jqGrid属性中文详细说明
jqgrid 参数

jqgrid 参数jqgrid是一个基于jQuery的表格插件,它提供了强大的功能和灵活的参数配置,用于展示和处理数据。
下面将介绍常用的jqgrid参数以及它们的作用。
1. colModel:该参数用于定义表格的列模型,即每一列的配置信息。
每一个列都可以配置属性如下:- name:表示列的名称。
- index:表示在排序、搜索和导航中使用的列的名称。
如果不设置,默认等于name。
- width:表示列的宽度,可以设置为数字、百分比或自动根据内容调整宽度。
- sortable:表示该列是否可以排序,默认为false。
- search:表示该列是否可以进行搜索,默认为false。
- align:表示该列中内容的对齐方式,默认为left。
- formatter:表示自定义的格式化函数,用于对该列的数据进行特定的处理和展示。
2. colNames:该参数用于定义表格的列的显示名称,以数组的形式传入。
3. datatype:该参数定义了表格的数据类型,即数据的来源。
常用的取值有"local"和"json"。
- "local"表示数据由前端自身提供,通过data参数传入。
- "json"表示数据由后端通过ajax请求获取,通过url参数来指定请求的地址。
4. data:当datatype为"local"时,该参数用于传入表格的数据,以数组形式传入。
5. url:当datatype为"json"时,该参数用于指定请求数据的url地址。
6. rowNum:表示每页显示的行数,默认为20。
7. rowList:表示在分页选择框中可选择的行数,默认为[10, 20, 30]。
8. pager:表示表格的分页栏的容器元素的选择器。
分页栏用于显示页码,并提供跳转、刷新等操作。
9. caption:表示表格的标题。
jqGrid中文文档

Jqgrid3.6 中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jqGrid配置属性说明

jqGrid配置属性说明1、属性参数名称类型描述默认值是否可以被修改ajaxGridOptions object对ajax参数进⾏全局设置,可以覆盖ajax事件:error,complete 和 beforeSend空值是ajaxGridOptions object对ajax参数进⾏全局设置空值是ajaxSelectOptions object对ajax的select参数进⾏全局设置,设置editoptions跟searchoptions 参数的select属性值空值是altclass String⽤于表格⾏交替变⾊的class属性。
你可以定义⾃⼰的class来替代默认值。
只有当altRows属性设置为true时,该属性才起作⽤ui-priority-secondary是,但需要重新加载altRows boolean设置表格是否允许⾏交替变⾊值false是,需重新加载autoencode boolean当为 ture 时对url进⾏编码false是autowidth boolean如果为ture时,则当表格在⾸次被创建时会根据⽗元素⽐例重新调整表格宽度。
如果⽗元素宽度改变,为了使表格宽度能够⾃动调整则需要实现函数:setGridWidthfalse否caption String定义表格名称空值否,但是可以⽤api修改cellLayout integer定义了单元格padding + border 宽度。
通常不必修改此值。
初始值为5,paddingLef?2+paddingRight?2+borderLeft?1=55否cellEdit boolean启⽤或者禁⽤单元格编辑功能false是cellsubmit String定义了单元格内容保存位置:“remote”,“clientArray”‘remote’是cellurl String单元格提交的url空值是colModel array对显⽰列属性的设置,是⼀个数组对象。
jqGrid参数

ajaxGridOptions
object
本选项用来设置全局的Ajax设置。注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object
该属性可以修改
该属性不能修改
hidegrid
boolean
设置grid的隐藏/显示按钮是否可用。
默认值:true
该属性不能修改
hoverrows
boolean
设置为false,在grid的数据行中鼠标悬浮被禁用。
默认值:false
默认值:false
该属性不能修改
forceFit
boolean
如果设置为true,并且用户改变了列宽度,那么右边临近的列宽度会自动调整以适应grid的整体宽度。这种情况下,是没有水平滚动条的。
注意:本选项与shrinkToFit选项不相容。如果shrinkToFit设置为false,那么forceFit的设置将被忽略。
direction
string
确定grid中文本显示的方向。默认ltr表示从左道右。还有一个可选值是rtl表示从右到左。
本选项只在FireFox 3.x和IE >=6的浏览器有效。当前Safai和Google Chrome、Opera不完全支持“rtl”。FireFox默认设置是不支持RTL的,但是可以通过修改FireFox的 layout.scrollbar.side设置为1来支持。本属性是在jqGrid v3.6版本中新增加的。
当然,使用也有限制,设置为true之后,不能使用treeGrid,subGrid或者afterInsertRow事件。
Jquery Jqgrid使用手册

一、电子信息技术 (2)(一)软件.................................................................................................... 错误!未定义书签。
(二)微电子技术 ...................................................................................... 错误!未定义书签。
(三)计算机及网络技术 ............................................................................ 错误!未定义书签。
(四)通信技术............................................................................................ 错误!未定义书签。
(五)广播电视技术 .................................................................................. 错误!未定义书签。
(六)新型电子元器件 ................................................................................ 错误!未定义书签。
(七)信息安全技术 .................................................................................... 错误!未定义书签。
(八)智能交通技术 .................................................................................... 错误!未定义书签。
jqGrid超详细属性说明

