《移动Web开发技术基础》教学大纲2015
《Web开发基础》教学大纲

《Web前端设计基础》教学大纲适用专业:计算机科学与技术、软件工程、物联网课程类别:非学位课,专业基础课课程学时:51学时(周2+1学时)课程编号:9051404课程学分:3学分一、课程性质《Web前端设计基础》课程是计算机科学与技术、软件工程、物联网工程专业的一门专业基础课程,以Web基本概念和Web标准为基准点、通过对Web前端主流开发技术的学习和研究,让学生理解和掌握HTML5、CSS3以及JavaScript脚本语言的相关知识,通过这门课程的教学,不仅使学生通过项目实践培养学生开发和设计Web站点的基本技能,更要使学生充分了解Web思想,为进一步学习后续课程打下良好的基础.二、课程教学目标与基本要求本课程的教学目标是让学生理解HTML5、CSS3以及JavaScript脚本语言的基本语法,掌握常用的Web页面布局技术,理解并熟练应用JavaScript常用对象的属性方法,使用DOM技术编写页面的客户端程序,通过项目实训,培养学生具备设计实现Web客户端页面的初步能力.本课程教学基本要求是让学生理解Web设计的基本原则、栏目和网站目录结构定义、标准页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识;能够熟练运用HTML5中的文字、链接、列表、表格、表单、图像、多媒体等标记语言设计制作网页;熟练掌握CSS3对网页进行布局和修饰的基本方法;掌握JavaScript脚本语言的基本语法,理解对象的概念及使用JavaScript来编写客户端脚本程序。
三、课程内容其中标记★为难点第一部分第1章 HTML 5简介1.1 HTML历史与HTML 51。
2 HTML 5的优势1.3 HTML 5的基本结构和语法变化1.4 本章小结第2章 HTML 5的常用元素与属性2.1 HTML 5保留的常用元素2。
2 HTML 5新增的通用属性2.3 HTML 5新增的常用元素2。
4 HTML 5头部和元信息2.5 HTML 5新增的拖放API2.6 本章小结第3章 HTML 5表单相关元素和属性3。
Web开发基础教学大纲

《Web开发基础》课程教学大纲(审定稿)第一部分大纲说明一、课程的性质和任务《Web开发基础》是国家开放大学移动应用开发专业(大专)的统设必修课。
主要内容包括:HTML5基础知识、CSS3基础知识、CSS3高级动画、Less、Bootstrap响应式网页开发。
学习完本课程后,学生应该对Web开发基础知识有一个整体的概念,并初步掌握PC端和移动端Web开发的方法与技术。
二、先修课程要求学生在学习本课程之前应当具有计算机网络和程序设计的基础知识。
三、课程的任务1.掌握:HTML5基础知识,能够快速完成各种网页内容和结构的搭建;CSS3基础知识,能够为网页内容添加样式,美化网页效果;CSS3高级和动画技巧,能够编写各种网页动画效果;LESS语法,能够使用预编译的LESS语法简化CSS的开发;Bootstrap响应式网页开发,能够设计支持移动端设备响应式的网页效果。
2.理解:CSS3选择器语法,能够顺利查找到要修改的元素;CSS3变换和帧动画原理, 能够根据需求设计动画效果;LESS语法,能够使用LESS编写动态样式;响应式网页设计,能够利用媒体查询和栅格系统,设计适合移动设备的网页效果。
3.了解:第三方animate.css动画库,利用现有动画库,简化动画效果设计;Bootstrap 公共样式和组件,利用Bootstrap快速定义丰富的用户体验功能。
四、教学基本要求由于本课程具有很强的实践性,按照课程的教学任务,在知识结构学习方面应以重点讲授有关PC端网页设计与开发;响应式网页开发;移动端Web应用开发为主。
在能力结构培养方面以Web页面内容设计,样式设计,响应式和移动Web网页设计为重点。
本课程的教学环节包括:课堂讲授、网络学习、实验、考试等。
