Adode Flash初级教程
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
[计算机软件及应用]Flash_cs3_基础教程第一章
![[计算机软件及应用]Flash_cs3_基础教程第一章](https://img.taocdn.com/s3/m/664967e9cc7931b764ce152d.png)
第一章认识Flash的操作界面第一节安装、运行Flash软件Adode[☜d☜✞♌♓] 公司收购Macromedia [❍✌❒☯◆❍♓♎♓☜]公司后,于2007年4月推出了Flash [♐●✌☞] CS3英文版,同年7月推出Flash CS3中文版。
本教程将以Flash CS3中文版为标准进行讲解。
1.1.1 下载我们要学习Flash这个软件,首先我们要获得这个软件的安装文件,并对其进行安装。
如何得到Flash安装文件呢?方法一:到软件商店购买Flash CS3中文版软件并安装到你的电脑的硬盘中。
方法二:在Internet [♓⏹♦☜⏹♏♦]网络中搜索Flash CS3中文版源文件,并下载到电脑硬盘后安装。
(推荐方法二)在此提供两个下载地址:1.1.2 安装1、Flash CS3对电脑的要求:CPU:Intel Pentium 3、Intel Pentium 4、Intel Core内存:256MB ( 建议使用1GB )硬盘空间:2.5GB 的可用硬盘空间显示器:1024x768 分辨率的显示器(带有16 位视频卡)系统:WindowsXP (带有Service Pack 2) 或Windows Vista其他:多媒体功能需要QuickTime 软件、DirectX 9.0c 软件。
2、安装过程下载完后为一个压缩包,如图1.1.01所示,大小约为1.75GB。
解压这个压缩包后,将出现如图1.1.02所示的内容。
鼠标双击图1.1.03所示的安装图标,开始安装Flaslh cs3。
安装过程请参考我们提供的软件安装视频教程。
1.1.3运行Flash 图1.1.02图1.1.01 图1.1.03.安装完成后,用鼠标单击“开始”按钮,然后选择“所有程序→Adobe Design Premium CS3→Adobe Flash CS3 Professional”,如图4所示。
用鼠标单击“Adobe Flash CS3 Professional”选项后,Flash CS3便开始运行,5所示。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
flash入门教程

flash入门教程Adobe Flash是一款非常流行的多媒体软件,它可以制作动画、交互式网站和应用程序等。
本篇文章将为大家提供一个简单的Flash入门教程。
首先,我们需要下载并安装Adobe Flash软件。
你可以在Adobe官方网站上找到最新版本的Flash软件,并按照提示进行安装。
一旦安装完成,我们就可以开始学习如何使用Flash了。
首先要了解的是Flash的工作环境。
打开Flash软件后,你会看到一个包含工具栏、时间轴和舞台的界面。
工具栏包含了各种功能按钮,比如选择工具、画笔工具、填充工具等。
你可以在工具栏上选择你需要的工具来进行操作。
时间轴是Flash最重要的功能之一。
它可以帮助我们控制动画的时间和顺序。
在时间轴上,你可以创建不同的帧,并在每个帧上添加不同的内容。
你可以通过时间轴来安排动画中各个元素的出现和消失时间。
舞台是你创作内容的地方。
你可以将各种元素拖放到舞台上,比如图片、文字、形状等。
你还可以在舞台上进行编辑和调整元素的属性,比如大小、颜色等。
现在我们来学习如何制作一个简单的动画。
首先,在舞台上创建一个新的图形元素,比如一个圆形。
选择画笔工具,然后在舞台上点击并拖动鼠标来绘制一个圆形。
接下来,你可以在时间轴上选择一个帧,然后在舞台上调整圆形的大小、颜色等属性。
当你在不同的帧上进行调整时,圆形会随着时间的推移而进行改变。
你还可以在时间轴上继续添加帧,然后在每个帧上进行不同的操作。
比如你可以在第二个帧上添加一个正方形,并将其颜色设置为红色。
最后,你可以点击播放按钮来预览你的动画。
如果你对结果满意,可以将动画导出为SWF格式的文件,然后在网页上嵌入使用。
