js闪烁的星空特效源码
JS实现动态星空背景效果

JS实现动态星空背景效果本⽂实例为⼤家分享了JS实现动态星空背景的具体代码,供⼤家参考,具体内容如下这⾥我截取的是⼀个图⽚,实际上是会动的。
废话不多说,上代码。
HTML:<canvas id="canvas"></canvas>CSS:/*css reset */body,p,div,ol,ul,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,iframe,nav {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;}body {font: 14px Microsoft YaHei;-webkit-text-size-adjust:100%;-moz-user-select: none;-webkit-user-select: none;user-select: none;position: relative;background: #000;}#canvas {width: 100%;height: 100%;display: block;opacity: .8;}JS:// ⾳量⼤⼩,0.01-1//宇宙特效var canvas = document.getElementById('canvas'),ctx = canvas.getContext('2d'),w = canvas.width = window.innerWidth,h = canvas.height = window.innerHeight,hue = 217,stars = [],count = 0,maxStars = 1100; //星星数量,默认1300var canvas2 = document.createElement('canvas'),ctx2 = canvas2.getContext('2d');canvas2.width = 100;canvas2.height = 100;var half = canvas2.width / 2,gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);gradient2.addColorStop(0.025, '#CCC');gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');gradient2.addColorStop(1, 'transparent');ctx2.fillStyle = gradient2;ctx2.beginPath();ctx2.arc(half, half, half, 0, Math.PI * 2);ctx2.fill();// End cachefunction random(min, max) {if (arguments.length < 2) {max = min;min = 0;}if (min > max) {var hold = max;max = min;min = hold;}return Math.floor(Math.random() * (max - min + 1)) + min;}function maxOrbit(x, y) {var max = Math.max(x, y),diameter = Math.round(Math.sqrt(max * max + max * max));return diameter / 2;//星星移动范围,值越⼤范围越⼩,}var Star = function() {this.orbitRadius = random(maxOrbit(w, h));this.radius = random(60, this.orbitRadius) / 10; //星星⼤⼩,值越⼤星星越⼩,默认8this.orbitX = w / 2;this.orbitY = h / 2;this.timePassed = random(0, maxStars);this.speed = random(this.orbitRadius) / 80000; //星星移动速度,值越⼤越慢,默认5Wthis.alpha = random(2, 10) / 10;count++;stars[count] = this;}Star.prototype.draw = function() {var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX,y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY,twinkle = random(10);if (twinkle === 1 && this.alpha > 0) {this.alpha -= 0.05;} else if (twinkle === 2 && this.alpha < 1) {this.alpha += 0.05;}ctx.globalAlpha = this.alpha;ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);this.timePassed += this.speed;}for (var i = 0; i < maxStars; i++) {new Star();}function animation() {ctx.globalCompositeOperation = 'source-over';ctx.globalAlpha = 0.5; //尾巴ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)';ctx.fillRect(0, 0, w, h)ctx.globalCompositeOperation = 'lighter';for (var i = 1,l = stars.length; i < l; i++) {stars[i].draw();};window.requestAnimationFrame(animation);}animation();以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
闪烁的星星:象图片一样跟随着鼠标闪烁的星星,简单却很实用

{
if(nav)eval("document.div"+n+".visibility='hidden'");
else eval("div"+n+".style.visibility='hidden'");
n--;
tmr=setTimeout("fade("+n+")",spd);
font-size : 16pt;
color : gold;
visibility : hidden;
}
.s4
{
position : absolute;
font-size : 14pt;
chidden;
}
-->
</STYLE>
font-size : 12pt;
color : blue;
visibility: hidden;
}
.s2
{
position : absolute;
font-size : 20pt;
color : red;
visibility : hidden;
}
.s3
{
position : absolute;
}
else clearTimeout(tmr);
}
// -->
</script>
�
var y = 0;
var y_offset = 15;
JS实现星星评分功能实例代码(两种方法)

JS实现星星评分功能实例代码(两种⽅法)⼀、⽅法11、⽤到图⽚2、结构和样式<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>ul {padding-left: 0;overflow: hidden;}ul li {float: left;list-style: none;width: 27px;height: 27px;background: url(img/star.gif)}ul li a {display: block;width: 100%;padding-top: 27px;overflow: hidden;}ul li.light {background-position: 0 -29px;}</style></head><body><ul><li class="light"><a href="javascript:;">1</a></li><li><a href="javascript:;">2</a></li><li><a href="javascript:;">3</a></li><li><a href="javascript:;">4</a></li><li><a href="javascript:;">5</a></li></ul></body></html>li加了light的class就会变成亮星,就是换了背景位置,把空⼼的星星变成了实⼼的。
jscanvas实现星空连线背景特效

jscanvas实现星空连线背景特效本⽂实例为⼤家分享了js canvas星空连线背景的具体代码,供⼤家参考,具体内容如下<html><head><meta charset="UTF-8"><title>canvas星空连线背景特效</title><style type="text/css">body{margin: 0;}#canvas{display: block;background: #000;margin: 0 auto;}</style></head><body><canvas id="canvas"></canvas><script>function Starry(){this.cxt=canvas.getContext("2d");canvas.width=window.innerWidth;canvas.height=window.innerHeight;this.cW=canvas.width;this.cH=canvas.height;this.num=200;this.data=[];}Starry.prototype={init: function(){for (var i=0;i<this.num;i++) {this.data[i]={x:Math.random()*this.cW,y:Math.random()*this.cH,cX:Math.random()*0.6-0.3,cY:Math.random()*0.6-0.3};this.drawCircle(this.data[i].x,this.data[i].y);}},drawCircle: function(x,y){var cxt=canvas.getContext("2d");cxt.save();//保存路径cxt.fillStyle="pink";cxt.beginPath();//开始路径cxt.arc(x,y,1,0,Math.PI*2,false);cxt.closePath();//结束路径cxt.fill();//填充⽅法cxt.restore();//释放路径},drawLine: function(x1,y1,x2,y2){var cxt=this.cxt;var color=cxt.createLinearGradient(x1,y1,x2,y2);color.addColorStop(0,"yellow");color.addColorStop(1,"green");cxt.save();cxt.strokeStyle=color;cxt.beginPath();//开始路径cxt.moveTo(x1,y1);cxt.lineTo(x2,y2);cxt.closePath();//结束路径cxt.stroke();//填充⽅法cxt.restore();//释放路径},moveCircle: function(){var self=this;self.cxt.clearRect(0,0,self.cW,self.cH);for(var i=0;i<self.num;i++){self.data[i].x+=self.data[i].cX;self.data[i].y+=self.data[i].cY;if(self.data[i].x>self.cW||self.data[i].x<0){self.data[i].cX=-self.data[i].cX;}if(self.data[i].x>self.cH||self.data[i].y<0){self.data[i].cY=-self.data[i].cY;}this.drawCircle(self.data[i].x,self.data[i].y);for(var j=i+1;j<self.num;j++){if(Math.pow(self.data[i].x-self.data[j].x,2)+Math.pow(self.data[i].y-self.data[j].y,2)<=50*50){self.drawLine(self.data[i].x,self.data[i].y,self.data[j].x,self.data[j].y);}}}}}var starry=new Starry();starry.init();setInterval(function(){starry.moveCircle();},1);</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
围绕鼠标旋转的星空旋浆网页特效代码

