Axure RP 8 交互原型设计案例教程第9章
AxureRP8实战手册

AxureRP8实战手册新手必须掌握得基础操作:本篇包含56种常见得基础操作,初学者应在掌握本篇内容后再进行实战案例篇得学习,以免产生学习障碍。
同时,建议具备一定基础得读者学习本篇中相对生疏得内容,并加以掌握。
一 Axure8.0基础教程(1-10)***********************************本文目录***********************************第1章使用元件基础1。
添加元件到画布基础2。
添加元件名称基础3. 设置元件位置/尺寸基础4. 设置元件默认角度基础5。
设置元件颜色与透明基础6、设置形状或图片圆角基础7. 设置矩形仅显示部分边框基础8. 设置线段/箭头/边框样式基础9、设置元件文字边距/行距基础10。
设置元件默认隐藏************************************正文************************************第1章使用元件基础1. 添加元件到画布在左侧元件库中选择要使用得元件,按住鼠标左键不放,拖动到画布适合得位置上松开。
(图1-1)基础2、添加元件名称在检视面板得元件名称文本框中输入元件得自定义名称,建议采用英文命名、建议格式:PasswordInput01或Password01名称含义:序号01得密码输入框格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型得同名元件需要区分或名称不能明确表达用途得时候使用;“01”表示出现多个同名元件时得编号;单词首字母大写得书写格式便于阅读、(图1-2)基础3、设置元件位置/尺寸元件得位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
(图1—3)x:指元件在画布中得x轴坐标值。
y:指元件在画布中得y轴坐标值。
w:指元件得宽度值、h:指元件得高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】、(图1-4)基础4. 设置元件默认角度方式一:选择需要改变角度得元件,按住〈Ctrl>键得同时,用鼠标拖动元件得节点到合适得角度。
Axure RP 8交互原型设计案例教程第9章 动态面板

Axure RP 8 交互原型设计案例教程
图 9-5 移除状态按钮
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
5. 移动状态 移动状态顺序可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框排列状态顺序。 在【动态面板状态管理】对话框中,选择要改变顺序的状态,然后单击顶部工具栏中的【上 移】和【下移】按钮。 (2)通过【大纲】面板排列状态顺序。 在【大纲】面板中右击要移动的状态,从弹出的快捷菜单中执行【上移】和【下移】命令, 或直接选择要移动的状态,然后按下左键向上或原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-7 通过【动态面板状态管理】 对话框编辑状态
图 9-8 通过【大纲】面板编辑状态
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-10 自动调整为内容尺寸
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
也可以在【属性】子面板中找到【自 动调整为内容尺寸】选项,如图9-11 所 示。
图 9-11 【自动调整 为内容尺寸】选项
Axure RP 8 交互原型设计案例教程
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
1. 添加状态 默认状态下,打开【动态面板状态管理】 对话框时,已经存在一个状态了,单击工具栏 中的【添加状态】按钮,即可添加新的状态, 如图9-3 所示。也可以通过下列两种方法添加 新状态:在【大纲】面板中右击动态面板元件, 从弹出的快捷菜单中执行【添加状态】或直接 单击【大纲】面板右侧的【添加状态】按钮。
AxureRP原型设计与交互制作教学

AxureRP原型设计与交互制作教学第一章:Axure RP 简介Axure RP 是一款流行的原型设计与交互制作工具,其全称为Axure Rapid Prototyping(原型制作)。
它具备丰富强大的功能,可以帮助用户快速设计、交互和分享原型。
Axure RP 不仅受到设计师和产品经理的喜爱,也被广泛应用于用户体验设计(User Experience Design,简称UXD)领域。
第二章:Axure RP 的功能特点Axure RP 提供了多种丰富的功能和工具,以满足用户对原型设计和交互制作的需求。
其中包括:1. 页面布局和设计:Axure RP 提供了简洁直观的页面布局工具,用户可以轻松创建和编辑页面结构,并添加所需的元素和组件。
2. 交互设计:Axure RP 的交互设计功能非常强大,用户可以添加链接、触发事件、创建用户流程等,以展示页面之间的交互效果,模拟实际应用的交互过程。
3. 数据驱动设计:Axure RP 支持用户通过添加变量、数据列表和数据操作等功能来模拟真实的数据交互,使用户能够更好地测试和展示设计方案。
4. 团队协作和分享:Axure RP 具备强大的协作功能,用户可以与团队成员一起编辑项目、共享原型,进行实时的远程协作,提高团队工作效率。
第三章:Axure RP 的使用步骤使用 Axure RP 进行原型设计和交互制作一般需要经过以下步骤:1. 确定需求:在开始设计之前,首先要明确项目的需求,包括功能、交互和页面结构等方面的要求。
2. 创建页面:根据需求,在 Axure RP 中创建相应的页面,并进行布局和设计,添加所需的元素和组件。
3. 添加交互效果:利用 Axure RP 的交互设计功能,为页面中的元素添加链接、触发事件、定义用户流程等,以实现交互效果。
4. 设计数据驱动功能:根据需求,添加变量、数据列表和数据操作等功能,模拟真实的数据交互过程。
5. 进行测试和优化:完成设计后,进行测试,检查页面和交互效果是否符合预期,根据测试结果进行必要的优化。
张晓3小时学会Axure图文教程案例篇09 用户登录页面交互效果

