网页布局剖析与制作
以技术为支点以项目促学习——《网页制作》课件设计综述

件,以帮助单元目标落实
图2
87 中国信息技术教育 2010/07
技术与应用
tougao1@
点/管理站点”,会弹出“文件”浮动面 板。在其中利用“新建文件”和“新建文 件夹”管理课件资源。以课件的界面 index.html为例,文件夹shanghaifoods 即“海上美食”教学范例的资源,其中的 index-shanghaifoods.htm就是“海上 美食”网站的首页;而文件夹stu work 就 是优秀 学生作品集网站资源,而 index-stu work.htm就是学生作品集 的首页。如此,将所有的文件分类管理 后,设置链接。先打开课件主界面,即网 页index.html,进行超链接设置。选中课 件主界面中“海上美食”的按钮,链接到 网页index-shanghaifoods.htm。将学生 作品集的按钮链接到index-stu work. htm。另外,Moodle教学平台的按钮链 接中,只需写入学校Moodle的外网网址 http://203.95.5.2,而师生作品展示平台 的按钮链接,同样输入其外网地址即可。
86 中国信息技术教育 2010/07
技术与应用
tougao1@
“背景设计、图文内容、动画效果”,分别 对应Fireworks、Dreamweaver、Flash 等。网页三剑客软件界面相似,学生能 够运用已有知识学习新技术,所以,在 操作时,学生完全能运用基本的工具进 行创作。而且,高效整合使用应用软件, 有助于“立体式”网页制作的实施。学生 既能整体考虑页面设计,又能个性化地 设计网页,不受单元格的束缚。
(1)师生作品展示平台的制作 先利用Dreamweaver制作“师生 作品展示平台”的首页和相应班级的主 页。在“师生展示平台”文件夹中,有师 生作品展示平台的首页index.htm以及 相应班级号的文件夹。若打开1班文件 夹,内有几十个以学号命名的文件夹, 每一位学生的作品存放在相应的文件 夹中。然后将师生作品展示平台的主页 面index.htm链接到各个班级的主页。
如何进行网页设计的布局与排版

如何进行网页设计的布局与排版在现今信息时代,网页设计的布局与排版是非常重要的技能。
一份好的网页设计布局和排版能够让人们更轻松愉快地浏览网页,并且产生更好的视觉效果。
那么,如何进行网页设计的布局与排版呢?一、网页设计的布局网页设计的布局是指将各种元素有序地组织在一起,形成一个有意义的整体。
下面介绍一些重要的布局技巧:1、了解网页基本结构你需要了解网页基本结构,包括页眉、导航栏、主体内容、页脚等。
这些结构是网页设计布局的基础,你需要对它们进行合理的组合,以实现网页的整体布局。
2、确定网页主要内容在确定网页主要内容之后,你需要将主要内容放在网页布局的中心,并且适当地添加白色间距,以便让用户更好地阅读。
3、适当使用网格系统适当使用网格系统可以使你的网页更加有条理,并且更容易维护。
网格系统可以将你的页面分割成若干等分的区域,以便你更好地进行布局。
4、遵循简单的排列规则在进行网页设计布局时,你需要遵循一些简单的排列规则,如左对齐、右对齐和居中等。
这些规则可以使你的网页更加美观,更容易阅读。
二、网页设计的排版网页设计的排版是指在网页布局中合理地安排文本和图像。
下面介绍一些重要的排版技巧:1、选择合适的字体在网页设计中,你需要选择合适的字体,以提高阅读体验。
一般来讲,你可以选择些简单的无衬线字体或伪衬线字体。
2、正确使用字体样式在网页设计中,你需要正确使用字体样式,如粗体、斜体和下划线等。
这些样式可以增强你的网页设计的视觉效果。
3、注意文本对比度在网页设计中,你需要注意文本对比度,以确保用户能够轻松阅读网页内容。
例如,你可以使用浅色背景和深色字体或深色背景和浅色字体等。
4、合理使用空白间距在网页设计中,你需要合理使用空白间距,以便增强网页设计的视觉效果。
你可以在行间或段落中添加适当的空白间距,以便用户更好地阅读网页内容。
以上是如何进行网页设计的布局与排版的相关技巧。
当然,这些技巧只是一个初步的指导,在实际网页设计中,你还需要不断地学习和实践,才能够不断提高自己的网页设计技能。
网页设计与制作教程第4章网页布局设计

