主题资源制作平台v3.0使用方法
如何使用WordPress定制网站主题和功能

如何使用WordPress定制网站主题和功能一、介绍WordPress网站主题和功能的定制WordPress是一款功能强大且易于使用的内容管理系统(CMS),拥有丰富的主题和插件,使用户可以轻松地创建个性化的网站。
然而,对于想要使网站与众不同的用户来说,使用现有主题和插件可能无法满足需求。
因此,学习如何定制WordPress 主题和功能是非常重要的。
二、选择合适的WordPress主题在开始定制网站主题之前,首先要选择一个适合的基础主题。
WordPress官方主题库中有数以千计的主题可供选择。
可根据自己的需求来选择主题,例如,如果是个人博客,可以选择一款专注于阅读体验和排版的主题;如果是商业网站,可以选择一款功能丰富且易于定制的主题。
三、使用主题定制器进行初步调整大多数WordPress主题都提供了自定义选项,可以通过主题定制器进行主题的初步调整。
主题定制器可以让用户轻松更改网站的颜色、字体样式、导航栏布局等,以满足个性化的需求。
通过主题定制器的设置,用户可以快速改变网站的外观,使其符合自己的理念。
四、学习基础的HTML和CSS知识如果想要进一步进行网站主题的定制,就需要了解一些基础的HTML和CSS知识。
HTML是网站的结构语言,而CSS则负责定义网站的样式。
学习这两种语言可以让用户更深入地了解网站主题的构成和调整方式。
在自定义主题时,可以通过编辑HTML和CSS代码来改变网站的布局、样式和功能。
五、编辑主题文件进行进一步定制在已经选择了基础主题的情况下,用户可以通过编辑主题文件进行更深入的网站定制。
每个主题都有一组文件,其中包含网站的HTML、CSS和JavaScript代码。
通过编辑这些文件,用户可以实现从头开始定制网站的任何部分,无论是网站的首页、文章页面还是自定义的页面模板。
六、使用插件增加网站功能除了定制主题外,还可以通过使用WordPress插件来增加网站的功能。
在WordPress插件库中,有数千种插件可供选择,可以帮助用户实现各种功能,例如SEO优化、社交媒体分享、表单制作等。
手把手教你做主题ThemeEditor6600汉化破解版

手把手教你做主题Theme Editor 6600汉化破解版虽然这是一个比较旧的软件,但之前有朋友在论坛上留言想要,于是就上传上来了.注:转贴自友人网的教程软件在2楼拥有自己的个性手机主题,是每个人的愿望,谁都不想自己的手机待机桌面,与别人一样的,都希望有自己的个性桌面。
而利用专门的软件来制作主题,就可以实现这个目的。
目前制作主题的软件经常用的一个是官方的主题制作软件,但这个软件使用复杂,占用电脑资源大,使得很多人望而却步。
我今天在这里给大家比较详细的说说用另外一个软件制作主题,这个就是我们经常用的主题编辑器软件Theme Editor 6600其实这个软件,很多人都已经会用了,但还有很多新手几乎不会,我也经常在论坛收到让我求做主题的帖子或者邮件,所以,我简单的搜索了一下宝典,类似这样的文章好象不多,于是我就把我的一些制作体会简单的写出来,算是互相交流吧。
一、制作前的准备1、制作软件Theme Editor 6600 英文版,因为可以汉化,所以看你的习惯了。
我用的是汉化的中文版。
2、清晰彩图一张,越大越好。
因为这样选择的余地才大,而且容易做出比较清晰靓丽的桌面。
3、图标MBM文件(你可以自己制作图标;你也可以直接使用含图标的mbm文件),我这里使用是自己做的含有图标的mbm文件。
4、PhotoShop图象软件,也可以使用其他的图片编辑工具如ACDSEE二、开始制作首先我们要在电脑上安装这个主题编辑软件,软件是英文的,需要自己汉化,汉化过程很简单,只要把软件自带的汉化补丁,复制到软件的安装路径,覆盖原文件就可以了。
然后把软件设置一个快捷方式到电脑桌面就可以了,也可以直接从软件的安装路径打开,但麻烦一些。
打开软件,我们可以看见软件的截面,首先看见的是“待机”,我们要先点上面的“打开”,然后选择一个你电脑中事先准备好的mbm文件,这个文件可以让其他人发你,或者你自己可以用软件如UnMake直接从现成的主题中解压缩分离(但很多主题由于有保护而不能装载)。
如何在WordPress中自定义主题和插件

