Extjs Tree JSON Struts2 例子
struts2例子

三.Struts2实例下面我们通过实例来学习一下Struts2的使用。
通过本实例的学习,我们将会对struts2的表单以及表单验证有一个初步的认识、了解struts2的配置以及初探Struts2的本地化输出。
1.实例说明本例是Struts2的简单实例,通过本工程的学习,我们将会对struts2的表单以及表单验证有一个初步的认识、了解struts2的配置以及初探Struts2的本地化输出。
2. 编码准备1)包的引入在MyEclipse或NetBeans中建立web工程,将所需的包放入WebRoot/lib目录中,本实例所需的包有:commons-logging-1.1.jarfreemarker-2.3.8.jarognl-2.6.11.jarstruts2-core-2.0.8.jarxwork-2.0.3.jar这些包在struts-2.0.8-all\struts-2.0.8\lib目录下都可以找到,请读者自行下载。
2) web.xml的配置要使struts能正常工作,需修改web.xml的内容,为其增加struts2的FilterDispatcher,修改后的web.xml的内容如下:3)建立源码目录和jsp存放目录在src目录下建立example文件夹,用于存放本实例的java文件等。
在WebRoot文件夹下建立子文件夹example,用于存放本工程的jsp文件。
3. 编码1) Welcome.jsp和Login.jsp的编写首先我们建立Welcome.jsp,该文件包含两个链接,点击“登录”链接后跳转到登录信息输入页面,点击“注册”按钮跳转到注册页,为了学习struts2配置中的通配符使用,我们暂不实现注册功能。
Welcome.jsp的代码如下:在该页面的顶部,我们需要将struts2的标签库引入,语句为:<%@ taglib prefix="s" uri="/struts-tags" %>在该页面,主要用到struts2的<s:url>标签,该页面主要用到该标签的两个属性,分别为value 和action,其中action属性表示用action来产生url,而value表示使用的目标值。
struts2教程实例

struts2教程实例1.第⼀个struts2项⽬建议:参考官⽅配置操作⼀遍,因为技术不断更新,不同版本的struts的类可能不同,⽼版本的多个类可能在新版本中集成了⼀个2.struts2⼯作流程原理2.1步骤1.创建Web Project2.导⼊Jar(使⽤maven控制的话,配置pom.xml)<!--pom配置见 -->3.在web.xml配置struts2的过滤器<filter><filter-name>struts2</filter-name><!--该类会因struts版本不同⽽变化,在struts2.0-2.1.2为org.apache.struts2.dispatcher.FilterDispatcher,在之后版本为下述--> <filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter</filter-class></filter><filter-mapping><filter-name>struts2</filter-name><!-- 所有的url都会被url过滤器解析 --><url-pattern>/*</url-pattern></filter-mapping>4.创建Struts核⼼xml⽂件5.创建action类继承与ActionSupport6.配置struts.xml<!--详细配置及介绍见:-->2.2流程1、客户端浏览器发出HTTP请求2、该请求被StrutsPrepareAndExecuteFilter接收3、根据struts.xml配置,找到需要调⽤的Action类和⽅法,并通过IoC⽅式,将值注⼊给Aciton4、Action调⽤业务逻辑组件处理业务逻辑5、Action执⾏完毕,根据struts.xml中的配置找到对应的返回结果result,并跳转到相应页⾯6、返回HTTP响应到客户端浏览器2.3原理注意:在struts2.1.2后FilterDispatcher被替换为了StrutsPrepareAndExecuteFilter1、客户端初始化⼀个指向Servlet容器(例如Tomcat)的请求2、这个请求经过⼀系列的过滤器(Filter)(这些过滤器中有⼀个叫做ActionContextCleanUp的可选过滤器,这个过滤器对于Struts2和其他框架的集成很有帮助,例如:SiteMesh Plugin)3、接着被StrutsPrepareAndExecuteFilter(能够拦截请求对象ServletRequest和ServletResponse结合Struts.xml构建独⽴于servlet的ActionContxt)调⽤,StrutsPrepareAndExecuteFilter询问ActionMapper(含有struts.xml中Action配置的name,namespce,result等的HashMap)来决定这个请是否需要调⽤某个Action4、如果ActionMapper决定需要调⽤某个Action,StrutsPrepareAndExecuteFilter把请求的处理交给ActionProxy5、 ActionProxy通过Configuration Manager询问框架的配置⽂件struts.xml,找到需要调⽤的Action类6、 ActionProxy创建⼀个ActionInvocation的实例。
【java开发系列】——struts2简单入门示例

【java开发系列】——struts2简单⼊门⽰例上篇推荐:前⾔ 最近正好有时间总结⼀下,过去的知识历程,虽说东西都是⼊门级的,⾼⼿肯定是不屑⼀顾了,但是对于初次涉猎的⼩⽩们,还是可以提供点参考的。
struts2其实就是为我们封装了servlet,简化了jsp跳转的复杂操作,并且提供了易于编写的标签,可以快速开发view层的代码。
过去,我们⽤jsp和servlet搭配,实现展现时,⼤体的过程是: 1 jsp触发action 2 servlet接受action,交给后台class处理 3 后台class跳转到其他的jsp,实现数据展现 现在有了struts2,实现过程变为 1 jsp出发action 2 struts2拦截请求,调⽤后台action 3 action返回结果,由不同的jsp展现数据 下⾯我们看下,需要的jar包 前⾯两个是apache commons的jar包,暂且忽略 freemarker提供了另⼀种展现⽅式 ognl提供了OGNL表达式 struts2-core提供struts2核⼼包 xwork-core由于struts2很多事基于webwork的,因此也需要这个的核⼼包 我们提供了三个jsp登陆界⾯login.jsp1 <%@ page language="java" contentType="text/html; charset=GBK"2 pageEncoding="GBK"%>3 <%@taglib prefix="s" uri="/struts-tags"%>4<html>5<head>6<meta http-equiv="Content-Type" content="text/html; charset=GBK">7<title><s:text name="loginPage"/></title>8</head>9<body>10<s:form action="login">11<s:textfield name="username" key="user"/>12<s:textfield name="password" key="pass"/>13<s:submit key="login"/>14</s:form>15</body>16</html>登陆成功界⾯welcome.jsp<%@ page language="java" contentType="text/html; charset=GBK"pageEncoding="GBK"%><%@taglib prefix="s" uri="/struts-tags"%><html><head><title><s:text name="succPage"/></title><meta http-equiv="Content-Type" content="text/html; charset=GBK"></head><s:text name="succTip"><s:param>${er}</s:param></s:text><br/></body></html>登陆失败界⾯error.jsp<%@ page language="java" contentType="text/html; charset=GBK"pageEncoding="GBK"%><%@taglib prefix="s" uri="/struts-tags"%><html><head><title><s:text name="errorPage"/></title><meta http-equiv="Content-Type" content="text/html; charset=GBK"></head><body><s:text name="failTip"/></body></html> 当login.jsp触发action时,就会向后抬发送login.action的请求,这个请求被后台拦截,交给struts.xml中配置的action处理1<?xml version="1.0" encoding="GBK"?>2<!DOCTYPE struts PUBLIC3 "-//Apache Software Foundation//DTD Struts Configuration 2.1.7//EN"4 "/dtds/struts-2.1.7.dtd">5<struts>6<!-- 指定全局国际化资源⽂件 -->7<constant name="struts.custom.i18n.resources" value="mess"/>8<!-- 指定国际化编码所使⽤的字符集 -->9<constant name="struts.i18n.encoding" value="GBK"/>10<!-- 所有的Action定义都应该放在package下 -->11<package name="test" extends="struts-default">12<action name="login" class="com.test.action.LoginAction">13<result name="error">/error.jsp</result>14<result name="success">/welcome.jsp</result>15</action>16</package>17</struts>下⾯是LoginAction的代码,可以看到成功登陆后,程序把username写⼊session中。
在STRUTS2中如何使用JSON

