Dreamwave教程
DreamWaver教程 第三章课件

7.1.2链路的路径
链路的路径分为两类: 相对路径和绝对路径 1.绝对路径 绝对路径指包括服务器协议在内的完全路径。通常 需要链接当前站点之外的网页或网站采用。 特点:与源端点无关,文档可自由移动 网站可移植性差 2.相对路径 相对路径包括根相对路径和文档相对路径。
7.2创建链接
7.2.1链接的类型和方法 链接的类型 : 页间链接、页内链接、 E-mail 链接、空链接及脚本链接 链接的方法: 1.使用属性面板中的“链接” 文本框(常用) 2.使用“修改” “创建链接”命令 3.使用站点地图来查看、创建、修改及删除 4.使用快捷菜单,然后从中选择“创建链接”命令
7.2.2创建页间的超链接
-blank:将链接的文件在新窗口打开 -parent:将链接的文件在上一级窗口打开 -self:将链接的文件在同一级窗口打开 -top:将链接的文件在浏览器窗口打开
7.2.3创建页内的超链接
页内超链接又称为命名锚记链接,它的功 能是将内容较长的文档有条理的编号,通 过对文档中指定位置进行命名,利用链接 直接跳转到相应的命名位置,帮助浏览者7.2.5创建空链接及脚本链接 7.2.6创建图形热点链接
图片较大,或是要创建链接的区域是不规则区域, 或是只给图片的部分区域创建链接,在这种情况下, 将图片分为几个区(又称热点),单击不同区可以 打开不同的链接,这样的链接称为“图形热点链 接”。主要应用:导航条,电子地图。
7.3创建导航条
“导航条”中的图像通常有以下4种状态: 1.一般:尚未单击时所显示的初始图像 2.滑过:当指针从图像上经过时出现的图像 3.按下:单击导航条图像时显示的图像 4.按下时鼠标经过:单击图像后,当鼠标指 针滑过该图像时显示的图像
7.4在“站点地图”中创建和修改链 接
职称计算机Dreamwaver使用教程:文本的插入与编辑

职称计算机Dreamwaver使用教程:文本的插入与编辑职称计算机Dreamwaver使用教程:文本的插入与编辑导语:利用Dreamweaver,可以方便地使用动态HTML功能,却不需要写一行行的代码;利用它还可以检查作品在所有流行的平台和浏览器中可能发生的错误。
我们一起来看看吧。
1、插入文本要向Dreamweaver 文档添加文本,可以直接在Dreamweaver“文档”窗口中键入文本,也可以剪切并粘贴,还可以从word文档导入文本。
用鼠标在文档编辑窗口的空白区域点一下,窗口中出现闪动的光标,提示文字的起始位置,将01.rar中的文字素材复制/粘贴进来。
2、编辑文本格式网页的文本分为段落和标题两种格式。
在文档编辑窗口中选中一段文本,在属性面板“格式”后的下拉列表框中选择“段落”把选中的文本设置成段落格式。
“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
另外,在属性面板中可以定义文字的字号、颜色、加粗、加斜、水平对齐等内容。
3、设置字体组合Dreamweaver8预设读的可供选择的字体组合只有6项英文字体组合,要想使用中文字体,必须重新编辑新的字体组合,在“字体”后的下拉列表框中选择“编辑字体列表”,弹出“编辑字体列表”对话框:4、文字的.其它设置文本换行,按Enter键换行的行距较大(在代码区生成标签),按Enter+Shift键换行的行间距较小(在代码区生成标签)。
文本空格,我们选择编辑/首选参数,在弹出得对话框中左侧的分类列表中选择“常规”项,然后在右边选“允许多个连续的空格”项,我们就可以直接按“空格”键给文本添加空格了。
特殊字符,要向网页中插入特殊字符,需要在快捷工具栏选择“文本”,切换到字符插入栏,单击文本插入栏的最后一个按钮,可以向网页中插入相应的特殊符号。
插入列表,列表分为两种,有序列表和无序列表,无序列表没有顺序,每一项前边都以同样的符号显示,有序列表前边的每一项有序号引导。
Dreamwave教程

一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
网站第一页的名字通常是index.htm 或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
在网页上打入空格的办法是:把输入法调为全角。
在网页上换行的办法是:shift+Enter。
只按Enter 则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
DreamWaver教程 第五章 表格

