openlayers技术开发文档
OpenLayers 类分析(一)

1.4、OpenLayer.Map 中的事件处理器 events
在 OpenLayer.Map 类初始化时,Map.events 被直接创建了一个事件管理类 OpenLayer.Events,并和 id 为“map”的 div 完成绑定。由 handleBrowserEvent 函数接收 map 上的消息,并发给 listener 队列来处理。
Handler -callbacks 1 +register() +unregister() +activate() +deactivate() +callback()
Handler.Click
在 Control.Click 的 initialize 中,创建了用于事件处理的 Handler.Click 类,并准备好回调函数 callbacks。 在 Control 调用 activate()函数时,Handler.Click 完成和 div 的消息绑定。当收到消息后, 先由 Handler.Click 处理,再传给回调函数 callbacks 。在 callbacks 中完 成消息显示功能。
监听函数 Function(feature) Function(feature)
允许框选 feature 限制选择 feature 的开关
说明 选择 feature 时触发 取消选择 feature 时触发
Handle
OpenLayers.Handler
指定绘制的图形的类型,如:
OpenLayers.Handler.Point
/path/polygon 等.
Options:
内容见下表
Options:
属性: Properties multi
OpenLayers二维地图使用教程

OpenLayers1 OpenLayers简介OpenLayers是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript包。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范,OpenLayers 采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM。
OpenLayersAPIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind等等。
当然,也可以用简单的图片作为源。
在操作方面,OpenLayers 除了可以在浏览器中帮助开发者实现地图浏览的基本效果,比如放大(Zoom In)、缩小(Zoom Out)、平移(Pan)等常用操作之外,还可以进行选取面、选取线、要素选择、图层叠加等不同的操作,甚至可以对已有的OpenLayers 操作和数据支持类型进行扩充,为其赋予更多的功能。
例如,它可以为OpenLayers 添加网络处理服务WPS 的操作接口,从而利用已有的空间分析处理服务来对加载的地理空间数据进行计算。
openlayers开发

giswuyuanjie关于shapefile人们常说的Shapefile是一种美国ESRI公司开发的空间数据开放格式。
目前,许多空间数据都以此格式进行存储、管理、共享,这证明了shape格式的实用性,也侧面证明了ESRI公司的实力和影响力。
Shapefile格式保存了图形的矢量信息和其属性信息,一般由以下几个文件组成:* .shp - 存储空间几何对象。
* .shx - 存储空间几何对象在*.shp文件中偏移索引。
* .dbf -存储空间几何对象的属性信息。
除了以上三个文件格式之外,还可以有其它文件的支持,这样能够优化访问数据库的性能:* .sbn 和.sbx - 空间几何对象空间索引。
* .fbn 和.fbx - 存储只读空间几何对象空间索引。
* .ain 和.aih - 存储列表中活动字段的属性索引。
* .prj - 保存空间参考信息。
* .shp.xml - 保存的元数据。
关于*.shp、*.shx、*dbf文件的读取,可以去网站/下载源代码进行研究。
shapefile文件格式的白皮书可以去网站/dl/shapelib/shapefile.pdf下载但是,如果想加快读写速度需要注意以下几点:1、利用SHPObject对象时,每次都对Z、M值进行了分配空间,开发人员可以自己修改shapelib库源代码,在没有M、Z值情况下不分配内存空间;2、开发者重写函数一个读取函数:SHPReadObject( SHPHandle hSHP, int iShape, SHPObject ** obj),obj对象不必每次读取都重新重复分配内存,只有在上一个对象占用的内存空间小于此次读取对象时再重新分配空间;3、修改SHPObject结构,将顶点坐标的x、y值交互存放,和物理存储位置一致,例如:x1 y1 x2 y2 x3 y3...4、利用quadtree进行空间搜索,加快空间数据搜索速度;5、完全重新设计sHPObject结构,使其与自己系统的空间数据对象一致,再重新开发shapeobject读写函数,自己从文件中解析数据,直接形成自己的内存数据结构去分析、绘制等工作,而不是利用ShpObject进行中转;6、注意shapefile格式中的Polygon,是拥有对个环的Polygon,环间可以嵌套形成洞、岛等现象,虽然ESRI规定,换走向的右侧为Polygon 内部,但很多时候shapefile的存储并未遵守这一规则,而且环的存储顺序也很混乱,即:内环不一定紧随其外环存储,在读取中特别注意。
OpenLayers体系结构