第4章 网页布局设计
通过CSS样式表一般可以实现如下功能 :
更加灵活地控制网页中文字的字体、颜色、大小、间 距、风格及位置。 灵活地设置一个文本块的行高、缩进,并可以为其加 入三维效果的边框。 可以方便地为网页中任何元素设置不同的背景颜色和 背景图片。 可以精确地控制网页中各元素的位置。
第4章 网页布局设计
网页设计与制作教程
第4章 网页布局设计
主
讲:
第4章 网页布局设计
网页布局涉及到网站内各网页的风格,网页上各种元 素的显示排列方式。如何方便地调整网页的布局,统 一网页的风格是网页设计者非常关心的问题 。本章将 详细讲解如何利用CSS样式表来控制网页布局。
第4章 网页布局设计
4.1 控制网页布局
版面指的是浏览器看到的一个完整的页面。因为每台 计算机显示器的分辨率不同,所以同一个页面的大小 可能出现640*480像素,800*600像素,1024*768像素等 不同尺寸。所谓布局,就是以最适合浏览的方式将图 片和文字排放在页面的不同位置。
可以为网页中的元素设置各种滤镜,从而产生诸如阴 影、辉光、模糊和透明等只有在一些图像处理软件中 才能实现的效果。 与脚本语言结合,可以使网页中的元素产生各种动态 效果。 它是采用直接格式的HTML代码书写,网页打开的速 度非常快。
第4章 网页布局设计
在HTML语言中,假如要在一段文字中把一部分文字 变成红色,需要这样书写代码: <p><font color=red>红色字体<>font><>p>, 而在CSS样式表中则可以简化成下面的形式: <p style=“color:red”>红色字体<>p>。
4.2.2 应用CSS样式 在Dreamweaver中通过样式面板来应用CSS样式,主 要有新建样式、编辑已有样式、删除已有样式。是否 保存新建样式取决于样式的应用范围。CSS样式的主 要属性包括类型、背景、区块、方框、列表、定位、 扩展等。在Dreamweaver中可以很方便地设置样式的 各种属性。
《网页设计与制作》课程标准

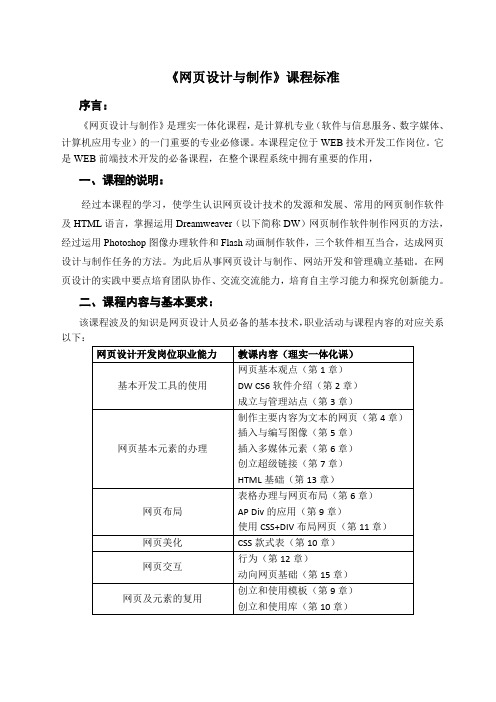
《网页设计与制作》课程标准序言:《网页设计与制作》是理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
本课程定位于WEB技术开发工作岗位。
它是WEB前端技术开发的必备课程,在整个课程系统中拥有重要的作用,一、课程的说明:经过本课程的学习,使学生认识网页设计技术的发源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver(以下简称DW)网页制作软件制作网页的方法,经过运用Photoshop图像办理软件和Flash动画制作软件,三个软件相互当合,达成网页设计与制作任务的方法。
为此后从事网页设计与制作、网站开发和管理确立基础。
在网页设计的实践中要点培育团队协作、交流交流能力,培育自主学习能力和探究创新能力。
二、课程内容与基本要求:该课程波及的知识是网页设计人员必备的基本技术,职业活动与课程内容的对应关系以下:三、教课目的1、职业要点能力目标(1) 掌握使用Photoshop进行图像办理的基本方法及操作技术(2) 掌握DreamweaverCS5的基本知识及操作技术(3) 掌握成立与管理站点的方法(4) 掌握制作主要内容为文本的网页的方法(5) 掌握在网页中插入与编写图像的方法(6) 掌握在网页中插入多媒体元素的方法(7) 掌握表格办理与网页布局的方法(8) 掌握创立超级链接的方法(9) 掌握使用框架制作旅行网站的方法(10) 掌握创立和使用模板的方法(11) 掌握创立和使用库的方法(12) 掌握在网页中增添AP Div的方法(13) 掌握在网页中使用行为的方法(14) 掌握HTML基础知识及经过代码修饰网页的方法(15) 掌握使用CSS款式表修饰网页的方法(16) 掌握动向网页的观点及简单动向网页的制作方法2、职业特意能力目标(1) 经过达成有关的项目,掌握网页设计的基本工作流程。
(2) 经过达成有关的项目,掌握网页设计常用工具的使用方法。
margin的布局剖析

margin系列之布局篇发表于2013-12-31 | 分类于CSS | 14条评论前端工程师对CSS的基本诉求布局能力或许是Web前端工程师对CSS的最基本的诉求,当开始进入到这个岗位,就避免不了要和CSS打交道,而和CSS交往,布局当然是不可或缺的。
很遗憾的是,CSS2.1之前都没有出现真正意义上的布局属性,直至现如今的CSS3,才开始出现了一些,如:flex, grid 等,不过其兼容性及国内浏览器的使用情况,真令人捉急。
不过,有需求就会有变通,对于达成布局目的,已衍生出各式各样的方法,如:float, inline-block, table, absolute 等等。
margin的布局之道其实,这个话题有点脱离margin的能力范围,因为单纯的margin并无法完成复杂布局,它更多做的是辅助,但却又难以替代。
经典左右结构两栏结构应该是最常见和经典的网页呈现之一吧?如下图一:classsic layout(图一)相信对于这样一个网页呈现,你不会陌生。
那么你有多少种方案可以达成该布局?我想,4至5种应该是保守估计吧?这次,我们只看margin是如何做的。
absolute + margin 方式HTML<header id="hd">头部</header><div id="bd"><aside id="aside">侧边栏固定宽度</aside><div id="main">主内容栏自适应宽度</div></div><footer id="ft">底部</footer>CSS#aside{position:absolute;top:0;left:0;width:200px;}#main{margin-left:210px;}如上关键代码,我们即可实现图一布局,该布局有一个特点就是,#main可以自适应可用空间。
网页设计工作原理