STRUTS2对JSON的做了很好的封装。
基本上不需要对原始程序做太多修改即可变成JSON方式。
以下是一个例子。
首先是WEB程序。
function gotClick(){//请求的地址var url = 'res.action';//将form1表单域的值转换为请求参数var params = Form.serialize('propForm');//创建Ajax.Request对象,对应于发送请求var myAjax = new Ajax.Request(url,{//请求方式:POSTmethod:'post',//请求参数parameters:params,//指定回调函数onComplete: processResponse,//是否异步发送请求asynchronous:true});}function processResponse(request){console.log(request.responseText); ○1var obj = JSON.parse(request.responseText); ○2$("show").innerHTML = ; ○3}这段JS中,我们使用的是轻量级的prototype来实现AJAX,我们将FORM的数据提交给res.action。
对返回值的处理,○1我们首先在控制台输出整个JSON字符串(FF有控制台,但IE没有),○2然后用JSON2这个js包把JSON字符串转换为一个javascript对象,○3并且输出其中一个属性的值。
接下来是配置文件,只用做很小改动就可以让返回值自动转换为JSON对象。
<package name="json"extends="json-default">○1<action name="info"class="mon.action.SysPropertyInfoAction"method="infoJson"><result name="success">/WEB-INF/jsp/json/info.jsp</result> </action><action name="res"class="mon.action.SysPropertyInfoAction"method="resJson"><result type="json">○2<param name="excludeProperties">○3additionalInfo,additionalInfo2</param></result></action></package>○1注意这里要继承自json-default○2返回值类型设置为JSON○3需要注意的是,如果用JSON插件把返回结果定为JSON。
关于Struts-JSON配置(详解带实例struts2的json数据支持)

关于Struts-JSON配置(详解带实例struts2的json数据支持)关于Struts-JSON的提高开发效率一、JSON是什么?:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写,同时也易于机器解析和生成。
它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C , C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
二、struts2对于JSON有什么支持?:struts2提供了一个struts2-json-plugin.jar 用于支持JSON的使用。
当我们在struts2中使用JSON的时候必须导入struts2-json-plugin.jar并且需要一下几点:1.<package name="struts2" extends="json-default">//必须是继承struts2-json-plugin.jar中struts-plugin.xml文件中的定义的json-default/* struts2-json-plugin.jar中struts-plugin.xml配置信息:<struts><package name="json-default" extends="struts-default"> <result-types><result-type name="json" class="org.apache.struts2.json.JSONResult"/></result-types><interceptors><interceptor name="json" class="org.apache.struts2.json.JSONInterceptor"/> </interceptors></package></struts>通过配置信息我们可以知道:1.json-default其实是继承了struts-default的2.定义了一个name为json的返回类型和一个name为json的拦截器 */2.<action name="*" class="*"><result name="success" type="json"/></action>//我们需要将result的返回类型定义为json三、关于JSON在struts.xml中的一些属性的功能。
struts2与hibernate整合实例

14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 }
} public void setId(Integer id) { this.id = id; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String getUsername() { return username; } public void setUsername(String username) { ername = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public Date getRegisterDate() { return registerDate; } public void setRegisterDate(Date registerDate) { this.registerDate = registerDate; }
用户名: <input type="text" name="username" size="20" /> 密码:<input type="password" name="password" size="20" 年龄:<input type="text" name="age" size="20" /><br /> <input type="submit" value="提交"/> </form> </body> </html>
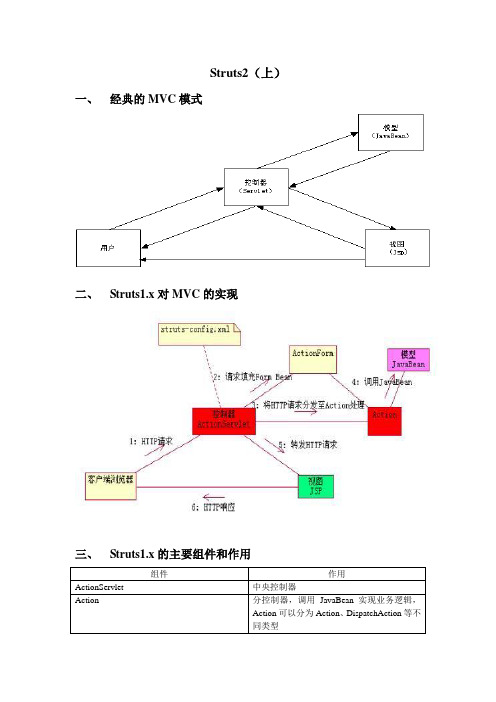
Struts2详细实例教程

Struts2(上)一、经典的MVC模式二、Struts1.x对MVC的实现三、Struts1.x的主要组件和作用组件作用ActionServlet 中央控制器Action 分控制器,调用JavaBean实现业务逻辑,Action可以分为Action、DispatchAction等不同类型ActionForm 封装参数,实现服务器验证,文件上传等Forward 转发到目的地,可以是JSP,也可以是另一个ActionStruts-config.xml 配置文件,配置有ActionForm,Action,Forward等,通过XML解析,然后使用反射技术使用该文件Struts标签库和JSTL类似,和Struts-config.xml、ActionForm、Action等对象可以紧密集成四、Struts1.x 开发实例-登录程序见案例。
五、Struts2(WebWork)的MVCStruts2的MVC架构六、Struts2的主要组件组件作用FilterDispatcher 起中央控制器作用的过滤器Action 处于Model层的Action,调用JavaBean实现业务逻辑struts.xml 核心配置文件,配置有Action、Result等result 和forward类似,转发的目的地,支持多种视图技术。
七、Struts2的实例-登录在MyEclipse环境中建立一个新的web工程,名称“Struts2Login”,存放路径“f:\Struts2Login”。
在Struts2.0.11版本中找到war包struts2-blank-2.0.11.war,解开该war包,在WEB-INF/lib 目录下复制出所有的jar包,这些jar包就是一个Struts2程序所需要的基础jar包,把它们复制到新建的web工程的WEB-INF/lib目录中。
在src目录下建立一个类,包名mypack,类名UserAction,其代码如下:package mypack;import com.opensymphony.xwork2.ActionSupport;public class UserAction extends ActionSupport {private String username;private String userpass;public String getUsername() {return username;}public void setUsername(String username) {ername = username;}public String getUserpass() {return userpass;}public void setUserpass(String userpass) {erpass = userpass;}@Overridepublic String execute() throws Exception {if ("Mike".equals(username) && "123".equals(userpass)|| "张三".equals(username) && "abc".equals(userpass))return "success";elsereturn "error";}}在src目录下建立Struts2的配置文件struts.xml,内容如下:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN""/dtds/struts-2.0.dtd"><struts><!-- 定义包管理配置的action 继承struts-default.xml中的配置 --><package name="actions" extends="struts-default"><!-- 定义Action(login.action) --><action name="login" class="erAction"><!-- 定义转发路径对应的字符串名 --><result name="success">/Success.jsp</result><result name="error">/Error.jsp</result></action></package></struts>修改web.xml,在其中加入一个过滤器,过滤/*路径。
struts2入门案例

