淘宝店铺侧边栏代码
淘宝店铺右侧促销区模板代码

<DIV s>
<MARQUEE scrollAmount=2 scrollDelay=100 direction=up width=290 height=147>
<DIV>点击插入宝贝</DIV></DIV>
<DIV><img height=23 src="/imgextra/i1/T2Q1VJXihXXXXXXXXX-41559093.jpg" width=181></DIV>
<DIV style="COLOR: #fff; LINE-HEIGHT: 22px; TEXT-ALIGN: center"><span>宝贝名称</span></DIV></TD></TR>
<TBODY>
<TR>
<TD width=55><img height=226 src="/imgextra/i2/T2tFdnXi8MXXXXXXXX-41559093.jpg" width=54></TD>
<TD vAlign=top width=181 bgColor=#ff97a5>
<DIV style="BORDER-RIGHT: #fff 0px solid; BORDER-TOP: #fff 0px solid; BORDER-LEFT: #fff 0px solid; WIDTH: 181px; LINE-HEIGHT: 181px; BORDER-BOTTOM: #fff 0px solid; HEIGHT: 181px" align=center>
淘宝店铺模板代码详解

注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
<a href="网页地址">链接的文字</a>
七、 移动文字代码:
<marquee>从右到左移动的文字</marquee>
八、 计数器代码
<a href="####################" target="_blank"><img src="计数器地址"border=0
先选“编辑源文件” ,然后复制以下代码:
<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')">
<tr>
<td width="100%">
另外,还要在源文件底部输入代码:</td></tr></table>
十二、 添加QQ在线交谈代码:
alt=""></a>
九、 店铺公告里的漂亮悬浮挂件的代码:
<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60">
淘宝导航栏css代码分享

