web前端培训机构都教什么
web培训计划

web培训计划一、培训目标我们的web培训计划的目标是为培训对象提供必要的知识和技能,让他们能够熟练掌握Web开发的基本原理和工具,具备构建一个完整Web应用程序的能力。
二、目标受众我们的培训计划主要针对于有一定的计算机基础知识,具有一定的编程经验,对Web开发感兴趣的人群。
无论是计算机科学专业的学生,还是已经从事计算机相关工作的从业人员,都可以通过本培训计划提升自己的技能水平。
三、培训内容1. HTML和CSS基础知识- 标记语言和样式表- HTML元素和属性- CSS选择器和样式2. JavaScript编程基础- JavaScript语法和变量- 流程控制和函数- DOM操作和事件处理3. 前端框架及工具- jQuery库的使用- Bootstrap框架的介绍- CSS预处理器Sass/Less的使用4. 后端开发技术- 服务器端编程语言选择(Python/Node.js/Java)- 数据库基础知识- Web框架的选择与介绍5. Web应用程序开发- RESTful API设计- 前后端协作与通信- 安全性和性能优化六、培训方式我们将采用线上线下相结合的方式开展培训。
通过线上视频课程和教程,学员可以自主学习相关知识,并且通过线下的实践训练来巩固和应用所学内容。
我们将安排专业的讲师和助教团队来指导学员的学习,并且提供一对一的指导和帮助。
七、培训周期我们的培训计划共分为三个阶段,每个阶段包含不同的课程内容和项目实践,学员需按时完成相应的作业和考核。
总培训周期为半年,每周需投入10-15个小时的学习时间,以确保学员能够充分吸收所学知识。
第一阶段(2个月):- HTML和CSS基础知识学习- JavaScript编程基础- 实际项目1:基本网页制作第二阶段(2个月):- 前端框架和工具学习- 后端开发技术介绍- 实际项目2:简单Web应用程序开发第三阶段(2个月):- Web应用程序开发实践- 综合项目实践:完整Web应用程序开发八、培训评估培训过程中,我们将定期进行学员的学习情况评估。
web前端培训课程有哪些?

web前端培训课程有哪些?web前端培训课程有哪些?培训机构的web前端课程有HTML+CSS+JS、node.js、react、vue、移动端开发、前端运维等企业主流技术。
因市⾯上培训机构太多,各机构之间的课程差异也挺⼤,下⾯就以易⽜云朗沃web培训课程为参考,web前端课程细分如下:HTML+CSS 基础HTML 基础,HTML5 规范,HTML语义化标签,CSS基础,CSS3规范、CSS选择器、CSS 属性、视觉格式化模型、盒模型、浏览器兼容性解决⽅案,视觉格式化模型、传统页⾯布局、现代页⾯布局(Flex、Grid)切图⼯具 PhotoShop、PxCook 、Markman的使⽤。
HTML+CSS ⾼级CSS处理器,CSS复合选择器,数值和单位,CSS Hack,媒体查询与响应式,过渡和动画,浮动定位,CSS⾼级技巧(雪碧图、滑动门和三⾓形绘制等),CSS预处理器(Sass,Less)的使⽤,CSS架构,响应式设计 Bootstrap,移动优先,媒体查询多终端适配,主流移动端适配解决⽅案,移动端屏幕⽐例,CSS模块化开发。
JavaScript 基础采⽤全新 ES6 基础最新语法(数据类型、变量、运算符、表达式、函数、控制语句、数组、对象)教学,要求学⽣在熟悉 JavaScript 核⼼基础语法的时候,也能够理解 JavaScript 底层的⼯作原理、设计模式;运⽤现代 JavaScript 开发⼯具,进⾏原⽣ JavaScript 以及现代JavaScript 开发⼯具创建出基于 MVC 的前端应⽤程序,也能进⾏ JavaScript API 编程(BOM,DOM事件)。
JavaScript ⾼级HTML5 新增 API(视频⾳频、Canvas、拖拽事件、SVG、本地存储、地理定位),JavaScript 函数⾼级,模块化开发,JS 模块模式,MVC 模式,JavaScript ⾯向对象编程,JavaScript 异步Ajax,Ajax的作⽤,原⽣XHR对象,HTTP 协议和HTTPS 协议,封装Ajax,jQuery Ajax,同源策略,跨域问题及解决⽅案,JSON,JavaScript 设计模式,Promise 对象,ES6 模块规范。
web前端开发技术培训

web前端开发技术培训随着互联网技术的发展和普及,Web前端开发技术越来越受到重视。
Web前端开发技术指的是将网页设计图转化为网页可视化界面,而这背后需要掌握多项技术,如HTML、CSS、JavaScript等。
Web前端开发技术培训就是为了让初学者快速掌握这些技术,并具有一定的实战能力。
1. HTMLHTML是Hyper Text Markup Language的缩写, 是Web前端开发技术中不可缺少的一项技能。
HTML定义了网页内容的基本结构,包括各种标签,例如文字、图片、链接等。
HTML语言不难学习,但是需要记忆很多标签的含义,应用它们来排版网页。
在HTML学习中,我们可以通过视频教学、书籍、网络课程等多种途径学习理论知识,通过实战练习增加开发经验。
2. CSSCSS是Cascading Style Sheets的缩写,是控制网页样式的重要技术。
CSS可以调整字体、大小、颜色等样式,使网页看起来更漂亮、更专业。
在CSS学习中,我们需要掌握样式表的语法知识,如选择器、属性和值、盒模型等。
同时,CSS还需要在HTML文件中引用使用,因此我们也需要了解如何将CSS 文件链接到HTML文件中。
3. JavaScriptJavaScript是Web前端开发中最重要的技术之一。
它是一种动态编程语言,能够通过在HTML上增加交互性元素,使网页更加个性化。
JavaScript还能够访问和控制网页DOM元素,使页面更加灵活。
在JavaScript的学习中,我们需要掌握语法、变量、函数、数据类型、操作符、流程控制语句等知识,并且需要通过实战经验提升编程能力。
4. JQueryJQuery是一个基于JavaScript的开源框架,是Web前端技术中使用最广泛的库之一。
JQuery简化了JavaScript的操作,例如处理文档对象模型(DOM)、处理事件、实现动画效果等。
学习JQuery可以加快前端开发的速度,使开发者能够更加专注于网站的设计和实现。
web前端开发都学什么-主要学哪些课程