在教学方法上应采用多媒体教学系统进行启发式教学,培养学生思考问题、分析问题和解决问题的能力;同时引导学生通过上机完成实验巩固所学知识与掌握实际操作能力。
五、教学要求的层次1.掌握:要求学生能够全面掌握所学内容和方法,并能够初步进行分析、设计和制作。
《移动Web前端开发》教学讲义 第11讲

《移动WEB前端开发》配套教学教案第11讲课时内容盒子模型授课时间90分钟课时 2教学目标☑理解盒子模型及相关CSS属性设置方法☑掌握块元素和行内元素的区别教学重点☑熟练使用盒子模型布局页面☑熟练设置CSS属性教学难点设置CSS属性教学设计1.教学思路:通过制作“阅读西游”页面的布局,促使学生熟悉CSS盒子模型的相关知识,能够灵活使用盒子模型进行页面布局。
2.教学手段:(1)演示法,通过软件操作帮助学生掌握制作方法;(2)讲授法,通过知识讲解帮助学生掌握教学重点。
教学内容演示案例引入新课:网页布局是CSS的核心技术。
在本课中,我们将主要利用<div>标签完成对“阅读西游”页面的布局。
案例效果知识讲解:具体可结合本项目的PPT课件进行配合讲解。
页面布局经常用到盒子模型和标准流文档,在接下来的两节课中,我们将会详细介绍这两方面内容。
1.盒子模型盒子模型是CSS控制页面时的重要工具,是在网页设计中经常用到的一种思维模型。
一个盒子中主要的属性有5个:宽度(width)、高度(height)、内边距(padding)、外边距(margin)、边框(border)。
元素的总宽度计算公式是:总元素的宽度=宽度(width)+左填充(padding-left)+右填充(padding-right)+左边框(border-left)+右边框(border-right)+左边距(margin-left)+右边距(margin-right)。
元素的总高度最终计算公式是:总元素的高度=高度(height)+顶部填充(padding-top)+底部填充(padding-bottom)+上边框(border-top)+下边框(border-right)+上边距(margin-top)+下边距(margin-bottom)。
1)宽度和高度width和height用于定义模型的宽度和高度。
2)内边距内边距padding指的是内容与边框之间的距离,例如:对块元素div设置padding属性:div{padding:-2px 2px 0px 2px;}div中的内容距离盒子边框的距离分别是:上边距-2px、右边距2px、下边距0px、左边距2px。
移动web企业级开发教材

移动web企业级开发教材第一章:移动Web开发简介1.1 什么是移动Web开发移动Web开发是指为移动设备(如手机、平板电脑等)进行网页开发的一种技术,目的是为了适应移动设备的尺寸和操作特点,提供更加贴近用户体验的网页服务。
1.2 移动Web开发的特点1.2.1 多设备兼容性:不同的移动设备有不同的屏幕尺寸和分辨率,移动web开发需要考虑不同设备的兼容性。
1.2.2 触屏操作:移动设备多采用触屏操作,需要考虑用户的触摸操作和手势识别。
1.2.3 网络环境:移动设备经常处于无线网络环境下,网速和稳定性不如PC端,需要考虑网络环境对网页加载的影响。
1.3 移动Web开发的技术要求1.3.1 HTML5:作为移动Web开发的基础,HTML5支持多媒体、离线存储等功能,适合移动设备的特点。
1.3.2 CSS3:CSS3提供了更多的样式选择器和动画效果,可以实现更加丰富的界面交互。
1.3.3 JavaScript:JavaScript是实现网页交互的核心技术,可以通过框架和库来简化开发。
1.3.4 移动Web框架:Bootstrap、jQuery Mobile等框架可以快速地实现移动Web页面的响应式开发和交互效果。
第二章:移动Web开发环境搭建2.1 移动Web开发工具2.1.1 编辑工具:Sublime Text、VS Code等编辑器可以支持HTML、CSS、JavaScript的编写。
