3:界面色彩概念--完成
ui基本概念及流程

UI基本概念及流程=======一、UI基本概念--------UI,即User Interface(用户界面)的简称,是用户与电子设备之间互动的视觉和行为界面。
UI设计旨在提高用户对电子设备的易用性和友好性,通过直观、简洁、易于操作的界面和交互方式,使用户能够高效地完成各种任务。
二、UI设计流程--------1. 需求分析:了解用户需求和产品定位,明确设计目标。
2. 原型设计:根据需求分析结果,制作界面原型,包括布局、色彩、字体等元素。
3. 用户测试:邀请目标用户进行测试,收集反馈,对原型进行优化。
4. 细节设计:完善界面细节,包括按钮、图标、字体等元素的设计。
5. 交互设计:设计用户与界面之间的交互方式,包括动画效果、交互动画等。
6. 方案评审:提交设计方案,进行内部评审和修改。
7. 方案实施:将设计方案转化为实际的产品界面。
8. 上线测试:上线产品并进行测试,收集用户反馈,持续优化设计。
9. 维护更新:根据用户反馈和产品需求,对界面进行维护和更新。
三、UI工具和技术---------1. 设计软件:如Sketch、Adobe XD、Figma等,用于制作界面原型和设计稿。
2. 编程语言:如HTML、CSS、JavaScript等,用于实现界面设计和交互效果。
3. UI组件库:如Bootstrap、Material-UI等,提供可复用的UI组件,提高开发效率。
4. UI动效设计工具:如After Effects、Animate等,用于设计交互动画和动效。
四、UI设计原则--------1. 简洁明了:界面应简洁、易于理解,避免过多的视觉元素和信息。
2. 易于操作:界面应易于操作,避免复杂的操作步骤和手势。
3. 一致性:界面的风格、色彩、字体等元素应保持一致性,提高用户体验。
4. 直观性:界面应直观易懂,使用户能够快速找到所需功能和操作方式。
5. 个性化:界面可根据用户需求和产品定位进行个性化设计,提高用户体验和品牌形象。
蓝光箱的使用操作流程

蓝光箱的使用操作流程1. 准备工作在使用蓝光箱之前,您需要完成以下准备工作:- 确保蓝光箱已经连接到电源,并且电源按钮处于开启状态。
- 确认蓝光箱与待测物体之间没有任何遮挡物。
2. 打开软件界面将电脑连接到蓝光箱的显示器,然后按照以下步骤打开软件界面: 1. 打开计算机,登录操作系统账户。
2. 在桌面上双击蓝光箱软件图标,或者通过开始菜单点击对应的软件名称。
3. 等待软件加载完成,出现主界面。
3. 调整参数设置在蓝光箱的软件界面上,您可以进行各种参数设置,以适应不同的使用需求。
以下是一些常用的参数设置示例: - 亮度调节:点击界面上的亮度调节按钮,通过拖动滑块来调整蓝光箱的亮度。
- 色温调节:点击界面上的色温调节按钮,通过拖动滑块来调整蓝光箱的色温。
- 色彩模式切换:点击界面上的色彩模式切换按钮,选择适合您需求的色彩模式。
4. 测试待测物体在调整参数设置完成后,您可以开始测试待测物体了。
按照以下步骤进行测试:1. 将待测物体放置在蓝光箱内的测试区域。
2. 调整物体的位置,使其在测试区域内处于合适的位置。
3. 点击软件界面上的开始测试按钮。
4. 蓝光箱将会发出特定的蓝光照射到待测物体上。
5. 观察测试物体的表现,记录相关数据或观察现象。
5. 结束测试在测试完成后,可以按照以下步骤结束测试: 1. 关闭蓝光箱的电源。
2. 关闭蓝光箱软件界面,退出应用程序。
6. 故障排除如果在使用过程中遇到一些问题,您可以尝试以下故障排除步骤:- 检查电源:确保蓝光箱已经连接到稳定的电源,并且电源开关处于开启状态。
- 检查连接:检查电脑与蓝光箱之间的连接是否稳定。
- 重启软件:尝试关闭蓝光箱软件并重新打开。
7. 注意事项在使用蓝光箱时,请注意以下事项: - 避免直接观察蓝光:蓝光对眼睛有一定的伤害,请避免直接目视蓝光。
- 保持通风:使用蓝光箱时,请确保周围环境通风良好,避免过热。
- 注意安全:在使用过程中请遵循相关安全规范,避免发生意外事故。
平面设计说明范文平面设计作品说明

平面设计说明范文平面设计作品说明平面广告的设计说明是针对设计的作品进行详细说明的。
平面设计说明,主要是为了让更多的人能够明白设计图所想表达的意思,以及每种不同的图案、颜色、等所代表的意思。
一般需要包括以下几种要素:1、设计师所表达的主题思想2、设计理念3、设计风格4、结构说明5、产品以及设计所用的到图案、颜色、文字等的含义6、设计尺寸、标准色、材料具体的做法如下:1、介绍设计方案想突出一个什么主题(当然要具体到某一个方面)——设计的关键词、意义是什么。
2、写这一方面的一些背景资料,或者是设计的现状或者发展方向——现状、应对办法、进展情况(围绕所给的素材进行表述)。
3、写怎样表现主题的,画面主体部分的设计源泉在哪里,或者最先想用什么来表现这个主题(一般写一些具体事物或主题词)——从最开始想到的、原型、意象入手,在创作中又做了怎样的处理与拓展,如实表述。
4、写在设计创作上用什么样的手法(比如抽象化、拟人化等等)进行了深化,再到具体细节上(比如构图、形状、动作、色调、字体)把要表达的一些寓意什么的一一说明,也就是让评委感到作品不是随便做的,尽量让评委明白在设计中你们做出了最佳的选择。
5、如果时间充裕,可以写写用了什么样的配景,当然写最精彩的部分,比如用了一个什么样手法抠图,或者是怎么手绘某个图案的。
6、最后做个归纳,说说你的这个设计可以让观众有什么体验,使他们能够得到或感受到什么(比如亲和力、感染力、活力动感什么的),用在这个场合会有什么效果,等等。
扩展资料:平面设计(graphic design),也称为视觉传达设计,是以“视觉”作为沟通和表现的方式,透过多种方式来创造和结合符号、图片和文字,借此作出用来传达想法或讯息的视觉表现。
平面设计师可能会利用字体排印、视觉艺术、版面(page layout)、电脑软件等方面的专业技巧,来达成创作计划的目的。
平面设计通常可指制作(设计)时的过程,以及最后完成的作品。
色彩基础知识讲解面试

