可视化图形图表创意设计
浅析新闻传播中的可视化图表造型设计优势

[新闻与传播视听浅析新闻传播中的可视化图表造型设计优势□程晓龙摘要:新媒体语境下的新闻传播表现形式日趋多样化,而大数据时代与快节奏的生活使受众对新闻阅读效率、信息呈现的便捷度以及交互体验下的个人理解与参与提出了更高的要求。
数据可视化在新闻中运用的优势逐步体现,而随着时代发展与受众审美的变化,数据可视化的视觉造型设计将会受到更为广泛的关注。
相对于传统数据表现形式,迎合主流审美、注重造型设计与创新的可视化图像在新闻传播中无疑更具优势。
关键词:新闻传播;数据可视化;造型;审美;图表一、可视化在新闻传播中的意义随着科技的不断发展,终端设备逐步渗透到各个领域并产生大量数据。
从受众角度来看,数据可视化作为图形化手段的信息传达技术,在新闻传播领域可以将复杂繁多的数据生动形象地进行整合与传播,使受众迅速掌握新闻所传递的核心与结论性信息,辅助受众清晰地理解复杂的文字含义,加深阅读记忆,满足快节奏生活下受众对阅读效率的要求,同时也丰富了新闻传播的方式。
从新闻工作者角度来看,可视化也有助于通过大量数据分析筛选得出关注度髙、更具传播价值的信息,还能降低新闻中文字表达所占的比例,极大地提高了稿件的撰写效率。
二、传统町视化图表造型分析传统新闻中的配图往往能够加深阅读理解,增添阅读兴趣与新闻内容的说服力。
由于视觉化元素相较于单一的文字描述更能吸引受众注意力,因此新闻配图成为新闻传播的重要组成部分,图表本身兼具以视觉语言直观简明地阐述文字内容、以可视化的形式简化受众理解过程、提高阅读效率等优势,从而被广泛应用于新闻传播中。
传统可视化图表形式主要分为以下几类。
(一)饼状图饼状图往往以平面或立体的形式,通过扇面在其中的分割面积大小体现数据所占比例的比重。
在比重差距较大时,可以采用将扇面与饼图分离的方式直观地凸显数据比重差。
而在比重差不大的情况下.由于扇面大小相似,图表呈现效果就不太明显,一般通过在图表中配数字加以强调。
(二)柱状图柱状图以平面或立体的形式,将数据在轴上进行等间距排列,数据根据实际情况以柱状高低或颜色进行区分,在直观体现数据高低大小对比的同时,还能表现出数据变化的趋势和路径,并对未来的发展状况预测有一定的支持。
图形创意设计实例

寓意性
03
通过图形元素的组合与变化,传达深层的含义 或情感。
视觉冲击力
02
图形创意往往具有强烈的视觉冲击力,能够迅 速吸引观众的注意力。
创新性
04
打破常规,以新颖、独特的方式呈现信息或表 达情感。
图形创意的重要性
1 2
3
提升视觉效果
优秀的图形创意能够显著提升设计作品的视觉效果,增强观 众的视觉体验。
通过用户交互实现图形的动态变 化,增强视觉吸引力和信息传达 效果。
02
数据可视化动态图 形
将复杂数据以动态图形的形式展 现,提高数据的可理解性和易读 性。
03
影视与游戏动态图 形
应用于电影、电视、游戏等领域, 创造更具吸引力和沉浸感的视觉 体验。
三维图形设计
三维建模与渲染
利用专业软件创建高质 量的三维模型,并通过 渲染技术呈现逼真的视 觉效果。
草图绘制
02
将创意构思转化为可视化的草图,以便更好地表达设计想法和
与团队成员沟通。
反复修改与完善
03
根据团队成员和客户的反馈,不断修改和完善草图,直至形成
满意的设计方案。
方案评估与优化
设计方案评估
对设计方案进行全面评估,包括视觉效果、传达信息、用户体验 等方面。
方案优化
根据评估结果,对设计方案进行针对性优化,如调整色彩搭配、 改进构图方式等。
未来趋势
随着科技的不断发展,如虚拟现实、增强现实等技术的应用,图形创意的设计与应用将更加多元 化、个性化。
02
图形创意设计的核心要素
视觉元素
点、线、面
点是基础,线有方向,面有形态。 运用不同的点、线、面组合可以
三维可视化设计

