简易计算器面板小程序
VB6.0的小程序计算器

VB6.0的小程序计算器对于刚入门学习VB6的朋友来说肯定会做些小程序吧,这里就是给大家演示个简单的计算器程序,仅供参考啦。
界面上加减乘除四个按钮分别是cmdAdd、cmdPlus、cmdMultiple、cmdDevide,小数点按钮是cmdDot,负号按钮是cmdMinuse,数字0~9为了偷懒,用了控件数组cmdNumber(0)~ cmdNumber(9),上面txtShow是显示数字和结果用的,txtOperate是显示中间步骤的。
思路大致是这样,点加减乘除这类操作符的时候,把当前txtShow的值保存在模块变量mstrParam1里,同时把操作符保存到mstrOperate里,按等于号时把先把当前txtShow的值保存在模块变量mstrParam2里,然后对mstrParam1和mstrParam2进行运算,当然要记得设法把String转换成数值进行运算。
转换的过程要注意,这里是用的Variant数据类型,vParam1和vParam2都是Variant 类型,保存的是mstrParam1和mstrParam2的数值。
之所以不用integer、long、double 这些标准类型,是因为这些类型都有大小限制,做出来用着不方便,VB最大的整型long才到 2147483647,这意味着计算器的计算结果只能限制在9位到10位。
而Variant类型可以支持非常大的数,具体多大不清楚,但起码几十位是能够支持的。
另外,最后算完的结果也要做格式化,因为如果数值非常大的话,VB会自动转成科学计数法,所以要用Format函数进行调整。
如果需要源代码的话在我百度空间里留言。
/zhaozhigang517Option ExplicitPrivate Const mstrFORMATDEFAULT As String = "#.##"Private mstrParam1 As String, mstrParam2 As StringPrivate mstrOperate As StringPrivate Sub cmdAdd_Click()mstrParam1 = Trim(txtShow.Text)mstrOperate = "+"txtShow.Text = ""txtOperate.Text = txtOperate.Text & mstrParam1 & vbCrLf txtOperate.Text = txtOperate.Text & mstrOperate & vbCrLfEnd SubPrivate Sub cmdPlus_Click()mstrParam1 = Trim(txtShow.Text)mstrOperate = "-"txtShow.Text = ""txtOperate.Text = txtOperate.Text & mstrParam1 & vbCrLf txtOperate.Text = txtOperate.Text & mstrOperate & vbCrLfEnd SubPrivate Sub cmdMultiple_Click()mstrParam1 = Trim(txtShow.Text)mstrOperate = "*"txtShow.Text = ""txtOperate.Text = txtOperate.Text & mstrParam1 & vbCrLf txtOperate.Text = txtOperate.Text & mstrOperate & vbCrLfEnd SubPrivate Sub cmdDevide_Click()mstrParam1 = Trim(txtShow.Text)mstrOperate = "/"txtShow.Text = ""txtOperate.Text = txtOperate.Text & mstrParam1 & vbCrLftxtOperate.Text = txtOperate.Text & mstrOperate & vbCrLfEnd SubPrivate Sub cmdDot_Click()Dim mstrShow As StringDim i As IntegermstrShow = "."i = InStr(1, txtShow.Text, mstrShow)If i <= 0 ThentxtShow.Text = txtShow.Text & mstrShowEnd IfEnd SubPrivate Sub cmdMinuse_Click()Dim mstrShow As StringDim i As IntegermstrShow = "-"i = InStr(1, txtShow.Text, mstrShow)If i <= 0 ThentxtShow.Text = mstrShow & txtShow.TextElsetxtShow.Text = Right(txtShow.Text, Len(txtShow.Text) - 1) End IfEnd SubPrivate Sub cmdNumber_Click(Index As Integer)Dim mstrShow As StringmstrShow = IndextxtShow.Text = txtShow.Text & mstrShowEnd SubPrivate Sub cmdClear_Click()txtShow.Text = ""End SubPrivate Sub cmdResult_Click()Dim vParam1 As Variant, vParam2 As VariantDim vResult As VariantDim strResult As StringDim i As LongDim blnBeforeDot As BooleanDim lngDotPos As LongDim blnMinuse As BooleanmstrParam2 = Trim(txtShow.Text)txtOperate.Text = txtOperate.Text & mstrParam2 & vbCrLfvParam1 = 0blnBeforeDot = TruelngDotPos = -1blnMinuse = FalseFor i = 1 To Len(mstrParam1)If IsNumeric(Mid(mstrParam1, i, 1)) = True ThenIf blnBeforeDot = True ThenvParam1 = vParam1 * 10 + CByte(Mid(mstrParam1, i, 1))ElsevParam1 = vParam1 + CByte(Mid(mstrParam1, i, 1)) * (0.1 ^ (i - lngDotPos))End IfElseIf Mid(mstrParam1, i, 1) = "." ThenblnBeforeDot = FalselngDotPos = iElseIf Mid(mstrParam1, i, 1) = "-" ThenblnMinuse = TrueEnd IfNext iIf blnMinuse = True ThenvParam1 = -vParam1End IfvParam2 = 0blnBeforeDot = TruelngDotPos = -1blnMinuse = FalseFor i = 1 To Len(mstrParam2)If IsNumeric(Mid(mstrParam2, i, 1)) = True ThenIf blnBeforeDot = True ThenvParam2 = vParam2 * 10 + CByte(Mid(mstrParam2, i, 1))ElsevParam2 = vParam2 + CByte(Mid(mstrParam2, i, 1)) * (0.1 ^ (i - lngDotPos))End IfElseIf Mid(mstrParam2, i, 1) = "." ThenblnBeforeDot = FalselngDotPos = iElseIf Mid(mstrParam2, i, 1) = "-" ThenblnMinuse = TrueEnd IfNext iIf blnMinuse = True ThenvParam2 = -vParam2End IfSelect Case mstrOperateCase "+"vResult = vParam1 + vParam2Case "-"vResult = vParam1 - vParam2Case "*"vResult = vParam1 * vParam2Case "/"vResult = vParam1 / vParam2End SelecttxtOperate.Text = txtOperate.Text & "=" & vbCrLfstrResult = Format(vResult, mstrFORMATDEFAULT)txtShow.Text = strResulttxtOperate.Text = txtOperate.Text & strResult & vbCrLfEnd SubPrivate Sub Form_Load()txtShow.Text = ""txtOperate.Text = ""End Sub(注:可编辑下载,若有不当之处,请指正,谢谢!)。
C语言程序设计-第四章简单计算器小程序-分支程序设计

P1 逻辑运算符 P2
或
逻辑运算符 P2
课堂练习: 求下面逻辑表达式的值: 2>1 && 4 && 7<3+!0
值为0
等价于((2>1)&&4)&&(7<(3+(!
1 条件运算符和条件表达式 1.2 逻辑运算—逻辑运算的重要规则
a&&b:当a为0时,不管b为何值,结果为0
课堂练习:有下面定义的语句和逻辑表达式: int a=0,b=10,c=0,d=0 a && b && (c=a+10,d=100) 逻辑表达式执行后,a,b,c,d的值各为多少?
任务实现效果演示 例题源代码:switchcalculator.c
相关知识 1. switch语句 2. break语句
1 switch多分支选择结构
❖ 尽管用if…else if结构可以实现多分支,注但意当:分常支量较表多达时式,必程须序是结整构型较、复字杂符。型或枚举类型,不能是 实型表达式,每个case关键字后的常量表达式应互不相同
值为0 等价于i==(k>j),值为1
1 条件运算符和条件表达式 1.2 逻辑运算—逻辑运算符与逻辑表达式
&&(逻辑与)、||(逻辑或)、!(逻辑非)(单目)
逻辑表达式的一般形式:
优先级: 1.由低到高: ||→ && → !; 2.多种运算符一起: = →|| →&& →关系运算符 →算术运算符→ !。
【】 简单计算器小程序:由用户输入运算数和四则运算符(+、-、*、/),输出计算结果。
【】
简易计算器小程序使用微信小程序开发工具和JavaScript开发

简易计算器小程序使用微信小程序开发工具和JavaScript开发微信小程序是一种基于微信平台的轻量级应用程序,可以在微信中使用。
它具有开发简便、使用方便、功能丰富等特点,在各行各业都得到了广泛的应用。
本文将介绍如何使用微信小程序开发工具和JavaScript开发一个简易计算器小程序。
一、准备工作在开始开发之前,我们需要准备一些基本的工具和环境。
首先,下载并安装微信小程序开发工具,该工具提供了一个可视化的界面,方便我们进行小程序的开发和调试。
其次,我们需要熟悉JavaScript语言的基本语法和特性,因为小程序的逻辑部分主要使用JavaScript来实现。
二、创建小程序项目打开微信小程序开发工具,点击新建项目,填写项目名称、项目目录和AppID等信息。
点击确定后,工具会自动生成一个基本的小程序项目结构。
三、编写界面在小程序项目的根目录下,找到和页面相关的文件夹。
新建一个名为"calculator"的文件夹,用于存放计算器页面的相关文件。
在该文件夹下新建三个文件:calculator.wxml、calculator.wxss、calculator.js,分别用于编写页面的结构、样式和逻辑。
在calculator.wxml文件中,我们可以使用一些基本的标签来构建计算器的界面,例如view、text、button等。
使用这些标签,我们可以创建一个包含数字键盘和运算符键的界面。
在calculator.wxss文件中,我们可以设置各个标签的样式,使界面看起来更加美观。
可以设置按钮的背景色、边框样式等。
四、编写逻辑在calculator.js文件中,我们需要编写计算器的逻辑代码。
首先,我们需要定义一些变量来保存计算器的状态。
比如,一个变量用于保存用户输入的表达式,一个变量用于保存计算结果等。
然后,我们可以通过监听用户的点击事件来获取用户输入的数字和运算符,并更新表达式变量的值。
接下来,我们需要编写一个计算函数,用于根据用户输入的表达式计算结果。
在Android Studio中开发一个简单的计算器应用

在Android Studio中开发一个简单的计算器应用随着智能手机的普及,计算器应用成为了人们生活中不可或缺的工具之一。
为了满足用户的需求,我们决定在Android Studio中开发一个简单的计算器应用。
这个应用将提供基本的四则运算功能,并且界面简洁易用。
首先,在Android Studio中创建一个新的项目。
选择合适的应用名称和包名。
接下来,我们需要设计应用的用户界面。
我们希望用户界面简洁明了,方便用户使用。
可以考虑使用一个TextView显示计算结果,以及多个Button用于输入数字和操作符。
在开发计算器的过程中,我们需要处理用户的输入并进行相应的计算。
为此,我们可以使用一个EditText控件来接收用户的输入,并通过按钮的点击事件来获取用户点击的数字和操作符。
然后,我们可以使用Java中的数学库来进行四则运算,并将结果显示在TextView中。
通过Android Studio提供的布局编辑器,我们可以轻松地将TextView和Button布局在界面上。
可以使用LinearLayout或RelativeLayout进行布局,根据需要设置各个控件之间的位置和大小。
此外,还可以设置按钮的点击事件,使其能够响应用户的输入。
在处理用户输入时,需要考虑一些特殊情况。
例如,当用户输入非法字符或进行除法时需要进行错误处理。
可以通过在代码中添加条件判断语句来实现这些功能。
另外,还可以添加一些额外的功能,如清除输入、撤销操作等,以提升用户体验。
在开发过程中,可以使用Android Studio提供的调试工具来检查代码是否正常运行。
可以设置断点,逐步执行代码,并查看变量的值。
这些工具能够帮助我们快速定位和修复错误。
为了使应用具有良好的用户体验,我们还可以添加一些动画效果和过渡效果。
例如,当用户点击按钮时,可以添加按钮缩放、淡入淡出等动画效果,使界面更加生动有趣。
除了基本功能以外,我们还可以考虑添加更多的功能来完善应用。
制作一个简易计算器——基于AndroidStudio实现

