Drupal6 主题开发指南 初级
Drupal开发与建站实现的技术方案

Drupal开发与建站实现的技术方案一、引言Drupal是一种开源的内容管理系统,为用户提供强大的建站能力和可扩展性。
它以其灵活性和安全性而备受欢迎,并被一些知名品牌用作其网站的内容管理系统。
本文将提供关于Drupal开发和建站实现的技术方案。
二、Drupal开发的基础Drupal是基于PHP语言开发的,因此,对PHP开发的基础要求是必要的。
学会基本的HTML、CSS和JavaScript编程,对Drupal的开发有很大的帮助。
同时,了解Drupal的框架结构,例如模块和主题等概念,是成功开发Drupal网站的关键。
三、Drupal模块的开发Drupal模块是Drupal系统的基础,能够扩展其功能。
模块提供了许多功能,例如表单验证,用户登录认证,搜索等。
模块的开发需要深入理解Drupa核心系统和其API,并遵循Drupal的开发标准。
如需开发自己的Drupal模块,可以在Drupal官方网站上找到详细的文档和教程。
四、Drupal主题的开发Drupal主题允许网站的外观和样式的自定义。
开发Drupal主题需要对Drupal的主题体系有深入的理解。
Drupal主题通常由HTML、CSS、JavaScript和PHP组成。
Drupal主题的开发需要将这些技术深入调和,并学会使用Drupal主题的API。
Drupal主题的开发还需要考虑到用户体验和可访问性等方面。
五、Drupal网站的部署Drupal网站的部署比其他网站的部署复杂一些。
在部署新网站之前,需要选择并安装一些核心模块,例如用户认证和日志记录。
要实现最佳性能,需要考虑优化数据库、配置缓存和CDN等。
Drupal网站的部署需要考虑是否安全,包括在代码中避免潜在的安全漏洞,并确保所有数据和敏感信息都受到保护。
六、总结Drupal开发和建站实现需要对PHP和相关技术有扎实的基础。
为了成功开发Drupal网站,对Drupal核心组件(模块和主题)的深入掌握是必要的。
drupal建站教程---全过程

drupal建站教程(全过程)介绍Drupal :建立一个简单的CMS (1)∙安装设置∙Drupal6.x由ctz556 于星期一, 2009-01-05 21:37 发表最近Drupal越来越流行,它是一个伟大的平台,可用于建立内容管理系统和社区驱动的网站。
在这里,我简单的介绍一下Drupal,并为一个虚拟的客户建立一个简单的网站。
我将首先概述客户的需求,安装和配置一些模块,创建用户角色和分配权限,最后我们将新增一些内容。
我们不会修改主题,因为它有点超出了本文的范围。
作者:Steve JamessonSteve Jamesson是一位居住在Asheville, North Carolina州的WEB设计师,他专注于前端开发、内容管理系统(CMS)和大图片创作。
没有编程时他通常会调制一些不错的啤酒,虽然这两个经常同时进行。
虚拟客户让我们先虚拟一个客户SmartMarks是一个很小的市场营销咨询公司,4名员工。
每一位员工想拥有一个自己的博客。
该网站除了博客还需要几个页面:∙Home(首页)∙About(关于)∙Contact(联络)∙Links(链接)∙Blogs(博客)Shannon,企业老板,要完全控制网站。
其余的员工(Bill, Jean, 和Terry)应只允许写博客,但是Bill允许发布Links(链接)。
联络方式是按用户的姓名,电话,电子邮件和短信息。
提交的联络信息只发送给Shannon。
听起来很简单,是吧?我们将利用Drupal,一些核心功能已经内置。
我们可以使用很多核心功能,当然我们需要添加一些其他模块来建立这个网站。
安装某些东西首先,开始安装Drupal,我将在本地计算机进行开发,当然您可以安装在任何您想要的地方。
本教程将使用Drupal 6.x。
安装Drupal,先下载()解压并创建数据库,并访问http://localhost/ (或您自己的开发网址)。
安装过程非常简单。
您需要创建配置文件,可以复制/webroot/sites/default/default.settings.php 到/webroot/sites/default/settings.php,并在您的服务器上设置为可写。
Drual教程构建灵活的网站

Drual教程构建灵活的网站在本文中,我们将介绍关于如何使用Drual教程构建灵活的网站的内容。
Drual是一个开源的内容管理系统(CMS),它提供了强大的工具和功能,可用于构建各种类型的网站。
无论是个人博客、企业网站还是电子商务平台,Drual都能满足不同的需求。
1. Drual的基本概念首先,让我们了解一些Drual的基本概念。
Drual由核心模块、主题和插件组成。
核心模块提供了网站的基本功能,例如用户管理、内容发布和页面管理等。
主题定义了网站的外观和布局,可以根据需要进行自定义。
插件扩展了Drual的功能,使其能够满足特定需求。
2. 安装和配置Drual要开始使用Drual,您需要将其安装在服务器上。
您可以从Drual官方网站上下载最新的版本。
安装过程相对简单,按照提示进行操作即可。
安装完成后,您需要进行一些基本的配置,例如数据库设置、管理员账户和网站名称等。
3. 创建内容类型Drual的一个强大特性是可以自定义内容类型。
通过定义不同的字段,您可以创建适合特定需求的内容类型。
例如,如果您正在构建一个新闻网站,您可以创建一个“新闻”内容类型,并添加标题、作者、日期和正文等字段。
定制内容类型可以使您的网站更具灵活性和个性化。
4. 管理网站布局Drual提供了强大的页面管理功能。
通过使用布局工具,您可以轻松地创建和管理网站的布局。
您可以将页面划分为不同的区块,并将特定的内容或功能放置在每个区块中。
这使得您可以更好地控制网站的外观和用户体验。
5. 使用主题自定义外观Drual的主题功能允许您自定义网站的外观和样式。
您可以选择现有的主题,也可以根据需要自己创建主题。
通过使用CSS和模板文件,您可以对页面元素和布局进行完全的控制,以实现所需的外观效果。
6. 添加功能插件如果您需要更多的功能,Drual提供了丰富的插件生态系统。
通过安装和启用插件,您可以轻松地扩展Drual的功能。
例如,如果您想在网站上添加一个联系表单,您可以使用适当的插件实现这个功能。
Drupal专业开发指南(10-12章)

第10章Drupal 表单API(form API)- 表单处理流程表单APIDrupal4.7 及更高版本提供了一个应用程序接口(API)用来生成、验证和处理HTML 表单。
表单API 将表单抽象为一个关于属性和值的嵌套数组。
在生成页面时,表单呈现引擎会在适当的时候将数组呈现出来。
这种方式包含多层含义:没有直接输出HTML,我们而是创建了一个数组并让引擎生成HTML由于我们将表单的表示处理为结构化的数据,所以我们就可以对表单进行添加、删除、重新排序、和修改等操作。
当你想用一种干净平和的方式对由其它模块创建的表单进行修改时,这会特别方便。
任意一个表单元素可以映射到任意一个主题函数上可以对任意表单添加额外的表单验证或处理函数对表单操作进行了保护,从而防止表单注入攻击,特别是用户修改了表单并接着试图提交它时。
使用表单的学习曲线有点高在本章,我们将迎难而上。
我们将学习如何创建、验证、处理表单,以及当我们想要一个个性化的外观时如何编写主题函数:本章所讲的都是关于Drupal5 版本所实现的表单API。
理解表单处理流程图10-1 展示了表单的构建、验证、和提交的流程图10-1 Drupal 是如何处理表单的为了更好的与表单API 进行交互,理解API 背后的引擎是如何工作的将会非常有用。
在接下来的部分解释了调用drupal_get_form() 时都发生了什么。
流程初始化调用drupal_get_form() 后,首先初始化,$form_values(用来保存提交数据的数组)置为空数组,$form_submitted 设为FALSE。
设置一个令牌(token)表单系统的一个优点是,它尽力去保证被提交的表单是由Drupal 真正创建的。
这主要是为了安全性和防止垃圾信息的提交。
为了达到这一点,Drupal 为每一个Drupal 安装都设置了一个私钥,Drupal 将基于私钥生成一个随机的令牌作为隐藏于发送到表单中。
从零开始的移动应用开发入门教程

从零开始的移动应用开发入门教程移动应用开发已经成为当今科技领域的热门话题,它不仅能满足用户的需求,也为开发者带来巨大的商机。
如果你也想学习移动应用开发,那么本文将为你提供一个从零开始的入门指南。
一、选择开发平台在开始之前,你需要决定要开发应用的平台。
当前市场上主流的移动操作系统包括iOS和安卓。
iOS是苹果公司的操作系统,而安卓是谷歌公司的操作系统。
根据你的喜好和目标用户群,选择一个平台作为你的起点。
二、了解编程语言移动应用开发需要掌握一种或多种编程语言。
如果你选择iOS平台,那么你需要学习Objective-C或Swift语言;如果你选择安卓平台,你需要学习Java或Kotlin 语言。
这些编程语言都有自己的特点和优势,可以根据自己的兴趣和实际情况来选择。
三、下载开发工具成功的移动应用开发离不开强大的开发工具。
根据你选择的平台,你需要下载相应的IDE(集成开发环境)。
对于iOS开发,你可以使用Xcode;对于安卓开发,你可以使用Android Studio。
