AxureRP 动态面板交互设计实例教程
AXURE_RP教程带案例

AXURE_RP教程带案例Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
下面将为你介绍 Axure RP 的基本功能,并提供一个案例来帮助你更好地理解和应用。
Axure RP 的主要功能包括页面设计、组件库、交互设计和团队协作等。
通过这些功能,用户可以快速创建可交互和可视化的原型,并与团队成员共享和反馈。
其次,交互设计是 Axure RP 的另一个重要功能。
用户可以通过添加链接、动态面板和条件语句等方式来定义页面的交互行为。
例如,用户可以将按钮添加链接,点击按钮时跳转到指定页面;用户还可以通过动态面板实现页面元素的显示与隐藏效果;用户还可以通过条件语句来控制交互流程,例如根据用户的输入内容显示不同的提示信息等。
最后,Axure RP 还提供了团队协作功能,用户可以将原型文件上传到 Axure Cloud,与团队成员共享并进行在线协作。
在 Axure Cloud 中,用户可以添加评论和标记,方便团队成员进行反馈和修改。
此外,Axure RP 还支持版本控制和权限管理等功能,确保团队成员之间的工作流程和安全性。
下面将以一个在线购物平台的案例来演示如何使用 Axure RP 进行原型设计。
1.首先,可以创建一个包含主页、商品列表和购物车页面的原型文件。
2.在主页中,可以添加一个栏和商品分类选项,用户可以输入关键字或选择分类来商品。
3.在商品列表页面中,可以显示多个商品的信息,例如商品名称、价格和图片等,用户可以点击商品进入商品详情页面。
4.在商品详情页面中,可以显示商品的详细信息,例如商品描述、参数和评论等,用户可以选择购买数量并加入购物车。
5.在购物车页面中,可以显示用户选择的商品和总价等信息,用户可以进行结算并填写收货地址等信息。
通过以上步骤,可以使用 Axure RP 创建一个简单的在线购物平台原型。
在设计过程中,可以根据实际需求和反馈进行不断调整和优化。
总结来说,Axure RP 是一款功能强大的原型设计工具,它可以帮助用户快速制作交互式的原型。
Axure RP 8交互原型设计案例教程第9章 动态面板

Axure RP 8 交互原型设计案例教程
图 9-5 移除状态按钮
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
5. 移动状态 移动状态顺序可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框排列状态顺序。 在【动态面板状态管理】对话框中,选择要改变顺序的状态,然后单击顶部工具栏中的【上 移】和【下移】按钮。 (2)通过【大纲】面板排列状态顺序。 在【大纲】面板中右击要移动的状态,从弹出的快捷菜单中执行【上移】和【下移】命令, 或直接选择要移动的状态,然后按下左键向上或原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-7 通过【动态面板状态管理】 对话框编辑状态
图 9-8 通过【大纲】面板编辑状态
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
图 9-10 自动调整为内容尺寸
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.4 适应内容
也可以在【属性】子面板中找到【自 动调整为内容尺寸】选项,如图9-11 所 示。
图 9-11 【自动调整 为内容尺寸】选项
Axure RP 8 交互原型设计案例教程
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
1. 添加状态 默认状态下,打开【动态面板状态管理】 对话框时,已经存在一个状态了,单击工具栏 中的【添加状态】按钮,即可添加新的状态, 如图9-3 所示。也可以通过下列两种方法添加 新状态:在【大纲】面板中右击动态面板元件, 从弹出的快捷菜单中执行【添加状态】或直接 单击【大纲】面板右侧的【添加状态】按钮。
AXURE_RP案例教程

AXURE_RP案例教程首先,我们需要创建一个新的项目,选择网页原型模板,并设置页面尺寸为常见的1366*768像素。
接下来,我们将开始设计我们的界面原型。
第一步,设计首页。
在页面顶部放置一个网站的Logo,并在右侧放置一个购物车图标,用于显示用户的购物车的商品数量。
在页面的中间部分,我们放置一个框,用户可以在该框中输入关键字来商品。
框的右侧放置一个按钮。
在页面的下方,我们放置一个导航条,用于展示不同商品的分类。
第二步,设计商品列表页面。
用户在首页上输入关键字进行后,将会跳转到商品列表页面。
在该页面的上方,我们放置一个面包屑导航条,用于显示当前所在的位置。
在页面的中间部分,我们将展示商品的列表。
每个商品都会显示其名称、价格和一张缩略图。
用户可以点击一些商品的缩略图或名称,以查看该商品的详细信息。
第三步,设计商品详情页面。
在商品列表页面,用户点击一些商品的缩略图或名称后,将会跳转到商品的详情页面。
在该页面的左侧,我们将展示商品的详细信息,包括商品名称、价格、描述等。
在页面的右侧,我们放置一个加入购物车的按钮,用户可以点击该按钮将该商品加入购物车。
第四步,设计购物车页面。
在任何页面上点击购物车图标,用户将会跳转到购物车页面。
在该页面上,我们将展示用户已经选购的商品列表,每个商品都会显示其名称、价格和数量。
用户可以修改购物车中商品的数量或删除一些商品。
最后,我们需要为每个页面的点击事件添加相应的交互逻辑。
例如,在首页上点击按钮后,将会跳转到商品列表页面,并根据用户在框中输入的关键字来显示相应的商品列表。
另外,在商品列表页面上点击一些商品的缩略图或名称后,将会跳转到商品详情页面,并显示相应商品的详细信息。
以上就是使用AXURE_RP设计一个在线购物平台的步骤。
通过使用AXURE_RP,我们可以快速创建具有交互功能的界面原型,帮助我们在设计阶段更好地理解和展示产品的功能和用户体验。
希望这个案例教程对大家有所帮助。
Axure动态面板的使用流程