色彩基础知识讲解面试一、引言在设计行业,色彩是一个非常重要的元素,它能够直接影响作品的整体效果和表达的意义。
因此,在设计师的面试中,对于色彩基础知识的掌握是至关重要的。
本文将针对色彩基础知识,在面试时需要了解和回答的问题进行讲解,帮助读者更好地应对相关面试。
二、色彩的基本概念1. 色彩的三要素色彩由三个要素构成,分别是色相、明度和饱和度。
•色相:指色彩的种类,如红、绿、蓝等。
•明度:指色彩的亮度,也就是色彩的明暗程度。
•饱和度:指色彩的纯度,即色彩的鲜艳程度。
2. 色彩的色温色温是指色彩的冷暖程度,可以分为暖色调和冷色调两种。
•暖色调:如红、黄、橙等,给人温暖、活泼的感觉。
•冷色调:如蓝、绿、紫等,给人冷静、安静的感觉。
3. 色彩的配色原则在设计中,色彩的搭配是非常重要的,下面介绍几个常用的配色原则。
•对比配色:使用互补色或相邻色进行搭配,可以产生强烈的对比效果。
•类同配色:使用相近的色相进行搭配,可以产生和谐的效果。
•单一配色:使用同一种颜色的不同明度和饱和度进行搭配,可以产生简洁的效果。
三、色彩的心理效应1. 色彩的情绪表达不同的色彩会引发人们不同的情绪和感受。
•红色:充满激情和活力,常用于传递紧急、热烈的信息。
•蓝色:冷静、安全感,常用于传递稳定、清晰的信息。
•黄色:明亮、活泼,常用于传递快乐、活力的信息。
•绿色:平和、和谐,常用于传递自然、健康的信息。
2. 色彩的文化意义不同的文化对于色彩的理解和意义也存在差异。
•红色:在中国文化中代表喜庆和热情,但在西方文化中可能代表危险和情绪激动。
•白色:在中国文化中代表纯洁和祥和,但在西方文化中可能代表空虚和冷漠。
四、面试常见问题及回答1. 什么是色彩的三要素?色彩的三要素是指色相、明度和饱和度。
2. 色彩的冷暖程度如何表达?色彩的冷暖程度通过色温来表达,暖色调和冷色调可以用来区分。
3. 色彩的配色原则有哪些?常见的配色原则有对比配色、类同配色和单一配色。
设计色彩知识点总结专升本

设计色彩知识点总结专升本一、色彩的基本概念1.1 色彩的定义色彩是物体表面反射、透射或发射出来的光线所形成的视觉效果,它是由光的波长和光的强度共同决定的。
色彩是人类视觉感知的基础,它可以通过视觉感受器官直接传达给大脑,并引起情感和认知上的各种变化。
1.2 色彩的三要素色相、明度和饱和度是色彩的三要素。
色相是色彩的品种,是用来区分红、黄、蓝等不同种类的颜色的特性。
明度是色彩的明暗程度,在色彩编码中通常用数值0-100来表示。
饱和度表示色彩的纯净程度,0%表示无色彩,100%表示最鲜艳的色彩。
1.3 色彩的原色和混色原色是一种无法通过混合其它色彩来得到的色彩,它可以被用来混合出其它所有的颜色。
在光学中,红、绿和蓝被认为是三原色。
而在颜料的混色系统中,红、黄和蓝被认为是三原色。
混色是通过将两种或更多种原色混合在一起形成的新颜色。
色彩的混合原理是反映了色光学和色感的特性。
1.4 色彩的基本属性色彩在设计中有很多基本属性,比如冷暖色调、明度对比、色彩对比等。
这些属性的合理运用可以带来视觉上的冲击和效果。
二、色彩在设计中的应用2.1 色彩的作用色彩在设计中有很多作用,比如调节情绪、吸引眼球、传达信息等。
不同的色彩有不同的作用效果,因此在设计中,需要根据具体的目标和受众,选择合适的色彩方案。
2.2 色彩搭配原则色彩搭配是设计中非常重要的一环。
不同的色彩搭配可以带来不同的效果,如协调、对比、饱和度的平衡等。
在设计中,需要根据设计的目的和情境,灵活运用合适的色彩搭配原则。
2.3 色彩心理学色彩对人的心理情绪有很大的影响。
不同的颜色可以唤起人们不同的情感和情绪,比如红色代表热情、蓝色代表冷静、绿色代表希望等。
了解色彩心理学可以帮助设计师做出更有针对性的色彩选择。
2.4 色彩的品牌传播在品牌传播中,色彩是一个非常重要的元素。
品牌的色彩可以代表品牌的文化和特性,可以对受众产生深刻的印象。
因此在品牌设计中,选择合适的色彩对品牌的传播效果有着非常重要的作用。
美术色彩理论知识点

美术色彩理论知识点美术色彩是绘画中至关重要的元素,对于艺术创作的表现力和视觉效果起着重要的作用。
掌握色彩理论知识对于提升美术作品的品质具有至关重要的意义。
本文将向您介绍一些与美术色彩相关的基本概念和理论知识。
一、色彩的分类1.原色:指无法通过混合其他颜色调配而得到的色彩,包括红色、黄色和蓝色。
原色是色彩世界的基础,也是其他颜色的来源。
2.次要色:由两个原色混合而成的色彩,包括橙色、紫色和绿色。
次要色位于原色的中间位置,具有中性色调,常被用于创作温和、柔和的画面效果。
3.补色:指对应原色的颜色,例如红色的补色是绿色,蓝色的补色是橙色。
补色之间呈现强烈的对比,相互衬托,可以增强画面的鲜艳度和对比度。
4.中性色:指不带有明显颜色色调的颜色,包括灰色、黑色和白色。
中性色常用来调和和平衡其他色彩的鲜艳度。
二、色彩搭配原则1.对比搭配:通过使用补色、冷暖色的对比等方式来增强色彩的鲜明度和对比度。
对比搭配常用于强调画面的重点或创造冲击力强烈的艺术效果。
2.类似搭配:通过使用相邻或相近的色彩来创造和谐、柔和的画面效果。
类似搭配常用于表现平和、安宁的场景或情感。
3.单色搭配:通过使用同一色彩的不同色调和明暗度来创造单一而富有层次感的画面效果。
单色搭配常用于表现特定的情感或主题。
4.色彩分割:通过在画面中使用不同色彩区块的分割和划分来营造节奏感和动态感。
色彩分割常用于抽象、装饰性的艺术作品中。
三、色彩运用技巧1.明暗变化:通过改变色彩的明暗度和亮度来表现画面的光影效果和空间感。
明暗变化对于创造画面的层次感和立体感非常重要。
2.色彩温度:通过使用冷色和暖色来表达不同的情感和氛围。
冷色常用于表现冷静、冷淡的情感,而暖色则常用于表现热情、温暖的情感。
3.色彩饱和度:通过调整色彩的饱和度来表现画面的明快度和浓淡度。
饱和度高的色彩会呈现明亮、鲜艳的效果,而饱和度低的色彩则会呈现柔和、柔美的效果。
4.色彩协调:通过运用色彩搭配原则和色彩运用技巧来达到画面整体的和谐、统一的效果。
界面设计课程标准