这些工具提供了代码编辑器、调试器和模拟器等功能,极大地简化了开发过程。
四、学习基础知识在进入实际开发前,你需要掌握一些基础知识。
首先,你要理解应用开发的基本概念,包括UI设计、用户交互、数据存储等。
其次,你需要学习一些常用的API(应用程序接口),以便能够利用系统提供的功能和服务。
最后,你还需要了解应用发布的流程和注意事项,以确保你的应用能够成功上线。
五、动手实践理论知识只是学习的起点,真正的进步来自于实践。
你可以选择一个简单的应用,如待办事项清单或计算器,来完成你的第一个项目。
在这个过程中,你将学会如何构建界面、处理用户输入、实现功能逻辑等。
通过不断的练习和项目实践,你的技能和经验将不断提升。
六、参与开发社区加入移动应用开发社区可以使你更好地学习和交流。
在社区中,你可以向其他开发者请教问题,分享经验和技巧。
此外,你还可以参加各种开发者活动和比赛,扩展人际关系,并提升自己的技术水平。
Drupal打造中国化主题系列教程

Drupal打造中国化主题系列教程前沿进来在QQ群和Drupalchina有很多人在问我,Drupal使用者中文社区]的主题是如何制作的,这大概是Drupaler看惯了garland,觉得一个我的主题比较中国化,比较符合国内CMS的版式;利用元旦期间,我在此将连载出Drupal使用者的中国化主题制作过程和大家一起分享;本系列文章计划将分为6个部分,从设计到制作整个流程,我尽量详细的讲述,以下为基本的制作流程目录,敬请期待;Drupal打造中国化主题系列教程(1)--分析实现方法Drupal打造中国化主题系列教程(2)--创建区域Drupal打造中国化主题系列教程(3)--静态区块Drupal打造中国化主题系列教程(4)--创建tpl文件Drupal打造中国化主题系列教程(5)--创建views列表Drupal打造中国化主题系列教程(6)--覆写views主题分析实现方法在此介绍站点的主题制作了。
这一个主题制作的过程,并非完全符合Drupal 主题制作的风格和习惯,也有很多错误的地方,希望大家在看完之后,能从我的讲述当中,对Drupal的主题制作有所了解,能总结出更优秀的经验,供大家分享。
Drupal制作主题,主要有2个部分是比较有难度,一个就是静态页面的制作,要熟悉W3C 的标准,熟悉div+CSS,熟悉各种网页制作工具,在一个就是由静态页面转化成Drupal 主题,即将内容放置到Drupal的区块当中;我在这里就不再详细介绍静态页面的制作了,如果你是公司,肯定有专门的美工设计人员,首先请策划人员做好产品设计,然后就可以请美工人员制作出漂亮的静态页面了;我们在这里,从拿到静态页面以后开始讲述,首先要分析一下这一个主题的版式和制作流程(1)主题分为前后台两个部分,我使用的是drupal经典主题garland更改得到我的主题的,这样我只覆写前台的主题,后台的样式依然采用的garland,因为后台都是自己看,适用默认的garland无论是标准还是大小,都是比较适合做管理界面的。
drupal-views1

Drupal 6 Views 经典手把手案例教程(1)这篇文章写的相当的好,很直观来自:.tw/chinese/epaper/0008/20090320_8009.htm使用Drupal 6 Views Module系列(一)作者:唐瑶瑶/台湾大学计算机及资讯网路中心程式设计师Drupal是一套内容管理系统,本系列文章将以View模组实际示范网站建置,除展示其惊人的弹性之外,也希望能稍微降低其学习门槛,引领读者们进入Drupal 的世界。
前言Drupal自2001年问世以来,广泛应用于各式各样的网站建置。
不但用户日益增多,不少志愿开发者也纷纷加入,贡献了数量庞大的功能模组,使得 Drupal功能更加强大,又吸引更多人加入,形成一个不断高速正向回馈的系统。
所以在2008年Packet出版社所举办的网路票选中,Drupal被选为年度最佳内容管理系统,一点都不令人意外(Packt Publishing Ltd , 2008)。
可惜的是,其开发门槛之高也常令人半途而废,甚至望而却步。
有鉴于此,本系列文章将以View模组实际示范网站建置,除展示其惊人的弹性之外,也希望能稍微降低其学习门槛,引领读者们进入Drupal的世界。
什么是Drupal?Drupal是一个基于GPL授权之Open Source网站内容管理系统(CMS, Content Management System) (Wikipedia Project, 2009)。
Drupal发展至今已有8年历史,目前最成熟且被广泛使用的版本为Drupal 5及Drupal 6。
使用Drupal 6开发可以帮助我们建立小至个人的Weblog,大至企业或社群入口网站,Drupal 高度模组化的设计提供极大的弹性,所以甚至被视为一种开发框架(Framework)。
由于笔者是从Drupal 6开始接触,以下内容都将以Drupal 6说明之。
至于前瞻性部分,除了Drupal内部本身的核心模组开发撰写人员外,还有全球数以千计的程式师为了自身需求替Drupal撰写外挂模组,也因此提供了源源不绝的创意与动能。
建站程序Drupal常识篇:常遇到的基本概念

想要更好的了解并使用Drupal建站,Drupal的一些常识概念是你理解和掌握Drupal的基础。
只有对其有所了解,才能更好的使用Drupal。
下边就是对Drupal的一些概念的说明。
1.主题(theme)对于Drupal来说,一般主题的设计就直接决定了你网站的功能。
用MVC的理念去看待Drupal 的话,Drupal的主题就是Drupal系统的表现层,是整个网站的一套皮肤,安装Drupal以后,用户可以在主题管理中选择不同的默认主题以使站点呈现不同的外观,创造出个性的Drupal 站点。
在官方的网站上,有很多第三方提供的主题可供下载使用,同时你也可以自己定制开发喜欢的主题。
2.模块(module)Drupal中功能的实现都是通过安装盒启用相应的模块来实现的,可以说,模块就是Drupal 的功能组成单位。
像我们要在Drupal上上传文件的话,就只需要将upload模块启用;当我需要博客的时候,直接启用Blog模块就可以实现。
在新安装好的Drupal里,只是默认开启了一些模块,但这些是远远不能满足我们的需求的,我们可以上上下载自己需要的模块。
下载它们并解压缩至Drupal下的site/all/modules目录中,就可以使用了。
当模块安装成功后,在站点管理中就会出现相应的配置选项。
如果你认为官方提供的第三方模块不适合您的话,您还可以自己开发新的模块,来满足您的需求。
3.区块和区域区块是存放Drupal内容的一个最小单元,也就是一小块内容,它可以被放到页面上的任何区域当中。
可以这样理解:一个页面是由好多区域组成的,每一个区域当中可以放置多个区块,这样构成了Drupal的主题布局。
区块是由模块(Modules)生成的,但也可以通过后台管理进行创建,自己自定义区块。
区域的设置在Drupal6.x当中,可以在主题文件夹的文件添加,例如garland主题默认的区域;如果要添加或者修改区域,必须将下面的区域写在fo文件中。
Drupal专业开发指南(1-4章)

Drupal专业开发指南第1章Drupal 工作原理(1)第1章Drupal 工作原理(2)对请求提供服务第2章创建一个模块(1)第2章创建一个模块(2)第3章模块特定设置(1)第3章模块特定设置(2)第4章Drupal 菜单(menu)系统(1)第4章Drupal 菜单(menu)系统(2)第4章Drupal 菜单(menu)系统(3)第5章Drupal 数据库层(1)第5章Drupal 数据库层(2)第6章Drupal 用户(1)第6章Drupal 用户(2)hook_user 用户注册和登录流程第6章Drupal 用户(3)第7章Drupal 节点(Drupal node)(1)第7章Drupal 节点(Drupal node)(2)第7章Drupal 节点(Drupal node)(3)第8章Drupal 主题系统(Drupal theme)(1)第8章Drupal 主题系统(Drupal theme)(2) 安装主题第8章Drupal 主题系统(Drupal theme)(3) 模板文件第8章Drupal 主题系统(Drupal theme)(4) 高级特性1 覆写主题函数第8章Drupal 主题系统(Drupal theme)(4) 高级特性2 添加和操纵模板变量第8章Drupal 主题系统(Drupal theme)(4) 高级特性3 定义新的区块区域第9章Drupal 区块(Drupal block)(1)第9章Drupal 区块(Drupal block)(2)区块钩子方法第9章Drupal 区块(Drupal block)(3)创建区块第10章Drupal 表单API(form API)- 表单处理流程第10章Drupal 表单API(form API)- 创建基本的表单第10章Drupal 表单API(form API)- 创建基本的表单(2)第10章Drupal 表单API(form API)- 创建基本的表单(3)第10章Drupal 表单API(form API)- 创建跨页面表单第10章Drupal 表单API(form API)- 表单API 属性第10章Drupal 表单API(form API)- 表单元素第11章Drupal 过滤器系统(filter)(2)创建一个定制的过滤器第11章Drupal过滤器系统(filter)(1)第12章搜索和索引内容(1)第12章搜索和索引内容(2) 