Flash CS4 动漫制作案例教程 (3)
Flash CS4案例教程

Flash CS4案例教程Adobe FlashCS4 Professional ,作为flash系列软件的最新版本,创建引人入胜的交互式体验,面向使用不同平台和设备的用户,是交互动画业界领先的创作环境。
同时,Flash CS4的改进恐怕是近年来的版本里改动最大的一次了。
本系列教程由经验丰富的朱勇老师教授,将引导您一步一步了解新的变化,并从头学习Flash CS4。
想从菜鸟到高手,本教程不可不读。
录制老师:zxwst老师第一章:基本操作与位移动画制作1-1、本套教程的特点1-2、软件界面介绍1-3、椭圆工具的使用1-4、更改椭圆的颜色1-5、散件如何转变成元件1-6、帧的概念1-7、帧速率1-8、动画实例--球体移动1-9、矩形和多边形工具的使用1-10、设置文档、散件和元件属性1-11、动画实例--球体渐隐渐显1-12、帧属性1-13、动画实例--球体旋转1-14、动画实例--球体弹跳第二章:钢笔工具2-1、钢笔工具的使用2-2、添加、删除节点以及直线和曲线的相互转换2-3、封闭和不封闭图形的相互转换2-4、动画实例--心动12-5、动画实例--心动22-6、动画实例—水滴效果第三章:图层、库与元件3-1、图层13-2、图层23-3、图层33-4、库面板以及元件与实例的关系13-5、库面板以及元件与实例的关系23-6、动画实例--弹性笑脸球13-7、动画实例--弹性笑脸球23-8、动画实例--弹性笑脸球33-9、文件保存格式第四章:文本工具4-1、文本工具4-2、文本编辑14-3、文本编辑24-4、实例—立体文字14-5、实例—立体文字24-6、动画实例--文字旋转4-7、动画实例--霓虹灯字14-8、动画实例--霓虹灯字24-9、动画实例--风吹文字14-10、动画实例--风吹文字24-11、任意变形工具4-12、变形面板4-13、动画实例—随风飘扬文字4-14、动画实例—文字幻影效果第五章:组合和对齐5-1、组合对象5-2、对齐面板5-3、动画实例--电影胶片15-4、动画实例--电影胶片25-5、动画实例--球体滚动15-6、动画实例--球体滚动2第六章:形变动画制作6-1、动画实例--矩形变圆形6-2、动画实例--flash文字变形6-3、动画实例--鸡变鸭6-4、动画实例--绘制矩形6-5、动画实例--填充色变形6-6、变形的精确控制-立方体变形16-7、变形的精确控制-立方体变形26-8、变形的精确控制-立方体变形36-9、动画实例--我要自学网文字变形1 6-10、动画实例—我要自学网文字变形2 6-11、动画实例—我要自学网文字变形3第七章:逐帧动画制作7-1、动画实例--流动方块17-2、动画实例--流动方块27-3、动画实例--马奔跑7-4、动画实例--打字效果7-5、动画实例--倒计时7-6、变换点和注册点7-7、动画实例—小鸡破蛋17-8、动画实例—小鸡破蛋2第八章:影片剪辑8-1、影片剪辑18-2、影片剪辑28-3、动画实例—我心在动8-4、动画实例--镜像文字18-5、动画实例--镜像文字28-6、动画实例—飘动的线条8-7、动画实例—发光文字18-8、动画实例—发光文字2第九章:路径动画制作9-1、引导层与被引导层19-2、引导层与被引导层29-3、动画实例—纸飞机9-4、动画实例—原子模型9-5、动画实例--写字效果9-6、动画实例—蝶双飞9-7、动画实例--流动物体19-8、动画实例--流动物体29-9、动画实例—水泡效果第十章:按钮10-1、按钮110-2、按钮210-3、文字按钮—进入主页10-4、图像按钮—导航栏10-5、动画实例—色盘旋转110-6、动画实例—色盘旋转210-7、动画按钮—变色的聚焦按钮10-8、动画按钮—动态导航栏110-9、动画按钮—动态导航栏210-10、音乐动画—午夜惊雷10-11、音乐按钮—犯错第十一章:蒙版动画的制作11-1、遮罩层与被遮层间的关系11-2、动画实例—写春联111-3、动画实例—写春联211-4、动画实例--百叶窗11-5、动画实例--电影字幕11-6、动画实例--水波文字11-7、动画实例—探照灯11-8、动画实例—裁剪图片11-9、动画实例—写字效果11-10、动画实例--放大镜111-11、动画实例--放大镜211-12、动画实例—弧形流动11-13、动画实例—转动的地球1第十二章:脚本动画的制作(ActionScript2.0)12-1、脚本12-2、各对象上脚本执行的条件——帧脚本12-3、goto语句的使用112-4、goto语句的使用212-5、脚本动画—loading进度条112-6、脚本动画—loading进度条212-7、各对象上脚本执行的条件—按钮脚本12-8、脚本实例--控制动画的播放12-9、脚本实例--网页和邮箱的链接12-10、脚本实例--随机抽牌12-11、脚本实例--全屏切换12-12、脚本实例--框架112-13、脚本实例--框架212-14、脚本实例--浏览图片12-15、各对象上脚本执行的条件—影片剪辑脚本12-16、实例路径的概念112-17、实例路径的概念212-18、脚本实例—移动的菜单112-19、脚本实例—移动的菜单212-20、拖动(startDrag)与停止拖动(stopDrag)12-21、脚本实例—自定义光标12-22、获取影片剪辑的属性12-23、脚本实例—实时获取小球的坐标12-24、设置影片剪辑的属性12-25、脚本实例—遥控对象112-26、脚本实例—遥控对象212-27、脚本实例—遥控对象312-28、脚本实例—遥控对象412-29、脚本实例—下拉菜单112-30、脚本实例—下拉菜单212-31、脚本实例--无缝图片滚动112-32、脚本实例--无缝图片滚动212-33、复制影片剪辑(duplicateMovieClip)函数12-34、脚本实例—下雨效果112-35、脚本实例—下雨效果212-36、脚本实例—用自定义函数时时获取鼠标的位置12-37、脚本实例—计算圆的面积112-38、脚本实例—计算圆的面积212-39、脚本实例—鼠标跟随12-40、脚本实例—键盘响应112-41、脚本实例—键盘响应212-42、脚本实例--登录界面112-43、脚本实例--登录界面212-44、脚本实例--登录界面312-45、脚本实例—选择题112-46、脚本实例—选择题212-47、脚本实例—选择题312-48、脚本实例—选择题412-49、脚本实例—滚动文字12-50、脚本实例—打字效果第十三章:flash辅助软件13-1、SWiSH软件简介与界面组成13-2、动画实例—文字移动13-3、动画实例—图片交替显示13-4、动画实例—文字变形效果13-5、文字特效软件-SWFText简介13-6、动画实例—欢迎收看第十四章:综合实例14-1、动画实例—MTV制作114-2、动画实例—MTV制作214-3、动画实例—MTV制作314-4、动画实例—MTV制作414-5、动画实例—MTV制作514-6、动画实例—MTV制作614-7、动画实例—MTV制作714-8、动画实例—MTV制作814-9、动画实例—MTV制作914-10、动画实例—拼图游戏114-11、动画实例—拼图游戏214-12、动画实例—拼图游戏314-13、动画实例—拼图游戏414-14、动画实例—拼图游戏514-15、动画实例—拼图游戏614-16、动画实例—广告条制作114-17、动画实例—广告条制作214-18、动画实例—广告条制作314-19、动画实例—广告条制作4end。
FlashCS4课件制作案例教程FlashCS4中的三大元件

Flash CS4课件制作案例教程