struts2入门案例Struts2是一种基于MVC架构的Web应用程序框架。
本文将围绕“Struts2入门案例”为主题,向读者介绍如何使用Struts2创建一个简单的Web应用程序。
一、环境准备在开始之前,需要先准备好以下工具和环境:1. Java开发环境2. Struts2框架3. Tomcat服务器二、创建项目1. 打开Eclipse IDE,并选择“File” -> “New” -> “Dynamic Web Project”。
2. 输入项目名,并选择Tomcat服务器。
3. 在项目中创建一个名为“WEB-INF”的文件夹。
4. 在“WEB-INF”文件夹中创建一个名为“lib”的子文件夹。
5. 下载最新版本的Struts2.jar文件,并将其复制到“lib”文件夹中。
三、配置Struts21. 打开“struts.xml”文件。
2. 在<struts>标签中,添加以下代码:```<package name="default" extends="struts-default"><action name="hello" class="com.example.HelloWorldAction"> <result name="success">/hello.jsp</result></action></package>```三、创建Action类1. 在项目包中创建一个名为“com.example”的包。
2. 在“com.example”包中创建一个名为“HelloWorldAction”的Java类。
3. 在Java类中添加以下代码:```package com.example;import com.opensymphony.xwork2.ActionSupport;public class HelloWorldAction extends ActionSupport { private String message;public String execute() throws Exception {message = "Hello World!";return SUCCESS;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}}```四、创建JSP文件1. 在Web应用程序的根目录下创建一个名为“hello.jsp”的JSP文件。
extjs的tree的使用

extjs的tree的使用(拖动、动态载入json数据、拖动后的事件处理)extjs的tree的使用(拖动、动态载入json数据、拖动后的事件处理)时间:2009-04-17 11:15 点击:2873次字体:[大中小]---------------------------------------------------------------------------------我是为了实现树的拖动才开始学习extjs的,它也让我感到了extjs的强大,我就直接贴代码了一、实现树的jsp页面,我是直接将extjs写到jsp页面的,格式有点乱,呵% @pagelanguage=javaimport=java.util.*,ng.* contentType=text/html;charset=GBKisEr我是为了实现树的拖动才开始学习extjs的,它也让我感到了extjs的强大,我就直接贴代码了。
一、实现树的jsp页面,我是直接将extjs写到jsp页面的,格式有点乱,呵。
<%@ page language="java" import="java.util.*,ng.*"contentType="text/html; charset=GBK" isErrorPage="true"%><%@ taglib uri="/jsp/jstl/core" prefix="c" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><meta http-equiv="Content-Type" content="text/html; charset=GBK"><title></title><link rel="stylesheet" href="../resources/css/ext-all.css" /><link rel="stylesheet" href="../resources/css/xtheme-default.css" /><script language="javascript" src="../js/ext/ext-base.js"></script><script language="javascript" src="../js/ext/ext-all.js"></script><script language="javascript" src="<c:url value='/js/xmlHttpHelper.js'/>"></script><script type="text/javascript">var Tree = Ext.tree;var tree = null;Ext.onReady(function(){tree = new Tree.TreePanel({el:'tree-div',onlyLeafCheckable:false,rootVisible: true,autoScroll:true,animate:false,//是否动画enableDD:true,// 是否支持拖放containerScroll:true,lines:true,checkModel:'cascade',loader:new Tree.TreeLoader({dataUrl:'../info/rss.do?method=getJsonArray',baseAttrs: {uiProvider: Ext.tree.TreeCheckNodeUI}})});// set the root nodevar root = new Tree.AsyncTreeNode({"text":"我的网摘","id":"01","allowDrag":false //false表示不能被拖动});//绑定节点加载之前事件tree.on('beforeload',function(node){if(node.id!='01'){tree.loader.dataUrl = '../info/rss.do?method=getChildJsonArray&nodeid='+node.id;}});//绑定节点点击事件/**//*tree.on('click', function(node){if(node.id!='root'){alert(node.id);alert(node.text);alert(node.href);}});*///绑定节点拖动事件,找了很久树节点拖动的实现,终于在老外的帖子发现上了这个实现,拖动以后所需的信息已经捕获,与后台联动的函数加上即可实现TREE的拖拽tree.on('nodedrop',function(e){if(e.point=='append'){alert('当前"'+e.dropNode.text+'"被放到目录"'+e.target.text+'"下!');var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e. target.id+"&type=append";var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);}else if(e.point=='above'){//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"上面!');var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e. target.id+"&type=above";var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);}else if(e.point=='below'){//alert('当前"'+e.dropNode.text+'"放在了"'+e.target.text+'"下面!');var resultUrl = "../info/rss.do?method=treeNodeTuoDong¤RootId="+e.dropNode.id+"&parentRootId="+e. target.id+"&type=below";var resulthtml = XmlHttpHelper.transmit(false, "get", "text", resultUrl, null, null);}});//绑定节点右键菜单功能tree.on('contextmenu',function(node,event){// alert("node.id="+ node.id);event.preventDefault(); //这行是必须的rightClick.showAt(event.getXY());//取得鼠标点击坐标,展示菜单//alert(node.id);document.getElementById('rootid').value=node.id;});//定义右键菜单var rightClick = new Ext.menu.Menu({id :'rightClickCont',items : [{id:'rMenu1',text : '编辑',//增加菜单点击事件handler:function (node){//alert(node.dropNode.id);}}, {id:'rMenu2',text : '删除'}, {id:'rMenu3',text : '菜单3'}]});tree.setRootNode(root);// render the treetree.render();root.expand();});</script></head><body><div id="tree-div" style="overflow:auto;width:98%;"></div></body></html>注意dataUrl的值,那个action就是动态读取json数据的action,如下:public ActionForward getJsonArray(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response){FndUser user = (FndUser) request.getSession().getAttribute( HASConstants.SESSION_USER);JSONArray jsonArray=this.getJson(user);response.setContentType("text/json; charset=GBK");try {response.getWriter().print(jsonArray);} catch (Exception e) {log.error("输出json失败"+e.getMessage());return null;}return null;}我读取的json数据是第一层节点public JSONArray getJson(FndUser user){List list = new ArrayList();List userContentslist = getUserRssContents(user);for(Iterator iter=userContentslist.iterator();iter.hasNext();){String[] userContent=(String[])iter.next();Map tree = new HashMap();tree.put("text", userContent[1]);tree.put("id", userContent[0]);list.add(tree);}JSONArray jsonArray = JSONArray.fromObject(list);return jsonArray;}二、当点击第一层节点时,会异步绑定下级节点,在绑定下级节点前,会调用beforeload函数tree.loader.dataUrl = '../info/rss.do?method=getChildJsonArray&nodeid='+node.id根据传入的上级节点的节点ID,得到其下级节点的json格式的数据public ActionForward getChildJsonArray(ActionMapping mapping, ActionForm form, HttpServletRequest request, HttpServletResponse response){FndUser user = (FndUser) request.getSession().getAttribute(HASConstants.SESSION_USER);String nodeid=request.getParameter("nodeid");List list = new ArrayList();List urllisttree = getUserRssUrl(user,nodeid);for(Iterator iterurl=urllisttree.iterator();iterurl.hasNext();){String[] userUrl=(String[])iterurl.next();;Map url = new HashMap();url.put("text", userUrl[2]);url.put("id", userUrl[0]);url.put("href", "../info/rss.do?method=getRssComent&rssurl="+userUrl[1]);url.put("hrefTarget", "rssiframe");url.put("allowDrag", Boolean.TRUE);url.put("leaf", Boolean.TRUE);list.add(url);}JSONArray jsonArray = JSONArray.fromObject(list);response.setContentType("text/json; charset=GBK");try {response.getWriter().print(jsonArray);} catch (Exception e) {log.error("输出json失败"+e.getMessage());return null;}return null;}这样,就实现了异步加载,看起来真是很简单哦对于拖动事件,也是一样的,调用action,来更改文件夹之间的上下级关系,并实现后台的更新数据库,由于处于学习阶段,代码不尽合理。
Struts2,Spring,Hibernate整合步骤及一个简单实例