web前端开发都学什么-主要学哪些课程web前端开发入门阶段必须要学习的内容:1.HTML+CSS基础;2.JavaScript基础;3.常用的前端工具。
如果想具体了解web 前端开发都学什么,那无妨接着往下看吧!在入门阶段,首先要学会基本的技能:依据UI的〔制定〕稿,实现HTML的静态页面制作。
这就要求你得掌握HTML、CSS页面布局排版、样式美化等技能。
在这个阶段你必须要学习:1、HTML+CSS基础。
掌握HTML的标签使用、排版技巧、CSS的布局定位、样式美化、浏览器兼容性。
2、JavaScript基础。
掌握JS的基本语法、条件、语句、循环等,学会常用算法,加强逻辑性。
3、常用的前端工具。
比如Editplus,这个软件合适零基础人群,没有代码提示功能;Webstrom、Sublime掌握其快捷键设置等技巧,可快速提升开发调试效率。
这个阶段的学习难度相对不高,学完这些之后,我们已经能完成静态页面的制作。
当然,这只是入门,如果你想用这些技能找工作的话还是比较困难的。
2Web前端开发主要学哪些课程一、基础部分1、HTML + CSS 这部分学习,可以模仿一些网站做些页面,在施行中积存经验。
做到能与UI对接,能100%重构网站静态页面的开发,为后期编写页面逻辑、动态效果打基础。
2、Javascript 要学的内容实在很多,如果没有其他〔编程〕语言的基础的话,学起来可能要费些力,这个阶段必须要掌握编程基础概念,培养逻辑思维能力。
能够独立完成网站的页面开发(包括合理布局,JavaScript操作DOM)二、进阶部分有了以上基础,就可以进行一般的静态〔网页制定〕,不过关于复杂的页面还必须要进一步学习。
3、JavaScript高级与服务器基础,深入面向对象编程,具备移动端开发能力,处理浏览兼容问题,深入学习ES6/ES7语法规范,前后端分开开发思想。
4、框架与服务器,数据库,前端安全的学习,深入了解Node,数据库操作,前后端分开技术,前后台协作开发。
web前端入门要学什么,这5点你有了解吗

web前端入门要学什么,这5点你有了解吗学习〔web前端〕必须要学的内容有这些:1.基础部分,主要就是html、css、JavaScript;2.几个边界,与美工相关、后端开发、〔制定〕相关;3.相关标准;4.各种框架类库,jquery,bootstrap 等;5.工具。
1、基础部分,主要就是html、css、JavaScript。
这个其实不用多讲,这些个基础不学扎实了啥也干不了,可以直接从html5、css3、ES5来学习。
学习的方法很多,最方便的方法是像w3cschool、汇智网这种边学边练的,类似之前微软的所见即所得,喜爱读纸质书的可以买几本书来看看。
2、几个边界,与美工相关、后端开发、制定相关。
想做好Web 前端,一定搞清楚自己的工作界面在什么地方,这对你有很大帮助。
每个公司可能都不一样,所以了解边界相关的知识就很重要。
美工相关,主要是说ps、切图之类的东西,〔photoshop〕还是必须要会用的,至于说你能不能搞出美丽的图片来那倒不是重点,关键点是体会美工的工作过程。
如果你在公司兼了这件事,那你就得深入的学习了,别不以为然,前端的美术有修养还是挺重要的。
后端开发,虽说一般状况下,前端开发和后端开发是分开的,不过二般状况也很多。
这个时候就必须要你在后端中选择一条主线,很多人都在比较PHP、Python、Node.js哪种好,其实都差不多,不过从市场上的热度来说视乎Node.js更热一些,当然Node.js对js熟悉的前端来说也更容易上手。
我的建议还是先从Node.js来吧,如果公司有选择或者有余力可以学学其他两个。
数据库似乎mysql和mongodb都可以试试。
3、相关标准,标准这个东西很多人都不屑的很。
其实很重要,越大的团队越重要。
还是熟悉熟悉养成好的习惯微妙。
这在初期至少涉及到很多兼容性问题,所以W3C的标准是必须了解和掌握的。
4、各种框架类库,jquery,bootstrap等,现在的框架比较多,但是jquery和bootstrap这样级别的必须得熟练掌握,要不很多公司都没法干活。
杭州web前端培训课程内容

BootStrap CSS
1.概览
2.网格系统
3.排版
4.表格
5.表单
6.按钮
7.图片
8.辅助类
9.响应实用工具
掌握CSS的使用方式
使用动态CSS完成一个简单的blog
16
BootStrap布局组件
1.字体图标
2.下拉菜单
3.输入框组
4.导航元素
5.导航栏
6.面包屑导航
7.分页
8.标签
9.徽章
10.超大屏幕处理
13.附加导航
掌握插件的使用方式
完成网易移动端首页开发
16
BootStrap扩展应用
1.UI编辑器
2.V2教程
3.HTML编码规范
4.CSS编写规范
掌握编程规范
8
AngularJS
1.AngularJS应用介绍
2.AngularJS核心概念和基本用法
3.AngularJS核心原理
4.AngularJS企业开发方案
5.Jquery文档操作
6.Jquery文档操作
7.Jquery对属性和样式的控制
8.Jquery核心原理
9.Jquery扩展插件的使用
掌握Jquery框架的使用方式,能够利用Jquery框架进行web页面特效开发,提高工作效率
1.可以编辑的表格
2.选项卡开发
3.幻灯片播放
4.特效菜单
5.瀑布流
32
4.AngularJS企业开发方案
掌握AngularJS框架应用
完成购物车
24
共144学时
BootStrap基础
1.BootStrap简介
2.BootStrap环境安装
WEB前端开发培训课程体系