64
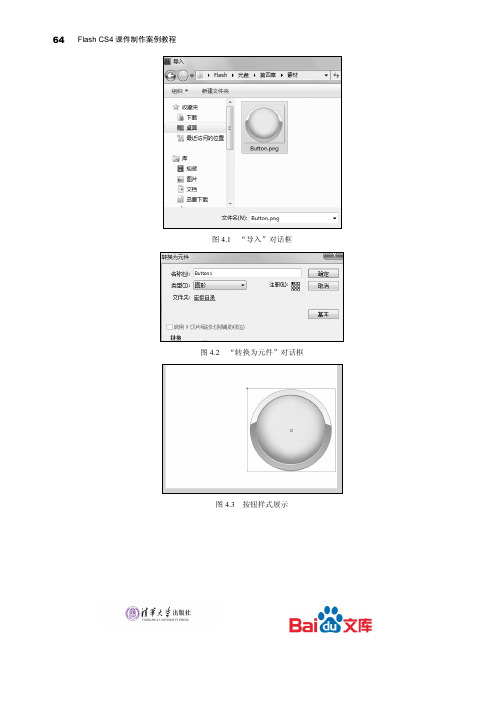
图4.1 “导入”对话框
图4.2 “转换为元件”对话框
图4.3 按钮样式展示
第4章 Flash CS4中的三大元件 65 (3)元件转换成功之后,双击元件,进入“Button1”的编辑状态对图形元件进行进一
步编辑,选择“新建图层”命令新建“图层2”,使用“矩形”工具在“图层2”中绘制无
边框的黑色正方形,如图4.4所示。
图4.4 绘制无边框黑色正方形
(4)选择菜单栏中的“窗口”→“颜色”命令,在弹出的颜色面板中,选择类型为线
性,设置深蓝到浅蓝的渐变。
注意,填充过程中,选择“油漆桶”工具,按下Shift键,
对正方形进行从上到下的线性填充,如图4.5和图4.6所示。
图4.5 设置线性渐变颜色图4.6 线性填充(5)选择工具栏上的“墨水瓶”工具,单击正方形边框处,给正方形添加边框色,用“选择”工具双击边框,使边框呈选定状态,并在“属性”面板中设置笔触大小为4.00
,如
66
Flash CS4课件制作案例教程
图 4.7所示。
图4.7 添加边框
(6)在“颜色”面板设置边框属性,使边框呈现深灰到灰色的线性渐变模式,如图4.8所示。
图4.8 “颜色”面板参数设置
(7)选择工具栏上的“渐变变形”工具,用鼠标单击边框,边框的周围会出现如图4.9所示的控制点。
Flash CS4 动漫制作案例教程-教学大纲

《边做边学——Flash CS7动漫制作案例教程》教学大纲课程介绍:本课程是一门实践性和概念性都很强的面向实际应用的课程。
Flash CS4是由Adobe公司开发的网页动画制作软件。
Adobe公司在Flash这一软件的版本上不断升级,是为了使广大从事网页动画工作的用户拥有性能更完善的得力工具,同时也是为了使刚刚步入设计领域的初学者能够拥有更加优秀的学习软件。
本书内容的讲解均以课堂实训案例为主线,通过案例的操作,使学生快速熟悉案例设计理念和软件功能,提高学生的软件使用技巧和实际应用能力,为今后的专业学习或深入的设计打下基础。
培训目标:初识Flash CS4卡片设计标志制作广告设计电子相册节目片头与MTV网页应用组件与游戏学习时间:52学时。
培训内容:一、初识Flash CS 41、掌握工作界面的基本操作;2、掌握设置文件的基本方法。
二、卡片设计设计精美的Flash卡片可以传递温馨的祝福,带给大家无限的欢乐。
本章以制作多个类别的卡片为例,为读者介绍卡片的设计方法和制作技巧,读者通过学习要能够独立地制作出自己喜爱的卡片。
2.1绘制沙滩风景1. 通过对案例的分析和设计理念的讲解,使读者了解绘制沙滩风景卡片的设计思路和流程。
2. 通过具体的操作步骤,掌握风景卡片的制作方法和技巧。
3. 通过对相关工具的讲解,熟练掌握软件中相关工具的使用方法。
2.2绘制新春卡片1. 通过对案例的分析和设计理念的讲解,使读者了解绘制新春卡片的设计思路和流程。
3. 通过对相关工具的讲解,熟练掌握软件中相关工具的使用方法。
三、标志制作标志代表着企业的形象和文化,以及企业的服务水平、管理机制和综合实力,标志动画可以在动态视觉上为企业进行形象推广。
本章将主要介绍Flash标志动画中标志的导入以及动画的制作方法,同时介绍如何应用不同的颜色设置和动画方式来更准确地诠释企业的精神。
3.1制作果汁标牌1. 通过对案例的分析和设计理念的讲解,使读者了解制作果汁标牌的应用技巧和设计思路。
《FlashCS4动画设计》

项目二 绘制Flash动画对象
任务一 钢笔工具的使用
3. 钢笔工具的几种状态 (1)初始锚点指针 (2)连续锚点指针 (3)添加锚点指针
(4)删除锚点指针
(5)连续路径指针 (6)闭合路径指针 (7)回缩贝塞尔手柄指针 (8)转换锚点指针
项目二 绘制Flash动画对象
任务一 钢笔工具的使用
4.添加或删除锚点 (1)选择要修改的路径。 (2)在钢笔工具上单击并按住鼠标左键,然后选择添加锚
项目一 Flash CS4基础知识
任务二 保存和关闭文档
2.关闭文档 执行“文件”→“关闭”命令或单击工作界面右上角的“关闭”
按钮即可关闭文档。当用户打开了多个文档时,可以执行“文
件”→“全部关闭”命令,同时关闭多个文档。
项目一 Flash CS4基础知识
任务三 打开文档和设置文档属性
1.打开文档
执行“编辑”→“撤销”命令,然后再次单击。
(3)在想要该线段结束的位置处再次单击。 (4)继续单击创建其他线段。
(5)以开放或闭合形状完成此路径。
项目二 绘制Flash动画对象
任务一 钢笔工具的使用
2.使用钢笔工具绘制曲线 (1)选择钢笔工具。 (2)在舞台上曲线开始的位置单击,然后按住鼠标左键,此 时出现第一个定位点,鼠标指针也由钢笔形状变成了箭头形状。 (3)按需要的曲线方向拖动鼠标。按住Shift键将限制线条
打开文档的操作有以下几种方法:
(1)在起始页中单击“打开最近的项目”区域中需要打开的 文档名称。
(2)执行“文件”→“打开”命令,弹出“打开”对话框。
在“打开”对话框中选择需要打开的源文件,单击“打开”按钮 即可。
(3)执行“文件”→“打开最近的文件”命令,在其子菜单
flash cs4动画设计与制作300例详解及说明(Flash CS4 animation design and production of 300 examples of

flash cs4动画设计与制作300例详解及说明(Flash CS4 animation design and production of 300 examples of detailed explanation)Video tutorials directory:First chapter object drawingExample 1 Drawing appleExample 2 extended practice drawing bananasExample 3 draw inferences from others -- draw magic potions bottleExample 4 draw square expressionExample 5 extended practice draw cartoon IconExample 6 draw inferences from one another -- draw piglet hot air balloonExample 7 draw cartoon biscuit manExample 8 extended practice drawing lovely starsExample 9 draw inferences from one another -- draw flowersExample 10 drawing alarm clockExample 11 extended practice drawing clown dollsExample 12 draw inferences from one another -- draw cartoon pencilThe second chapter: role mappingExample 13 drawing beesExample 14 extended practice drawing cartoon animal charactersExample 15 draw inferences from others -- draw cute villain roleExample 16 draw cartoon bee roleExample 17 extended