Axure RP 8交互原型设计案例教程第9章 动态面板
Axure的动态面板与状态面板的使用技巧

Axure的动态面板与状态面板的使用技巧Axure是一款广泛应用于界面原型设计的工具,它提供了丰富的功能和工具,使得设计师可以轻松地创建交互式原型。
其中,动态面板和状态面板是Axure中非常有用的功能,它们可以帮助设计师更好地展示和演示交互效果。
本文将介绍Axure的动态面板与状态面板的使用技巧,帮助读者更好地利用这些功能。
一、动态面板的使用技巧动态面板是Axure中非常重要的功能之一,它可以帮助设计师模拟用户与界面的交互过程。
在使用动态面板时,设计师可以通过添加交互事件和动画效果来展示不同的交互场景。
首先,设计师需要创建一个动态面板。
在Axure的工具栏中,可以找到“动态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素,如按钮、输入框等。
然后,设计师可以为面板添加交互事件。
在Axure的交互面板中,可以找到各种交互事件,如点击、鼠标悬停等。
选择一个交互事件后,可以将其与需要触发该事件的元素关联起来。
例如,当用户点击按钮时,可以设置面板的状态发生变化。
此外,设计师还可以为面板添加动画效果,使得交互效果更加生动。
在Axure 的动画面板中,可以选择不同的动画效果,如淡入淡出、滑动等。
通过设置动画效果,可以使得元素的出现和消失更加平滑。
二、状态面板的使用技巧状态面板是Axure中另一个非常有用的功能,它可以帮助设计师展示不同的界面状态。
在使用状态面板时,设计师可以通过添加不同的状态来展示界面的不同情况。
首先,设计师需要创建一个状态面板。
在Axure的工具栏中,可以找到“状态面板”工具,点击后在画布上绘制一个面板。
接下来,可以在面板上添加需要展示的元素。
然后,设计师可以为面板添加不同的状态。
在Axure的状态面板面板中,可以添加各种不同的状态,如正常状态、悬停状态等。
选择一个状态后,可以对面板上的元素进行相应的调整,如改变颜色、大小等。
此外,设计师还可以通过设置事件触发不同的状态。
Axure动态面板的使用流程

Axure动态面板的使用流程动态面板的概述动态面板是Axure RP中的一个重要功能,它可以模拟Web应用程序或移动应用程序的交互过程。
通过使用动态面板,用户可以创建一个交互式的原型,以便更好地展示和验证设计想法。
本文将介绍使用Axure动态面板的基本流程。
创建动态面板使用Axure RP创建动态面板非常简单。
以下是创建动态面板的步骤:1.打开Axure RP软件。
2.创建一个新的项目或打开一个现有的项目。
3.在页面中选择一个元素,例如一个按钮或文本框。
4.右键单击选择的元素,然后选择“转换为动态面板”选项。
5.在动态面板编辑器中,可以自由调整和修改元素的位置、样式和交互行为。
动态面板的使用一旦创建了动态面板,我们可以使用以下方法来使用它:1.添加交互事件:在动态面板编辑器中,选择一个元素,然后添加交互事件,例如点击事件、悬停事件等。
通过添加交互事件,我们可以模拟用户与原型的交互行为。
2.切换状态:在动态面板编辑器中,可以为元素创建不同的状态。
例如,可以创建一个按钮的正常状态和悬停状态,然后在交互事件中切换按钮的状态,以模拟按钮被点击或鼠标悬停的效果。
3.创建过渡效果:动态面板还支持过渡效果,可以在状态之间创建平滑的过渡动画。
例如,可以在按钮状态之间添加淡入淡出或滑动效果,以增强原型的交互性。
4.添加条件逻辑:使用动态面板,可以添加条件逻辑来控制页面上不同元素的显示和隐藏。
例如,可以创建一个菜单栏,然后根据用户的点击行为来显示不同的下拉菜单。
5.导出和共享:一旦完成动态面板的设计,可以将其导出为HTML文件或生成URL链接分享给团队成员或用户进行查看和体验。
动态面板的优势使用Axure动态面板有以下几个优势:•交互性:通过使用动态面板,可以模拟真实应用程序的交互过程,帮助用户更好地理解和验证设计想法。
•可视化:动态面板编辑器提供了一个直观的界面,用户可以直接在编辑器中设计和调整页面交互。
•快速迭代:使用动态面板可以快速创建和修改设计原型,减少了传统开发阶段的时间和成本。
Axure弹出动态面板使用方法

