Flash CS4案例教程
Flash CS4 动漫制作案例教程 (1)

6.“属性”面板
对于正在使用的工具或资源,使用“属性”面板可以很容易地查看和 更改它们的属性,从而简化文档的创建过程。当选定单个对象时,如文本、 组件、形状、位图、视频、组、帧等,“属性”面板中可以显示相应的信 息和设置。当选定了两个或多个不同类型的对象时,“属性”面板中会显 示选定对象的总数。
属性栏
主工具栏
选择“窗口 > 工具栏 > 主工具栏”命令,可以调出主工具栏,还可以 通过鼠标拖动改变工具栏的位置。
3.工具栏
选择“窗口 > 工具”命令,可以调出工具箱。
工具栏
4.时间轴
时间轴用于组织和控制文件内容在一定时间内播放。按照功能的不同, “时间轴”窗口分为左、右两部分,分别为层控制区和时间线控制区。时 间轴的主要组件是层、帧和播放头。
7. GIF序列文件(*.gif)
网页中常见的动态图标大部分是GIF动画形式,它是由多个连续的GIF 图像组成的,在Flash动画时间轴上的每一帧都会变为GIF动画中的一张图 片。GIF动画不支持声音和交互,并且比不含声音的SWF动画文件所占的存 储空间大 选择“文件 > 导出 > 导出影片”命令,弹出“导出影片”对话框, 在“文件名”选项的文本框中输入要导出序列文件的名称,在“保存类型” 选项的下拉列表中选择“GIF序列文件(*.gif)”,单击“保存”按钮, 弹出“导出GIF”对话框。
新建文档对话框
2.打开文件
选择“文件 > 打开”命令,弹出“打开”对话框,在对话框中搜索路径 和文件,确认文件的类型和名称。然后单击“打开”按钮或直接双击要打 开的文件,即可打开所指定的动画文件。
打开Байду номын сангаас话框
3.保存文件
《中文版Flash CS4实例与操作》教学课件 007

选择“直接复制”菜单
3.双击“库”面板“元件项目列表”中 的“飞机2”图形元件进入其编辑窗口, 然后改变飞机的填充颜色,这样便创建 了一个与原图形元件填充色不同的图形 元件。
“直接复制”对话框
7.4.2 元件的重命名与删除
在不同文档间复制元件的过程中,为了避免发生错误,应为名称相同的的元 件重命名。重命名元件的方法主要有以下两种。
1.打开素材文档 。
3.按快捷键【Ctrl+Enter】测试影片, 可看到“动画片段”影片剪辑中的 动画在不停地循环播放 。
打开素材文档
2.在“图层1”的第20 帧插入普通帧,然后 按【Enter】键预览动 画,会发现无法看到 动画效果。由此可以 得出,无法在时间轴 上预览影片剪辑实例 内的动画效果,在舞 台上只能看到影片剪 辑第1帧的内容。
选中图形元件实例后,单击“属性”面板中的“交换”按
钮
,会打开 “交换元件”对话框,在这里可以选
择需要在舞台相同位置交换的元件。在为动画添加字幕时
经常使用此功能。
“交换元件”对话框
7.2 影片剪辑使用技巧
7.2.1 影片剪辑的特点
影片剪辑拥有独立的时间轴,下面通过一个小实例来讲解影片剪辑元件的特点。
通过快捷菜单新建元件文件夹
7.5 使用公用库
下面通过使用“公用库”中的按钮,为读者介绍“公用库”中素材的使用方法。
1.打开素材文档,选择“窗 口”>“公用库”菜单,在“公用库” 子菜单中可选择要打开的“公用库” 的类型,本例选择“按钮”菜单 。
测试影片
4.双击舞台上的“动画 片段”元件实例进入其 内部,会发现其内还包 含按钮元件实例,声音 和动作脚本等 。
“动画片段”影片剪辑内部
中文Flash CS4实例教程 第6章

第6章 6.3 场 景
6.3.1 场景的概述
创建动画
场景是具有动画效果的页,它们属于相同的时间轴,使用场景可以方便 地将电影的时间轴划分为几个帧部分。每一部电影可以包括多个场景,它 们按照用户设置的顺序放映。
第6章
6.3.2 场景管理
1.复制场景 2.增加场景 3.删除场景 4.重命名场景 5.更改场景顺序 6.场景的转换
第6章
6.4.3 动作补间动画重要的表现形式之一,与“形状渐变动 画”不同的是,动作补间动画的对象必须是“元件”或“成组对象”。 1.动作补间动画的概念 2.动作补间动画的属性面板 3.创建平动动画 4.创建旋转动画 5.颜色变化动画
第6章
6.4.4 遮罩动画
第6章
6.2.1 帧的显示模式
创建动画
利用时间轴可以方便地对帧进行编辑,时间轴上的每一个小方格代表一帧。 (1)帧数 (2)帧频 (3)时间 (4)帧居中 (5)绘图纸外观 (6)绘图纸外观轮廓 (7)编辑多个帧 (8)修改绘图纸标记
第6章
6.2.2 帧的类型
(1)空白帧 (2)关键帧 (3)位置渐变帧 (4)图形渐变帧 (5)不可渐变帧 (6)动作帧 (7)帧标签
第6章
6.4.5 引导路径动画
创建动画
引导路径动画就是将一个或多个层链接到一个运动引导层,使一个或 多个对象沿同一条路径运动的动画形式,这种动画可以使一个或多个元件 完成曲线或不规则运动。 1.引导路径动画的概述 2.引导路径动画的属性 3.创建引导路径动画
创建动画
第6章 6.4
创建动画
制作基本动画
6.4.1 逐帧动画
逐帧动画是一种常见的动画形式,它的原理是在“连续的关键帧”中 分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。 1.逐帧动画在时间帧上的表现形式 2.创建逐帧动画
计算机flash cs4第一章操作实例