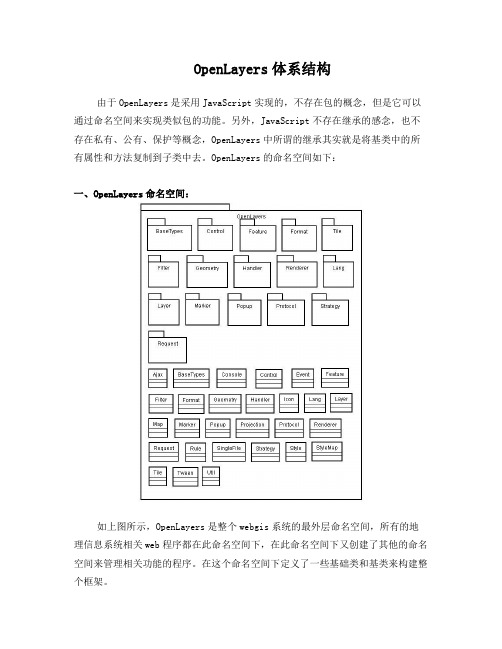
OpenLayers体系结构由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的感念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的程序。
在这个命名空间下定义了一些基础类和基类来构建整个框架。
1、class OpenLayers.MapMap类实例化的对象为地图容器,可以向地图容器里面添加图层和控件。
构造函数属性方法2、class OpenLayers.MarkerOpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat对象和Icon对象组合而成的。
markers一般被添加到一个叫做yer.Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
构造函数3、class OpenLayers.PopupPopup类实例化一个弹出窗口,通常被添加到地图容器中。
构造函数方法4、class OpenLayers.IconIcon为图标类,图标指定用来在地图上显示 Marker 的图像。
构造函数5、class OpenLayers.Format各种format类的基类,它的子类实现reading/writing方法。
构造函数属性方法6、OpenLayers.RequestOpenLayers.Request命名空间下包含两个常用的AJAX方法,通过这两个方法可以方便的实现XMLHttpRequests功能。
二维地图的开发设计与维护(openLayer的使用及介绍)

2.2 缩放级别总数的确定方法:
a. 直接指定numZoomLevels,例如: numZoomLevels: 5 b. 由最大分辨率和最小分辨率的比值确定,最小 分辨率同2.1有三种方法可以确定:
b.1 直接指定minResolution b.2 直接指定maxScale b.3 由minExtent确定(minResolution需设置为
OpenLayers的操作
OpenLayers 除了可以在浏览器中帮助开发者实现地 图浏览的基本效果,比如放大(Zoom In)、缩小 (Zoom Out)、平移(Pan)等常用操作之外,还 可以进行选取面、选取线、要素选择、图层叠加等 不同的操作,甚至可以对已有的OpenLayers 操作和 数据支持类型进行扩充,为其赋予更多的功能。同 时,在OpenLayers提供的类库当中,它还使用了类 库Prototype.js 和Rico 中的部分组件,为地图浏览
其中的网址为地图服务的路径参数。(若要使用自己的地图 服务或本地图片资源,则需要自己构造或重写一个 yer的子类,并对其中的getUrl方法按既定规则 进行重写) 一个map对象可以添加多个layer对象,若希望添加多个layer 对象(如:laers(),也可以以数组方式添加。
OpenLayers JavaScript Mapping Library
瓦片数据的url OpenLayers所能够利用的地图数据资源“丰富多彩”,在 这方面提供给拥护较多的选择,比如WMS、WFS、 GoogleMap、KaMap、MS VirtualEarth、WorldWind等等。 当然,也可以用简单的图片作为源。
二维地图的开发设计与维护
OpenLayers简介
OpenLayers是由MetaCarta公司开发的,用于 WebGIS客户端的JavaScript包。
【转】OpenLayers