2.1.2 调试工具:Chrome浏览器的开发者工具可以调试网页,在PC端和移动端进行模拟。
2.1.3 框架库:引入Bootstrap、jQuery等框架和库,可以快速地搭建移动Web页面。
2.2 移动Web开发的调试2.2.1 模拟器:Android Studio、Xcode等开发工具自带的模拟器可以模拟移动设备环境。
2.2.2 浏览器调试:使用Chrome、Firefox等浏览器的开发者工具进行移动Web页面的调试。
《移动Web开发技术基础》教学大纲2015

《移动Web开发技术基础》教学大纲一、课程名称移动Web开发技术基础Foundation of Mobile Web Programming二、学时与学分80学时(理论48、实验32)、4学分三、适用专业非计算机专业本科生四、参考教材1.《JavaScript前端开发实用技术教程》,岳学军,人民邮电出版社,2014. 92.(HTML5程序设计》,Peter Lubbers等,人民邮电出版社,2012.53.《HTML5与CSS3权威指南(第2版)》,陆凌牛,机械工业出版社,2013.3五、课程的内容和目的本课程作为非计算机专业本科通识课程,是一门理论和实践紧密结合的实用课程,内容包括讣算机基础部分和程序设计部分。
汁算机基础部分涵盖计算机软硬件组成、数制表示、操作系统、多媒体原理和网络基础知识。
程序设计部分为Web开发技术:HTML技术、CSS技术、Javascript语言、AJAX技术、HTML5新技术及HTML5 API。
使学生掌握网站询端开发技术和开发移动端单页Web应用的基本原则、方法和步骤,从而使学生具有扎实的Web开发理论基础和较强的实践动手开发能力。
本课程的主要目的是使学生了解计算机基础知识、Web开发技术, 具备HTML5语言的编程能力。
基木要求1.了解计算机基础知识。
2.了解操作系统的作用及分类3.了解多媒体基础知识4.了解网络基础知识,掌握网络基本应用及网络信息的获取方法5.理解Web工作原理,了解Web技术基础。
6.熟练掌握超文本标记语言HTML文档的结构、常用文档元素的含义和基本使用方法。
7.理解样式表语言CSS的基本概念和作用,掌握CSS的基本语法和使用方法。
8.掌握脚本语言JavaScript的基本概念和语法,掌握JavaScript对常用HTML文档元素的操作方法;了解文档对象模型DOM的基本概念和作用。
9.了解 HTML3 新标签及 HTML5 API10.了解主要动态网页技术的基本概念。
《移动WEB开发实践》课程教学大纲

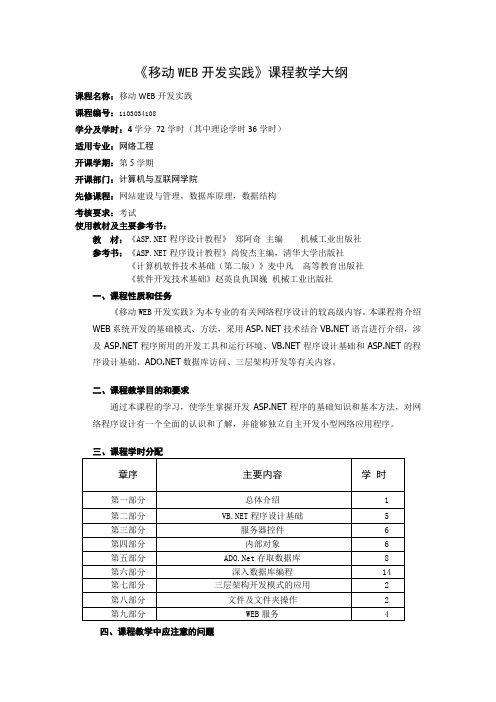
《移动WEB开发实践》课程名称:移动WEB开发实践课程编号:1103034108学分及学时:4学分72学时(其中理论学时36学时)适用专业:网络工程开课学期:第5学期开课部门:计算机与互联网学院先修课程:网站建设与管理,数据库原理,数据结构考核要求:考试使用教材及主要参考书:教材:《程序设计教程》郑阿奇主编机械工业出版社参考书:《程序设计教程》尚俊杰主编,清华大学出版社《计算机软件技术基础(第二版)》麦中凡高等教育出版社《软件开发技术基础》赵英良仇国巍机械工业出版社一、课程性质和任务《移动WEB开发实践》为本专业的有关网络程序设计的较高级内容。
本课程将介绍WEB系统开发的基础模式、方法,采用ASP. NET技术结合语言进行介绍,涉及程序所用的开发工具和运行环境、程序设计基础和的程序设计基础、数据库访问、三层架构开发等有关内容。
二、课程教学目的和要求通过本课程的学习,使学生掌握开发程序的基础知识和基本方法,对网络程序设计有一个全面的认识和了解,并能够独立自主开发小型网络应用程序。
四、课程教学中应注意的问题1、课程使用工具较多、涉及面广,教学形式以讲授方式为主+多媒体辅助+实验+网络教学平台进行答疑和讨论。