索引器第12章搜索和索引内容(3) 对非节点的内容进行索引第13章Drupal 文件(file)(1)第13章Drupal文件(file)(2)第14章在Drupal 中使用分类(Drupal taxonomy)(1)第14章在Drupal 中使用分类(Drupal taxonomy)(2)第14章在Drupal 中使用分类(Drupal taxonomy)(3)第15章Drupal 缓存(cache)(1)第15章Drupal 缓存(cache)(2)页面缓存第15章Drupal 缓存(cache)(3)缓存API第16章Drupal 会话(session)(1)第16章Drupal 会话(session)(2)会话生命周期第17章在Drupal 中使用jQuery(1)第17章在Drupal 中使用jQuery(2)第17章在Drupal 中使用jQuery(3)编写一个使用jQuery 的Drupal 模块第18章Drupal 的本地化及中文化(1)第18章Drupal 的本地化及中文化(2)第19章XML-RPC第20章编写安全的代码(1)处理用户输入第20章编写安全的代码(2)处理用户输入第20章编写安全的代码(3)db_query()第21章Drupal 开发最佳实践(1)第21章Drupal 开发最佳实践(2)第21章Drupal 开发最佳实践(3)第22章Drupal 优化(2)第22章Drupal优化(1)第23章Drupal 安装过程profile附录2 Drupal 常用资源第1章Drupal 工作原理(1)在这一章,我们为你给出一个Drupal 的概貌。
使用Drual构建一个社区论坛的详细指南

使用Drual构建一个社区论坛的详细指南使用Drupal构建一个社区论坛的详细指南Drupal是一个功能强大且灵活的开源内容管理系统(CMS),可以用于构建各种类型的网站和应用程序。
在本指南中,将介绍如何使用Drupal来构建一个社区论坛。
通过遵循下面的步骤,您将能够快速搭建一个功能丰富的论坛平台。
1. 安装Drupal首先,您需要下载最新版本的Drupal并将其安装在您的服务器上。
按照安装向导的指示,完成Drupal的安装。
确保您选择了安装Drupal核心和标准模块。
2. 配置论坛模块一旦Drupal安装完成,您需要启用并配置论坛模块。
在Drupal的管理后台,转到“模块”页面。
在模块列表中,找到“论坛”模块并启用它。
保存更改后,转到“论坛设置”页面。
在这里,您可以配置论坛的设置,如论坛主题、访问权限和显示选项等。
3. 创建论坛板块在Drupal中,论坛板块是论坛的主要组织单位。
您可以在论坛设置页面上创建和管理板块。
转到论坛设置页面,在“板块”选项卡下创建新的板块。
为每个板块指定名称、描述和访问权限等信息。
您可以根据需要创建多个板块。
4. 设置用户角色和权限在一个社区论坛中,用户角色和权限的设置非常重要。
在Drupal中,您可以通过创建用户角色并分配相应的权限来管理用户。
转到Drupal的“用户角色”页面,创建适合您论坛需求的角色,并为每个角色分配合适的权限。
例如,您可以创建“管理员”、“版主”和“普通用户”等角色。
5. 定制论坛主题Drupal提供了许多主题供您选择,或者您可以使用自定义主题。
转到Drupal的“外观”页面,选择适合您论坛风格的主题。
您还可以通过编辑主题文件和CSS样式来进一步定制论坛的外观。
6. 设计用户界面一个好的用户界面是一个社区论坛成功的关键。
在Drupal中,您可以使用“区块”功能来管理和布局页面内的内容。
在Drupal的“区块”页面,您可以选择要在论坛页面上显示的区块,如论坛导航、最新帖子列表等。
Drupal快速入门

Drupal 快速入门1. 概述 (2)2. 核心概念 (3)2.1. 节点 (3)2.2. 分类 (3)2.3. 评论 (4)2.4. 区块 (4)2.5. 模块 (5)2.6. 挂钩 (6)3. URL 设计 (12)4. 用户 (14)5. 定制 Web 站点的外观 (16)5.1. 标准主题函数 (16)5.2. 模板文件 (16)5.3. 覆盖现有的主题函数 (17)5.4. 在新模块中进行主题化 (18)5.5. 创建默认的显示方式 (18)5.6. 用主题覆盖模块的输出 (19)5.7. 内容结构和样式 (20)6. 节点构建序列 (22)6.1. View 操作 (24)6.2. Add 操作 (25)6.3. Edit 操作 (25)6.4. Delete 操作 (26)1.概述Drupal 内容管理系统在一个数据库中维护它的内容。
在这个数据库中,内容存储为节点(Node)和其他高级对象,比如用户(User)和评论(Comments)。
有一些不同的预定义节点类型,包括新闻、blog 和投票。
Drupal 构造的页面包含一段或更多的信息,这些信息采用节点(Node)、区块(Block)和其他条目的形式。
页面通常组织为中间的内容栏、左右边栏、页眉和页脚。
除了中间的内容栏之外,其他区域都是可选的。
中间栏用来显示站点的主要内容;可选区域用来显示附加的内容。
Drupal 使用区块(block)用小段信息填充可选区域。
可选区域通常包含导航链接(例如,最流行的节点)和其他简短的内容。
与任何内容一样,区块可以依赖于用户的角色,从而提供定制的信息视图。
Drupal 最重要的特性之一是,通过编写定制的节点模块(node module),能够对可用的节点类型进行扩展,比如您的应用程序特有的内容。
模块是对 Drupal 的扩展,它们实现来自一个预定义接口的一个或多个挂钩(hook)。
挂钩定义用户权限,与数据库进行交互,并提供一个编辑内容的界面。
drupal 主题制作教程

主题制作之主题的.info文件info配置文件是在Drupal6中新赠的,每个主题都必须有一个.info文件.该文件应该放在你主题的目录下面.如果没有该文件的话,Drupal就找不到你的主题. .info文件的后缀名必须为".info".主题在Drupal内部的名字源自于这个文件.例如,如果文件名为",那么在Drupal内部,主题名字就为"drop".名字里面不要包含奇怪的字符,这是由于在Drupal中,许多PHP函数都是以主题名打头的,所以主题名和函数名存在同样的限制。
起始字符必须为alphabetic字母,不能包含空格,标点等字符。
可以包含下划线,但是不能包含连字符。
数字字符也是允许的,但不能出现在首位。
注意:•警告!模块的内部名称如果与主题的内部名称重名的话,那么你的站点将不能工作。
因为可能会造成同名函数的存在,这在PHP中是非法的。
每个安装了的部件(模块或者主题)都必须有一个唯一的名字。
• .info文件中的内容是缓存在数据库中的,所以对它的修改不会在Drupal中立马生效。
(不要与主题注册表的缓存相混淆了。
)为了清除缓存,须这样做:1. 导航到"Administer > Site configuration > Performance",点击"clear"按钮。
2. 如果启用了devel区块(安装了devel模块的话),点击"Empty cache"(“清空缓存”)链接。
3. 然后导航到主题选择页面"Administer > Site building > Themes"。
语法与INI(/wiki/INI_file)文件类似。
.info文件就是一个用来配置主题的的静态文本文件。
文本文件的每一个行就是一个键值对(key-value),其中键位于左边,值位于右边,而中间则有一个等号。
layout指导手册

Layout指导手册1. 什么是Layout?Layout(布局)是指在网页设计中,将各个元素和组件合理地排列和组织的过程。
良好的布局设计可以提高用户体验和视觉吸引力,使网页内容更易于阅读和使用。
在网页设计中,常用的布局方式包括流式布局、固定布局、弹性布局和栅格布局等。
不同的布局方式适用于不同的设计需求和设备尺寸。
2. 常见的布局方式2.1. 流式布局流式布局(Liquid Layout)是指网页的宽度随着浏览器窗口的大小自动调整,以适应不同尺寸的设备和屏幕。
流式布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {width: 100%;max-width: 1200px;margin: 0 auto;}2.2. 固定布局固定布局(Fixed Layout)是指网页的宽度固定不变,不会随着浏览器窗口的大小而改变。
固定布局的优点是设计简单,易于控制,但在不同设备和屏幕上可能出现显示问题。
.container {width: 1200px;margin: 0 auto;}2.3. 弹性布局弹性布局(Flexible Layout)是指网页的各个元素和组件具有弹性,可以根据浏览器窗口的大小和设备屏幕的尺寸进行适应性调整。
弹性布局常用于响应式网页设计中,可以提供更好的用户体验和适应性。
.container {display: flex;justify-content: center;align-items: center;}2.4. 栅格布局栅格布局(Grid Layout)是指将网页划分为多个网格单元,并通过设置列宽、行高和间距来实现网页元素的排列和布局。
栅格布局常用于构建复杂的网页结构和响应式设计。
```html <div class=。