【转】OpenLayersOpenLayers:OpenLayers是一个开源的js框架,用于在您的浏览器中实现地图浏览的效果和基本的zoom,pan等功能。
OpenLayers支持的地图来源包括了WMS,GoogleMap,KaMap,MSVirtualEarth等等,您也可以用简单的图片作为源,在这一方面OPenLayers提供了非常多的选择。
WMS服务:1 OGC组织及其开放性规范为了实现异构的地理空间信息及GIS处理功能的互操作的集成,OGC(Open GIS Consortium)一直致力于寻求一种方式,将地理信息系统技术、分布处理技术、面向对象技术、数据库设计以及实时信息处理方法有效地结合起来,实现分布式异构平台上GIS互操作[2]。
OGC制定了开放地理信息互操作规范(OGIS),试图通过共同的开放地理数据模型(OGM)和OGIS参考模型(ORM)来实现互操作。
其目的是希望提出一个可扩展的、基于各种标准的、能无缝集成各种在线空间处理和位置服务的框架,使得分布式空间处理系统能通过XML和HTTP技术进行交互,并为各种在线空间数据资源,来自传感器的信息、空间处理服务和位置服务和基于Web的发现、访问、整合、分析、利用和可视化提供互操作框架[3]。
OGC的中心主题是共享信息和提供服务,在OGC的抽象规范中共有17个主题,其中主题12是开放式Web Services空间信息服务框架[4,5],它包含一系列的抽象规范和实现规范。
概括地来讲,OGC OpenGIS Web Services(OWS)包括三个主要的地理信息服务即Web Map Service(WMS)、Web Feature Service(WFS)和Web Coverage Service(WCS)。
除此之外,还包括Simple Feature Specillcation(SFS),Geography Markup Language(GML)等。
OpenLayers白皮书

OpenLayers白皮书贵州怡景汇博科技有限公司2012年6月目录:文档说明: (3)OpenLayers简介 (4)技术原理和实现 (4)运行环境: (4)基本要素: (4)地图表现形式: (5)位图层 (6)矢量图层 (7)技术特征 (7)1、Map地图容器 (8)2、Layer图层 (8)3、Control控件 (8)4、矢量元素 (9)5、数据源 (9)6、面向对象框架 (9)7、WFS-T (10)应用领域 (10)术语解释 (11)文档说明:本文档描述了OpenLayers的基本框架和功能特征。
通过对这些功能的组合运用,或者在其框架上做二次开发,可以搭建一个健壮的WebGIS系统。
文档主要内容OpenLayers简介技术原理和实现技术特征Map地图容器Layer图层Control控件矢量元素数据源面向对象框架WFS-T应用领域OpenLayers简介OpenLayers 是MetaCarta公司采用纯JavaScript开发的用于在主流浏览器上展示地图数据的包,用于WebGIS客户端,通过BSD License 发行。
OpenLayers 为构建富客户端地理信息应用实现了一套JavaScript API,类似Google Maps和微软的Virtual Earth的APIs,和他们有个重要的不同点是,OpenLayers是完全开源和免费的。
通过OpenLayers可以很轻松地在web页中创建一个动态的地图。
OpenLayers是一个用于浏览器地图展示的开源js库,用于在您的浏览器中实现地图浏览的效果和基本的zoom,pan等功能。
OpenLayers APIs采用动态类型脚本语言JavaScript编写,同时借用了Prototype.js框架和Rico库的一些解决方案,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能),而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时Web浏览器(比如IE,FF等)都支持DOM ,所以客户端不存在浏览器依赖性。
openlayers arcgis调用方法

openlayers arcgis调用方法(实用版4篇)目录(篇1)1.OpenLayers 简介2.ArcGIS Server 离线瓦片服务的概念与应用3.使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务的方法4.实例:HerryDong 的博客中的离线瓦片服务应用5.结论:OpenLayers 在离线瓦片服务加载方面的优势与意义正文(篇1)1.OpenLayers 简介OpenLayers 是一款开源的 JavaScript 库,用于在网页上展示地图。
它允许用户在网页上快速、方便地搭建地图应用,提供了丰富的地图功能和控件。
OpenLayers 支持多种地图数据源,如 ArcGIS Server、Google Maps 等,为用户提供了灵活的选择空间。
2.ArcGIS Server 离线瓦片服务的概念与应用ArcGIS Server 是 Esri 公司推出的一款地图服务器产品,提供了丰富的地图数据处理和发布功能。
离线瓦片服务是 ArcGIS Server 的一种地图数据发布方式,它将地图数据预先切片并存储为图像文件,用户可以在不需要连接到地图服务器的情况下加载和显示地图。
离线瓦片服务具有减轻服务器负担、提高地图加载速度等优点。
3.使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务的方法要使用 OpenLayers 加载 ArcGIS Server 离线瓦片服务,需要按照以下步骤操作:(1)创建一个 HTML 文件,引入 OpenLayers 的 CSS 和JavaScript 库。
(2)在 HTML 文件中创建一个地图容器(map container),设置地图容器的尺寸和背景颜色。
(3)创建一个地图对象(map object),设置地图的投影、中心点和缩放级别等参数。
(4)使用 OpenLayers 的瓦片加载器(tile loader)加载 ArcGIS Server 离线瓦片服务。
openlayer开发完全解读

