网页设计期末作业要求
网站设计与制作期末作品要求

网站设计与制作期末作品要求(XXXX)一、人员分配:每个网站作品为每个学生独立完成。
二、作品要求:作品应具备以下基本功能,并且要有良好的人机交互性和界面1)用户注册模块、用户登录模块、用户留言模块。
2)信息列表页面和信息详细内容页面及具体网站的功能。
3)母版页设计,主题的应用。
三、详细设计要求:严禁抄袭,如有雷同,均作零分处理1、系统需用或Linq技术连接SQL数据库,实现实现动态连接。
2、合理使用标准控件、数据控件和验证控件、状态管理。
3、在用户界面设计时使用主题、母版页、及网站地图与页面导航等技术,使得界面美观,操作方便,能实现良好的人机交互。
4、用C#语言进行编程,无语法错误,并且在后台代码中要做必要的注释,注意类的编写与使用。
5、主页页面,主页结构中要用母版页设计;6、注册新用户页,具有用户名重复检测、用户名为空不能注册、两次录入密码一致性检查、密码强度提示等功能,要有图片上传功能;7、信息列表和信息详细内容要能实现分页显示;8、后台管理信息页面,至少要完成以下主要功能:1)用户管理:用户信息的增删改查;密码框要加密码强度提示;2)信息记录的增删改查;3)数据库的用户管理表中至少有包含:超级管理用户admin,固定其密码也为admin,具有对整个站点的最高管理权限;还要包含设计者名字得用户(用户名为名字汉语拼音首字母缩写,密码同用户名)。
四、上交时间及文案要求1、提交时间:作品上交的时间为第18周最后两次课。
未交者则视为本门课程0分。
2、上交内容:作品+设计文档1)作品:以一个可运行的网站(数据库必须分离好)形式上交,网站的命名采用:班级_学号_姓名的形式2)设计文档:格式要规范,内容包括:系统简介、功能模块的设计与分析、数据库设计、项目使用说明等。
命名采用:班级_学号_姓名的形式。
五、可选参考题目,若无合适的题目可自拟(参考题目有限,请每班的学习委员统计班上每个同学的题目,并与另外的班级进行商量比对,注意:不得超过两个同学选择同一题目,并且选择同一题目的同学,在设计与制作过程中必须自己独立完成,如果发现雷同,均作零分处理)。
期末作业要求

期末作业要求一.制作要求1.独立设计一个网站首页,必须有主题,主题自定。
首页文件名称保存为index.html(主页的网页标题为:作者姓名-专业班别-期末作业),css文件CSS文件名为:mycss.css。
2.主题网站的主题及结构要在首页体现,首页必须做一个Div+Css布局的网页并且尽可能包括所有的网页元素及技术。
3.首页index.html布局如下图参考:4.导航栏必须创建空白超链接,并设置超链接a标签的不同状态的样式:(下图仅供参考,要求原创)5.左边栏、中间栏、右边栏:必须嵌套至少5个子栏目,并包含以下技术:a)每个栏目必须有栏目标题与栏目内容,并用photoshop制作栏目标题艺术字,利用图片替换技术代替原标题;b)包含一个Js焦点图或幻灯变换特效;(17周理论课讲)c)Spry选项卡式面板一个(17周理论课讲):面板里设置2个栏目:个人资料和自我简介i.个人资料:包含制作者头像图、姓名、班别;ii.自我简介:内容为100字的作者介绍,并设置滚动文字与鼠标行为,当鼠标经过时滚动停止,鼠标离开时滚动开始。
d)栏目内容必须设置符号图片,并设置超链接不同状态的样式;(下图仅供参考,要求原创)e) 在任意一个栏目内容中增加一个超链接内容:“链接到“大作业设计报告””首页效果仅供参考,不得雷同!!!二.设计报告内容(report.html)1、转换首页html 文件的DOM 树图片每个栏目标题需用ps 制作艺术字体2、布局方案描述首页网页的div+css布局设计方案,主要栏目,以及对一些素材处理所用到的技术。
3、网页设计后记写出你制作网页的酸甜苦辣,碰到的问题,你的感受,你的收获,要有新意、文字流畅、没有错别字,要有一定的文学修养和艺术水平,作为对网页制作的总结4、设计报告网页title为:作者姓名-专业班别-报告三.大作业提交方式:所有内容打包,文件名为:学号姓名班级.rar,要求8M以下。
Web设计基础期末考试作品要求

