PS制作一个糖果店网站教程
PS网页设计流程及操作指导

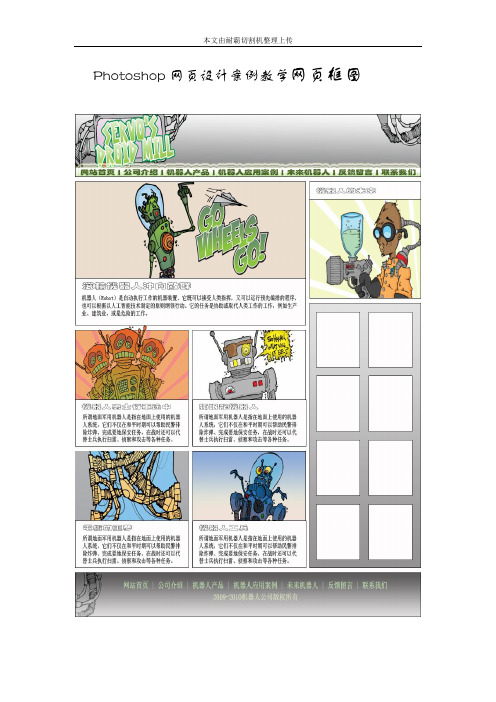
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
如何利用Adobe Photoshop软件进行电商平台产品展示

如何利用Adobe Photoshop软件进行电商平台产品展示电商平台已经成为了人们购物的主要途径之一。
在这个竞争激烈的市场中,如何吸引消费者的目光,突出产品的优势,成为了每个电商商家都需要面对的问题。
而Adobe Photoshop软件,作为一款功能强大的图像处理工具,可以帮助电商平台进行产品展示。
下面将详细介绍如何通过Adobe Photoshop软件来进行电商平台产品展示的一些技巧和方法。
首先,通过调整图像的亮度和对比度来提升产品展示的效果。
亮度和对比度是影响图像清晰度和色彩鲜艳度的重要因素。
在Adobe Photoshop软件中,可以通过调整曝光度、明暗等参数来改变图像的亮度和对比度。
一般来说,适当提高亮度和对比度,可以使产品显得更加鲜明、清晰,吸引消费者的眼球。
其次,运用魔术修复画笔工具修复一些产品拍摄时出现的瑕疵。
有时在产品拍摄过程中,不可避免地会有一些细微的瑕疵出现在图像中,比如灰尘、划痕等。
这些瑕疵可能会降低产品的视觉质量,影响产品展示效果。
而Adobe Photoshop软件中的魔术修复画笔工具可以快速、精确地修复这些瑕疵,使产品呈现出更加完美无瑕的状态。
此外,利用调整图层功能对产品展示图像进行局部调整。
在一些情况下,可能需要对产品展示图像的某些区域进行局部调整,以达到更好的展示效果。
通过选取特定的图层,可以针对性地对这些区域进行亮度、对比度、饱和度等参数的调整。
这样一来,可以更好地突出产品的亮点部分,增强产品的吸引力。
另外,借助Photoshop的标志工具和文本工具添加品牌标识和描述信息。
作为电商平台上的产品展示,除了要突出产品本身的特点,还应该将品牌形象和描述信息与产品关联起来。
通过Photoshop软件中的标志工具和文本工具,可以简单易行地添加品牌标识和描述信息,提升产品展示的专业度和品牌形象。
最后,利用Photoshop的导出功能将产品展示图像导出为适合电商平台展示的格式。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作

利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作当我们浏览社交媒体时,经常会看到一些充满趣味和个性的照片效果。
这些照片往往有着明亮的颜色和独特的构图,让人忍不住停下来欣赏。
如果你也想为自己的照片增添一些魔力和创意,那么,利用Adobe Photoshop软件进行图片的糖果和拼图效果的制作将是一个很好的尝试。
首先,我们来制作糖果效果。
这种效果可以让你的照片看起来像是一颗甜蜜的糖果。
首先,选择一张你喜欢的照片,在Photoshop中打开。
然后,复制图层,将图层模式设置为“柔光”。
接下来,通过调整图像的亮度和对比度,使照片看起来更加鲜艳和生动。
你可以使用曲线工具来调整亮度和对比度,或者使用色阶工具来增加图像的调色板。
此外,你还可以添加一些独特的滤镜效果,如“着色”或“斜波”来增强整体的糖果效果。
接下来,我们来制作拼图效果。
这种效果可以将一张照片分成多个小方块,每个小方块都有一个独立的图像。