}
currStep+=step;
}
function delay(){
for (i=0; i < amount; i++)
document.write('<span id="iestars" style="position:absolute;top:0;left:0;width:2px;height:2px;background:'+colours[i]+';font-size:2px"></span>');
<a href="">欢迎访问中国建站之家网页脚本特效集</a>�
}
window.onMouseMove=nMouse;
}
else{
function iMouse(){
my=event.y;mx=event.x;
}
document.onmousemove=iMouse
}
function stars(){
if (!ns)ie.style.top=document.body.scrollTop;
for (i=0; i < amount; i++)
document.write('<LAYER NAME="nsstars'+i+'" BGCOLOR='+colours[i]+' CLIP="0,0,2,2"></LAYER>');
python turtle浪漫星空代码

Python turtle库是一个强大的绘图工具,它可以让我们用简单的代码绘制出各种美丽的图形。
其中,利用turtle库绘制浪漫星空图形是一项很受欢迎的编程挑战。
本文将通过以下内容介绍如何利用Python turtle库编写浪漫星空代码:一、Python turtle库简介Python turtle库是Python语言的标准库之一,它使用海龟绘图的方式进行图形绘制。
通过turtle库,我们可以利用简单的命令来绘制各种图形,包括直线、矩形、圆形等等。
turtle库还支持通过控制海龟的移动轨迹来实现更加复杂的图形绘制。
二、浪漫星空代码编写思路要实现浪漫星空代码,我们首先需要利用turtle库绘制出夜空的背景,然后通过随机生成的星星坐标来绘制星空,最后加入闪烁效果来增加浪漫感。
具体的编写步骤如下:1. 导入turtle库2. 设置画布背景色为黑色3. 隐藏海龟图标4. 设置星星的形状和颜色5. 随机生成星星坐标并绘制6. 添加闪烁效果7. 完成浪漫星空代码三、Python turtle浪漫星空代码示例下面是一个简单的浪漫星空代码示例,通过以下代码可以绘制出一个浪漫的星空背景:```pythonimport turtleimport random#设置画布背景色为黑色turtle.bgcolor("black")#隐藏海龟图标turtle.hideturtle()#设置星星的形状和颜色turtle.shape("circle")turtle.color("white")#随机生成星星坐标并绘制for _ in range(50):x = random.randint(-300, 300)y = random.randint(-200, 200)turtle.penup()turtle.goto(x, y)turtle.pendown()turtle.stamp()#添加闪烁效果for _ in range(50):x = random.randint(-300, 300)y = random.randint(-200, 200)turtle.penup()turtle.goto(x, y)turtle.pendown()turtle.stamp()turtle.penup()turtle.goto(0, 0)turtle.pendown()turtle.done()```运行以上代码,将会看到在黑色背景上绘制出了随机分布的白色星星,并且这些星星还会随机闪烁,形成了浪漫的星空效果。
Javascript特效代码大全(420个)

