iH5高级教程:H5交互进阶,打字机效果
iH5高级教程:H5交互进阶,打字机效果

iH5高级教程:H5交互进阶,打字机效果第一步:添加素材1、选中舞台,点击音乐工具,添加背景音乐素材,音乐属性设为自动播放YES,同样添加打字机声音的音乐素材,音乐属性设为自动播放NO(因为只有在打字机动的时候才有声音)。
选中舞台,点击图片工具,添加打字机图片。
选中打字机图片,添加两个音乐按钮图片。
按钮灰在按钮红的上面,即打开作品首先显示按钮灰。
选中按钮灰,点击事件工具,添加2个事件。
手指按下,音乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件工具,添加2个事件。
手指按下,音乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴工具,添加时间轴1(根据这个案例的需要,将时间轴的自动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图片素材,即打字机中出现的图片,让这些图片成为时间轴1的子对象。
同样的方法添加时间轴2,并在它下面添加打字机的GIF图片。
时间轴1重命名为24气节,时间轴2重命名为打字。
第二步:设置打字出现的效果选中时间轴1下的每张图片,点击工具栏中的轨迹按钮,为每张图片添加轨迹。
然后在轨迹上添加图片运动的关键帧。
例如,选中图片1的轨迹添加关键帧,控制图片1的运动。
在这个案例中,这些图片是从下到上出现的,所以只需要选中关键帧,修改图片的Y坐标就可以达到向上运动的效果。
比如在图片1轨迹1中,0秒关键帧时,图片1的坐标为(0, 950),在11秒的地方,添加另一个关键帧,并设置图片1的坐标为(0, -602),这样图片1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图片向上慢慢出现了。
第三步:添加打字机动画选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第一个关键帧和第三个关键帧设置一样。
第二个关键帧,GIF处于右边。
第四步:选中舞台,添加透明按钮1,区域为“按下看清每一步”的大小,或可以拉得更大。
iH5技术文档汇总0113

LOGO 付费服务,可修改加载页 LOGO。设置加载延时,背景颜色,可替换加载图片小齿轮齿
轮,与“ 提供零代码制作”字样。logo 图片以中心对齐,建议不要修改其他参数。加 载图片 1 为中心位置,即默认加载页面的齿轮位置,加载图片 2 处于页面下方,即默认“ 提供零代码制作”字样的位置。若加载图片 1 是满屏图片时,会覆盖加载图片 2。
隐 横线与竖线,可通过拖曳出来产生多条基
准线,或拖曳回去收起基准线 。点击“隐藏/显示基准线” 按钮,可隐藏或显示舞台上所 有 的基准线。
保存 保存当前状态下案例。每次保存案例后,系统都会自动生成一个独立的版本 ID 以对应
当前的案例版本。 请注意,如果您先预览了一个案例,然后返回编辑窗口对其进行修改,然后保存修改,那么 刷新预览窗口是无法显示新增的修改内容的,因为案例修改保存后的版本 ID 已经和之前预 览时的案例版本 ID 不一样了,因此您需要再次点击预览按钮来查看最新的修改版本。
你提供许多对象编辑的捷径。另外,你可以在对象树中改变对象的位置,来改变对象与对象 之间的父子关系,从而编辑对象之间的继承与影响关系。 1、我找不到对象树/资源视图? 答:点击对象视图或模板视图,两者之间即可进行切换
资源视图 “资源视图”是图片和文本对象以缩略图形式出现在对象树里,该视图模式下,可在使
父对象 除了根节点对象(即舞台),对象树中其他所有的对象都必须添加在另一个对象之下 ,
即从另一个对象分支出来,作为另一个对象的子对象。相应的,任意对象所连接的上一级对 象即这个对象的父对象。
由于父对象和子对象的关系,父对象的状态会传递给子对象,例如:将父对象的透明度 降低,子对象的透明度也会跟随者降低;但是编辑子对象,父对象不会受影响。
iH5高级教程:H5交互菜单,旋转菜单特效

iH5高级教程:H5交互菜单,旋转菜单特效步骤:第一步:上传图片1、选中舞台,点击页面工具,添加6个页面。
因为这个案例的主题是“2014公路”,我们将页面重命名为菜单、打老虎、世界杯、冰桶挑战、APEC蓝、终于告别。
把这五个页面都设置成不一样的背景颜色。
2、分别选中2、3、4、5、6页,点击图片工具,添加返回图片。
第二步:利用滑动时间轴制作滑动旋转1、选中“菜单”,点击滑动时间轴工具,在舞台上画一个区域,添加一个滑动时间轴,并设置其宽高为舞台大小,xy坐标为(0,0),这样可以防止出现别人在观看我们作品时出现滑动时间轴显示不全的问题。
2、选中滑动时间轴,点击图片工具,添加旋转背景,并为其添加轨迹。
旋转背景其实是一张1500*1500的图,由于舞台默认设置被剪切,所以我们看不完旋转背景的全部,只要把舞台的剪切设置为No就可以看到完整的旋转背景。
3、选中轨迹,添加控制点来设置它位置。
我们要制造旋转的效果,所以我们的控制点设置主要在与旋转。
例如第一点的旋转是0,第二点的旋转是-72,第三点的旋转是-144,第四点的旋转是-216,第五点的旋转是-288。
第三步:制作跳转页面1、回到控制点1的位置,将舞台剪切设置为NO,选中“旋转背景”,在相应的位置添加可以通过点击它来跳转其他页面的透明按钮并重命名为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
2、为了让别人知道牌子可以点,我们在这里添加一个点击提示圈让它不断地在闪。
选中冰桶挑战透明按钮,点击时间轴工具,先添加一个时间轴,设置为两秒,且选择自动播放并循环播放。
然后添加图片并为其在时间轴下添加轨迹。
3、做好之后可以通过复制粘贴的方法粘贴到别的透明按钮下。
第四步:设置跳转页面1、分别在5个透明按钮下的点击提示圈添加事件,选中提示圈图片,点击事件工具,触发条件设置为点击,目标对象设置为舞台,目标动作设置为跳转页面,页面分别设置为“打老虎”、“世界杯”、“冰桶挑战”、“APEC蓝”、“终别告”。
iH5高级教程:H5交互菜单,3D时间轴特效