首先,选择你要制作拼图效果的照片,在Photoshop中打开。
然后,选择“切片工具”,并将照片分割成你想要的大小和形状的小方块。
接下来,选择每个小方块,并将其复制到新的图层上。
然后,对每个小方块进行微调,使其看起来更加独特和有趣。
你可以使用调整图层样式或添加滤镜效果来增强每个小方块的个性。
最后,调整整体的布局和对比度,以确保拼图效果更加突出和引人注目。
了解了如何制作糖果和拼图效果,我们可以尝试将这两种效果结合起来,创造出更加独特和有趣的照片效果。
例如,可以将糖果效果应用于整个照片,然后在某些区域应用拼图效果。
这样,照片将更加引人注目,并且会给人一种有趣和有深度的感觉。
另外,你还可以尝试使用不同的调色板和背景来增强整体的效果。
这将帮助你创造出与众不同的照片作品,让人印象深刻。
除了糖果和拼图效果,Adobe Photoshop软件还提供了许多其他有趣和实用的功能,例如图片修复、滤镜应用、文字设计等等。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
PS制作企业网站首页全过程

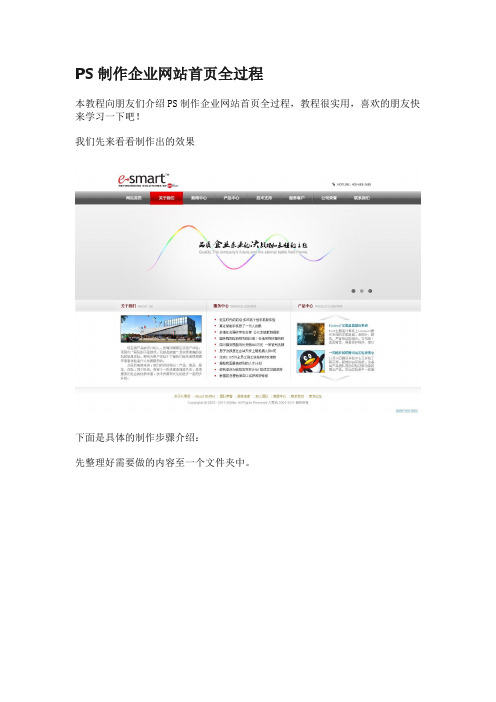
PS制作企业网站首页全过程本教程向朋友们介绍PS制作企业网站首页全过程,教程很实用,喜欢的朋友快来学习一下吧!我们先来看看制作出的效果下面是具体的制作步骤介绍:先整理好需要做的内容至一个文件夹中。
打开photoshop新建一个空白面板。
选择矩形工具绘制一个980*auto的图形。
结果如下:使用选择工具点击边缘节点。
在菜单栏下方可看见图片的宽与高。
点击背景图层,再按下shift键点击新建的图层。
按下选择快捷键"V",在菜单栏下方会出现对齐选项。
选择居中对齐。
从标尺区域按下鼠标向右拖动会形成一根辅助线。
拖至矩形边缘自动吸附即可。
我们可以看见的结果如下:在图层面板新建header文件夹,并把logo放置进来。
在header文件夹下建立menus目录,并绘制一个矩形图形。
为矩形图形添加渐变。
(或者双击图层空白处也可以编辑效果)所开启的面板:描边参数如下:渐变效果如下:设置内发光,参数如下:菜单导航背景最终效果。
打上文本。
文本选择工具快捷键"T"。
把最左侧的文本吸附在左侧辅助线上。
(按住shift拖拽)把最右侧的文字吸附在右侧辅助线上。
(按住shift键拖拽)选择所添加的导航文本图层。
(点击第一个,按住shift点击最后一个。
)点击水平居中对齐。
整体文本效果就对齐了。
新建一个文件夹,用来存放导航栏上方空白处的内容。
我们写上热线电话。
选择铅笔工具吧,一起来手绘下。
放大面板,画了一个小电话。
看看右上角的效果。
在menus下新建一个图层。
使用铅笔按住shift绘制两条竖线。
一条为深,一条为浅。
使用快捷键,ctrl+j 复制刚才所绘制的图层选择第一个绘制的结果以及第一个与第二菜单,使用对齐工具对齐。
选择最后一个铅笔绘制的竖线,同样选择左右两侧的文本使用对齐工具对齐。
初步看见的效果。
选择所有的铅笔绘制的竖线,使用快捷键ctrl+e合并图层。
使用套索工具,设置余羽化像数。
选择上下边缘,使用delete键删除达到羽化效果。
Photoshop网店美工实例教程(含视频) 第2章 网店美工图像处理基本操作

重命名图层
2.4 图层的基本操作 3 转换“背景”图层与普通图层
