html中spry菜单应用
跟我学Dreamweaver Spry设计工具——单层可折叠面板功能实现实例

1.1跟我学Dreamweaver Spry设计工具——单层可折叠面板功能实现实例1.1.1Spry 单层可折叠面板(Collapsible Panel)1、可折叠面板是一个面板它可将内容存储到“紧凑”的空间中,用户单击可折叠面板的选项卡即可隐藏或显示存储在可折叠面板中的内容。
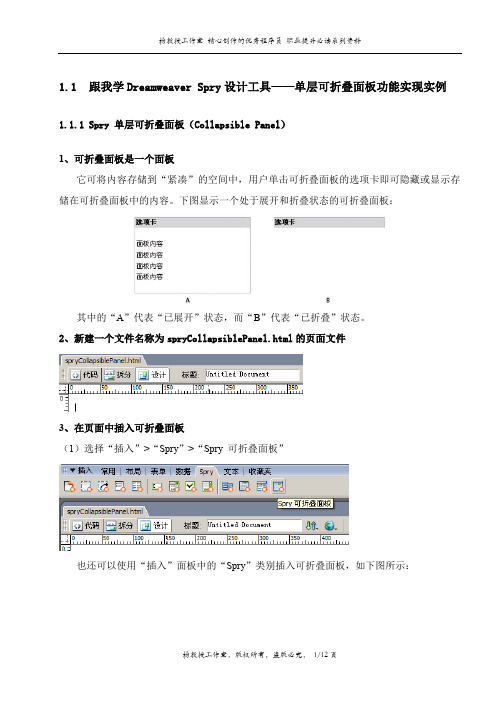
下图显示一个处于展开和折叠状态的可折叠面板:其中的“A”代表“已展开”状态,而“B”代表“已折叠”状态。
2、新建一个文件名称为spryCollapsiblePanel.html的页面文件3、在页面中插入可折叠面板(1)选择“插入”>“Spry”>“Spry 可折叠面板”也还可以使用“插入”面板中的“Spry”类别插入可折叠面板,如下图所示:(2)系统自动地生成下面的内容页面(3)熟悉所生成的HTML标签在生成的可折叠面板的HTML页面文件中包含一个外部<div>标签,其中包含内容<div>标签和选项卡容器<div>标签。
(4)每个可折叠面板元素都有一个CSS样式名这些样式控制可折叠面板的呈现风格,存放在外置的CSS文件SpryCollapsiblePanel.css 中。
在可折叠面板的HTML 页面文件中,在文档头中和可折叠面板的HTML 标签之后还包括有JavaScript脚本标签及代码。
(5)初始化的脚本初始化可折叠面板的JavaScript脚本实现将ID为CollapsiblePanel1的静态HTML标签转换为动态交互页面元素。
Spry.Widget.CollapsiblePanel()方法是框架中创建可折叠面板对象的构造函数,初始化对象的代码已经包含在SpryCollapsiblePanel.js文件中。
(6)保存页面及有关的CSS样式及JavaScript文件4、修改可折叠面板标题、内容及默认状态(1)修改可折叠面板标题和内容文字(2)设置可折叠面板的默认状态当系统在浏览器中加载网页时,可以设置可折叠面板的默认状态为打开或处于关闭状态。
第三章spry的菜单栏和面板的使用

演示调低菜单、内边距、字体变小、改变背景颜色、现在黑色没有出现因为优先级、改变鼠标放上去的背景颜色、修改箭头、文件上的星号、垂直菜单和水平菜单的区别、在菜单栏上加链接。
通过软件帮助学生了解选项卡的原理。
演示插入选项卡、添加和删除选项卡、修改选卡切换方式。
要求:要保留操作痕迹,做完找教师加分。
了解spry的菜单栏是怎么样来工作的、调低菜单、内边距、字体变小、改变背景颜色、现在黑色没有出现因为优先级、改变鼠标放上去的背景颜色、修改箭头、文件上的星号、垂直菜单和水平菜单的区别、在菜单栏上加链接。
插入选项卡式面板:选项卡的原理、插入选项卡、添加和删除选项卡、修改选卡切换方式。
教学活动方案
学习任务
第三章 spry的菜单栏和面板的使用
教学活动
准备教案
学习成果与技能达标项
软件在电脑上的使用痕迹
授课日期
授课班级
计划学时
任课教师
授课地点
第6周4月21日/20、22日
1931/1932
6
2号机房
基 本 信 息
教学目标
了解spry的菜单栏的工作原理,熟练操作调整内边距、字体变小、改变背景颜色等操作步骤
了解垂直菜单和水平菜单的区别、在菜单栏上加链接。
熟练操作选项卡式面板:选项卡的原理、插入选项卡、添加和删除选项卡、修改选卡切换方式。
重点难点
分 析
重点是spry的菜单栏和选项卡式面板的工作原理。
难点是spry的菜单栏和选项卡式面板的操作步骤。
教学方法
通过和学生一起回顾上节课所讲的内容,帮助学生巩固上节课所学的知识。
操作完成之后自己总结在操作过程中遇到的难题,是怎样解决的,有什么不足和以后需要改进的地方。
spry菜单栏(一)