iH5高级教程:H5交互菜单,3D时间轴特效iH5高级教程:H5交互菜单,3D时间轴特效在时间轴上的素材呈现3D的效果,手指在屏幕上滑动的过程中,图片以3D翻转的形式运动,超过屏幕或没有运动到屏幕中间的图片都是折叠的形式。
下面我们讲述一下在案例中的3D时间轴动画。
第一步:1、选中舞台,点击工具栏下的页面工具,添加一个页面。
2、选中页面,点击工具栏下的滑动时间轴工具,在舞台上画一个框,添加一个与舞台一样大的滑动时间轴。
滑动时间轴的总时长设置为10秒,滑动方向为上3、选中滑动时间轴,点击工具栏的下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为容器。
4、选中容器透明按钮,点击工具栏下的图片工具,在舞台里画出一个矩形,添加一张高度为3425的时间线图片,右击图片对象,命名为背景一线。
5、选中容器透明按钮,点击工具栏下的轨迹工具,添加一个轨迹,右击轨迹对象,命名为辅助轨迹。
6、选中背景一线图片对象,点击工具栏下的轨迹工具,添加一个轨迹。
7、选中背景一线图片对象,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张八月的图片。
8、选中八月的图片,点击工具栏下的文本工具,在舞台中画出一个矩形,添加两个文本对象。
第二步:1、选中八月的图片,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D旋转父对象。
2、选中八月的图片,点击工具栏下的轨迹工具,添加一个轨迹。
3、选中3D旋转父对象透明按钮,点击工具栏下的透明按钮工具,在舞台上画出一个矩形,添加一个透明按钮,右击透明按钮对象,命名为3D对象。
设置的X轴旋转角度为-454、选中3D对象透明按钮,点击工具栏下的图片工具,在舞台上画出一个矩形,添加一张图片。
5、选中3D对象透明按钮,点击工具栏下的轨迹工具,添加一个轨迹。
6、选中图1,点击工具栏下的事件工具,添加一个事件。
事件的属性是通过点击相应的图片跳转到相应的介绍页面。
H5实战干货、iH5黑历史,听听老司机偷偷与我说了什么?

H5实战干货、iH5黑历史,听听老司机偷偷和我说了什么?这次请来的设计师比较带感,有三个特质:他是第一批H5设计师,资历老、故事多。
他走技术线路,段位高,透露了很多实战干货。
他是“强迫症患者”,采访完怕自己说不清楚,还在微信上发了N条短讯交代细节;我事后特意数了数,除去礼节性答复和链接共有462字——这本该是发语音的节拍啊!铛铛dáng~欢迎老司机DAV登场:DAV(又是一个不给看脸的)一、老司机的经典H5实战吉利博越上市邀请函H5(DAV负责交互)第一必需说清楚,老司机可是玩技术的,他一样不接设计单,而是依照甲方需求来处置素材,构造页面逻辑后完成整个H5的交互。
比如上面那个今年5月他为某汽车上市制作的邀请函,每一个画面都值得细细体味,绝对能充当H5进阶教学实例。
吉利博越上市邀请函H5的密码验证部份那个H5整整把文字玩出了4种新鲜的花腔:打字机动效(iH5自带)、漂移特效、悬浮特效和转动特效。
打开他案例的后台,我有点智商不够用的感觉,竟然没有半个页面!所有动效都是用一个个时刻轴操纵播放的,一个接一个被触发,都直接放在同一个“舞台”下(H5要求,没必要仿照)。
H5漂移悬浮文字的编辑界面一样在H5中加入这么多特效,很容易就把整个案例卡死了,但是这关于老司机而言可不是问题。
莫非是因为老司机遇代码?他有什么创作要领吗?二、老司机是何方神圣?帝豪4S的H5(DAV负责交互)DAV,电子工程师,年将满三十,目前就职于一家电子电路公司。
提及来,他此刻的工作和H5没什么关系,而且他每一个月也就接一两个H5单子。
和之前好多妹子求勾搭、工作狂属性爆表的悟脚叔叔不同,DAV业余接单显得随意得多:“若是接平面设计的话,需要反复改稿,而我是比较随性的人……【以下省略300字】因此我负责实现客户(H5实现)的需求就能够够了,节省时刻。
”#关爱芭瞎时尚大奖#(DAV负责交互)因此他成为一名H5设计师其实是阴差阳错。
iH5高级教程:H5交互进阶-密码解锁效果

H5交互进阶,密码解锁效果密码解锁:一个帘幕背景的解锁屏幕,在按错密码时舞台会震动,连续按错三次时会播放解锁失败的动画,而当按对密码时帘幕拉开形成播放解锁成功的动画。
用在作品的封面,就可以阻挡那些没有密码的人群啦!步骤:第一步:制作密码界面效果1.选中舞台,点击图片工具,添加数字按钮,选中图片,点击透明按钮工具,在相应区域画一个框。
数字按钮是由一张数字图和九个透明按钮组成的。
透明按钮分别是对应在九个不同的数字上,形成点击数字的效果。
第二步:制作解锁成功和失败的效果1.用时间轴制作解锁失败的动画效果。
选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传一张失败图片,选中图片,点击轨迹工具。
这里设计的轨迹是图片从下到上的一个运动轨迹。
2. 选中舞台,点击时间轴工具,选中时间轴工具,点击图片工具,上传3张图片,选中图片,点击轨迹工具。
添加数码按钮的窗帘背景,其中包括固定的上部分窗帘和解锁成功时会有动效的左右两边的窗帘。
上部分窗帘放在舞台下,无论何时都不会发生变化。
而用时间轴给左右窗帘制作了帘幕拉开的动效,即给帘幕最初的效果和最终被拉开的效果分别添加关键帧,在时间轴下还有一张welcome的图片,因为图片在窗帘的下方,所以只有当帘幕拉开时才会显现出来。
3.用计数器设置当解锁三次都失败时,舞台会播放失败动画的时间轴。
选中舞台,点击计数器工具,选中计数器,点击事件工具(案例播放时隐藏计数器)。
所以事件的设置是当计数器的数值等于3的时候,触发失败动画的播放同时删除数码按钮。
也就是说三次错误之后就不能再进行密码的输入了。
第三步:设置密码配对的逻辑1.选中舞台,点击输入框工具,在舞台上画一个框,选中输入框,点击事件工具,添加6个事件。
连接数码按钮和时间轴,分别实现不同情况下失败动画和成功动画的实现。
(输入框在这设置了颜色是方便大家区分,在运行中是没有对输入框的颜色进行设置的)2.在这将密码设置为654321,事件1、2和事件3设置的是解锁成功时的效果,即解锁成功动画的播放、数码按钮的删除和输入框密码的清除。
iH5高级教程:H5交互菜单,流动的按钮特效

