spry下拉菜单
网页设计DreamweaverCS3教案(华东师范大学)

第 7章建立框架网页教学目标:1.能够理解框架的作用2.能够合理使用框架划分窗口布局3.能够明白框架和框架集的关系4.能在框架中创建编辑网页5.能在框架中打开已有的网页进行编辑6.能够正确保存框架和框架集7.能够理解和编辑框架的属性教学重点:绘制布局表格、绘制布局单元格、设置布局表格和布局单元格的属性教学难点:绘制嵌套布局表格教学课时:理论:2课时实训:4课时教学方法:讲授法、任务驱动法。
教学过程:一、导入新课网页布局技术还有一种,叫做框架。
然而框架本质上是一种浏览器窗口的分割技术。
而前面我们学习的表格和层的布局方式则属于页面分割技术,只是对一个网页的页面做了的划分,在页面不同的位置放置不同的内容,但这些内容仍在同一个页面上。
利用框架,我们可以把浏览器窗口分成几个部分,每一部分都相当于浏览器窗口的一个子窗口,都可以用来显示一个完整的网页,从而可以实现多个页面在浏览器中的同时显示,所以说框架应该算作是一种“窗口”的布局技术。
按照布局要求,把浏览器窗口分成若干子窗口,并在各个子窗口中显示具有不同内容的网页,这些网页有机的结合在一起,达到一个完整的布局效果。
二、讲授新课(一)、框架和框架集的概念框架是一种窗口分割布局技术,利用框架我们可以把窗口分成规划好的若干子窗口,每一个框架都相当于一个子窗口,我们可以在框架中编辑和显示一个完整的网页。
不同框架中的网页是互不相干,根据我们的整体规划,可以把不同的信息放置在不同框架中页面上,从而实现我们想要的布局效果。
每一个框架都属于某个框架集,我们可以把框架集中的一个框架拆分,来实现更多子窗口的划分,就像我们项目中一样,这其实是通过在框架集中不断的嵌套子框架集来实现的。
(二)、创建框架在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。
1、使用预制框架集(1)、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架”按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
实验九利用spry导航栏制作导航菜单

注意:最后制作完要“保存全部”。因为 修改的CSS规则位于一个单独的CSS样式 文件中,如果不保存该文件,则所作的所 有CSS规则修改都无法生效。
12
实验九:利用spry导航栏制作导航菜单 实验九:利用spry导航栏制作导航菜单 spry 实验目的
能理清网站站点的层次结构 掌握插入spry菜单栏的方法,包括弹出式和折 叠式两类 学会编辑各个菜单项标题及内容,以及用CSS样 式编辑样式y菜单栏
Spry菜单栏是dreamweaver CS3版本之后新增的 功能,与以往手工设置弹出菜单不同,spry菜 单栏的插入不涉及任何添加行为的操作,插入 过程与其他网页元素没有什么区别。
2
2、弹出菜单插入方法
在文档窗口的目标位置定位插入点,将插入栏切换到 “spry”分类,单击“spry菜单栏”按钮。选择水平放 置还是垂直放置。 水平放置的spry菜单栏其弹出菜单的方向是由上至下, 而垂直放置的菜单栏其弹出菜单的方向是由左至右。 注意:
• 在插入spry菜单栏时dreamweaver会自动插入相关的支持文件 以及JS代码,最好不要轻易修改这些代码。 • 由于水平菜单栏与垂直菜单栏的代码有所不同,在插入时最好 先确定好选择那一种,因为插入后便不能再修改其方向设置了。
10
Step1:新建页面,初步实现页面布局 Step2:插入网页元素(图片、文字) Step3:在目标位置,单击“spry”插入栏中的 “spry折叠式” 按钮。 step4:在属性栏中单击“+”号或“-”号对菜单项进 行适当的删减。 Step5:在设计窗口中将标题栏文本将“标签1”和 “内容1”文本修改为自己设计的导航名称,也可插 入图片。按同样方法,修改其他文字。还可对文字 添加链接。 Step6:修改CSS样式。在标题栏中定位插入点, 单击属性面板中的“类”下拉列表框,查看该部分 对应的CSS样式规则名称,然后在CSS样式面板中 修改其样式,可以修改字体,颜色,以及背景图片。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
Wps中制作下拉式导航菜单的操作方法

Wps中制作下拉式导航菜单的操作方法wps演示在工作使用过程中,一般都有好几张,甚至几十张,如果在任何一张幻灯片中想快速知道哪些内容在哪一页,且快速转到指定页,让你有一个明确的导航指示。
该怎样制作呢?今天,店铺就教大家在Wps中制作下拉式导航菜单的操作方法。
Wps中制作下拉式导航菜单的操作步骤如下:一、制作出导航栏目1、打开你的演示文档或新建一个演示文档,在主菜单栏中找到“插入”选项,在插入下拉菜单中找到“形状”。
2、打开“形状”控制面板,在流程图中选择圆角矩形(你也可以根据自己的喜好选择其他图形,一般常用的都是矩形或圆角矩形)。
然后在打开的或新建的演示文档中,你认为合适的地方画出一个形状,调整大小,双击打开“设置对象格式”控制面板。
3、在“设置对象格式”控制面板中,设置好你喜欢的填充色,透明度,线条色(一般情况下线条色选择无线条色,看起来更自然),尺寸,位置等,设置好后,点击右下角的确定按钮。
4、选中刚才设置好的形状,然后在上面单击鼠标右键,选择“复制”,再单击鼠标右键,选择“粘贴”,连续粘贴直至粘贴数目,满足你需要设置导航的幻灯片的个数(幻灯片数目较少时,可以将每一页都设置导航,即粘贴数目等于你的幻灯片数目)5、粘贴完成后,将粘贴产生的新形状,依次拖动到原来形状的下方,适当调整距离和位置。
然后用鼠标框选住所有形状图形,接着在主菜单栏里找到“绘图工具”菜单。
6、在绘图工具下拉菜单中,找到“对齐”功能,点击并展开,在其下拉菜单中,选择“水平居中”,然后再次框选住所有形状,再在“对齐”里面选择“纵向分布”,操作完成后,所有的形状图形就排列很整齐了,距离也都一样了。
7、接下来,我们选中第一个形状图形,单击鼠标右键,选择“添加文字”,第一个图形上可编辑为导航栏,下面每一个图形你可以根据自己的需要,在上面编辑出你的内容,建议最好和你导航将要跳转的幻灯片是关联的,知道将要跳转到哪一张幻灯片,以免在导航时出错。
Adobe Dreamweaver模拟试题完整版