practice drawing monkey charactersExample 18 draw inferences from others -- draw cartoon hedgehog roleExample 19 draw cartoon girl roleExample 20 extended practice drawing the role of little policewoman21 examples: Peter Pan character drawing analogyExample 22 drawing the role of singerExample 23 extended practice draw Samurai charactersExample 24 draw inferences from others -- draw lovely doll roleThe third chapter animation scene renderingExample 25 draw hazy animation sceneExample 26 extended practice draw romantic beach sceneExample 27 draw inferences from others -- draw colorful palace sceneCase 28 draw cartoon cute sceneExample 29 extended practice drawing lush flowers sceneExample 30 draw inferences from others -- draw indoor animation sceneExample 31 draw game animation sceneExample 32 expand practice - draw a radiant sceneExample 33 draw inferences from one another -- draw broad background sceneExample 34 draw meteor animation backgroundExample 35 extended practice -- draw beautiful dynamic backgroundExample 36 draw inferences from others -- draw the sunlight flickering sceneThe fourth chapter frame by frame animationExample 37 making chicken animationExample 38 extended practice -- making landscape animationExample 39 draw inferences from others -- make squirrel running animationExample 40 making countdown animationExample 41 extended practice -- making dancing animationExample 42 drawing inferences from others -- making hip hop animationExample 43 making flashing background animationExample 44 extended practice -- making birthday candle animationExample 45 draw inferences from others -- make character running animationExample 46 making rabbit jump animationExample 47 extended practice -- making magic animationExample 48 draw inferences from one another -- make cartoon challenge animationExample 49 making TV flash animation50 examples of extended practice -- making fashion cool animationExample 51 draw inferences from others -- make word effect animationThe fifth chapter supplementary animationExample 52 making fade out animationExample 53 extended practice - making undersea jewelry animationExample 54 draw inferences from others -- make small fish mobilization cartoonExample 55 making cloud motion animation56 examples of extended practice -- making animation of springExample 57 drawing inferences from others -- making community animationExample 58 making tourism propaganda cartoonExample 59 extended practice making Christmas promotional cartoonsExample 60 drawing inferences from others -- making staranimationExample 61 making air castle animationExample 62 extended practice -- making creative animationExample 63 draw inferences from others -- make holiday animationExample 64 making cartoon admission animationExample 65 extended practice -- making alien warrior AnimationExample 66 draw inferences from others: make real estate publicity animationThe sixth chapter follows path animationExample 67 character following path animationExample 68 extended practice -- making aircraft flight animationExample 69 drawing inferences from others -- making automobile route animationExample 70 vehicle following path animationExample 71 extended practice making car transfer boot animation