插入表格方法: 插入表格方法: 使用插入工具栏的快捷工具插入表格
对表格进行设计:
表格属性如下: 表格属性如下:
合并、拆分单元格:
添加删除行列: 添加删除行列:
使用预置表格: 选择菜单“命令”下的“格式化表格”
排序表格: 排序表格: 在菜单“命令”选择“排序表格”
原始表格
使用预置表格和排序表格后
Macromedia Dreamweaver M要任务: 主要任务: 1.插入表格,向单元格中添加内容 插入表格, 插入表格 2.编辑表格和单元格 编辑表格和单元格 3.使用预设表格、排序表格、导出导入表格式 使用预设表格、 使用预设表格 排序表格、 数据 4.综合实例 综合实例 表格组织网页的优点: 表格组织网页的优点: 形式简洁,直观反映行列对应关系,精确控制 形式简洁,直观反映行列对应关系,
导出、导入表格式数据: 导出、导入表格式数据:
添加跟踪图像: 添加跟踪图像: 选择“查看”菜单下“跟踪图像”载入命令,载入图像
综合实例: 综合实例:
dreamwaver8.0教程全面完整

dreamwaver8.0教程全面完整2篇分析Dreamweaver 8.0教程中的全面和完整性问题Dreamweaver 8.0是一款功能强大的网页设计和开发工具,被广泛应用于网站的制作和维护工作中。
针对该软件的全面和完整的教程对于初学者和有经验的用户来说都非常重要。
本文将从教程的角度分析Dreamweaver 8.0的全面性和完整性问题。
一、Dreamweaver 8.0教程的全面性问题全面性是指教程应该全面涵盖软件的各个方面,并详细介绍它们的功能和使用方法。
针对Dreamweaver 8.0而言,全面性主要包括以下几个方面:1. 界面导览:首先教程应该介绍Dreamweaver 8.0的界面布局和主要工具栏的功能,让用户熟悉软件的整体框架和基本操作。
2. 文件管理:教程应该将文件管理的各个方面介绍清楚,例如如何新建、打开和保存网页文件,如何创建文件夹和组织文件结构等。
3. 页面设计:教程应该涵盖网页设计的各个基本要素,如文本编辑、图像插入、超链接创建、表格设计和样式应用等。
4. 网站管理:教程应该包含网站管理的相关内容,如如何创建站点、链接管理、站点导航设计和站点发布等。
5. 动态内容:Dreamweaver 8.0具备一些动态内容相关的功能,如JavaScript、服务器端脚本和数据库连接等,教程应该介绍这些功能的基本使用方法。
6. 扩展和插件:教程还应该介绍如何安装和使用Dreamweaver 8.0的扩展和插件,以增强软件的功能和效果。
以上是教程全面性的几个方面,一个全面的教程应该将这些内容都包括进去,并尽可能详细地阐述每个方面的使用方法和注意事项。
二、Dreamweaver 8.0教程的完整性问题完整性是指教程应该按照一定的顺序和逻辑进行编排,确保用户能够逐步、系统地学习软件的各个方面。
针对Dreamweaver 8.0而言,完整性主要包括以下几个方面:1. 难度层次:教程应该按照从简单到复杂的顺序设置内容,让初学者能够逐步掌握软件的基本操作和功能,不至于一下子被复杂的内容淹没。
Dreamwear的使用

第二章Dreamweaver 8基础2.1 Dreamweaver 8概述2.1.1 Dreamweaver 8的新增功能Dreamweaver 8新增了许多功能,大大改善了软件的易用性,使用户无论处于设计环境还是编码环境都可以方便地制作页面。
新增的主要功能有:1.用户界面的改进2.多种样式呈现面板3.新的标准CSS面板4.与最新技术和标准集成5.缩放功能6.改进的WebDA V2.1.2 Dreamweaver 8的工作界面Dreamweaver 8的工作界面主要由以下几部分组成:标题栏、菜单栏、插入工具栏、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和多个浮动面板,如图2-1所示。
图2-1 Dreamweaver 8的工作界面2.2 站点的创建和管理2.2.1 创建站点2.2.2 管理站点1.站点的重新配置2.创建站点的文件夹3.创建网页文件4.为网页文件命名2.3 创建网页2.3.1 页面属性的设定1.设置“外观”页面属性选择“修改”|“页面属性”菜单项,弹出“页面属性”对话框,在“分类”选项区中选择“外观”选项,如图2-2所示。
图2-2 设置“外观”页面属性注:“左边距”和“右边距”设置只对IE浏览器有效,“上边距”和“下边距”设置只对Netscape Navigator 浏览器有效。
2.设置“链接”页面属性在“页面属性”对话框中的“分类”选项区中,选择“链接”选项,如图2-3所示。
图2-3设置“链接”页面属性3.设置“标题”页面属性在“页面属性”对话框中的“分类”选项区中,选择“标题”选项,如图2-4所示。
图2-4 设置“标题”页面属性4.设置“标题/编码”页面属性在“页面属性”对话框中的“分类”选项区中,选择“标题/编码”选项,如图2-5所示。
图2-5 设置“标题/编码”页面属性5.设置“跟踪图像”页面属性在“页面属性”对话框中的“分类”选项区中,选择“跟踪图像”选项,如图2-6所示。
Dreamweaver 8中文版实用教程 第1章_认识Dreamwaver