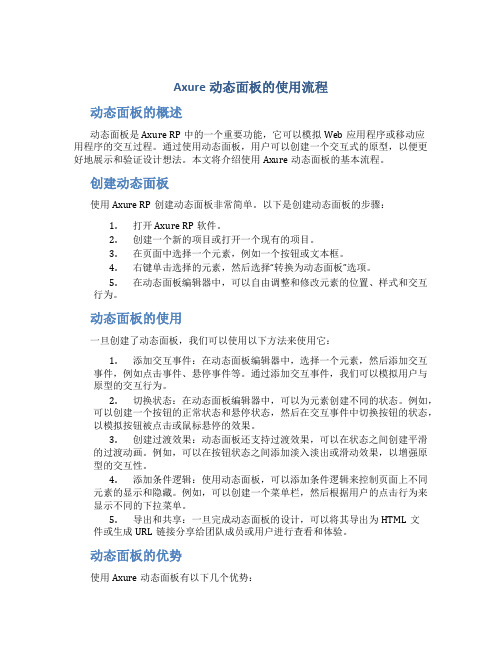
Axure动态面板的使用流程动态面板的概述动态面板是Axure RP中的一个重要功能,它可以模拟Web应用程序或移动应用程序的交互过程。
通过使用动态面板,用户可以创建一个交互式的原型,以便更好地展示和验证设计想法。
本文将介绍使用Axure动态面板的基本流程。
创建动态面板使用Axure RP创建动态面板非常简单。
以下是创建动态面板的步骤:1.打开Axure RP软件。
2.创建一个新的项目或打开一个现有的项目。
3.在页面中选择一个元素,例如一个按钮或文本框。
4.右键单击选择的元素,然后选择“转换为动态面板”选项。
5.在动态面板编辑器中,可以自由调整和修改元素的位置、样式和交互行为。
动态面板的使用一旦创建了动态面板,我们可以使用以下方法来使用它:1.添加交互事件:在动态面板编辑器中,选择一个元素,然后添加交互事件,例如点击事件、悬停事件等。
通过添加交互事件,我们可以模拟用户与原型的交互行为。
2.切换状态:在动态面板编辑器中,可以为元素创建不同的状态。
例如,可以创建一个按钮的正常状态和悬停状态,然后在交互事件中切换按钮的状态,以模拟按钮被点击或鼠标悬停的效果。
3.创建过渡效果:动态面板还支持过渡效果,可以在状态之间创建平滑的过渡动画。
例如,可以在按钮状态之间添加淡入淡出或滑动效果,以增强原型的交互性。
4.添加条件逻辑:使用动态面板,可以添加条件逻辑来控制页面上不同元素的显示和隐藏。
例如,可以创建一个菜单栏,然后根据用户的点击行为来显示不同的下拉菜单。
5.导出和共享:一旦完成动态面板的设计,可以将其导出为HTML文件或生成URL链接分享给团队成员或用户进行查看和体验。
动态面板的优势使用Axure动态面板有以下几个优势:•交互性:通过使用动态面板,可以模拟真实应用程序的交互过程,帮助用户更好地理解和验证设计想法。
•可视化:动态面板编辑器提供了一个直观的界面,用户可以直接在编辑器中设计和调整页面交互。
•快速迭代:使用动态面板可以快速创建和修改设计原型,减少了传统开发阶段的时间和成本。
AxureRP9基础教程交互样式

•交互样式概述•AxureRP9中交互样式设置•常见交互样式类型及实现方法•高级交互样式应用技巧目录•案例分析:优秀交互设计案例分享与解析•总结与展望交互样式可以包括元素的颜色、形状、大小、透明度、位置等方面的变化,以及鼠标悬停、点击、拖动等交互行为下的反馈效果。
强化品牌识别度提升用户体验将品牌元素融入到交互样式中,可以加深用户对品牌的印象和认知,提高品牌识别度。
引导用户操作交互样式与用户体验123选择元素并添加交互样式010203010203在“交互样式”设置中,可以为元素的不同状态(如鼠标悬停、点击、禁用等)定义不同的样式。
选择需要设置的状态,然后在样式面板中调整元素的视觉属性,如颜色、字体、边框等。
可以使用预设的样式或自定义样式,以满足项目需求。
设置不同状态下的交互样式01设置完交互样式后,可以在AxureRP9的预览窗口中查看效果。
02通过鼠标悬停或点击元素,可以触发不同的交互样式并查看效果。
03如果需要调整样式,可以直接在预览窗口中进行修改,或者返回编辑界面重新设置。
04不断调整和优化交互样式,直到达到满意的效果为止。
预览并调整交互样式效果悬停变色悬停放大悬停显示/隐藏030201鼠标悬停效果点击变色通过设置元素的“点击”交互样式,可以实现点击元素后改变其颜色。
点击跳转在元素的“点击”交互样式中设置跳转链接,可以实现点击元素后跳转到指定页面或位置。
点击弹出窗口通过设置元素的“点击”交互样式,可以实现点击元素后弹出窗口的效果。
元素拖动拖动排序拖动复制必填项验证通过设置表单元素的“必填”属性,可以实现必填项的验证效果。
格式验证通过设置表单元素的格式验证规则,可以实现如邮箱、手机号等格式的验证效果。
自定义验证通过设置自定义验证规则,可以实现复杂的表单验证效果,如密码强度验证等。
表单验证效果030201创建动态面板在AxureRP9中,通过创建动态面板可以实现多种复杂交互效果,如轮播图、选项卡切换等。
AXURE_RP使用教程

