用Fireworks实现下雪效果
用flash制作下雪动画步骤

用flash制作雪花动画步骤1.新建一个空白的FLASH文档,背景设置为黑色。
2.按Ctrl+F8创建一个名为雪的图形元件。
3.在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的形状和大小,舞台的中心(也就是+字号那里)画一个小小的圆作为雪花。
4.按Ctrl+F8创建一个名为雪花的影片剪辑元件,在元件中,按Ctrl+L打开库,从中把雪元件拖到舞台上,这里雪花元件中的图层1第1帧就是刚才做的雪了,按下引导层安钮创建一个引导层,用铅笔工具工出一条线。
在图层1第1帧把雪花的中心对准引导层的开端,也就是上头,再在第60帧插入关键帧,在引导层第60帧插入帧,这里点下图层1第60帧,把这一帧的雪花往下移,移到引导层的最下端,同样把中心对齐。
这时在图层1第1帧到60帧间任意一帧中右击,选择创建补间动画。
在图层1第45帧右击,插入关键帧,点击一下图层1第60帧,再点击下这一帧中的雪花,在属性面板中选择颜色里的Alpha,把它设置为0%。
5.用同样的方法再创建多几个雪花的影片剪辑,记住,在不同的影片剪辑中所要的引导线要不同,雪花也要以适当调整下大小。
6.回到场景中,按Ctrl+L打开库,然后在图层1中把刚才做好的雪花影片拖到场景中。
7.新建一个图层2,在图层2第10帧插入关键帧,按图层1的方法往场景中拖雪花,再新建一个图层3,在图层3第20帧插入关键帧,用同样的方法往场景中拖雪花(依次类推,你想要多建几个层也行,我这里只建3个)。
最后在图层1第20帧插入帧,在图层2第20帧也插入帧,然后在图层3第20帧的动作面板中加入代码stop();8.这样,下雪的过程就做完了,再来,导入一张背景图吧,再新建一个图层,命名为背景图,把图层拖到所有图层下面,也就是最下面,然后选把“文件——导入——导入到舞台”导入一张雪景图,把图片的大小改为500*400,X轴Y轴的位置都为0。
然后在第20帧插入帧。
AE飘落效果技巧 制作飘落物体的特殊效果

AE飘落效果技巧:制作飘落物体的特殊效果Adobe After Effects(简称AE)是一款强大的视频特效制作软件,可以实现各种炫酷的特效。
其中,制作飘落物体的特殊效果是AE中常见且经典的一个技巧。
本文将介绍如何使用AE实现这一效果。
首先,打开AE软件并创建一个新项目。
在项目窗口中,可以看到一个时间轴,在此轴上添加所需的素材。
假设我们要制作飘落的雪花效果。
1. 导入素材:点击“文件”菜单,选择“导入”-“文件”,然后选择需要的雪花素材。
素材可以是雪花图片或视频片段,确保素材有透明背景。
2. 创建合成:点击“文件”菜单,选择“新建”-“合成”,设定合成的大小和时长。
通常,选择与素材大小相同的合成尺寸,并确保时长足够长。
3. 添加素材:将导入的雪花素材拖动到时间轴或合成窗口中。
如果使用图片,可以直接拖放至时间轴中,如果使用视频,则需要将视频素材拖入合成窗口,并调整视频时长以适应合成。
4. 添加效果:选中素材图层,点击“效果”菜单,选择“模拟”-“风”,并将“方向”设置为“向下”。
“强度”控制风的速度,可以根据需要进行调整。
5. 调整参数:选择风效果图层,在“效果控制器”面板中可以看到相应的参数调节选项。
可以通过调整“速度”、“湍流”和“角度”参数,来实现不同的飘落效果。
6. 添加动态感:点击图层旁边的“添加动画”按钮,选择“位移”,然后在时间轴中选择合适的关键帧,设置图层在时间轴上不同时间点的位置。
通过添加多个关键帧,可以制作出雪花从天空中缓慢飘落的效果。
7. 调整透明度:可以通过调整素材图层的透明度,来使雪花效果更加逼真。
在时间轴中选中图层,点击“窗口”菜单,选择“效果控制器”,在面板中找到“不透明度”参数。
通过设置透明度的关键帧,可以实现雪花逐渐淡出的效果。
8. 添加背景:如果需要,在合成中添加背景图层。
可以选择使用已有的图片或视频作为背景,也可以通过AE自带的合成工具,创建一个背景效果。
9. 导出视频:当完成制作飘落效果后,点击“文件”菜单,选择“导出”-“添加到Adobe Media Encoder队列”,在媒体编码器中选择输出格式和路径,然后点击“开始导出”来生成视频文件。
利用Fireworks制作动画