制作⼀个简易计算器——基于AndroidStudio实现⼀个计算器Android程序的源码部分分为主⼲和细节两部分。
⼀、主⼲1. 主⼲的构成计算器的布局事件(即计算器上的按钮、⽂本框)监听实现计算2. 详细解释 假设我们的项⽬名为Calculator,⽽布局名称(Layout Name)为默认的activity_main 。
即设置如下图所⽰: 在这种前提下,有:设置计算器布局的⽂件:Calculator/app/src/main/res/layout/activity_main.xml事件监听和计算实现在同⼀个⽂件⾥:Calculator/app/src/main/java/下的⼀个⼦⽬录⾥的MainActivity.java 即如下图所⽰:计算器布局代码(写在activity_main.xml⽂件⾥):1<?xml version="1.0" encoding="utf-8"?>2<ScrollView xmlns:android="/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="wrap_content"5>6<LinearLayout7android:layout_width="fill_parent"8 android:layout_height="fill_parent"9 android:orientation="vertical">10<EditText11android:id="@+id/input"12 android:layout_width="fill_parent"13 android:layout_height="wrap_content"14 android:layout_gravity="center"15 android:editable="false"16 android:hint="@string/shuru"/>1718<EditText19android:id="@+id/output"20 android:layout_width="fill_parent"21 android:layout_height="wrap_content"22 android:layout_gravity="center"23 android:editable="true"24 android:gravity="right"25 android:hint="@string/shuchu"/>2627<RelativeLayout28android:layout_width="fill_parent"29 android:layout_height="wrap_content">3031<Button32android:id="@+id/seven"33 android:layout_width="80dp"34 android:layout_height="70dp"35 android:layout_alignParentLeft="true"36 android:text="@string/seven"37 android:textSize="40sp"/>3839<Button44 android:text="@string/eight"45 android:textSize="40sp"/>4647<Button48android:id="@+id/nine"49 android:layout_width="80dp"50 android:layout_height="70dp"51 android:layout_toRightOf="@id/eight"52 android:text="@string/nine"53 android:textSize="40sp"/>5455<Button56android:id="@+id/add"57 android:layout_width="80dp"58 android:layout_height="70dp"59 android:layout_alignParentRight="true"60 android:layout_toRightOf="@id/nine"61 android:text="@string/add"62 android:textSize="40sp"/>6364<Button65android:id="@+id/four"66 android:layout_width="80dp"67 android:layout_height="70dp"68 android:layout_alignParentLeft="true"69 android:layout_below="@id/seven"70 android:text="@string/four"71 android:textSize="40sp"/>7273<Button74android:id="@+id/five"75 android:layout_width="80dp"76 android:layout_height="70dp"77 android:layout_below="@id/eight"78 android:layout_toRightOf="@id/four"79 android:text="@string/five"80 android:textSize="40sp"/>8182<Button83android:id="@+id/six"84 android:layout_width="80dp"85 android:layout_height="70dp"86 android:layout_below="@id/nine"87 android:layout_toRightOf="@id/five"88 android:text="@string/six"89 android:textSize="40sp"/>9091<Button92android:id="@+id/subtract"93 android:layout_width="80dp"94 android:layout_height="70dp"95 android:layout_alignParentRight="true"96 android:layout_below="@id/add"97 android:layout_toRightOf="@id/six"98 android:text="@string/subtract"99 android:textSize="40sp"/>100101<Button102android:id="@+id/one"103 android:layout_width="80dp"104 android:layout_height="70dp"105 android:layout_alignParentLeft="true" 106 android:layout_below="@id/four"107 android:text="@string/one"108 android:textSize="40sp"/>109110<Button111android:id="@+id/two"112 android:layout_width="80dp"113 android:layout_height="70dp"114 android:layout_below="@id/five"115 android:layout_toRightOf="@id/one" 116 android:text="@string/two"117 android:textSize="40sp"/>118119<Button120android:id="@+id/three"121 android:layout_width="80dp"122 android:layout_height="70dp"123 android:layout_below="@id/six"128<Button129android:id="@+id/multiply"130 android:layout_width="80dp"131 android:layout_height="70dp"132 android:layout_alignParentRight="true" 133 android:layout_below="@id/subtract" 134 android:layout_toRightOf="@id/three" 135 android:text="@string/multiply"136 android:textSize="40sp"/>137138<Button139android:id="@+id/zero"140 android:layout_width="80dp"141 android:layout_height="70dp"142 android:layout_alignParentLeft="true" 143 android:layout_below="@id/one"144 android:text="@string/zero"145 android:textSize="40sp"/>146147<Button148android:id="@+id/clear"149 android:layout_width="80dp"150 android:layout_height="70dp"151 android:layout_below="@id/two"152 android:layout_toRightOf="@id/zero" 153 android:text="@string/clear"154 android:textSize="40sp"/>155156<Button157android:id="@+id/result"158 android:layout_width="80dp"159 android:layout_height="70dp"160 android:layout_below="@id/three"161 android:layout_toRightOf="@id/clear" 162 android:text="@string/result"163 android:textSize="40sp"/>164165<Button166android:id="@+id/divide"167 android:layout_width="80dp"168 android:layout_height="70dp"169 android:layout_alignParentRight="true" 170 android:layout_below="@id/multiply" 171 android:layout_toRightOf="@id/result" 172 android:text="@string/divide"173 android:textSize="40sp"/>174175<Button176android:id="@+id/dot"177 android:layout_width="80dp"178 android:layout_height="70dp"179 android:layout_alignParentLeft="true" 180 android:layout_below="@id/zero"181 android:text="@string/dot"182 android:textSize="40sp"/>183<Button184android:id="@+id/writeButton"185 android:layout_width="wrap_content" 186 android:layout_height="wrap_content" 187 android:layout_alignParentLeft="true" 188 android:layout_below="@id/dot"189 android:text="@string/write"190 android:textSize="40sp"/>191<Button192android:id="@+id/readButton"193 android:layout_width="wrap_content" 194 android:layout_height="wrap_content" 195 android:layout_alignParentRight="true" 196 android:layout_below="@id/dot"197 android:text="@string/read"198 android:textSize="40sp"/>199200<CheckBox201android:id="@+id/appendBox"202 android:text="@string/appendBox"203 android:layout_width="wrap_content" 204 android:layout_height="wrap_content" 205 android:layout_alignParentBottom="true" 206 android:layout_toLeftOf="@+id/divide" 207 android:layout_toStartOf="@+id/divide"212213<EditText214215android:layout_width="match_parent"216 android:layout_height="wrap_content"217 android:id="@+id/textView"/>218219<EditText220221android:layout_width="match_parent"222 android:layout_height="wrap_content"223 android:id="@+id/displayView"/>224225<EditText226android:id="@+id/errorzero"227 android:layout_width="fill_parent"228 android:layout_height="wrap_content"229 android:layout_gravity="center"230 android:editable="false"231 android:gravity="center"232/>233<EditText234android:id="@+id/resultText"235 android:layout_width="fill_parent"236 android:layout_height="wrap_content"237 android:layout_gravity="center"238 android:editable="false"239 android:gravity="left"240 android:text="@string/resultText"241/>242</LinearLayout>243</ScrollView>View Code事件监听和实现计算代码(写在MainActivity.java⽂件⾥)1package com.example.lenovo.calculator;2345import android.app.Activity;6import android.content.Context;7import android.os.Bundle;8import android.view.View;9import android.view.View.OnClickListener;10import android.widget.Button;11import android.widget.CheckBox;12import android.widget.EditText;1314import java.io.FileInputStream;15import java.io.FileNotFoundException;16import java.io.FileOutputStream;17import java.io.IOException;1819public class MainActivity extends Activity {20/**21 * Called when the activity is first created.22*/23private EditText output = null;24private EditText input = null;25private Button btn0 = null;26private Button btn1 = null;27private Button btn2 = null;28private Button btn3 = null;29private Button btn4 = null;30private Button btn5 = null;31private Button btn6 = null;32private Button btn7 = null;33private Button btn8 = null;34private Button btn9 = null;35private Button btnadd = null;36private Button btnsubtract = null;37private Button btnmultiply = null;38private Button btndivide = null;39private Button btnclear = null;40private Button btnresult = null;41private Button btndot = null;46private Button writeButton = null;47private Button readButton = null;48private CheckBox appendBox = null;49private EditText textView = null;50private EditText displayView = null;51public String FILE_NAME = "fileDemo.txt";525354private String str = "";//保存数字55private String strold = "";//原数字56private char act = ' ';//记录“加减乘除等于”符号57private int count = 0;//判断要计算的次数,如果超过⼀个符号,先算出来⼀部分58private Float result = null;//计算的输出结果59private Boolean errBoolean = false;//有错误的时候为true,⽆错为false60private Boolean flagBoolean = false;//⼀个标志,如果为true,可以响应运算消息,如果为false,不响应运算消息,只有前⾯是数字才可以响应运算消息 61private Boolean flagDot = false; //⼩数点标志位62636465 @Override66public void onCreate(Bundle savedInstanceState) {67super.onCreate(savedInstanceState);68 setContentView(yout.activity_main);6970 output = (EditText) findViewById(R.id.output);71 input = (EditText) findViewById(R.id.input);7273 errorzero = (EditText) findViewById(R.id.errorzero);74 resultText = (EditText) findViewById(R.id.resultText);75 writeButton = (Button) findViewById(R.id.writeButton);76 readButton = (Button) findViewById(R.id.readButton);77 textView = (EditText) findViewById(R.id.textView);78 displayView = (EditText) findViewById(R.id.displayView);79 appendBox = (CheckBox) findViewById(R.id.appendBox);8081 btn0 = (Button) findViewById(R.id.zero);82 btn1 = (Button) findViewById(R.id.one);83 btn2 = (Button) findViewById(R.id.two);84 btn3 = (Button) findViewById(R.id.three);85 btn4 = (Button) findViewById(R.id.four);86 btn5 = (Button) findViewById(R.id.five);87 btn6 = (Button) findViewById(R.id.six);88 btn7 = (Button) findViewById(R.id.seven);89 btn8 = (Button) findViewById(R.id.eight);90 btn9 = (Button) findViewById(R.id.nine);91 btnadd = (Button) findViewById(R.id.add);92 btnsubtract = (Button) findViewById(R.id.subtract);93 btnmultiply = (Button) findViewById(R.id.multiply);94 btndivide = (Button) findViewById(R.id.divide);95 btnclear = (Button) findViewById(R.id.clear);96 btnresult = (Button) findViewById(R.id.result);97 btndot = (Button) findViewById(R.id.dot);98//设置按钮侦听事件99 btn0.setOnClickListener(listener);100 btn1.setOnClickListener(listener);101 btn2.setOnClickListener(listener);102 btn3.setOnClickListener(listener);103 btn4.setOnClickListener(listener);104 btn5.setOnClickListener(listener);105 btn6.setOnClickListener(listener);106 btn7.setOnClickListener(listener);107 btn8.setOnClickListener(listener);108 btn9.setOnClickListener(listener);109//执⾏运算110 btnadd.setOnClickListener(listener);111 btnsubtract.setOnClickListener(listener);112 btnmultiply.setOnClickListener(listener);113 btndivide.setOnClickListener(listener);114 btnclear.setOnClickListener(listener);115 btnresult.setOnClickListener(listener);116117 btndot.setOnClickListener(listener);118119 writeButton.setOnClickListener(writelistener);120 readButton.setOnClickListener(readlistener);121122123// ATTENTION: This was auto-generated to implement the App Indexing API.124// See https://g.co/AppIndexing/AndroidStudio for more information.125 }130public void onClick(View v) {131// TODO Auto-generated method stub132switch (v.getId()) {133//输⼊数字134case R.id.zero:135 num(0);136break;137case R.id.one:138 num(1);139break;140case R.id.two:141 num(2);142break;143case R.id.three:144 num(3);145break;146case R.id.four:147 num(4);148break;149case R.id.five:150 num(5);151break;152case R.id.six:153 num(6);154break;155case R.id.seven:156 num(7);157break;158case R.id.eight:159 num(8);160break;161case R.id.nine:162 num(9);163break;164165case R.id.dot:166 dot();167break;168//执⾏运算169case R.id.add:170 add();171break;172case R.id.subtract:173 sub();174break;175case R.id.multiply:176 multiply();177break;178case R.id.divide:179 divide();180break;181case R.id.clear:182 clear();183break;184//计算结果185case R.id.result:186 result();187if (!errBoolean && flagBoolean) {188 output.setText(String.valueOf(result));189 }190 resultText.setText(strold + act + str + "=" + result+" "); 191break;192193default:194break;195196 }197 input.setText(strold + act + str);198 output.setText(String.valueOf(result));199200201 }202 };203204private OnClickListener writelistener = new OnClickListener() {205 @Override206public void onClick(View view) {207//textView.setText("");208209 FileOutputStream fos = null;214 fos = openFileOutput(FILE_NAME, Context.MODE_PRIVATE); 215 }216 String text = resultText.getText().toString();217 fos.write(text.getBytes());218 textView.setText("⽂件写⼊成功,写⼊长度:" + text.length()); 219//resultText.setText("");220221 } catch (FileNotFoundException e) {222 e.printStackTrace();223 } catch (IOException e) {224 e.printStackTrace();225 }226finally {227if (fos != null)228try {229 fos.flush();230 fos.close();231 } catch (IOException e) {232 e.printStackTrace();233 }234 }235 }236 };237private OnClickListener readlistener = new OnClickListener() {238 @Override239public void onClick(View view) {240241 displayView.setText("");242 FileInputStream fis = null;243try {244 fis = openFileInput(FILE_NAME);245if (fis.available() == 0) {246return;247 }248byte[] readBytes = new byte[fis.available()];249while (fis.read(readBytes) != -1) {250251 }252 String text = new String(readBytes);253 displayView.setText(text);254 textView.setText("⽂件读取成功,写⼊长度:" + text.length()); 255256 } catch (FileNotFoundException e) {257 e.printStackTrace();258 } catch (IOException e) {259 e.printStackTrace();260 }261262 }263 };264265private void dot() {266// TODO Auto-generated method stub267268if (!flagDot) {269 str = str + ".";270 flagBoolean = false;271 flagDot = true;272 }273 }274275private void clear() {276// TODO Auto-generated method stub277 str = strold = "";278 count = 0;279 act = ' ';280 result = null;281 flagBoolean = false;282 flagDot = false;283 input.setText(strold + act + str);284 output.setText("");285 errorzero.setText("");286 displayView.setText("");287 textView.setText("");288 resultText.setText("");289 }290291private void divide() {292// TODO Auto-generated method stub293if (flagBoolean) {299300private void multiply() {301// TODO Auto-generated method stub 302if (flagBoolean) {303 check();304 act = '*';305 flagBoolean = false;306 }307 }308309private void sub() {310// TODO Auto-generated method stub 311if (flagBoolean) {312 check();313 act = '-';314 flagBoolean = false;315 }316 }317318private void add() {319// TODO Auto-generated method stub 320if (flagBoolean) {321 check();322 act = '+';323 flagBoolean = false;324 }325 }326327private void check() {328// TODO Auto-generated method stub 329if (count >= 1) {330 result();331 str = String.valueOf(result);332 }333 strold = str;334 str = "";335 count++;336 flagDot = false;337 errorzero.setText("");338 }339340//计算输出结果341private void result() {342// TODO Auto-generated method stub 343if (flagBoolean) {344 Float a, b;345346 a = Float.parseFloat(strold);347 b = Float.parseFloat(str);348349if (b == 0 && act == '/') {350 clear();351 errorzero.setText("除数不能为零!"); 352//output.setText("除数不能为零!"); 353354355//errBoolean=true;356 }357358359if (!errBoolean) {360switch (act) {361case '+':362 result = a + b;363break;364case '-':365 result = a - b;366break;367case '*':368 result = a * b;369break;370case '/':371 result = a / b;372break;373374default:375break;376 }377 }383private void num(int i) {384// TODO Auto-generated method stub385 str = str + String.valueOf(i);386 flagBoolean = true;387 errorzero.setText("");388 }389390 }View Code⼆、细节 仅仅将主⼲部分代码copy下来并不能运⾏程序,因为主⼲代码调⽤了⼀些⽂件的代码,这些⽂件就是我们所说的细节。
小程序实现计算器功能

