基于Web服务的大学英语移动学习系统的设计与实现
英语移动学习系统的设计与实现

GanXiaoying
(Xi′anRailwayVocationalandTechnicalInstitute,Xi′an,Shaanxi710014,China)
Abstract:Thefragmentarytimeoflearningandrandomlocationmakesthedevelopmentofcurrenteducationlearn ingtendtomobilelearning.Theincreasingpopularityofsmartphoneshasprovidedunprecedentedopportunitiesfor thedevelopmentofmobilelearning.Inordertopopularizemobilelearningandchangetheproblem oflowmobile learningresourcesandlowquality,anEnglishmobilelearningsystem isdesignedandimplementedbasedonwire lesscampusnetwork.Thesystem adoptsthedevelopmenttechnologyofAndroid+Web,anddevelopsanddesigns accordingtotheC/Ssystem architecture.Thewholesystem usestheJSONcomponentsinStruts2torealizethein teractionbetweentheclientandtheserverandthefunctionsoftheEnglishmobilelearning.Theactualtestresults showthattheeffectisgoodandcanmeettheneedsofschoolEnglishcourselearning. Keywords:Android;MobileLearning;Wireless;CampusNetwork;English
基于j2me的移动英语学习系统设计

≮;塑垒凰基于J2M E的移动英语学习系统设计胡顺覃基笙(广西师范大学,广西桂林541004)f摘要]基于J2M E技术,详细分析了一个英语移动学习系统的客户端用户界面设计和服务器端的各功能模块实现方法,并阐述了数据库设计方案,实现了大学英语的移动学习系统,以满足大学生英语移动学习的需求。
巨攮河]移动学习;学习系统;J2M E当前,用于移动学习平台的开发技术主要包括W A P方式和J2M E 平台。
由于W A P方式在访问互联网上的局限性,并且所有内容都必须处于联网状态才能浏览,完全依赖网络传输来进行应用,用户的费用较高。
而J2M E应用程序不仅能够直接访问互联网,而且能够在本地存储和处理数据,减少了网络流量。
所以本文的软件平台拟采用J2M E进行开发。
当然,由于J2M E提供的记录管理系统(R ec ord M an agem e nt Sys t e m,R M S)可以在本地处理数据,同时对移动终端的要求更高,所以只有支持J2M E的设备才能应用相应的程序。
1J2M E开发技术概述J2M E是J a va的微缩版,它仅仅包含Ja va标准版中一部分类,用于一些简单的电子产品中软件开发,如手机、PD A、机顶盒等。
J2M E平台由配置和简表及可选包构成。
配置提供~个最小的类库集合,以给最大范围的设备使用,在配置中同时包含程序所需的运行环境,即Java虚拟机:简表则是针对一系列设备而提供的各种开发包的集合;可选包是针对一些特定设备提供的类库,比如支持蓝牙的B l ue—t oot hAPI。
目前,J2M E流行配置主要有两种:有限连接设备配置(C on—ne c t ed L i m i t ed D evi ce s C on f i gurat i on,C L D C)、连接设备配置(C onne c t e dD e vi c e sC onf i gur at i on,C D C)。
基于Web平台的自主学习系统的设计与实现的开题报告

基于Web平台的自主学习系统的设计与实现的开题报告一、研究背景及意义随着网络技术和移动互联网的快速发展,人们越来越依赖于网络获取信息和进行学习。
基于Web平台的自主学习系统应运而生,具有方便、灵活、自主和可定制等特点,成为现代教育领域的重要组成部分。
与传统的面对面授课相比,基于Web平台的自主学习系统可以更好地满足学习者的需求,同时也带来了新的挑战和机遇。
本研究旨在设计和实现一种基于Web平台的自主学习系统,以提高学习者的学习效果和学习体验。
通过开发具有交互性、个性化和智能化的学习平台,为学习者提供更加丰富的学习资源、更加贴近实际的学习场景和更加智能化的学习方式,从而促进学习者的自主学习和发展。
二、研究内容与方法本研究的主要内容是基于Web平台的自主学习系统的设计与实现。
首先,根据学习者的需求和学习特点,研究系统的基本设计原则和功能要求,并确定系统的整体架构和技术实现方案。
其次,开发系统的核心模块,包括学习资源管理、学习活动设计和评价、个性化推荐和学习跟踪等功能。
最后,通过实验评估系统的效果和性能,分析结果并进行改进优化。
研究方法主要采用实证分析和实验研究相结合的方式。
通过对目前主流的Web学习平台进行调查和比较,分析系统的优缺点和用户需求,并设计合理的功能和界面。
然后,开发系统的核心模块并进行测试和优化,最终在实验中验证系统的效果和可行性,得出结论并进行总结。
三、预期成果本研究的主要成果包括:1、一种基于Web平台的自主学习系统,具有交互性、个性化和智能化的特点,可以满足学习者的需求和学习特点。
2、系统的设计原则、功能要求、整体架构和技术实现方案,具有一定的参考价值和借鉴意义。
3、系统的核心模块,包括学习资源管理、学习活动设计和评价、个性化推荐和学习跟踪等功能,能够有效地提高学习者的学习效果和学习体验。
4、实验评估数据和分析结果,可以反映系统的性能和效果,为后续的研究和应用提供参考和支持。
四、研究进度安排本研究拟定以下进度安排:第一阶段:调查和分析阶段,完成对目前主流的Web学习平台进行调查和比较,分析系统的优缺点和用户需求,并确定系统的基本设计原则和功能要求,完成文献综述和开题报告。
ISI-基于web的以学习者为主体的外语个性化学习智能系统

☆ 教 育 技 术 设 计 与 研 发 ☆
中国 砚代敏甫 备 装
I I 基于 w b的以学 习者为主体的 S. e
பைடு நூலகம்
外语个性化学习智能系统 木
朱 麟 1 王晓春 z 蔡 彤 s
1 北京师范大学 北京 1 0 7 . 085 2 清华大学 北 京 1 0 8 . 004
关键 词 :外语教 学 信 息技术 爪I 学 >管理 系统 陛化 - - j
随着网络技术在教学中的广泛应用,网络教学和语 言类的教学的结合是我们语言教育工作者现阶段的主要
本文介绍 了一种新的基于网络技术,通过测试诊断评价 和反馈 的自适应学习系统。它在外语资源的教育服务上
将信息技术与该学科的教学内容特点进行整合,收集每
促进并指导学生学习,在这种情形下,应用多媒体技术 对于情境的构筑才会变得更生动且富有爪. 陛。
教学 ;及时性 ,是指在网络上,英语的教学可以及时地
更 新 、学 员 可 以 及 时 地 获 取 支 持 ; 任 何 地 点 性
二 、“ 方 式 ”外 语 教 学 模 式 的运 用 三
务 ,现在正在建立家长版使得家长 同步掌握学习进度,
参与到外语的教与学 中。
一
、
设 计 理 念
总体设计思路 :我们主要 以辅助学校教育为出发 收稿 日期 :2 0 — 8 2 0 — 08 7
点,以计算机网络作为基础 ,将信息技术和英语教学进 行有机的整合 ,以期望建立以学习 自 主学习和协作型学
率,从而减少时间和精力上的浪费 。 由此得知,在 自适应学习中,教学、测量、评价、
反馈是密不可分的一个整体, 先通过教学 目 的要求 标
基于web的师生互动系统的设计与实现毕业设计外文翻译

