什么是位图、矢量图、二值图、RGB图
位图、矢量图是什么?位图和矢量图有什么区别?

位图、矢量图是什么?位图和矢量图有什么区别?导读:位图、矢量图是什么?这两种图形在设计工作中非常重要,因为制图结果会直接影响打印(喷绘)质量的精细度。
位图和矢量图有什么区别呢?简单的说,位图与矢量图最大的区别就是放大后的图片有否马赛克存在。
位图、矢量图是什么?很多设计软件的初学者不太清楚位图和矢量图的区别,这两种图形在平面设计中是一个非常重要的概念。
如:PS软件主要处理的是位图效果,AI主要处理矢量图效果。
1、位图概念:位图图像(bitmap),亦称为点阵图像或绘制图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和染色以构成图样。
当放大位图时,可以看见赖以构成整个图像的无数单个方块。
2、矢量图概念:矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关。
位图和矢量图有什么区别?1、直观的区别位图显示的效果非常真实,但放大之后就不精细了。
这就是位图可以达到的效果。
矢量图效果有线块组成,像手绘出来的效果,它的图案可以很精细,笔画很精细,每个拐角都可以很精细,但它是一个不真实的效果,更像一种美术效果。
2、本质的区别位图由像素组成放大后失真,矢量图矢量图不以像素为单位,由线条组成放大后无影响。
3、文件格式的不同位图格式:JPG、BMP、TIFF矢量格式:CDR、AI、EPS、PS、PDF注意:一般矢量格式里可以兼容位图格式。
4、文档容量的区别位图是幅画越大(像素越多)文件容量越大矢量图是图形越复杂(曲线节点越多)容量越大注意:这一特点也是我们设计制作过程中选择软件的依据,如果制作幅较大,内容只有几个图形和文字时,就要选择矢量软件进行制作,这样效率更高。
5、矢量软件与位图软件Photoshop、ACDSee、美图秀秀是位图软件。
PS常见名词解释

名词释义:位图:又称栅格图,是使用像素阵列来表示的图像。
矢量图:计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示图像。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
选区:被选择的区域,它定义了图片中的可编辑区域,可以更改、拷贝或删除选区边框内的像素,但无法接触选区边框外的区域,直到取消选择选区为止。
图层:应用在图像编辑软件上概念。
图层就像一层层相叠,但彼此独立的的透明底片.在一个图层上绘制及编辑的物件,并不会影响另一个图层上的物件。
通道:用于描述图像中颜色数据的构造。
黑白灰度图像具有一个通道,RGB 图像具有三个通道,CMYK 图像具有四个通道。
路径:使用贝赛尔曲线所构成的一段闭合或者开放的曲线段.蒙板:将不同灰度色值转化为不同的透明度,并作用到它所在的图层,使图层不同部位透明度产生相应的变化。
黑色为完全透明,白色为完全不透明。
滤镜:用于相机镜头作为调色、添加效果之用,在Photoshop中指用于制造特殊效果的工具统称色相:各类色彩的相貌称谓,是色彩的首要特征,是区别各种不同色彩的最准确的标准.饱和度:指色彩的鲜艳程度,也称色彩的纯度。
对比度:画面黑与白的比值,也就是从黑到白的渐变层次.比值越大,从黑到白的渐变层次就越多,从而色彩表现越丰富。
色彩空间:对一种颜色进行编码的方法,也指一个技术系统能够产生的颜色的总和.RGB:红(Red)、绿(Green)、蓝(Blub)CMYK:青色(Cyan)、品红色(Magenta)、黄色(Yellow)、黑色(Black)HSB:色相(Hues),饱和度(Saturation),亮度(Brightness)Lab:照度(L),洋红色至绿色的范围(a),从黄色至蓝色的范围(b)海报、传单、展架、进站画面尺寸界面菜单栏、工作区、工具箱、选项栏、属性调板打开文件(多种方式)显示方式 F抓手工具 space储存、储存为、恢复复位调板位置窗口—工作区—复位基本功能设定快捷键恢复预设:启动时Ctrl+Shift+Alt图像菜单图像大小、画布大小调整亮度/对比度、色阶、曲线、色相/饱和度、色彩平衡、黑白、反相历史记录面板撤销 Ctrl+z记录步数的设置编辑-首选项—性能快照选区选框工具:内外操作不同(内:移动外:新建)添加选区(Shift)、减少选区(Alt)、交叉(Shift+Alt)羽化:平滑的过渡样式:正常固定比例固定大小中心选择:ALT 选区冻结:空格规则:shift 先松开鼠标Ctrl点图层图标调出选区套索工具:抗锯齿多边形套索磁性套索根据图像边缘与背景的对比度选择宽度(减小)、对比度(降低)、频率(节点数多少)魔棒:容差值允许误差范围连续、对所有图层取样取消选区 Ctrl+D自由变换 Ctrl+T中心点:旋转中心在自由变化与变形间切换Alt 中心点固定缩放Ctrl+Alt 斜切Ctrl 扭曲变形Ctrl+Alt+Shift 透视编辑-变换水平翻转、垂直翻转选择菜单反向 Crtl+Shift+I确定选区后的修改:调整—变换选区(与自由变换Ctrl+T的不同)修改—边界(描边)、平滑、扩展、收缩选择相似(不连续)与扩大选取(连续)图层图层分类:图像图层、背景层、填充图层、调整图层图层面板图层混合模式、不透明度、图层保护新建图层颜色、模式复制建立(Alt拖动图层)、抓图层拖入新建图标图层—新建-通过剪切/拷贝图层图层的保护功能锁定透明、锁定像素、锁定移动、全部锁定图层的对齐和分布链接图层(共同移动)对齐、分布图层排序:拖拽移动快捷选择图层右键图层合并合并图层、合并可见层、向下合并(以下层命名)、合并所有层填充图层、调整图层(详见下次)创建图层组图层蒙版黑色(隐藏)、白色(保留)链接(图层移动时一同移动)使用笔刷硬度尺寸便于突出细节渐变覆盖上次操作对象(黑框)删除蒙版有提示应用保留半透明信息(详见下次)图层样式双击图层调出(详见下次)裁剪工具遮蔽颜色、不透明度裁切区域删除、隐藏(不选透视、不在背景层)透视切片工具:用于分割图像切片选择工具:用于选择图像常用工具拾色器前景色、背景色HSB:色调亮度(纵)饱和度(横)RGB:红绿蓝LAB:亮度绿—红蓝-黄转换中间量CMYK:感叹号Web:方体颜色库:专用色颜色调板:快速调整颜色滑块、色谱、Web安全曲线恢复默认(D)交换前景色与背景色(X)吸管工具取样大小颜色取样器:多颜色选取(最多4个)清除(或Alt或移出屏幕)信息面板标尺工具画笔工具模式(与图层相似)、不透明度、流量、喷枪画笔预设、画笔面板(详见下次)铅笔工具自动抹除(起点在前使用背、起点在背使用前、其余使用前)历史记录画笔历史记录艺术画笔模式、区域、容差、笔刷大小橡皮擦工具擦除到背景色(锁定透明像素)、擦除到无色模式擦除到历史记录背景橡皮擦只擦除背景色alt取样保护前景色魔术橡皮擦连续对所有图层取样消除锯齿渐变工具鼠标控制:方向、大小渐变类型、模式(与图层相似)、反向、仿色(更柔和、细腻)渐变编辑器(自定义渐变)效果滑动条(下:色标点上:透明度)中间点控制渐变过程与幅度添加新标记点、alt复制、删除油漆桶模式、不透明度、容差、消除锯齿、连续、所有图层图案编辑-定义图案仿制图章工具图像取样:alt键点击面板与画笔相似对齐、样本(取样图层)图案图章定义新图案样式印象派效果修复画笔工具Alt取样(在附近采样)涂抹边缘柔和图案修复方式污点修复画笔工具修补工具大面积使用类似修复画笔工具修补方式源目标配合减淡工具高光颜色替换工具模式、取样模式(一次、连续、背景)、容差、硬度减淡工具(增强亮度)、加深工具(减小亮度)范围、曝光度、喷枪工具海绵工具:调整色彩饱和度模式(饱和、降低饱和)模糊工具(降低相邻像素的对比度)、锐化工具(增加对比度)模式、强度、作用于所有图层涂抹工具:色素挤压对所有图层取样、手指绘画(使用前景色)钢笔工具锚点、路径Alt+钢笔转换点工具自由钢笔工具曲线拟合越大则锚点越少钢笔压力配合绘图板磁性的类似磁性套索工具路径选择工具、直接选择工具文字工具字体、字号、消除锯齿方式、对齐、颜色、变形点文本与段落文本点文本:不会自动换行段落文本:会自动换行Alt点击建立、拖拽建立(配合Shift与space)缩放文本框(不影响字号) Ctrl 影响字号右下角十字表示溢出图层-文字转换字符面板字体行距缩放比例间距字符间距微调基线偏移颜色样式栅格化转为图片不能编辑但能加滤镜图层—文字—转化为路径(依然文字)转化为形状(化为矢量图形)路径文字创建路径插入文字直接选择工具改变插入点移到下方注释工具计数工具红眼工具滤镜滤镜库液化:可进行局部扭曲创作褶皱工具(缩小)、膨胀工具(放大)Alt 相反效果重建工具模式冻结蒙版解冻蒙版显示网格储存供以后使用实例磨皮照片颜色调整人脸更换(编辑—变换-水平翻转)。
图像的类型与格式