II.
III. 使用“CSS样式”面板还可以在“ 全部”和“正在”模式下修改CSS 属性
“正在”模式下的 “CSS样式”面板
“全部”模式 下的“CSS样式” 面板
CSS布局的可视化
I. II.
应用可视化助理来描画CSS布局 边框或为CSS布局加上颜色; 应用可视化助理可揭示出复杂 的嵌套方案,并改善所选内容
后台文件传输
“插入Flash视频”命令
缩放工具
功 能:
•
放大并检查图像,使用复杂的嵌
套表格布局
II.
缩小可预览页面的显示方式
缩放工具
辅助线
功能: I. 测量页面布局,将页 面布局和页面模型加 以比较,精度可达像 素级别 可视化反馈有助于准 确地测量距离,并且 支持智能靠齐 辅 助 线
II.
后台文件传输
可以在获取或上传文件期间执行其他与服务器无关的活动。背景文件传输 对于Dreamweaver所支持的所有传输协议都适用:FTP、 SFTP、LAN、 WebDAV、Microsoft Visual SourceSafe和RDS。
在文件传输期间无法执行的与服务器相关的活动包括: 上传/获取/存回/取出文件。 撤消取出。 创建数据库连接。 绑定动态数据。 预览动态数据。 插入 Web 服务。 删除远端文件或文件夹。 在测试服务器上的浏览器中预览。 将文件保存到远程服务器。 从远程服务器插入图像。 从远程服务器打开文件。 在保存时自动上传文件。 将文件拖动到远端站点。 剪切、复制或粘贴远端站点上的文件。 刷新“远程”视图。
2005年8月, 美国 Macromedia公司推出了Dreamweaver 8 Dreamweaver是目前主流的网页设计工具,不仅具有强大的 页面 设计功能,而且具有完善的站点管理能力,使用Dreamweaver设计网 页将是一个便捷、高效的工作流程 Dreamweaver 8结合了Dreamweaver 的可视化排版功能,融合了
dreamwaver8.0教程全面完整

Dreamweaver8学习教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
文本编辑和超级链接

DREAMWEAVER CS5 菜单介绍
div 标签、层和框架。您还可以从三个表格视图中进行 选择:“标准”(默认)、“扩展表格”和“布 局”。当选择“布局”模式后,您可以使用 Dreamweaver 布局工具:“绘制布局单元格”和 “绘制布局表格”。 “表单”类别包含用于创建表单和插入表单元素的 按钮。 “文本”类别使您可以插入各种文本格式设置标签 和列表格式设置标签。
文本编辑
在网页中添加普通文本有以下几种方法: 直接输入 复制粘贴 从其他文件导入 如何添加空格 插入—html—特殊字符—不换行空格 文本工具直接选择 快捷键 编辑—软件首选参数设置—常规—允许连续空格
练习一
按照给定要求完成网页制作
超级链接
超级链接除了可链接文本外,也可链接各种媒体, 如声音、图象、动画,通过它们我们可享受丰富多 采的多媒体世界。 在网页中建立超级链接,最重要的是需要搞清楚超 级链接的路径问题 每一个文件都有自己的存放位置和路径,理解一个 文件到要链接的那个文件之间的路径关系是创建链 接的根本。
DREAMWAVER CS5 教程 文本编辑&超级链接
DREAMWEAVER CS5 菜单介绍
“插入”栏 “插入”栏包含用于创建和插入对象(如表格、层 和图像)的按钮。当鼠标指针滚动到一个按钮上时, 会出现一个工具提示,其中含有该按钮的名称。
插入”栏按以下的类别进行组织: “常用”类别使您可以创建和插入最常用的对象, 例如图像和表格。 “布局”类别使您可以插入表格、
超级链接
1、绝对路径 绝对路径:包含了标识INTERNET上的文件所需要 的所有信息。文件的链接是相对原文档而定的。包 括完整的协议名称,主机名称,文件夹名称和文件 名称 其格式为 : 通讯协议 ://服务器地址:通讯端口/ 文件位置....../文件名。
职称计算机Dreamwaver教程:插入Flash动画

