用户界面设计实验-系统界面设计实例
实验二 Visio用户界面设计

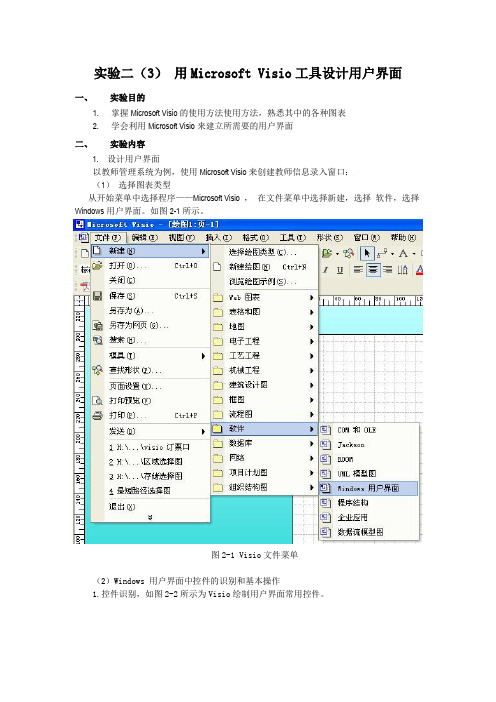
实验二(3)用Microsoft Visio工具设计用户界面一、实验目的1.掌握Microsoft Visio的使用方法使用方法,熟悉其中的各种图表2.学会利用Microsoft Visio来建立所需要的用户界面二、实验内容1. 设计用户界面以教师管理系统为例,使用Microsoft Visio来创建教师信息录入窗口:(1)选择图表类型从开始菜单中选择程序——Microsoft Visio ,在文件菜单中选择新建,选择软件,选择Windows用户界面。
如图2-1所示。
图2-1 Visio文件菜单(2)Windows 用户界面中控件的识别和基本操作1.控件识别,如图2-2所示为Visio绘制用户界面常用控件。
图2-2 常用控件2.调整显示比例,如图2-3所示。
图2-3 把屏幕的显示比例从42调整到1503.控件选取,在左边的控件列表中选取所需控件,把它拖至页面中。
如图2-4、选择分组框、顶层菜单项、以及网格列。
图 2-4 选取控件4.网格行列值的选取,如图2-5所示。
图2-5 设置网格5.字体大小的设定,如图2-6所示。
图2-6 设置字体(3)创建教师信息录入窗口1.按上述实验步骤,选择所需要的用户界面,在这里,我们选择Windows用户界面。
2.调整页面大小,从42调整到150。
3.选择所需要的控件,把控件拖入页面中,并标明这个控件,如图3-7所示:图2-7 教师信息录入窗口教师信息主要包括教师姓名,职称编号,年龄,性别,家庭地址,联系方式等信息,我们把他们一一列入其中。
同时我们使用一张表格来具体显示存储并显示这些信息。
表中的命令按钮包括添加,保存和删除。
添加命令实现把录入的信息存如表格中,保存是把表格中的信息存入数据库,删除是把表格中的一行信息删除。
(4)调整个控件的位置,并进行必要的组合操作。
合并后的效果如图2-8所示。
教师姓名性别654321教师编号年龄家庭住址保存删除添加教师信息录入教师编号教师姓名性别年龄家庭住址图2-8 空间位置设置(5)对窗口进行润色,增加背景颜色或改变字体颜色等操作。
人机交互用户界面设计实验报告

人机交互用户界面设计实验报告实验报告:人机交互用户界面设计一、引言人机交互用户界面设计是指将人与计算机之间的交互过程和界面设计有机结合,使用户能够更加便捷地操作计算机系统。
本实验主要针对用户界面设计进行研究,通过设计和实现一个实用的用户界面,评估其可用性和用户满意度,以进一步提升系统的用户体验。
二、实验目的1.掌握常用的用户界面设计原则和方法;2.通过实践设计一个简单的用户界面;3.评估用户界面的可用性和用户满意度。
三、实验方法1.研究用户界面设计的原则和方法;2.分析用户界面设计所需的功能和需求;3.设计和实现用户界面;4.进行实验测试,收集用户反馈和评估数据;5.分析结果并提出改进建议。
四、实验过程1.研究用户界面设计的原则和方法在研究过程中,我们发现了以下几点重要原则:-简洁性:用户界面应该简单明了,尽量减少冗余信息;-一致性:界面设计要保持一致性,具有可预测性,减少用户的学习成本;-可触达性:界面元素要易于触达和点击,方便用户进行操作;-可反馈性:用户操作后,界面应该及时给出反馈,告知用户操作是否成功;-可控性:用户界面要提供足够的操作控制权给用户。
2.分析用户界面设计所需的功能和需求我们选择设计一个音乐播放器的用户界面,通过分析用户需求,我们找到了以下几个主要功能:-播放/暂停:用户可以通过点击按钮或者按下快捷键来控制播放或暂停音乐;-上一首/下一首:用户可以切换到上一首或下一首音乐;-音量控制:用户可以通过滑动滑块来调节音量大小;-播放列表:用户可以在播放列表中选择需要播放的音乐;-音乐进度控制:用户可以通过拖动滑块来控制音乐的播放进度;-歌词显示:提供歌词显示功能,使用户更好地了解歌曲歌词内容。
3.设计和实现用户界面根据以上功能和需求,我们设计了一个简洁明了的用户界面,界面上有一个播放/暂停按钮、上一首/下一首按钮、音量调节滑块、播放列表选项、音乐进度控制滑块和歌词显示区域。
4.进行实验测试,收集用户反馈和评估数据我们通过实验室内部调查的方式,邀请一些用户来测试我们设计的用户界面。
ui界面设计案例