网页设计工作原理网页设计是指通过对网页内容、布局、样式和交互等方面的设计,来展示信息、传达信息、实现功能以及提供用户体验的过程。
网页设计的工作原理包括以下几个方面:1. 网页结构与布局原理在网页设计中,首先需要确定网页的整体结构和布局。
常用的网页布局方式有流式布局、固定布局和响应式布局等。
流式布局适配不同设备屏幕,但可能导致排版紊乱;固定布局具有固定宽度,适合电脑端设备;响应式布局是根据设备屏幕大小自动调整布局,提供更好的用户体验。
2. 网页色彩与样式原理网页设计需要运用合适的色彩和样式来传达信息和吸引用户。
色彩可以根据品牌形象、页面目的和用户心理等因素来选择。
样式方面,通过选择合适的字体、字号、行间距和字间距等,可以改善页面的可读性和美感。
3. 网页图像与多媒体原理网页设计中的图像和多媒体元素是吸引用户注意力的重要因素。
在选择和使用图像时,要考虑图像与页面主题的契合度,并注意图像的加载速度,避免过大的图像文件导致网页加载缓慢。
同时,多媒体元素如音频、视频等要根据需求和用户体验来合理运用。
4. 网页交互与导航原理网页设计中的交互与导航是用户与网页进行互动的关键。
主要包括页面链接、按钮设计、表单设计和用户反馈等。
良好的交互与导航设计可以提高用户的操作便捷性和效率,提升用户体验。
5. 网页性能与优化原理在网页设计中,优化网页性能是十分重要的。
包括减少页面的加载时间、提高页面的响应速度、优化代码等。
这些优化措施能够增加用户的访问速度,提高用户的体验感。
总结起来,网页设计工作的原理包括网页结构与布局原理、网页色彩与样式原理、网页图像与多媒体原理、网页交互与导航原理以及网页性能与优化原理等。
通过合理运用这些原理,可以设计出符合目标和用户需求的优质网页,提供良好的用户体验。
网页基础认识剖析课件

02
HTML基础
HTML简介
HTML是HyperText Markup Language的缩 写,即超文本标记语言, 用于创建网页的标准标记 语言。
HTML定义了网页的结构 和内容,通过各种标签来 描述网页中的元素,如标 题、段落、链接、图片等。
HTML文档由一系列的 HTML元素构成,元素由 标签来定义,标签成对出 现,如`<p>`和`</p>`。
浏览器开发者工具
查看和编辑网页元素
通过浏览器开发者工具, 可以实时查看和编辑网页
的HTML、CSS和 JavaScript代码。
调试和测试
使用浏览器开发者工具的 调试功能,可以设置断点、
单步执行等,帮助开发者 定位和解决问题。
网络请求和响应
通过浏览器开发者工具的 网络请求功能,可以查看 网页加载过程中发送的请 求和接收的响应,有助于
CSS选择器
类选择器
通过类属性选择元素。
属性选择器
根据元素的属性选 择元素。
元素选择器
根据HTML元素名 称选择元素。
ID选择器
通过ID属性选择元素。
伪类选择器
用于选择元素的特 定状态,如:hover、 :active等。
CSS样式属性
文本属性
包括文本对齐方式、文本装饰、 文本转换等。
边框属性
包括边框样式、边框宽度和颜 色等。
网页性能优化
加载速度优化
减少页面加载时间,提高用户体验。
压缩和合并代码
减少HTTP请求数量,提高页面加载速度。
使用CDN加速
通过内容分发网络,将内容快速分发到用 户所在地区。
网页性能优化
图片优化
采用适当的图片格式,压缩图片大小。
网站页面结构与内容优化