职称计算机Dreamwaver教程:插入Flash动画职称计算机2017Dreamwaver教程:插入Flash动画导语:Dreamweaver是由Macromedia公司开发的网页制作工具。
功能非常强大。
其中一项就是插入Flash动画,下面大家跟着店铺一起来看看相关的考试内容吧。
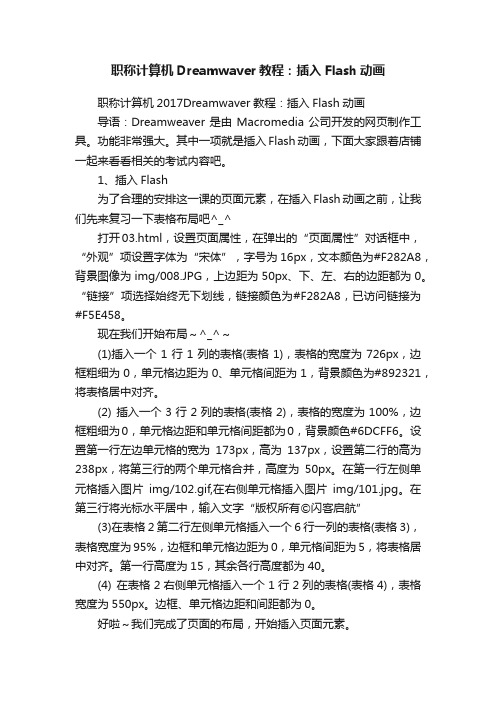
1、插入Flash为了合理的安排这一课的页面元素,在插入Flash动画之前,让我们先来复习一下表格布局吧^_^打开03.html,设置页面属性,在弹出的“页面属性”对话框中,“外观”项设置字体为“宋体”,字号为16px,文本颜色为#F282A8,背景图像为img/008.JPG,上边距为50px、下、左、右的边距都为0。
“链接”项选择始终无下划线,链接颜色为#F282A8,已访问链接为#F5E458。
现在我们开始布局~^_^~(1)插入一个1行1列的表格(表格1),表格的宽度为726px,边框粗细为0,单元格边距为0、单元格间距为1,背景颜色为#892321,将表格居中对齐。
(2) 插入一个3行2列的表格(表格2),表格的宽度为100%,边框粗细为0,单元格边距和单元格间距都为0,背景颜色#6DCFF6。
设置第一行左边单元格的宽为173px,高为137px,设置第二行的高为238px,将第三行的两个单元格合并,高度为50px。
在第一行左侧单元格插入图片img/102.gif,在右侧单元格插入图片img/101.jpg。
在第三行将光标水平居中,输入文字“版权所有©闪客启航”(3)在表格2第二行左侧单元格插入一个6行一列的表格(表格3),表格宽度为95%,边框和单元格边距为0,单元格间距为5,将表格居中对齐。
第一行高度为15,其余各行高度都为40。
(4) 在表格2右侧单元格插入一个1行2列的表格(表格4),表格宽度为550px。
边框、单元格边距和间距都为0。
好啦~我们完成了页面的布局,开始插入页面元素。
将光标放置在表格4右侧单元格中,单击常用快捷栏中的媒体按钮,然后在弹出的列表中选择Flash。
Dreamweaver基础教程

提供了表单作为网站与访问者之间交流信息的主要工具。
表单工作的基本过程如下: (1)访问者在浏览有表单的网页时,可填写必须的信息,然后按某个按钮提交信息。 (2)这些信息通过Internet传送到服务器上。 (3)服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要
<ol start=5> <li>Today <li>Tommorow </ol> 显示结果如下: 5. Today 6. Tommorow
5.3 处理基本网页元素
5.3.3图像处理
1.插入图像 2.设置图像的属性
5.3 处理基本网页元素
5.3.4超级链接
1.创建文档链接 2.创建命名锚记链接
5.3 处理基本网页元素
5.3.5 表格
(1)布局视图
为了简化使用表格进行排版的过程,Dreamweaver MX提供了布
局视图。在布局视图中,用户可以使用表格作为基础结构来设 计网页,避免了使用传统的方法创建基于表格的页面布局经常 出现的一些难题。在布局视图中,用户可以在页面上方便地绘 制布局单元格,然后将这些单元格移动到所需的位置。
<font>……</font>属性:size=“”;color=“”;face=“” Face属性给出了一个用逗号分隔的字体样式列表。
②设置文本的大小
Size的值是1-7级,默认是3级,可以在当前级的基础上增大或减小。
③设置文本的颜色 ④设置文本样式 示例
文本样式是指文本的显示方式,如加粗、倾斜、下划线等 <B>……</B>加粗 <i>……</i>斜体、 <u>…… </u>下划线 <strike>…… </strike>删除线 <sub>…… </sub>下标 <sup>…… </sup>上标
dreamweaver 教程