详细描述
建筑师可以使用三维设计软件创建三维 模型,直观地展示建筑外观、内部布局 和细节设计。
实践二:产品展示的三维可视化
详细描述
通过三维模型,展示产品的外观 和细节设计,突出产品特色和优 势。
可视化产品的内部结构和功能原 理,帮助消费者更好地理解产品 特点和使用方式。
3D建模技术
几何建模
使用点、线、面等几何元改变模型形状,如 3ds Max的Editable Poly。
程序化建模
通过算法和编程语言生成模型,如 用Python调用Blender API。
光照与材质
光照模型
理解光源类型(如点光源、方向 光源、聚光灯)和光照属性(如 颜色、强度、衰减)。
城市规划
通过三维可视化技术展示城市规划方案,使规划师和决策者更直观地了解城市 空间布局和景观设计。
产品设计与展示
产品原型
利用三维可视化技术制作产品原型,方便设计师进行修改和 优化。
产品展示
通过三维可视化技术展示产品外观、结构和功能,提高产品 展示效果和用户体验。
影视与游戏制作
特效制作
在影视制作中,三维可视化技术用于制作特效和场景,增强视觉效果。
VS
发展
随着计算机硬件和软件技术的不断进步, 三维可视化设计的技术和应用也在不断发 展。目前,三维可视化设计已经广泛应用 于建筑、游戏开发、电影制作、工业设计 、教育等领域。未来,随着虚拟现实、增 强现实等技术的普及和应用,三维可视化 设计将会在更多的领域得到应用和发展。
02
CATALOGUE
三维可视化设计的技术基础
增强现实
图形创意与设计课件精品课程

主题的解析与定位
对主题进行深入的解析,明确设计的主要内 容和方向,为后续的设计工作打下基础。
收集素材
素材的分类与整理
根据设计主题,收集相关的素材并进行分类 整理,以便在设计过程中快速查找和使用。
素材的创新运用
在收集素材的基础上,尝试对素材进行创新 性的运用,以产生独特的设计效果。
节奏与韵律
节奏
通过有规律地重复和交替来形成一种 节奏感,使画面具有动态和活力。节 奏给人以动感、活泼的感觉。
韵律
通过有规律的变化和起伏来形成一种 旋律感,使画面具有音乐般的优美和 流畅。韵律给人以优雅、柔美感觉。
联想与意境
联想
通过图形的设计来引发人们的联想和想象,使画面具有更深层次的意义和内涵。联想给人以启迪、思考的感觉。
图形创意与设计课件精品课程
目 录
• 图形创意概述 • 图形设计的基本原则 • 创意图形表现手法 • 图形创意设计流程 • 图形创意设计案例分析
01 图形创意概述
图形创意的定义
图形创意是运用视觉形象和符号来表达思想、情感和概念的 过程。它涉及将抽象概念转化为具体、可视化的形式,以吸 引观众的注意力并传达信息。
书籍装帧设计案例
案例一
《哈利·波特》的书籍装帧设计
案例二
《红楼梦》的书籍装帧设计
案例三
《百年孤独》的书籍装帧设计
案例四
《时间简史》的书籍装帧设计
网站界面设计案例
案例一
Amazon的网站界面设计
案例二
淘宝网的网站界面设计
案例三
Facebook的网站界面设计
案例四
YouTube的网站界面设计
制作出精美的插图和图表的Illustrator教程

制作出精美的插图和图表的Illustrator教程一、简介Illustrator是Adobe公司出品的一款专业的矢量图形编辑软件,广泛应用于插图、图标、平面设计等领域。
它拥有强大的功能和灵活的工作方式,使得用户能够制作出精美的插图和图表。
本篇文章将为读者提供一份详细的Illustrator教程,帮助他们快速上手并掌握制作精美插图和图表的技巧。
二、基础操作在开始学习制作插图和图表之前,我们首先需要熟悉Illustrator的基础操作。
包括新建文档、导入素材、调整画布大小等。
同时,掌握快捷键的使用,能够更高效地完成操作任务。
三、插图制作1. 绘制线条:Illustrator提供了多种绘制线条的工具,包括铅笔工具、钢笔工具等。
通过调整线条的粗细、颜色和曲线等属性,可以制作出各种形状的线条插图。
2.填充和描边:Illustrator的填充和描边功能非常强大,可以为插图添加不同的颜色和纹理效果。
通过调整填充和描边的选项,可以制作出具有立体感或渐变效果的插图。
3.形状和路径编辑:Illustrator的形状和路径编辑功能使得用户可以对插图进行精细的调整。
通过添加或删除锚点、调整路径的曲线和角度等操作,可以获得更加准确的插图效果。
四、图表制作1. 创建图表:Illustrator提供了多种类型的图表,包括柱状图、折线图、饼图等。
通过选择合适的图表类型,并输入数据,可以快速创建一个基本的图表。
2. 样式和布局:Illustrator允许用户自定义图表的样式和布局。
通过调整标题、注释、图例等元素的位置和样式,可以使图表更加美观和易读。
3. 数据可视化:除了基本的图表类型,Illustrator还提供了丰富的数据可视化功能。
用户可以利用图标、扇形图、热力图等工具,将复杂的数据转化为直观的可视化效果。
五、高级技巧1. 快捷方式和自定义工具栏:Illustrator支持用户自定义快捷方式和工具栏,方便用户根据自己的需求进行操作。
《可视化设计》课件