网站页面结构与内容优化A、明确网页的主题单个网页的优化也是SEO必要工作,需要一页一页去开展。
1、网页的命名:赋予包含有关键词的网页文件名,也能帮助搜索引擎判断一个网页的主题是什么,同是也清楚地告诉用户。
2、网页的标题:网页标题是搜索引擎单页优化中最重要的因素,而且是用它来表达的内容来判断一个网页的主题内容。
直的注意的是网页标题的空间很短,所使用的文字就有很大的限制。
如果光是关键词而没有能将它们串连在一起的话,标题自然就很难顺畅,这样写出来的标题不可能吸引人,甚至有垃圾网站的嫌疑。
3、h1的应用:因搜索引擎需要在一堆文本中明白它写的是什么,所以它也仿照人们的阅读习惯来寻找文章的标题。
在搜索引擎算法中,<h>和</h>中的文字一定比其他地方的文字具备更重要的意义,我们也喜欢把一些关键词放在<h>中,如果过分的使用<h>反而产生不利的影响。
注:风采依扬建议<h1>尽量靠近html中的<body>标签,越近越好,以便让搜索引擎最快地领略到主题。
B、用户视觉原理与网页结构布局优化1.用户视觉原理优化1—logo:基本logo特征,符合logo设计基础(平面设计通用)显示器效果:清晰度,最小尺寸(因显示器分辨率而带来的,等同线下平面设计的印刷效果)2—文字:内容等级决定字体、字号大小、粗细;状态决定颜色(默认或者根据网站特殊统一)3—广告、内容图片:尺寸样式的定位,同一页面的和谐性,图片的优化,位置的节奏,大小对比。
4—icon:品牌性,表达准确合理,设计手法(依据品牌性),一致性,作用:吸引,醒目,方便识别、理解、操作、记忆。
5—可点击(button):区别(不可点击),根据人的生活经验:厚度,可按,质感(实体联想),色彩(品牌性、统一性、对比性);统一的样式大小(依据里面文字的内边距统一)6—背景图片:氛围效果营造,同产品的统一性,优化(品质大小,色彩信息,实现方案),7—图文排版:主图次文,图文节奏,空隙,模块化。
《dw网页设计基础》课件

精简代码,减少冗余,提 高网页加载速度。
SEO优化技巧
关键词优化
合理设置关键词,提高网站在搜索引擎 中的排名。
链接优化
建立内外链接,提高网站的权重和信 任度。
内容优化
提供有价值的内容,吸引用户点击和 停留。
移动端优化
适配移动设备,提高用户体验和搜索 引擎友好度。
网站发布与推广
发布流程
介绍网站发布的基本流程, 包括测试、上线、备份等环
固定布局
网页的宽度和位置固定,适合设计有固定框 架的网站。
响应式布局
根据不同设备屏幕大小自适应调整,实现跨 平台访问。
流动布局
网页宽度自适应,适合设计灵活多变的网站 。
混合布局
结合固定、流动和响应式布局的特点,满足 多种需求。
文字排版技巧
选择合适的字体
根据网站风格选择合适的字体,如宋 体、微软雅黑等。
对比色方案
使用对比强烈的颜色,突出重点内容,增加 视觉冲击力。
字体在网页设计中的应用
信息传达
选择合适的字体,能够清晰地传达信息,提高用户体 验。
品牌识别
独特的字体可以成为品牌的标志,增强品牌识别度。
可读性
选择易读的字体,确保用户在浏览网页时能够快速获 取信息。
04
网页交互与动画
常见网页交互效果
传达品牌形象
通过色彩的选择,传达网站的品牌形象和风格 。
引导视觉流程Biblioteka 色彩可以引导用户的视线,突出重点内容,使 页面更加有序。
营造氛围
色彩可以营造出不同的氛围,如温馨、活力、科技等,影响用户情感。
常见网页配色方案
单色方案
使用单一颜色,通过调整透明度或饱和度来 创造层次感。
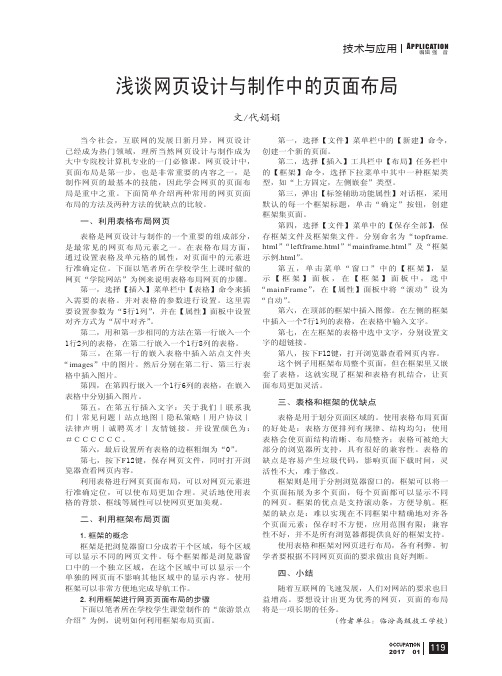
浅谈网页设计与制作中的页面布局

119OCCUPATION2017 01技术与应用A PPLICATION编辑 强 音浅谈网页设计与制作中的页面布局文/代娟娟当今社会,互联网的发展日新月异,网页设计已经成为热门领域,理所当然网页设计与制作成为大中专院校计算机专业的一门必修课。
网页设计中,页面布局是第一步,也是非常重要的内容之一,是制作网页的最基本的技能,因此学会网页的页面布局是重中之重。
下面简单介绍两种常用的网页页面布局的方法及两种方法的优缺点的比较。
一、利用表格布局网页表格是网页设计与制作的一个重要的组成部分,是最常见的网页布局元素之一。
在表格布局方面,通过设置表格及单元格的属性,对页面中的元素进行准确定位。
下面以笔者所在学校学生上课时做的网页“学院网站”为例来说明表格布局网页的步骤。
第一,选择【插入】菜单栏中【表格】命令来插入需要的表格。
并对表格的参数进行设置。
这里需要设置参数为“5行1列”,并在【属性】面板中设置对齐方式为“居中对齐”。
第二,用和第一步相同的方法在第一行嵌入一个1行2列的表格,在第二行嵌入一个1行8列的表格。
第三,在第一行的嵌入表格中插入站点文件夹“images ”中的图片。
然后分别在第二行、第三行表格中插入图片。
第四,在第四行嵌入一个1行6列的表格,在嵌入表格中分别插入图片。
第五,在第五行插入文字:关于我们|联系我们|常见问题|站点地图|隐私策略|用户协议|法律声明|诚聘英才|友情链接。
并设置颜色为:#CCCCCC。
第六,最后设置所有表格的边框粗细为“0”。
第七,按下F 12键,保存网页文件,同时打开浏览器查看网页内容。
利用表格进行网页页面布局,可以对网页元素进行准确定位,可以使布局更加合理。
灵活地使用表格的背景、框线等属性可以使网页更加美观。
二、利用框架布局页面1.框架的概念框架是把浏览器窗口分成若干个区域,每个区域可以显示不同的网页文件。
每个框架都是浏览器窗口中的一个独立区域,在这个区域中可以显示一个单独的网页而不影响其他区域中的显示内容。
网页设计中的交互设计模式研究