1.基础知识(单选)网页一般由以下哪几部分组成?AA.站标、导航栏、广告栏、信息区和版权区等B.站标、绘画、广告栏、信息区和版权区等C.导航栏、广告栏、面板和版权区等D.导航栏、广告栏、舞台和版权区等2丨基础知识(单选)在访问一个网站时,首先看到的网页一般称为该网站的什么?CA.U R LB.因特网C.首页D.互联网3丨基础知识(多选)下面哪几种说法是正确的?ACA.主页是所有网页的链接中心B.主页不是所有网页的链接中心C.主页设有网站的导航栏D.在主页没有设网站的导航栏4.基础知识(单选)按照内容形式的不同,网站可以分为多个类型,如图所示的网站, 为什么类型?D5.基础知识(单选)门户网站是指涉及领域非常广泛的是什么网站?BA.专业网站B.综合性网站C.个人网站D.智能网站6.基础知识(多选)根据不同的网页制作的风格,可以将网页分为哪两种网页?BCA.专业网站B.商业网站C.个人网站D.非专业网站7.基础知识(多选)如果对站点进行发布,需要做哪些准备?ABCA.申请域名B.申请网络空间C.对本地计算机进行相应的配置D.以上叙述都不对8丨基础知识(单选)按照亿TCP/IP 协议规定,IP 地址用二进制来表示,每个IP 地址长是多少?B A.32cm B.32bit C.32mm D.32m9丨基础知识(单选)在“在浏览器中预览|调试”下拉菜单中选择“编辑浏览器列表”命令后会打开什么对话框?D A.“在浏览器中预览乂调试”对话框B.“编辑浏览器列表”对话框C.选择图像源文件”对话框D.首选参数”对话框A.电子邮件又称E-mailB.电子邮件是目前Internet 上使用最少的一种服务C.电子邮件是利用计算机网络的电子通信功能传送信件、单据、资料等电子媒体信息的通信方式D.电子邮件最大的缺点是人们只可以在特定的时间内收发信件11.编辑文本网页(单选)保存网页的时候,可以在什么下拉列表中根据制作网页的要求选择不同文件类型?D A.保存在B.查找范围C.文件名^保存类型12.编辑文本网页(单选)要实现如图所示内容沿网页边缘的显示方式,需要设置的页面属性为多少?A10.基础知识(多选)如图所示为电子邮件,下面关于电子邮件说法正确的是哪些?ACA.左边距、上边距为“0”B.左边距、下边距为“0”C.右边距、上边距为“0”D.右边距、下边距为“0”13.编辑文本网页(单选)如右图所示在文档中插入了水平线,在Dreamweaver 的设计视图中无法看到设置的水平线的颜色,除了可以将文件保存后在浏览器中查看,还可以通过单击下列哪个按钮来查看效果?AA.实时视图B.拆分C.设计D.代码14.编辑文本网页(多选)如右图所示,为文字添加了编号列表,下面哪几种样式属于编号列表中的?BCDA.正方形B.小写罗马字母C.小写字母D.大写字母15.编辑文本网页(单选)“缩进”主要是指内容相对于文档窗口左端产生的什么?C A.字体大小 B.行距 C.间距 D.文字颜色16.创建链接(单选)能够合理、协调地把网站中的若干个网页组合成为一个整体网站,可帮助访问者简单明了的访问到想要查看的网页,同时也是网页中不可缺少的重要部分 该描述指的是以下哪个选项?D A.框架B.表格C.文本内容D.超链接18.创建链接(单选)什么地址是存放该资源主机的I ?地址,通常以字符形式出现?BA.“port ”B .“U R L ”C.“M a i l to ”D .”File ”17.创建链接(多选)如图所示,为文字“首页”添加了空链接C.下面关于在网页中创建空链接说法正确的是哪项?ABA.在属性面板的“链接”文本框中输入”#”B.在属性面板的“链接”文本框中输入“JavaScript ”C.什么都不输入D.以上全部错误19.网页中的表格排版(单选)合并单元格时,所选择的单元格区域必须是什么?否则无法合并CA.矩形B.图形C.连续的矩形D.连续的图形20.网页中的表格排版(单选)按什么键在删除行或列时,可以删除多行或多列,但不能删除所有行或列?BA.ShitfB.DeleteC.TabD.Esc21.网页中的表格排版(多选)如图所示中的蓝色表格为嵌套表格,下列对嵌套表格描述正确的是哪些?ABCDB.边框颜色C.边框颜色暗D.背景颜色A.边框颜色 23.使用AP Div(单选) AP DIv 最主要的特性是什么?C A.说明B.合并C.内容定位D.注释24.使用AP Div(单选)如图所示为多个AP Div ,要连续绘制多个AP Div ,可以在按住什么键的同时进行绘制?BA.可以对表格进行选定、剪切、复制等基本操作B.可以将数据、文本、图片、表单等元素有序地显示在页面上,从而便于阅读信息C.在输入文本时可以自动扩展D.在表格中的某个单元格中插入另一个表格22.网页中的表格排版(多选)如图所示立体表格,使用了表格和单元格的哪些参数?BCDA.ShiftB.CtrlC.AltD.Tab25.使用AP Div(多选) 防止AP Div 重叠的方法有哪些?AB A.在菜单栏中选择“修改”|“排列顺序”|“防止AP 元素重叠”命令B.在菜单栏中选择“窗口”|“AP 元素命令”,在打开的“AP 元素”面板中勾选“防止重叠”C.在菜单栏中选择“工具”|“排列顺序”|“防止AP 元素重叠”命令D.在菜单栏中选择“修改”|“AP 元素”命令,在打开的“AP 元素”面板中勾选“防止重叠”26.使用AP Div(单选) 如图所示,在页面中可以加入一个内嵌滚动条C.下面拿一项可以实现这个效果?DA.1.在页面中创建一个表格,设置好宽和高2.在表格中加入文字、图片等内容B.1.在页面中创建一个层,设置好层的宽和高2.在层里加入文字、图片等内容C.1.在页面中创建一个表格,设置好宽和高2.在表格中加入文字、图片等内容3.选中 表格,在属性面板中找到表格的“溢出”属性,将其改为autoD.1.在页面中创建一个层,设置好层的宽和高2.在层里加入文字、图片等内容3.选中 层,在属性面板中找到层的“溢出”属性,将其改为auto27.网页中的框架的应用(单选)框架主要用于以下哪项?B A.在一个浏览器窗口中显示一个HTML 文档内容 B.在一个浏览器窗口中显示多个HTML 文档内容C.输入文字D.插入图片^^0^628.网页中的框架的应用(多选)框架技术主要通过哪两种元素来实现?CD A.表格 B.Ap Div C.框架集 D.单个框架 29.网页中的框架的应用(单选)一个框架集文件最多可以包含几个嵌套框架?D A.1个 B.3个 C.4个 D.多个A.按Ctrl+R 组合键B.在菜单栏中选择“插入”|“图像”命令C.在“常用”插入面板中单击“图像”按钮,在弹出的下拉列表中选择“图像”命令D.按Ctrl+Alt+I 组合键31.用图像与多媒体美化网页(单选)适用于压缩具有单调颜色和清晰细节的图像(如线状图、徽标、或带文字的插图)的标准格式是以下哪项?AA.GIFB.JPEGC.PNGD. TIFF32.用图像与多媒体美化页面(单选)PNG 用来储存灰度图像,灰度图像的深度可多到多少位?储存彩色图像时,彩色图像的深度可多到多少位?CA.8,16 B.16,24 C.16,48 D.24,4833.用图像与多媒体美化网页(单选) 要想得到如图所示的提示信息,可以设置链接的哪些属性?C30.用图像与多媒体美化网页(多选)如下图所示,在网页中插入了一张关于风景的图片, 在Dreamweaver 中使用以下哪些方法可以插入图像?BCDA.优化图像B.调整亮度/对比度C.锐化图像D.调整饱和度35.用图像与多媒体美化网页(多选)什么类型的音乐文件为压缩格式?AD A.mp3 B.wav C.mid D.ramA.LinkB.AltC.TITLED.ID34.用图像与多媒体美化网页(单选)在Dreamweaver 中,使用什么操作可以将左图变为右图效果?C36.使用CSS 样式修饰页面(单选)在CSS 规则定义对话框中选择“分类”列表框中的哪 个选项,在该类别中将会包含文字的字体、颜色及字体的风格等设置?A37.使用CSS 样式修饰页面(多选)如图所示为“CSS 样式”面板,下列选项中对该面板 叙述正确的是?ABCC.区块 B.背景D.扩展A.类型38.使用CSS 样式修饰页面(单选)在CSS 规则定义对话框中选择“分类”列表框中的哪 个选项,在该类别中将会对标签和属性的间距和对齐进行设置?C A.类型B.背景C.区块D.扩展A.在“CSS 样式”面板中单击“只显示设置属性”按钮B.在“CSS 样式”面板中单击“附加样式表”按钮C.在“CSS 样式”面板中单击“显示列表视图”按钮D.在“CSS 样式”面板中单击“显示类别视图”按钮 40.使用CSS 样式修饰页面(多选)使用以下哪些选项可以删除CSS 样式?BCD A.在文档窗口中选择应用该样式的文字,然后按DELETE 键删除39.使用CSS 样式修饰页面(单选)如图所示为“链接外部样式表”对话框,执行什么操 作可以打开该对话框?BB.可以对字体进行修改 D.可以对音乐进行修改A.可以对页面的布局进行修改 C.可以对背景进行修改^^0^6B.在“CSS 样式”面板中,鼠标右键单击需要删除的样式,在弹出的快捷菜单中选择“删除” 命令C.在”CSS 样式”面板中,选择需要删除的样式,按“DEL ET E ”键删除D.在”CSS 样式”面板中,选择需要删除的样式,单击“删除CSS 规则”按钮删除2、3、441.使用CSS 样式修饰页面(单选)左图所示为原始素材画面,在Dreamweaver 中, 使用什么滤镜可以得到右图效果?BA.Alpha 滤镜B.Fliph 滤镜C.Glow 滤镜D.Gray 滤镜42丨使用行为创建动态网页(多选)行为是由哪些要素构成的?ABD A.对象B.动作C.信息D.事件43丨使用行为创建动态网页(单选)最终需要完成的动态效果是指什么?A A.动作B.对象C.信息D.事件44丨使用行为创建动态网页(多选)更改网页元素属性的行为允许用户轻松地改变网页元 素的属性,如图所示的标签可以更改的是哪些?ABCD A.A B.B C.C D.D45.使用行为创建动态网页(单选)以下选项中哪项不是“改变属性”对话框下的参数?D A.“元素类型”B.“选择”C.“新的值”D.“要显示的URL ”46.使用行为创建动态网页(单选)使用什么动作可以显示、隐藏、恢复一个或多个Ap Div 元素的可见性?B A.“检查插件” B.“显示-隐藏元素” C.“显示/渐隐”D.“调用JavaScript ”47.使用行为创建动态网页(单选)通过添加什么动作,可以将左图中的放大镜移至右图中的位置?B^^0^6A.交换图像 B.拖动Ap 元素 C.改变属性 D.弹出信息A.打开浏览器窗口B.调用JavaScript C.转到URL D.检查插件49.使用模板和库(单选)通过使用什么来创建和更新网页不仅可以大大地提高工作效率, 而且还为后期维护网站提供了方便,可以快速改变整个站点布局和外观?A A.模板 B.库 C.表格 D.Ap Div50.使用模板和库(单选)如图所示为打开的一个模板文件,下面关于模板功能介绍正确的是哪项?C48.使用行为创建动态网页(单选)通过添加什么行为,可以在单击左图中的图片后,得 到右图中所示的页面?C^^0^6A.把图片分离B.把网页分离C.把网页布局和内容分离D.以上都正确 51.使用模板和库(多选)模板由哪两部分组成?AB A.可编辑区域B.不可编辑区域C.主编辑区D.第二编辑区52.使用表单(单选)单行文本域是最常见的表单对象之一,以下哪一项不可以在单行文本域中输入?D A.字母B.数字C.文本D.图片 53.使用表单(单选)如果从一组选项中选择多个选项,则使用什么来选择?C A.单选按钮^.列表 C.复选框D.跳转菜单54.使用表单(单选)如图所示,页面中使用了哪种Spry 构件?B^^0^6A.Spry 选项卡式面板B.Spry 折叠式C.Spry 可折叠面板D.Spry 菜单栏55.使用表单(多选)表单中有两种类型的菜单,分别是哪两种菜单?BC A.Spry 菜单 B.下拉菜单 C.滚动列表菜单 D.类型菜单56.网站的上传与维护(单选) 什么引擎具备信息检索和查询的功能?CA.文字B.图片C.搜索D.音乐57.网站的上传与维护(单选) 为了让网站能够长期稳定地运行,必须定期进行什么样的工作CA. 清除不必要的HTML 垃圾B.申请空间C.网站维护D.查杀病毒58. 网站的上传与维护(多选) 网站的软件维护包括什么?ABCDA.数据的备份B.服务器的操作系统配置 C 网站内容更新 D.网络安全的防护59.网站的上传与维护(单选)下面四个选项中,哪个选项不属于防火墙的分类?D A.网络级防火墙 B.应用级网关 C.电路级网关 D.拒绝服务60.网站的上传与维护(多选)如图为WordHTML 清理前后的效果,Dreamweaver 能够清理和修正哪些内容?ABCD1.Ap Div 的应用(多选〉执行菜单命令“插入―布局对象—Ap Div ”,可以在网页中插入一个Ap Div 。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
网页设计与制作_第08章_使用行为和表单

