企业网站优化与美化-第七章 制作五月花鲜花礼品网
Asp鲜花网站设计文档

摘要:随着计算机及网络技术的飞速发展,Internet/Intranet应用在全球范围内日益普及,当今社会正快速向信息化社会前进,信息自动化的作用也越来越大。
从而使我们从繁杂的事务中解放出来,提高了我们的工作效率。
这里主要阐述一个功能比较强大的鲜花网站系统的前后台操作过程及一些关键技术。
该网站系统是前台应用photoshop8.0等软件,后台结合ASP编程技术、Microsoft office Access 2003、记事本等开发出来的。
关键词:鲜花网站;开发与设计;ASP1、网页静态网页是不包含程序代码的网页,它不会在服务器端执行。
静态网页内容经常以HTML 语言编写,在服务器端以.htm或是.html文件格式储存。
对于静态网页,服务器不执行任何程序就把HTML页面文件给客户端的浏览器直接进行解读工作,所以网页的内容不会因为执行程序而出现不同的内容。
动态网页是指网页内含有程序代码,并会被服务器执行的网页。
用户浏览动态网页须由服务器先执行网页的程序,再执行完的结果传送到用户浏览器中。
它们的区别在于动态网页会在服务器执行一些程序。
由于执行程序时的条件不同,所以执行的结果也可能会有所不同,最终用户看到的网页内容也将不同,所以称为动态网页。
使用动态网页可以达到下面一些效果:●在网页中添加一个滚动显示的广告栏。
●从HTML的表单中接受信息且存到数据库中。
●根据不同访问者显示不同内容,创建个性化主页。
●在主页中添加计数器。
●根据用户浏览器的版本、类型和能力显示不同档次的内容。
●跟踪用户网站上的活动信息并且存入日志文件。
2、 ASP简介ASP主要为HTML编写人员提供了在服务器端运行脚本的环境,使HTML编写人员可以利用VBScript和Jscript或其他第三方脚本语言来创建ASP,实现有动态内容的网页,如计数器。
其优点如下:●ASP和现在普遍使用的Windows操作系统以及IE浏览器之间结合紧密。
●ASP所使用的VBScript脚本语言直接来源于VB语言,简单易学,并且其运行环境的安装以及 ASP脚本的开发环境也很简单。
中国鲜花网网站规划设计方案书

网站规划设计方案书一、网站目的与功能定位1.目的(1)利用网站来宣传和推广鲜花产品,使其信息在网站上更加方便的传达给目标客户,便于客户对网站中商品的购买;(2)利用网上电子商务,降低成本,提高产品竞争力。
在电子商务形式下,产品信息的宣传将大幅度减少人力资源和资金,并省去很多中间环节,提高产品直销率,减少经营成本,同时产品的买卖直接与厂家采购,降低了采购成本;(3)加强对目标对象的售前售后服务。
网站对顾客提供售前的产品信息查询,把顾客经常反映的信息,发布在网站上,供客户了解,并提供在线咨询;同时对顾客卖完产品后的问题提供解答,及时为顾客提供解决办法,从而达到网站的服务品质的目的;(4)有利于提升企业形象,使其具有网络沟通能力。
建立网站可以把想让顾客了解的信息内容放入网站,利用图文并茂的网页展示企业形象。
拥有自己的网站不仅可以展示企业实力,同时可以通过网站与顾客和厂家进行信息和产品状况的实时互动,了解顾客需要和产品信息,从而方便企业制定相对应的策略。
2. 功能(1)网站介绍:系统中设置关于我们、联系方式、售后服务等功能模块,介绍网站的基本信息。
(2)商品展示:网站根据鲜花的不同特征、不同种类进行分类展示,商品的价格和图像给顾客提供最基本的了解动向,便于顾客对不同商品和价格的选择,同时在首页提供了精品和热销鲜花的展示。
(3)产品介绍:本网站根据鲜花的不同种类对其不同的意义进行注解,比如“对恋人,红玫瑰代表爱情”,这可以对一些不了解鲜花的顾客提供帮助,为顾客提供方便,吸引顾客。
(4)在线采购:通过网站,帮助企业实现在线采购,完成交易过程,通过在线采购大大简化了企业采购流程,可以帮助企业节省人力资源和成本,系统设置产品目录、产品浏览、产品挑选以及在线支付等功能模块,以及在线提交订单,修改订单,从而实现在线采购。
(5)网上销售,在线支付与结算:商务网站本身就是一个独立的、稳定的。
交互式的销售渠道,可以完成订单确认、在线洽谈、网上支付等一系列电子商服功能,可以大大方便客户订购并为其提供感兴趣的内容,以便增加客户忠诚度,实现从浏览者到购买者的转变,有效的实现企业对客户的管理与控制。
鲜花网页案例

