spry菜单栏
第三章spry的菜单栏和面板的使用

演示调低菜单、内边距、字体变小、改变背景颜色、现在黑色没有出现因为优先级、改变鼠标放上去的背景颜色、修改箭头、文件上的星号、垂直菜单和水平菜单的区别、在菜单栏上加链接。
通过软件帮助学生了解选项卡的原理。
演示插入选项卡、添加和删除选项卡、修改选卡切换方式。
要求:要保留操作痕迹,做完找教师加分。
了解spry的菜单栏是怎么样来工作的、调低菜单、内边距、字体变小、改变背景颜色、现在黑色没有出现因为优先级、改变鼠标放上去的背景颜色、修改箭头、文件上的星号、垂直菜单和水平菜单的区别、在菜单栏上加链接。
插入选项卡式面板:选项卡的原理、插入选项卡、添加和删除选项卡、修改选卡切换方式。
教学活动方案
学习任务
第三章 spry的菜单栏和面板的使用
教学活动
准备教案
学习成果与技能达标项
软件在电脑上的使用痕迹
授课日期
授课班级
计划学时
任课教师
授课地点
第6周4月21日/20、22日
1931/1932
6
2号机房
基 本 信 息
教学目标
了解spry的菜单栏的工作原理,熟练操作调整内边距、字体变小、改变背景颜色等操作步骤
了解垂直菜单和水平菜单的区别、在菜单栏上加链接。
熟练操作选项卡式面板:选项卡的原理、插入选项卡、添加和删除选项卡、修改选卡切换方式。
重点难点
分 析
重点是spry的菜单栏和选项卡式面板的工作原理。
难点是spry的菜单栏和选项卡式面板的操作步骤。
教学方法
通过和学生一起回顾上节课所讲的内容,帮助学生巩固上节课所学的知识。
操作完成之后自己总结在操作过程中遇到的难题,是怎样解决的,有什么不足和以后需要改进的地方。
实验九利用spry导航栏制作导航菜单

注意:最后制作完要“保存全部”。因为 修改的CSS规则位于一个单独的CSS样式 文件中,如果不保存该文件,则所作的所 有CSS规则修改都无法生效。
12
实验九:利用spry导航栏制作导航菜单 实验九:利用spry导航栏制作导航菜单 spry 实验目的
能理清网站站点的层次结构 掌握插入spry菜单栏的方法,包括弹出式和折 叠式两类 学会编辑各个菜单项标题及内容,以及用CSS样 式编辑样式y菜单栏
Spry菜单栏是dreamweaver CS3版本之后新增的 功能,与以往手工设置弹出菜单不同,spry菜 单栏的插入不涉及任何添加行为的操作,插入 过程与其他网页元素没有什么区别。
2
2、弹出菜单插入方法
在文档窗口的目标位置定位插入点,将插入栏切换到 “spry”分类,单击“spry菜单栏”按钮。选择水平放 置还是垂直放置。 水平放置的spry菜单栏其弹出菜单的方向是由上至下, 而垂直放置的菜单栏其弹出菜单的方向是由左至右。 注意:
• 在插入spry菜单栏时dreamweaver会自动插入相关的支持文件 以及JS代码,最好不要轻易修改这些代码。 • 由于水平菜单栏与垂直菜单栏的代码有所不同,在插入时最好 先确定好选择那一种,因为插入后便不能再修改其方向设置了。
10
Step1:新建页面,初步实现页面布局 Step2:插入网页元素(图片、文字) Step3:在目标位置,单击“spry”插入栏中的 “spry折叠式” 按钮。 step4:在属性栏中单击“+”号或“-”号对菜单项进 行适当的删减。 Step5:在设计窗口中将标题栏文本将“标签1”和 “内容1”文本修改为自己设计的导航名称,也可插 入图片。按同样方法,修改其他文字。还可对文字 添加链接。 Step6:修改CSS样式。在标题栏中定位插入点, 单击属性面板中的“类”下拉列表框,查看该部分 对应的CSS样式规则名称,然后在CSS样式面板中 修改其样式,可以修改字体,颜色,以及背景图片。
spry菜单栏(一)

spry菜单栏(⼀)spry菜单栏使⽤教程关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
A.折叠式⾯板选项卡B.折叠式⾯板内容C.折叠式⾯板(打开)折叠构件的默认 HTML 中包含⼀个含有所有⾯板的外部div标签以及各⾯板对应的div标签,各⾯板的标签中还有⼀个标题div和内容div。
折叠构件可以包含任意数量的单独⾯板。
在折叠构件的 HTML 中,在⽂档头中和折叠构件的 HTML 标记之后还包括script标签。
⾃定义折叠构件尽管使⽤属性检查器可以简化对折叠构件的编辑,但是属性检查器并不⽀持⾃定义的样式设置任务。
Dreamweaver CS4.doc网页设计与制作习题答案-3