⼩程序实现计算器功能本⽂实例为⼤家分享了⼩程序实现计算器功能的具体代码,供⼤家参考,具体内容如下实现模拟⼿机上的计算器,输⼊即可运算本页⾯是做⼀个计算收款的页⾯,如果不需要下⾯的内容可以删除掉wxml<view class="calculate-box"><view class="calculate-txt">{{express}}</view><view class="result-num">={{result}}</view></view><view class="fixation-box"><view class="calculator-box"><view class="calculator-line"><view data-con='c' class='boxtn btn1 clear' catchtap="clickKeyBoard">AC</view><view data-con='←' class='boxtn btn1' catchtap="clickKeyBoard"><image src="../../../images/clear-icon.png" class="clear-icon"></image></view><view data-con='÷100' class='boxtn btn1 percent' catchtap="clickKeyBoard">%</view><view data-con='÷' class='boxtn num' catchtap="clickKeyBoard">÷</view></view><view class="calculator-line"><view data-con='7' class='boxtn btn1 num' catchtap="clickKeyBoard">7</view><view data-con='8' class='boxtn btn1 num' catchtap="clickKeyBoard">8</view><view data-con='9' class='boxtn btn1 num' catchtap="clickKeyBoard">9</view><view data-con='×' class='boxtn num' catchtap="clickKeyBoard">×</view></view><view class="calculator-line"><view data-con='4' class='boxtn btn1 num' catchtap="clickKeyBoard">4</view><view data-con='5' class='boxtn btn1 num' catchtap="clickKeyBoard">5</view><view data-con='6' class='boxtn btn1 num' catchtap="clickKeyBoard">6</view><view data-con='-' class='boxtn num' catchtap="clickKeyBoard">-</view></view><view class="calculator-line"><view data-con='1' class='boxtn btn1 num' catchtap="clickKeyBoard">1</view><view data-con='2' class='boxtn btn1 num' catchtap="clickKeyBoard">2</view><view data-con='3' class='boxtn btn1 num' catchtap="clickKeyBoard">3</view><view data-con='+' class='boxtn num' catchtap="clickKeyBoard">+</view></view><view class="calculator-line"><view data-con='0' class='boxtn btn2 num' catchtap="clickKeyBoard">0</view><view data-con='.' class='boxtn btn1 num' catchtap="clickKeyBoard">.</view><view data-con='=' class='boxtn equal' catchtap="result">=</view></view></view><view class="bottom-handle"><!-- <view class="sweep-code-verification" bindtap="sweepCodeVerification"><image src="../../../images/sweep-code-verification.png"></image><text>扫码核销</text></view> --><view style="flex: 1;font-size: 34rpx;" class="artificial-collection" bindtap="artificial_collection"><!--<image src="../../../images/artificial-collection.png"></image> --><text>⼈⼯收款</text></view><view class="payment-code" bindtap="qrcode_collection">收款码收款</view></view></view>jsdata: {express: '', //第⼀⾏的表达式result: '0', //第⼆⾏的结果calc2: {str: '', //临时字符串strList: [], //中缀表达式存储(队列先进先出)strListP: [], //后缀表达式(队列先进先出)list: [], //存放运算符的堆栈(先进后出)count: [], //计算表达式堆栈(先进后出)flag: 0 //表⽰字符串最后⼀位是否是运算符号位},isqr: false,},//给所有text或view绑定此事件,同时增加对应的⾃定义属性值clickKeyBoard(e) {let that = this;let input = e.currentTarget.dataset.con //获取每次输⼊的内容if (input == "c") {that.handleClear();} else if (input == "←") {that.handleDelete();} else {//调⽤处理字符串that.handleInfo(input);}},//处理本地⽤户的输⼊操作handleInfo(input) {if (this.data.calc2.str.length == 0) { //第⼀次点击if (input == "-" || this.checkShuZi(input)) { //为减号this.addStr(input);} else {return;}} else {if (this.data.calc2.flag == 1) { //说明最后⼀位是符号if (this.checkFuHao(input)) {this.data.calc2.str = this.data.calc2.str.substring(0, this.data.calc2.str.length - 1); //去掉最后⼀位符号,添加最新的符号进去 this.addStr(input);} else {this.addStr(input);}console.log();} else {this.addStr(input);this.result();}}this.result();},//客户点击等号了result() {//每次点击等号重新把列表给空this.data.calc2.strList.length = 0;this.data.calc2.strListP.length = 0;this.data.calc2.list.length = 0;this.data.calc2.count.length = 0;//将表达式变成中缀表达式队列this.expressToStrList(this.data.express);console.log(this.data.calc2.strList);//将中缀表达式集合赋值给临时变量let tempList = this.data.calc2.strList;this.expressToStrListP(tempList);console.log(this.data.calc2.strListP);//最终的计算let tempP = this.data.calc2.strListPfor (let m in tempP) {if (this.checkFuHao2(tempP[m])) { //不含点号的符号⽅法判断let m1 = this.data.calc2.count[0]; //取出第⼀个数据this.data.calc2.count.shift(); //取出后删除该数据let m2 = this.data.calc2.count[0];this.data.calc2.count.shift();// console.log('m1是' +m1);// console.log('m2是' + m2);// console.log('运算符是' + tempP[m]);// console.log('计算结果是:' + this.countDetail(m2, tempP[m], m1));this.data.calc2.count.unshift(this.countDetail(m2, tempP[m], m1)); //将计算结果放到count中 } else {this.data.calc2.count.unshift(tempP[m]) //将数字压进去}}console.log('最终的计算结果是' + parseFloat(this.data.calc2.count[0]).toFixed(2));this.setData({result: this.data.calc2.count[0]});},//实际具体计算countDetail(e1, e2, e3) {let result = 0.0;console.log(e1);console.log(e2);console.log(e3);try {if (e2 == "×") {if (typeof(e1) != "undefined") {result = parseFloat(e1) * parseFloat(e3);} else {result = parseFloat(e3);}} else if (e2 == "÷") {if (typeof(e1) != "undefined") {result = parseFloat(e1) / parseFloat(e3);} else {result = parseFloat(e3);}} else if (e2 == "%") {if (typeof(e1) != "undefined") {result = parseFloat(e1) / parseFloat(e3);} else {result = parseFloat(e3);}} else if (e2 == "+") {if (typeof(e1) != "undefined") {result = parseFloat(e1) + parseFloat(e3);} else {result = parseFloat(e3);}} else {if (typeof (e1) != "undefined") {result = parseFloat(e1) - parseFloat(e3);} else {result = parseFloat(e3);}}} catch (error) {}return result;},//将中缀表达式集合转变为后缀表达式集合expressToStrListP(tempList) {for (let item in tempList) {if (this.checkFuHao2(tempList[item])) { //不含点号的符号⽅法判断if (this.data.calc2.list.length == 0) {this.data.calc2.list.unshift(tempList[item]); //直接添加添加运算符} else {if (this.checkFuHaoDX(this.data.calc2.list[0], tempList[item])) {for (let x in this.data.calc2.list) {this.data.calc2.strListP.push(this.data.calc2.list[x]); //将运算符都放到listP中}this.data.calc2.list.length = 0; //循环完把list置空this.data.calc2.list.unshift(tempList[item]); //加新元素进去} else {this.data.calc2.list.unshift(tempList[item]); //直接添加添加运算符}}} else {this.data.calc2.strListP.push(tempList[item]); //数字直接加到后缀集合中}}//循环完有可能最后⼀个是数字了,取到的不是字符,那么运算符⾥剩余的还的加到listP中if (this.data.calc2.list.length > 0) {for (let x in this.data.calc2.list) {this.data.calc2.strListP.push(this.data.calc2.list[x]); //将运算符都放到listP中}this.data.calc2.list.length = 0; //循环完把list置空}},//判断两个运算符的优先级(m1是list集合中最后加进去的那个元素⽐较将要进来的元素,如果m1⽐m2⼤,弹出list集合到listp中,再把m2加到list中,否则直接将m2加⼊list) checkFuHaoDX(m1, m2) {if ((m1 == "%" || m1 == "×" || m1 == "÷") && (m2 == "-" || m2 == "+")) {return true;} else {return false;}},//将字符串表达式变成中缀队列expressToStrList(express) {let temp = ''; //定义临时变量//将表达式改为中缀队列for (let i = 0; i < express.length; i++) {if (i == 0 && express[i] == "-") {temp = temp + express[i];} else {if (this.checkShuZi2(express[i])) { //如果i是数字temp = temp + express[i];} else {if (temp.length > 0) {if (express[i] == ".") {temp = temp + express[i];} else {this.data.calc2.strList.push(parseFloat(temp));temp = '';this.data.calc2.strList.push(express[i]);}} else {temp = temp + express[i];}}}}//循环到最后再看temp中有没有数字了,如果有加进来if (temp.length > 0 && this.checkShuZi(temp.substring(temp.length - 1))) {this.data.calc2.strList.push(parseFloat(temp));temp = '';}},//处理客户输⼊清除键handleClear() {this.data.calc2.str = '';this.data.calc2.strList.length = 0;this.data.calc2.strListP.length = 0;this.data.calc2.list.length = 0;this.data.calc2.count.length = 0;this.data.calc2.minusFlag = 0;this.setData({express: '',result: ''});},//处理客户输⼊回退键handleDelete() {let that = this;let str = that.data.calc2.str;if (str.length > 0) {str = str.substring(0, str.length - 1);that.data.calc2.str = str;that.setData({express: str,});} else {return;}},//判断是否是运算符(含点号,⽤在组织表达式时 .不能重复输⼊)checkFuHao(input) {if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×" || input == ".") { return true;} else {return false;}},//判断是否是运算符(不含点号)checkFuHao2(input) {if (input == "-" || input == "+" || input == "÷" || input == "%" || input == "×") {return true;} else {return false;}},//判断是否是数字checkShuZi(input) {if (input == "0" || input == "1" || input == "2" ||input == "3" || input == "4" || input == "5" ||input == "6" || input == "7" || input == "8" || input == "9") {return true;} else {return false;}},//判断是否是数字(包含.号,⽤在表达式转中缀⽅法中)checkShuZi2(input) {if (input == "0" || input == "1" || input == "2" ||input == "3" || input == "4" || input == "5" ||input == "6" || input == "7" || input == "8" || input == "9" || input == ".") {return true;} else {return false;}},//给字符串添加新字符(直接追加在判断是否要改变变量flag)addStr(input) {this.data.calc2.str = this.data.calc2.str + input;if (this.checkFuHao(input)) {this.data.calc2.flag = 1; //设置标记位位1} else {this.data.calc2.flag = 0;}this.setData({express: this.data.calc2.str});},wxss/* pages/index/collect-money/collect-money.wxss */page {background-color: #f8f8f8;}.bottom-handle {height: 100rpx;width: 100%;display: flex;align-items: center;}.fixation-box {position: fixed;bottom: 0;width: 750rpx;}.sweep-code-verification {background: #fff;border-top: 1rpx solid #e3e3e3;width: 220rpx;color: #333;}.artificial-collection, .sweep-code-verification {height: 100%;display: flex;flex-direction: column;align-items: center;font-size: 24rpx;justify-content: center;}.artificial-collection {background: #f3b055;width: 248rpx;color: #fff;}.payment-code {background-image: linear-gradient(203deg, #6f6f6f 0%, #3c3c3c 96%); flex: 1;font-size: 34rpx;color: #fff;text-align: center;line-height: 100rpx;}.sweep-code-verification image {width: 40rpx;height: 40rpx;}.artificial-collection image {width: 40rpx;height: 40rpx;}.calculator-box {background-color: #fff;}.calculator-line {display: flex;align-items: center;}.boxtn {width: 25%;height: 154rpx;border-left: none;display: flex;align-items: center;justify-content: center;}.calculator-box .calculator-line:last-child {border-bottom: none;}.calculator-line {border-bottom: 1rpx solid #dedede;}.btn1, .btn2 {border-right: 1rpx solid #dedede;}.btn2 {width: 50%;}.equal {background: #f3b055;font-size: 61rpx;color: #fff;}.num {font-size: 60rpx;color: #000;}.clear {font-size: 48rpx;color: #f3b055;}.percent {font-size: 60rpx;color: #000;}.charge-content {background: #fff;border-radius: 24rpx;width: 540rpx;display: flex;flex-direction: column;align-items: center;}.charge-title {background: #f3b055;border-radius: 12px 12px 0 0; width: 100%;height: 92rpx;font-size: 34rpx;line-height: 92rpx;text-align: center;color: #fff;}.charge-money {font-size: 60rpx;color: #333;line-height: 84rpx;margin-top: 35rpx;}.charge-propmt {font-size: 28rpx;color: #999;line-height: 42rpx;padding-bottom: 40rpx;}.charge-btn {display: flex;align-items: center;height: 100rpx;border-top: 1rpx solid #ddd;width: 100%;}.charge-cancel, .charge-confirm { flex: 1;text-align: center;line-height: 100rpx;font-size: 34rpx;}.charge-cancel {color: #999;border-right: 1rpx solid #ddd;}.charge-confirm {color: #f3b055;}.successful-content {background: #fff;border-radius: 24rpx;width: 540rpx;display: flex;flex-direction: column;align-items: center;}.success-icon {width: 120rpx;margin-top: 45rpx;height: 120rpx;}.successful-title {font-size: 34rpx;color: #333;line-height: 42rpx;padding: 30rpx 0;font-weight: 600;}.clear-icon {width: 80rpx;height: 80rpx;}.calculate-box {position: fixed;top: 0;bottom: 875rpx;width: 100%;display: flex;flex-direction: column;align-items: flex-end;padding: 0 50rpx;}.result-num {font-size: 88rpx;color: #333;line-height: 124rpx;}.calculate-txt {font-size: 60rpx;color: #333;line-height: 84rpx;margin-top: auto;word-wrap: break-word;text-align: right;word-break: break-all;text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;}.suspend-box{height: 64rpx;background-color: rgba(0, 0, 0, .5);position: fixed;top: 70rpx;left: 0;color: #fff;display: flex;align-items: center;font-size: 24rpx;padding: 0 20rpx;border-radius: 0 100rpx 100rpx 0;z-index: 9;}.close-suspend{width: 30rpx;height: 30rpx;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
编写一个简单的计算器程序