计算机中常见的图像类型有两种: 位图和矢量图。
1、位图又叫点阵图,它是由许多点排列组合成
的图像。(图像)
2、矢量图也叫平面对象绘图,是用数学向量方
式来记录图像的内容。(图形)
比较图像并说出它们的区别。
1、位图图像
位图图像是由像素构成的,适用于逼真照 片或要求精细细节的图像,位图图像像素之间没 有内在的联系,而且他们的分辨率是固定的,像 素的数量是固定的,放大后每平方英寸面积上所 含像素点就少了,将丢失其中的细节,并会出现 锯齿状。
位图直接量化的原始信号形式
图像的最小单位是像点 Pixel 用于表现自然影像
图形:运算形成的抽象化产物
图形由具有方向和长度的矢量表示 存储显示这些图形元素的指令,可以随意的放缩
一条线段的数据只需记录两个端点的坐标、线段的粗细和色彩等。
点阵图和矢量图的区别
比较内容
特征 用途 放大缩小的效果
课外作业
(1) 阐述矢量图形与位图图像的区别。 (2) 图像分辨率的单位是什么? (3) 哪种格式的图像文件体积最小? (4) 练习使用图像浏览器ACDSee。 (5) 练习获取Windows界面的方法。
▲ 把Windows Media Player界面粘贴到Word文档中。 ▲ 把任意一个下拉式菜单粘贴到Word文档中。
以数学的向量方式来记录图 像内容
色彩变化少 放大或旋转不会失真
文件容量小 Flash、CorelDraw、CAD
图的格式
位图:bmp,jpg,gif,psd,png等 Jpg和gif:网页上最常用的两种图像格式
矢量图:wmf,ai等
像素是构成位图的最小单位,位图的大小与
精致,取决于组成这幅图的像素数目的多少。由 于像素的分布是沿水平和垂直两个方向矩阵式排 列的,任何一个位图总是有一定数目的水平像素 和垂直像素 。
位图与矢量图

位图与矢量图一、概述在图形设计和计算机图形学中,位图(Bitmap)和矢量图(Vector)是两种常用的图像表示方式。
它们有着不同的特点和应用场景,在实际的图形处理中起到了重要的作用。
本文将对位图和矢量图进行详细的介绍和比较。
二、位图(Bitmap)1. 定义位图是由像素组成的二维图像,这些像素以矩阵的形式排列,每个像素单元可以有不同的颜色值。
每个像素单元的颜色信息都直接存储在图像文件中,所以位图文件的大小是由像素数量决定的。
2. 特点•位图可以表示多种颜色和复杂纹理,具有较高的图像细节和真实感。
•位图在编辑和绘制时,每个像素都可以进行独立的编辑,更容易实现复杂的视觉效果。
•位图格式常见的有JPEG、PNG、BMP等,其中JPEG适用于照片和复杂图像,而PNG和BMP适用于简单图形和图标。
3. 应用场景由于位图具有丰富的颜色和纹理,常被用于图像处理、摄影和印刷等领域。
位图在电子游戏、动画和电影特效中也广泛应用,可以为场景和角色增加更真实的细节。
另外,位图还常用于制作网页界面和用户界面元素,如图标、按钮等。
三、矢量图(Vector)1. 定义矢量图是由线段、弧线和曲线等基本几何元素组成的图形,通过数学公式来描述和绘制。
与位图不同,矢量图并不存储像素信息,而是存储图形的形状和属性。
2. 特点•矢量图可以无限放大或缩小而不会失去图像质量,因为图像的形状是由公式描述的。
•矢量图能够精确地表示直线、曲线、多边形等几何形状,所以可以轻松实现图形的变形和编辑。
•矢量图格式常见的有SVG、AI、EPS等,其中SVG 适用于网页和移动应用,而AI和EPS适用于印刷和设计领域。
3. 应用场景矢量图在制作图标、徽标和标志等简单图形时非常方便,因为可以通过编辑基本几何图形来实现。
另外,矢量图对于场景重建和三维模型构建也非常有用,可以准确地表示和编辑复杂的形状。
在印刷和插图领域,矢量图能够保证图像的质量和准确性。
四、比较与选择1. 图像质量•位图可以呈现更真实的图像细节和纹理,适用于需要高画质的场景。
图片格式——位图与矢量图

