跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
教案13--REAMWEAVER中层的应用2:制作下拉式(隐藏)菜单

重点技巧为:每个层的上边沿与对应单元格的下边沿应基本重合,不留空隙。否则将导致效果失败
总结
强调
理解
记忆
课后作业
抄写本课制作步骤并理解其操作过程。
教后札记
学生在制作时出现以下问题:
A、各下拉菜单对不齐。
B、下拉菜单有抖动效果,检查后发现是制作显示隐藏时应选定单元格作为对象,而不是单元格中的内容。
网页基础第课时教案月日第周星期
课题
DREAMWEAVER中层的应用2:制作下拉式
学习制作下拉式(隐藏)菜单
教学重点
识记制作下拉式(隐藏)菜单的步骤
课
前
准
备
软件
准备
教学难点
理解制作下拉式(隐藏)菜单过程
教学环节
教学过程
教师
活动
学生
活动
复习
引入
1、利用实例说明此效果的具体要点。
2、每个层的边框大小要与其中的表格大小一致,不能太大。
操作
演示
指导
学生
操作
制作时应明确其他软件的辅助作用
观察
记录
上机
实践
理解生成的网站结构。
教学环节
教学过程
教师
活动
学生
活动
授
课
3、本练习中应选择父栏目各单元格、子栏目各表格分别制作显示、隐藏事件,不能选其中文字来做效果。
演示
巡回
检查
纠错
实践
制作
理解
修改
5、为第一个单元格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到单元格上时显示菜单,离开时隐藏;
6、选定层中的表格,为第一个单元格对应的层中的表格制作ONMOUSEOVER和ONMOUSEOUT事件,使光标放到层中任何
学习使用Dreamweaver进行网页设计

学习使用Dreamweaver进行网页设计在进行网页设计的过程中,学习使用Dreamweaver是一个非常重要的步骤。
Dreamweaver是一款功能强大的网页设计软件,可以帮助我们创建专业水平的网页并实现各种交互效果。
本文将从安装Dreamweaver开始,逐步介绍如何运用Dreamweaver进行网页设计,并分享一些实用的技巧和注意事项。
1. 安装DreamweaverDreamweaver是Adobe公司推出的一款付费软件,用户需要前往官方网站进行购买并下载,然后按照指引进行安装。
安装完成后,打开软件,我们就可以开始使用Dreamweaver进行网页设计了。
2. 创建新网页在Dreamweaver的主界面中,选择“文件”菜单,然后点击“新建”选项,即可创建一个新的网页文件。
在弹出的对话框中,我们可以选择不同的网页模板或者从头开始创建一个空白页面。
3. 设计网页布局Dreamweaver提供了丰富的工具和功能,可以帮助我们设计网页的布局。
比如,我们可以使用“盒模型工具”来绘制网页的不同区块,使用“文本工具”添加文字内容,使用“图片工具”插入图像等等。
通过简单的拖拽和调整,我们可以自由地设置网页的结构和样式。
4. 编辑网页内容在Dreamweaver中,我们可以直接在设计视图下编辑网页的内容。
通过选中不同的元素,可以修改文字的字体、颜色、大小,插入超链接,调整图片的大小和位置等等。
同时,Dreamweaver还提供了代码视图,在这个视图下,我们可以直接编辑HTML、CSS和JavaScript代码,实现更加精细的调整和功能扩展。
5. 添加交互效果除了基本的布局和内容编辑,Dreamweaver还支持添加交互效果,使网页更加生动和有趣。
我们可以使用Dreamweaver内置的JavaScript 库,如jQuery,来实现点击事件、滑动效果、图片轮播等。
此外,Dreamweaver还提供了内置的视觉编辑器,方便我们设置和编辑交互效果的属性。
怎样用dreamweaver制作网站下拉菜单