掌握创建逐帧动画 掌握创建元件动画 掌握创建其他动画 掌握制作逐字变色动画
25.1 创建逐帧动画
逐帧动画需要用户更改影片每一帧中的舞台 内容。简单的逐帧动画并不需要用户定义过 多的参数,只需要设置好每一帧,动画即可 被播放。逐帧动画最适合于每一帧中的图像 都在更改的动画,而不仅仅是简单地在舞台 中移动的复杂动画。
(2)单击【帧】面板右上角的按钮,在弹出的菜单中选择 【属性】命令,弹出【帧属性】对话框。
(3)在【帧延时】文本框中输入需要设置的时间。设置完 毕后,单击此对话框以外的区域或按Enter键,即可完成 对该帧延迟时间的设置。
25.2 创建元件动画
动画元件可以是创建或导入的任何对象,并 且在一个文件中可以有许多元件。每个元件 都有它自己的属性并可独立运动。
25.2.1 元件和实例 25.2.2 编辑元件
25.2.1 元件和实例
如果文档中有重复使用的元素,可通过复制和粘贴 操作在文档中创建对象。
元件和实例还有一些其他用处,如制作动画。Flash 的元件和实例,就是通过创建元件,并不停地改变 实例属性,来表示运动的感觉。一个元件就像一个 木偶,一举一动都是由操作者完成。
(3)在对话框中选中【以动画打开】复选框,单击【打开】 按钮,Fireworks就会在单个文件中打开所需要的文件。在 【帧】面板中可以看到每个文件都按选定的顺序放置在 【帧】面板中。
25.3.2 导入现有GIF动画
导入现有GIF动画的具体操作步骤如下。
(1)选择【文件】|【打开】命令,弹出【打开】对话框。 (2)在对话框中选择要导入的GIF动画,单击【打开】按钮,
25.1.2 编辑帧
可以在【帧】面板中添加、复制、删除帧和 更改帧的顺序。
Fireworks的基本操作

导出预览
图像的各项优化参数设置好后,就可 以进行图像的导出工作了。在 Fireworks中,单击【文件】菜单中的 【图像预览】命令,打开【图像预览】 窗口。这个窗口分为两部分,左侧是 参数设置部分,右侧是输出预览部分。
【图像预览】参数设置部分有三个选 项卡:【选项】(设置优化输出的文 件格式与参数)、【文件】、【动画】 (设置输出动画的相应参数)。
通过数码相机或扫描仪导入图像
Fireworks支持数码相机和扫描仪导入图像。 通过数码相机导入图像时,把数码相机连接到电
脑,单击【文件】菜单上的【扫描】子菜单下的 【Twain输入】命令,最后在弹出的对话框中选择 相机以及要导入的图片,按照说明应用进行设置。 使用扫描仪导入图像时,把扫描仪连接到电脑, 单击【文件】菜单上的【扫描】子菜单下的 【Twain输入】命令,最后在弹出对话框中按照说 明设置相关选项。
保存所有打开的文档
在Fireworks中,可以把所有打开的文档批量保 存。单击【文件】菜单中的【保存所有】命令, 打开的所有文档会依次保存,弹出保存对话框 为未命名的文档指定文件名,对于已经更改的 文档,文件选项卡中的文件名前面会显示星号。
把现有PNG文件另存为其它格式
在Fireworks中,可以把现有的 文件保存为一个新的PNG文件, 也可以选择不同的文件格式来 保存这个文件。
Il funzionamento di base di Firework文件
通过【文件】菜单下 【打开最近的文件】命 令,可以快速打开最近 关闭的文件。
如果要对最近关闭的文 件进行编辑,单击【文 件】菜单中的【打开最 近的文件】子菜单,然 后从子菜单中选择打开 的文件即可。
把PNG文件导入到FIREWORKS文档层
教你在Adobe Premiere Pro中制作飘雪效果

教你在Adobe Premiere Pro中制作飘雪效果在视频制作中,添加特效是提升画面效果和创意的一种方式。
飘雪效果是一种常见的特效,在冬季节日、浪漫场景或者夜晚的情节中都可以使用。
本文将教您在Adobe Premiere Pro中制作飘雪效果,让您的视频更加生动有趣。
首先,打开Adobe Premiere Pro软件,导入需要添加飘雪效果的视频素材。
选择需要添加效果的视频轨道,确保选择了正确的画面。
接下来,打开“效果”面板。
在搜索栏中输入“粒子效果”或者“粒子爆炸效果”,然后将效果拖放到视频素材上。
点击添加的效果,可以看到效果参数的控制面板。
根据您的需求,调整粒子的大小、速度、颜色等参数,以获得最理想的飘雪效果。
这些参数将决定飘雪的密度、流动性和颗粒的大小。
一般来说,飘雪效果的颗粒大小应该是较小的。
您可以将“大小”参数调整到适合的数值范围,以模拟真实的雪花大小,通常在2-6之间。
请注意,更小的数值会生成更小的雪花。
接下来,调整“速度”参数。
较慢的速度会让雪花向下飘落,较快的速度会让雪花水平移动。
可以根据您的需求,调整这个参数,以获得理想的飘雪速度。
除了大小和速度,您还可以调整雪花的密度和流动性。
通过调整“粒子密度”参数,控制雪花的数量。
适度增加密度可以增加雪花的数量,但是过高的密度可能会显得不自然。
通过调整“流动性”参数,可以让雪花在画面中飘动,增加动感和真实感。
如果您需要更加个性化的效果,可以尝试调整其他参数,如旋转角度、透明度等。
这些参数的调整将会影响雪花的外观和动作。
完成参数的调整后,再次播放视频,查看效果是否符合您的预期。
如果需要微调,可以随时返回参数面板进行修改。
最后,导出视频。
在导出设置中选择您需要的输出格式和分辨率,然后导出视频。
通过这个简单的步骤,您就可以在Adobe Premiere Pro中制作出精美的飘雪效果。
除了飘雪效果,Premiere Pro还提供了其他丰富的特效和编辑工具,让您的视频内容更加丰富多样。
AE中制作冰冷效果的技巧