Drupal开发入门教程说明书

About the T utorialDrupal is a free and open source Content Management System(CMS) that allows organizing, managing and publishing your content. This reliable and secure CMS is built on PHP based environment and powers millions of applications and websites. . This tutorial will teach you the basics of Drupal using which you can create a blog or a website with ease.AudienceThis tutorial has been prepared for anyone who has a basic knowledge of HTML and CSS and has an urge to develop websites. After completing this tutorial, you will find yourself at a moderate level of expertise in developing websites using Drupal.PrerequisitesBefore you start proceeding with this tutorial, we are assuming that you are already aware of the basics of HTML and CSS. If you are not aware of these concepts, then we suggest you to go through our short tutorials on HTML and CSS.Copyright & DisclaimerCopyright 2015 by Tutorials Point (I) Pvt. Ltd.All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher.We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. Tutorials Point (I) Pvt. Ltd. provides no guarantee regarding the accuracy, timeliness or completeness of our website or its contents including this tutorial. If you discover any errors on our website or inthistutorial,******************************************T able of ContentsPART 1: BASICS (1)1.Overview (2)2.Installation (4)3.Architecture (12)4.Main Menu (14)5.Blocks & Regions (18)6.Themes & Layouts (23)7.Front Page (35)8.Static Pages (37)9.Create Blog (40)10.Create Articles (43)11.Create Pages (46)12.Create Content (49)13.Modify Content (52)14.Delete Content (56)15.Publish Content (58)16.Menu Management (61)17.Taxonomies (67)ments (70)er Management (72)20.Optimization (76)21.Site Management (79)22.Site Upgrade (84)23.Announcements (87)PART 2: ADVANCED (91)24.URL Alias (92)25.Site Search (95)26.Error Handling (99)27.Multilingual Content (102)28.Triggers & Actions (106)29.Social Networking (115)30.Internationalization (124)31.Extension (126)32.Default Modules (128)33.Pane Module (131)34.Book Module (135)35.Aggregator Module (138)36.Contact Module (141)37.Form Module (145)38.Poll Module (151)39.Site Security (154)PART 3: DRUPAL E-COMMERCE (156)40.Shopping Cart (157)41.Create Products (162)42.Create Categories (166)43.Set up Taxes (170)44.Set up Discounts (174)45.Receive Donations (179)46.Set up Shipping (199)47.Set up Payments (210)48.Invoice Generation (220)49.E-mail Notifications (224)50.Order History (229)Part 1: Basics4Drupal5Drupal is a free and open source Content Management System (CMS) that allows organizing, managing and publishing your content. It is built on PHP based environments. This is carried out under GNU i.e. General Public License, which means everyone has the freedom of downloading and sharing it with others. Drupal is used on million sites such as , World Economic Forum, Stanford University, and many more. What is Content Management System?The Content Management System (CMS) is a software which stores all the data of your content (such as text, photos, music, documents, etc.) and is made available on your website. A CMS helps in editing, publishing and modifying the content of the website.HistoryThe standard release of Drupal known as Drupal core was developed by Dries Buytaerti in January 2001. It is considered as a leading CMS in variety of industries.Why to Use Drupal?If you are developing a website with content management system, Drupal CMS is very flexible than any other CMS. Drupal is very powerful and can be used for building large, complex sites. It is PHP based template and allows non-technical users to add and edit the content without any HTML or Web design knowledge. Using Drupal CMS, it is easy to interact with other sites or technologies as Drupal can handle complex forms and workflows. It is available with more than 16000 modules which can be addressed with Drupal core and add-on modules. Features∙Drupal makes it easy to create and manage your site. ∙Drupal translates anything in the system with built-in user interfaces. ∙ Drupal connects your website to other sites and services using feeds, search engineconnection capabilities, etc.