实验14_1鲜花网页(一)鲜花订购网页设计实验所需的图片在当前文件夹中。
一、实验目的1.进一步熟悉Dreamweaver窗口界面及各种视图的应用。
2.熟练掌握文本录入、表格编辑、图片插入及相关属性等设置。
3.熟练掌握在设计视图中进行书签、背景音乐、超级链接等对象的插入和编辑工作。
二、实验内容与步骤0、如果考虑用DIV方式来进行定位设计,可以直接看图来自行设计。
1.新建一个站点flower。
效果图如图4.1所示。
2.编辑主页index.html文件。
3.插入1行3列的表格table。
表格属性:指定宽度为750像素,对齐方式为水平居中,边框粗细为0,单元格间距为0,单元格边距为0。
背景为#FFFFFF。
其他缺省。
4.在最左侧单元格输入“栀子花开”,并设置字体大小为36磅,颜色为#FF0000,字体为华文行楷。
单元格属性,水平居中,垂直相对居中,其他默认。
5.将光标放置中间第二个单元格,插入图像BannerRoses.jpg。
6.将光标放置左侧单元格,插入3行1列的表格table1。
表格table1属性设置:表格宽为100像素,边框粗细为0,一次输入文字“加入收藏”、“设为首页”、”关于我们”。
同时,设置虚链接http://。
7.选中table1中的文字,设置为隶书,字体颜色为#FF0000,水平居中。
调整图片大小。
页头效果如图所示。
8.将光标放置整张表格table的外部,将光标置于下一行,插入1行8列的表格table3,表格属性:设置指定宽750像素,高25像素,对齐方式为居中对齐,边框粗细为0,设置表格的单元格边距为0,单元格间距为0,其他默认。
9.依次在单元格中输入如图所示内容,字体大小为12磅,颜色为#FF0000,水平居中。
单元格背景图片为dh_bg.gif。
10.光标置于table3的底部,插入水平线,水平线属性设置为宽750像素,高16像素。
水平居中,颜色为#008000。
在Dreamweaver中依次点击“插入→标准”,然后单击“水平线”按钮即可添加一条水平线。
web鲜花网站课程设计

web鲜花网站课程设计一、课程目标知识目标:1. 学生理解Web前端开发的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能够运用所学知识构建一个功能齐全的鲜花网站。
3. 学生了解网站设计的基本原则,掌握网站布局、色彩搭配和用户体验的基本技巧。
技能目标:1. 学生熟练运用HTML搭建网站结构,使用CSS进行页面样式设计和布局调整。
2. 学生掌握JavaScript的基本用法,实现网站的动态交互效果。
3. 学生能够运用调试工具进行网站调试,解决常见的问题。
情感态度价值观目标:1. 培养学生团队协作精神,提高沟通与协作能力。
2. 激发学生创新思维,培养独立思考和解决问题的能力。
3. 引导学生关注用户体验,提升对美的感知力和审美素养。
课程性质:本课程为信息技术课程,以实践操作为主,注重培养学生的动手能力和实际应用能力。
学生特点:学生为初中年级,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践。
教学要求:教师需结合学生特点,采用案例教学、分组合作等方式,引导学生掌握Web前端开发技术,培养其独立构建网站的能力。
在教学过程中,注重理论与实践相结合,关注学生的个性化发展,提高其信息技术素养。
通过本课程的学习,使学生能够将所学知识应用于实际生活,激发其继续探索信息技术的兴趣。
二、教学内容1. 网站基础知识:介绍Web前端开发的基本概念,包括HTML、CSS和JavaScript的作用和关系,引导学生了解网站的工作原理。
教材章节:第一章 网站基础知识2. HTML基础:讲解HTML的基本语法,标签的使用,网站结构的搭建。
教材章节:第二章 HTML基础3. CSS样式设计:介绍CSS的基本用法,包括选择器、样式属性、布局技巧等,使学生掌握网页美化的方法。
教材章节:第三章 CSS样式设计4. JavaScript基础:讲解JavaScript的基本语法,函数、事件处理等,引导学生实现网页的动态交互。
中国鲜花礼品网的商业模式分析

中国鲜花礼品网的商业模式分析中国鲜花礼品网是一家B2C的商业网站网站概况中国鲜花礼品网,是指国内的鲜花礼品速递服务商,自成立以来一直保持高速成长,连续四年增长率均超过100%,现已成长为中国最具影响力的鲜花礼品网站,稳居iResearch 艾瑞权威排名同类网站第一名,市场占有率居中国鲜花速递行业第一位。
分析与同类型的鲜花快递网站进行对比,中国鲜花礼品网在以下几方面做的十分出色,这也是他们成功的地方:一导购打开首页,你会发现有专门的“鲜花导购”、“蛋糕礼品导购”。
其分类十分详细。
让消费者能够顺利找到自己心仪的礼品。
1 鲜花导购在“鲜花导购”这一板块,我们可以看到其鲜花的类型基本囊括了市面上所有的种类。
消费者进入网页后能够十分容易的寻找到自己想要的鲜花。
其主要分成了按用途选购、按花材选购、按类别选购、按价格选购。
按用途选购又分为:爱情鲜花、友情鲜花、生日鲜花、问候长辈、回报老师、祝福庆贺、婚庆鲜花、探病慰问、生子祝贺、道歉鲜花、家居鲜花、丧葬哀思、开业乔迁、商务礼仪;按花材选购分为:玫瑰、康乃馨、郁金香、百合、扶郎、马蹄莲、向日葵;按类别选购分为:传情花束、精致花篮、瓶插花、特色花礼、创意花盒、鲜花礼篮;按价格选购分为:特价鲜花、100元以下鲜花、100-200元、200-300元、300-500元、500-800元、800元以上等。
2 蛋糕礼品导购在“蛋糕礼品导购”这一板块,我们可以看到蛋糕礼品的分类主要是大家熟悉的比较知名的种类和品牌。
其主要分成了蛋糕品牌、蛋糕分类、礼品中心。
(1)按蛋糕品牌分为:全国蛋糕、元祖蛋糕、一品轩蛋糕、好利来蛋糕;(2)按蛋糕分类分为:鲜奶蛋糕、水果蛋糕、巧克力蛋糕、生肖蛋糕、情人蛋糕、婚庆蛋糕、祝寿蛋糕、儿童蛋糕、欧式蛋糕、节庆蛋糕、慕斯蛋糕、无糖蛋糕;(3)礼品中心包括:果篮礼篮、绿色植物、盆栽花卉、品牌公仔、卡通花束、泰国保鲜花。
二、付款方式在网页上,中国鲜花网注明了网站能够支持付款方式,并说明了有哪些注意事项,能够让广大的消费者将损失减少到最小。
鲜花礼品网设计 答辩ppt