图⽚格式——位图与⽮量图☆图⽚格式㈠位图①位图⼜称为点阵图像,是由像素(图⽚元素)的单个点组成的。
通常分为8位,16位,24位和32位。
②所谓8位图并不是只有8种颜⾊,⽽是2的8次幂(即256)种颜⾊,8位图指的是⽤8个bits来表⽰颜⾊,对⼈眼的感觉来说,16位⾊基本能满⾜需要了。
③24位⼜称为“真⾊彩”,2的24次幂,⼤概有1600万种颜⾊之多,这个数字差不多是⼈眼可以分辨颜⾊的极限了。
④32位⾊并不是2的32次幂,其实也是2的24次幂,不过它添加了2的8次幂阶颜⾊的灰度,也就是8位透明度,因此规定它为32位⾊。
⑤在制作页⾯的时候,⼀般选⽤24位图像。
因为32位图像会带来更⼤的图像容量,会使浏览器加载页⾯速度变慢。
⑥放⼤原始位图,图像会失真,缩⼩原始位图,同样会使图像效果失真,这是因为缩⼩图像,减少的是图像中像素的数量。
㈡位图格式①JPG格式jpg可以很好地处理⼤⾯积⾊调的图像,如相⽚,⽹页中⼀般的图⽚②PNG格式PNG⽀持透明信息。
所谓透明,即图像可以浮现在其他页⾯⽂件或页⾯图像之上。
可以说PNG是专门为web创造的图像,通常⼤部分页⾯设计者在页⾯中加⼊logo或者⼀些点缀的⼩图像时,都会选⽤PNG格式。
PNG格式图⽚体积⼩,⽽且⽆损压缩,能保证⽹页打开速度,所以PNG格式图⽚是很好地选择。
③GIF格式GIF只⽀持256⾊以内的图像。
所以,GIF格式的图⽚效果是很差的。
但是,GIF可以制作动画,图像作者利⽤图像处理软件,将静态的GIF图像设置为单帧画⾯,然后把这些单帧画⾯连在⼀起,设置好⼀个画⾯到下⼀个画⾯的间隔时间,最后保存为GIF格式就可以了。
可以说,这就是简单的逐帧动画。
当处理⾊调复杂,绚丽的图像时,如照⽚,图画等,适合使⽤jpg格式;⽽处理⼀些logo,banner,简单线条构图的时候,适合使⽤PNG格式;GIF格式通常只适合表达动画效果。
㈢⽮量图①⽮量图格式⽮量图⼜称为“向量图”。
位图名词解释

位图名词解释位图(Bitmap)是一种用于存储图像的文件格式,也是计算机图形学中使用最广泛的一种图像表示方法。
它将图像表示为一个由像素点组成的矩阵,每个像素点都有自己的颜色值,可以通过对每个像素点进行相关操作来实现图像的处理和显示。
位图中的每个像素点都是一个矩形区域的最小可显示单元,它可以使用不同的颜色值来表示不同的信息。
位图中的颜色值通常用RGB(红绿蓝)来表示,每个像素点的颜色值可以由三个分量的数值组合而成。
例如,RGB值为(255, 0, 0)表示红色,(0, 255, 0)表示绿色,(0, 0, 255)表示蓝色。
位图常用于显示和编辑照片、图像等真实世界的图形,因为它能够准确地表示各种颜色和灰度变化,同时也可以用于构建图形用户界面(GUI)和图像处理等领域。
位图中的每个像素点都有自己的二进制编码,通常使用8位(1字节)或24位(3字节)来表示。
8位位图可以显示256种不同的颜色,而24位位图可以显示约1600万种不同的颜色。
位图具有以下几个特点:1. 分辨率:位图的分辨率指的是单位区域内像素点的数量,通常以dpi(每英寸点数)或ppi(每像素点数)来表示。
分辨率越高,图像的细节就越丰富,但文件大小也会相应增加。
2. 大小:位图的大小取决于图像的分辨率和色深。
分辨率越高,图像的大小也会相应增加;而色深越高,每个像素点所占用的字节数也会增加,从而使图像变得更大。
3. 压缩:由于位图文件较大,为了减小文件大小和传输时间,通常需要对其进行压缩。
压缩可以分为有损压缩和无损压缩两种方式。
有损压缩会损失一部分图像质量,但能够大幅减小文件大小;而无损压缩则不会损失图像质量,但文件大小的减小效果有限。
4. 透明度:位图可以具有透明度,即某些部分的颜色可以是透明的。
透明度通常以alpha通道的方式表示,其中0表示完全透明,255表示完全不透明。
由于位图存储图像的方式较为简单,因此它在计算机图形学中被广泛使用。
矢量图与位图的区别

矢量图与位图的区别矢量图与位图(1)矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
图像大小和分辨率。色彩的模型与模式

