
可以考虑使用两种字体,一种用于标题和重要信息,另一种用于正文或次要信息。
在设计中,我们还可以使用Illustrator 提供的文字特效工具,如阴影、描边和变形,来增强文字的视觉效果。
第六章:添加图标和装饰图标和装饰可以增加设计作品的吸引力。
在Illustrator中设计一个独特的海报和宣传画面

在Illustrator中设计一个独特的海报和宣传画面在当今社会中,海报和宣传画面已成为了广告行业中不可或缺的一部分。
为了吸引人们的注意力并传递出特定的信息,设计师们在创作这些海报时应该考虑到许多因素。
本文将介绍如何在Adobe Illustrator中设计出独特且吸引人的海报和宣传画面。
首先,选择一个主题或目标。
一个好的海报或宣传画面应该有一个明确的主题,这有助于传递信息的同时留下深刻的印象。
例如,如果你想要设计一个环保主题的海报,你可以以大自然为背景,加入一些代表大自然的元素,例如树木、动物等。
接下来,确定设计的要素。
在设计海报时,你可以考虑使用颜色、形状、文字和图片等要素来增强表达效果。
颜色的选择可以影响人们对海报的感知和情绪,因此选择颜色时应考虑到主题的要求。
例如,在环保主题的海报中,使用大量的绿色可以给人一种清新、健康和可持续发展的感觉。
此外,形状的选择也可以增加海报的独特性。
不要局限于传统的方形或矩形形状,可以尝试使用非传统的形状来增加吸引力。
文字在海报中起着重要的作用。
文字内容应该简洁明了,让人一目了然。
选择一个合适的字体和字号也很重要。
例如,在一个现代化的海报中,可以选择一种简洁而富有时尚感的字体,并使用粗体或斜体进行突出。
此外,使用排版技巧,如层叠、空白等,可以使文字更有吸引力。
图片也是海报设计中不可或缺的一部分。
合适的图片可以使海报更具表现力和吸引力。
选择高质量的图片,并根据主题进行剪裁和调整。
例如,在一个旅游主题的海报中,可以使用美丽的景色或旅游景点的照片来吸引人们的眼球。
此外,要注意布局的合理性。
一个好的布局可以使海报更有吸引力和可读性。
在解决海报设计中的布局问题时,可以使用网格系统。
网格可以帮助你将元素放置在正确的位置,并使它们之间的关系更加和谐。
注意对齐,间距和比例的平衡,这可以使整个海报看起来更加协调。
除了上述要素外,还可以尝试使用一些特殊效果来增加海报的独特性。
例如,使用阴影、渐变或纹理等特效可以使海报更加生动和有趣。
ai怎么绘制小鸟插画?ai小鸟矢量图的画法

ai怎么绘制⼩鸟插画?ai⼩鸟⽮量图的画法ai中想要绘制⼀只⼩鸟⽮量图,该怎么绘制呢?下⾯我们就来看看详细的教程。
Adobe Illustrator CC 2019(AI) v23.0 简体中⽂安装版 64位
类型:图像处理
⼤⼩:832.3MB
语⾔:简体中⽂
时间:2019-12-05
查看详情
1、画个正圆形和⼀个椭圆形,⼆者叠加,⽤路径查找器切割。
2、画个正圆形,放到⽉⽛⼀端,合并⼆个图形。
⽤直接选择⼯具和锚点⼯具调整让过渡平滑。
3、⽤钢笔⼯具勾画翅膀。
4、切换到内部绘图,⽤钢笔⼯具在⼩鸟脖⼦处勾画装饰。
5、⽤画笔⼯具给⼩鸟画个眼睛。
6、最后再⽤画笔⼯具画上脚,就完成了。
以上就是ai绘制可爱⼩鸟插画的教程,希望⼤家喜欢,请继续关注。
AI制作钻石风格小鸟标志

设计logo时,应先画一个草图,我们构思的是一支乌鸦。
先勾画出乌鸦的基本形态。