4
毕业设计答辩报告
2020/5/24
3.2 后台主要模块
➢ 基本信息模块:包括管理员信息和会员积分的设置 ➢ 商品信息管理:包括商品信息的添加、修改、删除
及查询 ➢ 商品分类管理:包括商品分类的添加、修改、删除 ➢ 用户信息管理:包括用户基本信息和消费信息的
查看、删除和查询 ➢ 订单信息管理:包括订单信息的查看、删除和查询 ➢ 公告信息管理:包括公告信息的添加、查看、删除
★购物网站使用户可以网上购物,为商家和买家提供了便 捷的交易平台。
★建设鲜花礼品网可以实现对商业零售鲜花的信息化管理。
3
毕业设计答辩报告
2020/5/24
3.主要功能模块介绍
鲜花礼品网的设计分为前台设计和后台设计两部分。
3.1 前台主要模块
➢ 用户注册模块:用户只有注册、登录之后才可以购买商品 ➢ 商品浏览模块:可以浏览网站所有商品 ➢ 商品搜索模块:可以通过关键字搜索商品 ➢ 购物车模块 :用户可以下订单购买商品 ➢ 客户留言模块:为管理员和用户提供了交流的平台
经过三个多月的工作,网站的主要功能已基本完成。但是,由于 自己对程序设计语言的不够熟悉和经验不足等原因,设计还存在 很多不足的地方,有待进一步提高和完善。但是在整个的设计过 程中,可谓受益匪浅,主要有以下体会:
过这次毕业设计,使我对Dreamweaver和ASP有 了一定的认识,对开发一个网站的过程有了一定感性 的认识,对一些细节技术有了一定的了解。
加深了对课本知识的理解。复习和巩固了软件工程的 相关知识,对数据库知识有了更进一步的理解。
通过本次毕业设计,加强了实践能力的培养,我学到 的不仅仅是方法,更重要的是学会了怎样去发现问题、 分析问题和解决问题。这将使我终身受益。
网站策划书花店(共5则)

网站策划书花店(共5则)第一篇:网站策划书花店Lovable Flower s!鲜花礼品网网站策划一、市场分析据中国互联网信息中心统计,截止到2009年7月,我们网民总人数已达2.62亿。
只是统计,估计实际会更多。
网上购物已经被众多的网民接受。
随着我们网民的大幅度增加,具有一定消费水平的网民也会相对增多。
网上的花店市场的大小是根据网下的上网人数+能承受的消费群体+对网络购物的认知人数的多少来决定的。
在这一类群体中,都市白领占据大多数。
Lovable Flower s!鲜花礼品网的优势在于:(一)价格和成本低廉。
网络销售一定比传统零售的价格和成本更具竞争力(二)品种齐全。
不需要太多的物理空间,这样,可以展示更多的品种。
(三)购买更加便利。
顾客只需要看中鲜花,订购它。
我们有送货上门服务。
(四)我们的特色服务。
鲜花及礼品的配送;提供特色花卉的资料及培育方法说明;网上为客户诊断鲜花出现的病症。
二、网站目标定位随着人们消费水平不断提高,鲜花已经是人们生活不可缺少的点缀!鲜花消费近几年呈现越来越旺的趋势。
Lovable Flower s!鲜花礼品网是主要服务于都市白领的一个垂直网络,具有网上订花,自主订花等网上鲜花销售、配送服务、订单管理等多种功能。
我们的网上花店以B2C的电子商务模式,结合实体店与订单有效畅通的销售渠道,提供快递,优质的网络产品服务,促进网上鲜花市场的发展。
三、目标受众1、网上鲜花店目标受众特点概括如下(1)年龄在20-30岁之间的白领人群,有一定的经济基础,经常上网,可以接受网上支付方式(2)工作繁忙,闲暇时间少(3)追求浪漫与时尚,讲究品位,消费观念比较开放,具有个性。
2、目标受众的电子商务需求以上分析说明目标市场不仅能接受网上鲜花店,而且还会主动网上购花。
(1)年轻的白领由于工作繁忙,需要最简便快捷的方式选购鲜花,通过网上花店,客户在网站上选购花卉,在网上支付,节省了客户选购、支付和配送的时间,实现足不出户就能送花,很好的满足需求。
第四章制作五月花鲜花礼品网