spry菜单栏(⼀)spry菜单栏使⽤教程关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
关于 Spry 框架Spry 框架是⼀个 JavaScript 库,Web 设计⼈员使⽤它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使⽤HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML ⽂档中,创建构件(如折叠构件和菜单栏),向各种页⾯元素中添加不同种类的效果。
在设计上,Spry 框架的标记⾮常简单且便于那些具有 HTML、CSS 和 JavaScript 基础知识的⽤户使⽤。
Spry 框架主要⾯向专业 Web 设计⼈员或⾼级⾮专业 Web 设计⼈员。
它不应当⽤作企业级 Web 开发的完整 Web 应⽤框架(尽管它可以与其它企业级页⾯⼀起使⽤)。
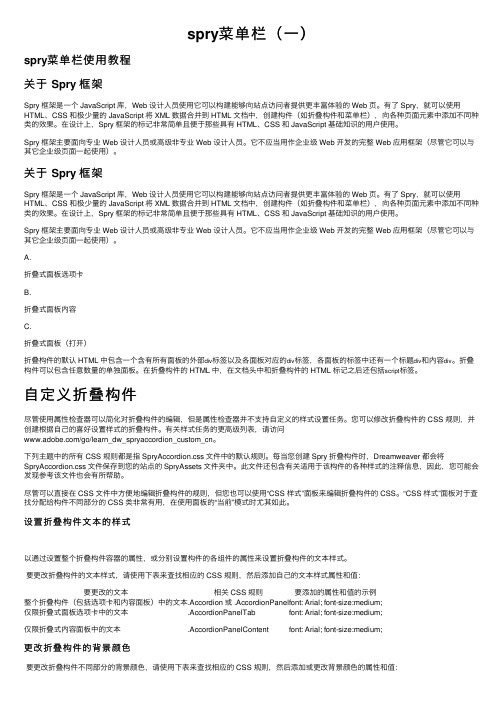
A.折叠式⾯板选项卡B.折叠式⾯板内容C.折叠式⾯板(打开)折叠构件的默认 HTML 中包含⼀个含有所有⾯板的外部div标签以及各⾯板对应的div标签,各⾯板的标签中还有⼀个标题div和内容div。
折叠构件可以包含任意数量的单独⾯板。
在折叠构件的 HTML 中,在⽂档头中和折叠构件的 HTML 标记之后还包括script标签。
⾃定义折叠构件尽管使⽤属性检查器可以简化对折叠构件的编辑,但是属性检查器并不⽀持⾃定义的样式设置任务。
Dreamweaver CS6使用Spry验证文本域

了解Spry表单构件
5
2、通过“插入”浮动面板插入:“插入”浮动面板的“Spry”分类列表中包含 了各种 Spry表单元素和构件,单击任意按钮可在文档中插入一个Spry表单元素 或构件。
Dreamweaver CS6使用Spry验证文本域
Spry验证文本域
6
1、插入Spry验证文本域 (1) 通过菜单命令插入 ①在目标表单标签中定位插入点; ②选择【插入】/【Spry】命令; ③在弹出的子菜单中选择“Spry验证文本域”命令; ④打开“输入标签辅助功能属性”对话框; ⑤在该对话框中进行设置后,单击“确定”按钮即可插入Spry验证文本域。
Dreamweaver CS6使用Spry验证文本域
Spry验证文本域
9
Dreamweaver CS6使用Spry验证文本域
Spry验证文本域
10
2、设置Spry验证文本域 对于插入的Spry验证文本域,可通过选择Spry验证文本域,在其属性面板中进行 属性设置。
Dreamweaver CS6使用Spry验证文本域
Dreamweaver CS6使用Spry验证文本域
Spry验证文本域
7
Dreamweaver CS6使用Spry验证文本域
Spry验证文本域
8
(2)通过“插入”浮动面板插入 ①在目标表单标签中定位插入点; ②在“插入”浮动面板的 “Spry”分类列表中单击“Spry验证文本域”按钮; ③在打开的对话框中进行设置后; ④单击“确定” 按钮,完成插入Spry验证文本域的操作。
DreSpry表单构件
4
1、通过菜单命令插入:选择【插入】/【Spry】命令,在弹出的子菜单中包含了 Spry表单元 素或构件的插入命令,选择任意选项就可在文档中插入一个Spry表 单元素或构件。
html中flex的用法