这只是一个简单的Flash入门教程,Flash的功能还非常强大,你可以进一步学习和探索更多的功能和技巧。
希望本篇文章能为你提供一些启发和指导,祝你学习愉快!。
AdobeFlash动画制作软件入门指南

AdobeFlash动画制作软件入门指南Chapter 1: AdobeFlash简介与安装AdobeFlash是一款专业的动画制作软件,广泛应用于网页设计和互动媒体开发。
本章将介绍AdobeFlash的基本概念,并提供安装软件的步骤。
1.1 AdobeFlash简介AdobeFlash是由Adobe Systems开发的一款多媒体和软件平台,用于创建富媒体内容和互动应用程序。
它支持矢量图形和位图图像、音频和视频文件的处理,并允许用户创建动画、交互式界面和游戏等。
1.2 安装AdobeFlash以下是安装AdobeFlash的步骤:1. 打开Adobe官方网站,下载最新版本的AdobeFlash软件。
2. 运行安装程序,并按照提示进行安装。
3. 完成安装后,启动AdobeFlash软件。
Chapter 2: AdobeFlash界面介绍本章将详细介绍AdobeFlash的用户界面,包括各个面板和工具栏的功能,帮助读者熟悉软件的操作界面。
2.1 工作区AdobeFlash的工作区由多个面板组成,包括时间轴、舞台、属性以及库等。
时间轴用于管理动画帧,舞台用于展示动画效果,属性面板可调整元素的属性,库存储了项目中使用的资源。
2.2 工具栏AdobeFlash的工具栏提供了一系列常用工具,如选择工具、画笔工具、填充工具等。
这些工具能够帮助用户绘制图形、编辑元素和添加动画效果。
Chapter 3: 创建基本动画本章将指导读者通过AdobeFlash创建基本动画。
包括绘制形状、编辑关键帧、设置动画效果等。
3.1 绘制形状使用AdobeFlash的矢量绘图工具,读者可以绘制各种形状,如圆形、矩形和多边形。
通过控制点和路径调整,可以创建复杂的图形。
3.2 添加关键帧关键帧是动画中的重要帧,用于定义元素在不同时间点的状态。
通过插入关键帧,读者可以创建元素在不同时间点上的变化。
3.3 设置动画效果AdobeFlash提供了丰富的动画效果,如补间动画、形状补间和运动路径动画等。
《flash初级教程》课件

Flash视听的嵌入和调节是制作出高 品质Flash动画必须掌握的关键技能。
Flash提供了多种导入方式和嵌入与 调节工具,保证愈加出色的视听效 果。
卓越的性能
进步的硬件条件保证可以在不断进 步的Flash视听领域中获得高质量的 视听体验和流畅环境。
Flash场景过渡效果
效果设计
学习场景过渡效果设计的基础原理和方法,掌握如何 使过渡效果瞬间吸引人的眼球。
1
文本效果
2
学习Flash文本效果的制作方法,巧妙利用
Flash自带的文本特效和引用外部字体等方法,
赋予动效作品独特的风格和魅力。
3
场景过渡效果
4
学习Flash场景过渡效果设计的基础原理和方 法,掌握如何使过渡效果瞬间吸引人眼球。
声音效果
掌握Flash声音效果的制作和控制技巧,提升 动画音频效果的表现形式。
实现技巧
场景过渡效果的实现需要灵活运用Flash的多样化效果, 应用有趣而巧妙的过渡方式,使Flash动画制作更具整 体协调性。
创意应用
借助交互式动画和Flash的多媒体链线,创意应用为用户提供了更加丰富的体验和更多的互动。
技巧讲解
Button、表单和文本处理、组件库的使用、ActionScript编程等技巧的讲解,让使用者充分发 挥和利用Flash的交互性和灵活性。
Flash 声音效果制作
1
配乐需求
2
镜头转换的声音太过生硬,配乐的调用变得
Flash动画制作
学习Flash动画制作的基本原理和操作技巧,包括形状、颜色、渐变动画制作、图层、遮罩和插入关键帧操作、动画 运动原理与制作方法。
Flash交互设计
明确交互式设计的概念和意义,学习Flash按钮、表单和文本处理、组件库的使用和ActionScript编程基础。
flash教程

flash教程Flash教程Flash是一款强大的动画制作和交互式媒体开发工具,广泛应用于网页设计、游戏开发和电子商务等领域。
下面是一份简单的Flash教程,帮助你从零基础开始掌握Flash的基本使用方法。
第一步是安装Flash软件,你可以在Adobe官网上下载最新版本的Flash,然后按照安装向导进行软件安装。