毕业设计说明书英文文献及中文翻译班姓学院:专业:指导教师:English OnlyJava and the InternetIf Java is, in fact, yet another computer programming language, you may question why it is so important and why it is being promoted as a revolutionary step in computer programming. The answer isn’t immediately obvious if you’re coming from a traditional programming perspective. Although Java is very useful for solving traditional standalone programming problems, it is also important because it will solve programming problems on the World Wide Web.What is the Web?The Web can seem a bit of a mystery at fir st, with all this talk of “surfing,” “presence,” and “home pages.” It’s helpful to step back and see what it really is, but to do this you must understand client/server systems, another aspect of computing that’s full of confusing issues.1.Client/Server computingThe primary idea of a client/server system is that you have a central repository of information—some kind of data, often in a database—that you want to distribute on demand to some set of people or machines. A key to the client/server concept is that the repository of information is centrally located so that it can be changed and so that those changes will propagate out to the information consumers. Taken together, the information repository, the software that distributes the information, and the machine(s) where the information and software reside is called the server. The software that resides on the remote machine, communicates with the server, fetchesthe information, processes it, and then displays it on the remote machine is called the client.The basic concept of client/server computing, then, is not so complicated. The problems arise because you have a single server trying to serve many clients at once. Generally, a database management system is involved, so the designer “balances” the layout of data into tables for optimal use. In addition, systems often allow a client to insert new information into a server. This means you must ensure that one client’s new data doesn’t walk over another client’s new data, or that data isn’t lost in the process of adding it to the database (this is called transaction processing). As client software changes, it must be built, debugged, and installed on the client machines, which turns out to be more complicated and expensive than you might think. It’s especially problematic to support multiple types of computers and operating systems. Finally, there’s the all-important performance issue: You might have hundreds of clients making requests of your server at any one time, so any small delay is crucial. To minimize latency, programmers work hard to offload processing tasks, often to the client machine, but sometimes to other machines at the server site, using so-called middleware. (Middleware is also used to improve maintainability.)The simple idea of distributing information has so many layers of complexity that the whole problem can seem hopelessly enigmatic. And yet it’s crucial: Client/server computing accounts for roughly half of all programming activities. It’s responsible for everything from taking orders and credit-card transactions to the distribution of any kind of data—stock market, scientific, government, you name it. What we’ve come up with in the past is individual solutions to individual problems, inventing a new solution each time. These were hard to create and hard to use, and the user had to learn a new interface for each one. The entire client/server problem needs to be solved in a big way.2.The Web as a giant serverThe Web is actually one giant client/server system. It’s a bit worse than that, since you have all the servers and clients coexisting on a single network at once. You don’t need to know that, because all you care about is connecting to and interacting with one server at a time (even though you might be hopping around the world in your search for the correct server).Initially it was a simple one-way process. You made a request of a server and it handed you a file, which your machine’s browser software (i.e., the client) would interpret by formatting onto your local machine. But in short order people began wanting to do more than just deliver pages from a server. They wanted full client/server capability so that the client could feed information back to the server, for example, to do database lookups on the server, to add new information to the server, or to place an order (which required more security than the original systems offered). These are the changes we’ve been seeing in the development of the Web.The Web browser was a big step forward: the concept that one piece of information could be displayed on any type of computer without change. However, browsers were still rather primitive and rapidly bogged down by the demands placed on them. They weren’t particularly interactive, and tended to clog up both the server and the Internet because any time you needed to do something that required programming you had to send information back to the server to be processed. It could take many seconds or minutes to find out you had misspelled something in your request. Since the browser was just a viewer it couldn’t perform even the simplest computing tasks. (On the other hand, it was safe, because it couldn’t execute any programs on your local machine that might contain bugs or viruses.)To solve this problem, different approaches have been taken. To begin with, graphics standards have been enhanced to allow better animation and video within browsers. The remainder of the problem can be solved only by incorporating the ability to run programs on the client end, under the browser. This is called client-side programming.Client-side programmingThe Web’s initial server-browser design provided for interactive content, but the interactivity was completely provided by the server. The server produced static pages for the client browser, which would simply interpret and display them. Basic HyperText Markup Language (HTML) contains simple mechanisms for data gathering: text-entry boxes, check boxes, radio boxes, lists and drop-down lists, as well as a button that can only be programmed to reset the data on the form or “submit” the data on the form back to the server. This submission passes through the Common Gateway Interface (CGI) provided on all Web servers. The text within the submission tells CGI what to do with it. The most common action is to run a program located on the server in a directory that’s typically called “cgi-bin.” (If you watch the address window at the top of your browser when you push a button on a Web page, you can sometimes see “cgi-bin” within all the gobbledygook there.) These prog rams can be written in most languages. Perl has been a common choice because it is designed for text manipulation and is interpreted, so it can be installed on any server regardless of processor or operating system. However, Python (my favorite—see ) has been making inroads because of its greater power and simplicity.Many powerful Web sites today are built strictly on CGI, and you can in fact do nearly anything with CGI. However, Web sites built on CGI programs can rapidly become overly complicated to maintain, and there is also the problem of response time. The response of a CGI program depends on how much data must be sent, as well as the load on both the server and the Internet. (On top of this, starting a CGI program tends to be slow.) The initial designers of the Web did not foresee how rapidly this bandwidth would be exhausted for the kinds of applications people developed. For example, any sort of dynamic graphing is nearly impossible to perform with consistency because a Graphics Interchange Format (GIF) file must be created and moved from the server to the client for each version of the graph. Andyou’ve no doubt had direct experience with something as simple as validating the data on an input form. You press the submit button on a page; the data is shipped back to the server; the server starts a CGI program that discovers an error, formats an HTML page informing you of the error, and then sends the page back to you; you must then back up a page and try again. Not only is this slow, it’s inelegant.The solution is client-side programming. Most machines that run Web browsers are powerful engines capable of doing vast work, and with the original static HTML approach they are sitting there, just idly waiting for the server to dish up the next page. Client-side programming means that the Web browser is harnessed to do whatever work it can, and the result for the user is a much speedier and more interactive experience at your Web site.The problem with discussions of client-side programming is that they aren’t very different from discussions of programming in general. The parameters are almost the same, but the platform is different; a Web browser is like a limited operating system. In the end, you must still program, and this accounts for the dizzying array of problems and solutions produced by client-side programming. The rest of this section provides an overview of the issues and approaches in client-side programming.1.Plug-insOne of the most significant steps forward in client-side programming is the development of the plug-in. This is a way for a programmer to add new functionality to the browser by downloading a piece of code that plugs itself into the appropriate spot in the browser. It tells the browser “from now on you can perform t his new activity.” (You need to download the plug-in only once.) Some fast and powerful behavior is added to browsers via plug-ins, but writing a plug-in is not a trivial task, and isn’t something you’d want to do as part of the process of building a parti cular site. The value of the plug-in for client-side programming is that it allows an expert programmer to develop a new language and add that language to a browser withoutthe permission of the browser manufacturer. Thus, plug-ins provide a “back door” th at allows the creation of new client-side programming languages (although not all languages are implemented as plug-ins).2.Scripting languagesPlug-ins resulted in an explosion of scripting languages. With a scripting language, you embed the source code for your client-side program directly into the HTML page, and the plug-in that interprets that language is automatically activated while the HTML page is being displayed. Scripting languages tend to be reasonably easy to understand and, because they are simply text that is part of an HTML page, they load very quickly as part of the single server hit required to procure that page. The trade-off is that your code is exposed for everyone to see (and steal). Generally, however, you aren’t doing amazingly sophis ticated things with scripting languages, so this is not too much of a hardship.This points out that the scripting languages used inside Web browsers are really intended to solve specific types of problems, primarily the creation of richer and more interactive graphical user interfaces (GUIs). However, a scripting language might solve 80 percent of the problems encountered in client-side programming. Your problems might very well fit completely within that 80 percent, and since scripting languages can allow easier and faster development, you should probably consider a scripting language before looking at a more involved solution such as Java or ActiveX programming.The most commonly discussed browser scripting languages are JavaScript (which has nothing to do with Java; it’s named that way just to grab some of Java’s marketing momentum), VBScript (which looks like Visual BASIC), and Tcl/Tk, which comes from the popular cross-platform GUI-building language. There are others out there, and no doubt more in development.JavaScript is probably the most commonly supported. It comes built into both Netscape Navigator and the Microsoft Internet Explorer (IE). Unfortunately, the flavor of JavaScript on the two browsers can vary widely (the Mozilla browser, freely downloadable from , supports the ECMAScript standard, which may one day become universally supported). In addition, there are probably more JavaScript books available than there are for the other browser languages, and some tools automaticall y create pages using JavaScript. However, if you’re already fluent in Visual BASIC or Tcl/Tk, you’ll be more productive using those scripting languages rather than learning a new one. (You’ll have your hands full dealing with the Web issues already.)3.JavaIf a scripting language can solve 80 percent of the client-side programming problems, what about the other 20 percent—the “really hard stuff?” Java is a popular solution for this. Not only is it a powerful programming language built to be secure, cross-platform, and international, but Java is being continually extended to provide language features and libraries that elegantly handle problems that are difficult in traditional programming languages, such as multithreading, database access, network programming, and distributed computing. Java allows client-side programming via the applet and with Java Web Start.An applet is a mini-program that will run only under a Web browser. The applet is downloaded automatically as part of a Web page (just as, for example, a graphic is automatically downloaded). When the applet is activated, it executes a program. This is part of its beauty—it provides you with a way to automatically distribute the client software from the server at the time the user needs the client software, and no sooner. The user gets the latest version of the client software without fail and without difficult reinstallation. Because of the way Java is designed, the programmer needs to create only a single program, and that program automatically works with all computers thathave browsers with built-in Java interpreters. (This safely includes the vast majority of machines.) Since Java is a full-fledged programming language, you can do as much work as possible on the client before and after making requests of the server. For example, you won’t need to send a request form across the Internet to discover that you’ve gotten a date or some other parameter wrong, and your client computer can quickly do the work of plotting data instead of waiting for the server to make a plot and ship a graphic image back to you. Not only do you get the immediate win of speed and responsiveness, but the general network traffic and load on servers can be reduced, preventing the entire Internet from slowing down.One advantage a Java applet has over a scripted program is that it’s in compiled form, so the source code isn’t available to the client. On the other hand, a Java applet can be decompiled without too much trouble, but hiding your code is often not an important issue. Two other factors can be important. As you will see later in this book, a compiled Java applet can require extra time to download, if it is large. A scripted program will just be integrated into the Web page as part of its text (and will generally be smaller and reduce server hits). This could be important to the responsiveness of your Web site. Another factor is the all-important learning curve. Regardless of what you’ve heard, Java is not a trivial language to learn. If you’re a VISUAL BASIC programmer, moving to VBScript will be your fastest solution (assuming you can constrain your customers to Windows platforms), and since it will probably solve most typical client/server problems, you might be hard pressed to justify learning Java. If you’re experienced with a scripting language you will certainly benefit from looking at JavaScript or VBScript before committing to Java, because they might fit your needs handily and you’ll be more productive sooner.4.SecurityAutomatically downloading and running programs across the Internet can sound like a virus-builder’s dream. If you click on a Web site, you might automatically downloadany number of things along with the HTML page: GIF files, script code, compiled Java code, and ActiveX components. Some of these are benign; GIF files can’t do any harm, and scripting languages are generally limited in what they can do. Java was also designed to run its applets within a “sandbox” of safety, which prevents it from writing to disk or accessing memory outside the sandbox.Microsoft’s ActiveX is at the opposite end of the spectrum. Programming with ActiveX is like programming Windows—you can do anything you want. So if you click on a page that downloads an ActiveX component, that component might cause damage to the files on your disk. Of course, programs that you load onto your computer that are not restricted to running inside a Web browser can do the same thing. Viruses downloaded from Bulletin-Board Systems (BBSs) have long been .The solution seems to be “digital signatures,” whereby code is verified to show who the author is. This is based on the idea that a virus works because its creator can be anonymous, so if you remove the anonymity, individuals will be forced to be responsible for their actions. This seems like a good plan because it allows programs to be much more functional, and I suspect it will eliminate malicious mischief. If, however, a program has an unintentional destructive bug, it will still cause problems.The Java approach is to prevent these problems from occurring, via the sandbox. The Java interpreter that lives on your local Web browser examines the applet for any untoward instructions as the applet is being loaded. In particular, the applet cannot write files to disk or erase files (one of the mainstays of viruses). Applets are generally considered to be safe, and since this is essential for reliable client/server systems, any bugs in the Java language that allow viruses are rapidly repaired. (It’s worth noting that the browser software actually enforces these security restrictions, and some browsers allow you to select different security levels to provide varying degrees of access to your system.)You might be skeptical of this rather draconian restriction against writing files to your local disk. For example, you may want to build a local database or save data for later use offline. The initial vision seemed to be that eventually everyone would get online to do anything important, but that was soon seen to be impractical (although low-cost “Internet appliances” might someday satisfy the needs of a significant segment of users). The solution is the “signed applet” that uses public-key encryption to verify that an applet does indeed come from where it claims it does. A signed applet can still trash your disk, but the theory is that since you can now hold the applet creators accountable, they won’t do vicious things. Java provides a framework for digital signatures so that you will eventually be able to allow an applet to step outside the sandbox if necessary. Chapter 14 contains an example of how to sign an applet.In addition, Java Web Start is a relatively new way to easily distribute standalone programs that don’t need a web browser in which to run. This technology has the potential of solving many client side problems associated with running programs inside a browser. Web Start programs can either be signed, or they can ask the client for permission every time they are doing something potentially dangerous on the local system. Chapter 14 has a simple example and explanation of Java Web Start.Digital signatures have missed an important issue, which is the speed that people move around on the Internet. If you download a buggy program and it does something untoward, how long will it be before you discover the damage? It could be days or even weeks. By then, how will you track down the program that’s done it? And what good will it do you at that point?中文翻译Java和因特网既然Java不过另一种类型的程序设计语言,大家可能会奇怪它为什么值得如此重视,为什么还有这么多的人认为它是计算机程序设计的一个里程碑呢?如果您来自一个传统的程序设计背景,那么答案在刚开始的时候并不是很明显。
新时代背景下大学英语移动学习策略