第四章制作五月花鲜花礼品网4.1 分析五月花鲜花礼品网1.网站首页●网站导航:网站LOGO、导航菜单、鲜花快速搜索。
●中间内容:左侧的鲜花专提分类,中间的特价鲜花、热卖鲜花、花卉绿植分类展示,右侧的购物车、商品公告和图像广告。
●网站版权:网站相关链接,版权声明。
2.商品详情页3.购物车页面4.会员登录页面4.1.1 展示网站页面效果图4.1.2 分析五月花鲜花礼品网4.1.3 网页链接和制作流程4.2 创建flower 站点1.在dreamweaver中选择菜单“站点”---新建站点‘,弹出新建站点窗口选择基本选项卡,使用站点定义向导创建站点,并为站点起名字为flower,如图所示2.单击”下一步”按钮,在选择是否打算使用服务器技术的界面,选择否,我不想使用服务器技术“如图4.6所示3.单击”下一步”按钮,出现”编辑文件,第三部分”的界面,选择”编辑我的计算机上的本地副本,完成后再上传到服务器”单选按钮,然后选择站点文件夹flower,如图4.7所示4.单击”下一步”,链接到远程服务器选择”无”,如图4.8所示5.单击”下一步”进入到创建站点完成的总结界面,如图4.9所示6.单击“完成“按钮,flower站点创建完成,在“文件”面板中会显示flower站点结构,如图4.10所示4.3 制作五月花鲜花礼品网4.3.1 制作五月花鲜花礼品网首页步骤:1.新建站点和页面在站点flower下新建网页index.html和样式页面style.css,并在CSS面板中单击“附加样式表”链接,把样式页面style.css链接到首页index.html中,在index.html页面中生成如下代码<link href=”style.css” rel=”stylesheet”Type=”text/css”/>制作标签body样式,设置字体大小为12px,颜色为#666666,行高为20px,方框边界均为0px.2.用div布局页面选择菜单’插入记录“----布局对象----”div标签’,在弹出的“插入div标签”对话框中,输入ID名称为main,如图4.12所示。
网上鲜花销售系统毕业论文

网上鲜花销售系统毕业论文目录一、内容概要 (2)1. 研究背景和意义 (3)2. 研究目的和任务 (4)3. 国内外研究现状及发展趋势 (5)二、系统设计理论及技术基础 (6)1. 电子商务系统设计理论 (7)2. 互联网营销理论基础 (9)3. 花卉市场概况和销售特点分析 (10)三、网上鲜花销售系统分析 (12)1. 系统需求分析 (13)1.1 用户需求分析 (16)1.2 商家需求分析 (17)1.3 系统管理需求分析 (19)2. 系统可行性分析 (20)2.1 技术可行性分析 (21)2.2 经济可行性分析 (23)2.3 操作可行性分析 (24)四、网上鲜花销售系统设计 (25)1. 系统架构设计 (26)2. 数据库设计 (28)3. 功能模块设计 (29)3.1 商品展示模块设计 (31)3.2 订单处理模块设计 (32)3.3 会员管理模块设计 (33)3.4 营销推广模块设计 (35)4. 界面设计 (36)五、网上鲜花销售系统实现 (37)1. 系统开发环境与工具选择 (38)2. 系统实现过程及关键技术实现方案选择及理由分析 (39)一、内容概要本论文《网上鲜花销售系统毕业设计》旨在探讨并实现一个高效、稳定且用户友好的网上鲜花销售系统。
该系统结合了现代电子商务技术与传统鲜花产业,通过在线支付、订单管理、物流配送等模块,为用户提供便捷的购物体验的同时,也保证了鲜花的新鲜度和配送速度。
在系统设计方面,我们采用了分层架构的思想,将前端展示层、业务逻辑层和数据访问层进行分离,提高了系统的可维护性和可扩展性。
利用数据库技术对用户信息、订单数据等进行高效管理,确保数据的准确性和安全性。
在功能实现上,我们实现了用户注册登录、浏览商品、下单支付、订单查询、物流跟踪以及售后服务等一系列功能。
为了提高用户体验,我们还设计了多种促销活动,如满减优惠、优惠券发放等。
在系统测试方面,我们对系统进行了全面的测试,包括功能测试、性能测试、安全测试等。
科普:鲜花网站建设指南