Example 72 draw inferences from one another -- make bubblemotion animationExample 73 the car driving along the highway animationExample 74 extended practice -- making butterfly flying animationExample 75 drawing inferences from others -- making bird animationExample 76 dragonfly flying animationExample 77 extended practice -- making cartoon characters fade in animationExample 78 draw inferences from others -- make the flying heart animationExample 79 making text guided animationExample 80 extended practice -- making game monster animationExample 81 draw inferences from others -- make floating balloon animationThe seventh chapter mask animationExample 82 heart mask animationExample 83 extended practice scatter point mask animationExample 84 draw inferences from one another -- ribbon mask animationExample 85 photo mask animationExample 86 extended practice slide animationExample 87 draw inferences from one another -- make fruit propaganda cartoonExample 88 home advertising animationExample 89 extended practice magnifying glass animationExample 90 draw inferences from others -- face animationExample 91 character mask animationExample 92 extended practice -- Venetian blinds animationExample 93 draw inferences from others -- make lady theme animationExample 94 making text mask animationExample 95 extended practice -- making business animationExample 96 draw inferences from one another -- use the script to make mask animationThe eighth chapter Flash text animationExample 97 neon blinking text animationExample 98 extended practice -- luminous text animation Example 99 distributed text animationExample 100 extended practice magnifying text effect Example 101 invisible text animation effectExample 102 extended practice - eating text animation effect Example 103 sparkling text animation effectExample 104 extended practice -- ripple word animation effect Example 105 the effect of advertising text animationExample 106 extended practice -- the effect of starlight writing107 examples of lottery type character animation effects Example 108 extended practice jump text effectExample 109 flashing text animation effectExample 110 extended practice -- the effect of rotated pattern text animationExample 111 The effect of wavy text animationExample 112 extended practice mirror text effect113 examples of Fallen petals lie in profusion. character animation effectsExample 114 extended practice spotlight text effectExample 115 merge text animation effectExample 116 extended practice -- spiral flipped text effectApplication of button in the ninth chapterExample 117 basic menu buttonExample 118 extended practice - making game buttonsExample 119 draw inferences from others -- make the basic buttonUse the movie clip in the example 120 buttonExample 121 extended practice the making of dynamic buttonsExample 122 draw inferences from each other -- frame by frame animation in the button applicationExample 123 game start button productionExample 124 extended practice adding hyperlinks for buttonsExample 125 draw inferences from others -- the production of food buttonExample 126 script control button animationExample 127 extended practice adding sounds for buttonsExample 128 draw inferences from one another -- the