hsl
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色的运用是非常重要的,它能够直接影响到用户的视觉体验和情绪感受。
而在CSS中,我们常常需要用到颜色代码来定义元素的颜色。
本文将为大家详细介绍CSS中常用的颜色代码,希望能够帮助大家更好地运用颜色来设计网页。
一、RGB颜色代码。
RGB颜色代码是由红(Red)、绿(Green)、蓝(Blue)三种颜色按照不同的比例混合而成的,每种颜色的取值范围是0-255。
在CSS中,我们可以使用rgb()函数来定义颜色,例如:```css。
div {。
background-color: rgb(255, 0, 0); / 红色 /。
}。
```。
二、十六进制颜色代码。
除了使用RGB颜色代码外,我们还可以使用十六进制颜色代码来表示颜色。
它由井号(#)和6位十六进制数组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如:```css。
div {。
background-color: #ff0000; / 红色 /。
}。
```。
三、颜色关键字代码。
在CSS中,还有一些颜色关键字可以直接使用,比如red、green、blue等。
这些颜色关键字代表了常见的颜色,使用起来非常方便。
例如:```css。
div {。
color: red; / 红色 /。
}。
```。
四、HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数来定义颜色的,它能够更直观地表示颜色。
在CSS中,我们可以使用hsl()函数来定义颜色,例如:```css。
div {。
background-color: hsl(0, 100%, 50%); / 红色 /。
}。
```。
五、透明度。
除了定义颜色外,我们还可以使用rgba()函数来定义带有透明度的颜色。
其中,最后一个参数表示透明度,取值范围是0-1。
例如:```css。
div {。
RGB、HEX、RGBA、HSL、HSLA色彩空间的区别

RGB、HEX、RGBA、HSL、HSLA⾊彩空间的区别RGB⾊彩空间:RGB⾊彩空间⼜称RGB颜⾊模型或红绿蓝颜⾊空间,是⼀种加⾊模型,将红(red)、绿(green)、蓝(blue)三原⾊的⾊光以不同的⽐例相加,以产⽣多种多样的⾊光。
在css中表⽰⽅法譬如:rgb(255, 0, 0)表⽰红⾊,rgb(255, 255, 255)表⽰⿊⾊。
HEX⾊彩空间:⼜叫⼗六进制颜⾊模式,是⽤⼗六进制表⽰颜⾊的。
形如#000000的格式,这是在css中经常使⽤的。
RGBA⾊彩空间:是代表Red、 Green、 Blue、和 Alpha的⾊彩空间。
就是在RGB的基础上增加了透明度。
这是css3新增加的⾊彩模式,它的表⽰⽅法是,rgba(255, 255, 255, 0.5),其中alpha的取值在0~1之间,0为完全透明,1为完全不透明。
与opacity属性的区别是,opacity能影响到其⼦元素透明度,RGBA不会。
HSL⾊彩空间:HSL 和 HSV(也叫HSB)是对RGB⾊彩空间中点的两种有关系的表⽰,它们尝试描述⽐ RGB 更准确的感知颜⾊联系,并仍保持在计算上简单。
H指hue(⾊相)、S指saturation(饱和度)、L指lightness(亮度)、V指value(⾊调)、B指brightness(明度)。
⾊相(H)是⾊彩的基本属性,就是平常所说的颜⾊名称,如红⾊、黄⾊等,取0-360。
饱和度(S)是指⾊彩的纯度,越⾼⾊彩越纯,低则逐渐变灰,取0-100%的数值。
明度(V),亮度(L),取0-100%。
W3C 的 CSS3采⽤的是HSL。
HSLA⾊彩空间:HSLA是在HSL的基础上增加了透明度。
⼏种⾊彩空间,在css中的表⽰⽅法:/* -- rgb -- */background-color: rgb(255, 0, 0);/* -- hex -- */background: #000000;/* -- 以下为css3新增⾊彩空间表⽰⽅法,不⽀持ie6,7,8 -- *//*-- rgba -- */background: rgb(255, 255, 255, 0.5);/* -- hsl -- */background: hsl(10, 60%, 60%);/* -- hsla -- */background: hsl(10, 60%, 60%, 0.5);。
塑料热稳定级hsl英语全程

塑料热稳定级hsl英语全程As a leader in the field of plastics, I am passionate about the development and application of High Stabilization Level (HSL) plastics. These materials offer superior performance in high-temperature environments, ensuring longevity and reliability in various applications.HSL plastics are engineered to withstand the rigors of demanding conditions, making them ideal for use in automotive parts, electrical insulation, and