图像大小与分辨率位图图像与矢量图形在计算机中图形主要分为两类:位图图像和矢量图形。
1.位图图像(1)概念:位图图像又称栅格图像或象素图像,它使用彩色网格即像素来表现图像,每个像素都具有特定的位置和颜色值。
(2)在处理位图图像时,你所编辑的是像素,而不是对象或形状。
(3)位图图像与分辨率有关,也就是说,它们包含固定数量的像素。
因此,如果在屏幕上对它们进行缩放或以低于创建时的分辨率来打印,将丢失细节,并会出现马赛马克或锯齿状。
(4)用途:位图图像是连续色调图像,如照片或数字绘画,主要表现阴影和颜色的细微层次。
2.矢量图形(1)概念:矢量图形由矢量的数学对象所定义的直线和曲线组成,矢量根据图像的几何特性描绘图像。
(2)在处理矢量图形时,你所编辑的是对象或形状。
(3)矢量图形与分辨率无关,也就是说,你可以将它缩放到任意尺寸,可以按任意分辨率打印,而不会遗漏细节或降低清晰度。
(矢量数据和位图数据在屏幕上都是以像素显示的)(4)用途:矢量图形是表现标志图形、线条图形与文字(尤其是小的文字)的最佳选择。
图像大小和分辨率无论是印刷输出的图像,还是多媒体图像或网页图像,在制作之前,都必须首先设置图像的尺寸和分辨率。
1.像素尺寸:(1)概念:象素尺寸是指位图图像的高度和宽度的像素数量。
(2)像素尺寸将像素作为图像的长度单位,确定了像素尺寸也就确定了图像的像素总数,从而在根本上确定了图像的品质。
2.图像分辨率(1)概念:图像分辨率是指图像中每单位打印长度上显示的像数数目,通常用像素/英寸(PPI)表示(2)图像分辨率和像素尺寸是相互依存的,图像中的数量取决于像素尺寸,而图像分辨率控制打印像素的空间大小,分辨率高的图像比分辨率低的图像包含更多的像素,因像素点更小。
(3)若创建的图像仅仅用于屏幕显示则保证图像的分辨为72PPI 或96PPI。
(4)若创建的图像需打印输出,则必须在获取图像时设置合适的分辨率。
使用太低的分辨率打印图像会导致像化(输出尺寸较大、显示粗糙的像素)。
什么是位图?什么是矢量图?(整理)

什么是位图?什么是⽮量图?(整理)问:什么是位图?什么是⽮量图?它们有什么关系? 答:⼏乎每⼀个刚接触平⾯设计的⼈都会问这个问题,从本⼈⾛过来这条路的经验来看,我觉得即使你不了解什么是⽮量图和位图,对你学习设计软件的影响并不⼤,当然,能了解最好。
位图,⼜称光栅图,⼀般⽤于照⽚品质的图像处理,是由许多像⼩⽅块⼀样的像素组成的图形。
由像素的位置与颜⾊值表⽰,能表现出颜⾊阴影的变化。
简单说,位图就是以⽆数的⾊彩点组成的图案,当你⽆限放⼤时你会看到⼀块⼀块的像素⾊块,效果会失真。
常⽤于图⽚处理、影视婚纱效果图等,象常⽤的照⽚,扫描,数码照⽚等,常⽤的⼯具软件:PHOTOSHOP,PAINTER等。
Photoshop主要处理的是位图图像。
当您处理位图图像时,可以优化微⼩细节,进⾏显著改动,以及增强效果。
位图图像,亦称为点阵图像或绘制图像,是由称作像素(图⽚元素)的单个点组成的。
这些点可以进⾏不同的排列和染⾊以构成图样。
当放⼤位图时,可以看见赖以构成整个图像的⽆数单个⽅块。
扩⼤位图尺⼨的效果是增多单个像素,从⽽使线条和形状显得参差不齐。
然⽽,如果从稍远的位置观看它,位图图像的颜⾊和形状⼜显得是连续的。
由于每⼀个像素都是单独染⾊的,您可以通过以每次⼀个像素的频率操作选择区域⽽产⽣近似相⽚的逼真效果,诸如加深阴影和加重颜⾊。
缩⼩位图尺⼨也会使原图变形,因为此举是通过减少像素来使整个图像变⼩的。
同样,由于位图图像是以排列的像素集合体形式创建的,所以不能单独操作(如移动)局部位图。
处理位图时要着重考虑分辨率 处理位图时,输出图像的质量决定于处理过程开始时设置的分辨率⾼低。
分辨率是⼀个笼统的术语,它指⼀个图像⽂件中包含的细节和信息的⼤⼩,以及输⼊、输出、或显⽰设备能够产⽣的细节程度。
操作位图时,分辨率既会影响最后输出的质量也会影响⽂件的⼤⼩。
处理位图需要三思⽽后⾏,因为给图像选择的分辨率通常在整个过程中都伴随着⽂件。
Photoshop图像处理基础知识

Photoshop图像处理基础知识(⼀) Photoshop图像处理基础知识1)位图与⽮量图根据存储⽅式的不同,电脑中的图像通常被分为位图图像和⽮量图形。
了解和掌握两类图形间的差异,对于创建、编辑和导⼊图⽚都有很⼤的帮助。
●什么是位图?位图图像⼜叫栅格图像(像素图)。
它是由很多⾊块(像素、点)组成的图像,⼀个像素点是图像中最⼩的图像元素。
位图的⼤⼩和质量取决于图像中像素点的多少(单位⾯积)。
对于位图图像来说,组成图像的⾊块越少,图像就会越模糊;组成图像的⾊块越多,图像越清晰,但存储⽂件时所需要的存储空间也会⽐较⼤。
⼀般⽤Photoshop制作的图像都是位图图像,⽐较适合制作细腻、轻柔飘渺的特殊效果,更容易模拟照⽚的真实效果,就像是⽤画笔在画布上作画⼀样。
(Painter)●什么是⽮量图?⽮量图⼜称为向量图形(⾯向对象绘图),是⽤数学⽅式描述的线条和⾊块组成的图像,它们在计算机内部表⽰成⼀系列的数值⽽不是像素点。
这种保存图形信息的⽅法与分辨率⽆关,当对⽮量图进⾏缩放时,图形仍能保持原有的清晰度,且⾊彩不失真。
⽮量图形的⼤⼩与图形的复杂程度有关,即简单的图形所占⽤的存储空间较⼩,复杂的图形所占⽤的存储空间较⼤。
如Corel DRAW、Illustrator绘图软件创建的图形都是⽮量图,适⽤于编辑⾊彩较为单纯的⾊块或⽂字,如标志设计、图案设计、⽂字设计、版式设计等。
●位图与⽮量图的区别与联系基于位图处理的软件也不是说它就只能处理位图,同样基于⽮量图处理的软件也不是只能处理⽮量图。
基于⽮量图的软件原创性⽐较强,主要长处在于原始创作;⽽基于位图的处理软件,后期处理⽐较强,主要长处在于图⽚的处理。
2)分辨率(主要以图像分辨率为主)分辨率是⽤来描述图像⽂件信息的术语,表述为单位长度内点的数量,通常⽤“像素/英⼨”(ppi)来表⽰。
分辨率的⾼低直接影响图像的效果,使⽤太低的分辨率会导致图像粗糙,⽽使⽤较⾼的分辨率则会增加⽂件的⼤⼩。
位图、矢量图、文件格式、颜色模式精细详解

