dreamweaver网页设计-超级连接
《Dreamweaver网页设计》-第5章

站点根目录相对路径 站点根目录相对路径是指从站点的根文件夹到文档的路径。 当在处理使用多个服务器的 Web 站点,或者在使用承载 有多个不同站点的服务器时,则可能考虑使用这种类型的 路径。不过,如果您不太熟悉此类型的路径,最好使用上 面提到的相对路径。 站点根目录相对路径以一个正斜杠“/”开始,该正斜杠表示 站点根文件夹。比如,/inf/info.html 是文件的站点根目录 相对路径,该文件位于站点根文件夹的inf子文件夹中。 在某些 Web 站点中,需要经常在不同文件夹之间移动 HTML 文件,在这种情况下,站点根目录相对路径通常是 指定链接的最佳方法。当移动含有根目录相对链接的文档 时,不需要更改这些链接;当移动该HTML文件后,其相 关文件链接依然有效。 但是,如果移动或重命名根目录相对链接所链接的文档,即 使文档彼此之间的相对路径没有改变,仍必须更新这些链 接。例如,如果移动某个文件夹,则指向该文件夹中文件 的所有根目录相对链接都必须更新。
当要链接到与当前文档处于同一文件夹中的文档时,只需 输入文件名。比如要从 aboutus.htm 链接到 yewu.htm (两个文件在同一文件夹“bm”中,且目录深度相同), 则其相对路径为yewu.htm。 当要链接到当前文档所在文件夹的子文件夹文档时,先要 有子文件夹名称,然后跟符号“/”,在加文件名。比如要 从 index.html 链接到 yewu.htm(两个文件在同一文件夹 “eshop”中,index.html处于父目录中,而yewu.htm处于 子目录bm中),则其相对路径为bm/yewu.htm。 反过来,当要链接到当前文档所在文件夹的父文件夹的文 档时,在文档名前要加“../”。比如要从yewu.htm链接到 index.html(两个文件在同一文件夹“eshop”中, index.html处于父目录中,而yewu.htm处于子目录bm中), 则其相对路径为../ index.html。 当要链接到非同一目录的文档时,要先加“../”,后加文件 夹名再加链接到的文件名。比如要从 tupian.htm 链接到 aboutus.htm(两个文件在不同的目录中,tupian.htm在 “album”目录中,aboutus.htm在“bm”目录中),则其 相对路径为../bm/ aboutus.htm。
Dreamweaver超级链接怎么使用呢

Dreamweaver超级链接怎么使用呢
大家知道Dreamweaver超级链接怎幺使用吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
(如下图)
3、按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。
给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。
而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那幺单击链接直接跳转到相应的地址。
例如,在链接框里写上oldkids/那幺,单击链接就可以跳转到老小孩网站。
【邮件地址的超级连接】
在网页制作中,还经常看到这样的一些超级链接。
单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。
这也是一种超级链接。
制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐
教!),在插入栏点
或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
。
dreamweaver8网页设计 第六章 使用超链接和行为

1.“弹出信息”行为 弹出信息”
有时候,我们在打开某个网页或单击网页中的某 个元素时可以看到弹出信息框。应用“弹出信息” 行为可以轻松实现该功能,本节我们就来看看 “弹出信息”行为的应用。
2.“设置状态栏文本”行为 设置状态栏文本”
所谓“状态栏文本”,就是在网页运行时浏览器 下方的状态栏中显示的文本。好多个人网站都设 置了状态栏文本,以表达网站主人的心声。本节 我们来看看如何为网页设置状态栏文本。
6.1.3 设置图片链接和下载链接
所谓图片链接,就是在单击网页中的某个小图片 时在新窗口中打开一幅大图片;下载链接是指单 击某个超链接时会打开一个“文件下载”对话框 (或自动启动下载工具),通过在该对话框中单 击“打开”或“保存”按钮,可以打开或下载文 件。
6.1.4 设置电子邮件链接
很多网站上留有电子邮件地址,单击该地址可 打开“Outlook Express”的“新邮件”窗口,这 是一种特殊类型的链接,又叫电子邮件链接。
综合实例2 综合实例2—为“SM”网站主页添加伴随窗 SM” 口
本例将在综合实例1中制作好的“index.html”网页 文档的基础上,为网站主页添加伴随窗口。
“行为”面板是应用行为所不可缺少的工具,本 节来认识一下“行为”面板。选择“窗口”>“行 为”菜单,或按【Shift+F4】组合键,即可打开 “行为”面板。
6.2.3 应用行为
如果要对某个对象应用行为,需要先选中该对象, 然后单击“行为”面板上方的“添加行为”按钮 , 在打开的行为列表中选择动作,并在打开的窗口 中设置效果,最后指定设定的动作在什么情况下 发生,也就是指定事件。
3.“打开浏览器窗口”行为 打开浏览器窗口”
应用“打开浏览器窗口”行为,可实现单击目标 文字或图片打开固定大小窗口的效果。许多站点 都使用这种方式来弹出重要的通知、广告信息等 页面。
第5章_Dreamweaver中的超级链接1