淘宝导航栏css代码分享类似淘宝的导航栏html代码复制代码代码如下:<div class="end_wrap"><div class="end_box"><ul><li class="shiling"><dl><dt><h3>时令周边游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd><div class="navcontent clear"><div class="subitem"><div class="li_dl"><div class="li_dl_dt">漂流</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div><div class="li_dl"><div class="li_dl_dt">游乐园</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div></div><div class="subitem"><div class="li_dl"><div class="li_dl_dt">名⼭明⽔</div><div class="li_dl_dd"><em><a href="">⼤峡⾕2</a></em><em><a href="">三清⼭2</a></em><em><a href="">千岛湖2</a> </em></div></div></div></div></dd></dl></li><li class="guonei"><dl><dt><h3>国内风⾏游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>2</dd></dl></li><li class="guoji"><dl><dt><h3>国际风尚游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="gongsi"><dl><dt><h3>公司游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="visa"><dl><dt><h3>签证</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>5</dd></dl></li></p> <p> </ul></div></div>js代码复制代码代码如下:$(function(){$('.end_box ul li').each(function(){$(this).hover(function() {$(this).addClass('hover')}, function() {$(this).removeClass('hover')});})})css复制代码代码如下:*{ margin: 0px; padding: 0px;}ul,li{ list-style:none;}img{ border: 0;}body{font-family: "Microsoft YaHei","微软雅⿊",Arial,Helvetica,sans-serif;color: #404040; font-size: 14px;} .clear { clear:both; zoom:1;}.clear:after {visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}.hide{ display: none;}.show{ display: block;}.fl{ float: left;}.fr{ float: right;}.pb10{ padding-bottom: 10px;}.f12{ font-size: 12px; font-family: 微软雅⿊;}.f14{ font-size: 14px; font-family: 微软雅⿊;}.site_wrap{ width: 100%;}.sitenav{ float: left; width: 10%; background: #fcfcfc; padding: 10px 0;}.nav_top,.nav_con{ width: 95%; margin: 0px auto;}.nav_top{ margin-bottom: -1px;}.nav_top ul li{ float: left; display: inline; margin-right: 3px; padding: 0 15px; height: 25px; line-height: 25px; border-radius:2px; background: #cfcfcf; color: #333; border: 1px solid #ccc; margin-left: -1px; cursor: pointer;}.nav_top ul li.on{ background: #fff; color: #000; border-bottom: 1px solid #fff;}.nav_con{ border: 1px solid #ccc;}.navcontent{}.sitecontent{ float: left; width: 90%; padding: 10px 0;}.width130{ float: left; width: 130px; text-align: right; padding-right: 40px; line-height: 25px;}.con_style{}.con_style input[type='text']{ width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4; height: 23px; line-height: 23px; padding: 0 5px;-webkit-box-shadow: 1px 1px 1px 0px rgba(0,0,0,.0) inset; box-shadow: 1px 1px 1px 0px rgba(0,0,0,.1) inset;}.con_style input[type='button'],.con_style button{ border-radius: 2px; border: 1px solid #afafaf; border-top: 1px solid #b0b0b0; height: 25px; line-height: 25px; padding: 0 15px; margin-left: 5px; cursor: pointer;*overflow:visible;}.con_style input[type='checkbox'],.con_style input[type='radio']{ position: relative; margin-right: 2px; display: inline; cursor: pointer;}.con_style input[type='file']{height: 25px; line-height: 25px; }.con_style select{ height: 25px; line-height: 25px; padding: 0; width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4;}.con_style label{ padding-right: 25px;}.con_style input.width80{ width: 80px; margin-left: 5px;}.search_con{ border:1px solid #ccc; padding: 15px; margin: 10px 0;}.con_title{ height: 30px; line-height: 30px; color: #000; font-weight: bold;}.con_con label{ display: inline-block;}</p> <p>.end_wrap{ width: 80%;}.end_box{ margin: 6px; height: 320px; background: #f8f6f8; margin-top: 0; position: relative; border-right: 1px solid #f8f6f8;} .end_box li{ display: block; height: 62px; background-position: 20px center; background-repeat: no-repeat; border-right: 1px solid #ccc; width: 297px;}.end_box li:hover {background-color: #fff;border: 1px solid #ccc;border-right: 1px solid #fff;}.end_box h3{color: #f39b19; font-size: 13pt;}.end_box a{margin-right: 10px; text-decoration: none; color: #404040;}.end_box li dl{ padding-left: 75px; padding-top: 10px; padding-bottom: 3px; width: 223px;}.end_box li dl dt{ display: block;position: relative;}.end_box li dl dd{ width: 867px; border: 1px solid #ccc; height: 318px; position: absolute; z-index: 2; left: 298px; background: #fff; top: 0; display: none; border-left: 0 none; overflow-y: auto;}.end_box li.hover dl dd{ display: block;}.end_box .shiling{ background-image: url(../images/ico_shiling.png);}.end_box .guonei{ background-image: url(../images/ico_train.png);}.end_box .guoji{ background-image: url(../images/ico_plane.png);}.end_box .gongsi{ background-image: url(../images/ico_men.png);}.end_box .visa{ background-image: url(../images/ico_visa.png);}</p> <p>.subitem { float: left; width: 385px; min-height: 65px; padding-left: 15px; z-index: 100;}.subitem .li_dl { overflow: hidden; zoom: 1; padding: 5px 0; }.subitem .li_dl_dt { float: left; width: 85px; line-height: 20px; text-align: left; color: #f39b19;}.subitem .li_dl_dd { float: left; width: 300px; }.subitem em { float: left; font-style: normal; white-space: nowrap; height: 14px; line-height: 14px; border-right: 1px solid #ccc; margin: 3px 0; padding: 0 8px; }.subitem em:last-child { border: 0 none; }。
淘宝导航栏CSS代码

.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{colቤተ መጻሕፍቲ ባይዱr:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
size:14px;font-weight:500;}
a:hover
{ //鼠标滑过效果
text-decoration:none;background:#C0D9D9;font-size:14px;font-weight:500;}
.skin-box-bd
{ //导航框
background-image:none;
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
color:green;
display:block;background:#C0D9D9;}
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺首页、效果装修代码(全)

淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
淘宝装修底栏代码(专业版)