《界面设计》课程标准视觉传达艺术设计系多媒体设计与制作专业方向一、课程设计思路本课程以社会对于多媒体设计人才界面设计能力的实际需求为课程开设依据。
课程内容选择以“新”为标准,紧扣手机界面和界面设计最新的发展状况,以实际案例的形式贯穿整个教学,并结合高职类院校学生的学习规律,由浅入深。
本课程首先从理论基础入手,介绍手机界面和网页界面设计相关知识,再通过对具体设计实例的解析,介绍了界面设计各个要素设计的方法,阐明界面设计的常识、规范、流程与方法。
本课程在第三学开设。
总学时数为96 课时。
二、课程目标通过本课程学习,学生能认识到界面设计作为现代传媒的重要途径,其合理性与美观性直接影响用户的评价,从而促使学生提高界面的设计技能,通过人性化设计的方法来进行手机、用户界面设计,并掌握相关的设计软件的操作,独立完成图标、手机、网页等界面的设计和表现工作,以适应社会对本职业能力的要求。
1. 知识目标:①了解界面设计的含义、特性;②理解界面设计的出发点。
它包括:视觉、信息传达的基本原则和基本元素;③理解感知与情趣,感情与文化,传统与现代,世界性与民族性在界面设计中的作用;④深入理解平面构成要素和基本的构成原则;⑤理解色彩的构成原理和基本构成原则;⑥深入理解文字的编排与设计在界面设计中的作用;⑦深入理解字体的选择在在界面设计中的作用;⑧深入理解版式设计在界面设计中的重要性;2.能力目标:①掌握平面设计的设计方法和要素,并利用平面设计的原则和基本要素设计界面;②掌握色彩的构成原则,应用色彩的构成原则设计界面;③掌握图标、页面和动画效果的设计方法;④掌握手机界面设计的方法和技巧;⑤熟练掌握网页界面文字编排的设计方法和技巧;⑥掌握版式设计的原则和构成手法,进行版式设计和优化;⑦能按照网页开发的设计流程来进行网页界面设计工作;3.素质目标:①培养学生实践动手操作能力;②树立科学的设计创新意识;③形成“以人为本”的设计观念;④锻炼设计表达与语言表达能力。
色彩知识点目标总结图

色彩知识点目标总结图在日常生活中,色彩是我们不可或缺的一部分。
色彩不仅仅在艺术领域中扮演着重要的角色,同时也在设计、商业和心理学等领域中具有重要的意义。
掌握色彩知识对于美术、设计等相关领域的学生来说至关重要。
本文将从色彩的基本原理、色彩在不同领域的应用、色彩与心理的关系以及色彩的实践技巧等方面进行总结和分析,旨在帮助读者全面了解色彩知识,并指导读者在实践中运用色彩知识。
一、色彩的基本原理1. 色彩的基本概念色彩是光的视觉表现,是由物体反射或发射出来的光波所引起的。
色彩有三个基本属性,即色相、明度和饱和度。
色相是色彩的种类,如红色、绿色等;明度是色彩的明暗程度,即色彩的亮度;饱和度则是色彩的纯度程度,即色彩的鲜艳程度。
通过调节这三个属性,可以呈现出千变万化的色彩。
2. 色彩的混合原理在色彩的混合中,有加色混合和减色混合两种不同的原理。
在光的加色混合中,当不同颜色的光照射到同一点时,它们会相互叠加,形成新的颜色。
而在颜料的减色混合中,当不同颜色的颜料混合在一起时,它们会相互吸收光线,最终呈现出混合后的颜色。
3. 色彩的三原色和三补色在色彩的理论中,有三个基本原色,分别是红、绿和蓝,它们又被称为三原色。
它们是可以调配出所有颜色的颜色。
而三补色则是与三原色相对应的三种颜色,分别是品红、黄和青,它们是可以和三原色相混合抵消的颜色。
4. 色彩对比原理色彩对比是指不同色彩之间的对比关系。
包括色相对比、明度对比和饱和度对比。
通过对比,可以突出主题、增强视觉效果,使画面更加生动和丰富。
二、色彩在不同领域的应用1. 美术领域在绘画、雕塑、摄影等艺术创作中,色彩是艺术家表现情感、展现主题的重要手段。
艺术家通过色彩的运用,可以表达出不同的情感和意义,让观众产生共鸣和情感连接。
2. 设计领域在平面设计、产品设计、服装设计等领域,色彩是设计师进行设计的基本要素。
设计师通过色彩的运用,可以传达品牌形象、产品特点,吸引消费者的注意力,增加产品的吸引力。
(完整版)BS系统界面设计规范

B/S 系统界面设计规范1. 引言界面美观、操作易用性、维护成本低是评价B/S系统的关键。
本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。
希望藉此来提高用户操作感受,提升B/S产品的质量。
1.1。
编写目的广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。
本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。
从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。
新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。
1.2. 背景B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,。
Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败.目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。
在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作.1。
3。
定义术语定义:效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节.容器:即HTML 标记的嵌套结构,如在表格->行—〉单元格内放置图片,那么可以认为单元格是放置图片的容器。
国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案