2012-12-3
4
第1篇 网页设计与制作基础
•设置好了目标端点后,用户还需要从“目标”下拉列表框中选择以何种方 式跳转到目标页面。
● _blank:单击文本链接后,目标端点页面会在一个新窗口中打开。 ● _parent:单击文本链接后,在上一级浏览器窗口中显示目标端点页面, 这种情况在框架页面中比较常见。 ● _self:Dreamweaver 的默认设置,单击文本链接后,在当前浏览器窗口 中显示目标端点页面。 ● _top:单击文本链接后,在最顶层的浏览器窗口中显示目标端点页面。
2012-12-3
2
第1篇 网页设计与制作基础
5.1超级Байду номын сангаас接的概念
2.超级链接的路径
◆ 绝对路径链接:主要用于创建具有固定网址的外部链接,如友情 链接等。创建绝对路径链接时,需要给出目标端点完整的 URL 地址, 如 。 ◆文档相对路径链接:主要用于创建站点的内部链接,它使用目标端 点页面相对于当前页面所在的位置来创建链接路径。 如:同一文件夹中, 把exp1.html文件链接到exp3.html文件,那么exp1.html就是相对路径。
2012-12-3
3
第1篇 网页设计与制作基础
5.2基本的超级链接
1.创建文本链接
文本链接是最常见的一种链接形式,创建过程: •首先在页面上选中链接文本对象,然后在其属性检查器的“链接“下 拉列表框中设置目标端点,如果链接的目标端点位于站点内,用户可 以单击右侧的“文件”按钮,打开“选择文件”对话框,从中指定要 跳转到的页面。
2012-12-3
8
第1篇 网页设计与制作基础
5.2基本的超级链接
4.创建电子邮件链接
电子邮件链接,通常会启动机器上安装的电子邮件客户端程序。
DW超级链接

2020/11/14
*
6.2超级链接的路径
• 相同文件夹只提供“文件 名”;
• 与位于当前文档所在文件夹的 子文件夹中的文件链接时要提 供“子文件夹名/文件名”;
• 与位于当前文档所在文件夹的 父文件夹中文件链接时要提供 “../文件名”。
2020/11/14
*
6.2超级链接的路径
3.站点根目录相对路径 站点根目录相对路径是指从站点跟文件夹到被链 接文档经由的路径;以一个正斜杠开始,该正斜 杠表示站点根文件夹。
*ห้องสมุดไป่ตู้
6.5几种特殊的超级链接的创建
(2)链接锚记 在同一文档中创建时,选择想要链接到锚记的文字 或图片,然后按如下方法中的任意一种进行操作。
(1)在属性面板上的“链接”文本框中输入符号# 和锚记名称。 (2)按住属性面板上的“指向文件”按钮,并拖动 鼠标指向锚记。 (3)选择文字或图片后,按住Shift键,然后拖动 鼠标指向锚记。
(1)将光标置于网页中要添加E-mail链接的地方,或 选中文字,通过插入“常用”面板上的“电子邮件 链接”按钮,或通过主窗口菜单“插入”|“电子邮 件链接”命令,将弹出 “电子邮件链接”对话框。 完成该对话框的设置即可。
2020/11/14
*
6.5几种特殊的超级链接的创建
(2)在属性面板的链接文本框中直接输入“mailto: E-mail地址”可。
【注】:创建空链接时,这里的冒号与分号不能省略。 为文本建立空链接的目的就是为了应用行为。当链 接载体不是文本时,不需添加空链接就可以应用行 为。
2020/11/14
*
6.创建脚本链接
(1)创建弹出对话框的脚本链接,具体操作:
在“文档”窗口的“设计”视图中选择文本、图 像或对象。
网页制作与网站设计_05Dreamweaver CS3创建超级链接