一、使用Dreamweaver CS5制作下拉菜单1. 在“插入”面板中点击“绘制AP Div”按钮插入一个AP Div。
请阅读Dreamweaver CS5插入AP Div。
2. 选择刚才插入的AP Div。
请阅读Dreamweaver CS5激活、选择和删除AP Div。
3. 在AP Div属性面板上,设置AP Div的参数。
如下图所示:请阅读Dreamweaver CS5中AP Div属性面板。
4. 在AP Div内单击,将光标放在AP Div内,然后插入一个一行四列的表格,如下图所示:请阅读Dreamweaver CS5插入表格。
(1)按住Ctrl键的同时点击表格的四个单元格,设置它们的宽度都为120。
请阅读Dreamweaver CS5改变单元格的高度和宽度。
(2)在单元格中分别输入主菜单名称,然后加上链接。
请阅读Dreamweaver CS5创建超链接。
如下图所示:如果AP Div与表格的设置不一致,可以分别调整AP Div或者表格。
5. 重复1.2.3.的步骤再次插入一个AP Div,然后设置AP Div的参数。
如下图所示:注意:“左”和“上”两个参数是设置这个AP Div距离窗口左边框和上边框的距离的,如果填写的不正确,会导致子菜单的错位和以后的可用性。
6. 在apDiv2中输入下拉菜单的内容,在此仍用表格进行排版。
如下图所示:7. 为“网络编程”再制作一个AP Div,仍然重复1.2.3.的步骤插入一个AP Div,然后设置AP Div的参数。
如下图所示:8. 在apDiv3中输入下拉菜单的内容,仍然使用表格排版。
因为表格排版比较方便,当然也可以使用其它方法。
如下图所示:9. 在“窗口”菜单中选择“AP 元素”命令,打开“AP 元素”面板。
如下图所示:点击“apDiv2”和“apDiv3”前面的方格,出现了闭着的眼睛图标。
这时“apDiv2”和“apDiv3”被隐藏了起来。
当我们打开网页时,这两个下拉菜单中隐藏起来的。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
网页下拉菜单的制作

网页下拉菜单的制作MacroMedia公司不愧是软件大家,从AuthorWare到Flash无一不是软件中的精品,其主页制作工作Dreamweaver大概由于曲高和寡的原因吧,用的人反而不多,实际上Dreamweaver中层(Layer)、行为(Action)、时间线(TimeLine)等工具使我们可以非常方便地做出另人眼花缭乱动态网页。
下拉菜单是WINDOWS中最常见的菜单,在网页的制作中要做到却很不容易,好在有了Dreamweaver的层的概念,我们可以非常方便地在网页中做出下拉菜单(本文所用的示例文件为:/jzwl/xlcdnew.htm,大家可以下载后对照看看)。
过程如下:一、打开Dreamweaver,在SITE管理器中新建一个页面,双击即可用Dreamweaver打开,可先设好其页面属性,背景图片等。
二、许多人对网页中有链接的文字没有下划线,而当鼠标指向它时却出现下划线且文字颜色会改变而感到很奇怪,本文所用的例页中也有些效果,大家只要在网页的样式中加入示例文件中<style>与</style>之间的语句即可,不用自己再创建多种样式。
这一操作可按F10进入HTML编辑窗口复制即可。
三、在页面中输入好主菜单棒的文字,为了美观,主菜单棒可放在一个表格中,并固定各单无格宽度,以免走样。
如下图:四、点击插入(Insert)菜单,选择层(Layer),在其属性窗口(如果没有该窗口可用Ctrl+F3打开)中可看见其名称为“Layer1”,插入一个新层,作为“菜单一”的下拉菜单。
点击该层选中后,点击插入(Insert)菜单,选择表格(Table),选择好该表格中的行、列数,以及把表格线宽度设为0,把表格底色设为某种颜色。
如本例中“菜单一”的下拉菜单有4项,即该表格有1列4行。
然后在该表格中输入四个子项的菜单名,输入完成后调节表格的大小与层的大小,文字的对中,每一项的链接,以及层的位置(均可在属性窗口中调节,或用鼠标直接调节),使其正好在“菜单一”下。
Dreamweaver CS3中用“spry菜单栏”制作纵向导航菜单

Dreamweaver CS3中用“spry菜单栏”制作纵向导航菜单刘靖屏
【期刊名称】《电脑知识与技术》
【年(卷),期】2014(000)017
【摘要】网页导航菜单是指引和方便浏览者访问所需内容的快速通道。
该文介绍了Dreamweaver CS3中使用“Spry菜单栏”控件创建纵向的导航菜单,通过“属性”面板编辑“Spry菜单栏”控件,以及通过修改对应SpryMenuBarVertical.css文档中的CSS规则来更改菜单栏的外观。
【总页数】3页(P4129-4131)
【作者】刘靖屏
【作者单位】红河学院工学院,云南蒙自661100
【正文语种】中文
【中图分类】TP311
【相关文献】
1.给你的课件配个快速导航菜单——Authorware中右键快速导航菜单程序的设计与制作 [J], 田保红;王红玉;王海明
2.Dreamweaver CS3中用“spry菜单栏”制作网页导航菜单 [J], 赵东晋
3.Dreamweaver中用CSS实现多种样式文字超链接技术研究 [J], 时红玲
4.Dreamweaver制作动画效果Dreamweaver [J], 晓婧
5.使用Dreamweaver CS3制作博客 [J], 崔海涛;李晓兰
因版权原因,仅展示原文概要,查看原文内容请购买。
跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单