如何在WordPress中自定义主题和插件一、概述WordPress是一款广泛应用于建站的开源内容管理系统,提供了丰富的主题和插件资源。
然而,有时候我们希望根据自己的需求进行一些定制化的处理,包括自定义主题和开发插件。
本文将介绍如何在WordPress中自定义主题和插件。
二、自定义主题1. 主题基础自定义主题之前,首先要了解WordPress主题的基础知识。
WordPress主题由一系列文件组成,包括样式表文件、模板文件、主题配置文件等。
了解这些文件的作用和关系对于自定义主题至关重要。
2. 创建自定义主题在WordPress中,可以通过两种方式创建自定义主题。
第一种方式是创建一个空白主题,然后逐步添加所需的文件和功能。
另一种方式是基于现有的主题进行修改。
无论选择哪种方式,建议先创建一个子主题,避免直接修改原有主题,以免升级时被覆盖。
3. 主题开发自定义主题的开发包括样式定制、页面模板设计、功能扩展等方面。
通过修改样式表文件可以调整主题的颜色、字体等外观。
通过修改模板文件可以实现自定义的页面布局。
通过添加自定义函数和钩子可以扩展主题的功能。
4. 主题调试和优化在开发自定义主题时,调试和优化是一个不可忽视的环节。
可以通过调试工具和插件来定位问题,同时还要注意主题的响应速度和兼容性,确保用户体验。
三、自定义插件1. 插件基础自定义插件可以丰富和扩展WordPress的功能。
了解插件的基础知识是开始自定义插件的必要条件。
插件由一个或多个PHP文件组成,通过使用WordPress提供的钩子和过滤器来实现与WordPress的交互。
2. 插件开发创建自定义插件的第一步是确定插件的功能和目的。
然后可以开始编写插件的代码,包括定义插件文件、添加钩子和过滤器、实现功能等。
在开发插件时,建议遵循WordPress的命名规范和最佳实践。
3. 插件调试和优化与自定义主题一样,自定义插件也需要进行调试和优化。
可以使用调试工具和插件来定位和修复问题,同时还要考虑插件的性能和兼容性。
wordpress主题制作教程

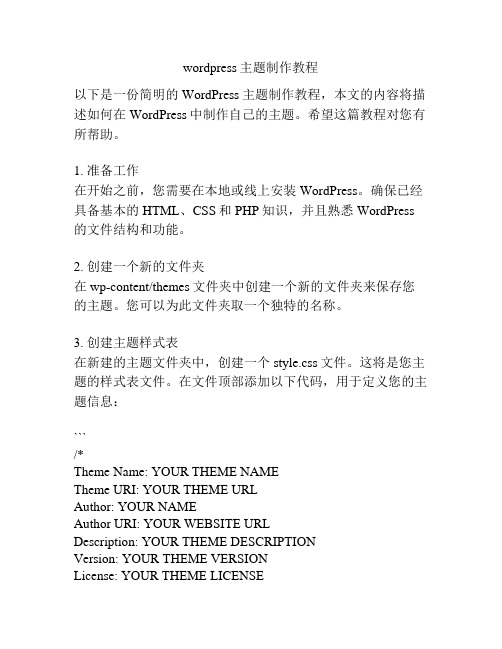
wordpress主题制作教程以下是一份简明的WordPress主题制作教程,本文的内容将描述如何在WordPress中制作自己的主题。
希望这篇教程对您有所帮助。
1. 准备工作在开始之前,您需要在本地或线上安装WordPress。
确保已经具备基本的HTML、CSS和PHP知识,并且熟悉WordPress 的文件结构和功能。
2. 创建一个新的文件夹在wp-content/themes文件夹中创建一个新的文件夹来保存您的主题。
您可以为此文件夹取一个独特的名称。
3. 创建主题样式表在新建的主题文件夹中,创建一个style.css文件。
这将是您主题的样式表文件。
在文件顶部添加以下代码,用于定义您的主题信息:```/*Theme Name: YOUR THEME NAMETheme URI: YOUR THEME URLAuthor: YOUR NAMEAuthor URI: YOUR WEBSITE URLDescription: YOUR THEME DESCRIPTIONVersion: YOUR THEME VERSIONLicense: YOUR THEME LICENSELicense URI: YOUR LICENSE URLTags: YOUR THEME TAGS*/```请根据需要修改这些字段,确保各个字段的内容是独一无二的。
4. 创建主题模板文件您可以根据自己的需求创建任意数量的模板文件。
主题的核心文件是index.php,该文件将显示您的网站的默认页面。
根据需要添加其他模板文件,例如:header.php、footer.php、sidebar.php等。
这些文件将用于整合您的网站的不同部分。
5. 集成WordPress标记在需要的位置使用WordPress的标记来动态地显示内容,例如:```php<?php the_content(); ?>```6. 支持自定义菜单通过在functions.php文件中添加以下代码,为您的主题启用自定义菜单功能:```phpfunction register_my_menu() {register_nav_menu('header-menu',__( 'Header Menu' ));}add_action( 'init', 'register_my_menu' );```然后,您可以在主题模板中使用以下代码来显示菜单:```php<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>```7. 添加样式和脚本如果需要为您的主题添加自定义样式和脚本,请在functions.php文件中使用以下代码:```phpfunction enqueue_my_scripts() {wp_enqueue_style( 'my-style', get_template_directory_uri() .'/style.css' );wp_enqueue_script( 'my-script', get_template_directory_uri() . '/script.js' );}add_action( 'wp_enqueue_scripts', 'enqueue_my_scripts' );```请将您的样式表和脚本文件放置在主题文件夹中,并确保文件路径正确。
【题全面,答案】模块5--回馈题答案-2013教师暑假研修