任务三
任务描述 任务说明
操作步骤
3)按F12键,保存网页文档并在浏览 器中检验该文档。
任务四
任务描述 任务说明 操作步骤
小张想自己设立了一个网页,在
运行过程中可能会出现问题,通过浏
览者能反馈的信息,及时改进,提高 网页的制作水平。
任务四
任务描述 任务说明
在网页上创建E-mail链接,可以使浏
任务一
任务描述
任务说明 操作步骤
“_blank”:在弹出的新窗口中打开所链接 的目标。 “_parent”:如果是嵌套的框架,表示在 父框架 “_self”:浏览器默认的设置,在当前网页 所在的窗口中打开链接的网页。 “_top”:在完整的浏览器窗口的顶层打开 链接目标。
任务一
任务描述
任务说明 操作步骤
任务一
任务描述
任务说明 操作步骤
在“属性”面板中,单击“链接”文
本框右侧的指向文件图标,拖动鼠标时会
出现一条带箭头的细线,指示到链接的文 件后,释放鼠标,可以链接该文件⑻如图
5-4所示。
任务一
任务描述
任务说明 操作步骤
图5-4 创建指向文件图标链接
任务二
任务描述
任务说明 操作步奏
小张在浏览网页时,看见鼠标经过 某些文本时,会出现一个小手,点击后 会出现新的窗口,自己也想试一试。
图5-2 目标选项
任务一
任务描述
任务说明 操作步骤
④“标题”:设置超链接的标题。当鼠 标悬停在超级链接上时出现的说明文字。 ⑤“访问键”:设置键盘快捷键,设置 好后,如果按键盘上的快捷键将选中这个 超级链接。 ⑥“Tab键索引”:设置在网页中用 Tab键选中这个超链接的顺序。 2)完成参数设置后,单击“确定”按钮, 即可完成链接。
Dreamweaver CS3网页制作基础教程第5章 设置超级链接

5.1.4 超级链接的分类
超级链接通常由源端点和目标端点两部分组成。 (1) 根据源端点的不同,超级链接可分为文本超级链接、图像超级 链接和表单超级链接。
(2) 根据目标端点的不同,超级链接可分为内部超级链接、外部超 级链接、电子邮件超级链接和锚记超级链接。
5.2 创建超级链接
文本超级链接 图像超级链接 图像地图 电子邮件超级链接 锚记超级链接 空链接 鼠标经过图像 导航条 Flash文本 Flash按钮 脚本链接
选择【插入记录】/【图像对象】/【导航条】命令,或在【插 入】/【常用】面板中单击 (导航条)按钮,打开【插入导 航条】对话框进行设置即可。
5.2.9 Flash文本
将鼠标光标置于文档中,然后选择【插入记录】/【媒体】/ 【Flash文本】命令,打开【插入Flash文本】对话框进行参数设 置即可。在保存路径中不能出现中文字符,保存的Flash动画文件 如果使用的是相对路径,应该和网页文档放在同一目录下。
5.2.10 Flash按钮
将鼠标光标置于文档中,然后选择【插入记录】/【媒体】/【Flash 按钮】命令,打开【插入Flash按钮】对话框并进行参数设置即可。 在保存的路径和文件名中也不能含有中文字符。保存的Flash动画文 件如果使用的是相对路径,应该和网页文档放在同一目录下。
5.2.11 脚本链接
5.2.6 空链接
添加空链接的方法是,在【属性】面板的【链接】文本
框中输入“#”即可
。
5.2.7 鼠标经过图像
将鼠标光标置于文档中,然后选择【插入记录】/【图像对象】/ 【鼠标经过图像】命令,或在【插入】/【常用】面板中单击 (鼠标经过图像)按钮,打开【插入鼠标经过图像】对话框进行 设置即可。
5.2.8 导航条
网页设计使用Dreamweaver创建超级链接