跟我学Dreamweaver Spry设计工具——创建横向或纵向的网页下拉或弹出菜单杨教授工作室精心创作的优秀程序员职业提升必读系列资料目录1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 .................2 1.1.1 Spry菜单栏...................................................................... ........................................2 1.1.2 自定义菜单栏组件的显示风格(修改CSS文件) .............................................9 1.1.3 更改菜单栏组件的方向 ..................................................................... . (15)杨教授工作室,版权所有,盗版必究, 1/19页杨教授工作室精心创作的优秀程序员职业提升必读系列资料1.1 Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1 Spry菜单栏Spry 框架是一个 JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的 Web 页。
有了 Spry,就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有 HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
跟我学Dreamweaver Spry设计工具——Dreamweaver Spry 其它组件的功能实现实例

目录1.1Dreamweaver Spry 其它组件的功能实现实例 (2)1.1.1Spry验证复选框组件的应用实例 (2)1.1.2Spry 验证文本域组件应用实例 (7)1.1.3Spry验证选择组件应用实例 (15)1.1.4Spry验证密码组件应用实例 (20)1.1.5Spry工具提示组件应用实例 (22)1.1Dreamweaver Spry 其它组件的功能实现实例1.1.1Spry验证复选框组件的应用实例1、Spry表单验证组件Spry框架的构件除了可以提供层叠样式面板等提高用户体验的可视化工具外,还提供了一组用于验证表单数据的Spry构件,不用编写代码,就可以高效快捷地完成表单验证的任务。
这些验证框架有:1)验证文本框2)验证文本区域3)验证列表框4)验证复选框5)验证单选按钮6)验证密码框7)验证确认构件2、Spry验证复选框组件是HTML 表单中的一个或一组复选框(1)验证复选框组件是一组带有校验功能的复选框该验证复选框组件在用户选择(或没有选择)复选框时会显示组件的状态(有效或无效),可以向表单中添加验证复选框组件,该表单可能会要求用户进行三项选择。
如果用户没有进行所有这三项选择,该验证复选框组件会返回一条消息,声明不符合最小选择数要求。
下例显示处于各种状态的验证复选框组件:其中的“A”代表“验证复选框组件的最小选择数状态”,而“B”代表“验证复选框组件的必需状态”。
(2)验证复选框组件具有许多状态(例如,有效、无效、必需值等)可以根据所需的验证结果,使用属性检查器来修改这些状态的属性。
验证复选框组件可以在不同的时间点进行验证,例如当用户在验证复选框组件外部单击时、进行选择时或尝试提交表单时。
1)Initial state(初始状态)——验证复选框组件在页面加载后或表单被重置后的状态。
2)Required state(必选状态)——验证复选框组件通知要提交表单的用户,有复选框是必选项。
怎样用Dreamweaver制作导航栏下拉菜单

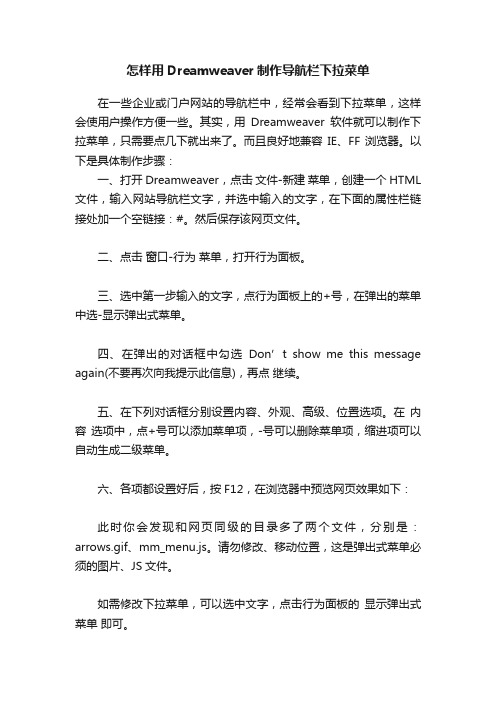
怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
如何使用Dreamweaver进行网页设计的教程

