在DW制作的软件中spry菜单颜色调整方法
Adobe Photoshop软件中的颜色调整技巧详解

Adobe Photoshop软件中的颜色调整技巧详解Adobe Photoshop软件是一款功能强大的图像处理工具,广泛应用于摄影、平面设计和艺术创作等领域。
其中,颜色调整技巧是使用Photoshop 的关键技能之一。
本文将详细介绍 Adobe Photoshop 中的颜色调整工具和技巧,帮助读者更好地掌握这一重要技能。
一、调整屏幕显示颜色在使用 Photoshop 进行颜色调整之前,首先要确保屏幕显示的颜色是准确的。
可以通过校准显示器来达到这个目的。
在 Photoshop 菜单中选择“编辑”-“颜色设置”,在弹出的对话框中选择一个适合自己显示器的颜色配置文件,如 sRGB 或 Adobe RGB。
然后点击“完成”按钮进行校准。
二、基本调整工具1. 色阶调整色阶调整是 Photoshop 中最常用的颜色调整工具之一。
它允许用户在图像中对色调、亮度和对比度进行精细调整。
通过移动色阶调整的输入和输出滑块,可以调整图像的黑点、白点和中间调,以优化图像的整体亮度和对比度。
2. 色相/饱和度调整色相/饱和度调整是调整图像颜色最常用的工具之一。
它可以对整个图像或特定颜色范围内的颜色进行增加或减少饱和度、改变色相和亮度等操作。
通过调整色相滑块,可以改变图像中的整体颜色;通过调整饱和度滑块,可以增加或减少图像中的颜色饱和度;通过调整亮度滑块,可以改变图像的明暗程度。
三、高级调整工具1. 渐变映射调整渐变映射调整是一种通过对图像中的亮度和色彩进行映射,以调整图像整体色调和对比度的方法。
它可以帮助用户实现自定义的颜色效果,如复古风格、电影色调等。
通过选择一个预设的映射类型,如反转、线性或曲线,再根据需要调整高光、中间调和阴影的亮度和色彩,可以实现各种不同风格的颜色调整效果。
2. 色彩平衡调整色彩平衡调整可以帮助用户调整图像中不同颜色通道的亮度和颜色平衡。
通过移动调整滑块,可以增加或减少红、绿、蓝通道的亮度和饱和度,从而改变图像的整体色调。
dreamweavercs5CSS层叠样式表和Spry面板的应用解析

新建CSS的方法
• 1窗口——css样式
• 2快捷键shift+F11 • 3页面空白处单击鼠标右键,在弹出的快捷菜单 中选择CSS样式——新建
CSS样式的分类
• 类:自定义css规则。可以将样式属性应用到任何 文本范围或文本块。所有样式均以(.)开头。
• 标签:HTML标签规则重定义特定标签(如p或者 hl)的格式。 • 复合标签
CSS面板的介绍
• • • • • • 1新建css规则 2编辑样式 3删除规则 4只显示设置属性 5显示列表视图 6显示类别视图
CSS规则定义
• 一类型
• font-family:文本的字体 • font-size:文字尺寸大小 • font-weight:字体的粗细效果,正常=400 粗体=700 • font-style:设置字体风格 • font-variant:设置文本的小型大写字母
插入Div标签
• Div标签本身没有任何表现属性,如果要使Div标 签显示某种效果,或者显示在某个位置,就要为 Div标签定义CSS样式,插入Div标签的方法如下所 示。
编辑Div标签
• 插入Div标签后,可以对Div标签进行各种操作, 包括选择、剪切、复制和粘贴等。下面分别进行 讲解。 • 1.选择Div标签
• • • •
line-height:控制行与行之间的垂直距离 text-transform:控制字母vde大小写 text-decoration:控制链接文本的显示状态。 color:颜色
2背景
background-color:背景颜色 background-image:背景图像 background-repeat:是否重复 background-attachment:确定背景图像固 定在其原始位置还是随内容一起滚动。 • background-positionx:水平 • background-positiony:垂直 • • • •
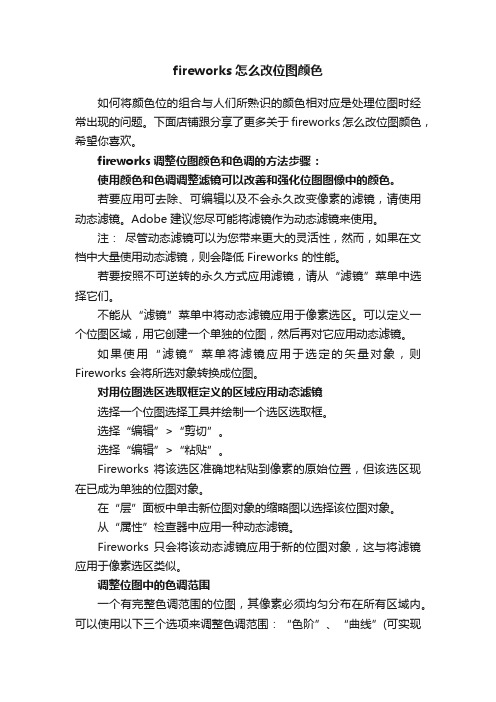
fireworks怎么改位图颜色