“背景”图层 相当于作画时用的纸,它在“图层”面板中只能位于图层的最下方。“背景” 图层后面有个 图标,表示该图层已被锁定,即图层混合模式、不透明度、填 充及可见性均不可更改。
普通图层 是最常用的图层,为透明状态,在普通图层中可以进行各种图像编辑操作,并 且可以修改图层混合模式、不透明度、填充及是否可见等。
裁剪工具属性栏
创建裁剪区域后,单击 按钮, 可以设置其他裁剪选项。
裁剪选项
2.2 裁剪与变换商品图像 1 裁剪商品图像
裁剪图像
2.2 裁剪与变换商品图像 1 裁剪商品图像
调整裁剪框范围
2.2 裁剪与变换商品图像 1 裁剪商品图像
移动裁剪框位置
2.2 裁剪与变换商品图像 1 裁剪商品图像
旋转裁剪图像
2.1 调整商品图像尺寸 1 调整图像大小
单击“图像”|“图像大小”命令, 或者直接按【Alt+Ctrl+I】组合键,在 弹出的“图像大小”对话框中设置各 项参数,然后单击“确定”按钮。
“自动分辨率”对话框
“图像大小”对话框
单.1 调整商品图像尺寸 2 调整画布大小
2.4 图层的基本操作 3 转换“背景”图层与普通图层
1 将“背景”图层转换为普通图层
2 将普通图层转换为“背景”图层
“新建图层”对话框
单击“图层背景”命令
转换图层效果
转换图层效果
2.4 图层的基本操作 4 复制图层
拖至“创建新图层”按钮
复制图层效果
2.4 图层的基本操作 5 栅格化图层内容
栅格化就是将矢量图层转换为 位图图层的过程。选中要栅格化的 图层,单击“图层”|“栅格化”命 令,在弹出的子菜单中即可选择栅 格化不同的对象。
ps网页版教程

ps网页版教程PS网页版是一款强大的在线图片处理工具,可以轻松实现图片裁剪、滤镜添加、文字编辑等功能。
本篇教程将教会读者如何使用PS网页版进行基本的图片编辑操作。
首先,打开浏览器,输入“PS网页版”并进入相关网站。
网站通常会要求登录或注册账号,所以第一步是创建一个个人账号。
填写相关信息并按照指示完成注册流程。
登陆进入PS网页版后,我们可以看到一个功能齐全的界面。
首先,点击“上传图片”按钮选择一张需要编辑的图片。
图片上传后,系统会自动呈现在编辑区域中。
一般来说,最常用的操作是裁剪。
点击工具栏中的“裁剪”按钮,在图片上拖动鼠标形成一个矩形框,选中需要裁剪的区域。
然后,点击“确定”按钮,系统会自动对图片进行裁剪。
除了裁剪,我们还可以调整图片的亮度、对比度、饱和度等参数。
点击工具栏中的“调整”按钮,选择需要调整的参数,然后通过滑动相应的滑块进行调整。
调整完成后,点击“确定”按钮应用更改。
如果想给图片添加一些特殊效果,可以选择滤镜功能。
点击工具栏中的“滤镜”按钮,系统会出现多种滤镜效果供选择。
单击某个滤镜,系统会立即应用该效果到图片上。
如果效果不理想,可以通过调整滑块的数值或者点击“恢复默认”按钮进行修改。
文字编辑也是PS网页版的一个重要功能。
点击工具栏中的“文字”按钮,选择合适的文字样式和字体。
在图片上点击鼠标形成一个文本框,输入所需编辑的文字并点击“确定”按钮,即可在图片上添加文字。
当所有操作完成后,点击工具栏中的“保存”按钮,系统会询问保存的文件名和格式。
填写完毕后,点击“确定”按钮,图片会保存在个人账号中的相册中。
以上就是PS网页版的基本使用教程。
通过这篇教程,读者可以掌握PS网页版的基础操作,例如图片裁剪、滤镜添加和文字编辑。
希望大家能够在使用PS网页版时有所收获,创造出更加出色的图片作品!。
利用Photoshop设计真实食物和糖果效果