建立一个网站,以介绍中国茶文化为主题,要求如下:1、以自己学号姓名为名创建站点根文件夹。
网站所有网页文件及素材都放在该文件夹下,分类存放网站中的资源,存放图片的文件夹命名为images,网站首页命名为index.html。
2、首页上有茶的历史、茶的种类、茶与健康、十大名茶、茶艺茶道几个栏目。
3、网站中有自己设计的跟主题相符的图形和动画,并把源文件保存在网站根文件夹下。
4、各页面通过超级链接相联系,页面及父页面方便返回访问,没有空链接和错误链接。
5、使用样式表(css)对表格或文字、链接进行修饰,使页面统一风格。
6、在页面中,插入文字、图片、表格、超级链接、表单、多媒体等各种对象,网页中部分页面可应用行为或者网页特效。
7、页面具有较强的个人设计创意,色彩搭配鲜明,内容布局合理。
8、用Word书写的说明文档包括制作网站的整个过程,从网站结构到最后测试,要求结构合理,条理清晰,语言流畅,在文档中适当位置插入网站中的各个页面图像。
9、考试作品请于2015年6月26日17:40之前提交到ftp://192.168.40.14/涂俊英/2014-2015-2/Web设计基础/0143017541/期末考试作品。
10、考试作品从主题与内容(共20分)、网页常规技术(共40分)、素材处理(共20分)、网页创意(共10分)、说明文档(共10分)五个方面评分。
具体如下:一、主题与内容(共20分)1、建立站点,图片存放在文件夹images中。
(5分)2、主题鲜明,题材合适,内容能很好为主题服务。
(15分)二、网页常规技术(共40分)1、要求应用表格或框架来组织排版,页面布局合理,页面内容清晰明了。
(10分)2、各页面通过超级链接相联系,页面及父页面方便返回访问,没有空链接和错误链接。
(5 分)3、站点下要求有一个主页文件(index.html)。
(5 分)4、使用样式表(css)对表格或文字,链接进行修饰,使页面统一风格。
网页设计期末考试课程设计要求-2014

《网页设计技术》课程设计2014-2015学年第一学期电商20131.电商20132班一、设计形式个人完成制作, 要求一人一题。
二、设计技术网页布局采用DIV+CSS设计, Dreamweaver(含插件)+HTML+JavaScript + 网页设计辅助软件(Photoshop图像处理、网页特效、Flash动画等)三、设计主题根据自己的兴趣爱好完成课程设计, 可以发挥自己的创意、张扬自己的个性。
以下是一些参考主题:1.个人网站: 介绍自己的学习、生活、兴趣、爱好、特长、作品等;2.企业宣传网站: 介绍企业形象、相关产品、企业文化、相关活动等;3.电子商务网站: 为某一知名企业重新设计一个网站;4.旅游网站: 介绍自己家乡风光、风土人情、景点等;5.校园网站: 介绍自己的学校、系、班级等;6、课程网站: 介绍某一课程的教学信息资源、学习交流等;7、休闲娱乐网站: 介绍音乐、动漫、游戏、体育、书籍等。
8、其他任何你感兴趣的主题。
四、基本要求1.主题鲜明, 思想明确, 内容健康, 积极向上;要突出主题, 全站点围绕一个主题及其相关内容进行设计, 设计思路清晰, 明确表达设计意图。
2.各栏目功能明确, 方便使用, 页面内容清晰明了。
3.子页面及父页面方便返回访问, 打开/关闭窗口方便。
4.网页上的图片、表格和框架等元素不变形, 不错位。
5.没有空链接和错误链接, 也没有多余的无效图片。
6.页面设计美观大方, 图片使用得当, 色彩协调, 布局合理。
7、页面具有较强的个人设计创意。
注意网页的适用性和丰富适当的艺术表现力, 在艺术的表现上及技术与艺术的平衡上有进步和创意。
8、编写网站的策划书。
在网页建设前进行需求分析、确定网页的目的和功能, 并根据需要对网页建设中的技术、内容、费用、测试、维护等做出策划。
网页策划对网页建设起到计划和指导的作用, 对网页的内容和维护起到定位作用。
具体格式和样例见附件。
五、具体要求1.网站策划书合格后才能进行具体的设计实现。
期末要求