jqGrid超详细属性说明1.jqGrid Options<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"/TR/xhtml1/DTD/xhtml1-transitional.dtd>声明了文档的根元素是 html,它在公共标识符被定义为 "-//W3C//DTD XHTML 1.0 Transitional//EN" 的DTD 中进行了定义。
浏览器将明白如何寻找匹配此公共标识符的 DTD。
如果找不到,浏览器将使用公共标识符后面的 URL 作为寻找 DTD 的位置。
另外,需要知道的是,HTML 4.01 规定的三种文档类型、XHTML 1.0 规定的三种 XML 文档类型都是:Strict、Transitional 以及 Frameset。
而这句<html xmlns="/1999/xhtml">,是在文档中的<html> 标签中使用 xmlns 属性,以指定整个文档所使用的主要命名空间。
对于文档声明,了解这些就足够了,现在的html5不再这么繁琐,只需要:<!DOCTYPE html><html>就可以了。
1.1.options 参数1.1.1.colModel设定各列的参数1.1.2.groupingView分组设置1.1.3.groupingView分组设置1.1.4.groupingView分组设置2.方法Methods 2.1.addRowData编辑行2.2.editRow 编辑行3.事件4.方法4.1.1.getGridParamsetGridParam4.1.2.编辑栏编辑框j Query("#list2").jqGrid('navGrid','#pager2',{ edit:true, add:true, del:true},{//edit ----------------------------------这里注意 edit ,add ,del 的顺序,默认的这个顺序,好像是不能改的//afterShowForm:afterShowEdit,afterSubmit:processAddEdit ,//beforeSubmit:validateData,closeAfterAdd:true,closeAfterEdit:true,reloadAfterSubmit:true},{//add //afterShowForm:afterShowAdd, afterSubmit:processAddEdit ,//beforeSubmit:validateData,closeAfterAdd:true,closeAfterEdit:true},{//del}//{view:true})/* .navButtonAdd('#pager2',{caption:'Add',onClickButton:function(){alert('i am button');}});*/});function afterShowEdit(formId){//do stuff after the form is rendered}function afterShowAdd(formId){}1.获得当前列表行数:$("#gridid").getGridParam("reccount");2.获取选中行数据(json):$("#gridid").jqGrid('getRowData', id);3.刷新列表:$(refreshSelector).jqGrid('setGridParam', { url: ''), postData:''}).trigger('reloadGrid');4.选中行:$("#jqGrid").setSelection("1", true); (Toggles a selection of the row with id = rowid; if onselectrow is true (the default) then the event onSelectRow is launched, otherwise it is not.)//true:重新加载表格数据, false:不重新加载表格数据5.重置选中行:$("#jqgrid").resetSelection(); //Resets (unselects) the selected row(s). Also works in multiselect mode.6.清除:$("#jqgrid").clearGridData(); //Clears the currently loaded data from grid. If the clearfooter parameter is set to true, the method clears the data placed on the footer row.7. $("#jqgrid").setCell(rowid,colname,nData,cssp,attrp);//This method can change the content of particular cell and can set class or style properties. Where:rowid the id of the row,colname the name of the column (this parameter can be a number (the index of the column) beginningfrom 0data the content that can be put into the cell. If empty string the content will not be changed class if class is string then we add a class to the cell using addClass; if class is an array we set the new css properties via cssproperties sets the attribute properies of the cell,forceup If the parameter is set to true we perform update of the cell instead that the value is empty8.获取选中行IDvar rowid = $("#jqgrid").jqGrid('getGridParam','selrow');var rowid = $("#searchResultList").getGridParam("selrow");var rowData = $("#searchResultList").getRowData(rowid); /根据行ID,获取选中行的数据(根据) prmNames是jqGrid的一个重要选项,用于设置jqGrid将要向Server传递的参数名称。
jqGrid 参数