2018/2/5
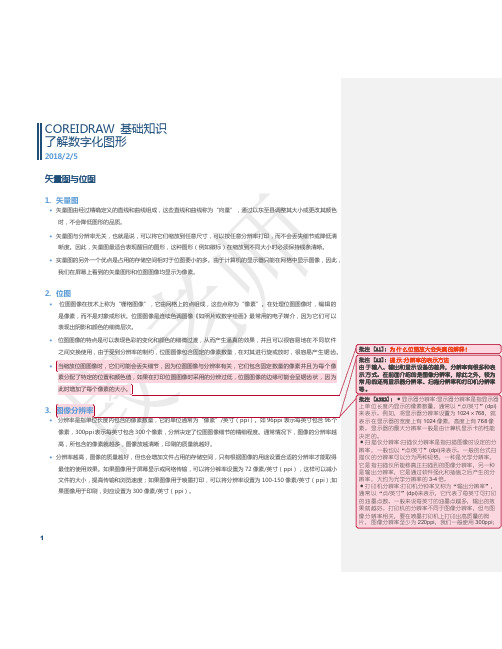
矢量图与位图
1. 矢量图
矢量图由经过精确定义的直线和曲线组成,这些直线和曲线称为“向量”,通过以东至县调整其大小或更改其颜色 时,不会降低图形的品质。
矢量图与分辨率无关,也就是说,可以将它们缩放到任意尺寸,可以按任意分辨率打印,而不会丢失细节或降低清 晰度。因此,矢量图最适合表现醒目的图形,这种图形(例如徽标)在缩放到不同大小时必须保持线条清晰。
位图图像的特点是可以表现色彩的变化和颜色的细微过渡,从而产生逼真的效果,并且可以很容易地在不同软件 之间交换使用,由于受到分辨率的制约,位图图像包含固定的像素数量,在对其 进行旋或放时, 很容易产 生 锯 齿 。
当缩放位图图像时,它们可能会丢失细节,因为位图图像与分辨率有关,它们包含固定数量的像素并且为每个像 素分配了特定的位置和颜色值,如果在打印位图图像时采用的分辨过低,位图图 像的边缘可能 会呈锯齿 状 , 因 为 此时增加了每个像素的大小。
3. CMY 模式
CMY 颜色模式和 RGB 颜色模式是相对的 CMY 青色(C).洋红(M)和黄色(Y)3 种颜色的简写,如图所示。是相减混色 模 式 , 用 这种方法产生 的颜色之所以称 为“相减色” ,乃是因为它减少了为视觉系统识别颜色所需要的反射光由 于彩色墨水和颜料的化学特性,用 3 种基本色得到的黑色不是纯黑色,因此在印刷术中,常常加一种真正的黑色 ( Black ink)这种模型称为 CMYK 模型,广泛应用于印刷。每种颜色分量的取值范围为 0-100;CMY 常用于纸张彩色 打 印 方 面。
颜色模式
颜色模式决定显示和打印电子图像的色彩模型 (简单地说,色彩模型是用于表现颜色的一种 数学算 法即一幅电子图像用什么样的方式在计算机中显示或打印输出。Coreidraw 常用的颜色模 式 包括 CMYK (表示青、洋红、黄、黑)模式、RGB(表示红、绿、蓝)模式和灰度模式等,这几种 模式 的图 像描述、重现色彩的原理及所能显示 的颜色 数量是 不同的 。
位图与矢量图和颜色模式

位图与矢量图和颜色模式位图和像素计算机中显示的图形一般可以分为两在类——位图和矢量图。
位图图像又称为点阵图、栅格图像、像素图,它的概念主如果相对于矢量图而言的。
组成位图的最小单位是像素,位图就是由像素阵列的排列来实现其显示效果的,每一个像素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每一个像素,咱们可以改变图像的色相、饱和度、明度、从而改变图像的显示效果。
与矢量图不同,位图被缩放后会失真。
矢量图矢量牟利用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等,它们都是通过计算机内部的数字公式计算取得的,所以矢量图形文件体积一般较小。
矢量图形最大的长处是无论放大、缩小或旋转等都不会失真,这也是矢量图与位图最大的区别,即它不受分辨率的影响。
Adobe公司的Freehand、Illustrator、Corel公司的Corel DRAW是从多矢量图形设计软件中的佼佼者。
赫赫出名的Flash MX制作的动画也是矢量图形动画。
图像分辨率图像分辨率,指图像中存储的信息量。
这种分辨率有多种衡量方式,典型的是以每英寸的像素(PPi)来衡量,图像分辨率和图像尺寸(高宽的值)一路决定文件所占用的磁盘空间也就越多。
图像分辨率以比例关系影响着文件的大小,即文件大小与其图像分辨率的平方成正比。
若是维持图像尺寸不变,将图像分辨率提高1倍,则其文件大小为原来的4倍。
颜色深度简单地说,颜色深度就是最多支持多少种颜色。
一般是用“位”来描述的。
例如,一个图片支持256种颜色(如GIF格式),那么就需要256个不同的值来表示进制表示就是从00000000到1111111,总共需要8位二进制数,所以颜色深度是8。
颜色深度越大,图片占的空间越大。
颜色模型和颜色模式颜色模式决定了用于显示和打印图像的颜色模型,它决定了如何描述和重现图像的色彩。
常见的颜色模型包括HSB(色相、饱和度、亮度)、RGB(红色、绿色、蓝色)、CMYK(青色、品红、黄色、黑色)和CIE Lab等。
职教中心高一ps 知识点