Javascript特效代码大全(420个)Javascript 特效代码├Cookie脚本├随访问次数变提示├集成Cookies ├使窗口仅弹出一次├签名提示程序├记录上次登录时间├自由控制打开窗口├记录页面修改时间├检测IE去过站点├离开时显示信息├弹出窗口自动关闭├离开页面弹出窗口├进入时显示信息├离开启动收藏夹├链接确认按钮├点击加入收藏夹├记录页面更新时间├页面载入等待├打开硬盘驱动器├设置默认首页├输入框测试警告├链接弹出警告框├关闭窗口链接├显示器分辨率检测├按分辨率导航├定制打开的窗口├控制窗口打开日期├打开窗口居中├输入框控制├查看输入框内容├显示所有链接├限时载入页面├输入框神秘消失├检测访问来源├回退的页面数├危险的链接├倒计时载入页面├自由打开窗口├检测IE所装插件├检测点链接速度├检测健康程度?├页面中打开窗口├特殊的Bookmark ├窗口打开关闭程序├随机显示一些数字├页面自动打开├进入弹出收藏夹├自动显示是否更新├浏览器详细报告├页面背景类├背景向下移动├背景不停变换色彩├使页面产生百叶窗├颜色代码英文集├自已选择背景颜色├背景颜色安全测试├颜色选择器├背景图片居中├页面转换特效├礼花背景├链接驱动背景色├手动调节背景色├鼠标使链接变色├跟随鼠标旋转背景├背景调色板├RGB颜色转换├按钮驱动背景├颜色选择器├精彩的变色文字├颜色选择器├闪烁的霓虹灯├星星从背景中飞出├背景向下移动(二) ├动态选择背景色├下雨├按钮驱动背景变化├按钮使背景闪烁├背景随机显示├背景快速闪烁├自己选择背景图片├文本特效类├随机信息显示├随机文本链接├所有链接不停变色├鼠标经过文字变色├随日期变换文本├文字颜色渐变脚本├文本自动输出├文字特效├文字不停变色├字符连续消隐├公告栏├文字动态变化├字符飞舞├文字特殊显示├文字从旁边出现├文本从右向左输出├消息显示器├随机跳出信息窗口├随机产生乱码├输入框各种效果├文字从左到右出现├信息逐条出现├选择显示文字方式├文字来回反弹├文字逐个出现├电子管显示├文字循环出现├可调节速度的撞击├逐字出现的信息条├自由控制文字输入├一段彩色的文字├可调节的输出形式├文字同时输出├调节文字移动形式├文字飘动输出├各种形式文字输出├文字逐个闪烁├文字上下跳动├文字变色逐个出现├点击改变文字├文字段任意移动├文字连续闪烁├点击出现链接├状态栏条├链接在右面打开├文字胡乱跳动├文字段到处飞舞├按钮驱动文字渐变├文字向左移动├文字弯曲变形├双重输入文字├综合字符集├文字从小变大├导航菜单类├树形菜单(一) ├树形菜单(二) ├树形菜单(三) ├页面搜索类├站内搜索脚本(一) ├站内搜索脚本(二) ├站内搜索脚本(三) ├站内搜索脚本(四) ├站内搜索脚本(五) ├站内搜索脚本(六) ├内部搜索脚本├时间日期类├任意位置显示时钟├倒计时代码生成器├八种风格时间显示├显示登陆时间├日历生成器├退出显示访问时间├一款特酷的时钟├全中文日期显示├纯JavaScript时钟├距离某天时间├显示特殊节日脚本├时钟加在背景上├Form 中的时钟├带开关的Form时钟├距离某日时间├记录几天后的日期├Form栏特全时钟├全球时间表├随时间变化提示├特酷的倒影时钟├特酷的日期显示├2000年日历├时间日期转换├时间跳动器├自己创建日历├生日提醒器├计算任一天星期几├离开某一天日期├按钮上的时间├Form中时间显示├检测星期几并导航├最近的星期天├全日制时钟├用图片显示日期├详细计算你的年龄├时间按钮提醒├计算出生时间├页面完成时间├页面导航类├显示站点信息导航├任意显示导航信息├动态导航脚本├下拉式导航菜单├静止导航菜单├静止图片脚本├文本静止不动├信息框显示链接├友情链接导航框├目录式导航菜单├重要信息说明脚本├滚动链接导航├图片代替按钮脚本├打开窗口等待├静态导航菜单├层叠式导航菜单├隐现导航脚本├页面内部导航├图片代替按钮脚本├打开窗口等待├滚动的超级链接├先后点击链接├按钮选择导航├不停变化的导航├随机的导航├链接窗口说明├同时打开多个链接├打开链接显示信息├又一动态导航脚本├Form框中导航├屏幕翻滚导航├带说明的导航├任意多友情链接├链接自动说明脚本├开始选择导航├链接处出现图标├导航菜单选择├按钮特效类├跑马灯式链接说明├窗口打开关闭├浮动的链接说明├链接处变换色彩├变换链接色和底色├按顺序点击链接├查看源代码按钮├前进后退按钮├按钮定制打开窗口├按钮打开全屏窗口├自由打开各种窗口├按钮回到默认首页├各种用途的按钮├频道方式打开窗口├按钮特殊效果├浏览器全屏显示├死机程序├跳出说明窗口├关不掉的跳出框├循环的警告框├检测页面来源├屏幕抖动脚本├页面被冻结├代码生成类├动态按钮代码生成├浏览器检测生成器├BrowserCheck脚本├彩色文字生成器├分割Frame的代码├主页制作器├综合类├加密页面源代码├访问时间限制├给页面加“热键” ├浏览器毁灭者├文本中首字母大写├查看某网址源代码├文本中首字母大写├综合的搜索引擎├搜索引擎登记├下载记时器脚本├随机播放背景音乐├随日期播放音乐├E-mail表单递交├Jsp容错脚本├计算器(一) ├计算器(二) ├计算器(三) ├网页调用另外网页├FTP页面登录├根据浏览器用CSS ├输入框的新属性├数字排序├发信(一) ├发信(二) ├发信(三)├发信(四) ├发信(五) ├发信(六) ├E-mail递交├元素周期表├显示人口数量├计算平面两点距离├页面自动刷新├又一个容错脚本表├打开多个搜索引擎├可选择的页面信息├直接页面显示器├MIDI音乐选择├页面特效类├字符从空中掉下来├打字机式输出文字├滚动显示的LOGO ├文本自动滚屏├控制别人输入字数├文本上下弹跳├特酷消隐字体├文本框栏目介绍├旋转变换文字├特酷的文本输出├页面自动滚屏效果├炽热的文字特效├鼠标响应文字变色├隐藏显示字符脚本├鼠标响应图片变化├星星满天闪烁├打开页面颜色渐变├页面打开特效├英文名字变日文├页面上下滚动├页面缩小特效├页面左右分开├特殊的HTML字符├图片满天飞舞├页面掉下去├页面向右滚屏├综合页面特效├图形图象类├禁止图片下载├图片隐现效果├随机显示图片├图片变形扭曲├雪景├图片渐渐出现├相片选择器├图形循环渐显├图形左右晃动├图形选择脚本├图片翻滚导航├图片定期消失├自由控制图片下载├自由设定图片大小├图片响应鼠标变换├图片自由运动├图片大小变换├图片随意移动├自动显示图片属性├图片循环显现├图片变化效果├随机显示banner ├鼠标驱动图片变化├图片不停闪烁├鼠标事件类├图片跟随鼠标├鼠标响应新页面├禁用鼠标左右键├鼠标控制窗口开关├鼠标点击效果├禁用右键自动导航├鼠标激活警告框├鼠标跟踪器├右键自动链接页面├跟随鼠标的星星├右键打开收藏夹├字符围绕鼠标├各种形状的鼠标├跟随鼠标的字符├非图片鼠标跟踪器├显示链接特征├改变链接属性├显示鼠标坐标├随鼠标的彩色字符├状态栏特效├状态栏跑马灯脚本├文字从右弹出├文字从左依次弹出├文字从右到左移动├文字快速依次弹出├文字组合弹出├文字不停闪烁├状态栏显示链接├title显示日期├文字来回出现├状态栏固定信息├状态栏特殊显示├虚拟格式化硬盘├状态栏显示输入├title显示时间├病毒入侵演示├文字从前后出现├文字慢慢出现├状态栏特殊效果├文字从中间出现├文字分解出现├输入字符在状态栏├文字多处出现├Title特效├调节文字显示速度├状态栏标准时钟├密码类├控制他人进入页面├用来实现会员制度├密码保护相应页面├自己编制密码表├密码保护页面(一)├游戏类├一款流行游戏├双人小游戏├动脑小游戏├模拟跳舞游戏├测试点击速度├模拟太空飞行├一个输赢游戏├测试打字速度├测试心算能力├选择路线游戏├射击小游戏├字符在FORM中坠落├堆积游戏├21点游戏├猜数的大小├找相同的图片├在线测试类├在线考试脚本(一) ├在线考试脚本(二) ├在线考试脚本(三) ├在线考试脚本(四) ├在线考试脚本(五) ├在线考试脚本(六) ├测试警告├技巧类├两个脚本同时调用├加快图片显示├页面自动刷新├模拟跳舞游戏├光标选择输入框├更方便的单选框├输入框无法输入├HTML加入jsp ├自动跳出Frame ├禁止页面加入缓存├制作分析统计器├密码输入框的问题├屏蔽HTML(说明) ├输入框特殊效果。
Action Script 3.0 练习 星光闪烁