<td>
<span class="STYLE1">售前<a href="/webww/ww.php?ver=3&touid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E%3A%E5%B0%8F%E9%9B%85&siteid=cntaobao&s=2&charset=utf-8&scene=taobao_shop" target="_blank"><img alt="" height="21" width="21" src="/online.aw?v=2&uid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E&site=cntaobao&s=2&charset=utf-8" /></a>售后<a href="/webww/ww.php?ver=3&touid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E%3A%E5%B0%8F%E9%B9%8F&siteid=cntaobao&s=2&charset=utf-8&scene=taobao_shop" target="_blank"><img alt="" height="21" width="21" src="/online.aw?v=2&uid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E&site=cntaobao&s=2&charset=utf-8" /></a>查单<a href="/webww/ww.php?ver=3&touid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E&siteid=cntaobao&s=2&charset=utf-8&scene=taobao_shop" target="_blank"><img height="21" width="21" src="/online.aw?v=2&uid=%E9%BC%8E%E7%9B%9B%E7%94%B5%E5%99%A8%E5%9F%8E&site=cntaobao&s=2&charset=utf-8" /></a></span>
淘宝菜单代码!!

.popup-content .cats-tree .cat-hd-hover .fst-cat-name{background:none;color:#FFFFFF;}
.popup-content .cats-tree .cat-hd-hover .fst-cat-hd{background:none;}
.menu-list .menu-selected .link .title{background:none;color:#FFFFFF;background-color:#003065;}
.all-cats .all-cats-trigger{background:none;background-image:url(///imgextra/i4/1683944357/TB2qxkygpXXXXaMXpXXXXXXXXXX_!!1683944357.jpg);}
.popup-content .cats-tree .snd-pop-inner .snd-cat{background-color:#E1E1E1;background-image:none;}
.popup-content .cats-tree a.snd-cat-name:hover{color:#FFFFFF;}
.popup-content .cats-tree .cat-hd-hover{background:none;background-color:#4CAEFF;}
.menu-popup-cats .sub-cat-hover{background:none;background-color:#4CAEFF;}
淘宝代码大全

淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
淘宝网页代码大全

d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>
让文字左右来回流动--------<marquee behavior="alternate">文字</marquee>
让文字由下至上滚动--------<marquee direction="up">文字</marquee>
让文字左右来回流动-------- 文字
让文字由下至上滚动-------- 文字
粗体字的代码:<★b>宝贝类目名称<★/b>
字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>
可以把图片地址缩短的网站
放置:管理我的店铺——宝贝分类
加图片的代码::<img src="你的图片地址" />
分类的小技巧:关于序号
字体滚动代码:<★marquee>宝贝类目名称<★/marquee>
淘宝基础版店招通栏代码

淘宝基础版店招通栏代码
这是⼀个即将过⽓的代码,因为现在很少有⼈去看pc端了,很多商家也不重视pc端了。
分享出来完全只是给⾃⼰做个备忘录,万⼀那天⼼⾎来潮想弄⼀个玩玩也不⾄于到处找。
1、CSS代码如下:(*请直接复制以下框内代码,背景图⽚ 1920x150)
body{background:#fff url(背景图⽚地址) no-repeat center top;background-position:center 114px;}.skin-box-
bd{background:#01060B url(背景图⽚地址) center top no-repeat;top:-120px;height:30px;width:1435px;left:-485px;padding-left:485px;padding-top:120px;position:relative;}
2、店招代码如下:(*请直接复制以下框内代码,店招图⽚ 950x150)
说明:
1、将CSS代码替换图⽚后放⼊导航栏代码处;
2、将店招代码替换图⽚后,⽤DW编辑好热点链接,放⼊店招⾃定义处,店招⾃定义⾼度"150"。
有缘⼈翻到了尽管拿去⽤,不⽤客⽓,喜欢“电商魔术⼿”的直接给我点个关注,更多有价值的东西分享给我⼤家。
淘宝代码大全

淘宝代码大全,各种装修代码、公告代码。
一,基本代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>1原始文字样式:<pre>正文</pre>19)换网页背景:<body background="背景图片地址">20)固定网页背景不随滚动条滚动:<body background="背景图片地址" bodybgproperties=fixed>21)定制网页背景颜色:<body bgcolor="#value">(value值见10)22)网页背景音乐:<bgsound="背景音乐地址" loop=infinite>。
淘宝店铺装修 导航条代码详解