iH5高级教程:H5交互菜单,流动的按钮特效向上滑动页面翻页,上面的图片向上缩小,下面的图片向上切换出来,同时,流动按钮“加号”会移动位置,点开移动按钮会出一张围巾的小图,小图与模特身上的围巾是对应的,点击小图,还可以跳转到店铺。
步骤:第一步:添加滑动时间轴与图片1、选中舞台,点击页面工具,添加一个页面。
2、选中页面点击滑动时间轴工具,在舞台上画一个与舞台一样大的框,添加滑动时间轴。
3、选中滑动时间轴,点击图片工具,添加10张图片做子对象。
第二步:选中图片,在图片下添加轨迹。
1.将页面的属性面板,剪切设为NO,就可以看到舞台外的图片。
2.第一张图第一个关键点,XY坐标是(0,0),大小是640*1008,也。
就是刚好放满舞台,。
第二个关键点,,图片在舞台上方,大小也改变了。
数值可以参考截图。
3.第二张图第一个关键点,XY 坐标是(0,1008),大小是640*1008,放在舞台下面,第二个关键点,图片在舞台上,大小还是满屏,第三个关键点,图片在舞台上方,并且缩小了。
数值可以参考截图。
其余图片也是同样的设置。
第三步:添加跟随页面的流动按钮1.选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,添加一个透明按钮作为容器,为容器添加一个轨迹。
这个图片的轨迹就是移动到啊每一页的围巾下方。
2.容器下添加一个时间轴,时间轴下添加“加号”的图片,图片下添加轨迹。
加号这个图片会明暗变化,提示用户去点击。
第四步:添加围巾小图在滑动时间轴下添加一个围巾的容器(可以是透明按钮,也可以是空的图片),容器下加10张小图。
为每一张小图,添加轨迹与关键点,设置关键点,让小图会跟着大图运动与缩小。
第五步:点击流动按钮出现小图1.选中舞台,点击计数器工具,添加一个计数器。
选中流动按钮里的加号图片,点击事件工具,添加一个事件,点击加号图片,计数器加1,实现点击同一物体出现不同效果。
计数器初始值为0,计数器下添加4个事件。
2.当计数器是奇数时(点击1次),旋转45度,加号变成叉号。
iH5高级教程H5交互进阶打字机效果

iH5高级教程:H5交互进阶,打字机效果第一步:添加素材1、选中舞台,点击音乐工具,添加背景音乐素材,音乐属性设为自动播放Y E S,同样添加打字机声音的音乐素材,音乐属性设为自动播放N O(因为只有在打字机动的时候才有声音)。
选中舞台,点击图片工具,添加打字机图片。
选中打字机图片,添加两个音乐按钮图片。
按钮灰在按钮红的上面,即打开作品首先显示按钮灰。
选中按钮灰,点击事件工具,添加2个事件。
手指按下,音乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件工具,添加2个事件。
手指按下,音乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴工具,添加时间轴1(根据这个案例的需要,将时间轴的自动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图片素材,即打字机中出现的图片,让这些图片成为时间轴1的子对象。
同样的方法添加时间轴2,并在它下面添加打字机的G IF图片。
时间轴1重命名为24气节,时间轴2重命名为打字。
第二步:设置打字出现的效果选中时间轴1下的每张图片,点击工具栏中的轨迹按钮,为每张图片添加轨迹。
然后在轨迹上添加图片运动的关键帧。
例如,选中图片1的轨迹添加关键帧,控制图片1的运动。
在这个案例中,这些图片是从下到上出现的,所以只需要选中关键帧,修改图片的Y坐标就可以达到向上运动的效果。
比如在图片1轨迹1中,0秒关键帧时,图片1的坐标为(0, 950),在11秒的地方,添加另一个关键帧,并设置图片1的坐标为(0, -602),这样图片1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图片向上慢慢出现了。
第三步:添加打字机动画选中打字时间轴,添加打字GI F,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
iH5——秒杀PPT的H5展示神器

iH5——秒杀PPT的H5页面制作工具还在纠结于PPT的模板,让它怎么样变得更酷炫吗?呵呵,PPT已经落伍了,现在都用H5做展示好么?很多H5页面制作工具基于云端,不需要软件支持,而且只要有网络就能修改,效率和效果分分钟秒杀PPT。
下面就来体验一下最近我挖掘的展示神器iH5吧。
首先从传统的视觉上面,传统的跳转,淡入淡出等形式,已经有些落伍了!1.720°全景(/idea/Yc4Y3fa)前段时间刷屏的淘宝造物节相信很多人都会有印象,iH5新出的全景功能,很容易实现这种场景,可以做出虚拟3D的效果。
2.交互动画(/idea/OmSqE6L#p1)随着Flash在移动端的衰亡,H5取代了其位置,因此可以轻松制作出大量动画效果,添加事件,还可以控制动画的播放。
3.交互视频(/idea/dNORmep)将H5与视频完美融合,以假乱真,让人误以为是动画效果,这类的形式许多大公司也玩过,如腾讯的穿越故宫来看你,以及上面魅族的发布会宣传等等。
4.遮罩(/idea/40d2lPf)可以让你随意控制画面中你所想要展现的部分,这种聚光灯效果只是最基本的应用而已。
其次在交互上面,PPT的交互几乎无力吐槽,依旧是老套的点击交互。
1.GIF控制(/idea/nh21yk7#p2)GIF是我们经常用到的动图形式,但是传统的GIF是一直播放的,现在利用iH5的事件,可以控制其播放与暂停了,让一张GIF也可以暂停播放,完成交互。
2.物理世界(/idea/J8HNguA)通过重力感应来模拟现实世界,体现虚拟的力的效果,这些H5的特色功能,利用iH5也很容易做出来,与游戏结合还会有更多的可玩性。
3.多屏交互(/idea/WRj-dak)让两个或多个不同的屏幕,来完成一个互动,拉近人们之间的距离,多屏交互对于iH5来说也并不在话下。
4.画图(/idea/GTd75a_)不久前刚刚刷爆朋友圈的网易“洪荒之力”画小人,可以通过iH5的绘图工具,记录画下的图片,为其预设接下来的互动,给人更强的代入感。
iH5中级教程微场景H5必备辅助轨迹成效

