第十一章 网页表单的编辑
网页设计与制作使用教程第11章

注:插入单选钮的HTML代码为<INPUT type="radio" name="..." value="..."> 选中该单选钮,在属性面板中进行相应的属性设置
单选按钮:该名称是存储该域的值(选定值)的变量 名,必须在该表单内唯一。要保证数据的准确采集, 单选钮都是以组为单位使用的,在同一组中的单选钮 必须用同一个名称。 选定值:定义该单选钮的值。当选中该单选钮时,此 “选定值”就随表单一起提交,作为该单选钮的当前 值。 初始状态:在浏览器中首次载入该表单时该单选钮的 状态。如果选择“已勾选”,则该单选钮一加载就是 选中状态
注:多个复选框可以共用一个名称,一个复选框名称变量也可以 拥有多个值(多个值在提交时用逗号隔开)。多个复选框可以共用一 个名称时,被选中的多个复选框的值将作为该复选框名称变量的当前 值提交到服务器
(4)单选钮 单选钮允许用户在待选项中选择唯一的答案。 在新建的表单内点击鼠标,确定插入位置,然后点击插入 面板上的按钮 ,插入一单选钮
注意:1. 如果要处理表单数据,我们需要在服务器端(
即放置网页的远程计算机上)编写程序(如ASP程序), 这部分内容已经超出了本书的范围,有兴趣的同学可以 参考其他的动态网页编程的书籍,后面我们只是对多种 动态网页技术做个简单的介绍。
2.具体使用哪种数据发送方式取决于服务器类型,可以 询问管理员来决定。如果方式任意,默认是Get方法,大 部分HTML设计者偏好使用Post方法。
,所输入的文本被替换为星号或项目符号,以隐藏该文 本,保护这些信息不被看到。
当文本框的类型设置为“多行”时,属性面板发生变 化,即文本框从“文本字段”变为“文本区域” 其属性设置和“单行”类型相似,只是更新了2个属性
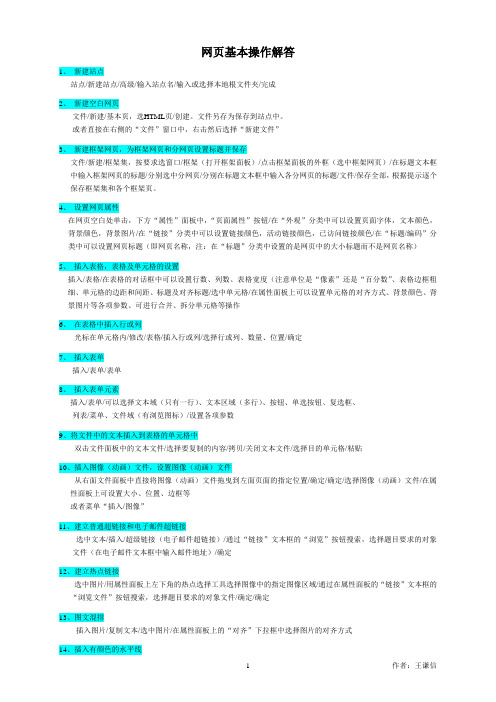
网页编辑的基本操作

网页基本操作解答1、新建站点站点/新建站点/高级/输入站点名/输入或选择本地根文件夹/完成2、新建空白网页文件/新建/基本页,选HTML页/创建。
文件另存为保存到站点中。
或者直接在右侧的“文件”窗口中,右击然后选择“新建文件”3、新建框架网页,为框架网页和分网页设置标题并保存文件/新建/框架集,按要求选窗口/框架(打开框架面板)/点击框架面板的外框(选中框架网页)/在标题文本框中输入框架网页的标题/分别选中分网页/分别在标题文本框中输入各分网页的标题/文件/保存全部,根据提示逐个保存框架集和各个框架页。
4、设置网页属性在网页空白处单击,下方“属性”面板中,“页面属性”按钮/在“外观”分类中可以设置页面字体,文本颜色,背景颜色,背景图片/在“链接”分类中可以设置链接颜色,活动链接颜色,已访问链接颜色/在“标题/编码”分类中可以设置网页标题(即网页名称,注:在“标题”分类中设置的是网页中的大小标题而不是网页名称)5、插入表格,表格及单元格的设置插入/表格/在表格的对话框中可以设置行数、列数、表格宽度(注意单位是“像素”还是“百分数”、表格边框粗细、单元格的边距和间距、标题及对齐标题/选中单元格/在属性面板上可以设置单元格的对齐方式、背景颜色、背景图片等各项参数、可进行合并、拆分单元格等操作6、在表格中插入行或列光标在单元格内/修改/表格/插入行或列/选择行或列、数量、位置/确定7、插入表单插入/表单/表单8、插入表单元素插入/表单/可以选择文本域(只有一行)、文本区域(多行)、按钮、单选按钮、复选框、列表/菜单、文件域(有浏览图标)/设置各项参数9、将文件中的文本插入到表格的单元格中双击文件面板中的文本文件/选择要复制的内容/拷贝/关闭文本文件/选择目的单元格/粘贴10、插入图像(动画)文件,设置图像(动画)文件从右面文件面板中直接将图像(动画)文件拖曳到左面页面的指定位置/确定/确定/选择图像(动画)文件/在属性面板上可设置大小、位置、边框等或者菜单“插入/图像”11、建立普通超链接和电子邮件超链接选中文本/插入/超级链接(电子邮件超链接)/通过“链接”文本框的“浏览”按钮搜索,选择题目要求的对象文件(在电子邮件文本框中输入邮件地址)/确定12、建立热点链接选中图片/用属性面板上左下角的热点选择工具选择图像中的指定图像区域/通过在属性面板的“链接”文本框的“浏览文件”按钮搜索,选择题目要求的对象文件/确定/确定13、图文混排插入图片/复制文本/选中图片/在属性面板上的“对齐”下拉框中选择图片的对齐方式14、插入有颜色的水平线插入/HTML/水平线/右击水平线/编辑标签/在标签编辑器的下拉文本框中选择浏览器特定的/颜色选择指定颜色15、插入一些特殊对象插入/HTML/特殊字符/可以插入版权符、注册商标符和其它字符,也可以插入不换行空格(注:在中文全角方式下,空格键有效)16、将代码加入到网页中将光标放到网页中的指定位置/打开代码文件/选择代码/复制/转代码视图/粘贴/转设计视图17、插入锚记(书签),对象与锚记链接插入/命名锚记/输入锚记名/选中要链接的文字或图片对象/在属性面板上的“链接”文本框中输入“# 锚记名”18、制作滚动字幕选中字幕文本/右击/快速标签编辑器/选择“Marquee”/按“空格”键/选择方向dirction=”up”[/按“空格”键/选择延时scrolldelay=”300”/按“空格”键/选择行为behavior=”alternate”(交替),scroll(卷动),slide(滑动)19、设置背景图片不随网页的滚动而滚动在属性面板中单击“页面属性”/在背景图片文本框中选择要求的图片文件/打开css面板/右击backgroundimmage/编辑/在附件下拉框中选择fixd(固定)20、将动画背景变透明选中对象/在“参数”栏中输入“wmode”, 在“值”栏中输入“transparent”(透明的)21、CSS样式的建立选中对象/右击/CSS样式/新建/输入名称/确定/输入文件名/保存/确定/在类型的选项卡中可以设置“行高”,在列表选项卡的类型下拉菜单中可以设置列表的“项目符号”/选中对象/右击/CSS样式/选择刚新建的CSS样式文件名*22、为图片建立动态HTML效果:鼠标悬停在图片上时交换为另一张图片选中图片/打开行为面板/在“+”按钮下拉框中选择“交换图像”/在设定原始档为文本框中选择新的图片文件/确定*23、悬停按钮的动态效果(鼠标悬停在按钮上时其字体、字形、颜色发生变化)插入/媒体/FLASH按钮/右击css 