职教中心高一ps 知识点第一章:1、什么是PS:Photoshop是一款深受平面设计人员喜爱的图像处理软件,被广泛用于平面广告设计、艺术图形创作、数码照片处理等领域。
2、什么是位图:位图是由许多色块组成的,每个色块就是一个像素,每个像素只能显示一种颜色。
像素是构成图像的最小单位。
3、什么是矢量图:矢量图是由一些数学向量组成的,都是通过数学公式来计算的。
4、位图与矢量图的区别:位图具有表现力强,色彩细腻、层次多且细节丰富等优点,但文件尺寸较大,与分辨率有关,放大容易失真。
矢量图具有尺寸小,放大不会失真(与分辨率无关)等优点,但其色彩单调,色彩不够丰富。
5、什么是像素:位图图像是由一个个点组成的,每一个点就是一个像素。
6、什么是分辨率:是指显示或打印图像时,在每个单位上显示或打印的像素数,通常以“像素/英寸”来衡量。
如果图像仅用于显示,可将分辨率设置为72ppi或96ppi(与显示器分辨率相同);印刷的话调为300ppi或更高;7、图像颜色模式:✧RGB颜色模式:是Photoshop软件默认的颜色模式。
✧CMYK颜色模式:是印刷模式,是青(cyan)、洋红(magenta)、黄(yellow)、黑(black)4种色彩混合而成。
缺点:占用空间大、很多滤镜无法使用。
✧位图模式:优点:占用磁盘空间最小。
位图模式图像也叫黑白图像或一位图像,它只包括黑白两种颜色。
✧灰度模式:灰度模式图像只能包含纯白、纯黑及一系列从黑到白的灰色。
不含任何色彩信息。
✧双色调模式:✧索引颜色模式:索引颜色模式图像最多包含256种颜色。
✧Lab颜色模式:✧多通道模式:8、图像文件格式:PSD:优点:保存信息量大,便于修改。
缺点:文件尺寸大。
Tiff:支持透明。
Jpeg:压缩率很高。
有一定的破坏性。
Gif:尺寸小,支持透明背景。
Bmp:是画图的标准文件格式。
9、工作界面:包括:标题栏、菜单栏、工具箱、工具属性栏、图像窗口、调板和状态栏。
什么是位图、矢量图、二值图、RGB图

什么是位图、矢量图、二值图、RGB图矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
什么是位图和矢量图?什么是分辨率?

什么是位图和矢量图?什么是分辨率?什么是位图和矢量图?什么是分辨率?2007-09-18 22:47计算机绘图分为位图图像和矢量图形两大类,认识他们的特色和差异,有助于创建、输入、输出编辑和应用数字图像。
位图图像和矢量图形没有好坏之分,只是用途不同而已。
因此,整合位图图像和矢量图形的优点,才是处理数字图像的最佳方式。
1. 位图图像位图图像也叫作栅格图像,Photoshop 以及其他的绘图软件一般都使用位图图像。
位图图像由像素组成,每个像素都被分配一个特定位置和颜色值。
在处理位图图像时,您编辑的是像素而不是对象或形状,也就是说,编辑的是每一个点。
位图图像与分辨率有关,即在一定面积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较大的倍数放大显示图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
在图1中,您可以清楚地看到将局部图像放大4倍和12倍的效果对比。
2. 矢量图形矢量图形由矢量定义的直线和曲线组成,Adobe Illustrator、CorelDraw、CAD等软件是以矢量图形为基础进行创作的。
矢量图形根据轮廓的几何特性进行描述。
图形的轮廓画出后,被放在特定位置并填充颜色。
移动、缩放或更改颜色不会降低图形的品质。
矢量图形与分辨率无关,可以将它缩放到任意大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度。
因此,矢量图形是文字(尤其是小字)和线条图形(比如徽标)的最佳选择。
-------------------------------------------------------------------------分辨率用于衡量图像细节的表现能力,在图形图像处理中,常常涉及到的分辨率的概念有以下几种不同的形式:1. 图像分辨率图像分辨率是指单位图像线性尺寸中所包含的像素数目,通常以像素/英寸(ppi)为计量单位.打印尺寸相同的两幅图像,高分辨率的图像比低分辨率的图像所包含的像素多.例如:打印尺寸为1×1平方英寸的图像,如果分辨率为72 ppi,包含的像素数目为5184(72×72=5184).如果分辨率为300ppi,图像中包含的像素数目则为90000.高分辨率的图像在单位区域内使用更多的像素表示,打印时它们能够比低分辨率的图像重现更详细和更精细的颜色转变。
最新RGB颜色、CMYK颜色、位图、矢量图PPT课件

2、认知疗法
用通俗易懂的语言、生动有趣的画复方面的知识,使患对骨折及其康 复建立正确的认识,消除或缓解因为对 疾病认知偏差导致的心理问题。
3、社会支持
良好地人际关系网络可以提供有效的社 会支持,帮助患者维持情感的完好状态, 减轻灾害性事件的刺激,防止不良心理 问题的发生。医务人员要及时做好患者 家属、亲朋好友、单位同事的配合支持 工作,使他们为患者提供情感支持、信 息支持或物质支持,促使患者在和谐的 氛围中积极配合治疗,以促进康复。
部分色彩。但是,CMYK模式是唯一一种进行四色分 色印刷的模式,印刷出来的色彩质量也比较好。
RGB颜色更加鲜艳,占用空间小,但只用于显示。CMYK颜色相对暗淡,占用空间 大,但可以印刷。
矢量图和位图
根据成图的原理和方式,一般把计算机图形分 为矢量图和位图两种类型,位图也叫点阵图。 使用数学方法绘制的图形称矢量图;而基于屏
位图
1、位图图形是由屏幕上的无数个细微的像素点构成的,图 形的大小取决于这些像素点数目的多少,图形的颜色取决 于像素的颜色。
2、增加分辨率,可以使图形显得更细腻,但分辨率越高, 计算机需要记录的像素越多,存储图形的文件也越大。
3、可以对位图进行一些操作,如移动、缩放、着色、排列 等。所有的操作只是对像素点的操作。
RGB色彩模式(显示模式)
• (也翻译为“红绿蓝”,比较少用)是工业界 的一种颜色标准,是通过对红(Red)、绿 (Green)、蓝(Blue)三个颜色通道的变化以 及它们相互之间的叠加来得到各式各样的 颜色的,RGB即是代表红、绿、蓝三个通 道的颜色,这个标准几乎包括了人类视力 所能感知的所有颜色,是目前运用最广的 颜色系统之一。
1.情绪 休克
情绪休克即心因性木僵状态(不言不语、 双目视而无睹,对人漠不关心、呆若木 鸡)和心因性朦胧状态(茫然,对周围 环境不够清晰的感知不知自己所处的环 境)。这是一种心理防卫机制,实际上 也是一种超限抑制。“情绪休克”可以 减少因焦虑和恐惧而造成的过度心身反 应,因而在一定程度上对个体起保护作 用。
图像处理的基本概念