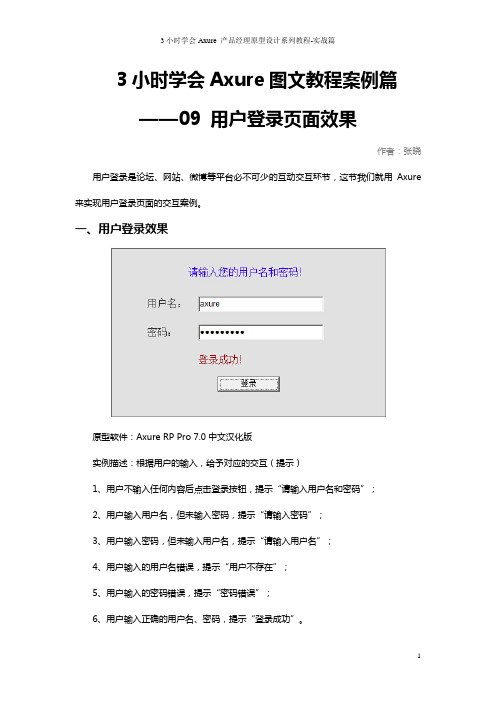
3小时学会Axure图文教程案例篇——09 用户登录页面效果作者:张晓用户登录是论坛、网站、微博等平台必不可少的互动交互环节,这节我们就用Axure 来实现用户登录页面的交互案例。
一、用户登录效果原型软件:Axure RP Pro 7.0中文汉化版实例描述:根据用户的输入,给予对应的交互(提示)1、用户不输入任何内容后点击登录按钮,提示“请输入用户名和密码”;2、用户输入用户名,但未输入密码,提示“请输入密码”;3、用户输入密码,但未输入用户名,提示“请输入用户名”;4、用户输入的用户名错误,提示“用户不存在”;5、用户输入的密码错误,提示“密码错误”;6、用户输入正确的用户名、密码,提示“登录成功”。
备注:设置正确的用户名为“axure”,密码为“zhangxiao”。
二、交互设计步骤(一)设计思路:通过多重逻辑条件(Conditions)判断,给予对应的提示。
(二)实现步骤STEP1:控件(Widgets,也称元件/部件)的布局。
完成文本标签(Label)、文本框(Text Field)、HTML按钮(HTML Botton)控件的位置布放及命名。
STEP2:对密码文本框进行类型设置。
在输入密码时,我们需要让其显示为“*”,而不是显示出来,这需要对文本框的类型进行设置:选中“密码”文本框控件,在工作区右侧的【控件属性和样式】面板中选择“密码”类型。
STEP3:为提交按钮添加“鼠标单击时”交互用例。
双击“鼠标单击时”用例:然后进入用例编辑器:(1)用例1:未输入用户名、密码情况设置【条件】:控件文字“用户名文本框”、“密码文本框”的值都为空值。
【设置文本】动作:设置“提示语标签”的文本标签内容为“请输入用户名和密码!”设置【显示】动作:显示“提示语文本标签”控件。
条件设置:用户名文本框文字= 空值动作设置参考用例1。
(3)用例3:未输入密码条件设置:密码文本框文字= 空值动作设置参考用例1。
(4)用例4:用户名输入错误条件设置:用户名文本框文字≠ axure动作设置参考用例1。
Axure RP8入门手册:网站和App原型设计从入门到精通

感谢观看
11.1公式的格式 11.2自定义变量——局部变量 11.3自定义变量——全局变量
12.1条件的编辑 12.2条件的类型 12.3运算符与表达式
13.1概念简介 13.2元件 13.3鼠标指针 13.4窗口页面 13.5数字 13.6数学 13.7日期 13.8字符串
14.1中继器的组成 14.2数据集——添加行 14.3数据集——更新行 14.4数据集——删除行 14.5数据集——标记行与取消标记行 14.6项目列表——排序 14.7项目列表——筛选 14.8中继器的属性
7.1母版简介 7.2添加/编辑/删除 7.3添加母版到页面中 7.4从页面中移除母版 7.5拖放行为 7.6自定义触发事件
8.1页面快照 8.2便签与标记 8.3连线与箭头
9.1自定义元件库 9.2自定义形状 9.3钢笔工具 9.4裁剪与切割图片 9.5网格与辅助线 9.6团队项目 9.7图标字体 9.8 Web字体
Axure RP8入门手册:网站 和App原型设计从入门到精通
读书笔记模板
01 思维导图
03 读书笔记 05 作者介绍
目录
02 内容摘要 04 目录分析 06 精彩摘录
思维导图
本书关键字分析思维导图
原型
初学者
原型
学习
功能
逻辑
变量
网站
读者
案例 第章
元件
手册
页面
视图
Hale Waihona Puke 自定义简介项目
工具
内容摘要
本书的写作初衷是以初学者的角度,由浅到深地引导读者学习AxureRP8.0的使用方法,从而实现学习目标。 本书不但适合初学者学习,在知识结构与案例的安排上,也非常适合工作中的查阅与参考。初学者只需要按照从 前到后的顺序进行学习,就能够迅速、全面地掌握原型开发技能。具备一定原型开发基础的读者,也能够在本书 的大量案例之中,获得各种实战的参考。书中的案例均来自互联网知名的网站或者APP中的一些典型交互内容, 作者通过这些案例引导读者学习如何进行原型的构建、逻辑的整理、思路的分析及交互的实现。
如何在AxureRP中进行交互式原型设计和演示