如何使用Dreamweaver进行网页设计的教程Dreamweaver是一种强大的网页设计工具,它为用户提供了丰富的功能和易于使用的界面,让网页设计变得简单而效果出色。
本教程将介绍如何使用Dreamweaver进行网页设计的基本步骤和技巧,帮助您快速上手并创造出令人印象深刻的网页作品。
第一步:创建新项目在打开Dreamweaver后,您会看到一个欢迎界面。
点击“创建新项目”按钮,并填写项目名称和存储位置。
第二步:选择合适的页面布局Dreamweaver提供了多种预设的页面布局模板,您可以根据自己的需要选择合适的模板。
如果您希望自定义布局,可以选择空白模板并手动添加元素。
第三步:设计网页结构在Dreamweaver的“设计视图”中,您可以直接拖拽各种元素来设计网页结构。
选择合适的布局容器,例如头部、导航栏、内容区和页脚,并将它们放置在页面中适当的位置。
第四步:编辑页面内容在Dreamweaver的“代码视图”中,您可以编辑页面的HTML和CSS 代码。
通过添加文本、图片和超链接等元素,您可以完善页面内容。
同时,您还可以使用Dreamweaver提供的代码提示和自动补全功能,提高编码效率。
第五步:优化网页加载速度Dreamweaver提供了一些优化工具,帮助您提升网页的加载速度。
可以使用它的优化选项来压缩CSS和JavaScript文件,以减小文件大小。
您还可以优化图片,使其加载更快,同时不损失图像质量。
第六步:测试和调试网页在进行最终发布之前,务必进行全面的测试和调试。
Dreamweaver提供了内置的预览功能,您可以在不离开软件的情况下查看网页的表现。
同时,您还可以在各种浏览器中进行测试,确保网页在不同的环境下正常显示和运行。
第七步:发布网页当您对网页的设计和功能满意后,可以使用Dreamweaver提供的FTP功能将网页上传到服务器上。
填写正确的FTP信息,并选择上传路径,即可将网页发布到互联网上,与他人共享您的作品。
Dreamweaver cs4 cs5 spry菜单栏使用教程 详细教程 超好珍藏

spry菜单栏使用教程Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
Spry 框架主要面向专业Web 设计人员或高级非专业Web 设计人员。
它不应当用作企业级Web 开发的完整Web 应用框架(尽管它可以与其它企业级页面一起使用)。
关于Spry 构件Spry 构件是一个页面元素,通过启用用户交互来提供更丰富的用户体验。
Spry 构件由以下几个部分组成:构件结构用来定义构件结构组成的HTML 代码块。
构件行为用来控制构件如何响应用户启动事件的JavaScript。
构件样式用来指定构件外观的CSS。
Spry 框架支持一组用标准HTML、CSS 和JavaScript 编写的可重用构件。
您可以方便地插入这些构件(采用最简单的HTML 和CSS 代码),然后设置构件的样式。
框架行为包括允许用户执行下列操作的功能:显示或隐藏页面上的内容、更改页面的外观(如颜色)、与菜单项交互等等。
Spry 框架中的每个构件都与唯一的CSS 和JavaScript 文件相关联。
CSS 文件中包含设置构件样式所需的全部信息,而JavaScript 文件则赋予构件功能。
当您使用Dreamweaver 界面插入构件时,Dreamweaver 会自动将这些文件链接到您的页面,以便构件中包含该页面的功能和样式。
与给定构件相关联的CSS 和JavaScript 文件根据该构件命名,因此,您很容易判断哪些文件对应于哪些构件。
(例如,与折叠构件关联的文件称为SpryAccordion.css 和SpryAccordion.js)。
使用Dreamweaver和Flash制作网页下拉菜单

A s r c I t s p p r t e p o u t o f t e u l d w m n i t e a e o h i p r a c a d b t a t n hi a e , h r d c i n o h p l — o n e u n h p g s f t e m o t n e n t e r d t o a m t o s f r d c i n r b e s f e i t o u e t r u h h u e f r a w a e h t a i i n l e h d o p o u t o p o l m o t n n r d c d h o g t e s o D e m e v r i t e n h “ h w P p u e u b h v o ’ a d h l s i S o o — p M n e a i r ’ n t e F a h n “ u tn o r sod o m u e vn s . te b t o t e p n t o s e e t ” h
T h ol g ec n o y, G a z u 51 0 u ng ho 04 5
随着 网页制作技术的不断发展 ,网页制作水平也在不
断提 高 ,但要 制作 出一 个好 的网页 ,菜 单 的设 计非 常重 要 。
步 骤 3 在 “ 级 ”选 项 卡 中 ,设 置 高
下 拉 单的宽度 、高度,菜单间的空 白边 菜 而下拉菜单是网页中常见的效果之一,即将 鼠标移到主菜单 距 、文字 间距 ,边框 的宽度 、颜色 以及阴 或在主菜单上单击 ,就会显示一个弹出菜单 ,这样不仅节省 影、高亮显示等属性 。
用Dreamweaver制作下拉菜单