html中flex的用法一、Flex布局简介HTML中的Flex布局是一种CSS弹性布局,它允许开发者更轻松地创建响应式布局,使得网页元素能够更加灵活地适应不同的屏幕尺寸和设备类型。
Flex布局提供了更直观的布局方式,能够轻松实现元素的水平和垂直对齐,以及灵活的弹性伸缩。
二、Flex布局的基本概念在HTML中使用Flex布局,需要使用`display`属性将元素设置为`flex`。
这样,元素及其子元素就会按照Flex布局进行排列。
在Flex 布局中,主要涉及以下几个属性:1.`flex-direction`:用于控制主轴的方向,用于指定行或列的方向。
2.`flex-wrap`:用于控制是否允许Flex容器换行。
3.`justify-content`:用于控制主轴上的对齐方式。
4.`align-items`:用于控制垂直对齐方式。
5.`align-content`:用于实现行与行之间的对齐方式,当Flex 布局需要换行时,该属性就变得非常重要。
三、Flex布局的用法示例下面是一个简单的HTML示例,展示了如何使用Flex布局:```html<!DOCTYPEhtml><html><head><style>.container{display:flex;flex-direction:column;align-items:center;height:100vh;}.child{width:50%;margin:10px;}</style></head><body><divclass="container"><divclass="child">Child1</div><divclass="child">Child2</div><divclass="child">Child3</div></div></body></html>```在上面的示例中,我们创建了一个名为`.container`的Flex容器,它包含三个子元素(`.child`)。
国开【吉林省】03327《网络信息制作与发布》形成性考核四(省开选修学生专用)【答案】

网络信息制作与发布-形成性考核四(省开选修学生专用)作业资料答案
说明:每学期的课程题目都可能更换,请认真核对是您需要的题目后再下载!
【题目】查出整个站点内没有设置“替换文本”的图片,操作流程:选择菜单“()”→“报告”命令,运行站点范围的html报告,选中“没有替换文本”。
a. 插入
b. 站点
c. 页面布局
d. 服务器
[提示:认真阅读题目,并完成作答]
正确的答案:站点
【题目】()是由第3方开发且安装于浏览器内部的软件程序,插件可以为浏览器添加新功能。
a. 插件
b. 视频
c. 页面
d. 软件
[提示:认真阅读题目,并完成作答]
正确的答案:插件
【题目】当添加flash动画时,要往页面中插入()类型的文件。
a. swf格式
b. word格式
c. wps格式
d. doc格式
[提示:认真阅读题目,并完成作答]
正确的答案:swf格式。
第16章 添加Spry构件和行为效果

第16章 添加Spry构件和行为效果
重点内容:
• 使用Spry显示数据 • 使用各种Spry验证表单元素 • 向网页中添加Spry菜单栏构件 • 向网页中添加Spry选项卡式面板构件 • 向网页中添加Spry折叠式构件 • 向网页中添加Spry可折叠式面板构件
aver CS3中文版应用教程
二、 添加Spry构件
2.使用Spry显示数据
• Spry表构件:选择“插入记录”|“Spry”|“Spry表” 命令,打开“插入Spry表”对话框,完成相关设置后单 击“确定”按钮,会打开一个提示对话框,提示用户需 要添加Spry区域。单击“是”按钮后,将在文档中插入 一个表格。
Dreamweaver CS3中文版应用教程
一、 关于Spry构件和行为效果
Spry构件是预置的一组用户界面组件,可以使用 CSS自定义这些组件,然后将其添加到网页中,通过启 用用户交互来提供更丰富的用户体验。Spry构件由以下 3部分组成: (1)构件结构:用来定义构件结构组成的HMTL代码块。 (2)构件行为:用来控制构件如何响应用户启动事件 的JavaScript。 (3)构件样式:用来指定构件外观的CSS。
• Spry XML数据集:选择“插 入记录”|“Spry”| “Spry XML数据集”命令, 打开“Spry XML数据集”对 话框。进行设置后,单击 “确定”按钮将数据集与页 面相关联。与此同时,“应 用程序”面板的“绑定”面 板中显示出该数据集的所有 数据。
Dreamweaver CS3中文版应用教程
Dreamweaver CS3中文版应用教程
二、 添加Spry构件
10.使用Spry可折叠面板构件
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
其他类导航条制作