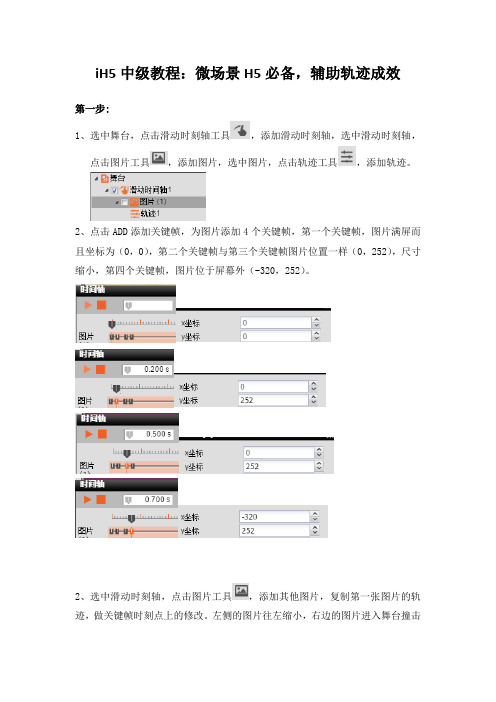
iH5中级教程:微场景H5必备,辅助轨迹成效第一步:1、选中舞台,点击滑动时刻轴工具,添加滑动时刻轴,选中滑动时刻轴,点击图片工具,添加图片,选中图片,点击轨迹工具,添加轨迹。
2、点击ADD添加关键帧,为图片添加4个关键帧,第一个关键帧,图片满屏而且坐标为(0,0),第二个关键帧与第三个关键帧图片位置一样(0,252),尺寸缩小,第四个关键帧,图片位于屏幕外(-320,252)。
2、选中滑动时刻轴,点击图片工具,添加其他图片,复制第一张图片的轨迹,做关键帧时刻点上的修改。
左侧的图片往左缩小,右边的图片进入舞台撞击左侧的图片,左侧的图片移出舞台,右边的图片往左放大到舞台中央。
第二步:选中滑动时刻轴,点击矩形工具,添加五个矩形,作为指示条。
即显示第一张图片时,第一个指示条黑色,其他灰色。
第一个指示条的第一个关键帧透明度为100,第二个关键帧透明度减少,而现在,第二个指示条透明度为100。
第三步:辅助轨迹。
其他轨迹的属性面板自动播完为YES,辅助轨迹自动播完为NO。
如此做其他轨迹在关键帧处就可不能停顿,只有辅助轨迹上的五个关键帧会停顿。
第四步:选中滑动时刻轴,点击透明按钮工具,添加透明按钮,遮盖图片。
因为在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
重点控件:滑动时刻轴、轨迹、透明按钮、矩形TIPS:1、滑动时刻轴的“自动跳转操纵点”属性设为是,将轨迹的“自动播完”属性也设为是,那么滑动时刻轴自动跳转时,将忽略此轨迹上的所有操纵点;换一句话说,当滑动时刻轴下的运动轨迹设为自动播完时,滑动时刻轴播放进程中,可不能在该运动轨迹的任何一个操纵点上暂停,此运动轨迹能够仅做设定对象运动轨迹利用,不阻碍滑动时刻轴的跳转;自动播完选项仅对滑动时刻轴有效,对时刻轴无效。
2、在电话里操作,长按图片会让电话提出保留图片的提示,为了幸免弹出提示,能够在图片上添加一个大的透明按钮。
颠覆性的H5新技术!iH5可视化工具实现3D动画

颠覆性的H5新技术!iH5可视化工具实现3D动画上面这个有点萌的3D小怪物就是用iH5工具做滴,而且整个H5只有100K不到。
虽然用H5做3D动画不是很新鲜的事,但重点是,用可视化工具就能构建3D图形,这是一件具备革新意义的事情。
1.制作一个可控制移动的立方体接下来要教大家制作基于CSS3 3D的H5动画,任何人都能学会,只要你能认真看完本文。
(当然Canvas和WebGL也可以做,但是需要较强的编程基础,如果要讲的话,还得从基础的JavaScript语言说起,以后有机会再跟大家分享。
)以下教学中的重要知识点会用中括号“【】”标识,这些地方务必认真阅读。
本文用到的工具是iH5,电脑端用谷歌浏览器访问,用我的高级账号登录:账户名:whales@密码:xianrenyige当然,你也可以自己注册一个,或者用原来自己的。
不过用我的账号是顶级账号,可以随便用一些高级功能,而且我做的现成案例也可以帮助你学习。
另,请大家文明使用账号,新建作品的标题统一命名为【个人昵称】+作品名称。
还有,不要删掉别人的作品。
【温馨提示】:你可以用手机看这篇教学,并且同时打开电脑操作。
1.1 新建案例,并构造一个立方体。
进入首页,点击右下角新建案例“+”进入编辑页面,界面如下图:中间那块白色的地方叫做舞台,相当于手机屏幕,所有的元素都在这个区域显示。
工具栏:点击工具栏上的按钮可以添加各种元素,文字、图片、时间、动效等。
对象树:添加的各种元素会以树状的机构显示在这里,方便查找和编辑。
对象属性:选中任意元素,它的属性就会出现在这里,可以设置元素的大小、坐标、颜色等。
再着重介绍一下对象树。
如下图所示,点击工具栏中的透明按钮(第三行第一个),在舞台下添加透明按钮1 并设置为黄色。
鼠标选中透明按钮1,添加透明按钮2,此时,透明按钮2 在对象树中会显示为透明按钮1的子对象。
如图所示:【重要知识点】:父对象移动会带动子对象移动,子对象移动不影响父对象,在H5动画中会经常用到。
iH5高级教程:H5小游戏必学,制作打飞机