AE中制作冰冷效果的技巧Adobe After Effects(简称AE)是一款专业的视频编辑软件,被广泛用于影视后期制作和特效制作。
其中,制作冰冷效果是AE中常见且有趣的技巧。
本文将以直入主题的方式介绍一些制作冰冷效果的技巧。
首先,我们需要为项目创建一个合成。
在AE中新建一个合成可以通过点击菜单栏中的"Composition",再选择"New Composition"来完成。
选择合适的尺寸和帧率,并设置合成时间长度。
接下来,在项目面板中导入需要进行冰冷效果处理的素材,可以是视频或图片。
将素材拖放到合成面板中,素材会自动添加到合成中。
要制作冰冷效果,可以使用AE中的多种特效和滤镜。
下面介绍几种常用的方法:1. 蓝色色调增强:在"效果控制"面板中找到"Color Correction"文件夹,选择"Curves"特效。
通过调整曲线,可以增强图像中的蓝色色调,使其更寒冷。
2. 冰冻冰块效果:在"效果控制"面板中找到"Generate"文件夹,选择"CC Snowfall"特效。
调整参数可以使图像中的元素看起来像是被冰雪覆盖。
可以通过调整"Amount"、"Size"和"Complexity"参数来改变冰雪的密度和大小。
3. 冷色调滤镜:在"效果控制"面板中找到"Color Correction"文件夹,选择"Tint"特效。
通过调整参数,可以使图像中的颜色变得更冷,例如将图像的色调偏向蓝色。
4. 冰冷闪光效果:在"效果控制"面板中找到"Generate"文件夹,选择"Lens Flare"特效。
AE中如何制作雪花飘落效果

AE中如何制作雪花飘落效果Adobe After Effects(AE)是一款专业的视频特效制作软件,它在制作各种特效和动画方面表现出色。
在这篇文章中,我们将重点介绍如何在AE中制作雪花飘落效果。
步骤1:准备素材在开始创建雪花飘落效果之前,我们首先需要准备素材。
你可以通过在网上搜索或使用一些资源库,下载高质量的雪花图像。
确保选择适合你项目需求的雪花图片。
你可以选择一些逼真的雪花图像,也可以尝试一些卡通风格的雪花。
步骤2:创建动画合成打开AE软件并新建一个合成(Composition)。
选择你的项目设置,可以根据需求自定义分辨率和帧速率。
接下来,在时间轴上右键点击并选择“新建合成”(New Composition)。
确保合成的尺寸和时长适合你的项目。
步骤3:导入雪花图像点击项目面板上的“文件”(File)菜单,选择“导入”(Import)并找到你的雪花图像文件。
将图像文件拖放到合成面板上。
你可以调整图像的大小和位置,以适应你的合成。
步骤4:制作雪花飘落效果在合成面板中,选中雪花图像层。
在“效果”(Effects)菜单中,选择“模拟”(Simulation)并找到“风”(Wind)效果。
将“风”效果拖放到你的图像层上。
调整“风”效果的参数,以实现雪花飘落的效果。
你可以通过控制“风向”(Wind Direction)和“风速”(Wind Speed)来调整雪花的方向和速度。
根据你的需要,你还可以尝试其他参数,如“湍流强度”(Turbulence)和“风噪声”(Noise Levels),以获得更加自然的效果。
步骤5:调整视觉效果如果你想要雪花看起来更加立体和真实,你可以添加一些视觉效果。
在“效果”菜单中,选择“自动色彩校正”(Auto Color Correction)并将其拖放到图像层上。
选择“自动色彩校正”效果层,在效果控制面板中调整亮度、对比度和饱和度等参数,以使雪花的色彩更加鲜艳。
步骤6:导出动画完成制作雪花飘落效果后,你可以导出你的动画。
FLASH脚本下雨下雪代码(一)

FLASH脚本下雨下雪代码(一)FLASH脚本下雨下雪代码(一)下雪代码fallSnow(this, 100, [550, 400]); function fallSnow(path, num, size) { for (var i = 0; i<num; i++) { path.createEmptyMovieClip("s"+i, i); var mc = path["s"+i]; mc._x = random(size[0]); mc._y = random(size[1]); mc.ro = [1, -1][random(2)]; mc.xtime = random(20); mc.startTime = 0; mc.id = Math.pow(i, 1/2); createSnow(mc, mc.id/2.5, "0xffffff", 20*mc.id); } var loop = function () { updateAfterEvent(); for (var i = 0; i<num; i++) { var mc = path["s"+i]; mc._rotation += mc.ro*5; mc._x += mc.id*mc.ro/10; mc._y += mc.id/2; mc.startTime++; scanTar(mc); scanEdge(mc, size); } }; var interval = setInterval(loop, 10); } function createSnow(mc, radius, c, alpha) { with (mc) { moveTo(0, -radius); beginFill(c, alpha); lineStyle(0, "0x000000", 0); for (var i = 1; i<=6; i++) { var a1 = -Math.PI/6+i*Math.PI/3; var a2 = i*Math.PI/3; lineTo((radius/5)*Math.sin(a1), -(radius/5)*Math.cos(a1)); lineT o(radius*Math.sin(a2), -radius*Math.cos(a2)); } endFill(); } } function scanTar(mc) { if (mc.startTime>=mc.xtime) { mc.startTime = 0; mc.xtime = random(20); mc.ro = [1, -1][random(2)]; } } function scanEdge(mc, size) { if (mc._x>size[0]) { mc._x = 0; } else if (mc._x<0) { mc._x = size[0]; } if (mc._y>size[1]) { mc._y = 0; } }下雨效果只要是做过flash 得人都知道。
Flash制作雪花视觉动画效果的三种制作方法.