第一章 图像处理的基本概念1.1 位图与矢量图1、 位图位图图像也成为栅格图像,他是由无数的彩色网格组成的,每个网格称为一个像素,每个像素都具有特定的位置和颜色值。
由于一般位图图像的像素都非常多而且小,因此图像看起来比较细腻,但是如果将位图图像放到到一定的比例,无论图像的具体内容是什么,看起来都将是像马赛克一样的一个个像素。
图1-1 位图方大效果2、 矢量图形矢量图形是由数学公式所定义的直线和曲线所组成的。
数学公式根据图像的集合特性来描绘图像。
例如,可以用半径这样一个数学参数来准确定义一个圆,或用长宽值来准确定义一个矩形。
相对于位图图像而言,矢量图形的优势在于不会因为显示比例等因素的改变而降低图形的品质。
如图1-2所示,左图是正常比例显示的一幅矢量图,右图为发放后的效果,可以清楚的看到放大后的图片依然很精细,并没有因为显示比例的改变而变得粗糙。
1.2 分辨率常用的分辨率有图像分辨率、显示分辨率、输出分辨率和位分辨率4种。
1、 图像分辨率图像分辨率是指图像中每单位长度所包含的像素(即点)的数目。
常以像素/英寸(pixel percent inch )为单位。
一般来说,图像分辨率越高,图像越清晰,越能表现出更丰富的细节,但更大的文件也需要耗用更多的计算机资源,更多的RAM,更大的硬盘空间等。
因此,在设置分辨率时,应考虑所制作图像的用途。
Photoshop默认图像分辨率为72ppi。
2、显示器分辨率(屏幕分辨率)显示器分辨率是指显示器中每单位长度显示的像素的数目。
通常以点/英寸(dpi)表示。
常用的显示器分辨率有:1024×768(长度上分布了1024个像素,宽度上分布了768个像素)、800×600、640×480。
在Photoshop中图像像素直接转换为显示器像素,当图像分辨率高于显示分辨率时,图像在屏幕上的显示比实际尺寸大。
3、输出分辨率输出分辨率是指照排机或激光打印机等输出设备在输出图像时每英寸所产生的油墨点数。
PS 图形图像的基础知识