Struts2,Spring,Hibernate整合步骤(自己笔记)配步骤的例子一个:请参看:Struts2,Spring,Hibernate整合例子一个1.建立web项目2.在web.xml 配置 struts2,和 spring ,<!-- 配置Struts2 --><filter><filter-name>struts2</filter-name><filter-class>org.apache.struts2.dispatcher.FilterDispatcher(struts的过滤器)</filter-class></filter><filter-mapping>(加载struts2)<filter-name>struts2</filter-name><url-pattern>/*</url-pattern></filter-mapping><!-- 配置Spring --><listener><listener-class>org.springframework.web.context.ContextLoaderListener(spring监听器)</listener-class></listener><!-- 查找spring配置文件 --><context-param>(程序从此处开始加载.xml 文件,并执行)<param-name>contextConfigLocation</param-name><param-value>classpath*:*.xml</param-value></context-param>3.在src根目录下创建struts.xml文件<include file="struts-default.xml"/>固定格式,用到此包4.在src根目录创建hibernate.cfg.xml文件<?xml version='1.0' encoding='UTF-8'?><!DOCTYPE hibernate-configuration PUBLIC"-//Hibernate/Hibernate Configuration DTD 3.0//EN" "/hibernate-configura tion-3.0.dtd"><hibernate-configuration><session-factory><!-- 基本配置 --><property name="dialect">org.hibernate.dialect.Oracle9Dialect</property><property name="show_sql">false</property><property name="format_sql">true</property><propertyname="e_reflection_optimizer">true</property><property name="max_fetch_depth">2</property><property name="default_batch_fetch_size">8</property><property name="jdbc.batch_size">20</property></session-factory></hibernate-configuration>系统给的文件只需要拷贝,都是一些数据库库的基本配置5.在src根目录拷贝struts.properties文件struts.objectFactory = spring 该项是告诉系统用spring来控制hibernate和Actionstruts.action.extension=action 告诉系统访问时以什么结尾。
跟我学JSon在J2EE Struts2框架中的应用技术及示例——JSON技术在Struts2中的数据查询的应用实例(第2部分)

1.1跟我学JSon在J2EE Struts2框架中的应用技术及示例——JSON 技术在Struts2框架中的数据查询的应用实例(第2/2部分)1.1.1应用EL表达式和JSTL标签库显示出数据1、修改显示查询结果信息的JSP页面showResultInfo.jsp为了能够将页面中的数据显示和数据处理、数据转换等逻辑相互分离,可以应用EL表达式和JSTL标签库显示出查询返回的结果数据。
<%@ page pageEncoding="gbk"%><%@ taglib prefix = "s" uri="/struts-tags" %><%@ taglib uri="/jsp/jstl/core" prefix="c" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>显示查询结果的页面</title></head><body><table width='433' border='1' id="showDataTableTagID"><caption> <b><s:property value ="studentMajor" /></b>专业的学生信息如下</caption><thead><tr><th width='102'>姓名</th><th width='104'>性别</th><th width='91'>年龄</th><th width='86'>专业</th></tr></thead><tbody id="showDataTableTagTBodyID"><c:forEach items="${requestScope.allStudentInfoKey}" var="oneStudentInfoPO"><tr><td>${oneStudentInfoPO.studentName}</td><td>${oneStudentInfoPO.studentSex}</td><td>${oneStudentInfoPO.studentAge}</td><td>${oneStudentInfoPO.studentMajor}</td></tr></c:forEach></tbody></table></body></html>查询数据的表单所在的页面queryStudentInfo.jsp的代码示例仍然不变,如下为页面queryStudentInfo.jsp的代码示例:<%@ page pageEncoding="gbk"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>查询学生信息的查询页面</title></head><body><formaction="${pageContext.request.contextPath}/queryStudentInfo!queryByMajor.action"method="post" name="queryStudentInfoForm">学生专业:<input type="text" name="studentMajor" /><input type="submit" value="开始查询" /></form></body></html>2、测试目前的状态的正确性重新部署本Web应用程序,然后在浏览器中输入如下的URL地址:http://127.0.0.1:8080/querySystem/queryInfo/queryStudentInfo.jsp将可以浏览到本示例的JSP 页面。
struts2简单示例

struts2简单⽰例今天写⼀个struts2的例⼦,⽬的是为了让⼤家明⽩struts2的基本流程,其实框架没有⼤家想象的那么难,说⽩了struts2的本质就是⼀个⼤的Servlet,即原本需要提交到Servlet处理的部分现在通过配置⽂件将其交给普通的Class类进⾏处理。
⾸先新建⼀个javaWeb项⽬,然后把struts2所依赖的包导⼊到lib下(可以百度⼀下也可以直接到官⽹上下载),然后在web.xml中对struts2进⾏配置,添加的内容如下:1<filter>2<filter-name>struts2</filter-name>3<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>4</filter>5<filter-mapping>6<filter-name>struts2</filter-name>7<url-pattern>/*</url-pattern>8</filter-mapping>在index.jsp中写如下代码:1<form method="post" action="testAction">2名称:<input type="text" name="name"/>3<input type="submit" value="提交"/>4</form>接下来是写struts的配置⽂件struts.xml,内容如下:1<?xml version="1.0" encoding="UTF-8" ?>2<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN"3 "/dtds/struts-2.1.dtd">4<struts>5<package name="testaction" namespace="/" extends="struts-default">6<action name="testAction" class="com.struts.action.TestAction">7<result name="success">/success.jsp</result>8<result name="error">/index.jsp</result>9</action>10</package>11</struts>其中⼀个action对应⼀个响应,在index.jsp中action="testAction"所以此处action的name="testAction"这是⼀⼀对应的关系。
struts2使用json返回对象和列表(案例)