模块5测试题答案一、选择题1(单选题)关于主题资源的表述,不正确的一项是:()正确答案: C √∙ A.主题资源是围绕单元学习主题组织起来的,可以成为单元教学设计和学习活动的组成部分∙ B.主题资源不仅包含对单元学习者的支持,还包含对单元设计者和教学组织者的支持∙ C.以文件夹形式的资源包适合于个人资源管理,也有利于资源的共享∙ D.主题资源网站也是由特定主题的资源构成的一个资源包,可以包含多种资源形式,且比较适合于不同教师和学生之间交流与共享资源2(单选题)以下哪项不是按照实用属性分类的主题资源类型:()正确答案: B √∙ A.工具类∙ B.课件类∙ C.案例类∙ D.评估类【学习】1、主题资源对教学的支持作用1.(单选题)“为学生提供与单元学习主题相关的基本知识与拓展学习等支持材料。
”这句话所蕴含的“主题资源”是哪一类:()正确答案: A √∙ A.知识类∙ B.工具类∙ C.案例类∙ D.素材类2(单选题)“为学生提示研究的方向,提出引导性问题,提供思维的模板以及学习总结的框架。
”这句话中,蕴含了主题资源为学习者所提供的哪方面的支持:()正确答案: C √∙ A.知识背景的支持∙ B.学习情境的支持∙ C.学习支架的支持∙ D.交流合作的支持一、选择题1(单选题)以下不属于下载工具的软件为:()正确答案: C √∙ A.迅雷(Thunder)∙ B.网际快车(FlashGet)∙ C.SnagIt∙ D.影音传送带(Net Transport)2(单选题)主题资源的建设应该是动态的,初步建成后可由不同的用户动态地添加新的资源。
以下不属于主题资源来源的选项是:()正确答案: C∙ A.教师按照主题学习需求,在网络中搜索的支持资源∙ B.学反思和学生的学习反思∙ C.学生在网络中搜索的所有资源∙ D.学生的学习作品,或学习过程中自己加工和处理的资源3(单选题)以下哪项不属于主题资源网站的建设遵循的基本原则:()正确答案: D √∙ A.有利于学生的自学∙ B.有利于进行科学的教学评价∙ C.有利于教师之间的交流与专业素养的提高∙ D.资源不需要与主题高度相关4(单选题)主题资源网站建设步骤的一般顺序为:()正确答案: B∙ A.确定主题资源网站的风格、选择合适的制作工具、选择合适的主题、搜集相关资源∙ B.选择合适的主题、搜集相关资源、确定主题资源网站的风格、选择合适的制作工具∙ C.选择合适的主题、确定主题资源网站的风格、选择合适的制作工具、搜集相关资源∙ D.确定主题资源网站的风格、选择合适的主题、选择合适的制作工具、搜集相关资源5(单选题)在合理地设计主题资源网站时,以下说法正确的是:()正确答案: C √∙ A.在网页设计中,字体的处理不如颜色、版式、图形化等设计元素的处理重要∙ B.您所在位置”在网站中可有可无∙ C.资源网站应该避免空链接、死链接∙ D.动画、图像与视频的使用越多越好(单选题)在构建主题资源网站时:()正确答案: B √∙ A.需要认识到主题资源网站一但制作好,就不能改动∙ B.需要考虑主题资源的修改、增删等∙ C.不需要给那些在单元学习过程实施中可能发生变化的资源留有空间∙ D.不需要提供资源如何使用的信息后测题一、选择题1以下哪项不是按照实用属性分类的主题资源类型:()正确答案: B √∙ A.工具类∙ B.课件类∙ C.案例类∙ D.评估类2“为学生提供与单元学习主题相关的基本知识与拓展学习等支持材料。
使用WordPress主题和插件定制网站

使用WordPress主题和插件定制网站一、介绍WordPress主题和插件的概念及作用WordPress是一款开源的内容管理系统(CMS),它提供了丰富的主题和插件,使网站定制更加灵活和便捷。
WordPress主题决定了网站的外观和布局,而插件则为网站增加了各种功能和特性。
二、选择适合的WordPress主题1. 挑选可定制性强的主题在选择主题时,可定制性是非常重要的一个标准。
通过自定义菜单、首页布局和色彩风格等,定制化程度高的主题能够满足个性化需求。
2. 重视响应式设计随着移动互联网的快速发展,网站的响应式设计变得越来越重要。
选择能够自动适应不同设备尺寸的主题,可以确保网站在各种设备上都有良好的用户体验。
3. 注重SEO友好性SEO友好的主题能够优化网页结构和元素,使搜索引擎更好地理解和索引网站的内容。
考虑到搜索引擎优化是吸引流量的重要途径,选择SEO友好的主题可以提升网站的可见性。
三、常用的WordPress插件1. Yoast SEOYoast SEO是一款功能强大的插件,可帮助优化网站的内容和网页结构,提高SEO效果。
它提供了关键词优化、XML地图生成、元标签优化等功能,是优化网站排名的重要工具。
2. WooCommerceWooCommerce是一款强大的电子商务插件,可以将WordPress网站转变为一个完整的在线商店。
它提供了产品管理、购物车功能、支付集成等,能够轻松构建一个功能完备的电商网站。
3. Contact Form 7Contact Form 7是一款简单易用的联系表单插件,可以方便地创建各种表单,如联系我们、订阅、调查等。
通过添加短代码,将表单嵌入网页中,可以方便地与网站访问者进行沟通和交流。
4. WP Super CacheWP Super Cache是一款用于提高网站速度和性能的插件。
它通过生成静态HTML文件,减少服务器负载和网页加载时间,从而提升用户体验和搜索引擎排名。
ebook__workshop__教程(自己整理)