如何在AxureRP中进行交互式原型设计和演示AxureRP是一款功能强大的交互式原型设计和演示软件,它提供了丰富的功能和工具,可以帮助设计师更好地展示和演示他们的设计思路。
本文将介绍如何在AxureRP中进行交互式原型设计和演示。
一、概述AxureRP是一个专业的交互式原型设计和演示工具,它可以帮助设计师将静态设计转化为具有交互性的原型,并用于演示和用户测试。
它的操作简单易学,使用者可以快速上手。
二、界面介绍1. 主界面:AxureRP的主界面由菜单栏、工具栏、画布和交互面板组成。
在主界面上,你可以使用各种工具来创建交互式原型,也可以在画布上进行演示。
2. 画布:AxureRP的画布是你展示设计的主要区域,可以在上面绘制页面和设计元素。
你可以根据需求设置画布的大小,并进行自定义布局。
3. 交互面板:AxureRP的交互面板是一个重要的工具,它可以帮助你创建各种交互动作,如点击、滑动、弹出菜单等。
通过交互面板,你可以为原型添加丰富的交互效果,增强用户体验。
三、原型设计在AxureRP中进行交互式原型设计,首先需要确定设计目标和需求,然后按照如下步骤进行操作:1. 创建页面:在AxureRP的画布上创建页面,并根据设计需求添加所需的元素,如文本框、按钮、图片等。
2. 设置交互动作:使用交互面板添加各种交互动作,如点击按钮弹出菜单、滑动图片展示等。
你可以通过简单的拖拽和设置参数来实现各种交互效果。
3. 设计页面流程:根据设计需求,设计页面之间的跳转关系。
可以通过链接或点击事件来实现不同页面之间的切换和流程演示。
4. 添加状态和动画效果:在AxureRP中,你可以为元素添加不同的状态和动画效果,如悬停状态、选中状态、渐变效果等。
这些效果可以提升用户体验,使原型更加逼真。
四、演示和测试在AxureRP中进行演示和测试,你可以按照以下步骤进行操作:1. 设置演示模式:在AxureRP的菜单栏上选择演示模式,并设置演示的方式,如自动播放、手动切换等。
用AxureRP做实例原型设计的步骤

用AxureRP做实例原型设计的步骤AxureRP做实例原型设计的文章,已经发布过好一些,都是针对一些单独的功能点、独立的交互效果、独立的功能页面或者是对别人做的实例效果的讲解,这里依据自己当时做实例设计的经验,简单的介绍一下设计的过程和步骤,这篇算是之前那篇《用AxureRP做整体原型设计的步骤》的姊妹篇吧,一般来说都是先有实例再组合成整体,但是我们的设计过程都需要先从整体的布局考虑,再来细化每个功能点。
因此实例的原型设计在一些中高保真度要求的原型里面就尤为重要,再者一般学习AxureRP都是从模仿别人的做的实例开始的,因而学会实例原型设计,对自己使用AxureRP的技能的提高也是很有帮助的。
这里对实例原型的定义主要是指两个方面,一是单独的功能点或功能页面,如输入框的鼠标单击可修改功能点,注册登录功能页等;二是独立的交互效果,可单独部署的,如幻灯片效果,微博效果等。
前者侧重于功能的实现,后者侧重于实现一个交互单元,两者其实都可以封装成组件,所以可以将自己常用的实例原型都封装成一个组件库,那样在后面的设计当中调用即可,非常方便。
回归正题,下面讲设计实例原型的步骤。
1、搞清楚实现原理每个实例原型都是一个单独的功能或交互效果,因此都会有用AxureRP去实现的原理。
其实原理就是要让你自己明白这个东西到底是怎么做出来的,要怎么去做。
如果这个都不明白的话,后面就无从下手了。
因此做实例原型之前,AxureRP的基础很重要,必须对AxureRP已经有了一定的熟悉和了解,否则对着一个实现要求,没有任何想法,脑子一片空白,这样肯定是做不出东西来的。
这个需要一个过程来培养,多看看别人设计的原型,弄清楚人家是怎么做,然后尝试着自己做一遍,最后想想有没有可以改进的地方。
实际动手多了,自然而然的就会有感觉了,等到你看到一些简单的功能要求,只要看一下需求,就知道怎么用AxureRP去画原型的时候,基本上就差不多了,当然对于一些复杂的功能,还是要好好理清思路的。
Axure8.0基础教程AxureRP8实战手册