Flash制作雪花视觉动画效果的三种制作方法第一种方法:最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
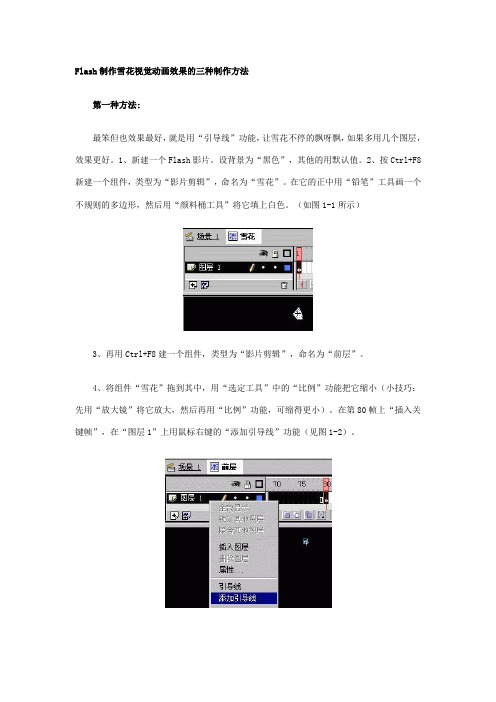
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
(如图1-1所示)3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:用Actionscript的函数,比较简便,具体步骤如下:1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
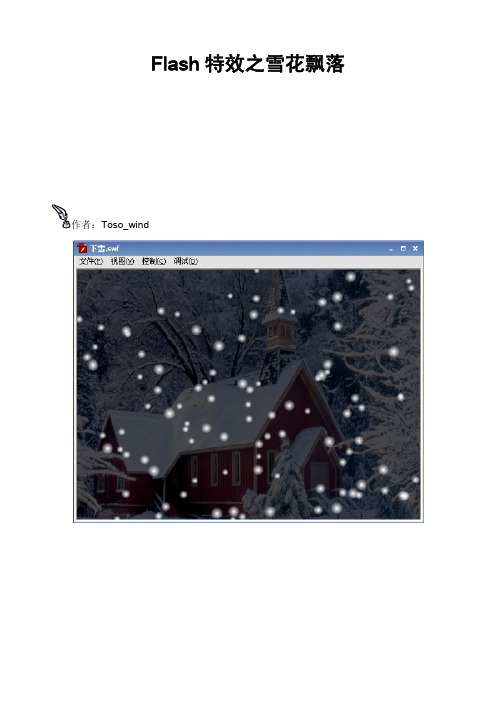
Flash特效——雪花飘落

完整 整的变量定 定义格式:var 初 v 变量名:类型 = 初始值 ;
var Hei ight:Numb ber = 40 00; //场景 景高度,即 即雪花下落的 的距离。例 例子中跟舞台 台保持一致 致。 var Wid dth:Numbe er = 550 0;//场景宽 宽度,即雪 雪花横向的跨 跨度。例子 子中跟舞台保 保持一致。 var Ang gularSpee ed:Numbe er = 5;//雪花旋转 转角速度。 var Win nd:Number r = -2;/ //风速,负 负值表示向左 左吹,正值 值表示向右吹,数值越 越大风越大。
退出 Sno ow 元件,回 回到主舞台。菜单栏上 上选择【插 插入】→【新 新建元件】 。 。名称输入 入下雪特效,类 型选 选择【影片剪辑】 。如图:
单击【确定】进入下 下雪特效元件 件。建立 2 个层。如图。其中在 在提示层放置 置提示元件 件,在动作层 层编 写脚 脚本。
从库中拖 拖出一个 Snow 放在提 提示层的中心 心。点击这 这个 Snow 实例,按 实 Ctrl+F3 打开 开属性面板, ,名 称栏 栏里输入“Tip_mc” 。
本教 教程默认读 读者已经比较 较熟悉 Flas 是 Action2.制作过程 程
2.1 动画结构 构
在开始动手之前有必 必要来说明以下结构问 问题。不然 然会产生意想 想不到的结 结果。
下雪场景
提 提示
雪花 花
雪花 雪
雪花
雪花
上图所示 示, “下雪场景” 、 “提 提示”以及“雪花”都 都是影片剪辑 辑。其中“提示”和“ “雪花”在“下 雪场 场景”的里面 面。 “雪花场 场景”用来 来控制整个下 下雪特效。如 如果你的下 下雪场景在某 某个图片( (比如建筑物 物)
如何在Adobe Premiere Pro中添加雪花效果

如何在Adobe Premiere Pro中添加雪花效果Adobe Premiere Pro是一款功能强大的视频编辑软件,它提供了丰富的特效和过渡效果,使你能够创作出令人惊艳的视频作品。
本篇文章将教你如何在Adobe Premiere Pro中添加雪花效果,让你的视频更加冬日气息。
步骤一:导入素材首先,打开Adobe Premiere Pro软件。
在界面上方的菜单栏找到“文件”选项,在下拉菜单中选择“导入”,然后选择你想要添加雪花效果的视频素材导入到软件中。
步骤二:创建新的调整图层在“项目”面板中,选择你导入的视频素材,然后右键点击,选择“新建调整图层”。
这将创建一个新的图层,用于添加特效效果。
步骤三:添加“粒子发射”效果在“效果控制”面板中,找到“粒子发射”效果。
你可以在搜索框中输入“粒子发射”两个关键词来快速定位。
将“粒子发射”效果拖拽到新建的调整图层上。
接下来,你将在“效果控制”面板中看到所有的参数。
步骤四:调整“粒子发射”参数在“效果控制”面板中,你可以调整“粒子发射”效果的各种参数来实现你想要的雪花效果。
首先,调整“发射速率”参数,这将控制雪花的密度和数量。
增加数值会使雪花更密集,减少数值会使雪花稀疏。
接下来,调整“速度”参数来控制雪花下落的速度。
增加数值会使雪花下落得更快,减少数值会使雪花下落得更慢。
然后,你可以调整“大小”参数来控制雪花的大小。
增加数值会使雪花变大,减少数值会使雪花变小。
同时,你还可以通过调整“发射器半径”、“方向偏移”和“速度偏移”等参数来进一步定制你的雪花效果。
步骤五:调整位置和持续时间在“效果控制”面板中,你可以通过调整“位置”参数来改变雪花的位置。
你可以直接拖动“位置”参数的数值,或者使用视觉预览界面来调整位置。
此外,你还可以通过调整“持续时间”参数来控制雪花效果的持续时间。
增加数值会延长雪花效果的持续时间,减少数值会缩短雪花效果的持续时间。
步骤六:渲染和导出当你完成所有的调整后,点击界面上方的“导出”按钮,选择你想要导出的视频格式,并设置导出参数。
AE中如何制作逼真的雪花和雪地效果