制作电子书的过程一、运行eBook Workshop 软件二、选择文件,找到你存储网页文件和图片的文件夹并确定,出现如图界面,如果你想对文件进行加密就在文件前面打勾,如果不加密就不用管它了。
单击左方的黄色文件夹,在右方的黄色文件夹按钮中选取一个目录,这就是我们刚才准备的文件夹了。
选好后下方出现了该目录中的所有可编译文件,如果你觉得哪一个文件需要加密的话,点击文件名前方的选择框,在最下方有多种加密方法可供选择。
[所有加密]:加密所有的文件。
[文本加密]:加密HTML,TXT文件。
[无]:不加密任何文件。
三、选择目录,单击从文件夹建立,电子书的目录就做完成了,在右侧绿色框中的选项中你可以按你的意愿将目录排序,新建和删除文件选择好了后,点击左方“目录”,右方出现三个竖状的框,最左一个是你硬盘上现存的文件目录,中间的是将会在电子书中出现的目录,请注意两个是不同概念的,我们可以在电子书的目录设定中任意改名,而丝毫不会影响硬盘文件的命名。
你也可以通过拖拽左边的文件树到右边的目录中。
不过这样的排列和命名似乎也不是很合意,怎么办呢?我们可以直接在列表上的目录名上按右键,将它们修改得符合我们的心意,软件提供了改名、移动、子目录、改图标等多种方式,让喜欢个性化的你尽展所长。
在这个版本中支持多选,群改图标,多选删除,就象资源管理器一样,灵活运用Ctrl和Shift键就行了。
四、选择闪屏,将启动时显示闪屏勾选,然后到文件夹中选中你准备好的图片加进来,会在打开电子书时出现你所选择的画面我们也可以选取一幅图片作为闪屏,让读者对电子书留下深刻的印象,那到底什么是闪屏呢?在这里我解释一下,所谓的闪屏就是读者打开电子书时第一眼看到的你的图片,这就是闪屏了。
在这个软件里闪屏图片只好像支持bmp。
你可以让读者打开电子书时能看到您制作的一副关于图书的图片--闪屏,你可以使用一副BMP格式的图片作为该闪屏。
五、关于对话框“关于对话框”可以使用html语的网页进行显示,但要注意的是不要将此网页放在刚才需要做成电子书的网页当中,不然软件会重复编译此文件六、工具栏(1)建议将显示按钮标签勾选上,这样阅读电子书时在各按钮边上会显示文字,以方便阅读。
非书资源管理平台使用手册

畅想之星非书资源管理平台使用说明V3.0一、系统运行环境1、硬件环境1.1 网络环境:10/100/1000M共享或交换网络均可。
支持TCP/IP协议。
1.2 服务器:建议服务器采用P42.0以上CPU,2G以上内存,1000M网卡,1000G以上的硬盘(根据用户资源数量进行实际配置)。
1.3 客户端:系统采用B/S结构,所以对客户端的计算机要求非常低,通常奔腾以上CPU的普通个人计算机即可。
其它外设:浏览多媒体内容,还必须配备声卡、耳机等多媒体外设。
服务器的系统环境操作系统:服务器端操作系统必须是Windows2000或Windows 2003 Server。
(强烈建议使用Windows 2003 Server,因为Windows 2003 Server的流媒体服务比Windows 2000 Server性能提高很多,安全性和稳定性也都有很大提高。
)2、软件环境2.1安装IIS5.0 或IIs6.0如果系统是Windows 2000 Server,点击“控制面板”中的“添加/删除程序”命令,“添加Windoes2000组件”,选中IIS服务(如下图),系统提示插入系统光盘。
图1-1(安装IIS和Media服务)如果是Windows 2003 Server,则是“控制面板”—>”添加/删除程序”—>“组件”—>“应用程序服务器”—>“详细信息”,选中IIS6.0、ASP.NTE,单击确定,系统提示插入安装光盘(注意:一定要选中组件)。
2.2 Media Server:为使系统支持流式多媒体文件(WMA、WMV)的在线收听(收看),必须在系统安装Media Server服务,安装方法同安装IIS一样。
2.3 数据库SQL Server2000:我们以安装SQL Server2000为例,介绍其安装方法:首先将SQL Server2000的安装光盘插入到光驱中,这时SQL Server的启动画面会自动显示,如下图所示;(启动画面)单击“安装SQL Server2000组件”按钮,这时会进入到如下图所示的画面中;(选择安装组件)单击“安装数据库服务器”按钮,这时即可开始真正的安装过程;首先会出现一个说明对话框,提示你将要安装SQL Server2000。
K3Cloud智造服务平台V3.0_院校版_教师教材_24生产管理_华蓓 ----上课

工程数据
生产入库
质量管理
P5
课程目标
掌握K/3生产管理的基础数据的设定,进行生产订单处理 包括:了解生产订单的业务状态,能够完成生产领料、 补 料、 退料、倒冲领料;完成生产汇报、生产入库等基本业 务。
P6
总目录
课程简介 课程目标 主要流程与功能
– 基础数据设置 – 系统参数设置及其影响 – 生产管理业务流程 – ……
结案
删除已经生成的生产用料清单表体,依据生产订单中分录的数量、BOM版本等重 新生成生产用料清单表体
P7
基础数据设置
应用介绍
基础数据包括车间、变更
原因、退料原因、补料原因、 汇报类型、班组等。
客户价值
应用场景
基础数据为系统应用的前 提,一般先设置好基础数据, 然后才进行业务应用。
P8
基础数据设置-车间
应用介绍
定义有哪些车间,及车间
是否有WIP仓库。
设置车间对应的工厂日历
1、在【部门】界面的部门属 性页签中,设置部门属性为【 基本生产部门】; 2、若车间存在固定的车间仓 库和车间仓位,可在【WIP仓 库】、【WIP仓】中指定。 3、WIP仓库的仓库属性为车 间仓 设置车间对应的工厂 日历
1、分录操作支持正向跳跃及逆 向跳跃操作; 2、跳跃操作时,系统依次执行 中间的各操作。 3、系统参数中也可以设置自动 执行
入库
开工
反开工
开工
完工
反完工
工、领料、进度汇报、入库 等业务处理。
单据标识
完工 结案 反结案
分录标识
结案
P28
生产订单
主要功能
新增
计划确认
审核
1、点击【新增行】增加生产订单明细; 2、中勾选了“可生产”的物料,才可以 在生产订单中录入; 3、若主产品存在联、副产品,录入主产 品的BOM编码后系统自动将联副产品添 加在主产品下方。
WordPress主题定制教程