1.0 colModel : 要呈现字段的属性设置1.1 align:定义数据相对单元格的对齐方式.string left1.2 datefmt: 日期格式,string Y-m-d1.3 editable: 定义字段是否可编辑boolean false1.4 defval : 搜索字段的默认值,(只用于自定义搜索) string empty1.5 edittype: 该字段控件类型(text, textarea, select, checkbox, password, button, image , file) string text1.6 surl:只有在自定义搜索和edittype属性为select和描述的url得到select 的element% string empty1.7 editoptions:针对edittype配置的控件类型的属性设置array empty array1.7.1 value: 依据edittype,配置属性%(详见: editoptions的value配置)mixed none1.7.2 dataUrl:这个属性只适用与edittype属性为select (指定select的数据源edittype:"select",e ditoptions:{dataUrl:'test.txt', defaultValue:'Intime'}) string empty1.7.3 dataInit:当控件被创建时仅触发1次function null1.7.4 dataEvents: 给当前控件追加事件处理% array empty array1.7.5 defaultValue:默认值(可以是函数返回值) mixed none1.7.6 其他:可设置控件的任何有效属性editoptions:{size:10,maxlength:8}mixed none1.8 editrules: 设置编辑字段的控件的规则array empty array1.8.1 edithidden:该字段隐藏时, 此属性可以控制是否可编辑boolean false1.8.2 required:是否验证空数据boolean false1.8.3 number:是否验证数字boolean false1.8.4 integer:是否验证整数boolean false1.8.5 minValue:验证最小值number(integer) empty1.8.6 maxValue:验证最大值number(integer) empty1.8.7 email:是否验证email boolean false1.8.8 url:是否验证是有效的网址boolean false1.8.9 date:是否验证日期boolean false1.8.10 time:是否验证时间boolean false如果此字段不是必填,如果填了才验证是否是email 那么应该配置email:true, required:false 1.9 formoptions:设置该字段相对表单中的相关设置array empty array1.9.1 elmprefix:如果设置,则会在控件前面出现该设置string empty1.9.2 elmsuffix:如果设置,则会在控件后面出现该设置string empty1.9.3 label: 如果设置,则会替换colNames设置的名称string empty1.9.4 rowpos:设置该字段所在行的位置,从1开始计数number empty1.9.5 colpos:设置该字段所在列的位置,从1开始计数number empty1.10 formatoptions:设置特定列的格式,覆盖语言文件的默认值array empty array1.11 formatter:指定formatoptions设置格式的类型mixed none1.11.1 integer:当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.1.1 thousandsSeparator: 每千位分隔符string empty1.11.1.2 defaulValue:在没有数据的情况下的默认值string empty1.11.2 number: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.2.1 decimalSeparator: 小数位分隔符string empty1.11.2.2 thousandsSeparator:每千位分隔符string empty1.11.2.3 decimalPlaces:小数位数string empty1.11.2.4 defaulValue:在没有数据的情况下的默认值string empty1.11.3 currency: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.3.1 decimalSeparator: 小数位分隔符string empty1.11.3.2 thousandsSeparator: 每千位分隔符string empty1.11.3.3 decimalPlaces: 小数位数string empty1.11.3.4 defaulValue: 在没有数据的情况下的默认值string empty1.11.3.5 prefix:在数据前面添加的文本比如货币符号”$” string empty1.11.3.6 suffix: 在数据后面添加的文本比如货币符号”$” string empty1.11.4 date: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.4.1 srcformat:原格式string empty1.11.4.2 newformat:新的输出格式string empty1.11.5 email: 当formatter指定为email类型,直接使这个email加href string empty 1.11.6 link: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.6.1 target:默认为empty如果设置,则创建一个以单元格的值和target属性的链接string empt y1.11.7 showlink: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.7.1 baseLinkUrl:链接. string empty1.11.7.2 showAction:附加值,在baseLinkUrl后面 . string empty1.11.7.3 addParam:额外参数. string empty1.11.7.4 target:如果设置,增加1条附加属性. string empty1.11.7.5 idName:是第1个参数,之后由showAction补充,默认情况下,这是id string empty1.11.8 checkbox: 当formatter指定为此属性时, formatoptions可以设置以下属性.1.11.8.1 disabled:默认true禁止改变状态,如果设置为false是可以改变的boolean1.11.9 select: 当edittype ,formatter指定为此属性时, editoptions:{value:"1:One;2:Two"}值是1,2显示的则是one,two string emptycolModel:[{name:'myname', edittype:'select', formatter:'select', formatoptions:{baseLink Url:'myrul.php', addParam: '&action=edit', idName:'myid'}, ...}将会得到http://localhost/myrul.php?myid=123&action=edit1.12 unformat:可以为formatter指定自定义格式的方法function null1.13 hidedlg:如果设置为true在显示/隐藏字段功能中,该字段将不会出现% boolean false1.14 hidden:该字段是否隐藏boolean false1.15 index:排序时, sidx的参数string empty1.16 jsonmap:定义json映射这个字段时的json字符串string empty1.17 xmlmap:定义xml文件映射这个字段时的xml字符串string empty1.18 key:如果服务器端没有定义id,可以设置字段为行号,只有一个字段可以设置此属性,只认可第1个,其他的将被忽略. boolean false1.19 name:设置此字段的唯一名称,此属性是必须要设置的, string empty1.20 label:当colNames为空,则标题显示此设置.如果colNames数组和此设置同时为空,则标题显示n ame属性. string empty1.21 resizable:设置此字段是否可编辑boolean true1.22 search:该字段是否允许搜索(查询) boolean true1.23 stype:设置搜索时的数据类型string text1.24 searchoptions:配置搜索选项array empty array1.24.1 dataUrl:该属性只适用于stype:’select’string empty1.24.2 dataInit:等同于editoptions的dataInit function null1.24.3 dataEvents:等同于editoptions的dataEvents array empty array1.24.4 attr:可以设置创建的元素的有效属性object null1.24.5 searchhidden:该字段隐藏时,此属性可控制是否可搜索boolean false1.24.6 defaultValue:默认值string empty1.24.7 sopt:比较运算符,可任意组合('eq','ne','lt','le','gt','ge','bw','bn','in','ni','ew','en','cn','nc') array empty array等于eq =不等于ne <>小于lt <小于等于le <=大于gt >大于等于ge >=以*开头bw like不以*开头bn not like在in in不在ni not in以*结尾ew like不以*结尾en not like包含cn like不包含nc not like1.25 sortable:设置该字段是否进行排序boolean true1.26 sorttype:排序的数据类型string text1.27 width:宽度,不能设置百分比number 1502.0 navGrid:功能按钮(增删改查,搜,刷新)设置2.1 top:距离顶端的象素number(integer) 02.2 left:距离左边的象素number(integer) 02.3 width:宽度number(integer) 3002.4 height:高度number(integer) auto2.5 dataheight:表单内容距离按钮高度number(integer) auto2.6 modal: 是否模态窗体boolean false2.7 drag:是否可拖动boolean true2.8 resize: 是否可改变大小boolean true2.9 url:提交的URL,如果设置则替换editurl string empty2.10 mtype:请求类型post | get string post2.11 editData:提交到服务器的数据array empty array2.12 recreateForm:每次操作是否创建新的表单boolean false2.13 jqModal: 设置为true使用存在的jqModal插件的对话框。
jqGrid中文文档

1、jqGrid 3.6.2 中文文档——安装jqGrid(1)收藏在你开始之前在你开始jqGrid之前,你需要具有基本的JavaScript和jQuery知识。
有关jQuery的知识可访问jQuery网站。
当你已有了这些基础知识后,我们从jqGrid的系统需求开始。
系统需求基本需求:浏览器(Mozilla FireFox、Safari、Google Chrome、Opera、Microsoft Internet Explorer)jQuery库v1.3及以上()jQuery UI主题(/themeroller/#themeGallery)jqGrid插件(/blog/?page_id=6)本地(静态)数据(如数组数据、XML数据文件或JSON数据文件)jqGrid主要是为了操作和呈现服务器上的动态数据,因此,你还需要一个web服务器(如IIS、Apache、Tomcat),一个数据库(如PostgreSQL、Oracle、MSSQL、MySQL)和服务器端脚本语言(如PHP、ASP)下载jqGrid你可以通过jqGrid网站的jqGrid下载生成器选择你需要的组件,生成适合你要求的jqGrid副本后下载。
选择你需要的组件下载生成器列出了所有组件:base,editing,subgrid,treegrid,import/export 和user contributed modules。
你选择的组件将合并为一个javascript文件——jquery.jqGrid.min.js。
选择完成后,点击Download按钮,你将得到包含你所选内容的压缩文件。
下载后下载后的压缩文件包括以下文件:/css/ui-jqgrid.css/js//i18n/grid.locale-bg.js所有语言文件….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js/src//i18n/grid.locale-bg.js所有语言文件…./css/jquery.searchFilter.cssui-jqgrid.cssgrid.base.jsgrid.celledit.jsmon.jsgrid.custom.jsgrid.formedit.jsgrid.import.jsgrid.inlinedit.jsgrid.loader.jsgrid.postext.jsgrid.setcolumns.jsgrid.subgrid.jsgrid.tbltogrid.jsgrid.treegrid.jsjqDnR.jsjqModal.jsjquery.fmatter.jsjquery.searchFilter.jsjson2.jsJsonXml.js从文件结构上看,jqGrid需要的文件在/css/ 和/js/ 目录中,这些文件已被简化用于运行环境。
jqgrid属性和方法