广告与品牌推广可以应用于 各种媒体和渠道,如电视广 告、网络广告、户外广告等 ,帮助广告主更好地吸引目
标受众。
广告与品牌推广需要考虑到 目标受众的特点、广告渠道 的限制等因素,以选择合适 的表现形式和设计方法。
广告与品牌推广还需要注意 视觉效果和创意性,以帮助 广告主更好地吸引目标受众
并传达品牌形象。
美学设计
可视化设计应注重美学和视觉效果, 提高观众的视觉体验和认知效果。
02
可视化设计的基本元素
色彩设计
01
02
03
色彩搭配
选择合适的色彩搭配,以 突出重点和营造氛围,同 时确保视觉上的舒适和统 一。
色彩心理学
了解不同色彩所代表的情 感和意义,以便更好地传 达信息。
色彩层次感
通过色彩的深浅、明暗等 变化,营造出层次感和立 体感。
色彩与排版
合理运用色彩和排版,以提高图 标与符号的辨识度和美观度。
动态与交互设计
动画效果
合理运用动画效果,以增强视觉冲击力和引导用户的 注意力。
交互设计
设计合理的交互方式,以提高用户的使用体验和参与 度。
响应时间
优化响应时间,确保动态与交互效果的流畅性和及时 性。
03
可视化设计的应用场景
数据可视化
实际项目中的可视化设计应用
总结词
实际应用价值、解决问题、提高效率
详细描述
通过具体案例介绍可视化设计在实际项目中的应用,如商业报告、产品原型、市场营销材料等。说明可视化设计 如何为解决实际问题提供有效支持,提高沟通效率和信息传递效果。
可视化设计的发展趋势
总结词
技术进步、交互性、动态化、数据驱动
详细描述
《可视化设计》 PPT课件
《信息可视化设计》 课件 电子第5、6章 信息可视化设计的技巧、 信息可视化设计的应用与展望

第二节 统计类信息图的设
计 (3)表现数据的变化发展趋势
(4)表现数据的变化发展趋势与变化量情况
当想表现数据随着某种变量发生的变化
通过折线图演变而来的面积图可以用来表现数据变
发展趋势时,可选用的图表为折线图。
化趋势与变化量的情况。
图5-8折线图、堆积折线图、百分比堆积折线图
图5-9面积图、堆积面积图、百分比堆积面积图
图5-28 植物的微生物说明图(设计:Tangled Bank Studios)
第四节 分解类信息图的设 计
5 .调整造型进行分解说明
在面对解说对象的固有造型限制了对其分解说明的 情况下,可以根据说明的具体需求,调整或改变解 说对象的造型。
如图5-29所示,该信息视图主要想展示“点心的制 作过程”。设计师将蒸笼里的点心替换成点心的生 成链,通过传输带串联起每一道程序,其次设计师 还将生产链上的部分程序替换成制作的一个场景, 使得其分解说明更加生动有趣。
05
PART FOUR
信息可视化设计的技巧
Techniques for information visualization design
第一节注重版面的布局逻辑
1 .重视模型布局
信息模型都有其明确的布局结构,能给信息图予 更清晰更准确的版面引导,信息模型在版面样式 的确定中起到了关键性的作用。 如图5-1中的信息图非常重视模型的布局,从上 至下非常清晰地把美国纸张的使用情况进行了分 块说明,同时又非常完好地融为一体。
图5-25 宠物狗护理信息图(设计:Jang Sung Hwan)
第四节 分解类信息图的设 计
4 .放大细节进行分解说明
在分解说明类信息视图中,还有一种设计手法,就 是通过放大某些细节进行分解说明。其目的在于让 读者能够看到解说对象的清晰细节。
48套精美PPT流程图示图表

线性流程图
横向线性流程图
从左至右展示流程步骤,简洁明了。
带时间轴的线性流程图
结合时间节点,展示流程中的关键时 间点。
纵向线性流程图
从上至下展示流程步骤,适合步骤较 多的情况。
环形流程图
单环流程图
展示一个循环过程,强调不断循 环的特点。
多环嵌套流程图
展示多个相互关联的循环过程,适 合复杂流程。
环形辐射流程图
以矩阵形式展示多个流程步骤 和因素,适合多维度分析。
立体流程图
利用三维效果展示流程步骤, 增强视觉冲击力。
自定义流程图
根据实际需求设计独特的流程 图样式,彰显个性创意。
03 图表概述与分类
图表定义及作用
图表定义
图表是一种用于展示数据和信息的可视化工具,通过将复杂的数据转化为易于 理解的图形形式,帮助用户更好地理解和分析数据。
图表作用
图表能够直观地展示数据之间的关系和趋势,帮助用户快速发现问题、分析原 因、做出决策,是商业、学术、科研等领域中不可或缺的数据分析工具。
常见图表类型
柱形图
用于比较不同类别数据之间的差异和 大小关系,包括普通柱形图、堆叠柱 形图、百分比柱形图等。
01
02
折线图
用于展示数据随时间或其他因素的变 化趋势,包括普通折线图、面积图、 平滑曲线图等。
和易读。
饼图与环形图
常用的饼图
将圆形分割成不同的扇形来表示数据占比,适用于展示数据的比 例关系。
环形图的变种
在饼图的基础上挖去中心部分,形成环形图,可同时展示多个数据 系列的比例关系,使图表更加丰富多彩。
立体效果的饼图与环形图
通过添加阴影、渐变等效果来增强图表的立体感和层次感,使数据 展示更加直观和生动。
Excel做的“盲盒”图表,太漂亮了