利用Photoshop设计真实食物和糖果效果Photoshop是一款广泛应用于图像处理和设计的软件,它提供了丰富的工具和功能,可以帮助我们创造各种逼真的效果。
在本教程中,我将教你如何利用Photoshop设计真实食物和糖果效果。
第一步:选择素材首先,我们需要选择适合的素材作为我们的食物或糖果对象。
可以从互联网上搜索高质量的图片,或者使用自己拍摄的照片。
确保选取的素材具有清晰的细节和鲜艳的颜色,这样在后续处理时效果更好。
第二步:裁剪和调整大小将选取的素材导入到Photoshop中,使用裁剪工具将其裁剪成合适的大小。
然后,使用图像大小调整工具调整素材的尺寸,确保其与设计项目的要求相符。
第三步:调整亮度和对比度食物和糖果通常具有鲜艳的颜色和明亮的光线效果。
为了达到真实的效果,我们可以使用Photoshop的亮度和对比度调整工具。
适当增加亮度和对比度,使图像的颜色更加鲜艳,细节更加突出。
第四步:添加阴影和高光效果为了增加食物和糖果的真实感,我们可以通过添加阴影和高光效果来模拟光线的反射和投射。
通过选择图层样式中的“投射”选项,可以添加阴影效果。
调整阴影的方向、距离和透明度,使其与素材的光线一致。
同样,通过选择“内发光”或“外发光”选项,可以添加高光效果。
根据素材的光线方向和强度,调整高光的参数,使其看起来更加真实。
第五步:润色和细节处理现在,我们可以对素材进行进一步的润色和细节处理,以增强真实感。
使用调整图层工具,调整饱和度、色相和明暗等参数,使得素材的颜色更加丰富。
通过使用钢笔工具或橡皮擦工具,清除不需要的部分,如杂色、瑕疵等。
可以使用锐化工具增强细节,或使用模糊工具模糊背景,使素材更加突出。
第六步:添加纹理和光影效果为了使食物和糖果看起来更加真实,我们可以添加纹理和光影效果。
在Photoshop中,可以通过选择“滤镜”菜单中的“纹理”选项,添加不同的纹理效果。
选择适当的纹理样式,调整参数,使其看起来更加逼真。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
PS巧克力广告设计实例

PS巧克力广告设计实例
新建文件(827*675像素 分变率300 背景色白色)Alt+Delete填充背景图层
设前景色为白色,使用文字工具输入YIDI,将文字图层普通化命为 图层3,自由变换文字到满意位置即可。使用钢笔工具画出图形如图。 Ctrl+E合并文字与图形得到新图层命为图层3
添加图层3的样式,斜面与浮雕。新建一个文件定义一个图案,然后保 存。回到图层3然后新建图层4按编辑中的填充命令选择图案找出自定 义图案单击确认得到如下图
设置前景色为C33M62Y76K19新建图层1使用矩形工具画出圆角矩形 羽化 值设为25 填充矩形
添加图层样式:斜面与浮雕(C32M69Y100K27)等高线设定。分别添加 投影.内发光(C36M70Y100K38).内阴影(C39M63Y100K34)下面是添加 图层样式后的效果
新建图层2,按Ctrl键在图层1中调出其选区,按Ctrl+Alt+D应用羽化选区命 令,输入数值为5.设置前景色C38M68Y90K38,选择编辑中 描边命令如图效果
将图层
Photoshop 网页设计 实例——糖果特效文字

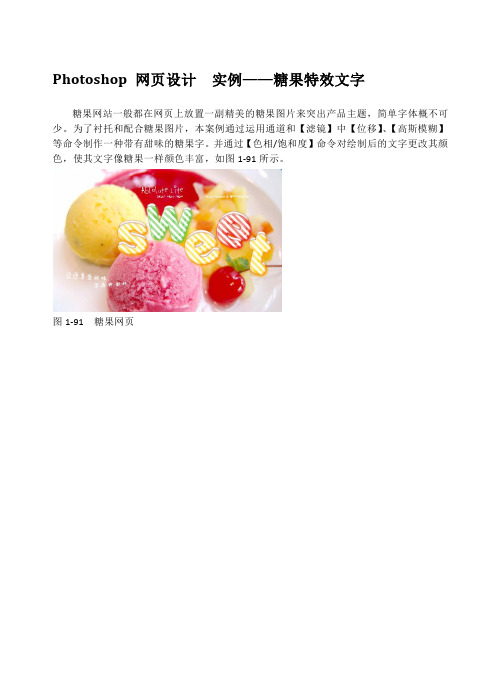
Photoshop 网页设计实例——糖果特效文字糖果网站一般都在网页上放置一副精美的糖果图片来突出产品主题,简单字体概不可少。