编写一个简单的计算器程序计算器程序是一种非常实用的工具,它可以帮助我们进行数学计算,并简化复杂的运算过程。
本文将介绍如何编写一个简单的计算器程序,实现基本的加减乘除运算。
首先,我们需要确定计算器程序的功能和界面设计。
在本文中,我们将使用Python编程语言来编写计算器程序,并使用命令行界面(CLI)进行交互。
这意味着我们将在终端窗口中输入表达式,并显示结果。
接下来,我们需要考虑计算器程序的基本运算功能。
一个简单的计算器需要实现四个基本的运算:加法、减法、乘法和除法。
我们将使用函数来实现每个运算功能。
以下是一个示例代码:```pythondef add(x, y):return x + ydef subtract(x, y):return x - ydef multiply(x, y):return x * ydef divide(x, y):return x / y```在这个示例代码中,我们定义了四个函数,每个函数接受两个参数,并返回计算结果。
接下来,我们需要处理输入表达式并调用相应的运算函数。
我们将使用一个循环来持续接收用户输入,并在用户输入“exit”时退出程序。
以下是一个示例代码:```pythonwhile True:expression = input("请输入一个表达式:")if expression == "exit":break#解析表达式,提取运算符和操作数operator = Nonefor op in ["+", "-", "*", "/"]:if op in expression:operator = opbreakif not operator:print("表达式错误,请重新输入!") continueoperands = expression.split(operator) x = float(operands[0])y = float(operands[1])if operator == "+":result = add(x, y)elif operator == "-":result = subtract(x, y)elif operator == "*":result = multiply(x, y)elif operator == "/":result = divide(x, y)print("运算结果:", result)print("谢谢使用,再见!")```在这个示例代码中,我们使用了一个无限循环来持续接收用户输入。
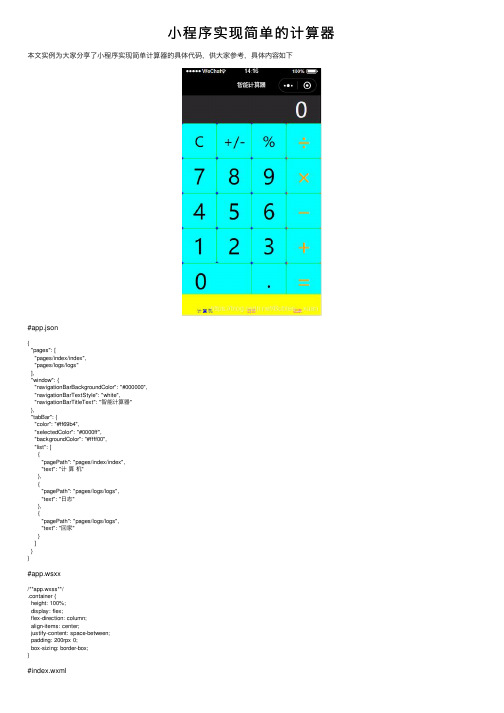
小程序实现简单的计算器

⼩程序实现简单的计算器本⽂实例为⼤家分享了⼩程序实现简单计算器的具体代码,供⼤家参考,具体内容如下#app.json{"pages": ["pages/index/index","pages/logs/logs"],"window": {"navigationBarBackgroundColor": "#000000","navigationBarTextStyle": "white","navigationBarTitleText": "智能计算器"},"tabBar": {"color": "#ff69b4","selectedColor": "#0000ff","backgroundColor": "#ffff00","list": [{"pagePath": "pages/index/index","text": "计算机"},{"pagePath": "pages/logs/logs","text": "⽇志"},{"pagePath": "pages/logs/logs","text": "回家"}]}}#app.wsxx/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}#index.wxml<template name="calculator-key"><button hover-start-time="{{5}}" hover-stay-time="{{100}}" hover-class="calculator-key-hover" data-key="{{className}}" class="calculator-key {{className}}">{{display}}</button> </template><view class="calculator"><view class="calculator-display"><view class="calculator-display-text">{{displayValue}}</view></view><view class="calculator-keypad"><view class="input-keys"><view class="function-keys" catchtap="onTapFunction"><template is="calculator-key" data="{{className: 'key-clear', display: clearDisplay ? 'C' : 'C'}}"/><template is="calculator-key" data="{{className: 'key-sign', display: '+/-'}}"/><template is="calculator-key" data="{{className: 'key-percent', display: '%'}}"/></view><view class="digit-keys" catchtap="onTapDigit"><template is="calculator-key" data="{{className: 'key-0', display: '0'}}"/><template is="calculator-key" data="{{className: 'key-dot', display: '●'}}"/><template is="calculator-key" data="{{className: 'key-1', display: '1'}}"/><template is="calculator-key" data="{{className: 'key-2', display: '2'}}"/><template is="calculator-key" data="{{className: 'key-3', display: '3'}}"/><template is="calculator-key" data="{{className: 'key-4', display: '4'}}"/><template is="calculator-key" data="{{className: 'key-5', display: '5'}}"/><template is="calculator-key" data="{{className: 'key-6', display: '6'}}"/><template is="calculator-key" data="{{className: 'key-7', display: '7'}}"/><template is="calculator-key" data="{{className: 'key-8', display: '8'}}"/><template is="calculator-key" data="{{className: 'key-9', display: '9'}}"/></view></view><view class="operator-keys" catchtap="onTapOperator"><template is="calculator-key" data="{{className: 'key-divide', display: '÷'}}"/><template is="calculator-key" data="{{className: 'key-multiply', display: '×'}}"/><template is="calculator-key" data="{{className: 'key-subtract', display: '−'}}"/><template is="calculator-key" data="{{className: 'key-add', display: '+'}}"/><template is="calculator-key" data="{{className: 'key-equals', display: '='}}"/></view></view></view>#index.jsPage({data: {value: null, // 上次计算后的结果,null表⽰没有上次计算的结果displayValue: '0', // 显⽰数值operator: null, // 上次计算符号,null表⽰没有未完成的计算waitingForOperand: false // 前⼀按键是否为计算符号},onLoad: function (options) {this.calculatorOperations = {'key-divide': (prevValue, nextValue) => prevValue / nextValue,'key-multiply': (prevValue, nextValue) => prevValue * nextValue,'key-add': (prevValue, nextValue) => prevValue + nextValue,'key-subtract': (prevValue, nextValue) => prevValue - nextValue,'key-equals': (prevValue, nextValue) => nextValue}},/* AC操作,⼀下回到解放前 */clearAll() {this.setData({value: null,displayValue: '0',operator: null,waitingForOperand: false})},/* 仅清空当前显⽰的输⼊值 */clearDisplay() {this.setData({displayValue: '0'})},onTapFunction: function (event) {const key = event.target.dataset.key;switch (key) {case 'key-clear':if (this.data.displayValue !== '0') {this.clearDisplay();} else {this.clearAll();}break;case 'key-sign':var newValue = parseFloat(this.data.displayValue) * -1this.setData({displayValue: String(newValue)})break;case 'key-percent':const fixedDigits = this.data.displayValue.replace(/^-?\d*\.?/, '')var newValue = parseFloat(this.data.displayValue) / 100this.setData({displayValue: String(newValue.toFixed(fixedDigits.length + 2))});break;default:break;}},onTapOperator: function (event) {const nextOperator = event.target.dataset.key;const inputValue = parseFloat(this.data.displayValue);if (this.data.value == null) {this.setData({value: inputValue});} else if (this.data.operator) {const currentValue = this.data.value || 0;const newValue = this.calculatorOperations[this.data.operator](currentValue, inputValue); this.setData({value: newValue,displayValue: String(newValue)});}this.setData({waitingForOperand: true,operator: nextOperator});},onTapDigit: function (event) {const key = event.target.dataset.key; // 根据data-key标记按键if (key == 'key-dot') {// 按下点号if (!(/\./).test(this.data.displayValue)) {this.setData({displayValue: this.data.displayValue + '.',waitingForOperand: false})}} else {// 按下数字键const digit = key[key.length - 1];if (this.data.waitingForOperand) {this.setData({displayValue: String(digit),waitingForOperand: false})} else {this.setData({displayValue: this.data.displayValue === '0' ? String(digit) : this.data.displayValue + digit })}}}})#index.wxsspage {height:100%;}.calculator {width: 100%;height: 100vh;border:solid 1px;background: rgb(238, 5, 5);position: relative;box-shadow: 0px 0px 20px 0px rgb(211, 41, 41);display: flex;flex-direction: column;box-sizing: border-box;}.calculator-display { /*显⽰器背景颜⾊*/background: #2c2a2c;flex: 1;}/*TODO:解决⽂本垂直居中问题,显⽰器数字颜⾊*/.calculator-display-text {padding: 0 30px;font-size: 3em;color: rgb(245, 245, 248);text-align: right;}.calculator-keypad {display: flex;}.calculator .function-keys {display: flex;color:rgb(245, 13, 13);}.calculator .digit-keys {background: #0808f7;display: flex;flex-direction: row;flex-wrap: wrap-reverse;}.calculator-key-hover { /*按钮按下以后的颜⾊*/box-shadow: inset 0px 0px 25vw 0px hsla(71, 90%, 48%, 0.898);}.calculator-key {background-color:aqua;display: block;width: 25vw;height: 25vw;line-height: 25vw;border-top: 1px solid rgb(6, 245, 78);border-right: 1px solid rgb(19, 241, 12);text-align: center;box-sizing: border-box;}.calculator .function-keys .calculator-key {font-size: 2em;}.calculator .digit-keys .calculator-key {font-size: 3em;}.calculator .digit-keys .key-0 {width: 50vw;text-align: left;padding-left: 9vw;}.calculator .digit-keys .key-dot {padding-top: 1em;font-size: 0.75em;}.calculator .operator-keys .calculator-key {color: rgb(248, 165, 10);border-right: 0;font-size: 3em;}.calculator .function-keys {background: linear-gradient(to bottom, rgb(6, 6, 240) 0%, rgb(52, 5, 240) 100%);}.calculator .operator-keys {background: linear-gradient(to bottom, rgba(252,156,23,1) 0%, rgba(247,126,27,1) 100%); }.input-keys {width: 100%;}.operator-keys {width: 100%;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
计算器小程序