思考:一、用FLASH你能干些什么?二、你了解关键帧的作用吗?关键帧可分成哪两类?三、一个用FLASH所创建的文件采用什么作为其扩展名?如何把一个用FLASH文档所表现出来的动画效果导出成一个.swf影片?四、帧频的概念?如何在FLASH中制作出能播放一首音乐歌曲的效果?你要考虑哪些因素?五、你为何要插入帧?按什么键可插入帧?六、如何插入关键帧或空白关键帧?分别按什么键实现之?插入关键帧和插入空白关键帧在效果上有什么区别?七、删除帧和清除帧有什么区别?操作:一、创建逐帧动画——文字的显示1、新建一个FLASH CS4文档,在工具箱中选取“文本工具”,在属性面板设置其大小为40,颜色为红色。
在第1帧中输入文本“不要在我寂寞的时候说爱我”,并调整到舞台的中间位置(也可在属性面板中设置X:35,Y:180)。
2、在时间轴的第11、21、31、41、51、61、71、81、91、101、111帧分别按F6键插入关键帧,在第121帧按F5键插入帧。
3、减除帧中的文本,使得第1帧只显示“不”、第11帧只显示“不要”、第21帧只显示“不要在”、第31帧只显示“不要在我”、第41帧只显示“不要在我寂”、第51帧只显示“不要在我寂寞”、第61帧只显示“不要在我寂寞的”、第71帧只显示“不要在我寂寞的时”、第81帧只显示“不要在我寂寞的时候”、第91帧只显示“不要在我寂寞的时候说”、第101帧只显示“不要在我寂寞的时候说爱”。
4、保存文档到:操作1.fla,再按Ctrl+Enter键导出影片成操作1.swf。
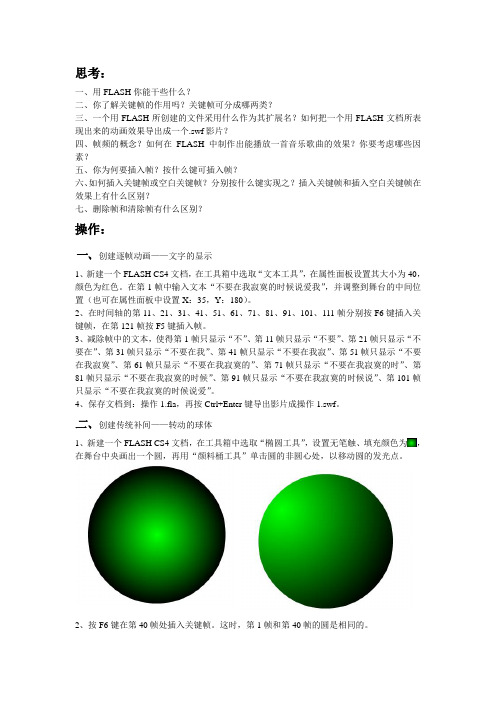
二、创建传统补间——转动的球体1、新建一个FLASH CS4文档,在工具箱中选取“椭圆工具”,设置无笔触、填充颜色为,在舞台中央画出一个圆,再用“颜料桶工具”单击圆的非圆心处,以移动圆的发光点。
2、按F6键在第40帧处插入关键帧。
这时,第1帧和第40帧的圆是相同的。
3、右击第1和40帧之间的任一过渡帧,选择“创建传统补间”项。
Flash CS4 Professional实用案例教程3.3.3

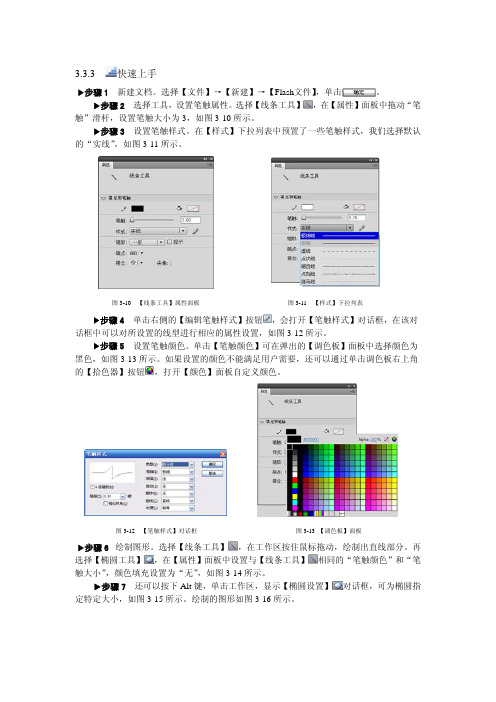
3.3.3 快速上手f步骤1 新建文档。
选择【文件】→【新建】→【Flash文件】,单击。
f步骤2 选择工具,设置笔触属性。
选择【线条工具】,在【属性】面板中拖动“笔触”滑杆,设置笔触大小为3,如图3-10所示。
f步骤3 设置笔触样式。
在【样式】下拉列表中预置了一些笔触样式,我们选择默认的“实线”,如图3-11所示。
图3-10 【线条工具】属性面板图3-11 【样式】下拉列表f步骤4 单击右侧的【编辑笔触样式】按钮,会打开【笔触样式】对话框,在该对话框中可以对所设置的线型进行相应的属性设置,如图3-12所示。
f步骤5 设置笔触颜色。
单击【笔触颜色】可在弹出的【调色板】面板中选择颜色为黑色,如图3-13所示。
如果设置的颜色不能满足用户需要,还可以通过单击调色板右上角的【拾色器】按钮,打开【颜色】面板自定义颜色。
图3-12 【笔触样式】对话框图3-13 【调色板】面板f步骤6 绘制图形。
选择【线条工具】,在工作区按住鼠标拖动,绘制出直线部分。
再选择【椭圆工具】,在【属性】面板中设置与【线条工具】相同的“笔触颜色”和“笔触大小”,颜色填充设置为“无”,如图3-14所示。
f步骤7还可以按下Alt键,单击工作区,显示【椭圆设置】对话框,可为椭圆指定特定大小,如图3-15所示。
绘制的图形如图3-16所示。
图3-15 【椭圆设置】对话框图3-14 椭圆工具【属性】面板 图3-16 绘制的图形 f 步骤8 选择【基本椭圆工具】,【椭圆图元】属性面板如图3-17所示。
f 步骤9 按住Shift 键拖动,绘制出两个独立的圆形。
将绘制的圆形分别移动到下方和左侧。
选择【任意变形工具】,调整圆形的大小和位置,效果如图3-18所示。
f 步骤10 选择【选择工具】,单击选中3个圆形,然后选择【修改】→【分离】(Ctrl+B )命令,将绘制的椭圆图元对象分离为图形对象,效果如图3-19所示。
f 步骤11 用【选择工具】点选中间部分图形线条并删除,效果如图3-20所示。
FlashCS4课件制作案例教程FlashCS4框架的主题设计