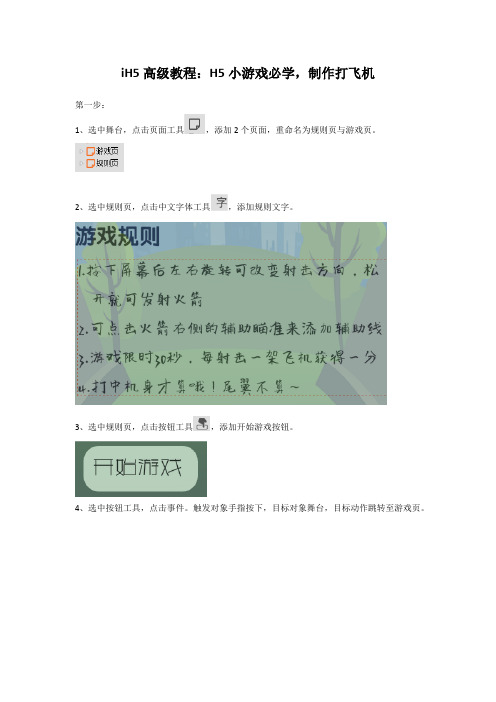
iH5高级教程:H5小游戏必学,制作打飞机第一步:1、选中舞台,点击页面工具,添加2个页面,重命名为规则页与游戏页。
2、选中规则页,点击中文字体工具,添加规则文字。
3、选中规则页,点击按钮工具,添加开始游戏按钮。
4、选中按钮工具,点击事件。
触发对象手指按下,目标对象舞台,目标动作跳转至游戏页。
第二步:1、选中游戏页,点击图片工具,上传背景图片。
2、选中游戏页,点击滑动时间轴工具,在舞台上画一个区域。
重命名为导弹。
3、选中滑动时间轴,点击图片工具,上传导弹底座图片。
点击透明按钮工具添加透明按钮,选中透明按钮,上传导弹图片。
4、选中透明按钮,点击轨迹工具,制作炮弹从左往右移动的效果。
5、选中导弹图片,点击缓动工具,添加导弹飞出去的效果。
第三步:1、选中游戏页,点击时间轴工具,添加时间轴,上传飞机图片,制作飞机往左飞的效果。
舞台页面属性面板剪切选择NO,可以看到舞台外的图片。
2、选中飞机,点击图片工具,上传一张空白图片,作为机身定位,导弹碰到机身定位才算打中,碰到飞机尾不算打中。
3、选中飞机,点击图片工具,上传火的GIF图片,隐藏此图片,之后通过事件使之显示。
4、选中飞机,点击动效工具,添加飞机被打中后掉落的效果。
第四步:1、选中滑动时间轴,点击事件工具,添加事件。
触发条件触摸结束,目标对象导弹的缓动,目标动作开始。
2、选中导弹图片,点击事件组,触发条件碰撞。
3、选中事件组,点击事件工具,添加3个事件。
导弹碰撞大飞机后,飞机上的火显示,飞机的掉落动效开始,和导弹的缓动重置,即回到原位置。
4、选中导弹缓动,添加事件,缓动结束,缓动重置,即没有打中飞机,也回到原位置。
5、选中飞机动效,点击事件工具,添加3个事件。
动效开始时,飞机时间轴暂停,动效结束时,掉落动效重置,并且飞机时间轴从头播放。
第五步:1、选中游戏页,点击计数器工具,添加记分计数器。
2、选中舞台,点击变量工具,变量名称是A。
计数器绑定变量1.3、选中火,添加事件。
h5交互设计思路

h5交互设计思路H5交互设计是指在HTML5(H5)网页中,通过设计和实现各种交互元素和效果,提升用户体验和用户参与度的过程。
下面是H5交互设计的一些思路和方法:1.渐进式披露信息:将页面内容逐步呈现给用户,以鼓励他们进行交互和探索。
例如,可以使用逐步展开或渐变显示等效果,让用户在页面上逐步发现更多信息。
2.触发动作:利用触发动作来引导用户进行交互。
例如,使用按钮、链接或滚动效果来触发页面元素的显示、隐藏或变化,从而吸引用户的注意力。
3.动画效果:运用动画效果可以吸引用户的眼球并提升用户体验。
例如,使用平滑的过渡和视觉效果,为页面元素的显示和隐藏增添流畅感和动感。
4.可滑动和可拖动元素:通过添加可滑动或可拖动的元素,使用户可以通过滑动页面或拖动元素来进行交互。
这种交互方式可以更自然地与用户进行互动,提升用户的参与感。
5.导航和反馈:设计直观的导航菜单和交互元素,以供用户导航和操作。
同时,及时给出反馈,包括指示当前操作状态、动画效果以及提示或错误消息等。
6.响应式设计:考虑不同设备和屏幕尺寸的适应性,确保H5页面在各种设备上都能良好展示和交互。
使用响应式设计可以提供更好的用户体验,无论用户是在桌面电脑、平板电脑还是移动设备上浏览。
7.社交分享和互动:在H5页面中添加社交分享按钮和互动功能,鼓励用户与他人分享内容或参与讨论。
这样可以增加页面的传播性和用户的参与度。
8.可访问性设计:考虑用户的不同需求和能力,设计可访问性友好的交互元素和功能。
通过合适的颜色对比度、清晰的内容标注以及键盘导航支持等,确保页面对所有用户都可访问和可用。
这些思路和方法可以帮助设计人员提升H5页面的交互性和吸引力,提供良好的用户体验。
在实际设计过程中,可以根据具体项目需求和目标受众进行进一步的探索和创新。
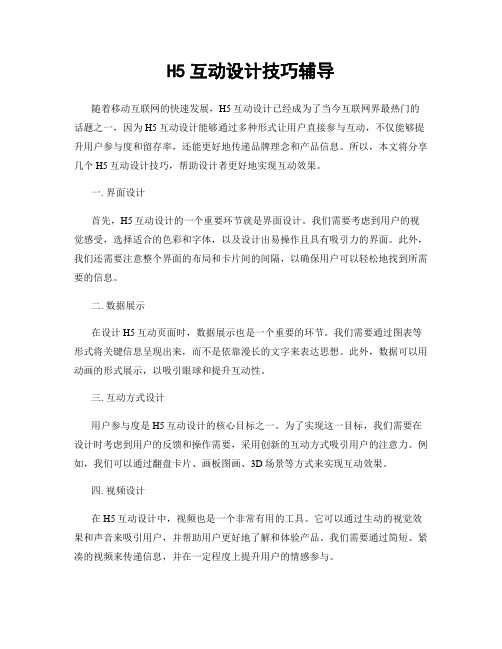
H5互动设计技巧辅导