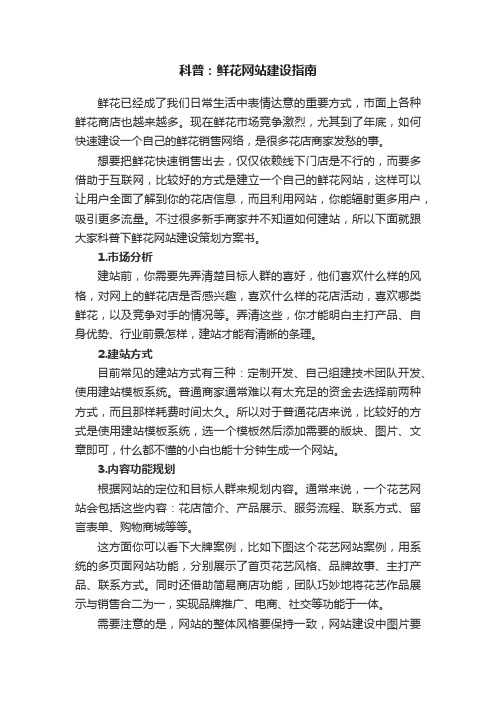
科普:鲜花网站建设指南鲜花已经成了我们日常生活中表情达意的重要方式,市面上各种鲜花商店也越来越多。
现在鲜花市场竞争激烈,尤其到了年底,如何快速建设一个自己的鲜花销售网络,是很多花店商家发愁的事。
想要把鲜花快速销售出去,仅仅依赖线下门店是不行的,而要多借助于互联网,比较好的方式是建立一个自己的鲜花网站,这样可以让用户全面了解到你的花店信息,而且利用网站,你能辐射更多用户,吸引更多流量。
不过很多新手商家并不知道如何建站,所以下面就跟大家科普下鲜花网站建设策划方案书。
1.市场分析建站前,你需要先弄清楚目标人群的喜好,他们喜欢什么样的风格,对网上的鲜花店是否感兴趣,喜欢什么样的花店活动,喜欢哪类鲜花,以及竞争对手的情况等。
弄清这些,你才能明白主打产品、自身优势、行业前景怎样,建站才能有清晰的条理。
2.建站方式目前常见的建站方式有三种:定制开发、自己组建技术团队开发、使用建站模板系统。
普通商家通常难以有太充足的资金去选择前两种方式,而且那样耗费时间太久。
所以对于普通花店来说,比较好的方式是使用建站模板系统,选一个模板然后添加需要的版块、图片、文章即可,什么都不懂的小白也能十分钟生成一个网站。
3.内容功能规划根据网站的定位和目标人群来规划内容。
通常来说,一个花艺网站会包括这些内容:花店简介、产品展示、服务流程、联系方式、留言表单、购物商城等等。
这方面你可以看下大牌案例,比如下图这个花艺网站案例,用系统的多页面网站功能,分别展示了首页花艺风格、品牌故事、主打产品、联系方式。
同时还借助简易商店功能,团队巧妙地将花艺作品展示与销售合二为一,实现品牌推广、电商、社交等功能于一体。
需要注意的是,网站的整体风格要保持一致,网站建设中图片要简约、美观,不能杂乱堆砌,这样才能给客户好的浏览体验。
以上就是鲜花网站建设策划书了。
现在知道怎么建设鲜花网站了吗?总之,鲜花网站的建设一定要考虑到访客需求,多参考同行案例,不能闭门造车。
项目四任务4利用CSS和DIV制作“鲜花配送”网站(精)

项目四
DIV和CSS
山东理工职业学院信息工程系
《前台页面设计》
任务4 利用CSS和DIV制作“鲜花配送”网 站
教学目标
1. 熟练运用CSS和DIV设计并制作“鲜花配送”网。
教学重点 1. 运用CSS和DIV制作网页 。
教学难点
1. 运用DIV布局网页
山东理工职业学院信息工程系
《前台页面设计》
《前台页面设计》
鲜花详细介绍页面,如图4-11
山东理工职业学院信息工程系
《前台页面设计》
鲜花介绍页面,如图4-12
山东理工职业学院信息工程系
《前台页面设计》
蛋糕页面,如图4-13
山东理工职业学院信息工程系
《前台页面设计》
网站首页,如图4-14
山东理工职业学院信息工程系
《前台页面设计》
随堂实训
• 运用CSS和DIV完成鲜花配送网站的设计与
制作,各页面间能够访。
山东理工职业学院信息工程系
《前台页面设计》
小结
学生在课堂内顺利的完成了前三个页面,
能熟练的运用DIV和CSS布局网页。
山东理工职业学院信息工程系
《前台页面设计》
Thank You!
任务4 利用CSS和DIV制作“鲜花配送”网 站
完成鲜花配送网站的以下页面:
1 2 3 4 5
山东理工职业学院信息工程系
祝福语页面,如图4-10 鲜花详细介绍页面,如图4-11 鲜花介绍页面,如图4-12 蛋糕页面,如图4-13 网站首页,如图4-14
《前台页面设计》
祝福语页面,如图4-10
山东理工职业学院信息工程系
鲜花网站系统设计毕业论文(可编辑)