第7章 Flash CS4框架的主体设计 155 (6)将“库”中的“tubiao1.png”拖动到“图标”所在的图层,按下快捷键Ctrl+T,在弹出的“变形”面板中设置参数,如图7.6所示。
图7.6 “变形”面板(7)选择“tubiao1.png”,按下F8键将其转换为名称为“图标1”的图形元件,如图7.7所示。
图7.7 “转换为元件”对话框(8)在“图标”图层的第1帧、第10帧和第20帧插入关键帧,如图7.8所示。
图7.8 插入关键帧(9)在“图标”图层中选择第10帧,按下快捷键Ctrl+T,在弹出的“变形”面板中设置相应参数,将其放大到原来的110%,如图7.9所示。
(10)选择菜单栏中的“窗口”→“属性”命令,在“属性”面板中选择色彩效果样式Flash CS4课件制作案例教程156图7.9 “变形”面板为高级,参数如图7.10所示。
(11)在“图标”所在图层创建“传统补间”动画。
选定第1帧,在“属性”面板中设置缓动为−100,选定第10帧,设置缓动为100。
(12)在“图标”层的上方新建图层,并将其命名为“圆角矩形”,选择“基本矩形”工具,在按钮的上方位置绘制白色无边框圆角矩形,在“属性”面板中设置圆角矩形的参数,如图7.11所示。
图7.10 设置色彩效果图7.11 设置圆角矩形参数(13)选择第1帧,按下F8键,将其转换为名称为“圆角矩形”的图形元件,在此层的第10帧和第20帧插入关键帧,选择第1帧的图形元件,在“变形”面板中设置相关参数,将其缩放到1%,如图7.12所示。
(14)选择第1帧,右击,在出现的快捷菜单中选择“复制帧”命令,再选定20帧,用右击的方法,在快捷菜单中选择“粘贴帧”命令,将第1帧的状态复制到第20帧。
第7章 Flash CS4框架的主体设计157图7.12 设置圆角矩形参数(15)在图层“圆角矩形”的第1帧和第10帧创建“传统补间”动画,并设置第1帧和第20帧的缓动分别为−100和100。
中文Flash CS4实例教程 第2章

绘制图形
学习目标: 学习目标:
Flash不仅具有强大的动画制作功能,同时还具有 强大的矢量绘图功能。本章将向大家介绍如何使用 FlashCS4软件进行矢量图形的绘制。
第2章 本章知识点: 本章知识点:
绘制图形
关于位图图像和矢量图形 绘图工具 颜色工具 查看工具
第2章 2.1
绘制图形
关于位图图像和矢量图形
采集轮廓色
复制完成后的效果
采集填充色
复制完成后的效果
第2章
2.3.5 修改调色板
1.向当前调色板添加颜色 2.复制和删除颜色 3.清除调色板中的所有颜色 4.加载或保存默认调色板 5.加载Web216色调色板 6.对调色板排序 7.导入和导出调色板
绘制图形
第2章 2.4 对象变形
绘制图形
1.在变形期间处理中心点 2.任意变形对象 3.扭曲对象 4.用“封套”功能键修改形状 5.缩放对象 6.旋转对象 7.倾斜对象 8.翻转对象 9.对齐对象 10.分离组和对象
第2章 2.3 颜色工具
绘制图形
颜色工具用于设置、编辑对象的颜色属性,填充属性主要是指填充的方式 和颜色。
2.3.1 墨水瓶工具
“墨水瓶工具”按钮的主要功能是将没有轮廓的图形添加轮廓线,或是 更改对象轮廓的颜色。轮廓线的颜色由笔触颜色确定。
第2章
2.3.2 颜料桶工具
1.“无”填充 2.“纯色”填充 3.“线性”填充 4.“放射状”填充 5 5.“位图”填充
第2章 2.5 查看工具
绘制图形
2.5.1 手形工具
用于移动场景工作区,尤其是在图像很大的情况下,一部分图像可能显示 在屏幕之外,此时利用“手形工具”可以方便地移动图像。
FlashCS4课件制作案例教程ActionScript应用