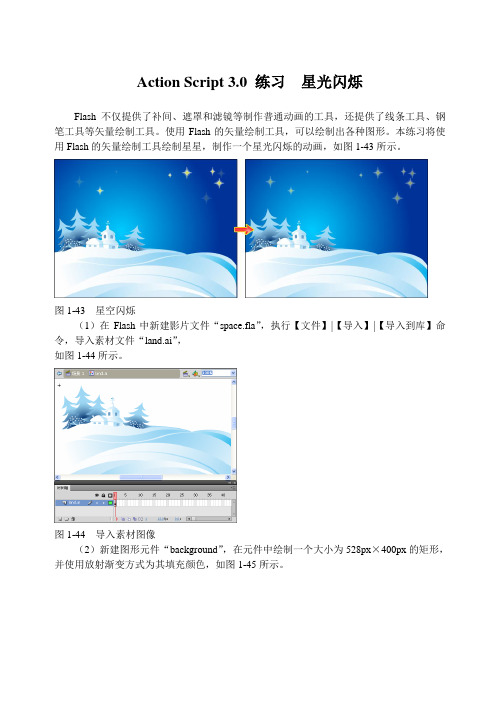
Action Script 3.0 练习星光闪烁Flash不仅提供了补间、遮罩和滤镜等制作普通动画的工具,还提供了线条工具、钢笔工具等矢量绘制工具。
使用Flash的矢量绘制工具,可以绘制出各种图形。
本练习将使用Flash的矢量绘制工具绘制星星,制作一个星光闪烁的动画,如图1-43所示。
图1-43 星空闪烁(1)在Flash中新建影片文件“space.fla”,执行【文件】|【导入】|【导入到库】命令,导入素材文件“land.ai”,如图1-44所示。
图1-44 导入素材图像(2)新建图形元件“background”,在元件中绘制一个大小为528px×400px的矩形,并使用放射渐变方式为其填充颜色,如图1-45所示。
(3)新建影片剪辑元件“star”,选择【多角/星形工具】,在【属性】面板中单击【选项】按钮,从【工具设置】对话框中设置星形的边数和角度,如图1-46所示。
图1-46 设置星形工具(4)在【颜色】面板中设置星形的渐变方式为放射渐变,在舞台中绘制一个大小为56px×56px的星形,如图1-47所示。
图1-47 绘制星形(5)新建影片剪辑元件“twink”,将星形元件“star”拖动到“twink”中。
在【时间轴】面板中第48帧处按F6快捷键,将其转换为关键帧,右击第1帧,执行【创建传统补间动画】命令,如图1-48所示。
图1-48 创建传统补间动画(6)单击【时间轴】面板第24帧,按F6快捷键将其转换为关键帧。
分别设置第1帧和第48帧处星形元件的透明度为10%,如图1-49所示。
图1-49 设置星形元件透明度(7)分别为3个关键帧中的星形元件设置发光滤镜,其中【模糊X】为2,【模糊Y】为2,【颜色】为白色(#FFFFFF)并将第24帧中的发光滤镜强度设置为150%,如图1-50所示。
图1-50 设置发光滤镜(8)新建影片剪辑元件“twink2”,用相同的方法制作传统补间动画,并将第1帧和第48帧的元件设置为不透明,第24帧处的元件透明度10%,为元件添加发光滤镜,完成元件制作,如图1-51所示。
Action Script 3.0 练习 弹动的星星

Action Script 3.0 练习弹动的星星弹动的星星就是星星会随着鼠标的移动而发生弹性运动。
当鼠标移动的速度越快,星星的弹性力越强,其移动的范围也就越广,其效果类似于弹簧。
为了表现出真实的弹性运动,在制作时需要考虑到物体的重力、摩擦力和加速度。
在舞台中移动鼠标,效果如图8-14所示。
图8-14 弹动的星星首先通过x和y坐标求出星星与鼠标光标的距离,然后根据弹性力、重力和摩擦力计算出星星的加速度,当星星的速度加上加速度即可实现物体的弹动效果。
(1)新建530×450像素的空白文档,将素材图像导入到【库】面板中,然后将背景素材图像拖入到舞台中,如图8-15所示。
图8-15 拖入背景图像(2)在【库】面板中双击“Star.ai”打开该图形元件。
然后,在【对齐】面板中设置该图形【垂直中齐】、【水平居中分布】,如图8-16所示。
图8-16 设置对齐方式(3)在【库】面板中右击该图形元件,在弹出的菜单中执行【类型】|【影片剪辑】命令,将其转换为影片剪辑元件,如图8-17所示。
图8-17 转换为影片剪辑元件(4)右击该影片剪辑元件,在弹出的菜单中执行【链接】命令。
然后,在【链接属性】对话框中启用【为ActionScript导出】复选框,并设置【类】为“Star”,如图8-18所示。
图8-18 设置链接类(5)新建“AS”图层,打开【动作】面板。
然后,初始化变量并将“Star”对象显示在舞台中,代码如下所示。
var vx:Number=0;//物体的水平方向初始速度var vy:Number=0;//物体的垂直方向初始速度var spring:Number=0.1;//弹性力var friction:Number=0.95;//摩擦力var gravity:Number=5;//重力stage.frameRate = 24;//设置帧频var star:Star;star=new Star();//创建star对象this.addChild(star);//将star对象加入显示清单,显示在舞台中(6)侦听舞台的enterFrame事件,并通过调用onEnterFrame()函数来实现star对象的弹性运动,代码如下所示。
闪闪的红星效果及代码

不带音响的闪闪红星透明图应用代码如下
<P align=center><EMBED style="MARGIN: 5px" pluginspage=/go/getflashplayer src=/tml/17/35.swfwidth=640 height=400 type=application/x-shockwave-flash allowscriptaccess="never" quality="high" wmode="transparent"></EMBED></P>
不带音响的闪闪五星透明图实样
不带音响的闪闪红星透明图应用代码如下
<P align=center><EMBED style="MARGIN: 5px" pluginspage=/go/getflashplayer src=/tml/17/34.swfwidth=500 height=400 type=application/x-shockwave-flash allowscriptaccess="never" quality="high" wmode="transparent"></EMBED></P息谨防诈骗
闪闪的红星效果及代码
闪闪的红星效果及代码
带音响的闪闪红星透明图实样
带音响的闪闪红星透明图应用代码如下
<P align=center><EMBED src=/UploadFile/2003-11/20031126011538851.swfwidth=500 height=400 type=application/x-shockwave-flash allowScriptAccess="never" allowNetworking="internal"></EMBED></P>
使用3D引擎threeJS实现星空粒子移动效果

使⽤3D引擎threeJS实现星空粒⼦移动效果three.js是JavaScript编写的WebGL第三⽅库。
提供了⾮常多的3D显⽰功能。
Three.js 是⼀款运⾏在浏览器中的 3D 引擎,你可以⽤它创建各种三维场景,包括了摄影机、光影、材质等各种对象。
⾸先创建⼀个HTML⽂件,引⼊three.js引擎包.<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>Three.js实现3D空间粒⼦效果</title><style type="text/css">body{background-color:#000000;margin:0px;overflow:hidden;}</style><script src="scripts/three.js"></script></head><body ></body></html>声明全局变量//定义应⽤所需的组件:相机,场景,渲染器var camera, scene, renderer;//跟踪⿏标的位置var mouseX = 0, mouseY = 0;//定义存储粒⼦的数组var particles = [];相机:OpenGL(WebGL)中、三维空间中的物体投影到⼆维空间的⽅式中,存在透视投影和正投影两种相机。
透视投影就是、从视点开始越近的物体越⼤、远处的物体绘制的较⼩的⼀种⽅式、和⽇常⽣活中我们看物体的⽅式是⼀致的。
正投影就是不管物体和视点距离,都按照统⼀的⼤⼩进⾏绘制、在建筑和设计等领域需要从各个⾓度来绘制物体,因此这种投影被⼴泛应⽤。
在 Three.js 也能够指定透视投影和正投影两种⽅式的相机。
星空效果带流星