production of competitive game buttonsApplication of example 129 reaction zoneExample 130 extended practice -- making facial expression buttonExample 131 draw inferences from others -- the production of commercial buttonsAdvanced application of example 132 reaction zoneExample 133 extended practice the basic application of button and response areaExample 134 draw inferences from others -- the production of classified buttonsComprehensive application of example 135 reaction zoneExample 136 extended practice -- making web page buttonExample 137 draw inferences from others -- menu button makingIntegrated application of instance 138 advanced button Example 139 extended practice -- making of navigation buttonExample 140 draw inferences from others -- the production of rotary buttonThe tenth chapter mouse special effectsExample 141 butterfly follow animationExample 142 extended practice using mouse to control picturesExample 143 draw inferences from one another -- the mouse flying flowersExample 144 color points follow the animationExample 145 extended practice -- eyes following the mouseExample 146 draw inferences from others -- glittering and translucent water drop effectExample 147 Color Bubble follow animationExample 148 extended practice -- the color spot following the mouse149 examples: the mouse after water effects by analogy150 examples of solitaire type mouse to followExample 151 extended practice -- text following the mouseExample 152 draw inferences from others -- follow the twinkling stars of the mouse153 examples of sun animationExample 154 extended practice - mouse drag effect ......The eleventh chapter is the application of sound effectThe twelfth chapter video applicationsThe thirteenth chapter: navigation and menu makingThe fourteenth chapter, opening and title animationThe fifteenth chapter, greeting card makingThe sixteenth chapter Action Script 2 ApplicationThe seventeenth chapter Action Script 3 applicationFlash CS4 video tutorials Chinese version/topics/2803586/Content directory:1 menu bar2 time axis3 tool panel4 stage and work area5 floating panel6 new files7 save files8 elliptical tools and basic elliptical tools9 draw the headThe drawing of 10. antennae11. body drawing12. draw limbs and output images14. open the hidden ruler15. modify the scale unit16. add and delete auxiliary line17. display hidden grid18. aligned mesh19. modify mesh parameters20. import bitmap21. import AI files22. import PSD files23. import audio files24. practice _ add background music25. use selection tools26. use partial selection tools27. zoom objects28. twisted objects29. combination objects and separated objects30. practice _ drawing flowersThe use of 31. ink bottle toolsUse of 32. dropper toolThe use of 33. morphing tools34. practice _ shapes35. text editingCreation and use of 36. font elements37. the production of gradual text effect38. the production of three-dimensional character effect39. create components40. edit components41. instance editing42. button making43. balloon effect of the production44. layer management45. set layer status46. insert frames and key frames47. walking puppies48. countdown effect49. typing effects50. create a traditional complement Foundation51. making