用曲线勾画出来的会被误认为是海鸥或鸽子,所以我决定采用直线来勾画。
完成乌鸦的整体轮廓后,打开AI,用钢笔工具画出草图的基本轮廓,要注意每部分的比例。
我们要完成的这个设计是立体风格的,因此需要增加一些修饰效果。
在轮廓上的每个角点处画一些相交线。
这些相交线将图形分成不同的平面,无需分的太多,因为一般logo的尺寸都较小,而在小尺寸下,一些小的平面是看不到的。
选中所有的相交线,按下Ctrl+8以创建复合路径。
选择复合路径线条和整体轮廓,然后从路径查找器中点击分割选项,单击右键取消编组。
选择几种色块组成一个简单的调色板,然后用这些颜色来填充每一个平面。
所有平面都填充好颜色后,复制图形。
我们将这些颜色与logo最终的文件要打包放在一起。
把文件复制一份,为每个色块填充渐变。
用加了渐变的色块取代相应的纯色,并用渐变工具调整每个面的渐变方向。
这样,我们就完成了logo的主要部分。
接下来,要设计字体。
下图列出了一系列的非衬线字体,以比较它们的整体形式。
字母R的腿为直线的那种字体看起来更加现代化和时尚感,同时也符合logo的直线型特征。
显然,Futura字体最适合用于这个logo的设计,其锋利的顶点很适合乌鸦简洁的线条。
接下来,要将字体和logo结合在一起。
如果将乌鸦背朝着字体,看起来会很不平衡;而将乌鸦面朝着字体,乌鸦的胸部和头部自然地围绕到第一个字母周围,这样看起来要好很多。
将字体缩小到1/3大小,使字体和乌鸦在大小上保持平衡。
增加字符间距,使其与乌鸦和字体之间的空隙保持平衡。
多数情况下,首选全彩色的这个设计方案。
但当logo的尺寸非常小,或者用在黑色背景下时,更适合用平面单一颜色的版本。
所有的设计可以被导出打成一个完整的包并移交给客户。
以下是完整的logo设计作品,包括主要的立体图logo和纯色的平面图,可用于网页设计、名片或者信纸上。
AI绘制中国风花鸟画

AI绘制中国风花鸟画平时做东西没有做教程的习惯,做教程太麻烦做一会就要截图再说明,所以此教程是整体完成后反向编辑出来的。
所以有些地方讲的不是很详细,但我想通过整体的流程大家也能看明白的。
如果有不明白的地方可以Q我。
先到网络上搜索一下工笔画的素材,以供一会创作时做为参考(参考不等于抄,要有自己的创作成份。
不要说这种找素材的行为可耻,如果你够牛B可以自己画。
我不拦着你!)我是双显示器,把素材放在左面的显示器后就可以开始画了,整个过程的使用绘画工具很单一,就是钢笔工具。
先把花的轮廓勾出来。
把每个花瓣用渐变工具填充颜色,然后把每个独立的花瓣置于不同的图层位置,看上去层次要对。
画上树枝同法花画完了开始画鸟。
先把鸟的轮廓勾出来(分三个部分轮廓,1头身体2翅膀3尾巴。
)为了更漂亮可以多画一些细细的羽毛!上色的时候要稍微有些变但不要太大。
注册明暗关系及色变关系。
我们要画的这只鸟,是只色彩丰富的鸟。
所以对上色来说比较繁杂。
从这部分开始会用到“网格工具”用它来调整颜色会有些很多的变化,而且也较渐色工具要自然许多。
“网络工具”可以把一个轮廓内分成网状,每个交叉点可以定义一个颜色,这样对多个交叉点的颜色定义可以完成繁杂颜色的填充。
“网格工具”填充完大色块之后还是需要画一个羽毛来装饰一下的。
这样可以掩盖网格工具不能完成的缺陷的地方,再一个可以让鸟更生动。
方法同上,就是需要大量的钢笔工具来绘制及渐变填充。