fireworks怎么改位图颜色如何将颜色位的组合与人们所熟识的颜色相对应是处理位图时经常出现的问题。
下面店铺跟分享了更多关于fireworks怎么改位图颜色,希望你喜欢。
fireworks调整位图颜色和色调的方法步骤:使用颜色和色调调整滤镜可以改善和强化位图图像中的颜色。
若要应用可去除、可编辑以及不会永久改变像素的滤镜,请使用动态滤镜。
Adobe 建议您尽可能将滤镜作为动态滤镜来使用。
注:尽管动态滤镜可以为您带来更大的灵活性,然而,如果在文档中大量使用动态滤镜,则会降低 Fireworks 的性能。
若要按照不可逆转的永久方式应用滤镜,请从“滤镜”菜单中选择它们。
不能从“滤镜”菜单中将动态滤镜应用于像素选区。
可以定义一个位图区域,用它创建一个单独的位图,然后再对它应用动态滤镜。
如果使用“滤镜”菜单将滤镜应用于选定的矢量对象,则Fireworks 会将所选对象转换成位图。
对用位图选区选取框定义的区域应用动态滤镜选择一个位图选择工具并绘制一个选区选取框。
选择“编辑”>“剪切”。
选择“编辑”>“粘贴”。
Fireworks 将该选区准确地粘贴到像素的原始位置,但该选区现在已成为单独的位图对象。
在“层”面板中单击新位图对象的缩略图以选择该位图对象。
从“属性”检查器中应用一种动态滤镜。
Fireworks 只会将该动态滤镜应用于新的位图对象,这与将滤镜应用于像素选区类似。
调整位图中的色调范围一个有完整色调范围的位图,其像素必须均匀分布在所有区域内。
可以使用以下三个选项来调整色调范围:“色阶”、“曲线”(可实现精确控制)或者“自动色阶”(可实现自动调整)。
“色阶”功能可以校正像素高度集中在高亮、中间色调或阴影部分的位图。
高亮校正使图像看起来像被洗过一样的过多加亮像素中间色调校正中间色调中使图像看起来不够鲜明的过多像素阴影校正隐藏了许多细节的过多暗像素“色阶”功能把最暗像素设置为黑色,将最亮像素设置为白色,然后按比例重新分配中间色调。
Adobe Premiere Pro实用技巧 如何调整曝光和色彩

Adobe Premiere Pro实用技巧:如何调整曝光和色彩Adobe Premiere Pro是一款功能强大的视频编辑软件,具备许多实用的技巧。
在这篇文章中,我们将介绍如何使用Adobe Premiere Pro调整曝光和色彩,以提高视频的质量。
一、调整曝光1. 打开Adobe Premiere Pro软件。
导入您需要编辑的视频素材。
2. 将视频素材拖放到“项目”面板中。
3. 在“项目”面板中选择您想要编辑的视频素材,然后将其拖放到“时间轴”面板中。
4. 选中“时间轴”面板中的视频素材,然后点击顶部菜单栏中的“效果”选项。
5. 在“效果”菜单中,选择“色彩校正”>“曝光”。
6. 在“曝光”选项中,您可以看到曝光、对比度和阴影等参数。
调整这些参数来达到您想要的效果。
7. 如果您只想调整某个片段的曝光,而不是整个视频,可以在“时间轴”面板中选择片段,然后按照步骤5和6进行操作。
二、调整色彩1. 打开Adobe Premiere Pro软件。
导入您需要编辑的视频素材。
2. 将视频素材拖放到“项目”面板中。
3. 在“项目”面板中选择您想要编辑的视频素材,然后将其拖放到“时间轴”面板中。
4. 选中“时间轴”面板中的视频素材,然后点击顶部菜单栏中的“效果”选项。
5. 在“效果”菜单中,选择“色彩校正”>“色彩曲线”。
6. 在“色彩曲线”选项中,可以看到RGB曲线和色彩平衡等参数。
通过调整这些参数,您可以改变视频的色彩饱和度、对比度和色调等。
7. 如果您只想调整某个片段的色彩,而不是整个视频,可以在“时间轴”面板中选择片段,然后按照步骤5和6进行操作。
三、高级技巧1. 使用“色彩校正”>“曝光”和“色彩校正”>“色彩曲线”选项的组合来实现更精确的色彩调整效果。
2. 可以使用关键帧功能在视频的不同时间点应用不同的曝光和色彩调整。
3. 如果需要复制某个片段的曝光和色彩调整到其他片段,可以使用“复制”和“粘贴”功能,或者使用“调整”选项卡的“复制效果”和“粘贴效果”功能。
第3章_Dreamweaver基本操作

如图所示:
如果在“字体”下拉列表中没有所需要的字体, 可以选择“编辑字体列表”命令,打开如图所示的 “编辑字体列表”对话框。
在该对话框的“可用字体”列表中选择所需的字 体,单击按钮,将所选的字体添加到“选择的字体”
列表中。
2.字体大小设置
选中要设置字体大小的文字。 执行【文本】|【大小】命令,或者在“属性”面板的“大 小”列表中选择所需要的选项即可。
标文件。
3.5 使用多媒体对象
添加背景音乐
① 打开要添加背景音乐的网页,如实例中的主页04-1.html。 ② 切换到代码视图,在<head>和</head>之间添加以下代码: <bgsound src=”music/bg.mid” loop=1> bgsound标签的基本属性是src,用于指定背景音乐的源文件。 常用属性loop用于指定背景音乐的重复次数,本例设置重复1次, 如果部制定该属性,则背景音乐无限循环。 ③ 保存全部网页,按F12键预览网页,自动播放加入的背景音 乐。
4.字体样式设置
字体样式包括字体的加粗、倾斜等。在 Dreamweaver CS3中,用户可以很容易地设 置文字样式:先在页面中选择文字,然后在 “属性”面板中单击按钮,可以设置文字为粗 体;单击按钮,则设置文字为斜体。若要取消 设置,可以再次单击按钮即可。除此之外而, 还可以使用快捷键设置字体的加粗和倾斜格式, 按下“Ctrl+B”组合键,可以使文字加粗;按下 “Ctrl+I”组合键,可以使文字倾斜。
3.6 表格操作
编辑表格 ①为表格添加背景图像 ②设置单元格的格式 ③向单元格中输入内容 ④合并单元格 效果如右图:
3.7 表单操作
Dreamweaver CS5.5中文版案例教程第5章