安装完成后,打开Flash软件。
第二步是了解Flash的界面。
Flash界面主要由菜单栏、工具栏、时间轴和舞台组成。
菜单栏提供了各种功能选项,工具栏包含各种绘图工具和其他工具,时间轴用于控制动画的时间和帧数,舞台是你绘制和编辑动画的画布。
第三步是学习Flash的基本绘图工具。
Flash提供了各种绘图工具,包括画笔工具、矩形工具、椭圆工具等,你可以使用这些工具绘制各种形状和图形。
第四步是学习如何编辑和变形图形。
Flash提供了各种编辑和变形工具,你可以使用这些工具对已绘制的图形进行编辑和变形,比如移动、缩放、旋转等操作。
第五步是学习如何添加和编辑文本。
Flash支持添加和编辑文本,你可以使用文本工具在舞台上添加文本,并通过文本属性面板对文本进行格式设置,比如字体、大小、颜色等。
第六步是学习帧和动画。
动画是由一系列连续的帧组成的,你可以在时间轴上添加帧并在每帧中绘制不同的内容,然后通过播放动画来展示内容的变化。
你可以使用关键帧、补间动画等技术制作复杂的动画效果。
第七步是学习如何导入和优化媒体素材。
Flash支持导入各种媒体素材,比如图片、音频和视频,你可以使用资源管理器或者拖放操作将素材导入到Flash中,并通过优化选项来减小媒体文件的大小和提高加载速度。
第八步是学习如何添加交互和动作。
Flash支持添加交互和动作,你可以使用动作面板和脚本编辑器编写代码来实现交互和动作效果,比如按钮点击事件、鼠标悬停效果等。
第九步是学习发布和导出。
当你完成了Flash项目的制作,可以通过发布和导出功能将项目导出为SWF文件或者其他常见的文件格式,供网页或其他应用程序使用。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
学会使用AdobeFlash创建动画

学会使用AdobeFlash创建动画一、Adobe Flash的介绍Adobe Flash是一种常用的动画制作软件,广泛应用于网络动画、广告、游戏开发等领域。
它具有丰富的功能和强大的编辑能力,可以创造出逼真、生动、充满活力的动画效果。
使用Adobe Flash可以轻松地制作各种类型的动画,包括传统手绘动画、矢量动画和骨骼动画,同时还能添加声音、视频和交互元素,使动画更加丰富和多样化。
二、Adobe Flash的基本操作1. 新建文档在Adobe Flash的工具栏中,点击“新建”按钮,或使用快捷键Ctrl+N,即可新建一个空白文档。
根据需求设置文档的宽度、高度、帧率等参数。
2. 绘制图形Adobe Flash提供了各种绘图工具,如铅笔、笔刷、矩形工具、椭圆工具等,可以使用这些工具绘制各种图形和路径。
3. 添加关键帧关键帧是动画中的重要帧,可以在其中设置动作、形状和属性等。
选择要添加关键帧的帧,然后点击菜单栏中的“插入”选项,选择“关键帧”。
4. 创建运动补间通过运动补间可以创建物体的运动轨迹和插值。
在起始帧和结束帧之间插入关键帧,然后选中起始帧,点击菜单栏中的“动画”选项,选择“补间”进行设置。
5. 使用图层管理元素图层可以帮助我们区分和管理不同元素。
可以使用右键单击图层进行添加、删除、隐藏和重命名等操作,以便更好地控制动画的各个元素。
三、制作传统手绘动画传统手绘动画是最基本的动画形式,通过逐帧的绘制和拍摄,使静止的图像产生连续的运动。
Adobe Flash提供了一系列的绘图工具和时间线编辑功能,非常适合制作传统手绘动画。
首先,在Adobe Flash中新建一个文档,并创建一个图层。
使用铅笔或者笔刷工具,在第一帧中绘制出动画的第一帧内容。
然后逐帧地绘制下一帧的内容,并在时间线上添加关键帧。
使用快捷键F6可以快速添加关键帧,然后可以逐帧修改绘制的内容,从而制作出连续的动画效果。
通过设置不同的帧速率和图层的隐藏与显示,可以对动画进行更精细的控制。
flash游戏教程

Flash游戏教程1. 简介Flash是一种基于向量和位图的图形处理软件,由Adobe公司开发。
Flash具有动画效果、视频播放、游戏制作等功能,广泛运用于网页设计和游戏开发。
本文将介绍Flash游戏的基础知识和制作流程,旨在帮助初学者快速入门Flash游戏开发。
2. 准备工作在开始制作Flash游戏之前,我们需要以下准备工作:•安装Adobe Flash软件:前往Adobe官网下载最新版的Flash软件并安装。