Excel做的“盲盒”图表,太漂亮了哈喽⼤家好,我是秋⼩ E~最近我在各⼤学员群⾥薅到了不少优秀作业,是时候分享⼀波啦~相信从这些学员⾝上,你也能学到不少⼲货!本期主题:Excel 图表作业来源:秋叶 Excel 数据处理学习班-图表社作业要求:「盲盒」,不知道⼤家了解吗?就是盲猜⾥⾯是啥东西的盒⼦,买之前不能拆盒。
这个近年⼤⽕的玩具吸引了很多⼈~这次提供⼀份抽样调查的数据给⼤家,根据这份数据进⾏图表设计、图表美化吧!点评嘉宾:Excel ⼩仙⼥⼩敏⽼师⼩敏⽼师点拨思路:说实话,「盲盒」这个词是在图表社第⼀次见(突然觉得⾃⼰是个不合格的 90 后)~看到这个词之后,我脑中第⼀反应是「薛定谔的猫」。
虽然没接触过,⼤致上能理解是个什么新兴玩意⼉。
像「盲盒」这样的新玩具应该是⼩众⼈群的喜好。
这个⼩众⼈群是谁?他们的喜好是不是会因为地域、经济、年龄、性别等因素⽽影响?⼤概也是因为咱们图表社社长@不⼆哥有这个好奇点,才有了⼀次这样的作业布置吧~(突然有点⼼疼我们图表社 PQ 社的社长们绞尽脑汁出题,为了我们社员们的进步)从数据到图表的四个步骤:第⼀步,提取字段;第⼆步,梳理需求;第三步,整理数据;第四步,制作图表。
有了这⼏步,碰到啥数据需要分析,都别慌!看看我们图表社的⼩可爱们是怎么⽤这⼏步,各显神通的~01◆作业展⽰◆@秋叶 Excel 学习班-未读消息◆⼩敏⽼师点评◆整体感觉:这个仪表盘以⿊⾊为衬底,倒是蛮出乎我的意料的。
不过⿊⾊倒是有烘托出⼀种神秘的⽓氛,和「盲盒」那种猜不透的⽓质很相符。
图表创意:盲盒受众分布概况模块中,使⽤了复合环形图,创意不错。
可是这⾥增加了理解成本,不仔细看以为是 2 个环形图,中间那条连接线可以换个更显著的形式。
另外下⾯⽤⼏个不⼀样⼤⼩的玩偶,来显⽰参与调查⼈数、听说⼈数及购买⼈数多少差异,挺有创意的。
结构逻辑:⼏个图表的逻辑稍微有点问题。
❶参与调查⼈数、听说⼈数及购买⼈数逐步递减。
图形创意设计ppt课件

图形创意设计
第三讲
显异同构 显异同构是将一个原形进行开启,显示 出藏于其中的其他物形。显异同构中被 开启的原形可以是现实中可开启的事 物,也可以是不能割裂的事物,但通过 图形想象中的分割裂变进行再创造,使 它成为具有超现实的形态,与其他物形 更具整合的可能性。
34
图形创意设计
第三讲
35
图形创意设计
28
图形创意设计
第三讲
29
图形创意设计
第三讲
30
图形创意设计
第三讲
31
图形创意设计
第三讲
置入同构 置入同构是将用以组合的元素中的
一个轮廓作为外形框架,将其他物形填 置在这个外形中,形成外轮廓形态与内 部元素间的组合关系。
32
图形创意设计
第三讲
拼置同构:
大小不同的小构图组 成一张完整的画面
33
作业要求:选择两种现实中独立的元素,分析两者的形态结构,以恰当的组合 方式将两者整合为一个新图形形象。不强调图形的含义,注重整合方式运 用得合理巧妙。
38
图形创意设计
第三讲
图形中的空间转换混维图形、矛盾空间图形、虚画同构 虽然图形通常是表现在二维平面上的,但空间始终是图
形考虑与表现的范畴。通过改变空间关系,从时空转换中寻 找灵感,营造新鲜有趣的视觉形式,是创造性想象的一个重 要方式。
第三讲
作业: 以手、铅笔、苹果任选2个为设计元素,
进行解构分析后进行大胆想象,既要塑造 出创 新形态,也要保持元素的可辨识性。 在课堂上构画方案草图,数量不少于10个, 从中选择优秀的课后进行精细描绘。
18
图形创意设计
第三讲
19
图形创意设计
第三讲
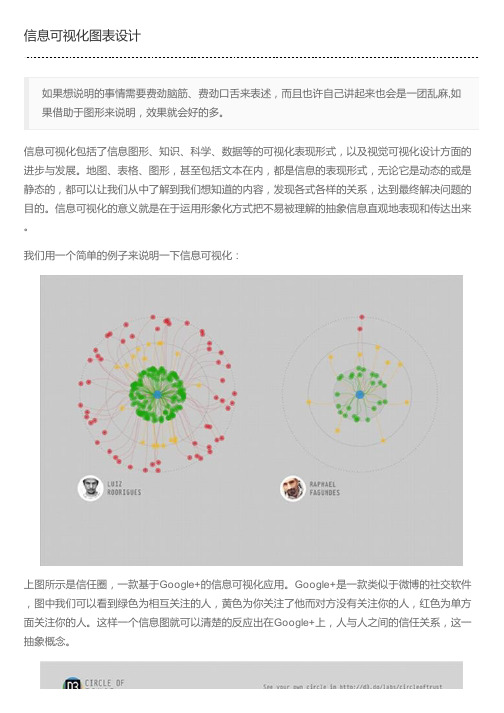
信息可视化图表设计