5.6 使用Spry布局对象
5.6.3 使用Spry折叠式面板
折叠构件是一组可折叠的面板,可以将大量内容存储在一个紧凑的空间中。 用户可通过单击该面板上的选项卡来隐藏或显示存储在折叠构件中的内容。 当用户单击不同的选项卡时,折叠构件的面板会相应地展开或收缩。
5.6 使用Spry布局对象
5.6.4 使用Spry可折叠面板
可折叠面板构件是一个面板,可将内容存储到紧凑的空间中。用户单击构件 的选项卡即可隐藏或显示存储在可折叠面板中的内容。
5.7 案例——利用AP Div制作网页下拉菜单
下拉菜单是网页中最常见的效果之一,下拉菜单不仅节省了网页排版的空间, 使网页布局简洁有序,一个新颖美观的下拉菜单更是为网页增色不少。
步骤01 打开素材文件
5.4 插入AP Div
Div元素体现了网页技术的一种延伸,是一种新的网页设计发展方向。有了 Div元素就 可以在网页中实现诸如下拉菜单、图片、文本的各种效果等。另外,使用 Div元素和CSS样 式表也可以实现页面的排版和布局。
5.4 插入AP Div
5.4.1 创建普通AP Div
在Dreamweaver CS5.5中有两种插入AP Div的方法,一种是通过菜单创建, 一种是通过“插入”面板创建。在网页中插入AP Div的具体操作步骤如下。
5.2.2 设置单元格的属性 将光标置于单元格中,该单元格就处于选中状态,此时“属性”面板中显 示出所有允许设置的单元格属性的选项,如图5-23所示。
5.3 导入表格式数据
Dreamweaver可以将在另一个应用程序(如 Microsoft Excel)中创建并以 分隔文本的格式(其中的项以制表符、逗号、冒号或分号隔开)保存的表格 式数据导入到 Dreamweaver 中,并设置为表格格式。
实验九 制作Spry应用挤压、显示渐隐、晃动、滑动、遮帘和高亮颜色效果

实验九制作Spry应用挤压、显示/渐隐、晃动、滑动、遮帘和高亮颜色效果【实验目的】1.掌握Spry应用挤压效果。
2.掌握Spry应用显示/渐隐效果。
3.掌握Spry应用晃动效果。
4.掌握Spry应用滑动效果。
5.掌握Spry应用遮帘效果。
6.掌握Spry应用高亮颜色效果。
【实验环境】工具软件:Dreamweaver CS6【实验内容】1.练习创建Spry应用挤压效果。
2.练习创建Spry应用显示/渐隐效果。
3.练习创建Spry应用晃动效果。
4.练习创建Spry应用应用滑动效果。
5.练习创建Spry应用遮帘效果。
6.练习创建Spry应用高亮颜色效果。
【实验步骤】应用挤压效果1.创建本地站点mysite,保存在本站点下(例如:“E:\ mysite”)。
2.新建一个HTML文件,选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“myEffect”。
3.单击“新建CSS规则”按钮,以ID为规则名称新建样式,设置字体大小为14px,背景颜色为#FFF4F4,宽为500px,padding为20px,margin 为40px,边框为实线solid,边框宽为2px,边框的颜色为#CCCCCC。
4.在Div中插入一张图片,设置图片样式左浮动(float:left),输入一段文字,并保存文件。
5.将光标定位于文档中,调出“行为”面板(执行“窗口->行为”命令),单击“加号”(+)按钮,从弹出的下拉列表框中选择“效果->挤压”选项。
在弹出的“挤压”对话框中,设置相关选项。
6.在“挤压”对话框中,选择目标元素为“div ‘myEffect’”,按快捷键Ctrl+S保存文件。
7.选择“在浏览器中预览”或按F12预览,查看预览效果。
我们可以看到当单击Div中任意区域时,Div向左上角收缩,最终内容消失,最终效果Div收缩到只剩一个矩形。
应用显示/渐隐效果8.使用上一个的实例,在“行为”面板中删除“挤压”效果,单击“加号”(+)按钮,从弹出的下拉列表框中选择“效果->显示/渐隐”选项。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
DreamWeaver面板定制网站颜色方法介绍

DreamWeaver面板定制网站的颜色的方法介绍DreamWeaver面板定制网站的颜色的方法介绍在平平淡淡的学习、工作、生活中,大家对DreamWeaver面板都再熟识不过了吧,下面是我为大家整理的DreamWeaver面板定制网站的颜色的方法介绍,仅供参考,盼望能够关心到大家。
DreamWeaver面板定制网站的颜色的方法介绍首先,我们单击“Window”—“Assets”,或者按“F11”键。
打开了Assets 面板。
面板的左边9个按钮将你站点中的元素依据类型分别归类管理,当你单击一个按钮时,相应的名称会消失在面板顶部,名称旁边有“site”与“Favoritesg”两个单选按钮。
单击颜色“colors”按钮,Assets面板的顶部消失了Colors的字样,如图1。
顶部有两个选项,“Site”和“Favorites”,可以将资源面板作为简洁的站点资源列表(Site list)和将某些个人宠爱的资源集合起来,作为偏好资源列表(Favorites list)。
其中站点资源列表和偏好资源列表的操作绝大部分是相同的。
假如选中一种颜色,就会在上面的窗口中显示这种颜色的十六进制值的颜色浓淡度和三色对应码(RGB)。
假如要削减网站中所使用的颜色数,就可以只在Assets面板中的Favorites区中加入需要的颜色,只需将选取的颜色反白,然后点击窗口底部最右面的按钮(被称作“Add to Favorites”的按钮)即可。
在站点资源列表(Site list)里边,你可以随便地添加颜色到偏好资源列表(Favorites list)中。
方法是选中一个颜色之后,点击面板右下角的“Add to Favorites”,或者是在所选颜色上单击鼠标右键,选择“Add to Favorites”。
假如要应用某种颜色,直接拖动这个颜色到你已经选择好的文本上即可,也可以点击面板左下角的“Apply”。
在偏好资源列表(Favorites list)中,除了站点颜色中转移过来的颜色之外,你还可以随便添加新的喜好颜色。
dreamweaver 颜色方案