样式下font-size /新建/“选择器”类型选择“高级”,“选择器”下拉菜单中选a:hover,选中仅对该文档/确定/在类型中设置参数(字体、字形、颜色)/确定/在属性面板的链接文本框中输入“#”号*24、图片按自定义轨迹移动插入/层/将图片插入该层内/右击图层/记录路径/拖曳图层划出一轨迹/在属性面板上选择自动播放、循环/保存*25、设置单元格的标题使单元格的内容成为标题,可以利用单元格属性面板上的“标题”选项实现/选择单元格/选中标题内容/在属性面板上勾选“标题”复选框*26、表格内导入数据表插入/表格对象/ “导入表格式数据”/选择数据文件/确定*27、表格内数据排序命令/排序表格/选择排序的列/选择按字母(数字)顺序/选择升序(降序)/确定备注:A、不显示边框就是边框宽度为“0”,边框宽度的默认值为“1”B、增加或删除表格的行或列,可以通过改变表格属性面板上的行、列数来实现C、要在表格宽度固定的情况下使某列列宽为固定值,首先要清除表格所有宽度,再设定列宽,(方法:选中表格/修改/表格/清除单元格宽度/选中列/在属性面板上输入列宽)D、增加字体须通过属性面板上字体下拉菜单中的编辑字体列表来实现,方法:选择属性面板上字体文本下拉菜单中的“编辑字体列表”/双击“可用字体”框中所需字体/确定E、网页的目标属性:_blank 超链接的网页在新的窗口打开;_parent 超链接的网页在当前窗口打开F、按SHIFT+回车,这样换行是紧贴的,注意样式表的应用。
网页中表格的基本操作

四.表格的基本操作
4.单元格和表格的选定 单元格和表格的选定
3)选取整个表格:表格选定后的状态 )选取整个表格:
四.表格的基本操作
4.单元格和表格的选定 单元格和表格的选定
4)选取一个单元格 ) 将光标置于要选取的单元格内, 将光标置于要选取的单元格内,然后单击文档窗口左下角的 <td>按钮,即可选定该单元格。 按钮, 按钮 即可选定该单元格。
单击标记<td> 单击标记
四.表格的基本操作
4.单元格和表格的选定 单元格和表格的选定
4)选取一个单元格 ) 将光标置于要选取的单元格内,按住Ctrl键+A组合键,也可以 组合键, 将光标置于要选取的单元格内,按住 键 组合键 选定这个单元格。 选定这个单元格。 按住Ctrl键,连续单击单元格,可以一次选取多个单元格。 键 连续单击单元格,可以一次选取多个单元格。 按住 将光标置于要选取的表格内,按住 组合键两次, 将光标置于要选取的表格内,按住Ctrl键+A组合键两次,可以 键 组合键两次 选定整个表格。 选定整个表格。
四.表格的基本操作
3.单元格的合并和拆分 单元格的合并和拆分
将第二行第一列拆分成一行三列: 将第二行第一列拆分成一行三列:将光标停在第二行第一列的 单元格内,然后右单击鼠标,在出现的快捷菜单中选择“ 单元格内,然后右单击鼠标,在出现的快捷菜单中选择“表 拆分单元格” 格”----“拆分单元格”。 拆分单元格
四.表格的基本操作
1.表格 表格
表格是用于在页面中显示表格式数据, 表格是用于在页面中显示表格式数据,以及对文本和图形进行 布局的强有力工具。 布局的强有力工具。
2.表格的插入 表格的插入
打开玩具厂----kehufankui.html文件,删除网页中可编辑区的文 文件, 打开玩具厂 文件 然后单击“插入”菜单---“表格”,打开“表格对话框”, 表格” 打开“表格对话框” 字,然后单击“插入”菜单 表格 插入一个6行 列的表格 列的表格。 插入一个 行3列的表格。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
《网页设计与制作》第11章 网页表单的应用

2020/7/24
9
11.2.1 文本字段
• 文本字段是单行的文本域表单对象,也就 是说这些文本信息不会发生换行。
• 插入文本字段的具体操作如下。
2020/7/24
禁用:文本框显示为灰色,不可以提交文本内容,而且其中的文本不可修 改,值为disable。 只读:文本框显示为正常颜色,可以白提交文本内容,而且其中的文本不 可修改,值为readonly。 单行:默认项,文本表单对象。 多行:将文本字段转化为文本区域。 密码:设置文本字段中文本为密码类型(显示为星号“*”)。
图11-7 插入文本字段
在“代码”视图中可以查看源代码:
访问键:访问该文本字段的快捷键。
Tab 键索引:在当前网页中的Tab键访问顺序。
2020/7/24
13
(4)经过上面设置后,其浏览效果,如图11-8所示。
图11-8 文本字段浏览效果
(5)设置或修改单行文本域的属性: 文本域:指定了<input>元素的名称和ID号。 字符宽度:指定文本域的长度,默认值为24个字符左右。 最多字符数:允许用户输入的最大字符数目。 初始值:为默认状态下填写在单行文本框中的文字。
《网页设计与制作》第11章 网页表 单的应用
11.1 网页中的表单知识
大家平时注册0/7/24
图11-1 注册126邮箱表单
2
11.1.1 网页中表单概述
• 表单是一种标签,而且是一种特殊的网页 容器标签。
• 表单支持客户端/服务器关系中的客户端。 • 表单可以多种类型的技术来实现。 • 表单也包含了文本域、列表域以及按钮等
网页设计编辑操作流程

网页设计编辑操作流程网页设计编辑操作流程是指在进行网页设计时,设计师需要按照一定的步骤和流程来完成网页的设计和编辑工作。
下面是一个常见的网页设计编辑操作流程:1. 确定需求:首先,设计师需要和客户沟通,了解客户的需求和要求,包括网页的风格、色彩、布局等方面的要求。
2. 制定设计方案:根据客户的需求,设计师需要制定一个设计方案,包括网页的整体结构、页面布局、色彩搭配等方面的设计方案。
3. 设计草图:设计师可以先用手绘或者软件工具绘制草图,将设计方案呈现出来,以便客户确认和修改。
4. 制作原型:在确定设计方案后,设计师需要制作网页的原型,包括页面的布局、功能按钮等,以便客户确认和修改。
5. 编辑内容:设计师需要根据客户提供的内容,进行内容编辑和排版,确保内容的清晰和易读性。
6. 图片处理:设计师需要选择合适的图片素材,进行图片处理和优化,以提高网页的视觉效果。
7. 网页布局:设计师需要根据设计方案和原型,进行网页的布局设计,包括页面的排版、元素的位置等。
8. 色彩搭配:设计师需要选择合适的色彩搭配方案,确保网页的色彩和风格与客户需求一致。