《网页创意设计》期末作品要求网站主题:自定。
可介绍个人、班集体或学校,生活与学习、专业信息、个人爱好等信息;可用于物品、协会、企业、事业单位等的宣传;可为一个小型的公司站点,个人网店;可为一专题发布站点(如垃圾的处理、环境污染、公信度等)。
内容及基本要求:1、制作一个完整的小型网站,内容结构安排合理;内容围绕主题展开,丰富而新颖,且能突出主题;页面内无设置错误,运行流畅,适合访问者的浏览习惯,网站至少要有8个页面,网页文档中无大块空白,无错别字。
2、网站的主文件夹以自己的学号及姓名命名。
3、原则上,作品容量不超过10MB4、在提交作品的同时要提交作品说明书,此文档主要体现该网站基本结构及各个模块的功能分析。
要清楚表述出网站的整体设计意图及其功能,列举网站设计中使用的技术,列举每个网页文件的名称及其功能,不少于300字。
5、如有雷同作品,一律按零分处理。
6、网站文件夹和作品说明书放置在一个文件夹中,该文件夹命名为学号+姓名,在18周星期三统一上交。
详细制作设计:一、平面设计1.整体结构:本地站点信息设置正确,网站整体设计思路清晰,链接结构合理,主题鲜明,便于浏览。
2. 色彩搭配及布局:色彩搭配合理,设计美观大方,形式效果与主题相应,布局紧凑美观,版块结构清晰。
3. 图象效果:界面美观、设计富有新意。
4.创意:页面具有较强的个人设计创意,包括网页整体风格创意,色彩搭配,内容布局。
二、内容质量1. 资源丰富性:能有效的运用动画、视频、音频等多媒体技术,生动且有效展示与主题相关的内容。
网站中所用资源(图片、文本)可以是原创,可借鉴,但不可使用下载的整张网页。
站点结构清晰,网页命名正确,站点中包含全部所用资源,不包含无用资源。
2.实用性:内容切近网页主题,文章行文流畅,主次分明、简洁可视、内容构架系统科学、合理,逻辑关系清晰。
3.结构清楚合理,有统一的导航条;整体结构有一定的连贯性,每一页都有返回首页的标志;没有空链接;没有错误链接;三、技术运用1、基本技术运用:网页制作规范,导航明确,便于用户使用;网站技术构架安全、稳定,链接无误;使用css+div的网页布局技术,合理利用行为设置等技术,扩充网站内容与浏览效果。
《网页设计与制作》期末大作业要求

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。
网页50分期末作业要求

《网页课程设计作业》根据所学的知识,创建一个个人网站或公司网站。
分组:可三人一组(10个页面,组员3页、组长4页),最多不超过三人,组长分配任务,进行分工合作;也可一个人独立完成(5个页面,包括组员介绍和设计说明2页。
设计要求:1.网站的设计和制作应独立完成,禁止抄袭。
2.对网站进行分析规划,画草图,并以规划为基础进行站点结构设计。
(1个首页,9个分页面)3.网站应具有统一的风格和主题,独立设计网站标识LOGO和处理相关图像,并突出LOGO创意。
4.合理定义网站目录结构,并组织好所有相关文档,内容要完善。
5.网站应至少包含10主栏目,其中必须包含最后两个页面“组员介绍”和“设计说明”2个栏目。
其中“组员介绍”栏目内容应包括组员信息(姓名、班级、学号等)和组员所完成部分,“设计说明”栏目内容主要是介绍网站的具体设计(使用了哪些相关技术情况,如LOGO图像制作、表格、滚动公告、FLASH等在哪个页面中应用了)。
其它栏目内容由学生自由发挥。
6.网站应至少包含1个主页和9个分页。
7.网站应使用外部CSS样式表进行格式控制。
如字体大小12点数,行间距150%,链接无下划线等。
8.应使用框架或模板、表格或层进行布局。
9.应至少有一个网页包含多媒体技术,如Flash。
10. 网页上所涉及的图像和文字等可由学生本人录入或从Internet上下载,注意图像文件和多媒体文件应尽量小,最好自己制作(ps,fw)。
11.尽量多使用课堂上所学到的知识和技术,例如:文字排版、图像应用、表格、gif动画、APDIV层、走马灯(滚动)公告版、行为、表格、CSS样式等。
12.页面内容要完整,不能只有图片或只有一段文字,至少要占满一屏,即浏览时,窗口最大化时显示满屏内容。
13.参考网站结构: // //// /作业提交方法:(平时成绩50分,其中平时15分,作业35分;本次作业50分)方法一,下周下课可直接将网站目录拷到教师机上。
网页设计考核方案