traditional complement animation52. cartoon tables53. rocking cartoon Pocket Watch54. growing plants55. New Year card56. candleThe use of 57. action panelThe addition and execution of 58. action scripts59. making interactive animation60. make mouse follow animation61.CheckBox checkboxboBox drop-down list box63.RadioButton radio button64.List listbox65. electronic calendar66. birthday cards67. test Flash works68. export animation files69. export animated images70. practice _ released flash works71. _ corporate advertising animation website72. software company advertising73. web navigation bar/pp//view/42b7d3c65fbfc77da269b15f.html /view/7bba1bc66137ee06eff918b0.html /view/f59b511a6bd97f192279e996.html /view/9694deaedd3383c4bb4cd2f3.html / view/9694deaedd3383c4bb4cd2f3.htmlCommon problems and solutions of web page making/view/a38b4ca10029bd64783e2c59.html? From=related&hasrec=1Flow chart of Web Design/view/b644d2fcf705cc175527099d.html? From=related&hasrec=1。
3Flash cs4案例教程

Flash cs4案例教程()yclxfei2008(123456)第一章基本操作与位移动画制作1.1软件界面介绍11.2软件界面介绍21.3椭圆工具的使用Shift 绘正圆alt 中心向四周绘椭圆1.4更改椭圆的颜色颜料桶→(更改)填充色墨水瓶→(更改)边框色1.5散件如何转变成元件元件:影片剪辑;按钮;图形1.6帧的概念1.7帧速率1)帧:指的就是图片或画面;一帧指的就是一张图片一个画面。
2)关键帧:①有图像的关键帧(关键帧)②无图像的关键帧(空白关键帧)3)帧速率(帧频率):单位时间内播放多少画面或图片。
fbs: 12fbs(每秒播放12张)1.8动画实例――球体移动4)动画分类:①位移动画;②形迹动画;③逐帧动画;④路径动画;⑤蒙版动画;⑥脚本动画5)Ctrl+2 :满画布显示1.9矩形(R)和多边形工具的使用同椭圆工具;选定工具后,先设置属性,再绘制。
属性:接合(尖角、圆角、斜角);1.10如何设置文档、散件和元件属性属性设置:①文档:舞台颜色、大小、帧频;②散件:宽、高度;边框色;填充色;笔触;接合;线形。
③元件:色彩效果(亮度、色调、Alpha);宽、高度。
1.11动画实例――球体渐隐渐显元件属性:色彩效果→Alpha(设置中间元件关键帧,共3帧)1.12帧属性6)缓动:(更改元件运动速度)-100→0:慢→快;100→0:快→慢7)旋转:顺时、逆时1.13动画实例――球体旋转帧属性:旋转;(选中间任意一帧)1.14动画实例――球体弹跳第二章钢笔工具2.1钢笔工具的使用2.2添加、删除节点以及直线和曲线的相互转换2.3封闭和不封闭图形的相互转换1.钢笔工具(P):绘制不规则图形⑴直线(直线点)单击;(2)曲线(曲线点)拖动2.修改(1)形状(部分选取工具(A):编辑外轮廓)(2)节点的添加和删除(3)直线和曲线的相互转换(4)闭合图形和不闭合图形的相互转换闭合图形:选择工具选中边线删除;不闭合:选择工具拖动点至另一点或用钢笔画。
FlashCS4动画制作教案doc.

教案动面板和属性检测器等。
【隐藏常用工具栏、控制工具栏和状态栏,要求学生显示出这三个菜单栏。
(选择“窗口”菜单→“工具栏”→“主要栏”、“状态栏”和“控制栏”。
)】Ctrl+F2隐藏,展开工具栏,Ctrl+F3隐藏,展开属性面板Ctrl+1 原始大小舞台Ctrl+2放大一倍舞台+3+4都可以调整舞台②工具箱的工具的简介:V 选择工具:用于选择文字和图像等对象A 部分选取工具:用于选取对象的描点和路径N 线条工具:用于绘制直线L 套索工具:用于选取区域P 钢笔工具:用于绘制曲线T 文本工具:用于输入文本O 椭圆工具:用于绘制椭圆、正圆R 矩形工具:用于绘制矩形和多角星形工具Y 铅笔工具:用于绘制自由曲线B 刷子工具:用于表现刷子绘图效果Q 任意变形:旋转、倾斜、大小调节、扭曲、封套等对图像变形F 填充变形工具:用于调节填充色彩和区域S 墨水瓶工具:用于设置轮廓颜色K 颜料桶工具:用于填充封闭区域内的颜色I 滴管工具:用于提取边线和填充区域内的颜色E 橡皮擦工具:用于擦除图像H 手型工具:用于移动舞台M.Z缩放工具:用于缩放舞台笔触颜色:用于指定轮廓的颜色填充颜色:用于指定填充颜色面板时间轴4.导入、导出图片导入到舞台Ctrl+R,导入到库,导出图像,导出影片Ctrl+Alt+Shfit+S5.保存文件①单击“文件”→“保存”或工具栏上的“保存”按钮。
Ctrl+S②注意:FLASH文件的扩展名为“.fla”,生成的动画文件的扩展名为“.swf”。
教案学时周数课目、课题工具栏的基本使用一(工具与快捷键)教学目的和要求1、工具栏的简介及快捷键2、结合实例练习进行讲解各种工具的使用方法重点难点各工具的具体操作教学进程(含课堂教学内容、教学方法、辅助手段、作业布置、时间分配、板书设计)教学过程方法:讲授法、演示法、实验法时间:4学时撤消键:Ctrl+Z重复:对某一步操作需要重新使用时的命令Ctrl+Y粘贴到中心位置Ctrl+V粘贴到当前位置Ctrl+Shfit+V调节标尺单击视图>标尺一、各种工具的应用:用墨水工具添加图形边线复制图形椭圆工具、矩形工具的练习、辅助线的运用钢笔工具、滴管工具对象绘制对象的基本操作⏹选择对象⏹移动对象⏹删除对象变形对象⏹变形面板⏹缩放对象⏹旋转与缩放对象⏹翻转对象⏹自由变形引导学生课堂制作:1:用两种以上的方法绘制一颗红心,并更改其颜色1.绘制2个椭圆,利用部分选取工具调整节点来绘制2.钢笔工具与选取工具进行绘制2:绘制花朵、小草与树叶(练习用节点描绘)3:绘制月亮与云彩(椭圆工具的练习、辅助线的运用)4:绘制雨伞、破裂的鸡蛋5:绘制巧克力冰棒(用对齐、信息、变形工具)6:绘制西瓜(让学生学习笔刷工具下的多种填充模式)7:绘制圣诞树8:课后自我总结分析本章结合实例练习的方式进行讲解各种工具的使用方法,让学生能掌握软件工具栏及快捷键的使用教案学时周数课目、课题工具栏的基本使用二(绘制角色)教学目的和要求1、熟练使用工具栏的各项工具2、结合实例练习进行讲解绘图技巧,绘制动画角色重点难点色彩搭配、角色形象的绘制教学进程(含课堂教学内容、教学方法、辅助手段、作业布置、时间分配、板书设计)教学过程方法:讲授法、演示法、实验法时间:4学时一、工具的运用1.线性渐变的设置2.放射状渐变3.橡皮擦工具4.选择工具(主要功能,双击、单击的区别)5.变形工具二、绘制角色1.临摹角色3.创作角色课后自我总结分析教案学时周数课目、课题工具栏的基本使用三(绘制场景)教学目的和要求1、熟练使用工具栏的各项工具2、结合实例练习进行讲解绘图技巧,绘制动画场景重点难点色彩搭配、场景的绘制教学进程(含课堂教学内容、教学方法、辅助手段、作业布置、时间分配、板书设计)教学过程方法:讲授法、演示法、实验法时间:2学时一、绘制场景二、透视绘图三、课后练习临摹一幅场景(如右图)创作一幅透视角度的场景课后自我总结分析本章结合实例练习的方式进行讲解简单透视绘制场景的技巧,纠正学生在绘制立体场景时透视错误,扎实的绘制功底为之后的学习奠定了一定的基础。