步骤一:打开Axure,为了更加形象我直接利用图片来制作,加入原型基本内容元素。
步骤二:加入弹出框,在这里我还是使用图片来制作(正常情况下可以用矩形工具在制作,原理都是一样的),鼠标右击:《转换》—《转换为动态面板》。
步骤三:因为该动态面板是需要点击后弹出显示,因此我们需要在默认情况下把它设置为隐藏,在转换为动态面板以后我们再次选中后鼠标右击《编辑动态面板》—《设为隐藏》。
这时你会发现该动态面板就会被隐藏了,此时的隐藏不是完全意义上的隐藏,为了方便使用软件默认在其位置上显示成为一个背景色为黄色的透明图层。
步骤四:一个页面中可能会出现多个动态面板,因此我们可以将它命名,方便我们使用时方便辨认。
命名的方式也很简单选中双击黄色透明区域在《动态面板标签》后的输入框内填写标签名称。
(此步骤同样可以在步骤二结束后进行操作)。
步骤五:做好以上的准备工作以后就需要将按钮和动态面板关联起来因此该步骤也最为重要,该步骤总共分为六个小步骤。
第一步:选中(鼠标左键点击一下)点击弹出事件的触发元素,这里当然就是如下图中的“点我就弹出”的按钮了,第二步:在Axure右边的工具栏上找到交互一栏,点击OnClick(其实这个就是一个鼠标点击的触发事件。
如果需要实现弹出后再点击按钮关闭弹出框的操作话直接点击交互下面的添加事件),第三步:在弹出框中选中《显示动态面板》,第四步:点击下面的“Show Panel”,第五步:勾选我们刚才命名的动态面板,第六步:点击确定按钮完成操作。
总结,至此我们就完成了添加动态面板的交互操作,是不是很简单,简简单单的增加互动元素会让你在演示原型的时候给观看者带去生动的演示,还等什么赶紧一起来试一下吧。
如有有更为简单的地方欢迎大家在评论处补充。
Axure RP 8交互原型设计案例教程第9章 动态面板

图 9-21 预览【状态改变时】事件效果
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
下面使用该事件模仿一个在规定的范围内移动图片的交互效果。 (1)在Axure RP 的页面中创建一个宽度为600 像素、高度为400 像素的矩形,将该矩形左 上角对齐标尺坐标原点,也就是将矩形左上角对齐到水平0像素和垂直0 像素的位置,然后导入一 幅鼠标的图片并将图片元件转为动态面板,如图9-22 所示。
Axure RP 8 交互原型设计案例教程
图 9-4 隐藏动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
图 9-22 创建的图形元件和动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
(2)选择动态面板,在【属性】子面板中双击【鼠标拖动时】,在打开的【用例编辑】对ቤተ መጻሕፍቲ ባይዱ 框中添加一个【移动】动作,在【配置动作】栏中先选择动态面板,然后将【移动】选项设置为 【拖动】,单击【添加边界】超链接添加4 个边界,参数设置如图9-23 所示。
Axure的动态面板与状态转换技巧

Axure的动态面板与状态转换技巧在产品设计和原型制作过程中,动态面板和状态转换是非常重要的工具。
而Axure作为一款强大的原型设计工具,提供了丰富的功能来帮助设计师实现这些效果。
本文将介绍Axure中动态面板与状态转换的技巧,帮助设计师更好地运用这些功能。
一、动态面板的概念和用途动态面板是Axure中的一个重要功能,它可以让设计师在一个页面中切换不同的内容或状态。
通过动态面板,设计师可以模拟出用户在使用产品时的交互过程,展示不同状态下的界面效果,从而更好地呈现产品的功能和交互体验。
在使用动态面板时,设计师可以将页面划分为不同的区域,每个区域代表一个状态。
然后,设计师可以在Axure中设置触发条件,当用户进行某种操作时,切换到相应的状态。
这样,设计师就可以实现不同状态之间的切换,展示出更多的交互效果。
二、动态面板的创建和设置在Axure中,创建动态面板非常简单。
首先,设计师需要在页面上绘制不同的区域,每个区域代表一个状态。
然后,选中这些区域,点击Axure菜单栏中的“动态面板”选项,将这些区域转换为动态面板。
创建动态面板后,设计师可以设置触发条件来实现状态之间的切换。
Axure提供了多种触发条件,如点击、鼠标悬停、滚动等。
设计师只需选中相应的区域,然后在交互面板中设置触发条件和相应的动作即可。
另外,设计师还可以设置动态面板的过渡效果,使状态之间的切换更加平滑和自然。
Axure提供了多种过渡效果,如淡入淡出、滑动、放大缩小等。
设计师可以根据需求选择合适的过渡效果,增强用户的交互体验。
三、状态转换的技巧和应用场景除了动态面板,Axure还提供了状态转换的功能,可以让设计师在同一个页面中切换不同的状态。
状态转换与动态面板类似,但更加灵活和细致,适用于一些复杂的交互效果。
在使用状态转换时,设计师需要先创建不同的状态,并设置触发条件。
然后,设计师可以在交互面板中设置状态之间的切换效果,如渐变、旋转、移动等。
Axure原型设计中的动态面板展开与折叠功能设计技巧