even in the construction of industrial machinery. Their enhanced thermal stability reduces the risk of deformation and degradation, even when subjected to prolonged heat exposure.One of the key benefits of HSL plastics is their ability to maintain structural integrity under stress. This iscrucial for industries where safety and precision are paramount, such as aerospace and medical equipment manufacturing.Furthermore, HSL plastics contribute to sustainability efforts by reducing the need for frequent replacements and minimizing waste. Their durability means fewer resources are consumed over time, aligning with the growing global focus on environmental responsibility.Innovation in HSL plastic technology is ongoing, with continuous research aimed at improving their properties andexpanding their applications. This commitment to advancement ensures that HSL plastics remain at the forefront of the plastics industry.As we look to the future, the demand for materials that can perform under extreme conditions is only going to increase. HSL plastics are poised to meet this demand, offering a robust solution for industries that require the highest levels of performance and stability.。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
换手率指标HSL

换手率指标HSL2007-04-17 12:03换手率指标(HSL),按其属性为成交量类,但在量能技术分析中却极为重要。
它表述为:日成交量与流通股的比值。
其市场意义是个股的可流通股有多少参与了当日的买卖交易,并以比例的数值表示出来。
比值越高,换手率越大,表明交易活跃,人气旺参与者众;反之,交投清淡,观望者众。
利用分析家软件的公式编辑平台,能很容易编写出‘换手率指标’(HSL),并可将诸如‘芝麻点’,‘散兵坑’等量能特殊的技术形态也表现出来。
所以换手率指标在个股分析上同成交量指标(VOL)相比,具有直观通用的特点(不论个股的流通股本的大小),实现对个股历史的成交进行量化分析比较。
股价的变化机制,缘于市场的认同性和参与性,亦即由于股票的供求关系发生失衡所造成的。
再加之市场‘庄家’持巨资介入,通过控制个股的可流通量,打破供求平衡,从而操纵股价达到赢利的目的。
庄家操纵股价,通常要通过复杂的运作才能如愿,从建仓,拉台到出货的三步曲中,打压,拉高,震仓等手法都会始终贯穿其全过程,对应的换手率大小也会出现不同的变化。
不同的阶段行情,对应不同的换手率,同时也蕴涵着不同的技术意义。
故必须具体分析,洞悉庄家的意图,把握进出机会,最终胜庄获利。
⒈ 大底部时的低换手率(地量):此时经较长时间的趋势性下跌,股价跌幅已较大(跌幅不够时会出现缩量续跌),庄家早已出逃,追涨者深度被套,该割肉的已断肢少腿,坚持抗战者也寥寥无几,受创的身心空意甚重,几乎没有人愿意参与买卖,成交量长期低迷不振,表现在换手率上为‘平均换手率’ML长时期低于某一标准值。
但这种状况,往往又是‘庄家’卷土重来的绝好时机。
主力吸筹往往在筹码分布上留下一个低位密集区。
(当一只股票出现超过15%的日换手率后,如果该股能够保持在当日密集成交区附近运行,则可能意味着该股后市具潜在的极大的上升能量,是超级强庄股的技术特征,因而后市有机会成为市场中的最大黑马!)在大多数情况下,主力完成低位吸筹之后并不急于拉抬,甚至主力要把股价故意再作回到低位密集区的下方,因为这个地方市场基本没有抛压,所有投资者处在浅套状态,护盘相对容易一些。
hsl omronfinsudp 用法

hsl omronfinsudp 用法1. 引言1.1 概述HSL Omron FinsUDP(下文简称FinsUDP)是一种用于工业控制领域的通信协议,它基于UDP协议进行数据传输。
FinsUDP具有高效可靠的特性,广泛应用于工业自动化设备之间的通信与控制。
本文将对FinsUDP的概念、原理、应用以及使用方法进行详细介绍。
1.2 文章结构本文共分为五个部分进行讲述。