Axure8.0基础教程AxureRP8实战手册目录Axure8.0基础教程(1-10)AxureRP8实战手册 (1)Axure8.0基础教程(11-20)AxureRP8基础操作 (8)Axure8.0基础教程(21-30)新手必须掌握的基础操作 (15)Axure8.0基础教程(31-40)新手必须掌握的基础操作 (22)Axure8.0基础教程(41-50)新手必须掌握的基础操作 (28)Axure8.0基础教程(51-56)新手必须掌握的基础操作 (35)Axure8.0基础教程(1-10)AxureRP8实战手册本篇包含56种常见的基础操作,初学者应在掌握本篇内容后再进行实战案例篇的学习,以免产生学习障碍。
同时,建议具备一定基础的读者学习本篇中相对生疏的内容,并加以掌握。
本文目录基础1. 添加元件到画布基础2. 添加元件名称基础3. 设置元件位置/尺寸基础4. 设置元件默认角度基础5. 设置元件颜色与透明基础6. 设置形状或图片圆角基础7. 设置矩形仅显示部分边框基础8. 设置线段/箭头/边框样式基础9. 设置元件文字边距/行距基础10. 设置元件默认隐藏正文基础1. 添加元件到画布在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。
(图1-1)基础2. 添加元件名称文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01名称含义:序号01的密码输入框格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。
(图1-2)基础3. 设置元件位置/尺寸元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
(图1-3)x:指元件在画布中的x轴坐标值。
Axure RP 8交互原型设计案例教程第9章 动态面板

图 9-21 预览【状态改变时】事件效果
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
下面使用该事件模仿一个在规定的范围内移动图片的交互效果。 (1)在Axure RP 的页面中创建一个宽度为600 像素、高度为400 像素的矩形,将该矩形左 上角对齐标尺坐标原点,也就是将矩形左上角对齐到水平0像素和垂直0 像素的位置,然后导入一 幅鼠标的图片并将图片元件转为动态面板,如图9-22 所示。
Axure RP 8 交互原型设计案例教程
图 9-4 隐藏动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
图 9-22 创建的图形元件和动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
(2)选择动态面板,在【属性】子面板中双击【鼠标拖动时】,在打开的【用例编辑】对ቤተ መጻሕፍቲ ባይዱ 框中添加一个【移动】动作,在【配置动作】栏中先选择动态面板,然后将【移动】选项设置为 【拖动】,单击【添加边界】超链接添加4 个边界,参数设置如图9-23 所示。
Axure RP8原型设计图解第9章

9.3 新增数据弹出框设计
1. 拖曳一个提交按钮元件,作为新增数据的按 钮;拖曳一个动态面板元件,宽度设置为
1200,高度设置为1000,动态面板命名为
“员工信息”,状态命名为“新增修改弹出 框”,新增和修改都可以使用这个弹出框, 如图9.17所示。
图9.17 员工信息动态面板
2. 进入“新增修改弹出框”状态,拖曳 一个矩形1,宽度设置为1200,高度 设置为1000,填充为黑色,标签命名
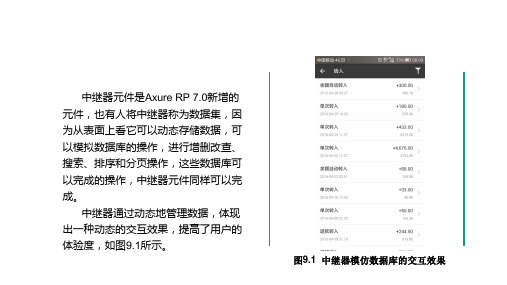
图9.1 中继器模仿数据库的交互效果
9.1 认识中继器 9.2 中继器绑定数据 9.3 新增数据弹出框设计 9.4 中继器新增数据操作 9.5 中继器删除数据操作 9.6 小结
9.1 认识中继器
中继器元件可用来显示重复的
文本、图片、链接,可以模拟数据 库的操作,进行数据库的增删改查。 经常会使用中继器来显示商品列表 信息、联系人信息、用户信息等。 下面这个图标就是中继器元件,图 标很形象,像一个数据库表对数据
的操作,如图9.2所示。
图9.3 中继器数据集
中继器数据集有点像数据库的表,数据集列名就是数据库表的列名,可以对它进行重新
命名,但要注意一点,不可以使用中文,如果命名为中文,它会提示列名是无效的。
数据集功能条操作包括新增行、删除行、上移行、下移行、新增列、删除列、左移列、 右移列等操作,通过这些功能条操作,实现对中继器数据集进行管理。 当双击进入中继器页面的时候,会看到一个矩形元件,如图9.4所示。 而在中继器外面可以看到它有三行,也就是说中继器数据集里面有几行数据,中继器就 会显示几行数据,而这个矩形元件只有一个,它是被中继器元件所重复的布局,称为中 继器的项,数据集有三行,它就被重复地使用了三次。
中继器元件是Axure RP 7.0新增的 元件,也有人将中继器称为数据集,因 为从表面上看它可以动态存储数据,可 以模拟数据库的操作,进行增删改查、 搜索、排序和分页操作,这些数据库可 以完成的操作,中继器元件同样可以完
AxureRP原型设计与交互动效制作教程