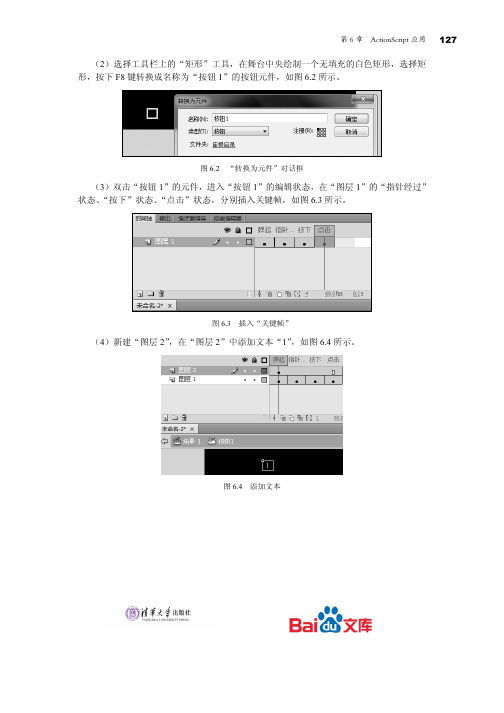
第6章 ActionScript应用 127 (2)选择工具栏上的“矩形”工具,在舞台中央绘制一个无填充的白色矩形,选择矩形,按下F8键转换成名称为“按钮1”的按钮元件,如图6.2所示。
图6.2 “转换为元件”对话框(3)双击“按钮1”的元件,进入“按钮1”的编辑状态,在“图层1”的“指针经过”状态、“按下”状态、“点击”状态,分别插入关键帧,如图6.3所示。
图6.3 插入“关键帧”(4)新建“图层2”,在“图层2”中添加文本“1”,如图6.4所示。
图6.4 添加文本128Flash CS4课件制作案例教程(5)用鼠标选择“指针经过”状态、“按下”状态和“点击”状态,为矩形填充蓝色,如图6.5所示。
图6.5 填充蓝色(6)单击“场景1”,返回主场景,结合Alt键用鼠标拖动的方法快速复制出5个按钮,如图6.6所示。
图6.6 快速复制元件(7)选择从左起第1个元件,右击,在快捷菜单中选择“直接复制元件”命令,生成如图6.7所示名称为“按钮1副本”的元件。
(8)双击进入“按钮1副本”的编辑状态,双击白色外边框线条,并使用“任意变形”工具对外边框进行横向缩放,并将“图层2”中的文本改为“上一页”,如图6.8所示。
图6.7 “直接复制元件”对话框图6.8 改变文本和矩形框样式(9)选择“指针经过”状态的关键帧,按下Delete键删除此帧。
选定“弹起”状态矩形的白色边框,使用Ctrl+C和Ctrl+Shift+V组合键,将其粘贴到“指针经过”状态,并对矩形进行蓝色填充,如图6.9所示。
第6章 ActionScript应用 129图6.9 编辑“指针经过”状态(10)选择“指针经过”状态,使用Ctrl+C和Ctrl+Shift+V组合键将其粘贴到“按下”状态和“点击”状态。
返回主场景,重复第(7)~(9)步为其他几个元件设置同样的按钮效果,如图6.10所示。
图6.10 设置按钮效果(11)框选修改完毕的所有元件,选择“窗口”→“对齐面板”命令对选定的元件进行底边对齐操作,如图6.11所示。
FlashCS4课件制作案例教程FlashCS4中的三大元件

Flash CS4课件制作案例教程
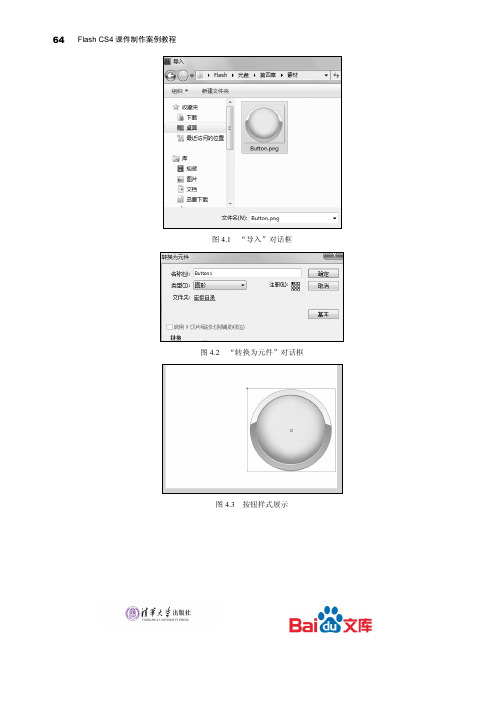
64
图4.1 “导入”对话框
图4.2 “转换为元件”对话框
图4.3 按钮样式展示
第4章 Flash CS4中的三大元件 65 (3)元件转换成功之后,双击元件,进入“Button1”的编辑状态对图形元件进行进一
步编辑,选择“新建图层”命令新建“图层2”,使用“矩形”工具在“图层2”中绘制无
边框的黑色正方形,如图4.4所示。
图4.4 绘制无边框黑色正方形
(4)选择菜单栏中的“窗口”→“颜色”命令,在弹出的颜色面板中,选择类型为线
性,设置深蓝到浅蓝的渐变。
注意,填充过程中,选择“油漆桶”工具,按下Shift键,
对正方形进行从上到下的线性填充,如图4.5和图4.6所示。
图4.5 设置线性渐变颜色图4.6 线性填充(5)选择工具栏上的“墨水瓶”工具,单击正方形边框处,给正方形添加边框色,用“选择”工具双击边框,使边框呈选定状态,并在“属性”面板中设置笔触大小为4.00
,如
66
Flash CS4课件制作案例教程
图 4.7所示。
图4.7 添加边框
(6)在“颜色”面板设置边框属性,使边框呈现深灰到灰色的线性渐变模式,如图4.8所示。
图4.8 “颜色”面板参数设置
(7)选择工具栏上的“渐变变形”工具,用鼠标单击边框,边框的周围会出现如图4.9所示的控制点。
中文Flash CS4实例教程 第4章

通过本章熟悉各种素材的导入方法,使读者能够 熟练编辑这些素材,并把这些素材应用到动画制作 中。
第4章 本章知识点: 本章知识点:
素材的导入
导入素材文件的概述 外部图形与图像的导入和编辑 视频文件的导入与编辑 声音文件的导入和编辑
第4章 4.1
素材的导入
导入素材文件的概述
Flash CS4为用户提供了从系统外导入其他软件制作的素材对象。在 Flash CS4影片中可以使用在其他应用程序中创建的矢量图或位图,并可以 将导入的位图转换成矢量图后进行修改。
第4章 4.2
素材的导入
外部图形与图像的导入和编辑
4.2.1 导入的文件类型 4.2.2 导入外部图形与图像的方法 4.2.3 导入图像文件
第4章
4.4.2 导入声音文件
素材的导入
4.4.3 设置声音文件的属性
1.事件驱动式声音 2.流式声音 3.设置声音属性
第4章
素材的导入
4.4.4 声音的编辑与控制
用声音“属性”面板中的声音编辑控制功能可以定义声音的起始点、 终止点及播放时的音量大小。
4.4.5 设置声音格式
在声音属性对话框的导出设置区中可以对声音文件的压缩参数进行设 置。对应不同的压缩方法有不同的参数选项。
1.使用行为控制视频回放 2.使用时间轴控制视频回放
第4章 4.4
素材的导入
声音文件的导入和编辑
Flash CS4 和Flash MX Professional 2004提供了许多使用声音的方式。 可以使声音独立于时间轴连续播放,或使动画和一个音轨同步播放。
4.4.1 声音文件概述
1.声音的位数和频率 2.声音的组件与实例特性 3.Flash CS4所支持的声音文件
精品文档-中文版Flash CS 4网页动画实例教程(解本巨)-第1章