网页设计中的交互设计模式研究一、交互设计模式的概念交互设计模式是在网页设计中,为了提高用户体验,针对用户与网站的交互行为进行设计的一种方法。
交互设计模式通过对用户行为的分析和设计,制定出一套合理、有效的交互方式,使得用户能够更加轻松、便捷地完成所需操作。
二、交互设计原则1.一致性:保持界面元素、布局、颜色等方面的统一,使用户在操作过程中能够快速熟悉并掌握。
2.简洁性:界面设计应简洁明了,避免复杂、繁琐的操作,降低用户的学习成本。
3.易用性:设计应考虑用户的需求和操作习惯,提供直观、易用的交互方式。
4.反馈:为用户的操作提供及时、明确的反馈,让用户了解操作结果。
5.容错性:设计应具备一定的容错能力,对用户的错误操作进行引导和纠正。
三、常见的交互设计模式1.导航栏:提供清晰的菜单和标签,方便用户快速找到所需内容。
2.搜索框:为用户提供关键词搜索功能,快速定位所需信息。
3.分页显示:将大量内容进行分页展示,便于用户浏览和查找。
4.折叠面板:将相关或不相关的信息进行折叠,节省空间,提高界面整洁度。
5.标签页:用于展示多个相互独立的主题或区域,用户可切换查看。
6.步驟提示:将复杂的操作流程分解成多个步骤,引导用户逐步完成。
7.下拉菜单:提供多种选项,用户可通过下拉菜单进行选择。
8.滑动操作:利用滑动 gesture 实现内容切换或滚动查看。
9.浮层:在原有界面上方弹出一个独立的层,展示额外信息或进行操作。
10.AJAX 动态加载:在不刷新页面的情况下,异步加载数据和更新界面。
四、交互设计模式的应用1.调研分析:了解用户需求、行为习惯,为交互设计提供依据。
2.原型设计:根据调研结果,绘制交互原型,梳理交互逻辑。
3.界面设计:根据原型,进行视觉设计,提升用户体验。
4.开发实现:与前端工程师合作,实现交互效果。
5.测试优化:进行用户测试,收集反馈,不断优化交互设计。
网页设计中的交互设计模式研究,旨在提高用户体验,让用户在浏览和使用网站时更加便捷、舒适。
网页设计技巧网页设计中的F式布局

网页设计技巧:网页设计中的F式布局网页设计技巧中的“F式布局”你知道吗?相比传统的布局方式,F式布局更加自然,更加友好,不依赖布置视觉线索,能够“控制”用户的视觉路径。
本文将讲述一些F式布局的规则、原理以及设计方法。
F式布局简介F式布局是一种很科学的布局方法,基本原理依据了大量的眼动研究。
一般来说,用户浏览网页的视觉轨迹是这样的——先看看顶部,然后看看左上角,然后沿着左边缘顺势直下….而用户往往不太注意右边的信息,这是不是有点像字母F?据此,我们习惯性的把重要元素(诸如品牌Logo,导航,行为召唤控件)放在左边,而右边一般放置一些对用户无关紧要的广告信息。
我们来看一下Webdesigntuts+的眼动热点图:这张眼动热点图展示了用户浏览此网站的视觉轨迹,呈一个F型。
热区(途中红色、黄色、橙色部分)代表用户注意力最集中的地方。
总结一下用户浏览网页的一般模式:先看看页面的左上角,了解一下这是什么网站(因此此处适合放置Logo)——“知道是什么”然后扫描一下页面的顶部(导航栏,搜索栏)——“了解用法”下一步,用户的视线下移,开始阅读下一行的内容。
用户进入“扫描模式”,一旦找到感兴趣的内容便会打开。
将此种浏览模式以线框图的形式呈现,形状如下图。
有个规律不容忽视:阅读一般是从上到下,从左到右的。
用户往往忽视右侧边的内容,大致的扫一眼而已,因此不要在右侧边下太大功夫。
应该把内容栏放在用户注意力高度集中的左边。
综上所述,按照逻辑,我们得出以下结论:品牌标志和导航应该放在页面的顶部,这是用户对网站的第一印象。
在内容结构中,图片更容易获得关注用户浏览完图片后,下一个关注点便是标题。
用户会大致的浏览文本,但是往往不会通读。
将F式布局应用到设计中这里我做了一个小练习,使用线框图方法,对主要元素进行了布局。
下图中可以看到,我把网站的主题/宗旨(Mission Statement)放在了导航栏的下面,这样用户浏览完Logo和导航,就能迅速的了解网站的宗旨.两栏布局的好处是信息层级清晰,可方便用户快速扫描内容…主要内容栏+辅助侧边栏挺粗糙的,但是关键点都在,浏览此网页时只需几秒钟,便能获取该网站的宗旨/主题…导航栏的作用是引导用户,让用户知道如何转至不同的页面。
网页设计课程设计任务书