WordPress主题定制教程第一章:概述WordPress是一种广泛使用的内容管理系统(CMS),它的主题定制功能允许用户根据自己的需要来修改和自定义网站的外观和功能。
本教程将指导您如何通过一系列步骤来定制WordPress 主题。
第二章:选择合适的主题在开始主题定制之前,您需要选择一个适合您网站需求和风格的主题。
WordPress官方主题库和第三方市场上有大量的主题可供选择。
您可以根据您的需求,如商业、博客、摄影等进行筛选。
第三章:了解主题文件结构在定制主题之前,了解主题文件的结构非常重要。
通常,一个主题包含多个文件和文件夹,这些文件和文件夹有不同的功能和用途。
了解这些文件的作用将有助于您更好地定制主题。
第四章:使用主题自定义功能大多数主题都提供了主题自定义功能,使您能够在不编写代码的情况下轻松修改主题的外观和设置。
您可以使用这些功能更改布局、颜色、字体、背景、标志等等。
尝试不同的选项,直到满意为止。
第五章:使用子主题如果您希望进行更深入的定制,或者不想在更新主题时丢失所做的修改,那么使用子主题是一个好主意。
子主题是一个基于现有主题的独立主题,您可以在其中进行任何修改而不影响原始主题。
了解子主题的创建和应用非常有必要。
第六章:编辑主题文件如果您具备一些编程和HTML/CSS知识,您可以直接编辑主题文件来进行更高级的定制。
您可以通过编辑样式表(style.css)、模板文件(template files)和功能文件(function files)等来实现。
确保在编辑文件之前备份原始文件以防万一。
第七章:使用插件进行定制对于不具备编程知识的用户,WordPress插件是一个很好的选择。
有很多插件可以帮助您进行各种定制,如页面构建器、样式编辑器、表单生成器等等。
找到适合您的需求的插件,安装和配置即可。
第八章:调试和测试在主题定制的整个过程中,调试和测试是不可或缺的环节。
您应该在每个修改后测试您的网站,确保所有的功能和外观都正常工作。
如何安装freemind和主题资源制作平台

目录如何安装freemind (2)一、首先安装JA V A环境 (2)二、安装freemind (5)说明: (10)如何安装主题资源制作平台 (10)一、如果您使用的是win7系统,请您首先安装YSTB_for_vista_1.0,如果您使用的windows xp系统请您跳过第一步,直接进行第二步 (10)二、安装主题资源制作平台 (13)如何安装freemind一、首先安装JAVA环境双击“j2re-1_4_2_12-windows-i586-p.exe”二、安装freemind双击“FreeMind-Windows-0_8_0.exe”安装成功后,会在桌面显示一个快捷方式,如下图:双击快捷方式即可打开freemind说明:如果安装后运行不了,请你按下面说明操作。
jdk和jre选一个即可。
FreeMind必须有java环境,在运行jre或者jdk后,系统环境变量还要配置,如下jre1.5.0_09版本的系统变量配置。
右键——我的电脑〉属性〉高级〉环境变量,分别建立path classpath java_home三个变量名。
变量值如下,path =C:\program files\java\jre1.5.0_09\bin;classpath = C:\program files\java\jre1.5.0_09\lib\dt.jar;D:\Java\jre1.5.0_09\lib\tools.jar;JA V A_HOMEC:\program files\java\jre1.5.0_09如何安装主题资源制作平台一、如果您使用的是win7系统,请您首先安装YSTB_for_vista_1.0,如果您使用的wind ows xp系统请您跳过第一步,直接进行第二步二、安装主题资源制作平台双击“Setup.exe”,进行安装安装成功后,会在桌面上显示快捷方式,双击快捷方式运行即可。
使用WordPress开发自定义主题入门指南

使用WordPress开发自定义主题入门指南第一章:介绍WordPress和自定义主题开发WordPress是一个非常流行的开源内容管理系统(CMS),它被广泛用于构建和管理各种类型的网站,从个人博客到企业门户网站。
自定义主题开发是WordPress的核心功能之一,它允许用户根据自己的需求创建独特的外观和功能。
本章将介绍WordPress和自定义主题开发的基本概念,为后续章节打下基础。
第二章:设置开发环境在开始开发自定义主题之前,您需要设置一个合适的开发环境。
这包括安装和配置本地服务器环境,如xampp或wamp,以及安装WordPress。
本章将指导您如何设置这些开发环境,并确保一切都按照预期工作。
第三章:创建基本主题结构为了创建一个自定义主题,您需要先了解WordPress主题的基本结构。
本章将介绍一个典型的主题结构,并向您展示如何创建一个基本的主题模板,并将其关联到WordPress中。
第四章:样式和布局设计主题的外观和布局是一个非常重要的方面,它决定了您网站的整体风格和用户体验。
本章将介绍如何通过CSS样式和HTML布局来设计和定制自己的主题。
您将学习如何使用CSS选择器和属性来调整文字样式、颜色、背景和布局。
第五章:添加自定义功能和小工具自定义主题开发的一个关键方面是能够添加自己的功能和小工具。
本章将向您展示如何添加自定义菜单、侧边栏、小工具和其他自定义功能。
您将学习如何使用WordPress的API和钩子来扩展主题的功能性。
第六章:响应式设计和移动优化在移动设备的普及下,响应式设计和移动优化变得越来越重要。
本章将向您介绍如何将您的自定义主题设计为响应式的,以适应不同屏幕尺寸和设备。
您将学习如何使用CSS media queries、视口和图像优化来实现这一目标。
第七章:主题安全性和优化安全性和性能优化是每个网站都必须考虑的问题。
本章将向您介绍如何增加您自定义主题的安全性,并优化它的性能。
CMS3.0用户手册-电商测试(修)