目录摘要1 绪论 21 1 鲜花网站系统设计概述鲜花网站系统设计概述3 1.1 1.1 设计背景设计背景 31.2 1.2 鲜花网站开发工具简介鲜花网站开发工具简介3 2 2 需求分析与总体设计需求分析与总体设计32.1 2.1 需求分析的基本任务需求分析的基本任务3 2.2 2.2 鲜花网站需求分析鲜花网站需求分析42.2.1 2.2.1 网站业务流程分析网站业务流程分析42.3 2.3 网站总体设计网站总体设计网站总体设计 5 5 2.4 2.4 鲜花店网站的总体结构设计鲜花店网站的总体结构设计6 2.5 2.5 网站开发工具网站开发工具网站开发工具7 73 3 主要功能详细设计主要功能详细设计83.1 3.1 客户端主要功能实现客户端主要功能实现8 3.1.1 3.1.1 主页面设计主页面设计主页面设计 8 83.1.2 3.1.2 购物车功能的实现购物车功能的实现9 3.1.3 3.1.3 会员注册功能的实现会员注册功能的实现10 3.1.4 3.1.4 商品查询功能的实现商品查询功能的实现11 3.1.5 3.1.5 订单查询功能的实现订单查询功能的实现123.2 3.2 后台管理主要功能的实现后台管理主要功能的实现123.2.1 3.2.1 商品添加和管理功能的实现商品添加和管理功能的实现商品添加和管理功能的实现 12 123.2.2 3.2.2 会员审查功能的实现会员审查功能的实现会员审查功能的实现 153.2.3 3.2.3 管理员添加和审查功能的实现管理员添加和审查功能的实现管理员添加和审查功能的实现 154 4 网站测试网站测试网站测试 164.1 4.1 软件测试的目标软件测试的目标软件测试的目标 164.2 4.2 网站的具体测试网站的具体测试网站的具体测试 16结束语结束语17 致谢致谢 18参考文献参考文献 19摘要摘要随着因特网技术的迅速发展随着因特网技术的迅速发展随着因特网技术的迅速发展,,各种各样的网站已经深入到日常生活的各个角落个角落,,越来越多的公司都建立了自己的网站越来越多的公司都建立了自己的网站,,电子商务大行其道电子商务大行其道,,个人网站也如雨后春笋般的发展起来。
鲜花网营销策划方案站

鲜花网营销策划方案站一、项目背景随着互联网的快速发展,电子商务成为人们购物的主要渠道之一。
其中,鲜花行业作为一种特殊的礼品行业,受到了社会各界的广泛关注。
然而,鲜花行业面临的主要问题是价格高昂和配送难题。
为了解决这些问题,并推动公司的发展,我们制定了以下的鲜花网营销策划方案。
二、目标市场分析1. 目标用户群体:年龄主要集中在25-45岁的男女,收入较高的职场白领,以及有较高消费能力的中高端客户群体。
2. 目标市场:大城市的年轻人和白领市场,以及高端客户市场。
3. 竞争对手分析:目前市场上有许多传统的鲜花店,他们的优势在于拥有实体的店面,但这也导致了价格偏高、配送不便等问题。
另外,还有一些其他的鲜花电商平台,这些平台通常价格比实体店更优惠,但存在质量和配送问题。
三、市场调研1. 调研目的:了解目标客户的需求和购买习惯,以及竞争对手的特点和优势。
2. 调研方法:通过问卷、深访等方式,收集和分析数据。
3. 调研结果:调研结果显示,目标用户更注重鲜花的品质、价格和送达的快速性。
同时,他们也对购物环境和售后服务提出了一定的要求。
四、营销策略1. 定位策略:高品质、低价格、快速配送。
a. 高品质:与传统鲜花店合作,确保鲜花的质量和新鲜度。
b. 低价格:与供应商直接合作,减少中间环节,降低成本。
c. 快速配送:与物流公司合作,建立高效的物流体系,确保及时配送。
2. 产品策略:多样性、定制化。
a. 多样性:鲜花网上有各种各样的花束、花篮和花盒等产品,满足不同用户的需求。
b. 定制化:提供可定制的鲜花礼品,允许用户根据自己的喜好进行选择和设计。
3. 价格策略:低价高品质。
a. 与供应商直接合作,减少中间环节,降低成本。
b. 进行促销活动,推出高性价比的产品组合,提供优惠折扣。
4. 渠道策略:线上渠道为主。
a. 在各大电商平台开设官方店铺,提供更多购买渠道。
b. 加强与社交媒体的合作,增加品牌曝光度。
5. 促销策略:a. 举办线下鲜花展览活动,吸引目标客户参观和购买。
《基于ThinkPHP的鲜花网站》设计报告参考资料