AXURE RP 教程
脚注(Footnotes) 在控件上添加注释后,控件的右上角会显示一个黄色方块,称为
脚注。脚注号码可以增大和减小,可通过控件右键菜单或工具栏上的
进行修改。
AXURE RP 教程
4. 页面备注(Page Notes) 页面备注可是对页面进行描述和说明。 添加页面备注 在线框图下面的 Page notes 面板中可以添加页面备注内容。
向用户进行演示、 沟通交流以确认用户需求, 并能自动生成规格说明文档。 另外, Axure还
能让团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 更加清晰的交流想法; 进行更加高效的设计; 让你体验动态的原型;
2 . 原型的作用和好处
制作 Prototype 是个有效的简化文档编制、吸引使用者参与、早期辨认需求遗漏、将外在需
AXURE RP 教程
自定义字段(Fields) 通过主菜单 Wireframe->Customize Annotation Fields and Views 或点击面板上 Annotations 头部的“Custommize Fields and Views” 然后在弹出的 Custommize Fields and , Views 对话框中可以添加、删除、修改、排序注释字段。
管理页面备注 另外,可以自定义页面备注,为不同的人提供不同的备注,以满足不同需要。比如可以新 增“测试用例”“操作说明”等不同类别的页面备注。
AXURE RP 教程
第3节 基本交互设计
1. 控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的 RIA 行 为,所定义的交互都可以在将来生成的原型中进行操作执行。
AxureRP原型设计与交互制作教学

AxureRP原型设计与交互制作教学第一章:Axure RP 简介Axure RP 是一款流行的原型设计与交互制作工具,其全称为Axure Rapid Prototyping(原型制作)。
它具备丰富强大的功能,可以帮助用户快速设计、交互和分享原型。
Axure RP 不仅受到设计师和产品经理的喜爱,也被广泛应用于用户体验设计(User Experience Design,简称UXD)领域。
第二章:Axure RP 的功能特点Axure RP 提供了多种丰富的功能和工具,以满足用户对原型设计和交互制作的需求。
其中包括:1. 页面布局和设计:Axure RP 提供了简洁直观的页面布局工具,用户可以轻松创建和编辑页面结构,并添加所需的元素和组件。
2. 交互设计:Axure RP 的交互设计功能非常强大,用户可以添加链接、触发事件、创建用户流程等,以展示页面之间的交互效果,模拟实际应用的交互过程。
3. 数据驱动设计:Axure RP 支持用户通过添加变量、数据列表和数据操作等功能来模拟真实的数据交互,使用户能够更好地测试和展示设计方案。
4. 团队协作和分享:Axure RP 具备强大的协作功能,用户可以与团队成员一起编辑项目、共享原型,进行实时的远程协作,提高团队工作效率。
第三章:Axure RP 的使用步骤使用 Axure RP 进行原型设计和交互制作一般需要经过以下步骤:1. 确定需求:在开始设计之前,首先要明确项目的需求,包括功能、交互和页面结构等方面的要求。
2. 创建页面:根据需求,在 Axure RP 中创建相应的页面,并进行布局和设计,添加所需的元素和组件。
3. 添加交互效果:利用 Axure RP 的交互设计功能,为页面中的元素添加链接、触发事件、定义用户流程等,以实现交互效果。
4. 设计数据驱动功能:根据需求,添加变量、数据列表和数据操作等功能,模拟真实的数据交互过程。
5. 进行测试和优化:完成设计后,进行测试,检查页面和交互效果是否符合预期,根据测试结果进行必要的优化。
如何在AxureRP中进行交互式原型设计和演示