Dreamweaver为我们提供了一些制作下拉菜单的方法。我们从简到繁,从详到略,逐步地介绍一些用Dreamweaver制作这个类型的菜单可谓轻而易举,因为已经有人把这个效果做成了插件。名字叫“dHTML Outlines”(下载地址:/software/extension/MX133574_dHTMLOutlines.mxp,大小13.2K)。只要你安装了Dreamweaver 4.0,直接双击下载下来的后缀名为.mxp的文件,之后一路确定即可安装此插件。打开Dreamweaver,在Object面板右上角有一个小三角,点击后出现下拉菜单,选择dhtml outlines就可以找到该插件。点击 按钮即可运行。
Text Indent of Child Items:用来控制菜单和浏览器左边界的距离以及子菜单左边界和父菜单左边界的距离。
Include Latin Filer Text:用来在子菜单处加入一些文本以显示效果。
普通一级菜单
1.制作需要的图片。在这个例子中,我把所有的菜单项和子菜单都做成了图片。因为这样更美观,而且更容易控制,不会因为CSS等其他问题而使菜单变形。例如目前要做的菜单有五个栏目:Microsoft、Macromedia、Adobe、MetaCreations、Ulead,每个菜单下又有若干个子菜单。
2.将为顶级菜单准备好的五张图片分别放入五个单元格中,并对表格风格进行设置。
接下来要做的是插入层的工作。用鼠标左键单击某图片选中,这里我们选择Macromedia图片,然后按键盘的方向键“→”,使光标位置紧贴图片右侧。按键盘的“Shift+空格”,在当前位置插入一个“软回车”,使光标换行。在Dreamweaver菜单栏中的Insert菜单下有个Layer命令,这条命令是在光标当前位置插入一个层。设置层的宽度为100%,高度为子菜单的四张图片高度加起来的值(20+19+19+19=77px)。在此层中再插入一个四行一列的表格。并对表格风格进行设置。这里,我们设置表格边框为“0”,表格边距和间隙都为“0”(即属性面板上的Border、CellPad和CellSpace三项为“0”)并且,每个单元格的对齐方式为居中。然后在每个单元格中插入剩下的四张子菜单图片:
学会使用Dreamweaver创建网页布局

学会使用Dreamweaver创建网页布局在如今数字时代,网页设计已经成为一项非常重要的技能。
而学会使用Dreamweaver创建网页布局,对于一个想要在这个领域中取得成功的人来说,是必不可少的。
Dreamweaver是一款功能强大的网页设计软件,它为用户提供了丰富的工具和功能,能够帮助他们创建出美观、家精致的网页布局。
首先,在使用Dreamweaver创建网页布局之前,我们需要了解一些HTML和CSS的基础知识。
HTML(超文本标记语言)是一种用于描述网页结构的语言,而CSS(层叠样式表)用于描述网页的样式和布局。
在Dreamweaver中,我们可以利用所提供的编辑器来写HTML和CSS代码,然后通过实时预览功能来查看网页布局的效果。
其次,我们需要学会使用Dreamweaver的布局工具。
Dreamweaver提供了一系列的布局工具,可以帮助我们轻松地创建各种类型的网页布局。
其中,最常用的布局工具之一是所谓的“网格布局”。
通过使用网格布局,我们可以将页面分割成多个列和行,然后在每个网格中放置内容。
这样的布局方式既能够提高网页的可读性和可操作性,又能够使得网页的结构更加清晰和有序。
此外,Dreamweaver还提供了许多其他的布局工具,例如“定位布局”和“自适应布局”。
定位布局允许我们通过设置绝对或相对位置来控制页面中各个元素的位置,从而实现更加精确和灵活的布局效果。
而自适应布局则允许我们根据浏览器窗口的大小和设备的屏幕尺寸来自动适应和调整网页的布局,从而在不同的设备上都能够正常显示和使用。
除了布局工具外,Dreamweaver还提供了一些辅助功能,帮助我们更好地处理和管理网页布局。
例如,它的“CSS样式”功能可以帮助我们创建和编辑CSS样式表,从而统一并简化网页中各个元素的样式。
另外,它的“版面设计”功能可以帮助我们创建和编辑网页的版面结构,包括头部、导航栏、侧边栏和底部等模块。
通过利用这些辅助功能,我们可以更加高效地创建和管理复杂的网页布局。
dreamweaver中下拉菜单的制作

