HTML5画布canvas ppt课件
《HTML5教程》课件

如`<div>`、`<p>`、`<h1>`-`<h6>` 、`<ul>`、`<ol>`等,会在页面上占 据一定区域,并与其他块级元素并排 显示。
内联元素
语义化标签
如`<header>`、`<footer>`、 `<article>`、`<section>`等,用于描 述页面内容结构,使代码更具可读性 。
拖放API
HTML5提供了拖放API, 允许用户拖动元素并在目 标位置放下。
自定义拖放
开发者可以自定义拖放行 为,实现各种交互效果。
增强用户体验
拖放功能可以增强用户体 验,提高网页交互性和可 用性。
本地存储
Web存储API
HTML5引入了Web存储API,允 许在客户端存储数据,包括会话
数据和持久数据。
<html>标签是整个HTML文档的 根元素。
<head>标签内包含文档的元数 据,如<meta charset="UTF8">设置字符编码为UTF-8。
HTML5文档的基本结构包括 `<!DOCTYPE html>`、 `<html>`、`<head>`和 `<body>`等标签。
<body>标签内包含网页的可见 内容,如文本、图片、链接等。
HTML5性能优化
HTML5引入了许多新的技术和 特性,如Web Workers、Web Sockets和Server-Sent Events
等,可以实现更高效的网页性 能。
使用Web Workers可以在后台 线程中运行JavaScript,避免阻
HTML5介绍ppt(共20张)

通过HTML5的<canvas>元素来
使用JavaScript绘制形状和图
形,并在Web页面上创建动画,
而这些并不需要通过其他语言
(SVG,Flash)来实现。
//消失的正方型
<!DOCTYPE html> <meta charset="UTF-8"> <html>
context.lineTo(600,200);
context.lineTo(600,400);
context.lineTo(400,600); context.lineTo(200,600); context.lineTo(0,400);
第19页,共20页。
THANKS
第20页,共20页。
</video>
</body> </html>
This is a sample text. Insert your desired text here. Again, this is a dummy text, enter your own text here. This is a sample text. Insert your desired text here.
第14页,共20页。
audio音频 标 (yīnpín) <!DOCTYPE html>
签
<html>
<body>
<audio controls="controls">
<source src="example.mp3" type="audio/mp3"/>
第5讲HTML5的图像及动画精品PPT课件

scale(x,y); 其中参数x为延x轴方向放大倍数,y为沿y轴方向放大倍数。
(3)坐标旋转 以原点为中心,将图形旋转指定的角度,rotate方法用于设置坐标旋 转,该方法应用格式为
rotate(angle); 其中参数angle为旋转弧度,当angle为正值时图形以顺时针方向旋转 ;当angle为负值时,图形以逆时针方向旋转。 4. 图形组合处理 如果要自定义多个图形重叠部分的组合方式,可以通过修改画布上下 文对象的globalCompositeOperation属性来实现。该属性可设置属 性值定义如下表所示
<!DOCTYPE html> <html> <meta charset=gb2312" /> <canvas width="200px" height="200px" style="background-color:red"> </canvas> </html>
例1
5.2 使用路径画图
1. canvas坐标系 canvas元素构建的画布,是一个基于二维(x,y)的网格。坐标原 点(0,0)位于canvas的左上角。从原点延x轴从左到右,取值依次 递增;从原点延y轴从上到下,取值依次递增。
使用bezierCurveTo方法可以绘制三次贝塞尔曲线,使用 quadraticCurveTo方法绘制二次贝塞尔曲线。
5.3 图形操作
1. 图形样式设置 HTML5通过两个步骤来实现图形样式添加:定义样式,调用指定方 法使图形应用样式。例如下面代码,将绘制一个红色边框矩形。
HTML5 canvas 初级入门教程