活动2 制作spry菜单
【作业助手】Spry构件
Spry构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。Spry 构 件由以下几个部分组成: 构件结构:用来定义构件结构组成的 HTML 代码块。 构件行为:用来控制构件如何响应用户启动事件的JavaScript。 构件样式:用来指定构件外观的 CSS。 Spry构件包括验证文本域、验证文本区域、验证选择、验证复选框、spry菜单栏、 spry选项卡面板、spry折叠式面板、spry可折叠面板等。
项目3 制作网站导航/任务3.3 其他类导航条制作/活动2 制作spry菜单
活动2 制作spry菜单
【知识链接】spry菜单组件的css样式
菜单项的文本样式
要更改的颜色 默认背景
当鼠标指针移过背景上 方时,背景的颜色 具有焦点的背景的颜色
当鼠标指针移过菜单栏 项上方时,菜单栏项的 颜色
当鼠标指针移过子菜单 项上方时,子菜单项的 颜色
color: #F
项目3 制作网站导航/任务3.3 其他类导航条制作/活动2 制作spVertical a:hover、ul.MenuBarHorizontal a:hover
ul.MenuBarVertical a:focus、ul.MenuBarHorizontal a:focus
ul.MenuBarVertical a.MenuBarItemHover、 ul.MenuBarHorizontal a.MenuBarItemHover
ul.MenuBarVertical a.MenuBarItemHover、 ul.MenuBarHorizontal a.MenuBarItemHover
网页设计与制作_第08章_使用行为和表单

图8-14 为网页添加“设置状态栏文本”行为效果
ห้องสมุดไป่ตู้
具体操作如下: 1)在Dreamweaver中,打开图8-8所示的网页文件。 2)选中整个文档,或在“代码”视图中选中<body>标签, 选择“窗口→行为”命令打开“行为”面板,单击面板中 的按钮,在弹出的菜单中选择“设置文本→设置状态栏文 本”命令,打开“设置状态栏文本”对话框,在文本框中 输入“欢迎来到我的书屋!”,如图8-15所示,单击【确 定】按钮。 4)保存文档,按下〈F12〉键在浏览器中预览设置效果。
图8-4 添加的弹出提示信息效果
在打开的“弹出信息”对话框中输入信息内容,如图8-6 所示,单击【确定】按钮。
图8-5 打开的网页
图8-6 “弹出信息”对话框
4)在“行为”面板中的行为列表中单击该行为的事件列, 选择“onMouseOver”选项。 5)选中图像下方的文本,在“行为”面板中单击“添加 行为”按钮,选择“转到URL”命令。 6)在打开的“转到URL”对话框中,设置要转到的目标 URL地址,这里选择图像的原图,然后单击【确定】按钮。 7)在行为列表中找到刚添加的行为,单击该行为的事件 列,在下拉列表中选择“onClick”选项。 8)保存网页文档,按下〈F12〉键在浏览器中预览网页效 果。
8.5.2 设置容器的文本
8.5.1 设置状态栏文本
“设置文本”行为包括4种类型,它们分别是设置状态栏文本、 设置容器的文本、设置文本域文本及设置框架文本。 “设置状态栏文本”行为可在浏览器窗口左下角处的状态栏 中显示文本消息。例如,可以使用此行为在状态栏中说明链 接的目标,而不是显示默认的URL。由于浏览者常常会忽略 或注意不到状态栏中的消息,可以使用弹出消息或 AP Div 元素显示。 “设置容器的文本”行为将页面上的现有容器(可以包含文 本或其它元素的任何网页元素)的内容和格式替换为指定的 内容。 “设置文本域文字”行为可用指定的内容替换表单文本域的 内容。
第10章使用行为和Spry构件