原文地址:如何用Dreamweaver制作下拉菜单作者:亽艾橙╩僦想伱╩下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单作者:PoorfishDreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课.用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show—Hide Layers(隐藏-显示层)方法,并用onMouseOver (鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中.因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上隐藏和显示层的效果;最后,我们进行菜单的美化修饰。
最终看到的效果如图,您也可以访问以下地址:menu。
htm相信你已经等不急了,那就让我们马上开始吧!一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Properties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图.按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和”天极网"为例,并加上链接。
跟我学Dreamweaver Spry设计工具——单层可折叠面板功能实现实例

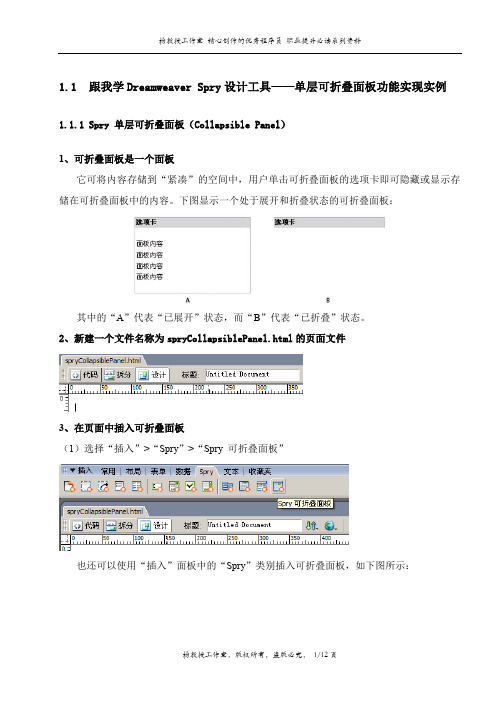
1.1跟我学Dreamweaver Spry设计工具——单层可折叠面板功能实现实例1.1.1Spry 单层可折叠面板(Collapsible Panel)1、可折叠面板是一个面板它可将内容存储到“紧凑”的空间中,用户单击可折叠面板的选项卡即可隐藏或显示存储在可折叠面板中的内容。
下图显示一个处于展开和折叠状态的可折叠面板:其中的“A”代表“已展开”状态,而“B”代表“已折叠”状态。
2、新建一个文件名称为spryCollapsiblePanel.html的页面文件3、在页面中插入可折叠面板(1)选择“插入”>“Spry”>“Spry 可折叠面板”也还可以使用“插入”面板中的“Spry”类别插入可折叠面板,如下图所示:(2)系统自动地生成下面的内容页面(3)熟悉所生成的HTML标签在生成的可折叠面板的HTML页面文件中包含一个外部<div>标签,其中包含内容<div>标签和选项卡容器<div>标签。
(4)每个可折叠面板元素都有一个CSS样式名这些样式控制可折叠面板的呈现风格,存放在外置的CSS文件SpryCollapsiblePanel.css 中。
在可折叠面板的HTML 页面文件中,在文档头中和可折叠面板的HTML 标签之后还包括有JavaScript脚本标签及代码。
(5)初始化的脚本初始化可折叠面板的JavaScript脚本实现将ID为CollapsiblePanel1的静态HTML标签转换为动态交互页面元素。
Spry.Widget.CollapsiblePanel()方法是框架中创建可折叠面板对象的构造函数,初始化对象的代码已经包含在SpryCollapsiblePanel.js文件中。
(6)保存页面及有关的CSS样式及JavaScript文件4、修改可折叠面板标题、内容及默认状态(1)修改可折叠面板标题和内容文字(2)设置可折叠面板的默认状态当系统在浏览器中加载网页时,可以设置可折叠面板的默认状态为打开或处于关闭状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录1.1Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单 (2)1.1.1Spry菜单栏 (2)1.1.2自定义菜单栏组件的显示风格(修改CSS文件) (9)1.1.3更改菜单栏组件的方向 (15)1.1Dreamweaver Spry菜单栏——创建横向或纵向的网页下拉或弹出菜单1.1.1Spry菜单栏Spry 框架是一个JavaScript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用HTML、CSS 和极少量的JavaScript 将XML 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
在设计上,Spry 框架的标记非常简单且便于那些具有HTML、CSS 和JavaScript 基础知识的用户使用。
1、菜单栏组件是一组可导航的菜单按钮当站点访问者将鼠标悬停在其中的某个按钮上时,将显示相应的子菜单。