map.addLayers([wmsLayer, pointLayer, lineLayer, polygonLayer]);//在实例化的Map对象中增加进入BasicLayer、Point Layer、Line Layer、Polygon Layer图层。
map.addControl(new yerSwitcher());//在实例化的Map对象中增加进入yerSwitcher控制器,用来控制电子地图的放大、缩小等等。当然,控制电子地图还有别的方法,你可以自己尝试尝试。
document.getElementByIdx('noneToggle').checked = true;
} 数,也就是用户选择的是那个ID的Redio对象,element参数其实就是Redio ID
var lineLayer = new yer.Vector("Line Layer");//实例化的Layer.Vector对象,用来线(Line)当然。如果可以根据你的业务需要,把点、线、面都画在一个Layer.Vector对象上面。
var polygonLayer = new yer.Vector("Polygon Layer");//实例化的Layer.Vector对象,用来多边形(Polygon)。当然,如果可以根据你的业务需要,把点、线、面都画在一个Layer.Vector对象上面。
};
//把程序员写的(不是自己开发的,也是利用OpenLayer API)绘制各种Feature对象的方法,分别增加在电子地图上,以便用户才可以使用这些方法。这里只有三个具体方法:1、point,2、line,3、polygon。此段程序和上段程序配合,结构设计的很巧妙,利用的Prototype.js的程序设计优势(其实就是高级的JavaScript),为后期的方法扩展提供便利,如果你需要增加新方法,你只要在drawControls函数体内增加方法就行了,很方便,修改量也小。
openlayers技术开发文档

如何多个矢量图利用数据库查询数据的方式展示Geoserver单个图层发布基于菜鸟的教程,高手勿喷,新建Workspaces【工作空间,决定了你调用自己数据库访问地图数据的URL】例如:Namespace URI 就是决定你下一步调用的地图的URL.Default workspace是否设置为默认的工作空间新建Stores【资源库】这个东西,决定了你访问的方式,例如连接oracle数据的这个geoserver 本身是没有附带到本身的lib内,下载的地址可以在谷歌搜索【gt-jdbc-oracle】不建议使用百度搜索【记住版本要对应,需自查】这是谷歌搜索的结果此处介绍下Stores的链接参数新建Layers【你访问资源库里面那个资源】导致我附加的样式,不能显示,希望各位引以为戒,导入数据库图的时候,先看看SRS标准是什么。
下面是访问后的地图默认的应该是黑色线条单个的就介绍到这里,网上很多例子,也可以找我私聊,群号154260284 Gerserver 单个图层组的发布基于上面的,前面的两个步骤,我就不解释了,为什么要写下面的例子呢,是因为多个图层访问,会导致JVM虚拟内存过大,我一次使用了13个地图,叠加显示,JVM死掉,所以采用下面的方法。
为什么使用这个,因为这个效率高,浏览的效果也好。
如下图所示:全省GIS地图塔杆,微气象数据展示。
那个微气象是动态的哦,不是静态的,很漂亮,可惜静态图看不出效果下面的火灾是我随便定义的,坐标系,火灾里面的火也是动态图片哦。
至于朋友们做到东西,为什么不能展示gif图片,我告诉你,因为你的openlayers版本太低了,至于朋友们,觉得这样也是很慢,没关系,我告诉你问什么,因为我们还没讲到地图的缓存也就是切片。
openlayers教程