五、恢复交换图像。【恢复交换图像】行为就是将 交换后的图像恢复为它们以前的源文件。选中已添
加【交换图像】行为的对象,然后在【行为】面板 中单击+按钮,从弹出的【行为】下拉菜单中选择 【恢复交换图像】命令,弹出【恢复交换图像】对 话框,直接单击【确定】按钮即可。
六、打开浏览器窗口。使用【打开浏览器窗口】行 为可在一个新的窗口中打开页面。选中一个对象, 然后在【行为】面板中单击+按钮,从弹出的【行 为】下拉菜单中选择【打开浏览器窗口】命令,打
三、改变属性。选中Div标签并从【行为】菜单中选择【改
变属性】命令,弹出【改变属性】对话框并设置参数,在 【行为】面板中确认触发事件为“onMouseOver”,运用相 同的方法再添加一个“onMouseOut”事件及相应的动作。
四、交换图像。【交换图像】行为可以将一个图像 替换为另一个图像,这是通过改变图像的“src”属 性来实现的。虽然也可以通过为图像添加【改变属 性】行为来改变图像的“src”属性,但是【交换图 像】行为更加复杂一些,可以使用这个行为来创建 翻转的按钮及其他图像效果(包括同时替换多个图 像)。
创建一个Spry选项卡式面板,在浏览器中的 预览效果如图所示。
10.3 课堂实训──园林景观
将附盘文件复制到站点文件夹下,然后使用 行为和Spry构件制作网页,最终效果如图所 示。
10.4 综合案例——宁静的美
将附盘文件复制到站点文件夹下,然后使用 行为和Spry构件制作网页,最终效果如图所 示。
10.1.3 添加行为
在页面上选择一个对象,例如一个图像或一个链接。 如果要将行为附加到整个文档,可在文档窗口左下 角的标签选择器中单击选中<body>标签。
《网页设计与制作》标准实验报告

网页设计与制作实验报告姓名:弋文君专业:市场营销班级:2010级2班学号:201007440412012-2013学年第二学期经济与管理学院实验名称:表格应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 掌握表格的建立,修改的方法。
(2) 掌握图文混排的方法。
(3) 掌握鼠标经过图像的应用方式。
实验内容与基本要求:(1) 用表格方式建立家乡特色介绍的网页1.html,格式如下:(2) 图片1-6分别链接到相应文档,并在新窗口打开。
要求:实验报告上只需要写出1.html的代码。
实验步骤:(1)、打开dW网页制作软件下的html格式,右击选择“页面属性”,设置背景图片,文本颜色“蓝”,背景颜色“黑”,链接颜色“红”(2)、点击“插入”—“表格”,建立5列3行的表格,设置表格属性。
(3)、选中表格第一列和最后一列,右击“表格”—“合并单元格”,输入“我的家乡南充”和“版权所有”,选中中间三列,同样方式合并单元格。
(4)、图片1—6:点击“插入”—“图像”—“确定”;图片7点击“插入”—“图像对象”—“鼠标经过图像”,选择相应的“原始图像”、“鼠标经过图像”、“按下时前往的URL”图片。
(5)、对图片1---6分别创建链接,单击图片,再单击右键“创建链接”,打开相应的网页或输入相应的网址。
(6)、网页代码展示<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">body,td,th {<script type="text/javascript">function MM_swapImgRestore() { //v3.0var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;}function MM_preloadImages() { //v3.0var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}}function MM_findObj(n, d) { //v4.01var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];for(i=0;!x&&yers&&i<yers.length;i++) x=MM_findObj(n,yers[i].document);if(!x && d.getElementById) x=d.getElementById(n); return x;}}</script></head><body onload="MM_preloadImages('u=2402710936,334120626&fm=23&gp=0_conew1.jpg')"><table width="1029" height="566" border="2" cellpadding="2" cellspacing="0"><tr><th colspan="3" scope="row">我的家乡,南充</th></tr><tr><th width="272" height="178" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=974826602,877128046&fm=21&gp=0_conew1.jpg" width="271" height="197" /><a href="/">南充美食</a></th><td width="466" rowspan="3"><a href="u=2465314675,731935378&fm=23&gp=0_conew1.jpg" onmouseout="MM_swapImgRestore()"onmouseover="MM_swapImage('Image7','','u=2402710936,334120626&fm=23&gp=0_conew1.jpg',1)" ><img src="u=155599163,3236453610&fm=23&gp=0_conew1.jpg" name="Image7" width="465" height="280" border="0" id="Image7" /></a><a href="/nanchong/"> &nbs p; 夜景展示</a></td><td width="272"><img src="u=2402710936,334120626&fm=23&gp=0_conew1.jpg" width="267" height="200" /><a href="/nanchong/"><th height="158" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=2387159853,3673608345&fm=23&gp=0.jpg" width="267" height="171" /></th> <td><img src="u=885140946,1444301877&fm=23&gp=0_conew1.jpg" width="270" height="176" /></td><th height="25" colspan="3" scope="row">版权所有:</th></tr></table><p> </p></body></html>实验结果:实验总结:此实验比较简单,经过上课的学习能熟练的掌握,插入链接是必须掌握的知识实验评价(教师):_________________________________________—————————————————————————————实验名称:框架应用指导教师:_________实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的:(1) 熟练掌握框架网页的应用。
dw中spry全面讲解教程