返回对象:JSON 是一个插件,它允许我们在JavaScript中异步调用Action,它提供了一个json的返回结果类型(ResultType),只要为Action指定类型为json返回结果类型,那么这个响应结果不需要返回给任何视图层,JSON会将Action里的状态信息序列化为JSON指定格式的数据,并将该数据返回给JAVASCRIPT,这样可以完成AJAX的应用交互.要应用 JSON 插件,首先需要到/p/jsonplugin/downloads/list下载最新JSON插件,我这里下载的是jsonplugin-0.33.jar ,将该文件拷到WEB工程的LIB目录,当然还需要下载Struts2 类库,可以到/download.cgi#struts2014这里去下载,下载完后解压缩,将JAR拷到WEB工程的LIB目录,不能少于以下几个JAR文件(struts2-api-2.0.5.jar、struts2-core-2.0.5.jar、ognl-2.6.9.jar、xwork-2.0.0.jar、commons-logging-1.1.jar、freemarker-2.3.8.jar,具体文件名视版本而定),接下来我们可以写个应用来试验,本例程分为二步来写,第一步实现返回一个结果对象,第二步实现返回一个结果列表,首先来看下返回结果对象的实现.我们需要先建立一个JavaBean 为值对象,用来将用户的基本数据封装进去,该实体在结果对象和结果列表中都会使用到Users.java 代码如下:Java代码1.package com.jsontostruts2.vo;2.3./**4. * <p>5. * 创建人:ChenTao6. * <p>7. * 创建日期:2009-5-18 下午05:24:488. * <p>9. */10.public class Users {11.12. private Integer userId;13.14. private String userName;15.16. private String sex;17.18. public Users() {19.20. }21. // get... set.... 略......22.}实现 UserAction.java 源码如下:Java代码1.package com.jsontostruts2.action;2.3.import com.googlecode.jsonplugin.annotations.JSON;4.import ers;5.import com.opensymphony.xwork2.ActionSupport;6.7./**8. * <p>9. * 创建人:ChenTao10. * <p>11. * 创建日期:2009-5-18 下午05:22:5012. * <p>13. */14.@SuppressWarnings("serial")15.public class UserAction extends ActionSupport {16.17. private Users users;18.19. @JSON(name="USER")20. public Users getUsers() {21. return users;22. }23.24. public void setUsers(Users users) {25. ers = users;26. }27.28. @Override29. public String execute() throws Exception {30. users = new Users();31. users.setUserId(1);32. users.setUserName("ctojxzsycztao");33. users.setSex("男人");34. return SUCCESS;35. }36.37.}接下来我们需要配置 struts.xml 文件,为了在现下面不再重复写该文件,这里我将结果对象和列表的请求控制一并贴上来,文件内容:Xml代码1.<?xml version="1.0"encoding="UTF-8"?>2.<!DOCTYPE struts PUBLIC3. "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"4. "/dtds/struts-2.0.dtd">5.6.<struts>7. <!-- 注意这里扩展不再是 struts-default,而是 json-default -->8.<package name="jsonManager"extends="json-default">9. <!-- 返回结果类型为 json -->10. <action name="userJson"class="com.jsontostruts2.action.UserAction">11. <result type="json"/>12. </action>13. <!-- 该action在返回列表时添加进来的 -->14. <action name="jsonlist"class="com.jsontostruts2.action.UserListAction">15. <result type="json"/>16. </action>17.18. </package>19.</struts>能后创建web.xml 和 userjson.jsp:Xml代码1.web.xml :2.<?xml version="1.0"encoding="UTF-8"?>3.<web-app version="2.5"xmlns="/xml/ns/javaee"4.xmlns:xsi="/2001/XMLSchema-instance"5.xsi:schemaLocation="/xml/ns/javaee6. /xml/ns/javaee/web-app_2_5.xsd">7.8.<filter>9.<filter-name>Struts2</filter-name>10. <filter-class>11. org.apache.struts2.dispatcher.FilterDispatcher12. </filter-class>13. </filter>14. <filter-mapping>15. <filter-name>Struts2</filter-name>16. <url-pattern>*.action</url-pattern>17. </filter-mapping>18. <filter-mapping>19. <filter-name>Struts2</filter-name>20. <url-pattern>*.jsp</url-pattern>21. </filter-mapping>22.23. <welcome-file-list>24. <welcome-file>index.jsp</welcome-file>25. </welcome-file-list>26.</web-app>userjson.jsp :Html代码1.<%@ page language="java"contentType="text/html;charset=UTF-8"%>2.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">3.<html>4.<head>5.<title>json 返回对象处理</title>6.<script language="javascript">7. var xmlHttp = false;8. try{9.xmlHttp = new ActiveXObject("msxml2.XMLHTTP");10. }catch(e1){11. try{12. xmlHttp = new ActiveXObject("microsoft.XMLHTTP");13. }catch(e2){14. try{15. xmlHttp = new XMLHttpRequest();16. }catch(e3){17. xmlHttp = false;18. }19. }20. }21. if(!xmlHttp){22. alert("create xmlHttpRequest fail");23. }24. function jsonResult(){25. xmlHttp.onreadystatechange = function(){26. if(xmlHttp.readyState == 4) {27. // 将 JSON 对象转换为JSON字符串,需要注意调用eval函数时必须使用"("和")"将JSON字符串括起来,否28.29.则会出错30. var userObj = eval('(' + xmlHttp.responseText +')');31. var userStr = "<table border=0>";32. userStr += '<tr><td><b>userId</b></td><td>'+ erId + '</td></tr>';33. userStr += ('<tr><td><b>userName</b></td><td>' + erName + '</td></tr>');34. userStr += ('<tr><td><b>sex</b></td><td>' +ER.sex + '</td></tr>');35. userStr += "</table>";36. document.getElementById('jsonDiv').innerHTML = userStr;37. }38. }39. xmlHttp.open("POST","userJson.action",true);40. xmlHttp.send(null);41. }42. </script>43. </head>44. <body>45. <div id="jsonDiv"></div>46. <input type="button"value="show"onclick="jsonResult();">47. </body>48.</html>返回列表:接来实现下返回列表的做法,当然与返回对象会有所不同,我们需要将一个List 对象转换为一个JSON规范的字符串,能后发送给客户端的JS,首先建立一个将List 转换为指定字符串的工具类,该工具是在一个无意间从网上看到就拿来用了,经过少许修改,为了减少代码行数我将只贴出适用于本示例的代码:JsonUtil.java :Java代码1.package com.jsontostruts2.util;2.3.import java.beans.IntrospectionException;4.import java.beans.Introspector;5.import java.beans.PropertyDescriptor;6.import java.util.List;7.8./**9. * <p>10. * @author ChenTao11. * <p>12. * @Date 2009-5-18 下午05:47:2713. * <p>14. */15.public class JsonUtil {16.17. /**18. * @param object19. * 任意对象20. * @return ng.String21. */22. public static String objectToJson(Object object) {23. StringBuilder json = new StringBuilder();24. if (object == null) {25. json.append("\"\"");26. } else if (object instanceof String || object instanceof Integer) {27. json.append("\"").append((String)object).append("\"");28. } else {29. json.append(beanToJson(object));30. }31. return json.toString();32. }33.34. /**35. * 功能描述:传入任意一个 javabean 对象生成一个指定规格的字符串36. *37. * @param bean38. * bean对象39. * @return String40. */41. public static String beanToJson(Object bean) {42. StringBuilder json = new StringBuilder();43. json.append("{");44. PropertyDescriptor[] props = null;45. try {46. props = Introspector.getBeanInfo(bean.getClass(), Object.class)47. .getPropertyDescriptors();48. } catch (IntrospectionException e) {49. }50. if (props != null) {51. for (int i = 0; i < props.length; i++) {52. try {53. String name = objectToJson(props[i].getName());54. String value = objectToJson(props[i].getReadMethod().invoke(bean));55. json.append(name);56. json.append(":");57. json.append(value);58. json.append(",");59. } catch (Exception e) {60. }61. }62. json.setCharAt(json.length() - 1, '}');63. } else {64. json.append("}");65. }66. return json.toString();67. }68.69. /**70. * 功能描述:通过传入一个列表对象,调用指定方法将列表中的数据生成一个JSON规格指定字符串71. *72. * @param list73. * 列表对象74. * @return ng.String75. */76. public static String listToJson(List<?> list) {77. StringBuilder json = new StringBuilder();78. json.append("[");79. if (list != null && list.size() > 0) {80. for (Object obj : list) {81. json.append(objectToJson(obj));82. json.append(",");83. }84. json.setCharAt(json.length() - 1, ']');85. } else {86. json.append("]");87. }88. return json.toString();89. }90.}UserListAction.java:Java代码1.package com.jsontostruts2.action;2.3.import java.util.ArrayList;4.import java.util.List;5.6.import com.googlecode.jsonplugin.annotations.JSON;7.import com.jsontostruts2.util.JsonUtil;8.import ers;9.import com.opensymphony.xwork2.ActionSupport;10.11./**12. * <p>13. * 创建人:ChenTao14. * <p>15. * 创建日期:2009-5-18 下午05:45:4216. * <p>17. */18.@SuppressWarnings("serial")19.public class UserListAction extends ActionSupport {20.21. /* 用于存放JSON生成后的字符串结果 */22. private String jsonResult;23.24. @JSON(name="JSONRESULT")25. public String getJsonResult() {26. return jsonResult;27. }28.29. public void setJsonResult(String jsonResult) {30. this.jsonResult = jsonResult;31. }32.33. @Override34. public String execute() throws Exception {35. List<Users> userList = new ArrayList<Users>();36. Users users = new Users();37. users.setUserId(1);38. users.setUserName("ctojxzsycztao");39. users.setSex("男人");40. userList.add(users);41. users = null;42. users = new Users();43. users.setUserId(2);44. users.setUserName("rain");45. users.setSex("女人");46. userList.add(users);47. users = null;48. users = new Users();49. users.setUserId(3);50. users.setUserName("mimi");51. users.setSex("女人");52. userList.add(users);53. jsonResult = JsonUtil.listToJson(userList);54. System.out.println(jsonResult);55. return SUCCESS;56. }57.}接下来将要写一个jsonList.JSP页面来将结果承现给用户Html代码1.<%@ page language="java"contentType="text/html;charset=UTF-8"%>2.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">3.<html>4.<head>5.<title>json 返回列表处理</title>6.<script language="javascript">7. var xmlHttp = false;8. try{9.xmlHttp = new ActiveXObject("msxml2.XMLHTTP");10. }catch(e1){11. try{12. xmlHttp = new ActiveXObject("microsoft.XMLHTTP");13. }catch(e2){14. try{15. xmlHttp = new XMLHttpRequest();16. }catch(e3){17. xmlHttp = false;18. }19. }20. }21. if(!xmlHttp){22. alert("create xmlHttpRequest fail");23. }24. function jsonListResult(){25. xmlHttp.onreadystatechange = function(){26. if(xmlHttp.readyState == 4) {27.var userList = eval('(' + xmlHttp.responseText + ')'); //将返回值解析为一个对象28.var user = eval(userList.JSONRESULT);29. var result = "<table border=0>";30. result += "<tr><td>userId</td><td>userName</td><td>sex</td></tr>";31. for(var i=0;i<user.length;i++) {32. result += "<tr>";33. result += "<td>"+user[i].userId +"</td>";34. result += "<td>"+user[i].userName+"</td>";35. result += "<td>"+user[i].sex+"</td>";36. result += "</tr>";37. }38. result += "</table>";39. document.getElementById('jsonDiv').innerHTML = result;40. }41. }42. xmlHttp.open("POST","jsonlist.action",true);43. xmlHttp.send(null);44. }45. </script>46. </head>47. <body>48. <div id="jsonDiv"></div>49. <input type="button"value="show list"onclick="jsonListResult();">50. </body>51.</html>。
java相关的Struts2-Json插件的使用例子