图8-14 为网页添加“设置状态栏文本”行为效果
ห้องสมุดไป่ตู้
具体操作如下: 1)在Dreamweaver中,打开图8-8所示的网页文件。 2)选中整个文档,或在“代码”视图中选中<body>标签, 选择“窗口→行为”命令打开“行为”面板,单击面板中 的按钮,在弹出的菜单中选择“设置文本→设置状态栏文 本”命令,打开“设置状态栏文本”对话框,在文本框中 输入“欢迎来到我的书屋!”,如图8-15所示,单击【确 定】按钮。 4)保存文档,按下〈F12〉键在浏览器中预览设置效果。
图8-4 添加的弹出提示信息效果
在打开的“弹出信息”对话框中输入信息内容,如图8-6 所示,单击【确定】按钮。
图8-5 打开的网页
图8-6 “弹出信息”对话框
4)在“行为”面板中的行为列表中单击该行为的事件列, 选择“onMouseOver”选项。 5)选中图像下方的文本,在“行为”面板中单击“添加 行为”按钮,选择“转到URL”命令。 6)在打开的“转到URL”对话框中,设置要转到的目标 URL地址,这里选择图像的原图,然后单击【确定】按钮。 7)在行为列表中找到刚添加的行为,单击该行为的事件 列,在下拉列表中选择“onClick”选项。 8)保存网页文档,按下〈F12〉键在浏览器中预览网页效 果。
8.5.2 设置容器的文本
8.5.1 设置状态栏文本
“设置文本”行为包括4种类型,它们分别是设置状态栏文本、 设置容器的文本、设置文本域文本及设置框架文本。 “设置状态栏文本”行为可在浏览器窗口左下角处的状态栏 中显示文本消息。例如,可以使用此行为在状态栏中说明链 接的目标,而不是显示默认的URL。由于浏览者常常会忽略 或注意不到状态栏中的消息,可以使用弹出消息或 AP Div 元素显示。 “设置容器的文本”行为将页面上的现有容器(可以包含文 本或其它元素的任何网页元素)的内容和格式替换为指定的 内容。 “设置文本域文字”行为可用指定的内容替换表单文本域的 内容。
(最新整理)Adobe_Dreamweaver__CS6模拟试题标准