新时代背景下大学英语移动学习策略随着信息技术的迅猛发展,移动学习成为了学习者们的主要学习方式之一。
在全球范围内,大学英语课程是非常重要的课程之一,如何在新时代背景下进行大学英语的移动学习,成为了教育工作者们关注的焦点。
在这篇文章中,我们将探讨新时代背景下大学英语移动学习的策略,帮助教育工作者更好地利用移动学习技术,提高学生的英语学习效果。
一、移动学习技术的应用随着智能手机、平板电脑等移动设备的普及,移动学习技术成为了大学英语教学中不可或缺的一部分。
教育工作者可以利用移动学习技术,为学生提供更加便捷的学习方式。
可以开发专门的英语学习app,让学生可以随时随地进行学习;可以利用移动学习平台进行互动式的学习,让学生在学习过程中更加主动和积极;可以通过移动学习技术提供英语听力、口语练习材料,帮助学生提高英语交流能力等等。
二、个性化学习移动学习技术可以帮助教育工作者更好地实现个性化教学。
在大学英语教学中,学生的英语水平、学习习惯等各不相同,如何为不同类型的学生提供个性化的学习内容和方式,成为了教育工作者们需要考虑的问题。
利用移动学习技术,教育工作者可以根据学生的学习情况和需求,提供个性化的学习内容和任务,让每个学生都能够得到最适合他们的学习资源,并根据自己的学习进度和能力进行学习,从而更好地提高英语学习的效果。
三、合作学习四、有效反馀五、技术保障在进行大学英语移动学习时,教育工作者需要充分考虑移动学习的技术保障。
在开发或选择移动学习技术时,需要考虑其稳定性、安全性等方面,确保学生能够安心地进行学习。
教育工作者需要为学生提供技术支持,帮助学生解决在移动学习过程中遇到的技术问题,保障他们能够顺利进行学习。
基于移动学习的教学系统设计