首先,在引言部分我们将对整篇文章进行介绍和概要说明。
其次,在第二部分我们会全面阐述FinsUDP的基本知识和基本原理,以便读者对其有一个全面的认识。
在第三部分中,我们将详细介绍FinsUDP的使用方法,包括配置安装、设置参数等方面内容,并结合其他通信协议进行比较分析。
接着,在第四部分中我们将讨论FinsUDP的优势与局限性,并提出相应解决方案和实践经验分享。
最后,在结论部分我们将总结FinsUDP的用法优劣,并展望其未来发展趋势。
1.3 目的本文旨在为读者提供关于HSL Omron FinsUDP协议的全面了解和使用指南。
通过对FinsUDP的介绍和讲解,读者可以了解其在工业控制领域中的重要作用以及如何正确地配置和使用该协议。
同时,我们也希望通过对FinsUDP优势和局限性的分析,提供相应的解决方案和实践经验分享,使读者能够更加灵活、高效地运用该协议解决实际问题。
最后,在展望其未来发展趋势时,我们希望能够为相关行业发展提供一定的参考依据。
2. HSL Omron FinsUDP 简介2.1 HSL Omron FinsUDP 概述HSL Omron FinsUDP是一种用于工业控制系统的通信协议,它基于UDP(用户数据报协议)进行数据传输。
HSL代表Host Station Link,而FinsUDP则表示通过UDP实现的Fieldbus Network Services(现场总线网络服务)。
这个协议主要由欧姆龙公司开发,并且被广泛应用于工业自动化领域。
[复习]RGB、Lab、YUV、HSI、HSV等颜色空间的区别
![[复习]RGB、Lab、YUV、HSI、HSV等颜色空间的区别](https://img.taocdn.com/s3/m/254cc962f56527d3240c844769eae009581ba2e9.png)
RGB、Lab、YUV、HSI、HSV等颜色空间的区别RGB、Lab、YUV、HSI、HSV等颜色空间的区别RGB颜色空间RGB(red,green,blue)颜色空间最常用的用途就是显示器系统,彩色阴极射线管,彩色光栅图形的显示器都使用R、G、B数值来驱动R、G、B 电子枪发射电子,并分别激发荧光屏上的R、G、B三种颜色的荧光粉发出不同亮度的光线,并通过相加混合产生各种颜色;扫描仪也是通过吸收原稿经反射或透射而发送来的光线中的R、G、B成分,并用它来表示原稿的颜色。
RGB色彩空间称为与设备相关的色彩空间,因为不同的扫描仪扫描同一幅图像,会得到不同色彩的图像数据;不同型号的显示器显示同一幅图像,也会有不同的色彩显示结果。
显示器和扫描仪使用的RGB空间与CIE 1931 RGB真实三原色表色系统空间是不同的,后者是与设备无关的颜色空间。
btw:Photoshop的色彩选取器(Color Picker)。
可以显示HSB、RGB、LAB 和CMYK 色彩空间的每一种颜色的色彩值。
Lab 颜色空间Lab颜色空间是由CIE(国际照明委员会)制定的一种色彩模式。
自然界中任何一点色都可以在Lab空间中表达出来,它的色彩空间比RGB 空间还要大。
另外,这种模式是以数字化方式来描述人的视觉感应,与设备无关,所以它弥补了RGB和 CMYK模式必须依赖于设备色彩特性的不足。
由于Lab的色彩空间要比RGB模式和CMYK模式的色彩空间大。
这就意味着RGB以及CMYK所能描述的色彩信息在Lab空间中都能得以影射。
Lab空间取坐标Lab,其中L亮度;a的正数代表红色,负端代表绿色;b的正数代表黄色,负端代表兰色(a,b)有L=116f(y)-16, a=500[f(x/0.982)-f(y)],b=200[f(y)-f(z/1.183 )];其中: f(x)=7.787x+0.138, x<0.008856; f(x)=(x)1/3,x>0.008856。
css颜色写法

css颜色写法在CSS(层叠样式表)中,有多种方式可以表示颜色,包括关键词、十六进制值、RGB 值、RGBA 值、HSL 值等。
以下是这些颜色表示方式的简要说明:一、关键词(Keyword):CSS 提供了一些预定义的颜色名称,如red(红色)、blue(蓝色)、green(绿色)等。
例如:color: red;二、十六进制值(Hexadecimal):使用六位十六进制值来表示颜色,每两位表示红色、绿色和蓝色的分量。
例如#RRGGBB,其中RR、GG 和BB 分别表示红色、绿色和蓝色分量的十六进制值。
例如:color: #FF0000;三、RGB 值(Red Green Blue):使用三个整数值(0~255)表示红色、绿色和蓝色的分量。
例如rgb(R, G, B),其中R、G 和B 分别表示红色、绿色和蓝色分量的整数值。
例如:color: rgb(255, 0, 0);四、RGBA 值(Red Green Blue Alpha):与RGB 值类似,但增加了一个表示透明度的值(0~1)。
例如rgba(R, G, B, A),其中R、G 和B 分别表示红色、绿色和蓝色分量的整数值,A 表示透明度。
例如:color: rgba(255, 0, 0, 0.5);五、HSL 值(Hue Saturation Lightness):使用色相、饱和度和亮度来表示颜色。
色相表示颜色的种类,饱和度表示颜色的纯度,亮度表示颜色的亮度。
例如hsl(H, S%, L%),其中H 表示色相(0~360),S 表示饱和度(0%~100%),L 表示亮度(0%~100%)。
例如:color: hsl(0, 100%, 50%);。
css常用颜色表