《网页设计与网站建设》设计报告学院:电子商务学院专业:电子商务班级:姓名:学号:成绩:基于ThinkPHP框架的鲜花网站设计http://localhost/Flower2/index.php/Index/index (项目名/入口文件/控制器/方法)http://localhost/Flower2/1 基于MVC模式的ThinkPHP框架1.1 关于MVC框架ThinkPHP(以下简称TP)是PHP的一个免费的面向对象的轻量级的开源开发框架,是为简化企业的Web应用开发而诞生的。
使用TP,你可以更方便和快捷地开发和部署Web 应用。
TP采用模块和操作的方式来执行。
用户的请求会通过入口文件生成一个应用实例,应用控制器(也称核心控制器)会管理整个用户执行的过程,并负责模块的调度和操作的执行,并且在最后销毁该应用实例。
TP 是基于MVC设计模式的。
MVC只是一个抽象的概念,倡导将应用程序的逻辑层和表现层进行分离。
TP中的MVC分层大致体现在:●模型(M):模型的定义由Model类来完成;●控制器(C):应用控制器(核心控制器App类)和Action控制器都承担了控制器的角色,Action控制器完成业务过程控制,而应用控制器负责调度控制;●视图(V):由View类和模板文件组成,模板做到了与程序的100%分离,可以独立预览和制作。
引入TP框架后,对于客户端的HTTP请求,PHP网站的App应用控制器(对应于C 层)接收后,调用相应的Action控制器,其处理过程包含对M层(数据库访问)及V层(模板解析)的调用,最后返回客户端HTML代码。
注意:TP并不依赖M或者V ,也就是说没有模型或者视图也一样可以工作。
TP甚至也不依赖C,这是因为TP在Action之上还有一个总控制器,即App控制器,负责应用的总调度。
在没有C的情况下,必然存在视图V,否则就不再是一个完整的应用。
引入TP框架后PHP网站工作流程图1.2 ThinkPHP框架及其主要类(含方法)ThinkPHP(以下简称TP)是PHP的一个免费的面向对象的轻量级的开源开发框架,是为简化企业的Web应用开发而诞生的。
鲜花礼品网B2C电子商务系统需求分析说明书资料