Dreamweaver 颜色方案1. 引言Dreamweaver 是一款功能强大的网页开发工具,它提供了丰富的功能和定制选项,以满足开发人员对于颜色方案的需求。
本文将介绍如何在 Dreamweaver 中定制和应用颜色方案。
2. 定制颜色方案Dreamweaver 提供了多种预设的颜色方案,但用户也可以根据自己的喜好和需求定制颜色方案。
2.1 打开颜色方案编辑器首先,打开 Dreamweaver 软件,并选择“编辑”菜单中的“首选项”。
在弹出的对话框中,选择“界面”选项卡,并点击“颜色”按钮。
这将打开颜色方案编辑器。
2.2 添加/编辑颜色方案在颜色方案编辑器中,可以看到当前已有的颜色方案列表。
用户可以通过点击“添加”按钮来创建新的颜色方案。
选择要编辑的颜色方案后,点击“编辑”按钮,即可进行具体的颜色设置。
在编辑颜色方案时,用户可以为各种元素(如文本、链接、边框等)选择不同的颜色。
Dreamweaver 还提供了颜色选择器,以便用户可以从调色板中选择自己喜欢的颜色。
2.3 保存颜色方案当完成颜色方案的编辑后,用户可以点击“应用”按钮来预览更改后的效果。
如果满意,可以点击“保存”按钮来保存颜色方案。
3. 应用颜色方案完成颜色方案定制后,用户可以将其应用于 Dreamweaver 的界面。
3.1 打开首选项点击 Dreamweaver 菜单中的“编辑”选项,选择“首选项”。
在弹出的对话框中,选择“界面”选项卡,并点击“颜色”按钮。
3.2 选择颜色方案在颜色设置界面中,选择“颜色方案”下拉菜单,并从列表中选择想要应用的颜色方案。
3.3 确认应用点击“应用”按钮以预览颜色方案更改后的界面。
如果满意,点击“确定”按钮以保存更改并关闭首选项对话框。
否则,可以继续调整颜色方案的设置。
4. 导出/导入颜色方案如果用户需要在多台计算机上使用相同的颜色方案,或与其他人共享自己的颜色方案,可以选择导出/导入颜色方案。
4.1 导出颜色方案在颜色方案编辑器中,选择要导出的颜色方案,并点击“导出”按钮。
Adobe Premiere Pro中的颜色校正和调整

Adobe Premiere Pro中的颜色校正和调整在视频编辑中,颜色校正和调整是非常重要的步骤之一。
它可以改变画面的整体氛围和情绪,提升观众的观赏体验。
Adobe Premiere Pro 作为一款强大的视频编辑软件,提供了丰富的颜色校正和调整工具,让用户能够轻松地优化视频的外观和色彩。
一、色彩面板首先,我们需要了解色彩面板。
在Adobe Premiere Pro中,可以通过点击窗口菜单中的“色彩”来打开色彩面板。
在色彩面板中,我们可以找到各种颜色校正和调整的工具和效果。
二、调整亮度和对比度第一个基本的调整是亮度和对比度。
在色彩面板中,可以找到“亮度和对比度”效果,将其拖拽到视频剪辑上。
通过微调亮度和对比度的数值,可以改变画面的明亮程度和强度。
三、色彩校正接下来,我们来进行色彩校正。
在色彩面板中,可以找到“色彩校正”效果,将其拖拽到视频剪辑上。
1. 白平衡调整:在色彩校正效果中,可以通过调整白平衡来修正画面的色温。
在视频中选择一个白色或中性灰色的区域作为参考点,调整色彩校正效果中的“白平衡”数值,使参考点看起来真实自然。
2. 色彩校正曲线:色彩校正曲线是一个非常强大的工具,可以通过调整RGB曲线上的点来对图像的色彩进行精确控制。
比如,如果想增加某个颜色的饱和度,可以将该颜色对应的曲线上的点向上提高。
四、颜色调整除了色彩校正,颜色调整也是很重要的一步。
在色彩面板中,可以找到“颜色调整”效果。
1. 调整饱和度:通过调整“颜色调整”效果中的“饱和度”数值,可以增加或减少整个画面或特定颜色的饱和度。
2. 选择性颜色调整:通过选择性颜色调整效果,可以对画面中的某个颜色范围进行调整。
通过调整选择的颜色范围内的颜色、饱和度、亮度等数值,可以实现对特定颜色的精确调整。
五、调整曲线曲线调整是在色彩面板中的另一个重要功能。
可以通过调整RGB 曲线上的点,对画面的亮度和对比度做进一步的调整。
1. 亮度曲线:通过调整亮度曲线上的点,可以对不同亮度区域进行精确调整。
dw中水平线的颜色怎么改?Dreamweaver水平线修改颜色的两种方法

dw中⽔平线的颜⾊怎么改?Dreamweaver⽔平线修改颜⾊的两
种⽅法
dw⽔平线如何改颜⾊?我们在使⽤Dreamweaver制作⽹页的时,如果插⼊的⽔平线没有设置颜⾊,那么就会破坏⽹站的整体效果。
那么我们⼀起来看看如何设置⽔平线颜⾊吧,我们介绍了两种⽅法,详细请看下⽂介绍。
Adobe Dreamweaver CS6 v12.0.0.5808 简体中⽂绿⾊版
类型:⽹页设计
⼤⼩:152MB
语⾔:简体中⽂
时间:2012-06-27
查看详情
⽅法⼀:
打开Dreamweaver 并新建⼀个HTML
点击菜单中的“”,插⼊⼀条⽔平线。
然后,点击拆分
在代码<hr />中,
我们点击上⾯的实时视图,则可以看到⽔平线的颜⾊已经修改成刚刚定义的红⾊了。
如图所⽰
⽅法⼆:
我们在代码中,在插⼊⼀条⽔平线,代码是<hr />
我们来看⼀下刚刚设置的两条⽔平线的预览效果。
总结:
⽔平线<hr />的颜⾊可以⾃⼰定义也可以选择现有的。
background-color:设置背景⾊; height:⾼度; border:边框
定义css样式的话,⾮常⽅便以后修改和其他页调⽤。
以上就是Dreamweaver⽔平线修改颜⾊的两种⽅法,希望⼤家喜欢,请继续关注。
如何在Adobe Premiere Pro中应用颜色修正和匹配