Axure原型设计中的动态面板展开与折叠功能设计技巧在用户界面设计中,动态面板展开与折叠功能是一种常见的交互设计,可以有效地节省界面空间并提升用户体验。
Axure是一款强大的原型设计工具,提供了丰富的交互组件和功能,使得设计师可以轻松实现动态面板展开与折叠功能。
本文将介绍一些在Axure中设计动态面板展开与折叠功能的技巧。
一、使用交互组件实现动态面板展开与折叠Axure提供了多种交互组件,如面板、热区、按钮等,可以用来实现动态面板展开与折叠功能。
首先,我们可以使用面板组件来创建一个初始状态的面板,然后在面板上添加一个按钮组件作为触发器。
接下来,我们可以使用交互动作来定义按钮的点击事件,当按钮被点击时,面板的状态发生改变,从而实现面板的展开与折叠。
二、使用动画效果增强用户体验除了基本的展开与折叠功能,我们还可以通过添加动画效果来增强用户体验。
Axure提供了多种动画效果,如淡入淡出、滑动、缩放等,可以应用在面板展开与折叠的过程中。
例如,当面板展开时,可以使用滑动效果使面板从底部滑入,从而吸引用户的注意力并提升界面的流畅度。
三、使用条件逻辑实现多级展开与折叠在某些情况下,我们需要实现多级展开与折叠的功能。
Axure提供了条件逻辑功能,可以根据用户的操作来实现多级展开与折叠。
例如,我们可以在一个面板上添加多个按钮,每个按钮对应一个子面板,当用户点击某个按钮时,根据条件逻辑,显示对应的子面板,实现多级展开与折叠。
四、使用变量实现状态保存与恢复在一些复杂的应用场景中,我们需要保存用户对面板展开与折叠的状态,以便在下次打开应用时能够还原用户的操作。
Axure提供了变量功能,可以用来保存和恢复状态。
例如,当用户展开或折叠面板时,可以通过设置变量的值来保存当前的状态,然后在下次打开应用时,根据变量的值来还原用户的操作。
五、使用样式和布局优化界面效果除了功能的实现,样式和布局也是设计动态面板展开与折叠功能时需要考虑的因素。
原型设计动态面板知识点

原型设计动态面板知识点在原型设计中,动态面板是一个重要的概念和技术。
它允许用户在交互中使用多个视图和状态,并帮助设计师更好地呈现和演示产品的交互效果。
本文将介绍原型设计动态面板的基本概念、使用方法以及相关的知识点。
一、什么是动态面板动态面板是指在原型设计中使用的一种技术,它可以帮助设计师模拟真实的交互效果。
通过动态面板,设计师可以定义不同的视图和状态,以展示用户在产品使用过程中的各种交互体验。
动态面板可以包含多个页面,用户可以通过点击或滑动等方式进行切换或触发操作。
它关注于用户与产品的交互细节,并能帮助设计师更好地理解用户行为和需求。
二、动态面板的使用方法1. 设计和规划:在使用动态面板之前,设计师需要先进行设计和规划。
这需要明确产品的功能和交互需求,并根据需求创建相应的视图和状态。
设计师可以使用工具如Axure、Sketch等来创建动态面板,并定义相应的交互效果。
2. 视图和状态切换:动态面板允许设计师在不同的视图和状态之间进行切换。
视图是指页面的不同展示方式,状态是指页面的不同交互效果。
设计师可以通过点击按钮、链接或滑动等方式来触发视图和状态的切换,以模拟用户在产品使用过程中的交互体验。
3. 动画和过渡效果:动态面板中的动画和过渡效果是非常重要的,它可以增加交互的吸引力和可视化效果。
设计师可以在动态面板中添加过渡效果和动画,如淡入淡出、滑动、旋转等,以展示页面之间的切换和交互效果。
4. 用户测试和反馈:设计师在创建动态面板后,可以进行用户测试和收集用户反馈。
通过用户测试,设计师可以更好地理解用户对产品的反应和需求,并对动态面板进行相应的修改和改进。
三、动态面板的关键知识点1. 视图和状态:视图是指页面的不同展示方式,状态是指页面的不同交互效果。
2. 互动元素:动态面板中的互动元素包括按钮、链接、滑块、输入框等,用于触发页面切换和交互效果。
3. 动画和过渡效果:动画和过渡效果可以增加交互的吸引力和可视化效果。
Axure动态面板与菜单设计技巧

Axure动态面板与菜单设计技巧在用户界面设计中,动态面板和菜单是非常常见的元素。
它们可以帮助用户快速导航和切换不同的功能和页面。
而在Axure这样的原型设计工具中,设计师可以利用其丰富的交互功能来实现动态面板和菜单的设计。
本文将介绍一些Axure中动态面板和菜单的设计技巧,帮助设计师更好地创建交互丰富的原型。
一、动态面板设计技巧动态面板是一种可以在同一页面内切换显示不同内容的元素。
在Axure中,可以使用“Dynamic Panel”组件来实现动态面板的设计。
以下是一些设计技巧:1. 使用状态切换:Axure的动态面板可以设置不同的状态,通过切换状态来显示不同的内容。
设计师可以利用这个功能来实现例如展开和折叠、切换不同页面等效果。
2. 添加交互动画:动态面板可以添加交互动画,增强用户体验。
设计师可以利用Axure的交互动画功能,为动态面板的切换添加平滑的过渡效果,使用户感受到流畅的界面切换。
3. 结合条件判断:Axure的动态面板可以通过条件判断来控制显示不同的内容。
设计师可以根据用户的操作或其他条件来切换动态面板的显示内容,实现更加智能的交互效果。
二、菜单设计技巧菜单是用户界面中常见的导航元素,可以帮助用户快速访问不同的功能和页面。
在Axure中,可以使用“Menu”组件来创建菜单。
以下是一些设计技巧:1. 设计清晰的层级结构:一个好的菜单应该具有清晰的层级结构,使用户能够快速找到所需的功能。
设计师可以使用Axure的“Menu”组件来创建不同层级的菜单,并使用合适的标识和分隔符来区分不同的功能。
2. 添加搜索功能:对于大型的菜单,用户可能需要花费较长时间来找到所需的功能。
为了提高用户的使用效率,设计师可以在菜单中添加搜索功能,让用户通过输入关键字来快速找到所需的功能。
3. 考虑移动设备适配:在移动设备上,菜单的空间有限,设计师需要考虑如何在有限的空间中展示菜单。
可以使用折叠菜单、滑动菜单等方式来适配不同的移动设备。
Axure RP8原型设计图解第9章