Dreamweaver CS4网页设计与制作习题答案第一章判断题1. 网站主题就是用户建立的网站所包含的主要内容 (1)2. 网站的链接结构不是指页面之间相互连接的拓扑结构 (0)3. 自然界中的颜色可以分为非颜色和颜色两大类 (1)4. 表单是用来收集浏览者的网页 (0)5. 服务器上有关数据库的一切操作只能由服务器管理人员进行 (1)选择题1. 下列文件属于静态网页的是(C)A.Index.aspB.index.jspC.index.htmlD.index.php2. 下列属于网页制作工具的是(C)A.PhotoshopB.FlashC.DreamweaverD.CuteFTP3. 在网页中常用的图像格式是(D)A..bmp和.jpgB..gif和.bmpC. .png和.bmpD. .gif和.jpg4. 下列说法中,正确的是(D)A. 动态网页使用应用程序解释器,但不使用后台数据库B.动态网页不使用应用程序解释器,但使用后台数据库C.动态网页不使用应用程序解释器,也不使用后台数据库D.动态网页使用应用程序解释器,也使用后台数据库5.以下哪个是“文件”面板中视图列表中的视图类型(A )A.本地视图 B 地图视图 C 编辑视图 D 大纲视图多项选择题1、网站的整体形象包括以下哪些要素?(ABC)A.标志B.标准色C.标准字体D.页面背景2、以下那些是常用的网页动画制作工具?(ABCD)A.flashB.Cool3DC.UleadGIFAnimatorD.硕思闪客精灵3. 以下哪些既是网页之间联系的纽带,又是网页的重要特色?(BCD)A.导航条B.表格C.框架D.超链接4.下面关于网站制作的说法哪些是正确的?(ACD)A.首先要定义站点B.素材和网页文件要放在同一个文件夹下C.首页的文件名必须是index.htmlD.一般在制作时,站点一般定义为本地站点5. 在网页中常用的图像格式有哪些?(ACD)A..jpgB..bmpC. .tifD. .gif填空题1.网页一般分为静态网页和(动态)网页2.网页主要由文本图像动画表格和超链接等基本(元素)组成3.网站开发的3个阶段分别是规划与准备,网页设计与(制作),网站发布推广与维护4.网站的链接结构有树状和(网状)5.色彩的3个属性是指色相.饱和度和(明度)第二章判断题1.Dreamweaver CS4一个最大的特点就是实现功能扩展(1)2.文档窗口不是代码窗口(0)3.面板可以有菜单式和面板式两种显示方式(1)4.察看页面设计的整体效果时,可直接按<F3>键隐藏全部面板,再次按<F3>键重新显示全部面板(0) 5.使用“资源”面板可以有效地管理和组织网站中的资源(1)选择题1.在“资源”面板中没有列出的资源是(A)A.文本 B 图像 C 颜色 D 脚本2.保存网页文档,可以按(B)组合键A . Ctrl+AB . Ctrl+S C. Ctrl+W D.Ctrl+N3. (BD )不属于“文件”面板中试图列表中的视图类型A.本地视图 B 地图视图 C 远程视图 D 大纲视图4.定义站点时,存放网页的默认文件夹为(D)A C 盘根目录B D盘根目录C 我的文档D 用户指定5察看页面设计的整体效果时,可以直接按哪一个键隐藏全部面板。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
第5章 网页制作软件 Dreamweaver CS5(实验教程)