css常用颜色表CSS常用颜色表在网页设计中,颜色的选择是非常重要的,而CSS(层叠样式表)则为我们提供了丰富的颜色选项,可以让我们轻松实现丰富多彩的网页界面。
本文将介绍一些常用的CSS颜色值,帮助读者更好地理解和应用这些颜色。
1. RGB颜色值RGB(Red Green Blue)是一种用于表示颜色的标准,它通过组合红、绿、蓝三种基本色,可以得到各种颜色。
例如,RGB(255, 0, 0)表示红色,RGB(0, 255, 0)表示绿色,RGB(0, 0, 255)表示蓝色。
通过调整每个基本色的数值,我们可以得到任意其他的颜色。
2. 十六进制颜色值十六进制颜色值是另一种常用的表示颜色的方式,它使用0-9和A-F这16个字符来表示颜色的红、绿、蓝三个通道的数值。
例如,#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色。
通过改变每个通道的数值,我们可以得到各种不同的颜色。
3. 常用颜色名除了使用RGB和十六进制颜色值,CSS还提供了一些常用的颜色名,这些颜色名可以直接在CSS代码中使用,而不需要具体的数值表示。
例如,red表示红色,green表示绿色,blue表示蓝色。
这些颜色名的好处是易于记忆和使用,可以提高开发效率。
4. RGBA颜色值RGBA(Red Green Blue Alpha)是一种与RGB类似的颜色表示方式,它多了一个Alpha通道用于表示透明度。
透明度的取值范围是0到1,0表示完全透明,1表示完全不透明。
例如,RGBA(255, 0, 0, 0.5)表示半透明的红色,即红色的颜色值为255,透明度为0.5。
5. HSL颜色值HSL(Hue Saturation Lightness)是一种基于色相、饱和度和亮度的颜色表示方式。
色相(Hue)表示颜色在色轮上的位置,取值范围是0到360;饱和度(Saturation)表示颜色的纯度,取值范围是0%到100%;亮度(Lightness)表示颜色的明暗程度,取值范围是0%到100%。
hsl库的 socket用法

hsl库的socket用法如何使用hsl库的socket功能。
文章分为以下几个部分:简介、安装hsl 库、hsl库的socket功能介绍、使用示例以及总结。
# 一、简介在计算机网络编程中,socket是一种用于应用程序之间数据通信的一种约定或方法。
借助socket可以实现不同主机间或同一主机上的不同应用程序之间的数据传输。
hsl库是一个基于C语言封装的网络库,提供了一系列的网络相关的函数和数据结构,包括socket编程的功能。
# 二、安装hsl库1. 打开终端或命令提示符,进入hsl库的GitHub仓库:2. 克隆或下载hsl库的源码:git clone3. 进入hsl目录:cd hsl4. 编译和安装hsl库:make && sudo make install# 三、hsl库的socket功能介绍hsl库的socket功能提供了一些列与socket编程相关的接口函数,包括创建socket、绑定地址、监听连接、接受连接、连接远程主机、发送和接收数据等等。
以下是hsl库socket模块的一些核心函数:1. 创建socketint hsl_socket(int family, int type, int protocol)- 参数family: 地址族,常用的有AF_INET(IPv4地址族)和AF_INET6(IPv6地址族)。
- 参数type: 套接字类型,常用的有SOCK_STREAM(面向连接的字节流套接字)和SOCK_DGRAM(数据报套接字)。
- 参数protocol: 协议,常用的有IPPROTO_TCP(TCP协议)和IPPROTO_UDP(UDP协议)。
2. 绑定地址cint hsl_bind(int sockfd, const struct sockaddr *addr, socklen_t addrlen)- 参数sockfd: 套接字描述符。
- 参数addr: 结构体指针,包含要绑定的地址信息。
HSL与RGB转换

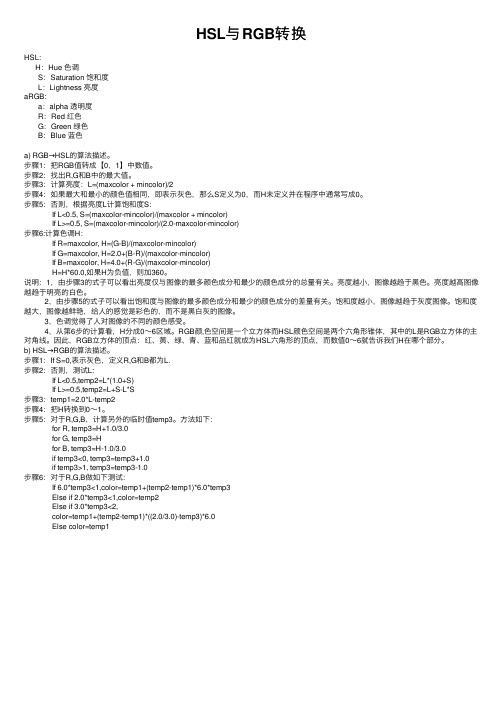
HSL与RGB转换HSL:H:Hue ⾊调S:Saturation 饱和度L:Lightness 亮度aRGB:a:alpha 透明度R:Red 红⾊G:Green 绿⾊B:Blue 蓝⾊a) RGB→HSL的算法描述。
步骤1:把RGB值转成【0,1】中数值。
步骤2:找出R,G和B中的最⼤值。
步骤3:计算亮度:L=(maxcolor + mincolor)/2步骤4:如果最⼤和最⼩的颜⾊值相同,即表⽰灰⾊,那么S定义为0,⽽H未定义并在程序中通常写成0。
步骤5:否则,根据亮度L计算饱和度S:If L<0.5, S=(maxcolor-mincolor)/(maxcolor + mincolor)If L>=0.5, S=(maxcolor-mincolor)/(2.0-maxcolor-mincolor)步骤6:计算⾊调H:If R=maxcolor, H=(G-B)/(maxcolor-mincolor)If G=maxcolor, H=2.0+(B-R)/(maxcolor-mincolor)If B=maxcolor, H=4.0+(R-G)/(maxcolor-mincolor)H=H*60.0,如果H为负值,则加360。
说明:1,由步骤3的式⼦可以看出亮度仅与图像的最多颜⾊成分和最少的颜⾊成分的总量有关。
亮度越⼩,图像越趋于⿊⾊。
亮度越⾼图像越趋于明亮的⽩⾊。