9.3 新增数据弹出框设计
1. 拖曳一个提交按钮元件,作为新增数据的按 钮;拖曳一个动态面板元件,宽度设置为
1200,高度设置为1000,动态面板命名为
“员工信息”,状态命名为“新增修改弹出 框”,新增和修改都可以使用这个弹出框, 如图9.17所示。
图9.17 员工信息动态面板
2. 进入“新增修改弹出框”状态,拖曳 一个矩形1,宽度设置为1200,高度 设置为1000,填充为黑色,标签命名
图9.1 中继器模仿数据库的交互效果
9.1 认识中继器 9.2 中继器绑定数据 9.3 新增数据弹出框设计 9.4 中继器新增数据操作 9.5 中继器删除数据操作 9.6 小结
9.1 认识中继器
中继器元件可用来显示重复的
文本、图片、链接,可以模拟数据 库的操作,进行数据库的增删改查。 经常会使用中继器来显示商品列表 信息、联系人信息、用户信息等。 下面这个图标就是中继器元件,图 标很形象,像一个数据库表对数据
的操作,如图9.2所示。
图9.3 中继器数据集
中继器数据集有点像数据库的表,数据集列名就是数据库表的列名,可以对它进行重新
命名,但要注意一点,不可以使用中文,如果命名为中文,它会提示列名是无效的。
数据集功能条操作包括新增行、删除行、上移行、下移行、新增列、删除列、左移列、 右移列等操作,通过这些功能条操作,实现对中继器数据集进行管理。 当双击进入中继器页面的时候,会看到一个矩形元件,如图9.4所示。 而在中继器外面可以看到它有三行,也就是说中继器数据集里面有几行数据,中继器就 会显示几行数据,而这个矩形元件只有一个,它是被中继器元件所重复的布局,称为中 继器的项,数据集有三行,它就被重复地使用了三次。
中继器元件是Axure RP 7.0新增的 元件,也有人将中继器称为数据集,因 为从表面上看它可以动态存储数据,可 以模拟数据库的操作,进行增删改查、 搜索、排序和分页操作,这些数据库可 以完成的操作,中继器元件同样可以完
AxureRP8动态面板之折叠和展开(例如菜单栏)

AxureRP8动态面板之折叠和展开(例如菜单栏)爬行蟑螂也是刚开始使用Axure,这里分享动态面板之折叠和展开。
当然也是参考别人的,及时给大家分享,也是想要记录下来;第一步:创建三个动态面板,分别添加2个子动态面板页面;三个动态面板命名及坐标(x,y)宽高(w,h)如下所示:子页面命名为:B1——State1-B1,State2-B1;B2——State1-B2,State2-B2;B3——State1-B3,State2-B3;动态面板坐标为:B1——【0,0】,【200,300】;B2——【0,50】,【200,300】;B3——【0,100】,【200,300】第二步:进入动态面板【State1-B1】和【State2-B1】的编辑页面,分别在两个页面添加两个矩形,小矩形坐标及大小为:(0,0)(200,50),大矩形坐标及大小为:(0,50)(200,250);填充内容及颜色作为标记;且将动态面板【State1-B1】的大矩形设置为隐藏;其他面板的设置一样;分别如图所示:第三步:进入【State1-B1】编辑,设置事件;选中小矩形M1——添加事件【鼠标单击】——【设置面板状态】——选择动态面板【B1】——选择状态【State2-B1】——确认继续添加事件【移动】——勾选动态面板【B2】——移动【相对位置】——设置坐标为(0,250)——确认继续添加事件【移动】——勾选动态面板【B3】——移动【相对位置】——设置坐标为(0,250)——确认进入【State2-B1】编辑,设置事件;选中小矩形M1——添加事件【鼠标单击】——【设置面板状态】——选择动态面板【B1】——选择状态【State1-B1】——确认继续添加事件【移动】——勾选动态面板【B2】——移动【相对位置】——设置坐标为(0,-250)——确认继续添加事件【移动】——勾选动态面板【B3】——移动【相对位置】——设置坐标为(0,-250)——确认如图所示:其他设置也是同上,就不用文字累赘了。
Axure设计中的动态面板与状态切换设计