为了衬托和配合糖果图片,本案例通过运用通道和【滤镜】中【位移】、【高斯模糊】等命令制作一种带有甜味的糖果字。
并通过【色相/饱和度】命令对绘制后的文字更改其颜色,使其文字像糖果一样颜色丰富,如图1-91所示。
图1-91 糖果网页1 制作糖果文字(1)建一个【宽度】和【高度】分别为1100和800像素,白色背景文档。
使用【横排文字工具】,分别输入S、W、E、E、T字母。
并按Ctrl+T快捷键,对每个字母进行旋转、透视,使其凌乱排列,如图1-92所示。
图1-92 栅格化文字(2)打开【通道】面板,复制“蓝”通道,将副本通道命名为“原始”通道。
选择该通道,按Ctrl+I快捷键,进行反相,如图1-93所示。
图1-93 复制通道(3)删除字母图层,新建图层“糖果”,将该图层填充白色。
设置前景色为黄色(#FFE100),执行【图像】|【图像旋转】|【90度(顺时针)】命令,将画布旋转。
执行【滤镜】|【素描】|【半调图案】命令,设置参数,如图1-94所示。
图1-94 绘制纹理效果(4)执行【图像】|【图像旋转】|【90度(逆时针)】命令,将画布复位还原。
执行【滤镜】|【扭曲】|【切变】命令,设置参数,如图1-95所示。
图1-95 纹理扭曲(5)按Ctrl键,载入“原始”通道选区。
执行【选择】|【修改】|【收缩】命令,设置【收缩量】为2像素,设置参数,如图1-96所示。
图1-96 创建选区(6)按Shift+F6快捷键,羽化选区,设置【羽化半径】为6像素。
按Ctrl+Shift+I快捷键,将选区反选后,填充橘黄色(#FF9805)。
取消选区,如图1-97所示。
图1-97 填充选区(7)新建图层“高光1”,填充白色。
载入“原始”通道选区,设置【收缩量】为4像素缩小选区。
将选区填充黑色,取消选区,如图1-98所示。
学会使用Photoshop进行电商网站产品修饰

学会使用Photoshop进行电商网站产品修饰Photoshop是一款被广泛应用于电商网站产品修饰的专业图像处理软件。
它提供了丰富的工具和功能,让用户可以对产品照片进行调整、修饰和优化,以达到更吸引人的效果。
本文将以章节的形式介绍如何学会使用Photoshop进行电商网站产品修饰,内容包括背景调整、色彩修正、清晰度提升、阴影加强和细节突出等。
第一章:背景调整在电商网站产品照片中,背景扮演着重要的角色。
尤其是白色背景,在突出产品的同时能够给人以整洁、专业的感觉。
使用Photoshop的选择工具,可以轻松选取产品,然后将背景变为纯白色。
此外,还可以运用橡皮擦工具去除不必要的背景细节,实现更准确的照片修饰。
第二章:色彩修正产品的色彩修正可以让照片更加逼真和生动。
Photoshop提供了诸多工具,如曲线、色阶和色彩平衡等,可以通过调整亮度、对比度和色调等参数来改善照片的色彩。
此外,Photoshop还支持调整特定颜色的饱和度和色相,以满足用户对产品图片色彩的要求。
第三章:清晰度提升电商网站的产品图片应该尽可能地清晰和细致。
通过Photoshop中的锐化工具,可以增强产品的边缘和细节,使照片更加鲜明。
此外,还可以应用局部锐化效果,只针对照片中部分区域进行处理,以突出产品的重点和特点。
第四章:阴影加强阴影是使产品照片更加立体和真实的关键因素之一。
Photoshop提供了丰富的阴影效果,如投影、模糊和角度调整等。