2、为加强实动手能力的培养,应充分重视实践性教学环节,课内学时保证机机时不少于10学时。
3、关键环节实现方面的技术问题可辅以课堂演示的形式。
考核形式:考查。
要求:平时成绩:40%,期末成绩:60%五、课程教学内容第一部分总体介绍本章对WEB系统开发进行总体介绍;重点掌握的开发工具和运行环境,并掌握新建一个的基本流程和建立应用程序的意义和方法。
学生要能够熟练搭建 的运行环境,并能够开发第一个简单的应用程序;重点:ASP. NET开发环境;IIS应用。
难点:ASP. NET开发环境。
第二部分 程序设计基础本章对程序设计语言进行总体介绍,包括基本数据类型,变量与常量,运算符与表达式,常用系统函数,复合数据类型,过程,流程控制以及类的应用等。
《移动Web前端开发》教学讲义 第03讲

《移动WEB前端开发》配套教学教案第03讲课时内容深入了解“超文本”授课时间90分钟课时 2教学目标☑掌握HTML超链接的使用方法☑了解网站组织结构教学重点☑了解网站组织结构☑熟练掌握超链接的制作方法教学难点组织网站结构教学设计1.教学思路:通过分析“西游记”网站结构图,使学生熟悉网站组织结构的相关知识,能够利用超链接建立网站中各页面的联系。
2.教学手段:(1)演示法,通过软件操作帮助学生掌握制作方法;(2)讲授法,通过知识讲解帮助学生掌握教学重点。
教学内容演示案例引入新课:一个好的网站结构就如同一个人身体体质的好坏,好的网站结构更容易被搜寻引擎搜到,可以更快速地浏览更多页面,同时给浏览者更为合理、便捷的体验。
在本次课中,将对“西游记”网站进行站点初始化设置,设计网站结构,并以“西游首页”为例,介绍超链接效果。
案例效果知识讲解:具体可结合本项目的PPT课件进行配合讲解。
1.网站组织结构一个网站包含若干网页,网页内容包括文本、图片、视频、FLASH文件等,浏览者通过浏览器将网页下载到客户本地缓存,然后通过浏览器解析源码,在浏览器窗口显示出用户可以正常阅读的图片和文字。
组织网站的结构就是将这些页面合理的组织起来,使浏览者能够快捷方便的浏览网站。
1)物理结构网站物理结构指的是网站目录及所包含文件所存储的真实位置所表现出来的结构,物理结构一般包含两种不同的表现形式:扁平式物理结构和树形物理结构。
2)逻辑结构与网站的物理结构不同,网站的逻辑结构也称为链接结构,主要是指由网页内部链接所形成的逻辑结构,或者称为链接结构。
逻辑结构和物理结构的区别在于,逻辑结构由网站页面的相互链接关系决定,而物理结构由网站页面的物理存放地址决定。
2.超链接在HTML文件中,页面之间创建超链接的方法很简单,语法格式如下:。
《移动Web前端开发》教学讲义 第09讲

《移动WEB前端开发》
配套教学教案
第09讲
课时内容继承和层叠授课时间90分钟课时 2
教学目标☑掌握CSS的继承性
☑掌握CSS的层叠性
☑能够确定CSS多种样式下的优先级
教学重点☑熟练使用CSS的继承性装饰页面☑熟练使用CSS的层叠性装饰页面
教学难点掌握CSS优先级
教学设计1.教学思路:通过制作index.html页面中的“新闻热点”版块,促使学生熟悉CSS继承和层叠的相关知识,能够使用CSS的继承性和层叠性灵活装饰页面。
2.教学手段:(1)演示法,通过软件操作帮助学生掌握制作方法;(2)讲授法,通过知识讲解帮助学生掌握教学重点。
教学内容
演示案例引入新课:
继承和层叠是CSS样式设计者提高工作效率、整合代码结构的两把利器。
在本案例中,以制作index.html中的“新闻热点”版块为例,介绍继承和层叠的使用方法。
案例效果
知识讲解:具体可结合本项目的PPT课件进行配合讲解。
CSS的继承性和层叠性是CSS层叠样式表的基本特性,使用这两种性质可以大大提高页面制作和后期维护效率。
使用CSS的继承性和层叠性,首先要熟悉CSS控制页面的方法,以及各个方法之间的优先级,这样才不会使样式效果混乱。
《移动Web前端开发》教学讲义 第05讲

《移动WEB前端开发》
配套教学教案
第05讲