AxureRP原型设计与交互动效制作教程第一章:AxureRP简介及安装AxureRP是一款强大的原型设计与交互动效制作工具,用于快速创建交互式界面原型。
本章将介绍AxureRP的基本概念、特点以及安装方法。
首先,AxureRP是一种可视化的工具,使用简易,适合用户界面设计师和产品经理使用。
其次,AxureRP具备强大的交互功能,能够实现网页、移动应用等多种类型的原型设计。
最后,安装AxureRP很简单,只需在官方网站下载安装包,然后按照提示进行安装即可。
第二章:AxureRP的界面和工具介绍在本章中,我们将详细介绍AxureRP的界面布局和常用工具。
AxureRP的界面分为菜单、工具栏、页面区域、部件库和交互设计区域等几个主要部分。
其中,菜单包含了各种功能选项,可以通过菜单来限制界面的显示和操作。
工具栏上包含了常用的工具按钮,用于快速选择和操作部件。
页面区域是我们进行原型设计的主要区域,并且可以自定义页面的尺寸和页面之间的跳转关系。
部件库是AxureRP默认提供的一些部件,如按钮、文本框等,可以直接拖拽到页面上进行使用。
交互设计区域是用于设置页面之间的交互效果的地方,可以通过触发条件和动作来实现各种交互效果。
第三章:AxureRP的部件使用与定制AxureRP提供了丰富的部件库,但有时候需要自定义部件以满足特定的设计要求。
本章将介绍如何使用AxureRP的默认部件以及如何进行部件的定制。
首先,我们可以通过拖拽的方式将默认部件拖到页面中,并设置其属性和样式。
其次,如果默认的部件无法满足需求,可以通过添加交互样式、设置动态效果等方式对部件进行定制。
最后,AxureRP还支持自定义部件的创建和使用,我们可以通过组合多个部件或者使用自定义绘制工具来创建新的部件,并将其保存到部件库中以备后续使用。
第四章:AxureRP的页面链接与导航设计在设计原型时,页面链接与导航设计是非常重要的一环。
本章将介绍如何使用AxureRP来进行页面链接和导航设计。
Axure RP 9互联网产品原型设计第九章 使用中继器

课堂操作
使用中继器添加分页
使用“按钮”元件创建下图所示效果。选中“首页”按钮, 在“交互编辑器”对话框中添加“单击时”事件,再选择“设 置当前显示页面”动作,选中“中继器”选项,选择页面为 Value,页码为1。
课堂操作
使用中继器添加分页
使用同样的方式为“尾页”按钮选择Last,为“上一页” 按钮选择Previous,为“下一页”按钮选择Next。
课堂操作
使用中继器制作产品页面
新建一个Axure RP 9文件。将“中继器”元件从“元件” 面板中拖曳到页面中。双击进入项目编辑页面,使用“图片” 元件和“文本标签”元件完成下图所示的页面。
课堂操作
使用中继器制作产品页面
分别为页面中的元件指定名称。返回page1页,在“样式” 面板中输入各项产品的数据,在pic单元格中单击鼠标右键,选 择“导入图片”选项,导入图片,完成效果如下图所示。
课堂操作
使用中继器显示页码
选择“中继器”元件,在“交互编辑器”对话框中添加 “载入时”事件,再选择“设置文本”动作,将“dq”元件设 置为目标,设置文本为“富文本” ,单击“编辑文本”按钮。 在“输入文本”对话框中单击下方的“添加局部变量”选项并 进行设置。
课堂操作
使用中继器显示页码
单击“插入变量或函数”选项,插入表达式并在右侧设置 显示文本样式。单击“确定”按钮。将“all”元件设置为目标, 使用相同的方法插入表达式并添加文本。
中继器的组成
样式设置
选中“中继器”元件,用户可以在“样式”面板中设置其 元件样式。用户除了可以对与其他元件相同的“填充”“线 段”“圆角”“边距”样式进行设置以外,还能对“中继器” 元件特有的“间距”“布局”“背景”“分页”样式进行设置。
AXURERP案例教程

AXURE RP 教程
AXURE RP 教程
主菜单和工具栏(Main Menu & Toolbar) 执行常用操作,如文件打开、保存、格式化控 件、输出原型、输出规格等操作。
页面导航板(Sitemap Pane) 对所设计的页面进行添加、删除、重命名和组织。
控件面板(Widgets Pane) 该面板中有线框图控件和流程图控件,用这些控件进行线框 图和流程图的设计。
AXURE RP 教程
3. 页面中使用模块 只要拖拉模块面板中的模块到线框图中,就可以在页面或另外模块中应用模块。拖入 到线框图中后,根据模块特性,模块对象会有淡红或灰色的遮罩,执行菜单 “线框图 ->Mask Masters”可以移除遮罩。 模块预设行为(Behavior)是“正常”,可以在模块面板中的模块上点鼠标右键,然 后利用“行为”子菜单将它的行为修改为“作为背景”或“自定义组件”
AXURE RP 教程
Axure能让你快速的进行线框图和原型的设计, 让相关人员对你的设计进行体验和验证, 向用户进行演示、 沟通交流以确认用户需求, 并能自动生成规格说明文档。 另外, Axure还 能让团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原 型; 更加清晰的交流想法;
AXURE RP 教程
AXURE RP 教程
3. 设置动作
除了简单的链接之外,Axure 还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执 行。
以下是 Axure 所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开一个页面 Set Panel state(s) to State(s):为动态面板设定要显示的状态 Show Panel(s):显示动态面板 Hide Panel(s):隐藏动态面板 Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏) Move Panel(s):根据绝对坐标或相对坐标来移动动态面板 Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到 Image Map 所在位置 Enable Widget(s):把对象状态变成可用状态 Disable Widget(s):把对象状态变成不可用状态 Wait Time(s):等待多少毫秒(ms)后再进行这个动作 Other:显示动作的文字说明
使用Axure制作交互式原型