方法:以上是jqGrid 的绑定方法,一下是一些通用方法(相当于静态方法)。
其使用方法为<script >...jQuery .jgrid .jqGridFunction ( parameter1,...parameterN ); ...</script >jqGridFunction 是一个函数。
parameter1,…parameterN 是对应的变量。
函数名参数返回值说明ajaxOptions空对象none这个函数可以改变jqgrid 中用到的ajax 请求参数,这个函数可以覆盖当前所有ajax 请求设置。
从3.6版本开始起有3个级别的ajax 设置:第一个级别就是在模块中设置ajax 请求;第二个级别就是通过此函数设置;第三级别的设置是控制全局ajax 请求的设置:jQuery.extend(jQuery.ajax({method specific options}, ajaxOptions,ThirdLevelajaxSettinds)); 当然我们也可以单独设置ajax 的参数jqIDstring 解析后的string 转义字符串,把两个反斜杠(\\)转化为单个反斜杠(\) jgrid.htmlDecode string 转换后string 把转码后的字符串还原 jgrid.htmlEncode string 编码后的string 把字符串编码jgrid.format string 格式化后string 简单字符串模板。
用法:Example jQuery.jqgformat(“Please enter a value between {0} and {1}.”, 4result : “Please enter a value between 4 and 8.” jgrid.getCellIndex cell index 这个方法是用来修复在ie7里的一个bug jgrid.stringToDoc xmlstring xmlDoc 把xmlstring 转换为dom 对象 jgrid.stripHtml content new_content 去掉html 标签返回标签中内容 jgrid.parse jsonstring 对象 把一个jsonstring 转换为json 对象,事件:事件参数备注afterInsertRow rowidrowdatarowelem 当插入每行时触发。
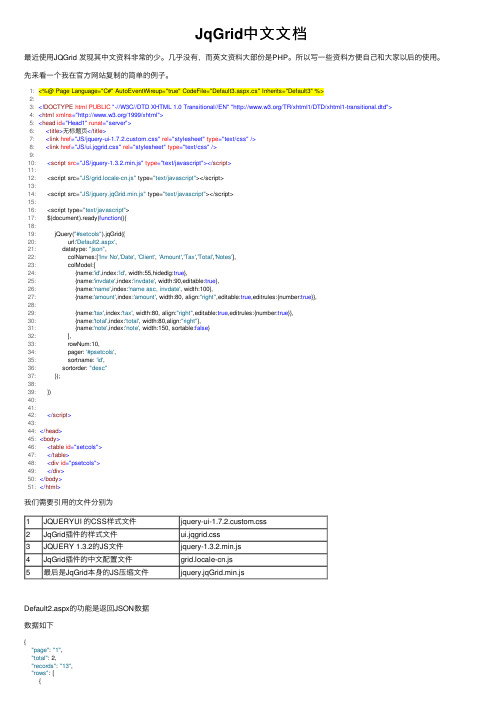
JqGrid中文文档