The JSO N p lug in p ro vid es a "js on" re sult type that se ria lizes a ctio ns into JSO N. The se ria liza tion p ro cess is re curs ive, me aning that the w ho le ob je ct g r a ph, s ta rting on the a ctio n class (b ase class not include d) w ill b e s e ria lize d (r o ot ob je ct ca n be cus to mize d us ing the "ro ot" a ttribute). If the inte rcep to r is used, the a ction w ill b e pop ulate d fro m the JSO N co ntent in the re ques t, thes e a re the rules o f the inte rce pto r:1The "conte nt-type" must be "a pp lica tio n/jso n"2The JSO N co nte nt mus t b e we ll fo rme d, s ee js on.o rg fo r g ra mma r.3Actio n mus t ha ve a p ub lic "s ette r" me tho d fo r fie ld s tha t mus t b e p o pula ted.4Sup po rte d type s fo r p op ula tio n a re: P rimitive s (int,long...String), Da te, Lis t, Map, P rimitive Arra ys, O the r cla ss (mo re o n this la te r), a nd Array o f O the r clas s.5Any o b je ct in JSO N, tha t is to b e p op ula ted ins ide a lis t, o r a ma p, w ill b e o f type Map (ma p p ing fro m p rope rtie s to va lues), a ny who le numbe r w ill b e o f type Long, a ny de cima l numbe r w ill be o f type Doub le, and a nya rra y o f type Lis t.JSON插件提供一种叫做“json”返回类型,来将action序列化成JSON 格式。
struts2的简单实例应用