9. 添加交互功能:设计师需要添加网页的交互功能,包括按钮、链接等,以提高用户体验。
10. 测试和修改:设计师需要对网页进行测试,确保网页的功能和效果正常,同时根据测试结果进行修改和优化。
11. 上线发布:最后,设计师需要将完成的网页上线发布,让用户可以访问和浏览。
总的来说,网页设计编辑操作流程是一个系统性的过程,需要设计师和客户之间的密切合作和沟通,以确保最终的网页设计符合客户的需求和要求。
通过以上的步骤和流程,设计师可以高效地完成网页设计和编辑工作,提高工作效率和质量。
第11章在网页中添加表单 Dreamweaver+Flash+Photoshop网页制作从入门到精通(CS6版) 课件

表单是表单对象的“容器”,同时它还包含如何传送 表单数据、向处理的动态页面提交表单数据信息等操 作。制作表单页面之前首先要创建表单,然后再将表 单对象添加到表单内部,否则将不能正常运行。插入 表格的方法是:将鼠标光标定位到要插入表单的位置, 单击“表单”插入面板中的“表单”按钮 或选择【插 入】/【表单】/【表单】命令在编辑窗口中创建表单。
6
Dreamweaver+Flash+Photoshop网页制作 从入门到精通
11.2 应用表单对象
11.2.1 添加表单对象 11.2.2 应用CSS样式表
7
中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通 (CS6版)
11.2.1 添加表单对象
添加文本对象 添加复选框 添加复选框组 添加单选按钮 添加单选按钮组 添加列表/菜单
从入门到精通
清华大学出版社
14
中文版Dreamweaver+Flash+Photoshop网页制作从入门到精通 (CS6版)
11.3.2 进行表单验证
在Dreamweaver CS6中可以通过行为实现 表单验证。行为是指在某种事件的触发下, 通过一定的过程来达到某种目的的方式。如 用户在浏览网页时单击(这是触发事件)某 超级链接,然后浏览器就打开一个对话框 (这就是要达到的目的,通过执行 JavaScript代码来实现这一目的),这就是 一个完整的行为。 行为的组成:由动作和事件两部分组成,动 作控制何时执行,事件控制执行的内容。
11.1.1 认识表单
通过表单服务器可以收 集用户的姓名、年龄等 信息,表单是客户端与 程序设计的纽带。虽然 表单本身不能把信息传 回服务器,但他可通过 其它动态语言,如ASP、 、PHP、JSP将 表单信息处理后传回服 务器,如图所示为表单 页面。
Web标准网页设计教程-网页中表格和表单的运用

6.<tr>…</tr>用来定义____;<td>…</td>用来定义____;
<th>…</th>是用来定义____。
动动手
7.单元格垂直合并所用的属性是____;单元格横向 合并所用的属性是____。
8._____用于指出浏览者输入值的类型。 二、简答题 1.简述表单的作用。 2.简述表单method属性值get和post的区别。
1.多行文本输 入框
2.下拉列表选 择框
5.按钮
3.表单元素分组 4.标签
5.3.3 其他表单元素
2.下拉列 表选择框
1)<select>标记元素的主要属性 2)<option>标记元素的主要属性 3)<optgroup>标记元素的主要属性 4)实例代码
任务拓展——注册页面设计
使用表单元素完成班级网站中用户的注册页面设计,注册后用户才 可以在网站浏览相关网页,发表个人评论或进行留言。进行注册页面 设计前,首先要规划好注册页面所包含的信息内容。例如,在班级网 站中要求用户注册的表单包含昵称、登录密码、确认密码、性别、籍 贯、班级、爱好、头像、邮箱、个人简介等信息。然后进行整体布局 设计,要充分考虑到用户完成表单填写的时间应当尽可能短,标签、 输入框均垂直对齐是很好的布局方式,因为一致的对齐减少了眼睛移 动和处理的时间。整个注册页面要美观大方,便于用户使用。
动动手
三、练习题 1.制作网页,完成后的效果如图5-17所示。
动动手
2.制作网页,完成后的效果如图5-18所示。
<tr>
bgcolor等属性进行设置。
5.1.2 表格的创建设置实例
如何使用Dreamweaver创建网页表单

如何使用Dreamweaver创建网页表单第一章:介绍网页表单是网站开发中常见的元素之一,它允许用户输入数据并将其提交到服务器进行处理。
在创建网页表单时,Dreamweaver 是一个非常强大和易于使用的工具。
本章将介绍Dreamweaver和网页表单的概念。
第二章:安装和配置Dreamweaver在开始创建网页表单之前,首先需要安装和配置Dreamweaver 软件。
首先,从Adobe官网上下载最新版本的Dreamweaver。
安装完成后,打开软件并按照向导进行配置。
第三章:创建网页表单在Dreamweaver中,创建网页表单非常简单。
首先,打开一个新的HTML文件。
然后,从工具栏中选择“插入”选项,并从下拉菜单中选择“表单”。
在弹出的对话框中,可以选择表单的布局和样式。
点击“确定”按钮后,将创建一个基本的表单模板。
第四章:添加表单元素在网页表单中,不同类型的信息需要使用不同的表单元素来收集。
Dreamweaver提供了一系列常用的表单元素,包括文本框、复选框、单选按钮、下拉菜单等。
在表单模板中,通过单击鼠标并将其拖动到适当的位置来添加这些元素。
第五章:设置表单属性每个表单元素都有自己的属性,这些属性决定了元素的行为和外观。
使用Dreamweaver,可以轻松地设置这些属性。
选中一个表单元素,并在属性面板中更改其属性。
例如,可以设置文本框的大小、限制输入的字符、验证用户输入等。
第六章:添加表单验证为了确保用户输入的有效性,可以在表单元素上添加验证规则。
Dreamweaver提供了常用的验证规则,如必填字段、电子邮件格式验证、数字格式验证等。
通过选择表单元素并在属性面板中设置验证规则,可以实现简单但有效的数据验证。
第七章:处理表单数据当用户提交表单时,表单数据需要被传送到服务器进行处理。
Dreamweaver提供了处理表单数据的功能。
将鼠标指针放在表单元素的提交按钮上,然后在属性面板中设置提交按钮的属性。
网页设计表单控件知识点

网页设计表单控件知识点一、表单的基本概念和作用在网页设计中,表单是用户与网站进行交互的一种重要方式。
通过表单,用户可以输入、提交和修改数据,网站可以根据用户输入的数据进行相应的处理和回应。