5.2 Dreamweaver CS5站点管理
5.2.3 站点的发布(Windows 7旗舰版平台 )
1. 安装Internet信息服务
单击“开始”菜单 “控制面板”命令,在窗体中选择“卸载程 2. Web服务器设置 序”,再单击窗体左侧“打开或关闭Windows功能”。 在弹出的“Windows 功能”对话框中,若“Internet信息服务”复 单击“开始”菜单 |“控制面板”命令,在窗体中选择“系统和安 3. IE浏览 选框已勾选,说明本机已安装该组件,否则选中此复选框,单击 全”,再单击窗体右侧“管理工具”,然后启动“ Internet信息服务 启动本机( Web服务器)IE浏览器,在地址栏输入本机IP地址或 “确定”按钮,等待安装完成。 (IIS) 管理器”应用程序 localhost,进入网站的首页“index.html”
微视频5-2 演示
5.3 网页制作基本操作
5.3.2 网页的文字处理
3. 设置滚动字幕
滚动字幕是用来显示滚动文本的,如网站的最新通知等。字幕 可以水平滚动,也可以上下滚动。 在Dreamweaver CS5中利用<marquee>标签插入字幕 。
选中要做字幕的 文本 ,单击菜单 栏“插入”|“标 签”命令,打开 “标签选择器” 对话框
• 网站与网页的创建与管理
• 网页制作的基本操作
• CSS样式表的创建与使用 • 网页的各种布局方式 • 行为的应用
5.1 Dreamweaver CS5概述
5.1.1 Dreamweaver的发展
Dreamweaver 1.0 Dreamweaver CS3
Dreamweaver 2.0
Dreamweaver 2.01 Dreamweaver 3 Macromedia Dreamweaver 4 时代 Dreamweaver 5 Dreamweaver MX Dreamweaver MX 2004 Dreamweaver 8.0 Adobe 时代
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
2013-2014下期一年级js试题A4

巩义市二中专2013—2014学年下期期末考试青鸟一年级《网页制作与JS》学科试卷注意:把答案写在最后一页的表格中!否则没分。
一、单选题(每题1分,共56分)1、Dreamweaver打开CSS样式面板的快捷操作是( A )。
A、Shift+F11B、F8C、F10D、Shift+F42、要设置Dreamweaver中的参数,应执行( D )菜单中的“首选参数”命令。
A、格式B、修改C、窗口D、编辑3、在Dreamweaver中,我们不能( A )。
A、剪切站点B、重定义站点C、复制站点D、删除站点4、Dreamweaver打开属性面板的快捷操作是( D )。
A、Shift+F11B、F8C、Shift+F4D、Ctrl+F35、决定层的显示/隐藏是哪个属性?( B )。
A、TagB、VisibilityC、NestingD、Width and Height6、表格中开始每一行的Html代码是( D )。
A、<table></table>B、<td></td>C、<th></th>D、<tr></tr>7、创建一个自动发送电子邮件的超链接标记是( D )。
A、<a href=’mailto:EMAIL’></herf>B、<href=’mailto:EMAIL’>C、<href=’mailto:EMAIL’></herf>D、<a href=’mailto:EMAIL’></a>8、在Dreamweaver中一种基于浏览器的文档视图能够像在浏览器中那样与文档交互,这种视图是( B )。
A、实时代码B、实时视图C、设计视图D、拆分视图9、如果要使一个网站的风格统一并便于更新,在使用CSS文件的时,最好使用( A )。
A、外联样式表B、内嵌样式表C、内联样式表D、以上三种都一样10、在插入面板上切换至( B )插入栏,单击“已编排格式”按钮后,再按空格键可添加多个空格。
spry菜单栏样式的修改