dreamweaver 教程以下是一份不带标题的Dreamweaver教程,文中不存在相同标题的文字:1. 创建新的Dreamweaver项目- 打开Dreamweaver软件。
- 在菜单栏中选择"文件",然后点击"新建"。
- 在弹出的对话框中,选择您希望创建项目的位置和名称,并点击"确定"。
2. 创建新的网页文件- 在Dreamweaver的侧边栏中,选择"网页"。
- 在弹出的对话框中,选择您希望创建的网页类型(如HTML、CSS等)。
- 点击"创建",Dreamweaver将自动创建一个新的网页文件。
3. 编辑网页内容- 在Dreamweaver的编辑区域中,输入您的网页内容。
- 使用Dreamweaver提供的工具和选项来编辑文本、插入图像等。
4. 设置页面属性- 在Dreamweaver的工具栏中,选择"属性"。
- 在属性面板中,可以设置网页的标题、背景颜色、链接等各种属性。
5. 预览网页- 在Dreamweaver的工具栏中,选择"预览"。
- Dreamweaver会在网页编辑区域下方显示一个预览窗口,您可以在该窗口中查看您的网页在浏览器中的显示效果。
6. 保存网页- 在Dreamweaver的菜单栏中选择"文件",然后点击"保存"。
- 在弹出的对话框中,选择您希望保存网页的位置和名称,并点击"保存"。
这些是Dreamweaver的基本操作。
您可以根据需要进行更多高级设置,或者学习Dreamweaver的其他功能和工具。
祝您使用Dreamweaver愉快!。
dreamwear网页设计教程

1)怎样将Dreamweaver 集成到IE 浏览器?Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改Windows 的注册表使它与IE 集成。
就象MS Word 、Frontpage 和Notepad 一样,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit] [HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command] @="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?因为浏览器以为链接到同一页,可它又找不到定义的书签(anchor ),于是停留在页面的顶端。
用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?在对不同浏览器的兼容方面,Dreamweaver 作得不错,但绝不意味用Dreamweaver 作出的网页在IE 和Netscape 中完全一样。
Dreamweaver教程

Dreamweaver教程Dreamweaver教程2010-06-04 22:21什么是网页英文web page也称为html文件,是一种可以在www网上传输,并被浏览器认识和翻译而显示出来的文件。
www,全称world wide web简称web中文译为全球资讯网,万维网,也叫因特网。
html,"Hypertext Markup Language"中文译为超文本标识语言。
超文本,就是指页面内可以包含图片,链接,音乐,程序等非文字元素。
也可以理解为,含有超链接的文本,就是超文本。
什么是网站网站英文是web site,技术点说,就是若干个相关网页的集合,比如,个人网站。
企业网站,政府网站等。
当你在网上冲浪时,会欣赏到很多制作精美的网站,在羡慕的同时,你想亲手制作网页吗?你想让自己制作的网页功能更强大吗?好,那我们就一起学习Dreamweaver吧,这可是制作主页的好工具呀!Dreamweaver是可视化的网页制作工具,很容易上手,可以让你轻松地制作出自己的网页。
什么是可视化?可视化的意思就是你在Dreamweaver中制作成什么样,在浏览器中就能看到什么样,也就是常说的"所见即所得"。
什么是Dreamweaver工欲善其事,必先利其器。
Dreamweaver是一款可视化网页制作工具,它与Flash、Fireworks合在一起被称为网页制作三剑客,这三个软件相辅相承,是制作网页的最佳选择。
其中,Dreamweaver主要用来制作网页文件,制作出来的网页兼容性比较好,制作效率也很高,Flash用来制作精美的网页动画,而Fireworks用来处理网页中的图形。
Dreamweave字面意思为"梦幻编织",这一软件有着不断变化的丰富内涵和经久不衰的设计思维,它能充分展现你的创意,实现你的想法,锻炼你的能力,使你成为真正的网页设计大师。
好吧,未来的网页设计大师们,让我们一起在Dreamweaver的空间驰骋,在网上编织我们的梦想吧!1、站点结构规划网站,是多个网页集合,包括一个首页和多个分页。
DREAMWEVAER 入门

HTML 四个重要的标签 <HTML> ----------表示该文件为HTML文件 <HEAD> ----------包含文件的标题,使用的脚本,样式定 义等 <TITLE>HELLO WORLD!</TITLE> -包含文件的标题, 标题出现在浏览器标题栏中 </HEAD> ----------<HEAD>的结束标志 <BODY> --------放置浏览器中显示信息的所有标志和属性, 其中内容在浏览器中显示 这是我的第一个网页! </BODY> ----------<BODY>的结束标志 </HTML> ----------<HTML>的结束标志
<B> </B>
<I> </I> <HR>
----------采用黑体字
----------采用斜体字 ----------定义表格,HTML中重要的标志
----------水平画线 ----------定义表格的行,用在<TABLE></TABLE>中 ----------表格单元,用在<TR></TR>中 ----------字体样式标志
HTML简要介绍
HTML(超文本标志语言HyperText Markup Language)。 为什么叫它“超”文本,也就是说它是文本但又超过一般 文本的功能,我们阅读普通的文本(例如电子小说)时, 只能从头到尾一页一页的“翻阅”,而当你浏览网页时却 可以点击链接从一页跳到另一页而不必把整个页面都看完。 这就是“超”文本的真正含义。 HTML是由标志和属性构成的,它们一起被用来告诉浏览 器应该如何显示一页文档。标志用来引用一段文字或是一 幅图片等文档部件,属性是标志的选项,在标志中修饰, 如颜色,对齐方式,高度和宽度等。很多标志都成对出现, 例如有<TITLE>就有</TITLE>前一个表示开始,后一个表 示结束,内容放在两者之间。
职称计算机Dreamwaver教程:时间轴及其创建方法