表单通常由多个控件组成,每个控件用于接收不同类型的数据。
二、常用表单控件1. 文本框(Text input)文本框用于接收用户输入的文本信息,例如用户名、密码、电子邮件等。
可以设置文本框的大小和最大输入字符数。
2. 多行文本框(Textarea)多行文本框与文本框类似,可以接收多行文本输入,适用于用户输入较多的文字信息,例如评论、留言等。
3. 单选按钮(Radio button)单选按钮用于让用户在多个选项中选择其中之一。
每个选项对应一个单选按钮,用户只能选择其中一个。
4. 复选框(Checkbox)复选框用于让用户从多个选项中选择多个或全部选项。
每个选项对应一个复选框,用户可以同时选择多个选项。
5. 下拉列表(Select)下拉列表通过菜单形式展示多个选项,用户可以从中选择一个选项。
下拉列表通常用于选项较多或具有层级关系的情况。
6. 按钮(Button)按钮用于触发特定的操作,例如提交表单、重置表单或执行其他功能。
可以设置按钮的样式和点击事件。
7. 文件上传(File upload)文件上传控件允许用户选择并上传文件。
用户可以通过浏览按钮选择本地文件,然后将文件上传到服务器。
三、表单控件的样式和布局为了使表单界面美观和易用,设计师可以对表单控件进行样式和布局的调整。
1. 样式调整可以通过CSS来调整表单控件的外观,例如修改文本框和按钮的颜色、字体、边框等。
还可以添加动画效果,提升用户体验。
2. 布局设计在设计表单时,需要考虑控件的排列方式和大小,以及控件与文字的对齐方式。
可以采用一列或多列的方式进行布局,根据表单内容的多少和类型进行选择。
四、表单控件的验证和反馈为了确保用户输入的准确性和完整性,表单中的控件通常需要进行验证,并给予相应的反馈。
网页表单设计与数据处理技巧

网页表单设计与数据处理技巧第一章:网页表单设计原则在网页开发中,表单是一种常见的用户输入界面。
良好的网页表单设计能够提升用户体验,从而增加用户的参与度。
以下是一些网页表单设计的原则:1. 可读性和可操作性:表单应该具有清晰的布局和易于阅读的字体。
标签和输入框之间应有适当的间距,使用户能够轻松识别不同的输入字段。
另外,按钮和其他交互元素应该明显并容易操作。
2. 逻辑性和结构性:表单应按照逻辑顺序进行布局。
相关的字段应该被分组在一起,使用户能够快速理解和填写表单。
此外,如果表单需要多个步骤才能完成,应提供明确的导航和进度指示。
3. 简化输入:用户输入应该被最小化。
只需请求必要的信息,避免过多的字段。
此外,可以使用下拉菜单、单选按钮等方式来简化用户选择。
第二章:常见的表单字段类型在网页表单设计中,不同的字段类型可以适应不同的数据输入需求。
以下是一些常见的表单字段类型:1. 文本输入字段:用于接收用户输入的文本信息。
例如,姓名、地址等。
2. 数字输入字段:用于接收数字输入,可以限制输入范围或指定格式。
例如,年龄、电话号码等。
3. 日期和时间字段:用于接收日期和时间的输入。
可以使用日历选择器或时间选择器来方便用户操作。
4. 单选按钮和复选框:用于选择一个或多个选项。
例如,性别、兴趣爱好等。
5. 下拉菜单:用于选择一个选项或从多个选项中选择一个。
例如,国家、州/省、城市等。
6. 文件上传字段:用于上传文件。
例如,图片、文档等。
第三章:数据验证与格式化在用户提交表单数据之前,需要对数据进行验证和格式化,以确保数据的准确性和一致性。
1. 必填字段验证:确保用户填写了必要的字段,以避免遗漏重要信息。
2. 数据格式验证:验证用户输入的数据是否符合特定的格式要求。
例如,邮箱地址、电话号码等。
3. 数据范围验证:验证数据是否在允许的范围内。
例如,年龄、价格等。
4. 数据一致性验证:确保数据在不同字段之间保持一致。
例如,密码和确认密码字段应该匹配。
网页制作基础教程 (7)

7.1.2
表单对象
● 单选按钮组:插入共享同一名称的单选按钮的集合。 ● 列表/菜单:可以在列表中创建用户选项。 ● 跳转菜单:插入可导航的列表或弹出式菜单。 ● 图像域:可以在表单中插入图像。
● 文件域:在表单中插入文件域,用户可以浏览到其 计算机上的某个文件并将该文件作为表单数据上传。
7.2.2 设置表单属性 下图所示为表单属性面板
在表单属性面板中按以下方法设置表单属性:
(1)在属性面板的“表单名称”域中,键入一个唯一 名称以标识该表单。
(2)在属性面板的“动作”域中指定到处理该表单的 动态页或脚本的路径。
(3)在“方法”弹出式菜单中,选择将表单数 据传输到服务器的方法。
在复选框属性面板中可以设置以下属性。 ● 复选框名称:给复选框命名。 ● 选定值:设置确认框被选择时的取值。当用户提交 表单时,该值被传送给服务器端应用程序(如JavaScript 脚本)。 ● 初始状态:设置首次载入表单时复选框是“已勾选” 还是“未选中”。
7.2.3 插入表单对象
4.单选按钮
第 7章
网页表单的编辑
本章学习目标
7.1 认识表单 7.2 利用Dreamweaver CS3编辑表单 7.3 利用HTML编辑表单
第 7章
网页表单的编辑
本章学习目标
● 认识网页表单。
● 如何创建表单。
● 表单属性的设置方法。
● 表单元素的应用。
● 表单的检查方法。 ● 利用HTML编辑表单。
(人教版)小学五年级信息技术上册 第11课《制作表单网页》课件(20张PPT)

学习目标: 1、了解表单的交互作用 2、学会在网页中插入表单;正确设置 表单信息的收集方式。 3、能正确对待自己的缺点和别人的优点, 善于取人之长,补己之短。
一、学习与探究
本课任务展示: 1、新建一个名为“feedback”的收集意见的
网页。(示例图1) 2、新建表格和插入表单。(示例图2) 3、在插入的表单内新建表格,并布局完善
任务二:新建表格和插入表单。
操作步骤: ①一次单击“表格”—“插入”—“表格”,在
打开的“表格”属性对话框中设置表格为2 行1列,边框粗细为0.—确定。 ②将光标定位在表格的第一行,输入文字 “请留下您的联系方式和宝贵意见” ③将光标定位在表格的第二行,依次单击 “插入”--“表单”—“表单”。
④按课本第45页“练一练”的要求,参照步 骤③将其他控件依次插入。