HTML5 canvas 初级入门教程HTML5 canvas 即 HTML5 画布,是一个现代浏览器都支持的 HTML5 非插件绘图的功能,本 文将展示如何通过 HTML5 canvas API 操作 canvas 元素、绘制图形、改变绘图颜色以及删 除图形,让我们开始进入这很酷的新技术的短暂旅行吧。
canvas 元素简介使用 canvas 元素相当简单,它只是一个单纯的 HTML 标签,外加宽高两个特性。
<canvas width="500" height="500"> <!-- 在这里插入向后兼容的内容,不支持 canvas 的浏览器可以解析和显示 --> </canvas>上面的代码在页面中插入了一个透明的画布,canvas 元素内部的内容可以在不支持 canvas 功能的浏览器下显示你想给你的用户提供的信息,联想下<noscript>元素就可以。
浏览器支持很重要的一点就是浏览器对 canvas 的支持还是相当不错的,所有现代浏览器都支持它,包 括最新版的 IE9:Internet Explorer 9.0+ Safari 3.0+ Firefox 3.0+ Chrome 3.0+ Opera 10.0+ iOS 1.0+ Android 1.0+有趣的是,你可以在 IE8 以及更低版本的 IE 浏览器下使用 canvas 功能,借助 ExplorerCanvas 插件。
画布尺寸当定义 canvas 元素的尺寸时,最好通过 HTML 设置它的 width 和 height 特性,因为通过 CSS 设置宽高会导致画布按比例缩放到你设置的值,这背后有它的逻辑原因:在 canvas 元 素的内部存在一个名为 2d 渲染环境(2d redering context)的对象,所以,通过 CSS 设置 画布尺寸会引起奇怪的效果。
HTML5 Canvas基础

Basic usage
HTML code:
<canvas id=“graph" width="150" height="150"></canvas>
<canvas id="clock" width="150" height="150"> <!– code or text for unsupported browsers --> Update you browser to enjoy canvas! </canvas>
Javascript code:
var canvas = document.getElementById(‘graph'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); // drawing code here } else { // canvas-unsupported code here }
Complex shapes & paths
Method lineTo(x, y) rect(x, y, w, h) arc(x, y, radius, startAngle, endAngle, anticlockwise) Action Draws a straight line from the previous point Adds a new closed rectangular subpath Adds a subpath along the circumference of the described circle, within the angles defines
学习html5课程你需要知道Canvas