点击窗口>CSS样式,打开CSS样式面板,点击样式面板上的"全部"按钮,快速打开SpryMenuBarHorizontal.css.1. 水平菜单省缺是放置在页面的左边的,如果你想将它放到页面的右边对齐,那么点击:ul.MenuBarHorizontal li,然后在下面的属性面板中,点击float项右边的下拉列表,将left 换为right.现在菜单被对齐到页面的右边了.你也可以双击ul.MenuBarHorizontal li,在打开的CSS规则面板中设置菜单项的格式.2.如果你想改变页面刚加载时的连接的背景和文本的颜色,那么你需要修改:"ul.MenuBarHorizontal a.",如果你想修改当鼠标移到连接上时连接的背景和文本颜色,那么你应该修改:"ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.Menu…."(注意如果你建立的是垂直的菜单,那么MenuBarHorizontal将是:MenuBarVertical)3.Spry菜单省缺的字体是与boby或最近一层父级元素的字体是一样的.你可以修改"ul.MenuBarHorizontal."来设置.在CSS样式面板中双击"ul.MenuBarHorizontal."打开CSS规则设置面板,设置一个字体.4.你可以通过修改:"ul.MenuBarHorizontal li."来修改菜单项的宽度,省缺的宽度是8em,em 是指的字母的宽度,用em作单位可以很好在让菜单项宽度去适应菜单项的内容.如果你的菜单项文字较多,你可以将宽度设大一点,使菜单项的内容排成一排.6.如果你将主菜单的宽度调整成10em的话,你应该将:"ul.MenuBarHorizontal ul"和"ul.MenuBarHorizontal ul li." 中的宽度设为10.2em,以保证子菜单与主菜单项一样宽.。
电子商务《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程说明课程名称网页设计与制作标准简称网页设计与制作适用专业电子商务修读学期第一学期制订时间2018.08课程代码1351610课程学时72课程学分4课程类型B类课程性质必修课课程类别专业基础课先修课程平面设计基础与应用后续课程品牌运营、平台运营对应职业资格证或内容CEAC网店运营师、网页制作员合作开发企业无执笔人合作者无审核人制(修)定2018-08日期注:1.课程类型(单一选项):A类(纯理论课)/B类(理论+实践)/C类(纯实践课)2.课程性质(单一选项):必修课/专业选修课/公共选修课3.课程类别(单一选项):公共基础课/专业基础课/专业核心课4.合作者:须是行业企业人员,如果没有,则填无二、课程定位《网页设计与制作》是为满足行业企业对静态网页设计和制作人员的用人需求而开设的一门面向电子商务专业的必修课。
涉及网页基础、HTML标记、CSS样式、网页布局等内容。
本课程的前期课程主要有《平面设计》等,平行的专业课程主要有《市场营销》等,后续的专业课程主要有《网店设计》等。
通过本课程学习让学生在已掌握平面设计等基本技能的基础上,进一步掌握网页设计开发技能,同时培养了学生网站建设与运营能力,使其具备从事网站编辑相关岗位的职业能力。
三、设计思路《网页设计与制作》课程设计的基本理念是遵循行动导向的教学理念,按照网站编辑的实际工作过程,设计教学的过程。
充分发挥学生的主体性作用,使学生积极主动参与工作过程。
在教学中体现学生主体、过程导向的理念,按照“项目教学法”设计和实际工作过程一致的学习任务单,分阶段实现不同任务,达到79“做中学”目的。
以电子商务专业学生的就业为导向,根据行业专家对电子商务专业所涵盖的岗位群进行的任务和职业能力分析,紧紧围绕完成工作任务的需要来选择课程内容,设定职业能力培养目标;以“工作项目”为主线,创设工作情景;以书本知识的传授变为动手能力的培养为重点,强化学生实践动手能力的培养,以实现职业能力的培养目标。
DreamWeaver-cs6学习笔记第10课处理导航

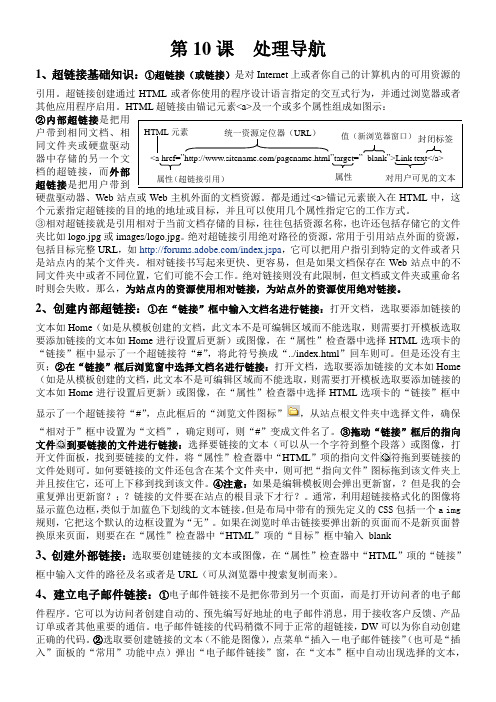
第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
Dreamweaver CS4.doc网页设计与制作习题答案-3