单选
使用表单
在Dreamweaver中,使用什么功能可以一次性插入多个 单选按钮?
多选
使用表单 表单中有两种类型的菜单,分别是哪两种菜单?
题库素材\DW040.jpg
网站的上传与维护
多选
网站的上传 与维护
单选
网站的上传 与维护
多选
网站的上传 与维护
多选
网站的上传 与维护
网站空间分为哪两种?
为了让网站能够长期稳定地运行,必须定期进行什么样 的工作?
么?
多选
使用AP Div 防止AP Div重叠的方法有哪些?
题库素材\DW019.jpg
单选
使用AP Div
单选
使用AP Div
网页中的框架的应用
通过将AP Div与时间轴的完美结合,可以轻松地创建出 极具动态效果的动画页面,形成具有专业风格的动态网 如图所示,在页面中可以加入一个内嵌滚动条。下面哪 一项操作可以实现这个效果?
行为是由哪些要素构成的? 以下哪个动作用于将最后一组交换的图像恢复为它们以 前的源文件? 如图所示,哪种动作是通过更改图像标签的src属性,将 一个图像和另一个图像交换?
以下选项中哪项不是“改变属性”对话框下的参数?
在Dreamweaver中经常使用的行为还有“效果”行为, 它一般用于页面广告的什么?
计算机具有以下选项中的哪些特征?
如图为Word HTML清理前后的效果,Dreamweaver能够清 理和修正哪些内容?
答案1
答案2
答案3
答案4
正确答案
URL
因特网
首页
互联网
3
专业网站
商业网站
个人网站
非专业网站
2、3
第六章 spry框架和表单

目标元素: 目标元素:该效果施加的对象 效果持续时间: 效果持续时间:出现该效果所需要的时间 效果:选择要应用的效果, 效果:选择要应用的效果,增大或者缩小 增大自/收缩自: 增大自/收缩自:定义对象在效果开始是的大小 增大到/收缩到:定义该效果结束时的大小。 增大到/收缩到:定义该效果结束时的大小。 收缩到:是收缩到页面的左上角还是页面的中心。 收缩到:是收缩到页面的左上角还是页面的中心。 切换效果:如果希望该效果是可逆的。 切换效果:如果希望该效果是可逆的。
编辑CSS样式表 编辑CSS样式表 CSS 更改面板控件 的高度
(二)Spry控件-spry选项卡 Spry控件-spry选项卡 控件
编辑JS文件更改鼠标的事件 编辑JS文件更改鼠标的事件 JS
(三)Spry控件-spry折叠式控件
Spry控件 spry折叠式控件 控件(三)Spry控件-spry折叠式控件
(一)Spry效果详解
挤压效果(实例2.html) 挤压效果(实例2.html) 2.html 此效果适用于以下html对象: html对象 此效果适用于以下html对象:address 、dd 、 div、 dl、 form、 div、 dl、 dt 、form、 img 、p、 ol 、 applet、 center、 dir、 menu、 applet、 center、 dir、 menu、 pre
第六章 spry框架和表单 框架和表单
本章主要内容: 本章主要内容: Spry效果 Spry效果 Spry控件 Spry控件 表单
一、Spry效果 效果
什么是spry spry? 1、什么是spry? Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者 Spry, 提供更丰富体验的 Web 页。有了 Spry,就 HTML、 可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档 创建构件(如折叠构件和菜单栏), ),向 中,创建构件(如折叠构件和菜单栏),向 各种页面元素中添加不同种类的效果
spry框架