计算器小程序概述:计算器小程序是一款方便用户进行数学计算的应用程序。
它提供了基本的算术运算功能,包括加法、减法、乘法和除法,并支持小数和负数的计算。
用户可以通过输入数字和选择运算符来进行计算,并得到结果的显示。
该小程序的设计目标是简单易用,用户友好,并能够准确地进行各种数学运算。
功能需求:1. 加法运算:用户可以输入两个数字,并选择加法运算符进行计算。
程序将对输入的数字进行相加,并显示计算结果。
2. 减法运算:用户可以输入两个数字,并选择减法运算符进行计算。
程序将对输入的数字进行相减,并显示计算结果。
3. 乘法运算:用户可以输入两个数字,并选择乘法运算符进行计算。
程序将对输入的数字进行相乘,并显示计算结果。
4. 除法运算:用户可以输入两个数字,并选择除法运算符进行计算。
程序将对输入的数字进行相除,并显示计算结果。
若除数为0,则显示错误信息。
5. 小数计算:程序支持小数的计算,用户可以输入小数作为运算数,并得到精确的计算结果。
6. 负数计算:程序支持负数的计算,用户可以输入负数作为运算数,并得到正确的计算结果。
7. 清除功能:用户可以通过点击清除按钮,清空输入的数字和运算符,重新进行计算。
输入数字等,给出相应的错误提示信息。
界面设计:1. 输入框:提供给用户输入数字的文本框,用户可以在输入框中输入数字。
2. 运算符选择:提供给用户选择运算符的按钮或下拉菜单,用户可以通过点击按钮或选择菜单项来选择运算符。
3. 计算按钮:用户点击该按钮后,程序将根据用户输入的数字和选择的运算符进行计算,并显示计算结果。
4. 结果显示:程序将计算结果显示在一个文本框中,用户可以清晰地看到计算结果。
5. 清除按钮:提供给用户清除输入内容的按钮,用户可以点击该按钮来清空输入的数字和运算符。
技术实现:1. 编程语言:可以使用Python、JavaScript等编程语言来实现计算器小程序。
2. 界面设计:可以使用图形用户界面(GUI)库来设计计算器小程序的界面,如Tkinter、React等。
微信计算器小程序实习体会

微信计算器小程序实习体会
编写简易计算器程序,主要实现四则运算,运算符号包括“一”“+”“”“*”(”“)”按照“先乘除后加减,先算括号内后算括号外,从左到右”的原则的原则进行计算。
考虑到程序的编写困难度,暂时不予考虑多位数的四则运算,也不考虑平方、阶乘、三角函数的运算。
只进行一位数的四则运算,所需要的内存空间不会很大,也就放弃空间不足自动添加空间的情况。
输入:输入一个只含一位数的四则运算式,以#结束,运算符只包括“-”,“ +”“*”“”“ (”“)”输出:直接输出结果“结果是:。
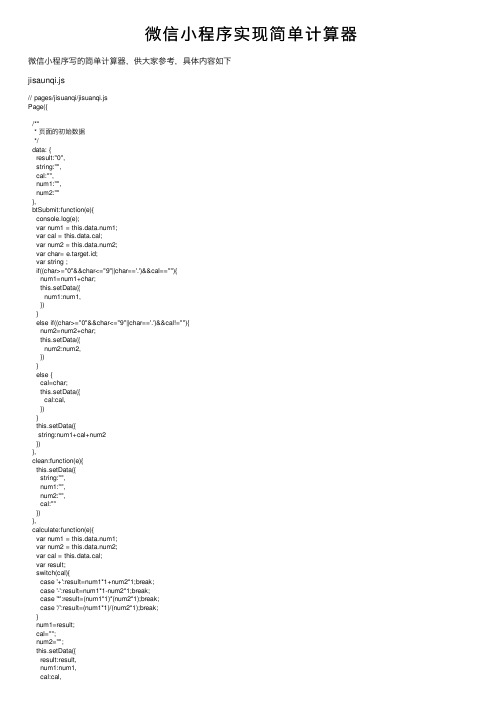
微信小程序实现简单计算器

微信⼩程序实现简单计算器微信⼩程序写的简单计算器,供⼤家参考,具体内容如下jisaunqi.js// pages/jisuanqi/jisuanqi.jsPage({/*** 页⾯的初始数据*/data: {result:"0",string:"",cal:"",num1:"",num2:""},btSubmit:function(e){console.log(e);var num1 = this.data.num1;var cal = this.data.cal;var num2 = this.data.num2;var char= e.target.id;var string ;if((char>="0"&&char<="9"||char=='.')&&cal==""){num1=num1+char;this.setData({num1:num1,})}else if((char>="0"&&char<="9"||char=='.')&&cal!=""){num2=num2+char;this.setData({num2:num2,})}else {cal=char;this.setData({cal:cal,})}this.setData({string:num1+cal+num2})},clean:function(e){this.setData({string:"",num1:"",num2:"",cal:""})},calculate:function(e){var num1 = this.data.num1;var num2 = this.data.num2;var cal = this.data.cal;var result;switch(cal){case '+':result=num1*1+num2*1;break;case '-':result=num1*1-num2*1;break;case '*':result=(num1*1)*(num2*1);break;case '/':result=(num1*1)/(num2*1);break;}num1=result;cal="";num2="";this.setData({result:result,num1:num1,cal:cal,num2:num2})},reverse:function(e){var cal = this.data.cal;var num1 = this.data.num1;var num2 = this.data.num2;if(cal==""){num1="-";}else if(cal!=""){num2="-"}this.setData({num1:num1,num2:num2})},lololo:function(e){console.log(123)},confirm:function(e){console.log(555);console.log(e)},event:function(e){wx.navigateTo({url: '/pages/event/event',})},bindinput:function(e){console.log(1)},jisuanqi:function(e){var n1=e.detail.value.num1;var n2=e.detail.value.num2;var result=n1*1+n2*1;console.log(n1);console.log(n2);console.log(result);this.setData({result:result})},tiaozhuan:function(e){wx.navigateTo({url: '/pages/9x9form/9x9form',})},/*** ⽣命周期函数--监听页⾯加载*/onLoad: function (options) {},/*** ⽣命周期函数--监听页⾯初次渲染完成 */onReady: function () {},/*** ⽣命周期函数--监听页⾯显⽰*/onShow: function () {},/*** ⽣命周期函数--监听页⾯隐藏*/onHide: function () {},/*** ⽣命周期函数--监听页⾯卸载*/onUnload: function () {},/*** 页⾯相关事件处理函数--监听⽤户下拉动作*/onPullDownRefresh: function () {},/*** 页⾯上拉触底事件的处理函数*/onReachBottom: function () {},/*** ⽤户点击右上⾓分享*/onShareAppMessage: function () {}})jisuanqi.json{"usingComponents": {},"navigationBarTitleText": "计算器"}jisuanqi.wxml<view class="container"><view class="view1">{{string}}</view><view class="view2">{{result}}</view><view class="button-group"><button class="button">历史</button><button class="button" bindtap="clean">C</button><button class="button"></button><button class="button" id="/" bindtap="btSubmit">/</button> </view><view class="button-group"><button class="button" id="7" bindtap="btSubmit">7</button> <button class="button" id="8" bindtap="btSubmit">8</button> <button class="button" id="9" bindtap="btSubmit">9</button> <button class="button" id="*" bindtap="btSubmit">*</button> </view><view class="button-group"><button class="button" id="4" bindtap="btSubmit">4</button> <button class="button" id="5" bindtap="btSubmit">5</button> <button class="button" id="6" bindtap="btSubmit">6</button> <button class="button" id="-" bindtap="btSubmit">-</button> </view><view class="button-group"><button class="button" id="1" bindtap="btSubmit">1</button> <button class="button" id="2" bindtap="btSubmit">2</button> <button class="button" id="3" bindtap="btSubmit">3</button> <button class="button" id="+" bindtap="btSubmit">+</button> </view><view class="button-group"><button class="button" bindtap="reverse">-(符号减)</button> <button class="button" id="0" bindtap="btSubmit">0</button> <button class="button" id="." bindtap="btSubmit">.</button> <button class="button" bindtap="calculate">=</button></view></view><navigator url="/pages/event/event">跳转到event</navigator>// jisuanqi.wxss.button{width: 160rpx;height: 100rpx;margin-left: 10rpx;padding-left: 10rpx;margin-top: 10rpx;text-align: center;line-height: 100rpx;padding: 5px;border-radius: 5px;}.button-group{display: flex;flex-direction: row;align-content: flex-start;}.container{display: flex;flex-direction: column;justify-content: flex-end;/* align-content: flex-end; */}.view1{height: 100rpx;background-color: #e4e4e4;line-height: 100rpx;font-size: 20px;}.view2{height: 100rpx;margin-top: 5px;background-color: #e4e4e4;line-height: 100rpx;font-size: 20px;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
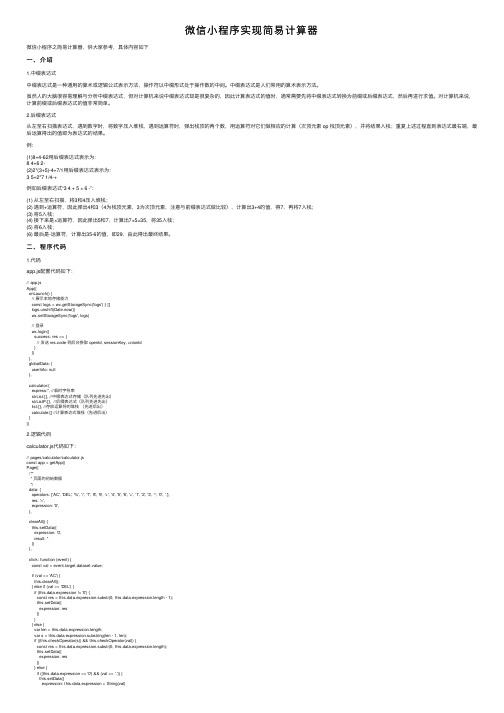
微信小程序实现简易计算器