JqGrid中⽂⽂档最近使⽤JQGrid 发现其中⽂资料⾮常的少。
⼏乎没有,⽽英⽂资料⼤部份是PHP。
所以写⼀些资料⽅便⾃⼰和⼤家以后的使⽤。
先来看⼀个我在官⽅⽹站复制的简单的例⼦。
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>2:3: <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">4: <html xmlns="/1999/xhtml">5: <head id="Head1"runat="server">6: <title>⽆标题页</title>7: <link href="JS/jquery-ui-1.7.2.custom.css"rel="stylesheet"type="text/css"/>8: <link href="JS/ui.jqgrid.css"rel="stylesheet"type="text/css"/>9:10: <script src="JS/jquery-1.3.2.min.js"type="text/javascript"></script>11:12: <script src="JS/grid.locale-cn.js" type="text/javascript"></script>13:14: <script src="JS/jquery.jqGrid.min.js" type="text/javascript"></script>15:16: <script type="text/javascript">17: $(document).ready(function(){18:19: jQuery("#setcols").jqGrid({20: url:'Default2.aspx',21: datatype: "json",22: colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],23: colModel:[24: {name:'id',index:'id', width:55,hidedlg:true},25: {name:'invdate',index:'invdate', width:90,editable:true},26: {name:'name',index:'name asc, invdate', width:100},27: {name:'amount',index:'amount', width:80, align:"right",editable:true,editrules:{number:true}},28:29: {name:'tax',index:'tax', width:80, align:"right",editable:true,editrules:{number:true}},30: {name:'total',index:'total', width:80,align:"right"},31: {name:'note',index:'note', width:150, sortable:false}32: ],33: rowNum:10,34: pager: '#psetcols',35: sortname: 'id',36: sortorder: "desc"37: });38:39: })40:41:42: </script>43:44: </head>45: <body>46: <table id="setcols">47: </table>48: <div id="psetcols">49: </div>50: </body>51: </html>我们需要引⽤的⽂件分别为1JQUERYUI 的CSS样式⽂件jquery-ui-1.7.2.custom.css2JqGrid插件的样式⽂件ui.jqgrid.css3JQUERY 1.3.2的JS⽂件jquery-1.3.2.min.js4JqGrid插件的中⽂配置⽂件grid.locale-cn.js5最后是JqGrid本⾝的JS压缩⽂件jquery.jqGrid.min.jsDefault2.aspx的功能是返回JSON数据数据如下{"page": "1","total": 2,"records": "13","rows": [{"Client 3","1000.00","0.00","1000.00",null]},{"id": "12","cell": ["12","2007-10-06","Client 2","700.00","140.00","840.00",null]},{"id": "11","cell": ["11","2007-10-06","Client 1","600.00","120.00","720.00",null]},{"id": "10","cell": ["10","2007-10-06","Client 2","100.00","20.00","120.00",null]},{"id": "9","cell": ["9","2007-10-06","Client 1","200.00","40.00","240.00",null]},{"id": "8","cell": ["8","2007-10-06","Client 3","200.00","0.00","200.00",null]},{"id": "7","cell": ["7","2007-10-05","Client 2","120.00","12.00","134.00",null]},{"Client 1","50.00","10.00","60.00",null]},{"id": "5","cell": ["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax"]},{"id": "4","cell": ["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]}],"userdata": {"amount": 3220,"tax": 342,"total": 3564,"name": "Totals:"}}代码中table ID 为setcols的是⽤于显⽰数据、代码中div ID 为psetcols的是⽤于显⽰数据下⽅的按钮,分页,搜索等按钮JavaScript代码中jqGrid()⽅法是⽤于初始化JqGrid的⽅法⽅法⼤概参数如下属性名类型默认值是否必需备注url字符串""是获取数据的地址height数字150当值为100%时会随数据的数量⽽⾃动调整⾼度page数字1当前页数rowNum数字20每页⾏数records数字0pager字符串或对象否⼯具条所显⽰的容器pgbuttons布尔值true否是否显⽰上⼀页下⼀页的按钮pginput布尔值true否是否显⽰录⼊跳转页数的⽂本框colModel数组[]是定义数据列rowList数组[]否每页⾏数下拉选项未设置为不显⽰该下拉选项colNames数组[]是显⽰的列名,需要和colModel的列数匹配sortorder字符串"asc"否排序字段的排序类型为asc和descsortname字符串""要排序列名datatype字符串"xml"否数据传递的类型⼀般有xml和jsonmtype字符串"GET"否请求的类型⼀般有GET和POSTaltRows布尔值false否设置表格是否显⽰斑马条纹selarrrow数组[]否savedRow数组[]否shrinkToFit布尔值true否xmlReader对象{}否jsonReader对象{}否subGrid布尔值false否subGridModel数组[]reccount数字0lastpage数字0lastsort数字0selrow⽅法nullbeforeSelectRow⽅法nullonSelectRow⽅法null当选择⼀⾏时引发的事件onSortCol⽅法nullondblClickRow⽅法null当双击⼀⾏时引发的事件onRightClickRow⽅法nullonPaging⽅法nullonSelectAll⽅法nullloadComplete⽅法nullgridComplete⽅法nullloadError⽅法nullloadBeforeSend⽅法nullafterInsertRow⽅法nullbeforeRequest⽅法nullonHeaderClick⽅法nullviewrecords布尔值falseloadonce布尔值falsemultiselect布尔值falsemultikey布尔值falseediturl字符串null添加编辑删除操作时数据提交的页⾯search布尔值false否是否显⽰搜索按钮caption字符串""否表格上⽅的标题,不写为不显⽰hidegrid布尔值truehiddengrid布尔值falsepostData对象{}userData对象{}treeGrid布尔值false否是否为树型GRIDtreeGridModel字符串'nested'否树型GRID的数据源格式⼀般分为nested和adjacencytreeReader对象{}treeANode数字-1ExpandColumn字符串null否为树型GRID时按钮所在的列(在定义treeGrid情况下,指明那⼀列⽤来伸展树)tree_root_level数字0否prmNames对象{page:"page",rows:"rows",否数据请求时的request的参数设定sort: "sidx",order: "sord",search:"_search",nd:"nd"}forceFit布尔值falsegridstate字符串"visible"cellEdit布尔值false设置表格单元是否可以编辑cellsubmit字符串"remote"nv0loadui字符串"enable"toolbar数组[false,""]scroll布尔值falsemultiboxonly布尔值falsedeselectAfterSort布尔值truescrollrows布尔值falseautowidth布尔值false否是否⾃动宽度scrollOffset数字18cellLayout数字5subGridWidth数字20multiselectWidth数字20gridview布尔值false在⼯具条上是否显⽰总条数等信息rownumWidth数字25rownumbers布尔值falsepagerpos字符串'center'recordpos字符串'right'footerrow布尔值falseuserDataOnFooter布尔值falsehoverrows布尔值truealtclass字符串'ui-priority-secondary'viewsortcols数组[false,'vertical',true]resizeclass字符串''autoencode布尔值falseremapColumns数组[]ajaxGridOptions对象{}direction字符串"ltr"先写到这⾥。
Jquery Jqgrid使用手册

一、电子信息技术 (2)(一)软件.................................................................................................... 错误!未定义书签。
(二)微电子技术 ...................................................................................... 错误!未定义书签。
(三)计算机及网络技术 ............................................................................ 错误!未定义书签。
(四)通信技术............................................................................................ 错误!未定义书签。
(五)广播电视技术 .................................................................................. 错误!未定义书签。
(六)新型电子元器件 ................................................................................ 错误!未定义书签。
(七)信息安全技术 .................................................................................... 错误!未定义书签。
(八)智能交通技术 .................................................................................... 错误!未定义书签。
Jquery Jqgrid使用手册

一、jqGrid学习jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:*/myproject/css/oui.jqgrid.csso/ui-lightness/+/images/+jquery-ui-1.7.2.custom.css*/myproject/js/o/i18n/+grid.locale-bg.js+list of all language files+….oChanges.txtojquery-1.3.2.min.jsojquery.jqGrid.min.js目录结构如上。
在页面中写法:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jqGrid中文文档