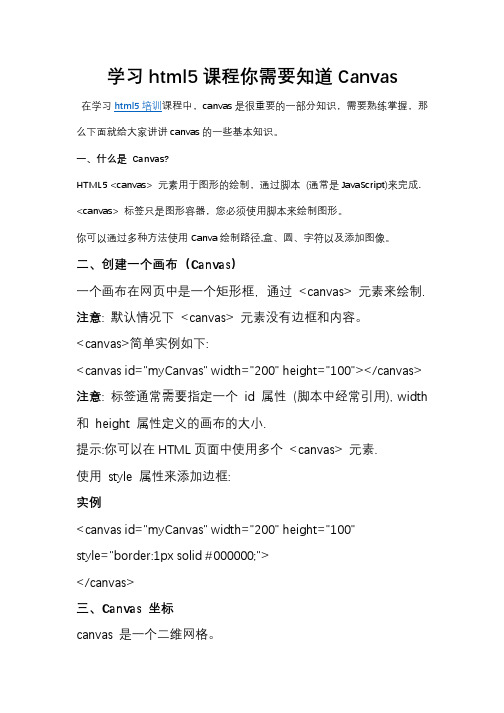
学习html5课程你需要知道Canvas在学习html5培训课程中,canvas是很重要的一部分知识,需要熟练掌握,那么下面就给大家讲讲canvas的一些基本知识。
一、什么是Canvas?HTML5 <canvas> 元素用于图形的绘制,通过脚本(通常是JavaScript)来完成. <canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。
二、创建一个画布(Canvas)一个画布在网页中是一个矩形框,通过<canvas> 元素来绘制. 注意: 默认情况下<canvas> 元素没有边框和内容。
<canvas>简单实例如下:<canvas id="myCanvas" width="200" height="100"></canvas> 注意: 标签通常需要指定一个id属性(脚本中经常引用), width 和height 属性定义的画布的大小.提示:你可以在HTML页面中使用多个<canvas> 元素.使用style 属性来添加边框:实例<canvas id="myCanvas" width="200" height="100"style="border:1px solid #000000;"></canvas>三、Canvas 坐标canvas 是一个二维网格。
canvas 的左上角坐标为(0,0)上面的fillRect 方法拥有参数(0,0,150,75)。
意思是:在画布上绘制150x75 的矩形,从左上角开始(0,0)。
四、Canvas - 路径在Canvas上画线,我们将使用以下两种方法:moveTo(x,y) 定义线条开始坐标lineTo(x,y) 定义线条结束坐标绘制线条我们必须使用到"ink" 的方法,就像stroke()五、Canvas - 渐变渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
第10章 HTML5 Canvas绘制图形[36页]
![第10章 HTML5 Canvas绘制图形[36页]](https://img.taocdn.com/s3/m/84b1644da8956bec0975e35d.png)
moveTo (x,y)方法:该方法把窗口的左上角移动到一个指定的坐 标。参数x为窗口新位置的x坐标值,参数y为窗口新位置的y坐标值。
lineTo(x,y)方法:该方法为当前子路径添加一条直线。参数x, y为 直线的终点坐标。这条直线从当前点开始,到坐标(x, y)结束。
10.2.3 绘制路径
lineCap属性设置线段末端的样式 lineJoin属性设置线段的连接方式 strokeStyle设置线条颜色
10.2.4 绘图样式 -描边样式
【例10-4】使用描边样式对三角形描边。显示效果如图所示。
context.lineWidth = 4; // 加宽线条 context.lineJoin='round'; // 设置路径的接合点平滑 context.strokeStyle=‘#663300’; // 设置颜色为棕色 context.stroke();
10.2 HTML5 Canvas API
10.2.1 检测浏览器支持情况 10.2.2 绘制简单图形 10.2.3 绘制路径 10.2.4 绘图样式 10.2.5 绘制矩形 10.2.6 绘制曲线 10.2.7 绘制图像 10.2.8 图形渐变 10.2.9 图形变形 10.2.10 绘制文本 10.2.11 应用阴影 10.2.12 基本动画
Canvas元素的getContext()方法返回一个指定contextId的上下文对 象 ,Canvas中所有的操作都是通过上下文对象来完成的。 【例10-2】创建一个网页,在页面中放置Canvas元素,并在画布上画 一条直线。
(1)通过getElementById获取Canvas对象,存储在变量中 (2)调用Canvas对象的getContext()方法,并传入使用的Canvas类型获取一个 二维上下文,存储在context变量中; (3)执行画线的操作。 (4)完成线条的绘制。
HTML5基础_第四章_点睛之笔Canvas

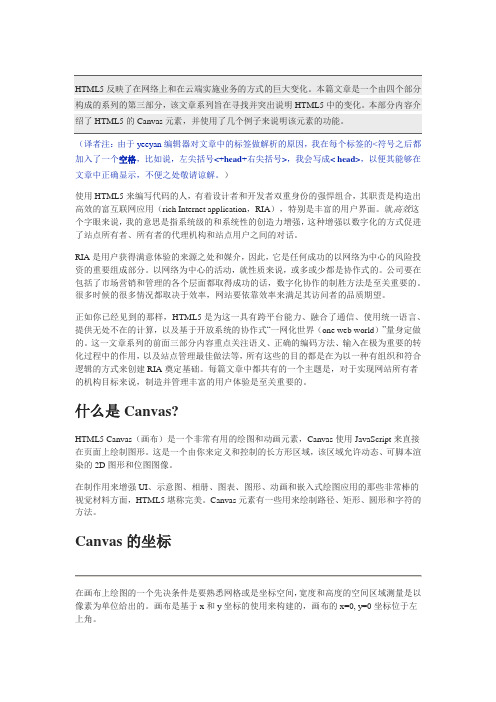
(译者注:由于yeeyan编辑器对文章中的标签做解析的原因,我在每个标签的<符号之后都加入了一个空格,比如说,左尖括号<+head+右尖括号>,我会写成< head>,以便其能够在文章中正确显示,不便之处敬请谅解。
)使用HTML5来编写代码的人,有着设计者和开发者双重身份的强悍组合,其职责是构造出高效的富互联网应用(rich Internet application,RIA),特别是丰富的用户界面。
就高效这个字眼来说,我的意思是指系统级的和系统性的创造力增强,这种增强以数字化的方式促进了站点所有者、所有者的代理机构和站点用户之间的对话。
RIA是用户获得满意体验的来源之处和媒介,因此,它是任何成功的以网络为中心的风险投资的重要组成部分。
以网络为中心的活动,就性质来说,或多或少都是协作式的。
公司要在包括了市场营销和管理的各个层面都取得成功的话,数字化协作的制胜方法是至关重要的。
很多时候的很多情况都取决于效率,网站要依靠效率来满足其访问者的品质期望。
正如你已经见到的那样,HTML5是为这一具有跨平台能力、融合了通信、使用统一语言、提供无处不在的计算,以及基于开放系统的协作式“一网化世界(one web world)”量身定做的。
这一文章系列的前面三部分内容重点关注语义、正确的编码方法、输入在极为重要的转化过程中的作用,以及站点管理最佳做法等,所有这些的目的都是在为以一种有组织和符合逻辑的方式来创建RIA奠定基础。
每篇文章中都共有的一个主题是,对于实现网站所有者的机构目标来说,制造并管理丰富的用户体验是至关重要的。
什么是Canvas?HTML5 Canvas(画布)是一个非常有用的绘图和动画元素,Canvas使用JavaScript来直接在页面上绘制图形。
这是一个由你来定义和控制的长方形区域,该区域允许动态、可脚本渲染的2D图形和位图图像。
在制作用来增强UI、示意图、相册、图表、图形、动画和嵌入式绘图应用的那些非常棒的视觉材料方面,HTML5堪称完美。
5.1 HTML5的图像及动画canvas元素