实现文字滚动
<marquee>标签介绍:
(1)Behavior(行为)属性,设定内容的 滚动方式。有三个选项:Scroll(滚 动)、slide(滑入)、alternate(交 替)
(2)Direction(方向)属性:up(向上) down(向下)left(向左)、right(向 右)
Spry菜单栏
1、插入Spry菜单栏 是一组可导航的菜单按钮,可创建子菜单 方法:插入—布局—Spry菜单栏 注意(1)插入spry构件前,页面必须先
保存,否则会弹出提示对话框。(2)插入 spry菜单后保存页面,会自动保存生成的js 文件和图片文件到SpryAssets文件夹中
Spry菜单栏
图示:
Spry选项卡面板
实例演示
Spry折叠式面板
1、插入Spry折叠式面板 一级可折叠的面板,用来将大量内容放置在紧 凑的空间中 方法:插入—布局—Spry折叠式 2、属性设置 3、自定义样式 4、面板宽度设置
Spry折叠式面板
实例演示
Spry可折叠面板
1、插入Spry可折叠式面板 是一个面板,可将页面内容放置于一个紧凑的 小空间中 方法:插入—布局—Spry可折叠面板 2、属性设置 3、自定义样式 4、面板宽度设置
自定义菜单项样式
实例演示
Spry菜单栏
4、设置菜单项的尺寸 选中菜单栏中的某一个——属性面板中设置
说明:1em指一个字体大小,默认8em,也可在css 中修改相应的li的属性
设置菜单项的尺寸
实例演示
Spry选项卡面板
1、插入Spry选项卡式面板 是一组面板,用来将内容放置在紧凑的空间中 方法:插入—布局—Spry选项卡面板 2、属性设置 3、自定义样式 4、面板宽度设置
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
spry菜单栏样式的修改

点击窗口>CSS样式,打开CSS样式面板,点击样式面板上的"全部"按钮,快速打开SpryMenuBarHorizontal.css.1. 水平菜单省缺是放置在页面的左边的,如果你想将它放到页面的右边对齐,那么点击:ul.MenuBarHorizontal li,然后在下面的属性面板中,点击float项右边的下拉列表,将left 换为right.现在菜单被对齐到页面的右边了.你也可以双击ul.MenuBarHorizontal li,在打开的CSS规则面板中设置菜单项的格式.2.如果你想改变页面刚加载时的连接的背景和文本的颜色,那么你需要修改:"ul.MenuBarHorizontal a.",如果你想修改当鼠标移到连接上时连接的背景和文本颜色,那么你应该修改:"ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.Menu…."(注意如果你建立的是垂直的菜单,那么MenuBarHorizontal将是:MenuBarVertical)3.Spry菜单省缺的字体是与boby或最近一层父级元素的字体是一样的.你可以修改"ul.MenuBarHorizontal."来设置.在CSS样式面板中双击"ul.MenuBarHorizontal."打开CSS规则设置面板,设置一个字体.4.你可以通过修改:"ul.MenuBarHorizontal li."来修改菜单项的宽度,省缺的宽度是8em,em 是指的字母的宽度,用em作单位可以很好在让菜单项宽度去适应菜单项的内容.如果你的菜单项文字较多,你可以将宽度设大一点,使菜单项的内容排成一排.6.如果你将主菜单的宽度调整成10em的话,你应该将:"ul.MenuBarHorizontal ul"和"ul.MenuBarHorizontal ul li." 中的宽度设为10.2em,以保证子菜单与主菜单项一样宽.。
电子商务《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程说明课程名称网页设计与制作标准简称网页设计与制作适用专业电子商务修读学期第一学期制订时间2018.08课程代码1351610课程学时72课程学分4课程类型B类课程性质必修课课程类别专业基础课先修课程平面设计基础与应用后续课程品牌运营、平台运营对应职业资格证或内容CEAC网店运营师、网页制作员合作开发企业无执笔人合作者无审核人制(修)定2018-08日期注:1.课程类型(单一选项):A类(纯理论课)/B类(理论+实践)/C类(纯实践课)2.课程性质(单一选项):必修课/专业选修课/公共选修课3.课程类别(单一选项):公共基础课/专业基础课/专业核心课4.合作者:须是行业企业人员,如果没有,则填无二、课程定位《网页设计与制作》是为满足行业企业对静态网页设计和制作人员的用人需求而开设的一门面向电子商务专业的必修课。
涉及网页基础、HTML标记、CSS样式、网页布局等内容。
本课程的前期课程主要有《平面设计》等,平行的专业课程主要有《市场营销》等,后续的专业课程主要有《网店设计》等。
通过本课程学习让学生在已掌握平面设计等基本技能的基础上,进一步掌握网页设计开发技能,同时培养了学生网站建设与运营能力,使其具备从事网站编辑相关岗位的职业能力。
三、设计思路《网页设计与制作》课程设计的基本理念是遵循行动导向的教学理念,按照网站编辑的实际工作过程,设计教学的过程。
充分发挥学生的主体性作用,使学生积极主动参与工作过程。
在教学中体现学生主体、过程导向的理念,按照“项目教学法”设计和实际工作过程一致的学习任务单,分阶段实现不同任务,达到79“做中学”目的。
以电子商务专业学生的就业为导向,根据行业专家对电子商务专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。
DreamWeaver-cs6学习笔记第10课处理导航