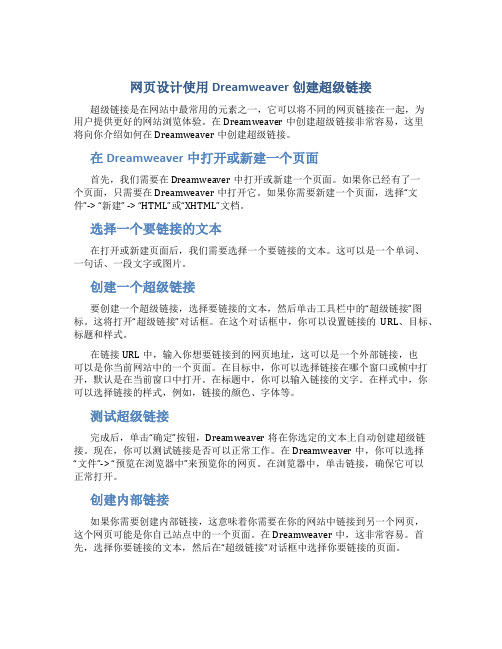
网页设计使用Dreamweaver创建超级链接超级链接是在网站中最常用的元素之一,它可以将不同的网页链接在一起,为用户提供更好的网站浏览体验。
在Dreamweaver中创建超级链接非常容易,这里将向你介绍如何在Dreamweaver中创建超级链接。
在Dreamweaver中打开或新建一个页面首先,我们需要在Dreamweaver中打开或新建一个页面。
如果你已经有了一个页面,只需要在Dreamweaver中打开它。
如果你需要新建一个页面,选择“文件”-> “新建” -> “HTML”或“XHTML”文档。
选择一个要链接的文本在打开或新建页面后,我们需要选择一个要链接的文本。
这可以是一个单词、一句话、一段文字或图片。
创建一个超级链接要创建一个超级链接,选择要链接的文本,然后单击工具栏中的“超级链接”图标。
这将打开“超级链接”对话框。
在这个对话框中,你可以设置链接的URL、目标、标题和样式。
在链接URL中,输入你想要链接到的网页地址,这可以是一个外部链接,也可以是你当前网站中的一个页面。
在目标中,你可以选择链接在哪个窗口或帧中打开,默认是在当前窗口中打开。
在标题中,你可以输入链接的文字。
在样式中,你可以选择链接的样式,例如,链接的颜色、字体等。
测试超级链接完成后,单击“确定”按钮,Dreamweaver将在你选定的文本上自动创建超级链接。
现在,你可以测试链接是否可以正常工作。
在Dreamweaver中,你可以选择“文件”-> “预览在浏览器中”来预览你的网页。
在浏览器中,单击链接,确保它可以正常打开。
创建内部链接如果你需要创建内部链接,这意味着你需要在你的网站中链接到另一个网页,这个网页可能是你自己站点中的一个页面。
在Dreamweaver中,这非常容易。
首先,选择你要链接的文本,然后在“超级链接”对话框中选择你要链接的页面。
插入电子邮件链接在Dreamweaver中,你还可以创建一个电子邮件链接。
Dreamweaver网页设计之:建立超链接

2013-7-26
29
4.2 使用Dreamweaver 8设置超链接
文本链接的状态 一个未被访问过的链接文字与一个被访问过的链 接文字在形式上是有所区别的,以提示浏览者链 接文字所指示的网页是否被看过。 如果要修改超链接的文本颜色: 修改->页面属性
2013-7-26
30
4.2 使用Dreamweaver 8设置超链接
2013-7-26
6
4.1从HTML的角度理解超链接
2.超级链接的分类 (1)按链接载体分类,把链接分为文本链接与图像链接两大类。 文本链接:用文本作链接载体,简单实用。 图像链接:用图像作为链接载体能使网页美观、生动活泼,它既 可以指向单个的链接,也可以根据图像不同的区域建立多个链接。 (2)按链接目标分类,将超级链接分为以下几种类型: 内部链接:同一网站内文档之间的链接。 外部链接:不同网站文档之间的链接。 锚点链接:同一网页或不同网页中指定位置的链接。 E-mail链接:发送电子邮件的链接,可直接点击发送电子邮件。 执行文件链接:链接站点空间里的可执行程序,用于下载在线运 行。
下载文件链接 浏览网站的目的往往是查找并下载资料,下载文 件可利用下载文件链接来实现。建立下载文件链 接的步骤如同创建文字链接,区别在于所链接的 文件不是网页文件而是其他文件, 如.exe、.zip、.rar等文件。
b.使用属性面板的“指向文件”图标创建链接
“指向文件”链接
2013-7-26
在视图中链接其他网页
27
4.2 使用Dreamweaver 8设置超链接
c.使用“超级链接”对话框创建链接 选择菜单 “插入→超级链接”命令,或单击 “常用”插入工具栏上的“超级链接”按 钮,弹出“超级链接”对话框
使用DW在网页中建立各种超级链接

3 创建网站相册
实例演示
2.2 外部链接
实现步骤:
选中“友情链接”文本,在属性面板上的“链接” 文本框中输入完整的网址。 <a href="">友情链接</a> 注意:输入的网址必须是绝对路径。
如何在新的浏览窗口中打开链接文件?
使用target属性
方法三,选中“朋友”,在属性面板上的链 接文本框中直接输入被链接文件的相对路径 “friend.html”即可。 方法四,选中“理想”,点击右键,从快捷 菜单中选择“创建链接”
第三步:保存网页,按F12键预览网页。
超级链接——下载文件
说明:将下载文件pingpang.rar设置为下载目录 download下的pingpang.rar文件. <a href="download/pingpang.rar">下载</a>
2.6 设置链接颜色
鼠标放上去时 为文本添加了超级链接之后,文本具有几种颜色 文字的颜色
Байду номын сангаас
状态:未访问过链接的文本颜色、已访问链接的 文本颜色已经当前正在访问的链接的文本颜色。 可以通过设置“页面属性”来改变各种链接状态 下的文本颜色。
2.7 制作图像映射 图像映射就是指在一幅图像中定义若干个 区域(这些区域称为热区) 区域(这些区域称为热区),每个区域中指定 一个不同的超链接,当单击不同区域时可 以跳转到相应的目标页面。 实现步骤:
2.5 创建空链接和Javascript链接 创建空链接和 链接
要想对文本或图像等对象设置行为,首先必须为 文本建立空超级链接(空超级链接是一个未指派 目标的超级链接),这样行为才会有效。 为文本建立空超级链接时,只要先在文档窗口中 选中需要建立空超级链接的文本,然后在属性面 板的“链接”文本框中输入一个“#”符号即可。 建立空超级链接的目的只是为了应用行为,其他 情况下不必建立。
dreamweaver添加超链接的方法