使用Axure制作交互式原型Axure是一种流行的交互式原型工具,被广泛用于用户体验设计和前端开发领域。
它提供了一系列功能强大的功能,使得设计师可以快速而有效地创建交互式原型。
在本文中,我将探讨如何使用Axure制作交互式原型。
首先,我们需要明确交互式原型的概念。
交互式原型是指通过模拟真实的用户界面和用户行为来展示产品或应用的设计思路。
它可以帮助设计师验证和改进界面的可用性,提供给开发团队一个清晰的开发目标,以及向利益相关者展示产品的功能和流程。
使用Axure制作交互式原型的第一步是创建项目。
在Axure的主界面中,可以选择新建项目并指定项目的名称和保存路径。
一旦创建了项目,就可以开始设计原型了。
接下来,我们需要构建页面和添加元素。
Axure提供了丰富的组件库,包括按钮、文本框、下拉菜单等常用的界面元素,可以通过拖拽和放置的方式快速添加到页面上。
此外,Axure还支持自定义组件和外部资源的导入,可以为原型增加更多的细节和交互效果。
在添加页面元素之后,我们可以开始定义交互行为。
Axure提供了一系列的交互动作和事件,例如单击、悬停、滚动等,可以通过简单的设置来触发相应的交互效果。
例如,可以设置按钮的点击事件,当用户点击按钮时,跳转到指定的页面或显示相应的提示信息。
除了基本的页面切换和按钮点击交互,Axure还支持更复杂的交互逻辑。
例如,可以设置条件判断,根据用户的选择或输入展示不同的页面内容;还可以模拟表单的提交和验证过程,提供真实的用户体验。
完成交互设计后,可以进行原型的预览和测试。
Axure提供了交互预览功能,可以在设计过程中实时查看原型的效果。
此外,还可以生成HTML文件,通过浏览器在真实的设备上进行测试和反馈。
通过预览和测试,可以及时发现和解决交互上的问题,并不断改进原型的设计。
最后,一旦原型设计完成并经过测试确认无误,可以将原型分享给团队成员和利益相关者。
Axure支持将原型导出为可执行文件或生成在线链接,便于与其他人进行共享和查看。
AxureRP8教程–查看原型人人都是产品经理

AxureRP8教程–查看原型人人都是产品经理Axure小白的福利又来了,本教程主要讲述查看原型的一系列基础操作以及相关设置。
希望大家边学边操作,学习效果更佳哦。
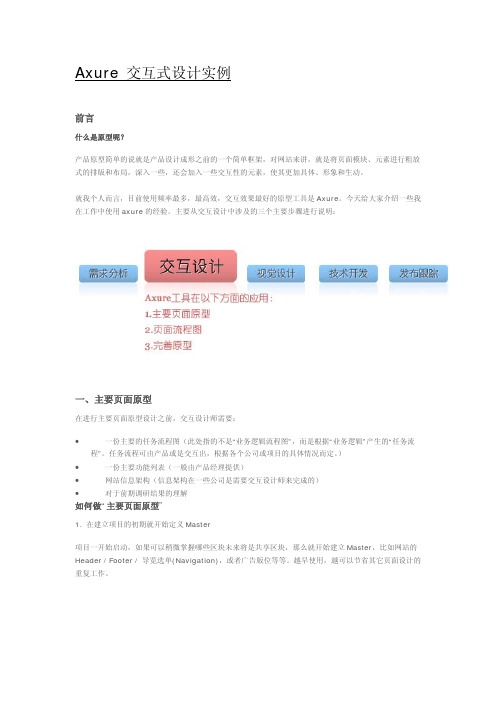
Axure RP 8 教程–查看原型1.快速预览查看原型快速原型的快捷键为“F5”。
或者,单击快捷键功能中的预览图标进行预览。
导航菜单“发布”-“预览选项”中进行预览设置。
2.生成HTML查看原型。
生成原型的快捷键为“F8”。
或者,单击快捷键功能中生成图标。
还可以通过导航菜单“发布”-“生成原型文件”中进行生成。
3.生成部分原型界面发布原型时,如果不需要将所有页面生成或者发布,可以在生成HTML的设置中打开“页面”的设置,取消“生成所有页面”的勾选,则可以设置生成指定的页面。
注意,子级页面无法单独发布,勾选子级页面时会自动勾选父级页面。
如果需要单独发布子级页面,需要在页面管理面板将子级页面的级别调整到一级页面。
4.为原型添加标志在生成HTML的设置中有“标志”的设置,可以为原型添加图片标识或者文字标题。
原型发布后会显示在工具栏的页面面板中。
5.发布原型到AxShare发布原型到AxShare是将做好的原型发布到Axure官方提供的空间中,通过自动生成的网址进行访问。
发布到AxShare的快捷键为“F6”。
发布到AxShare需要注册相关账号,网址为:http:///6.移动设备设置制作移动设备原型需要遵循规范将原型制作成标准尺寸。
移动设备原型尺寸计算工具:http:///share/yxcc/ (个别移动设备可能会有出入)。
除了制作标准原型尺寸,还需要在生成的HTML文件配置中,进行“移动设备”的设置,让生成的HTMl文件“包含视图接口标记”才可以正常显示。
7.web字体设置当原型使用一些特殊字体时,在没有安装该字体的设备上将无法正常显示。
web字体可以较好的解决这个问题。
方法一需要网络以及在线CSS文件支持,以FontAwesome字体为例。
Axure原型设计交互基础