Dreamweaver CS4网页设计与制作习题答案第一章判断题1. 网站主题就是用户建立的网站所包含的主要内容 (1)2. 网站的链接结构不是指页面之间相互连接的拓扑结构 (0)3. 自然界中的颜色可以分为非颜色和颜色两大类 (1)4. 表单是用来收集浏览者的网页 (0)5. 服务器上有关数据库的一切操作只能由服务器管理人员进行 (1)选择题1. 下列文件属于静态网页的是(C)A.Index.aspB.index.jspC.index.htmlD.index.php2. 下列属于网页制作工具的是(C)A.PhotoshopB.FlashC.DreamweaverD.CuteFTP3. 在网页中常用的图像格式是(D)A..bmp和.jpgB..gif和.bmpC. .png和.bmpD. .gif和.jpg4. 下列说法中,正确的是(D)A. 动态网页使用应用程序解释器,但不使用后台数据库B.动态网页不使用应用程序解释器,但使用后台数据库C.动态网页不使用应用程序解释器,也不使用后台数据库D.动态网页使用应用程序解释器,也使用后台数据库5.以下哪个是“文件”面板中视图列表中的视图类型(A )A.本地视图 B 地图视图 C 编辑视图 D 大纲视图多项选择题1、网站的整体形象包括以下哪些要素?(ABC)A.标志B.标准色C.标准字体D.页面背景2、以下那些是常用的网页动画制作工具?(ABCD)A.flashB.Cool3DC.UleadGIFAnimatorD.硕思闪客精灵3. 以下哪些既是网页之间联系的纽带,又是网页的重要特色?(BCD)A.导航条B.表格C.框架D.超链接4.下面关于网站制作的说法哪些是正确的?(ACD)A.首先要定义站点B.素材和网页文件要放在同一个文件夹下C.首页的文件名必须是index.htmlD.一般在制作时,站点一般定义为本地站点5. 在网页中常用的图像格式有哪些?(ACD)A..jpgB..bmpC. .tifD. .gif填空题1.网页一般分为静态网页和(动态)网页2.网页主要由文本图像动画表格和超链接等基本(元素)组成3.网站开发的3个阶段分别是规划与准备,网页设计与(制作),网站发布推广与维护4.网站的链接结构有树状和(网状)5.色彩的3个属性是指色相.饱和度和(明度)第二章判断题1.Dreamweaver CS4一个最大的特点就是实现功能扩展(1)2.文档窗口不是代码窗口(0)3.面板可以有菜单式和面板式两种显示方式(1)4.察看页面设计的整体效果时,可直接按<F3>键隐藏全部面板,再次按<F3>键重新显示全部面板(0) 5.使用“资源”面板可以有效地管理和组织网站中的资源(1)选择题1.在“资源”面板中没有列出的资源是(A)A.文本 B 图像 C 颜色 D 脚本2.保存网页文档,可以按(B)组合键A . Ctrl+AB . Ctrl+S C. Ctrl+W D.Ctrl+N3. (BD )不属于“文件”面板中试图列表中的视图类型A.本地视图 B 地图视图 C 远程视图 D 大纲视图4.定义站点时,存放网页的默认文件夹为(D)A C 盘根目录B D盘根目录C 我的文档D 用户指定5察看页面设计的整体效果时,可以直接按哪一个键隐藏全部面板。
dw中spry全面讲解教程