从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。
1为小甜甜布莱尼,2为英国著名音乐制作人,3为facebook 马克。
而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。
信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。
(一)图表类型信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。
不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。
如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。
如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
2、叙事插图型图表叙事性图表就是强调时间维度,并随着时间的推移,信息也不断有变化的图表。
插图型图表就是用诙谐幽默的图画表达信息的图表。
3、树状结构示意图树状结构图具有非常有序的系统特征,可以把繁复的数据通过分支梳理的方式表达清楚。
运用分组,每组再次分类的主体框架表示主从结构,让数据与示意图有效的结合在一起。
4、时间表述类示意图时间表述类示意图只要以时间轴为中心加入文字数据即可。
从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
数据可视化的形式——图表

《电子商务数据分析》编写组
图7-9 树状结构类图
一、数据可视化图表类型
4.时间表述类图表
时间表述类图表只要以时间轴为中心加入文字数据即可,图7-10所示是一种时间表述类图模板。 从设计的角度来看,将主题融入图形设计,挑选重要事件点解读,可以使画面精美、加深理解力度。
《电子商务数据分析》编写组
图7-10 时间表述类图
《电子商务数据分析》编写组
图7-17 象征图释
《电子商务数据分析》编写组
《电子商务数据分析》编写组
《电子商务数据分析》编写组
数据结构与算法
➢ 1.1 算法的基本概念 ➢ 1.2 数据结构的基本概念 ➢ 1.3 线性表 ➢ 1.4 线性链表 ➢ 1.5 栈和队列 ➢ 1.6 树与二叉树 ➢ 1.7 查找 ➢ 1.8 排序
主要教学内容:
• 数据可视化图表类型 • 数据可视化图表制作技巧
《电子商务数据分析》编写组
一、数据可视化图表类型
1.关系流程类图表
通常用语言一时难以表述清楚的东西,若借助图形来说明,往往效果会好很多。如图7-7所 示,人们可以迅速找到表述亮点或事件的主干,让所要表达的主题和思路更加清晰。
《电子商务数据分析》编写组 图7-7 某在线平台业务关系流程辅助表述图
s.next= p.next=s
3.线性链表的删除运算
• 在链式存储结构下的线性表中删除指定的节点 • 在线性链表中删除数据域为 ai 的节点,其过程如下:
(1)在线性链表中查找包含 ai 的节点,将该节点的存储序号存放在指针变 量 q 中。 (2)把 ai 节点的前驱节点存储序号存放在指针变量 p 中,将 ai 节点的后继 节点存储序号存 放在指针变量 q 中。 (3)把数据域为 ai 的节点“回收”到栈。
蓝色20页企业组织架构可视化图表集PPT模板

点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
职务 名称
点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
职务 名称
职务 名称
职务 名称
企业组织机构图
部门名称
部门名称
职务名称
职务名称
职务名称
职务名称
企业组织机构图
职务 名称
点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
职务 名称
点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
点击输入简要文字内容,文字内 容需概括精炼,言简意赅的说明 分项内容点击输入
职务 名称
企划经理1人
创意经理1人
尚未成立
尚未成立
平面设计师3人 网页设计师1人
广告文案1人
工业设计师3人
综合管理办
综合管理办
价格中心主管1 人
稽核中心
信息中心
总经办 文控中心
行政部
采购工程师2人
审计1人
助理工程师1人
文控文员1人
稽核专员1人
网络工程师1人
法务专员1人
网络管理员1人 认证工程师1人
人力资源部-组织架构图
职务名称
点击输入简要文字内容, 文字内容需概括精炼,言 简意赅的说明分项内容点 击输入
职务名称
点击输入简要文字内容, 文字内容需概括精炼,言 简意赅的说明分项内容点 击输入
职务名称
点击输入简要文字内容, 文字内容需概括精炼,言 简意赅的说明分项内容点 击输入
信息可视化图表架构设计与创意表达