<!DOCTYPE html> <html> <meta charset=gb2312" /> <canvas width="200px" height="200px" style="background-color:red"> </canvas> </html>
在此段代码中,声明了一个长度和宽度都为200px(200像素)的画布,由于在页 面中canvas元素只是一块白色区域,此例中我们将其背景颜色设置为红色以便突 出显示效果。保存代码并在浏览器中运行,得到的效果如图5-1所示。
第5章 HTML5的图像及动画 5.1 canvas元素 5.2 使用路径画图
5.3 图形操作
5.4 图像操作 5.5 canvas其他操作 5.6 制作动画 5.7 上机实践——绘制时钟
5.1 canvas元素
canvas元素是HTML5中新增的一个用于绘图的重要元素,在页面中增 加一个canvas元素就相当于在网页中添加一块画布,之后就可以利用 一系列的绘图指令,在“画布”上绘制图形。 ; <br> <button onclick="drawRectangle()">绘图</button> </fieldset> </html> 保存此段代码并在浏览器中运行,单击“绘图”按钮,得到的结果如图5-2所示。
图5-2 使用canvas绘制矩形 通过本例我们发现,在HTML5中绘图,主要是通过在canvas上下文中使用 JavaScript脚本语言,调用canvas相关API来实现的。关于本例中涉及的API的用法, 我们将在后面进行详细介绍。
HTML5与ASPNET程序设计教程第05章 Canvas

2017年6月29日星期四
12
5.3.1 填充样式和轮廓样式(fillStyle 、strokeStyle)
canvas元素对象的fill方法用于填充某个区域,填充颜色由 fillStyle属性决定。stroke方法用于绘制轮廓,轮廓颜色由 trokeStyle属性决定, 颜色既可以是CSS颜色值的字符串,也可以是渐变对象或者图 案对象。默认为黑色。 注意,一旦设置了fillStyle或者strokeStyle的值,那么这个新 值就会成为新绘制的图形的默认值。如果要给每个图形绘制不 同的颜色,只需要重新设置fillStyle或strokeStyle的值即可。
2017年6月29日星期四
6
5.2 基本形状的绘制
5.2.1 直线(lineTo)
5.2.2 矩形(fillRect、strokeRect、clearRect)
5.2.3 圆形和弧形(arc) 5.2.4 用贝塞尔曲线绘制图形(quadraticCurveTo)
5.2.1 直线(lineTo)
2017年6月29日星期四
10
5.2.4 用贝塞尔曲线绘制图形( quadraticCurveTo)
贝塞尔曲线可以是二次方和三次方的形式,一般用于绘制复杂 而有规律的形状。二次贝塞尔曲线和三次贝塞尔曲线都有一个 起点和一个终点,但二次贝塞尔曲线只有一个控制点,而三次 贝塞尔曲线有两个控制点。
1.quadraticCurveTo(cx, cy, x, y)
2.绘制图形:绘制工作必须通过Canvas提供的API来完成。 Canvas原生支持的基本图形只有一种矩形,至于其他的像圆形 、多边形等图形则全部由路径来负责绘制。
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d");
HTML5游戏开发案例教程PPT-第二章