2,由步骤5的式⼦可以看出饱和度与图像的最多颜⾊成分和最少的颜⾊成分的差量有关。
饱和度越⼩,图像越趋于灰度图像。
饱和度越⼤,图像越鲜艳,给⼈的感觉是彩⾊的,⽽不是⿊⽩灰的图像。
3,⾊调觉得了⼈对图像的不同的颜⾊感受。
4,从第6步的计算看,H分成0~6区域。
RGB颜,⾊空间是⼀个⽴⽅体⽽HSL颜⾊空间是两个六⾓形锥体,其中的L是RGB⽴⽅体的主对⾓线。
因此,RGB⽴⽅体的顶点:红、黄、绿、青、蓝和品红就成为HSL六⾓形的顶点,⽽数值0~6就告诉我们H在哪个部分。
通达信 hsl技巧

通达信 hsl技巧英文回答:HSL (High Speed Line) is a popular trading technique used in the stock market. It is a momentum-based trading strategy that aims to capture short-term price movements. The main idea behind HSL is to identify stocks that are experiencing a strong upward or downward momentum and take advantage of these price movements.To implement the HSL strategy, traders typically use technical indicators such as moving averages, MACD (Moving Average Convergence Divergence), and RSI (Relative Strength Index) to identify stocks that are in a strong trend. Once a stock is identified, traders will enter a trade in the direction of the trend, either buying or selling short. The goal is to ride the momentum and exit the trade before the trend reverses.For example, let's say I am using the HSL strategy andI identify a stock that is in a strong uptrend. I wouldenter a long trade, buying the stock, and set a stop-loss order to limit my potential losses. I would then monitorthe stock closely and look for signs of a trend reversal.If the stock starts to show weakness or the indicatorssignal a potential reversal, I would exit the trade andtake my profits.The HSL strategy requires active monitoring of the market and quick decision-making. It is not suitable for passive investors or those who prefer a more long-term approach. Traders using the HSL technique need to be comfortable with taking on higher levels of risk and be prepared for potential losses.中文回答:HSL(高速线)是股市中常用的交易技巧。
hsltb格式的工程量清单

hsltb格式的工程量清单
HSLTB格式的工程量清单是指按照HSLTB(即华盛顿州交通局桥
梁设计规范)标准编制的工程量清单。
HSLTB格式的工程量清单主
要用于桥梁工程的施工和监理过程中,用于记录和计算各种工程项
目的数量和规格。
HSLTB格式的工程量清单通常包含以下方面的内容:
1. 项目编号和名称,清单中的每个项目都会有一个唯一的编号
和相应的名称,以便于识别和管理。
2. 项目描述,对每个项目的具体描述,包括所涉及的工作范围、材料规格、施工方法等。
3. 单位,每个项目的工程量计算单位,例如长度、面积、体积、重量等。
4. 工程量计算,根据设计图纸和规范要求,对每个项目进行工
程量计算,得出具体的数量。
5. 单价,每个项目的单位价格,通常以货币单位表示,用于计
算项目的总价值。
6. 总价,根据数量和单价计算得出的每个项目的总价值,用于
预算和结算。
7. 备注,对每个项目的特殊要求、注意事项或其他相关信息的
备注。
HSLTB格式的工程量清单的编制需要严格按照规范要求进行,
确保准确性和一致性。
清单中的项目应尽可能详细和具体,以便于
施工和监理人员进行准确的工程量计算和预算控制。
总之,HSLTB格式的工程量清单是桥梁工程中重要的管理工具,它能够提供详细的工程项目信息和计算结果,为工程施工和监理提
供准确的依据。
CSS中的HSLA颜色

CSS中的HSLA颜⾊CSS 中的颜⾊可以由RGB⾊彩空间和HSL⾊彩空间两种⽅式来表述。