•学习基础知识:掌握Flash的基础知识,了解舞台、图层、时间轴、关键帧等概念。
•学习ActionScript编程语言:ActionScript是Flash的编程语言,学习它可以实现更复杂的游戏功能。
3. 游戏制作流程Flash游戏的制作一般可以分为以下几个步骤:步骤一:设计游戏概念和规则在开始制作游戏之前,我们需要先设计游戏的概念和规则。
这包括确定游戏的类型、主题、目标等。
例如,我们可以设计一个射击类游戏,玩家需要通过准确的点击射击目标来获得分数。
步骤二:创建游戏资源在Flash中,游戏资源可以包括角色、背景、道具等。
我们可以使用Flash软件中的绘图工具来创建这些资源,也可以导入其他图像编辑软件中设计好的资源。
步骤三:构建游戏场景根据游戏概念和规则,我们需要在Flash中构建游戏场景。
可以在舞台中添加背景图像、角色等元素,并设置它们的初始位置。
步骤四:实现游戏逻辑使用ActionScript编程语言来实现游戏逻辑。
例如,可以编写代码来控制角色的移动、判断点击目标的准确性、计算分数等。
步骤五:测试和调试制作完毕后,进行游戏的测试和调试是非常重要的。
我们应该尽可能地模拟玩家的操作,测试游戏的各个方面,修复可能出现的Bug。
步骤六:发布游戏当我们完成测试和调试后,就可以将游戏发布到各个平台上。
可以将游戏导出为.swf文件以供网页嵌入,也可以转换为其他格式进行发布。
4. 实例演示下面以一个简单的Flash游戏为例,演示游戏制作的过程:游戏概念和规则:打砖块游戏,玩家需要通过控制一个滑动板来反弹球,击碎屏幕上的砖块。
从零开始FlashCS3_01

1.2.3 动画的测试
最简单的动画测试方法是直接使用编辑环境下的播放控制器。 从系统菜单栏中选择【窗口】/【工具栏】/【控制器】命令, 会出现【控制器】面板, 。
1.2.3 动画的测试
选择【控制】/【测试影片】命令,进入动画测试环境 。
1.2.3 动画的测试
选择【控制】/【测试影片】命令,进入动画测试环境 。
•文件的数据量小 •图像质量高 •矢量图形 •文件格式多样 •交互式动画 •流式播放技术 •插件工作方式
1.2 功能讲解
1.2.1 Flash CS3的界面
1.2 功能讲解
1.2.1 Flash CS3的界面
1.2 功能讲解
1.2.1 Flash CS3的界面
系统菜单
工具栏
主工具栏
编辑栏
场景和舞台
【发布】命令可以创建SWF文件,并将其插入浏览器窗口 中的HTML文档,也可以以其他文件格式(如GIF、JPEG、 PNG和QuickTime格式)发布FLA文件。
flash动画制作从入门到精通教程

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或 调整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处
理。
第6页/共77页
一、初识Flash
精选工具 使用该工具选中对象后,对象 将显示出一条带有节点(空心小方块)的 蓝色线条。 套索工具 选择不规则区域,或选择位图 中不同颜色的区域(必须事先用 Modify/Break Apart命令将其打碎)。 包括:
第30页/共77页
引导层
•作用
引导与它相关联图层中对象的 运动轨迹或定位。
在引导层内创建网格、图形或 其他对象,可在绘制图形时起到辅 助作用。
引导层在输出的电影中不会出 现。
第31页/共77页
引导层
•分类 普通和运动
• 普通:只起到辅助绘图和绘图 定位的作用。 • 运动:在制作动画时,可以起 到设置运动路径的向导作用管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样
式属性,并将其应用于别的对象中。
第14页/共77页
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙 头(Faucet)和橡皮擦形状(Eraser Shape)。
第32页/共77页
引导层
• 一个向导层可以与多个普通层关联,其方法是用鼠标把一个普通层的名字拖曳 到运动向导层的下面一层。
• 将引导层转换为普通层 • 方法一:右单击该向导层→单击快捷菜 单中的Guide。 • 方法二:选中向导层,在图层属性对话 框中选中Normal单选项。