国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案盗传必究考核说明:本课程采用100%形考方式。
形成性考核成绩达到60分及以上,可获得本课程相应学分。
形考任务一题目1 1.请你分析一个自己喜欢的UI设计案例,谈谈具体好在何处?(30分)答:声音搜索大部分时间,我在开车时都会使用Google地图。
在此期间,在搜索字段中输入文本非常不便,而且非常危险。
该应用程序仅通过提供语音识别工具即可解决此问题,该工具可立即提供所需位置的路线。
路线状态和交通的可见性去某个地方时,一个非常重要的方面是知道到该目的地的剩余时间。
该应用程序将计算剩余时间,并根据选择的运输方式和交通状况,预测预计到达时间题目2 手写作答题:请在学习第1章的内容后,手写完成以下问答题:(40分) 1.请说明UI 的概念?(8分) 2.请简述用户界面设计的三大原则?(10分) 3.UCD 的含义?(10分) 4.简述UI设计中的常用文件格式JPEG/GIF/PNG三种格式的优缺点?(12分)答:题目3 论述题:(30分) 1.尝试从UI设计的20条原则中选择3条,分别谈谈自己的理解,并结合自己能够找到的UI设计案例附图进行说明。
答:清晰度是界面设计中,第一步也是最重要的工作。
要想你设计的界面有效并被人喜欢,首先必须让用户能够识别出它?让用户知道为什么会使用它?比如当用户使用时,能够预料到发生什么,并成功的与它交互。
有的界面设计得不是太清晰,虽然能够满足用户一时的需求,但并非长久之计,而清晰的界面能够吸引用户不断地重复使用。
我们在阅读的时候,总是会有许多事物分散我们的注意力,使得我们很难集中注意力安静地阅读。
因此,在进行界面设计的时候,能够吸引用户的注意力是很关键的,所以千万不要将你应用的周围设计得乱七八糟分散人的注意力,谨记屏幕整洁能够吸引注意力的重要性。
色彩结构知识点总结

色彩结构知识点总结一、色彩概念色彩是由光线反射或者发射的视觉感受,是一种视觉的现象,是光的物理性质和人的视觉属性相互作用的结果。
在视觉中,色彩是透过与物体表面上的“颜色”的反射,或者透过物质对光的吸收和反射,使人感受到的光学性质。
二、色彩的分类1. 三原色:色光的三原色是红色、绿色和蓝色。
它们是由红、绿和蓝三种单一色光通过合成作用可以得到各种其他色光的基本色彩。
2. 三原色混合成白光,也称为加色混色。
3. 颜色的分类:有温暖色和冷色之分。
温暖色如红色、橙色、黄色,给人温暖、活泼、积极的感觉。
而冷色如蓝色、绿色、紫色则给人冷静、安定、深沉的感觉。
4. 颜色的对比:颜色的对比主要包括色相对比、明暗对比和冷暖对比。
三、色彩的结构色彩的结构主要包括颜色的明度、色相和饱和度。
1. 明度:颜色的明度指的是颜色的明暗程度。
颜色的明度可以通过颜色的明暗程度来区分。
颜色的明度高则表现为明亮的颜色,明度低则表现为深暗的颜色。
2. 色相:颜色的色相指的是颜色的种类或称呼,如红、橙、黄、绿、蓝、紫等。
3. 饱和度:颜色的饱和度指的是颜色的纯度或者强度。
饱和度高则表现为艳丽的颜色,饱和度低则表现为柔和的颜色。
四、色彩搭配1. 三色搭配法则:三色搭配法则是指在色彩搭配中,选择一种主色,再搭配一种与主色对比强烈的色彩作为辅助色,最后再使用一种与主色相近或相同的色彩作为点缀,以达到色彩搭配的和谐性。
2. 色彩的表现力:色彩在设计中是一个非常重要的因素,可以通过不同的色彩搭配来传达不同的情感和表达出不同的意境。
如红色代表热情、活力和激情,蓝色代表冷静、深沉和安定,黄色代表明朗、活泼和轻松等。
3. 色彩的对比:色彩的对比是指在图像设计中通过对比色彩的明度、色相和饱和度来产生强烈的对比效果,以吸引观众的注意力和产生视觉冲击。
五、色彩的应用1. 色彩在室内装饰中的应用:在室内装饰设计中,色彩的运用是非常重要的。
不同的色彩可以带给人不同的情感体验,如温暖色可以使室内更加温馨,冷色可以使室内更加冷静。
室内设计的过程

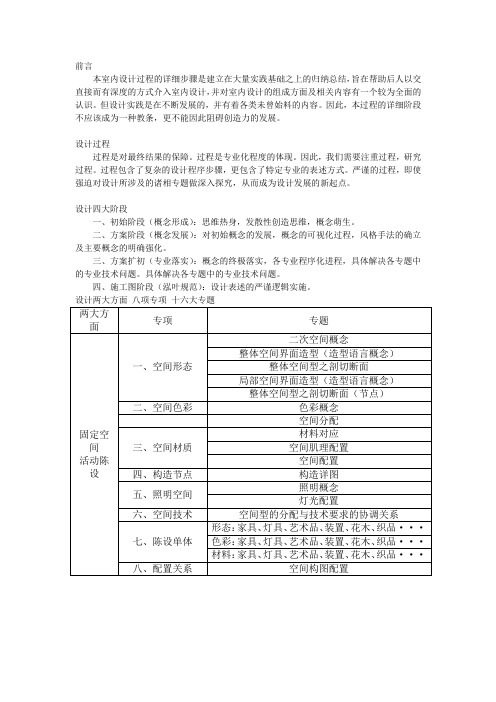
前言本室内设计过程的详细步骤是建立在大量实践基础之上的归纳总结,旨在帮助后人以交直接而有深度的方式介入室内设计,并对室内设计的组成方面及相关内容有一个较为全面的认识。
但设计实践是在不断发展的,并有着各类未曾始料的内容。
因此,本过程的详细阶段不应该成为一种教条,更不能因此阻碍创造力的发展。
设计过程过程是对最终结果的保障。
过程是专业化程度的体现。
因此,我们需要注重过程,研究过程。
过程包含了复杂的设计程序步骤,更包含了特定专业的表述方式。
严谨的过程,即使强迫对设计所涉及的诸相专题做深入探究,从而成为设计发展的新起点。
设计四大阶段一、初始阶段(概念形成):思维热身,发散性创造思维,概念萌生。
二、方案阶段(概念发展):对初始概念的发展,概念的可视化过程,风格手法的确立及主要概念的明确强化。
三、方案扩初(专业落实):概念的终极落实,各专业程序化进程,具体解决各专题中的专业技术问题。
具体解决各专题中的专业技术问题。
四、施工图阶段(泓叶规范):设计表述的严谨逻辑实施。
设计两大方面八项专项十六大专题两大方面专项专题固定空间活动陈设一、空间形态二次空间概念整体空间界面造型(造型语言概念)整体空间型之剖切断面局部空间界面造型(造型语言概念)整体空间型之剖切断面(节点)二、空间色彩色彩概念空间分配三、空间材质材料对应空间肌理配置空间配置四、构造节点构造详图五、照明空间照明概念灯光配置六、空间技术空间型的分配与技术要求的协调关系七、陈设单体形态:家具、灯具、艺术品、装置、花木、织品···色彩:家具、灯具、艺术品、装置、花木、织品···材料:家具、灯具、艺术品、装置、花木、织品···八、配置关系空间构图配置■内容及详细步骤*如下内容及步骤按不同设计情况,克省略或合并某些表达方式一、初始阶段(即概念萌生阶段)内容步骤表达方式1.明确设计书任务,了解功能需求、造价投资、工期计划、周边环境、及人文环境。
UI界面设计原则