如何在AxureRP中进行交互式原型设计和演示AxureRP是一款功能强大的交互式原型设计和演示软件,它提供了丰富的功能和工具,可以帮助设计师更好地展示和演示他们的设计思路。
本文将介绍如何在AxureRP中进行交互式原型设计和演示。
一、概述AxureRP是一个专业的交互式原型设计和演示工具,它可以帮助设计师将静态设计转化为具有交互性的原型,并用于演示和用户测试。
它的操作简单易学,使用者可以快速上手。
二、界面介绍1. 主界面:AxureRP的主界面由菜单栏、工具栏、画布和交互面板组成。
在主界面上,你可以使用各种工具来创建交互式原型,也可以在画布上进行演示。
2. 画布:AxureRP的画布是你展示设计的主要区域,可以在上面绘制页面和设计元素。
你可以根据需求设置画布的大小,并进行自定义布局。
3. 交互面板:AxureRP的交互面板是一个重要的工具,它可以帮助你创建各种交互动作,如点击、滑动、弹出菜单等。
通过交互面板,你可以为原型添加丰富的交互效果,增强用户体验。
三、原型设计在AxureRP中进行交互式原型设计,首先需要确定设计目标和需求,然后按照如下步骤进行操作:1. 创建页面:在AxureRP的画布上创建页面,并根据设计需求添加所需的元素,如文本框、按钮、图片等。
2. 设置交互动作:使用交互面板添加各种交互动作,如点击按钮弹出菜单、滑动图片展示等。
你可以通过简单的拖拽和设置参数来实现各种交互效果。
3. 设计页面流程:根据设计需求,设计页面之间的跳转关系。
可以通过链接或点击事件来实现不同页面之间的切换和流程演示。
4. 添加状态和动画效果:在AxureRP中,你可以为元素添加不同的状态和动画效果,如悬停状态、选中状态、渐变效果等。
这些效果可以提升用户体验,使原型更加逼真。
四、演示和测试在AxureRP中进行演示和测试,你可以按照以下步骤进行操作:1. 设置演示模式:在AxureRP的菜单栏上选择演示模式,并设置演示的方式,如自动播放、手动切换等。
AxureRPPro案例教程

强化用户体验 未来版本的Axure RP Pro可能会 更加注重用户体验,提供更加人 性化的操作流程和界面设计。
云服务集成 随着云服务的普及,Axure RP Pro可能会集成云服务功能,方词
商品详情页面的制作需要考虑到商品信息展示、评论和购买等操作流程,以及页面布局和美观度。
详细描述
首先,创建一个新的页面,并设置页面背景和布局。然后,添加商品图片、信息、评论和购买按钮等 元素,并设置相应的交互效果。最后,根据需求调整商品详情页面的样式和布局。
制作购物车页面
总结词
登录页面的制作需要考虑到用户输入、 验证和提交等操作流程,以及页面布 局和美观度。
详细描述
首先,创建一个新的页面,并设置页 面背景和布局。然后,添加输入框、 按钮等元素,并设置相应的交互效果。 最后,添加验证逻辑,确保用户输入 的信息符合要求。
制作注册页面
总结词
注册页面的制作需要考虑到用户输入、验证和提交等操作流程,以及页面布局 和美观度。
团队协作和版本控
制
Axure RP Pro支持多人协作和版 本控制,方便团队成员共同完成 大型项目,并确保每个版本之间 的数据一致性。
Axure RP Pro的适用人群
产品经理
Axure RP Pro可以帮助产品经理快速创建出 高保真度的原型,更好地展示产品功能和交 互流程。
设计师
Axure RP Pro提供了丰富的组件和符号库,让设计 师能够快速构建出高质量的原型。
Axure RP Pro案例教程
目 录
• 介绍 • 基础操作 • 案例教程 • 高级功能 • 总结与展望
AXURERP案例教程

AXURE RP 教程
AXURE RP 教程
主菜单和工具栏(Main Menu & Toolbar) 执行常用操作,如文件打开、保存、格式化控 件、输出原型、输出规格等操作。
页面导航板(Sitemap Pane) 对所设计的页面进行添加、删除、重命名和组织。
控件面板(Widgets Pane) 该面板中有线框图控件和流程图控件,用这些控件进行线框 图和流程图的设计。
AXURE RP 教程
3. 页面中使用模块 只要拖拉模块面板中的模块到线框图中,就可以在页面或另外模块中应用模块。拖入 到线框图中后,根据模块特性,模块对象会有淡红或灰色的遮罩,执行菜单 “线框图 ->Mask Masters”可以移除遮罩。 模块预设行为(Behavior)是“正常”,可以在模块面板中的模块上点鼠标右键,然 后利用“行为”子菜单将它的行为修改为“作为背景”或“自定义组件”
AXURE RP 教程
Axure能让你快速的进行线框图和原型的设计, 让相关人员对你的设计进行体验和验证, 向用户进行演示、 沟通交流以确认用户需求, 并能自动生成规格说明文档。 另外, Axure还 能让团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 进行更加高效的设计; 让你体验动态的原 型; 更加清晰的交流想法;
AXURE RP 教程
AXURE RP 教程
3. 设置动作
除了简单的链接之外,Axure 还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执 行。
以下是 Axure 所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开一个页面 Set Panel state(s) to State(s):为动态面板设定要显示的状态 Show Panel(s):显示动态面板 Hide Panel(s):隐藏动态面板 Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏) Move Panel(s):根据绝对坐标或相对坐标来移动动态面板 Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值 Open Link in Parent Frame:在父页面的嵌框架中打开一个页面 Scroll to Image Map Region:滚动页面到 Image Map 所在位置 Enable Widget(s):把对象状态变成可用状态 Disable Widget(s):把对象状态变成不可用状态 Wait Time(s):等待多少毫秒(ms)后再进行这个动作 Other:显示动作的文字说明
AXURE_RP_教程_带案例