dreamweaver添加超链接的方法dreamweaver添加超链接的方法Dreamweaver CS6怎么制作超级链接?超链接是每个网站不看缺少的。
很多新手在使用Dreamweaver的时候不知道怎么添加超级链接?大家知道dreamweaver怎么添加超链接吗?下面我们就给大家详细介绍一下吧!1、需要添加超链接的文字,选择“插入”菜单中的“超级链接”选项。
2、“超级链接”对话框中,点击链接后的“文件夹”图标。
3、择想要链接的'网页文件后点击“确定”按钮。
4、点击“确定”按钮后就可以成功添加超链接了。
拓展:Adobe Dreamweaver常用快捷键大全1 文件菜单新建文档 Ctrl+N打开一个HTML文件 Ctrl+O 或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开 Ctrl+Shift+O关闭 Ctrl+W保存 Ctrl+S另存为 Ctrl+Shift+S检查链接 Shift + F8退出 Ctrl+Q2 编辑菜单撤消 Ctrl+Z重复 Ctrl+Y 或 Ctrl+Shift+Z剪切 Ctrl+X 或Shift+Del拷贝 Ctrl+C 或Ctrl+Ins粘贴 Ctrl+V 或Shift+Ins清除 Delete全选 Ctrl+A选择父标签 Ctrl+Shift+<选择子标签 Ctrl+Shift+>查找和替换 Ctrl+F查找下一个 F3缩进代码 Ctrl+Shift+]左缩进代码 Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编辑器 Ctrl+E参数选择 Ctrl+U3 页面视图标准视图 Ctrl+Shift+F6布局视图 Ctrl+F6工具条 Ctrl+Shift+T4 查看页面元素可视化助理 Ctrl+Shift+I标尺 Ctrl+Alt+R显示网格 Ctrl+Alt+G靠齐到网格 Ctrl+Alt+Shift+G 头内容 Ctrl+Shift+W页面属性 Ctrl+J5 代码编辑切换到下一个设计页面 Ctrl+Tab 打开快速标签编辑器 Ctrl+T选择父标签 Ctrl+Shift+<平衡大括弧Ctrl+’全选 Ctrl+A拷贝 Ctrl+C查找和替换 Ctrl+F查找下一个 F3替换 Ctrl+H粘贴 Ctrl+V剪切 Ctrl+X重复 Ctrl+Y撤消 Ctrl+Z切换断点 Ctrl+Alt+B向上选择一行 Shift+Up向下选择一行 Shift+Down选择左边字符 Shift+Left选择右边字符 Shift+Right向上翻页 Page Up向下翻页 Page Down向上选择一页 Shift+Page Up向下选择一页 Shift+Page Down选择左边单词 Ctrl+Shift+Left选择右边单词 Ctrl+Shift+Right移到行首 Home移到行尾 End移动到代码顶部 Ctrl+Home移动到代码尾部 Ctrl+End向上选择到代码顶部 Ctrl+Shift+Home向下选择到代码顶部 Ctrl+Shift+End6 编辑文本创建新段落 Enter插入换行 Shift+Enter插入不换行空格 Ctrl+Shift+Spacebar拷贝文本或对像到页面其他位置 Ctrl+拖动选取项目到新位置将选定项目添加到库 Ctrl+Shift+B在设计视图和代码编辑器之间切换 Ctrl+Tab打开和关闭[属性]检查器 Ctrl+Shift+J检查拼写 Shift+F77 格式化文本缩进 Ctrl+]左缩进 Ctrl+[格式>无 Ctrl+0 (零)段落格式 Ctrl+Shift+P应用标题1到6到段落 Ctrl+1 到 6对齐>左对齐 Ctrl+Shift+Alt+L对齐>居中 Ctrl+Shift+Alt+C对齐>右对齐 Ctrl+Shift+Alt+R加粗选定文本 Ctrl+B倾斜选定文本 Ctrl+I编辑样式表 Ctrl+Shift+E8 查找和替换文本查找 Ctrl+F查找下一个/再查找 F3替换 Ctrl+H9 处理表格选择表格(光标在表格中) Ctrl+A移动到下一单元格 T ab移动到上一单元格 Shift+Tab插入行(在当前行之前) Ctrl+M在表格末插入一行在最后一个单元格 T ab删除当前行 Ctrl+Shift+M插入列 Ctrl+Shift+A删除列 Ctrl+Shift+ - (连字符)合并单元格 Ctrl+Alt+M拆分单元格 Ctrl+Alt+S更新表格布局(在“快速表格编辑”模式中强制重绘) Ctrl+Spacebar10 处理框架选择框架框架中Alt+点击选择下一框架或框架页 Alt+右方向键选择上一框架或框架页 Alt+左方向键选择父框架 Alt+上方向键选择子框(网页设计培训)架或框架页 Alt+下方向键添加新框架到框架页 Alt+从框架边界拖动使用推模式添加新框架到框架页 Alt+Ctrl+从框架边界拖动11 处理层选择层 Ctrl+Shift+点击选择并移动层 Shift+Ctrl+拖动从选择中添加或删除层 Shift+点击层以像素为单位移动所选层上方向键按靠齐增量移动所选层 Shift+方向键以像素为单位调整层大小 Ctrl+方向键以靠齐增量为单位调整层大小 Ctrl+Shift+方向键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右方向键统一所选层宽度 Ctrl+Shift+[统一所(网页设计培训)选层高度 Ctrl+Shift+]创建层时切换嵌套设置 Ctrl+拖动切换网格显示 Ctrl+Shift+Alt+G靠齐到网格 Ctrl+Alt+G12 处理时间轴,图像添加对像到时间轴 Ctrl+Alt+Shift+T添加关键帧 Shift+F9删除关键帧 Delete改变图像源文件属性 Double+点击图像在外部编辑器中编辑图像 Ctrl+双击图像13 管理超链接创建超链接(选定文本) Ctrl+L删除超链接 Ctrl+Shift+L拖动并投放以从文档创建超链接(网页设计培训)选取文本,图像或对像,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以使用[属性]检查器创建超链接选取文本,图像或对像,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档 Ctrl+双击链接检查选定链接 Shift+F8检查整个站点中的链接 Ctrl+F814 在浏览器中定位和预览在主浏览器中预览 F12在次要浏览器中预览 Ctrl+F1215 在浏览器中调试在主浏览器中调试 Alt+F12在次要浏览器中调试 Ctrl+Alt+F1216 站点管理和FTP创建新文件 Ctrl+Shift+N创建新文件夹 Ctrl+Shift+Alt+N打开选定 Ctrl+Shift+Alt+O从远程FTP站点下载选定文件或文件夹 Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[本地]栏将选定文件或文件夹上载到远程FTP站点 Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏取出 Ctrl+Shift+Alt+D存回 Ctrl+Shift+Alt+U查看站点地图 Alt+F8刷新远端站点 Alt+F517 站点地图查看站点文件 F8刷新本地栏 Shift+F5设为根 Ctrl+Shift+R链接到现存文件 Ctrl+Shift+K改变链接 Ctrl+L删除链接 Delete显示/隐藏链接 Ctrl+Shift+Y显示页面标题 Ctrl+Shift+T重命名文件 F2放大站点地图 Ctrl+ + (plus)缩小站点地图 Ctrl+ - (hyphen)18 播放插件播放插件 Ctrl+Alt+P停止插件 Ctrl+Alt+X播放所有插件 Ctrl+Shift+Alt+P停止所有插件 Ctrl+Shift+Alt+X19 处理模板创建新的可编辑区域 Ctrl+Alt+V20 插入对像任何对像(图像,Shockwave影片等) 文件从[资源管理器]或[站点]窗口拖动到[文档]窗口图像 Ctrl+Alt+I表格 Ctrl+Alt+TFlash影片 Ctrl+Alt+FShockwave和Director影片 Ctrl+Alt+D命名锚记 Ctrl+Alt+A21 历史纪录面板打开[历史纪录]面板 Shift F10开始/停止录制命令 Ctrl+Shift+X播放录制好的命令 Ctrl+P22 打开和关闭面板对像 Ctrl+F2属性 Ctrl+F3站点文件 F5站点地图 Ctrl+F5资源 F11CSS样式 Shift+F11HTML样式 Ctrl+F11行为 Shift+F3历史纪录 Shift+F10时间轴 Shift+F9代码检查器 F10框架 Shift+F2层 F2参考Ctrl+Shift+F1显示/隐藏浮动面板 F4最小化所有窗口 Shift+F4最大化所有窗口 Alt+Shift+F423 获得帮助使用Dreamweaver[帮助主题] F1参考Shift+F1Dreamweaver支持中心 Ctrl+F1 【dreamweaver添加超链接的方法】。
DW第四讲 超级链接