使用菜单栏可在紧凑的空间中显示大量可导航信息,并使站点访问者无需深入浏览站点即可了解站点上提供的内容。
Dreamweaver 允许Web开发人员插入两种菜单栏组件:垂直组件和水平组件。
并且所生成的菜单栏组件由标准的HTML标签(由<ul>、<li> 和<a> 标签)所构成。
2、首先新建一个页面文件,并保存它3、选择“插入”>“Spry工具条”中的“Spry菜单栏”组件将弹出下面形式的对话框选择“水平”或“垂直”等所需要的菜单形式,并最后单击“确定”按钮,本示例选择“水平菜单”。
Dreamweaver将自动地创建出下面形式的“水平菜单”。
也可以使用“插入记录”主菜单栏中的“Spry”子菜单,然后插入菜单栏组件的方式创建。
4、保存页面文件及所生成的CSS和JavaScript文件(1)确认保存所需要的各个相关的资源文件(2)在当前站点的根目录中自动地创建出SpryAssets目录Dreamweaver 会在保存页面时自动在站点中包括所需的Spry JavaScript 和CSS 文件,并自动地创建出SpryAssets目录。
而与给定Spry组件相关联的CSS和JavaScript 文件则是根据该Spry组件的类型命名的,因此,很容易判断哪些文件对应于哪些Spry组件。
例如,与折叠Spry组件关联的文件称为SpryAccordion.css 和SpryAccordion.js。
(3)各种类型的文件的主要作用其中的HTML文件定义组件的结构,而响应用户启动事件的JavaScript脚本代码用来控制行为,CSS样式文件用来指定组件的外观。
(4)更改默认的Spry 资源文件目录位置由于默认时,Dreamweaver 会在当前的站点中自动地创建出一个SpryAssets 目录,并将相应的JavaScript和CSS 文件保存到其中。
如果希望将Spry的各个资源文件保存到其它的目录位置,其实是可以更改的。
选择“站点”>“管理站点”,在“管理站点”对话框中选择本站点并单击其中的“编辑”按钮。
在“站点设置”对话框中,展开“高级设置”并选择“Spry”类别。
输入想要用于Spry 资源的文件夹的路径并单击“确定”按钮(也还可以单击文件夹图标浏览到其他的文件目录位置)。
(6)预览现在的效果5、修改由Dreamweaver所创建的水平菜单为自己所需要的内容——采用可视化方式进行修改(1)修改水平主菜单项目和其中的子菜单项目为所需要的文字(2)添加或删除菜单和子菜单首先选中Spry菜单组件(将看到的蓝色选项卡式轮廓),然后使用属性检查器(“窗口”>“属性”)(2)增加或者删除主菜单项目或者子菜单项目只需要在“文档”窗口中选择一个菜单栏构件,在属性检查器中,可以向菜单栏组件中添加菜单项或从其中删除特定的菜单项。
只需要选择要删除的主菜单项或子菜单项的名称,然后单击减号按钮。
(3)修改菜单项目的文本和目标超链接在“文档”窗口中选择一个菜单栏组件,在属性检查器中,单击第一列上方的加号按钮。
而如果需要重命名新菜单项,可以采用更改“文档”窗口或属性检查器“文本”框中的默认文本的方式实现。
要向子菜单中添加子菜单,请选择要向其中添加另一个子菜单项的子菜单项的名称,然后在属性检查器中单击第三列上方的加号按钮。
(4)更改菜单项的顺序在“文档”窗口中选择一个菜单栏组件,在属性检查器(“窗口”>“属性”)中,选择要对其重新排序的菜单项的名称。
单击向上箭头或向下箭头可以向上或向下移动该菜单项。
6、修改由Dreamweaver所创建的水平菜单为自己所需要的内容——直接修改所生成的HTML页面(1)进入“代码”视图,然后进行修改(2)了解菜单的层次结构关系菜单栏组件中的HTML 中包含一个外部<ul>标签,该标签中对于每个顶级菜单项。
其中包一定数量的< li>标签,而顶级菜单项(<li> 标签)又包含用来为每个菜单项定义子菜单的<ul>和<li>标签,子菜单中同样可以包含子菜单。
顶级菜单和子菜单可以包含任意多个子菜单项。
由于Dreamweaver 在“设计”视图中仅支持两级子菜单,但是在“代码”视图中可以添加任意多个子菜单。
(3)为每个菜单项目定义对应的超链接由于Dreamweaver生成的是标准的HTML标签和CSS样形文件,因此可以直接在源文件视图中修改菜单项目的文字和目标超链接。
只需要在“文档”窗口中选择一个菜单栏组件,在属性检查器(“窗口”>“属性”)中,选择要应用链接的菜单项的名称。
在“链接”文本框中键入链接,或者单击文件夹图标以浏览到相应的文件。
采用无序列表ul和li组成菜单结构,并设置li中的a的display为block。