H5互动设计技巧辅导
随着移动互联网的快速发展,H5互动设计已经成为了当今互联网界最热门的话题之一,因为H5互动设计能够通过多种形式让用户直接参与互动,不仅能够提升用户参与度和留存率,还能更好地传递品牌理念和产品信息。
所以,本文将分享几个H5互动设计技巧,帮助设计者更好地实现互动效果。
一. 界面设计
首先,H5互动设计的一个重要环节就是界面设计。
我们需要考虑到用户的视觉感受,选择适合的色彩和字体,以及设计出易操作且具有吸引力的界面。
此外,我们还需要注意整个界面的布局和卡片间的间隔,以确保用户可以轻松地找到所需要的信息。
二. 数据展示
在设计H5互动页面时,数据展示也是一个重要的环节。
我们需要通过图表等形式将关键信息呈现出来,而不是依靠漫长的文字来表达思想。
此外,数据可以用动画的形式展示,以吸引眼球和提升互动性。
三. 互动方式设计
用户参与度是H5互动设计的核心目标之一。
为了实现这一目标,我们需要在设计时考虑到用户的反馈和操作需要,采用创新的互动方式吸引用户的注意力。
例如,我们可以通过翻盘卡片、画板图画、3D场景等方式来实现互动效果。
四. 视频设计
在H5互动设计中,视频也是一个非常有用的工具。
它可以通过生动的视觉效果和声音来吸引用户,并帮助用户更好地了解和体验产品。
我们需要通过简短、紧凑的视频来传递信息,并在一定程度上提升用户的情感参与。
五. 结语
通过对H5互动设计的各个方面进行深入了解,我们可以看出H5互动设计是一个多方面的工程,需要考虑到多个环节的重要性。
希望这些技巧和方法可以帮助设计者更好地了解H5互动设计,提高互动效果。
iH5高级教程:H5交互菜单-下拉菜单特效

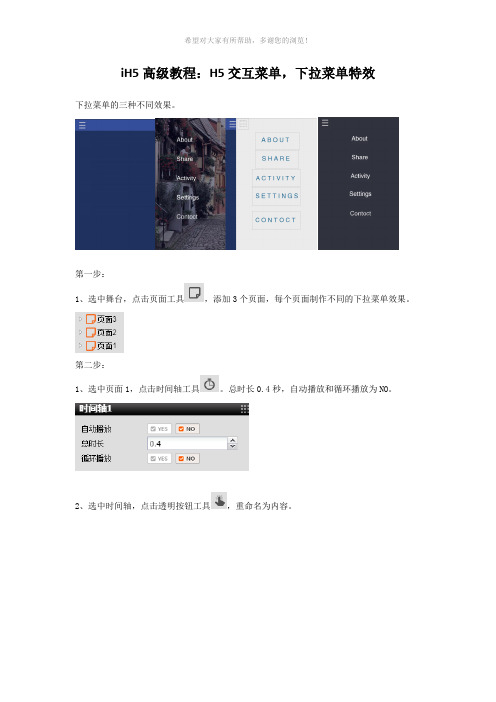
iH5高级教程:H5交互菜单,下拉菜单特效下拉菜单的三种不同效果。
第一步:1、选中舞台,点击页面工具,添加3个页面,每个页面制作不同的下拉菜单效果。
第二步:1、选中页面1,点击时间轴工具。
总时长0.4秒,自动播放和循环播放为NO。
2、选中时间轴,点击透明按钮工具,重命名为内容。
3、选中内容透明按钮,点击轨迹工具,添加轨迹。
点ADD添加关键帧,制作蓝色透明按钮往右移动的效果。
4、选中内容,点击透明按钮工具,添加3个透明按钮,重命名为按钮、内容、横栏。
5、选中按钮透明按钮,点击时间轴工具,制作开关动画。
6、选中时间轴,点击图片工具,上传背景图片。
选中图片,点击轨迹工具,制作背景往右移动的效果。
7、选中时间轴,点击透明按钮工具,重命名为目录。
制作目录往右移动的效果。
8、选中目录,点击中文字体工具,添加5个中文字体,并制作中文字体阶梯出现的效果。
9、选中按钮,点击计数器,在舞台上画一个框,添加计数器。
10、点击透明按钮,在按钮图片处画一个框,选中透明按钮,添加事件工具,手指按下按钮,计数器加1。
11、选中计数器添加4个事件。
计数器为奇数,菜单往右移动,按钮时间轴正向播放,变成叉号。
计数器为偶数时,菜单往左移动,按钮变成三行。
第三步:1、页面2其他设置与页面1相同,下拉菜单的形式变成圆形。
选中页面2,点击时间轴工具,添加时间轴。
制作圆形慢慢放大的效果。
舞台、页面属性面板剪切选NO,就可以看到舞台外的图片。
第一个关键帧:中间环节:第二个关键帧:2、选中时间轴,点击透明按钮工具,添加透明按钮。
3、选中透明按钮,点击中文字体,添加5个中文字体。
选中中文字体,添加轨迹。
第四步:1、选中页面3,点击时间轴工具,选中时间轴,点击透明按钮工具,添加2个透明按钮。
选中透明按钮,点击轨迹。
透明按钮1负责从显示到隐藏。
透明按钮3显示文字。
2、选中透明按钮3,点击中文字体工具,添加5个中文字体。
3、选中中文字体,点击动效工具,为5个中文字体各添加1个动效。
iH5高级教程:H5交互进阶,手势解锁效果

iH5高级教程:H5交互进阶,手势解锁效果手势解锁动画:有相关的路径提示按钮,并且划过的轨迹会变色,最后解锁成功与解锁失败会出现不同效果。
你可以随心制定专属于你的解锁轨迹。
步骤:第一步:上传背景图片选中舞台,点击工具栏的图片工具,在舞台上画一个框,上传添加需要的背景图片。
这里添加的是一张背景图片和一张含有“欢迎回来”字样的png 图片。
当然,我们也可以直接使用工具栏的文本工具或者中文字体工具来加上文字。
第二步:添加时间轴(设置解锁后动画效果)1、选中舞台,点击时间轴工具,选中时间轴,点击图片工具,共上传3张图片。
2、选中图片,点击轨迹工具,添加轨迹。
其中覆盖层是在眼睛上方的一层与背景颜色相同的图片,给它制定的轨迹是先向下再向上运动,上半层图片中分别包含两个眼睛的图片,制作的轨迹是眼睛的拉伸与还原,这样配合覆盖层的动效,就会形成一个比较生动的睁眼效果。
而上半层图片和下半层图片的分离是在睁眼动效完成之。
后分别设置了一个向上运动和向下运动的轨迹,即分别在初始位置后最后位置设置关键帧就可以了。
下半层是一张png图片,其中包含的镂空图案就是待会要设置的擦除轨迹。
所以大家可以根据需要设置自己喜欢的擦除图案和形状。
1.选中舞台,点击时间轴工具,添加提示动画时间轴。
利用时间轴给提示光标设置路径,因为路径是曲折的,在两个相邻的关键帧之间是以直线来运动的,所以就要对每一个拐弯点都设置关键帧。
另外对提示动画设置了自动播放,这样在作品打开的时候就会播放提示动画,而在这对轨迹设置了结束显示是NO,并且对时间轴设置了不循环播放,所以提示光标在播放完一轮之后就会消失。
2.接下来添加的是木有解开动画效果,同样也是用时间轴来设置。
选中舞台,点击时间轴工具,添加一个木有解开的动画。
给木有解开图片添加的关键帧设置了放大缩小的效果,形成一种弹动的动效。
另外因为木有解开的动效是解锁失败触发的,所以,自动播放的选项设置NO。
(木有解开动画的开始显示和结束显示都是YES,而在开始并没有看。
iH5高级教程:H5交互进阶拖动物品效果