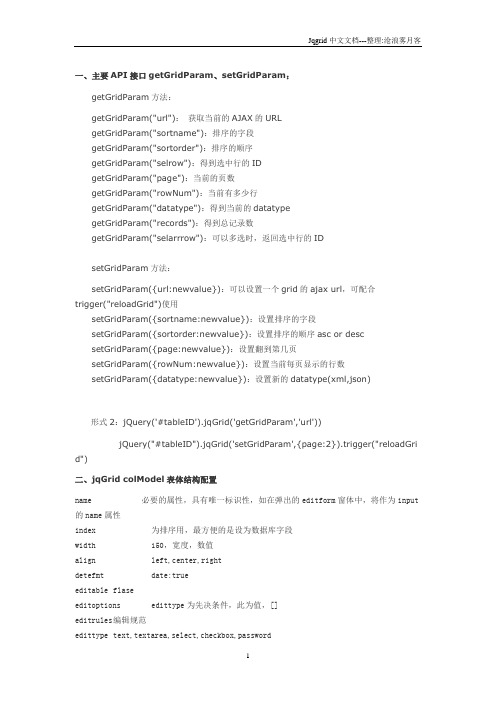
一、主要API接口getGridParam、setGridParam:getGridParam方法:getGridParam("url"):获取当前的AJAX的URLgetGridParam("sortname"):排序的字段getGridParam("sortorder"):排序的顺序getGridParam("selrow"):得到选中行的IDgetGridParam("page"):当前的页数getGridParam("rowNum"):当前有多少行getGridParam("datatype"):得到当前的datatypegetGridParam("records"):得到总记录数getGridParam("selarrrow"):可以多选时,返回选中行的IDsetGridParam方法:setGridParam({url:newvalue}):可以设置一个grid的ajax url,可配合trigger("reloadGrid")使用setGridParam({sortname:newvalue}):设置排序的字段setGridParam({sortorder:newvalue}):设置排序的顺序asc or descsetGridParam({page:newvalue}):设置翻到第几页setGridParam({rowNum:newvalue}):设置当前每页显示的行数setGridParam({datatype:newvalue}):设置新的datatype(xml,json)形式2:jQuery('#tableID').jqGrid('getGridParam','url'))jQuery("#tableID").jqGrid('setGridParam',{page:2}).trigger("reloadGri d")二、jqGrid colModel表体结构配置name 必要的属性,具有唯一标识性,如在弹出的editform窗体中,将作为input 的name属性index 为排序用,最方便的是设为数据库字段width 150,宽度,数值align left,center,rightdetefmt date:trueeditable flaseeditoptions edittype为先决条件,此为值,[]editrules 编辑规范edittype text,textarea,select,checkbox,passwordformatoptionsformatterhidedlg false (appear in the modal dialog)hidden false 在加载时是否隐藏列jsonmap 声明json的格式key falselabel 当没有设置colNames时,在列里用此代替,此项也为空时,就是name代替resizable t rue,列宽可调节search true,可搜索sortable true,可排序sorttype text,int,float,date,排序子段类型xmlmap 声明xml的格式options即jqGrid的选项设置,请参照以下表格。
jquery grid中文说明文档

jqGrid的属性很多,其实很大部分的属性,使用其默认值就可以了。
但是详细了解一下属性的含义以及作用,对我们定制自己的grid是有帮助的。
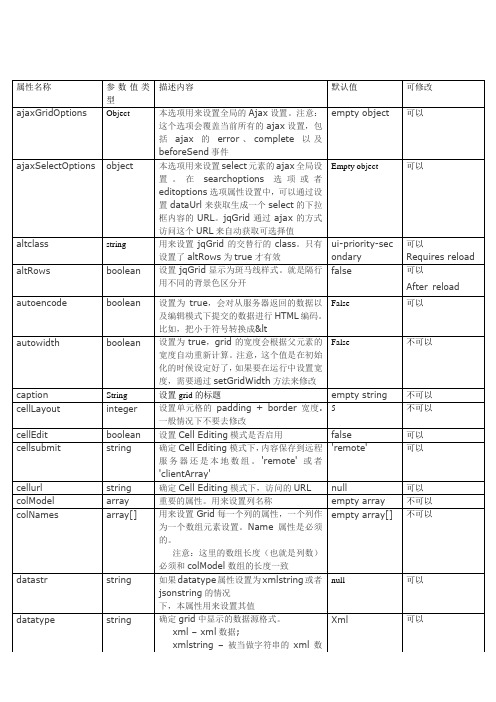
以下内容描述格式是:属性名称参数值类型描述内容(可能有多行)默认值是否可修改(表示grid创建完成之后,该属性是否能够被修改。
也就是说,是否grid的初始化的属性值能够被修改)————详细属性列表————ajaxGridOptionsobject本选项用来设置全局的Ajax设置。
注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object该属性可以修改ajaxSelectOptionsobject本选项用来设置select元素的ajax全局设置。
在searchoptions选项或者editoptions选项属性设置中,可以通过设置dataUrl来获取生成一个select的下拉框内容的URL。
jqGrid 通过ajax的方式访问这个URL来自动获取可选择值。
注意:这里要求通过dataUrl返回的结果是形如<select><option value=‖1‖>One</option><option value=‖2‖>Two</option></select>这种格式的字符串。
当然,其实也可以直接返回1:One;2:Two这种格式的数据,但是要通过另外一个选项进行处理,处理之后还是要变成上面的字符串。
比如searchOptions中,就有一个属性是buildSelect,就是用来干这事儿的。
默认值:empty object该属性可以修改altclassstring用来设置jqGrid的交替行的class。
只有设置了altRows为true才有效。
默认值:ui-priority-secondary该属性可以修改. Requires reloadaltRowsboolean设置jqGrid显示为斑马线样式。
JQuery插件jqGrid常用属性说明

希望这个帮助文档能对jQuery插件的学习有所帮助jqGrid包说明:jquery.js is the jQuery library,jquery.jqGrid.js 主单元,包含的功能取决您的选择grid.basic.js主插件其他插件包依赖于该插件正常运行grid.custom.js Grid高级插件功能包grid.formedit.js用于表格编辑、增加、删除功能grid.inlinedit.js 线条编辑grid.subgrid.js 一个处理表格的插件grid.postext.js 一个可以用来操作post数据的包jqModal.js 模态对话框的编辑jqDnR.js 可拖拉的表格编辑themes 包含gird需要的样式表一、功能描述:jqGrid包主要用于将需要展示的数据动态的展示在页面的上,即动态画出表格,并封装了增、删、改、查、分类显示、在线编辑修改等功能。
二、关键使用说明:1、导入jqGrid包,在首页属性里面添加如下包的信息<link rel=\"stylesheet\" type=\"text/css\" media=\"screen\"href=\"/SedSoft/jqGrid/themes/basic/grid.css\"><link rel=\"stylesheet\" type=\"text/css\" media=\"screen\"href=\"/SedSoft/jqGrid/themes/jqModal.css\"><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/jquery.js\" > </script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/jquery.jqGrid.js\" ></script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/js/jqModal.js\" ></script><script type=\"text/javascript\" src=\"/sedsoft/jqGrid/js/jqDnR.js\" > </script>注:由于加载js包会耗费大量资源,建议动态加载这些js包,优化页面初始化效率。
jquery Grid 中文使用说明