FlashCS4案例教程

软件安装与配置
详细介绍FlashCS4的安装步骤和配置 要求,确保用户能够正确安装并运行 软件。
FlashCS4工作界面及功能
工作界面介绍
详细解析FlashCS4的工作界面,包括菜单栏、工具栏、时间轴、舞台等各个组 成部分。
游戏逻辑编写技巧探讨
模块化编程思想
采用模块化编程思想,将游戏逻辑拆分 为多个独立的模块,便于代码的管理和
维护。
错误处理和调试技巧
掌握有效的错误处理和调试技巧,能 够快速定位和修复游戏中的bug。
优化算法和数据结构
针对游戏中的性能瓶颈,优化算法和 数据结构,提高游戏的运行效率。
代码可读性和注释规范
编写清晰、易读的代码,并添加必要 的注释,有助于团队成员之间的协作 和代码审查。
网站发布与维护流程
测试网站功能
在发布前对网站进行全面测 试,确保所有功能正常运行 ,没有错误或漏洞。
优化网站性能
对网站进行性能优化,包括 压缩文件大小、减少HTTP 请求、使用CDN等,提高页 面加载速度和用户体验。
发布网站
将网站文件上传到服务器或 托管平台,配置好域名和服 务器环境,使网站能够在互 联网上访问。
游戏测试与优化建议
全面覆盖测试场景
制定详细的测试计划,确保测试场景全面覆盖游戏的各个方面,包括 功能、性能、兼容性等。
自动化测试工具应用
利用自动化测试工具进行批量、重复的测试工作,提高测试效率和质 量。
及时反馈与调整
在测试过程中发现的问题及时反馈给开发团队,以便及时调整和优化 游戏设计。
持续优化用户体验
Flash CS4 动画设计教程项目三

相关知识
元件的类型
元件是构成动画的基础,元件可以反复使用,因而不必反复制 作相同的部分,大大提高了工作效率。Flash中的元件有3种类型, 即图形元件、影片剪辑元件和按钮元件。
相关知识
创建与转换元件的方法
选择【插入】/【新建元件】菜单命令或按【Ctrl+F8】组合键,在 打开的“创建新元件”对话框中选择元件类型,并输入元件名称,再单 击 按钮即可进入元件编辑窗口。
任务三
制作空中客机动画任务目标相源自知识任务实施任务目标
本例将练习空中客机动画的制作,在制作时采用补间动画的方式完 成制作。通过本例的学习,用户可以学会补间动画的制作方法。
相关知识
传统补间与补间动画的差别
主要有以下几个差别。
• • • • • • 关键帧不同 转换类型不同 文本支持不同 允许帧脚本不同 缓动支持不同 3 D支持不同
在舞台中绘制好的图形上单击鼠标右键,在弹出的快捷菜单中选择 “转换为元件”菜单命令,在打开的“转换为元件”对话框中输入元件 名称,选择元件类型后单击 按钮即可完成转换。
相关知识
帧的类型及创建方法
在Flash CS4中包括普通帧、关键帧、空白关键帧这3种帧类型。
相关知识
逐帧动画
利用逐帧动画可以较细致地做出任意动画效果,但每个帧的内容都 需要手动编辑,因此工作量非常大,而且由于各帧都包含了不同的内容, 因此Flash文件相对较大。
相关知识
逐帧动画制作技巧
在制作逐帧动画时一定要注意两帧之间的联系,要逐帧一点一点地 变化,跳跃不要太大,可以借助绘图纸外观工具来观察前一帧,或者全 部帧的变化,对于精确的把握动画效果有极大的帮助。在时间轴面板底 部单击 按钮可打开绘图纸外观工具,在舞台中即可查看前后帧中的 画面。
中文Flash CS4实例教程 第3章

可以单击“修改/对齐”命令来打开像素对齐功能。如果“对齐像素”是打 开的,当视图缩放比率设置为400%或更高时会出现一个像素网格。
3.4.3 贴紧对齐
可以单击“视图/贴紧/贴紧对齐”命令来打开“贴紧对齐”功能,也可以单 击“视图/贴紧/编辑贴紧方式”命令对“贴紧对齐”进行设置。
第3章
3.1.1 选取工具
图形的编辑与调整
可以选择各种对象,其方法是单击某个需要选择的对象,或者按住鼠标左 键拖动一个矩形框,将所需要选择的图形框住。 1.选择图形的方法 2.改变图形的形状 3.修改选择内容
第3章
图形的编辑与调整
3.1.2 部分选择工具
使用“部分选取工具” 可以通过调整图形的锚点或调整杆来改变图形的外 形。
第3章 3.3
图形的编辑与调整
对象的群组与锁定
对于比较复杂的图形,为了将不同的图形组合在一起,可以单击“修改/组 合”命令,它的组合键是“Ctrl+G”。
3.4
对象的对齐
3.4.1 对象对齐
使用选取工具的“对齐”功能键或“视图/对齐”命令,可以打开对齐对 象功能。 如果单击“视图/对齐/对齐对象”命令,在拖动元素时指针下面会出现一个 黑色的小环,当对象处于另一个对象的对齐距离内时,该小环会变大。
第3章 3.5
图形的编辑与调整
处理文本
在Flash中可以创建多种类型的文本字段,如创建包含静态文本的文本 块,内容可动态更新的动态文本,以及允许浏览者输入内容的文本字段。所 有的文本字段都支持 Unicode。
3.5.1 创建文本
1.创建静态文本 2.创建动态文本 3.创建输入文本
第3章
图形的编辑与调整
选择舞台上的对象之后,用户可以通过鼠标、方向键和信息面板的帮助 实现对象的移动与复制。另外,需要在不同的图层和文件中移动和复制对象 时,可以通过剪切、粘贴或复制、粘贴操作的配合来实现。需要移动多个对 象时,可先将它们进行群组,还可改变对象之间的层次关系。 1.使用方向键移动对象 2.使用信息面板移动对象 3.对象的复制
FlashCS4课件制作案例教程FlashCS4基本工具和面板

第2章Flash CS4基本工具和面板章主要介绍Flash 基本工具的使用方法。
熟练使用Flash 中的基本工具,可以很方便地绘制出一些基本图形,从而使Flash 课件制作过程中的图形绘制更加得心应手。
本章在介绍基础知识的同时,又结合基础知识穿插了相关示例,这样能使读者在较短时间内快速掌握Flash 工具的使用方法,绘制出丰富多彩的图形。
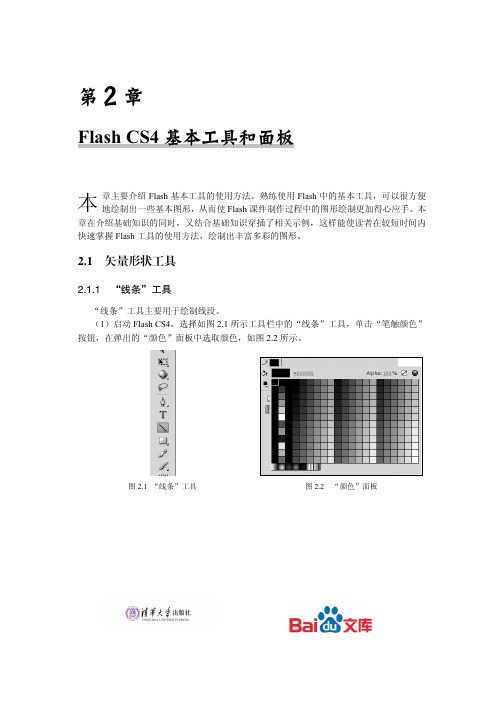
2.1 矢量形状工具2.1.1 “线条”工具“线条”工具主要用于绘制线段。
(1)启动Flash CS4,选择如图2.1所示工具栏中的“线条”工具,单击“笔触颜色”按钮,在弹出的“颜色”面板中选取颜色,如图2.2所示。
图2.1 “线条”工具 图2.2 “颜色”面板本Flash CS4课件制作案例教程10 (2)在文档中按下鼠标左键拖动,直到拖出一条直线就可以了。
在绘制线条的过程中,如果同时按下Shift 键可以绘制出水平、竖直或倾斜45°的直线。
(3)选择“线条”工具后,工具栏的下方会出现“对象绘制”和“贴紧至对象”两个按钮,下面就详细介绍这两个按钮的功能。
“对象绘制”按钮的作用是把图形绘制成一个单独的对象,可以有层叠效果。
单独绘制的对象不仅会和其他图形造成同色组合异色修剪的作用,并且还可以直接改变绘制对象的颜色形状,不像元件那样需要进入才能编辑。
“贴紧至对象”工具具有吸附功能,利用此工具可以更加方便地绘制封闭图形,其最大的特点是可以保证点与点之间无缝结合,如图2.3所示。