AE中如何制作逼真的雪花和雪地效果Adobe After Effects是一款广泛应用于影视特效制作的软件。
它提供了丰富的工具和效果,可以实现各种粒子效果,包括逼真的雪花和雪地效果。
本文将教授如何在AE中制作逼真的雪花和雪地效果。
首先,打开AE软件并创建一个新的合成。
选择“文件”菜单上的“新建”选项,然后选择“合成”。
在弹出的窗口中,设置合成的尺寸、帧率和时长,根据需要进行调整。
接下来,我们将制作雪花效果。
选择“图层”菜单上的“新建”选项,然后选择“形状图层”。
在“工具栏”中选择“椭圆工具”,绘制一个小圆形,这将成为雪花的形状。
可以按住Shift键来保持圆形的比例。
接下来,在图层面板中点击右键,选择“转换为路径”。
然后,点击“添加留位图”按钮,在参数面板中选择“添加毛刺点”选项。
这将给雪花增加一些不规则的边缘,使其看起来更加逼真。
现在,我们将应用雪花的运动效果。
选择“图层”菜单上的“新建”选项,然后选择“null物体”。
这将创建一个控制器,用于控制雪花的位置和运动。
选择雪花图层,在“图层”菜单中选择“转换”,然后选择“效果”。
在“效果控制”面板中,点击“寻找”按钮,然后选择“表达式控制”下的“位移(X和Y)”。
将X和Y方向的位移设置为“null物体”控制器的位置。
现在我们应用雪花的运动路径。
选择雪花图层,在“图层”菜单中选择“转换”,然后选择“效果”。
在“效果控制”面板中,点击“可能的路径”按钮,然后选择“光线(预成本效应)”。
这将创建一个路径,我们可以在其中定义雪花的运动轨迹。
选择雪花图层,在“图层”菜单中选择“转换”,然后选择“效果”。
在“效果控制”面板中,找到“路径”选项,并选择刚刚创建的路径。
现在,雪花将沿着该路径进行运动。
接下来,我们将制作雪地效果。
选择“图层”菜单中的“新建”选项,然后选择“纯色”。
选择白色作为填充颜色,并将其放置在合成中。
接下来,我们应用雪地的纹理效果。
选择“图层”菜单中的“新建”选项,然后选择“文本”。
firework操作教程

Fireworks教程(一)制作虚线操作步骤:1.启动Fireworks,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6。
选择“铅笔”。
7.选择“彩色铅笔”。
8。
在纹理中设置纹理为“0%”。
9。
单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12。
“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13。
“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14。
“角度”只对正方形有影响。
15。
为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16。
点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18。
当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
Fireworks教程(二)制作环绕文字新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度(w) 或高度(h) 值,这里都是130。
6.单击“填充颜色框”图标。
7.在颜色弹出窗口中选择“透明按钮”。
用Photoshop为照片添加雪花和冰冻效果

用Photoshop为照片添加雪花和冰冻效果在如今盛行的社交媒体平台上,人们对于分享美好瞬间的照片越来越有追求。
如果您想让您的照片更加有趣和生动,并且添加一些冬季的感觉,那么在Photoshop中添加雪花和冰冻效果将是一个绝佳的选择。
下面我们将逐步教您如何实现这个目标。
第一步:打开照片首先,您需要打开待编辑的照片。
在Photoshop的界面中,点击“文件”菜单,然后选择“打开”,选择想要编辑的照片并打开它。
第二步:添加雪花效果接下来,我们会为照片添加雪花的效果。
在Photoshop工具箱中找到“画笔”选项,选择一个白色的颜色作为画笔的颜色。
接着,在“图层”窗口中,创建一个新图层。
您可以通过单击“图层”选项卡来访问该选项。
确保在新的图层上工作(默认情况下是),然后在照片上单击几下,使白色雪花效果展现。
您可以使用“不透明度”选项来调整雪花的密度和强度。
这可以使效果更逼真。
第三步:添加冰冻效果现在,我们将为照片添加冰冻的效果。
在Photoshop中,通过用“文本工具”在照片上添加文本可以轻松地实现这一目标。
找到“文本工具”选项并在照片上添加文字。
然后,选择“图层”选项卡并调整文本图层的不透明度。
将它调整到您认为最适合您的照片的合适的数字。
最后,我们可以给照片添加冰冻效果的边缘。
在“筛选器”菜单中,找到“扭曲”选项并选择“波浪”选项。
调整“波浪”选项的设置,直到您获得所需的冰冻效果。
第四步:完成并保存现在,您已经成功地为照片添加了冬季的雪花和冰冻效果。
保存该图像,可以通过菜单选择“文件”并选择“保存为”或“Ctrl + Shift + S”来保存图片。
结论:通过这个简单的步骤,您可以轻松地将任何照片转换成具有冬季氛围的图片。
Photoshop拥有很多其他的工具和特效,您可以通过这些工具来进一步完善照片,使其更加出色。
希望你可以享受这个过程,并成功为自己的照片添加雪花和冰冻的效果。
AE使用教程 制作雪花落下的冬季场景动画