ui界面设计案例UI界面设计案例。
UI界面设计是指用户界面设计,是指对软件系统的人机交互界面进行设计的一门学科。
好的UI界面设计可以让用户更加便捷、高效地使用软件,提高用户体验,增强用户黏性。
下面我们来看一个UI界面设计案例,通过这个案例来了解UI 界面设计的一些基本原则和技巧。
案例背景:某公司的APP产品需要设计一个新的用户界面,以提升用户体验和吸引更多的用户使用。
在这个案例中,我们将围绕APP的登录界面展开设计。
设计目标:1. 提升用户体验,让用户能够更加便捷、快速地完成登录操作;2. 增强品牌形象,通过界面设计展现公司的品牌形象和特色;3. 提高用户黏性,设计吸引人的界面,让用户对产品产生好感,并愿意长期使用。
设计原则:1. 简洁性,界面设计要简洁明了,避免过多的文字和复杂的操作流程;2. 一致性,保持界面元素的一致性,统一风格,统一交互方式;3. 可视性,突出重要信息,让用户一目了然;4. 反馈性,及时给予用户操作反馈,让用户知道自己的操作是否成功;5. 易学性,让用户能够迅速学会如何使用界面。
设计实施:1. 背景设计,选择与公司品牌形象相符的背景色和图片,突出公司的特色;2. Logo展示,在登录界面显示公司Logo,增强品牌辨识度;3. 输入框设计,采用简洁明了的输入框设计,提示用户输入用户名和密码;4. 按钮设计,设计醒目的登录按钮,让用户一目了然;5. 错误反馈,如果用户输入错误,及时给予错误提示,指导用户进行正确的操作;6. 注册入口,提供注册入口,让新用户能够快速注册并使用产品。
设计效果:通过以上设计实施,最终呈现出的登录界面设计效果如下:背景采用公司标志性的蓝色调,突出公司品牌形象;Logo清晰展示在界面的中上部,让用户一眼就能认出是哪家公司的产品;输入框采用简洁的设计,分别提示用户输入用户名和密码,清晰明了;登录按钮采用醒目的蓝色,用户一目了然;如果用户输入错误,会及时给予错误提示,引导用户进行正确输入;注册入口设计在登录按钮下方,让新用户能够快速注册并使用产品。
MATLAB图形用户界面设计与实例展示

MATLAB图形用户界面设计与实例展示一、引言在当今科技发展日新月异的时代,图形用户界面(Graphical User Interface,简称GUI)已经成为了我们日常生活和工作中不可或缺的一部分。
作为一种直观、交互式的界面设计方式,GUI已经广泛应用于各个领域,包括但不限于商业软件、教育应用、科学研究等。
在本文中,我们将聚焦于MATLAB图形用户界面的设计与实例展示。
二、MATLAB GUI简介MATLAB是一种强大的数值计算和数据分析工具,其广泛的功能和开放的界面设计平台使得用户可以自由地根据自己的需求进行个性化的界面设计。
MATLAB提供了一系列GUI的工具箱,包括“GUIDE(Graphical User Interface Development Environment)”以及可视化编程语言“App Designer”,这些工具箱可以帮助用户快速构建自己的图形用户界面。
三、MATLAB GUI设计的基本原则1.简洁明了:在设计GUI时,我们应该尽量避免过多的冗余信息和复杂的布局,保持界面简洁明了,以便用户能够快速理解和使用。
2.一致性:保持界面的一致性是GUI设计的重要原则之一。
在整体风格、按钮布局、颜色选择等方面保持统一,可以提高用户的使用体验。
3.友好交互:GUI的主要目的是提高用户的交互体验。
在设计时,我们应该注重用户的感受,尽量使用户操作简单、直观,避免繁琐的步骤和复杂的操作。
四、MATLAB GUI实例展示1.数据可视化界面我们可以利用MATLAB的强大绘图功能来设计一个数据可视化界面,将用户所输入的数据实时可视化展示出来。
例如,我们可以设计一个简单的数据收集和绘图界面,用户可以通过GUI界面输入自己的数据,并选择绘制的类型和样式,最后点击绘图按钮,即可在界面上看到实时的绘图结果。
2.图像处理界面利用MATLAB的图像处理工具箱,我们可以设计一个图像处理界面,方便用户进行图像的编辑、增强和处理等操作。
安卓界面实验报告