“Spry 效果”是视觉增强功能,可以将它们应用于使用JavaScript 的 HTML 页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
您可以将效果直接应用于 HTML 元素,而无需其它自定义标签。
注:要向某个元素应用效果,该元素当前必须处于选定状态,或者它必须具有一个 ID。
例如,如果要向当前未选定的 div 标签应用高亮显示效果,该 div 必须具有一个有效的 ID 值。
如果该元素尚且没有有效的 ID 值,您将需要向 HTML 代码中添加一个 ID 值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色)。
可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于 Spry,因此在用户单击应用了效果的元素时,仅会动态更新该元素,不会刷新整个 HTML 页面。
Spry 包括下列效果:显示/渐隐使元素显示或渐隐。
高亮颜色更改元素的背景颜色。
遮帘模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
滑动上下移动元素。
增大/收缩使元素变大或变小。
晃动模拟从左向右晃动元素。
挤压使元素从页面的左上角消失。
重要说明:当您使用效果时,系统会在“代码”视图中将不同的代码行添加到您的文件中。
其中的一行代码用来标识 SpryEffects.js 文件,该文件是包括这些效果所必需的。
请不要从代码中删除该行,否则这些效果将不起作用。
有关 Spry 框架中可用的 Spry 效果的全面概述,请访问应用显示/渐隐效果注:此效果可用于除下列元素之外的所有 HTML 元素:applet、body、iframe、object、tr、tbody 和 th。
1.(可选)选择要为其应用效果的内容或布局元素。
2.在“行为”面板(“窗口”>“行为”)中,单击加号 (+)按钮,从菜单中选择“效果”>“显示/渐隐”。
3.从目标元素菜单中,选择元素的 ID。
如果已选择元素,请选择“<当前选定内容>”。
《网页设计与制作》教案-第16讲 表单和Spry表单项目

第16讲布局技术-模板、库二1.1教学目标:◆知识目标1.熟练掌握如何在表单网页中插入表单域。
2.检查表单行为的运用。
3.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
4.使用Spry框架组件制作具有验证功能的表单。
◆技能目标1.掌握快速制作表单页面的方法。
2.能够创建不同形式的表单页面来满足用户间的交互。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
2.使用Spry框架组件制作具有验证功能的表单。
1.3 教学难点1.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
2.使用Spry框架组件制作具有验证功能的表单。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题对于一个网站的多个页面文件,经常出现布局一致的情况,甚至网页的一些部分是完全相同的,比如导航栏、标题栏等,利用Dreamweave中的模板可以方便快捷地创建大量风格统一、布局一致的网页,运用方便灵活的库文件,可省去设计者大量的重复工作。
二、使用表单页面不但要向用户提供信息,而且要与之进行交流。
在页面中,表单充当了信息接收者的角色。
访问者可以使用诸如文本域、列表框、复选框以及单选按钮之类的表单对象输入信息,然后单击某个按钮向服务器提交这些信息。
0.1表单概述使用表单可以制作简单的交互式页面,收集来自用户的信息,是网站管理者与浏览者之间沟通的桥梁。
收集、分析用户的反馈意见,做出科学的、合理的决策,是一个网站成功的重要因素。
Dreamweaver cs4 cs5 spry菜单栏使用教程 详细教程 超好珍藏

spry菜单栏使用教程Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
Spry 框架主要面向专业Web 设计人员或高级非专业Web 设计人员。
它不应当用作企业级Web 开发的完整Web 应用框架(尽管它可以与其它企业级页面一起使用)。
关于Spry 构件Spry 构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。
Spry 构件由以下几个部分组成:构件结构用来定义构件结构组成的HTML 代码块。
构件行为用来控制构件如何响应用户启动事件的JavaScript。
构件样式用来指定构件外观的CSS。
Spry 框架支持一组用标准HTML、CSS 和JavaScript 编写的可重用构件。
您可以方便地插入这些构件(采用最简单的HTML 和CSS 代码),然后设置构件的样式。
框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的CSS 和JavaScript 文件相关联。
CSS 文件中包含设置构件样式所需的全部信息,而JavaScript 文件则赋予构件功能。
当您使用Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的CSS 和JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。
(例如,与折叠构件关联的文件称为SpryAccordion.css 和SpryAccordion.js)。
DM笔记