职称计算机Dreamwaver教程:时间轴及其创建方法导语:时间轴实根据时间的流逝移动图层位置的方式显示动画效果的一种动画编辑界面,在时间轴中包含了制作动画时所必须的各种功能。
一、时间轴及创建时间轴动画1、时间轴的各项功能(1)时间轴*出菜单:表示当前的时间轴名称。
(2)时间轴指针:在界面上显示当前位置的帧。
(3)不管时间轴在哪个位置,一直移动到第一帧。
(4)表示时间指针的当前位置。
(5)表示每秒显示的帧数。
默认值时15帧。
增加帧数值,则动画播放的速度将加快。
(6)自动不放:选中该项,则网页文档中应用动画后自动运行。
(7)LOOP(循环):选中该项,则继续反复时间轴上的动画。
(8)行为通道:在指定帧中选选择要运行的行为。
(9)关键帧:可以变化的帧。
(10)图层条:意味着*入了“层”等对象。
(11)图层通道:它是用于编辑图层的空间。
2、在DW8中显示时间轴选择菜单栏的窗口/时间轴或按快捷键Alt+F9,则显示时间轴。
二、创建时间轴动画时间线只能移动分层对象,如果想移动文本或图像之类的对象,可以将其放在层中。
1、打开09文件,把光标放到页面左上方的位置,在*入面板选择布局>绘制层,创建六个层。
分别输入文字“小”、“木”、“web”、“欢”、“迎”、“你”,将图层排列在适当的位置。
2、打开时间轴。
选择层1后,拖动到时间轴的第一行上。
3、用同样的方法,把包含有其它文字的层也根据文字的顺序拖动到时间轴的第2-6行上。
4、为了减慢文字移动的速度,把时间轴中的15帧全部扩展为25帧。
5、在时间轴中选择Layer1的第一帧,在属*面板的顶端坐标值(T)中输入(-50),这样,可以把文字放置到上侧。
6、用同样的方法选择其余层的第一帧后,把顶端坐标值(T)统一设定为(-50)。
7、为了每个一段时间下落一个文字,从第二个动画条开始向后移动5帧。
勾选“自动播放选项”。
8、按F12浏览效果。
DreamWaver教程 第六章布局单元格

认识布局单元格和表格 在常用工具栏的“布局”选项下, 在常用工具栏的“布局”选项下,系统在表格 下分了三种模式: 下分了三种模式: 1. “标准模式” 标准模式”. “布局模式” “布局模式 布局模式” 也可在“查看” 表格视图” 也可在“查看” “表格视图” “布局 模式” 模式” 命令
清除单元格的高度: 方法:1.在布局表格上单击标尺上的向下箭头, 从弹出的菜单中选择“清除单元格高度” 2.属性面板中的清除行高按钮
将布局单元格靠齐到网格:
设置布局宽度: 使用图像间隔:
将布局表格,布局单元格格式: 选中要设置的布局表格和布局单元格,在其对应 的属性面板中修改。
设置布局模式参数:
在默认情况下,页面布局单元格的边框线颜色为蓝色, 页面布局表格边框线为绿色,页面布局表格背景颜色为 灰色,无论是布局单元格还是布局表格都不会重叠,当 在空文档中绘制布局表格是,表格总能自动捕捉页面窗 口的左上角,若要取消按Alt键可取消
为布局单元格添加内容:
在布局表格中必须建立布局单元格才能插入 所需文本或图片等,
Macromedia Dreamweaver MX 2004
使用表格的“布局模式”
主讲:李娜
基本任务: 基本任务:
1.使用布局单元格和表格 使用布局单元格和表格 2.设置布局单元格和表格的格式 设置布局单元格和表格的格式 3.设置布局模式参数 设置布局模式参数
页面设计是网站建设很重要的部分, 页面设计是网站建设很重要的部分,Macrome dia Dreamweaver提供了至少三种创建页面 提供了至少三种创建页面 方法。 方法。 为了简化使用表格进行页面布局的过程, 为了简化使用表格进行页面布局的过程,因此 提供了布局模式, 提供了布局模式,方便用户在页面上绘制 布局单元格, 布局单元格,灵活的将这些单元格移动到 所需位置。 所需位置。 布局单元格的优点: 布局单元格的优点:使用布局表格可以将页面 布局分隔成区域,当在一个区域中编辑时, 布局分隔成区域,当在一个区域中编辑时, 不会影响其他的区域。 不会影响其他的区域。
DreamWaver教程 第七章文本