4、软件信息的反馈原则
软件界面对用户的每个操作都应当提供及时的 信息反馈,尤其是简明的错误处理和帮助功能 是软件界面的重要反馈信息。
例如光盘刻录程序在工作的时候提示进度,结 束的时候告诉任务完成、如果没有光盘提示插 入光盘等反馈信息;手机信息发送成功\失败 提示等。
5、软件界面的在线帮助原则
软件界面的友好性还体现在为用户提供有好的 帮助界面,帮助用户学习和使用本软件。如下 图:
目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种 风格,以下十条规则是应该被重视的。
1.易用性: 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其
他按钮易于区分,能望文知意最好。理想的情况是用户不用查阅帮助就能知道 该界面的功能并进行相关的正确操作。
易用性细则: 1):完成相同或相近功能的按钮用框子框起来,常用按钮要支持快捷方式。
6):相同或相近功能的工具栏放在一起。 7):工具栏中的每一个按钮要有及时提示信息。 8):一条工具栏的长度最长不能超出屏幕宽度。 9):工具栏的图标能直观的代表要完成的操作。 10):系统常用的工具栏设置默认放置位置。 11):工具栏太多时可以考虑使用工具箱。
12):工具箱要具有可增减性,由用户自己根据需求定制。
例如很多程序采用交通灯的色彩编码含义。
2、保守地使用色彩
大多数的界面设计者都赞成这一色彩配置原则。所谓保 守地使用色彩,就是从大多数的用户考虑出发,根据不 同的用户设计不同的色彩。界面设计时提倡采用一些柔 和的、中性的颜色,以便于绝大多数用户能接受。因为 有时急于使用色彩突出显示效果,反而适得其反。如有 的软件界面使用大号字母,每个字母还使用不同的颜色 显示,在远距离看来,屏幕耀眼夺目,可是它不利于阅 读,而且会导致多屏显示。
软件图形用户界面中的色彩设计

提高软件的可用性, 最大程度的满足用户需求� 8% 的成年男性都有某种程度 的色 据调查, 弱, 他们当中最常见的是红绿色盲 �这些色盲或 色弱用户在使用软件的过程中时常会感到 很困 惑 �例如, 一个按键如图 2.1 , 注释点击绿色按 键进行下一步, 如需帮助, 请点击黄色按键, 取消 请点击红色按键 �图ຫໍສະໝຸດ .1正常用户视野中的按键
这看似很简单 , 但是如果我们的用户是色盲 .2, 或是色弱, 那么它将看到的是图 2 如何选择变 得非常困难 �
.2 色盲或色弱用户视野中的按键 图2
解决这类问题最有效的 方法就是对每个 按 " � "帮 键进行标注 , 例如对按键 加入注释"继 续 " � " �这样色盲或色弱用户也能轻松进 助 取消" 行选择了� 在色彩设计中另外一个要考虑的重要因素就 是前景色和背景色的关系, 对于色盲或色弱用户, 前景色和背景色的搭配尤为重要�前景色背景色 搭配不当, 将会给这些用户在阅读上带来巨大的困 扰� 如图 2 .3 , 就是典型的搭配不当的例子�
�5 6�
文章编号: 1006-83 0 9 ( 2 011) 0 4-00 5 603
人类工效学
2 011 年 12月第 17 卷第 4 期
软 件 图 形 用 户 界 面 中 的 色 彩 设 计
任妍, 陈炳发, 陈文亮 ( 南京航空航天大学 机电学院, 江苏 南京
2 10016)
摘要: 软件图形用户界面设计已经逐渐被人们重视起来, 色彩是软件图形用户界面设计中最重要的元素之一, 近年来, 人们也开始重视色彩学在图形用户界面中的应用 研究�本文对 图形用户界 面中的色 彩可用性, 色彩 规范进行了分析, 简单地介绍了微软在设计 � V ist a 系统时选择色彩的一些方法, 比较详 细地说明 了 A u re 图形 用户界面中色彩的设计和应用, 并提出了 A u re 的色彩 规范�在软 件图形 用户界 面设计中 , 制 定色彩 的规范 是一件不容忽视的工作� 关键词: 色彩规范; 图形用户界面; 设计; 可用性 中图分类号: T P3 11 ; J 0 63 文献标识码: A
用户界面设计的原则