Axure使用小tips
1. 不要过分追求交互效果,而忽略需求自身 2. 简单小细节让原型看起来更上流
• 圆角矩形的使用 • 渐变色填充 • 线条样式的修改
3. 快捷键让操作更便捷
• Ctrl+G(元件组合) Ctrl+Shift+G • Ctrl+](上移一层) Ctrl+[(下移一层) • Ctrl+Alt+L(左对齐)
快速入门课程
Axure RP8.0 交互基础
初识交互
• 基础概念
– 事件(操作行为) – 场景(条件) – 动作(执行结果)
• 第一个交互 • 多场景交互 • 动态面板
快速入门课程
元件的交互 When…
事件 Event
IF…
场景一 case1 场景二 cas作一 action1 动作二 action2 动作一 action1 动作二 action2
状态A
状态B
状态C
状态N 面板可见
• 动态面板 – 可以包含多种状态(类似层)
• 动态面板的状态 – 每一种状态均可单独编辑设计,在不同场景下显示不同状态
• 动态面板管理器 – 动态面板的导航器
• 显示/隐藏动态面板 – 动态面板的属性
面板隐藏
动态面板
• 动态面板特定事件:
– 状态改变时 – 拖动开始时 – 拖动时 – 拖动结束时 – 向左/右/上/下拖动结束时 – 滚动时 – 向上/向下滚动时
快速入门课程
中文 在当前窗口打开一个页面 在弹出的窗口中打开一个页面 在父窗口中打开一个页面 关闭当前窗口 在Frame框架内打开一个页面 在父页面的嵌框架中打开一个页面 为动态面板设定要显示的状态 显示面板 隐藏面板 切换(显示/隐藏)面板的显示状态 根据绝对坐标或相对坐标来移动动态面板 将动态面板移至最上层,让动态面板能够不被其它图层覆盖 设定变量的值或控件的值 滚动页面到Image Map所在位置 把对象状态变成可用状态 把对象状态变成不可用状态 指定控件选择后的样式 设定焦点在指定的控件上 等待多少毫秒(ms)后再进行这个动作 显示动作的文字说明
Axure 交互式设计实例