收官时,再细细修饰一下。
这就是最终效果了。
不过还是不够完美。
但技法都是一样的。
就是一点你一定要能耐得住寂寞才行。
制作潮流风格鹦鹉海报

03.制作潮流风格鹦鹉海报本教程介绍艳丽的潮流海报制作效果。
这类海报制作相当有个性,不受任何限制,可以尽情的发挥想象去制作,笔刷及纹理素材可以任意添加。
最终效果1、打开下图所示的纹理素材,这个事作者已经处理好的素材。
图12、在图层面板创建一个新的色相/饱和度调整层,设置如下所示:图23、我们将使用一个鹦鹉图片,主要是因为鹦鹉色彩丰富,但你可以使用自己的图片,以便复制此图片到文件然后调整,如下所示:图34、我们只需要的鹦鹉,而不是湖或白色柱。
除非你有更好的方式抠图,否则用我教你的办法。
选择鹦鹉然后单击图层蒙版按钮,在图层面板添加蒙板,如果不熟悉蒙板就在蒙板上涂抹黑色,那将会隐藏掉图片的画面,而蒙板中白色的部分将显示图片的画面。
选择黑色的前景颜色然后确定是在蒙板上,选择画笔工具,并使用圆角笔刷,硬度80%,开始时直径约30px,只需涂抹出鹦鹉。
图45、现在调整笔刷的硬度为0%,这样可使羽毛看上去柔软。
图56、这是抠出来的鹦鹉,完成这步,下面的步骤就容易了。
图67、我们使用一些水彩笔刷制作水彩画效果,水彩画笔最近很受欢迎。
我们鹦鹉的背后制作水彩效果,创建一个新的层然后移到鹦鹉的下面。
选择吸管工具,然后单击某处的尾巴,这是获得与鹦鹉相匹配的红颜色。
现在,选择画笔工具,并选择其中一个水彩笔刷然后单击一次,得到的效果如下所示。
如果你想旋转刷,窗口-画笔-画笔笔尖形状,旋转角度罗盘。
图7图88、用不同的画笔重复画两次,颜色用黄色和蓝色。
你将得到和下图相似的效果。
图99、然后随便选些颜色,用飞溅笔刷添加一些色彩,如下图。
图1010、选一张热带雨林的图片,放在水彩画图层的下面,调整好大小,如图所示:图1111、选择热带雨林图层,按Alt点击图层板下面的蒙板图标,建立一个黑色蒙板隐去雨林图片。
改变前景色为白色,点击黑色蒙板图标,用硬度为0%,直径为100像素的笔刷在鹦鹉周围涂抹出一些植物,这一步只是在鹦鹉背部周围涂出一点就行。
蓝色小鸟图标

蓝色小鸟图标看似简单的小鸟图标,如果要做出来还是要下一定功夫的。
图标的构成需要有一定的层次感和立体感,因此在制作的时候需要不断的用加深、简单及图层样式等来增加图标表面的光感和质感。
一些较为细小的构成部分也需要用心处理,这样出来的效果才精细。
最终效果1、新建一个800×600像素,分辨率72dpi,RGB颜色和白色背景的新PSD文件里,我们画一个圆形,颜色#0099FF。
按SHIFT键你可以创建一个完美的圆。
2、按Alt + Shift键,我们将向下复制这个形状,来创建鸟的头部和身体。
3、我们将改变所复制圆的比例。
按Cmd/Ctrl + T大家都知道吧。
4、使用直接选择工具,按照下图那样做。
5、现在画眼睛,我们将创建一个竖长的椭圆形,再复制它。
6、眼睛完成后,我们再给它添加两根头发。
7、现在,做它尾部的羽毛。
我们将画一个圆角矩形(看下图),设置30像素的半径。
使用直接选择工具,我们将选择三个上方的锚点,按Cmd/Ctrl + T方向点就会出现。
在上方的菜单中,我们将点击链接比例工具,水平点击拖动字母“W”(宽度),我们将把这些定位点从原先的减少到60%。
不明白的同学琢磨一下。