安卓界面实验报告实验背景随着移动互联网的发展,安卓系统成为了最受欢迎的移动操作系统之一。
安卓系统的用户界面设计直接关系到用户体验的好坏,因此对安卓界面的研究和优化成为了众多开发者关注的焦点。
本实验旨在通过设计一个安卓界面来加深对安卓界面的理解和熟悉安卓界面的开发。
实验目的1. 理解安卓界面的基本组件和布局方式;2. 掌握安卓界面的开发流程和技术;3. 设计一个符合用户使用习惯和美观的安卓界面。
实验步骤1. 项目创建首先,在Android Studio中创建一个新的空白项目。
选择适合的项目名称和存储路径,并选择适当的API级别。
2. 布局设计在res/layout目录下创建一个新的XML文件,用于定义界面的布局。
在此文件中,可以使用安卓提供的各种布局和组件来设计界面。
可以使用LinearLayout、RelativeLayout、TableLayout等布局容器,分别对应线性布局、相对布局和表格布局等不同的界面布局方式。
3. 组件开发在XML布局文件中,根据需要添加各种按钮、文本框、图标等组件,并设置组件的属性和事件。
xml<Buttonandroid:id="@+id/btn_submit"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="提交"android:onclick="submit" /><TextViewandroid:id="@+id/tv_result"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="结果显示区域" />4. 事件处理在项目的Java文件中,可以通过findViewById方法获取XML布局文件中定义的组件,并为组件设置事件监听器。
[精品]用户登录界面的设计与实现
![[精品]用户登录界面的设计与实现](https://img.taocdn.com/s3/m/661f6cdeaeaad1f346933ff9.png)
Window
TextArea TextField
9
6
三、方法。添加按钮单击事件响 应代码
• • class LoginFrame extends Frame implements ActionListener//步骤1:声明实现 ActionListener接口 button_login.addActionListener(this);//步骤3:在构造方法中给按钮添加监听对象
7
小结
• 一、类。Frame类 • 二、属性。TextField与Button类 • 三、方法。ActionListener接口
8
本节涉及到的 各组件类间的继承关系
Object Component
Button
Container Lable TextComponent
Panel
Applet Frame
一、类。自定义登录 窗口类LoginFrame 二、属性。向窗口中 添加文本框与按钮 三、方法。添加按钮 单击事件响应代码
4
一、类。自定义登录窗口类
• • • • • • • • • • • • class LoginFrame extends Frame //步骤1:声明继承自Frame类 { public LoginFrame()//步骤2:定义构造方法 { this.setSize(200,200); this.setVisible(true); } public static void main(String[] args) { new LoginFrame();//步骤3:创建自定义窗口对象 } }
• 本节任务:使用java完成用户登录窗口 • 实验目的:熟练掌握继承与接口
3
任务分析
《软件工程实验》用户界面设计

2011至2012学年第1学期
姓名
系别
计算机系
实验地点
E1A_302
学号
年级班
08级一班
实验时间
2011年10月18日
实验项目
实验十四用户界面设计
一、实验目的
了解用户界面的类型、要素,了解界面设计的一般原则,掌握用户界面设计的方法。
二、实验环境
硬件设备:联网的计算机。
软件设备:Windows系列操作系统,VISO。
8、尽可能少得排列可选项,尽可能少的安排操作步骤。
9、操作逻辑无漏洞,保证数据是Fra bibliotek作安全的。1、输入控件的自动聚焦和可用键盘切换输入焦点。
2、可用Enter键提交,确保和点击提交按钮的效果是相同的。
3、鼠标动作提示和回应。
4、尽可能的再客户端完成输入数据合法性验证。
5、根据应用场景决定在表单页面和提交后返回页面间是否使用中间过渡页面。
6、防止表单重复提交处理。
7、页面链接是打开新窗口、使用原窗口还是弹出窗口的原则。
教辅设备:投影设备、扩音设备等。
三、实验内容及步骤
汽车售后管理系统
1、进入系统后的界面如图14-1所示。
图14-1
2、打开“客户管理”后的界面如图14-2所示。
图14-2
3、打开“零件订货”界面如图14-3所示。
图14-3
4、打开“维修业务”后的界面如图14-4所示。
图14-4
四、实验总结
就我所做系统,界面设计的指导性原则总结有如下几点:
实验报告GUI程序设计