产能经济信息可视化图表架构设计与创意表达何 萍 广西工业职业技术学院摘要:本文主要从信息可视化图表设计为出发点,梳理信息可视化图表设计基本流程,分析数据信息结构特征与图表形式的对应关系,阐述信息可视化图表架构设计方法,并从图表形式、图形语言和色彩运用等方面探讨信息可视化图表设计的创意表达方法。
关键词:信息可视化;图表;架构设计;创意表达中图分类号:TP39 文献识别码:A 文章编号:1001-828X(2019)033-0321-02随着互联网传播的快速发展,人类社会进入信息时代,整体的信息环境变得越来越复杂,信息类型繁多,数量巨大。
大数据新媒体时代的到来提高了信息的传达频率,越来越多人参与到信息的制作、分享和传播过程中。
信息可视化设计能够让受众更快更好地理解复杂信息,符合当今读图时代的需求。
如何在海量信息中被人们关注和快速理解,将抽象的文字和枯燥的数据进行信息可视化设计,成为当今内容创作者必须掌握的工作技能。
一、信息可视化图表1.信息可视化信息可视化是现代艺术设计领域的新形式、新方向。
信息可视化主要运用简洁的图形化语言,通过文字、图形、符号、图表等设计工具来表达抽象文字和复杂数据,呈现出经过提炼归纳的信息内容和艺术视觉效果,方便人们关注读取,使信息传播具有趣味性、可读性和交互性,有效提高信息的传达频率和阅读效率。
2.信息可视化图表设计图表设计是通过对庞大的数据进行梳理,然后结合其特定的内容以及视觉元素再将信息简单、连贯并且全面地转变成可视化的具体产物,通过建立其中相对应的关系再进行信息的展示[1]。
信息可视化图表主要有静态图表、动态图表、实时数据信息图表和交互式信息图表等。
信息可视化图表设计应遵循内容准确、简洁易读和艺术表达的基本原则。
3.信息可视化图表设计流程信息可视化图表设计,需要更多的理性设计思维,通过筛选整合枯燥的文字和数据信息,用感性的图形符号、图表设计语言将抽象信息进行可视化呈现,有效传递给受众。
40个极具创意的信息可视化案例,引爆灵感!

40个极具创意的信息可视化案例,引爆灵感!
信息可视化也就是信息、数据或知识的视觉化表达。
这些应⽤于符号、地图、⽇历、技术⽂档和教育的可视化图形等能够清晰快速的表达复杂的信息。
在此我们编制了40个极富创意的可视化图形案例,让他们来引爆你的灵感吧!
INFOGRAPHICS
⾕歌上最贵的⼴告20个⼴告
学⽣与罪犯的区别
在硅⾕你能期望赢得什么?
35年苹果产品历史
胡⼦与其本⼈的可信度的关联
极客⾰命
Diagrams Rule图标的规则:可视化数据呈现
PC使⽤者与苹果使⽤者
社区媒体年报
web设计师与开发者
如果浏览器是名⼈
数字垃圾处理
未来的劳动⼒的受教育模式
你的学位价值⼏何?
微软:⼿机通讯⾰命
美国与世界教育情况之⽐
你快乐吗?
世界最具灾难性的漏油事件
客户的可视化:如何加盟营销
整天坐着会害死你
科幻的历史
⽇本:地震与海啸
历史上最致命的疾病爆发
地球上真的有外星⼈嘛
2050的⼈类⽣活
电⼦商务新⼿指南
为饥饿的世界种植更好的⽔稻
美国⼈如何感知拉登任务
2010年Facebook与Twitter对⽐
如何在5分钟内通过社交媒体找到⼯作
辍学学⽣压⼒⼏何
⼯作着装
哪些国家最依赖利⽐亚的⽯油?
太空垃圾
在墨西哥毒品战争之⼈
狗与猫
Google+的崛起
最有钱的美国⼈都是受教育最⾼的⼈吗?
寻找鲨鱼
如果喜欢请关注我们的新浪官⽅微博:。
还有我们新推出的约饭⽹哦:。
新媒体可视化设计案例