AE使用教程:制作雪花落下的冬季场景动画在AE中,我们可以使用各种工具和特效来制作各种各样的动画效果。
在这篇教程中,我们将学习如何制作一个雪花落下的冬季场景动画。
首先,我们需要准备好素材。
在AE中可以使用各种图片、视频和音频素材来制作动画,而在这个场景中,我们主要需要一些雪花素材。
你可以在互联网上搜索一些免费的雪花图片素材,或者自己绘制一些雪花的形状并导入到AE中。
接下来,我们要创建一个新的合成。
在AE界面的项目面板中,右键点击空白处,选择“新建合成”。
在弹出的对话框中,设置合成的宽度和高度,通常选择720p或1080p的分辨率,然后点击确定。
在合成中,我们要添加背景。
选择“文件”菜单中的“导入”,将你选好的背景图片导入到项目面板中。
然后将图片拖放到合成面板中。
如果你的背景图片的尺寸和合成尺寸不一致,可以在合成面板中对背景图片进行缩放和调整位置。
接下来,我们要添加雪花效果。
在AE中有一个名为“粒子发射器”的效果可以实现这个效果。
在合成面板中选择“图层”菜单中的“新建”>“效果”>“粒子发射器”。
然后将粒子发射器应用到背景图层上。
在粒子发射器的属性面板中,你可以调整很多参数来控制雪花效果。
首先,我们要调整发射角度,将其设置为90度,这样雪花就会从上方向下落。
然后,调整发射速度和发射范围,以及雪花的大小、形状等属性。
你可以根据自己的需求来调整这些参数,以达到最佳效果。
此外,你还可以在粒子发射器的属性面板中调整其他参数,比如雪花的数量、持续时间、透明度等。
你可以尝试不同的数值来达到你想要的效果。
如果你希望雪花在背景图片中显示出来,你可能需要调整雪花的颜色和透明度等属性。
点击背景图层上的“添加调整图层”按钮,在弹出的菜单中选择“色相/饱和度”。
然后,在属性面板中调整色相和饱和度等参数来改变雪花的颜色。
最后,我们要渲染和导出我们制作好的动画。
在AE界面的合成面板中,选择“合成”菜单中的“添加到渲染队列”。
CorelDRAW快速制作雨天、雪天和雾天效果

CorelDRAW快速制作雨天、雪天和雾天效果
CorelDRAW创造性滤镜组是最具有创造力的滤镜,它提供了多达十几种的滤镜效果,使用这些滤镜效果让您的图片产生意想不到的视觉效果。
本文以天气滤镜为例,实现在图像中模拟雨、雪、雾的天气效果。
具体的制作步骤如下:
1、打开CorelDRAW软件,导入一张图片。
2、在图片在选中的状态下,执行“位图>创造性>天气”滤镜。
3、弹出“天气”对话框,调节对话框中相关参数(可以自定义预览模式,以方便查看对比效果)。
雨天最终效果图,展示如下:
雪天最终效果图,展示如下:
雾天最终效果图,展示如下:
很简单的操作就能模拟天气效果,是不是。
CorelDRAW是一款通用且强大的矢量图形设计软件,让创意和功能结合打造专属风格,关于CorelDRAW的更多内容请前往CDR中文官网咨询。
AE中实现雪花飘落效果的制作教程

AE中实现雪花飘落效果的制作教程在AE软件中实现雪花飘落效果的制作教程在使用AE(Adobe After Effects)软件进行视频制作时,我们常常需要添加一些特殊效果来增强视觉冲击力。
例如,实现雪花飘落效果可以使场景更加生动、浪漫。
本文将为您介绍如何利用AE软件制作雪花飘落特效。
步骤一:准备素材首先,我们需要准备一些雪花的素材。
您可以在网上搜索或自己设计制作。
确保素材的背景是透明的,这样在AE中使用时效果会更好。
步骤二:新建合成打开AE软件,点击“文件”->“新建”->“合成”来创建一个新的合成。
在合成设置中,您可以自定义合成的尺寸、帧速率等。
这根据您具体制作的视频来定,一般默认设置即可。
步骤三:导入素材在AE中,将所需的素材导入项目面板。
您可以点击“文件”->“导入”->“文件”来将素材导入。
选择好素材后,将其拖拽到时间轴上的合成中。
步骤四:调整雪花大小和位置选中已导入的素材图层,在“效果控制”面板中找到“变换”效果。
通过调整“缩放”参数,可以改变雪花的大小。
另外,通过“位置”参数可以改变雪花的位置。
调整确保雪花较小且分布合理,以达到真实的飘落效果。
步骤五:添加运动模糊为了增强雪花飘落的真实感,我们可以为每个雪花图层添加一定的运动模糊效果。
选中图层,点击“效果”->“模糊和锐化”->“运动模糊”。
在效果控制面板中,调整“模糊角度”和“模糊样本数”来获得满意的效果。
步骤六:调整飘落速度为了实现雪花的飘落效果,我们需要为雪花添加动画。
选中图层,在时间轴中调整关键帧。
您可以将初始关键帧设置在屏幕之外,然后将终止关键帧设置在屏幕内,确保雪花从顶部飘落到底部。
调整关键帧之间的时间间隔,实现雪花飘落的速度。
步骤七:调整透明度和颜色根据需要,您可以调整雪花的透明度和颜色。
选中图层,在“效果控制”面板中找到“颜色校正”效果。
通过调整“亮度/对比度”和“色彩平衡”等参数来改变雪花的颜色和透明度。
使用Fireworks创建动画效果的基本方法介绍