用户界面设计的原则用户界面设计(User Interface Design,简称UI设计)是指通过视觉元素、交互元素以及相关内容的组织和布局,努力提升用户与产品之间的互动体验。
一个良好的用户界面设计不仅能够提高用户的满意度,还可以有效提升产品的易用性和功能性。
本文将深入探讨用户界面设计的基本原则,以及在实际操作中的应用实例。
1. 简洁性在用户界面设计中,简洁性是一个不可忽视的重要原则。
简洁的UI能够帮助用户快速理解和掌握操作,通过减少视觉上的冗余来提高信息传达的效率。
具体来说,简洁性体现在以下几个方面:1.1 视觉简约设计时应当避免过多复杂的视觉元素。
例如,选择简单而直观的图标,使用干净的排版,让用户能够一眼看懂需要的信息。
在配色方面,尽量避免使用过多颜色,通常使用2-3种主色调搭配中性色可以让整体效果更为协调。
1.2 功能精简在功能设计上,同样应该遵循“少而精”的理念。
不论是应用程序还是网站,都应关注最核心的功能,去掉不必要的选项与功能,使用户可以更集中注意力。
例如,对于移动端应用,可以根据较小屏幕的特性,将功能进行合理归类并进行优化。
2. 一致性一致性是UI设计中极其重要的一项原则,这与用户对产品学习和适应能力直接相关。
一致性的设计包含多方面的内容:2.1 视觉一致性界面中的所有元素,如字体、图标、按钮风格等都应保持一致,以帮助用户自然形成使用习惯。
例如,在整个应用中,按钮大小、颜色及形状保持相同,这样用户在不同页面中可以快速定位并熟悉操作。
2.2 功能一致性不同模块或功能之间也应保持一致性。
例如,在表单提交时,无论是在注册页面还是登录页面,都使用相似的布局和交互逻辑。
这样可以降低学习成本,提高用户体验。
3. 可用性可用性是指系统及产品在其环境中被有效利用的程度。
优良的可用性意味着用户能够高效地达成目标,同时不会感到困惑或沮丧。
可用性的几个关键点包括:3.1 明确反馈在任何操作之后,系统应给出适当且及时的反馈。
ps基础课程设计

ps基础课程设计一、课程目标知识目标:1. 学生能够理解并掌握Photoshop软件的基本界面和功能,包括工具箱、菜单栏、面板等的使用方法。
2. 学生能够了解并运用Photoshop中的图层概念,进行图层的创建、编辑和管理。
3. 学生能够掌握基本的图像调整技巧,如色彩平衡、亮度对比度调整、裁剪和图像大小调整等。
技能目标:1. 学生能够运用Photoshop工具进行选区创建、图像绘制和修饰,掌握基本的绘画技巧。
2. 学生能够运用图层蒙版和图层样式,进行图像合成和创意设计。
3. 学生能够运用文字工具和路径工具,设计并制作简单的海报或宣传册。
情感态度价值观目标:1. 学生培养对视觉艺术的兴趣和欣赏能力,提高审美素养。
2. 学生通过创作和实践,培养创新思维和动手能力,增强自信心和成就感。
3. 学生在学习过程中,培养团队合作意识和分享精神,学会尊重他人作品和意见。
课程性质:本课程为实践性较强的信息技术课程,旨在通过Photoshop软件的学习,培养学生的图像处理技能和创意设计能力。
学生特点:学生为初中年级,对新鲜事物充满好奇,具备一定的计算机操作基础,喜欢动手实践,但需引导培养审美和创新思维。
教学要求:结合学生特点,注重实践操作,通过案例教学和任务驱动,引导学生主动探索和解决问题,培养其独立思考和创新能力。
同时,关注学生的个别差异,提供差异化指导,确保每个学生都能在课程中取得进步。
教学过程中,注重学生的合作与交流,促进共同成长。
二、教学内容1. Photoshop软件入门- 界面认识和基本操作- 工具箱的使用方法- 图层、通道、路径的基础知识2. 图像编辑与调整- 图像大小和画布尺寸调整- 裁剪工具和图像旋转- 颜色调整、亮度对比度、色阶、曲线等3. 图层应用与蒙版- 图层的基本操作和管理- 图层样式的应用- 图层蒙版的使用方法4. 选区与绘画工具- 选区工具的使用技巧- 画笔工具和橡皮擦工具- 颜色选取与填充5. 文字与路径- 文字工具的使用- 路径工具的绘制与应用- 文字与路径的结合设计6. 创意设计实践- 海报设计- 宣传册设计- 创意合成教学内容按照由浅入深的原则进行安排,每个环节都结合课本内容,通过实际操作和案例教学,使学生逐步掌握Photoshop的基本技能。
UI界面设计规范标准