基于移动学习的教学系统设计随着科技的不断发展,移动学习逐渐成为了现代教育的重要组成部分。
移动学习的教学系统设计对于提高学习效果和教育质量具有重要意义。
本文将介绍移动学习教学系统设计的相关关键词、设计方法、教学策略以及案例分析,并总结移动学习教学系统设计的重要性和可行性。
移动学习:指利用移动设备(如手机、平板电脑等)进行随时随地的学习。
教学系统:指由教师、学习者、学习资源和学习环境等要素组成的有机整体。
系统设计:指根据教学需求和目标,对教学系统的各个要素进行规划和安排,以实现最优的教学效果。
移动学习内容应该具备碎片化的特点,将知识点划分成较小的单元,方便学习者随时随地学习。
内容应该适应不同的学习需求和水平,确保难易程度适中。
移动学习方式包括自主学习和合作学习两种。
自主学习适合个人知识积累和技能提升;合作学习则有助于提高学习者的协作能力和团队意识。
学习效果评价是教学系统设计的重要组成部分。
针对移动学习的特点,评价应注重过程性、多样性和灵活性。
可以通过在线测试、作品评定、学习笔记等方式进行多角度评价。
内容呈现应简洁明了,适应移动设备的屏幕尺寸,避免过多的文字描述,多采用图像、视频等直观形式。
利用移动设备的实时通讯功能,建立学习者之间、学习者与教师之间的互动机制,通过讨论、问答等方式增强学习效果。
设计清晰的学习路径和导航界面,便于学习者快速找到所需内容,提高学习效率。
本案例分析一个英语单词移动学习应用的设计方案,该应用主要包括词汇学习、词汇复习和词汇测试等功能。
该应用以词汇学习为核心,针对不同学习阶段的学习者提供不同难度的单词,通过多种学习方式(如听、说、读、写)帮助学习者掌握英语单词。
同时,结合移动设备的特性,为学习者提供随时随地学习的便利。
界面设计简洁明了,易于操作。
学习者可以通过点击或滑动屏幕轻松进入不同功能模块。
在词汇学习模块中,学习者可以选择不同的单词难度和学习方式进行学习;在词汇复习模块中,学习者可以针对已学单词进行复习和测试;在词汇测试模块中,学习者可以参加不同难度的词汇测试以检验自己的学习成果。
毕业设计选题确定名单

√ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
√ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
√ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
√ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √ √
126 基于WEB的出租车信息管理系统的设计与实现 127 网络电子图书馆的研究与设计 128 基于WEB的车友会服务系统的设计与实现 129 房地产销售管理信息系统的设计与实现 130 校园二手商品交易网站的设计与开发 131 基于web校友录的设计与开发 132 网上书店销售管理系统的设计与开发 133 校园论坛的设计与开发 134 课程设计管理系统的设计与开发 135 学生信息管理系统的设计与开发 136 基于B/S结构的在线教师评价系统的设计与开发 137 酒店预订系统的设计与实现 138 企业资产管理系统的设计与实现 139 基于ASP的在线手机销售系统的设计与实现 140 基于ASP的二手商品交易系统的设计与实现 141 基于ASP的家教信息系统的设计与实现 142 图书室管理系统的设计与实现 143 考勤信息管理系统的设计与实现 144 ASP宾馆网上订房系统设计与实现 145 ASP小区物业管理系统设计与实现 146 ASP个人网站设计与实现 147 小型超市管理系统设计与实现 148 图书管理系统设计与实现 149 在线购物系统设计与实现 150 数字水印鲁棒性研究 151 旅游信息管理系统的设计与实现 152 固定资产管理系统的设计与实现 153 员工培训管理系统的设计与实现 154 企业仓库管理系统的研究与设计 155 小型超市收银系统的设计与实现 156 多媒体聊天软件的设计与实现 157 基于VC++游戏程序的设计与实现 158 在线购物系统设计与实现设计与实现 159 基于Web的二手商品交易系统的设计与实现 160 网络图书销售系统的设计与实现 161 基于Web的新闻发布系统的设计与实现 162 基于Web的考试系统的设计与实现 163 图书借阅管理系统设计与实现 164 职工工资管理系统的设计与实现
基于 Web 的英语自助学习系统的设计

基于 Web 的英语自助学习系统的设计胡存梅【摘要】通过对现有的英语辅助性学习和教学网站的研究,以及目前呈现出的空壳型网站和“应试教育”为主题的网站暴露的问题,利用 与数据库技术结合,设计开发了一套适合高职高专院校的英语学习网站--基于 Web 的英语自助学习系统。
该系统利用 BBS、留言板模块实现在线的实时沟通与交流。
%The existing teaching websites about auxiliary English learning and teaching, the “Shell Type Sites”and the “Exam -Oriented Education” sites are analyzed. With and the database technologies, an English self-learning system based on Web is designed, which is suitable for vocational college students. The system can realize real-time online communication by using BBS and message board.【期刊名称】《安徽电子信息职业技术学院学报》【年(卷),期】2014(000)003【总页数】5页(P41-44,86)【关键词】Web;自助学习;数据库;系统设计【作者】胡存梅【作者单位】安徽机电职业技术学院人文管理系,安徽芜湖 241002【正文语种】中文【中图分类】TP391培养学生的自主学习的能力是社会发展的必要、是未来课程改革的首选要素、同时有利于学生个体的发展和提高课堂的效率[1]。
面对科技的发展和计算机的普及,学生自主学习的方式也与以往有很大的变化,学生应该利用Internet和Web的平台来加强自主学习能力,来开阔知识,并且还是现代教育的发展方向和重要发展模式[2]。
基于Web的英语学习支持系统的设计与实现