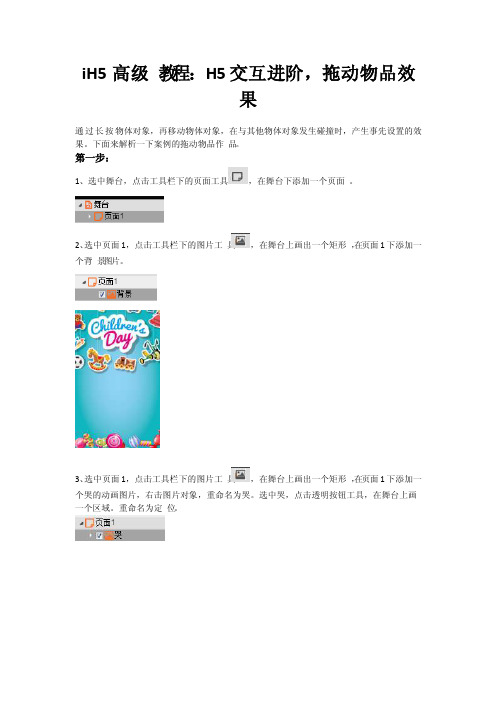
iH5高级教程:H5交互进阶,拖动物品效果通过长按物体对象,再移动物体对象,在与其他物体对象发生碰撞时,产生事先设置的效果。
下面来解析一下案例的拖动物品作品。
第一步:1、选中舞台,点击工具栏下的页面工具,在舞台下添加一个页面。
2、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个背景图片。
3、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一个哭的动画图片,右击图片对象,重命名为哭。
选中哭,点击透明按钮工具,在舞台上画一个区域。
重命名为定位。
4、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张箭头图片,右击图片对象,重命名为轨迹。
5、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张笑脸图片,右击图片对象,重命名为笑。
由于此图片的显示需要事件的触发才能显示,所以一开始需要把图片对象前面的钩去掉。
6、选中页面1,点击工具栏下的图片工具,在舞台上画出一个矩形,在页面1下添加一张糖果图片,右击图片对象,重命名为糖。
属性面板拖动方向为任何方向。
第二步:1、选中糖图片对象,点击工具栏下的动效工具,为糖图片对象添加一个动效。
动效的属性设置,时长为1,动效类型为心跳,自动播放为Y E S,触发后延时为0,开始前隐藏为N O,播放次数为1次,循环播放为Y ES。
2、选中糖图片对象,点击工具栏下的事件组工具,在糖图片对象下添加一个事件组。
3、选中事件组对象,点击工具栏下的事件工具,在事件组对象下添加四个事件。
分别右击每个事件对象,事件1重命名为删除哭,事件2重命名为删除轨迹,事件3重命名为显示笑,事件4重命名为删除糖。
【交互】几款优秀的H5输入框交互方案

【交互】⼏款优秀的H5输⼊框交互⽅案
移动端页⾯开发,在输⼊的部分,经常会遇到⼀个问题:输⼊法弹出后将输⼊框遮住。
如果这时候,要模拟类似微信输⼊界⾯的交互的话,就需要计算输⼊法的⾼度,并且调整页⾯视⼝的⾼度,或者将页⾯滚动⾄输⼊框的位置,将输⼊框露出来。
先不说如何准确地获取输⼊法的⾼度,个⼈认为这种⽅式实在是不得已⽽为之,实在不够优雅。
由于最近正好关注这个问题,⽆意中看到以下页⾯做的处理,感觉这个交互处理得⾮常棒。
先看效果。
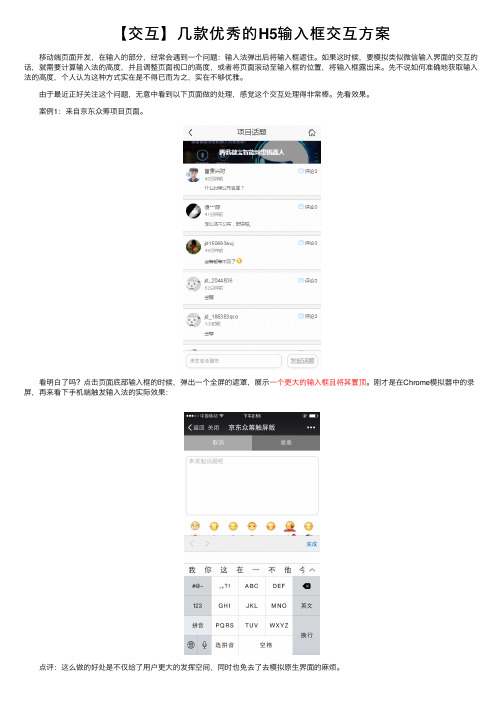
案例1:来⾃京东众筹项⽬页⾯。
看明⽩了吗?点击页⾯底部输⼊框的时候,弹出⼀个全屏的遮罩,展⽰⼀个更⼤的输⼊框且将其置顶。
刚才是在Chrome模拟器中的录屏,再来看下⼿机端触发输⼊法的实际效果:
点评:这么做的好处是不仅给了⽤户更⼤的发挥空间,同时也免去了去模拟原⽣界⾯的⿇烦。
好的交互不⼀定要从别⼈那⾥学来,好的交互可以发挥技术的长处,更好地满⾜⽤户的需求。
当然,如果⽤户输⼊时,需要参看原先的内容,⽐如:答题类的页⾯,⽤户需要对着问题,输⼊回答的⽂字,上⾯这种交互是不⼤适⽤的。
iH5高级教程:H5创意展示,上下对切特效