QQ: 2210066265
一、位图和矢量图的区别
1、位图 也叫栅格图像,通常指扩展名为bmp、jpg、gif、png等 的图像。 特点:线条、颜色比较丰富。 2、矢量图 又叫向量图形,由线条和图块组成。 特点:放大不失真。 3、两者的区别 1)位图受像素和分辨率制约,放大失真;而矢量 3)位图线条色彩丰富自然;矢量图线条色彩工 整。 4)位图效果丰富;矢量图效果单调。 二、像素和分辨率 1、像素 像素是构成图像的基本单位,是一个具有单一颜 色或亮度的小方格。 2、分辨率 分辨率用于表示位图图像内数据量多少的一个参 数。通常用“像素/英寸”或“像素/厘米”表示。 代表每英寸/厘米上包含像素点的数量
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矢量图计算机中显示的图形一般可以分为两大类——矢量图和位图。
矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。
例如一幅花的矢量图形实际上是由线段形成外框轮廓,由外框的颜色以及外框所封闭的颜色决定花显示出的颜色。
由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。
矢量图形最大的优点是无论放大、缩小或旋转等不会失真。
Adobe公司的Freehand、Illustrator、Corel公司的CorelDRAW是众多矢量图形设计软件中的佼佼者。
大名鼎鼎的Flash MX制作的动画也是矢量图形动画。
矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。
矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
既然每个对象都是一个自成一体的实体,就可以在维持它原有清晰度和弯曲度的同时,多次移动和改变它的属性,而不会影响图例中的其它对象。
这些特征使基于矢量的程序特别适用于图例和三维建模,因为它们通常要求能创建和操作单个对象。
基于矢量的绘图同分辨率无关。
这意味着它们可以按最高分辨率显示到输出设备上。
矢量图与位图最大的区别是,它不受分辨率的影响。
因此在印刷时,可以任意放大或缩小图形而不会影响出图的清晰度矢量图:是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,文件占用内在空间较小,因为这种类型的图像文件包含独立的分离图像,可以自由无限制的重新组合。
它的特点是放大后图像不会失真,和分辨率无关,文件占用空间较小,适用于图形设计、文字设计和一些标志设计、版式设计等。
现将矢量图的优点和缺点归纳如下:优点:(1)文件小;(2)图像元素对象可编辑;(3)图像放大或缩小不影响图像的分辨率;(4)图像的分辨率不依赖于输出设备;缺点:(1)重画图像困难;(2)逼真度低,要画出自然度高的图像需要很多的技巧。
常用的矢量图格式*.bw是包含各种像素信息的一种黑白图形文件格式。
*.cdr (CorelDraw)*.cdr是CorelDraw中的一种图形文件格式。
它是所有CorelDraw 应用程序中均能够使用的一种图形图像文件格式。
*.col(Color Map File)*.col是由Autodesk Animator、Autodesk Animator Pro等程序创建的一种调色板文件格式,其中存储的是调色板中各种项目的RGB值。
*.dwg*.dwg是AutoCAD中使用的一种图形文件格式。
*.dxb(drawing interchange binary)*.dxb是AutoCAD创建的一种图形文件格式。
*.dxf(Autodesk Drawing Exchange Format)*.dxf是AutoCAD中的图形文件格式,它以ASCII方式储存图形,在表现图形的大小方面十分精确,可被CorelDraw、3DS等大型软件调用编辑。
*.wmf(Windows Metafile Format)*.wmf是Microsoft Windows中常见的一种图元文件格式,它具有文件短小、图案造型化的特点,整个图形常由各个独立的组成部分拼接而成,但其图形往往较粗糙,并且只能在M icrosoft Office中调用编辑。
*.emf(Enhanced MetaFile)*.emf是由Microsoft公司开发的Windows 32位扩展图元文件格式。
其总体设计目标是要弥补在Microsoft Windows 3.1(Win16)中使用的*.wmf文件格式的不足,使得图元文件更加易于使用。
*.eps(Encapsulated PostScript)*.eps是用PostScript 语言描述的一种ASCII图形文件格式,在PostScript图形打印机上能打印出高品质的图形图像,最高能表示32位图形图像。
该格式分为Pho toShop EPS格式(Adobe Illustrator Eps)和标准EPS格式,其中标准EPS格式又可分为图形格式和图像格式。
值得注意的是,在PhotoShop中只能打开图像格式的EPS文件。
*.ep s格式包含两个部分:第一部分是屏幕显示的低解析度影像,方便影像处理时的预览和定位;第二部分包含各个分色的单独资料。
*.eps文件以D CS/CMYK形式存储,文件中包含CMYK四种颜色的单独资料,可以直接输出四色网片。
但是,除了在PostScript打印机上比较可靠之外,*.e ps格式还有许多缺陷:首先,*.eps格式存储图像效率特别低;其次,*.eps格式的压缩方案也较差,一般同样的图像经*.tiff的LZW压缩后,要比* .eps的图像小3到4倍。
filmstripfilmstrip即幻灯片,它是Premiere中的一种输出文件格式。
Premiere将动画输出成一个长的竖条,竖条由独立方格组成。
每一格即为一帧。
每帧的左下角为时间编码,右下角为帧的编号。
你可以在P hotoShop中调入该格式的文件,然后应用PhotoShop特有的处理功能对其进行处理。
但是,千万不可改变filmstrip文件的大小,如果改变了,则这幅图片就不能再存回f ilmstrip格式了,也就不能再返回Premiere了。
*.ico(Icon file)*.ico是Windows的图标文件格式。
*.iff(Image File Format)*.iff是Amiga等超级图形处理平台上使用的一种图形文件格式,好莱坞的特技大片多采用该格式进行处理,可逼真再现原景。
当然,该格式耗用的内存、外存等计算机资源也十分巨大。
*.lbm*.lbm是Deluxe Paint中使用的一种图形文件格式,其编码方式类似于*.iff。
*.mag*.mag是日本人常用的一种图形文件格式。
*.mac(Macintosh)*.mac是Macintosh中使用的一种灰度图形文件格式,在Macintosh paintbrush中使用,其分辨率只能是720×567。
*.mpt(Macintosh Paintbrush)*.mpt是Macintosh中使用的一种图形文件格式。
*.msk(Mask Data File)*.msk是Animator Pro中的一种图形文件格式,其中包含一个位图图形。
*.opt(Optics Menu Settings File)/ *.twe(Tween Data File)是Animator Pro创建的图形文件格式。
*.ply(Polygon File)*.ply是Animator Pro创建的一种图形文件格式,其中包含用来描述多边形的一系列点的信息。
*.pbm/*.pgm/*.ppm (Portable Pixmap)图形文件格式。
*.pcd(Kodak PhotoCD)*.pcd是一种Photo CD文件格式,由Kodak公司开发,其他软件系统只能对其进行读取。
该格式主要用于存储CD-ROM上的彩色扫描图像,它使用YCC色彩模式定义图像中的色彩。
Y CC色彩模式是CIE色彩模式的一个变种。
CIE色彩空间是定义所有人眼能观察到的颜色的国际标准。
YCC和CIE色彩空间包含比显示器和打印设备的R GB色和CMYK色多得多的色彩。
Photo CD图像大多具有非常高的质量,将一卷胶卷扫描为Photo CD文件的成本并不高,但扫描的质量还要依赖于所用胶卷的种类和扫描仪使用者的操作水平。
*.pcx(PC Paintbrush)/*.pcc*.pcx最早是由Zsoft公司的PC Paintbrush图形软件所支持的一种经过压缩的PC位图文件格式。
后来,Microsoft将PC Paintbrush移植到Windows环境中,*.pcx图像格式也就得到了更多的图形图像处理软件的支持。
该格式支持的颜色数从最早的16色发展到目前的1 677万色。
它采用行程编码方案进行压缩,带有一个128字节的文件头。
*.pic*.pic是一种图形文件格式,其中包含了未经压缩的图像信息。
*.pict/*.pict2/*.pnt*.pict文件格式主要应用于Mac机上,也可在安装了Quick Time的PC机上使用。
该格式的文件不适用于打印(若在PostScript打印机上打印*.pict格式的文件,则会造成PostSlipt 错误),而经常用于多媒体项目。
* .pict也是Mac应用软件用于图像显示的格式之一。
*.psd(Adobe PhotoShop Document)/*.pdd*.psd是PhotoShop中使用的一种标准图形文件格式,可以存储成RGB或CMYK模式,还能够自定义颜色数并加以存储。
*.psd文件能够将不同的物件以层(L ayer)的方式来分离保存,便于修改和制作各种特殊效果。
*.pdd和*.psd一样,都是PhotoShop软件中专用的一种图形文件格式,能够保存图像数据的每一个细小部分,包括层、附加的蒙版通道以及其他内容,而这些内容在转存成其他格式时将会丢失。
另外,因为这两种格式是P hotoShop支持的自身格式文件,所以PhotoShop 能以比其他格式更快的速度打开和存储它们。
唯一的遗憾是,尽管PhotoShop在计算过程中应用了压缩技术,但用这两种格式存储的图像文件仍然特别大。
不过,用这两种格式存储图像不会造成任何的数据流失,所以当你在编辑过程中时,最好还是选择这两种格式存盘,以后再转换成占用磁盘空间较小、存储质量较好的其他文件格式。
*.pxr(PiXaR)也许只有PIXAR工作站用户才比较了解*.pxr这种文件格式,该格式支持灰度图像和RGB 彩色图像。
可在PhotoShop中打开一幅由PIXAR工作站创建的* .pxr图像,也可以用*.pxr格式来存储图像文件,以便输送到工作站上。
*.ras (Sun Raster files)/ *.raw(Raw GrayScale)图形文件格式。
Scitex CTScitex CT是在Scitex高档印前工作站上创建的一种图像文件格式,该工作站主要用于图像的编辑和分色。
Scitex CT图像总是以CMYK模式打开,如果它们最终还要返回到Scitex系统,则请保持其CMYK模式。
可利用PhotoShop来打开并编辑Scitex CT图像。
*.tga(Tagged Graphic)*.tga是True Vision公司为其显示卡开发的一种图像文件格式,创建时间较早,最高色彩数可达32位,其中包括8位Alpha通道用于显示实况电视。
该格式已经被广泛应用于P C 机的各个领域,而且该格式文件使得Windows与3DS相互交换图像文件成为可能。