∙Drupal is an open source software hence requires no licensing costs. ∙ Drupal designs highly flexible and creative website with effective display quality thus increasing the visitors to the site.1.Drupal6∙ Drupal can publish your content on social media such as Twitter, Facebook and other social mediums.∙ Drupal provides more number of customizable themes, including several base themes which are used to design your own themes for developing web applications.∙Drupal manages content on informational sites, social media sites, member sites, intranets and web applications. Advantages∙ Drupal is a flexible CMS that allows handling content types including video, text, blog,menu handling, real-time statistics, etc.∙ Drupal provides a number of templates for developing web applications. There is no need to start from scratch if you are building simple or complicated web applications. ∙ Drupal is easy to manage or create blog or website. It helps to organize, structure, find and reuse content.∙ Drupal provides some interesting themes and templates which gives your website an attractive look.∙Drupal has over 7000 plug-ins to boost your website. Since Drupal is an open source, you can create your own plug-ins. Disadvantages∙ Drupal is not a user-friendly interface. It requires advanced knowledge and few basic things about the platform to install and modify.∙ Drupal is a new content management system. It is not compatible with other software.∙Performance is low compared to other CMS. The website which is built using Drupal will generate big server loads and will never open with a slow internet connection.Drupal 7This chapter provides step-by-step procedure for Drupal installation. Before installing Drupal, the following system requirements are necessary.System Requirements for Drupal∙ Database: MySQL 5.1+∙ Web Server:o WAMP (Windows)o LAMP (Linux)o XAMP (Multi-platform)o MAMP (Macintosh)o Nginxo Microsoft IIS∙ Operating System: Cross-platform∙ Browser Support: IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera ∙ SSL (Secure Socket Layer): A valid security certificate is required for HTTPS∙ PHP Compatibility: PHP 5.2+Download DrupalStep (1): Download Drupal and copy to your web server from this link :https:///project/drupalStep (2): Select the latest version of zip file which you want to download as shown in the following screen. The Recommended releases are the latest stable releases of either version. 2.Set Up WizardIt's very easy to set up Drupal on your system. The following steps describe how to set up Drupal locally on your system.Step (1): Download the zip file and extract it to your local computer. Rename the folder from its current name to any name of your choice to refer to your site.Step (2): Drupal requires MySQL database. Create a new empty database with user/password for Drupal to use. (For e.g., user as "root" and password as "root" or else you can set as per your choice).Step (3): Open your browser and navigate to your Drupal file path, you will see the first Drupal installer screen as shown in the following image. In our case the path is localhost/< Your_drupal_folder >. Select the Standard option and click Save and continue.8Step (4): Select the default language for Drupal website.9After selecting the language, click Save and continue.Step (5): Go to Database configuration page. You need to enter the type of database you will be using, and other details as follows.10∙Database Type: Select the database type. By default, it will be MySQL.∙Database name: Enter the database name for Drupal.∙Database username: Enter the user name of your MySQL database.∙Database password: Enter the password which you had set for MySQL Database. When you click the ADVANCED OPTIONS, you will see the following screen:11You can fill the advanced options for the database:∙Database Host: Enter the host name where your database is located.