第1章 认识 Flash CS4 用户界面 图1-2 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.1.2 新增了若干工具 仔细观察Flash CS4的工具箱不难发现,Flash CS4新增
了很多工具。 首先,新增了一组3D变形工具(共有2个),分别是“3D旋
转工具”和“3D平移工具”,如图1-3所示。这组工具可以使 动画对象进行3D旋转或平移,使2D对象产生3D动画,让对象 沿着x、y和z轴运动。
第1章 认识 Flash CS4 用户界面 图1-13 Flash游戏与MTV
第1章 认识 Flash CS4 用户界面
1.2.4 多媒体方面 这里的多媒体主要指光盘的开发与制作,以前开发光盘主
要使用Director或Authorware完成,而现在越来越多的开发 人员喜欢使用Flash,主要因为它的交互性、支持性、扩展性 比较好,还可以配上一些Flash动画特效,并且生成的文件又 比较小。图1-14所示为使用Flash开发的光盘。
第1章 认识 Flash CS4 用户界面ቤተ መጻሕፍቲ ባይዱ图1-15 Flash CS4工作界面
第1章 认识 Flash CS4 用户界面
1.3.1 菜单栏 Flash CS4的菜单栏包括两部分:一是菜单项,二是工作
区切换器。当显示器的分辨率较低时,菜单栏将以两行显示; 当显示器的分辨率较高时,则以一行显示。
第1章 认识 Flash CS4 用户界面 图1-9 【动画编辑器】面板
第1章 认识 Flash CS4 用户界面
1.1.6 【文件信息】命令 在Flash CS4的【文件】菜单中新增了【文件信息】命令,
执行该命令可以打开一个如图1-10所示的对话框。该对话框 允许用户为制作的动画文件添加各类文档信息,如文档标题、 作者、说明、版权公告等,对于团队协同作业具有很大帮助。
Flash CS4 Professional实用案例教程3.5.3

3.5.3 快速上手f步骤1 新建文件。
选择软件默认文件大小即可。
f 步骤2 设置属性。
在【矩形工具】上单击并按住鼠标,从弹出菜单中选择【多角星形工具】,单击按钮,打开【属性】面板,如图3-58所示。
在【属性】面板中,单击【选项】按钮,打开【工具设置】对话框,设置边数为6,单击。
如图3-59所示。
f步骤3 选择【工具】面板中的【对象绘制】按钮,在工作区中绘制一多边形,如图3-60所示。
f步骤4 用【选择工具】选择多边形,按下Alt键,复制出4个同样大小的多边形,并垂直排列,如图3-61所示。
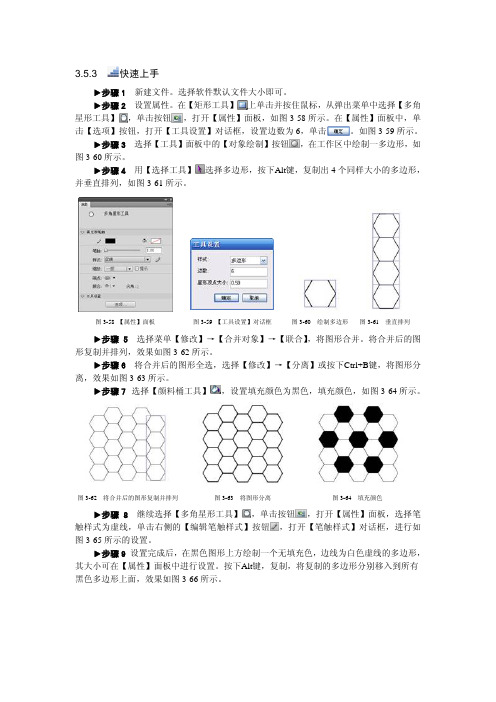
图3-58 【属性】面板图3-59 【工具设置】对话框图3-60绘制多边形图3-61垂直排列f步骤5 选择菜单【修改】→【合并对象】→【联合】,将图形合并。
将合并后的图形复制并排列,效果如图3-62所示。
f步骤6 将合并后的图形全选,选择【修改】→【分离】或按下Ctrl+B键,将图形分离,效果如图3-63所示。
f步骤7 选择【颜料桶工具】,设置填充颜色为黑色,填充颜色,如图3-64所示。
图3-62将合并后的图形复制并排列图3-63将图形分离图3-64 填充颜色f步骤8 继续选择【多角星形工具】,单击按钮,打开【属性】面板,选择笔触样式为虚线,单击右侧的【编辑笔触样式】按钮,打开【笔触样式】对话框,进行如图3-65所示的设置。
f步骤9 设置完成后,在黑色图形上方绘制一个无填充色,边线为白色虚线的多边形,其大小可在【属性】面板中进行设置。
按下Alt键,复制,将复制的多边形分别移入到所有黑色多边形上面,效果如图3-66所示。
图3-65 打开【笔触样式】对话框图3-66 移入到所有黑色多边形上面f 步骤10 在【图层】面板上,单击【新建图层】按钮,新建“球体”图层。
f 步骤11 单击【颜色】面板图标,打开【颜色】面板,设置球体填充为放射状渐变色,如图3-67所示。
f 步骤12 选择【椭圆工具】,按住Shift 键,绘制一个圆形作为球体。
FlashCS4案例教程