彩信CMS系统用户手册(V1.0.0)卓望信息技术(北京)有限公司版权所有简要表:修订记录:所有权声明除特别声明外,此文档所用的公司名称、个人姓名及数据均属为说明的目的而模拟。
本文档的版权属卓望信息技术(北京)有限公司(本公司)所有,受中华人民共和国法律的保护。
本文档所含的任何构思、设计、工艺及其他技术信息均属本公司所有,受中华人民共和国法律的保护。
未经本公司书面同意,任何单位和个人不得擅自摘抄、全部或部分复制本书内容,或者以其他任何方式使第三方知悉。
MISC™为卓望信息技术(北京)有限公司所有,不得仿冒。
除非另有约定,本手册仅作为使用指导,本手册中的所有陈述、信息和建议不构成任何明示或暗示的担保。
由于产品版本升级或其它原因,本手册内容会不定期更新,恕不另行通知。
1.前言本主题提供以下参考信息:⏹欢迎使用彩信CMS系统⏹本手册使用对象⏹使用约定1.1欢迎使用彩信CMS系统欢迎使用彩信CMS系统(以下简称为CMS系统)。
CMS系统是公司彩信平台的一个重要组成部分,V3.0版本在兼容前版本彩信内容制作、发送任务管理的基础上,新增了一种全新的彩信制作模式,一方面可以将编辑的分工细化,另一方面也为实现更灵活的地域适配提供了技术支撑。
另外在彩信制作过程中实现了鼠标拖拽、帧组合、拆分等灵活的编辑方式,提供了更人性化的界面,方便业务人员的使用。
1.2本手册使用对象本手册的使用对象为CMS平台操作人员。
1.3使用约定在本手册中使用了一些特定的符号,简要介绍如下:1)字体格式约定⏹双引号:表示界面引用。
如菜单名、字段名、表名等。
多级菜单用“\”隔开(方括号采用全角符号)。
如“文件\新建\文件夹”多级菜单,表示“文件”菜单下的“新建”子菜单下的“文件夹”菜单项。
⏹下划曲线:表示强调。
⏹楷体:说明、警告、提示等内容一律用楷体。
2)各类标志本手册还采用各种醒目标志来表示在操作过程中应该特别注意的地方,这些标志的意义如下:小心、注意、警告、危险:提醒操作中应注意的事项。
EduOffice3.0简介

《EduOffice易用办公软件V3.0》简介在基础教育领域,经过几年的努力,作为教育信息化基础设施的城域网和“校校通”工程已基本普及,而作为教育信息化核心的教育资源库也已十分丰富,因此,在教育行业中,硬件设备和教学资源得到了基本的解决,这无疑为提高数字化教育提供了必要的条件。
但如何充分有效地组织、利用这些宝贵的教学资源来促进学生的学习和发展,使所有师生都轻松受益,正成为目前急待解决的问题。
正是基于这种需求,公司根据多年的技术积累和为国家教学信息化建设效力的愿望,自主开发了具有独立知识产权的《EduOffice易用办公软件V3.0》产品。
该产品可以充分利用现有软、硬件资源,满足教学信息化发展和一线教师及学生的实际需要。
特点:1.同一平台实现教案编写、课件制作与演示;支持表格、分栏等功能,方便试卷制作通过《EduOffice易用办公软件V3.0》,可以实现教案编写,试卷编写,课件制作与演示等多种功能,大大缩短了老师的软件学习时间。
2.先进的字符化理科公式与便捷的学科符号输入科学公式和专用符号由于存在录入繁琐、排版复杂和修改不便等问题,一直是电子教案编辑的瓶颈。
《EduOffice易用办公软件V3.0》提供的标准模板输入、快捷模板输入以及完整字符输入三种输入方式,使师生可以轻松地编写出所有科学公式和各种专业符号(如化学的原子结构示意图、电子排布式、电子轨道和同位素等)。
同时,录入的公式和符号具有的字符特性,随文字任意修改和排版。
特别设计的“数学变量体”功能,使制作出的教案更加符合规范。
3.常用图形与数理化学科专用图形的绘制与编辑为了解决各学科专用图形的绘制与编排问题,《EduOffice易用办公软件V3.0》提供了强大的图形绘制功能,并根据学科特点总结了大量常用基本图素,包括数学曲线、平面几何、立体几何、解析几何曲线、物理(力学、光学、电磁学)及化学实验设备等,提高了图形绘制效率。
对于绘制的各种图形以及文本框,还可以进行旋转、填充(除颜色外,还有模式填充、过渡色填充及图像填充)、添加阴影等编辑。
DMS V3.0快速操作手册