新媒体可视化设计案例你知道“办公室小野”不?这可算是新媒体可视化设计里超有趣的一个案例呢。
一、创意概念。
她的创意概念就是在办公室里搞美食制作。
你想啊,一般咱们印象里办公室就是办公的地方,堆满文件、电脑,大家都忙忙碌碌敲键盘。
但小野就偏不,她把这个常规的办公场景变成了美食厨房。
这就像是把两个完全不搭界的世界给硬凑一块儿,可就是这种冲突感,一下子就吸引住大家的眼球了。
比如说,她用饮水机煮火锅,这脑洞开得就像宇宙黑洞一样大。
谁能想到饮水机除了接水喝,还能这么玩?这就是她独特的创意概念,打破常规,让人大跌眼镜的同时又特别好奇。
二、视觉呈现。
1. 场景布置。
她的办公室场景布置得特别真实。
有那种小格子间,堆满了办公用品,然后在这中间就架起了她那些奇奇怪怪的“厨具”。
这种真实感就像是你自己在办公室里突然想搞点花样一样。
而且她的道具都很简单,没有那种特别高大上、让人觉得遥不可及的东西。
就像我们平时能在办公室随手拿到的东西,什么文件夹啊,剪刀啊,都能成为她美食制作的一部分。
2. 色彩搭配。
色彩方面也很有讲究。
整个画面的主色调就是那种办公室常见的白色、灰色,再加上她制作美食时食材的颜色。
比如说她做水果沙拉的时候,那些鲜艳的水果颜色就和单调的办公室背景形成了鲜明的对比。
这种对比就像是沉闷的天空中突然出现了一道彩虹,让整个画面一下子就生动起来了。
3. 人物形象。
小野自己的形象也很有特色。
她穿着比较休闲的办公室着装,简单的衬衫或者T 恤,扎着马尾辫,看起来就像一个普通的上班族。
但是她做起美食来又特别干练、自信。
她的表情丰富得很,一会儿是搞怪的惊讶,就像发现了新大陆一样,一会儿又是满足的笑容,就好像自己做出了世界上最美味的东西。
这种形象就很容易让观众产生共鸣,感觉她就像是自己身边那个古灵精怪的同事。
三、信息传达。
1. 美食制作步骤。
在传达美食制作信息的时候,她做得特别清晰。
她不会像一些传统的美食节目那样,说得特别复杂,用很多专业术语。
信息可视化的艺术打造视觉上的震撼力

信息可视化的艺术打造视觉上的震撼力信息可视化的艺术:打造视觉上的震撼力信息可视化是一种将复杂数据以图形、图表或者其他视觉元素的形式呈现的技术。
通过将数据转化为可视化形式,人们可以更加直观地理解和分析数据,从而得出洞察和决策。
然而,仅仅通过图表或者图形来呈现数据可能会显得乏味和无趣。
为了吸引观众的眼球并产生持久的印象,打造视觉上的震撼力是至关重要的。
本文将介绍一些可以用于信息可视化中的艺术技巧,帮助你打造引人入胜的可视化作品。
1. 选择恰当的颜色和字体颜色和字体是视觉设计中最基本也是最重要的元素。
在选择颜色方面,要考虑到数据的性质和情感表达。
比如,暖色调如红色和橙色可以传递热情和活力,适合于呈现积极的数据;而冷色调如蓝色和绿色则可以传递冷静和稳定感,适合于呈现客观的数据。
此外,要注意颜色的搭配和对比度,保证信息的清晰可辨。
在选择字体方面,要选择一种易读且与主题相符的字体。
一般来说,强调标题或关键信息的字体可以选择粗体或者特殊字体,以凸显重点内容;而正文内容则可以选择常规字体,以保证易读性和延续性。
2. 利用图形和图标进行呈现图形和图标是信息可视化中常用的视觉元素,对于打造震撼力非常有效。
通过使用独特和富有创意的图形和图标,可以使数据更具吸引力并引起观众的共鸣。
比如,可以使用饼状图或柱状图呈现比例或数量数据,通过悬浮或旋转的效果增加动感;使用雷达图或气泡图呈现复杂的多维数据,通过独特的形状和大小比例突出特征。
此外,还可以通过使用符号、动画和视觉效果等元素来增加视觉上的震撼力。
比如,可以使用闪烁的光点或者流动的线条来标记重要数据;可以使用渐变或颤动的效果来凸显趋势或变化。
3. 运用故事化手法通过讲述一个有趣和引人入胜的故事,可以使信息可视化更具吸引力和感染力。
故事化手法的运用可以使观众更好地理解数据,并产生情感共鸣。
例如,在信息可视化的过程中,可以融入一个具有情节的主题,通过引入角色、冲突和解决方案来展示数据背后的故事。
echarts 折线上的空心圆的颜色