使用Fireworks创建动画效果的基本方法介绍Fireworks是一款专业的图像处理和设计软件,除了常见的图像编辑功能外,它还提供了动画设计的功能。
在这篇文章中,我们将介绍使用Fireworks创建动画效果的基本方法。
一、导入素材在开始制作动画之前,首先需要准备好所需的素材。
可以使用Fireworks自带的绘图工具绘制图形,也可以导入外部图片或矢量图形。
要导入素材,可以选择“文件”菜单中的“打开”选项,然后选择所需的文件。
二、创建帧和图层在Fireworks中,动画是由一系列帧组成的。
每一帧都可以看作是动画的一个时间点。
要创建帧,可以使用“窗口”菜单中的“图层”选项打开图层面板。
在图层面板中,点击右上角的“新帧”按钮即可创建新的帧。
在每个帧中,可以使用图层面板创建多个图层。
图层可以看作是帧中的不同元素的集合,它们可以分别控制和编辑。
要创建图层,可以使用图层面板中的“新建图层”按钮。
通过调整图层的顺序和可见性,可以实现图像在不同帧之间的变化效果。
三、编辑图像一旦完成帧和图层的创建,接下来就可以编辑图像了。
Fireworks提供了丰富的图像编辑工具和特效效果,可以根据需要进行调整。
例如,可以使用画笔工具对图像进行绘制和涂抹,在图层面板中选择图层,然后使用编辑菜单中的其他工具进行剪切、复制、粘贴等操作。
同时,Fireworks还提供了一系列的滤镜和特效效果,可以通过应用这些效果来改变图像的颜色、光照、纹理等,从而达到不同的动画效果。
四、设置动画属性在编辑好每个帧和图层后,需要设置动画的属性。
点击窗口菜单中的时间轴选项,打开时间轴面板。
在时间轴面板中,可以设置动画的播放速度、循环次数、缓动效果等。
还可以调整每一帧的时间长度,以便控制动画对象的运动速度和变化频率。
五、导出动画完成所有的编辑和设置后,就可以将动画导出为可用的格式了。
点击文件菜单中的“导出”选项,选择所需的文件格式,然后保存动画文件。
总结使用Fireworks创建动画效果需要以下基本步骤:导入素材、创建帧和图层、编辑图像、设置动画属性和导出动画。
AE中制作逼真雪花效果的技巧解析

AE中制作逼真雪花效果的技巧解析Adobe After Effects(简称AE)是一款非常强大的视频剪辑和合成软件,它在制作特效方面有着广泛的应用。
在电影、电视和广告制作中,我们常常需要制作逼真的雪花效果来增加节日气氛或营造寒冷的氛围。
本文将介绍几种在AE中制作逼真雪花效果的技巧。
首先,我们需要创建一个新的合成。
选择“文件”>“新建”>“合成”,设置合成的大小和时长,根据需要可以调整合成的宽高比例和帧速率。
接下来,在合成中创建一个新的图层。
选择“图层”>“新建”>“形状图层”。
在形状图层中创建一个新的圆形,作为雪花的形状。
然后,我们需要给雪花添加动态效果。
选择新建的圆形图层,在“内容”下拉菜单中选择“附加动画器”>“变形”。
这将为图层添加一个动画器,使雪花具有变换形状的能力。
接下来,我们需要调整动画器的参数来实现雪花的旋转和移动效果。
点击动画器名称旁边的三角形图标,展开动画器的参数列表。
调整“旋转”和“位置”参数,使雪花在合成中以随机的方式旋转和移动。
现在,我们需要添加雪花的纹理。
在图层上右键单击,选择“效果”>“噪声和颗粒”>“噪声”。
调整噪声效果的参数,使雪花看起来更加真实。
可以调整噪点的大小、密度和颜色,以及噪点的运动速度和方向。
为了增加雪花效果的逼真度,我们还可以添加其他的视觉效果。
例如,我们可以添加“模糊”效果,使雪花在移动时产生模糊的效果;或者添加“叠加模式”效果,使雪花与背景更好地融合。
最后,在合成中添加背景图层。
选择“文件”>“导入”>“文件”,选择合适的背景图像导入到合成中。
将背景图层放置在雪花图层的下方,使雪花看起来像是在背景中飘动。
在AE中制作逼真的雪花效果有很多技巧和方法,上面只是其中之一。
通过调整不同的参数,尝试不同的效果,可以实现更加个性化和逼真的雪花效果。
此外,还可以通过添加其他特效来进一步增强雪花效果,例如风力和雪花飘动的方向等。
新年到教你如何用Python实现雪夜烟花景