∙Database port: Enter the database port.∙Table Prefix: It is used to add prefix in the database tables, which helps to run multiple sites on the same database.After filling all the information, click the Save and continue button.12Step (6): The installation process starts on your machine.Step (7): The Configure site page appears on the screen:13It contains the following fields:∙Site name: The name that you want to give to your site.∙Site e-mail address: The e-mail address to which automated e-mails will be sent.∙Username, Email-address and Password: These are all administrative details used for the maintenance account.You need to enter all these fields and click Save and continue.Step (8): The following page indicating that your Drupal installation is successful will appearon your screen.14Step (9): Click the Visit your new site link as shown in this image.15Step (10): Finally, the newly installed Drupal homepage appears on your screen as seen in the preceding image.16Drupal17Drupal is a platform for web content management which is a powerful tool for building simple and complex sites. In this chapter, we are going to discuss the architectural style of Drupal for implementing user interfaces. The following diagram shows the architecture of Drupal:The architecture of Drupal contains the following layers:∙ Users∙ Administrator ∙ Drupal ∙ PHP∙ Web Server ∙ Database3.Drupal18Users: These are the users on the Drupal community. The user sends a request to a server using Drupal CMS and web browsers, search engines, etc. acts like clients.Administrator: Administrator can provide access permission to authorized users and will be able to block unauthorized access. Administrative account will be having all privileges for managing content and administering the site.Drupal: Drupal is a free and open source Content Management System (CMS) that allows organizing, managing and publishing your content and is built on PHP based environments. Drupal CMS is very flexible and powerful and can be used for building large, complex sites. It is very easy to interact with other sites and technologies using Drupal CMS. Further, you will be able to handle complex forms and workflows.PHP: Drupal uses PHP in order to work with an application which is created by a user. It takes the help of web server to fetch data from the database. PHP memory requirements depend on the modules which are used in your site. Drupal 6 requires at least 16MB, Drupal 7 requires 32MB and Drupal 8 requires 64MB.Web Server: Web server is a server where the user interacts and processes requests via HTTP (Hyper Text Transfer Protocol) and serves files that form web pages to web users. The communication between the user and the server takes place using HTTP. You can use different types of web servers such as Apache, IIS, Nginx, Lighttpd, etc.Database: Database stores the user information, content and other required data of the site. It is used to store the administrative information to manage the Drupal site. Drupal uses the database to extract the data and enables to store, modify and update the database.Drupal19In this chapter, we will study how to Create Menus in Drupal. Menus are very important to easily navigate in your website. Menus offer a set of links that helps you navigate. The Drupal menu allows you to add, remove and rename the menus and menu items. Following are the simple steps to create menus in Drupal.Step (1): Click Structure -> Menus as shown in the following screen.Step (2): Click on Add menu option to add menu.4.Step (3): Fill in the required details as shown in the following screen.∙Title: It displays title in the Administrator Menu bar.∙Description: Enter a brief description about the menu. The description field will display only in the admin dashboard under the menu list, but it does not display any information to site visitors.After filling all the information about the menu, click the Save button to save your created menu bar.Step (4): Once you save the menu bar, the following screen will get displayed. Here you have to define the path link to your created menu page. Click Add link as shown in thefollowing screen.20Step (5): The created Menu1 page gets displayed as shown in the following screen.It contains below fields:∙Menu link title: Specify the name of the menu item.