网页设计期末考试方案1、从服装、旅游、鲜花这三个主题中任选一个,搜集并整理所需要的文字、图片等资料,策划并设计一个商务网站,规划网站的风格和结构。
2、整个网站要求有9个页面,1个首页,8个子页面。
3、不限定首页的布局,设计的布局应和课堂上讲授的布局不同,有创新,布局合理美观。
首页先用PS进行设计,并将设计好的效果保存为源文件。
运用切片技术进行切片,并将切片后的文档也保存为源文件的格式。
同时将最终效果保存为JPEG的格式。
4、首页要求包括8个栏目,8个栏目对应于相应的子页面,并设计好超级链接。
每个栏目对应于相应的子页面。
8个子页面要求风格一致,网页顶部保持一致风格。
5、用FLASH软件设计一个动态的5轮播广告图,尺寸不限制,根据网店的布局进行合理安排,要求播放流畅,并对5个广告图添加上超级链接,超级链接任意指定的网页或者网站。
主要考核各位同学的语法是否已经掌握。
6、保存FLASH的FLA源文件和SWF文件,并将SWF的文件插入到首页中。
7、所有页面要求内容充实、布局合理、颜色搭配协调、美观大方。
8、期末作品的文件夹以“年级+班级+学号+姓名”命名,缺一不可。
因老师带的班级和年级不同,凡没有年级班级学号姓名这四个信息的文件夹一律以未交作品处理。
9、文件夹中应有一个切片后的PSD源文件,文件名为shouye;一个格式为JPG的效果图片文件,文件名为shouye。
一个格式为fla的flash源文件,文件名为lunbo,一个格式为swf的动画效果文件,文件名为lunbo。
首页的网页文件为index,其他子页面文件以栏目对应的文件名进行命名。
名为images的文件夹放所有素材。
每个同学上交的期末考试作品文件夹内应该有以下的文件,文件命名和以下保持一致。
如图所示:评分规则。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
《网络应用》课程期末网站设计要求及评分参考标准

《网络应用》课程期末考核要求及评分参考标准一、课程考核基本要求提交网站。
1。
网站名称保存为本人的学号,主页文件名必须用“index.htm”,所有文件名都必须为英文小写字母,基本结构如下所示:站点根文件夹中所包含文件夹:images(存放图片文件)templates(存放模板文件)other(存放其它文件)resource(存放自己设计的图形、动画、音频、视频文件)其余各栏目视文件夹需要而添加,全部用英文命名站点根文件夹中所包含文件:index.htm (首页)*.css (样式表文件)其余文件视需要而添加,全部用英文命名2.具体要求:(1)网站的自选内容部分,学生可以根据个人的爱好设置栏目,必须构成一个拥有至少三个栏目、每个栏目至少有二个子项的树形结构形态,如下图所示。
自选主题要求充分发挥想象力进行制作。
各张网页间能相互链接,网站的内容部分必须主题明确、健康,网站中的网页做到布局合理、美观、风格统一。
(2)网站中必须包含一个专门介绍作者本人的网页,其中必须含有:本人的照片、学号、姓名、课程设计小结、联系方式、邮件地址等信息。
另外可以添加相应栏目和信息,构成个人主页。
(此部分建议大家多加扩展)。
(3)网页设计中要求页面布局合理,色彩和谐,链接正确,图文并茂。
网站页面大小应该满足800*600分辨率的客户,兼顾1024*768分辨率。
必须有动画和网页特效、每个页面至少有一幅图片、至少有一个网页使用框架式结构,并且至少有两个网页的内容显示在框架内的某个区域中、至少有两个网页采用链接栏形式、至少有一个网页上的超链接能够链接到其他站点上(超链接到外部网站上,可以使用新开窗口,本网站上的超链接应尽量使用同一个窗口)、至少有一个网页中留有可以与网站作者联系的邮件超链接、有一个网页使用表单技术进行数据采集操作、至少有一个网页具有视频或音频的多媒体信息。
3.设计制作完成的网站,须上传到各人的数据空间中(数据空间的地址、登录用户名、密码另行通知)。
网页制作期末作品要求