其中我们常⽤的是RGB⾊彩空间,RGB⾊彩空间的颜⾊表⽰⽅式有:⼗六进制颜⾊(如红⾊:#FF0000)、RGB颜⾊(如红⾊:rgb(255,0,0)),RGBA颜⾊(如半透明的红⾊rgba(255,0,0,0.5)),此外常见的颜⾊可以直接写颜⾊名(如红⾊:red)。
HSL⾊彩,是⼀种⼯业界的⾊彩标准,因为它能涵盖到⼈类视觉所能感知的所有颜⾊,所以在⼯业界⼴泛应⽤。
因为我们不常⽤HSL⾊彩空间,可能⼤家对HSL⾊彩空间⽐较陌⽣,下⾯我们来详细看⼀下HSL⾊彩。
HSL⾊彩空间中,H(Hue):代表⾊调,S(Saturation):代表饱和度,L(Lightness):代表亮度,(A(Alpha):代表不透明度)。
HSL是⼀种圆柱坐标系,其坐标系图如下:如上图:H是⾊度,取值在0度~360度之间,0度是红⾊,120度是绿⾊,240度是蓝⾊。
360度也是红⾊。
S是饱和度,是⾊彩的纯度,是⼀个百分⽐的值,取值在0%~100%,0%饱和度最低,100%饱和度最⾼L是亮度,也是⼀个百分⽐值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。
现在IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+都对HSL颜⾊提供了很好的⽀持,可以直接拿过来⽤。
我们来举个例⼦,HTML代码如下:1<div class="mydiv1"></div>2<div class="mydiv2"></div>3<div class="mydiv3"></div>4<div class="mydiv4"></div>5<div class="mydiv5"></div>CSS代码如下:1div{2 height:100px;3 width:500px;4 margin:0 auto;5 }6.mydiv1{background-color: hsla(0,100%,80%,0.5);}7.mydiv2{background-color: hsla(0,100%,70%,0.5);}8.mydiv3{background-color: hsla(0,100%,60%,0.5);}9.mydiv4{background-color: hsla(0,100%,50%,0.5);}10.mydiv5{background-color: hsla(0,100%,40%,0.5);}结果如下:可以看到当亮度从⾼慢慢降低的时候,div的背景⾊在慢慢变暗。
hsl调色技巧

hsl调色技巧【原创实用版4篇】目录(篇1)1.HSL 调色技巧简介2.HSL 色彩模式的概念3.如何使用 HSL 调色技巧进行色彩调整4.HSL 调色技巧的优势和应用场景正文(篇1)【HSL 调色技巧简介】HSL 调色技巧是一种广泛应用于摄影、设计和图像处理领域的色彩调整方法。
HSL 是色相(Hue)、饱和度(Saturation)和亮度(Luminance)的缩写,通过调整这三个参数,可以实现对图像色彩的精确控制。
【HSL 色彩模式的概念】HSL 色彩模式是一种基于人眼对色彩的感知方式来描述颜色的方法。
色相(Hue)表示颜色在色轮上的位置,饱和度(Saturation)表示颜色的纯度,亮度(Luminance)表示颜色的明暗程度。
这种色彩模式的优点在于它能够直观地反映人眼对色彩的认知,因此在色彩调整方面具有较高的实用性。
【如何使用 HSL 调色技巧进行色彩调整】使用 HSL 调色技巧进行色彩调整的步骤如下:1.打开图像编辑软件,选择 HSL 调色工具。
2.调整色相(Hue)滑块,改变整个图像的色彩基调。
例如,向左移动滑块可使图像偏绿,向右移动滑块可使图像偏红。
3.调整饱和度(Saturation)滑块,控制图像色彩的纯度。
向左移动滑块可降低色彩纯度,使图像趋于灰度;向右移动滑块可提高色彩纯度,使图像色彩更加鲜艳。
4.调整亮度(Luminance)滑块,改变图像的整体明亮程度。
向左移动滑块可使图像变暗,向右移动滑块可使图像变亮。
【HSL 调色技巧的优势和应用场景】HSL 调色技巧的优势在于它能够直观、精确地调整图像色彩,并且易于掌握。
在摄影后期处理、平面设计、视频制作等领域都有广泛的应用。
例如,在拍摄风景照片时,可以通过 HSL 调色技巧调整天空的色彩,使画面更加和谐;在设计海报时,可以利用 HSL 调色技巧调整色彩搭配,增强视觉冲击力。
总之,掌握 HSL 调色技巧对于摄影、设计和图像处理领域的从业者来说具有重要意义。
hsl名词解释生物化学

hsl名词解释生物化学
HSL是生物化学中的一种信号分子,全称为 N-酰基-L-丙氨酸(N-acyl-L-homoserine lactone)。
HSL主要参与到细菌的群体行为中,被广泛应用于细菌感应系统研究领域。
细菌感应系统是一种细菌间的通讯方式,通过释放信号分子来调节相邻细菌的行为。
HSL是一种经典的细菌感应系统信号分子,可被一些革兰氏阳性菌和革兰
氏阴性菌所产生和感应。
在细菌中,HSL可以通过自身的产生和外源添加的方式
来调节基因表达,从而影响细菌的群体行为,如生物膜形成、生物发酵、溶解性
因子的合成等。
具体来说,HSL的合成是由酰辅酶A(acyl-CoA)和L-丙氨酸通过一系列酶催化反应而来的。
HSL的结构包括一个羧酸和一个内酯环,羧酸部分由acyl-CoA提供,内酯环部分则由L-丙氨酸催化转化而来。
在HSL合成完成后,它可以通过扩
散或主动泵等方式释放到周围环境中。
当周围存在一定浓度的HSL时,它可以通过进入到相邻细菌的细胞内,并与