7、可以在属性面板中修改相关的CSS属性项目和显示的风格8、为各个菜单项添加动态帮助提示信息(ToolTip帮助信息)在“文档”窗口中选择一个菜单栏组件,在属性检查器(“窗口”>“属性”)中,选择要为其创建工具提示的菜单项的名称。
在“标题”文本框中键入工具提示的文本。
9、测试现在的效果(1)允许浏览器执行其中的JavaScript脚本程序(2)最终的结果如下由于Spry 菜单栏组件使用DHTML层实现将菜单显示在其它的HTML标签实体所代表的内容的上方。
如果页面中包含有Flash内容,可能会出现问题。
因为Flash影片总是显示在所有其它DHTML 层的上方,此问题的解决方法是,更改Flash 影片的参数,让其使用wmode="transparent"。
1.1.2自定义菜单栏组件的显示风格(修改CSS文件)1、可以直接对SpryMenuBarHorizontal.css文件进行修改满足项目的特殊要求尽管使用属性检查器可以简化对菜单栏构件的编辑,但是属性检查器并不支持自定义的样式设置任务。
但可以通过修改菜单栏组件的CSS文件中特定的样式规则,并创建根据自己的喜好、设置菜单栏的样式。
基本的实现原理也就是修改SpryMenuBarHorizontal.css 或SpryMenuBarVertical.css 文件中的默认定义的规则。
2、改变菜单的对齐形式的实现示例(1)水平菜单省缺是放置在页面的左边的如果希望将它放到页面的右边对齐。
在CSS视图窗口中可以点击:ul.MenuBarHorizontal li项目,然后在下面的属性面板中,点击float项右边的下拉列表,将left换为right——将每个菜单项目“右对齐”。
再修改ul.MenuBarHorizontal的显示风格为“右对齐”——新增一个“float:right;”项目ul.MenuBarHorizontal{margin: 0;padding: 0;list-style-type: none;font-size: 100%;cursor: default;width: auto;float:right;}(2)再测试修改后的效果——现在菜单被对齐到页面的右边了当然,也可以双击ul.MenuBarHorizontal li,在打开的CSS规则面板中设置菜单项的格式。
3、改变页面刚加载时的超链接的文本的颜色的实现示例(1)需要修改"ul.MenuBarHorizontal a."属性项目的定义而如果想修改当鼠标移到连接上时连接的背景和文本颜色,那么应该修改"ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.Menu…."属性项目的定义。
当然,如果所建立的是垂直的菜单,那么MenuBarHorizontal将是MenuBarVertical。
(2)默认文本的颜色主要是由“ul.MenuBarVertical a”或者“ul.MenuBarHorizontal a”属性项目控制定义默认的值为“color: #333; text-decoration: none;”,修改该值就可以达到改变菜单的文本的颜色。
(3)修改当鼠标指针移过文本上方时文本的颜色主要是由“ul.MenuBarVertical a:hover”或者“ul.MenuBarHorizontal a:hover”属性项目控制定义,默认的值为“color: #FFF;”,修改该值就可以满足要求。
(4)修改具有焦点的文本的颜色主要是由“ul.MenuBarVertical a:focus”或者“ul.MenuBarHorizontal a:focus”属性项目控制定义,默认的值为“color: #FFF;”,修改该值就可以满足要求。
(5)修改当鼠标指针移过菜单栏项上方时菜单栏项的颜色主要是由“ul.MenuBarVertical a.MenuBarItemHover”或者“ul.MenuBarHorizontal a.MenuBarItemHover”属性项目控制定义,默认的值为“color: #FFF;”,修改该值就可以满足要求。
(6)修改当鼠标指针移过子菜单项上方时子菜单项的颜色主要是由“ul.MenuBarVertical”和“ a.MenuBarItemSubmenuHover”或者“ul.MenuBarHorizontal”和“a.MenuBarItemSubmenuHover”属性项目控制定义,默认的值为“color: #FFF;”,修改该值就可以满足要求。
4、改变页面刚加载时的超链接的文本背景颜色的实现示例(1)修改默认的背景颜色主要是由“ul.MenuBarVertical a”或者“ul.MenuBarHorizontal a”属性项目控制定义,默认的值为“background-color: #EEE;”,修改该值就可以满足要求。