网页设计作品要求
目的:为了大家能够熟练掌握本学期的知识,将这些知识融会贯通,并且为了完成考试。
要求:1每人一组,独立完成。
2要求包括主页在内至少有7个页面,并且可以互相(主页和其他页可以相互链接,其他页也可以转到主页或相关页)链接。
3页面设计必须包括文字,图片,背景,链接,表格,框架中的重要知识点内容。
4不得抄袭,不得代做,否则取消成绩。
5主题鲜明,颜色搭配合理。
其他说明:
1完成作品后拷贝在移动存储设备中,压缩后将压缩包上交到47254823@邮箱。
2上交的网页的主页必须以index.html命名,图片文件放在“image”文件夹中,网页上的元素必须能够正常显示,视频声音文件要可以正常播放。
所有链接中空链接不得超过总链接数的20%。
3可以有外部链接,但不包含在独立完成的7个页面内。
评分标准:
1能够独立完成作品。
35分。
2内容丰富,主题鲜明。
20分。
3包含课堂所学知识点。
15分。
4有其他课外效果。
20分。
5总体印象分。
10分。
注意事项:
1必须在6月23日前完成作品并提交。
2作品必须完整(请事先在其他同学电脑上运行,以免出现问题)3不得出现暴力、恐怖、色情内容
4本作品作为期末考试评分依据。
5以上要求的解释权归任课老师所有。
网页制作课程设计(期末考试)要求及评分标准

级网页制作课程设计(期末考试)要求及评分标准一、任务描述完成一个介绍自己作品(包括作业、文章、个人图片、个人所拍视频、所获奖励等)的个人网站,网站主题为“我的个人作品展”,具体题目自定。
二、作品认定网页设计的作品最后发布到本机的IIS上,网站的最终结果以在IE浏览器中打开http://localhost 的实际效果为准。
三、设计要求总要求:根据要求,将自己的作业、作品(含自制或自己处理的图片、照片和动画)组织、整理、加工成既符合规范、又富有创意、能充分展示个人网站设计能力的网页作品。
其网站的内容充实,页面设计合理,图文并茂,配色和谐,界面美观,应用各种网页制作技术。
具体要求:1. 在D盘上以自己的学号加拼音姓名建立工作目录。
2. 以自己的“汉字姓名+的个展”建立站点,指定工作目录为本地根文件夹,各栏目有对应的文件夹(比如有关Photoshop作品、作业的网页放在PS文件夹中,其图片放在PS\images文件夹中, 有关字体设计的作品、作业的网页放在Font文件夹中,其图片放在\Font\images文件夹中);3. 要求具有三层逻辑结构,页面在10页以上;4. 首页包含logo,banner,导航栏,logo、banner意义准确导航清晰有效;5. 合理选用自己作业中的文本、图片和视频等资料,并能根据需要选择适当的软件自己现场设计、制作、加工一些素材。
比如,用PS将图片进行分割以便网页制作;6. 每一个网页要有“出入链接”且链接有效;7. 内容充实完整,页面设计合理,有一定的创意;底层网页用模板生产,所有网页使用1024*768的分辨率;8. 网页中必须要有自我介绍,个人信息要详细,要包括QQ号、手机号等。
9. 各页面均要有标题设置,与正文不符者等同于没有设置;10.各页面均要有版权说明:比如,版权说明包括以下内容:违法和不良信息举报99999999@ 经营许可证:苏A2-20110026 苏ICP备11017770号copyright© 2013-2014 江苏商贸职业学院***版权所有11.未用到的素材不可以放在站点文件夹下,站点中不存放未使用的孤立文件;12.作品总体积不超过30MB13.个人网站制作总结报告(word),介绍制作思路及网站所运用的技术。
网页制作期末考查要求