华中师范大学硕士学位论文基于Web的英语学习支持系统的设计姓名:***申请学位级别:硕士专业:教育技术指导教师:***20050401⑩硕士学位论文MASTER’STHESIS摘要信息技术的发展不仅改变了人们的工作和生活方式,也正在改变教育和学习方式,仅有短暂而有限的学校教育远远不能满足现代与未来社会的需要。
随着建构主义的学习理论的发展,多种形式的学习方式得到了关注。
基于Web的学习支持系统也一种教学系统,强调以学习者的学习为中心,着意于为学习者营造一个激发主动学习的学习环境。
在学习过程中,通过合理的资源配置以及适当的教学策略,为学习者的学习提供全面的支持和帮助。
学生主要是通过选择网上课程和资源并加上教师的答疑来完成学习过程。
学生的学习时间根据个人具体的学习情况而定。
学习是以个人自学为主,也可以进行小组的合作学习。
学生有了疑难问题,可以利用网络上的通讯软件或电话与辅导教师进行交流,也可以通过网上数据库中信息的搜寻,网上资源的查找来自助解决。
基于Web的英语学习支持系统从英语学习者的需求出发,在以学为主的教学设计思想指导下设计的一个集成化的教学系统。
英语学习者借助于多位教师提供的学习资源和系统提供的学习工具,方便、轻松地在声情并茂的环境中学习英语。
学习者通过系统记录的各种信息,了解自己的学习状况,调整学习策略。
本系统还根据英语的学科特点,提供一套解决英语教学问题的框架,英语老师不必了解其中的技术细节,只需通过简单的表单提交相应的素材,就能实现课程发布与修改,实现多个教师成果的共享与重用。
本学习支持系统由用户管理、课程发布与管理、学习模块、评价模块和讨论答疑五个模块组成。
界面设计力图协调知识的整体与部分的关系,在统一的框架中动态展现不同的知识。
文章将介绍本学习支持系统的总体需要、总体框架、开发平台及工具、数据库设计、部分模块的具体实现方法以及本系统的应用案例。
关键词:英语学习用户管理课程管理测试评价讨论答疑◎硕士学位论文MASTER’STHESISAbstractThedevelopmentofinformationtechnologynotonlyhaschangedthewayofpeople’swerkandlifebutalsoistransformingthestyleofeducationandlearning.Theshertandlimitedschooleducationisfarbeyondthedemandofmodernandfuturesociety.Withthedevelopmentofthelearningtheory,peoplearepayingattentiontovariouslearningstyle.wcbbasedlearningsupposingsystemisalsoaninstructionsystem,whichfoCHSOnthelearnerandaimatcreatingmoreactivelearningenvironment.Withproperresourceallocationandteachingtactics,thissystemprovidesthelearnerwithwiderangeofsupportandhelpduringhis/herlearningprocess.Learneraccomplishesthelearningprocessmainlythrou曲theWebbasedcoursesandresourcesaswellasteacher’sanswerstothelearner’squestions.Inthissystem,learningisflexible.LearningtimeCallbearrangedbasedOnIearner’sownpreference.Studentscanlearnbythemselvesaswellaswithateam.Whenquestionsorproblemsarise,studentcallgettheanswersorsolutionsbyinteractingwithteachersvianetworkcommunicationsoftwareortelephoneorbylookingthroughnetworkresources.Theweb-basedEn出ishlearningsupportsystemisanintegratedlearningsystem.whichisdevelopedbasedon山elearners’variouslearningneeds。
基于Web的实用英语课程教学平台设计与实现

■ _
基 子 W b的实用 英语澡程教 学平 台设计 与实现
‘
孥Байду номын сангаас 颧
天津广播电视大学 ( 天津 309 ) 0 11
【 摘
要】 本文从高职英语教学现状及存在问题人手 , 分析和探索了高职英语教学改革的方向与途径 ,
就 如何利用 网络教 学模式进行 高职英语 教学改革做 了初 步 的研究与 探索 。本文是通过 网络技术 ,建立一个 基于
进 去就 可 以了 。 ( )课 件 管理 二
验 ,教师监控学生课上完成练习进度 ,以引导方
式 回答 学生 提 出的 问题 。 3写作 专题 学 习 。教 师列 出本 单元 需掌 握 的写 . 作 技 能 及 实 践 内 容 ,指 令 学 生 进 入 “ 程 单 元 ” 课 栏 目 “ 媒 体 课 件 学 习 ” 进 行 写作 指导 学 习 ,要 多
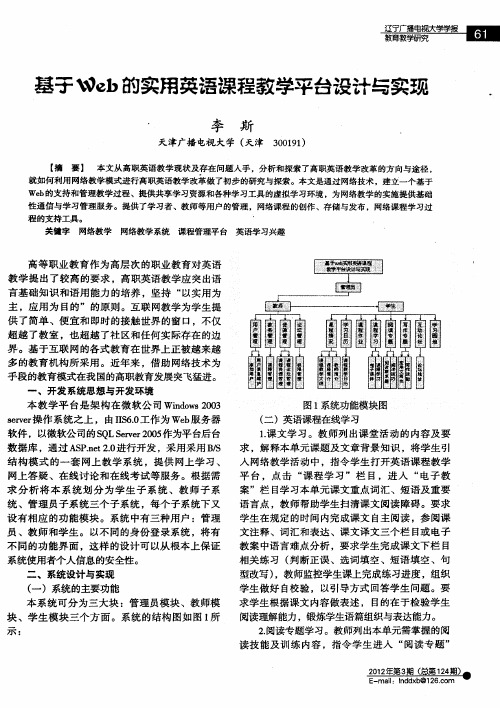
We 的支 持和 管理教学过 程 、提供共 享学 习资 源和各种学 习工具的虚拟学 习环境 ,为 网络教学的实施 提供 基础 b 性通 信与学 习管理服 务 。提供 了学习者 、教师等用户 的管理 ,网络课程 的创 作 、存储与发 布 ,网络课程学 习过
程 的支持工 具。 关键字 网络教学 网络教学 系统 ’ 课程管理平 台 英语学 习兴趣
图1 系统功能模块图
sr r ev 操作系统之上 ,由 I 6 工作为 we 服务器 e I. S0 b ( 二)英语课程在线学习 软件 ,以微软公 司的S L e e2 0 作为平 台后台 Q r r 05 S v 1 . 课文学 习。教师列 出课 堂活动 的内容及要 数据库 ,通 过 A P e2 进行开发 ,采用采用 BS S. t . n 0 / 求 ,解 释本单元课题及文章背景知识 ,将学生引
英语学习小程序设计与实现