取消超链接
要取消超链接,可在选中设置为超链接的文字后,
删除属性面板中“链接”编辑框中的内容。
为图片设置超链接的方法同文字一样。
超级链接
几种特殊的超级链接
1.电子邮件链接 作用:单击此链接可以调用Outlook发出一封E-mail. 设置:选中文本或图象,在“链接”框中输入: mailto:abc@ 或者单击“插入”栏“常用”类别中的“电子邮件链接” 按钮,在弹出的对话框中输入链接到的电子信箱地址即可。 特殊的邮件链接:mailto:邮件地址?subject=网友来信&cc=其他邮 件地址&bcc=其他邮件地址 2.下载文件的链接 作用:单击此“链接”可下载文件。 设置:选中文本或图象,在属性检查器中选择“浏览”按钮选 择要下载的文件。(一般为压缩文件或可执行文件如rar、 zip、exe)
插入导航条
导航条一般由图像或图像组组成,这些图像
的显示内容随用户的操作不同而进行相应的 变化。导航条为访问者浏览不同网页提供了 一条捷径。
编辑导航条
管理超级链接见P97-P99
自动更新链接
每当您在本地站点内移动或重命名文档时,Dreamweaver 都 可更新起自以及指向该文档的链接。在将整个站点 (或其中 完全独立的一个部分)存储在本地磁盘上时,此项功能最适 用。 启用自动链接更新 1 选择“编辑”>“首选参数”。 2 在“首选参数 ”对话框中,从左侧的“分类”列表中选择“常 规”。 3 在“常规 ”首选参数的“文档选项”部分,从“移动文件时更 新链接”弹出菜单中选择一个选项。
览者访问某个站点时,所访问的页面自动转向到其他 网页的一种技术。
“刷新” 文本框
应用“定 时自动跳 转”
热点链接
什么是Dreamweaver超链接