Openlayers1 开始使用openlayers1.1 设置先到它的官方网站下载他的压缩包,解压。
拷贝目录下的OpenLayer.js、根目录下的lib目录、根目录下的img目录到你网站的Scripts目录下(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。
然后,创建一个****.html作为查看地图的页面。
2 试验openlayers环境:geoserver1.7Openlayers2.4Dreamviever82.1 第一个地图窗口目标:用openlayers加载geoserver wms。
步骤:(1)空白html文件(2)插入div-map(3)为div付风格以上为未加载地图的静态页面代码为:效果为:(4)插入openlayers代码引用<script src="OpenLayers.js" type="text/javascript"></script>(5)写js代码,主要是init()第一个地图窗口就完成了注1.js中defer的作用是页面加载完成后,执行脚本。
注2.2222.2 控制地图与div的占据区域目标:让地图默认占满展现区方法:设置map的options,由其中两个因素决定:maxExtent-最大地图边界;maxResolution-最大解析度。
当maxExtent设置为地图的最大边界后,maxResolution设置为auto,那地图就占满DIV。
var options = { controls: [],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7,units: 'degrees'};map = new OpenLayers.Map('map',options);2.3 地图控制-尺度缩放目标:填加尺度缩放控件步骤:(1)map初始化赋参数var options = {controls: [],//scales: [50000000, 30000000, 10000000, 5000000],maxExtent: bounds,maxResolution: "auto",projection: "EPSG:4326",numZoomLevels: 7, (表示有几个缩放级别)units: 'degrees'};map = new OpenLayers.Map('map',options);(2)填加控件,代码map.addControl(new OpenLayers.Control.PanZoomBar({position: new OpenLayers.Pixel(2, 15)(右边距,上边距)}));思考:级别的计算,个人推测由(maxResolution- minResolution)/ numZoomLevels,但是默认值是书面日后再细究。
OpenLayers技术研究参考文档

OpenLayers项目分析——(一)项目介绍(OpenLayers JavaScript Mapping Library)(一)项目介绍网址:/OpenLayers 是由MetaCarta公司开发的,用于WebGIS客户端的JavaScript 包,目前的最高版本是2.5 V,通过BSD License 发行。
它实现访问地理空间数据的方法都符合行业标准,比如OpenGIS的WMS和WFS规范, OpenLayers采用纯面向对象的JavaScript方式开发,同时借用了Prototype框架和Rico库的一些组件。
采用OpenLayers作为客户端不存在浏览器依赖性。
由于OpenLayers采用JavaScript语言实现,而应用于Web浏览器中的DOM(文档对象模型)由JavaScript实现,同时,Web浏览器(比如IE,FF等)都支持DOM 。
OpenLayers APIs采用动态类型脚本语言JavaScript编写,实现了类似与Ajax功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个Ajax类,用于实现Ajax功能)。
目前,OpenLayers所能够支持的Format有:XML、GML、GeoJSON、GeoRSS、JSON、KML、WFS、WKT(Well-Known Text)。
在OPenlayers.Format名称空间下的各个类里,实现了具体读/写这些Format的解析器。
OpenLayers所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如WMS、WFS、GoogleMap、KaMap、MSVirtualEarth、WorldWind 等等。
当然,也可以用简单的图片作为源。
第一次使用OpenLayers:先到它的官方网站下载他的压缩包,解压后可以看到其中的一些目录和文件,拷贝目录下的OpenLayer.js、根目录下的lib 目录、根目录下的img目录到你网站的Scripts目录下(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。
(word完整版)OpenLayers接口文档

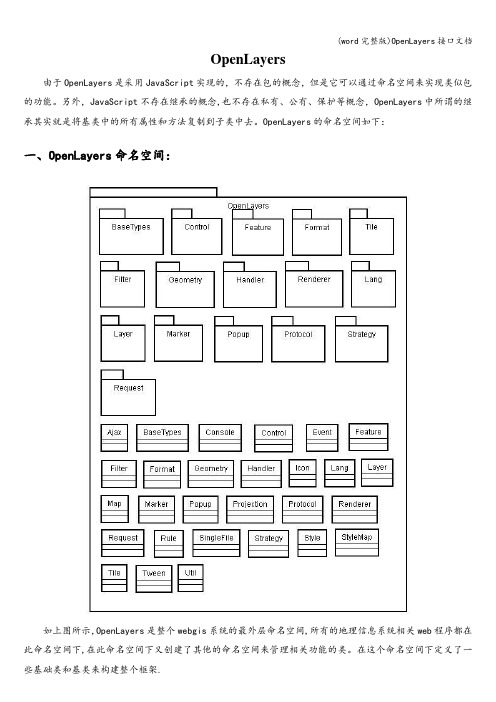
OpenLayers由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的概念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的类。
在这个命名空间下定义了一些基础类和基类来构建整个框架.1、class OpenLayers。
MapMap类将div DOM元素实例化的对象为地图容器,可以向地图容器中添加图层和控件。
2、class OpenLayers。
Map2基于OpenLayers.Map封装,将自有地图图层和常用控件都已经加载在地图当中,用户无需关心地图数据源等问题,简化了用户的地图调用.实例化该类后即可创建一个可查看和使用的地图对象,其方法和属性与OpenLayers。
Map一致,见OpenLayers.Map类。
2、class OpenLayers。
MarkerOpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat对象和Icon对象组合而成的.markers一般被添加到一个叫做yer。
Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它-—一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
3、class OpenLayers。
PopupPopup类实例化一个弹出窗口,通常被添加到地图容器中。
Openlayer参考文档介绍