一个叫做HSL受体蛋白的蛋白质结合,从而激活或抑制该细菌中与HSL受体蛋白
相关的基因表达。
因此,HSL通过这种方式实现了细菌间的信息传递和相互作用。
色彩混合原理(加色法与减色法)

颜色模型颜色模型简介RGB颜色模型RGB颜色模型是最佳的色彩模式,可以提供全屏幕的24bit的颜色范围,即真彩色显示。
但是,如果将RGB模式用于打印就不是最佳的了,会损失一部分亮度,比较鲜艳的色彩肯定会失真的。
CMYK颜色模型CMYK(cyan,magenta,yellow)颜色空间应用于印刷工业,印刷业通过青(C)、品(M)、黄(Y)三原色油墨的不同网点面积率的叠印来表现丰富多彩的颜色和阶调,这便是三原色的CMY 颜色空间。
实际印刷中,一般采用青(C)、品(M)、黄(Y)、黑(BK)四色印刷,在印刷的中间调至暗调增加黑版。
当红绿蓝三原色被混合时,会产生白色,但是当混合蓝绿色、紫红色和黄色三原色时会产生黑色。
既然实际用的墨水并不会产生纯正的颜色,黑色是包括在分开的颜色,而这模型称之为CMYK。
CMYK颜色空间是和设备或者是印刷过程相关的,则工艺方法、油墨的特性、纸张的特性等,不同的条件有不同的印刷结果。
所以CMYK颜色空间称为与设备有关的表色空间。
而且,CMYK具有多值性,也就是说对同一种具有相同绝对色度的颜色,在相同的印刷过程前提下,可以用分种CMYK数字组合来表示和印刷出来。
这种特性给颜色管理带来了很多麻烦,同样也给控制带来了很多的灵活性。
在印刷过程中,必然要经过一个分色的过程,所谓分色就是将计算机中使用的RGB颜色转换成印刷使用的CMYK 颜色。
在转换过程中存在着两个复杂的问题,其一是这两个颜色空间在表现颜色的范围上不完全一样,RGB的色域较大而CMYK则较小,因此就要进行色域压缩;其二是这两个颜色都是和具体的设备相关的,颜色本身没有绝对性。
因此就需要通过一个与设备无关的颜色空间来进行转换,即可以通过以上介绍的XYZ或LAB色空间来进行转换。
Lab颜色模型Lab颜色模型是有国际照明委员会(CIE)于1976年公布的一种颜色模型,Lab颜色模型弥补了RGB和CMYK两种色彩模式的不足。
Lab颜色模型由三个要素组成,一个要素是亮度(L),a 和b是两个颜色通道。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
-godset 开启密技模式
密技模式的一般功能:
F9 看开头动画
F10 看打倒魔神的动画
ALT+ENTER 全屏幕/视窗模式切换战场功能
F5 HP,MP,ST 全满
F6 HP为1,MP,ST为0
F7 每按一次加100经验
F8 每按一次加钱10000
nosfx 关闭音效
-pos 显示游标坐标,方便找宝物
-walker n 设定大地图下走路的角色n=0-8
-window 一视窗模式进行游戏
这边以-pos 为例子.....
记得先建个hsl.exe的快捷方式..然后在"快捷方式"上右键点"属性",上面有一行
目录地址..你在后面加个-pos就可以了..如果想要密技模式,就换成-godset(记住-前有空格)还有其他的可以看上面的说明....
《幻世录1》隐藏宝物坐标
隐藏宝物表:
*注:位置必须启动-pos 的密技才可看到。
(方法是,创建个hsl.exe快捷方式,右键点开属性→快捷方式→目标,如:D:\幻世录\hsl.exe -pos)
双头的死神(欧姆村)
X = 656, Y = 560 玻璃戒指、回复药、解毒草
遭遇(戈尔山道)
X = 496, Y = 464 阔刃剑、回复药
X = 176, Y = 464 妖精之泉x2、御之源
巢窟(盗贼洞窟)
X = 624, Y = 368 黄金首饰
猛拧(呼啸平原)
X = 304, Y = 592 土之源
宣战(席达镇)
X = 400, Y = 336 魔之源、黄金首饰X = 816, Y = 688 烈炎戒指、力之源
寂寥(宁静之森)
X = 592, Y = 592 银制发饰、解毒草X = 784, Y = 368 凝气之环
哀怨(帕尼西雅城废墟)
X = 816, Y = 240 水晶剑、琥珀水晶
狙兵(菲纳斯河畔)
X = 496, Y = 304 叁叉戟
X = 1392, Y = 144 风之源、水之源
失落(废都曼多力亚)
X = 1296, Y = 560 黄金的圣杯
寻(艾瓦台地)
X = 624, Y = 144 湛蓝水晶、土之源X = 432, Y = 560 深红之瞳
援救(艾瓦台地)
X = 624, Y = 144 逆十字
X = 432, Y = 560 火红水晶、灵之源
真理(利鲁玛山地) ※克里夫未死
X = 48, Y = 80 幸运缎带
X = 1488, Y = 208 凝气之环
X = 592, Y = 720 秘药、妖精之泉
真理(利鲁玛山地) ※克里夫死亡
X = 48, Y = 80 凝气之环
X = 1488, Y = 208 幸运缎带
X = 432, Y = 944 奥义之证
怒涛(巴瀚纳海峡)
X = 1360, Y = 1552 冥晦之轮
异种(深渊之沼)
X = 752, Y = 48 绿结晶
魔骑士(回音之谷)
X = 144, Y = 48 刚岩之盔
X = 144, Y = 432 琥珀水晶
狂砂(哈莫特沙漠) ※回音之谷打倒克罗蒂X = 592, Y = 912 女神之冠
狂砂(哈莫特沙漠) ※回音之谷脱离
X = 112, Y = 656 女神之冠
信念(约瑟河)
X = 912, Y = 304 翠绿水晶、水之源
X = 144, Y = 624 极光护轮
离散(绝望之谷)