AXURE_RP_教程_带案例Axure RP是一款专业的原型设计工具,广泛应用于产品设计、交互设计和用户界面设计等领域。
它不仅可以快速创建交互界面原型,还可以模拟用户行为,提供实时反馈,帮助设计师和开发人员更好地理解和测试产品的用户体验。
本教程将介绍Axure RP的基本功能和使用技巧,并通过一个案例来演示如何用Axure RP创建一个简单的电商购物网站原型。
一、Axure RP的基本功能:1. 创建页面:Axure RP提供了丰富的页面模板和组件库,可以快速创建页面,包括主页、产品列表、商品详情等。
2.添加交互元素:可以通过拖拽的方式添加按钮、链接、菜单等交互元素,然后设置其触发事件,如点击、悬停等。
3.设置页面状态:可以通过设置页面状态来实现页面的动态效果,如按钮按下、菜单展开等。
4.创建交互动画:可以通过设置动画效果来增加页面的交互性,如滑动、淡入淡出等。
5. 模拟用户行为:Axure RP可以模拟用户的行为,如点击、拖拽等,以便设计师和开发人员更好地理解和测试产品的用户体验。
二、Axure RP的使用技巧:1. 使用组件库:Axure RP内置了丰富的组件库,可以直接拖拽使用,也可以自定义样式和交互效果。
2. 设置交互规则:使用Axure RP可以设置各种交互规则,如点击一些按钮显示隐藏的菜单,或者点击一些链接跳转到其他页面等。
3.使用页面状态:通过使用页面状态,可以实现页面的动态效果,如按钮按下、菜单展开等。
5. 定义交互动画:使用Axure RP可以定义各种交互动画,如滑动、淡入淡出等,增加页面的交互性和趣味性。
三、案例演示:创建一个电商购物网站原型假设我们要设计一个电商购物网站的原型,包括主页、产品列表、商品详情、购物车等功能。
1. 创建主页:首先,在Axure RP中创建一个新页面作为主页,然后添加主页的各种元素,如Logo、框、导航菜单等。
可以使用组件库中的UI组件来快速创建页面。
Axure RP 8交互原型设计案例教程第9章 动态面板

图 9-21 预览【状态改变时】事件效果
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
下面使用该事件模仿一个在规定的范围内移动图片的交互效果。 (1)在Axure RP 的页面中创建一个宽度为600 像素、高度为400 像素的矩形,将该矩形左 上角对齐标尺坐标原点,也就是将矩形左上角对齐到水平0像素和垂直0 像素的位置,然后导入一 幅鼠标的图片并将图片元件转为动态面板,如图9-22 所示。
Axure RP 8 交互原型设计案例教程
图 9-4 隐藏动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.1 动态面板的基本操作
9.1.3 管理动态面板
4. 删除状态 删除状态可以使用以下两种方法。 (1)通过【动态面板状态管理】对话框删除状态。在【动态面板状态管理】对话框中,选择 一个状态后,单击顶部的【移除状态】按钮,如图9-5所示。 (2)通过【大纲】面板删除状态。在【大纲】面板中,右击要删除的状态,从弹出的快捷菜 单中执行【删除】命令,或者直接选择要删除的状态,然后按【Delete】键。
图 9-22 创建的图形元件和动态面板
Axure RP 8 交互原型设计案例教程
第9章
动态面板
9.2 动态面板的事件和动作
9.2.1 动态面板的事件
(2)选择动态面板,在【属性】子面板中双击【鼠标拖动时】,在打开的【用例编辑】对ቤተ መጻሕፍቲ ባይዱ 框中添加一个【移动】动作,在【配置动作】栏中先选择动态面板,然后将【移动】选项设置为 【拖动】,单击【添加边界】超链接添加4 个边界,参数设置如图9-23 所示。
AxureRP教程–动态面板高级应用

AxureRP教程–动态面板高级应用AxureRP教程–动态面板高级应用顾名思义,这个交互事件是用来设置动态面板的二维坐标位置的,应用频率较高,在需要更改某部分内容的位置时,都需要使用这个功能,与AxureRP的其他功能配合使用,如变量等,会做出很多效果。
本文是一篇关于动态面板高级应用的文章。
我们一起来了解下,希望对您有所帮助。
前面介绍了动态面板的基本应用,通过设定不同的状态页面和按钮的单击事件,来完成小页面切换的效果,适用于TAB标签,图片轮换等效果。
前面只应用到了动态面板的一个交互事件,即切换动态面板的显示状态,不过这也是最常应用到得状态,本文介绍动态面板的其他几种交互事件,包括显示动态面板,隐藏动态面板,切换动态面板可见属性,移动动态面板和将动态面板置为最前。
在主页面上添加两个动态面板,一个为有产品,活动,新闻三个状态的动态面板Paneltest,一个为只设置一个测试状态的Paneltest2,分别做好初始化的设置,并将Paneltest2的默认显示设置为隐藏。
显示动态面板,隐藏动态面板和切换动态面板可见属性前面两项在动态面板的自身属性里面就能设置,在已添加的动态面板上右键—编辑动态面板,可看到设为可见和设为隐藏两个选项。
这三项交互事件都是用来设置动态面板是否可见的,第三项就是当动态面板隐藏时将其设为可见,当动态面板可见时将其设置为隐藏,设置比较简单,选择了交互事件后再选择目标动态面板即可,不做过多介绍,一般应用在设置隐藏菜单,隐藏交互效果上,如隐藏的下拉式表单,隐藏的交互式提醒等。
将动态面板置为最前这个与设置动态面板的可见属性有点类似,用来设置动态面板的显示层级,在同一片区域内有多部分内容重叠的时候,就可以用这个交互事件来设置当前的最顶层显示,这个设置也比较简单,选择好目标动态面板即可,一般应用不多,设计页面的时候不会有太多重叠内容,设置日期控件的时候会碰到,带选择日期功能的,另一种可能情况就是需要有覆盖功能的。
AXURE_RP使用案例教程