“Spry 效果”是视觉增强功能,可以将它们应用于使用JavaScript 的 HTML 页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
您可以将效果直接应用于 HTML 元素,而无需其它自定义标签。
注:要向某个元素应用效果,该元素当前必须处于选定状态,或者它必须具有一个 ID。
例如,如果要向当前未选定的 div 标签应用高亮显示效果,该 div 必须具有一个有效的 ID 值。
如果该元素尚且没有有效的 ID 值,您将需要向 HTML 代码中添加一个 ID 值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色)。
可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于 Spry,因此在用户单击应用了效果的元素时,仅会动态更新该元素,不会刷新整个 HTML 页面。
Spry 包括下列效果:显示/渐隐使元素显示或渐隐。
高亮颜色更改元素的背景颜色。
遮帘模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
滑动上下移动元素。
增大/收缩使元素变大或变小。
晃动模拟从左向右晃动元素。
挤压使元素从页面的左上角消失。
重要说明:当您使用效果时,系统会在“代码”视图中将不同的代码行添加到您的文件中。
其中的一行代码用来标识 SpryEffects.js 文件,该文件是包括这些效果所必需的。
请不要从代码中删除该行,否则这些效果将不起作用。
有关 Spry 框架中可用的 Spry 效果的全面概述,请访问应用显示/渐隐效果注:此效果可用于除下列元素之外的所有 HTML 元素:applet、body、iframe、object、tr、tbody 和 th。
1.(可选)选择要为其应用效果的内容或布局元素。
2.在“行为”面板(“窗口”>“行为”)中,单击加号 (+)按钮,从菜单中选择“效果”>“显示/渐隐”。
3.从目标元素菜单中,选择元素的 ID。
如果已选择元素,请选择“<当前选定内容>”。
Dreamweaver cs4 cs5 spry菜单栏使用教程 详细教程 超好珍藏

spry菜单栏使用教程Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
Spry 框架主要面向专业Web 设计人员或高级非专业Web 设计人员。
它不应当用作企业级Web 开发的完整Web 应用框架(尽管它可以与其它企业级页面一起使用)。
关于Spry 构件Spry 构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。
Spry 构件由以下几个部分组成:构件结构用来定义构件结构组成的HTML 代码块。
构件行为用来控制构件如何响应用户启动事件的JavaScript。
构件样式用来指定构件外观的CSS。
Spry 框架支持一组用标准HTML、CSS 和JavaScript 编写的可重用构件。
您可以方便地插入这些构件(采用最简单的HTML 和CSS 代码),然后设置构件的样式。
框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的CSS 和JavaScript 文件相关联。
CSS 文件中包含设置构件样式所需的全部信息,而JavaScript 文件则赋予构件功能。
当您使用Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的CSS 和JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。
(例如,与折叠构件关联的文件称为SpryAccordion.css 和SpryAccordion.js)。
DM笔记

第一课网站的介绍1、站点建立:打开Dm,点站点菜单,新建,写入网站的名称,url不用写——下一步,否——下一步,选编辑项,选择保存文件的文件夹(也就是站点文件),名称和路径中最好不要有汉字——下一步,选择无——下一步,完成。
2、网页建立:在新建页面之前,在右侧的文件面板,下拉三角选择站点——点击新建处的html——写入文字,选中文字,在下方属性面板中设置样式——Ctrl+S,存在站点文件夹中,名称设为英文——按F12,可预览网页。
3、设置链接:要新建两个页面,一页作为链接页,另一页作为被链接页——选中链接页的文字,点属性面板上的指向文件按钮,拖动到要链接的网页上松手,选中链接文字,在目标下拉三角选择Blank,保存——F12,点链接看效果。
4、网页结构:一个网站的网页包括主页和下级网页——主页需要有站头,导航条,正文和联系方式等——网页在制作时,可以用表格来布局(特点是简单方便,但内容较多时,访问速度较慢)——也可以用div+css,div是层,css是样式集。
第二课表格的使用1、多思主页:要求:插入一个四行一列的表格,第一行插入站头,第二行放入导航条,第三行为主体,在第四行写入版权信息——插入表格方法:点击插入记录菜单,表格4行,1列,宽900,其它三项为0——点确定。
缩放页面:按下ctrl,推滑轮。
2、表格居中:表格插入之后,选中全部,在下方对齐处选居中——这样在浏览器中,页面就会在中间。
选单元格:按下ctrl,去点击——选中第一行,属性面板调为完整模式,宽度900,高度100——在ps中制作站头,保存到站点文件夹中;点中第一行,点击上方常用面板中的图象按钮,按提示完成,替换文本就是介绍——选中第2行,设为宽900,高60,在该单元格中再插入表格,1行6列,选中插入的六个单元格,宽度改为150,高60,用来放置导航条——第三行选中,高度450,用来放主体内容——第四行,设为高60,用来放介绍和版权信息。
网页设计与制作项目化教程 6 Spry构件与列表