主要代码如下,整体的思路无非就是动态复制影片并随机设置流星出现。
看代码基本都是基础代码,这里说下gotoAndPla y()go toAndPlay有三种使用方式,如果还有谁不清楚可以再重新了解下着三种方式。
1.帧之间的跳转:比如:gotoAndPlay(4); 意思是我跳转到第四帧开始播放,这个是最常用的。
2.场景之间跳转:比如:gotoAndPlay("Two", 3);意思是跳转到two场景的第三针进行播放,注意,最好用英文,用中文有时候会出现错误。
3.flash帧标签之间的跳转:比如 gotoAndPlay("fl y");意思是我跳转到fl y帧标签进行播放,这个适合在很多帧的时候进行跳转,不容易看错帧而跳错。
注意,前提是你要再帧上先加个标签。
这就是gotoAndPlay三种用法,至于说参数的传递和下面例子中的随机跳转都在这三种用法中,只是表达方式不同。
var sceneWidth = 550;var sceneHeight = 180;var starNum = 50;var starSpeed = 20;var starTime = 100;var starDistance = true;this.starMc._visib le = 0;this.starFm._visible = 0;for (var i = 0; i mc = this.starMc.duplicateMovieClip("startMc"+i, i+999);mc.gotoAndPlay(random(mc._totalframes+1));mc._x = random(sceneWidth);mc._y = random(sceneHeight);mc._xs cale = mc._ys cale=mc._alpha=random(50)+50;mc._rotation = random(360);mc.onEnterFrame = function() {if (starDistance == true) {if (this._x>0) {this._x -= starSpeed/this._xscale;} else {this._x = sceneWidth;}} else {if (this._x this._x += starSpeed/this._xscale;} else {this._x = 0;}}};}var j = 0;this.onEnterFrame = function() {if (random(starTime) == 0) {mc = this.starFm.duplicateMovieClip("starFm"+j, j);mc._x = random(sceneWidth)+50;mc._xscale = mc._yscale=random(20)+60;j++;}};下载地址:/file/dn6evea0。
满天星空的代码实现

满天星空的代码实现满天星空代码实现#include <iostream>#include <graphics.h>#include <conio.h>#include <stdlib.h>using namespace std;#define RGB_AMOUNT 250 //颜⾊数量#define SCREEN_WIDTH 1000 //屏幕宽度#define SCREEN_HEIGHT 800 //屏幕⾼度#define STAR_AMOUNT 400 //星星的数量/**********************星星的状态***********************/enum class STAR_STATUS{STOP,UP,LEFT,DOWN,RIGHT,ALL_STATUS};/******************星星结构体的定义******************/class Star {public:Star(){}public:int x;int y;int radius;int rgb;STAR_STATUS status;};Star star[STAR_AMOUNT];/******************功能:初始化单个星星输⼊参数:x 星星的x坐标 y 星星的y坐标rgb 星星的颜⾊参数 radius 星星的半径status 星星的状态函数返回值:⽆******************/void initStar(Star& star, int x, int y, int rgb, int radius, STAR_STATUS status) {star.x = x;star.y = y;star.rgb = RGB(rgb,rgb,rgb);star.radius = radius;star.status = status;}/******************功能:初始化输⼊参数:⽆函数返回值:⽆******************/void init() {initgraph(SCREEN_WIDTH, SCREEN_HEIGHT);int x, y, radius, rgb;STAR_STATUS status;for (int i = 0;i < STAR_AMOUNT;i++){x = rand() % SCREEN_WIDTH;y = rand() % SCREEN_HEIGHT;rgb = RGB_AMOUNT-50*(rand() % 3);radius = rand() % 3;status = STAR_STATUS::STOP; //所有星星默认静⽌,不闪烁initStar(star[i],x,y,rgb,radius,status);}}/******************功能:将⼀颗星星放置在屏幕输⼊参数:star ⼀个星型结构体的引⽤函数返回值:⽆******************/void putStar(Star&star) {setfillcolor(star.rgb);solidcircle(star.x, star.y, star.radius);}/******************功能:将所有星星放置在屏幕输⼊参数:⽆函数返回值:⽆******************/void putAllStar() {for (int i = 0;i < STAR_AMOUNT;i++) {putStar(star[i]);}}/******************功能:将⼀颗星星向屏幕上⽅移动如果移动到顶部,则到底部继续向上输⼊参数:star ⼀个星型结构体的引⽤函数返回值:⽆******************/void starMove(Star& star) {setfillcolor(BLACK);solidcircle(star.x, star.y, star.radius);star.y -= 3;if (star.y <= 0) {star.y = SCREEN_HEIGHT;}setfillcolor(star.rgb);solidcircle(star.x, star.y, star.radius);}/******************功能:将所有星星向屏幕上⽅移动如果移动到顶部,则到底部继续向上输⼊参数:⽆函数返回值:⽆******************/void starAllMove() {for (int i = 0;i < STAR_AMOUNT;i++) {starMove(star[i]);}}/******************功能:将⼀颗星星按照星星的状态进⾏闪烁输⼊参数:star ⼀个星型结构体的引⽤函数返回值:⽆******************/void starShining(Star& star) {setfillcolor(BLACK);solidcircle(star.x, star.y, star.radius);switch (star.status) {case STAR_STATUS::DOWN:star.y += 2;break;case STAR_STATUS::UP:star.y -= 2;break;case STAR_STATUS::LEFT:star.x -= 2;break;case STAR_STATUS::RIGHT:star.x += 2;break;default:break;}setfillcolor(star.rgb);solidcircle(star.x, star.y, star.radius);star.status =(STAR_STATUS) (rand() % 5); }/******************功能:将所有星星按各⾃照星星的状态进⾏闪烁输⼊参数:star ⼀个星型结构体的引⽤函数返回值:⽆******************/void allStarShining() {for (int i = 0;i < STAR_AMOUNT;i++) {starShining(star[i]); }}int main() {init();putAllStar();while (1) {starAllMove();Sleep(100);}system("pause"); return 0;}。
js代码实现流星雨