AXURE_RP使用案例教程
第一步:创建一个新项目
在AXURERP中,首先需要创建一个新的项目。
在新建项目时,可以选择创建一个空白项目或者使用模板。
如果是第一次使用AXURERP,建议选择使用模板,这样可以省去一些设计的时间和功夫。
第二步:界面设计
在AXURERP中,可以通过拖拽和组合不同的界面元素来设计界面。
界面元素包括文本框、按钮、下拉菜单等。
可以根据需要自定义这些元素的样式、大小和位置。
第三步:添加交互效果
第四步:创建动态面板
第五步:添加数据输入和提交功能
在AXURERP中,可以使用表单元素和按钮来模拟用户输入和提交数据的功能。
可以通过设置元素的“交互”属性来实现这些功能。
第六步:预览和测试
在AXURERP中,可以通过预览和测试功能来查看和测试设计的原型。
可以在浏览器中进行预览,也可以在手机或平板电脑上进行测试。
第七步:导出和分享原型
在AXURERP中,可以将设计的原型导出为HTML、PDF或图片等格式,方便与其他人分享和查看。
可以通过“发布”功能来导出和分享原型。
第八步:团队协作
总结:
AXURERP是一款功能强大的原型设计工具,可以帮助设计师更好地进
行原型设计。
通过以上的使用案例教程,读者可以了解如何使用AXURERP
进行界面设计、添加交互效果、创建动态面板、添加数据输入和提交功能、预览和测试原型、导出和分享原型以及团队协作等功能。
希望读者能够通
过这些教程更好地使用AXURERP进行原型设计。
AXURE_RP使用案例教程

AXURE_RP使用案例教程Axure RP(Axure Rapid Prototyping)是一款专业的原型设计工具,广泛应用于产品经理、用户体验设计师和UI设计师等职业领域。
它可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
下面将介绍Axure RP的使用案例教程。
一、创建新项目:打开Axure RP软件后,点击“新建项目”,选择适合的设备类型和屏幕尺寸,可以选择手机、平板或网页等设备类型,也可以自定义屏幕尺寸。
填写项目名称并选择保存路径后,点击“创建”按钮即可创建新项目。
二、绘制页面布局:在Axure RP的左侧工具栏中,选择矩形工具,绘制页面的基本布局。
可以通过拖拽调整大小和位置,以及设置颜色和边框等属性,来创建页面的各个组件。
三、添加交互:在Axure RP的右侧“交互”面板中,可以添加各种交互动作。
例如,可以添加按钮的点击事件、链接页面的跳转和滑动页面的效果等。
只需选中要添加交互的组件,然后在“交互”面板中选择相应的动作即可。
四、创建交互流程:在Axure RP的右下角,“页面”面板中可以查看当前所有页面,并可以通过拖拽调整页面的顺序。
在页面之间添加链接,即可创建交互流程。
例如,在一个页面中添加一个按钮,并设置点击事件跳转到另一个页面,就可以模拟用户在点击按钮后跳转到下一个页面的效果。
五、样式设置:在Axure RP的右侧“样式”面板中,可以对页面的样式进行设置。
例如,可以设置文字的字体、大小和颜色,调整按钮的样式和状态,以及设置背景图片和颜色等。
通过调整样式,可以使原型更加符合项目需求。
七、用户测试:Axure RP提供了一些功能,可以进行用户测试和反馈收集。
例如,可以在原型中添加问题,并将原型发布到Axure RP的云端,然后将链接分享给用户进行测试。
用户可以在测试过程中点击问题并填写答案,设计人员可以收集用户的反馈意见,并根据反馈意见进行优化。
总结:Axure RP是一款非常实用的原型设计工具,可以帮助设计师快速创建交互式原型,并进行需求分析、界面设计和用户测试等工作。
AxureRP原型设计与交互动效制作教程