课时内容认识更多HTML标签授课时间90分钟课时 2
教学目标☑认识更多HTML标签
☑掌握HTML的文本控制标签☑掌握HTML的列表标签
教学重点☑文本控制标签☑列表标签
教学难点格式化标签
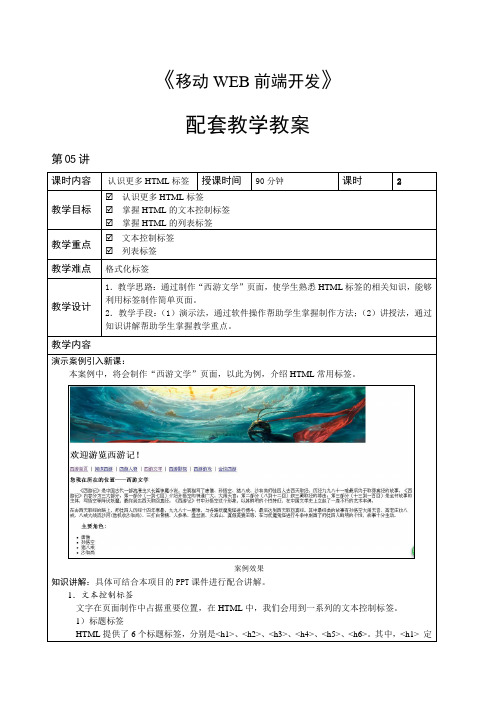
教学设计1.教学思路:通过制作“西游文学”页面,使学生熟悉HTML标签的相关知识,能够利用标签制作简单页面。
2.教学手段:(1)演示法,通过软件操作帮助学生掌握制作方法;(2)讲授法,通过知识讲解帮助学生掌握教学重点。
教学内容
演示案例引入新课:
本案例中,将会制作“西游文学”页面,以此为例,介绍HTML常用标签。
案例效果
知识讲解:具体可结合本项目的PPT课件进行配合讲解。
1.文本控制标签
文字在页面制作中占据重要位置,在HTML中,我们会用到一系列的文本控制标签。
1)标题标签
HTML提供了6个标题标签,分别是<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。
其中,<h1> 定。
《移动Web前端开发》教学讲义 第01讲

教学内容
知识讲解:具体可结合本项目的PPT课件进行配合讲解。
1.移动WEB开发潮流
1)移动互联网的发展浪潮
2)智能设备的普及风暴
3)WEB的发展历程
2.储备移动WEB知识
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。
1)HTML5:HTML5丢弃了上一代Web标准中不常用和不实用的标签,引入了如多新的标签和特性。在本地存储、页面元素、文档结构、地理位置信息、离线应用、图形支持、多线程和多媒体支持等方面都有较大的编号。表单方面强化了表单的验证功能,丰富了input元素的种类,更适合Web应用的开发。
2)CSS3:层叠样式表CSS(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
3)JavaScript:JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给网页添加动态功能,比如响应用户的各种操作。
3.移动WEB开发概述
1)Sublime开发工具的使用
引入案例:
《孙悟空想要向全世界诉说自己的故事。他想告诉人们,我是齐天大圣孙悟空,我和猪八戒、沙僧、白龙马四人保护唐僧西行取经,沿途历经磨难,一路降妖伏魔,化险为夷,最后到达西天,取得真经。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《移动Web开发技术基础》教学大纲
一、课程名称
移动Web开发技术基础
Foundation of Mobile Web Programming
二、学时与学分
80学时(理论48、实验32)、4学分
三、适用专业
非计算机专业本科生
四、参考教材
1.《JavaScript前端开发实用技术教程》,岳学军,人民邮电出版社,2014. 9
2.(HTML5程序设计》,Peter Lubbers等,人民邮电出版社,2012.5
3.《HTML5与CSS3权威指南(第2版)》,陆凌牛,机械工业出版社,2013.3
五、课程的内容和目的
本课程作为非计算机专业本科通识课程,是一门理论和实践紧密结合的实用课程,内容包括讣算机基础部分和程序设计部分。
汁算机基础部分涵盖计算机软硬件组成、数制表示、操作系统、多媒体原理和网络基础知识。
程序设计部分为Web开发技术:HTML技术、CSS技术、Javascript语言、AJAX技术、HTML5新技术及HTML5 API。
使学生掌握网站询端开发技术和开发移动端单页Web应用的基本原则、方法和步骤,从而使学生具有扎实的Web开发理论基础和较强的实践动手开发能力。
本课程的主要目的是使学生了解计算机基础知识、Web开发技术, 具
备HTML5语言的编程能力。
基木要求
1.了解计算机基础知识。