如何在Adobe Premiere Pro中应用颜色修正和匹配颜色修正和匹配是影片制作中不可或缺的一部分。
通过Adobe Premiere Pro软件的强大功能,我们可以轻松地对影片的颜色进行调整,使得整个影片的视觉效果更加一致和专业。
在本文中,我们将学习如何在Adobe Premiere Pro中应用颜色修正和匹配的技巧。
首先,打开Adobe Premiere Pro软件并导入你的影片素材。
在工作区面板中,找到“颜色”选项。
点击“颜色”选项卡,你将看到一系列有关颜色修正和匹配的工具。
第一个工具是“基本色调”。
通过调整亮度、对比度、曝光和饱和度,你可以改变影片的整体色调。
请记住,适度地调整这些选项可以让影片看起来更加自然和平衡。
第二个工具是“色彩校正”。
通过调整色彩校正工具中的色调(Hue)、饱和度(Saturation)和亮度(Luminance),你可以针对不同的色彩进行微调。
这对于改变特定颜色的出现率和明亮度非常有帮助。
接下来是“色轮”。
这个工具可以让你进行更加精细的颜色调整。
你可以通过在色轮上选择特定颜色并调整其属性来改变整体的配色方案。
除了以上工具,Adobe Premiere Pro还提供了一些额外的调整选项,包括“颜色匹配”和“色阶”。
颜色匹配可以让你将颜色调整应用到整个片段或整部影片中,以保持整个影片的视觉一致性。
色阶工具可以让你对影片中的阴影、中间色调和高光进行精确的调整。
当你完成颜色修正和匹配时,可以在预览窗口中预览效果。
如果你对调整后的影片满意,可以将其导出为最终的影片文件。
除了基本的颜色修正和匹配工具,Adobe Premiere Pro还提供了许多插件和扩展,可以进一步增强影片的颜色效果。
你可以在Adobe Creative Cloud上查找这些插件,以适应不同的创作需求。
在使用Adobe Premiere Pro进行颜色修正和匹配时,一定要注意保持一致性。
尽量使用相似的调整参数来处理相似的场景,以确保整个影片的视觉风格一致。
《网页设计与制作》标准实验报告

网页设计与制作实验报告姓名:弋文君专业:市场营销班级:2010级2班学号:201007440412012-2013学年第二学期经济与管理学院实验名称:表格应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 掌握表格的建立,修改的方法。
(2) 掌握图文混排的方法。
(3) 掌握鼠标经过图像的应用方式。
实验内容与基本要求:(1) 用表格方式建立家乡特色介绍的网页1.html,格式如下:(2) 图片1-6分别链接到相应文档,并在新窗口打开。
要求:实验报告上只需要写出1.html的代码。
实验步骤:(1)、打开dW网页制作软件下的html格式,右击选择“页面属性”,设置背景图片,文本颜色“蓝”,背景颜色“黑”,链接颜色“红”(2)、点击“插入”—“表格”,建立5列3行的表格,设置表格属性。
(3)、选中表格第一列和最后一列,右击“表格”—“合并单元格”,输入“我的家乡南充”和“版权所有”,选中中间三列,同样方式合并单元格。
(4)、图片1—6:点击“插入”—“图像”—“确定”;图片7点击“插入”—“图像对象”—“鼠标经过图像”,选择相应的“原始图像”、“鼠标经过图像”、“按下时前往的URL”图片。
(5)、对图片1---6分别创建链接,单击图片,再单击右键“创建链接”,打开相应的网页或输入相应的网址。
(6)、网页代码展示<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">body,td,th {<script type="text/javascript">function MM_swapImgRestore() { //v3.0var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;}function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}}function MM_findObj(n, d) { //v4.01var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];for(i=0;!x&&yers&&i<yers.length;i++) x=MM_findObj(n,yers[i].document);if(!x && d.getElementById) x=d.getElementById(n); return x;}}</script></head><body onload="MM_preloadImages('u=2402710936,334120626&fm=23&gp=0_conew1.jpg')"><table width="1029" height="566" border="2" cellpadding="2" cellspacing="0"><tr><th colspan="3" scope="row">我的家乡,南充</th></tr><tr><th width="272" height="178" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=974826602,877128046&fm=21&gp=0_conew1.jpg" width="271" height="197" /><a href="/">南充美食</a></th><td width="466" rowspan="3"><a href="u=2465314675,731935378&fm=23&gp=0_conew1.jpg" onmouseout="MM_swapImgRestore()"onmouseover="MM_swapImage('Image7','','u=2402710936,334120626&fm=23&gp=0_conew1.jpg',1)" ><img src="u=155599163,3236453610&fm=23&gp=0_conew1.jpg" name="Image7" width="465" height="280" border="0" id="Image7" /></a><a href="/nanchong/"> &nbs p; 夜景展示</a></td><td width="272"><img src="u=2402710936,334120626&fm=23&gp=0_conew1.jpg" width="267" height="200" /><a href="/nanchong/"><th height="158" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=2387159853,3673608345&fm=23&gp=0.jpg" width="267" height="171" /></th> <td><img src="u=885140946,1444301877&fm=23&gp=0_conew1.jpg" width="270" height="176" /></td><th height="25" colspan="3" scope="row">版权所有:</th></tr></table><p> </p></body></html>实验结果:实验总结:此实验比较简单,经过上课的学习能熟练的掌握,插入链接是必须掌握的知识实验评价(教师):_________________________________________—————————————————————————————实验名称:框架应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 熟练掌握框架网页的应用。
Adobe Photoshop软件调整色彩与色阶的方法与技巧