软件安装与配置
详细介绍FlashCS4的安装步骤和配置 要求,确保用户能够正确安装并运行 软件。
FlashCS4工作界面及功能
工作界面介绍
详细解析FlashCS4的工作界面,包括菜单栏、工具栏、时间轴、舞台等各个组 成部分。
游戏逻辑编写技巧探讨
模块化编程思想
采用模块化编程思想,将游戏逻辑拆分 为多个独立的模块,便于代码的管理和
维护。
错误处理和调试技巧
掌握有效的错误处理和调试技巧,能 够快速定位和修复游戏中的bug。
优化算法和数据结构
针对游戏中的性能瓶颈,优化算法和 数据结构,提高游戏的运行效率。
代码可读性和注释规范
编写清晰、易读的代码,并添加必要 的注释,有助于团队成员之间的协作 和代码审查。
网站发布与维护流程
测试网站功能
在发布前对网站进行全面测 试,确保所有功能正常运行 ,没有错误或漏洞。
优化网站性能
对网站进行性能优化,包括 压缩文件大小、减少HTTP 请求、使用CDN等,提高页 面加载速度和用户体验。
发布网站
将网站文件上传到服务器或 托管平台,配置好域名和服 务器环境,使网站能够在互 联网上访问。
游戏测试与优化建议
全面覆盖测试场景
制定详细的测试计划,确保测试场景全面覆盖游戏的各个方面,包括 功能、性能、兼容性等。
自动化测试工具应用
利用自动化测试工具进行批量、重复的测试工作,提高测试效率和质 量。
及时反馈与调整
在测试过程中发现的问题及时反馈给开发团队,以便及时调整和优化 游戏设计。
持续优化用户体验
FlashCS4案例教程全解

Flash CS5教程第一章:基本操作与位移动画制作1-2、软件界面介绍1-3、椭圆工具的使用按住shift键画正圆,按住alt键表示由中心向四周绘制椭圆,按住alt+shift由中心向四周绘制正圆,边框色和填充色的设置。
1-4、更改椭圆的颜色对于已经绘制好的图形,它的颜色利用颜料桶工具更改填充色,墨水瓶工具用来更改边框色如果不想要填充色或者边框色,用选择工具选中然后删除即可,双击可选中两部分。
1-5、散件如何转变成元件散件(图形),元件,F8.1-6、帧的概念帧(指的就是图片或画面,一帧指的就是一张图片或者一个画面)关键帧:1、有图像的关键帧(关键帧).2、无图像的关键帧(空白关键帧)。
帧速率(帧频率):所谓帧频率指的是单位时间内播放多少画面或图片,以前版本默认12帧/秒,cs4以后默认为24帧/秒。
网页中仍然用12帧/秒,否则文件量增大。
帧速率大小关系:帧速率越大单位时间内播放的图片越多,速度越快未开发的帧做动画最主要的做关键帧,做一个圆从左边慢慢移动到右边,只做两帧,一帧关键帧,一帧空白关键帧,就是闪烁效果。
1-7、帧速率帧速率的调整1-8、动画实例--球体移动动画的分类:1、位移动画2、形变动画3、逐帧动画4、路径动画5、蒙版动画6、脚本动画Ctrl+2:满画布显示散件不适合做位移动画,用F8键将散件转化为元件,F6插入关键帧,并且复制上一帧的画面。
创建传统补间,Ctrl+enter利用flash播放器播放影片。
1-9、矩形和多边形工具的使用画法同椭圆,画圆角矩形,选择矩形工具在属性面板中设置,多角星形工具属性中选项的使用。
1-10、设置文档、散件和元件属性属性设置1、文档:舞台颜色设置,大小,帧速率等。
2、散件:宽度、高度等3、元件:色彩效果等1-11、动画实例--球体渐隐渐显1帧处画个小球,转成元件,15帧处F6插入关键帧,按住shift键,移动小球保持水平移动,29帧处按键盘F6键,再次移动小球;15帧处用任意变形工具,结合放大镜工具,将小球变到最小,属性中alpha,调成透明,关键帧中间创建传统补间。
FlashCS4课件制作案例教程FlashCS4框架的后期处理

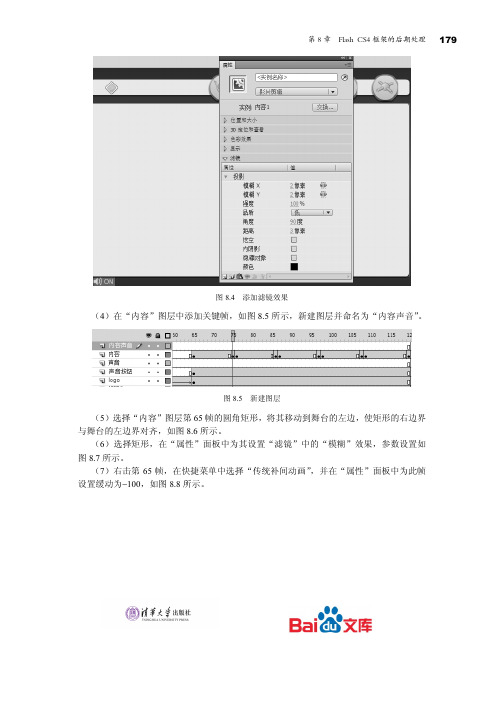
第8章 Flash CS4框架的后期处理 179图8.4 添加滤镜效果(4)在“内容”图层中添加关键帧,如图8.5所示,新建图层并命名为“内容声音”。
图8.5 新建图层(5)选择“内容”图层第65帧的圆角矩形,将其移动到舞台的左边,使矩形的右边界与舞台的左边界对齐,如图8.6所示。
(6)选择矩形,在“属性”面板中为其设置“滤镜”中的“模糊”效果,参数设置如图8.7所示。
(7)右击第65帧,在快捷菜单中选择“传统补间动画”,并在“属性”面板中为此帧设置缓动为−100,如图8.8所示。
180Flash CS4课件制作案例教程图8.6 移动矩形位置图8.7 “属性”面板参数设置图8.8 设置“缓动”参数(8)右击第65帧,在出现的快捷菜单中选择“复制帧”命令,选择右键快捷菜单中的“粘贴帧”命令将其分别粘贴到第76帧、第87帧、第98帧、第109帧处,并且创建“传统补间动画”,如图8.9所示。
第8章 Flash CS4框架的后期处理 181图8.9 粘贴帧(9)分别在第75帧、第86帧、第97帧、第108帧、第120帧处添加“stop()”命令。
在图层“内容声音”的第65帧、第76帧、第87帧、第98帧、第109帧处插入空白关键帧,如图8.10所示。
图8.10 添加关键帧(10)接下来,将“库”中的声音素材“F1”拖动到第65帧、第76帧、第87帧、第98帧、第109帧,如图8.11所示。
图8.11 添加声音效果(11)选择“背景”图层的第65帧,删除“stop()”命令。
8.2 框架中的代码交互设计(1)选择“库”中的“bgsound.mp3”,右击,在快捷菜单中选择“属性”命令,在“属性”对话框中单击“高级”按钮,并设置参数如图8.12所示,此参数是为了使用Action代码加载背景音乐而设定的。
FlashCS4课件制作案例教程FlashCS4基本工具和面板