js代码实现流星⾬<!DOCTYPE html><html><head><meta charset="utf-8"><title>⼀起来看流星⾬</title><script>var context;var arr = new Array();var starCount = 800;var rains = new Array();var rainCount =20;//初始化画布及contextfunction init(){//获取canvasvar stars = document.getElementById("stars");windowWidth = window.innerWidth; //当前的窗⼝的⾼度stars.width=windowWidth;stars.height=window.innerHeight;//获取contextcontext = stars.getContext("2d");}//创建⼀个星星对象var Star = function (){this.x = windowWidth * Math.random();//横坐标this.y = 5000 * Math.random();//纵坐标this.text=".";//⽂本this.color = "white";//颜⾊//产⽣随机颜⾊this.getColor=function(){var _r = Math.random();if(_r<0.5){this.color = "#333";}else{this.color = "white";}}//初始化this.init=function(){this.getColor();}//绘制this.draw=function(){context.fillStyle=this.color;context.fillText(this.text,this.x,this.y);}}//画⽉亮function drawMoon(){var moon = new Image();moon.src = "./images/moon.jpg"context.drawImage(moon,-5,-10);}//页⾯加载的时候window.onload = function() {init();//画星星for (var i=0;i<starCount;i++) {var star = new Star();star.init();star.draw();arr.push(star);}//画流星for (var i=0;i<rainCount;i++) {var rain = new MeteorRain();rain.init();rain.draw();rains.push(rain);}drawMoon();//绘制⽉亮playStars();//绘制闪动的星星playRains();//绘制流星}//星星闪起来function playStars(){for (var n = 0; n < starCount; n++){arr[n].getColor();arr[n].draw();}setTimeout("playStars()",100);}/*流星⾬开始*/var MeteorRain = function(){this.x = -1;this.y = -1;this.length = -1;//长度this.angle = 30; //倾斜⾓度this.width = -1;//宽度this.height = -1;//⾼度this.speed = 1;//速度this.offset_x = -1;//横轴移动偏移量this.offset_y = -1;//纵轴移动偏移量this.alpha = 1; //透明度this.color1 = "";//流星的⾊彩this.color2 = ""; //流星的⾊彩/****************初始化函数********************/this.init = function () //初始化{this.getPos();this.alpha = 1;//透明度this.getRandomColor();//最⼩长度,最⼤长度var x = Math.random() * 80 + 150;this.length = Math.ceil(x);// x = Math.random()*10+30;this.angle = 30; //流星倾斜⾓x = Math.random()+0.5;this.speed = Math.ceil(x); //流星的速度var cos = Math.cos(this.angle*3.14/180);var sin = Math.sin(this.angle*3.14/180) ;this.width = this.length*cos ; //流星所占宽度this.height = this.length*sin ;//流星所占⾼度this.offset_x = this.speed*cos ;this.offset_y = this.speed*sin;}/**************获取随机颜⾊函数*****************/this.getRandomColor = function (){var a = Math.ceil(255-240* Math.random());//中段颜⾊this.color1 = "rgba("+a+","+a+","+a+",1)";//结束颜⾊this.color2 = "black";}/***************重新计算流星坐标的函数******************/ this.countPos = function ()//{//往左下移动,x减少,y增加this.x = this.x - this.offset_x;this.y = this.y + this.offset_y;}/*****************获取随机坐标的函数*****************/this.getPos = function () //{//横坐标200--1200this.x = Math.random() * window.innerWidth; //窗⼝⾼度//纵坐标⼩于600this.y = Math.random() * window.innerHeight; //窗⼝宽度}/****绘制流星***************************/this.draw = function () //绘制⼀个流星的函数{context.save();context.beginPath();context.lineWidth = 1; //宽度context.globalAlpha = this.alpha; //设置透明度//创建横向渐变颜⾊,起点坐标⾄终点坐标var line = context.createLinearGradient(this.x, this.y,this.x + this.width,this.y - this.height);//分段设置颜⾊line.addColorStop(0, "white");line.addColorStop(0.3, this.color1);line.addColorStop(0.6, this.color2);context.strokeStyle = line;//起点context.moveTo(this.x, this.y);//终点context.lineTo(this.x + this.width, this.y - this.height); context.closePath();context.stroke();context.restore();}this.move = function(){//清空流星像素var x = this.x+this.width-this.offset_x;var y = this.y-this.height;context.clearRect(x-3,y-3,this.offset_x+5,this.offset_y+5);// context.strokeStyle="red";// context.strokeRect(x,y-1,this.offset_x+1,this.offset_y+1);//重新计算位置,往左下移动this.countPos();//透明度增加this.alpha -= 0.002;//重绘this.draw();}}//绘制流星function playRains(){for (var n = 0; n < rainCount; n++){var rain = rains[n];rain.move();//移动if(rain.y>window.innerHeight){//超出界限后重来context.clearRect(rain.x,rain.y-rain.height,rain.width,rain.height); rains[n] = new MeteorRain();rains[n].init();}}setTimeout("playRains()",2);}/*流星⾬结束*/</script><style type="text/css">body{background-color: black;}body,html{width:100%;height:100%;overflow:hidden;} </style></head><body><canvas id="stars"></canvas></body></html>。
ae星星闪烁表达式

ae星星闪烁表达式
在AE中,可以使用内置的闪烁表达式“LoopOut”来实现星星闪烁的效果。
以下是一个示例表达式:
```javascript
loopTime = 2; //星星闪烁周期(秒)
fadeInTime = 0.3; //渐显时间(秒)
fadeOutTime = 0.5; //渐隐时间(秒)
//根据时间创建闪烁效果
fadeInStart = loopTime - fadeInTime;
fadeOutStart = loopTime - fadeOutTime;
if (time >= fadeInStart){
linear(time, fadeInStart, loopTime, 0, 100)
} else if (time >= fadeOutStart){
linear(time, fadeOutStart, fadeInStart, 100, 0)
} else {
}
```
这个表达式通过时间变量“time”来控制星星的透明度,从而实现闪烁效果。
其中,“loopTime”表示星星闪烁的周期,“fadeInTime”和“fadeOutTime”分别表示星星渐显和渐隐的时间。
通过调整这些参数,可以改变闪烁的频率和渐变时间。
将这个表达式应用到星星的不透明度属性上,就可以让星星在给定的周期内闪烁起来。
可以根据实际需要调整这些参数的值,以达到想要的效果。
js实现漂亮的星空背景

js实现漂亮的星空背景本⽂实例为⼤家分享了js实现漂亮星空背景的具体代码,供⼤家参考,具体内容如下html代码:<div class="stars"></div>css代码html, body {height: 100%;overflow: hidden;}body {width: 100%;height:100%;background: #000;background-size: 100%;perspective: 500px;}.stars {position: absolute;top: 50%;left: 50%;width: 4px;height:4px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;animation: fly 2s linear infinite;transform-style: preserve-3d;}.stars:before, .stars:after {content: "";position: absolute;width: inherit;height: inherit;box-shadow: inherit;}.stars:before {transform: translateZ(-300px);opacity: .6;}.stars:after {transform: translateZ(-600px);opacity: .4;}@keyframes fly {from {transform: translateZ(0px);opacity: .6;}to {transform: translateZ(300px);opacity: 1;}}js代码var w = document.documentElement.clientWidth*1.2;var h = document.documentElement.clientHeight*1.2;var star = document.getElementsByClassName("stars")[0];var n = 1000;//随机函数function randomNum(m, n) {return Math.floor(Math.random() * (n - m + 1) + m);}var str = '';for (var i = 0; i < n; i++) {var numX = randomNum(-w, w);var numY = randomNum(-h, h);var color = 'rgb(' + randomNum(0, 255) + ',' + randomNum(0, 255) + ',' + randomNum(0, 255) + ')'; str += numX +'px'+' ' + numY+'px'+' '+ color+',';}str = str.slice(0,-1);star.style.boxShadow = str;$(function(){$('#main').fadeOut();$('#main').fadeIn('slow');})以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
【IT专家】星空背景JavaScript代码