2.了解操作系统的作用及分类
3.了解多媒体基础知识
4.了解网络基础知识,掌握网络基本应用及网络信息的获取方法
5.理解Web工作原理,了解Web技术基础。
6.熟练掌握超文本标记语言HTML文档的结构、常用文档元素的含义和基本
使用方法。
7.理解样式表语言CSS的基本概念和作用,掌握CSS的基本语法和使用方
法。
8.掌握脚本语言JavaScript的基本概念和语法,掌握JavaScript对常用
HTML文档元素的操作方法;了解文档对象模型DOM的基本概念和作用。
9.了解 HTML3 新标签及 HTML5 API
10.了解主要动态网页技术的基本概念。
七、教学大纲
第1章计算机基础知识
授课内容:
1.计算机的发展及应用
2.计算机中的信息表示(二进制、信息单位)
3.数据在计算机中的表示
4.计算机硬件系统
5.计算机软件系统
6.操作系统功能及分类
第2章多媒体技术基础
授课内容:
1.多媒体基本概念
2.多媒体计算机信息处理技术基础(声音媒体的数字化、视觉信息的数字
化、数据压缩、数据压缩的应用)
3.多媒体文件格式(静态图像文件格式、动态图像文件格式、音频文件格
式)
第3章计算机网络基础
授课内容:
1.网络基础知识(物理组成、常见的网络拓扑结构、体系结构、网络术语)
2.因特网基础知识(中国互联网络的发展、因特网的组成、因特网地址和
域名、如何连入因特网、选择入网的方式)
3.因特网上的信息服务(WWW信息资源、信息搜索、文件传送、远程登录
Telnet、电子邮件、儿种下载软件支持的协议)
4.网络安全和防火墙技术
第4章web技术概述
授课内容:
1.Internet与Web技术的基本概念
2.Web技术的主要组成
3.Web浏览器与服务器的基本概念和工作原理
4.Web应用开发构架和开发技术
5.动态网页技术概述
第5章html网页设计
授课内容:
1.HTML文档的基本结构和语法
2.HTML常用元素及其基本属性
3.HTML表单与常用控件
第6章Javascript概述
授课内容:
1.JavaScript脚本的基本概念、发展历程、作用及其主要特点。
2.JavaScript的应用范兩、开发环境及部署问题。
3.JavaScript在HTML页面中的应用。
第7章JavaScript基础与核心语法
授课内容:
1.JavaScript脚本语法、变量与常量、保留字、表达式与运算符。
2.JavaScript基本语句,流程控制和函数。
3.JavaScript」E则表达式的应用
4.JavaScript中数组和对象的创建及应用。
5.类、构造函数和继承的应用。
第8章BOM对象与DOM对象
授课内容:
1.HTML DOM 框架
2.Document 对象
3.DOM对象的方法和属性
4.Window 对象
5.Navigator 对象
第9章事件驱动编程
授课内容:
1.Javascript事件的基本概念
2.HTML事件
3.函数库
第10章Javascript表单编程
授课内容:
1.表单概述
2.使用Jdvacript访问和操作表单元素
3.操作表单
第11章CSS
授课内容:
1.CSS的基本概念和作用
2.CSS的基本语法和基本使用方法
3.CSS的层次及其作用优先级
4.CSS3介绍
5.Javascript CSS 编程
第12章Ajax编程
授课内容:
1.Ajax编程基础
2.JASON
3.JavaScript 在 Ajax 中的应用。
第13章jQuery简介
授课内容:
1.jQuery 基础
2.jQuery选择器
3.设置HTML元素属性与CSS样式
4.表单编程
5.事件和Event对象
6.jQuery 动画
7.jQuery特效实例
第14章Html5+移动应用开发
授课内容:
1.HTML5新标签
2.HTML5+与 HTML API
3.HBuilder 发环境使用介绍
4.使用HBuilder开发移动应用实例。
八、学时分配。