英语学习小程序设计与实现随着科技的不断发展,人们对于英语学习提出了更高的要求。
传统的学习方式已经不能满足人们的需求,因此,设计一款英语学习势在必行。
英语学习的设计思路是以用户为中心,以实用为基础,以趣味性为辅助,以提高学习效率为目标。
在功能设计方面,我们考虑了以下几个方面:单词学习是英语学习的基础。
在中,我们提供了单词学习的功能。
用户可以根据自己的学习需求,选择不同的单词库进行学习。
同时,还支持单词记忆和复习功能,用户可以通过反复练习,加深对单词的理解和记忆。
口语练习是英语学习的重要环节。
在中,我们内置了口语练习的功能。
用户可以通过跟读英文句子、听力练习等方式,提高自己的口语表达能力。
同时,还支持语音识别和评分功能,用户可以通过比较自己和标准发音的差距,不断优化自己的口语发音。
听力训练是提高英语听力的有效方法。
在中,我们提供了听力训练的功能。
用户可以通过听取不同的听力材料,提高自己的听力水平。
同时,还支持语音播放和暂停功能,用户可以自由掌控听力训练的进度。
阅读理解是英语学习的必备技能。
在中,我们提供了阅读理解的功能。
用户可以通过阅读英文文章,提高自己的阅读水平。
还支持文章翻译和词汇解释功能,用户可以通过查询生词,更好地理解文章内容。
英语学习的设计与实现是为了方便用户更加高效地进行英语学习提供了。
通过以上功能的设计,我们希望能够满足不同用户的学习需求,提高学习效率,为英语学习注入新的活力。
是一种轻量级的应用程序,它的灵活性和便捷性使得它成为了许多人的首选。
因此,设计一款基于的词汇学习平台将有助于学习者随时随地进行词汇学习,提高学习效率。
本文旨在设计一款基于的词汇学习平台,该平台应具备以下功能:用户可以查看单词列表并选择需要学习的单词;用户可以参与单词测验以检验自己的学习成果;平台需要提供不同的学习模式,例如简单、普通和困难等;用户可以在平台中记录自己的学习进度,并与其他学习者交流学习心得。
首先需要建立一个完整的单词库,该单词库应包含所有需要学习的单词、翻译和例句。
基于课堂应答系统的大学英语教学设计及实践——以基于WEB的Socrative课堂应答系统为例

C R S在 国外 已有近五十年 的发展 历史, 并在大 中小学多层次 、 多学科 ( 尤其是 理工学科 )教学中得到 了较为广泛 的应用 , 其在大班 教学 中的积 极作用也 日益受到教育 界的关注 。但 相 对而言 C RS在国 内的应用和研 究才 刚刚起步 ,且主要关注 理 工科教学应用 情况 。本文试 图以大学英语 课程为例 ,探 讨基 于 WE B技术 的第三 代课堂 应答系 统支持 下 的大 学英语 教学 设计模式 ,以期丰 富我国课堂应 答系统 的研 究成果 ,为信 息
效 果 提供 了一 个 可行 的技 术解 决 方 案 。第 三 代移 动 互 联课 堂应
答系统与前两代相 比具有显著的优势: ( 1 ) 无须额外购置设备,
通 过 有 无 线连 接 的 多媒 体 教 室 和 个 人 智 能 移动 终端 即可 实 现 :
( 2 )免安装免调试 ,易于操作 ;( 3 )传统 C R S只能回答选择 题,第三代移动互联 C R S全面支持主观题型。 2第三代移动互联 C RS介绍
学 持 非 常 肯 定 的态 度 。
【 关键词 】课 堂应 答系统 ;大班教学 ;大 学英语:第三代课堂应答系统
【 中图分类号 】G 4 0 . 0 5 7 【 文献标识码 】A 【 论文编号 】1 0 0 9 -8 0 9 7( 2 0 1 3 ) 1 0 —0 0 8 7 — _ o 5 [ D Ol l 1 0 . 3 9 6 9 / j . i s s n . 1 0 0 9 . 8 0 9 7 . 2 0 1 3 . 1 0 . 0 1 7
基于移动终端与互联网技术的英语学习系统设计

丽7媒介与宜联)信息记录材料2019年11月第20卷第11期____________________________________________基于移动终端与互联网技术的英语学习系统设计张孟琳(江苏财经职业技术学院江苏淮安223001)【摘要】随着移动终端和互联网技术的飞速发展,移动学习随之变得广泛,如何运用移动终端与互联网技术更好地实现英语移动式学习,对英语教师而言是一项新的课题。
本文对互联网移动式英语学习的优势可行性进行分析,并进一步探讨互联网移动式英语学习系统的具体设计,希望为英语学习效果的提高提供理论参考。
【关键词】互联网;移动式;英语学习;系统设计【中图分类号】TP39【文献标识码】A【文章编号】1009-5624(2019)11-0200-021引言移动终端指的是随着用户的移动而移动的网络设备。
互联网时代,大多数学生具有移动设备,如智能手机、平板电脑等。
但大多数学生未运用移动设备的学习功能,只是用来娱乐。
这就需要对移动终端的学习辅助功能进行研究,以移动终端为途径,开通互联网移动式英语学习的新模式,进而提升英语学习效率。
3计算机物联网的关键技术在各种技术支持的不断推动下,计算机物联网技术发展迅速,应用领域越来越广泛,在行业管理中表现出了可靠性与智能化的优势。
计算机物联网的关键技术是分析物联网应用情况的重点,计算机物联网的关键技术主要有以下三项。
3.1射频识别技术(RFID)射频识别技术是计算机物联网技术体系中的一种重要的技术形式。
射频识别技术是计算机物联网技术的核心,并且已广泛应用于不同的行业领域。
通常情况下,在射频识别技术的具体应用中,可将其视为电子标签,不仅可以识别各类信息,而且还能够在天线、阅读器等方面的取得较好的应用效果。
3.2网络通信技术网络通信技术是计算机物联网的重要技术支撑。
在当前物联网技术快速发展的背景下,网络通信技术也获得了相应的发展,其应用范围不断拓展与延伸。
网络通信技术包括有线网络技术、无线网络技术及网关技术,这些技术通过与射频识别技术、近距离传输技术及无线网络传输技术等相结合,能够完成物联网内的信息传递,为物联网的应用扩展了通信的渠道,推动了物联网的进一步发展。
基于“互联网+”的大学英语移动学习模式构建

基于“互联网+”的大学英语移动学习模式构建1. 引言1.1 研究背景随着信息技术的快速发展,互联网已经渗透到了各个领域,教育也不例外。
在当前互联网+时代,传统的大学英语教学模式已经无法满足学生的学习需求。
传统的大学英语教学模式主要以教师为中心,学生passively 接受知识,缺乏互动性和趣味性。
而移动学习作为一种新型的学习方式,借助互联网的便利性,为学生提供了更加灵活和便捷的学习方式。
当前,大学生普遍具有移动学习设备,如智能手机、平板电脑等。
移动学习不仅能够让学生随时随地进行学习,还可以通过丰富的多媒体资源提高学习的趣味性和参与度。
因此,在现代互联网+环境下,大学英语教学模式亟需转变,更好地利用移动学习的优势。
本文旨在探讨基于“互联网+”的大学英语移动学习模式构建,通过分析互联网+背景下大学英语教学的现状和问题,探讨移动学习在大学英语教育中的应用,设计适合这一背景的大学英语移动学习模式,并提出实施策略,以期为大学英语教学的改革和发展提供一些参考和借鉴。
1.2 研究意义"研究意义"的内容应包括以下方面:1. 促进大学英语教学模式创新:随着互联网+时代的到来,传统的大学英语教学模式已经无法满足学生多元化学习需求,通过研究基于“互联网+”的大学英语移动学习模式,可以促进教学模式的创新和升级。
2. 提升学生学习积极性和效果:移动学习具有随时随地学习的特点,通过利用移动设备进行学习,可以有效提升学生的学习积极性和学习效果,从而提高大学英语教学的质量。
3. 探索教师教学方式的改进:基于“互联网+”的大学英语移动学习模式需要教师积极参与和引导,通过研究移动学习在大学英语教育中的应用,可以帮助教师更好地把握新的教学方式和方法,进一步改进自身的教学方式,提高教学效果。
4. 推动教育信息化建设:大学英语移动学习模式的构建需要借助互联网和移动设备等信息化技术,因此研究基于“互联网+”的大学英语移动学习模式也能推动教育信息化建设的深入发展,促进教育现代化进程。
《2024年大学英语移动学习系统模型研究》范文