•9、要学生做的事,教职员躬亲共做;要学生学的知识,教职员躬亲共学;要学生守的规则,教职员躬亲共守。2021/9/202021/9/20Monday, September 20, 2021 •10、阅读一切好书如同和过去最杰出的人谈话。2021/9/202021/9/202021/9/209/20/2021 12:21:41 AM •11、只有让学生不把全部时间都用在学习上,而留下许多自由支配的时间,他才能顺利地学习……(这)是教育过程的逻辑。2021/9/202021/9/202021/9/20Sep-2120-Sep-21 •12、要记住,你不仅是教课的教师,也是学生的教育者,生活的导师和道德的引路人。2021/9/202021/9/202021/9/20Monday, September 20, 2021
表单网页。(示例图3)
任务一:新建一个名为“feedback”的收集意
表单网页的制作方法

表单网页的制作方法教学目的:1、理解表单的概念及作用;2、熟悉表单字段的种类和功能;3、掌握表单网页的制作方法。
教学重点:1、表单作用的理解和表单网页的制作。
2、如何验证表单元素的正确性。
教学难点:1、如何将表单具体应用,设计出精美网页。
2、如何验证表单元素的正确性。
新课内容:一、表单的概念及作用表单(Form)是一种结构化的文件,用于收集和发布信息。
它是网站管理员与访问者进行交流的一种媒介,通过访问者填写表单中的选择题、填空题和问答题,网站管理员可以收集到来自世界各地的资料和意见。
目前表单主要用来进行意见调查、在线查询、网上购物、在线申请等。
在表单中经常出现的字段有:单行文本框、多行滚动文本框、单选框、复选框、下拉列表框和按钮。
二、HTML表单设计基础表单在HTML页面中起着重要作用,它是与用户交互信息的主要手段。
一个表单至少应该包括说明性文字、用户填写的表格、提交和重填按钮等内容。
用户填写了所需的资料之后,按下“提交资料”按钮,这样所填资料就会通专门的CGI接口传到Web服务器上。
网页的设计者随后就能在Web服务器上看到用户填写的资料,从而完成了从用户到作者之间的反馈和交流。
对于免费个人网站,往往服务器不提供CGI功能,也可以电子邮件来接收用户的反馈信息。
表单中主要包括下列元素:button——普通按钮radio ——单选按钮checkbox——复选框select ——下拉式菜单text ——单行文本框textarea——多行文本框submit——提交按钮reset——重填按钮用HTML设计表单常用的标记是:<form>、<input>、<Option>、<Select>、<textarea>和<isindex>等标记。
1、<form>表单标记该标记的主要作用是设定表单的起止位置,并指定处理表单数据程序的url地址。
《网页表单的编辑》word版

第六章网页表单的编辑表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛地应用于各种信息的搜集和反馈.本章主要讲解利用Dream weaver 8制作编辑表单.通过本章的学习,读者应该掌握以下内容:●认识网页表单●如何创建表单●表单属性的设置方法●表单元素的应用●表单的检查方法●利用HTML编辑表单6.1认识表单网页是一种平面传播工具,没有表单,面对华丽,生动的画面,浏览者只能照单全收而不能参与其中.使用表单可以收集来自用户的信息,它是管理者与浏览者之间沟通的桥梁.平时用户上网登录E-mail信箱,填写,提交各种个人资料等都应用了表单的各种功能.通过表单收集到的用户反馈信息,通常是一些分隔符〔如逗号、分号等〕分隔的文字资料.这些资料可以导入数据库或电子表格进行统计、分析,成为具有重要参考价值的信息.表单有两个重要的组成部分:一是描述表单的HTML源代码:一是用于处理用户在表单域中输入的信息的服务器端应用程序或客户端正脚本,如CGI、ASP 等.访问者在页面上看到的表单元素,仅供输入信息而已,当访问者按下表单的"提交"按扭之后,表单内容会上传到服务器上,服务器端脚本或应用程序对这些信息进行处理.通常通过网关接口〔CGI〕脚本、Cold Fusion页,Java Server Page〔JSP〕或ASP来处理信息,最后服务器再将处理结果发送到访问者的浏览器中,这就是访问者送出表单之后出现的页面.如图所示.由此可见,表单必须依赖于服务器端才能真正发挥其作用.Dream weaver不但可以创建表单,在表单中添加对象〔比如,文本域、密码域、单选按钮、复选框、按钮等〕,而且还可以通过使用行为来验证用户输入的信息的正确性〔比如,可以检查电子地址中是否含有""符号,某些项目为必须输入内容等〕.③生成一个新的HTML文件并发送回访问者②服务器端脚本对表单内容进行处理①访问者填写表单内容并提交Web服务器图6-1 表单信息的处理6.1.1表单网页实例图6-2所示为网页中一个表单应用的实例,表单中应用了系统提供的大量表单元素.比如,文本框、单选按钮、复选框、文本区域、列表、按钮等.图6-2 "表单"样例6.1.2表单对象在Dream weaver中,表单输入类型为表单对象.可以通过选择"插入"→"表单对象"来插入表单对象,或者选择"窗口"→"插入"〔或Ctrl+F2键〕打开如图6-3所显示的"插入"面板的"表单"选项卡,单击"表单"选项卡来访问各种表单对象.图6-3 "表单"选项卡在"表单"选项卡中提供了下列按钮.表单:在文档中插入表单.Dream weaver在HTML源代码中插入开始和结束form标签.任何其他表单对象,如文本域、按钮等,都必须插入到两个form标签之中,这样所有浏览器才能正确处理这些数据.文本字段:在表单中插入文本字段.文本字段可接受任何类型的字母数字项.输入的文本可以显示为单行、多行或者显示为项目符号或星号〔用于保护密码〕.隐藏域:在文档中插入一个可以存储用户数据的域.隐藏域以存储用户输入的信息,如##、电子地址……,然后在该用户下次访问站点时使用这些数据.复选框:在表单中插入复选框.复选框允许在一组选项中选择多项,用户可以选择任意多个适用的选项.单选按钮:在表单中插入单选按钮.单选按钮代表互相排斥的选择.选择一组中的某个按钮,就会取消选择该组中的所有其他按钮.例如,用户可以选择"是"或"否".单选按钮组:插入共享同一名称的单选按钮的集合.列表/菜单:可以在列表中创建用户选项."列表"选项在滚动列表中显示选项值,并允许用户在列表中选择多个选项."菜单"选项在弹出式菜单中显示选项值,而且只允许用户选择一个选项.跳转菜单:插入可导航的列表或弹出式菜单.跳转菜单允许插入一种菜单,在这种菜单中的每个选项都可以到相关的文档或文件.