Adobe Photoshop软件调整色彩与色阶的方法与技巧Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于平面设计、摄影后期处理、艺术创作等领域。
在使用Photoshop进行图像处理时,调整色彩和色阶是非常重要的技巧和方法。
本文将介绍一些常用的调整色彩和色阶的技巧,帮助读者更好地运用这些功能。
一、调整色彩1. 色彩平衡:色彩平衡可以调整图像的整体色调,包括暖色调和冷色调的控制。
通过调整图片中的阴影、中间调和高光部分的颜色分量,可以使图像的整体色调更加协调。
2. 色阶:色阶调整可以通过调整图像的黑点、中间灰点和白点来增强对比度和色彩层次感。
通过移动色阶滑块,可以使图像中的细节更加突出,提高图像的清晰度。
3. 曲线调整:曲线调整是非常强大而灵活的调整方法,可以在图像中任意调整不同亮度层次下的色彩和对比度。
通过手动拖动曲线,可以精细地调整图像的明暗和色彩。
二、调整色阶1. 调整对比度:在色阶面板中,调整黑色和白色滑块的位置来调整整体对比度。
向右移动黑色输入滑块可以增加图像中的黑色细节,向左移动白色输入滑块可以增加高光细节。
通过调整两个滑块之间的中间灰色滑块,可以改变图像的中间灰色层次。
2. 使用“自动色阶”:在色阶面板中,点击“自动调整”按钮可以让Photoshop自动根据图像的亮度范围来调整色阶。
这是一个快速调整整体对比度的方法,但效果可能不够精确,需要进一步调整。
3. 使用“输出级别”:在色阶面板中,调整输出级别可以改变图像的整体亮度和对比度。
通过移动黑点和白点滑块,可以增加或减少图像中的黑色和白色细节。
三、其他技巧和建议1. 使用图像调整图层:在使用色彩和色阶调整时,建议使用图像调整图层。
这样可以将调整效果与原始图像分离,方便后期修改和编辑。
通过使用图层蒙版,还可以对调整效果进行局部修正和遮罩处理。
2. 色彩和色阶调整的先后顺序:一般建议先进行色彩调整,再进行色阶调整。
通过先调整色彩,可以使图像的整体色调更加协调。
dw中spry全面讲解教程

“Spry 效果”是视觉增强功能,可以将它们应用于使用JavaScript 的 HTML 页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
您可以将效果直接应用于 HTML 元素,而无需其它自定义标签。
注:要向某个元素应用效果,该元素当前必须处于选定状态,或者它必须具有一个 ID。
例如,如果要向当前未选定的 div 标签应用高亮显示效果,该 div 必须具有一个有效的 ID 值。
如果该元素尚且没有有效的 ID 值,您将需要向 HTML 代码中添加一个 ID 值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色)。
可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于 Spry,因此在用户单击应用了效果的元素时,仅会动态更新该元素,不会刷新整个 HTML 页面。
Spry 包括下列效果:显示/渐隐使元素显示或渐隐。
高亮颜色更改元素的背景颜色。
遮帘模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
滑动上下移动元素。
增大/收缩使元素变大或变小。
晃动模拟从左向右晃动元素。
挤压使元素从页面的左上角消失。
重要说明:当您使用效果时,系统会在“代码”视图中将不同的代码行添加到您的文件中。
其中的一行代码用来标识 SpryEffects.js 文件,该文件是包括这些效果所必需的。
请不要从代码中删除该行,否则这些效果将不起作用。
有关 Spry 框架中可用的 Spry 效果的全面概述,请访问应用显示/渐隐效果注:此效果可用于除下列元素之外的所有 HTML 元素:applet、body、iframe、object、tr、tbody 和 th。
1.(可选)选择要为其应用效果的内容或布局元素。
2.在“行为”面板(“窗口”>“行为”)中,单击加号 (+)按钮,从菜单中选择“效果”>“显示/渐隐”。
3.从目标元素菜单中,选择元素的 ID。
如果已选择元素,请选择“<当前选定内容>”。
更改代码颜色方法(Dreamweaver CS)