网页设计课程设计任务书一、课程目标知识目标:1. 了解网页设计的基本概念,掌握HTML、CSS等网页制作语言的基础知识;2. 学习网页布局、色彩搭配、字体选用等设计原则,提高网页审美能力;3. 掌握网页设计的流程和常用工具,了解网站发布与维护的基本方法。
技能目标:1. 能够运用HTML、CSS编写简单的网页代码,实现静态网页的设计与制作;2. 能够运用设计原则,进行网页布局、色彩搭配和字体选用,提高网页视觉效果;3. 能够使用网页设计工具,如Dreamweaver、Photoshop等,进行网页设计与制作;4. 能够独立完成一个简单网站的设计、制作与发布。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和实践能力;2. 培养学生团队协作精神,提高沟通与表达能力;3. 增强学生对网络信息的认识,提高网络安全意识。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:初中生,具有一定的计算机操作基础,好奇心强,喜欢探索新事物。
教学要求:结合学生特点,以实践操作为主,理论讲解为辅,注重培养学生的实际操作能力和创新精神。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页设计基础知识:- 网页设计基本概念与分类- 网页设计的发展历程与趋势- 网页制作相关技术简介(HTML、CSS、JavaScript等)2. 网页设计与制作:- 网页布局设计原则(如:页面结构、导航栏设计等)- 色彩搭配与字体选用- 网页图片处理与优化- HTML、CSS基本语法与运用- 网页动画与交互效果实现3. 网页设计工具与技巧:- 常用网页设计工具介绍(如:Dreamweaver、Photoshop等)- 网页设计技巧与实践(如:切图、布局、响应式设计等)4. 网站发布与维护:- 网站域名与空间选择- 网站发布与上传方法- 网站维护与更新策略教学大纲安排与进度:第一周:网页设计基础知识学习第二周:网页设计与制作(一)第三周:网页设计与制作(二)第四周:网页设计工具与技巧第五周:网站发布与维护第六周:综合实践与作品展示教学内容与教材关联性:本教学内容紧密结合教材,按照教材章节顺序进行教学,确保学生能够系统地掌握网页设计相关知识。
网页设计与制作教案

技能目标
能够熟练使用各种网页设计与制作工 具,如Photoshop、Dreamweaver 等,完成静态网页和动态网页的制作。
课程内容与安排
课程内容
介绍课程的主要内容和知识点, 包括网页设计基础、
HTML/CSS/JavaScript基础、响 应式设计、Web前端框架等。
课程安排
详细阐述课程的安排和计划,包 括学习时间、学习方式、作业和 考试等。同时提供课程表和教学
媒体查询与流式布局技术
媒体查询
使用CSS3的媒体查询(Media Queries)可以根据设备的特性 (如宽度、高度和颜色)应用不同的CSS样式。通过检测设备 特性,可以创建针对不同设备的特定布局和设计。
流式布局
流式布局(Fluid Layout)是一种基于相对宽度的布局方式, 可以随着浏览器窗口大小的变化而自动调整元素的宽度。通过 使用百分比宽度、最大/最小宽度等CSS属性,可以实现流式布 局。
大纲供学生参考。
课程资源
提供与课程相关的各种资源,如 教材、参考书目、在线课程、案 例库等,以便学生更好地学习和
掌握课程内容。
02 网页设计基础知识
网页构成元素
文本
图片
链接
网页中的主要内容,用 于传递信息和吸引用户。
增加网页的视觉吸引力, 同时提供与文本相关的 视觉元素。
连接不同页面或网站的 重要元素,提供导航和 交互功能。
网页设计与制作教案
目录
• 课程介绍与目标 • 网页设计基础知识 • HTML基础与应用 • CSS样式设计与应用 • JavaScript编程基础 • 响应式网页设计与实现 • 前端框架与组件库应用 • 项目实战:完整网站搭建与发布
课程介绍与目标
网页设计作软件中的网页布局教程