微信⼩程序实现简易计算器微信⼩程序之简易计算器,供⼤家参考,具体内容如下⼀、介绍1.中缀表达式中缀表达式是⼀种通⽤的算术或逻辑公式表⽰⽅法,操作符以中缀形式处于操作数的中间。
中缀表达式是⼈们常⽤的算术表⽰⽅法。
虽然⼈的⼤脑很容易理解与分析中缀表达式,但对计算机来说中缀表达式却是很复杂的,因此计算表达式的值时,通常需要先将中缀表达式转换为前缀或后缀表达式,然后再进⾏求值。
对计算机来说,计算前缀或后缀表达式的值⾮常简单。
2.后缀表达式从左⾄右扫描表达式,遇到数字时,将数字压⼊堆栈,遇到运算符时,弹出栈顶的两个数,⽤运算符对它们做相应的计算(次顶元素 op 栈顶元素),并将结果⼊栈;重复上述过程直到表达式最右端,最后运算得出的值即为表达式的结果。
例:(1)8+4-62⽤后缀表达式表⽰为:8 4+6 2-(2)2*(3+5)-4+7/1⽤后缀表达式表⽰为:3 5+2*7 1/4-+例如后缀表达式“3 4 + 5 × 6 -”:(1) 从左⾄右扫描,将3和4压⼊堆栈;(2) 遇到+运算符,因此弹出4和3(4为栈顶元素,3为次顶元素,注意与前缀表达式做⽐较),计算出3+4的值,得7,再将7⼊栈;(3) 将5⼊栈;(4) 接下来是×运算符,因此弹出5和7,计算出7×5=35,将35⼊栈;(5) 将6⼊栈;(6) 最后是-运算符,计算出35-6的值,即29,由此得出最终结果。
⼆、程序代码1.代码app.js配置代码如下:// app.jsApp({onLaunch() {// 展⽰本地存储能⼒const logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)// 登录wx.login({success: res => {// 发送 res.code 到后台换取 openId, sessionKey, unionId}})},globalData: {userInfo: null},calculator:{express:'', //临时字符串strList:[], //中缀表达式存储(队列先进先出)strListP:[], //后缀表达式(队列先进先出)list:[], //存放运算符的堆栈(先进后出)calculate:[] //计算表达式堆栈(先进后出)}})2.逻辑代码calculator.js代码如下:// pages/calculator/calculator.jsconst app = getApp()Page({/*** 页⾯的初始数据*/data: {operators: ['AC', 'DEL', '%', '/', '7', '8', '9', '×', '4', '5', '6', '+', '1', '2', '3', '-', '0', '.'],res: '=',expression: '0',},clearAll() {this.setData({expression: '0',result: ''})},click: function (event) {const val = event.target.dataset.value;if (val == 'AC') {this.clearAll();} else if (val == 'DEL') {if (this.data.expression != '0') {const res = this.data.expression.substr(0, this.data.expression.length - 1);this.setData({expression: res})}} else {var len = this.data.expression.length;var s = this.data.expression.substring(len - 1, len);if ((this.checkOperator(s)) && this.checkOperator(val)) {const res = this.data.expression.substr(0, this.data.expression.length);this.setData({expression: res})} else {if ((this.data.expression == '0') && (val == '.')) {this.setData({expression: this.data.expression + String(val)} else {this.setData({expression: this.data.expression === '0' ? val : this.data.expression + String(val) })}}}},result() {app.calculator.strList.length = 0;app.calculator.strListP.length = 0;app.calculator.list.length = 0;app.calculator.calculate.length = 0;this.expressToStrList(this.data.expression);let tempList = app.calculator.strList;this.expressToStrListP(tempList);let tempP = app.calculator.strListPfor (let m in tempP) {if (this.checkOperator(tempP[m])) {let op1 = app.calculator.calculate[0];app.calculator.calculate.shift();let op2 = app.calculator.calculate[0];app.calculator.calculate.shift();app.calculator.calculate.unshift(this.countDetail(op2, tempP[m], op1));} else {app.calculator.calculate.unshift(tempP[m])}}this.setData({result: app.calculator.calculate[0]});},countDetail(num1, operator, num2) {let result = 0.0;try {if (operator == "×") {result = parseFloat(num1) * parseFloat(num2);} else if (operator == "/") {result = parseFloat(num1) / parseFloat(num2);} else if (operator == "%") {result = parseFloat(num1) % parseFloat(num2);} else if (operator == "+") {result = parseFloat(num1) + parseFloat(num2);} else {result = parseFloat(num1) - parseFloat(num2);}} catch (error) {}return result;},expressToStrListP(tempList) {//将中缀表达式集合转变为后缀表达式集合for (let item in tempList) {if (this.checkOperator(tempList[item])) {if (app.calculator.list.length == 0) {app.calculator.list.unshift(tempList[item]);} else {if (paerOperator(app.calculator.list[0], tempList[item])) {for (let x in app.calculator.list) {app.calculator.strListP.push(app.calculator.list[x]);}app.calculator.list.length = 0;app.calculator.list.unshift(tempList[item]);} else {app.calculator.list.unshift(tempList[item]);}}} else {app.calculator.strListP.push(tempList[item]);}}if (app.calculator.list.length > 0) {for (let x in app.calculator.list) {app.calculator.strListP.push(app.calculator.list[x]);}app.calculator.list.length = 0;}},compaerOperator(op1, op2) {if ((op1 == "%" || op1 == "×" || op1 == "/") && (op2 == "-" || op2 == "+")) {return true;} else {return false;}},expressToStrList(expression) { //将字符串表达式变成中缀队列let temp = '';for (let i = 0; i < expression.length; i++) {if (i == 0 && expression[i] == "-") {temp = temp + expression[i];} else {if (this.checkDigit(expression[i])) {temp = temp + expression[i];} else {if (temp.length > 0) {if (expression[i] == ".") {temp = temp + expression[i];} else {app.calculator.strList.push(parseFloat(temp));temp = '';app.calculator.strList.push(expression[i]);}} else {temp = temp + expression[i];}}}}if (temp.length > 0 && this.checkDigit(temp.substring(temp.length - 1))) {app.calculator.strList.push(parseFloat(temp));temp = '';}//判断是否是运算符checkOperator(input) {if (input == "-" || input == "+" || input == "/" || input == "%" || input == "×") {return true;} else {return false;}},//判断是否是数字checkDigit(input) {if ((/^[0-9]*$/.test(input))) {return true;} else {return false;}},})3.界⾯代码calculator.js代码如下:<!--pages/calculator/calculator.wxml--><view class="contaniner"><view class="displayer"><view class="text">{{expression}}</view><view class="result">={{result}}</view></view><view class="btnArea"><block wx:for="{{operators}}"><view class="btn" data-value="{{item}}" capture-bind:tap="click">{{item}}</view></block><view class="btn btn1" data-value="{{res}}" bindtap="result">{{res}}</view></view></view>4.样式代码calculator.js代码如下:/* pages/calculator/calculator.wxss */.container1{width: 100%;height: 100%;}.displayer{border: 1px solid #f1f3f3;width: 100%;height: 602;}.btnArea{display: flex;flex-flow: row wrap;justify-content: flex-start;padding: 3rpx;margin: 0;background-color: rgb(241, 243, 243);}.btn{width: 185rpx;display: flex;align-items: center;height: 120rpx;justify-content: center;border: 1rpx solid #e8eaeb;color: black;background-color: #F7F8F9;}.btn1{width: 370rpx;}.text{width: 100%;height: 10%;text-align: right;margin-top: 470rpx;background-color: rgba(241, 243, 243, 1.0);position: absolute;word-break: break-word;}.result{width: 100%;height: 58rpx;text-align: right;margin-top: 530rpx;background-color: rgba(241, 243, 243, 1.0);position: absolute;word-break: break-word;}三.程序截图四.总结使⽤数组来实现堆栈,然后将表达式转为中缀表达式,再转成后缀表达式,利⽤堆栈实现计算。
科学计算器WX小程序的设计与实现

科学计算器WX小程序的设计与实现摘要在数学极度发达的今天,运算成为了每天不可缺少的东西。
当人们需要运算大量数据的时候,计算器就成了最大的帮手,尤其是科学计算器可以计算各种函数,与或非等复杂运算。
可以说计算器大大方便了人们的生活。
当下是互联网的时代,计算器作为人们的帮手也应该站在互联网的舞台。
本文主要探讨如何用WX小程序制作一款科学计算器。
通过调查市面上的科学计算器及相关软件得出了一款科学计算器应该具有什么样的功能,从而得出了这款小程序的需求分析和设计方案。
然后,通过可行性分析得出了这款小程序是可以实现的。
最后通过需求分析、设计方案及部分参考文献提出了实现方法及测试方案,从而证明了这款小程序是可行的。
关键词:WX小程序;科学计算器;运算AbstractIn today's highly developed mathematics, computing becomes a daily necessity. When people need to calculate a lot of data, the calculator becomes the biggest helper, especially the scientific calculator can calculate various functions, with or not equal to complex operation. It can be said that calculators greatly facilitate people's life. In the age of the Internet, calculators, as helpers, should also stand on the Internet.This paper mainly discusses how to make a scientific calculator with WeChat program. By investigating the scientific calculators and related software on the market, we have found out what function a scientific calculator should have, so as to obtain the demand analysis and design scheme of this small program. Then, through the feasibility analysis, this small program can be realized. Finally, the realization method and test scheme are put forward through demand analysis, design scheme and some references, which proves that this small program is feasible.Key words:WeChat small program,Scientific calculator, Arithmetic目录摘要 (I)Abstract (I)目录 .............................................................................................................................................. I I 1诸论. (4)1.1选题背景 (4)1.2小程序概况 (9)1.3开发者工具介绍 (9)1.3.1 WX小程序 (9)1.3.2 WX小程序是B/S还是C/S? (11)2科学计算器小程序需求分析 (12)2.1 小程序目标 (12)2.2 开发环境 (12)2.3 WX小程序的方案设计 (12)2.4 用户需求调查 (14)3科学计算器小程序可行性分析 (15)3.1 经济方面的可行性分析 (15)3.2 技术方面的可行性分析 (15)3.3 社会环境的可行性分析 (16)3.3.1 市场分析 (16)3.3.2 政策分析 (17)4科学计算器小程序主要功能详细设计 (17)4.1 小程序登录的实现 (17)4.2 小程序计算版块的实现 (19)4.2.1 简单四则运算功能的实现 (19)4.2.2 函数运算功能的实现 (20)4.2.3 逻辑与位运算功能的实现 (21)4.2.4 进制之间转换功能的实现 (23)4.2.5 其他功能的实现 (24)5科学计算器小程序运行调试 (28)5.1 运行 (28)5.2 测试 (28)5.2.1 测试的目的 (28)5.2.2 测试的准则 (29)5.2.3 测试的方法 (29)参考文献............................................................................................................错误!未定义书签。
Android开发实战:创建一个简单的计算器应用(一)

Android开发实战:创建一个简单的计算器应用在当今的移动应用开发领域,Android平台凭借其广泛的用户群体和开放的生态系统成为了最受关注和热门的开发平台之一。
本文将引导读者通过实际案例,学习如何使用Android Studio和Java语言开发一个简单的计算器应用。
第一步:创建项目打开Android Studio并选择“创建新项目”,然后填写应用的名称和包名等信息。
选择适当的最低API级别和目标API级别,这取决于您所需的最低兼容版本和目标用户群。
第二步:设计界面在项目结构中打开“res”文件夹,然后右击“layout”文件夹并选择“新建布局资源文件”。
在弹出的对话框中输入布局文件的名称,并选择“约束布局”作为根布局。
通过拖拽和调整视图的位置和大小,设计一个简洁明了的计算器界面,包括数字按钮、运算符按钮和显示结果的文本框。
第三步:编写代码在“java”文件夹下的包名文件夹中,找到并打开“”文件。
在类的内部,创建必要的成员变量和UI元素的引用,如按钮和文本框。
然后,在“onCreate”方法中使用“findViewById”方法将UI元素与代码中的实例进行关联。
接下来,编写计算逻辑的代码。
您可以使用Java语言提供的数学运算方法,例如“add”、“subtract”、“multiply”和“divide”等。
在用户点击等号按钮时,获取用户输入的数字和运算符,并将其传递给计算方法进行计算。
最后,将计算结果显示在文本框中。
第四步:测试和调试使用模拟器或真实设备运行应用,并在计算器界面上测试各种场景和功能。
确保计算逻辑和用户交互的一致性,并处理各种可能的异常情况。
如果发现问题或错误,使用调试工具和日志输出来跟踪和修复错误。
第五步:发布应用一旦您对应用的功能和用户体验感到满意,您可以将其准备以APK文件的形式发布到Google Play商店或其他应用市场。
在发布前,确保应用的版本号、应用图标、应用截图和应用描述等信息准备完备。
微型计算机课程设计-简易计算器