第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
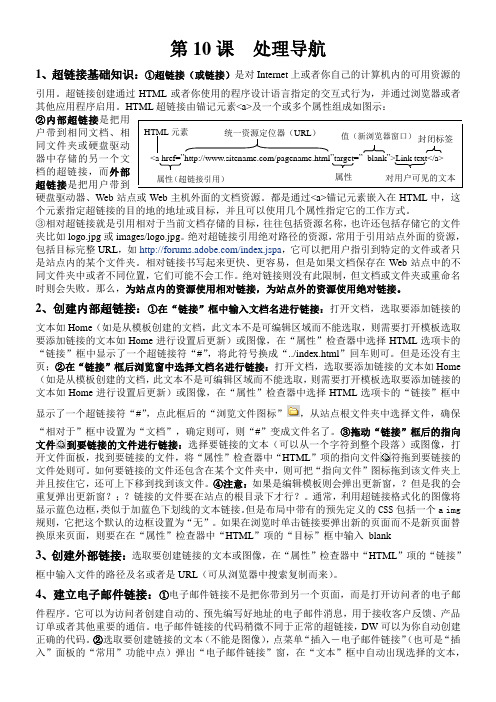
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
dw中spry全面讲解教程

“Spry 效果”是视觉增强功能,可以将它们应用于使用JavaScript 的 HTML 页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
您可以将效果直接应用于 HTML 元素,而无需其它自定义标签。
注:要向某个元素应用效果,该元素当前必须处于选定状态,或者它必须具有一个 ID。
例如,如果要向当前未选定的 div 标签应用高亮显示效果,该 div 必须具有一个有效的 ID 值。
如果该元素尚且没有有效的 ID 值,您将需要向 HTML 代码中添加一个 ID 值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色)。
可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于 Spry,因此在用户单击应用了效果的元素时,仅会动态更新该元素,不会刷新整个 HTML 页面。
Spry 包括下列效果:显示/渐隐使元素显示或渐隐。
高亮颜色更改元素的背景颜色。
遮帘模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
滑动上下移动元素。
增大/收缩使元素变大或变小。
晃动模拟从左向右晃动元素。
挤压使元素从页面的左上角消失。
重要说明:当您使用效果时,系统会在“代码”视图中将不同的代码行添加到您的文件中。
其中的一行代码用来标识 SpryEffects.js 文件,该文件是包括这些效果所必需的。
请不要从代码中删除该行,否则这些效果将不起作用。
有关 Spry 框架中可用的 Spry 效果的全面概述,请访问应用显示/渐隐效果注:此效果可用于除下列元素之外的所有 HTML 元素:applet、body、iframe、object、tr、tbody 和 th。
1.(可选)选择要为其应用效果的内容或布局元素。
2.在“行为”面板(“窗口”>“行为”)中,单击加号 (+)按钮,从菜单中选择“效果”>“显示/渐隐”。
3.从目标元素菜单中,选择元素的 ID。
如果已选择元素,请选择“<当前选定内容>”。
项目三 制作网站导航系统

项目三制作网站导航系统一、单项选择题1.一般而言,网站导航链接不要超过( )个。
[单选题] *A.5B.7C.10(正确答案)D.122. ( )是有关网站持有方信息的链接集群。
[单选题] *A.网站栏目导航B.网站持有方信息导航(正确答案)C.产品分类导航D.当前位置导航3. ( )的设置是为了方便客户在更短的时间里找到他们需要的产品。
[单选题] *A.导航栏B.详情页C.商品分类栏(正确答案)D. CSS样式4.在“插入鼠标经过图像”对话框中,属于网页载人时的初始图像的是( ) [单选题] *A.原始图像(正确答案)B.图像名称C.鼠标经过图像D.预载鼠标经过图像5.用于选择鼠标指针浮动在上面的元素。
[单选题] *A. :active选择器B. :link选择器C. :hover选择器(正确答案)D. :visited 选择器6.在CSS定义中,id使用“”作为标识。
( ) [单选题] *A.&B.¥C.#(正确答案)D. !7. ( )多个网页可以调用一个样式文件表。
[单选题] *A.行间样式表B.内部样式表C.外部样式表(正确答案)D.其他样式表8. ( )是指从一个网页指向另一个目标的连接关系。
[单选题] *A.导航B.商品分类C.超链接(正确答案)D.网页9.下列关于超链接的说法,正确的是( ) [单选题] *A.超链接只能是文字链接B.超链接按其连接路径的不同,可以分为内部链按、锚点链接和外部链按(正确答案)C.超链接不能是应用程序链接D.只能用属性面板“输人链接地址”的方式设置超链接10.下列关于行为面板的说法,错误的是( ) [单选题] *A.一般创建行为有三个步骤:选择对象、添加行为、调整事件(正确答案)B.对行为的添加和控制主要通过“行为”面板来实现C.“显示隐藏元素”行为主要用于在用户与页面进行交互时显示信息D. onMouseOver属于事件11.一般而言,导航条的主要功能和导航链接尽量不要超过( )个,链接数量过多会会便浏览者混乱。
Dreamweaver cs4 cs5 spry菜单栏使用教程 详细教程 超好珍藏

spry菜单栏使用教程Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
Spry 框架主要面向专业Web 设计人员或高级非专业Web 设计人员。
它不应当用作企业级Web 开发的完整Web 应用框架(尽管它可以与其它企业级页面一起使用)。
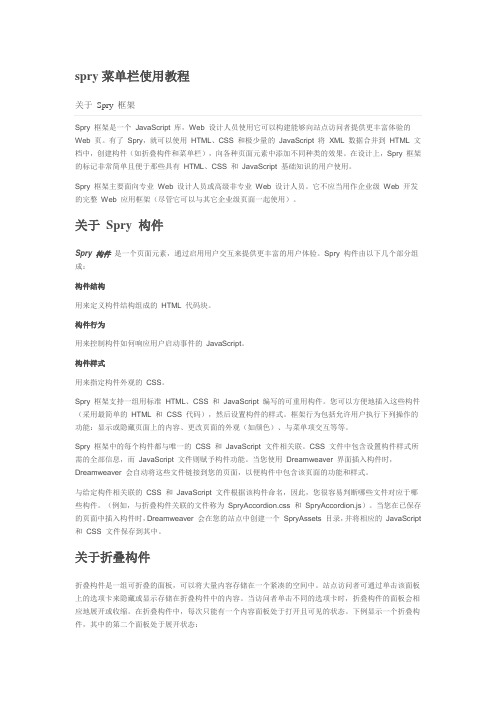
关于Spry 构件Spry 构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。
Spry 构件由以下几个部分组成:构件结构用来定义构件结构组成的HTML 代码块。
构件行为用来控制构件如何响应用户启动事件的JavaScript。
构件样式用来指定构件外观的CSS。
Spry 框架支持一组用标准HTML、CSS 和JavaScript 编写的可重用构件。
您可以方便地插入这些构件(采用最简单的HTML 和CSS 代码),然后设置构件的样式。
框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的CSS 和JavaScript 文件相关联。
CSS 文件中包含设置构件样式所需的全部信息,而JavaScript 文件则赋予构件功能。
当您使用Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的CSS 和JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。
(例如,与折叠构件关联的文件称为SpryAccordion.css 和SpryAccordion.js)。
DM笔记