《大学英语移动学习系统模型研究》篇一一、引言随着移动互联网技术的快速发展,移动学习已成为教育领域的一种重要学习方式。
大学英语移动学习系统以其便捷性、灵活性和个性化特点,越来越受到广大学习者的青睐。
本文旨在研究大学英语移动学习系统模型,探讨其构成要素、运行机制及优化策略,以期为移动学习在大学英语教学中的应用提供理论支持和实践指导。
二、大学英语移动学习系统模型的构成要素1. 硬件设备层硬件设备层是大学英语移动学习系统的基础,包括智能手机、平板电脑等移动设备。
这些设备具备网络连接、存储、显示等基本功能,为学习者提供了便捷的学习工具。
2. 软件应用层软件应用层是大学英语移动学习系统的核心,包括移动学习应用、教学资源库、学习管理系统等。
移动学习应用提供学习者与系统互动的界面,教学资源库为学习者提供丰富的学习资源,学习管理系统则负责学习过程的监控和管理。
3. 学习资源层学习资源层是大学英语移动学习系统的重要组成部分,包括文本、图片、音频、视频等多种形式的学习资源。
这些资源应具有针对性、系统性和趣味性,以满足不同学习者的需求。
三、大学英语移动学习系统模型的运行机制1. 学习者与系统的互动学习者通过移动设备与移动学习系统进行互动,获取学习资源,完成学习任务。
系统根据学习者的学习行为和反馈,调整学习资源的推荐和学习路径的引导。
2. 学习资源的推送与更新移动学习系统根据学习者的学习需求和兴趣,推送相关的学习资源。
同时,系统应定期更新学习资源,保证资源的时效性和新鲜感。
3. 学习过程的监控与管理学习管理系统对学习过程进行实时监控和管理,包括学习进度、学习成绩等方面的统计和分析。
通过数据分析,为学习者提供个性化的学习建议和反馈。
四、大学英语移动学习系统的优化策略1. 提高硬件设备的普及率推广移动设备的使用,提高硬件设备的普及率,为更多学习者提供便捷的学习工具。
2. 丰富软件应用的功能和资源不断丰富移动学习应用的功能和资源,提高系统的互动性和趣味性,激发学习者的学习兴趣和动力。
《2024年大学英语移动学习系统模型研究》范文

《大学英语移动学习系统模型研究》篇一一、引言随着移动设备的普及和技术进步,移动学习(Mobile Learning,简称ML)已逐渐成为现代教育领域中的热点。
对于大学英语的学习,移动学习系统模型的研发与优化显得尤为重要。
本文旨在探讨大学英语移动学习系统模型的研究,以期为英语教育领域提供新的思路和方法。
二、移动学习系统概述移动学习系统是一种基于移动设备的学习平台,通过无线通信技术实现学习资源的获取、交流和共享。
在大学英语学习中,移动学习系统可以为学生提供灵活、便捷的学习方式,帮助学生随时随地地进行英语学习。
三、大学英语移动学习系统模型构建(一)系统架构大学英语移动学习系统模型主要包括四个部分:学习资源层、移动设备层、服务平台层和应用层。
其中,学习资源层提供丰富的学习资源;移动设备层负责学习者与系统的互动;服务平台层为学习者提供学习支持和交流平台;应用层则提供各类应用服务,如在线课程、互动练习等。
(二)系统功能1. 学习资源管理:系统能够管理丰富的学习资源,包括文字、图片、音频、视频等。
2. 个性化学习:系统根据学生的学习需求和水平,提供个性化的学习内容。
3. 实时互动:学生可以通过系统与其他同学或教师进行实时互动,分享学习心得和问题。
4. 学习监测与评估:系统能够实时监测学生的学习进度和效果,并提供反馈和评估。
5. 移动设备兼容性:系统应具有良好的兼容性,支持各种类型的移动设备。
四、大学英语移动学习系统模型研究现状与挑战(一)研究现状目前,国内外学者在大学英语移动学习系统模型方面进行了大量研究,取得了一定的成果。
例如,一些研究关注如何优化学习资源的组织和呈现方式,以提高学生的学习效果;另一些研究则关注如何通过实时互动和交流来提高学生的英语口语和听力能力。
(二)挑战尽管取得了一定的成果,但大学英语移动学习系统模型仍然面临着一些挑战。
首先,如何确保系统的稳定性和安全性是关键问题之一;其次,如何优化系统功能以提供更好的学习体验也是一项重要任务;此外,如何有效地管理和更新学习资源也是一个亟待解决的问题。
《2024年大学英语移动学习系统模型研究》范文

《大学英语移动学习系统模型研究》篇一一、引言随着移动设备的普及和互联网技术的飞速发展,移动学习已成为教育领域的重要研究方向。
大学英语移动学习系统以其便捷性、灵活性和高效性,为学习者提供了全新的学习体验。
本文旨在研究大学英语移动学习系统的模型,分析其构成要素、运行机制及优势,以期为英语教育提供新的思路和方法。
二、大学英语移动学习系统的构成要素1. 硬件设备:移动学习设备是进行移动学习的物质基础,包括智能手机、平板电脑等。
这些设备具有便携性、可操作性强的特点,为学习者提供了随时随地学习的可能。
2. 软件系统:软件系统是移动学习的核心,包括学习资源、学习平台、学习工具等。
其中,学习资源包括各种英语课程、练习题、听力材料等;学习平台负责提供在线学习、互动交流等功能;学习工具则包括词典、翻译器等辅助学习软件。
3. 网络环境:网络环境是移动学习的关键,包括无线网络、移动网络等。
这些网络环境为学习者提供了与外界交流、获取信息的机会,使学习不再受时间和空间的限制。
三、大学英语移动学习系统的运行机制1. 资源整合:通过收集、整理、筛选各种英语课程资源,形成丰富的学习资源库。
这些资源可以根据学习者的需求进行分类、标注和推荐。
2. 互动交流:学习者通过移动学习平台与其他学习者或教师进行互动交流,分享学习经验、讨论问题等。
这有助于提高学习者的学习兴趣和效果。
3. 个性化学习:根据学习者的兴趣、水平、需求等因素,为其推荐合适的学习资源和课程,实现个性化学习。
4. 评估反馈:通过测试、作业、问卷等方式对学习者的学习情况进行评估,并给予及时反馈和指导。
这有助于学习者了解自己的学习进度和水平,调整学习策略。
四、大学英语移动学习系统的优势1. 便捷性:学习者可以通过移动设备随时随地进行学习,不受时间和空间的限制。
2. 灵活性:学习者可以根据自己的需求和兴趣选择合适的学习资源和课程,实现个性化学习。
3. 高效性:移动学习系统可以实时记录学习者的学习情况和进度,为教师提供有针对性的教学指导,提高教学效果和学习效率。
基于“互联网+”的大学英语移动学习模式构建