什么是Dreamweaver超链接什么是Dreamweaver超链接网页设计是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。
以下是店铺为大家搜索整理的什么是Dreamweaver超链接,希望能给大家带来帮助,类型按照链接路径的不同,网页中超链接一般分为以下3种类型: 内部链接,锚点链接和外部链接。
超链接对象超链接是超级链接的简称。
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
网页超链接网页上的超链接一般分为三种:一种是绝对URL的超链接。
URL(Uniform Resource Locator)就是统一资源定位符,简单地讲就是网络上的一个站点、网页的完整路径。
http://www.xxx. com/ 第二种是相对URL的超链接。
如将自己网页上的某一段文字或某标题链接到同一网站的其他网页上面去;还有一种称为同一网页的'超链接,这种超链接又叫做书签。
动态静态超链接还可以分为动态超链接和静态超链接。
动态超链接指的是可以通过改变HTML代码来实现动态变化的超链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。
而静态超链接,顾名思义,就是没有动态效果的超链接。
颜色在网页中,一般文字上的超链接都是蓝色(当然,用户也可以自己设置成其他颜色),文字下面有一条下划线。
当移动鼠标指针到该超链接上时,鼠标指针就会变成一只手的形状,这时候用鼠标左键单击,就可以直接跳到与这个超链接相连接的网页或WWW网站上去。
Dreamweaver CC实例教程(第5版) 第4章 超链接

1.创建ID标记 2.建立ID超链接
4.5 热点超链接
课堂案例——建筑规划网页 创建热点超链接
4.5.1 课堂案例——建筑规划网页
使用热点按钮,为图像添加热点;使用“属性”面板,为热点创建 超链接。
效果图
4.5.2 创建热点超链接
创建热点超链接的具体操作步骤如下。 (1)选取一张图片,在“属性”面板的“地图”项下方单击热 点按钮。 (2)利用“矩形热点工具”按钮 、“椭圆热点工具”按钮 、 “多边形热点工具”按钮 、“指针热点工具”按钮。 (3)在“链接”文本框中输入要链接的网页地址,在“替换” 文本框中输入当鼠标指针指向热点时所显示的替换文字。通过热点功 能,用户可以在图片的任何地方做一个链接。反复操作,就可以在一 张图片上划分很多热点功能,并为每一个热点设置一个链接,从而实 现在一张图片不同位置上单击鼠标左键链接到不同页面的效果。 (4)按F12键预览网页的效果。
4.2 文本超链接
课堂案例——建筑模型网页 创建文本超链接 设置文本超链接的状态 创建下载文件链接 创建电子邮件链接
4.2.1 课堂案例—建筑模型网页
使用“插入”面板的“HTML”选项卡制作电子邮件链接效果;使 用“属性”面板为文字制作下载文件链接效果。
效果图
4.2.2 创建文本超链接
创建文本超链接的方法非常简单,主要是在链接文本的“属性” 面板中指定链接文件。指定链接文件的方法有以下3种。
Dreamweaver项目五 超级链接-制作导航网页-电子教案