课程设计设计名称: 微型计算机技术及应用——简易计算器学院:信息工程学院课程:微型计算机技术及应用姓名:学号:班级:2014级计算机科学与技术二班目录摘要 (3)一、前言 (4)1.1背景 (4)1.2项目介绍 (4)二、课程设计的目的与任务 (5)2.1设计目的 (5)2.2设计任务 (5)三、设计过程 (5)3.1基础理论 (5)3.1.1DOSBox简介 (5)3.1.2中断 (8)四、设计 (11)4.1总体方案 (11)4.2原理框图 (12)4.3程序代码 (13)五、系统模块详细设计与调试 (24)5.1系统模块详细设计 (24)5.1.1设置屏幕显示方式 (24)5.1.2显示主菜单 (24)5.1.3从键盘接收一个数字 (24)5.1.4接收键入用于计算的数 (25)5.1.5显示结果 (25)5.1.6子程序A2——将数的ASCII码转为二进制数 (25)5.1.7将计算结果的二进制数转换为对应的十进制数ASCII码并输出显示(A3程序段) (27)5.2程序编译、运行与调试 (27)六、设计总结 (29)七、参考文献 (31)摘要本次课程设计是通过使用DOSBox汇编语言编程软件实现的利用汇编语言编写的较为复杂的程序设计。
该课程设计主要是设计一个较为简单的计算器,界面显示要求用户从键盘上分别输入两个随机数,完成四则运算,然后将运算结果显示到屏幕上。
该设计智能实现简单的正整数之间的四则运算,无法对小数进行精确地识别。
而除法运算可以精确到3位小数,减法可以显示出负数的结果。
采用DOS调用(INT 21H)来完成键盘的输入和屏幕的输出。
通过这次的课程设计能够进一步加深对专业知识和理论知识学习的认识和理解。
关键词:DOSBox;微机原理;计算器;汇编语言一、前言1.1背景计算器是现代人发明的可以进行数字运算的电子机器。
现代的电子计算器能进行数学运算的手持电子机器,拥有集成电路芯片,但结构比电脑简单得多,可以说是第一代的电子计算机(电脑),且功能也较弱。
用微信小程序实现计算器功能

⽤微信⼩程序实现计算器功能本⽂是⽤微信⼩程序写的⼀个简单的计算器,有兴趣的⼩伙伴可以了解⼀下。
页⾯部分<view class='box'><view class='txt'>{{screenNum}}</view><view capture-bind:touchstart="compute"><view><button data-val='clear' class='boxtn btn1'>AC</button><button data-val='back' class='boxtn btn1'>←</button><button data-val='#' class='boxtn btn1'>#</button><button data-val='/' class='boxtn btn'>/</button></view><view><button data-val='7' class='boxtn'>7</button><button data-val='8' class='boxtn'>8</button><button data-val='9' class='boxtn'>9</button><button data-val='*' class='boxtn btn'>*</button></view><view><button data-val='4' class='boxtn'>4</button><button data-val='5' class='boxtn'>5</button><button data-val='6' class='boxtn'>6</button><button data-val='-' class='boxtn btn'>-</button></view><view><button data-val='1' class='boxtn'>1</button><button data-val='2' class='boxtn'>2</button><button data-val='3' class='boxtn'>3</button><button data-val='+' class='boxtn btn'>+</button></view><view><button data-val='1' class='boxtn btn2'>0</button><button data-val='.' class='boxtn'>.</button><button data-val='=' class='boxtn btn'>=</button></view></view></view>样式部分.box{width:100%;height: 700px;background: #000;}.txt{color: #fff;width: 100%;height:120px;font-size: 50px;text-align: right;}.boxtn{width: 90px;height:90px;display:block;float:left;border-radius: 50%;line-height: 90px;text-align: center;margin-left: 3px;margin-top: 5px;color:#fff;background: #333333;font-weight: bold;font-size: 25px;}.btn{background: #f09a37;}.btn1{background: #a5a5a5;color:#000;}.btn2{width: 180px;border-radius: 40px;}js部分//index.js//获取应⽤实例const app = getApp()Page({/*** 页⾯的初始数据*/data: {screenNum: 0,//屏幕显⽰的数currentNum: '',//当前输⼊的数storage: 0,//存储的数operator: '',//运算符off: false,},compute: function (e) {var btn_num = e.target.dataset.val;var obj = this;if (!isNaN(btn_num)) {if (obj.data.off == true) {obj.data.currentNum = ''obj.data.off = false;}obj.data.currentNum += btn_numobj.data.currentNum = Number(obj.data.currentNum);obj.data.currentNum = obj.data.currentNum.toString();} else {switch (btn_num) {case '+':case '-':case '*':case '/':case '=':// 将当前屏幕上的数字和本次的操作符存储到变量if (obj.data.storage == 0) {obj.data.storage = obj.data.currentNum;obj.data.operator = btn_num;} else {if (obj.data.off != true) {if (obj.data.operator == '+') {obj.data.currentNum = Number(obj.data.storage) + Number(obj.data.currentNum) } else if (obj.data.operator == '-') {obj.data.currentNum = Number(obj.data.storage) - Number(obj.data.currentNum) } else if (obj.data.operator == '*') {obj.data.currentNum = Number(obj.data.storage) * Number(obj.data.currentNum) } else if (obj.data.operator == '/') {obj.data.currentNum = Number(obj.data.storage) / Number(obj.data.currentNum) }}obj.data.storage = obj.data.currentNum;obj.data.operator = btn_num;}obj.data.off = true;break;case 'clear':obj.data.storage = 0;obj.data.currentNum = '0';obj.data.operator = '';break;case 'back':obj.data.currentNum = obj.data.currentNum.slice(0, -1);if (obj.data.currentNum == '') {obj.data.currentNum = '0';}break;case '.':if (obj.data.currentNum.indexOf('.') == -1) { // 判断是否已包含“.”obj.data.currentNum += btn_num}break;}}obj.setData({screenNum: obj.data.currentNum})},})效果图如下微信开发者⼯具下载地址以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
微信小程序实现简单计算器功能

微信⼩程序实现简单计算器功能微信⼩程序:简单计算器,供⼤家参考,具体内容如下对于才接触⼩程序不久的⼈来说,想要直接上⼿⼀个实⽤性强的项⽬难度很⼤,想要快速熟悉⼩程序的使⽤,我们可以先尝试着做⼀个简单的计算器。
运⾏截图计算器对于界⾯美观的要求并不⾼,只是⼀些view以及button控件的组合,所以并不需要在界⾯上费很多功夫。
重要的是逻辑层,之所以选择计算器作为上⼿的第⼀个项⽬,因为计算器的逻辑可简可繁,完全可以适应新⼿对⼩程序的掌握程度。
主要代码js:Page({data: {result:"0",id1:"clear",id2:"back",id3:"time",id4:"div",id5:"mul",id6:"sub",id7:"add",id8:"dot",id9:"eql",id10:"num_0",id11:"num_1",id12:"num_2",id13:"num_3",id14:"num_4",id15:"num_5",id16:"num_6",id17:"num_7",id18:"num_8",id19:"num_9",buttonDot:false,is_time:false},clickButton: function (e) {console.log(e);var buttonVal = e.target.id;var res = this.data.result;if(this.data.is_time==true){res=0}var newbuttonDot=this.data.buttonDot;var sign;if (buttonVal >= "num_0" && buttonVal <= "num_9") {var num=buttonVal.split('_')[1];if (res == "0" || ((res.length-0) -(length-1)) == "=") {res = num;}else {res = res + num;}}else{if(buttonVal=="dot"){if(!newbuttonDot){res = res + '.';}}else if(buttonVal=="clear"){res='0';}else if(buttonVal=="back"){var length=res.length;if(length>1){res=res.substr(0,length-1);}else{res='0';}}else if (buttonVal == "div" || buttonVal == "mul" || buttonVal == "sub" || buttonVal == "add") {if(res.length){}else{res=JSON.stringify(res)}var is_sign=res.substr(res.length-1,res.length)if(is_sign=="+"||is_sign=="-"||is_sign=="×"||is_sign=="÷"){res=res.substr(0,res.length-1);}switch(buttonVal){case "div":sign ='÷';break;case "mul":sign ='×';break;case "sub":sign='-';break;case "add":sign='+';break;}if(!isNaN(res.length)){res.length-1;res=res+sign;}}}this.setData({is_time:false,result: res,buttonDot:newbuttonDot,});},equal: function(e){var str=this.data.result;var item= '';var strArray = [];var temp=0;for(var i=0;i<=str.length;i++){var s=str.charAt(i);if((s!='' && s>='0' && s<='9') || s=='.'){ item=item+s;}else{strArray[temp]=item;temp++;strArray[temp]=s;temp++;item='';}}if(isNaN(strArray[strArray.length-1])) {strArray.pop();}var num;var res=strArray[0]*1;for(var i=1;i<=strArray.length;i=i+2){ num=strArray[i+1];switch(strArray[i]){case "-":res = (res-0)- (num-0);break;case "+":res = (res-0) + (num-0);break;case "×":res = (res-0)* (num-0);break;case "÷":if(num!='0'){res = (res-0)/ (num-0);}else{res ='∞';break;}break;}}this.setData({result:res,});},time:function(e){var util=require("../../utils/util.js");var time=util.formatTime(new Date()); this.setData({result:time,is_time:true});}})wxml<!--index.wxml--><view class="project_name">简单计算器</view><view class="screen_content"><view class="screen">{{result}}</view></view><view class="content"><view class="buttonGroup"><button id="{{id1}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">C</button> <button id="{{id2}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">BS</button> <button id="{{id3}}" bindtap="time" class="buttonitem color" hover-class="shadow"><icon type="waiting" color="#66CC33"></icon></button><button id="{{id4}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">÷</button> </view><view class="buttonGroup"><button id="{{id17}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">7</button> <button id="{{id18}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">8</button> <button id="{{id19}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">9</button> <button id="{{id5}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">×</button> </view><view class="buttonGroup"><button id="{{id14}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">4</button> <button id="{{id15}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">5</button> <button id="{{id16}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">6</button> <button id="{{id6}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">-</button> </view><view class="buttonGroup"><button id="{{id11}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">1</button> <button id="{{id12}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">2</button> <button id="{{id13}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">3</button> <button id="{{id7}}" bindtap="clickButton" class="buttonitem color" hover-class="shadow">+</button> </view><view class="buttonGroup"><button id="{{id10}}" bindtap="clickButton" class="buttonitem1 color" hover-class="shadow">0</button> <button id="{{id8}}" bindtap="clickButton" class="buttonitem1 color" hover-class="shadow">.</button> <button id="{{id9}}" bindtap="equal" class="equal" hover-class="shadow">=</button></view></view>wxss:/**index.wxss**/page{background: #f5f5f5;}.project_name{position:absolute;top:25px;width:100%;text-align: center;font-size: 30px;}.screen_content{position: fixed;color: #1b1717;background: #fff;font-size: 40px;bottom: 390px;text-align: right;height:100px;width: 100%;word-wrap: break-word;border-top:1px solid #a8a8a8;border-bottom:1px solid #a8a8a8;}.screen{position: absolute;font-size: 40px;text-align: right;bottom:0px;width: 96%;left:2%;word-wrap: break-word;}.content{position: fixed;bottom: 0;}.buttonGroup{display: flex;flex-direction: row;}.buttonitem{text-align: center;line-height: 120rpx;width: 25%;border-radius: 0;}.buttonitem1{width: 192rpx;text-align: center;line-height: 120rpx;border-radius: 0;}icon{position: absolute;top: 20%;left: 67rpx;}.color{background: #fff;}.equal{width: 380rpx;text-align: center;line-height: 120rpx;border-radius: 0;background: #fff;}.shadow{background: #e9ebe9;}后记我这⾥只是对加减程进⾏了粗略的处理,但是这样的⼀个计算器也已经具备了初步的功能,随着我们掌握程度的加深,我们还可以添加平⽅,开⽅等更复杂的功能,从⽽熟练掌握⼩程序的开发。
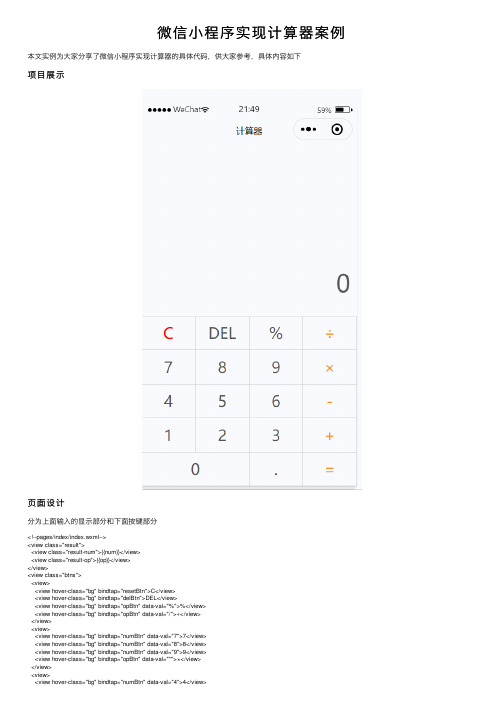
微信小程序实现计算器案例