实验报告GUI程序设计1.引言GUI(Graphical User Interface,图形用户界面)是计算机系统中用户与计算机之间进行交互的一种方式,它使用了图形和图标等视觉元素来代替传统的文本命令行界面。
在本次实验中,我们学习了GUI程序设计的基本原理和开发方法,并使用Python语言编写了一个简单的GUI程序。
2.实验目的通过本次实验,我们的主要目的是学习以下几个方面的内容:-了解GUI程序设计的基本原理和概念;- 熟悉Python语言中的GUI开发库;-掌握使用GUI开发工具设计和实现简单的GUI程序。
3.实验过程3.1确定需求在开始开发GUI程序之前,我们首先需要确定程序的需求。
在本次实验中,我们决定开发一个简单的计算器程序,该程序能够进行基本的四则运算,并显示计算结果。
3.2设计界面3.3编写代码3.4调试程序在完成代码的编写之后,我们对程序进行了调试。
在调试过程中,我们发现了一些错误,比如按钮的事件处理函数没有正确设置,导致无法进行相应的计算。
通过不断地调试和修改,我们最终成功地解决了这些问题。
3.5测试程序在完成调试之后,我们对程序进行了测试。
测试的过程包括输入不同的表达式,进行相应的计算,并对比计算结果是否正确。
通过多次测试,我们发现程序能够正确地进行四则运算,并显示出正确的计算结果。
4.实验结果通过本次实验,我们成功地实现了一个简单的GUI程序,该程序能够进行基本的四则运算,并显示出正确的计算结果。
该程序界面简洁明了,易于操作,符合用户的需求。
5.实验总结通过本次实验,我们深入学习了GUI程序设计的基本原理和开发方法,并通过实践运用了Python语言编写了一个简单的GUI程序。
在实验过程中,我们遇到了一些问题,并通过调试和测试最终解决了这些问题。
通过实验,我们对GUI程序的开发有了更深入的理解,并掌握了一定的开发技巧。
在今后的学习和工作中,我们将继续学习和探索GUI程序设计的更多内容,提高自己的技术水平,为用户提供更好的使用体验。
用户界面设计详细文档

用户界面设计详细文档1. 引言本文档旨在详细描述用户界面设计方案,包括界面布局、颜色搭配、图标设计等方面的内容。
通过合理的设计和布局,使用户界面更加直观、易用,提升用户体验。
2. 界面布局2.1 主要界面布局主要界面采用经典的三栏布局,左侧栏显示导航菜单,中间栏显示主要内容,右侧栏显示相关信息或功能。
该布局能够确保用户在浏览页面时的良好可视性和易用性。
2.2 响应式设计为了适应不同终端的屏幕尺寸,本设计采用响应式设计,即界面能够根据不同的设备尺寸做出适应性调整,确保在手机、平板和电脑等不同设备上都能够得到良好的展示效果。
3. 颜色搭配3.1 基本颜色本设计选择了浅色调作为主要的背景颜色,以保持整体界面的清爽感。
同时,采用鲜艳的主题色作为突出点,以便吸引用户的注意力,提高界面的可视性。
3.2 色彩搭配原则在整个界面中,主要使用两种颜色进行搭配,保持整体的简洁和统一。
其中,主题色用于突出重要信息和功能,辅助色用于界面元素的分组和区分。
4. 图标设计4.1 图标选择在本设计中,使用了简洁、易识别的图标来表示不同的功能和操作,以增加界面的可用性和易操作性。
选择了一套成熟的图标库,并根据具体需求进行了定制化处理。
4.2 图标样式图标采用扁平风格设计,保持简洁、直观的特点,以符合当前设计趋势。
同时,图标大小经过合理调整,确保在不同分辨率的设备上都能够清晰可见。
5. 总结通过本文档的详细描述,我们设计了一套用户界面设计方案,包括主要界面布局、颜色搭配和图标设计等内容。
这些设计将使得用户界面更加直观、易用,提升用户体验。
我们相信这套设计方案能够满足您的需求,欢迎提出宝贵意见和建议。
用户登录界面设计步骤

系统登陆界面设计:
1、登录页面功能分析:
用户进入网站后首先看到的便是系统的首页和导航条。
通过这两个元素可以引导用户在网站上进行浏览、查询等操作;其次在主页上还有搜索框(用于快速查找所需信息)、按钮(点击可打开相应网页)及弹出式窗口等功能组件组成的主页模块;最后就是网站的注册与登录入口了。
2、系统设计思路:
(1)根据用户的习惯将整个登陆过程划分为三个阶段:输入用户名密码→验证身份→完成认证。
(2)每个步骤都采用不同颜色区分不同的状态并配以文字说明来提示用户当前处于何种状态。
(3)考虑到用户体验的差异性以及各个平台的用户需求的不同而设计的个性化选项卡以供选择。
(4)为保证数据的安全传输对数据的加密处理也必不可少。
(如设置验证码时需使用手机短信发送验证码至服务器后台获取答案。
)
3、主要技术点介绍:
(1)登录流程中涉及到多个环节,为了提高效率需要合理地安排各环节的时间间隔以达到最优的效果;
(2)针对目前常用的几种浏览器类型分别设计了相应的兼容性方案,以保证在不同的环境下均能达到最佳效果;
(3)对于一些常用且重要的接口进行了优化以提高其性能;(如图片上传功能的实现方式);
(4)由于网络环境的不稳定性可能导致某些参数值发生变化或无法正常显示的情况发生,(如在IE6下出现请确认是否继续访问该网址,此时可通过刷新页面来解决)。
因此有必要采取一定的措施加以解决:确保所有相关信息的准确无误。
系统页面设计实验报告(3篇)