备注
5.设置锚记超级链接和空链接的方法
6.设置鼠标经过图像和导航条的方法
重点
难点
设置文本和图像超级链接的方法
设置图像热点超级链接的方法
设置电子邮件超级链接的方法
设置锚记超级链接和空链接的方法
要求掌握
的知识点
设置文本超级链接的方法、设置空链接的方法、设置文本超级链接的状态、超级链接的种类、图像超级链接、图像热点超级链接、鼠标经过图像、导航条、设置电子邮件超级链接的方法、设置锚记超级链接、插入Flash文本、插入Flash按钮
中等职业学校教案
教研室:
课程名称:Dreamweaver 8中文版网页制作基础
任课教师:XXLeabharlann X学校教务处制中等职业学校教案
第5次课讲授2学时实践4学时
章节
项目五超级链接──制作导航网页
讲授主
要内容
1.超级链接的种类
2.设置文本和图像超级链接的方法
3.设置图像热点超级链接的方法
4.设置电子邮件超级链接的方法
1、教学思路
2、教学手段
1、教师演示教学案例。
2、通过PPT课件讲授基本知识。
3、让学生自己动手重新制作教学案例。
4、通过实训让学生进一步熟悉所学知识。
作业布置
作业:一~四
主要
参考资料
《网页设计与制作——Dreamweaver 8》,王君学、田明编著,人民邮电出版社
《中文Dreamweaver 8网页制作教程与上机实训》,魏聪等编著,机械工业出版社
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用导航条
导航条是具有站点导航作用的一系列链接。
1、效果 2、设计 选择“插入”>“图像对象”>“导航条”命令。 单击“常用”子工具栏上的“图像”按钮右端的下拉按钮,从下拉列 表中选择“导航条”按钮。 打开“插入导航条”对话框 ,通过该对话框即可设置导航条。
Dreamweaver网页设计
之二
制作内部链接 制作外部链接 电子邮件的链接、空链接 锚点链接、图像映射、使用导航条
制作内部链接
内部链接是链接 ,在属性面板的“链接” 文本框中输入相对路径,或使用“指向文件”和“选择”文件的方法 均可以制作内部链接。
站点内部的文件
1、效果 内部链接位置:车型总汇 2、建立超链接的对象 文本、图象 3、建立超链接的目标 网页、图片、视频、音频、word、exel、ppt、程序等 4、设计
1、效果 电子邮件的链接位置:fly8008@ 2、建立超链接的对象 文本 3、建立超链接的目标
电子邮件
4、设计 选择“插入”>“电子邮件链接”命令。
空链接
空链接是
有超链接行为而无新页面产生的链接。
1、效果 空链接位置:首页 2、设计 创建空链接的操作方法如下: 在属性面板的“链接”文本框中输入“#”。
制作外部链接
外部链接是链接站点外部的链接。 1、效果 外部链接位置:搜狐 2、建立超链接的对象 文本、图象 3、建立超链接的目标 网页、图片、视频、音频、word、exel、ppt、程序等 4、设计 在属性面板上输入:/
电子邮件的链接
电子邮件的链接是链接电子邮件链接。
是指同一个页面中的不同位置链接
图像映射
图像映射是
在一张图象上建对象
图象上的区域 3、建立超链接的目标
网页、图片、视频、音频、word、exel、ppt、程序等。
4、设计 选定图片,打开属性面板,面板左下角有矩形、圆形及多边形按 钮,单击任意按钮,将光标移动到图片上并按下鼠标拖动,绘制区域。
锚点链接
锚点链接 , 例如在一个页面的底部添加一个“回到页首”的链接,单击该链接,就会返 回到页面的最顶部,这一个典型的锚点链接。 1、效果 锚点链接位置:回到页首 2、设计 第一步. 创建锚点 将光标放到要插入锚点的位置,执行下面操作方法: 选择“插入”>“命名锚记”命令 第二步. 制作锚点链接 选中创建锚点链接中所输入的文本,在属性面板后的“链接”文本框 中输入“#锚记名称”。