struts2的简单实例应⽤功能:本实例实现的功能是从输⼊界⾯输⼊⽤户名和密码,若⽤户名和密码正确转到成功界⾯,否则转到失败界⾯。
1)在创建了⼀个JavaWeb⼯程后,导⼊struts2的核⼼⽀持包库。
2)web项⽬右击-MyEclipse-add Stru-选择2.1版本-选择/*-src中多了⼀个struts.xml(配置所有的⼯作流)。
3)src-右击新建包:com.sxl.actions-新建class:LoginAction-继承⼀个超类Supperclass-Browser...-输⼊actionsu,出来⼀个ActionSupport,选择即可。
4)创建Action⽂件,进⼊LoginAction.java,创建字段,注意要有setter和getter⽅法,右击source-选择重写⽅法execute();(返回是⼀个字符串)。
package com.sxl.actions;import org.omg.CORBA.PRIVATE_MEMBER;import com.opensymphony.xwork2.ActionSupport;public class LoginAction extends ActionSupport {private String name;private String pass;@Overridepublic String execute() throws Exception {System.out.println("获取:"+name+";"+"pass");if (name.equalsIgnoreCase("aaa")&&pass.equalsIgnoreCase("123")) {return "success";}return "failed";}public String getName() {return name;}public void setName(String name) { = name;}public String getPass() {return pass;}public void setPass(String pass) {this.pass = pass;}}5)在struts.xml中,拖拽控件进⾏相关配置。
exttree在strut2中实现异步树

利用ExtJS Tree的TreeNode在Struts 2中实现Ajax真正的动态异步加载树Ext.onReady(function(){Ext.BLANK_IMAGE_URL ='../ext-2.0.2/resources/images/default/s.gif'; // 根据项目中 s.gif 所在的目录设置Ext.QuickTips.init();// shorthandvar Tree = Ext.tree;var loader = new Tree.TreeLoader({dataUrl: '' // 可以是'../admin/dicEmployeeList.action?skey=9039',而不改变该参数,只要在每次调用 Action 之前传入所需的参数});// set the root nodevar root = new Tree.AsyncTreeNode({id :'root',text: 'Root',expanded: true,draggable: false, // disable root node dragginghrefTarget: 'centerFrame' // Target frame for the link});var tree = new Tree.TreePanel({id :'tree',root: root,rootVisible :false,autoScroll: true, animate: true,containerScroll: true, border :false,enableDD: true,// dropConfig: {appendOnly: true},margins :'5 5 4 5', title :'ManagerSystem',loader: loader,bodyStyle :'background:#fffurl(../images/bgImage/treeBg200.gif) repeat-x 0 0;'});// root.href = 'userinfo/viewUserInfo.html'; // URL of the link used for this nodevar flag = true;tree.on('beforeload', function(node){/* dataUrl 可以不用改变 */if(flag) {tree.loader.dataUrl ='../admin/dicDepartmentList.action?skey=9039';flag = false;} else {tree.loader.dataUrl ='../admin/dicEmployeeList.action?skey=9039';}/* 在 *.js 文件中,往 *.action 中传入参数,可以有多个参数*/var submitState = Ext.getCmp('id_SubmitState').getValue();Ext.apply(this.baseParams, {submitState : submitState // 对于红色的submitState ,在 Action 类中必须有setSubmitState()函数,以便Struts 2 的 IoC 容器可以根据设值方法往 Action 中注入该属性,请看最后部分......}});tree.addListener('beforeclick', function(node, e){if(node.isLeaf()) { //否则直接展开node.expand(false, false);} else { // 若被选中节点还包含子节点且从未加载过,则增加下一层子节点// 自动调用 Action} // if end}); // addListener end/*tree.addListener('load', function(node){console.log(node); // 在 Firefox 的 Firebug 插件的控制台输出 node 节点信息});*/// 注意: render 一定要放在 beforeload 事件后面,否则可能得不到你想要的结果// Important point: Render tree to document body when the code is running heretree.render(Ext.getBody());});在 *.java 文件中的代码如下:@SuppressWarnings("serial")public class YearCheckStateInAction extends ActionSupport{private String submitState;public String getSubmitState() {return submitState;}public void setSubmitState(String submitState) {this.submitState = submitState;}}如想要实现像复选框这样的但是只有在叶子节点单选的,只要稍微改变一下上面代码即可(需要将两篇文章结合):// TreeNode. java 文件public class TreeNode {// 只要增加该属性即可private Boolean checked;}// 在 ApplyFormAction. java 文件的 viewAsTreeByAdmin() 函数中增加一下代码即可:treeNode.setChecked(true); // 针对叶子节点// treeNode.setChecked(true); // 针对非叶子节点// js 文件,这是为了在前台实现单选功能用var preId = null;listeners: {'checkchange': function(node, checked) {if(preId !== null)node.parentNode.findChild('id', preId).ui.toggleCheck(!checked); preId = node.id;}}。
Struts2返回JSON数据的具体应用范例

Struts2返回JSON数据的具体应用范例早在我刚学Struts2之初的时候,就想写一篇文章来阐述Struts2如何返回JSON数据的原理和具体应用了,但苦于一直忙于工作难以抽身,渐渐的也淡忘了此事。
直到前两天有同事在工作中遇到这个问题,来找我询问,我又细细地给他讲了一遍之后,才觉得无论如何要抽一个小时的时间来写这篇文章,从头到尾将Struts2与JSON的关系说清楚。
其实网络中,关于这个问题的答案已是海量,我当初也是从这海量的答案中吸收精华,才将“Struts2返回JSON数据”这个问题搞清楚的。
但是这些海量的答案,有一个共同的缺陷,就是作者们只关注问题核心,即“如何在具体的Struts2应用中返回JSON数据到客户端”如何实现,而对于"为何要这样实现"以及实现的本质却解释的不甚了了,在笔者看来这只是“授人以鱼”而非笔者所推崇的“授人以鱼的同时,授人以渔”。
在这篇文章中,笔者将总结前辈们的经验,并结合自己的理解,来从理论到实践由浅入深的说明“Struts2返回JSON数据”这一问题。
JSON(JavaScript Object Notation)首先来看一下JSON官方对于“JSON”的解释:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写。
同时也易于机器解析和生成。
它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:“名称/值”对的集合(A collection of name/value pairs)。
struts2例子三【Action】整理文

struts2例⼦三【Action】整理⽂Action 的配置是 Struts2 框架的⼀个基础⼯作单元,每⼀个 Action 的配置都有对应的处理类,当⼀个请求和 Action 的 name 相匹配时,框架将根据所配置的 Action 映射来决定对请求的处理。
1、Action 映射配置在 Action 映射中可以指定 result types 、异常处理器( exception handlers )及拦截器,但是,只有Action 的 name 属性是必需指定的,其他属性也可以在 package 范围内进⾏定义,供该 package 下配置的所有 Action 引⽤。
如:<action name="Logon" class="tutorial.Logon"><result name="input">Logon.jsp</result></action>2、Action 名称及命名注意:如果在你的 action 的 name 中包含有斜线(如: <action name="xxxxxx/xxxxxx" class="xxxxxx.xxxxx"/> ),你需要在 struts.xml 中进⾏如下配置: <constant name="struts.enable.SlashesInActionNames" value="true"/> ,但是,启⽤该配置也会产⽣⼀些副作⽤。
具体-。
-问度娘警告:谨慎使⽤在 action 名称中包含点 (er) 、斜线 (create/user) 和横线 (create-user) 的情况,虽然 action 的名称定义⾮常灵活,但是,当在 action 的 name 中使⽤点、斜线或横线时,应该谨慎。
在STRUTS2中如何使用JSON