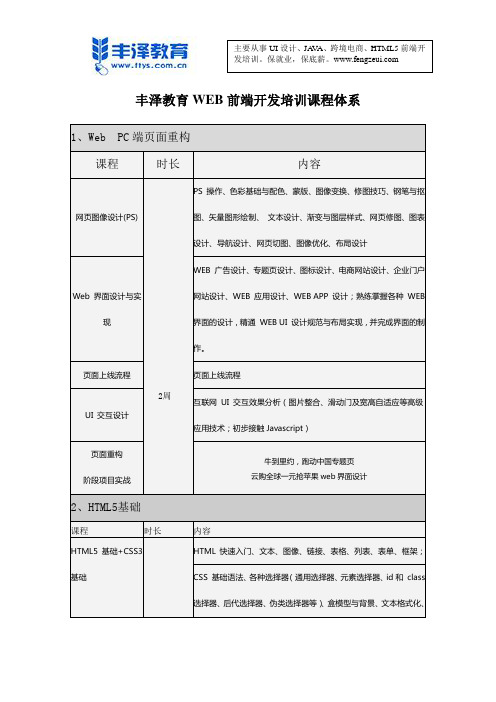
丰泽教育WEB前端开发培训课程体系1、Web PC端页面重构课程时长内容网页图像设计(PS)2周PS 操作、色彩基础与配色、蒙版、图像变换、修图技巧、钢笔与抠图、矢量图形绘制、文本设计、渐变与图层样式、网页修图、图表设计、导航设计、网页切图、图像优化、布局设计Web 界面设计与实现WEB 广告设计、专题页设计、图标设计、电商网站设计、企业门户网站设计、WEB 应用设计、WEB APP 设计;熟练掌握各种WEB 界面的设计,精通WEB UI 设计规范与布局实现,并完成界面的制作。
页面上线流程页面上线流程UI 交互设计互联网UI 交互效果分析(图片整合、滑动门及宽高自适应等高级应用技术;初步接触Javascript)页面重构阶段项目实战牛到里约,跑动中国专题页云购全球一元抢苹果web界面设计2、HTML5基础课程时长内容HTML5 基础+CSS3基础HTML 快速入门、文本、图像、链接、表格、列表、表单、框架;CSS 基础语法、各种选择器(通用选择器、元素选择器、id和class 选择器、后代选择器、伪类选择器等)、盒模型与背景、文本格式化、4周表格、显示与定位CSS3高级CSS 复杂选择器(兄弟选择器、属性选择器、伪类和伪元素选择器等)、动画、过渡、2D/3D 转换、弹性盒子、CSS Hack、CSS 优化、CSS规范阶段项目实战电商站:1 号店3、JavaScript开发课程时长内容JS入门热身元素获取、事件类型:鼠标、键盘、窗口、表单、自定义事件、初识函数、变量声明、变量赋值、变量命名规则、关键字、保留字、window、元素基本属性操作、.操作符和[]操作符、初识if for语句、this关键字、getElementsByClassName兼容性、querySelector、querySelectorAll、自定义属性之索引。
JS数据类型JS的6大数据类型、类型检测、数据类型转换:强制类型转换、隐式类型转换、运算符:算术运算符、赋值运算符、关系运算符、逻辑运算符、位运算符,运算符优先级、函数定义、函数表达式、形参、实参、不定参、类数组对象对象arguments、返回值、作用域、作用域链、流程控制:if、else、switch、case、for、while、break、continueJS中时间概念JS中的定时器、setInterval()与setTimeout()区别、取消定时器、定时器优化方法。
Web前端开发要学什么,这些知识要掌握

Web前端开发要学什么,这些知识要掌握Web前端开发学习的内容分别有:第一,专业基础入门,了解Web 相关技术;第二掌握 jQuery 库的使用等,能够独立完成常见的网页特效效果等;第三熟悉前后端分工;第四掌握项目工程化、自动编译、脚手架等内容。
第一阶段,专业基础入门。
必须要了解互联网,了解 Web 相关技术;具备静态网站〔制定〕与制作能力,可实现 PC 端与移动端布局; 熟悉开发工具的使用,浏览器调试控制台的使用等.会使用切图软件进行页面制作,如 PhotoShop 的使用;对HTML5 新特性以及 CSS3 新特性有深入理解与掌握;适配不同分辨率下的屏幕。
第二阶段,能够独立完成常见的网页特效效果,如标签页、弹窗、轮播图等。
具备〔编程〕思维能力,可独立思索逻辑,会利用算法及数据结构进行开发训练。
掌握 jQuery 库的使用,并对 jQuery 插件进行使用。
熟练使用bootstrap进行响应式开发,并适配移动端及平板、PC端。
第三阶段,熟悉前后端分工,前端与后端如何进行配合,完成一个高质量的项目;掌握 ES6 到 ES10 提供的新语法及新特性,深入理解 promise 及模块化编程;熟练完成项目功能点、完成数据渲染使用echarts进行数据可视化。
第四阶段,能够独立完成前后台相关功能,胜任 H5 全栈开发工程师职位;掌握项目工程化、自动编译、脚手架等内容,实现完整项目开发;掌握企业流行框架,可快速上手并能配合后端人员进行高效开发;掌握移动 Web App 的开发模式,能够独立架构项目系统;掌握小程序云开发,独立进行多端开发,适配各类小程序及h5应用。
最后一名合格的web前端开发工程师一定是具有继续不断学习的能力的。
因为web前端涵盖的知识面比较广,而且技术更新速度也非常快,如果没有快速学习的能力的话,很难跟上技术的步伐,被人取代。
所以如果想入行web前端,一定要不断的学习,提升自己的技能。
前端岗位操作规程培训内容