Axure设计中的动态面板与状态切换设计在用户界面设计中,动态面板与状态切换设计是非常重要的一部分。
Axure是一款常用的原型设计工具,它提供了丰富的交互组件和功能,可以帮助设计师实现各种复杂的交互效果。
本文将探讨Axure设计中的动态面板与状态切换设计,介绍其基本原理和应用场景,并提供一些实用的设计技巧。
一、动态面板的基本原理动态面板是Axure中的一个重要功能,它可以实现页面元素的动态切换和状态变化。
通过设置不同的面板状态,设计师可以模拟出各种交互效果,如菜单展开收起、选项卡切换、折叠面板等。
在使用动态面板时,需要注意以下几个关键点:1. 面板状态:Axure中的动态面板可以设置多个状态,每个状态对应一个面板。
通过切换不同的状态,可以实现页面元素的显示和隐藏。
2. 触发事件:面板状态的切换是通过触发事件来实现的。
设计师可以选择不同的事件类型,如点击、鼠标悬停、输入等,来触发面板状态的切换。
3. 条件判断:在设置触发事件时,可以添加条件判断来控制面板状态的切换。
例如,当用户点击某个按钮时,如果某个条件成立,则切换到某个状态,否则切换到另一个状态。
二、动态面板的应用场景动态面板在网页和移动应用的设计中有广泛的应用场景。
下面列举几个常见的应用场景,以供参考:1. 菜单展开收起:在网页或应用中,经常会有一些菜单需要展开和收起。
通过使用动态面板,可以实现菜单的平滑展开和收起效果,提升用户体验。
2. 选项卡切换:选项卡是常见的页面布局方式,通过使用动态面板,可以实现选项卡的切换效果。
用户点击不同的选项卡时,对应的内容面板会显示出来,其他面板则隐藏。
3. 折叠面板:折叠面板可以用来隐藏一些次要的信息,以减少页面的复杂度。
通过使用动态面板,可以实现折叠面板的展开和收起效果,使用户能够自由选择查看或隐藏信息。
三、动态面板的设计技巧在使用动态面板进行设计时,以下几个技巧可以帮助提升设计效果:1. 合理布局:在设计动态面板时,需要考虑页面的整体布局和结构。
AxureRP原型设计与交互动效制作教程

AxureRP原型设计与交互动效制作教程第一章:AxureRP简介及安装AxureRP是一款强大的原型设计与交互动效制作工具,用于快速创建交互式界面原型。
本章将介绍AxureRP的基本概念、特点以及安装方法。
首先,AxureRP是一种可视化的工具,使用简易,适合用户界面设计师和产品经理使用。
其次,AxureRP具备强大的交互功能,能够实现网页、移动应用等多种类型的原型设计。
最后,安装AxureRP很简单,只需在官方网站下载安装包,然后按照提示进行安装即可。
第二章:AxureRP的界面和工具介绍在本章中,我们将详细介绍AxureRP的界面布局和常用工具。
AxureRP的界面分为菜单、工具栏、页面区域、部件库和交互设计区域等几个主要部分。
其中,菜单包含了各种功能选项,可以通过菜单来限制界面的显示和操作。
工具栏上包含了常用的工具按钮,用于快速选择和操作部件。
页面区域是我们进行原型设计的主要区域,并且可以自定义页面的尺寸和页面之间的跳转关系。
部件库是AxureRP默认提供的一些部件,如按钮、文本框等,可以直接拖拽到页面上进行使用。
交互设计区域是用于设置页面之间的交互效果的地方,可以通过触发条件和动作来实现各种交互效果。
第三章:AxureRP的部件使用与定制AxureRP提供了丰富的部件库,但有时候需要自定义部件以满足特定的设计要求。
本章将介绍如何使用AxureRP的默认部件以及如何进行部件的定制。
首先,我们可以通过拖拽的方式将默认部件拖到页面中,并设置其属性和样式。
其次,如果默认的部件无法满足需求,可以通过添加交互样式、设置动态效果等方式对部件进行定制。
最后,AxureRP还支持自定义部件的创建和使用,我们可以通过组合多个部件或者使用自定义绘制工具来创建新的部件,并将其保存到部件库中以备后续使用。
第四章:AxureRP的页面链接与导航设计在设计原型时,页面链接与导航设计是非常重要的一环。
本章将介绍如何使用AxureRP来进行页面链接和导航设计。
Axure 9 动态面板案例教程,省市区三级联动下拉菜单

Axure 9 动态面板案例教程,省市区三级联动下拉菜单动态面板在Axure原型设计中,可以说是应用最广泛的了。
本次课程我们就来学习一下,动态面板的应用。
本篇我们来讲解一下,如何运用动态面板,绘制省市区三级联动下拉菜单。
完成效果图我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:•初始状态时,省份菜单显示,城市菜单和区县菜单不显示;•选择省份时,城市菜单显示,区县菜单不显示;•选择城市时,区县菜单显示;•切换省份时,城市菜单复原,区县菜单不显示;•切换城市时,区县菜单复原。
下拉菜单初稿为了节省时间,这里提前把下拉菜单初稿准备好了,下面来给大家讲解一下设置联动交互的步骤。
01 第一步:创建动态面板首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。
在北京城市菜单上,点击右键选择转换为动态面板将动态面板命名为城市在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增为State2将河北城市拖入State2在动态面板中,拖动河北城市菜单对齐省份菜单接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。
在北京区县菜单上,点击右键选择转换为动态面板将动态面板命名为区县在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。
在State1上点击右键,选择添加状态,新增2个状态为State2和State3石家庄区县拖入State 2,将唐山区县拖入State 3在动态面板中,拖动石家庄区县和唐山区县菜单对齐省份菜单02 第二步:设置省份菜单的联动交互首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。
Axure动态面板的创建和应用