第2章Flash CS4基本工具和面板章主要介绍Flash 基本工具的使用方法。
熟练使用Flash 中的基本工具,可以很方便地绘制出一些基本图形,从而使Flash 课件制作过程中的图形绘制更加得心应手。
本章在介绍基础知识的同时,又结合基础知识穿插了相关示例,这样能使读者在较短时间内快速掌握Flash 工具的使用方法,绘制出丰富多彩的图形。
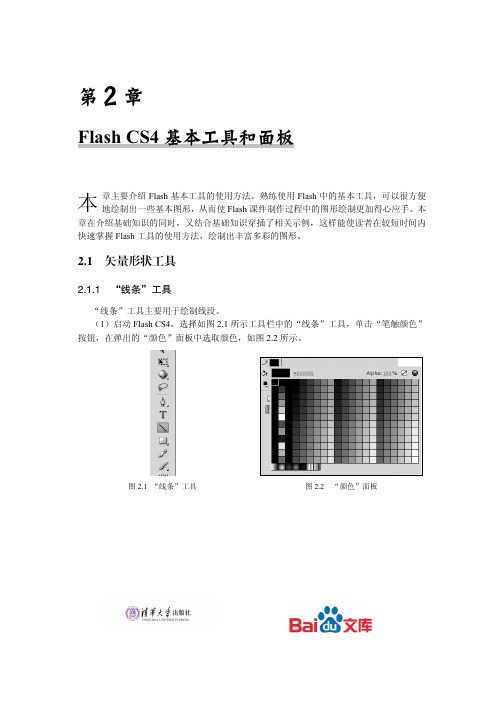
2.1 矢量形状工具2.1.1 “线条”工具“线条”工具主要用于绘制线段。
(1)启动Flash CS4,选择如图2.1所示工具栏中的“线条”工具,单击“笔触颜色”按钮,在弹出的“颜色”面板中选取颜色,如图2.2所示。
图2.1 “线条”工具 图2.2 “颜色”面板本Flash CS4课件制作案例教程10 (2)在文档中按下鼠标左键拖动,直到拖出一条直线就可以了。
在绘制线条的过程中,如果同时按下Shift 键可以绘制出水平、竖直或倾斜45°的直线。
(3)选择“线条”工具后,工具栏的下方会出现“对象绘制”和“贴紧至对象”两个按钮,下面就详细介绍这两个按钮的功能。
“对象绘制”按钮的作用是把图形绘制成一个单独的对象,可以有层叠效果。
单独绘制的对象不仅会和其他图形造成同色组合异色修剪的作用,并且还可以直接改变绘制对象的颜色形状,不像元件那样需要进入才能编辑。
“贴紧至对象”工具具有吸附功能,利用此工具可以更加方便地绘制封闭图形,其最大的特点是可以保证点与点之间无缝结合,如图2.3所示。
图2.3 使用“吸附工具”绘制封闭图形 (4)用鼠标双击线条,可选定整个封闭图形(在以后的课件制作中会频繁应用双击选定的方法来选定连续的线条),同时会弹出如图2.4所示的“属性”对话框,可以在该对话框中对线条样式、粗细和颜色进行进一步设置,通过设置对话框中的参数,最后得到的图形样式如图2.5所示。
贴紧至对象对象绘制第2章 Flash CS4基本工具和面板11图2.4 线条的“属性”面板图2.5 虚线线条2.1.2 “矩形”、“椭圆”、“多边形”和“星形”工具(1)启动Flash CS4,选择工具栏上的“矩形”工具,选择工具栏上的“填充颜色”(也可以称为油漆桶)工具,可以为矩形填充实体颜色(在后续的章节简称填充色),还可以选择“笔触颜色”工具,为矩形设置边框颜色(在后续的章节简称边框色),绘制出如图2.6所示的矩形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS4案例教程
Adobe FlashCS4 Professional ,作为flash系列软件的最新版本,创建引人入胜的交互式体验,面向使用不同平台和设备的用户,是交互动画业界领先的创作环境。
同时,Flash CS4的改进恐怕是近年来的版本里改动最大的一次了。
本系列教程由经验丰富的朱勇老师教授,将引导您一步一步了解新的变化,并从头学习Flash CS4。
想从菜鸟到高手,本教程不可不读。
录制老师:zxwst老师
第一章:基本操作与位移动画制作
1-1、本套教程的特点
1-2、软件界面介绍
1-3、椭圆工具的使用
1-4、更改椭圆的颜色
1-5、散件如何转变成元件
1-6、帧的概念
1-7、帧速率
1-8、动画实例--球体移动
1-9、矩形和多边形工具的使用
1-10、设置文档、散件和元件属性
1-11、动画实例--球体渐隐渐显
1-12、帧属性
1-13、动画实例--球体旋转
1-14、动画实例--球体弹跳
第二章:钢笔工具
2-1、钢笔工具的使用
2-2、添加、删除节点以及直线和曲线的相互转换
2-3、封闭和不封闭图形的相互转换
2-4、动画实例--心动1
2-5、动画实例--心动2
2-6、动画实例—水滴效果
第三章:图层、库与元件
3-1、图层1
3-2、图层2
3-3、图层3
3-4、库面板以及元件与实例的关系1
3-5、库面板以及元件与实例的关系2
3-6、动画实例--弹性笑脸球1
3-7、动画实例--弹性笑脸球2
3-8、动画实例--弹性笑脸球3
3-9、文件保存格式
第四章:文本工具
4-1、文本工具
4-2、文本编辑1
4-3、文本编辑2
4-4、实例—立体文字1
4-5、实例—立体文字2
4-6、动画实例--文字旋转
4-7、动画实例--霓虹灯字1
4-8、动画实例--霓虹灯字2
4-9、动画实例--风吹文字1
4-10、动画实例--风吹文字2
4-11、任意变形工具
4-12、变形面板
4-13、动画实例—随风飘扬文字
4-14、动画实例—文字幻影效果
第五章:组合和对齐
5-1、组合对象
5-2、对齐面板
5-3、动画实例--电影胶片1
5-4、动画实例--电影胶片2
5-5、动画实例--球体滚动1
5-6、动画实例--球体滚动2
第六章:形变动画制作
6-1、动画实例--矩形变圆形
6-2、动画实例--flash文字变形
6-3、动画实例--鸡变鸭
6-4、动画实例--绘制矩形
6-5、动画实例--填充色变形
6-6、变形的精确控制-立方体变形1
6-7、变形的精确控制-立方体变形2
6-8、变形的精确控制-立方体变形3
6-9、动画实例--我要自学网文字变形1 6-10、动画实例—我要自学网文字变形2 6-11、动画实例—我要自学网文字变形3