网页设计作软件中的网页布局教程在网页设计软件中,网页布局是非常重要的一个环节。
一个好的网页布局能够使网页看起来整洁美观,提升用户体验。
本文将介绍几种常见的网页布局方式,并提供相关的教程,帮助读者掌握网页布局技巧。
一、流式布局流式布局是一种相对灵活的布局方式,它可以根据用户的屏幕尺寸自动调整网页的大小,使之适应不同的设备。
在设计流式布局时,可以使用百分比来设置元素的宽度,这样可以确保元素随着屏幕尺寸的改变而自适应。
教程:1. 在网页设计软件中,选择流式布局的模板,或者自行设置网页的宽度为百分比。
2. 将需要展示的内容放置在页面的主要区域中,可以利用网格系统进行布局,保证页面的整齐和统一性。
3. 使用CSS的媒体查询功能,根据屏幕尺寸设置不同的样式,以便在不同的设备上显示效果良好。
二、固定布局固定布局是一种常见的网页布局方式,它使用固定的像素值来设置网页的大小和元素的位置。
固定布局在设计上更容易掌控,但不适应屏幕尺寸的变化。
教程:1. 在网页设计软件中,设置网页的宽度和高度为固定的像素值。
2. 使用工具栏提供的画布和网格功能,对元素进行精确定位。
3. 避免在固定布局中使用过大的元素或图片,以免在不同的屏幕上造成显示问题。
三、自适应布局自适应布局是一种结合了流式布局和固定布局的布局方式,它可以根据屏幕尺寸的变化调整元素的大小和位置。
自适应布局常用于响应式网页设计,使得网页在不同的设备上都呈现出较好的效果。
教程:1. 在网页设计软件中,选择自适应布局的模板,或者自行设置网页的宽度为百分比。
2. 使用CSS的媒体查询功能和相对单位(如em、rem)来设置元素的大小和位置,以适应不同的屏幕尺寸。
3. 在设计时考虑不同屏幕尺寸下的用户体验,例如调整字体大小、图片尺寸等。
总结:在网页设计软件中,根据网页的需求和目标受众,选择合适的网页布局方式非常重要。
流式布局适用于需要在不同设备上自适应的网页,固定布局适用于对页面效果有精确控制要求的网页,而自适应布局则结合了两者的优点,适用于响应式网页设计。
界面设计中的布局与比例

界面设计中的布局与比例在界面设计领域中,布局与比例是两个非常重要的概念。
布局指的是页面上各个元素的位置和排列方式,而比例则是指各个元素相对大小的关系。
合理的布局和比例可以使界面设计更加美观、易于使用,提升用户体验。
布局是设计中最基本的概念之一,它决定了页面上各个元素的相对位置。
在设计界面时,需要考虑元素的排列、间距、对齐方式等。
合理的布局可以使页面更加统一和整洁。
一种常见的布局方式是网格布局,它将页面分为若干等分的区域,使各个元素根据网格来进行排列。
网格布局可以帮助设计师保持页面整体的平衡和统一。
另一种常见的布局方式是流式布局,它会根据浏览器窗口的大小自动调整布局,适应不同的屏幕尺寸。
流式布局可以提供更好的响应式体验。
除了布局,比例也是界面设计中不可忽视的因素。
比例指的是页面上各个元素之间尺寸关系的协调性。
正确的比例可以使页面看起来更加和谐和美观。
在设计中,黄金比例是一种经常被使用的比例关系。
黄金比例约等于1:1.618,被广泛认为是最具视觉吸引力的比例。
设计师可以运用黄金比例来决定页面上不同元素的尺寸关系,从而创造出优雅的界面。
对于不同类型的界面,布局和比例的要求也会有所不同。
例如,网页设计中的布局和比例要考虑到内容的分布和呈现方式,以及用户在页面上的浏览习惯。
移动应用的界面设计则需要更加注重对小屏幕的适应性和易用性。
在进行界面设计时,合理的布局与比例需要综合考虑多个因素。
要考虑到用户的需求和习惯,使界面简洁易用。
要分析页面上各个元素之间的关系和依赖,避免过于拥挤或杂乱的布局。
要结合品牌形象和设计风格,保持页面的一致性和美感。
总之,布局与比例在界面设计中起着至关重要的作用。
合理的布局和比例可以使界面设计更具吸引力和可用性,提升用户体验。
设计师在进行界面设计时需要细致考虑不同元素之间的位置、大小和比例关系,以达到最佳的设计效果。
网页设计布局方案