前端岗位操作规程培训内容前端岗位操作规程培训内容第一部分:岗位概述和职责说明1. 岗位概述:介绍前端岗位的基本概念和职责,包括前端开发的定义、前端技术的发展趋势等。
2. 岗位职责:明确前端开发人员的职责和任务,包括页面设计、布局和编码、跨浏览器兼容性测试等。
第二部分:前端开发基础知识培训1. HTML基础知识:学习HTML的基本语法和标签,了解HTML文档结构和标签的作用。
2. CSS基础知识:学习CSS的基本语法和选择器,了解CSS样式的应用和页面布局的实现。
3. JavaScript基础知识:学习JavaScript的语法和基本概念,了解JavaScript的事件处理、DOM操作和表单验证等。
4. 前端框架和工具:介绍常用的前端框架和工具,包括Bootstrap、Vue.js、React等,学习它们的基本使用方法和特点。
第三部分:前端开发实践培训1. 页面设计和布局:掌握页面设计的基本原则和布局方式,学习如何使用HTML和CSS实现网页布局。
2. 响应式设计:学习响应式设计的概念和原理,了解如何使用媒体查询和Flexbox等技术实现响应式布局。
3. 图片和多媒体处理:学习图片格式的选择和优化技巧,了解多媒体文件的处理和嵌入方法。
4. 网站性能优化:了解网站性能优化的重要性和方法,学习如何使用缓存、压缩和合并文件等技术提升网站性能。
5. 浏览器兼容性测试:学习如何进行跨浏览器兼容性测试,了解常见的兼容性问题和解决方案。
第四部分:项目管理和团队协作1. 项目管理工具:介绍常用的项目管理工具,包括Git 和JIRA等,学习它们的基本使用和团队协作方式。
2. 代码规范和团队协作:了解代码规范的重要性,学习如何编写可读性强、可维护的代码,并掌握团队协作的基本技巧。
3. 软件测试和调试:学习前端开发中的测试和调试技术,包括单元测试、集成测试和浏览器开发者工具的使用。
第五部分:安全和用户体验1. 网站安全性:了解常见的安全攻击和防御方式,学习如何编写安全的前端代码。
成都北大青鸟web前端培训学什么

第一个阶段,HTML5+CSS3,需要大家掌握的知识点是我们常用的浏览器和浏览器内核是什么,和html语法和使用技巧并将常用标签掌握。
还需要学习的就是css的语法和使用技巧等等。
这个阶段大家一般需要学习的时间在10天左右。
第二个阶段,js交互设计的学习,需要大家掌握JavaScript语法和相应的算法,如:用户界面交互、变量提升及变量作用域、定时对象等。
其它类似,cookie 原理解析、正则表达式、面向对象原型继承、http协议、Ajax前后台数据交互等等也是需要大家学习的。
这个阶段一般需要大家学习的时间在两周左右。
第三个阶段,node开发,需要大家掌握的知识点主要是,webpack模块打包器、客户端服务器交互模型、JavaScript 异步编程模型、JavaScript 模块化编程方式、能够使用Node.js 操作MongoDB 数据库、能够独立开发基于后台接口的动态网站、Ajax 数据交互的项目、能够独立完成企业网站从前台到后台的基本开发工作。
这个阶段需要大家学习的时间在两周左右。
第四个阶段,前端框架的学习,这个阶段需要大家掌握的知识点主要是,D3.js 进行大数据可视化交互开发、Vue 技术栈进行项目开发、React 技术栈进行项目开发、源代码管理工具的使用、web项目的部署与发布模式学习,可以对常见网站业务模块进行开发等等,这个阶段一般需要大家的学习时间在两周左右。
第五个阶段,小程序与app开发,这个阶段需要大家学习的知识点主要是,小程序开发基础并独立开发小程序项目、Canvas的掌握、小程序开发框架mpvue 的使用、第三方AI平台的使用等。
这个阶段需要大家学习的时间在三周左右。
以上就是web前端培训学习时间的详细介绍了,大家可以清楚的了解到每个阶段都学习什么,并且需要多久学完。
如果大家也想通过web前端进入IT行业,或者是正在自己学习web前端知识。
都可以关注我们。
web前端开发培训计划