在Canvas上画线,将使用以下两种方法:moveTo(x,y) 定义线条开始坐标;lineTo(x,y) 定义线 条结束坐标;绘制线条必须使用到"ink"的方法,就像stroke().
【案例2-4】:用moveTo()绘制Canvas线条
<script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke(); </script> 代码运行效果如图2-6所示
参数值如表 参数值如表2-6 2-6所示。 所示。
参数 x 描述 矩形左上角的 x 坐标。
程序运行效果如图2-9所示。
y
width height
矩形左上角的 y 坐标。
矩形的宽度,以像素计。 矩形的高度,以像素计。
}
function cnvs_clearCoordinates() { document.getElementById("xycoordinates").innerHTML=""; } 程序运行效果如图2-4所示。
画布的X和Y坐标用于在画布上对绘画进行定位。鼠标移动 的矩形框上,显示定位坐标。
【案例2-6】:使用moveTo与lineTo绘制复杂图形
<script>
function draw(id){ var canvas = document.getElementById(id); var context = canvas.getContext("2d"); context.fillStyle = "#eeeeef"; //设置绘图区域颜色 context.fillRect(0,0,300,400); //画矩形
html5 canvas基本属性与用法介绍.ppt

下一页:HTML DOM rect() 方法
返回
HTML DOM rect() 方法
定义和用法 rect() 方法为当前路径添加一条矩形子路径。
语法
quadraticCurveTo(x, y, width, height) 参数描述x, y矩形的左上角的坐标。width, height矩形的大
提示:在未来,如果 <canvas> 标签扩展到支持 3D 绘图,getContext() 方法可能 允许传递一个 “3d” 字符串参数。(即现在不仅能支持“2D”)。
返回值 一个 CanvasRenderingContext2D 对象,使用它可以绘制到 Canvas 元素中。
描述 返回一个表示用来绘制的环境类型的环境。其本意是要为不同的绘制类型(2 维、3 维) 提供不同的环境。当前,唯一支持的是 "2d",它返回一个 CanvasRenderingContext2D 对象,该对象实现了一个画布所使用的大多数方法。
strokeRect()
使用图像
开始与闭合路径
beginPath()
该方法不使用参数。通过调用该方法,开始路径的创建。在几次循环地创建 路径的过程中,每次开始创建时都要调用beginPath函数
closePath()
如果当前子路径是打开的,就关闭它。路径创建完成后,使用图形上下文对 图像的closePath方法将路径关闭。将路径关闭后,路径的创建工作就完成 了,但是注意,这时只是路径创建完毕而已,还没有真正的绘制任何图形。
自动连接到圆的起点而lineTo则从圆 的终点开始,颠倒顺序后,lineTo的
终点又会自动连接到圆的起点*/
*对照moveTo ,lineTo就相当于在刚刚提笔到的地方开始画一条线,这条线的结束点就 是(x,y),另外就是直线画到这里,当前画笔的位置就到了(x,y)这个点。后面 的画矩形就不是了。 示例
HTML5高级篇-canvas

• 参数:
– centerX, centerY:定义一个中心点。 – radius:半径。 – startingAngle, endingAngle:起始角度,结束 角度。 – antiClockwise:绘图方向,顺时针或逆时针。
实例:绘制曲线。
var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); var centerX = 288; Math.PI表示 var centerY = 160; 180度。 var radius = 75; var startingAngle = 1.1 * Math.PI; var endingAngle = 1.9 * Math.PI; var counterclockwise = false; context.arc(centerX, centerY, radius, startingAngle, endingAngle, counterclockwise); context.lineWidth = 15; context.strokeStyle = "black"; // line color context.stroke();
练习:绘制如下图形。
实例:体会beginPath的作用。
脚本分析
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.strokeStyle = "#666"; function useBeginPath() { for (var i = 0; i < 5; ++i) { ctx.beginPath(); ctx.rect(10 + i*20, 10 + i*20, 210 - i*40, 210 - i*40); ctx.stroke(); } }
HTML5高级工程师之canvas