5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页设计课程期末作业

《网页设计》选修课期末综合设计(共50分)
(2010-2011学年第二学期)
1、使用Dreamweaver、Flash和PS设计个人网站。
2、网站内容积极向上,网站整体设计思路清晰,层次分明,逻辑合理,
突出个人特色。
(5分)
3、页面的大小自定,子页面大小应和首页保持一致。
页面设计色调
和谐,图片、动画的色彩选配方案与主题恰当,色彩鲜明,清晰、生动形象;音乐与主题风格一致,能加强表现力。
(10分)
4、网站中至少使用文字、图片、动画和声音4中媒体元素,所用素
材可自行制作,也可从互联网下载或通过其他渠道获得。
(建议使用平面设计软件制作网页效果图,将其分割后导入Dreamweaver 中)(5分)
5、恰当的使用表格、层或框架等布局技术。
(10分)
6、恰当的使用CSS样式表进行控制。
(5分)
7、恰当使用超级链接,实现网页跳转,注意超级链接的样式。
(5分)
8、恰当的使用行为增加网页效果。
(5分)
9、可以借鉴其他网站效果,但严禁抄袭一经发现记0分。
10、上交时间:第18周(6月28日、6月29日、6月30日)
上交格式:(5分)
注:文件夹命名格式(网页设计课序号—学院—专业班级—姓名)。
Html5网页设计期末考试要求

H5网页设计期末考试
制作一个小型个人网站,内容积极向上,不得雷同,不得有色情暴力反动言论。
具体要求如下:
1、主题明确,风格统一,色彩、文字相对统一,有一定的艺术性,有自己的特色;
2、目录结构清晰,内容丰富,栏目板块编排合理,具有独立性、关联性;
3、至少包含6个页面。
第一个页面为主页,包括设计理念、网站主题、导航部分等内容。
其他为二级页面,通过主页链接进去。
网站所有页面通过导航栏超链接实现相互访问;
4、用CSS修饰功能设计一个网站标志(LOGO),可以是自己的中文名字,也可以是姓名拼音或者拼音缩写,或其他;
5、利用盒子模型和相关元素标记对每个网页进行合理布局,合理组织图片和文字,以实现协调的视觉效果;
6、至少包含一个交互页面,如用户注册登录或留言板等。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
网页设计与制作期末考试试题要求(3)

网页设计与制作期末考试试题要求
一、具体要求
1. 新建站点,名称为自己的“班级+姓名”(如:14计算机李彬儒);
2. 在站点下创建文件夹image和web;图像素材导入到image文件中,网页文件保存在web文件中。
3. 新建框架集(上方固定,左侧嵌套),命名(框架集index.html,上方框架top.html,左侧嵌套框架left.html,右侧框架content.html),框架集标题命名为“中国水墨风情”。
4. 在index.html框架集页面中,按照图1完成内容的填充(字体样式可任选);另外,特别注意各页面中的背景图片的设置(对应于图片bg.jpg)。
图1 框架集首页
5. 再次新建三个页面,分别命名(junma.html, shanshui.html, xiangcun.html),分别按照图2完成内容填充。
图2 右侧框架内容
6. 完成链接。
“水墨兰花”链接到conent.html,“水墨骏马”链接到junma.html,“水墨山水”链接到shanshui.html,“水墨乡村”链接到xiangcun.html;链接目标均选择“mainFrame”。
如,在浏览器调试环境下,单击链接“水墨山水”后的效果如图3。
图3单击“水墨山水”后的页面效果。
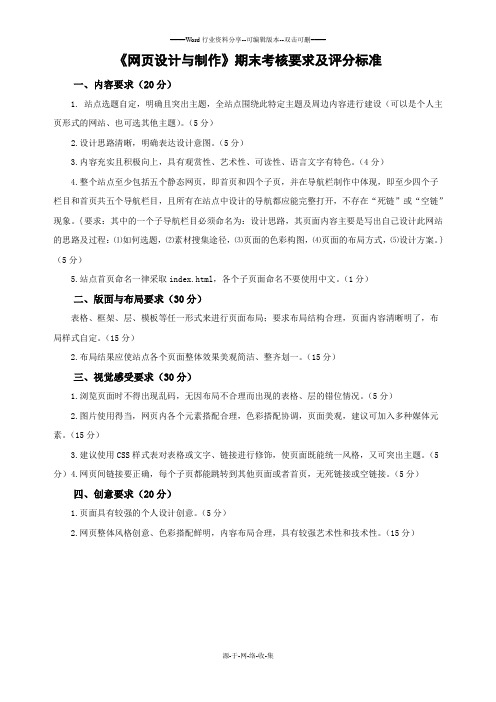
《网页设计与制作》最终作品要求