web前端开发培训计划一、培训背景随着互联网的快速发展,Web前端开发变得越来越重要。
Web前端开发人员负责设计和开发Web页面,以及实现网站的交互功能。
因此,拥有一支高水平的前端开发团队对于企业的网站建设和业务拓展至关重要。
为了培养出一批高水平的前端开发人员,我们设计了这个培训计划。
二、培训目标本培训计划的目标是培养出一批能够熟练掌握HTML、CSS、JavaScript等前端开发技术,并能够独立完成网站前端开发的优秀人才。
具体目标包括:1. 掌握HTML、CSS、JavaScript等基础技术;2. 理解前端开发的基本原理和思想;3. 能够熟练运用前端开发工具进行开发和调试;4. 具备分析和解决前端开发中常见问题的能力;5. 具备独立完成网站前端开发的能力。
三、培训内容1. HTML与CSS基础1.1 HTML基础知识1.2 CSS基础知识1.3 HTML与CSS实战案例2. JavaScript基础2.1 JavaScript语法和基本数据类型2.2 浏览器与JavaScript交互2.3 JavaScript中的DOM操作2.4 JavaScript事件处理3. 前端框架与库3.1 jQuery的使用3.2 Bootstrap框架的使用3.3 React/Vue等流行前端框架的介绍4. 前端性能优化4.1 前端性能优化的重要性4.2 前端性能优化的常见手段5. 前端工程化5.1 Webpack的基本使用5.2 前端自动化部署6. 前端项目实战6.1 通过实战项目巩固前端开发知识6.2 学员根据实际需求完成一个小型前端项目四、培训方式本培训计划采用线上线下相结合的方式进行。
具体包括:1. 线上课程1.1 视频教学1.2 在线直播1.3 线上讨论与答疑2. 线下实践2.1 实际操作演练2.2 案例分析与讨论3. 项目实战3.1 针对实际项目进行前端开发3.2 指导老师进行代码审核与指导五、培训考核为了确保培训效果,我们将采取多种形式进行考核:1. 日常作业2. 期中测试3. 期末项目实战考核六、师资力量本培训计划将邀请具有丰富前端开发经验的专业人士担任授课老师,他们将为学员提供系统的前端开发知识和实践经验。
前端培训课程教学方案模板

#### 一、课程概述课程名称:前端开发工程师培训课程课程目标:培养具备扎实前端开发技能,能够独立完成Web页面设计与开发的工程师。
课程内容:包括HTML5、CSS3、JavaScript基础,常用框架(如Bootstrap、React、Vue等),以及项目实战等。
#### 二、课程安排第一阶段:基础知识(2周)1. HTML5基础(1周)- HTML5基本语法和结构- 标签语义化- 常用表单元素和多媒体元素- HTML5新特性介绍2. CSS3样式设计(1周)- CSS3选择器、属性、伪类- 盒模型、布局(Flex、Grid等)- 过渡和动画效果第二阶段:JavaScript编程(3周)1. JavaScript基础(1周)- 基本语法、变量、数据类型、运算符- 控制结构、函数、对象2. DOM操作与事件处理(1周)- DOM树结构、节点操作- 事件冒泡和捕获、事件处理函数3. Ajax编程(1周)- XMLHttpRequest对象- JSON数据交互- 跨域请求第三阶段:框架与工具(2周)1. Bootstrap框架(1周)- 基本概念、栅格系统、组件使用- 定制化样式、响应式布局2. React框架(1周)- JSX语法、组件生命周期- 状态管理、路由管理第四阶段:项目实战(4周)1. 项目一:个人博客(2周)- 使用Bootstrap框架进行页面布局- 使用React框架实现动态内容展示2. 项目二:在线商城(2周)- 使用Bootstrap框架实现商品展示、购物车功能- 使用React框架实现用户登录、订单管理#### 三、教学方法1. 理论教学与实践相结合:通过理论讲解,让学员掌握前端开发基础知识,并通过实际项目操作巩固所学内容。
2. 案例驱动:选取实际应用场景,设计相关案例,让学员在实践中解决问题。
3. 个性化辅导:针对学员不同学习进度,提供个性化辅导,确保每位学员都能跟上课程进度。
前端课程培训计划书

前端课程培训计划书一、培训内容1. HTML基础知识2. CSS基础知识3. JavaScript基础知识4. Web开发基础5. 响应式网页设计6. 前端框架及工具的使用以上内容将涵盖前端开发的基础知识和技能,帮助学员建立扎实的前端开发基础,掌握常见的技术和工具的使用方法。
二、培训对象本次培训面向有志于学习前端开发的初学者和相关从业人员,要求学员具备一定的计算机基础知识和基本的编程概念,对互联网和网页制作有一定的了解和兴趣。
三、培训目标1. 掌握HTML、CSS、JavaScript的基础知识和语法规则。
2. 能够独立开发简单的网页项目,并完成基本的样式设计和交互功能。
3. 理解并掌握前端开发的基本工作流程和开发工具的使用方法。
4. 对响应式网页设计有一定的了解和实践经验。
5. 熟练掌握常见的前端框架和工具,能够运用到实际项目中。
四、培训方式1. 线下培训2. 在线直播课程3. 课后实践指导4. 项目实战演练在线直播课程将以视频教学的方式进行,课后将有专门的老师进行实践指导和项目实战演练,确保学员能够将所学知识应用到实际项目中。
五、培训安排1. 第1-2周:HTML基础知识的学习和实践2. 第3-4周:CSS基础知识的学习和实践3. 第5-6周:JavaScript基础知识的学习和实践4. 第7-8周:Web开发基础的学习和实践5. 第9-10周:响应式网页设计的学习和实践6. 第11-12周:前端框架及工具的使用每周安排2次线下课程和2次在线直播课程,每次课程时长为2小时,以确保学员在短时间内能够掌握相应的知识和技能,并能够及时实践和巩固。
六、培训师资本次培训将邀请具有多年前端开发经验的专业人士担任授课老师,他们将分享他们的实战经验和技术心得,帮助学员更好地掌握前端开发的核心技能。
七、培训评估1. 课程作业2. 项目实战作业3. 最终考核以上三类评估方式将综合评定学员的学习成绩和能力表现,帮助学员及时发现自己的不足并加以改进,确保培训效果的最大化。
前端课程培训计划