Axure动态面板的创建和应用在用户界面设计中,动态面板是一个非常有用的工具。
它可以帮助设计师创建交互式原型,展示用户界面的不同状态和交互效果。
而Axure是一款广泛使用的原型设计工具,可以帮助设计师快速创建动态面板。
本文将介绍Axure动态面板的创建和应用。
一、什么是动态面板动态面板是指可以在一个页面中切换不同状态的面板。
它可以模拟用户与界面的交互过程,展示不同操作和效果。
通过使用动态面板,设计师可以更好地展示界面的交互逻辑和用户体验。
二、Axure动态面板的创建1. 创建页面首先,在Axure中创建一个新页面。
可以选择空白页面或者使用已有的模板。
2. 绘制静态界面在新建的页面上,使用Axure提供的工具绘制静态界面。
可以添加按钮、文本框、图片等元素,以展示界面的基本结构。
3. 创建动态面板在绘制好静态界面后,选择需要添加动态效果的元素。
然后,点击Axure工具栏上的“交互”选项,选择“动态面板”功能。
4. 设置状态在动态面板的属性面板中,可以设置不同的状态。
例如,可以设置按钮的按下状态、悬停状态等。
通过设置不同的状态,可以模拟用户与界面的交互过程。
5. 添加交互效果在动态面板的属性面板中,还可以添加交互效果。
例如,可以添加点击按钮后的页面跳转、显示隐藏元素等效果。
通过添加交互效果,可以更好地模拟用户与界面的交互过程。
三、Axure动态面板的应用1. 用户界面展示通过使用Axure动态面板,设计师可以将界面的不同状态展示给用户。
例如,可以展示按钮的不同状态、页面的切换效果等。
这样,用户可以更好地理解界面的交互逻辑和使用方式。
2. 用户体验测试在进行用户体验测试时,可以使用Axure动态面板来模拟用户与界面的交互过程。
通过让用户操作动态面板,可以更好地了解用户对界面的理解和反馈。
这样,设计师可以及时发现并解决潜在的问题。
3. 项目沟通和合作在团队项目中,使用Axure动态面板可以帮助设计师与开发人员、产品经理等进行沟通和合作。
AxureRP教程–动态面板高级应用

AxureRP教程–动态面板高级应用AxureRP教程–动态面板高级应用顾名思义,这个交互事件是用来设置动态面板的二维坐标位置的,应用频率较高,在需要更改某部分内容的位置时,都需要使用这个功能,与AxureRP的其他功能配合使用,如变量等,会做出很多效果。
本文是一篇关于动态面板高级应用的文章。
我们一起来了解下,希望对您有所帮助。
前面介绍了动态面板的基本应用,通过设定不同的状态页面和按钮的单击事件,来完成小页面切换的效果,适用于TAB标签,图片轮换等效果。
前面只应用到了动态面板的一个交互事件,即切换动态面板的显示状态,不过这也是最常应用到得状态,本文介绍动态面板的其他几种交互事件,包括显示动态面板,隐藏动态面板,切换动态面板可见属性,移动动态面板和将动态面板置为最前。
在主页面上添加两个动态面板,一个为有产品,活动,新闻三个状态的动态面板Paneltest,一个为只设置一个测试状态的Paneltest2,分别做好初始化的设置,并将Paneltest2的默认显示设置为隐藏。
显示动态面板,隐藏动态面板和切换动态面板可见属性前面两项在动态面板的自身属性里面就能设置,在已添加的动态面板上右键—编辑动态面板,可看到设为可见和设为隐藏两个选项。
这三项交互事件都是用来设置动态面板是否可见的,第三项就是当动态面板隐藏时将其设为可见,当动态面板可见时将其设置为隐藏,设置比较简单,选择了交互事件后再选择目标动态面板即可,不做过多介绍,一般应用在设置隐藏菜单,隐藏交互效果上,如隐藏的下拉式表单,隐藏的交互式提醒等。
将动态面板置为最前这个与设置动态面板的可见属性有点类似,用来设置动态面板的显示层级,在同一片区域内有多部分内容重叠的时候,就可以用这个交互事件来设置当前的最顶层显示,这个设置也比较简单,选择好目标动态面板即可,一般应用不多,设计页面的时候不会有太多重叠内容,设置日期控件的时候会碰到,带选择日期功能的,另一种可能情况就是需要有覆盖功能的。
Axure-原型图设计:动态面板实现页面增删改查模式弹窗效果