AxureRP原型设计与交互动效制作教程第一章:AxureRP简介及安装AxureRP是一款强大的原型设计与交互动效制作工具,用于快速创建交互式界面原型。
本章将介绍AxureRP的基本概念、特点以及安装方法。
首先,AxureRP是一种可视化的工具,使用简易,适合用户界面设计师和产品经理使用。
其次,AxureRP具备强大的交互功能,能够实现网页、移动应用等多种类型的原型设计。
最后,安装AxureRP很简单,只需在官方网站下载安装包,然后按照提示进行安装即可。
第二章:AxureRP的界面和工具介绍在本章中,我们将详细介绍AxureRP的界面布局和常用工具。
AxureRP的界面分为菜单、工具栏、页面区域、部件库和交互设计区域等几个主要部分。
其中,菜单包含了各种功能选项,可以通过菜单来限制界面的显示和操作。
工具栏上包含了常用的工具按钮,用于快速选择和操作部件。
页面区域是我们进行原型设计的主要区域,并且可以自定义页面的尺寸和页面之间的跳转关系。
部件库是AxureRP默认提供的一些部件,如按钮、文本框等,可以直接拖拽到页面上进行使用。
交互设计区域是用于设置页面之间的交互效果的地方,可以通过触发条件和动作来实现各种交互效果。
第三章:AxureRP的部件使用与定制AxureRP提供了丰富的部件库,但有时候需要自定义部件以满足特定的设计要求。
本章将介绍如何使用AxureRP的默认部件以及如何进行部件的定制。
首先,我们可以通过拖拽的方式将默认部件拖到页面中,并设置其属性和样式。
其次,如果默认的部件无法满足需求,可以通过添加交互样式、设置动态效果等方式对部件进行定制。
最后,AxureRP还支持自定义部件的创建和使用,我们可以通过组合多个部件或者使用自定义绘制工具来创建新的部件,并将其保存到部件库中以备后续使用。
第四章:AxureRP的页面链接与导航设计在设计原型时,页面链接与导航设计是非常重要的一环。
本章将介绍如何使用AxureRP来进行页面链接和导航设计。
AXURE_RP案例教程

AXURE_RP案例教程Axure RP是一个专业的原型设计工具,用于构建交互式的网站和移动应用程序原型。
它提供了丰富的功能和工具,使设计师能够快速创建可交互的原型,以便在设计过程中进行测试和验证。
本教程将向您介绍Axure RP的基本功能,并演示如何使用这些功能来创建一个简单的网站原型。
首先,让我们从创建一个新项目开始。
在Axure RP的欢迎页面上,选择“创建新文件”,然后选择“网站原型”。
给您的项目命名,并选择页面的模板。
一旦项目创建完成,您将进入Axure RP的主界面。
主界面由左边的工具箱、中间的画布和右边的属性面板组成。
在工具箱中,您可以找到各种常用的元素,如按钮、文本框、下拉菜单等。
您可以将这些元素拖放到画布上来创建界面。
在属性面板中,您可以对选中的元素进行各种设置,如标题、大小、颜色等。
接下来,让我们为我们的网站创建几个页面。
在工具箱中选择“页面”,然后在画布上单击以创建一个页面。
您可以在画布上选择不同的页面进行切换。
在每个页面上,您可以添加各种元素来构建界面。
例如,您可以添加一个导航栏、一个页脚和一些内容块。
一旦您的界面创建完成,您可以使用链接工具来创建页面之间的跳转。
在工具箱中选择“链接”,然后在画布上单击并拖动以创建链接。
在链接设置中,您可以选择要链接到的页面,并选择触发链接的事件。
在创建完链接后,您可以通过点击“预览”按钮来查看整个原型。
您可以在预览模式下与原型进行交互,并测试用户的体验。
除了创建页面和链接,Axure RP还提供了其他一些高级功能,如动态面板和交互逻辑。
使用这些功能,您可以模拟用户在原型中的各种交互行为。
例如,您可以使用动态面板来创建一个可滚动的列表或一个弹出式菜单。
您可以在面板上添加滚动区域,并在该区域上添加内容。
对于复杂的交互,您可以使用交互逻辑来创建条件和触发事件。
例如,当用户点击按钮时,您可以让其显示一个弹出窗口或跳转到另一个页面。
一旦您的原型完成,您可以将其导出为HTML文件,以便与团队成员或客户共享。
Axure RP8原型设计图解第4章 用Axure动态面板制作动态效果