前端课程培训计划一、前言随着互联网的快速发展,前端开发技术已经成为IT行业中最重要的技能之一。
无论是网页开发、移动应用还是软件开发,前端技术都扮演了非常关键的角色。
因此,学习前端开发已经成为了非常热门的课程之一。
本培训计划旨在帮助学习者系统学习前端开发技术,掌握相关知识和实际能力。
二、课程目标1. 了解前端开发的基本概念和相关技术2. 掌握HTML、CSS、JavaScript等前端基础知识3. 学会使用各类前端开发工具和框架4. 掌握响应式网页设计及移动端开发技术5. 学会与后端开发协作,实现完整的网站和应用开发三、课程大纲1. HTML与CSS基础- HTML基本结构与标签- CSS基本样式与布局- 响应式网页设计2. JavaScript基础- 变量、数据类型与运算符- 条件语句与循环- 函数与对象- DOM操作与事件处理3. 前端开发工具与框架- VSCode编辑器- Git版本管理- Bootstrap框架- React框架4. 移动端开发- 移动端网页布局与适配- 响应式设计与弹性布局- 移动端交互与优化5. 前后端交互- AJAX与HTTP基础- RESTful接口设计- 前后端数据交互实战四、课程安排本培训课程为期三个月,每周安排四天课程,每天两小时。
第1-2周:HTML与CSS基础- 了解HTML、CSS基本概念- 学习HTML标签和CSS样式- 掌握响应式网页设计第3-4周:JavaScript基础- 学习JavaScript基本语法与逻辑- 掌握DOM操作与事件处理- 实践小型JavaScript项目第5-6周:前端开发工具与框架- 掌握VSCode编辑器和Git版本管理- 学习使用Bootstrap框架快速开发网页- 了解React框架的基本使用第7-8周:移动端开发- 学习移动端网页布局与适配- 掌握响应式设计与弹性布局- 实践移动端网页开发第9-10周:前后端交互- 了解AJAX与HTTP基础- 学习RESTful接口设计- 进行前后端协作开发第11-12周:项目实战- 设计并完成一个前端实战项目- 针对实际问题进行解决- 前后端配合进行项目实践五、评估与考核1. 课程考核- 期末考试- 课程作业2. 项目评估- 项目完成度- 项目质量3. 课程评价- 学员综合表现- 学员反馈六、培训师资本培训课程将邀请有丰富前端开发经验的专业人士担任讲师,为学员提供专业的指导和技术支持。
web前端培训计划

web前端培训计划一、培训目标通过本次培训,学员将掌握以下技能:1. 熟练掌握HTML、CSS和JavaScript等前端基础知识;2. 能够独立完成页面布局和设计,并且能够实现页面交互效果;3. 熟悉常用的前端开发工具和框架,能够灵活运用;4. 具备团队协作能力,能够和设计人员、后端开发人员配合,达到良好的项目开发效果。
二、培训内容1. HTML基础HTML标签、属性及语义化、表单及表单控件、多媒体等基础知识。
2. CSS基础CSS选择器、盒模型、浮动和定位、响应式布局、动画过渡等。
3. JavaScript基础JavaScript语法、DOM操作、事件处理、Ajax、ES6语法等。
4. 前端开发工具熟悉常用的前端开发工具,如VS Code、Sublime Text、WebStorm等。
5. 前端框架熟悉并掌握常用的前端框架,如Bootstrap、React、Vue等。
6. 前端优化优化前端性能,减少加载时间、提高用户体验。
7. 团队协作学习团队协作能力,与UI设计师、后端开发人员协作,完成项目开发任务。
三、培训形式1. 线上课程通过线上视频教学,讲解前端基础知识和实际案例,方便学员根据自身时间灵活学习。
2. 线下实践安排一定的时间进行线下实践,由专业讲师进行实时指导,帮助学员解决实际问题,提高实际操作能力。
3. 项目实战安排实际项目实战任务,让学员在实践中提高自己的能力和技能。
四、培训周期本次培训共计3个月,每周安排5天学习时间,每天4-6小时左右。
五、培训考核1. 日常作业每周布置日常作业,包括HTML、CSS、JavaScript等相关基础知识的练习和实践。
2. 项目实战根据实际情况,安排项目实战任务,对学员的能力进行考核。
3. 综合考核安排结业考试,综合考核学员的HTML、CSS、JavaScript等基础技能。
六、培训师资本次培训邀请经验丰富的前端开发工程师担任培训讲师,讲师们将通过自身的实战经验和案例,为学员进行专业指导和培训。
web前端培训大纲教学内容

web前端培训大纲教学内容前端开发的入门门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。
所以,对于想从事IT工作的人来说,前端开发是个不错的切入点。
前端开发领域有很多自学成“才”的同行,但大多数人都只是停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。
web前端培训大纲教学内容都有哪些?1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势、简单易学人人都能编程、H5就业和薪资情况、H5常见的项目与产品、H5的未来与方向)2.HTML基础内容包括:(HTML简介与历史版本、常用开发软件、常见标签与属性、表格与表单、标签规范与标签语义化、实战:网页结构布局)3.CSS基础内容包括:(css简介与基本语法、常见的各种样式属性、CSS选择器与标签类型、理解盒子模型与CSS重置、浮动与定位、利用photoshop工具测量样式、HTML+CSS开发网页、实战:高仿电商首页效果)4.CSS3基础内容包括:(css3常见样式、css3选择器、变形与动画、3D效果与关键帧、弹性盒模型、5.移动端布局、移动端基本概念、viewport窗口设置、移动端布局方案、rem、vh、vw等单位、响应式布局、bootstrap框架)6. JavaScript基础内容包括:(JS简介、JS变量、数据类型与类型转换、运算符与优先级、流程控制-if..else流程控制-switch...case、流程控制-while、do..while、for 循环、break、continue语法、函数定义与调用、全局变量与局部变量。
还有函数传参与返回值、函数作用域与变量作用域、DOM的基本操作、定时器使用、this指向与修改指向、数组、字符串等方法操作、时间对象与正则对象、掌握常见BOM操作、常见事件与事件细节、JSON与AJAX、JSONP跨域操作、前端cookie的使用、实战:JS配合HTML与CSS完成电商项目)7.jquery框架内容包括:(jquery框架介绍及优势介绍、jquery核心思想、jquery常见方法、jquery动画操作、jqueryAJAX操作、jquery工具方法、利用jquery 快速开发网页)8.PHP基础内容包括:(PHP简介与基本语法、mysql数据库及sql语法、apache 服务器与集成开发工具、PHP链接数据库、PHP与AJAX交互、实战:留言板、登录、注册等)9.H5基础项目内容包括:(项目简介、项目功能演示、项目划分及框架、编写HTML页面结构、设置CSS样式、添加JS交互、可选框架:bootstrap、jquery、PHP 等、项目调试及兼容、项目验收)虽然web前端薪资高入门门槛低,但是俗话说得好:入门容易,精通难。
《Web前端开发基础》课程标准