jsonReader
array
定义json数据的格式描述信息。我们默认期望的数据格式是:默认的数据根节点名称是rows,当前页的名称是page……。假设我们服务器返回的数据,root的名称不是rows而是datas,page的名称不是page而是currentPage,那么可以如下重新定义jsonReader来读取数据:
该属性不能修改
caption
string
设置Grid的标题.
默认值:empty string
该属性不能修改.Method avail.
cellLayout
integer
本选项设置单元格的padding + border宽度. 一般情况下不要去修改。
jsonReader:{
root:”datas”,
page:”currentPage”
}
默认值:无
该属性不能修改
lastpage
integer
只读属性,指定请求总共可以返回多少页。
默认值:0
该属性不能修改
当然,使用也有限制,设置为true之后,不能使用treeGrid,subGrid或者afterInsertRow事件。
默认值:false
该属性可以修改
height
mixed
Grid的高度设置。如果设置为’100%’那么高度可以自适应。不过要注意,假设我们设置每页显示的条数是50条记录,设置height=’100%’,可能后面的一些记录显示不出来。默认情况下,grid是没有垂直滚动条的。
lastsort
integer
只读属性。指定了最后排序列。从0开始计数。
jqGrid_api中文文档

Jqgrid3.6--中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jqGrid中文文档

Jqgrid3.6 中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jqgrid方法-中文

jqgrid学习(7)方法jqGrid的方法,从3.6开始已经完全兼容jQuery UI库。
用法:Java代码1.<script>2....3.jQuery("#grid_id").jqGridMethod( parameter1,...parameterN );4....5.</script>grid_id:表格的id;jqGridMethod:用到表格上的方法;parameter1,…parameterN :参数列表此方法并不是返回请求的数据值而是返回一个jqGrid对象。
Java代码1.<script>2....3.jQuery("#grid_id").setGridParam({...}).hideCol("somecol").trigger("reloadGrid");4....5.</script>如果使用新的API:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('method', parameter1,...parameterN );4....5.</script>grid_id:表格id;jqGrid:表格实例;method:表格支持的方法名;parameter1,...parameterN :参数列表具体实例:Java代码1.<script>2....3.jQuery("#grid_id").jqGrid('setGridParam',{...}).jqGrid('hideCol',"somecol").trigger("reloadGrid");4....5.</script>jqGrid配置使用新的apiJava代码1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""/TR/xhtml1/DTD/xhtml1-strict.dtd">2.<html xmlns="http://www.w/1999/xhtml" xml:lang="en" lang="en">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<title>My First Grid</title>6.7.<link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" />8.<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid.css" />9.10.<script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>11.<script src="js/i18n/grid.locale-en.js" type="text/javascript"></script>12.<script type="text/javascript">13. jQuery.jgrid.no_legacy_api = true;14.</script>15.<script src="js/jquery.jqGrid.min.js" type="text/javascript"></script>16.17.</head>18.<body>19....20.</body>21.</html>要注意Java代码1.<script type="text/javascript">2. jQuery.jgrid.no_legacy_api = true;3.</script>这段代码必须放在语言包之后jqGrid.js文件之前。
jqgrid-optins中文