第1篇一、实验目的本次实验旨在通过实践操作,掌握系统页面设计的基本原则和方法,提高系统界面的美观性和用户体验。
通过本次实验,我希望能够:1. 理解系统页面设计的基本概念和原则。
2. 掌握页面布局、色彩搭配、字体选择等设计技巧。
3. 学会使用相关设计软件进行页面设计。
4. 提高对用户体验的重视,设计出既美观又实用的系统界面。
二、实验内容本次实验主要涉及以下内容:1. 系统页面设计的基本原则2. 页面布局设计3. 色彩搭配与字体选择4. 设计软件应用三、实验步骤1. 理解系统页面设计的基本原则在进行页面设计之前,我们需要了解一些基本的设计原则,如:(1)一致性:保持界面元素的一致性,使用户在使用过程中感到舒适。
(2)简洁性:界面简洁明了,避免过多的装饰元素,减少用户的认知负担。
(3)可访问性:确保所有用户都能使用系统,包括色盲、视障等特殊群体。
(4)易用性:界面操作简单,用户能够快速上手。
2. 页面布局设计页面布局是页面设计的基础,以下是一些常用的布局方法:(1)水平布局:将页面元素水平排列,适用于信息展示类页面。
(2)垂直布局:将页面元素垂直排列,适用于导航类页面。
(3)网格布局:将页面元素按照网格形式排列,适用于内容丰富的页面。
3. 色彩搭配与字体选择色彩搭配和字体选择对页面美观度有很大影响,以下是一些技巧:(1)色彩搭配:选择与主题相关的颜色,保持色彩之间的和谐与对比。
(2)字体选择:根据页面内容和风格选择合适的字体,确保字体大小适中、清晰易读。
4. 设计软件应用本次实验主要使用Photoshop进行页面设计,以下是使用Photoshop进行页面设计的步骤:(1)新建文件:选择合适的分辨率和色彩模式。
(2)创建图层:根据页面布局创建多个图层,方便后期编辑。
(3)添加元素:在图层上添加文字、图片等元素,并进行排版。
(4)调整色彩与字体:根据页面风格调整色彩和字体。
(5)保存与导出:保存设计文件,并导出为适合网页使用的格式。
用户界面实验报告

用户界面实验报告一、实验背景在当今数字化的时代,用户界面(UI)的设计对于产品的成功至关重要。
一个优秀的用户界面能够提供良好的用户体验,提高用户的满意度和忠诚度,从而促进产品的推广和使用。
因此,为了探究不同用户界面设计对用户行为和满意度的影响,我们进行了本次实验。
二、实验目的本次实验的主要目的是评估不同用户界面设计在可用性、易用性和用户满意度方面的表现,并找出最优的设计方案,为后续的产品开发提供参考。
三、实验对象本次实验选取了具体数量名年龄在年龄范围之间的志愿者作为实验对象。
他们具有不同的教育背景、职业和使用习惯,以确保实验结果的普遍性和代表性。
四、实验设计1、界面设计方案我们设计了三种不同的用户界面方案,分别为方案 A、方案 B 和方案 C。
方案 A 采用了简洁明了的布局,突出主要功能;方案 B 注重色彩搭配和图形元素的运用,以增强视觉吸引力;方案 C 则结合了方案A 和方案B 的特点,并进行了一些创新的交互设计。
2、实验任务为了评估用户界面的性能,我们设计了一系列典型的任务,包括注册登录、信息搜索、购物下单等。
实验对象需要在规定的时间内完成这些任务,并记录完成任务的时间和遇到的问题。
3、评估指标我们采用了以下评估指标来衡量用户界面的效果:(1)任务完成时间:记录实验对象完成每个任务所需的时间,时间越短表示界面的可用性越高。
(2)错误率:统计实验对象在完成任务过程中出现的错误次数,错误率越低表示界面的易用性越好。
(3)满意度评分:实验结束后,让实验对象对每个用户界面进行满意度评分,评分范围为 1 到 5 分,5 分为非常满意,1 分为非常不满意。
五、实验过程1、实验前准备在实验开始前,对实验对象进行了简单的培训,介绍了实验的目的和流程,并让他们熟悉实验环境和设备。
2、实验进行实验对象按照随机顺序分别使用三种用户界面方案完成实验任务。
在实验过程中,实验人员对实验对象的操作进行观察和记录,同时使用专业软件记录实验对象的操作数据。
人机交互实验作业