《Web前端开发基础》课程标准一、课程目标本课程旨在让学生掌握Web前端开发的基础知识和技能,包括HTML、CSS、JavaScript等基本语言,以及常用前端框架和工具的使用。
通过本课程的学习,学生应能够独立完成Web页面的设计和开发,具备良好的团队协作和沟通能力。
二、教学内容1. HTML:介绍HTML的基本语法和常用标签,包括头部、主体、表格、列表等。
重点讲解页面布局、表单设计和链接跳转等常用功能。
2. CSS:介绍CSS的基本语法和选择器,掌握常用样式属性,如字体、颜色、背景、布局等。
重点讲解盒模型、布局模式和响应式设计等。
3. JavaScript:介绍JavaScript的基本语法和常用函数,掌握事件处理、DOM操作和AJAX等技术。
重点讲解JavaScript在Web前端开发中的应用,如表单验证、动画效果和交互性功能等。
4. 前端框架和工具:介绍流行的前端框架如React、Vue等的使用方法,以及常见的构建工具如Webpack、Gulp等的使用。
三、教学方法1. 理论教学与实践教学相结合:本课程将理论讲解与实践操作相结合,通过案例教学和项目实践,使学生能够掌握前端开发的核心技能。
2. 小组合作与个人实践相结合:鼓励学生通过小组合作的方式完成项目任务,培养团队协作和沟通能力。
同时,也注重个人实践能力的培养,提供充足的自主学习时间和资源。
3. 线上教学与线下教学相结合:利用在线教学平台和社交媒体等渠道,为学生提供丰富的教学资源和互动交流机会。
四、考核方式本课程的考核方式包括平时成绩和期末考试两部分。
平时成绩包括出勤率、作业完成情况、小组项目表现等;期末考试采用实际操作形式,考察学生对所学知识的综合运用能力。
五、课程实施建议1. 根据实际情况调整教学内容和难度,确保课程的针对性和实用性。
2. 教师应定期进行教学反馈和交流,不断完善教学方法和手段。
3. 提供充足的课外学习资源和资料,帮助学生更好地理解和掌握前端开发技术。
web前端培训内容

web前端培训内容Web前端培训内容Web前端是指构建在浏览器端的网页开发技术。
它主要涉及HTML、CSS和JavaScript三个方面的知识。
而在Web前端培训过程中,我们需要学习的知识点包括但不限于以下几个方面。
一、HTML基础HTML是网页的骨架,它负责定义网页的结构和内容。
在Web前端培训中,我们需要学习HTML的基本语法和标签,如标题标签、段落标签、列表标签等。
此外,我们还需要学习HTML5的新特性,如语义化标签、多媒体标签等。
二、CSS样式CSS用于美化网页的外观和布局。
在Web前端培训中,我们需要学习CSS的基本语法和选择器,如类选择器、ID选择器等。
同时,我们还需要学习CSS3的新特性,如动画、过渡、阴影等。
三、JavaScript编程JavaScript是一种脚本语言,它可以为网页添加交互和动态效果。
在Web前端培训中,我们需要学习JavaScript的基本语法和常用操作,如变量、函数、条件语句等。
此外,我们还需要学习DOM 操作、事件处理、Ajax等高级技术。
四、响应式设计响应式设计是一种网页设计的理念,它能够使网页在不同的设备上有良好的展示效果。
在Web前端培训中,我们需要学习响应式设计的原理和实现方法,如媒体查询、弹性布局等。
五、前端框架前端框架可以提供一些现成的组件和工具,加快开发效率。
在Web 前端培训中,我们需要学习一些流行的前端框架,如Vue.js、React 等。
同时,我们还需要学习如何使用这些框架进行组件化开发和数据绑定。
六、性能优化性能优化是Web前端开发中非常重要的一个方面。
在Web前端培训中,我们需要学习如何优化网页的加载速度和渲染性能,如压缩代码、合并文件、使用缓存等。
七、跨域解决方案由于浏览器的同源策略限制,跨域是Web前端开发中常见的问题。
在Web前端培训中,我们需要学习一些跨域解决方案,如JSONP、CORS等。
总结:通过Web前端培训,我们可以掌握HTML、CSS和JavaScript等技术,能够独立完成网页的设计和开发工作。
web前端培训课件