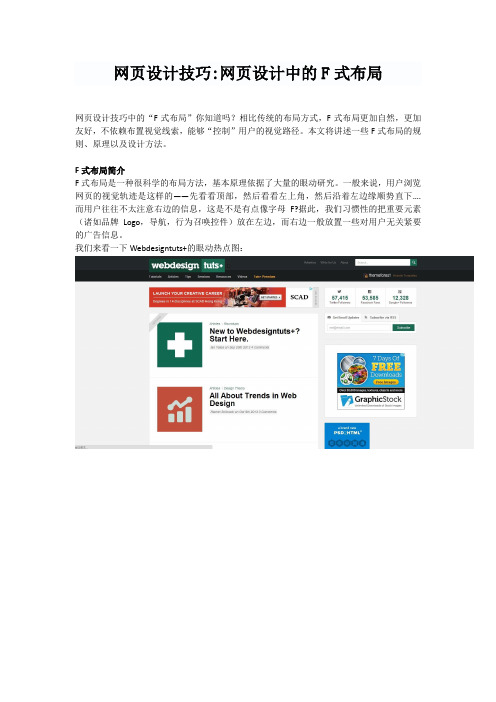
网页设计布局方案一、引言在当今数字化时代,网页设计的重要性不言而喻。
一个好的网页设计布局方案可以提升用户体验,增加用户留存率,提高网站的转化率。
本文将介绍一种有效的网页设计布局方案,旨在帮助读者提升网页设计的质量和效果。
二、设计原则1. 简洁明了:网页设计应该简洁明了,避免过多的装饰和冗余信息,使用户能够迅速理解网页的内容和功能。
2. 一致性:网页设计的各个元素应该保持一致性,包括颜色、字体、按钮样式等,以提升用户的视觉体验。
3. 可读性:网页设计应该注重排版和字体的选择,确保文字清晰可读,避免出现太小或太大的字体,以及过于花哨的字体。
4. 响应式设计:随着移动设备的普及,网页设计应该具备响应式布局,以适应不同屏幕尺寸的设备,提供更好的用户体验。
三、布局方案1. 头部:头部是网页的重要组成部分,通常包含网站的logo、导航菜单和搜索框。
头部应该保持简洁明了,将重要的信息放置在显眼的位置,方便用户快速找到所需内容。
2. 导航菜单:导航菜单应该清晰明了,以文字或图标的形式展示不同的网页分类或功能,方便用户浏览和导航。
3. 主体内容:主体内容是网页的核心部分,应该占据页面的大部分空间。
主体内容的布局应该根据不同的网页类型和功能进行设计,可以采用单栏、双栏或多栏布局,以展示不同的内容和信息。
4. 侧边栏:侧边栏通常位于主体内容的一侧,用于展示相关的信息、广告或其他功能模块。
侧边栏的设计应该简洁明了,不应过于拥挤,以免影响用户的阅读和浏览体验。
5. 底部:底部通常包含版权信息、联系方式和其他辅助导航链接。
底部设计应该简洁明了,不应过于拥挤,方便用户快速获取所需信息。
四、案例分析以一个电商网站为例,设计一个适用于该网站的网页布局方案。
1. 头部:在头部放置网站的logo,以及主要的导航菜单,如首页、产品分类、购物车和用户登录等。
在头部右侧设置搜索框,方便用户搜索所需商品。
2. 主体内容:主体内容采用双栏布局,左侧展示产品分类和筛选选项,右侧展示产品列表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大小单位但是现在基本上没有使用。
html单位简短介绍:
Px 像素Pixel;相对长度单位。
Pt 点(Point);绝对长度单位
Em 相对长度单位,这里em与html <em>标签的"EM"拼写完全相同, 而这里em作为单独文本单位。
html单位简短介绍:
1. 以前IE无法调整那些使用px作为单位的字体大小,
三、em与px换算 具体使用时候:
我们在对全体html标签声明初始一次font-size=62.5%
如:*{font-size=62.5%} 即可此后面布局可依据以下技巧进行设置em单位 font-size:1.2em等于font-size:12px font-size:1.4em等于font-size:14px 以此类推相当于初始font-size=62.5%后,em与px单位就只有10倍差距, 以便方便计算与设置em长度数值使用。
三、em与px换算 高级em与px换算:
任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符
合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的 换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变 为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你 的原来的px数值除以10,然后换上em作为单位就行了。
四、em单位有如下特点:
1. em的值并不是固定的; 2. em会继承父级元素的字体大小。 我们在写CSS的时候如果要用em为单位,需要注意两点: 1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。 也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小
3、单位长度对比说明图
三、em与px换算 任意浏览器的默认字体高度16px(16像素)。所有未经调整的浏览器都符
合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的
换算,需要在css中的body选择器中声明font-size=62.5%,这就使em值变 为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你 的原来的px数值除以10,然后换上em作为单位就行了。 12px相当于9pt长度; 12px相当于0.75em长度; 9pt相当于0.75em长度; 一般我们使用em换算px较多
CSS网页设计标准教程
第3部分 CSS页面布局
Hale Waihona Puke 一、PX\EM\PT单位介绍 px单位名称为像素,相对长度单位, 像素(px)是相对于显示器屏幕分辨率而言的国内推荐;
em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸, 国外使用比较多;扩展阅读:
pt单位名称为点(Point),绝对长度单位一般老版本的table使用长度
从上面的计算结果,我们使用“rem尺寸字体”就像使用“px尺寸字 体”一样的方便。 这完全可以根据您自己的需,大家也可以参考下图:
二、html单位对比案例
1、简单小例: Width:300px 宽度为300像素 Width:300pt 宽度为300点 Width:300em 宽度为300相对长度
以上我们设置相同数值的不同单位实例
2、对文字设置不同长度em px pt单位看看效果: CSS代码: .divcss5-px{ font-size:12px} .divcss5-pt{ font-size:12pt} .divcss5-em{ font-size:2em} HTML代码: <div class="divcss5-px">我是divcss5</div> <div class="divcss5-pt">我是divcss5</div> <div class="divcss5-em">我是divcss5</div
2. 但现在几乎IE都支持 在这里也推荐使用PX作为单位;
2. 国外的大部分网站能够调整的原因在于其使用了em作为字体单位; 3. Firefox能够调整px和em,但是96%以上的中国网民使用IE浏览器(或内核)。 px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的 QQ截图也是使用PX作为长度宽度单位。em是相对长度单位。相对于当前对象 内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于 浏览器的默认字体尺寸。
为1.2em,那么在声明的字体大小时就只能是1em,而不是1.2em, 因为此
em非彼em,它因继承#content的字体高而变为了1em=12px。
四、em单位有如下特点:
但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字 在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题 Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。 原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其 他的解释。