本文由我司收集整编,推荐下载,如有疑问,请与我司联系星空背景JavaScript 代码2006/06/01 856 !-- 用BODY bgColor=#000000 onload=fly() 替换原有的body-- !--将以下代码加入HTML 的Body /Body 之间-- SCRIPT language=JavaScript !-- SmallStars = 30; LargeStars = 10; SmallYpos = new Array(); SmallXpos = new Array(); LargeYpos = new Array(); LargeXpos = new Array(); Smallspeed= new Array(); Largespeed= new Array(); ns=(yers)?1:0; if (ns){ for (i = 0; i SmallStars; i++) {document.write(“LAYER NAME=‘sn”+i+”‘LEFT=0 TOP=0 BGCOLOR=‘#FFFFF0’CLIP=‘0,0,1,1’ /LAYER “)} for (i = 0; i LargeStars; i++) {document.write(“LAYER NAME=‘ln”+i+”‘LEFT=0 TOP=0 BGCOLOR=‘#FFFFFF’CLIP=‘0,0,2,2’ /LAYER “)} } else{ document.write(‘ div document.write(‘ div for (i =0; i SmallStars; i++) {document.write(‘div id=“si”/div ‘)}document.write(‘/div document.write(‘/div document.write(‘div document.write(‘div for (i = 0; i LargeStars; i++) {document.write(‘div id=“li”/div ‘)}document.write(‘/div document.write(‘/div } WinHeight=(yers)?window.innerHeight:window.document.body.clientHeight; WinWidth=(yers)?window.innerWidth:window.document.body.clientWidth;//Inital placement! for (i=0; i SmallStars; i++) { SmallYpos[i] = Math.round(Math.random()*WinHeight); SmallXpos[i] = Math.round(Math.random()*WinWidth); Smallspeed[i]= Math.random()*5+1; } for (i=0; i LargeStars; i++) { LargeYpos[i] = Math.round(Math.random()*WinHeight); LargeXpos[i] = Math.round(Math.random()*WinWidth); Largespeed[i]= Math.random()*10+5; } function fly(){ var WinHeight=(yers)?window.innerHeight:window.document.body.clientHeight; varWinWidth=(yers)?window.innerWidth:window.document.body.clientWidth;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 颜色选择器<HTML><HEAD><TITLE>页面背景篇--颜色选择器</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>页面背景篇--颜色选择器</h2><hr width=300><br><!-- 案例代码开始 --><form><!-- [Step1]: 这里可以设置选择框的行数 --><select size=6 name=clronchange="document.bgColor=this.options[this.selectedIndex].value"> <!-- [Step2]: 在此能够按序增加选择的颜色 --><option value="blue" selected>蓝色<option value="gold">金色<option value="red">红色<option value="yellow">黄色<option value="aquamarine">碧绿色<option value="darkred">暗红色<option value="cadetblue ">灰蓝色<option value="darkkhaki">黄褐色<option value="slateblue">蓝灰色<option value="deeppink">粉红色<option value="tan">棕褐色<option value="wheat">淡黄色<option value="turquoise">青绿色</select></form><!-- 案例代码结束 --></BODY></HTML>2 闪烁星空<HTML><HEAD><TITLE>页面背景篇--闪烁星空</TITLE></HEAD><BODY bgcolor="#fef4d2" onload=Start() onunload=End()><br><br><center><h2>页面背景篇--闪烁星空</h2><hr width=300><br><br><!-- 案例代码开始 --><script language=JavaScript>hexa = new Array(16);for(var i = 0; i < 10; i++) hexa[i] = i;hexa[10]="a";hexa[11]="b";hexa[12]="c";hexa[13]="d";hexa[14]="e";hexa[15]="f";function hex(i){if (i < 0) return "00";else if (i > 255) return "ff";else return "" + hexa[Math.floor(i/16)] + hexa[i%16];}for(i=1;i<=10;i++){document.write("<div id=\"Picture004"+i+"\"style=\"position:absolute;top:80%;left:"+(Math.floor(Math.random()*5)+9*(i-1))+"%;width:21;height:21;visibility:hidden;\"><dd><img src=\"Picture004.gif\" WIDTH=\"21\" HEIGHT=\"21\"></dd></div>");}function Start(){setInterval("randommove()",1000);set_visible();setTimeout("bar_show()",2000);}function randommove(){for(i=1;i<=10;i++)eval("Picture004"+i+".style.top=get_top()");}function get_top(){var t,t2;t=Math.floor(Math.random()*380);t2=t.toString()+"px";return(t2);}function bar_show(){bar.style.visibility="visible";}function set_visible(){for(i=1;i<=10;i++)eval("Picture004"+i+".style.visibility=\"visible\"");banner.style.visibility="visible";friends.style.visibility="visible";high(pic);}function End(){banner.style.visibility="hidden";friends.style.visibility="hidden";pic.style.visibility="hidden";}function killErrors() {return true;}window.onerror = killErrors;</script><!-- 案例代码结束 --></BODY></HTML>3 平铺背景图形<HTML><HEAD><TITLE>页面背景篇--平铺背景图形</TITLE> </HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>页面背景篇--平铺背景图形</h2><hr width=300><br><br><!-- 案例代码1开始 --><script language=JavaScript>function BGPicture(picture) {document.write("<body background="+picture+">"+"</body>");}</script><!-- 案例代码1结束 --><!-- 案例代码2开始 --><form><!-- [Step1]: 这里可以更改页面显示的提示信息 -->浏览要平铺的背景图形: <br><!-- [Step2]: 在此能够设置地址栏的列长度 --><input type="file" size="20" name="url"><br><!-- [Step3]: 这里可以更改按钮的名称 --><input TYPE="button" VALUE="平铺背景图形"onClick="BGPicture("file:///"+ document.forms[0].url.value)"> </form><!-- 案例代码2结束 --></BODY></HTML>4 自制色彩模型<HTML><HEAD><TITLE>页面背景篇--自制色彩模式</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>页面背景篇--自制色彩模式</h2><hr width=300><br><!-- 案例代码开始 --><form><!-- [Step1]: 这里可以设置文本框的列长度 --><input type="text" name="color" size="20"><br><br> <!-- [Step2]: 在此能够更改按钮的名称 --><input TYPE="button" value="输入色彩并点击" ONCLICK="document.bgColor=(this.form.color.value)"> </form><!-- 案例代码结束 --></BODY></HTML>5 逐渐减弱效果<HTML><HEAD><TITLE>页面背景篇--逐渐减弱效果</TITLE></HEAD><BODY bgcolor="#fef4d2" onload=FadeBGColor()><br><br><center><h2>页面背景篇--逐渐减弱效果</h2><hr width=300><br><br><!