通过调整阴影的位置、形状和透明度等参数,可以使产品照片产生更加自然的立体感,吸引用户的注意力。
第五章:细节突出产品的细节细致入微,决定了用户对产品的真实感和购买欲望。
Photoshop中的细节增强工具,如智能锐化、高光和阴影调整等,可以突出产品的细节,并使其更具吸引力。
此外,还可以运用修复工具去除产品照片中的瑕疵,使图片更加完美。
总结:学会使用Photoshop进行电商网站产品修饰几乎是每个电商从业者的必备技能。
使用Photoshop创建独特的电子商务产品展示

使用Photoshop创建独特的电子商务产品展示在当今数字化的时代,电子商务已成为人们购物的主要方式之一。
在这个竞争激烈的市场上,令产品脱颖而出的展示方式至关重要。
而Photoshop作为一款强大的图像处理软件,可以帮助我们创建独特而吸引人的电子商务产品展示。
接下来,本文将为您介绍如何使用Photoshop来实现这一目标。
一、选取合适的产品图片首先,在创建电子商务产品展示之前,我们需要选取一张合适的产品图片。
这张图片应该能够准确地展示产品的特点和品质。
可以选择高清的产品图片,确保细节清晰可见。
二、调整图片的亮度和对比度为了使产品图片更加吸引人,我们可以使用Photoshop来调整其亮度和对比度。
通过增加亮度,可以使产品更加生动鲜明;而调整对比度则可以提升产品的细节和立体感。
三、优化产品的色彩和色调色彩和色调是影响产品展示效果的重要因素。
如果产品的色彩过于单调,可能无法引起消费者的兴趣。
因此,我们可以使用Photoshop的色彩调整工具来优化产品的色彩和色调。
可以适当增加饱和度,使产品更加鲜艳;或者调整色温,使产品呈现出不同的氛围和风格。
四、增加特效和滤镜为了使产品图片更加独特和吸引人,我们可以在Photoshop中增加一些特效和滤镜。
例如,可以使用模糊滤镜来强调产品的主体;或者使用光晕效果来营造出温暖的氛围。
当然,在增加特效和滤镜时,需要注意不要过度使用,以免影响产品的真实性。
五、创建适合电商平台的产品尺寸不同的电商平台对产品展示的尺寸有不同的要求。
为了保证产品图片在任何平台上都能够完美展示,我们可以使用Photoshop来调整图片尺寸。
通过选择正确的尺寸并进行裁剪,可以确保产品图片在传达信息的同时,不失去其细节和清晰度。
六、设计吸引人的背景除了产品图片本身,背景也是影响展示效果的重要因素。
通过在Photoshop中设计吸引人的背景,可以为产品图片增加独特的氛围和趣味。
可以选择适合产品风格的背景图案或纹理,或者添加简洁而有趣的背景元素,使整个展示页面更加丰富多彩。
Photoshop+Illustrator平面设计实例教程教学案例-食品餐饮行业产品营销H5首页设计

15.1 扩展案例——食品餐饮行业产品营销H5首页设计【案例学习目标】在Photoshop中,学习使用绘图工具、添加锚点工具、转换点工具、横排文字工具和字符面板制作食品餐饮行业产品营销H5首页。
【案例知识要点】在Photoshop中,使用矩形工具、添加锚点工具、直接选择工具、转换点工具和属性面板绘制装饰图形,使用椭圆工具、变换路径命令、横排文字工具、直排文字工具和字符面板制作宣传性文字,使用置入嵌入对象命令添加素材图片、使用横排文字工具、矩形工具制作代金券,食品餐饮行业产品营销H5首页设计效果如图1所示。
【效果所在位置】云盘 > Ch15 > 效果 > 食品餐饮行业产品营销H5首页设计.psd。