Dreamweaver CS更改代码颜色方法(可自定义)Dreamweaver CS更改代码颜色的问题,网上有很多,html默认背景色改为:#3f3f3f,如果不合自己心意可以使用下面的方法在配色方案中进行更改通过相应路径找到Colors.xml文件把以下代码断覆盖:XP系统下:C:Documents and SettingsAdministratorApplicationDataAdobeDreamweaverCS4zh_CNConfigurationCodeColoringWin7系统下C:用户AdministratorAppDataRoamingAdobeDreamweaverCS5en_USConfigurationCodeColoring 覆盖完成以后,发现背景并没有改变,覆盖后还要执行:编辑->首选项参数(Ctrl+U)-> 代码颜色-> html默认背景色改为:#3f3f3f,如果不合自己心意也可以在配色方案中进行更改。
(配色方案在下方预览窗口中直接点击寻找代码更改颜色)。
<codeColors><colorGroup><syntaxColor id="CodeColor_HTMLEntity" bold="true" /><syntaxColor id="CodeColor_JavascriptNative" text="#009999" /><syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" /><syntaxColor id="CodeColor_JavascriptClient" text="#990099" /><syntaxColor id="CodeColor_JavascriptSpryKeywords" text="#FF6208" /><syntaxColor id="CodeColor_JavascriptSpryClasses" text="#FF6208" /><syntaxColor id="CodeColor_TemplateText" text="#999999" /><syntaxColor id="CodeColor_TemplateCommentText" text="#006600" /><syntaxColor id="CodeColor_TemplateCommentAttr" text="#006600" /><syntaxColor id="CodeColor_CFCommentText" text="#000000" bgcolor="#FFFF99" /><syntaxColor id="CodeColor_JavaImplicit" text="#999900" /><syntaxColor id="CodeColor_JavaOther" text="#990099" /><syntaxColor id="CodeColor_JSPPageOperator" text="#000000" /><syntaxColor id="CodeColor_JSPTaglibOperator" text="#000000" /><syntaxColor id="CodeColor_JSPIncludeOperator" text="#000000" /><syntaxColor id="CodeColor_PHPScriptBlock" text="#FF0000" bold="true" /> <syntaxColor id="CodeColor_PHPScriptComment" text="#FF9900" /><syntaxColor id="CodeColor_PHPScriptConstant" text="#552200" /><syntaxColor id="CodeColor_PHPScriptString" text="#CC0000" /><syntaxColor id="CodeColor_PHPScriptFunctionsKeywords" text="#0000FF" /> <syntaxColor id="CodeColor_PHPScriptReserved" text="#006600" /><syntaxColor id="CodeColor_PHPScriptTypes" text="#009999" /><syntaxColor id="CodeColor_PHPScriptVariables" text="#0066FF" /><syntaxColor id="CodeColor_ASPIncludeAttributes" text="#990099" /><syntaxColor id="CodeColor_ASPDirOperator" text="#000000" /><syntaxColor id="CodeColor_LibraryText" bgcolor="#FFFFCC" /><syntaxColor id="CodeColor_DateText" bgcolor="#FFFFCC" /><syntaxColor id="CodeColor_ASPJSNative" text="#009999" /><syntaxColor id="CodeColor_ASPJSKeywords" text="#990099" /><syntaxColor id="CodeColor_ASPNetCSharpKeywords" text="#990099" /><syntaxColor id="CodeColor_VBSNative" text="#990099" /><syntaxColor id="CodeColor_VBSConstants" text="#009999" /><syntaxColor id="CodeColor_VBNetNative" text="#990099" /><syntaxColor id="CodeColor_VBNetConstants" text="#009999" /><tagColor id="CodeColor_HTMLForm" text="#FF9900" /><tagColor id="CodeColor_HTMLImage" text="#990099" /><tagColor id="CodeColor_HTMLObject" text="#990000" /><tagColor id="CodeColor_HTMLScript" text="#990000" /><tagColor id="CodeColor_HTMLStyle" text="#990099" /><tagColor id="CodeColor_HTMLTable" text="#009999" /><syntaxColor id="CodeColor_SpryAttributes" text="#FF6208" /><syntaxColor id="CodeColor_Spry_Tag_Normal" bgcolor="#F8D0AF" /><syntaxColor id="CodeColor_Spry_Tag_Hover" bgcolor="#FF9B58" /><syntaxColor id="CodeColor_Spry_Tag_Selected" bgcolor="#FF6D0C" /><syntaxColor id="CodeColor_HTMLComment" text="#999999" /><syntaxColor id="CodeColor_HTMLString" text="#0000FF" /><syntaxColor id="CodeColor_HTMLNumber" text="#0000FF" /><syntaxColor id="CodeColor_JavascriptFunction" text="#000000" bold="true" /><syntaxColor id="CodeColor_JavascriptBracket" text="#000099" bold="true" /><syntaxColor id="CodeColor_JavascriptReserved" text="#000099" bold="true" /> <syntaxColor id="CodeColor_JavascriptString" text="#0000FF" /><syntaxColor id="CodeColor_JavascriptComment" text="#999999" /><syntaxColor id="CodeColor_CSSSelector" text="#FF00FF" /><syntaxColor id="CodeColor_CSSProperty" text="#000099" /><syntaxColor id="CodeColor_CSSValue" text="#0000FF" /><syntaxColor id="CodeColor_CSSImport" text="#009999" bold="true" /><syntaxColor id="CodeColor_CSSMedia" text="#990000" bold="true" /><syntaxColor id="CodeColor_CssKeywordImportant" text="#FF0000" bold="true" /><tagColor id="DWTagLibrary_cfc" text="#990033" /><tagColor id="DWTagLibrary_cfml" text="#990033" /><syntaxColor id="CodeColor_ASPDirTagKeywords" text="#990033" /><tagColor id="DWTagLibrary_aspnetmmtags" text="#990033" /><tagColor id="DWTagLibrary_aspnettemplates" text="#990033" /><tagColor id="DWTagLibrary_aspnet" text="#990033" /><tagColor id="CodeColor_CFScriptTag" text="#990033" /><syntaxColor id="CodeColor_ASPDirString" text="#0000FF" /><syntaxColor id="CodeColor_ActionscriptProperty" text="#000084" /><syntaxColor id="CodeColor_ActionscriptNative" text="#000084" /><syntaxColor id="CodeColor_ActionscriptNumber" text="#000000" /><syntaxColor id="CodeColor_ActionscriptFunction" text="#000084" /><syntaxColor id="CodeColor_ActionscriptBracket" text="#000000" /><syntaxColor id="CodeColor_ActionscriptOperator" text="#000000" /><syntaxColor id="CodeColor_ActionscriptReserved" text="#000084" /><syntaxColor id="CodeColor_ActionscriptString" text="#0000FF" /><syntaxColor id="CodeColor_ActionscriptComment" text="#848284" /><syntaxColor id="CodeColor_ActionscriptRemoting" text="#000084" /><syntaxColor id="CodeColor_ASCommBracket" text="#000099" bold="true" /> <syntaxColor id="CodeColor_ASCommComment" text="#999999" /><syntaxColor id="CodeColor_ASCommFunction" text="#000000" bold="true" /> <syntaxColor id="CodeColor_ASCommNative" text="#009999" /><syntaxColor id="CodeColor_ASCommNumber" text="#FF0000" /><syntaxColor id="CodeColor_ASCommReserved" text="#000099" /><syntaxColor id="CodeColor_ASCommString" text="#0000FF" /><syntaxColor id="CodeColor_ASRemoteBracket" text="#000099" bold="true" /> <syntaxColor id="CodeColor_ASRemoteComment" text="#999999" /><syntaxColor id="CodeColor_ASRemoteFunction" text="#000000" bold="true" /> <syntaxColor id="CodeColor_ASRemoteNative" text="#009999" /><syntaxColor id="CodeColor_ASRemoteNumber" text="#FF0000" /><syntaxColor id="CodeColor_ASRemoteReserved" text="#000099" /><syntaxColor id="CodeColor_ASRemoteString" text="#0000FF" /></colorGroup><colorGroup doctypes="CSS"><syntaxColor id="CodeColor_CSSImport" text="#666" bold="true" /><syntaxColor id="CodeColor_CSSMedia" text="#900" bold="true" /><syntaxColor id="CodeColor_CssKeywordImportant" text="#F00" bold="true" /> <syntaxColor id="CodeColor_CSSSelector" text="#7CB7F1" /><syntaxColor id="CodeColor_CSSValue" text="#F0EB8E" /><syntaxColor id="CodeColor_CSSProperty" text="#8FE28F" /><syntaxColor id="CodeColor_CSSComment" text="#CCC" /><syntaxColor id="CodeColor_CSSString" text="#FF0" /></colorGroup><colorGroup doctypes="HTML"><syntaxColor id="CodeColor_" text="#000" /><syntaxColor id="CodeColor_ASPIncludeAttributes" text="#909" /><syntaxColor id="CodeColor_ASPIncludeString" text="#060" /><tagColor id="CodeColor_CFScriptTag" text="#903" /><syntaxColor id="CodeColor_CSSImport" text="#666" bold="true" /><syntaxColor id="CodeColor_CSSMedia" text="#CC0" /><syntaxColor id="CodeColor_CssKeywordImportant" text="#FF0" /><syntaxColor id="CodeColor_CSSSelector" text="#8fe28f" /><syntaxColor id="CodeColor_CSSValue" text="#B44781" /><syntaxColor id="CodeColor_CSSProperty" text="#7E9F74" /><syntaxColor id="CodeColor_CSSComment" text="#BBB" /><syntaxColor id="CodeColor_CSSString" text="#DB0057" /><tagColor id="CodeColor_HTMLAnchor" text="#6DB7F1" /><tagColor id="CodeColor_HTMLForm" text="#F90" /><tagColor id="CodeColor_HTMLImage" text="#B44781" /><tagColor id="CodeColor_HTMLObject" text="#900" /><tagColor id="CodeColor_HTMLScript" text="#FF0" /><tagColor id="CodeColor_HTMLStyle" text="#FF0" /><tagColor id="CodeColor_HTMLTable" text="#62B773" /><tagColor id="DWTagLibrary_html" text="#8fe27b" /><syntaxColor id="CodeColor_HTMLTag" text="#BBB" /><syntaxColor id="CodeColor_HTMLNumber" text="#FFF" /><syntaxColor id="CodeColor_HTMLEntity" text="#666" bold="true" /><syntaxColor id="CodeColor_HTMLText" text="#C3D3D7" /><syntaxColor id="CodeColor_HTMLString" text="#f0eb8e" /><syntaxColor id="CodeColor_HTMLComment" text="#BBB" /><syntaxColor id="CodeColor_JavascriptRegexp" text="#060" /><syntaxColor id="CodeColor_JavascriptReserved" text="#CC0" bold="true" /> <syntaxColor id="CodeColor_JavascriptNative" text="#099" /><syntaxColor id="CodeColor_JavascriptIdentifier" text="#9C0" /><syntaxColor id="CodeColor_JavascriptFunction" text="#FFF" bold="true" /><syntaxColor id="CodeColor_JavascriptClient" text="#9C0" /><syntaxColor id="CodeColor_JavascriptBracket" text="#FFF" bold="true" /> <syntaxColor id="CodeColor_JavaScriptDefaultText" text="#FFF" /><syntaxColor id="CodeColor_JavascriptNumber" text="#B44781" /><syntaxColor id="CodeColor_JavascriptOperator" text="#CC0" /><syntaxColor id="CodeColor_JavascriptComment" text="#BBB" /><syntaxColor id="CodeColor_JavascriptString" text="#68A2B0" /><tagColor id="DWTagLibrary_templates" text="#009" /><syntaxColor id="CodeColor_LibraryText" text="#000" bgcolor="#FFC" /> <syntaxColor id="CodeColor_DateText" text="#000" bgcolor="#FFC" /><syntaxColor id="CodeColor_TemplateText" text="#999" /><syntaxColor id="CodeColor_TemplateCommentText" text="#060" /><syntaxColor id="CodeColor_TemplateCommentAttr" text="#060" /></colorGroup></codeColors>。
Dreamweaver cs4 cs5 spry菜单栏使用教程 详细教程 超好珍藏