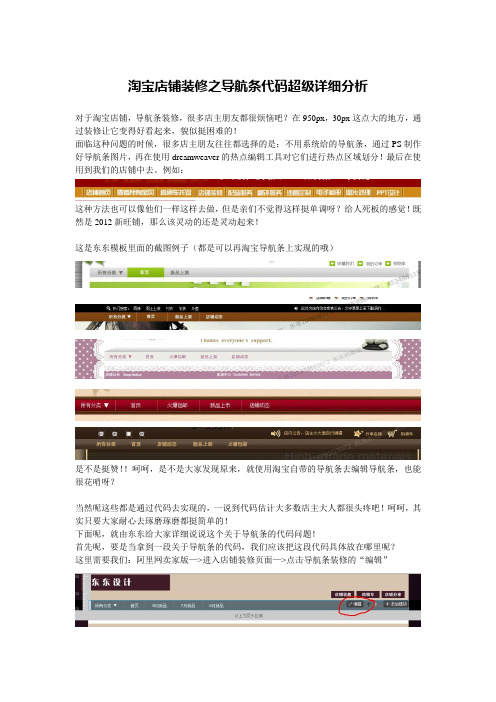
淘宝店铺装修之导航条代码超级详细分析对于淘宝店铺,导航条装修,很多店主朋友都很烦恼吧?在950px,30px这点大的地方,通过装修让它变得好看起来,貌似挺困难的!面临这种问题的时候,很多店主朋友往往都选择的是:不用系统给的导航条,通过PS制作好导航条图片,再在使用dreamweaver的热点编辑工具对它们进行热点区域划分!最后在使用到我们的店铺中去。
例如:这种方法也可以像他们一样这样去做,但是亲们不觉得这样挺单调呀?给人死板的感觉!既然是2012新旺铺,那么该灵动的还是灵动起来!这是东东模板里面的截图例子(都是可以再淘宝导航条上实现的哦)是不是挺赞!!呵呵,是不是大家发现原来,就使用淘宝自带的导航条去编辑导航条,也能很花哨呀?当然呢这些都是通过代码去实现的,一说到代码估计大多数店主大人都很头疼吧!呵呵,其实只要大家耐心去琢磨琢磨都挺简单的!下面呢,就由东东给大家详细说说这个关于导航条的代码问题!首先呢,要是当拿到一段关于导航条的代码,我们应该把这段代码具体放在哪里呢?这里需要我们:阿里网卖家版—>进入店铺装修页面—>点击导航条装修的“编辑”然后代码的位置放在如图所示:(一定是显示设置里面哦)-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 下面就是关于导航条的各种代码啦:(注:代码中“#xxxxxx”一律为颜色代码,店主朋友们可以自行设置)静态背景色:1.首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#1e1e1e;}2.所有分类的背景色(最左边的).all-cats .link{background:#1e1e1e;}3.导航条整个分类段背景色.skin-box-bd .menu-list{background:#1e1e1e;}4.导航条背景色,修补导航右侧缺口.skin-box-bd{background:#1e1e1e;}静态分割线1.首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#1e1e1e;}2.所有分类的右边的分隔线颜色.all-cats .link{border-color:#1e1e1e;}3.首页等分类的右边静态分割线不要.menu-list .menu{border-width:0;}4.所有分类的右边的分隔线不要.all-cats .link{border-width:0;}(静态分割线的不要就可以达到如下图的效果哦!!)是不是觉得有时候,没有静态分割线,导航条更加漂亮咯!!(*^__^*) 嘻嘻……)静态文字1.首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:white;}2.所有分类的文字颜色(最左边那个).all-cats .link .title{color:white;}鼠标滑过背景1.鼠标滑过首页/店铺动态/其它导航类目变换背景色.menu-list .menu-hover .link{background:blue;}2.鼠标滑过所有分类(最左边那个)变换背景色.all-cats-hover .link{background:blue;}鼠标滑过文字1.鼠标滑过首页/店铺动态/其它导航类目变换文字颜色.menu-list .menu-hover .title{color:red;}2.鼠标滑过所有分类(最左边那个)变换文字颜色.all-cats-hover .link .title{color:red;}被激活项目文字颜色.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}至于“所有分类”下面的下拉菜单中的一级、二级分类等相关的设置(最好不要去设置,非专业设计人士,一般自己设置颜色,背景色什么的都不如系统默认的那种配置好!!)对于像下图这种导航条的效果:大家可以明显看出,导航条里面的背景颜色是具有颜色渐变效果的吧!!当然通过单纯的代码里面的颜色代码(也就是“#xxxxxx”)肯定实现不了上图这种效果的!那怎么样才是实现这种效果的导航条效果呢?其实他们只不过从背景颜色,变成了一种背景图片的形式!!原来代码比如这一条:.skin-box-bd .menu-list .link{background:#ffffff;} -----------(是指首页/店铺动态/其它导航类目的背景色)大家看到“background”了吧!它是指背景的意思,后面跟的是颜色代码#ffffff,其实background后面不仅可以跟上颜色代码,还可以跟上图片地址:假如换成.skin-box-bd .menu-list .link{background:url(图片地址);}这句代码的意思就成为了(首页/店铺动态/其他导航类目的背景图片)又比如:被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}假如换成:.skin-box-bd .menu-list .menu-selected .link{background:url(图片地址);}意思为(被激活项目的显示背景图片)是不是挺简单的呀!!!有了它们我相信各位店主大大都能自己做出自己精美的导航条啦!(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好**^__^**)还有不懂得亲或者对各种店铺装修存在种种问题的朋友看我百度账号加我扣扣好友线上问东东。
淘宝代码