动态面板实现页面增删改查模式弹窗效果原型图
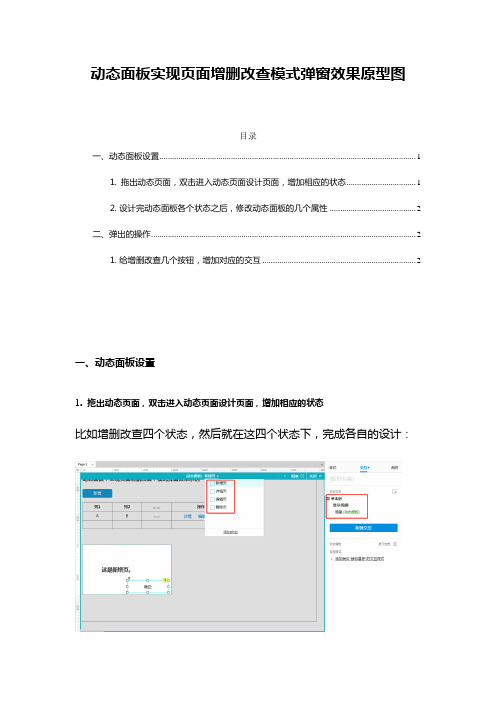
目录
一、动态面板设置 (1)
1. 拖出动态页面,双击进入动态页面设计页面,增加相应的状态 (1)
2. 设计完动态面板各个状态之后,修改动态面板的几个属性 (2)
二、弹出的操作 (2)
1. 给增删改查几个按钮,增加对应的交互 (2)
一、动态面板设置
1. 拖出动态页面,双击进入动态页面设计页面,增加相应的状态
比如增删改查四个状态,然后就在这四个状态下,完成各自的设计:
其中确定按钮,有个点击事件,是用来隐藏动态面板,其实没有这个事件,鼠标点击在页面外也可以实现隐藏效果,只是增加了用户操作学习的成本。
2. 设计完动态面板各个状态之后,修改动态面板的几个属性
1.勾上“自适应内容”;
2.设置“固定到浏览器”,弹出后页面的位置,我设置为横竖居中;
3.初始状态“不可见”(这个很重要)。
实现弹出效果,不需要在动态面板上增加交互。
二、弹出的操作
1. 给增删改查几个按钮,增加对应的交互
每个交互都是类似的,列举详情按钮。
新建交互的时候,鼠标在移动过程中会出现“添加情形”“添加目标”“添加动作”这些提示(交互的设置个人觉得跟8.0版本区别比较大)。
打开交互编辑器,按顺序:添加事件、添加情形、添加目标、添加动作、设置动作:
1.添加事件:单击时;
2.添加情形:“详情”,注意的是,没有设置任何条件,相当于if
1=1 的效果;
3.添加目标:选择动态面板;
4.添加动作:这里有2个动作“显示/隐藏”、“设置面板状态”,
意思是:点击详情按钮时,以灯箱效果来显示动态面板的详情页。
Axure教程:动态面板的用途