第一课网站的介绍1、站点建立:打开Dm,点站点菜单,新建,写入网站的名称,url不用写——下一步,否——下一步,选编辑项,选择保存文件的文件夹(也就是站点文件),名称和路径中最好不要有汉字——下一步,选择无——下一步,完成。
2、网页建立:在新建页面之前,在右侧的文件面板,下拉三角选择站点——点击新建处的html——写入文字,选中文字,在下方属性面板中设置样式——Ctrl+S,存在站点文件夹中,名称设为英文——按F12,可预览网页。
3、设置链接:要新建两个页面,一页作为链接页,另一页作为被链接页——选中链接页的文字,点属性面板上的指向文件按钮,拖动到要链接的网页上松手,选中链接文字,在目标下拉三角选择Blank,保存——F12,点链接看效果。
4、网页结构:一个网站的网页包括主页和下级网页——主页需要有站头,导航条,正文和联系方式等——网页在制作时,可以用表格来布局(特点是简单方便,但内容较多时,访问速度较慢)——也可以用div+css,div是层,css是样式集。
第二课表格的使用1、多思主页:要求:插入一个四行一列的表格,第一行插入站头,第二行放入导航条,第三行为主体,在第四行写入版权信息——插入表格方法:点击插入记录菜单,表格4行,1列,宽900,其它三项为0——点确定。
缩放页面:按下ctrl,推滑轮。
2、表格居中:表格插入之后,选中全部,在下方对齐处选居中——这样在浏览器中,页面就会在中间。
选单元格:按下ctrl,去点击——选中第一行,属性面板调为完整模式,宽度900,高度100——在ps中制作站头,保存到站点文件夹中;点中第一行,点击上方常用面板中的图象按钮,按提示完成,替换文本就是介绍——选中第2行,设为宽900,高60,在该单元格中再插入表格,1行6列,选中插入的六个单元格,宽度改为150,高60,用来放置导航条——第三行选中,高度450,用来放主体内容——第四行,设为高60,用来放介绍和版权信息。
网页设计与制作项目化教程 6 Spry构件与列表

Hale Waihona Puke 图6-13客服中心6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(20)将光标定位在t1表格第三行右侧单元格中,单击“插入”面板“布局”选项中 的“Spry选项卡式面板” 按钮,添加Spry选项卡式面板;在折叠式属性面板中单 击“添加面板”按钮 增加“标签3”面板; (21)将光标定位在Spry选项卡式面板标签处,将标签名称依次修改为“所有商品” 、“评价详情”、“成交记录”; 将属性面板切换为 CSS模块,将字体大小修改 为0.9em;将光标定位在“内容1”处,单击属性面板CSS模块中“编辑规则”按钮
(2)将index.html页面标题设置为“家装设计”, 页面属性中字体大小为14px,背
景设置为images文件夹中的图片bg.jpg,页面上边距为0; (3)在index.html页面中插入一个4行1列的表格,宽度为1009像素,边框粗细、单 元格边距、单元格间距均为0;将表格命名为“t1”,设置为居中对齐; (4)将光标定位在表格第一行单元格中,选择菜单“插入”→“布局对象 ”→“Spry菜单栏”,或选择编辑区右侧“插入”面板“布局”选项中的“Spry菜 单栏”, 将布局方式选择为“水平”;
(14)将光标定位在第一个Spry可折叠面板的内容处,制作搜索表单区域,如图6-9所
示;
图6-9 搜索表单区域
6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(15)将光标定位在“宝贝分类”Spry可折叠面板的内容处,删除原始内容后,单击 “插入”面板“布局”选项中的“Spry折叠式” 按钮,添加Spry折叠式面板;在 折叠式属性面板中单击“添加面板”按钮 增加“标签3”面板; (16)将光标定位在Spry可折叠面板标签处,将标签名称依次修改为“查看所有宝贝 ”、“家装设计”、“公装设计”,在Spry折叠式面板标签名称前插入images文件 夹中的图片Llogo.png,将其宽度和高度均设置为15px; (17)在Spry折叠式名称处单击选中对象,在编辑区右侧CSS面板中单击右下角“编 辑样式”按钮 ,打开CSS规则定义对话框,在“分类”→“类型”中将Font-size 设置为0.9em,Font-weight设置为bold;
《网页设计》课件-使用spry