图像域:可以在表单中插入图像.可以使用图像域替换"提交"按钮,以生成图形化按钮.文件字段:在文档中插入空白文本域和"浏览"按钮.文件域使用户可以浏览到其硬盘上的文件,并将这些文件作为表单数据上传.按钮:在表单中插入文本按钮.在单击按钮时执行任务,如提交或重置表单.可以为按钮添加自定义名称或标签,或者使用预定义的"提交"或"重置"标签之一.6.2 利用Dream weaver 8 编辑表单6.2.1创建表单〔1〕将光标置于要插入表单的位置.〔2〕单击"插入"→"表单"或选择"插入"面板上的"表单"选项卡,然后单击"表单"图标,这时Dream weaver 插入一个表单,当页面处于"设计视图"中时,用红色的虚轮廓线指示表单.如果没有看到此轮廓线,请检查是否选中了"查看"→"可视化助理"→"不可见元素"这时,文档窗口中就会出现所创建的表单,如图6-4所示.图6-4 新建表单6.2.2 设置表单属性在"设计视图"窗口中,单击该表单轮廓以选择该表单,或者在标签选择器中选择〈form>标签〔标签选择器位于"设计视图"窗口的左下角〕〉如果"设计视图"窗口下方没有表单属性面板,那么在菜单栏中单击"窗口""属性"〔或按ctrl+f3〕打开如图的表单属性面板.图6-5 表单属性面板在表单属性面板中按以下方法设置表单属性.〔1〕在属性面板的"表单名称"域中,键入一个惟一名称以标识该表单,命名表单后,就可以使用脚本语言.〔如JavaScript或vbscript〕引用或控制该表单,如果不命名表单,那么Dream weaver 使用语法form生成一个名称,并在向添加每个表单时递增n的值,〔如form2,form3,……〕〔2〕在属性面板的"动作"域中指定到处理该表单的动态页或脚本的路径.可以在"动作"域中键入完整的路径,也可以单击文件夹图标定们到包含该脚本或应用程序页的适当文件夹.〔3〕在"方法"弹出式菜单中,选择将表单数据传输到服务器的方法.●POST:在请中嵌入表单数据.●GET:将值加到请求该页的URL中.●默认:使用浏览器的默认设置将表单数据发送到服务器.通常,默认方法为GET方法.注意:所使用的WEB或应用程序服务器中可能会限制对方法的选择.不要使用GET方法发送长表单,URL的长度限制在8192个字符以内.如果发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果.而且,在发送##用名和密码、信用卡号或其他##信息进,不要使用GET方法,用GET方法传递信息不安全.〔4〕"MIME类型"弹出式菜单可以指定对提交给服务器进行处理的数据使用MIME编码类型.默认设置application/x-www-form-recode通常与POST 方法协同使用,如果要创建文件上传域,请指定multipart/form-data MIME类型.〔5〕"目标"弹出式菜单指定一个窗口,在该窗口中显示调用程序所返回的数据.如果命名的窗口尚未打开,那么一个具有该名称的新窗口.目标值有以下几个.●-blank:在未命名的新窗口中打开目标文档.●-parent:在显示当前文档的窗口的父窗口中打开目标文档.-●-self:在提交表单所使用的窗口中打开目标文档.●-top:在当前窗口的窗体内打开目标文档.此值可用于确保目标文档占用整个窗口,即可使原始文档显示在模框架中.6.2.3插入表单对象1.文本框单击"插入"面板中"表单"选项卡的"文本字段"按钮,可插入文本框.文本框用于接受所输入的文本,字母或数字,输入的文本可以是一行或多行,也可以是项目符号或星号〔口令保护〕的显示形式.文本框属性面板中各选项的含义如下.文本域:给文本区域命名.每个文本区域必须有一个自己的名称.也就是说,有多个文本区域时,名称不能相同.字符宽度:设置文本区域可以显示的最大字符数,这个数字可以比最多字符小,最多字符指定文本区域可以输入的最大字符数.最大字符/行数:设置文本区域可以输入的最大字符数和多行文本区域可以输入的最多行数.类型:指定文本区域为单行、多行或密码域.〔1〕选择单行"得到"INPUT"标记,其类型属性设置为TEXT."字符宽度"设置被映射为SIZE属性,"最多字符"设置被映射为MAXLENGTH属性,其属性面板如图6-6所示.图6-6 单行文本属性面板〔2〕选择"多行"得到"TEXTAREA"标记."字符宽度"被映射为COLS属性."最多行数"设置被映射为ROWS属性.在多行文本域中可以输入多行文本.在创建多行文本区域时,可以指定用户可输入的文本行数.其属性面板如图所示.图6-7 多行文本属性面板①在"字符宽度"域中,执行下列操作之一.●接受默认设置,将文本域的长度设置为20个字符.●指定文本域的最大长度,文本域的最大长度是该一次最多可显示的字符数.例如,如果"字符宽度"设置为20,而用户输入100个字符,那么在该文本域中只能看到其中的20个字符,请注意,虽然无法在该域中看到这些字符,但域对象可以识别它们,而且它们会被发送到服务器进行处理.②在"行数"域中指定要显示的最大行数.默认情况下设置的是两行的文本域.③从"换行"弹出式菜单中,选择一种设置,确定当用户输入的信息太多,无法在定义的文本区域内显示时,如何显示用户的输入内容.换行选项有以下设置值.关闭或默认:防止文本换行到下一行.当用户输入的内容超过文本区域的右边界时,文本将向左侧滚动,用户必须按RETURN键才能将插入点移到支文本区域的下一行."虚拟":在文本区域中设置自动换行.当用户输入内容超过文本区域的右边界时,文本换到一行.当提交数据进行处理时,自动换行并不应用到数据中,数据作为一个数据字符串进行提交."实体":在文本区域设置自动换行,当提交数据进行处理时,也对这些数据设置自动换行.④"初始值"指定当表单首次被载入时显示在文本区域中的值.如果希望在域中显示默认文本值,请在属性面板的"初始值"域中输入默认文本.在用户浏览器中首次载入此表单时,文本域中将显示此文本,例如,通过饮食说明或示例值,可以指示用户在域中输入信息.若要为页面内的域添加标签,请将插入点放在该对象的旁边,然后输入需要的文本.可以将文本格式设置应用于表单对象标签.〔3〕选择"密码"类型,"字符宽度"和"最大字符数"设置的映射与单行文本区域相同.当用户在密码文本区域中输入时,输入内容被显示为黑点或星号,以防其他人看到,其属性面板如图6-8所示.图6-8 密码文本属性面板2.按钮在表单选项卡中单击"按钮",显示按钮属性面板.