微信⼩程序实现计算器案例本⽂实例为⼤家分享了微信⼩程序实现计算器的具体代码,供⼤家参考,具体内容如下项⽬展⽰页⾯设计分为上⾯输⼊的显⽰部分和下⾯按键部分<!--pages/index/index.wxml--><view class="result"><view class="result-num">{{num}}</view><view class="result-op">{{op}}</view></view><view class="btns"><view><view hover-class="bg" bindtap="resetBtn">C</view><view hover-class="bg" bindtap="delBtn">DEL</view><view hover-class="bg" bindtap="opBtn" data-val="%">%</view><view hover-class="bg" bindtap="opBtn" data-val="/">÷</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="7">7</view><view hover-class="bg" bindtap="numBtn" data-val="8">8</view><view hover-class="bg" bindtap="numBtn" data-val="9">9</view><view hover-class="bg" bindtap="opBtn" data-val="*">×</view></view><view><view hover-class="bg" bindtap="numBtn" data-val="4">4</view><view hover-class="bg" bindtap="numBtn" data-val="5">5</view> <view hover-class="bg" bindtap="numBtn" data-val="6">6</view> <view hover-class="bg" bindtap="opBtn" data-val="-">-</view> </view><view><view hover-class="bg" bindtap="numBtn" data-val="1">1</view> <view hover-class="bg" bindtap="numBtn" data-val="2">2</view> <view hover-class="bg" bindtap="numBtn" data-val="3">3</view> <view hover-class="bg" bindtap="opBtn" data-val="+">+</view> </view><view><view hover-class="bg" bindtap="numBtn" data-val="0">0</view> <view hover-class="bg" bindtap="dotBtn">.</view><view hover-class="bg" bindtap="opBtn" data-val="=">=</view> </view></view>页⾯样式/* pages/index/index.wxss */page {display: flex;flex-direction: column;height: 100%;color: #555;}.result {flex: 1;background: #f3f6fe;position: relative;}.result-num {position: absolute;font-size: 27pt;bottom: 5vh;right: 3vw;}.result-op {font-size: 15pt;position: absolute;bottom: 1vh;right: 3vw;}.btns {flex: 1;}/* 按钮样式 */.bg {background: rgb(223, 44, 20);}.btns {flex: 1;display: flex;flex-direction: column;font-size: 17pt;border-top: 1rpx solid #ccc;border-left: 1rpx solid #ccc;}.btns > view {flex: 1;display: flex;}.btns > view > view {flex-basis: 25%;border-right: 1rpx solid #ccc;border-bottom: 1rpx solid #ccc;box-sizing: border-box;display: flex;align-items: center;justify-content: center;}.btns > view:last-child > view:first-child {flex-basis: 50%;}.btns > view:first-child > view:first-child {color: #f00;}.btns > view > view:last-child {color: #fc8e00;}页⾯逻辑util–>calc.js计算过程是将⼩数都乘以两数10的最⼤次幂化为整数,这样可进⾏⾼精度计算,最后再将得数除以相应的10的次幂例如// 精确计算module.exports = {// 加add: function(arg1, arg2) {var r1, r2, mtry {r1 = arg1.toString().split(".")[1].length} catch (e) {r1 = 0}try {r2 = arg2.toString().split(".")[1].length} catch (e) {r2 = 0}// 将⼩数都化为整数在进⾏计算 m是需要×的10的幂数m = Math.pow(10, Math.max(r1, r2))// 最后返回的时候再除以mreturn (arg1 * m + arg2 * m) / m},// 减sub: function(arg1, arg2) {var r1, r2, m, ntry {r1 = arg1.toString().split(".")[1].length} catch (e) {r1 = 0}try {r2 = arg2.toString().split(".")[1].length} catch (e) {r2 = 0}m = Math.pow(10, Math.max(r1, r2))//动态控制精度长度n = (r1 >= r2) ? r1 : r2return ((arg1 * m - arg2 * m) / m).toFixed(n)},// 乘mul: function(arg1, arg2) {var m = 0,s1 = arg1.toString(),s2 = arg2.toString()try {m += s1.split(".")[1].length} catch (e) {}try {m += s2.split(".")[1].length} catch (e) {}return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)},// 除div: function(arg1, arg2) {var t1 = 0,t2 = 0,r1, r2try {t1 = arg1.toString().split(".")[1].length} catch (e) {}try {t2 = arg2.toString().split(".")[1].length} catch (e) {}r1 = Number(arg1.toString().replace(".", ""))r2 = Number(arg2.toString().replace(".", ""))return (r1 / r2) * Math.pow(10, t2 - t1)}}index.js数字点击处理事件当点击数字不为零,并且指⽰不清空时候,将输⼊的num拼接到page⾥的num // 数字按钮事件处理函数numBtn: function(e) {var num = e.target.dataset.valif (this.data.num === '0' || this.isClear) {this.setData({num: num})this.isClear = false} else {this.setData({num: this.data.num + num})}},运算符处理事件// 运算符事件处理函数opBtn: function(e) {var op = this.data.op// 获取之前的数var num = Number(this.data.num)this.setData({op: e.target.dataset.val})if (this.isClear) {return}this.isClear = trueif (this.result === null) {this.result = numreturn}if (op === '+') {this.result = calc.add(this.result, num)} else if (op === '-') {......其他运算操作(详细代码看下⾯完整代码部分)......}this.setData({num: this.result + ''})},全部js// pages/index/index.jsconst calc = require('../../utils/calc.js')Page({/*** 页⾯的初始数据*/data: {num: '0',op: ''},// 结果result: null,// 是否清空数字⾏/*清空的情况(值为true)点击过运算符之后,改为true 以便下⼀次输⼊数字显⽰点击清空*/isClear: false,// 数字按钮事件处理函数numBtn: function(e) {var num = e.target.dataset.valif (this.data.num === '0' || this.isClear) {this.setData({num: num})this.isClear = false} else {this.setData({num: this.data.num + num})}},// 运算符事件处理函数opBtn: function(e) {var op = this.data.op// 获取之前的数var num = Number(this.data.num)this.setData({op: e.target.dataset.val})if (this.isClear) {return}this.isClear = trueif (this.result === null) {this.result = numreturn}if (op === '+') {this.result = calc.add(this.result, num)} else if (op === '-') {this.result = calc.sub(this.result, num)} else if (op === '*') {this.result = calc.mul(this.result, num)} else if (op === '/') {this.result = calc.div(this.result, num)} else if (op === '%') {this.result = this.result % num}this.setData({num: this.result + ''})},// ⼩数点事件处理函数dotBtn: function() {if (this.isClear) {this.setData({num: '0.'})this.isClear = falsereturn}if (this.data.num.indexOf('.') >= 0) {return}this.setData({num: this.data.num + '.'})},// DEL按钮处理函数delBtn: function() {var num = this.data.num.substr(0, this.data.num.length - 1)this.setData({num: num === '' ? '0' : num})},// C按钮事件处理函数resetBtn: function() {this.result = nullthis.isClear = falsethis.setData({num: '0',op: ''})}})案例下载:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[java語言與程序設計]简易计算器面板小程序
歸真我发表于:2011/8/1822:49:17标签(TAG):简易计算器面板java小程序
/**C1.java简易计算器面板小程序*/
import java.applet.*;//引入Java系统标准类库中java.applet包
import java.awt.*;//引入Java系统标准类库中java.awt包
import java.awt.event.*;//引入Java系统标准类库中java.awt.event包
public class C1extends Applet{
Label b;//标题标签对象
TextField t1,t2,t3;//三个文本框对象
Button btn1,btn2;//两个按钮对象
CheckboxGroup se;//单选按钮组,它由四个互斥的按钮组成,用来选择计算类型。
Checkbox a,s,m,d;//四个单选按钮,分别代表加、减、乘、除四种运算。
public void init(){
b=new Label("简易计算器面板设计");//创建标题标签对象
t1=new TextField(13);//创建文本框1,用来输入操作数1
t2=new TextField(13);//创建文本框2,用来输入操作数2
t3=new TextField(13);//创建文本框3,用来输出运算结果
btn1=new Button("等于");//创建按钮1“等于”,用来对输入的两操作数进行运算btn2=new Button("重置");//创建按钮2“重置”,用来清空三个文本框,并将计算类型置为初始状态(选中加法)。
se=new CheckboxGroup();//创建单选按钮组
a=new Checkbox("加",true,se);//创建单选按钮:加
s=new Checkbox("减",false,se);//创建单选按钮:减
m=new Checkbox("乘",false,se);//创建单选按钮:乘
d=new Checkbox("除",false,se);//创建单选按钮:除
add(b);//添加标题标签对象到面板
add(t1);//添加输入文本框对象t1到面板
add(a);add(s);add(m);add(d);//添加四个单选按钮对象到面板
add(t2);//添加输入文本框对象t2到面板
add(btn1);//添加运算按钮对象btn1“等于”到面板
add(t3);//添加输出文本框对象t3到面板
add(btn2);//添加按钮对象btn2“重置”到面板
}
}//*~
程序保存为:C1.java
编译时执行:javac C1.java
得到字节码:C1.class
编写HTML文件:C1.html,将字节码嵌入其中。
其代码为:
<HTML>
<BODY>
<APPLET code="C1.class"height=200width=150>
</APPLET>
</BODY>
</HTML>
运行时执行:AppletViewer C1.html
得到运行结果为:
利用容器组件Panel也可以层次化管理图形界面的各个组件,使组件在容器中的布局操作更为方便。
程序举例如下:
/**C1.java简易计算器面板小程序*/
import java.applet.*;//引入Java系统标准类库中java.applet包
import java.awt.*;//引入Java系统标准类库中java.awt包
import java.awt.event.*;//引入Java系统标准类库中java.awt.event包
public class C1extends Applet{
Panel p1,p2,p3;
Label b;//标题标签对象
TextField t1,t2,t3;//三个文本框对象
Button btn1,btn2;//两个按钮对象
CheckboxGroup se;//单选按钮组,它由四个互斥的按钮组成,用来选择计算类型。
Checkbox a,s,m,d;//四个单选按钮,分别代表加、减、乘、除四种运算。
public void init(){
p1=new Panel();
p1.setBackground(Color.gray);
p2=new Panel();
p2.setBackground(Color.pink);
p3=new Panel();
p3.setBackground(Color.orange);
b=new Label("简易计算器面板设计");//创建标题标签对象
t1=new TextField(13);//创建文本框1,用来输入操作数1
t2=new TextField(13);//创建文本框2,用来输入操作数2
t3=new TextField(13);//创建文本框3,用来输出运算结果
btn1=new Button("等于");//创建按钮1“等于”,用来对输入的两操作数进行运算btn2=new Button("重置");//创建按钮2“重置”,用来清空三个文本框,并将计算类型置为
初始状态(选中加法)。
se=new CheckboxGroup();//创建单选按钮组
a=new Checkbox("加",true,se);//创建单选按钮:加
s=new Checkbox("减",false,se);//创建单选按钮:减
m=new Checkbox("乘",false,se);//创建单选按钮:乘
d=new Checkbox("除",false,se);//创建单选按钮:除
p3.add(b);
add(p3);
add(t1);
add(t2);
p2.add(a);
p2.add(s);
p2.add(m);
p2.add(d);
add(p2);
add(t3);
p1.add(btn1);
p1.add(btn2);
add(p1);
/*add(b);//添加标题标签对象到面板
add(t1);//添加输入文本框对象t1到面板
add(a);add(s);add(m);add(d);//添加四个单选按钮对象到面板add(t2);//添加输入文本框对象t2到面板
add(btn1);//添加运算按钮对象btn1“等于”到面板
add(t3);//添加输出文本框对象t3到面板
add(btn2);//添加按钮对象btn2“重置”到面板*/
}
}//*~
运行结果为:。