iH5高级教程:H5创意展示,上下对切特效在手指的滑动中可以同时把上下两个容器里的图片或内容进行切换,已形成相互对切的效果。
下面我们来展示一下做出这样的效果所需要的步骤。
第一步:1、在舞台下添加一个页面。
选中舞台,在工具栏里点击页面工具,添加一个页面2、选中页面,点击工具栏里的滑动时间轴工具,在舞台上画出一个矩形,添加一个滑动时间轴。
3、在滑动时间轴下添加两个透明按钮,作为存放图片的容器,分别命名为上层容器和下层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的上方画出一个矩形,添加透明按钮,命名为上层容器。
选中滑动时间轴1,点击工具栏下的透明按钮工具,在舞台的下方画出一个矩形,命名为下层容器,这两个透明按钮容器用来固定图片的位置。
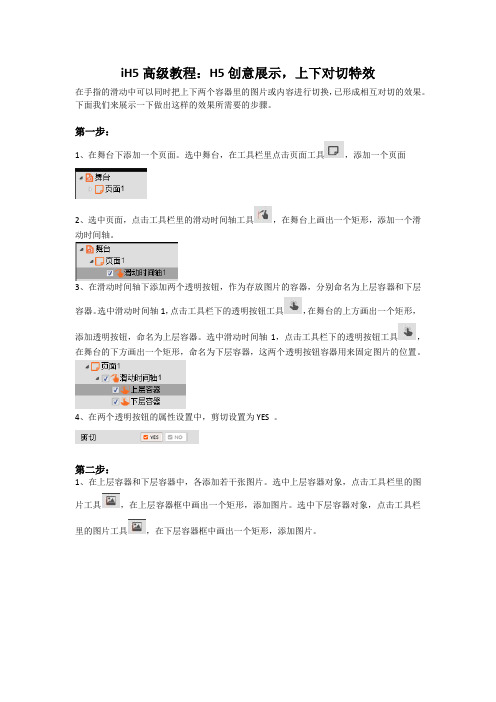
4、在两个透明按钮的属性设置中,剪切设置为YES 。
第二步:1、在上层容器和下层容器中,各添加若干张图片。
选中上层容器对象,点击工具栏里的图片工具,在上层容器框中画出一个矩形,添加图片。
选中下层容器对象,点击工具栏里的图片工具,在下层容器框中画出一个矩形,添加图片。
2、在每张图片下,各添加一个轨迹。
选中图片上3对象,点击工具栏里的轨迹工具,添加轨迹,如此类推,每一张图片都给它一个轨迹。
第三步:1、在轨迹上面添加特定的关键帧。
点击Add按钮,即可在轨迹上添加关键帧。
以图下3和图上3为例。
首先设定它们在轨迹上的初始位置,一般的初始位置是定在容器的外面,以滑动的方式进入容器,而第二个关键帧就是图片完全进去容器后的位置,一般设置图片的位置跟容器的位置一样就行。
图上3的运动:图片进去容器前:图片进去容器中:图片进去容器后:图下3的运动:图片进入容器前:图片进入容器中:图片进入容器后:2、而图上2和图下2,图上1和图下1,同理也可以在滑动时间轴上设置,上下容器的图片便可以连续连贯滑动。
注意:滑动时间轴的属性,滑动放大比例的数值设置一般为0.2到0.5,这样可以更加符合浏览的滑动节奏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iH5高级教程:H5交互进阶,打字机效果第一步:添加素材
1、选中舞台,点击音乐工具,添加背景音乐素材,音乐属性设为自动播放YES,同样添加打字机声音的音乐素材,音乐属性设为自动播放NO(因为只有在打字机动的时候才有声音)。
选中舞台,点击图片工具,添加打字机图片。
选中打字机图片,添加两个音乐按钮图片。
按钮灰在按钮红的上面,即打开作品首先显示按钮灰。
选中按钮灰,点击事件工具,添加2个事件。
手指按下,音乐暂停,并且让按钮红盖住按钮灰。
选中按钮红,点击事件工具,添加2个事件。
手指按下,音乐继续播放,并且让按钮灰盖住按钮红。
选中舞台,点击时间轴工具,添加时间轴1(根据这个案例的需要,将时间轴的自动播放和循环播放属性设置为NO,时间轴时长设为65s),在时间轴下添加1、2、3、4、5图片
素材,即打字机中出现的图片,让这些图片成为时间轴1的子对象。
同样的方法添加时间轴2,并在它下面添加打字机的GIF图片。
时间轴1重命名为24气节,时间轴2重命名为打字。
第二步:设置打字出现的效果
选中时间轴1下的每张图片,点击工具栏中的轨迹按钮,为每张图片添加轨迹。
然后在轨迹上添加图片运动的关键帧。
例如,选中图片1的轨迹添加关键帧,控制图片1的运动。
在这个案例中,这些图片是从下到上出现的,所以只需要选中关键帧,修改图片的Y坐标就可以达到向上运动的效果。
比如在图片1轨迹1中,0秒关键帧时,图片1的坐标为(0, 950),在11秒的地方,添加另一个关键帧,并设置图片1的坐标为(0, -602),这样图片1就在11秒的时间内从Y坐标为950的位置向上移动到了-602的位置,即视觉上打字机中的图片向上慢慢出现了。
第三步:添加打字机动画
选中打字时间轴,添加打字GIF,选中打字GIF,点击轨迹,使打字GIF有左右移动的效果。
第一个关键帧和第三个关键帧设置一样。
第二个关键帧,GIF处于右边。
第四步:
选中舞台,添加透明按钮1,区域为“按下看清每一步”的大小,或可以拉得更大。
添加透明按钮的远影是避免手机由于长按图片会自动跳出保存图片的指令。
选中透明按钮,点击事件工具,添加事件,用户的动作是长按底部按钮时,打字针会左右运动,同时打字机中的图片向上出现,当手指离开的时候,打字针停止,打字机中的图片也停止向上。
手指按下,24时节时间轴继续播放,手指离开,时间轴暂停。
手指按下,打字时间轴继续播放,手指离开,时间轴暂停。
手指按下,打字声音继续播放,手指离开,声音暂停。
手指按下,打字GIF显示,手指离开,GIF隐藏。
手指按下,打字GIF从头播放,手指离开,GIF结束。
先行知识:时间轴、事件
重点控件:时间轴、事件、GIF、透明按钮
重点事件:
触发对象:透明按钮
触发条件:手指按下
目标对象:时间轴
目标动作:继续播放
触发对象:透明按钮
触发条件:手指按下
目标对象:时间轴
目标动作:暂停
TIPS:
1、避免长按手机时弹出保存图片提示,可以添加层或透明按钮,挡住下面的图片。
2、为了让图片前后衔接,制作打字机打印纸张的效果,每张图片两个关键帧控制图片由下往上移动,前一张图片第二个关键帧的时间与后一张图片的第一个关键帧时间相同,前后衔接。