∙Path: Specify the URL path of the page which you want to display.∙Description: Description about the menu link.∙Enabled: It enables the item to display on menu.∙Show as expanded: If it consists of sub menus, then it will be displayed under theparent menu item.21∙Parent Link: It sets the main structure of menu.∙Weight: Sets the order of menu items.After filling all the information about the menu link, click the Save button, this will save your Menu link.Step (6): Now the following screen pops up.Step (7): Click Structure -> Menus to get the following screen.Here, you will see the created Menu1 name in the list of Menus.22Drupal23In this chapter, we will study about Drupal Blocks & Regions. Blocks are container objects that are used to organize your content of your website. It can be displayed in the regions on your page.Following are the simple steps for creating Drupal Blocks.Step (1): Click Structure in Drupal as shown in the following screen.Step (2): Then, click Blocks .5.Step (3): Blocks page gets displayed. Click Add block.Step (4): A block page will gets displayed to create a new custom block as shown in the following screen.2425The following fields appear on the Blocks page.Block Settings26End of ebook previewIf you liked what you saw…Buy it from our store @ https://27。
Drupal精华教程集2

你可能说,怎么还是这么丑,将3个div排成什么样的样式,是美工的活,CSS的东西我不大懂,在这里就不多讲了。
讲的就是这个流程,如何把CCK的字段提取出来,如何将CCK创建的节点设为首页。
有点累了,歇会先。
××××××××END×××××××××××××××××ZEN theme主题修改成果小结1)首先,你可以找一个drupal主题做为你的原始主题,原始主题越简单越好修改。
你也可以自己创建一个,当然,逻辑还得按drupal来,这么一想就没有必要了,何况简单的比方说:css的三栏自适应分布都是些固定的技术,你的新发明了也许并不一定比这些固定套路管用。
所以,第一步,找个主题来修改吧,我用的zen.觉得不错。
2)你得规划好你网站主要栏目的架构,打个比方说,一个blogs的主页,你打算用什么样的布局呢,顶上有推荐,中间有图文,下面有内容的话,你可以试着用33/34/33,40/40/20的上层加上zen自带的20/60/20的底层,这样,你可能就需要三个区间。
所以,先规划一下。
我的网站我规划了4个主要的分栏。
33/34/33,40/40/20,20/60/20,25/50/25,通过这三栏的组合,你可以得到4*3共12个分栏的样式。
我想已经够用了吧。
当然,考虑子菜单,我又加了一个submenu的100%的分栏。
这样,完全足够了。
3) 修改INFO文件,将你要加的这几个分栏加入内容REGIN,可以自己考虑加些中文名比如―三列左‖之类的助记。
加入REGIN模块后,要记得修改template中相应的css。
4) 修改css文件。
主要是layouts.css,copy关于20/60/20分栏的内容,优化,改名,分配,这样,5个分栏的css就完全了。
Drupal专业开发指南(20-22章)

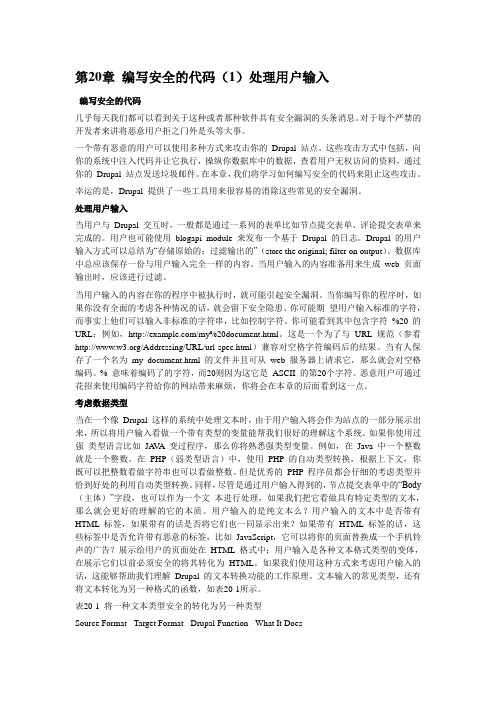
第20章编写安全的代码(1)处理用户输入编写安全的代码几乎每天我们都可以看到关于这种或者那种软件具有安全漏洞的头条消息。
对于每个严禁的开发者来讲将恶意用户拒之门外是头等大事。
一个带有恶意的用户可以使用多种方式来攻击你的Drupal 站点。
这些攻击方式中包括,向你的系统中注入代码并让它执行,操纵你数据库中的数据,查看用户无权访问的资料,通过你的Drupal 站点发送垃圾邮件。
在本章,我们将学习如何编写安全的代码来阻止这些攻击。
幸运的是,Drupal 提供了一些工具用来很容易的消除这些常见的安全漏洞。
处理用户输入当用户与Drupal 交互时,一般都是通过一系列的表单比如节点提交表单、评论提交表单来完成的。
用户也可能使用blogapi module 来发布一个基于Drupal 的日志。
Drupal 的用户输入方式可以总结为―存储原始的;过滤输出的‖(store the original; filter on output)。
数据库中总应该保存一份与用户输入完全一样的内容。
当用户输入的内容准备用来生成web 页面输出时,应该进行过滤。
当用户输入的内容在你的程序中被执行时,就可能引起安全漏洞。
当你编写你的程序时,如果你没有全面的考虑各种情况的话,就会留下安全隐患。
你可能期望用户输入标准的字符,而事实上他们可以输入非标准的字符串,比如控制字符。
你可能看到其中包含字符%20 的URL;例如,/my%20document.html。
这是一个为了与URL 规范(参看/Addressing/URL/url-spec.html)兼容对空格字符编码后的结果。
当有人保存了一个名为my document.html 的文件并且可从web 服务器上请求它,那么就会对空格编码。
% 意味着编码了的字符,而20则因为这它是ASCII 的第20个字符。
恶意用户可通过花招来使用编码字符给你的网站带来麻烦,你将会在本章的后面看到这一点。
考虑数据类型当在一个像Drupal 这样的系统中处理文本时,由于用户输入将会作为站点的一部分展示出来,所以将用户输入看做一个带有类型的变量能帮我们很好的理解这个系统。
第1章 Dreamweaver CS6快速入门[11页]
![第1章 Dreamweaver CS6快速入门[11页]](https://img.taocdn.com/s3/m/d39d2337c1c708a1294a44de.png)
实例目的
本实例的目的是让大家掌握使用HTML5新增的<video>标签在网页中 实现视频播放的方法。视频标签的出现无疑是HTML5的一大亮点,但是 旧的浏览器不支持<video>标签,并且涉及到视频文件的格式问题。
实例重点
添加<video>标签并设置属性 添加<source>标签链接视频文件 了解<video>标签支持的视频格式
代码视图与设计视图的切换 网页标题的设置方法 输入网页正文内容
实例目的
本实例的目的是让大家了解HTML5新增的<canvas>标签,该标签是 图形定义标签,通过该标签可以实现在网页中自动绘制出一些常见的图 形,例如矩形、椭圆形等。
实例重点
掌握新建HTML5文档的方法 了解HTML5文档代码 掌握HTML5中<cavas>标签的使用
实例目的
本实例的目的是让大家掌握使用HTML5新增的<audio>标签在网页中 嵌入音频播放的方法,使用<audio>标签不需要使用任何插件即可以在网 页中嵌入音频。
实例重点
添加<audio>标签并设置属性 了解<audio>标签支持的视频格式
实例目的
本实例的目的是让大家掌握使用“页面属性”对话框对网页整体属 性进行设置的方法,例如网页的背景颜色、背景图像、字体、字体大小、 字体颜色和页边距等。
实例目的