echarts 是一个由百度开发的数据可视化库,它可以帮助用户在网页上呈现出丰富多彩的图表。
在 echarts 中,折线图是一种常见的图表类型,用于显示数据随时间或其他变量的变化趋势。
在折线图中,通常会使用空心圆来标识数据点,以突出数据的变化。
在 echarts 中,空心圆的颜色是可以自定义的。
用户可以根据自己的需求,设置空心圆的颜色,以使图表更加美观和易于理解。
下面是关于 echarts 折线上的空心圆的颜色的一些相关内容:1. 默认空心圆的颜色在 echarts 中,折线图的空心圆默认的颜色是由系统自动分配的。
通常系统会根据折线的颜色来自动匹配空心圆的颜色,使得整个图表看起来更加协调一致。
2. 自定义空心圆的颜色如果用户对默认的空心圆颜色不满意,可以使用 echarts 的自定义功能来修改空心圆的颜色。
用户可以通过设置系列的 itemStyle 属性,来指定空心圆的样式,包括颜色、大小、边框颜色等。
3. 使用回调函数来动态设置空心圆的颜色除了静态设置空心圆的颜色外,echarts 还支持使用回调函数来动态设置空心圆的颜色。
通过在数据中设置特定的字段,然后在系列的itemStyle 属性中使用回调函数来读取这些字段的数值,就可以根据数据动态地设置空心圆的颜色。
4. 空心圆颜色的意义与应用空心圆的颜色对于图表的理解和表达具有重要的意义。
用户可以根据数据的类型或含义来选择不同的空心圆颜色,以突出重点数据或区分不同的数据类别。
在表示温度变化的折线图中,可以使用红色空心圆来表示高温,蓝色空心圆来表示低温,以便观众能够一目了然地理解图表的含义。
echarts 折线上的空心圆的颜色是可以根据用户的需求来自定义的。
通过静态设置、动态设置和意义应用,用户可以灵活地控制空心圆的颜色,使得图表更加美观、直观和易于理解。
希望本文对您了解 echarts 折线图的空心圆颜色有所帮助。
echarts 是一个强大的数据可视化库,可以帮助用户在网页上创建生动的图表和图形。
可视化毕业设计

可视化毕业设计可视化毕业设计在当今信息爆炸的时代,数据已经成为了我们生活中不可或缺的一部分。
然而,随着数据量的不断增大,我们如何更好地理解和利用这些数据呢?这就引出了可视化的概念。
可视化是指通过图表、图形等视觉形式将数据呈现出来,使得人们可以更直观地理解和分析数据。
在各行各业中,可视化已经成为了一种重要的工具。
而对于毕业设计来说,可视化也是一个热门的选题。
首先,可视化毕业设计可以帮助我们更好地展示研究成果。
无论是科学研究还是社会调查,数据的分析和呈现都是非常重要的一环。
通过可视化,我们可以将复杂的数据转化为直观的图表,使得观众能够更容易地理解我们的研究成果。
比如,一个关于气候变化的研究可以通过可视化展示不同地区的温度变化趋势,从而更好地向公众传递相关信息。
其次,可视化毕业设计还可以帮助我们更深入地挖掘数据背后的规律和趋势。
通过对数据进行可视化分析,我们可以发现隐藏在数据背后的模式和关联。
比如,一个关于电商的毕业设计可以通过可视化展示用户购买行为的热点和趋势,从而帮助电商平台更好地优化产品和服务。
另外,可视化毕业设计还可以提高我们的设计能力和创造力。
在进行可视化设计的过程中,我们需要考虑如何将数据转化为有意义的图表和图形。
这需要我们对数据的理解和分析能力,同时也需要我们的创造力和设计思维。
通过不断地尝试和实践,我们可以提高自己的设计能力,并且创造出更有创意和吸引力的可视化作品。
当然,进行可视化毕业设计也面临着一些挑战和困难。
首先,数据的质量和完整性是可视化设计的基础。
如果数据存在错误或者缺失,那么可视化的结果也会受到影响。
因此,在进行可视化设计之前,我们需要对数据进行严格的清洗和处理。
其次,选择合适的可视化工具和技术也是一个挑战。
目前市面上有各种各样的可视化工具和技术,我们需要根据自己的需求和能力选择合适的工具和技术。
最后,设计的美感和易用性也是一个考量因素。
一个好的可视化作品不仅需要有清晰的数据呈现,还需要具备良好的用户体验和视觉效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
可视化图形图表创意设计
请大家在静态图形练习之后自学FLASH软件实现动态表现。图案的 组合与运用) 7.家乡文化比较图表图示设计 8.娱乐湖南地图设计 9.设计流派和艺术分类特征图表设计 10.动植物分类图示设计 可自拟选题,选择某一感兴趣的任一主题进行可视化的图形图标创意设计。
信息可视化(视觉化) 设计
信息可视化(视觉化)是用一种人脑容易识别的形式,通过图形化的手段 来传达知识、建议或者强制性的命令。
讨论数据到信息到知识再到智慧的整个视觉认知体系
可视化图形图表创意设计
请大家在静态图形练习之后自学FLASH软件实现动态表现。 请借阅相关图形设计的书籍,运用点线面等各类设计元素进行图形图表 的创意设计练习。要求图形语意准确并与色彩完美结合,整体风格协调统一。 参考例题: 1.湘潭大学校区平面图创意设计(将校区建筑与地形以及设施进行图形化布局) 2. 四季气候特征与天气变化图示设计 3.中国旅游地图设计 4. 24小时生活记录图表设计 5. 食物营养成分信息设计