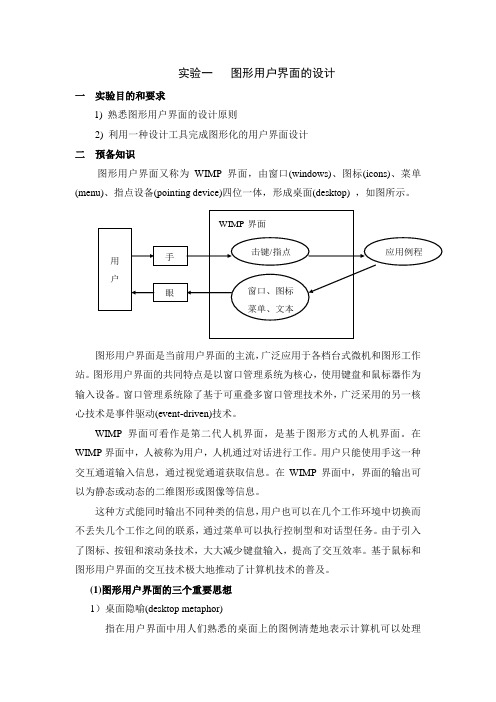
实验一图形用户界面的设计一实验目的和要求1) 熟悉图形用户界面的设计原则2) 利用一种设计工具完成图形化的用户界面设计二预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。
WIMP界面用户手眼击键/指点窗口、图标菜单、文本应用例程图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。
图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。
窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。
WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。
在WIMP界面中,人被称为用户,人机通过对话进行工作。
用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。
在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。
由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。
基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。
(1)图形用户界面的三个重要思想1)桌面隐喻(desktop metaphor)指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG)显示的用户交互行为与应用程序最终产生的结果是一致的。
3)直接操纵(direct manipulation)直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
用户界面交互设计范本

用户界面交互设计范本用户界面(User Interface, UI)交互设计是指在软件、网站、移动应用等用户界面设计中,通过合理的交互设计,提升用户的使用体验,使用户能够顺利完成任务,并与系统进行有效的互动。
本文将介绍用户界面交互设计的范本,以帮助设计师更好地进行界面设计。
一、用户界面交互设计原则良好的用户界面交互设计应基于以下原则:1. 一致性(Consistency):保持界面元素、操作方式和行为的一致性,使用户能够熟悉并掌握系统的使用方法。
2. 可视化反馈(Visual Feedback):及时向用户提供操作结果的反馈,例如按钮按下后改变颜色或形态,让用户明确知道自己的操作是否成功。
3. 易学易用(Ease of Learning and Use):简化界面操作,减少学习成本,提高用户的使用效率和便利性。
4. 避免信息过载(Avoid Information Overload):精简界面信息,合理搭配字体、颜色和布局,使界面简洁明了,避免用户感到混乱和困扰。
5. 错误预防与处理(Error Prevention and Handling):合理设计操作流程,预防用户误操作并提供易于理解的错误提示和解决方案。
6. 弹性和可扩展性(Flexibility and Scalability):考虑到用户需求和场景变化,设计灵活的界面,能够适应不同设备和分辨率,并支持功能的扩展和升级。
二、登录界面设计范本登录界面是用户登录系统、应用或网站的入口,其设计应简洁明了、易于使用。
以下是一个典型的登录界面设计范本:(范本图示)1. 标题:在页面的顶部居中位置,显示登录的标题,例如“用户登录”。
2. 输入框:用户名和密码的输入框位于标题下方,采用统一的样式和间距,并且添加清晰的提示文字。
3. 记住密码和自动登录:登录界面下方可以提供记住密码和自动登录的选项,方便用户下次登录时的操作。
4. 忘记密码:提供忘记密码的链接或按钮,用户点击后可以进行密码重置或找回操作。
用户界面设计课程项目式教学实践案例——个人主页设计

( )课 程导 入 一
个 人 主 页 是从 英 文 P r o a o e a e翻 译 而来 , 直 接 e s n lH m p g
2 内页页面 设计 。页面版式 网站 的设计之前 ,首先 要明 . 确 自己的个人 网站的主题 :是想展示 自己的长处 ,还 是 自己 的心情 日志 ,还 是想放一些 自己喜欢 的东西在 网络上与朋 友 分享 。选择好主题 以后 ,就 明确 了网站 的 内容与风格 。风格 的统一 性是 网页 设计最主要 的 内容 ,而个 人网站 的页面版 式 是 网站 风格统一 的重要手段 ,包括 网站布 局、文字排版 、装 饰性元 素 出现 的位 置、导航 的统一 、图片的位置等等 ,但 并 不是说 每一页都运用 统一 的模 板 ,这样又 会给人缺乏变 化呆 板 的感 觉 ,要 在 统 一 中 富 有 变 化 。 3 页面色彩搭配 。人 的视觉对色彩要 比布局更敏感 ,更 . 容 易在 大脑 中形成记 忆符号 ,所 以一个色 彩独特 的网站 ,会 给人 留下很深刻 的印象。色彩 的搭配主要有 两种 方法 : ( ) 1 运用相 同色系色彩 如图3 所示 。所谓相 同色系 ,是指 几种 色彩 在3 0 6 。色 相环上位置十分相近 ,大约在4 。左右或 同一色彩 5 不 同明度 的几种色彩 ,这种搭 配的优点是 易于使 网页色彩趋 于一致 ,对 于 网页设 计新手有 很好的借鉴 作用 ,容易塑造 网 页 和 谐 统 一 的氛 围 ; ( )运 用 对 比色 或 互 补 色 ,如 图4 示 。 2 所 所谓对 比色 ,是指色相环相距较远 ,大约在 i0 0 。左右 ,视觉 效果鲜亮 、强烈 ,而 互补色则 是色相环上相距 最远 的连种色
21 0 0年第 8期NG KEJ
No. 2 1 8。 0 0
毕业论文__设计用户登录界面