鲜花礼品网B2C电子商务系统需求分析说明书变更记录签字确认目录1概述 (4)1.1目的 (4)1.2背景 (4)1.3范围 (4)1.4术语定义 (5)1.5参考资料 (5)1.6任务概述 (5)1.6.1目标 (5)1.6.2用户的特点 (5)1.6.3假定和约束 (5)1.7运行环境 (5)1.7.1软件环境 (5)1.7.2硬件环境 (6)1.7.3接口 (6)1.8需求规定 (7)1.8.1对功能的需求 (7)1.8.2对非功能性的需求 (10)1概述1.1目的本需求规格说明书编写的目的是为了清晰地说明本小组开发《鲜花礼品网B2C电子商务系统软件》要实现的所有功能。
同时也为软件使用者和软件开发者之间建立共同的需求目标,进行一定程度的交流沟通。
同时对软件所需实现的功能模块做了全面的描述。
它是后续开发工作和验收工作的依据文件。
软件使用者和软件开发者以此为共同的基础。
1.2背景网络进入21世纪以来,以迅猛的速度发展,已经成为目前发展最快,是最得到人们认可的新型行业,伴随着互联网的普及,网上购物已经越来越成为年轻人购物的主流消费渠道。
由于各种喜庆节日的出现,人们相互道喜,相互馈赠的现象也屡见不鲜,由于礼品种类繁多,人们在挑选时更是显得无从下手,很难买到自己或他人真正想要的东西,根据市场调研,鲜花在馈赠市场占了很大的份额,馈赠鲜花已成当下的潮流和趋势,是大众的理想馈赠方式,于是人们不断地在探索新的购物方法来应对当下的购花潮流。
为了解决以上的问题,让消费者能顺心、安心、开心地买到自己想要的礼品或鲜花,所以开发出一套适合于大众的鲜花礼品网,该鲜花网主要是为各个年龄层次各个服务性质的网上在线订购鲜花B2C商务平台。
1.3范围本标准规定了卖家和买家交易的体制和制度的要求,提出了金钱交易,商品退还等方面的规范。
本标准适用于社会上所有用户。
1.4术语定义1.5参考资料(1)Java核心技术1.6任务概述1.6.1 目标开发供用户可以在网络上选花、购花、下订单、查看订单等功能的稳定系统平台,操作简单,能良好的运行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
制作导航栏 <div id="menu"> <ul>
<li><a href="index.html">首 页</a></li>
使用不同背景超链接 制作导航栏
<li><a href="#">鲜 花</a></li>
<li><a href="#">蛋 糕</a></li>
<li><a href="#">绿植花卉</a></li>
c<<e/ttrlr>l>p•a<d在显tda第示ibnlg五方e=w"行式0id"插为>th入块="图状10片,0%c宽"arb度t-o2为r.dge1ifr0、=4"pc0ax"r,tc设-e3高l.置lgs度ipf样和a为c式ci2an8rgtp-=x4",.0g"i行f 高为28px
<<<<td<aaa!chhh--lrrra省<eees<<tfff略rs===tt>dd="""-"###-ccn>"""ll>>>aaessx<<<sstiiimmm"==>""gggssssshhrrroocccpp===bb"""ggiiimmm"">>aaa图鲜gggeee片花///ccc<编aaa/rrrtttt号d---234><...ggg/tiiidfff""">///>>><<<///aaa>>> </td> </tr>
制作鲜花礼品网首页6-3
• 制作并设置LOGO和导航菜单的div
– 在top中创建2个分区标签,id分别为logo、
menu
#logo {• hleoigghot:分75区px;标wi签dth左: 3浮00动px; float: left; text-align: center; } #menu•{ mheeignhut: 分30p区x;标flo签at:右rig浮ht;动position: relative; top: 45px; }
• 页面的布局
top search
product内 容
left mmpariodidnuct
end
制作商品详情页3-2
• 制作商品详情部分内容
– 布局商品详情部分
<<d–diviv制idid=作="p"pro所roddu在ucct"t位>1">置所在位置内容</div>
<–<ddiv制ividid作=="p"商prorod品duuctc详2t"2>-情l">图片位置</div>
• 新建站点Flower
– 在站点下新建网页index.html和样式文件 style.css
– 链接样式文件到首页
• 设置页面整体样式
– body标签选择器
• 字体大小为12px,颜色为#666,行高为20px
– body、ul、li、div、dl、dt、dd、p等标签
• 边界和填充均为0
制作鲜花礼品网首页6-2
</div>
mmceanitdienr整体宽度,水平居中
• 制作页面样式 #main { width: 1000px; margin: 0px auto; }
left #mid,#end,#search { clear: both; width: 100%; }
right
清除浮动,宽度
100%
end
制作会员登录页2-1
• 在站点Flower中新建页面login.html
– 链接样式文件style.css
• 页面的布局
top search
mmaidin 需要制作 部分内容
end
制作会员登录页2-2
• 制作会员登录
<<d––dipvi>v布制idid=="局 作m"lmoi会 圆dgid-iln-o员 角l-ogbtgionoi登 边pnt31"2t">"1o>>"录框m<>i"<m>中/dg<i/间vsd>底ric部v>=部插分"i边m入使第a框3g用一个e样表/i行分t式e格会m区,制s员标内.g作登i签容f"录为/>内<空s容pan>会员登录 <<<注<<///<<dsdd–册dd<</tpiiipavviivs•••avvm!b>制>>>pnlii设设设age••<dd>n/==<作sbs设设置置置""/rcopdcmmlraiiiai=置置显ddddvniis"dd为为为e>>si--rm表“=示ll=mmmoo"a"ggoiii格用0gdddii样r"enn---alll/32居户cooonit""eggg式ge>>liii中 名melnnn<<s-132//pslddo的 的 的显”.aiiggvvci标 标标i>>if示、nn""签 签签gw>“=要i背背 左"d0密完t景 右景"h=成c码图图 边"e购1ll片 框片6”p物"a为 宽为hd文请edll4ooi先i本gpnggxhg登iinn、t样==--录"tb"实l0l1式.,.g"g4线i>if"如f,,、/>没不不颜有重重色注复复为册请#D先DC
度、co数lo量r: 、#0颜00色00与0;说b明ac一kg致ro。u<n/dp:>url(image/tab.jpg) no-repeat;
<l!i-n-省e-略he-i-g>ht:34px; width:117px; text-align:center; margin-left:20px;
</dpiov>sition:relative; top:2px; }
##pp<<rrhpoo4>dd>由uu替cc于tt换44地原hp域4则{或{t:em季x<ta节-/rihgn的4idn>e限:n2pt制:x2,42pp需xx;要;}p更ad换页d主in面g花结:0材;构时} 代,码我们将电话向订货人提
出更换建议,假如在有效配送时间内得不到订货人的确认,我们将采用同
– 网站导航:网站LOGO、导航菜单、鲜花快速 搜索
– 中间内容
• 左侧的鲜花专题分类 • 中间的特价鲜花、热卖鲜花、花卉绿植分类展示 • 右侧的购物车、商品公告和图片广告
– 网站版权:网站相关链接、版权声明
分析五月花鲜花礼品网2-2
• 商品详情页(product.html)
– 网站导航、网站版权、鲜花专题分类 – 商品的图片、名称、编号、价格 – 商品详细介绍、在线购买按钮
页面结构代码 超链接
CSS样式代码
制作购物车页2-1
• 在站点Flower中新建页面shopping.html
– 链接样式文件style.css
• 页面的布局
top
需要制作 部分内容
search
mmaidin
end
制作购物车页2-2
• 制作购买商品信息
–•购插买入一商个品5行信1列息的页表格面布局 <td–c•制la表ss作格="边s购h框o物p为-lc流0",><程间im距行g与s样r填c=充式"im为a0g,e/c宽ar度t-1为.g9if8"%/>,</t居d>中显示 <<<t<ftdor–––t>>dr<••••••m<制 制 制<tcrst在在在在文背l>idpad作 作 作>sa=第第第第字景sn"=f一二三四大图c“ 购 总o"ltra行行行行小像oms购 物 价tsa2单输插输为为=l"""买 商 、元入入入1s>nsh4合aho格“一总pm的品下o计pxpe中 购 个 计b,:="g¥商内一>"插 买 价3粗1f购行.7og入 的 格细6品容步ri买8fm9,图 商列为.的02”部部0不"片 品的8商元m0重标分分”c表品0<ea,/t复r<文格thtd题/-颜os>显1本,pd.色g样a=示制in"f为p>,作式o<黑设s/文商ttd色"置本>品ac高水显ti度o平示n为居=信"6中"息>0对px齐
</div>
显示效果
制作商品详情页3-3
• 制作商品详情部分内容
– 制作商品“详细介绍”标题 <<d–diviv设idid=="置p"pro商roddu品ucct3t详"3>-s"细>详介细介绍绍内</d容iv>
背景图片
<#<p/ddriivovd>idu=c"t4pr{opdaudcdt4in"g>-top:10px; }