X = 752, Y = 176 火之源、风之源
X = 336, Y = 48 大地之衣
奔逃(漆黑之森)
X = 176, Y = 560 邪眼假面
X = 592, Y = 496 湛蓝水晶
解明(黄昏之丘阴)
X = 240, Y = 304 黑水晶
阻碍(拉格纳沼地)
X = 336, Y = 688 翠绿水晶
虚实(沙罗尼亚近郊)
X = 576, Y = 704 丈八蛇矛
X = 640, Y = 160 琥珀水晶
变节(萨鲁司海岸)
X = 304, Y = 560 火红水晶
X = 112, Y = 1072 奥义之证
未知(古代神殿遗迹)
X = 272, Y = 144 黄金的圣杯
崩陷(黄昏之丘阳)
X = 112, Y = 272 隐密之轮
恶魔之翼(悲叹之湖)
X = 80, Y = 560 圣骑士勋章
X = 1200, Y = 880 支配者之杖
猎杀(尼布鲁瀑布)
X = 912, Y = 240 恶魔晶石
X = 1168, Y = 976 追风之羽
破浪(日没湾)
X = 80, Y = 496 海龙之弓
遗产(众神的宫殿遗址)
X = 880, Y = 752 白光之翼
X = 528, Y = 1872 穹苍之
深邃之间(幽暗坟场)
X = 272, Y = 656 星尘之冠
辉煌(龙之息)
X = 48, Y = 816 舞空之靴
残光(亚修顿大桥)
X = 1104, Y = 1008 旭日之盔
现在欧姆村的补丁好用的无病毒的基本上没有了,游戏进去后,多看看攻略,我认为一个游戏全用秘籍作弊就失去游戏的意义了!如果为了强化自己的装备,可以把已经等到的装备放在一个级别低要送死的人物物品栏里,完了去1个已经杀过的红色场景,让他死亡后再让小偷偷回来,这样==你在回来发现你的物品还在而偷得也在这样就可以复制装备了。
在没有补丁的情况下,这样也能补救1下了
雷欧纳德
天雷猛袭剑:力量26 反应20 精神20 体质24
精神统一:力量42 反应45 精神40 体质50(需转职一次)
龙皇闪:力量52 反应46 精神44 体质60(需转职一次)
暗莹蝶舞:力量80 反应62 精神64 体质70(需转职二次)
无想冥杀:力量100 反应62 精神72 体质80(需转职二次)
慌雨斩: 22级(需转职一次)
治愈之水:24级(需转职一次)
生命之水:31级(需转职一次)
灭: 34级(需转职一次)
孤月斩: 42级(需转职二次)
女神之泪:45级(需转职二次)
缇娜
万息集气法:力量22 反应22 精神26 体质16
万息降灵法:力量40 反应40 精神60 体质44
万息秘孔法:力量42 反应45 精神72 体质50(需转职一次)妖华红莲舞:力量50 反应45 精神100 体质50(需转职二次)万息临界法:力量55 反应58 精神100 体质62(需转职二次)天鸣觉醒:力量65 反应64 精神110 体质70(需转职二次)水刹: 4级
驱毒: 6级
地精守护:9级
水龙波: 11级
灼热波动:14级
封魔灭杀、生命之水:18级
百花撩乱:22级 (需转职一次)
咒灵缚刹:25级
赤炎波动:26级 (需转职一次)
退魔: 27级 (需转职一次)
地灵圣护:28级 (需转职一次)
灭:30级
大地之愈:30级 (需转职一次)
女神之泪:32级 (需转职一次)
裁: 35级
圣灵祝福:39级 (需转职一次)
大地之惠、魔障壁:48级(需转职二次)
极: 56级
琥
影缠:力量28 反应24 精神12 体质25
风狼葬天击:力量42 反应40 精神16 体质36
弱体箭:力量52 反应48 精神24 体质50(需转职一次)
流星降:力量65 反应52 精神29 体质60(需转职一次)
星辰落牙破:力量80 反应55 精神32 体质70(需转职一次)
汉克斯
逆刃: 8级
金之手:力量28 反应30 精神24 体质32
窃杀:力量50 反应55 精神28 体质45(需转职一次)
残影乱斩:力量65 反应62 精神34 体质65(需转职一次)
雪拉
咒杀: 7级
治愈之水:8级
水龙波: 11级
炽焰鸟: 12级
空鸣破: 13级
地龙震: 14级
地灵缚: 23级
魔烧焚烬、逆风裂空:25级(需转职一次)
生命之水、烈蚀水弹:27级(需转职一次)
天地鸣动: 30级(需转职一次)
怒炎魔狱集:39级(需转职一次)
极零裂冻破:40级(需转职一次)
雷特
千羽风灵壁:力量35 反应28 精神22 体质34
飞龙落:力量40 反应32 精神26 体质44
百裂特刺:力量48 反应36 精神32 体质61(需转职一次)龙啸天驱:力量60 反应44 精神42 体质75(需转职一次)翔风刃天击:力量80 反应48 精神46 体质80(需转职一次)酸蚀腐雾、空鸣破:13级
逆风裂空: 26级(需转职一次)
天灭崩雷破: 40级(需转职一次)
嚎
激怒:力量38 反应24 精神10 体质40
坏灭咆哮袭:力量44 反应28 精神12 体质40
狮子吼:力量44 反应34 精神18 体质45(需转职一次)排山倒海:力量65 反应36 精神20 体质67(需转职一次)兽神怒号:力量80 反应40 精神24 体质75(需转职一次)
克罗蒂
鬼龙舞:力量65 反应40 精神50 体质50(需转职一次)
血之宴:力量75 反应40 精神60 体质56(需转职一次)弑神渺杀断:力量92 反应44 精神70 体质68(需转职一次)酸蚀幻雾、魂体衰竭、吸血剑:25级
地灵缚、暗魔鬼灭杀:26级
封魔灭杀: 27级
咒灵缚杀: 30级
怒涛地崩裂:37级(需转职一次)
死骸腐灵狱:42级(需转职一次)。