在本教程中,我们看到,jqGrid的加载相应的语言文件才能正常工作。
这个文件是用来在所有模块中,主要目的是有多种语言能力。
在这个文件中,与它们的性质和相应的描述文本的几个对象的存储位置。
jqGrid的中的主要对象的名称jQuery.jgrid或短。
jgrid。
每个属性被加载在一个特定的方法,或在jqGrid的本身。
在jqGrid的加载的属性,采取了,从静态对象。
jgrid.defaults。
这些属性的英语变体,看起来像这样:$ jgrid = {默认值:{recordtext :“查看{0} - {1} {2}” ,emptyrecords :“没有记录查看” ,loadtext :“载入中...” ,pgtext :“第{0} {1}“} ,...}换言之,的选项recordtext,emptyrecords,loadtext和pgtext,加载在网格中使用这些默认值。
下面你可以覆盖这些值与所有网格的应用程序中的代码只有一行。
Property Type 描述默认1)可以更改吗?ajaxGridOptions object 这个选项可以设置全局的Ajax请求数据时设置的网格。
请注意,此选项可能会覆盖所有当前的Ajax设置网格中的错误,完整和beforeSend事件。
空对象是ajaxSelectOptions object 这个选项可以设置全局的Ajax设置为选择元素时,选择通过dataUrl选项获得在editoptions或searchoptions对象空对象是altclass string 类,用于将不同风格的备用(斑马)网格中的行。
您可以构建自己的类和取代此值。
此选项是有效,只有如果在altRows的选项被设置为trueUI优先级上是。
需要重装altRows boolean 设置斑马条纹格(交替行有不同的风格)假是。
后重装autoencode boolean 当设置为true时编码(HTML编码)的接收(从服务器)发布的数假是据(从编辑模块)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
root:”datas”,
page:”currentPage”
}
默认值:无
该属性不能修改
lastpage
integer
只读属性,指定请求总共可以返回多少页。
默认值:0
该属性不能修改
默认值:'remote'
该属性可以修改
cellurl
string
确定Cell Editing模式下,访问的URL。
默认值:null
该属性可以修改
colModel
array
重要的属性。用来设置列名称。
默认值:empty array
jqGrid的属性很多,其实很大部分的属性,使用其默认值就可以了。但是详细了解一下属性的含义以及作用,对我们定制自己的grid是有帮助的。
以下内容描述格式是:属性名称
参数值类型
描述内容(可能有多行)
默认值
是否可修改(表示grid创建完成之后,该属性是否能够被修改。也就是说,是否grid的初始化的属性值能够被修改)
该属性可以修改
mtype
string
确定请求方式。“POST”或“GET”
默认值:ltr
该属性不能修改
editurl
string
设置编辑的URL地址。
默认值:null
该属性可以修改
emptyrecords
string
设置当查询记录条数是0的情况下,jqGrid上显示的信息。只有当viewrecords选项设置为true才有效。
xml – xml数据;
xmlstring – 被当做字符串的xml数据;
json – JSON格式数据 ;
jsonstring – 被当做字符串的JSON数据;
local – 定义在客户端的数组数据;
javascript – javascript的数据
默认值:see lang file
该属性可以修改
ExpandColClick
boolean
设置为true,当我们点击treeGrid的文本时候,会展开或者收缩内容
默认值:true
该属性不能修改
ExpandColumn
string
默认值:empty object
该属性可以修改
altclass
string
用来设置jqGrid的交替行的class。只有设置了altRows为true才有效。
默认值:ui-priority-secondary
该属性可以修改. Requires reload
该属性不能修改
caption
string
设置Grid的标题.
默认值:empty string
该属性不能修改.Method avail.
cellLayout
integer
本选项设置单元格的padding + border宽度. 一般情况下不要去修改。
该属性不能修改
datastr
string
如果datatype属性设置为xmlstring或者jsonstring的情况下,本属性用来设置其值。
默认值:null
该属性可以修改
datatype
string
确定grid中显示的数据源格式。
function – 客户定义函数用来获取数据;
默认值:xml
该属性可以修改
deselectAfterSort
boolean
只有当datatype设置为local才有效。当排序之后,是否重新选择排序之前选中的行(多行)。
默认值:true
该属性不能修改
colNames
array[]
重要的属性。用来设置Grid每一个列的属性,一个列作为一个数组元素设置。Name属性是必须的。
注意:这里的数组长度(也就是列数)必须和colModel数组的长度一致。更详细的内容,需要单独说明。
默认值:empty array[]
lastsort
integer
只读属性。指定了最后排序列。从0开始计数。
默认值:0
该属性不能修改
loadonce
boolean
如果设置为true,grid只从服务器加载一次数据。加载数据完成之后,datatype就被指定为local,并且以后所有的操作都是基于客户端的操作,同时,导航功能也会被禁用。
该属性可以修改
jsonReader
array
定义json数据的格式描述信息。我们默认期望的数据格式是:默认的数据根节点名称是rows,当前页的名称是page……。假设我们服务器返回的数据,root的名称不是rows而是datas,page的名称不是page而是currentPage,那么可以如下重新定义jsonReader来读取数据:
altRows
boolean
设置jqGrid显示为斑马线样式。就是隔行用不同的背景色区分开。
默认值:false
该属性可以修改. After reload
autoencode
boolean
设置为true,会对从服务器返回的数据以及编辑模式下提交的数据进行HTML编码。比如,把小于符号转换成<
————详细属性列表————
ajaxGridOptions
object
本选项用来设置全局的Ajax设置。注意:这个选项会覆盖当前所有的ajax设置,包括ajax的error、complete以及beforeSend事件。
默认值:empty object
该属性可以修改
默认值:false
该属性不能修改
forceFit
boolean
如果设置为true,并且用户改变了列宽度,那么右边临近的列宽度会自动调整以适应grid的整体宽度。这种情况下,是没有水平滚动条的。
注意:本选项与shrinkToFit选项不相容。如果shrinkToFit设置为false,那么forceFit的设置将被忽略。
注意:这里要求通过dataUrl返回的结果是形如<select><option value =”1”>One</option><option value=”2”>Two</option></select>这种格式的字符串。当然,其实也可以直接返回 1:One;2:Two这种格式的数据,但是要通过另外一个选项进行处理,处理之后还是要变成上面的字符串。比如searchOptions中,就有一个属性是buildSelect,就是用来干这事儿的。
当然,使用也有限制,设置为true之后,不能使用treeGrid,subGrid或者afterInsertRow事件。
默认值:false
该属性可以修改
height
mixed
Grid的高度设置。如果设置为’100%’那么高度可以自适应。不过要注意,假设我们设置每页显示的条数是50条记录,设置height=’100%’,可能后面的一些记录显示不出来。默认情况下,grid是没有垂直滚动条的。
默认值:false
该属性不能修改
gridstate
string
设置grid的状态。有两个可选值'visible'和'hidden'
默认值:visible
该属性不能修改
gridview
boolean
在包括jqGrid v3.4.X之前的版本中,读取大数据集会存在速度问题。主要原因就是每一个单元格都是用了5-6条jQuery调用被插入到grid中。现在我们可以通过设置gridview 选项为true来解决这个问题。这时候,我们用一个jQuery追加一次插入整行的数据。比以前快了3-5倍。
制定到底那一列(colModel的name名称来指定)用来展开树形grid.如果没有设置,默认是第一列。只有当treeGrid选项设置为true才有效。
默认值:null
该属性不能修改
footerrow
boolean
如果设置为true,则会在grid的底部,导航条之上显示一个只有一行的table。列的数量和colModel定义的数量一致。
disable – jqGrid的指示信息不可用。
enable - 显示 “Loading”信息。
block – 可以显示“Loading”信息,同时阻止grid的所有操作直到ajax请求完成。注意,这会禁止所有的排序、导航或者任何工具条的操作。
默认值:enable
默认值:false
该属性不能修改
loadtext
string
请求或者排序数据的时候,显示在页面上的等待信息内容。
默认值:Loading…
该属性不能修改
loadui
string
本选项控制在一个ajax请求执行过程中做什么。
该属性可以修改
direction
string
确定grid中文本显示的方向。默认ltr表示从左道右。还有一个可选值是rtl表示从右到左。
本选项只在FireFox 3.x和IE >=6的浏览器有效。当前Safai和Google Chrome、Opera不完全支持“rtl”。FireFox默认设置是不支持RTL的,但是可以通过修改FireFox的 layout.scrollbar.side设置为1来支持。本属性是在jqGrid v3.6版本中新增加的。
该属性不能修改