<DIV class="J_TWidget hidden posis" data-widget-config="{'trigger':'.pro2in_4','align':{'node':'.pro2in_4','offset':[-78,-123],'points':['tl','tr']}}" data-widget-type="Popup">
<DIV class=bgsn></DIV>
<DIV class=content_s2><A class=img href="/common/#" target=_blank data-attr-replace="[{'type':'href','desc':'弹出层1链接'}]"><img src="/imgextra/i1/T2gbXOXaFaXXXXXXXX-581286200.gif">*1.修改前把代码复制电脑里 2.改错了把代码复制进来重新改*</A><span class=pro2jg>RMB:¥<strong data-attr-replace="[{'type':'innerHTML','desc':'弹出层1价格'}]">300.00</strong> 元</span></DIV></DIV></li><li class=pro2in_2><A href="/common/#" target=_blank><img src="/imgextra/i2/T25G8OXbhaXXXXXXXX-581286200.png"></A>
淘宝店铺装修代码大全

淘宝店铺装修代码大全(2009-10-28 13:37:34)▼标签:公务员公主书店分类:淘宝学习考试书籍淘宝杂谈一、LOGO:就是店标,规定大小100X100xp,gif、jpg格式都可以,图像大小控制在80K以,否则不让上传的哦~~二、公告栏:这个是我们展示店铺的窗口,很重要的。
最新、最优惠、最吸引人的消息都要放在上面,一定要让公告栏显得突出、色彩靓丽、抓得住观众的眼球。
公告栏的宽度最好不要超过400xp,否则多余部分显示不出来哦,长度最好不要超过600xp,其实长一点也没有关系,只是恐怕观众没有那么多的耐心。
三、签名:就是大家发帖子后的签名图片~~~~~呵呵,这个也需要注意哦,它可是你的活广告呢。
签名图片的最大规格为468X60xp,超过了一律不允许上传啦。
在签名图片家可以放上自己的店铺特色商品、主打商品、店铺名称、地址等信息。
尽量的设计一个动态的签名。
四、产品分类图片:产品分类的图片宽度不要超过150xp,否则会把商品都挤到下面去,把页面拉的很长很长……当然图片一般都是长方形。
例如150X35xp,或者145X40xp,尽量不要超过150X150xp。
否则看起来不是很协调哦。
注意分类的图片底色和自己选的页面模板要协调起来,最好选用同一个色系的。
有的可以用整副的图片切割成几个分类,有的是同样的带边框的小图片,总之大家根据自己的主题自由搭配拉。
五、商品的背景图片/图框:为自己的商品做好背景和图框是很重要的哦,最好一个分类都能用统一的背景和边框。
背景图片的合适尺寸为550X550xp,这样图片放大的时候买家可以看的清清楚楚,并且带上写有你店铺地址和名字的图框还有统一的背景,也是一种很好的宣传哦。
六、水印:水印一般都是店铺的名字或者地址,设置成半透明色覆盖在商品图片上的。
这样就是你的小店的商标啦。
所有你辛苦得来的商品图片都会迎上贵店的大名哦。
呵呵,并且可以防止不良事件的发生,例如盗版纠纷啊什么的。
CSS淘宝导航代码集合(附使用技巧)