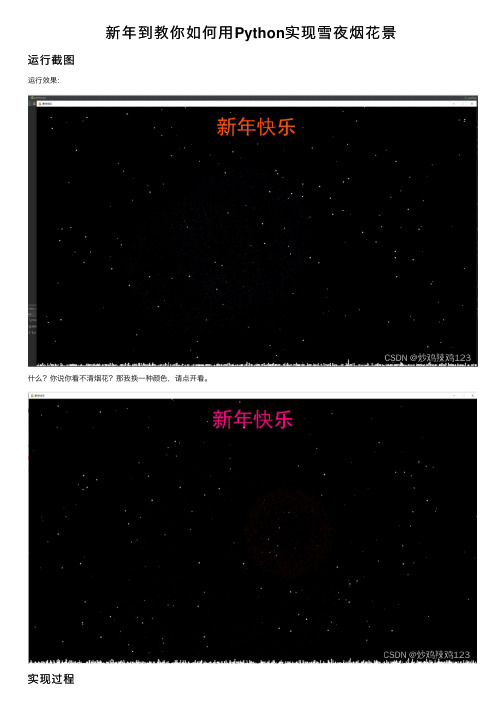
新年到教你如何⽤Python实现雪夜烟花景运⾏截图运⾏效果:什么?你说你看不清烟花?那我换⼀种颜⾊,请点开看。
实现过程准备⼯作使⽤语⾔和框架:python、pygame。
安装pygame:pip install -i https:///simple/ --trusted-host pygame 你需要知道的基础知识⾸先,pygame渲染是同步的,所以同屏渲染的点过多之后,就会造成卡顿的情况。
其次,pygame的代码逻辑是,周期性渲染⼀系列的屏,从⽽产⽣连续的动画。
你需要掌握的框架基础知识:初始化过程import pygamepygame.init()pygame.mixer.init()pygame.font.init()获取字体myfont = pygame.font.SysFont('simHei', 30)textsurface = myfont.render(a[i], False, random_color(150, 255))screen.blit(textsurface, (80, 30))画圈pygame.draw.circle(screen, (snow_list[i][4], snow_list[i][5], snow_list[i][6]), snow_list[i][:2],snow_list[i][3] - 3)加载背景⾳乐screen = pygame.display.set_mode(bg_size)pygame.display.set_caption("新年快乐")bg = pygame.image.load(bg_img)pygame.mixer.music.load('D:\\CloudMusic\\⼩时姑娘 - 霞光-《精灵世纪》⽚尾曲.mp3')核⼼代码基础架⼦⾸先,需要实现⼀个基础的事件循环的架⼦,如下:def main():global show_nglobal fk_listbg_size = (WIN_W, WIN_H)screen = pygame.display.set_mode(bg_size)pygame.display.set_caption("新年快乐")pygame.mixer.music.load('D:\\CloudMusic\\⼩时姑娘 - 霞光-《精灵世纪》⽚尾曲.mp3')font_values = ['新年快乐']grand_has = set()clock = pygame.time.Clock()while True:if not pygame.mixer.music.get_busy():pygame.mixer.music.play()for event in pygame.event.get():if event.type == pygame.QUIT:exit()screen.fill((0, 0, 0))... ...pygame.display.update()time_passed = clock.tick(50)if __name__ == '__main__':main()下雪的过程现在,需要实现下雪的过程,⾸先,考虑定义定义⼀堆初始化的下雪点def init_xue(bg_size):snow_list = []for i in range(200):x_site = random.randrange(0, bg_size[0]) # 雪花圆⼼位置y_site = random.randrange(0, bg_size[1]) # 雪花圆⼼位置X_shift = random.randint(-1, 1) # x 轴偏移量radius = random.randint(4, 6) # 半径和 y 周下降量xxxxx = random_color(150, 255)snow_list.append([x_site, y_site, X_shift, radius, 255, 255, 255])return snow_list然后实现渲染雪的过程def draw_xue(snow_list: [], screen, bg_size: [], grand_has: set, grand_list: []):# 雪花列表循环# todo 空中的雪for i in range(len(snow_list)):# 绘制雪花,颜⾊、位置、⼤⼩pygame.draw.circle(screen, (snow_list[i][4], snow_list[i][5], snow_list[i][6]), snow_list[i][:2],snow_list[i][3] - 3)# 移动雪花位置(下⼀次循环起效)snow_list[i][0] += snow_list[i][2]snow_list[i][1] += snow_list[i][3]# 如果雪花落出屏幕,重设位置if snow_list[i][1] > bg_size[1]:# tmp = []snow_list[i][1] = random.randrange(-50, -10)snow_list[i][0] = random.randrange(0, bg_size[0])x = snow_list[i][0]y = bg_size[1]while (grand_has.__contains__(x * 10000 + y)):y = y - snow_list[i][3]grand_has.add(x * 10000 + y)grand_list.append([x, y, snow_list[i][2], snow_list[i][3], snow_list[i][4], snow_list[i][5],snow_list[i][6]])集成到上⾯的架⼦中,效果如下:不过⽬前的下雪没有质感,可以考虑在底部堆⼀些雪,只需要在雪落到地上做特判即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Fireworks实现下雪效果
1.用FW打开一张图片。
设置为共享层。
2.新建一层,用矩形工具画一个矩形,大小可以与画布同样尺寸,也可以大于画布。
笔触颜色为无,填充色暂时设为黑色,这是为了添加雪珠时能够看得清楚。
3.选择笔触设置:
(根据个人喜好),在新建层上随意地点上一些白点。
4.点完了白点。
将原先画的矩形的填充色改为同时选中。
执行修改--平面化所选--F8--将合并后的位图转换为图形元件。
5.选中图形元件。
执行编辑--克隆
这样得到两个图形元件,选中其中一个,用键盘上的上下左右键将图片向下向左或者向下向右移动几个象素,选中两个元件。
再执行修改--元件--补间实例,在跳出的对话框中选择动画的帧数,一般三四帧即可,选择分散到帧,确定。
6.这时效果基本就行了。
如果想要更漂亮些,也可以对每一帧层二的图片进行再工,比如添加雪片,移动等。
导出预览,效果就是这样:。