设置文本属性: 设置文本属性: 1.段落 段落 2.标题 标题 3.字体 字体 4.字号 字号 5.颜色 5.颜色 6.样式 样式 7.对齐方式 对齐方式 8.缩进 缩进
制作版权页: 书P52、P56有关版权页的制作
设置项目列表: 设置项目列表: 1.项目列表的类型 2.使用现有的项目列表 3.创建嵌套项目列表 4.设置项目列表述性
项目列表类型: 无序列表 有序列表 定义列表 目录列表 菜单列表
无序列表 在无序列表中,各个列表项之间 没有顺序级别之分, 它通常使用一个项目符号作为每条列 表项的前缀。在HTML中,有二种类型 的项目符号:球形、矩形。可在“文 本”菜单下选择列表,并进行相应的 设置,
有序列表: 有序列表同无序列表的区别在于,它使用编号,而不是项目 符号来编排项目。
使用现有的项目列表:
设置项目列表属性: 列表类型: 项目列表:生成的是带有项目 符号样式的无序列表 编号列表:生成的是有序列表 目录列表:生成目录列表,用 于编排目录 菜单列表:生成菜单列表,用 于编排菜单
创建嵌套项目列表:
Macromedia Dreamweaver MX 2004
文本
主讲:李娜
主要任务: 主项目列表 设置项目列表 3.设置文本属性 设置文本属性
键入文本: 键入文本: 1.普通文本 普通文本 2.特殊字符 特殊字符
3.插入日期 3.插入日期
插入水平线
选择“插入”工具栏中HTML选项卡,单击“水平线”按钮
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
网站第一页的名字通常是index.htm 或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
在网页上打入空格的办法是:把输入法调为全角。
在网页上换行的办法是:shift+Enter。
只按Enter 则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图片。
如果会出现对话框:“你愿意将该文件复制到根文件夹中吗?”,必须选“是”,然后将它保存到刚建好的文件夹里。
3、选中该图片,打开属性面板,可以在上面为图片取名,重新设置图片的高、宽,拖住图片角上的点可以变大小。
按住shift键,再拖动角上的点,可以使图片保持宽高比例拉伸。
如要恢复这原始大小,则单击右下角的“重设大小”按钮。
4、“链接”可以直接在这里输入地址。
“替代”是图片的说明,即鼠标指向图片所显示的文字;“边框”是图片边框宽度,“对齐”是对齐方式。
四、添加超级链接1、为文字添加链接。
比如,在页面上输入“我的文章”,然后将其选中,打开属性面板,在“链接”一格中,选择它所要链接到的页面即可。
后面一格“目标”我们一般常用的是self即打开的新窗口代替了现开的窗口;或是选择blank即打开新窗口。
2、为图片添加链接与上面文字的链接同理,插入图片,然后在属性面板中的链接一格中选择即可。
图片可以创建不同的多个链接。
方法如下:在属性面板中的“地图”一项下面有一些图形,比如点击方形,光标变成十字,在图片上画一个蓝色矩形的热区,此时在属性面板上可以为这个热区设置链接地址,鼠标指向会显示。
同样,再用圆形设置一个热区,就可以再为该图片设置其他链接了。
3、添加E-mail链接选中需要添加E-mail链接的文字或图片,打开属性面板,在“链接”一格中输入填写邮件地址。
格式如下:mailto:邮件地址。
注意中间不空格。
4、如果链接到浏览器无法打开的文件,例如exe、Zip等文件,那么浏览者在点击这个链接的时候,就会实现文件下载、或是在线播放的功能。
五、表格的使用1、点击插入/表格,打开表格面板进行设置。
行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。
然后在下面的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性面板。
也可以进行各种关于单元格的操作。
如背景色、背景图、边框、合并、拆分等。
六、关于表格的其他操作(一)制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
(二)自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
(三)一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码删除。
七、用表格构建完整的页面(一)网页顶部(一般包括图标、广告、导航菜单)1、创建一个1行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,水平排列为居中对齐,垂直排列为中间,然后插入图像,一般是网页广告,即banner。
5、将光标置于刚完成的表格之后,插入/表格,创建一个1行1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列方式为居中对齐,背景色为#005173。