CSS淘宝导航代码集合(附使⽤技巧)如今,淘宝撑起了中国电商的半边天,淘宝店铺多如⿇,淘宝竞争越来越激烈,除了⼤打价格战就是靠精美的店铺装修来吸引浏览者的驻⾜。
淘宝导航css代码相信很多店铺经营者都懂得,但是如何运⽤css代码做出精致的淘宝导航却是很多⼈都不清楚的,导航对于买家来说是指路灯,这样⼀看就能出导航的重要性了。
有时候看到别⼈家的店铺导航栏好有个性,也想照着做⼀个,那么应该怎么操作呢?那么下⾯就给⼤家整理⼀些超好⽤的淘宝css导航代码及使⽤⽅法和技巧。
让别⼈的导航栏css代码为你所⽤的⽅法1、⾸先找到别⼈店铺的⾸页,右键单击导航栏空⽩处,查看源代码。
2、打开以后看到的代码如果没有找到这个标识说明这是⽤sdk⾼级模版装修的,所以就没有代码了。
找到这⼏个标识,这⾥就是我们要找的css⽂件。
下⾯的就是我们要找的CSS⽂件。
跟着我们将它⽤浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。
3、打开⽂件,点击“替换”4、然后复制下⾯这段代码#page#content.tshop-pbsm-shop-nav-ch粘贴进查找内容框⾥,替换为后⾯的框不要填写,直接点击'全部替换'按钮。
那么,这样的css代码就可以为我们所⽤了。
5、最后,我们把css代码做好后,粘贴到⾃⼰的店铺⾥,却发现分类是没有底⾊的。
解决⽅法不难,我们只需要设置⼀下页头背景就可以了。
淘宝css导航参考代码以下⽂字内容可以⼀同复制使⽤,不会影响到使⽤效果/* 导航条背景⾊*/.skin-box-bd .menu-list{background: none repeat scroll 0 0#00ad08;}/*⾸页/店铺动态背景⾊*/.skin-box-bd .menu-list .link{background: nonerepeat scroll 0 0 #00ad08;}/*⾸页/店铺动态右边线*/.skin-box-bd .menu-list.menu{border-right:1px #006205 solid;}/*⾸页/店铺动态⽂字颜⾊*/.skin-box-bd.menu-list .menu .title{color:#ff0000}/*所有分类背景⾊*/.all-cats .link{background:none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px#006205 solid;}/*所有分类⽂字颜⾊*/.skin-box-bd .all-cats .title{color:#ff0000}1、所有分类背景,可以⽤图⽚:.skin-box-bd .link{background:url(图⽚链接);}2、修改整个导航的背景⾊背景:.skin-box-bd .menu-list{background:#000000;}3.修改最右边留下的⼀⼩块:.skin-box-bd{background:#000000;}修改成图⽚的代码如下:.skin-box-bd{background:url(图⽚链接);}4.字外:.skin-box-bd .menu-list .menu-selected.link{background:#000000;} 5.字⾥:.skin-box-bd .menu-list .menu-selected .link.title{background:#000000;}字外+字⾥=全部!1.导航背景⾊代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏⽂字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜⾊代码;font-size:字号px;}3.“所有分类”的背景⾊代码如下:.all-cats .link{background:#000000;}4.“所有分类”的⽂字代码如下:.all-cats .link .title{color:#颜⾊代码;font-size:字号px;}最新代码,解决字体改⼤后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link{background:#3BAFFF;margin:0;padding:0px 3px;}5.⼆级分类⽂字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}6.⼆级分类背景代码如下:.popup-content{background:#000000;}7.三级分类⽂字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}8.三级分类⽂字代码(包括“所有宝贝”分类字体⼤⼩)这样就⽆法改变字体颜⾊,我们会继续完善该代码!如下.popup-content .cats-tree.snd-pop-inner{font-size:字号px;color:#颜⾊;} 9.三级分类背景代码:.popup-content.cats-tree .snd-pop-inner{background:#000000;}10.⼀级导航分类(除去“所有宝贝”分类)分隔线颜⾊代码如下:.menu-list .menu{border-color:#000000;}11.⼀级导航“所有宝贝”分类分隔线颜⾊代码如下:.all-cats .link{border-color:#000000;}12.⼀级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜⾊;margin:0;padding:0px 增加的宽度px;}13.⿏标滑过⼀级分类导航⽂字变换背景⾊代码如下:.menu-list .menu-hover .link{background:#000000;}14.⿏标滑过⼀级分类导航⽂字变换颜⾊代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.⿏标滑过⼆级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.⿏标滑过⼆级分类导航⽂字变换颜⾊代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.⿏标滑过三级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.