Hale Waihona Puke 图6-13客服中心6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(20)将光标定位在t1表格第三行右侧单元格中,单击“插入”面板“布局”选项中 的“Spry选项卡式面板” 按钮,添加Spry选项卡式面板;在折叠式属性面板中单 击“添加面板”按钮 增加“标签3”面板; (21)将光标定位在Spry选项卡式面板标签处,将标签名称依次修改为“所有商品” 、“评价详情”、“成交记录”; 将属性面板切换为 CSS模块,将字体大小修改 为0.9em;将光标定位在“内容1”处,单击属性面板CSS模块中“编辑规则”按钮
(2)将index.html页面标题设置为“家装设计”, 页面属性中字体大小为14px,背
景设置为images文件夹中的图片bg.jpg,页面上边距为0; (3)在index.html页面中插入一个4行1列的表格,宽度为1009像素,边框粗细、单 元格边距、单元格间距均为0;将表格命名为“t1”,设置为居中对齐; (4)将光标定位在表格第一行单元格中,选择菜单“插入”→“布局对象 ”→“Spry菜单栏”,或选择编辑区右侧“插入”面板“布局”选项中的“Spry菜 单栏”, 将布局方式选择为“水平”;
(14)将光标定位在第一个Spry可折叠面板的内容处,制作搜索表单区域,如图6-9所
示;
图6-9 搜索表单区域
6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(15)将光标定位在“宝贝分类”Spry可折叠面板的内容处,删除原始内容后,单击 “插入”面板“布局”选项中的“Spry折叠式” 按钮,添加Spry折叠式面板;在 折叠式属性面板中单击“添加面板”按钮 增加“标签3”面板; (16)将光标定位在Spry可折叠面板标签处,将标签名称依次修改为“查看所有宝贝 ”、“家装设计”、“公装设计”,在Spry折叠式面板标签名称前插入images文件 夹中的图片Llogo.png,将其宽度和高度均设置为15px; (17)在Spry折叠式名称处单击选中对象,在编辑区右侧CSS面板中单击右下角“编 辑样式”按钮 ,打开CSS规则定义对话框,在“分类”→“类型”中将Font-size 设置为0.9em,Font-weight设置为bold;
《网页设计》课件-使用spry

8
Spry选项卡式面板
3.设置默认的打开面板
① 在“文档”窗口中单击选项卡左上角的
蓝色区域选择该“Spry选项卡式面板”。
② 在“属性”面板中,从“默认面板”下 拉列表中选择默认情况下要打开的面板。
9
Spry选项卡式面板
4.编辑面板
① 将鼠标定位在选项卡标题所在区域即可
对该标题进行编辑操作。
② 对于插入到页面中各“Spry选项卡式面 板”所对应的内容,鼠标移动到相应的“Spry 选项卡”标题时,会显示“单击以显示面板内 容”按钮,单击该按钮即可显示面板内容。
JavaScript文件和相关图
像文件到站点目录的 SpryAssets文件夹内。单 击“确定”按钮进行复制, 否则将不能保证“Spry菜 单栏”的正确运行。
6
Spry选项卡式面板
1.插入选项卡式面板
① “插入”栏|“Spry”类型|“Spry选项卡面板 ” 按钮
或
板 ”
菜单栏“插入”|“布局对象”|“Spry选项卡面
4
Spry菜单栏
3.设置Spry菜单栏样式
设置方法:先选中要设置的菜单(单击选中)。然后在“属性
”面板中选择“样式”就可以进行设置
5
Spry菜单栏
4.保存含有“Spry菜单栏”的页面
在保存含有“Spry菜单栏”的 页面文件时,会弹出“复 制相关文件”对话框。表 示软件将自动复制Spry菜 单栏所需要到的CSS文件、
21
完
22
百叶窗来隐藏或显示元素。
上滑/下滑 :上下移动元素。 增大/收缩 :使元素变大或变小。 晃动 :模拟从左向右晃动元素。 挤压 :使元素从页面的左上角消失。
20
在DW制作的软件中spry菜单颜色调整方法

在DW软件中制作的菜单颜色调整方法:
在DW软件中制作的菜单颜色调整方法,在这设置鼠标移去时菜单文字的颜色。
在DW软件中spry自带的菜单,颜色调整方法
上面是背景颜色,下是文字颜色,因为有时菜单把鼠标移去时不能显示菜单文字,所以必须进行调整。 上面是设置文字及菜单背景颜色。
在开始制作的菜单时,菜单宽度不是用像素(px)来表示,也必须在板里调整。