adobe flash动画教程

adobe flash动画教程Adobe Flash 动画教程Adobe Flash 是一款被广泛用于创建动画、游戏和互动内容的软件。
它提供了丰富的工具和功能,使得用户可以轻松制作出各种类型的动画效果。
在本教程中,我们将介绍如何使用Adobe Flash 制作基本的动画。
下面是一些步骤供您参考。
1. 创建新文档在 Adobe Flash 中,首先需要创建一个新文档。
打开软件后,选择“File” 菜单,然后点击“New” 创建一个新文档。
在弹出的窗口中,选择动画的尺寸和帧速率,并点击“OK” 完成创建。
2. 添加图形元素在动画中,图形元素是非常重要的。
您可以使用 Adobe Flash提供的绘图工具,例如笔工具、矩形工具和椭圆工具来创建各种形状。
选择相应的工具,然后点击舞台上的画布来绘制图形。
3. 创建关键帧动画通常由一系列的关键帧组成。
关键帧是在时间轴上指定图形或动作的特定帧。
您可以在时间轴上选择一个帧,然后点击右键并选择“Insert Keyframe” 创建一个关键帧。
4. 编辑图形和动作一旦创建了关键帧,您可以在每个关键帧上编辑图形或添加动作。
选择一个关键帧,然后使用绘图工具或其他编辑工具进行修改。
您还可以添加动画效果,例如移动、缩放或旋转对象。
5. 创建动画效果除了基本图形编辑外,您还可以为对象创建动画效果。
在关键帧上,点击图形元素并选择“Modify” 菜单中的“Transform” 选项来应用动画效果。
例如,您可以通过调整对象的位置和大小来创建移动或缩放效果。
6. 添加声音和音乐Adobe Flash 不仅支持图形和动画效果,还可以为动画添加声音和音乐。
您可以通过导入音频文件并将其放置在时间轴上的特定帧上,来为动画添加声音效果。
点击“File” 菜单中的“Import” 选项来导入音频文件。
7. 发布动画当您完成了动画制作后,可以选择将其发布为 SWF 文件,以便在 Web 页面上使用。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
FLASH教程 第01讲

颜色面板与属性面板
通过三个面板我们便可完全掌握颜色
绘制灯光,从外部将图版导入flash作为填充色 其中属性面板是当你选取了场景中的物体之后, 物体的属性就出现在属性面板中
巧用外部素材
在做动画的时候,往往需要一些图片,
当然图片的来源可以是手绘,也可使用 一个外部素材。在使用外部素材的时候, 一个重要的问题就是背景
套索工具的使用
右图为套索工具的选项:
当我们选择了套索工具以后, 该选项会自动显示出来!
魔术棒:它原来是在 photoshop的一个工具, 在flash 5之后才引用 过来。它的作用是选 取颜色相近的区域
该工具为魔术棒的属 性,可以设置魔术棒 的容差值
多边形套索:可以使用它来选取不规则的区 域
去背的过程
要将外部的图片背影去掉方法如下:
首先将该图片打碎,使用命令可以在菜单 的修改——分解组件。也可以使用快捷 键ctrl+B(前提是首先选中该物体) 然后设置魔术棒的属性,再使用魔术棒工 具在物体上单击,最后按del键便完成了 去背的过程。
第一讲 工具的使用
工具的使用
工具的使用共分成四大类: 工具 查看 颜色 选项
1.工具
工具类又分成了选取,绘制,变型,填 充,擦除,取色几种:
选取工具有三 个,分别是选 取路径,和选 择实体本身。 黑箭头,白箭头,套索三个
灵活使用三个选取工具
要灵活使用三个工具,必须先要记住
它们的快捷键: 黑箭头(V) 白箭头(A)套索为(L)
花的绘制
1.首先从工具箱中选取一个圆形工具,然后
在场景中按住shift绘制一个正圆。 2. 按键盘的A(选取路径)在圆中单击一下, 这样我们就可以找出路径的中央。 3将鼠标定位在任意两个路径的中央,切换到 黑色箭头(按V键)当鼠标指针变成小圆弧的 的时候,按住CTRL键拖动到圆心的地方。重 复以步骤即可得到花。将此文件保存到自已 的电脑中,以后我们要使用它做动画。
flash 教程

flash 教程Flash是一种使用Adobe Flash软件创建并播放动画、游戏和交互式媒体内容的技术。
Flash教程可以帮助初学者快速掌握使用Flash软件创建自己的动画和交互式媒体内容。