4、问:在素材管理中删除一个素材分类,该分类下的素材会一起删除吗? 答:会。删除一个有素材的素材分类,该分类下的素材会自动被一起删除。
图 3.13
9
图 3.14
图 3.15 第二步:发布定时计划,点击“发布”菜单栏中的“按计划发布”进入按计划发布窗
口,勾选定时计划名称,在终端列表中选中所要发布的终端,最后点击发布。
图 3.16
10
3.4 快速发布
图 3.17
快速发布是将素材上传、节目单制作和标准发布融合到一个页面操作,但是节目单发布 之后不会被保存下来。
图 3.20 发布节目单,点击“选择终端”,选中所要发布的终端,最后点击“发布”
图 3.21
12
四、常见问题解答
1、 问:多媒体信息发布系统软件安装好了,也能 ping 的通终端,终端设置也没有问题但 终端就是不能跳到管理平台? 答:检查服务器防火墙是否是开着的,关闭防火墙。
2、问:系统安装完成后,mysqld.exe 进程无法启动 答:1 数据库 3306 端口冲突,卸载相关占用该端口的程序 可用 netstat –a –b 查看服务及端口占用情况 2 可能是数据库在安装过程中没有安装成功,可以先在控制面板中将该软件卸载, 然后尝试重新安装。
5、问:用 IE8 打开系统管理平台,在制作模版时添加区域不能拖动? 答:IE 兼容性设置错误,点击 IE8“工具”中的“兼容性视图设置”,将“在兼容性视
京东供应商协同平台(VC3.0)操作说明

供应商开放平台操作说明1.文档简介此文档详细说明京东VC平台商品信息管理的操作目的、方法和注意事项。
2.文档目的本文档的目的在于指导供应商如何维护产品信息,提高审核通过率,缩短产品采购及上线时间。
3.阅读对象本文档的阅读对象为:供应商4.登陆地址供应商登录VC系统,地址为:https://目录1新品提报 (3)1 .1新品上传 (3)1 .2商品介绍的制作 (13)1 .3克隆 (18)1 .4视频介绍 (19)2咨询回复 (22)2 .1回复路径 (22)2 .2回复注意事项 (23)3广告词申请 (24)3 .1操作路径 (24)3 .2操作方法 (24)4颜色尺码申请 (25)4 .1操作路径 (25)4 .2操作方法 (25)4 .3绑定规则 (26)5订单管理 (26)5 .1采购单创建 (26)5 .2采购单查询 (29)6采购单回告 (30)6 .1“待回告”的订单过滤 (30)6 .2“已回告”的订单过滤 (31)6 .3订单回告 (31)6 .4批量回告 (32)7退货管理 (32)7 .1退货查询 (33)7 .2退货单创建 (34)7 .3退货单批量创建 (35)7 .4退货单详情 (35)京东平台自营产品上线销售流程:新品提报—京东审批通过—供应商制作商品详情页描述—京东上传主图—产品入库—上线销售以下内容会针对上边的6个环节讲解,请仔细阅读!1 新品提报操作路径:京东VC平台—商品管理—商品信息编辑—新品上传图解如下:1 .1新品上传点开“新品上传”后,会跳转到“商品信息”界面,可以看到每个SKU需要完善的内容项目:基本信息--规格参数--扩展属性--商品介绍--视频介绍图解如下:基本信息“商品信息”界面的第一个模块是“基本信息”,这个界面中标*号的为必填项。
图解如下:下面我们针对“基本信息”中的每一项进行讲解,请仔细阅读。
(1)第一分类第一分类选择要求:分类必须是上柜并且有效的三级分类。
theme studio使用方法-概述说明以及解释

theme studio使用方法-概述说明以及解释1.引言"1.1 概述在当今数字时代,个性化与创新的需求日益增长。
在设计领域,主题定制是一种非常流行的趋势,它可以帮助用户以独特的方式展示自己的个性和品味。
而Theme Studio就是一款强大的工具,它使得主题设计变得简单易行。
Theme Studio是一个功能强大且易于使用的软件,它专门用于创建和定制各种类型的主题。
无论是在个人电脑上还是在移动设备上,用户都可以通过Theme Studio来改变界面的外观,包括背景、图标、字体、颜色等元素。
这就意味着用户可以根据自己的喜好和需要,将界面打造成与众不同的样子。
随着互联网的高速发展,越来越多的人开始重视个性化的体验。
Theme Studio正是为了满足这一需求而设计的。
无论你是一个普通用户,还是一个设计师,都可以通过Theme Studio轻松地打造出符合自己口味的主题。
它提供了大量的模板和素材,用户可以根据自己的喜好进行组合和修改,从而获得独一无二的界面设计。
此外,Theme Studio还具有丰富的功能和工具,可以帮助用户更加精确地调整和编辑主题。
用户可以通过简单的拖拽和点击操作,轻松完成对主题各个元素的调整,而无需掌握复杂的编码知识。
同时,Theme Studio也支持多种导出和分享的方式,用户可以将自己设计的主题分享给朋友或上传到主题商店供他人下载和使用。
总而言之,Theme Studio是一款非常实用和方便的主题定制工具。
它不仅方便了用户个性化展示,也为设计师提供了一个创作的平台。
无论是在个人生活中,还是在商业领域,Theme Studio都能帮助用户打造与众不同的界面,让每个人都能找到属于自己的风格。
相信通过本文的介绍,读者们会对Theme Studio有一个初步的了解,进而能够更好地利用这个工具来创造个性化的主题设计。
"1.2 文章结构文章结构是指文章的整体布局和组织方式。
element 主题生成工具用法