8、复制它并旋转上步我们做好的那个图形来创建鸟的羽毛。
9、全选这四根羽毛,按Cmd/Ctrl + T,把他们压扁点。
10、现在我们画一个小的椭圆形来创建鸟嘴,看下图。
11、用直接选择工具变换椭圆的锚点,来为小鸟创建一个可怜楚楚的小嘴。
12、下面我们创建小鸟的爪子。
13、使用钢笔工具创建树枝,象下图那样。
(前提是你能熟练使用钢笔工具)14、复制这个路径,把它放大20%。
(象下图那样)15、链接这两个路径,象下图那样调整。
(前提是你能熟练使用钢笔工具)16、画小鸟的手。
先画个圆,然后如下图那样调整锚点(前提是你能熟练使用钢笔和直接选择工具)。
17、我们将为每只手画3个手指。
18、创建了一只手的手指之后,我们按Alt + Shift然后拖动鼠标复制它,去路径>水平翻转来做出另外一边的三个手指。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Illustrator设计炫彩风格的小鸟海报教程
关键词:Illustrator设计教程小鸟海报教程
海报的设计是我们在设计工作中常常用到的,然后而通过Illustrator来制作海报又是设计师们最常用的软件之一,那么今天学无忧就来来讲解一个Illustrator实例教程:设计炫彩风格的小鸟海报。
很有创意的哦,你可以去照片样子制作,同时也能够更加熟悉Illustrator 这个软件,同时也能够让你的拓宽你的设计思维。
具体操作步骤如下。
首先来看下最终完成的效果图:
步骤一、打开AI,在界面上新建一张A4大小的纸张,再用矩形工具绘制出一个与画板中心对齐大小为216x303的矩形,如图所示:
步骤二、继续在矩形里绘制七个小矩形长条,填充色分别为#5D515C、#40AAB4、#3E7C3A、#9BBA43、#E3D33D、#E3992D、#BC4933。
间距保持一致,并对齐即可。
如图所示:
步骤三、绘制出的矩形进行倒圆角的设置,然后填充蓝色渐变如图所示:
步骤四、继续绘制一个的矩形,填充色彩代码为#875C3A。
步骤五、主背景绘制好了,先开始绘制眼睛啦。
看效果图是由三个圆组成的,那么我们直接绘制白色圆加黑色眼珠和白色小圆,分别设置大小和位置,在ctrl+G编组即可。
然后复制一个,一双眼睛就绘制完成了。
开始有点效果了。
如图所示:
步骤六、绘制嘴巴,先绘制一个正圆,填充色为#BB4838,再圆上继续绘制一个矩形,颜色一样的。
如图所示:
步骤七、选中绘制的圆和矩形,选择“对象”-“剪切蒙版”-“建立”工具,拖动到适当的位置,效果如图所示:
步骤八、选择“钢笔工具绘制如图所示的图形:
步骤九、绘制完成后,利用镜像工具复制一份对称,如图所示:
步骤十、Ctrl+Shift+F9打开路径查找器面板,选择这两个图形,选择形状模式的第一个进行结合。
步骤十一、继续绘制一个白色的正圆,按住ALT键拖动复制该圆,如图所示:
步骤十二、选择路劲查找器中的第三个,然后去正圆的交集部分即可。
如图所示:
步骤十三、取出连个正圆的交集部分,如图所示:然后将两个图形在使用路径查找器的方式,修剪的方式减去。
如图所示:
步骤十四、现在将图形拖动到适当的位置,这个靠感觉的哦。
如图所示:
步骤十五、图形大致绘制完成了,我们只需加上白色的小苹果,再输入一些个性的文字起到点缀的效果。
最终效果如图所示:。