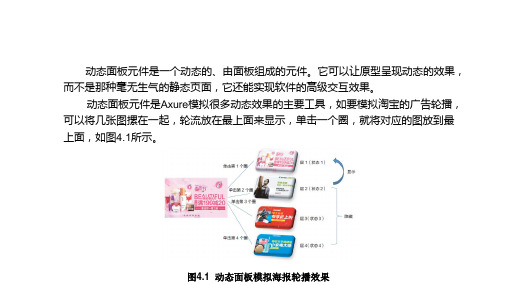
而不是那种毫无生气的静态页面,它还能实现软件的高级交互效果。 动态面板元件是Axure模拟很多动态效果的主要工具,如要模拟淘宝的广告轮播,
可以将几张图摞在一起,轮流放在最上面来显示,单击一个圈,就将对应的图放到最
上面,如图4.1所示。
图4.21 删除状态
4.1.3 通过页面概要区域管理动态面板
细心的人会发现页面概要区域发生了变化,页面概要区域显示的是我们刚才设计的动态面
板元件及它的各个状态。 在Axure RP 7.0版本以前,这个区域被称为动态面板管理区域。动态面板是一个神奇的元
件,可以制作出各种交互效果,如图4.22所示。
图4.18 调整状态位置
图4.19 没有完全显示出来
10. 选中动态面板,通过拖曳的方式, 可以调整动态面板的大小,让内容 完全显示出来,如图4.20所示。
图4.20 完全显示出来
11. 可以删除一些不用的状态。双击动 态面板元件,单击一个红色的叉号,
删除选中的状态,如删除选中的小
虎的作业本,如图4.21所示。
图4.23 添加状态
2.
在鼠标右键选项里还有“复制状态”。选中要复制的状态,如小刚的作业本,复制出
了一个新的状态,双击后将其命名为“小红的作业本”,它的状态内容和小刚的作业 本是一样的,如图4.24、图4.25所示。
图4.24 复制状态
图4.25 小红状态重新命名
3. 在页面概要区域双击动态面板的 状态就可以打开状态进入编辑页 面。双击动态面板,弹出的“动 态面板动态管理”对话框中,双 击放置动态面板的状态,也会进 入相应编辑页面。 4. 通过鼠标右键选项还可以调整状态 的顺序关系,可以向上向下移动, 动态面板的显示内容也会随之发生 变化,这样很方便我们调整状态内
AxureRP8动态面板之拖动(如简单音量条)

AxureRP8动态面板之拖动(如简单音量条)爬行蟑螂也是刚开始使用Axure,主要是想要记录下来,记录的过程,本身也是一种熟悉和思考,借此也可以分享给需要的人作为参考;基本都会是控件里面最简单的操作步骤。
这里分享动态面板之拖动。
第一步:拖入三个矩形和一个椭圆形控件,分别命名为【左触点】、【右触点】、【滑动条】、【圆球】;坐标,宽高如下:【左触点】——(0,0)(30,100)【右触点】——(400,0)(30,100)【滑动条】——(30,40)(370,20)【圆球】——(121,30)(40,40)第二步:选中【圆球】和【滑动条】鼠标右击,转化为动态面板;如图所示,第三步:进入动态面板的编辑页面,鼠标点击空白页面,右边属性栏——选择事件【拖动时】——选择【移动】——勾选【圆球】——移动选择【水平拖动】——设置界限如图所示;运行,一个简单的滑动条就成型了。
第四步:如果要让【圆球】接触触点,并做出相应的事件动作;可以如下设置;这里做的动作是;如果圆球接触【左触点】或者【右触点】就会弹跳到坐标(185,0)圆球接触【右触点】设置:入动态面板的编辑页面,鼠标点击空白页面,右边属性栏——选择事件【拖动时】——双击添加第二个Case2——添加条件——编辑IF条件,具体如图所示——然后选择【移动】——勾选【圆球】——移动选择【绝对位置】,坐标为(185,0),动画为弹跳——设置界限如图所示;圆球接触【左触点】设置,重新添加一个Case3,只需要把条件语句里面选择成【左触点】即可,其他的都是一样:第五步:最后,观察一下右边属性框的事件页面,Case2和Case里面的条件语句都是Else If ;选中鼠标单击右键,选择切换成If 语句;然后运行,就可以了。
(if 和else if 的区别建议多设置几个动作体会一下其中的区别)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AxureRP 动态面板交互设计实例教程
本文主要是对AxureRP 动态面板交互设计实例教程的介绍,有需要的朋友可以参考一下。
网站开发技术越来越丰富了,不管是AJAX或JavaScript,甚至是Flash、Silverlight、JavaFX,这些都被归类为RIA(Rich Internet Application)的技术,能够让网站界面更丰富,展现更优质的人机交互。
Axure RP能够进行交互设计,且可以立即将结果呈现于原型上,而不是只有文字叙述。
且学习Axure RP的交互设计,并不需要学习HTML或Java Script语法,通过直观设计就可以完成多样的交互界面设计。
在Axure RP设计出来的原型中,最简单的交互设计是网页链接,真正发挥Axure RP在交互设计上的惊人特色,并不是只有超链接这幺简单的交互,下面通过介绍动态面板的操作与控制,来学习更丰富更友善的交互界面设计。
动态面板是专门用来设计动态原型功能的组件,每个动态面板可以包含一个或多个状态,每个状态本身是一个页面,通过控制状态的显示顺序或隐藏/显示动态面板来达成交互界面的效果,像其它组件一样,动态面板可以直接通过拖拽的方式从组件选择面板加入到画布中。
动态面板:本身可以包含很多个状态,而每个状态都是一个小网页。
被放置在最上层的状态就是该面板的界面,即默认展示效果。
状态:每个状态都是一个小网页,而这个小网页的边界与大小,与所属的动态面板大小相同。
不同的状态可以重叠在同一个动态面板里头,只有放在最上层的状态,才会呈现于原型的默认画面中。
以Axure RP所设计出来的多样交互界面,大多由各种触发事件来控制动态面板显示或消失,或控制哪个状态在最上层来仿真出实际的交互界面。