Axure 交互式设计实例前言什么是原型呢?产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
就我个人而言,目前使用频率最多,最高效,交互效果最好的原型工具是Axure。
今天给大家介绍一些我在工作中使用axure的经验。
主要从交互设计中涉及的三个主要步骤进行说明:一、主要页面原型在进行主要页面原型设计之前,交互设计师需要:•一份主要的任务流程图(此处指的不是“业务逻辑流程图”,而是根据“业务逻辑”产生的“任务流程”。
任务流程可由产品或是交互出,根据各个公司或项目的具体情况而定。
)•一份主要功能列表(一般由产品经理提供)•网站信息架构(信息架构在一些公司是需要交互设计师来完成的)•对于前期调研结果的理解如何做“主要页面原型”1. 在建立项目的初期就开始定义Master项目一开始启动,如果可以稍微掌握哪些区块未来将是共享区块,那么就开始建立Master,比如网站的Header / Footer / 导览选单(Navigation),或者广告版位等等。
越早使用,越可以节省其它页面设计的重复工作。
Master的定义2.可以应用一些Axure RP library网上有很多资源,如:/post/6285。
也可以自己制作适合产品的library。
网上的library资源3.根据“任务流程图”,“功能列表”将主要的页面原型制作出来。
这时可以包括一些必要的交互动作。
一些详细的,比如出错提示等交互可以不用考虑。
主要的页面列表用途:主要的页面原型可以用于产品初期的讨论会、测试以及产品介绍会。
应注意几点:1. 不要加入视觉设计的元素。
着眼于大局,不要纠结细枝末节在制作原型的初期请把所有精力都放在流程的优化和布局设计上面吧,不要把时间浪费在视觉设计上,那样绝对是得不偿失。
因为我们的原型方案还没有最终通过,肯定要通过多次迭代才能确定方案,太多的视觉设计就是浪费时间;再者,如果原型做的十分逼真,在产品讨论会上,视觉的元素会很快抓住大家的眼球,到时就会有领导来质疑你的界面是不是该换成蓝色,按钮是不是再精致一些这样的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure RP 8 交互原型设计案例教程(微课版)
图 9-4 隐藏动态面板
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
1. 添加状态 默认状态下,打开【动态面板状态管理】 对话框时,已经存在一个状态了,单击工具栏 中的【添加状态】按钮,即可添加新的状态, 如图9-3 所示。也可以通过下列两种方法添加 新状态:在【大纲】面板中右击动态面板元件, 从弹出的快捷菜单中执行【添加状态】或直接 单击【大纲】面板右侧的【添加状态】按钮。
Axure RP 8 交互原型设计案例教程(微课版)
图9-3 添加新状态
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
2. 重命名状态 在【动态面板状态管理】对话框中或者【大纲】面板中,选择一个状态后,单击该状态或者 按【F2】键,便可输入新的名称了。 3. 隐藏状态面板 当页面上的动态面板过多时,可以随时将其隐藏。在【大纲】面板中单击动态面板最右侧的 【在视图中显示】按钮,即可隐藏动态面板,如图9-4 所示。
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
6. 复制状态 复制状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框复制状态。 先选择要复制的状态,然后单击顶部的【复制】按钮,如图9-6 所示。 (2)通过【大纲】面板复制状态。 在【大纲】面板中右击要复制的状态,从弹出的快捷菜单中执行【复制状态】命令或者选择 的状态后,单击【复制状态】按钮。
Axure RP 8 交互原型 设计案例教程(微课版)
第9章
动态面板
微课版
第9章
动态面板
9.1 动态面板的基本操作
9.1.1 认识动态面板
动态面板和其他普通元件一样都位于【元件库】面板中,在【默认元件库】栏中可以看到它, 如图9-1 所示。将动态面板元件拖到页面中,动态面板会显示一个半透明的淡蓝色矩形,如图9-2 所示。
9.1.3 管理动态面板
进入状态的编辑模式后,每个状态其实就是一个页面,状态大小可以通过蓝色虚线框观察到, 如图9-9 所示。
图 9-9 状态大小虚线框
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
当状态中添加的对象大小与动态面板大小不匹配时,可以在页面上右击动态面板,从弹出的 快捷菜单中执行【自动调整为内容尺寸】,如图9-10 所示。
Axure RP 8 交互原型设计案例教程(微课版)
图 9-5 移除状态按钮
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
5. 移动状态 移动状态顺序可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框排列状态顺序。 在【动态面板状态管理】对话框中,选择要改变顺序的状态,然后单击顶部工具栏中的【上 移】和【下移】按钮。 (2)通过【大纲】面板排列状态顺序。 在【大纲】面板中右击要移动的状态,从弹出的快捷菜单中执行【上移】和【下移】命令, 或直接选择要移动的状态,然后按下左键向上或者向下拖动。
Axure RP 8 交互原型设计案例教程(微课版)
图 9-6 通过【动态面板状态管理】 对话框复制状态
第的基本操作
9.1.3 管理动态面板
7. 编辑状态内容 编辑状态中的内容可以通过以下3 种方法。 (1)通过【动态面板状态管理】对话框编辑状态。 在该对话框中,可以编辑选中的状态,也可以一次性打开所有的状态进行编辑,如图9-7 所 示。 (2)通过【大纲】面板编辑状态。 在【大纲】面板中右击要编辑的状态,从弹出的快捷菜单中执行【编辑】命令,使用该方法 可以选择多个状态进行编辑,也可以直接双击要编辑状态,如图9-8所示。
图 9-10 自动调整为内容尺寸
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
也可以在【属性】子面板中找到【自 动调整为内容尺寸】选项,如图9-11 所 示。
Axure RP 8 交互原型设计案例教程(微课版)
图 9-1 动态面板元件
Axure RP 8 交互原型设计案例教程(微课版)
图9-2 动态面板在页面中的显示状态
第9章
动态面板
9.1 动态面板的基本操作
9.1.2 设置动态面板的样式
在页面中选择动态面板元件后,【样式】子面板中显示动态面板的参数,其中,动态面板中 的“背景”“背景图片”等参数与页面样式中相应的参数完全相同。
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-7 通过【动态面板状态管理】 对话框编辑状态
图 9-8 通过【大纲】面板编辑状态
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
Axure RP 8 交互原型设计案例教程(微课版)
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
管理动态面板是通过【动态面板状态管理】对话框实现的,打开该对话框有三种方法。 (1)双击页面中的动态面板元件。 (2)在页面的动态面板元件上右击,从弹出的快捷菜单中执行【管理面板状态】命令。 (3)在【大纲】面板中,双击动态面板元件或者也右击它,从弹出的快捷菜单中执行【管理 面板状态】命令。 在打开的【动态面板状态管理】对话框中,可以添加、删除、上移、下移状态,也可以编辑 状态内容等。