毕业论文设计用户注册页面在之前的章节中,已经介绍了用户登录界面的设计,事实上在用户登录网站之前,往往还需要访问用户注册的页面,注册为网站的会员。
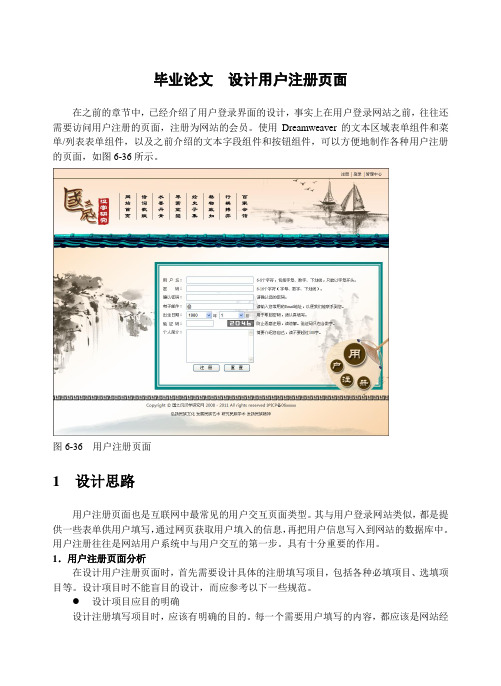
使用Dreamweaver的文本区域表单组件和菜单/列表表单组件,以及之前介绍的文本字段组件和按钮组件,可以方便地制作各种用户注册的页面,如图6-36所示。
图6-36 用户注册页面1 设计思路用户注册页面也是互联网中最常见的用户交互页面类型。
其与用户登录网站类似,都是提供一些表单供用户填写,通过网页获取用户填入的信息,再把用户信息写入到网站的数据库中。
用户注册往往是网站用户系统中与用户交互的第一步。
具有十分重要的作用。
1.用户注册页面分析在设计用户注册页面时,首先需要设计具体的注册填写项目,包括各种必填项目、选填项目等。
设计项目时不能盲目的设计,而应参考以下一些规范。
设计项目应目的明确设计注册填写项目时,应该有明确的目的。
每一个需要用户填写的内容,都应该是网站经营者需要获得的信息,而不是无聊的玩笑。
一些小网站往往要求用户填写数页的注册信息内容,将其保存起来,却从来不对这些信息进行分析和总结,这样的注册没有任何意义,反而延长了用户在注册网站时花费的时间,给用户造成很坏的印象。
为什么需要用户注册?通常互联网中各种经营性的网站获得用户信息有许多种,例如,获得用户的联系方式(电话号码,手机号码,电子邮件,通信地址等)、喜好和习惯(生活规律,业余爱好,擅长领域,工作习惯等)、个人信息(教育程度,社会阶层,职业年龄,性别经历等)、真实身份(身份证号,学生证号,工号帐号,其他身份等)。
获取的这些信息都应该与网站的经营目的有关,如图6-37所示。
图6-37 网站注册项目的作用在设计网站注册的填写项目时,应量体裁衣,根据网站用户的性质归化注册项目,尽量避免无意义的注册项目,防止这些既浪费用户时间,又占用数据库的空间的项目产生,降低网站系统的运营效率。
●设计项目应精简易填网站的注册项目还应该通俗易懂。
系统界面设计案例