web前端培训课件Web前端培训课件随着互联网的迅速发展,Web前端开发成为了一个备受关注的职业。
作为Web 前端开发人员,需要掌握HTML、CSS、JavaScript等技术,以及各种前端框架和工具的使用。
为了满足市场需求,越来越多的培训机构开始提供Web前端培训课程。
一、课程概述Web前端培训课程通常包括基础知识、实践项目和职业发展等内容。
基础知识部分主要介绍HTML、CSS和JavaScript的基本语法和用法,以及浏览器兼容性等相关知识。
实践项目部分通过实际案例让学员动手实践,提高他们的实际操作能力。
职业发展部分则着重介绍Web前端开发的职业发展路径和就业前景,以及相关的职业技能和素质要求。
二、基础知识在Web前端培训课程的基础知识部分,学员将学习HTML、CSS和JavaScript 的基本语法和用法。
HTML是网页的基础语言,用于描述网页的结构和内容。
CSS用于控制网页的样式和布局,使网页更加美观和易于阅读。
JavaScript是一种脚本语言,用于实现网页的交互功能和动态效果。
学员需要掌握这些基础知识,才能进行后续的实践项目。
三、实践项目实践项目是Web前端培训课程中非常重要的一部分。
通过实际案例的演练,学员可以将之前学到的知识应用到实际项目中,提高他们的实际操作能力。
实践项目通常包括网页布局、响应式设计、动画效果等内容。
学员需要按照要求完成项目,并进行代码的编写和调试。
通过实践项目的训练,学员可以更好地理解前端开发的实际工作流程,提高自己的实际工作能力。
四、职业发展Web前端开发是一个充满挑战和机遇的职业。
在职业发展部分,培训课件会介绍Web前端开发的职业发展路径和就业前景。
学员可以了解到Web前端开发的行业现状和趋势,以及相关的职业技能和素质要求。
此外,培训课件还会介绍一些成功的Web前端开发案例,激励学员努力学习和提升自己的能力。
通过职业发展的指导,学员可以更好地规划自己的职业道路,为将来的就业做好准备。
培训web前端开发课程设计

培训web前端开发课程设计一、教学目标本课程的教学目标是使学生掌握Web前端开发的基本知识和技能,能够独立完成简单的Web页面设计和开发。
具体来说,知识目标包括HTML、CSS和JavaScript的基本语法和用法,技能目标包括使用HTML编写页面结构、使用CSS进行页面样式设计和使用JavaScript实现页面交互功能,情感态度价值观目标包括培养学生的创新意识和团队协作精神。
二、教学内容根据课程目标,教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲如下:1.HTML:介绍HTML的基本结构和标签,包括头部、主体、列表、链接等。
2.CSS:介绍CSS的基本语法和用法,包括选择器、属性和值、盒模型等。
3.JavaScript:介绍JavaScript的基本语法和用法,包括变量、函数、事件处理等。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
在讲授基本知识的同时,通过讨论和案例分析帮助学生理解和应用知识,通过实验操作让学生亲自动手实践,增强实际操作能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备适当的教学资源。
教材方面,将采用《Web前端开发教程》作为主教材,辅以《HTML+CSS+JavaScript完全学习手册》等参考书。
多媒体资料方面,将收集和整理相关的视频教程、在线案例和教学图片等。
实验设备方面,将确保每个学生都能使用到电脑和相应的开发工具。
五、教学评估本课程的评估方式将包括平时表现、作业和考试三个部分,以全面反映学生的学习成果。
平时表现将通过课堂参与、提问和小组讨论等方式进行评估,占课程总评的30%。
作业包括课后练习和项目实践,占课程总评的40%。
考试为闭卷考试,内容包括HTML、CSS和JavaScript的基本知识和应用,占课程总评的30%。
评估方式将力求客观、公正,及时给予学生反馈,以促进学生的学习进步。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端培训机构都教什么?
HTML5的火爆已经广为人知,很多人通过自学或参加培训机构学习HTML5技术。
一个HTML5运营页面中炫酷的动画特效定能助力传播和品牌打造。
今天小编就来说一下HTML5教程中动效制作的手法。
近两年,小到loading动画,表单动效,大到各式各样H5运营页的炫酷展现,“动效设计”一词可谓是火遍大江南北。
目前实现动效制作的方法有以下七种:
1、GIF
GIF图片擅长于制作细节的小动画、位图,优势在于“体型”很小,可压缩,制作成本低,以图片的形态适用于各种操作系统,无兼容性的后顾之忧。
制作GIF动画的方式有很多,例如我们所熟悉的Photoshop时间轴,或是利用Flash,AE将动画导出存成GIF格式等等。
2、逐帧动画
逐帧动画即是利用一张等间距的动画分解逐帧图片,由js脚本模拟编写或是使用css3新属性step() 制作而成。
做一个逐帧动画必不可缺的就是需要一张等间距的“动画分解逐帧图片.png”,再通过Java脚本或CSS3 animation的过度函数step()来控制图片的background-position,二者结合就可以快速输出一个逐帧动画。
3、CSS3
CSS3应该是动画家族里绝对不会被遗忘的一名成员。
这里我们定义它为擅长于平面层的动画。
CSS3的缺陷应该在于它的部分属性还没有被浏览器有好的支持。
4、SVG
SVG,也是动效制作中不可忽略的一大热门方法,我们定义它为擅长于线条的动画,弊端是:IE8,Android4.2及以下支持不好。
一般涉及到沿着元素描边的动画都是出自SVG之手。
5、Canvas
HTML5 的新元素,类似画板,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
本身是没有绘图能力的。
所有的绘制工作必须依赖Java 完成。
我们定义它为擅长于绘画的动画。
6、Flash->Canvas
除去上面几种常见的手法,Flash转Canvas的方法也是今年特别火爆的一种形式。
主要是通过Flash cc制作复杂又精细的动画,导成Canvas文件,动画中的交互操作,依赖Create.js的脚步库完成。
7、Java
只要是涉及到交互反馈的动画,小至滚屏翻页,大到重力感应等都需要js进行处理脚步的编写。
也就是说,所有的动画特效都离不开Java同学的支持。
市面上有很多特别的Java脚本库,例如three.js ,细细运用,就可以做出非同凡响的动画效果。
千锋教育作为中国IT职业教育了的领先品牌,目前开设了HTML5、UI、PHP、Java等十大学科,为企业培养了一批有一批的高端人才,成为学员信赖的品牌。