canvas方法或属性
后盾网 人人做后盾
ห้องสมุดไป่ตู้
路径 • beginPath() • closePath() • moveTo(x,y) • lineTo(x,y) • fill() • stroke() 封闭状态 • save() • restore()
开始一条路径,或重置当前路径 创建从当前点 回到起始点的路径(闭合路径) 把路径移动到画 布中的指定点,不创建线条 添加一个新点,创 建从该点到最后指定点的线条 填充当前绘图( 填充路径) 绘制已定义的路径(连线路径)
图像控制
后盾网 人人做后盾
在水平和垂直方向重复图像 • context.createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") 获 取画布矩形区域像素信息 • context.getImageData(x,y,width,height) 返回的Image对象的data 属性返回一个对象,该对象包含指定的 ImageData 对象的 图像数据 对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值: R - 红色 (0-255) G - 绿色 (0-255) B - 蓝色 (0-255) A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的) 把图像数据(从指定的 ImageData 对象)放回画布 • context.putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
sAngle 度)。 eAngle counterclockwise
弧度计算公式: 角度*Math.PI/180
H5:画布Canvas基础知识讲解(一)之插入图像、像素级操作、文字

H5:画布Canvas基础知识讲解(一)之插入图像、像素级操作、文字上一节介绍了H5:画布Canvas基础知识讲解(一)之canvas基础、2D context API、路径,接下来继续讲解H5:画布Canvas基础。
插入图像drawImage方法允许在Canvas中插入其他图像(img和Canvas 元素) 。
在Opera中可以在Canvas中绘制SVG图形。
此方法比较复杂,可以有3个、5个或9个参数:3个参数:最基本的drawImage使用方法。
一个参数指定图像位置,另两个参数设置图像在Canvas中的位置。
5个参数:中级的drawImage使用方法,包括上面所述3个参数,加两个参数指明插入图像宽度和高度 (如果你想改变图像大小)。
9个参数:最复杂drawImage杂使用方法,包含上述5个参数外,另外4个参数设置源图像中的位置和高度宽度。
这些参数允许你在显示图像前动态裁剪源图像。
下面是上述三个使用方法的例子:context.drawImage(img_elem, dx, dy);context.drawImage(img_elem, dx, dy, dw, dh);context.drawImage(img_elem, sx, sy, sw, sh, dx, dy, dw, dh);可以把上面代码放置在文档head部分中,或者放在外部JavaScript文件中。
像素级操作2D Context API提供了三个方法用于像素级操作:createImageData,getImageData和putImageData。
ImageData对象保存了图像像素值。
每个对象有三个属性: width,height和data。
data属性类型为CanvasPixelArray,用于储存width*height*4个像素值。
每一个像素有RGB值和透明度alpha 值(其值为0至255,包括alpha在内。
)。
像素的顺序从左至右,从上到下,按行存储。
html5之canvas