首先,打开Flash软件。
在界面上方有一排工具栏,包括选择工具、绘图工具和文字工具等。
选择合适的工具来创建你的动画。
接下来,你可以点击“文件”菜单来新建一个空白文档或者打开一个已有的Flash文档。
你也可以选择导入图片或其他多媒体文件到你的动画中。
在导入了图片或者其他媒体文件后,你可以使用选择工具来调整它们的位置和大小。
你还可以添加动画效果,比如移动、旋转和缩放等。
选择你想要添加动画效果的对象,然后点击窗口底部的时间轴面板。
在时间轴上创建关键帧,然后将对象拖动到目标帧上,就可以实现动画效果了。
除了添加动画效果,你还可以为你的动画添加音乐和声效。
点击“文件”菜单中的“导入”选项,选择你想要导入的音乐或声效文件。
然后在时间轴上选择你想要添加音乐或声效的帧,将音乐或声效文件拖动到该帧上。
这样,你的动画就会有了音乐或声效了。
在完成了你的动画后,你可以点击“文件”菜单中的“发布设置”选项来设置导出你的动画的格式和设置。
你可以选择将你的动画导出为SWF文件、GIF文件或者视频文件等。
最后,保存你的动画并播放它。
你可以点击“文件”菜单中的“保存”选项将你的动画保存到你的计算机上。
然后点击“播放”按钮来播放你的动画。
通过上述步骤,你可以快速掌握使用Flash软件创建自己的动画和交互式媒体内容。
当然,这只是Flash教程的一小部分,Flash还有很多其他功能和特性等待你去探索和学习。
希望这个教程能够帮助你入门Flash,并且能够开发出令人惊叹的动画作品。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Adode Flash初级教程(湖南信息职业技术学院 教务处,湖南长沙410200)第一章入门一、概述1、定义: 矢量二维动画2、适用范围:1.针对与网页2. 动漫3、特点:a 矢量动画制作模式,文件容量小b 支持多类型文件导入(图片、视频、音频)c 支持流媒体技术d 交互动画4、网页四剑客简介 adobedreamweaver:是一个网页排版软件,不是设计软件,唯一体现设计软件的地方是css样式fw:图片处理以及网页制作软件,可以轻松制作透明背景的gif动画,有强大的滤镜扩展功能;在图片处理上,对网络传输的图片可以轻松处理,但是对于平面处理图片要逊色。
fl:矢量动画制作软件,可以制作网站首页等内容;强大的脚本支持,适用于游戏的开发等ps: 平面处理图片5、脚本简介Action:flash中内嵌的脚本语言,提供方便的语句设置,开发互动性动画及游戏的最佳语言;ac简单易学,语法容易(有c语言基础为佳) asp:动态网页开发程序,适合各种动态网页,如:产品展示系统、bbs、以及登陆系统的制作asp php jsp6、剑客与闪客二、基本概念1、位图:由像素点组成的图形*.jpeg(jpg):支持颜色多,放大失真,存储容量大 1650万*.gif:支持256色,不支持颜色过渡,透明背景,存储容量小*.png:将上述文件的特点融合在一起,并且没有版权的争议可以进行编辑*.bmp2、矢量图:由带颜色的点或线组成的图形,以数学公式进行表达放大缩小不失真,支持颜色少,容量小。
3、动画:三、安装和进入四、基本操作1、界面介绍2、基本菜单介绍3、快捷键工具栏:ctrl+f2属性:ctrl+f3混色器:shift+f9库:f11动作:f9对齐:ctrl+k变形:ctrl+t导入:ctrl+r打开外部库:ctrl+shift+o预览:ctrl+enter发布设置:ctrl+shift+f12发布:shift+f12导出:ctrl+shift+alt+s一、工具1、选择工具选取移动物体(精确移动物体:箭头-〉(键盘上的方向键)每次移动一个像素。