本实例的目的是让大家掌握在站点创建过程中设置远程服务器的方 法。通常情况下,都是创建本地站点,完成网站的制作后,再设置远程 服务器信息,将网站上传到远程服务器,但有些情况下,也可以在创建 站点时,将该站点的远程服务器设置好,这样可以制作好一部分网站页 面,就上传一部分页面,可以便于在网络中查看页面的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Drupal6主题开发指南(发行版)1.说明本教程默认开发者已经熟悉Drupal的基本使用,对Drupal有所了解,明白Drupal的节点,区块等基础内容,我们将从零开始创建一套新的主题。
内容安排:首先我们制作一套完整的主题,并使之能够使用,然后再介绍复写机制,最后介绍子主题的制作。
2.主题文件结构一套主题必须包含一个.info文件,用于对主题的相关信息进行描述,一般包括的内容:name 必须,主题名称,与当前主题文件夹名称相同description 推荐,主题描述screenshot 截图,主题截图version 推荐,当前主题的版本号core 必须,drupal 的版本号engine 多数情况下必须,如果有父主题,可以不用指明。
base theme 基础主题regions 页面区域features 页面特征信息,比如标志、站点名称等stylesheets 样式表scripts 用于加载 jsphp 使用的 php 版本页面区域划分,默认情况下:regions[left] = Left sidebarregions[right] = Right sidebarregions[content] = Contentregions[header] = Headerregions[footer] = Footer可以按照此方式添加新的区域内容。
其他可选文件:(注:所谓可选,其实是说如果没有会使用默认或者不显示相关内容。
)template.php 主题内容处理程序文件,定义的函数可以在模板直接调用。
page.tpl.php页面的布局文件,上面定义的页面区域(regions)显示,以及其它站点信息会在此页面显示。
node.tpl.php节点的模板文件,drupal 把所有的文章内容都视为节点,用于对一个节点的页面进行布局。
block.tpl.php区块的模板文件,对区块进行布局。
logo.png 主题的网站标志screenshot.png 主题显示效果截图3.主题制作过程下面我们开始制作新的主题。
3.1建立主题文件夹一般我们初学时不考虑多站点的情况,按照传统的方式建立,在site/all下建立一个文件夹themes,然后在themes下建立我们的主题文件夹,比如我们叫management$ mkdir themes$ mkdir themes/management3.2建立.info文件这个时候是不能看到新建的主题的,因为还没有.info文件,下面建立一个.info文件,在management下建立一个。
$ vi 下面是我的文件内容这时就可以看到我们新建的主题了,下图红色标记区域3.3添加屏幕截图我们可以看到,我们的主题没有前面没有图片,而显示no screenshot,其它主题都有一个图片(蓝框标识),这是因为我们没有添加屏幕截图,下面我们加上一个截图,截图通常用screenshot.png作为名字,但是我们也可以在里面设置,这个不是我们主题制作的重点,先不去考虑。
上图中我们看到了截图(红框标识处),下面我们启用主题。
3.4添加页面文件现在可以看到我们的主题已经生效,由于我们还没有添加其他文件,所以使用其默认显示,所以没有样式表,下面我们继续添加page.tpl.php和style.css。
首先,我们建立空白的page.tpl.php,如果我们的程序正常,应该是空白页面,因为我们我们建立了空白page.tpl.php之后,正常情况下这个时候应该使用我们新建的文件,而不再是默认的页面,下面我们测试一下。
$ vi page.tpl.php看下面的图片:如果上面操作没有错误而看不到空白页面,不一定就是我们的执行有错,可能是缓存没有清空,可以在admin/settings/performance下点击“clear cached data”按钮清空缓存,如果看到空白页面说明我们的操作正常(注:如果输出了空白页面,下次无法清空缓存,可以访问如下地址:admin/settings/performance这时候只要在页面的php标签内部输入print $content;这时就会输出页面内容,就可以看到“clear cacheddata”按钮了,清空之后再把我们加上的print $content;去掉后继续我们的内容)。
下面我们添加页面内容,添加内容的时候,需要用到php变量,我们用到的变量的相关注释的翻译我们会在用到的时候添加,如果不知道某个变量会包含什么内容的时候,可以把page.tpl.php文件清空,只保留我们需要了解的变量,看它输出什么东西,就能很清楚的知道该变量的含义了。
我们以我之前做好的一套模板作为蓝本,制作新的主题,下面是我的主题截图。
首先,我们来添加页头,包括页面声明和样式表、js。
用到的变量:$head 页头的html,比如页面编码声明,ico标识等内容。
$head_title 网页标题$styles 样式表$scripts js文件我们看一下文件代码:我们可以很清楚地看到变量的输出,由于现在还仅仅是输出了网页头部信息,用户是不可见的,通过查看源代码可以看到输出内容,下面是输出的效果:上图红色框标记的就是我添加的自定义的样式表(注:如果是在linux下开发,可能会遇到文件权限问题,导致源代码也看不到输出,我的习惯首先将使用的文件夹设置成当前用户作为文件夹所有者,这样一般不会导致上述问题出现,初次使用linux的朋友一般不会想到这个问题,不能写入的时候只是简单的sudo创建文件,就会遇到上述问题。
),下面我们继续添加内容,后面的内容就是用户可见的内容,首先看一下代码:我们可以看到有两个$site_name的输出,是因为我为了实现一个文字白色阴影的效果,所以输出了两次,看一下输出效果:可以看到输出的内容了,下面继续添加:这次我们看到红线处的代码比较特殊,这个是drupal自带的输出格式,指定主菜单的显示格式,参数中array('id'=>'site_menu')是指我们定义菜单列表的id是site_menu,这个是为了在样式表中使用,就是样式表的ID 选择器。
其他的比较好理解,左边的内容就叫$left,上边叫$head,右边叫$right,至于为什么叫这个名字,可以看一下我们的.info文件,前面我们提到regions,下面再介绍一下 regions的用法:regions[left] = Left sidebarregions[right] = Right sidebarregions[content] = Contentregions[header] = Headerregions[footer] = Footer其实变量名就是 regions的key,因此我们是可以改变的,但是为了通用,所以我们使用默认的名字,如果我们不对regions进行定义,默认的就是上面的定义方式,如果我们自己定义了一个新的区域,比如叫lefttop,下面我们定义以下:regions[lefttop] = leftTop注意:如果我们不对regions进行修改的话,可以不在.info文件中声明regions,但是如果我们添加了regions[lefttop] = leftTop,而不声明其他几个的话,只会有我们当前声明的一个区域有效,其他几个就没有了,所以如果我们要添加一个regions[lefttop] = leftTop的时候,同时需要添加默认的几个regions[left] = Left sidebar,regions[right] = Right sidebar,regions[content] = Content,regions[header] = Header,regions[footer] = Footer,或者全部自定义。
下面看一下我们自定义的区域:可以看到,我们自定义的区域已经生效。
注意:如果在admin/build/block看不到我们新定义的区域,还是按照上面的方法在admin/settings/performance下点击“clear cached data”按钮清空缓存,在打开就可以看到我们定义的区域了。
其他的页面内容的输出与左边类似,具体可见主题源码。
注意:这个主题并没有完全把所有的变量都放在页面上,只是作为一个示例介绍主题的制作。
下面看一下整个page.tpl.php完成后的效果:3.5 templatre.php文件介绍template.php文件是可选文件,就是在主题中不一定必须有,这个文件主要用于覆写一些主题函数或者添加变量的处理函数,另外,凡是在page.tpl.php中可以输出的变量在该文件中同样可以输出,本主题中我就定义了一个设置页面宽度的函数,用于处理左右没有内容的情况,以保持良好的兼容性。
关于剩下的几个文件,比较简单,可先参考garland主题,还会用到的node.tpl.php,block.tpl.php,请先参考garland主题,可以将garland主题的这两个文件拷贝到我们新建的主题之下直接使用。
到此为止,我们应该已经可以建立自己的主题了,下面的内容我会尽快补上。
说明:此文档是作者的一个简单测试主题开发过程记录记录,以此来表示对所有支持drupal的以及为drupal的发展无私奉献的人们敬意,希望此文当能对初学drupal的朋友有所帮助,欢迎热爱drupal的朋友批评指正。
Email:zhixinhu@。