u I设计(流程/界面)规-:ui设计基本概念与流程1.1目的规公司UI设计流程,使UI设计师参与到产品设计整个坏节中来,对产品的易用性进行全流程负责,使UI设计的流程规化,保证UI设计流程的可操作性。
九2围I界面设计I此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1・3概述UI设计包括交互设计,用户硏究,与界面设计三个部分。
基于这三部分的UI设计流程是从—个产品立项开始,UI设计师就应根据流程规,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI 设计,并根据客户(市场)要求不断提升产品可用性。
本规明确规走了UI设计在各个环节的职责和要求,以保证每个环节的工作质臺。
1.4基本介绍A、需求阶段软件产品依然属于工业产品的畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爰好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/ 公共场所)0如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调硏验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节逬行清楚的分析描述。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程简介UI界面设计是计算机相关专业的重要课程,旨在培养学生掌握UI界面设计的基本理论、方法和技能,使学生能够独立完成UI界面设计任务。
本课程涵盖了UI界面的基本概念、设计原则、色彩搭配、图标设计、布局规划、交互设计等多个方面,旨在帮助学生建立完整的UI界面设计知识体系。
二、课程目标1. 掌握UI界面设计的基本理论、方法和技能,能够独立完成UI界面设计任务;2. 了解UI界面的发展趋势和前沿技术,能够适应行业发展的需求;3. 培养学生的创新能力和团队合作精神,提高学生的综合素质。
三、教学内容与要求1. UI界面基本概念:介绍UI界面的基本概念、分类、作用和特点,让学生了解UI界面设计的背景和意义;2. 设计原则:介绍UI界面设计的基本原则,包括易用性、人性化、美观性、一致性等,让学生掌握设计的基本理念;3. 色彩搭配:讲解色彩在UI界面设计中的作用和运用技巧,让学生掌握色彩搭配的方法和技巧;4. 图标设计:介绍图标在UI界面设计中的作用和种类,让学生掌握图标设计的基本方法和技巧;5. 布局规划:讲解UI界面布局规划的基本方法和技巧,包括常见的布局类型、适用场景和优缺点等;6. 交互设计:介绍交互设计的基本概念和方法,包括用户需求分析、流程设计、信息架构设计等,让学生掌握交互设计的要点和技巧;7. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;8. 实践操作:要求学生独立完成UI界面设计任务,培养学生的实践操作能力和创新能力。
四、教学方法与手段1. 理论讲授:通过课堂讲授,让学生了解UI界面设计的基本理论、方法和技能;2. 案例分析:通过案例分析,让学生了解实际UI界面设计的流程和方法,培养学生的实际操作能力;3. 实践操作:组织学生进行实践操作,培养学生的实践操作能力和创新能力;4. 互动讨论:鼓励学生进行互动讨论,激发学生的学习兴趣和积极性;5. 课外学习:鼓励学生利用课外时间进行自主学习和拓展学习,提高学生的学习效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面色彩的作用 3、烘托主题 、 色彩能给人不同的心理感受, 色彩能给人不同的心理感受,可以根据软件 类型选择一个主色调,用来烘托主题。例如, 类型选择一个主色调,用来烘托主题。例如,绿 色常常给人草地、树叶的联想, 色常常给人草地、树叶的联想,可以用来表现自 环保的主题。 然、环保的主题。
色彩的心理感受
Lab模式 模式
Lab是一种国际标准色彩标准模式,它由3个通 是一种国际标准色彩标准模式,它由 个通 是一种国际标准色彩标准模式 道组成:一个通道是透明度, 道组成:一个通道是透明度,即L;其他两个是 ; 色彩通道,即色相和饱和度,分别用a和 表示 表示。 色彩通道,即色相和饱和度,分别用 和b表示。 a通道包括的颜色值从深绿到灰,再到亮粉色;b 通道包括的颜色值从深绿到灰, 通道包括的颜色值从深绿到灰 再到亮粉色; 通道从亮蓝色到灰,再到焦黄。 通道从亮蓝色到灰,再到焦黄。这些色彩混合后 将产生明亮的色彩。 将产生明亮的色彩。 Lab模式在理论上包括了人眼可见的所有色彩。 模式在理论上包括了人眼可见的所有色彩。 模式在理论上包括了人眼可见的所有色彩
界面色彩概念
色彩是设计中的必要手段, 色彩是设计中的必要手段,掌握色彩的基本概 念有利于大家今后对界面的设计
教师: 时间: 教师:张丽 时间:2010.2.25
什么是色彩 色彩的发生, 色彩的发生,是光对人的视觉和大脑发生作用的 结果,是一种视知觉。由此看来,需要经过光 结果,是一种视知觉。由此看来,需要经过光— —眼——神经的过程才能见到色彩。 神经的过程才能见到色彩 眼 神经的过程才能见到色彩。 光进入视觉通过以下三种形式: 光进入视觉通过以下三种形式: 光源发出的色光直接进入视觉,像霓虹灯、 光源光 光源发出的色光直接进入视觉,像霓虹灯、 饰灯、烛灯等的光线都可以直接进入视觉。 饰灯、烛灯等的光线都可以直接进入视觉。 透射光 光源光穿过透明或半透明物体后再进入视 觉的光线,称为透射光, 觉的光线,称为透射光,透射光的亮度和颜色取 决于入射光穿过被透射物体之后所达到的光透射 率及波长特征。 率及波长特征。 反射光是光进入眼睛的最普遍的形式, 反射光 反射光是光进入眼睛的最普遍的形式,在 有光线照射的情况下, 有光线照射的情况下,眼睛能看到的任何物体都 是该物体的反射光进入视觉所致。 是该物体的反射光进入视觉所致。
什么是原色 原色,又称为基色, 原色,又称为基色,即用以调配其他色彩的基本 原色的色纯度最高,最纯净、最鲜艳。 色。原色的色纯度最高,最纯净、最鲜艳。可以 调配出绝大多数色彩,而其他颜色不能调配出三 调配出绝大多数色彩, 原色。三原色分为两类,一类是色光三原色, 原色。三原色分为两类,一类是色光三原色,另 一类是颜料三原色。 一类是颜料三原色。
色阶是表示图像亮度强弱的指数标准, 色阶是表示图像亮度强弱的指数标准,也就是我 是表示图像亮度强弱的指数标准 们说的色彩指数,在数字图像处理教程中, 们说的色彩指数,在数字图像处理教程中,指的 是灰度分辨率( 是灰度分辨率(又称为灰度级分辨率或者幅度 分 辨率)。 )。图像的色彩丰满度和精细度是由色阶决 辨率)。图像的色彩丰满度和精细度是由色阶决 定的。色阶指亮度,和颜色无关, 定的。色阶指亮度,和颜色无关,但最亮的只有 白色,最不亮的只有黑色。 白色,最不亮的只有黑色。 色阶指亮度,和颜色无关, 色阶指亮度,和颜色无关,色阶表现了一副图的 指亮度 明暗关系。 明暗关系。