spry菜单栏使用教程Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
Spry 框架主要面向专业Web 设计人员或高级非专业Web 设计人员。
它不应当用作企业级Web 开发的完整Web 应用框架(尽管它可以与其它企业级页面一起使用)。
关于Spry 构件Spry 构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。
Spry 构件由以下几个部分组成:构件结构用来定义构件结构组成的HTML 代码块。
构件行为用来控制构件如何响应用户启动事件的JavaScript。
构件样式用来指定构件外观的CSS。
Spry 框架支持一组用标准HTML、CSS 和JavaScript 编写的可重用构件。
您可以方便地插入这些构件(采用最简单的HTML 和CSS 代码),然后设置构件的样式。
框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的CSS 和JavaScript 文件相关联。
CSS 文件中包含设置构件样式所需的全部信息,而JavaScript 文件则赋予构件功能。
当您使用Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的CSS 和JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。
(例如,与折叠构件关联的文件称为SpryAccordion.css 和SpryAccordion.js)。
Dreamweaver怎么设置div的背景颜色?

Dreamweaver怎么设置div的背景颜⾊?Dreamweaver cs6设计⽹页的时候,想要设置div标签的背景颜⾊,该怎么设置呢?下⾯我们就来看看详细的教程。
Adobe Dreamweaver CS6 官⽅中⽂正式原版
类型:⽹页设计
⼤⼩:317.3MB
语⾔:简体中⽂
时间:2014-05-14
查看详情
我们在添加div标签的时候,想更换div⾥⾯的背景⾊或背景图像该怎么做呢?以下经验为您解答。
1、打开DW,添加div标签,并设置类。
之后新建CSS样式。
2、在CSS规则定义的窗⼝中,在分类找到【⽅框】,设定长宽均为400。
3、div标签创建完毕,接下来要做到是为它添加背景⾊。
4、在右边的CSS样式窗⼝中找到该div的CSS,修改CSS样式。
然后在分类中找到【背景】
5、选择⾃⼰想设定的背景⾊,点击确定。
6、背景⾊设置完成。
7、同样,也可以添加本地图⽚作为背景,如下图所⽰,找到图像⽂件。
8、背景图像设置完毕。
9、另外,设置背景图像下⾯⼀共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于⽔平⾯、重复于垂直⾯。
即根据实际情况,选择适合的选项。
以上就是dw cs6设置div标签背景颜⾊的教程,希望⼤家喜欢,请继续关注。