移动十个像素:shift+箭头)克隆:ctrl+d 原位粘贴:ctrl+shift+v拖动复制:alt+拖动选项:自动吸附(磁铁)自动平滑自动拉伸2、任意变形工具 Qshift(等比例缩放)和alt(以中心点缩放)配合使用shift+alt 中心点等比例缩放选项:缩放封套扭曲反转倾斜3、填充变形工具对于单色无法使用,只能应用于渐变颜色和位图填充(演示)4、直线工具配合shift画水平、垂直及45度角直线;选中直线后的属性设置(包括粗细以及样式等)5、套索工具用于选中不规则物体选项:多边形套索魔术棒工具(只能应用于打散的位图)魔术棒属性(设置魔术棒样式以及阀值)第三章工具1、文字工具2、分类:静态、动态、输入文字属性设置:文字的字体、样式、大小、字符间距、文本输入方向等文字连接:连接分类(内部、外部)及演示目标滤镜的应用2、圆形和矩形工具 1配合shift和alt键使用多角星形工具:绘制多边形和五角星形(注意星形顶点大小的设置)3、铅笔工具用于绘制硬线(配合shift)选项:伸直平滑墨水4、刷子工具用于绘制软线选项:标准绘画颜料填充后面绘画颜料选择内部绘画5、墨水瓶用于给图像描绘边缘(属性设置)6、油漆桶填充颜色普通填充先选择,再进行拖动填充位图填充7、滴管工具用于吸附填充或者是边框的样式与颜色8、橡皮工具擦除物体选项:与刷子工具相似水龙头工具9、手型工具临时快捷键为空格双击显示整个画布10、放大缩小工具放大:空格+crtl 缩小:空格+alt(shift)+ctrl11、边框及填充:略12、钢笔与部分选取工具创建节点删除节点节点分类:拐角点、贝兹点、平滑点、贝兹拐角点节点转换:alt+鼠标拖动二、实例1、立方体2、圆柱鱼缸里的鱼做气泡泡山木培训标志第四章编辑对象一、概述1、定义:编辑区内的任何物体都叫作编辑对象。
2、分类:原型:用基本绘制图形工具画的对象叫原型(打散 ctrl+b)1.选中有灰色的小点;2.用选择工具可以直接改变形态;可以改变颜色3.可切割;如果两个对象是同一种颜色,则实现结合操作。
如果两个对象不是同一种颜色,则实现切割操作。
4.没有前后叠加顺序;绘制对象:绘图前选中绘制对象工具,做绘制的图形叫绘制对象(选项中的绘制对象按钮)属性介于原型与组合对象之间1.选中有蓝色的边框;2.用选择工具可以直接改变形态;可以改变颜色3.不可以切割;4.有前后叠加顺序;组合对象:群组(ctrl+g)之后的物体,或是文字工具创建的对象1.选中有蓝色的边框;2.用选择工具不可以直接改变形态;不可以改变颜色3.不可以切割;4.有前后叠加顺序;元件:存放在库中,可以重复使用的对象(f8:选中对象转换为元件;ctrl+f8新建元件)选中以后有注册点;一变全变;多次使用不占用空间。
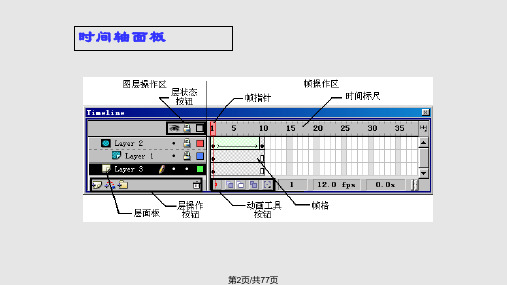
灯笼山木标志鞭炮第五章时间轴时间轴:图层面板和帧面板一、图层:用于安排与控制时间播放分类:普通引导遮罩图层的基本操作(新建、删除、图层属性设置)注:此处用到的快捷键主要是alt键;解释为什么要让物体以轮廓显示二、帧面板1、帧:一幅静止的图片;动画组成的基本单位2、分类:普通帧空白帧(f5)关键帧(f6)空白关键帧(f7)3、帧频:动画在播放时每秒钟播放的帧数。
操作:新建删除(shift+f5)转换为空白帧:shift+f6三、实例(主要是将前面的工具以及图层的知识结合,制作大概5个实例)鱼群 15分钟灯笼 10分钟鞭炮 10分钟汽车 20分钟第六章时间轴特效一、时间轴特效的作用:Flash包含预建的时间轴特效,可以通过执行最少的步骤创建复杂的动画。
可以对以下对象应用时间轴特效:1、文本2、图形,包括形状、组合以及图形元件3、位图图像4、按钮原件二、使用方法:选择要操作的对象,选择插入/时间轴特效三、分类1、变形/转换(包含移动及显示的一些效果)2、帮助(分散式直接复制:可以使对象以偏移的方式进行复制;复制到网格:可以辅助把对象以网格方式进行复制排列)3、效果(分离、展开、投影、模糊等特效)实例:相片爆炸立体相片相片转换第七章逐帧动画一、Flash动画原理:1就是一幅幅图片通过连续播放形成动感的视觉映像。
分类:逐帧动画位移动画形变动画二、逐帧动画1、定义:在连续动画的相邻两帧中,画面一般仅有微小的变化;每一帧都是关键帧;每帧画面的制作。
2、特点:支持全部编辑对象3、实例(1)、读秒(2)、车轮(3)、扇子 (4)、打字效果 (5)、写字(6)、跑步第八章位移动画位移动画1、概述位移动画也是Flash中非常重要的表现手段之一。
与形状补间动画不同的是,位移动画的对象不能是矢量图对象。
如果矢量对象想参与位移动画,必须进行转换操作,如转换为图形、按钮元件等。
通过运用位移动画,可以实现元件实例的大小、位置、颜色、透明度、旋转等属性的变化。
创建位移动画的要点在于首、尾关键帧的制作和位移动画属性面板的使用。