第七章:逐帧动画制作
7-1、动画实例--流动方块1
7-2、动画实例--流动方块2
7-3、动画实例--马奔跑
7-4、动画实例--打字效果
7-5、动画实例--倒计时
7-6、变换点和注册点
7-7、动画实例—小鸡破蛋1
7-8、动画实例—小鸡破蛋2
第八章:影片剪辑
8-1、影片剪辑1
8-2、影片剪辑2
8-3、动画实例—我心在动
8-4、动画实例--镜像文字1
8-5、动画实例--镜像文字2
8-6、动画实例—飘动的线条
8-7、动画实例—发光文字1
8-8、动画实例—发光文字2
第九章:路径动画制作
9-1、引导层与被引导层1
9-2、引导层与被引导层2
9-3、动画实例—纸飞机
9-4、动画实例—原子模型
9-5、动画实例--写字效果
9-6、动画实例—蝶双飞
9-7、动画实例--流动物体1
9-8、动画实例--流动物体2
9-9、动画实例—水泡效果
第十章:按钮
10-1、按钮1
10-2、按钮2
10-3、文字按钮—进入主页
10-4、图像按钮—导航栏
10-5、动画实例—色盘旋转1
10-6、动画实例—色盘旋转2
10-7、动画按钮—变色的聚焦按钮
10-8、动画按钮—动态导航栏1
10-9、动画按钮—动态导航栏2
10-10、音乐动画—午夜惊雷
10-11、音乐按钮—犯错
第十一章:蒙版动画的制作
11-1、遮罩层与被遮层间的关系
11-2、动画实例—写春联1
11-3、动画实例—写春联2
11-4、动画实例--百叶窗
11-5、动画实例--电影字幕
11-6、动画实例--水波文字
11-7、动画实例—探照灯
11-8、动画实例—裁剪图片
11-9、动画实例—写字效果
11-10、动画实例--放大镜1
11-11、动画实例--放大镜2
11-12、动画实例—弧形流动
11-13、动画实例—转动的地球1
第十二章:脚本动画的制作(ActionScript2.0)
12-1、脚本
12-2、各对象上脚本执行的条件——帧脚本
12-3、goto语句的使用1
12-4、goto语句的使用2
12-5、脚本动画—loading进度条1
12-6、脚本动画—loading进度条2
12-7、各对象上脚本执行的条件—按钮脚本
12-8、脚本实例--控制动画的播放
12-9、脚本实例--网页和邮箱的链接
12-10、脚本实例--随机抽牌
12-11、脚本实例--全屏切换
12-12、脚本实例--框架1
12-13、脚本实例--框架2
12-14、脚本实例--浏览图片
12-15、各对象上脚本执行的条件—影片剪辑脚本
12-16、实例路径的概念1
12-17、实例路径的概念2
12-18、脚本实例—移动的菜单1
12-19、脚本实例—移动的菜单2
12-20、拖动(startDrag)与停止拖动(stopDrag)12-21、脚本实例—自定义光标
12-22、获取影片剪辑的属性
12-23、脚本实例—实时获取小球的坐标
12-24、设置影片剪辑的属性
12-25、脚本实例—遥控对象1
12-26、脚本实例—遥控对象2
12-27、脚本实例—遥控对象3
12-28、脚本实例—遥控对象4
12-29、脚本实例—下拉菜单1
12-30、脚本实例—下拉菜单2
12-31、脚本实例--无缝图片滚动1
12-32、脚本实例--无缝图片滚动2
12-33、复制影片剪辑(duplicateMovieClip)函数12-34、脚本实例—下雨效果1
12-35、脚本实例—下雨效果2
12-36、脚本实例—用自定义函数时时获取鼠标的位置12-37、脚本实例—计算圆的面积1
12-38、脚本实例—计算圆的面积2
12-39、脚本实例—鼠标跟随
12-40、脚本实例—键盘响应1
12-41、脚本实例—键盘响应2
12-42、脚本实例--登录界面1
12-43、脚本实例--登录界面2
12-44、脚本实例--登录界面3
12-45、脚本实例—选择题1
12-46、脚本实例—选择题2
12-47、脚本实例—选择题3
12-48、脚本实例—选择题4
12-49、脚本实例—滚动文字
12-50、脚本实例—打字效果
第十三章:flash辅助软件
13-1、SWiSH软件简介与界面组成
13-2、动画实例—文字移动
13-3、动画实例—图片交替显示
13-4、动画实例—文字变形效果
13-5、文字特效软件-SWFText简介
13-6、动画实例—欢迎收看
第十四章:综合实例
14-1、动画实例—MTV制作1
14-2、动画实例—MTV制作2
14-3、动画实例—MTV制作3
14-4、动画实例—MTV制作4
14-5、动画实例—MTV制作5
14-6、动画实例—MTV制作6
14-7、动画实例—MTV制作7
14-8、动画实例—MTV制作8
14-9、动画实例—MTV制作9
14-10、动画实例—拼图游戏1
14-11、动画实例—拼图游戏2
14-12、动画实例—拼图游戏3
14-13、动画实例—拼图游戏4
14-14、动画实例—拼图游戏5
14-15、动画实例—拼图游戏6
14-16、动画实例—广告条制作1
14-17、动画实例—广告条制作2
14-18、动画实例—广告条制作3
14-19、动画实例—广告条制作4
end。