element 主题生成工具用法(原创实用版)目录1.element 简介2.主题生成工具概述3.element 主题生成工具用法详解4.element 主题生成工具的优势与应用场景5.结语正文【element 简介】element 是一款基于 vue.js 的前端 ui 组件库,提供了丰富的组件和样式,让开发者能够快速构建出美观且实用的前端界面。
在 element 中,主题生成工具是一个重要的组成部分,它可以帮助开发者轻松地生成和切换各种主题,让界面变得更加丰富多彩。
【主题生成工具概述】element 的主题生成工具是一个易于使用的视觉编辑器,它可以让开发者在界面上直接调整颜色、字体、布局等样式,生成出专属的主题。
通过主题生成工具,开发者无需编写复杂的 css 代码,就可以实现丰富的界面主题。
【element 主题生成工具用法详解】1.打开 element 官方文档或者使用 element-plus 插件,找到主题生成工具的入口。
2.在主题生成工具界面上,可以看到各种样式选项,包括颜色、字体、布局等。
3.开发者可以根据自己的喜好和需求,调整这些选项,生成出个性化的主题。
4.生成主题后,可以将其保存并应用到项目中,让整个项目的界面焕然一新。
【element 主题生成工具的优势与应用场景】1.优势:主题生成工具让开发者无需编写复杂的 css 代码,就可以轻松生成出各种主题,提高了开发效率。
同时,element 提供了丰富的组件和样式,让主题更加丰富多彩。
2.应用场景:主题生成工具适用于各种前端项目,尤其是那些需要快速搭建界面、频繁更换主题的项目。
例如,用于搭建临时的演示页面、参加 hackathon 等场景。
【结语】element 的主题生成工具为开发者提供了一个简单易用的视觉编辑器,让开发者能够轻松地生成和切换各种主题,提高项目的美观度和用户体验。
element 主题生成工具用法

element 主题生成工具用法摘要:1.element 主题生成工具简介2.element 主题生成工具的主要功能3.element 主题生成工具的用法4.element 主题生成工具的优点与不足正文:【element 主题生成工具简介】element 主题生成工具是一款能够帮助用户快速生成各种主题的实用工具,它可以根据用户需求自动生成相应的主题,为用户节省了大量的时间和精力。
【element 主题生成工具的主要功能】element 主题生成工具主要有以下功能:1.自动生成主题:根据用户输入的关键词,自动生成相应的主题。
2.主题分类:生成的主题可以按照不同的分类进行整理,方便用户选择和使用。
3.主题优化:可以根据用户需求对生成的主题进行优化,提高主题的质量。
【element 主题生成工具的用法】使用element 主题生成工具非常简单,只需按照以下步骤操作:1.打开element 主题生成工具,输入需要生成主题的关键词。
2.选择需要生成主题的分类,例如文化、科技、教育等。
3.点击生成按钮,工具会自动生成相应的主题。
4.如果需要优化主题,可以点击优化按钮,根据提示进行操作。
【element 主题生成工具的优点与不足】element 主题生成工具的优点:1.简单易用:操作简单,不需要专业知识,任何人都可以轻松上手。
2.高效快速:能够快速生成大量的主题,提高工作效率。
3.质量较高:生成的主题质量较高,可以满足用户的需求。
element 主题生成工具的不足:1.生成的主题可能不够精准,需要人工进行筛选和修改。
2.需要用户有一定的创意和想象力,才能更好地发挥工具的作用。
总的来说,element 主题生成工具是一款非常实用的工具,它可以帮助用户快速生成各种主题,提高工作效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
利用主题资源制作工具进行主题资源的建设可以很方便地创建主题资源。
下面介绍一种主题资源制作工具,主题资源制作平台V3.0。
主题资源制作平台V3.0是一种资源库整合应用工具,系统界面友好,功能提示明确,用户操作非常简单、方便。
只需轻松几步即可生成一个以知识点为中心的小型主题资源网站。
无论是教师还是学生,在使用中都将无比轻松,得心应手。
主题资源制作平台可以将一批以文件目录结构为框架的资源素材集生成一个以网页形式显示的主题资源。
你可以利用这个软件结合案例5-1,创建一个简单的主题资源网站。
1、打开主题资源制作平台,进入主界面,如图5-1所示。
图5-1 主题资源制作平台V3.0主界面
2、建立一个用来存放网页的目录,如(戏曲大舞台)。
“戏曲大舞台”目录下建立网页的子栏目(即子目录),子栏目下可以用来存入资源素材或继续建立子栏目。
将你的资源素材放入相应的目录下,如图5-2所示。
图5-2 主题资源素材存放目录
3、点击工具栏的【生成向导】,在界面右下方的【选择目录】框中选择“戏曲大舞台”文件夹,如图5-3所示。
点击【下一步】。
图5-3 选择网页目录
4、依次进行主题资源网站的相关设定:包括【选择Logo图片路径】和【Banner图片路径】,个人网站的【选择模板】及【选择样式及科目】等属性,如图5-4所示。
点击【下一步】。
图 5-4 主题资源网站的相关设定
5、对主题资源网站首页进行设定:在【欢迎图片及页脚设置】框内的【选择Welcome 图片路径】中选择图片,并在【请输入页脚文字】框内输入相关文字,如图5-5所示。
点击
【生成】按钮。
图 5-5 个人网站欢迎图片及页脚设置
6、现在,你的主题资源网站就生成了。
主题资源制作平台会在“戏曲大舞台”文件夹下自动生成一个“index.html”网页,及“startxml.xml”等相关文件。
你可以点击
“index.html”文件,浏览自己的主题资源网站。
如图5-6所示。
图5-6 主题资源网站效果示意图。