-- 案例代码1开始 --><script language=JavaScript>var index = 0;var loop = 1;var factor = new Array(1,1,1);var firstfactor = new Array(1,1,1);var secondfactor = new Array(1,1,1);var startcolor = new Array(100,255,200);var middlecolor = new Array(100,50,0);var endcolor = new Array(100,255,200);var color = new Array(startcolor[0],startcolor[1],startcolor[2]);var nextcolor = new Array(middlecolor[0],middlecolor[1],middlecolor[2]);var hex = new Array;var letters = new Array('0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F');function FadeBGColor() {for (i=0 ; i <=2 ; i++) {if (middlecolor[i] == startcolor[i]) { firstfactor[i] = 0; }if (middlecolor[i] > startcolor[i]) { firstfactor[i] = -1; }if (endcolor[i] == middlecolor[i]) { secondfactor[i] = 0; }if (endcolor[i] > middlecolor[i]) { secondfactor[i] = -1; }factor[i] = firstfactor[i]; }FadeColoring = setTimeout('FadeColor()',1);}function FadeColor() {for (i=0 ; i<=2 ; i++) {firstletter = Math.floor(eval(color[i] / 16));secondletter = eval(color[i] -(firstletter * 16));hex[i] = letters[firstletter]+letters[secondletter];color[i] = color[i] - (factor[i] * 10);if (((color[i]*factor[i])-(nextcolor[i]*factor[i])) <= 0) {factor[i] = 0;color[i] = nextcolor[i];}}document.bgColor = '#'+hex[0]+hex[1]+hex[2];if (((Math.abs(factor[0]) + Math.abs(factor[1]) + Math.abs(factor[2])) ==0)&&((color[1] != endcolor[1])||(color[2] != endcolor[2])||(color[0] !=endcolor[0]))){for (i=0 ; i<=2 ; i++) { nextcolor[i]=endcolor[i]; factor[i]=secondfactor[i]; } } if ( (Math.abs(factor[0]) + Math.abs(factor[1]) + Math.abs(factor[2])) != 0 ){<!-- [Step1]: 这里可以设置颜色减弱的速度 -->FadeColoring = setTimeout('FadeColor()',10); }else {if (loop == 1){for (i=0 ; i<=2 ; i++) {factor[i]=firstfactor[i];color[i]=startcolor[i];nextcolor[i]=middlecolor[i]; }FadeColoring = setTimeout('FadeColor()',10); } }}function StopFadeBGColor(){index = 1;clearTimeout(FadeColoring)}function ReFadeBGColort(){if (index == 1){ FadeColoring = setTimeout('FadeColor()',1); }}</script><!-- 案例代码1结束 --><!-- 案例代码2开始 --><!-- [Step2]: 在此能够更改页面显示的链接按钮名称 --><a href="javascript:ReFadeBGColort();">开始</a><a href="javascript:StopFadeBGColor();">停止</a><!-- 案例代码2结束 --></BODY></HTML>6 调色板<HTML><HEAD><TITLE>页面背景篇--调色板</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><font color="ffaafa"><h2>页面背景篇--调色板</h2></font> <hr width=300><br><!-- 案例代码开始 --><script language=JavaScript>var indexcolor = new Array(6)indexcolor[0] = "00"indexcolor[1] = "33"indexcolor[2] = "66"indexcolor[3] = "99"indexcolor[4] = "CC"indexcolor[5] = "FF"function DrawBGColorCube() {document.write('<TABLE CELLPADDING=3 CELLSPACING=0 BORDER=2><TR>') for (var i = 0; i < 3; ++i) {document.write('<td bgcolor="#ccffcc">')DrawBGColorTable(indexcolor[i])document.write('</TD>') }document.write('</TR></TABLE>')}function DrawBGColorTable(blue) {document.write('<TABLE CELLPADDING=0 CELLSPACING=0 BORDER=0>')for (var i = 0; i < 5; ++i) { DrawBGColorRow(indexcolor[i], blue) }document.write('</TABLE>')}function DrawBGColorRow(red, blue) {document.write('<TR>')for (var i = 0; i < 5; ++i) { DrawBGColorCell(red, indexcolor[i], blue) }document.write('</TR>')function DrawBGColorCell(red, green, blue) {document.write('<TD BGCOLOR="#' + red + green + blue + '">')document.write('<A HREF="javascript:DisplayColor(\'' + (red + green + blue) + '\')">')document.write('<IMG SRC="place.gif" BORDER=1 HEIGHT=12 WIDTH=12>') document.write('</A>')document.write('</TD>')}function DisplayColor(triplet) {document.bgColor = '#' + triplet}DrawBGColorCube()</script><!-- 案例代码结束 --></BODY></HTML>7 获取色彩模型<HTML><HEAD><TITLE>页面背景篇--获取色彩模式</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>页面背景篇--获取色彩模式</h2><hr width=300><br><!-- 案例代码1开始 --><script language=JavaScript>function GetBGColor(form, ColorName) {document.bgColor = ColorName;ame.value = ColorName;}</script><!-- 案例代码1结束 --><!-- 案例代码2开始 --><form METHOD="POST" NAME="bgcolor">当前颜色是:<!-- [Step1]: 在此能够更改文本框的列长度 --><input TYPE="text" NAME="CName" VALUE="aquamarine" size="10"><br> <table border="1" cellpadding="5" cellspacing="3" ><!-- [Step2]: 这里可以设置颜色名称的大小 --><tr><td><font size="3" color="navy"><!-- [Step3]: 在此能够设置颜色名称对应的颜色 --><!-- [step4]: 这里可以更改单选框中的颜色名称 --><input NAME="bgcolor" TYPE="radio" onclick="GetBGColor(this.form,'deeppink')" >粉红色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'aquamarine')"checked>碧绿色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'tan')">棕褐色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'wheat')">淡黄色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'slateblue')">蓝灰色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'turquoise')">青绿色<br><input NAME="bgcolor" TYPE="radio" ONCLICK="GetBGColor(this.form,'darkkhaki')">黄褐色<br> </font></td></tr></table><!-- 案例代码2结束 --></BODY></HTML>8 定制色彩间隔<HTML><HEAD><TITLE>页面背景篇--定制色彩间隔</TITLE></HEAD><BODY bgcolor="#fef4d2" ><br><br><center><h2>页面背景篇--定制色彩间隔</h2><hr width=300><br><br><!-- 案例代码1开始 --><script language=JavaScript><!-- [Step1]: 这里可以按序增加背景颜色集合 -->sunset = new Array("skyblue", "slateblue", "violet", "darkorange", "red", "darkred");function BGColor(color){scheme = color;document.bgColor = scheme.c1;setTimeout('document.bgColor = scheme.c2', document.selector.interval.value * 20); setTimeout('document.bgColor = scheme.c3', document.selector.interval.value * 30); setTimeout('document.bgColor = scheme.c4', document.selector.interval.value * 40); setTimeout('document.bgColor = scheme.c5', document.selector.interval.value * 50); setTimeout('document.bgColor = scheme.c6', document.selector.interval.value * 60); }function Array(c1, c2, c3, c4, c5, c6){this.c1 = c1; this.c2 = c2; this.c3 = c3;this.c4 = c4; this.c5 = c5; this.c6 = c6;}</script><!-- 案例代码1结束 --><!-- 案例代码2开始 --><form name="selector"><!-- [Step2]: 在此能够设置按钮的名称 --><input type="button" value="日落美景" onclick="BGColor(sunset)"><br> 设置颜色间隔:<!-- [Step3]: 这里可以修改文本框的列长度 --><!-- [Step4]: 在此能够设置时间间隔的默认值 --><input type="text" size="3" name="interval" value="50"></form><!-- 案例代码2结束 --></BODY></HTML>。