图1Photoshop 应用15.1.1 制作标题和内容区(1)打开Photoshop CC 2019软件,按Ctrl+N组合键,弹出“新建文档”对话框,设置宽度为750像素,高度为1206像素,分辨率为72像素/英寸,颜色模式为RGB,背景内容为枯黄色(其R、G、B的值分别为216、187、163),单击“创建”按钮,新建一个文件,如图2所示。
(2)单击“图层”控制面板下方的“创建新组”按钮,生成新的图层组并将其命名为“标题”。
选择“矩形”工具,在属性栏的“选择工具模式”选项中选择“形状”,将“填充”颜色设为酒红色(其R、G、B的值分别为142、57、62),“描边”颜色设为无,在图像窗口中绘制一个矩形,效果如图3所示,在“图层”控制面板中生成新的形状图层“矩形1”。
(3)选择“添加锚点”工具,在适当的位置单击鼠标左键,添加一个锚点,效果如图4所示。
图2 图3图4(4)选择“直接选择”工具,选中并向下拖曳矩形右下角的锚点到适当的位置,效果如图5所示。
图5(5)选择“转换点”工具,将鼠标指针放置在刚刚添加的锚点上,如图6所示,单击鼠标左键,将平滑锚点转换为拐角锚点,如图7所示。
图6图7(6)选择“横排文字”工具,在适当的位置输入需要的文字并选取文字,在属性栏中选择合适的字体并设置大小,单击“右对齐文本”按钮,并设置文本颜色为白色,效果如图8所示,在“图层”控制面板中生成新的文字图层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS制作一个糖果店网站教程
2010-07-01 13:38:48 来源:设计聚合网【大中小】评论:1条我要投稿收藏本文分享至微博
买空间、服务器就上主机网()虚拟主机评测+IDC导航=。
在本教程中我将教你如何建立一个充满生机和丰富多彩的糖果了一个独特和创造性的背景和头店的布局。
一如往常的PSD文件可以下载本教程。
如果您有任何问题,请在评论。
最终结果
教程资源风车笔刷
心形标志
图标包
字体包
教程开始
1.打开Photoshop和创建一个新文档的尺寸1200 × 1000。
制作背景
2. 第一个方面,我们将开始的是背景。
使用您的油漆桶工具(G)的填充#FD6E8A你的背景层。
3. 我们希望创造一个圆点图案,我们可以添加到我们的背景。
要做到这一点,我们需要创建一个新文档的尺寸45 × 53。
4. 创建一个新的透明层和删除你的背景层。
接下来添加椭圆工具按以下方式两个圆圈。
我用椭圆选取框。
5. 转到“编辑”》定义图案“,然后插入您的圆点图案名称的名称。
然后可以关闭了这个文件,并返回到您的模板,我们将使用我们的新创建的格局。
6. 在你的图层调色板创建一个新的空白图层,并将其命名点。
使用您的图案邮票(S)和发现在下拉菜单中的圆点刷。
然后继续用大刷子刷软,直到你有结果类似于以下内容:
7.然后,降低你的点层的不透明度约2%。
这将保持在非常微妙的背景。
8. 现在使用椭圆工具,创建一个圆圈,像下面的样子:
9. 然后,我们要用我们的钢笔工具(P)来创建一个看起来像下面的顶部形状:
10. 做完上一步,选择这两个层,然后右键单击并选择合并到一个层,把一层他们。
降低你的层不透明度19%左右。
然后,我们要重复两次CTRL+ j,这一层以下列方式移动你的形状。
让你的第二个副本24%不透明度,然后让你的第三个42%。
11. 最后,我们将增加触摸到我们的背景是,增加了风车效果。
我们将使用从刷一刷这个包。
随后设置颜色#FD6E8A前景,放置在它下面的方式。