第一课网站的介绍1、站点建立:打开Dm,点站点菜单,新建,写入网站的名称,url不用写——下一步,否——下一步,选编辑项,选择保存文件的文件夹(也就是站点文件),名称和路径中最好不要有汉字——下一步,选择无——下一步,完成。
2、网页建立:在新建页面之前,在右侧的文件面板,下拉三角选择站点——点击新建处的html——写入文字,选中文字,在下方属性面板中设置样式——Ctrl+S,存在站点文件夹中,名称设为英文——按F12,可预览网页。
3、设置链接:要新建两个页面,一页作为链接页,另一页作为被链接页——选中链接页的文字,点属性面板上的指向文件按钮,拖动到要链接的网页上松手,选中链接文字,在目标下拉三角选择Blank,保存——F12,点链接看效果。
4、网页结构:一个网站的网页包括主页和下级网页——主页需要有站头,导航条,正文和联系方式等——网页在制作时,可以用表格来布局(特点是简单方便,但内容较多时,访问速度较慢)——也可以用div+css,div是层,css是样式集。
第二课表格的使用1、多思主页:要求:插入一个四行一列的表格,第一行插入站头,第二行放入导航条,第三行为主体,在第四行写入版权信息——插入表格方法:点击插入记录菜单,表格4行,1列,宽900,其它三项为0——点确定。
缩放页面:按下ctrl,推滑轮。
2、表格居中:表格插入之后,选中全部,在下方对齐处选居中——这样在浏览器中,页面就会在中间。
选单元格:按下ctrl,去点击——选中第一行,属性面板调为完整模式,宽度900,高度100——在ps中制作站头,保存到站点文件夹中;点中第一行,点击上方常用面板中的图象按钮,按提示完成,替换文本就是介绍——选中第2行,设为宽900,高60,在该单元格中再插入表格,1行6列,选中插入的六个单元格,宽度改为150,高60,用来放置导航条——第三行选中,高度450,用来放主体内容——第四行,设为高60,用来放介绍和版权信息。
《网页设计》课件-使用spry