====Word行业资料分享--可编辑版本--双击可删====《网页设计与制作》期末考核要求及评分标准一、内容要求(20分)1. 站点选题自定,明确且突出主题,全站点围绕此特定主题及周边内容进行建设(可以是个人主页形式的网站、也可选其他主题)。
(5分)2.设计思路清晰,明确表达设计意图。
(5分)3.内容充实且积极向上,具有观赏性、艺术性、可读性、语言文字有特色。
(4分)4.整个站点至少包括五个静态网页,即首页和四个子页,并在导航栏制作中体现,即至少四个子栏目和首页共五个导航栏目,且所有在站点中设计的导航都应能完整打开,不存在“死链”或“空链”现象。
{要求:其中的一个子导航栏目必须命名为:设计思路,其页面内容主要是写出自己设计此网站的思路及过程:⑴如何选题,⑵素材搜集途径,⑶页面的色彩构图,⑷页面的布局方式,⑸设计方案。
}(5分)5.站点首页命名一律采取index.html,各个子页面命名不要使用中文。
(1分)二、版面与布局要求(30分)表格、框架、层、模板等任一形式来进行页面布局;要求布局结构合理,页面内容清晰明了,布局样式自定。
(15分)2.布局结果应使站点各个页面整体效果美观简洁、整齐划一。
(15分)三、视觉感受要求(30分)1.浏览页面时不得出现乱码,无因布局不合理而出现的表格、层的错位情况。
(5分)2.图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观,建议可加入多种媒体元素。
(15分)3.建议使用CSS样式表对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
(5分)4.网页间链接要正确,每个子页都能跳转到其他页面或者首页,无死链接或空链接。
(5分)四、创意要求(20分)1.页面具有较强的个人设计创意。
(5分)2.网页整体风格创意、色彩搭配鲜明,内容布局合理,具有较强艺术性和技术性。
(15分)源-于-网-络-收-集。
网页制作期末考试评分标准

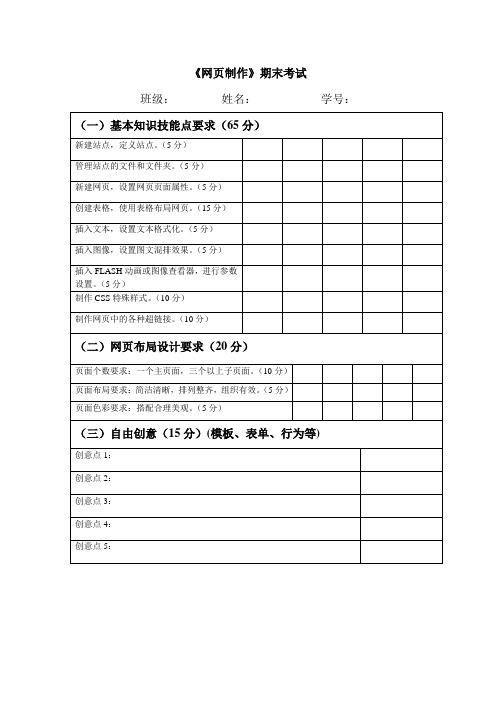
《网页制作》期末考试
班级:姓名:学号:
(一)基本知识技能点要求(65分)
新建站点,定义站点。(5分)
管理站点的文件和文件夹。(5分)
新建网页,设置网页页面属性。(5分)
创建表格,使用表格布局网页。(15分)
插入文本,设置文本格式化。(5分)
插入H动画或图像查看器,进行参数设置。(5分)
制作CSS特殊样式。(10分)
制作网页中的各种超链接。(10分)
(二)网页布局设计要求(20分)
页面个数要求:一个主页面,三个以上子页面。(10分)
页面布局要求:简洁清晰,排列整齐,组织有效。(5分)
页面色彩要求:搭配合理美观。(5分)
(三)自由创意(15分)(模板、表单、行为等)
创意点1:
创意点2:
创意点3:
创意点4:
创意点5:
网页设计期末作业