Axure教程:动态面板的用途本文主要是对动态面板的用途的介绍,有需要的朋友可以参考一下。
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那幺从这个教程开始,把这些逐渐的展开讲解。
关于动态面板 动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。
所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那幺动态面板都能做什幺呢?主要有以下几个方面: 1、隐藏与显示 2、滑动效果 3、拖动效果 4、多状态效果 以上这些效果都在移动面板的元件属性里面体现。
那通过这几个属性都能实现什幺样的功能呢?简单的举几个例子。
1、显示隐藏效果 我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如: 情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。
当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、动态面板的滑动效果 与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。
比如: 情景A:网站上的一些滚动文字的效果。
情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。
现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、动态面板的拖动效果 动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。
用来实现面板被拖动时产生的一些效果。
情景A:手机的滑动解锁功能。
情景B:手机页面的纵向浏览功能。
动态面板的滚动栏设置_Axure RP8原型设计图解视频教程(Web+App)_[共2页]
![动态面板的滚动栏设置_Axure RP8原型设计图解视频教程(Web+App)_[共2页]](https://img.taocdn.com/s3/m/06a8896a960590c69fc37659.png)
图4.44 编辑面板状态内容
回到动态面板的页面,动态面板里的内容部分没有显示出来,在动态面板上单击鼠标右键,
选择“自动调整为内容尺寸”,会发现动态面板的大小调整了,完全显示了状态里的内容,
如图4.45、图4.46所示。
图4.45 没有完全显示出来 图4.46 完全显示出来
动态面板的调整大小以适合内容的这个功能不会浪费空间,跟着状态里的内容调整动态面板的大小,也不用担心超出动态面板的显示区域会被隐藏起来的问题。
4.2.3动态面板的滚动栏设置
动态面板的滚动栏设置是可以让动态面板出现滚动栏,横向或者纵向拖动滚动栏,可以让内容完全地展现出来。
在安装软件的时候,经常会弹出软件安装许可协议,在安装页面无法完全展示出协议的内容,会发现在右侧或者下面有滚动条,通过动态面板的滚动栏设置,同样可以实现这样的效果,如图4.47所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure RP 8 交互原型设计案例教程
图 9-5 移除状态按钮
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
5. 移动状态 移动状态顺序可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框排列状态顺序。 在【动态面板状态管理】对话框中,选择要改变顺序的状态,然后单击顶部工具栏中的【上 移】和【下移】按钮。 (2)通过【大纲】面板排列状态顺序。 在【大纲】面板中右击要移动的状态,从弹出的快捷菜单中执行【上移】和【下移】命令, 或直接选择要移动的状态,然后按下左键向上或原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-7 通过【动态面板状态管理】 对话框编辑状态
图 9-8 通过【大纲】面板编辑状态
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-10 自动调整为内容尺寸
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
也可以在【属性】子面板中找到【自 动调整为内容尺寸】选项,如图9-11 所 示。
图 9-11 【自动调整 为内容尺寸】选项
Axure RP 8 交互原型设计案例教程
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
1. 添加状态 默认状态下,打开【动态面板状态管理】 对话框时,已经存在一个状态了,单击工具栏 中的【添加状态】按钮,即可添加新的状态, 如图9-3 所示。也可以通过下列两种方法添加 新状态:在【大纲】面板中右击动态面板元件, 从弹出的快捷菜单中执行【添加状态】或直接 单击【大纲】面板右侧的【添加状态】按钮。
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板 6. 复制状态 复制状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框复制状态。 先选择要复制的状态,然后单击顶部的【复制】按钮,如图9-6 所示。 (2)通过【大纲】面板复制状态。 在【大纲】面板中右击要复制的状态,从弹出的快捷菜单中执行【复制状态】命令或者选择 的状态后,单击【复制状态】按钮。
Axure RP 8 交互原型设计案例教程
图 9-6 通过【动态面板状态管理】 对话框复制状态
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
7. 编辑状态内容 编辑状态中的内容可以通过以下3 种方法。 (1)通过【动态面板状态管理】对话框编辑状态。 在该对话框中,可以编辑选中的状态,也可以一次性打开所有的状态进行编辑,如图9-7 所 示。 (2)通过【大纲】面板编辑状态。 在【大纲】面板中右击要编辑的状态,从弹出的快捷菜单中执行【编辑】命令,使用该方法 可以选择多个状态进行编辑,也可以直接双击要编辑状态,如图9-8所示。
进入状态的编辑模式后,每个状态其实就是一个页面,状态大小可以通过蓝色虚线框观察到, 如图9-9 所示。
图 9-9 状态大小虚线框
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
当状态中添加的对象大小与动态面板大小不匹配时,可以在页面上右击动态面板,从弹出的 快捷菜单中执行【自动调整为内容尺寸】,如图9-10 所示。
第9章
动态面板
9.1 动态面板的基本操作
9.1.5 显示滚动条
动态面板和内联框架一样,当状态中的内容范围大于动态面板范围时,也可以控制是否让动 态面板显示滚动条,方法有两种。 1. 使用快捷菜单控制滚动条 在页面上或者【大纲】面板中右击动态面板,在弹出的快捷菜单中执行【滚动条】下的子命 令。 2. 通过【属性】子面板控制滚动条 选择页面中的动态面板后,在右侧的【属性】子面板中可以找到“滚动条”选项列表,如图 9-12所示。通过滚动条可以浏览被动态面板遮盖的其他内容,如果没有显示出滚动条,则无法显 示被遮盖的内容,如图9-13 所示。
Axure RP 8 交互原型 设计案例教程
第9章
动态面板
第9章
动态面板
9.1 动态面板的基本操作
9.1.1 认识动态面板
动态面板和其他普通元件一样都位于【元件库】面板中,在【默认元件库】栏中可以看到它, 如图9-1 所示。将动态面板元件拖到页面中,动态面板会显示一个半透明的淡蓝色矩形,如图9-2 所示。
图9-3 添加新状态
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
2. 重命名状态 在【动态面板状态管理】对话框中或者【大纲】面板中,选择一个状态后,单击该状态或者 按【F2】键,便可输入新的名称了。 3. 隐藏状态面板 当页面上的动态面板过多时,可以随时将其隐藏。在【大纲】面板中单击动态面板最右侧的 【在视图中显示】按钮,即可隐藏动态面板,如图9-4 所示。
图 9-1 动态面板元件
Axure RP 8 交互原型设计案例教程
图9-2 动态面板在页面中的显示状态
第9章
动态面板
9.1 动态面板的基本操作
9.1.2 设置动态面板的样式
在页面中选择动态面板元件后,【样式】子面板中显示动态面板的参数,其中,动态面板中 的“背景”“背景图片”等参数与页面样式中相应的参数完全相同。
图 9-4 隐藏动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
管理动态面板是通过【动态面板状态管理】对话框实现的,打开该对话框有三种方法。 (1)双击页面中的动态面板元件。 (2)在页面的动态面板元件上右击,从弹出的快捷菜单中执行【管理面板状态】命令。 (3)在【大纲】面板中,双击动态面板元件或者也右击它,从弹出的快捷菜单中执行【管理 面板状态】命令。 在打开的【动态面板状态管理】对话框中,可以添加、删除、上移、下移状态,也可以编辑 状态内容等。