8
Spry选项卡式面板
3.设置默认的打开面板
① 在“文档”窗口中单击选项卡左上角的
蓝色区域选择该“Spry选项卡式面板”。
② 在“属性”面板中,从“默认面板”下 拉列表中选择默认情况下要打开的面板。
9
Spry选项卡式面板
4.编辑面板
① 将鼠标定位在选项卡标题所在区域即可
对该标题进行编辑操作。
② 对于插入到页面中各“Spry选项卡式面 板”所对应的内容,鼠标移动到相应的“Spry 选项卡”标题时,会显示“单击以显示面板内 容”按钮,单击该按钮即可显示面板内容。
JavaScript文件和相关图
像文件到站点目录的 SpryAssets文件夹内。单 击“确定”按钮进行复制, 否则将不能保证“Spry菜 单栏”的正确运行。
6
Spry选项卡式面板
1.插入选项卡式面板
① “插入”栏|“Spry”类型|“Spry选项卡面板 ” 按钮
或
板 ”
菜单栏“插入”|“布局对象”|“Spry选项卡面
4
Spry菜单栏
3.设置Spry菜单栏样式
设置方法:先选中要设置的菜单(单击选中)。然后在“属性
”面板中选择“样式”就可以进行设置
5
Spry菜单栏
4.保存含有“Spry菜单栏”的页面
在保存含有“Spry菜单栏”的 页面文件时,会弹出“复 制相关文件”对话框。表 示软件将自动复制Spry菜 单栏所需要到的CSS文件、
21
完
22
百叶窗来隐藏或显示元素。
上滑/下滑 :上下移动元素。 增大/收缩 :使元素变大或变小。 晃动 :模拟从左向右晃动元素。 挤压 :使元素从页面的左上角消失。
20
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
保存该页面。
自定义菜单栏构件
尽管使用属性检查器可以简化对菜单栏构件的编辑,但是属性检查器并不支持自定义的样式设置任务。您可以修改菜单栏构件的 CSS 规则,并创建根据自己的喜好设置样式的菜单栏构件。有关样式任务的更高级列表,请访问 /go/learn_dw_sprymenubar_custom_cn。
在菜单栏的代码后面,查找菜单栏构造函数: var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
添加或删除菜单和子菜单
使用属性检查器(“窗口”>“属性”),向菜单栏构件中添加菜单项或从中删除菜单项。
添加主菜单项
在“文档”窗口中选择一个菜单栏构件。
在属性检查器中,单击第一列上方的加号按钮。
(可选)重命名新菜单项,方法是更改“文档”窗口或属性检查器“文本”框中的默认文本。
添加子菜单项
ul.MenuBarVertical a、ul.MenuBarHorizontal a
background-color: #EEE;
当鼠标指针移过背景上方时,背景的颜色
ul.MenuBarVertical a:hover、ul.MenuBarHorizontal a:hover
background-color: #33C;
有关菜单栏构件工作方式的更全面的说明(包括菜单栏构件代码的全面分析),请访问 /go/learn_dw_sprymenubar_cn。
有关创建 Spry 菜单栏的教程,请访问 /go/vid0168_cn。
插入菜单栏构件
选择“插入”>“Spry”>“Spry 菜单栏”。
Spry DW JavaScript 菜单栏构件(目标属性)2010年07月02日 星期五 8:21 P.M.关于菜单栏构件
菜单栏构件是一组可导航的菜单按钮,当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
更改菜单项的尺寸
可以通过更改菜单项的 li 和 ul 标签的 width 属性来更改菜单项尺寸。
找到 ul.MenuBarVertical li 或 ul.MenuBarHorizontal li 规则。
从构造函数中删除 imgDown 预先加载选项(和逗号): var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
注: 如果将垂直菜单栏转换为水平菜单栏,则添加 imgDown 预先加载选项和逗号。
在文档的直接父框架集中加载所链接的文档。
_top
在框架集的顶层窗口中加载所链接的页面。
关闭样式
您可以禁用菜单栏构件的样式,以便可以在“设计”视图中更清楚地查看构件的 HTML 结构。例如,当您禁用样式时,菜单栏项以项目符号列表形式显示在页面上,而不是显示为菜单栏中构件。
在属性检查器(“窗口”>“属性”)中单击“禁用样式”按钮。
更改菜单栏构件的方向
可以将菜单栏构件的方向从水平更改为垂直或者从垂直更改为水平。您只需修改菜单栏的 HTML 代码并确保 SpryAssets 文件夹中有正确的 CSS 文件。
下例将水平菜单栏构件更改为垂直菜单栏构件。
color: #FFF;
具有焦点的文本的颜色
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
color: #FFF;
当鼠标指针移过菜单栏项上方时,菜单栏项的颜色
ul.MenuBarVertical a.MenuBarItemHover、ul.MenuBarHorizontal a.MenuBarItemHover
默认文本
ul.MenuBarVertical a、ul.MenuBarHorizontal a
color: #333; text-decoration: none;
当鼠标指针移过文本上方时,文本的颜色
ul.MenuBarVertical a:hover、ul.MenuBarHorizontal a:hover
在“文档”窗口中选择一个菜单栏构件。
在属性检查器(“窗口”>“属性”)中,选择要应用链接的菜单项的名称。
在“链接”文本框中键入链接,或者单击文件夹图标以浏览到相应的文件。
创建菜单项的工具提示
在“文档”窗口中选择一个菜单栏构件。
在属性检查器(“窗口”>“属性”)中,选择要为其创建工具提示的菜单项的名称。
在“文档”窗口中选择一个菜单栏构件。
在属性检查器中,选择要向其中添加子菜单的主菜单项的名称。
单击第二列上方的加号按钮。
(可选)重命名新的子菜单项,方法是更改“文档”窗口或属性检查器“文本”框中的默认文本。
要向子菜单中添加子菜单,请选择要向其中添加另一个子菜单项的子菜单项的名称,然后在属性检查器中单击第三列上方的加号按钮。
具有焦点的背景的颜色
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
background-color: #33C;
当鼠标指针移过菜单栏项上方时,菜单栏项的颜色
ul.MenuBarVertical a.MenuBarItemHover、ul.MenuBarHorizontal a.MenuBarItemHover
删除垂直菜单栏。
在“代码”视图(“视图”>“代码”)中,找到 MenuBarHorizontal 类,将其更改为 MenuBarVertical。MenuBarHorizontal 类是在菜单栏 (<ul id="MenuBar1" class="MenuBarHorizontal">) 的容器 ul 标签中定义的。
在属性检查器(“窗口”>“属性”)中,选择要分配目标属性的菜单项的名称。
在“目标”框中输入以下四个属性之一:
_blank
在新浏览器窗口中打开所链接的页面。
_self
在同一个浏览器窗口中加载所链接的页面。这是默认选项。如果页面位于框架或框架集中,该页面将在该框架中加载。
_parent
Dreamweaver 允许您插入两种菜单栏构件:垂直构件和水平构件。下例显示一个水平菜单栏构件,其中的第三个菜单项处于展开状态:
查看完全大小图形 菜单栏构件(由 <ul>、<li> 和 <a> 标签组成)
A.
菜单项具有子菜单
B.
子菜单项具有子菜单
菜单栏构件的 HTML 中包含一个外部 ul 标签,该标签中对于每个顶级菜单项都包含一个 li 标签, 而顶级菜单项(li 标签)又包含用来为每个菜单项定义子菜单的 ul 和 li 标签,子菜单中同样可以包含子菜单。顶级菜单和子菜单可以包含任意多个子菜单项。
更改菜单项的文本样式
附加到 <a> 标签的 CSS 中包含有关文本样式的信息。还可以向与不同菜单状态有关的 <a> 标签附加多个相关的文本样式类值。
要更改菜单项的文本样式,请使用下表来查找相应的 CSS 规则,然后更改默认值: 要更改的样式
垂直或水平菜单栏的 CSS 规则
相关属性和默认值
注: Dreamweaver 在“设计”视图中仅支持两级子菜单,但是在“代码”视图中可以添加任意多个子菜单。
删除主菜单项或子菜单项
在“文档”窗口中选择一个菜单栏构件。
在属性检查器中,选择要删除的主菜单项或子菜单项的名称,然后单击减号按钮。
更改菜单项的顺序
在“文档”窗口中选择一个菜单栏构件。
在 Dreamweaver 中,打开包含水平菜单栏构件的页。
插入垂直菜单栏构件(“插入”>“Spry”>“Spry 菜单栏”)并保存页面。此步骤可确保在站点中包含与垂直菜单栏相对应的正确的 CSS 文件。 注: 如果站点中的其它位置中已有垂直菜单栏构件,则不必插入新的垂直菜单栏构件, 只需将 SpryMenuBarVertical.css 文件附加到该页面,方法是在“CSS 样式”面板(“窗口”>“CSS 样式”)中单击“附加样式表”按钮。
background-color: #33C;
当鼠标指针移过子菜单项上方时,子菜单项的颜色
ul.MenuBarVertical a.MenuBarItemSubmenuHover、ul.MenuBarHorizontal a.MenuBarItemSubmenuHover
background-color: #33C;
在“标题”文本框中键入工具提示的文本。
指定菜单项的目标属性
目标属性指定要在何处打开所链接的页面。例如,可以为菜单项分配一个目标属性,以便在站点访问者单击链接时,在新浏览器窗口中打开所链接的页面。如果您使用的是框架集,则还可以指定要在其中打开所链接页面的框架的名称。
在“文档”窗口中选择一个菜单栏构件。