⼆级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边⼩图标代码如下:.all-cats .link .popup-icon{background:url(图⽚连接);}20.修改⼆级分类右侧图标代码如下(有三级分类才会显⽰):.popup-content .cats-tree .fst-cat-icon{background:url(图⽚连接);}22.在三级分类前加上⼩块⽩⾊代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}全透明导航CSS代码很多时候在装修的过程中,需要淘宝店铺的导航变成透明的,不想被系统导航的颜⾊是挡住,这样可以看到⾃⼰设置的店铺背景图;这时我们需要⽤到⼀个淘宝导航透明代码,⽹上很多代码都不是很完整(所有分类⽆法透明)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<div class="desc">
装修市场仅供参考的示范图cd012</div>
<div class="price">
<div class="now">
<span>一口价</span>
<div class="ykjj">
<strong>xxxx元</strong></div>
</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="pic">
<a href="/designer_detail.htm?designerId=54172" target="_blank"><img border="0" src="/imgextra/i4/T14TWUXjVdXXav02EV-725729165.jpg" /> </a></div>
<table border="0" cellpadding="0" cellspacing="0" class="" width="190">
<tbody>
<tr>
<td>
<img alt="" height="63" src="/imgextra/i3/T1TQ9TXl8eXXav02EV-725729165.jpg" width="190" /></td>
</tr>
</tbody>
</table>
<div class="mytitle2">
</div>
<div class="grid">
<ul class="shop-list">
<li>
<div class="item">
<div class="pic">
<div class="desc">
装修市场仅供参考的示范图cd012</div>
<div class="price">
<div class="now">
<span>一口价</span>
<div class="ykjj">
<strong>xxxx元</strong></div>
</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="pic">
<a href="/designer_detail.htm?designerId=54172" target="_blank"><img border="0" src="/imgextra/i2/T1MTSUXmRdXXav02EV-725729165.jpg" /> </a></div>
<div class="desc">
装修市场仅供参考的示范图cd015</div>
<tr>
<td>
<a class="J_TokenSign" href="/common/"><img alt="" height="112" src="/imgextra/i2/T1NA9TXmXeXXav02EV-725729165.jpg" width="190" /></a></td>
QQ:12345678</div>
<div class="lxfs">
TEL:88888888888</div>
<div class="lxfs">
营业时间:12:00-24:00</div>
</div>
</td>
</tr>
</tr>
<tr>
<td background="/imgextra/i1/T1aBaTXlBeXXav02EV-725729165.jpg" height="225">
<div style="background-image: url(/imgextra/i1/T1aBaTXlBeXXav02EV-725729165.jpg)">
店铺公告</div>
<div class="dpggtxt">
1.文字输入位置.请注意文字数量.<br />
2.可输入六行文字,如果字体放大,文字数量减少.<br />
3.文字换行请用Shift+Enter键.不要直接用Enter换行哦.</div>
</div>
</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="pic">
<a href="/designer_detail.htm?designerId=54172" target="_blank"><img border="0" src="/imgextra/i1/T1hTSUXn4cXXav02EV-725729165.jpg" /> </a></div>
</div>
</div>
</div>
</li>
</ul>
<p class="more-items">
</p>
</div>
<div class="dpgg">
<div class="dpgg01">
<div class="dpggwz">
<div class="desc">
装修市场仅供参考的示范图cd014</div>
<div class="price">
<div class="now">
<span>一口价</span>
<div class="ykjj">
<strong>xxxx元</strong></div>
</div>
</div>
</div>
</li>
<li>
<div class="item">
<div class="pic">
<a href="/designer_detail.htm?designerId=54172" target="_blank"><img border="0" src="/imgextra/i3/T1d_1UXjtdXXav02EV-725729165.jpg" /> </a></div>
<div class="desc">
装修市场仅供参考的示范图cd015</div>