我不透明度降低至约22%。
标志
12. 为标志,我准备了“ 糖心图标“。
就是下面的效果。
13. 把字添加下面的混合选项:
14. 在字体上加入阴影:
15. 使用您的圆角矩形工具(U)与10px半径,和一个#BC3D56前景,使一个矩形,它类似于以下内容:
16. 我们要突出我们的圆角矩形。
为此,点击圆角矩形图层调色板,然后转到“选择》修改”》渐变“,并在对话框中输入1。
填写您的选择与#FFFFFF上一个新层,然后合同一改再进入“编辑”》清除“。
你将留下一个白线,看起来像这样:
17. 改变混合模式为柔光在这一层,然后降低透明度为38%。
现在添加到您的下列混合选项突出层:
18. 添加一些文本,以象征意义,它的颜色#FDDCE3链接,你就会有一些看起来像这样:
19. 现在我们需要创建一个搜索栏。
用你的钢笔工具,创建一个形状像一个下面的#72A0E5前景。
20. 使用CTRL+ J来重复你的形状,然后进入“编辑》变换》水平翻转和对齐下面的方式。
选择这两个层次,然后右击。
选择合并图层从下拉菜单:
21. 现在添加下面混合选项到搜索框:
22. 所有这一切都为搜索框左边是添加一个输入字段与你的圆角矩形工具与5px半径。
然后我用从NIXUS图标包一个放大镜图标。
23. 我们的头部最后一个方面是我们的主网站导航。
使用您喜欢的矩形工具,画出一个矩形。
我们的第一个链接“糖果”是#FFFFFF,而其它的链接是#FDDCE3。
24. 下面我将着重表现点开的链接,我们使用的是一个矩形,颜色不重要,突出是重点:
25. 现在,在您的标签层,添加以下混合选项给它一个很好的渐变。
26. 要添加一些额外的细节,我们的标签,我们要在顶部切出一个小的块。
使用您的多边形套索工具(L)的,作出选择类似于以下命令,然后选择“选择》逆时针旋转”。
然后击中层图层蒙板图标调色板选项卡上选择与你的层。
27. 最后一步是要增加一个像我们周围的白色边缘。
我们将其设置为柔光,不透明度,然后降低到约62%。
28. 现在为头部的背景做个风车效果类似以下所示:
29. 现在添加下面层混合选项到您:
30. 为了实现我们的糖果包装线,我们要创建一个模式。
因此,为了这样做,我们要创建一个新文件的尺寸600 × 600。
创建一个新层,并删除你的背景层,使您留下了一个透明的文件。
然后添加以下方式(我做我的背景一束黑色的矩形,以便可以看到更好的,但你的将是透明的):
31. 然后进入“编辑”》定义模式“,并将其命名条纹。
关闭了您的条纹文件,然后返回到您的模板了。
CTRL+点击您的糖果背景使之成为选择,然后用你的模式邮票工具来刷上一层上方的新创建的模式:
32. 改变混合模式为叠加,不透明度和降低至28%和已完成的头会如下所示:
33. 内容方面将主要依赖于图像和文本的位置,并保持事情简单。
我们将有一个白色的背景,并使用我们的正文文本的颜色#28140D,为标题#AF3F55,和#我们联系5987CB。
页脚
34.最后一步是添加一个脚注。
使用您的圆角半径均为15px与矩形工具,使一个形状像在你的内容层以下所示:
35. 现在添加下面混合选项到新创建的圆角矩形层:
36. 我接着使用相同的糖果效果来增加条纹的页脚。
我改变了混合模式柔光,不透明度,降低至15%的时间。
37. 这一切都在现在是添加一些文本和页脚中的任何图标和您的最终结果将类似于以下内容:
转载:/index.php/1581.html。