按钮用于执行标准任务,如提交,重新设置表单内容或完成自定义的功能,其属性面板如图6-9所示.图6-9 按钮属性面板〔1〕按钮名称:Dream weaver有Submit和Reset两个保留名称.Submit 指示表单提交表单数据给处理程序或脚本.Reset恢复所有表单域为各自的初值.〔2〕标签:输入希望在该按钮上显示的初值.〔3〕动作:确定按钮名被单击时发生什么动作.本属性有3个单选按钮供选择:选择"提交表单"自动设置按钮名为Submit;选择"重设表单"自动设置按钮名为Reset;选择"无"不发生任何动作,即当单击按钮时,提交和重设动作都不发生.3. 复选框在表单选项卡中单击"复选框"按钮.可插入"复选框"."复选框"对象用于确认一组选项中的多个选定响应,它能实现在一组选项中选定多个选项.其属性面板如图6-10所示.图6-10 复选框属性面板在复选框属性面板中可以设置以下属性.复选框名称:给复选框命名.选定值:设置确认框被选择时的取值.当用户提交表单时,该值被子传送给服务器端应用程序〔如CGI脚本〕初始状态:设置首次载入表单时复选框是"已勾通选"还是"未勾选".4. 单选按钮在表单选项卡中单击"单选"按钮,可插入"单选"按钮."单选"按钮用于确认一组选项中的单个选定响应,单击该按钮后,只能在一组选项中选定一个选项,其属性面板如图6-11所示.图6-11 单选属性面板"单选"属性面板中可以设置以下属性.●单选按钮:给单选按钮命名,同一组的单选按钮的名称必须相同.●选定值:设置单选按钮被选时的取值.当用户提交表单时,该值被传送给处理程序〔如CGI脚本〕.应赋值给同组的每个单选按钮不同的值.●初始状态:指定首次载入表单时单选按钮是"已勾选"还是"未勾选".一组单选按钮中,只能有一个单选按钮的初始状态被设置为选中.5. 列表/菜单属性在表单选项卡中单击"列表/菜单"按钮,可插入下拉列表对象,它用于列出一系列可以选择的值,该对象可以设成一个弹出菜单,也可以设成一个列表框,在表单中选择列表,显示列表属性面板,如图6-12所示.图6-12 下拉列表框属性面板列表属性面板中各项的含义如下.●列表/菜单名:给列表或菜单命名.本项必须设置,且名称必须惟一.●类型:指定此对象是弹出菜单还是滚动列表,对于列表,可以设置高度,即在不滚动情况下显示出来的选项数:通过"允许复制"复选框,也可以设置是否允许用户从列表中选择多项.图6-13 "列表值"对话框●列表值:打开列表值对话框,如图6-13所示,在此对话框中,可以添加选项到列表或弹出菜单中,列表中的每个选项有一个标签〔出现在列表中的文本〕和一个值〔当选项被选择时传送给处理程序的信息〕.使用"加号"或"减号"按钮,添加或删除列表中的选项,选项的排列顺序与列表值对话框中的排列顺序相同.当网页被载入浏览器时,列表中的第一项是被选项.使用上,下箭头按钮,可重新排列列表的选项.6. 文件域利用表单的文件域可以从本地计算机向服务器上传文件.表单的文件域包括一个文本框和一个"浏览"按钮.在浏览器中单击"浏览"按钮,打开选择文件的对话框,在对话框中选择相应的文件,然后单击表单中的Submit按钮便可将文件发送到服务器上.在表单中,插入文件域的操作步骤如下.〔1〕在表单中适合的位置确定插入点,然后在表单卡中单击"文件域"按钮.〔2〕在网页编辑窗口的插入点处可以看到一个文本框和一个"浏览"按钮,如图6-14所示.图6-14 表单的文件域〔3〕选中文件域时其属性面板如图6-15所示.图6-15 "文件域"属性面板在文件区域属性面板可以设置以下属性.●文件域名称:给文件区域命名.本项必须设置,名称必须惟一.●字符宽度:设置文件域可显示的最大字符数,这个数字可以比"最多字符数"小.●最多字符数:设置文件域可以输入的最大字符数.使用此项属性限制文件名长度.注意:在使用文件域前,应确认你的服务器管理员允许匿名文件上传,如果用Dream weaver插入文件域,必须在FORM标签中手工插入ENCTYPE="multipart/form-data"以保证文件被正确编码.7.图像域图像域是一个比较有用的表单域,其主体是一个图片.在浏览是单击这个图片,表单就会向服务器发送表单中各个表单域的值.图像域可以代替Submit按钮,一个图像域有两个值,分别表示单击图像域时鼠标指针的纵坐标和横坐标.在表单中,插入图像域的操作步骤如下.〔1〕在表单中适合的位置确定插入点,然后在表单选项卡中单击"图像域"按钮.〔2〕在打开的"选择图像源"对话框中选取择一个图片将其插入致电表单中.〔3〕在图像的属性面板中可以设置表单的图像属性,设置方法同操作普通图像类似."图像域"属性面板图6-16所示.图6-16 "图像域"属性面板在图像域属性面板中可以设置以下属性.●图像区域:给图像域指定名称.●宽、高:设置图像的宽度和高度.●源文件:给图像域设置源文件.单击文件夹图标,在硬盘上浏览找到个图像文件.●替代:为文本浏览器或设置为手动下载图像的浏览器指定替代图像的文件.当浏览器过图像时,这一文本也显示出来.●对齐:该下拉式的列表框用于设置选定图片的对齐方式.●编辑图像:该按钮用于打开外编辑器Fireworks,编辑该图像.8.隐藏域隐藏域是一种在浏览器上看不到的表单域,也不用对其执行操作,利用隐藏可以实现浏览器同服务器在后台交换信息.在表单中,插入隐藏表单的操作步骤如下.〔1〕在表单中合适的位置选定插入点,然后在表单选项卡中单击"隐藏域"按钮.〔2〕在网页编辑窗口的插入点处可以看一个图标.〔3〕选中图标时,其属性面板如图6-17所示.图6-17 "隐藏域"属性面板隐藏表单域属性面板的基本参数意义如下.●隐藏区域:给隐藏域命名.本项必须设置,且名称必须惟一.●值:设置隐藏域的初始值.如果看不到隐藏区域,可选择"查看""可视化助理""不可见元素"命令.除了插入表单对对象以外,还可以利用线、段落、预格式的文本或者表格来将表单格式化.也可以在一个页面中放入多个表单,但是不能在表单中再加入表单〔不允许表单嵌套〕.在表单中使用表格可以使表单中的对象和域的位置无论在水平方向还是在垂直方向更容易控制,表单也可以更为美观,不过在表单中使用表格时,千万要注意,表格的标签必须在表单的标签之间.6.2.4验证表单的正确性如果需要收集用户的信息,那么肯定希望用户能按要求认真的填写内容.这时,最简单有效的方法就是得用"检查表单"行为,验证用户在文本输入框中输入的信息是否正确,以避免接收垃圾信息.下面以一个实例来介绍利用"检查表单"行为来验证表单信息,当用户在文本框中输入的信息不符合规定进,弹出一个对话框提示输入错误.