Maps............................................................................................................................................................................ 24 Raster Layers ............................................................................................................................................................... 24 Marker Layers ............................................................................................................................................................. 24 Events and Controls .................................................................................................................................................... 24 Vector Layers .............................................................................................................................................................. 25 Editing Tools ................................................................................................................................................................ 25
OpenLayers入门(一)

OpenLayers⼊门(⼀)OpenLayers简介有如下特点:1. ⽀持任何XYZ⽡⽚资源,同时也⽀持OGC的WMTS规范的⽡⽚服务以及ArcGIS规范的⽡⽚服务2. ⽀持⽮量切⽚,包括pbf、GeoJSON、TopoJSON格式3. ⽀持⽮量图层,能渲染GeoJSON、TopoJSON、KML、GML和其他格式的⽮量数据4. ⽀持OGC制定的WMS、WFS等GIS⽹络服务规范5. ⽀持在移动设备上运⾏6. 可以通过css来为地图控件设置样式7. ⾯向对象开发⽅式,在OpenLayers中万物皆对象和另⼀个流⾏的地图库leaflet不同,openLayers完全是⽤⾯向对象的⽅式开发的,且⼏乎内置了所有地图开发需要的功能,⽽leaflet核⼼库只提供基本功能,其他功能都是通过第三⽅插件进⾏扩展。
使⽤上来说leaflet更容易上⼿,OpenLayers上⼿难度⽐较⼤,所以业务可预见较为简单的建议采⽤leaflet。
OpenLayers虽然很强⼤,但是因为⼀切皆对象,所以使⽤起来很⿇烦,再加上⽆⽐难看的⽂档,所以对新⼿极其不友好,这也是本系列⽂章的初衷,旨在基于实际业务开发的场景下来沉淀⼀些内容,来帮助新⼿使⽤OpenLayers。
这是本系列的第⼀篇,主要介绍地图的实例化、基本的要素操作,后续不定期更新。
本⽂基于OpenLayers v6+版本,代码基于Vue。
安装npm i ol实例化地图<div class="ol-map" ref="olMap"></div>import Map from 'ol/Map'import View from 'ol/View'import { Tile as TileLayer } from 'ol/layer'import {XYZ, OSM} from 'ol/source'import { fromLonLat } from 'ol/proj'// fromLonLat⽅法能将坐标从经度/纬度转换为其他投影// 使⽤内置的OSM//const tileLayer = new TileLayer({// source: new OSM()//})// 使⽤⾼德const tileLayer = new TileLayer({source: new XYZ({url: 'https:///appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'})})let map = new Map({layers: [tileLayer],view: new View({center: fromLonLat([120.771441, 30.756433]),//地图中⼼点zoom: 15,// 缩放级别minZoom: 0,// 最⼩缩放级别maxZoom: 18,// 最⼤缩放级别constrainResolution: true// 因为存在⾮整数的缩放级别,所以设置该参数为true来让每次缩放结束后⾃动缩放到距离最近的⼀个整数级别,这个必须要设置,当缩放在⾮整数级别时地图会糊 }),target: this.$refs.olMap// DOM容器})这样就可以显⽰⼀个基本的地图:可以拖动和缩放,但是不能旋转,如果需要⽀持旋转,需要加上旋转交互:import {defaults as defaultInteractions,DragRotateAndZoom,} from 'ol/interaction'let map = new Map({// ...interactions: defaultInteractions().extend([new DragRotateAndZoom()])})这样就可以按住shift键时通过⿏标来进⾏旋转地图。
geoserver openlayers 开发第二讲-庞杂的GIS体系概览