7、在该表格中依次插入多个图像,作为导航条菜单。
(二)网页中部(左边栏目列表、中间网站新闻、右边栏目列表)1、在导航条表格后面,插入/表格,创建一个1行3列,宽为760像素,边框及边距均为0的表格。
并设置排列方式为居中对齐,背景色为#FFFFFFF。
2、将光标置于左边单元格中,设置其宽度为18%,水平排列为居中对齐,垂直排列为顶端对齐,然后插入一张图像,插入一个导航条。
3、将光标置于刚插入的图片后,插入/表格,插入一个12行1列,宽为90%的表格。
设置其单元格间距为1,背景色为#CCCCCC。
4、将光标放在表格第一个单元中,设置其高为20,背景色为#FFFFFF。
插入/图像,插入一个导航文字前面的小点。
同样设置其他11个单元格,这样左边的栏目分类列表就完成了。
5、将光标置于主体表格的中间单元格中,设置其宽度为66%,水平排列为居中对齐,垂直排列为顶端对齐,然后插入/图像,插入一个导航条。
6、将光标置于图像后,插入/表格,插入一个4行1列,宽为95%的表格。
设置其单元格间距为1,背景色为#CCCCCC。
7、将光标置于表格的第一个单元格中,拖动鼠标,将4个单元格都选中,设置高为60,背景色为#FFFFFF。
8、将光标置于主体表格右边的单元格中,设置其宽度为16%,水平排列为居中对齐,垂直排列为顶端对齐,插入/图像,插入一个导航条。
9、将光标置于图像后,插入/表格,插入一个7行一列,宽为90%的表格。
设置其间距为1,背景色为#CCCCCC。
10、按住Ctrl键,用鼠标点击刚插入的表格的第1、3、5、7单元格,然后设置它们的高为55,背景色为#FFFFFF。
11、选中第2、4、6单元格,设置其高为6,背景色为#FFFFFF。
12、切换到源代码窗口,将第2、4、6单元格中的空格符号“”删除。
(三)网页底部(一般包括版权信息及其他相关内容)1、将光标置于主表格后,插入/表格,创建一个2行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于表格第1行的左边单元格中,设置其宽度为50%,水平排列为默认,垂直排列为基线,背景色为#FFFFFF,然后输入版权信息,内容颜色随便。
4、将光标置于表格第1行右边单元格中,插入/图像,插入一个圆角图像,在它后面输入Email字样,设置其大小和颜色为1和#FFFFFF。
5、插入/表单对象/文本域,插入一个文本域,宽度可以随意。
6、插入/图像,插入一个GO的图像。
7、设置页属性。
点击菜单修改/页面属性,在标题一栏中输入标题,并选择背景图像,将顶部边界设为0。
将整个网页分部分放到不同的表格中组合而成,还可以加快浏览器读取页面的时间。
因为浏览器是读完整个表格后才显示内容的,所以最好不要框在整个一个表格中。
八、用布局表格构建完整的页面1、单击插入/布局,里面的布局视图按钮,就切换到布局视图状态(默认为标准视图)。
也可以用菜单里的查看/表格视图/布局视图来进入。
2、先单击绘制布局表格按钮,然后在页面中像绘图一样创建出布局表格。
3、就像上一个例子一样,先绘制好网页的顶部,再中部,再底部的大表格。
4、再单击绘制布局单元格按钮,然后在已经绘制好的布局表格中,再绘制布局单元格。
5、返回到标准视图,在已经划分好的表格里,再插入嵌套的小的表格,把页面再细化,就可以完成整个页面的设计了。
注意把整个页面都放在一个大的布局表格中,因为这样的网页浏览速度会很慢。
应该按照页面的版面和内容划分出几个布局表格,然后在其中分别插入布局单元格。
九、层的使用1、点击插入/层。
也可以点击图标,然后拖动鼠标创建出一个层。
3、选中创建的层,看属性面板。
“层编号”和“标签”都使用默认即可。
“层编号”是编程时需要用的,我们现在一般不用。
“上”即距页面上边界的距离;“左”是距左边界的距离。
“z轴”是层的顺序,数字大的叠加在数字小的上面。
如不设置颜色时,层是透明的。
4、点中层左上角的小方框可以随意拖动层,大小也可以调节。
5、“溢出”一栏中,当文字多于层的大小时,visible(超出的部分照样显示)、hidden(超出部分隐藏)、scroll(不管有否超出,都显示滚动条)、auto(有超出时才出现滚动条)。
6、点击菜单窗口/其他/层,此时将出现层管理窗口。
可以在其中修改层的名称和Z轴值,也可以点击眼睛图标使层可见或不可见。
还有一个防止重叠的选项。
7、层的对齐。
按住shift键,同时选中几个层。
然后用修改/对齐,用这里的选项。
8、嵌套层。
⑴首先在文档中插入一个层。
⑵将光标置于该层内,然后继续插入一个层,就得到了嵌套层。
⑶里面的叫子层,外面的父层。
它们的Z轴顺序是一样的。
拖动父层时,子层也会相对移动。
移动子层时,父层不会随之移动。
十、了解时间轴1、点击菜单中的插入/层,插入一个层。
2、在层中插入图片,如一张飞机的图片。
(这里的图片也可以是一张小动画的.gif图像)3、点击菜单中的窗口/其他/时间轴,打开时间轴窗口。
4、选中页面上创建的层,用鼠标按住层左上角的小方框图标,将层拖放到时间轴的第1帧中。