HTML5之canvasCanvas是html5中的新标签,用它来定义图形,完成页面的矢量图形!它自己基本上没有什么行为,而是把API交给了javascript!如何使用canvas来画图?Canvas是一块画布,完成画图的是脚本!所以在javascript中实现canvas的API一般需要以下几步:●获取画布上下文环境,既常见的各种context代码如下下:var ctx = document.getElementById('canvas').getContext('2d');●定义路径,因为canvas的路径是有几个函数来确定的,所以,必须调用函数,getContext、act......●开始画图:画图的思路和java等GUI程序的思路一样!基本步骤基本上就这么点,下面是用canvas画的骰子!实践出真知!<html ><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>Throwing a die</title><script >var cwidth = 400;//画布宽度var cheight = 300;//画布长度var dicex = 50;//骰子顶点X坐标var dicey = 50;//骰子顶点Y坐标var dicewidth = 100;//骰子宽度var diceheight = 100;//骰子长度var dotrad = 6;//骰子半径var ctx;//画图上下文环境context/* 初始化*/function init(){var ch = 1 + Math.floor(Math.random()*6);drawface(ch);}/* 画出骰子轮廓*/function drawface(n){ctx = document.getElementById('canvas').getContext('2d');//得到contextctx.linewidth = 5;//线条宽度ctx.clearRect(dicex, dicey, dicewidth, diceheight);//先清除原来的图像ctx.strokeRect(dicex, dicey, dicewidth, diceheight);//画一空心矩形ctx.fillStyle = "#009966";//设置骰子颜色switch(n){case 1:Draw1();break;case 2:Draw2();break;case 3:Draw2();Draw1();break;case 4:Draw4();break;case 5:Draw4();Draw1();break;case 6:Draw4();Draw2mid();break;}}/* 画出中间的一点*/function Draw1(){var dotx;var doty;ctx.beginPath();//打开路径dotx = dicex + .5*dicewidth;doty = dicey + .5*diceheight;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);ctx.closePath();//关闭路径ctx.fill();//填充所构造出来的图画}/* 画出对角线的两点*/function Draw2(){var dotx;var doty;ctx.beginPath();dotx = dicex + 3*dotrad;doty = dicey + 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);dotx = dicex + dicewidth - 3*dotrad;doty = dicey + diceheight - 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);ctx.closePath();ctx.fill();}/* 画出四个顶点*/function Draw4(){var dotx;var doty;ctx.beginPath();dotx = dicex + 3*dotrad;doty = dicey + 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);dotx = dicex + dicewidth - 3*dotrad;doty = dicey + diceheight - 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);ctx.closePath();ctx.fill();ctx.beginPath();dotx = dicex + 3*dotrad;doty = dicey + diceheight - 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);dotx = dicex + dicewidth - 3*dotrad;doty = dicey + 3*dotrad;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);ctx.closePath();ctx.fill();}/* 画出水平位置中间的两点,再画6点时会用到*/ function Draw2mid(){var dotx;var doty;ctx.beginPath();dotx = dicex + 3*dotrad;doty = dicey + .5*diceheight;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);dotx = dicex + dicewidth - 3*dotrad;doty = dicey + .5*diceheight;ctx.arc(dotx, doty, dotrad, 0, Math.PI*2, true);ctx.closePath();ctx.fill();}</script></head><body onload="init();"><canvas id="canvas" width="400" height="300"> You browser doesn't support HTML5 element canvas!</canvas></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PPT课件