什么是色光三原色 色光三原色——加色法原理 加色法原理: 色光三原色 加色法原理 人的眼睛是根据所看见的光的波长来识别颜色的。 人的眼睛是根据所看见的光的波长来识别颜色的。 可见光谱中的大部分颜色可以由三种基本色光按 不同的比例混合而成, 不同的比例混合而成, 这三种基本色光的颜色就 是红( )、绿 是红(Red)、绿(Green)、 蓝(Blue)三 )、 )、 ) 原色光。这三种光以相同的比例混合、 原色光。这三种光以相同的比例混合、且达到一 定的强度, 就呈现白色(白光); );若三种光的强 定的强度, 就呈现白色(白光);若三种光的强 度均为零, 就是黑色(黑暗)。 )。这就是加色法原 度均为零, 就是黑色(黑暗)。这就是加色法原 加色法原理被广泛应用于电视机、 理,加色法原理被广泛应用于电视机、监视器等 主动发光的产品中。 主动发光的产品中。
什么是色料三原色 颜料三原色——减色法原理 减色法原理: 颜料三原色 减色法原理 而在打印、印刷、油漆、 而在打印、印刷、油漆、绘画等靠介质表面的反 射被动发光的场合, 射被动发光的场合, 物体所呈现的颜色是光源中 被颜料吸收后所剩余的部分, 被颜料吸收后所剩余的部分, 所以其成色的原理 叫做减色法原理。 叫做减色法原理。 减色法原理被广泛应用于各种 被动发光的场合。 被动发光的场合。 在减色法原理中的三原色颜料 分别是青( )、品红 分别是青(Cyan)、品红(Magenta)和黄 )、品红( ) (Yellow)。 )。
什么是色彩模式 色彩模式是把色彩用数据来表示的一种方法。 色彩模式是把色彩用数据来表示的一种方法。经 把色彩用数据来表示的一种方法 常使用的色彩模式有RGB模式、CMYK模式、灰 模式、 模式、 常使用的色彩模式有 模式 模式 度模式、 模式、 模式等。 度模式、Lab模式、HSB模式等。 模式 模式等
CMYK模式 模式 CMYK代表印刷上用的四种颜色,C代表青色, 代表印刷上用的四种颜色, 代表青色 代表青色, 代表印刷上用的四种颜色 M代表洋红色,Y代表黄色,K代表黑色。因为在 代表洋红色, 代表黄色 代表黄色, 代表黑色 代表黑色。 代表洋红色 实际引用中,青色、洋红色和黄色很难叠加形成 实际引用中,青色、 真正的黑色,最多不过是褐色而已。 真正的黑色,最多不过是褐色而已。因此才引入 黑色。 了K——黑色。黑色的作用是强化暗调,加深暗 黑色 黑色的作用是强化暗调, 部色彩。 模式是最佳的打印模式, 部色彩。CMYK模式是最佳的打印模式,RGB模 模式是最佳的打印模式 模 式尽管色彩多,但不能完全打印出来。 式尽管色彩多,但不能完全打印出来。
HSB模式 模式 Lab模式 模式 RGB模式 模式 CMYK模式 CMYK模式 网页颜色模式
学习Photoshop中的色彩模式 中的色彩模式 学习 在菜单“图像- 在菜单“图像-》模 式”中可以对图像的 色彩模式进行更换。 色彩模式进行更换。 当然, 当然,在模式转换过 程中丢失掉的信息, 程中丢失掉的信息, 是不能再逆转换后恢 复的。 复的。即,丢失的颜 色信息将再也找不回 来。
灰度模式 如果选择了灰度模式,则图像中没有颜色信息, 如果选择了灰度模式,则图像中没有颜色信息, 色彩饱和度为零,图像有256个灰度级别,从亮 个灰度级别, 色彩饱和度为零,图像有 个灰度级别 度0(黑)到255(白)。如果要编辑处理黑白 ( ( )。如果要编辑处理黑白 图像,或将彩色图像转换为黑白图像, 图像,或将彩色图像转换为黑白图像,可以制定 图像的模式为灰度, 图像的模式为灰度,由于灰度图像的色彩信息都 从文件中去掉了, 从文件中去掉了,所以灰度相对彩色来讲文件大 小要小得多。 小要小得多。
本章小结
Photoshop实例练习 制作水晶图标 实例练习—制作水晶图标 实例练习 1.新建文件 新建文件(Ctrl+n),宽、高都为 高都为500,单位 新建文件 , , px,分辨率 ,分辨率200,模式为 ,模式为RGB,白色背景。 ,白色背景。
HSB模式 模式
HSB模式是一种更直观的色彩模式,它的调色方 模式是一种更直观的色彩模式, 模式是一种更直观的色彩模式 法更接近人的视觉原理,它不基于混合颜色, 法更接近人的视觉原理,它不基于混合颜色,因 此在调色过程中更容易找到需要的颜色。 此在调色过程中更容易找到需要的颜色。 HSB中的 代表色相,S代表饱和度,B代表亮 中的H代表色相 代表饱和度, 代表亮 中的 代表色相, 代表饱和度 色相是指纯色,即组成可见光谱的单色。 度。色相是指纯色,即组成可见光谱的单色。饱 和度代表色彩的纯度;饱和度代表色彩的纯度, 和度代表色彩的纯度;饱和度代表色彩的纯度, 饱和度为0时即为灰色 时即为灰色, 饱和度为 时即为灰色,黑、白、灰3种色彩没有 种色彩没有 饱和度;亮度是指色彩的明亮程序, 饱和度;亮度是指色彩的明亮程序,最大亮度是 色彩最鲜明的状态,黑色的亮度为0。 色彩最鲜明的状态,黑色的亮度为 。
色彩的学习Photoshop中的色彩模式 中的色彩模式 学习
新建ps文件时 可以选择颜色 模式,注意不 要选择为灰度, 这将导致以后 的操作没有颜 色 分辨率一般为 72像素/英寸, 如需打印输出 则设置为300 像素/英寸
学习Photoshop中的色彩模式 中的色彩模式 学习
彩色系的颜色具有三个基本属性:色相、纯度、 彩色系的颜色具有三个基本属性:色相、纯度、 明度。 明度。 色相:色彩的色相是色彩的最大特征,是指能够 色相:色彩的色相是色彩的最大特征, 比较确切地表示某种颜色色别的名称。 比较确切地表示某种颜色色别的名称。色彩的成 越多,色彩的色相越不鲜明。 分 越多,色彩的色相越不鲜明。 纯度:色彩的纯度是指色彩的纯净程度。 纯度:色彩的纯度是指色彩的纯净程度。它表示 颜色中所含有色成分的比例,比例愈大, 颜色中所含有色成分的比例,比例愈大,色彩愈 比例愈小, 纯,比例愈小,则色彩的纯 度也愈些 明度:色彩的明度是指色彩的明亮纯度。 明度:色彩的明度是指色彩的明亮纯度。各种有 色物体由于它们反射光量的区别就产生颜色的明 暗强弱。 暗强弱。
界面色彩的作用 1、划分视觉区域 、 色彩是最有效的划 分方式, 分方式,可以在界面上添 加不同的色块作为背景, 加不同的色块作为背景, 划分出不同的区域, 划分出不同的区域,这样 看上去会非常有序
界面色彩的作用 2、引导主次 、 色彩有明暗区别,还有面积大小的区别, 色彩有明暗区别,还有面积大小的区别,当两个以 上的色彩同时存在的时候,就会产生对比关系, 上的色彩同时存在的时候,就会产生对比关系,在阅读 的时候就会形成一先一后的视觉效果, 的时候就会形成一先一后的视觉效果,可以借此来安排 主要的内容和 次要的内容, 次要的内容, 使主次分明、 使主次分明、 层次清晰。 层次清晰。