存储空间数据。GRASS支持图形界面或文字界面。 GRASS可以与商用打印机、绘图仪
、数字化仪或商用数据库交互。
◦ GRASS基于GNUGPL协议下发行,有超过100万行的C源代码可以自下载得到。GRASS 提供了一个复杂的GIS库,可用于开发自己的项目。
(2) Udig、GVSig
◦ Udig(/)是一个使用Eclipse RCP和GeoTools构建的桌面地理信息
合对象的属性、复杂属性、坐标系统和其他的GML结构的XML。现阶段GML4J
只支持GML读取和访问,在以后将支持GML数据的修改。
◦ 分析组件
◦ (1)JTS
JTS Topology Suite(/projects/jts-topo-suite/)是一套2维的空间谓
于SQL的关系数据库中存储空间数据标准。这个标准(如图)定
义了数据类型、空间操作符号、输入和输出格式、函数以及其他 。大多数SQL数据库的空间扩展都遵循这个标准,包括PostGIS和 MySql空间扩展。
数据库层: (1)PostGIS ◦ PostGIS支持所有的空间数据类型,这些类型包括:点(POINT)、线(LINESTRING) 、 多边形(POLYGON)、多点(MULTIPOINT)、 多线(MULTILINESTRING)、 多多边 形(MULTIPOLYGON)和集合对象集(GEOMETRYCOLLECTION)等。PostGIS支持所 有的对象表达方法,比如WKT和WKB。PostGIS支持所有的数据存取和构造方法,
持多种GUI接口。第一个GUI的实现使用了QT,其的GUI框架及接口也在开发计划
中(如Cocoa/Windows等)。
(4) Quantum GIS:开源 GIS 数据查看器
OpenLayers-3-入门教程

夹的根目录下; (3) 在浏览器中输入:http://localhost:8000/ol_workshop/map.html,我们将打开一个
工作的地图。
成功地创建了第一张地图,我们将继续关注地图的组成部分,详见 1.2 剖析你的地图。
一个 ol.View 实例包含投影 projection,该投影决定中心 center 的坐标系以及分辨率的 单位,如果没有指定(如下面的代码段),默认的投影是球墨卡托(EPSG:3857),以米为地 图单位。
放大 zoom 选项是一种方便的方式来指定地图的分辨率,可用的缩放级别由 maxZoom (默 认值为 28)、zoomFactor (默认值为 2)、maxResolution (默认由投影在 256×256 像素瓦片 的有效成都来计算) 决定。起始于缩放级别 0,以每像素 maxResolution 的单位为分辨率,后续 的缩放级别是通过 zoomFactor 区分之前的缩放级别的分辨率来计算的,直到缩放级别达到 maxZoom 。
基本概念
OpenLayers 3 入门教程 | 4
Layer Source
Map
View
Map
OpenLayers 3 的核心部件是 Map(ol.Map)。它被呈现到对象 target 容器(例如,包含 在地图的网页上的 div 元素)。所有地图的属性可以在构造时进行配置,或者通过使用 setter 方 法,如 setTarget()。
最初的版本旨在支持第 2 版提供的功能,提供大量商业或免费的瓦片资源以及最流行的开源矢 量数据格式。与版本 2 一样,数据可以被任意投影。最初的版本还增加了一些额外的功能,如 能够方便地旋转地图以及显示地图动画。
OpenLayers接口文档

OpenLayers由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的概念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的类。
在这个命名空间下定义了一些基础类和基类来构建整个框架。
1、class OpenLayers.MapMap类将div DOM元素实例化的对象为地图容器,可以向地图容器中添加图层和控件。
属性2、class OpenLayers.Map2基于OpenLayers.Map封装,将自有地图图层和常用控件都已经加载在地图当中,用户无需关心地图数据源等问题,简化了用户的地图调用。
实例化该类后即可创建一个可查看和使用的地图对象,其方法和属性与OpenLayers.Map一致,见OpenLayers.Map类。
2、class OpenLayers.MarkerOpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat 对象和Icon对象组合而成的。
markers一般被添加到一个叫做yer.Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
3、class OpenLayers.PopupPopup类实例化一个弹出窗口,通常被添加到地图容器中。
OpenLayers体系结构