图2.3 使用“吸附工具”绘制封闭图形 (4)用鼠标双击线条,可选定整个封闭图形(在以后的课件制作中会频繁应用双击选定的方法来选定连续的线条),同时会弹出如图2.4所示的“属性”对话框,可以在该对话框中对线条样式、粗细和颜色进行进一步设置,通过设置对话框中的参数,最后得到的图形样式如图2.5所示。
贴紧至对象对象绘制第2章 Flash CS4基本工具和面板11图2.4 线条的“属性”面板图2.5 虚线线条2.1.2 “矩形”、“椭圆”、“多边形”和“星形”工具(1)启动Flash CS4,选择工具栏上的“矩形”工具,选择工具栏上的“填充颜色”(也可以称为油漆桶)工具,可以为矩形填充实体颜色(在后续的章节简称填充色),还可以选择“笔触颜色”工具,为矩形设置边框颜色(在后续的章节简称边框色),绘制出如图2.6所示的矩形。
FlashCS4动画设计实训教程(十一五精品)教案:3.2 绘制基本形状

二、学生上机练习:绘制钢笔
三、绘制人物图标
四、点框文字
五、小结:
六、作业:
第1讲
第4章第节
第4周星期
第2讲
第3章第节
第3周星期
标题:绘制基本状
教学目标
知识:熟练掌握:移动对象、复制与粘贴对象、组合与打散对象。
掌握:选择工具、任意变形工具、部分选取工具、橡皮擦工具和变形面板等,设置文本的滤镜效果。
了解:对齐对象。
技能:
教学重点:选择工具、任意变形工具、部分选取工具、橡皮擦工具和变形面板等,设置文本的滤镜效果。
教学难点:设置文本的滤镜效果
教具学具准备:
思考题(作业):
课后小结:
教学内容
教学方法辅助手段
一、绘制圆角五角星
1、选择多角星形工具
2、属性面板中单击选项
3、设置多边形样式为星形
3、绘制五角星
4、绘制分割线
5、 删除尖角
6、 调整形状
7、 调整好的形状
8、设置线性渐变
9、设置填充方向
10、复制填充
11、改变不透明度,制作调光效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
直接输入文字
在拖曳的文本框中输入文字
2.文本属性
文本“属性”面板
设置文本的字体、字体大小、样式和颜色 设置字符与段落
静态文本
在“属性”面板中选择 “静态文本”选项,选择“可 选”按钮,当文件输出为SWF 格式时,可以对影片中的文字 进行选取、复制操作。
静态文本“属性”面板
动态文本
在“属性”面板中选择 “动态文本”选项,动态文本 可以作为对象来应用。
动态文本“属性”面板
输入文本
在“属性”面板中选择 “输入文本”选项,可以设置 密码。
输入文本“属性”面板
变形文本 选中文字,按两次Ctrl+B组合键将文字打散。选择“修改 > 变 形 > 封套”命令,在文字的周围出现控制点,,拖动控制点改变 文字的形状。
文字变形过程
分离对象
要修改多个图形的组合、图像、文字或组件的一部分时,可以使用 “修改 > 分离”命令。另外,制作变形动画时,需用“分离”命令将图形 的组合、图像、文字或组件转变成图形。 选中图形组合,选择“修改 > 分离”命令,或按Ctrl+B组合键,将组 合的图形打散。
第3章 标志制作
本章简介:
标志代表着企业的形象和文化,以 及企业的服务水平、管理机制和综合实 力,标志动画可以在动态视觉上为企业 进行形象推广。本章将主要介绍 Flash 标志动画中标志的导入以及动画的制作 方法,同时介绍如何应用不同的颜色设 置和动画方式来更准确地诠释企业的精 神。
课堂学习目标
掌握标志的设计思路 掌握标志的制作方法 掌握标志的应用技巧
变形面板
3.2.5 实战演练-制作时尚网络标志
使用选择工具和套索工具删除多余的笔画,使用部分选取工具 将文字变形,使用矩形工具绘制圆角矩形,使用椭圆工具为文字添 加艺术笔画。
效果图
3.3 综合演练-制作网络公司网页标志
本例将使用文本工具输入标志名称;使用钢笔工具添加画笔效 果;使用属性面板改变元件的颜色,使标志产生阴影效果。
1.套索工具
“套索”工具 选择“套索”工具 ,用鼠标在位 图上任意勾选想要的区域,形成一个封闭 的选区,松开鼠标,选区中的图像被选 中 。 “魔术棒”按钮 选中“魔术棒”按钮 ,将光标放在 位图上,光标变为,在要选择的位图上单 击鼠标,与点取点颜色相近的图像区域被 选中 。 “多边形模式”按钮 选中“多边形模式”按钮 ,在图 像上单击鼠标,确定第一个定位点,松开 鼠标并将鼠标移至下一个定位点,再单击 鼠标,用相同的方法直到勾画出想要的图 像,并使选取区域形成一个封闭的状态, 双击鼠标,选区中的图像被选中。
效果图
3.2 制作化妆品网页标志
案例分析
设计理念 操作步骤 相关工具
3.2.1 案例分析
本例是是为蔻朵堂化妆品公司设计制作的网页标志,蔻朵堂化妆 品公司的产品主要针对的客户是热衷于护肤、美容,致力于让自己变 得更青春靓丽的女性。在网页标志设计上希望能表现出青春的气息和 活力,创造出青春奇迹。
3.2.2 设计理念
2.部分选取工具
选择“部分选取”工具,在对象的外边线上单击,对象上出现多个节 点。通过拖动节点来调整控制线的长度和斜率,从而改变对象的曲线形状。
带黑色方块的鼠标指针:当将鼠标指针放置在节点以外的线段上时。 这时可以移动对象到其他位置。
3.“变形”面板
选择“窗口 > 变形”命令,弹出“变形”面板。
在设计思路上,我们从公司的品牌名称入手,对“蔻朵堂”的文 字进行了精心的变形设计和处理,文字设计后的风格和品牌定位紧密 结合,充分表现了青春女性的活泼和生活气息。标志颜色采用粉色、 白色为基调,通过色彩来体现出甜美、温柔的青春女性气质。
化妆品网页标志效果图
3.2.3 操作步骤
1
2
3
4
3.2.4 相关工具
效果图
3.4 综合演练-制作设计Байду номын сангаас司标志
使用文本工具输入标志名称,使用“分离”命令将文字打散, 使用钢笔工具绘制装饰图形,使用“颜色”面板填充渐变色,使用 矩形工具和“属性”面板制作特殊边线效果。
效果图
3.1 制作果汁标牌
案例分析 设计理念 操作步骤 相关工具
3.1.1 案例分析
本例是为果汁饮料公司制作的果汁标牌,果汁饮料公司的产品主 要针对的是关注健康、注意营养膳食结构的人群。在标牌设计上要简 洁、大方、稳重,同时符合公司的特征,能融入行业的理念和特色。
3.1.2 设计理念
在设计制作过程中,通过绿色和浅 黄色的底圆散发出勃勃生机,给人清新 自然的感觉。中心的水果图片醒目突出, 显示出公司纯天然、无添加的经营特色。 在字体设计上进行变形处理,通过字体 表现出向上、进取的企业形象。通过红 色飘带表现企业的精神风貌。标牌的整 体设计简洁流畅、美观大方。
对象多次使用“分离”命令的效果
墨水瓶工具
选择“墨水瓶”工具,在“属性”面板中设置笔触颜色、笔触大小以 及笔触样式。
墨水瓶工具属性面板
3.1.5 实战演练-制作变形文字
导入素材作为图案效果,使用文本工具输入标题文字,使用文 本“属性”面板改变文字的大小和颜色,使用“分离”命令将文字 打散,使用任意变形工具改变文字的形状,使用颜色面板调整渐变 色,使用墨水瓶工具添加文字边线。
果汁标牌效果图
3.1.3 操作步骤
1
2
3
4
3.1.4 相关工具
1.创建文本
选择“文本” 工具,选择“窗口 > 属性”命令,弹出 “文本工具”属性面 板。
文本工具“属性”面板
将鼠标放置在场景中,在场景中单击鼠标,出现文本输入光标,直接输
入文字即可。
用鼠标在场景中单击并按住鼠标,向右下角方向拖曳出一个文本框。松 开鼠标,出现文本输入光标。在文本框中输入文字,文字被限定在文本框中, 如果输入的文字较多,会自动转到下一行显示。