9
三、Canvas绘制基本图形
• 矩形 rectangle 直接画出矩形
矩形左上角x , y, 宽, 高
PPT课件
10
三、Canvas绘制基本图形
• 练习:在canvas上,用鼠标点哪里,哪里就出现一个 10*10 像素 大小的矩形。
PPT课件
11
三、Canvas绘制基本图形
• 补充:获取标签里的鼠标坐标 事件对象 event.offsetX event.offsetY
Canvas中的颜色跟css中颜色非常类似。 色彩的更改,一定要在正式绘图之前。
PPT课件
7
三、Canvas绘图预备知识
• Canvas中的坐标
PPT课件
8
三、Canvas绘制基本图形
• 矩形 rectangle
通过路径创建矩形
直接画出矩形
清除canvas已有的图形 内容 (只能是矩形的区域)
矩形是canvas唯一支持直接画的形状。其他形状都必须通过一个或者多个 路径来创建
目前只支持“2d”,未来会有“3d”
• Canvas 是画布,Context 则相当于画笔。
PPT课件
5
三、Canvas绘图预备知识
• Canvas图形,一般来说分为填充、线条两部分。 开始画之前,一般都要设置好填充和线条的样式。
PPT课件
6
三、Canvas绘图预备知识
• 补充:Canvas中的颜色
PPT课件
13
三、Canvas绘制基本图形
• 矩形 rectangle
PPT课件
14
三、Canvas绘制基本图形
• 矩形 rectangle
clearRect( ) 一定要在绘制图形之后,才有效果。
PPT课件
15
三、Canvas绘制基本图形
• 圆形、扇形 arc 弧
默认顺时针画弧。 圆的弧度是 0 到 2* Math.PI
PPT课件
22
三、Canvas绘制基本图形
• 直线 line
lineCap值:butt / round / square lineJoin值:miter / round / bevel
平直 圆形线帽 正方形线帽
尖角
圆角
斜角
PPT课件
23
三、Canvas绘制基本图形
• 直线 line 画多条,但不连续的直线
PPT课件
12
三、Canvas绘制基本图形
• 矩形 rectangle 通过路径创建矩形 -- canvas创建图形的基本方法。 1、开始创建路径: ctx.beginPath(); 2、绘制图形路径:ctx.rect(100,100,200,200); 3、关闭(封闭)路径: ctx.closePath(); -- 非必须视情况而定 4、设置填充样式或者线条样式( 这一步只要放在5之前都行 ) 5、绘制:填充 或 画线条 ctx.fill() ctx.stroke()
• 曲线
PPT课件
29
三、Canvas绘制基本图形
• 曲线
arcTo( ) 如果我们想画一条弧线,需要提供3个坐标,开始点,控制点和结 束点。 • 开始点一般可以通过moveTo( )或者lineTo ( )提供 • arcTo ( )提供 控制点 和 结束点.
arcTo( x1,y1, x2,y2, 半径)
PPT课件
19
三、Canvas绘制基本图形
• 画圆练习1:根据指定的百分比数据,画出饼图。 如:[ 30 , 30 , 40 ]
PPT课件
20
三、Canvas绘制基本图形
• 画圆练习2:利用arc画出奥运5环
PPT课件
21
三、Canvas绘制基本图形
• 直线 line
在x,y坐标起笔 画到x,y坐标
PPT课件
16
三、Canvas绘制基本图形
• 圆形、扇形 arc 弧 描边时,需注意closePath的先后。
PPT课件
17
三、Canvas绘制基本图形
• 圆形、扇形 arc 弧 填充时,closePath的先后没有关系。
PPT课件
18
三、Canvas绘制基本图形
• 圆形、扇形 arc 弧 怎么画出扇形?
PPT课件
26
三、Canvas绘制基本图形
• 练习:根据指定数组,在canvas绘制表格。如[2,2],则绘制出 2*2 的表格。单元格宽高自拟。
PPT课件
27
三、Canvas绘制基本图形
• 思考:模仿windows绘图板,做一个canvas绘图板,可以调整线 条颜色,粗细等等。
PPT课件
28
三、Canvas绘制基本图形
PPT课件
24
三、Canvas绘制基本图形
• 直线 line 画多条直线,但不连续的直线 -- 添加了 closePath( )
PPT课件
25
三、Canvas绘制基本图形
• 直线 line 怎么画虚线?
ctx.setLineDash( [ 100,50 ] ); 线段、间距的长度
ctx.setLineDash( [ 0 ] ); 恢复为实线
33
四、Canvas中的渐变色
• 线性渐变
addColorStop接受两个参数: position:指定渐变中颜色所在的相对位置,0 - 1 color:指定渐变中的颜色
PPT课件
34
四、Canvas中的渐变色
• 径向渐变
• 这个方法接受六个参数:
前三个参数描述一个圆(开始圆),后三个参数描述另一个圆(结 束圆)。
PPT课件
30
三、Canvas绘制基本图形
• 曲线 arcTo( x1,y1, x2,y2, 半径)
PPT课件
31
三、Canvas绘制基本图形
• 曲线练习:画一个圆角矩形,数据自拟,如下图所示:
PPT课件
32
四、Canvas中的渐变色
• Canvas中的渐变色分为: 线性渐变
径向渐变
PPT课件
HTML5画布canvas
PPT课件
1
目录
• 画布canvas介绍 • Canvas绘图预备知识: canvas标签, Context,颜色,坐标 • Canvas绘制基本图形: 矩形,圆形,直线,曲线 • Canvas中的渐变色:线性渐变,径向渐变
PPT课件
2
一、画布canvas介绍
• Canvas应用
PPT课件
3
一、画布canvas介绍
• <canvas></canvas> 网页中绘制图形的容器,画布。
• 也可以用css控制canvas的大小,但是不会更改里面的坐标数值。 • canvas 元素本身是没有绘图能力的,所有的绘制工作必须用
JavaScript 完成。
PPT课件
Hale Waihona Puke 4三、Canvas绘图预备知识