在STRUTS2中如何使用JSON在Struts2中使用JSON,我们需要借助一些额外的库来帮助我们实现这个功能。
以下是使用Struts2与JSON结合的步骤:1. 配置Struts2首先,你需要在struts.xml文件中配置所需的结果类型来使Struts2支持JSON。
在result-type节点中添加以下内容:```xml<result-types><result-type name="json"class="org.apache.struts2.json.JSONResult"/></result-types>```2.添加依赖库3. 创建Action接下来,你需要创建Action来处理请求并生成JSON响应。
你可以创建一个普通的Action类,然后在类中添加你需要的方法。
在该方法中,你可以将数据封装到一个POJO对象中,并将其转化为JSON格式的字符串。
示例代码如下:```javapublic class MyAction extends ActionSupportprivate List<User> users;// Getter and Setter for userspublic String getUsersJso//创建用户列表users = new ArrayList<User>(;users.add(new User("Alice", 25));users.add(new User("Bob", 30));//将用户列表转化为JSON格式的字符串JSONObject jsonObject = new JSONObject(;jsonObject.put("users", users);String json = jsonObject.toString(;return SUCCESS;}```在上面的示例中,我们创建了一个名为getUsersJson的方法,该方法返回JSON格式的用户列表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文由chengyunlai贡献 核心提示:最近尝试用extjs来展示树状菜单。
着实花了一番功夫。
树状菜单的菜单项需要动态加载,而目前版本的extjs中只支持JSON格式的数据。
查了一些资料,决定使用struts2的json-plugin。
首先按照例子做了一个,但是结果就是不成功,界面上只出来了一个js中生成的root 最近尝试用extjs来展示树状菜单。
着实花了一番功夫。
树状菜单的菜单项需要动态加载,而目前版本的extjs中只支持JSON格式的数据。
查了一些资料,决定使用struts2的json-plugin。
首先按照例子做了一个,但是结果就是不成功,界面上只出来了一个js中生成的root节点,不能加载从后台生成的数据。
研究后发现是数据格式有问题。
使用json-plugin生成的数据格式如下: {"cls":"folder","id":10,"leaf":false,"children":[{"cls":"file","id":11,"leaf":true,"children":null,"text":"S600"},{"cls":"file","id":12,"leaf":true,"children":null,"text":"SLK200"}],"text":"Benz"} 而extjs需要的数据格式如下: [{"cls":"folder","id":10,"leaf":false,"children":[{"cls":"file","id":11,"leaf":true,"children":null,"text":"S600"},{"cls":"file","id":12,"leaf":true,"children":null,"text":"SLK200"}],"text":"Benz"}] 区别很小,就只相差最外面的两个方括号。
但是少了这两个方括号,在json中,含义迥然不同,前者表示一个对象,而后者表示一个数组。
而extjs中 tree的dataloader需要的数据必须是一个数组。
而这样的数据格式是json-plugin自动生成的,无法改变。
所以,我最后放弃了json -plugin,转而使用json-lib来解决这个问题。
1. 下载json-lib, http://json-lib.sourceforge.net/ 2. lib目录下的jar文件清单: commons-beanutils-1.7.0.jar commons-collections-3.2.jar commons-digester-1.6.jar commons-lang-2.3.jar commons-logging-1.1.jar dom4j-1.6.1.jar ezmorph-1.0.4.jar freemarker-2.3.8.jar javassist-3.8.1.jar json-lib-2.2.1-jdk15.jar log4j-1.2.13.jar ognl-2.6.11.jar struts2-core-2.0.11.jar xml-apis-1.0.b2.jar xwork-2.0.4.jar 首先配置web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> /* </filter-mapping> </web-app> 然后是 struts.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <constant name="struts.devMode" value="true"/> <constant name="struts.i18n.encoding" value="UTF-8"/> <result>/menu.jsp</result> 3. 树的节点模型(省略了getter,setter) public class Menu { private int id; private String text; private boolean leaf; private String cls; private List children; } 4. action package com.lab; import java.util.ArrayList; import java.util.List; import net.sf.json.JSONArray; public class MenuAction { private String menuString; private List menus; public String execute() { menus = new ArrayList(); Menu benz = new Menu(); benz.setText("Benz"); benz.setCls("folder"); benz.setLeaf(false); benz.setId(10); menus.add(benz); List benzList = new ArrayList(); benz.setChildren(benzList); Menu menu; menu = new Menu(); menu.setText("S600"); menu.setCls("file"); menu.setLeaf(true); menu.setId(11); benzList.add(menu); menu = new Menu(); menu.setText("SLK200"); menu.setCls("file"); menu.setLeaf(true); menu.setId(12); benzList.add(menu); Menu bmw = new Menu(); bmw.setText("BMW"); bmw.setCls("folder"); bmw.setLeaf(false); bmw.setId(20); menus.add(bmw); List bmwList = new ArrayList(); bmw.setChildren(bmwList); menu = new Menu(); menu.setText("325i"); menu.setCls("file"); menu.setLeaf(true); menu.setId(21); bmwList.add(menu); menu = new Menu(); menu.setText("X5"); menu.setCls("file"); menu.setLeaf(true); menu.setId(22); bmwList.add(menu); JSONArray jsonObject = JSONArray.fromObject(menus); try { menuString = jsonObject.toString(); } catch (Exception e) { menuString = "ss"; } return "success"; } public String getMenuString() { return menuString; } public void setMenuString(String menuString) { this.menuString = menuString; } } 5. menu.jsp <%@ taglib prefix="s" uri="/struts-tags" %> 6. html页面和js 我使用的就是extjs的example中的reorder.html和reorder.js,更改了reorder.js中treeloader的 dataurl: menus.action Drag and Drop ordering in a TreePanel This example shows basic drag and drop node moving in a tree. In this implementation there are no restrictions and anything can be dropped anywhere except appending to nodes marked "leaf" (the files). Drag along the edge of the tree to trigger auto scrolling while performing a drag and drop. In order to demonstrate drag and drop insertion points, sorting was not enabled. The data for this tree is asynchronously loaded with a JSON TreeLoader. The js is not minified so it is readable. See reorder.js. js: /* * Ext JS Library 2.0.1 * Copyright(c) 2006-2008, Ext JS, LLC. * licensing@extjs.com * * http://extjs.com/license */ Ext.onReady(function(){ // shorthand var Tree = Ext.tree; var tree = new Tree.TreePanel({ el:'tree-div', autoScroll:true, animate:true, enableDD:true, containerScroll: true, loader: new Tree.TreeLoader({ dataUrl:'http://localhost:8080/lab/menus.action' }) }); // set the root node var root = new Tree.AsyncTreeNode({ text: 'Ext JS', draggable:false, id:'source' }); tree.setRootNode(root); // render the tree tree.render(); root.expand(); 。