系统界面设计案例:谷歌搜索引擎的界面设计背景谷歌搜索引擎是全球最大的搜索引擎之一,每天处理数十亿次的搜索请求。
谷歌的成功部分归功于其简洁而直观的界面设计。
谷歌在不断改进和优化其搜索界面,以提供更好的用户体验和更高效的搜索结果。
过程1. 简洁而直观的搜索框谷歌搜索引擎将搜索框置于页面中央,使其成为用户注意力的焦点。
搜索框采用白色背景和黑色边框,突出显示在页面上。
文字输入时会有光标闪烁,提示用户可以在此处输入内容。
2. 搜索建议和自动完成当用户开始输入关键词时,谷歌会提供实时的搜索建议和自动完成功能。
这些建议根据用户输入的关键词和常见查询进行动态生成。
这样做可以帮助用户快速找到他们想要的信息,并减少输入错误。
3. 搜索按钮和高级搜索选项在搜索框旁边放置了一个蓝色按钮,上面标有“Google 搜索”文字。
这个按钮使用户能够轻松地开始他们的搜索过程。
在搜索按钮下方,还提供了一个“高级搜索”链接,点击后可以展开更多搜索选项,如时间范围、语言、文件类型等。
这些高级搜索选项帮助用户进一步细化他们的搜索结果。
4. 搜索结果页面布局谷歌搜索结果页面采用了简洁的布局,以确保用户能够快速找到他们需要的信息。
在页面顶部是相关的广告和商业链接,其下是有机搜索结果。
每个有机搜索结果都包括一个标题、URL 和元描述。
这些元素通过字体大小、颜色和样式进行区分,使用户能够快速扫描和理解结果。
5. 搜索过滤和排序选项在谷歌搜索结果页面的左侧提供了一系列过滤和排序选项。
这些选项允许用户根据时间、相关性、地理位置等条件对搜索结果进行进一步筛选和排序。
用户可以根据自己的需求调整这些选项,以获得最符合他们需求的结果。
6. 响应式设计谷歌的界面设计采用了响应式设计原则,使其能够适应不同屏幕尺寸和设备类型(如手机、平板电脑、桌面电脑)。
无论用户使用何种设备访问谷歌搜索,他们都能获得一致的用户体验和界面布局。
结果谷歌搜索引擎的界面设计取得了巨大的成功和影响力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Experiment 2: Design a graphic user interface
用户界面设计实例
设计的系统名称:个人日常事务管理系统
针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。
一、系统需求分析(The system requirement)
针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。
2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
二、系统功能定义(The function definitions)
个人日常事务管理系统
用户注册登录
主要功能实现
软件设置、帮助
用户登录界面
主界面(导航)
用户注册登录
子界面(功能)
实现功能(主界面导航):
一、工作台(主要功能):
1、待办事件
2、日程安排
3、效率评估
4、通讯录
5、定时提醒
二、通行路线:
可以和平时安排联系起来,可以提前安排好行车路线
三、天气情况
和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标
将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准(The Principles)
风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。
则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。
布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。
框体颜色外边框输入框按钮登陆界面蓝色,淡色,40% 灰色,淡色,30% 线条,淡色,50% 灰白色,80% 主界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80% 子界面线条,淡色,50%灰色,淡色,30%线条,淡色,50%灰白色,80%文字部分标题文字输入框文字菜单文字帮助文字字体微软雅黑加粗微软雅黑微软雅黑微软雅黑
大小小四五号五号五号
颜色黑色灰色,50% 黑色黑色
四、我设计的界面(The GUIs)
1、登录界面:
2、主界面
3、子界面显示
4、子界面-子界面-子界面
五、和已有类似界面的比较(My GUIs versus other similar GUIs)
1、登陆界面对比:
2、主界面:
3、子界面-主界面
4、子界面-子界面-主界面
六、对自已设计界面的可用性评估(The guidelines)
1、Time to learn:
在进入界面开始,会有导航,和新手入门,一步步帮助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和officer们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2、Speed of performance:
此软件设计数据支持本地存储和上传服务器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。
由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
3、Rate of errors by users:
软件界面是分为三层的,主要都是在主界面完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或12时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突也会提出有错,并会指出错误的原因。
4、Subjective satisfaction:
此界面清爽,颜色柔和,并且增加了一些小工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。
天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。
例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
5、Retention over time:
此界面按钮和字体设计比较大,排版也很清晰,在很好满足功能的同时尽可能划分不同功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且各种功能的实现基本都是通过主界面的导航实现的,这样可以使用户方便简捷的操作,从而让用户得到较好的用户体验。
七、用户测评和建议(Review)
从班中找学生评价,
用户身份:大学生(计科专业)
分析:有一定的操作电脑的知识,接触过较多的软件
测试用户一:
身份:大二学生(男)
感受:认为功能实现上是满意的,但是认为按钮分布比较乱,不清楚一些按钮的功能,认为一些按钮分布没有必要,认为有些功能与想要实现的功能没有关系,认为桌面快捷方式没有关系。
建议:可以让界面色彩更丰富些,使界面可以换各种皮肤,按钮字体可以小些。
测试用户二:
身份:大二学生(男)
感受:感觉不错,各种功能都为用户考虑到了,但是在输入内容的界面有垂直滚动,翻屏页数过多会导致使用很不好的感觉。
建议:应该尽可能减少这种滚动,尽可能不超过两屏。
这样使用更方便些。
在按钮布局有层次性很好,但是最好考虑到达到一个功能,有关联的顺序点击的按钮之间的距离尽可能的达到最短,这样可以使使用效率更高些。