操作步骤如下.〔1〕启动Dream weaver 8,创建一个新的空白页面.〔2〕在"插入"面板的"表单"选项卡中单击"表单"对象,在表单域中插入一个六行两列的表格.〔3〕单击"插入"面板,"常用"选项卡上的"表格"对象,在表单域中插入一个六行两列的表格.〔4〕按样图所示合并表格中的单元格,并在表格中依次输入文本,插入文本框和按钮,并将表格居中显示.〔5〕在上文档窗口中选定文本框,在对应的属性面板中为每一个文本输入框定义一个名称:##〔name〕、年龄〔age〕E-mail〔mail〕、〔 tale〕.〔6〕在主菜单上选择"窗口"→"行为"或者使用键盘快捷键Shift+f3打开"行为"活动面扳,选定最后一个文本输入框,然后单击位于行为浮动面板顶端的"+"按钮,从弹出的下拉菜单中选择"检查表单"命令〔如图6-19所示〕,打开如图6-20所示的"检查表单"对话框,用户可以页面中每一个文本输入框设置规定.图6-18 设置好的主文档窗口图6-19 检查表单命令〔7〕各个文本框的设置方式如下.图6-20 设置"name"文本框的属性图6-21 设置"age"文本框的属性图6-22 设置"mail"文本框的属性图6-22 设置"tale"文本框的属性图6-24 输入错误信息提示图6-25 正确填写的表单信息6.3 利用HTML编辑表单利用HTML也可以创建表单,这样创建的表单通常由两类元素构成,一类是普通的页面元素,例如表格、图像、文字等,另一类是用于接收信息的特定页面元素,也就是所谓的表单控件.控件是表单中用于接收用户输入或处理的元素,典型的控件有文本框、复选框、单选框、选项菜单等.每个控件都具有一个指定的名称〔由控件的name属性指定〕,该名称的有效X围是所在的表单.对于每个控件,都具有一个初始值和一个当前值,这两个值都是字符串.控件的初始值是预先指定的,而当前值那么根据用户的交互操作确定.当服务器端程序处理表单数据时,通常都是根据控件的这些值进行.创建表单时要用到表单标记符和表单输入标记符.6.3.1表单标记符HTML中表单标记符为FORM,其主要作用是设定表单的起止位置距程序的URL地址.其基本语法结构如下:<FORM action="URL "method="GET"/"POST"</"FORM">其中Action用于设事实上处理表单数距程序URL的地址.并指定处理表单数method,指定数据传送到服务器的方式.有两种主要的方式,当method="GET"时,将输入数据加在action指定的地址后面传送到服务器;当method="POST"时那么将输入数据按照输送协议中的POST中传输方式传送到服务器.6.3.2表单输入标记符INPUT是表单输入标记符,在表单创建中使用频繁,大部分表单内容需要用到此标记符.其语法结构如下:<INPUTtype=text/textarea/password/checkbox/radon/Submit/reset/file/hidden/image/button> Type决定了输入数据的类型.其选项较多,各项的意义如下.text表示输入单行文本.text area表示输入多行文本.password表示输入数据为密码,用"*"表示.checkbox表示复选框.radio表示单选框.submit表示提交按钮,数据将被送到服务器.reset表示清除表单数据,以利于重新输入.file表示插入一个文件.hidden表示隐藏按钮.image表示插入一个图像.button表示普通按钮.6.3.3表单控件的定义HTML定义这些控件的方法如下.1.文本框和口令框如果需要浏览输入单行文本<例如输入##、年龄等信息>,那么应在表单中使用单行文本框.创建单行文本框的基本语法如下:<input type="text"name=""value=""size=w,"maxlength="">其中name属性指定了控件的名称,value属性指定了控件的初始值〔将在文本框中作为默认数据显示,如果用户填写了数据,那么表单提交时使用填写的数据作为value的值进行处理〕,这两个属性的取值都是程序处理表单数据时需要使用的.Size属性指定了文本框的宽度.maxlength属性指定了在方便框中可以输入的最长文本数.如"会员注册"中的"用户名"文本框描述为:<input type="text"name="text field">如果需要隐藏用户在文本框中输入的内容〔例如设置密码时〕,那么应使用口令框.口令与单行文本框类似,但在其中输入的所有文本显示出来都是星号〔*〕.口令框的创建与单行文本框类似,不同的是需要将INPUT标记符的type属性指定为password,如下所示:例如图6-2中所示的:"会员注册"中"密码"框的HTML表述为:2.复选框与单选按钮复选框和单选按钮都是允许用户进行选择的控件,常用于选择多种选项或选择互斥的选项.创建复选框和单选按钮也是使用INPUT标记符,语法分别如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单有两个重要的组成部分:一是描 述表单的HTML源代码;一是用于处理用 户在表单域中输入的信息的服务器端应用
程序或客户端脚本,如CGI、ASP等。
6.1.1 表单网页实例
图6-2 “表单”样例
6.1.2 表单对象
表单 文本字段 隐藏域 复选框 单选按钮 单选按钮组
列表/菜单
跳转菜单
图像域
文件字段
3.按钮
4.多行文本框 5.选项菜单
第 6 章 网页表ຫໍສະໝຸດ 的编辑表单是用于实现网页浏览者与服务器 之间信息交互的一种页面元素,被广泛地 应用于各种信息的搜集和反馈。
认识表单 利用Dreamweaver 编辑表单 利用HTML编辑表单
6.1 认 识 表 单
网页是一种平面传播工具,没有表单, 面对华丽、生动的画面,浏览者只能照单 全收而不能参与其中。使用表单可以收集 来自用户的信息,它是网站管理者与浏览 者之间沟通的桥梁。平时用户上网登录Email信箱,填写、提交各种个人资料等都 应用了表单的各种功能。
按钮
6.2 利用Dreamweaver 编辑表单
6.2.1 创建表单 6.2.2 设置表单属性
6.2.3 插入表单对象
1.文本框 2.按钮 3.复选框 4.单选按钮 5.列表/菜单属性 6.文件域 7.图像域 6.隐藏域
6.2.4 验证表单的正确性
6.3 表单控件的定义
1.文本框和口令框
2.复选框与单选按钮