基于“互联网+”的大学英语移动学习模式构建作者:付思来源:《黑龙江教育·高教研究与评估》 2019年第6期摘要:移动学习是互联网飞速发展的新兴产物,是一种运用“互联网+”理念,借助无线网络,依靠智能手机、平板电脑等移动终端进行在线自主学习的学习行为。
大学英语移动学习模式可以打破传统英语课堂教学模式的时空限制,使得大学英语教学模式更加灵活、便捷、高效,从而有助于激发学生的求知欲与学习兴趣,引导学生自主学习,自我解决问题,培养学生英语的综合运用能力。
关键词:移动学习;互联网+;大学英语中图分类号:G642.0文献标识码:A文章编号:1002-4107(2019)06-0046-03当前,随着互联网技术和无线通信技术的飞速发展,智能手机、平板电脑等移动终端迅速普及,互联网已经成为人们不可或缺的信息来源与交流媒介,从而影响着人们的工作、学习、生活。
移动学习的产生与网络信息技术的发展密不可分,云计算的普及与“互联网+”理念的提出,正促使移动学习揭开面纱,逐步走进课堂。
移动学习的亲和力强,可以作为辅助教学手段与多种主流教学模式相融合,本文通过将“互联网+”技术与移动学习模式相融合,构建了一种全新的大学英语移动学习模式。
一、基于“互联网+”的大学英语移动学习模式“互联网+”是一个整体概念,它依靠互联网作为平台,让互联网技术与传统行业进行深度的融合,使传统行业成为一个线上与线下高度集成与统一的整体,即将互联网的开放、高效、互动、亲和力强等特性运用在传统行业中,以此优化传统行业的资源配置,减少传统行业的工作流程,节约成本、提高工作效率,为社会大众提供一个便捷、高效、全方位解决个人所需的途径,从而促进传统行业的新生态与新发展,这便是“互联网+”所带来的优势。
因此,在“互联网+”时代,传统的教育信息化势必面临着改革,“互联网+教育”的模式,是教育信息化未来发展的主要形式[1]。
移动学习是“互联网+教育”的一种具体体现形式,它至今还没有一个明确、统一的定义,从传统意义上讲移动学习是指借助智能手机、平板电脑、笔记本电脑等移动终端、无线网络、网络学习平台、移动存储或云存储等教学资源载体,所构成的不受时间空间限制,采用网络离线或在线方式进行的学习行为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
移 动学 习技 术是 建立在计算 机技术 和通信 技术基础 上的学 术 ,主要包括 c++、Java/Java ME、Objective—C技术、微软 的 .NET
习 方式 。与传 统的 学 习方 式 相 比,其 具 有 3A优 势 ,即 Anytime、 等技术 。而系统则采用 Java Tomcat技术进行开发和系 统设计。
现 多个 网页 中显示 多个 不同 的视 频资 料。其 具体 过程为通 过输 行操作 比较 简单 ,同时对后 台中的每个模块可实现增添 、删 除、查
入关键字之后 ,系统将在两个不 同的信息视频数据库 中进行搜索 询 、修改 以及显示的功能 。同时在后 台中,角色被分为学生、教师、
(本地视频 资源 与外部视频信 息),在搜索 的时候会将关键字送至 系统管理 员三个 不同的角色 。系统管理员可授权教师对平台 内的
网站首页、搜索 引擎等进行展示 ,因需要分页展 示,因此一页做多 户端 发出请求 ,将相关 的指 令发送给业 务层 ,业 务层根据相 关的
为提 高系统 的功能 ,在设 计中采用 模块化 的思想 ,以此 提高 系 统整 体功能 、系统扩展性 以及对系统 的维护 。
1.3 合理 性
合 理性主要 体现在对 系统 的开发必须 满足大 学英语移 动学 习者 的 需求。同时 对 当前 系 统 的开 发采 用现 阶段 主流 的相 关技
2o,4.|7
体的功能需求示意 图如 图 1所示 。
⑥ 音 频 播 放
2.1 前 台模块
在 该 模 块 中 主 要 进 行 听 力 播放 。
① 英 文 视 频 搜 索
2.2 后 台管理
通过 输入关键字进 行搜索(如英文视频名 称、简介 ),可 以实
在后 台的功 能模 块当 中,利 用 SQL Server 2005数据 库进
要分为前 台和后 台。其中前台主要包含 视频 搜索、视频点播 、视频
⑤ 英 文 视 频 评 论
展示 、音频播放 、视频评论 、视 频 +文档等功能模块 ;后 台管理模
在英文视 频的点播 网页 中,有 相关 的评 论的编辑框 。用户可
块主要包 括用户管理 、视频 管理、管 理员、视频 分类等功 能。其 具 通 过发表评 论。
上述 的不 同服务器 中,本 地数据 库按 照所有 的文本信 息进 行搜 相关信 息进行修 改,而学生则不能进 行类似操作 。
索,而外部则指按照标题进行搜索 。 ②英文视频展示
3 大学生英语移动学 习平 台的整体架构
该模块主要是将提供的相关视频信息,如标题、上传人等 ,在
Web服务将 系统分为三层 ,数据库、业务 层和表现层 。通 过客
有很强 的实用性 。
1 大 学生 英语 移动学 习平台设计 原则
1.1 兼容性
大 学英语 移动 学 习平 台主要 被应 用于 各个 不 同的终 端,如 iphone、ipad、ipadmini等移动 设备 中,因此 ,在进 行开发 的时 候 ,必须考虑系 统的兼容性 。
1.2 模块化
Anyservice、Anywhere.使用者可 以在任何 的 台的功能需求分析
本文 以大学 英语 为例 ,设计出基于 Web服务 的大学英语移动学 习
平台 ,通过该平 台可 实现 英语视频资源点播 、英文文本 阅读 等,具
根据大学生对英语 的功能 需求 ,大学生移动英语学习系统主
2o14.17
.网络与信惠I程
基于 Web服务 的大学英语移动 学 习系统 的设计 与实现
付 丹 亚
(商洛 学院 ,商洛 ,726000)
摘要 :随着计 算机 与通信 技术 的发展 ,以及 智 能手机 的发展 ,给移 动学 习系 统的普及 和发展 带来 了机遇 。本文 基于 Windows 2003 Server系统 ,以 、’Tomcat+Ecl ipse+SQL Server2005+JDK’作 为开发环境 ,设计一款针对大学生的大学英语移动学 习 平 台,使 大学英语学 习充分利用 现代 科学技术 的发展 ,具有一定 的实用性 。 关键词 :流媒体服 务器 :大学英语移动学 习 :英语视频 点播 ;CSS
D esign and im plem entation of university English m obile learning system based on W eb service
Fu Danya
(Shangluo College,Shangluo,726000)
Abstract :Along with the development of computer and communication technology,and the development of intelligentmobile phone,brings opportunities to the development and popularization of mobile 1earning system.In thi s paper,the Windows 2003 Server system based on— Tomcat +Ecl ipse +SQL Server2005 +JDK, as a development environment,design for students of university English mobile learning platform,make the university English learningmakes ful1 use of the development of modern science and technology,has a certain practicality。 Keywords :the streaming media server: university English mobile learning English video on demand:CSS