OpenLayers体系结构由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的感念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:如上图所示,OpenLayers是整个webgis系统的最外层命名空间,所有的地理信息系统相关web程序都在此命名空间下,在此命名空间下又创建了其他的命名空间来管理相关功能的程序。
在这个命名空间下定义了一些基础类和基类来构建整个框架。
1、class OpenLayers.MapMap类实例化的对象为地图容器,可以向地图容器里面添加图层和控件。
属性2、class OpenLayers.MarkerOpenLayers命名空间下的Marker类可以被实例化为marker对象,用于标注地图上的位置,marker对象是由LonLat 对象和Icon对象组合而成的。
markers一般被添加到一个叫做yer.Markers的特殊图层中。
需要注意的是,如果你在一个marker中使用了一个icon,也就是说,你不能在其他的marker中在使用它——一旦你使用了这个icon,你应该clone()这个icon然后在另外的marker中使用这个icon。
3、class OpenLayers.PopupPopup类实例化一个弹出窗口,通常被添加到地图容器中。
构造函数4、class OpenLayers.IconIcon为图标类,图标指定用来在地图上显示Marker 的图像。
构造函数5、class OpenLayers.Format各种format类的基类,它的子类实现reading/writing方法。
属性方法6、OpenLayers.RequestOpenLayers.Request命名空间下包含两个常用的AJAX方法,通过这两个方法可以方便的实现XMLHttpRequests功能。
OpenLayers体系结构

OpenLayers体系结构由于OpenLayers是采用JavaScript实现的,不存在包的概念,但是它可以通过命名空间来实现类似包的功能。
另外,JavaScript不存在继承的感念,也不存在私有、公有、保护等概念,OpenLayers中所谓的继承其实就是将基类中的的命名空间如下:所有属性和方法复制到子类中去。
OpenLayers的命名空间如下:一、OpenLayers命名空间:构造函数构造函数构造函数描述描述 Map (string divId, Object options )创建地图容器对象。
创建地图容器对象。
string divId :页面的div 元素ID , Object options :地图容器的相关属性。
:地图容器的相关属性。
属性属性属性类型类型 描述描述 events OpenLayers.Events 地图上能响应的事件集合地图上能响应的事件集合 layers yer 地图上的图层集合地图上的图层集合 方法方法方法返回值返回值 描述描述 getTileSize() OpenLayers.Si ze 返回瓦片尺寸返回瓦片尺寸 addLayer(Layer layer) none 向地图容器中添加层,Layer :yer addLayers(Layer []) none 向地图容器中批量增加层,Layer :yer removeLayer( Layer layer, Boolean setNewBaseLayer ) none 移除层。
移除层。
Layer:yer,删除的层。
如果setNewBaseLayer 为true 从新设置新的baseLayer ,默认为true setBaseLayer(Layer layer) none 设置新的baseLayer,隐藏原来的baseLayer,Layer:yer addControl(Control c) none 向地图容器中添加控件,Control:OpenLayers.Control removeControl(Control c) none 从地图容器中移除控件,Control:OpenLayers.Control addPopup( Popup pp, Boolean closeOther none 新增弹出窗口。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何多个矢量图利用数据库查询数据的方式展示Geoserver单个图层发布
基于菜鸟的教程,高手勿喷,
新建Workspaces【工作空间,决定了你调用自己数据库访问地图数据的URL】
例如:
Namespace URI 就是决定你下一步调用的地图的URL.
Default workspace是否设置为默认的工作空间
新建Stores【资源库】这个东西,决定了你访问的方式,
例如连接oracle数据的
这个geoserver 本身是没有附带到本身的lib,
下载的地址可以在谷歌搜索【gt-jdbc-oracle】不建议使用百度搜索【记住版本要对应,需自查】
这是谷歌搜索的结果
此处介绍下Stores的参数
新建Layers【你访问资源库里面那个资源】
上面的Declared SRS因为我的地图格式是EPSG:2002,所以采用的是2010,采用EPSG:4326, 导致我附加的样式,不能显示,希望各位引以为戒,导入数据库图的时候,先看看SRS标准是什么。
下面是访问后的地图
默认的应该是黑色线条
单个的就介绍到这里,网上很多例子,也可以找我私聊,群号154260284 Gerserver 单个图层组的发布
基于上面的,前面的两个步骤,我就不解释了,为什么要写下面的例子呢,是因为多个图层访问,会导致JVM虚拟存过大,我一次使用了13个地图,叠加显示,JVM死掉,
所以采用下面的方法。
为什么使用这个,因为这个效率高,浏览的效果也好。
如下图所示:
全省GIS地图
塔杆,微气象数据展示。
那个微气象是动态的哦,不是静态的,很漂亮,可惜静态图看不出效果
下面的火灾是我随便定义的,坐标系,火灾里面的火也是动态图片哦。
至于朋友们做到东西,为什么不能展示gif图片,我告诉你,因为你的openlayers版本太低了,
至于朋友们,觉得这样也是很慢,没关系,我告诉你问什么,因为我们还没讲到地图的缓存也就是切片。