2、创建(1)、先创建两个关键帧,右击任意一帧,选择创建补间动画命令(或者是在属性中的补间选择动作)(2)、先创建第一个关键帧,右击选择创建补间动画,再创建第二个关键帧(这样以后每次插入一个关键帧都会自动建立补间动画)(3)、其他设置简易:可通过拖动滑块设置参数值,也可以直接在输入框中输入数值。
数据范围为1~-10表示动画运动的速度从慢到快;数据范围为1~100,表示动画运动的速度从快到慢。
旋转:旋转共有无、自动、顺时针、逆时针4个选项。
调整到路径 :将补间对象的基线调整到运动路径,此项功能主要用于引导线运动。
同步复选框:使元件实例的动画和主时间轴同步。
对齐:将补间对象附加到运动路径,此项功能主要也用于引导线运动。
旋转:无自动顺时针逆时针位移动画复杂实例飞镖文字动画图片互变第九章形变动画(形状动画)1、基本概述(1)、定义:通过两个关键帧实现物体本质的变化(2)、支持对象:原形;可同时创建多个对象的变形(3)、形状提示符(ctrl+shift+h)前提是做好了形变动画!2、实例1、弹球2、文字渐变3、风吹草原打开窗子的效果第九章遮罩层一、图层1、定义:10分钟2、分类:5分钟3、特点:5分钟二、遮罩层15分钟1、原理:遮罩处可见,未遮罩处显示下一个图层内容。
2、创建:建立至少两个图层,右击上面图层选择遮罩层命令3、动态遮罩层:制作动画注:1、遮罩层上的对象颜色没有要求;2、笔触不可以做遮罩层;3、将笔触转换为填充,三、简单实例地球转动25分钟画布10分钟图片的互换25分钟第十章遮罩层动画实例一、复杂实例1、探照灯文字15分钟新建两个图层,下面为文字,上面为遮罩层;令遮罩层上的物体运动。
2、动态文字(遮罩层和被遮罩层都动)15分钟新建两个图层,文字在上方,在下面一层绘制菱形背景;将背景移动到文字外面,制作背景移动的动画;然后在文字层上制作文字大小的渐变过程;最后将背景移动到文字外面,将文字层做成遮罩层。
3、春联 10分钟方法同文字探照灯。
4、电影文字20分钟将文字打散,添加边框,将边框剪切到新的图层上;在填充层的下方,导入连续的图片,制作移动的效果,将填充作为遮罩层。
5、地球10分钟同电影文字相同6、倒影制作 25分钟注意:倒影要制作两个图层,要将上面的图层位置进行稍微的移动,然后制作水纹的效果,将其设置为遮罩层7、图片交换 15分钟三个层完成两幅图片的交换,制作下面一组三个层,实现两幅图片的循环播放第十一章引导层一、基本操作1、定义:制作引导动画使用的图层2、创建制作补间动画,然后单击图层面板上的添加引导层按钮,创建引导层;在引导层上绘制引导线;被引导层作动画。
选中补间动画的第一帧,将其放置在引导线的一端,选中补间动画的最后一帧,将对象放置在引导线的另一端。
3、注意事项:引导层只能放置引导线引导线必须是原形一个引导层可以绘制多条引导线引导线必须有起始和终端点。
在实现引导线效果的时候,一定要注意元件与引导线的粘合问题。
如果没有粘合,则元件就会按照开始帧和结束帧的位置直线运动。
我们可以单击工具栏里面的放大镜工具来放大场景,这样我们就更清楚地看到元件中的空圆心,对我们实现这个效果有极大的帮助。
运动引导线在动画发布的时候是看不到的,所以引导线的颜色大家可以随意设置,只要与场景中的主体颜色区分开就可以了。
如果没有吸附感,可以单击工具栏中的【选项】|【对齐对象】命令。
当元件粘合在引导线上的时候,我们拖动元件就会有一些吸附的感觉,这就证明我们制作正确。
属性面板中的“调整到路径”选项二、实例aiyi = 1;while (aiyi<=250) {duplicateMovieClip("snow", "snow"+aiyi, aiyi);setProperty("snow"+aiyi, _x, random(450));setProperty("snow"+aiyi, _y, random(350));setProperty("snow"+aiyi, _xscale, Math.random()*60+40);setProperty("snow"+aiyi, _yscale, eval("snow"+aiyi)._xscale);setProperty("snow"+aiyi, _alpha, eval("snow"+aiyi)._xscale+random(30));aiyi++;}第十二章影片剪辑和按钮一、按钮作用:制作网页中的特效按钮。