8
Spry选项卡式面板
3.设置默认的打开面板
① 在“文档”窗口中单击选项卡左上角的
蓝色区域选择该“Spry选项卡式面板”。
② 在“属性”面板中,从“默认面板”下 拉列表中选择默认情况下要打开的面板。
9
Spry选项卡式面板
4.编辑面板
① 将鼠标定位在选项卡标题所在区域即可
对该标题进行编辑操作。
② 对于插入到页面中各“Spry选项卡式面 板”所对应的内容,鼠标移动到相应的“Spry 选项卡”标题时,会显示“单击以显示面板内 容”按钮,单击该按钮即可显示面板内容。
JavaScript文件和相关图
像文件到站点目录的 SpryAssets文件夹内。单 击“确定”按钮进行复制, 否则将不能保证“Spry菜 单栏”的正确运行。
6
Spry选项卡式面板
1.插入选项卡式面板
① “插入”栏|“Spry”类型|“Spry选项卡面板 ” 按钮
或
板 ”
菜单栏“插入”|“布局对象”|“Spry选项卡面
4
Spry菜单栏
3.设置Spry菜单栏样式
设置方法:先选中要设置的菜单(单击选中)。然后在“属性
”面板中选择“样式”就可以进行设置
5
Spry菜单栏
4.保存含有“Spry菜单栏”的页面
在保存含有“Spry菜单栏”的 页面文件时,会弹出“复 制相关文件”对话框。表 示软件将自动复制Spry菜 单栏所需要到的CSS文件、
21
完
22
百叶窗来隐藏或显示元素。
上滑/下滑 :上下移动元素。 增大/收缩 :使元素变大或变小。 晃动 :模拟从左向右晃动元素。 挤压 :使元素从页面的左上角消失。
20
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Spry菜单
步骤要求:
1.使用DW编辑所解压出来“制作购物网”文件夹下的index.htm文件;
2.将光标定位于页面上方黑色区域两个公司首页图片之间的单
元格内;
3.插入水平布局方式的Spry菜单栏;并将一级菜单分别设定为“每日速递”、“新品上市”、“今日推荐”、
“独家专卖”、“流行讯息”五个栏目;
4.并在“新品上市”菜单中添加“Donna B”、“Loveteen”、“Travel”、“居家区”、“饰品类”、“休闲类”、
“Sport”七个二级菜单;
5.修改ul.MenuBarHorizontal a规则,将菜单的背景颜色设为“#000”,文字颜色设为“#FFF”;
6.修改ul.MenuBarHorizontal a:hover, ul.MenuBarHorizontal a:focus,使光标移动菜单上时菜单
背景设为“#36C,文字颜色设为“#FFF”;
7.将光标定位在页面左侧“”图片下的单元格中;
8.插入垂直布局方式的Spry菜单栏;并将一级菜单分别设定为“Donna B”、“Loveteen”、“Travel”、“居
家区”、“饰品类”、“休闲类”、“Sport”七个栏目;
9.修改ul.MenuBarVertical li规则,将垂直菜单的宽度设为175px;
10.修改ul.MenuBarVertical a:hover, ul.MenuBarVertical a:focus规则,使光标移动菜单上时菜单背
景设为“#36C,文字颜色设为“#FFF”;
11.将光标定位于右侧商品大图下方的单元格中,添加Spry选项卡式面板,添加标签,使选项卡共三项,
分别修改其名称为“最新商品”、“最新讯息”、“流行讯息”;
12.修改“.TabbedPanels”的背景为“#EDEDED”;
13.修改“.TabbedPanelsTab”字体为“黑体,14px”,颜色为“#FB763D”,背景设为“#EDEDED”;
14.修改“. TabbedPanelsTabSelected”的背景为“#FFC”;
15.修改“. TabbedPanelsContentGroup”的背景为“#FFF”;
16.切换到代码模式,将代码:onmouseover="TabbedPanels1.showPanel(this)"添加到选项卡的标
签里面,使之与下面相同:
保存文件后仔细观察一下,看看选项卡的切换方式有什么不同?
17.将下方表格内的内容放到第一个选项卡的显示区域内,并进行适当的调整;
18.同理,将其他两个选项卡内也加上一些内容。
19.保存文件,查看效果。