网页设计期末作业使用dreamweaver cs5 +fireworks+flash软件,设计制作个人网站并完成报告。
作品要求:作品占期末作业的50%1、站点名称为“学号+姓名”。
站点用到的所有图片素材要放在名为“images”的文件夹中;首页名称为“index.html或index.htm”;css样式要存放在独立的样式表文件中,名称为“style.css”。
2、首页必须使用Css+div进行布局。
3、首页内容要求必须包含文字、图片、友情链接、版权信息,其他内容也可以根据自己的需要进行添加。
4、网站中其他子页,要求使用模版制作。
5、整个网站最少包含6个页面,不准出现无效链接。
6、网站中的logo为自己使用fireworks制作的,网站中的banner动画也为自己使用flash软件制作的,源文件要保存到站点相应的文件夹下。
7、网页内容不可过少,网页颜色搭配要协调美观,布局合理清楚。
8、每位同学要独立完成,不能出现重复。
如有雷同,两人都按“0分”计算。
报告要求:报告占期末作业的50%1、报告要有封皮、目录。
请参考相应文件。
2、报告内容主要为你的制作步骤,需要详细。
(可参考书后练习)3、报告中需要有截图,要求图片大小为“高度:7.57 cm,宽度:8.81cm”,每张图要有图号。
如下图所示。
图14、报告中的文字,字体为“宋体”、大小为“小四”,行间距为“1.5倍”,首行缩进“2个字符”。
5、每一页要有页码,每一页要有页眉(右对齐),页眉的内容为“班级+学号+姓名”。
6、报告要求最少10页。
7、不能有大段空白页面。
8、报告要打印出来。
说明:最后上交的内容为电子版的报告、网站、打印好的报告。
作业上交截止时间:2013年6月19日。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计报告书项目名称:制作“Best设计”网页班级:视觉08—1班学号: 200806002619 姓名:张金凤指导教师:饶简元日期:2011-12-24现代设计艺术学院目录前言—————————————————————————————()一、项目概述————————————————————————()1.项目背景——————————————————————————()2.项目内容介绍————————————————————————()3.项目设计重点————————————————————————()二、项目设计————————————————————————()1.项目主题的选择———————————————————————()2.网页的版面设计———————————————————————()3.背景音乐的选择———————————————————————()三、项目实施————————————————————————()1.素材的收集与整理——————————————————————()2.项目制作(创作过程)—————————————————————()四、结束语—————————————————————————()五、致谢——————————————————————————()六、参考材料————————————————————————()前言经过学习DW,让我了解到一些关于网页设计的相关内容和设计网页的基础知识,同时通过一学期的网页设计相关软件和相关知识的学习,制作网页和如何设计出自己喜欢的网页。
为了更好的运用和熟悉网页设计,同时也为了更好的表达自己对网页设计的一种理解和给自己一个期末的交代,所以制作了“Best设计网”的网页。
在制作网页时,通过PS、AI和DW的结合运用,最后在DW中进行编辑和整合设计,最后完成网页的所有页面设计。
在设计中有很多的疑问,也对自己的作品充满了信心。
在设计中很纠结的一个问题就是写代码和运用网格,很多时候设计出来的作品和自己看到的网页页面总是不一致,最后通过不断的调整和修改,完成了这次是网页设计。
这次的网页设计,是我第一次完整的自己独立完成的第一个网页,也许会有很多的不足之处,和一些不那么令人满意的地方,希望老师能谅解,我自认我已经尽力做到最好。
一、项目概述1.项目背景通过一学期的网页设计相关软件和相关知识的学习,制作网页和如何设计出自己喜欢的网页。
为了更好的运用和熟悉网页设计,同时也为了更好的表达自己对网页设计的一种理解和给自己一个期末的交代,所以制作了“Best设计”(该网站是一个虚拟的设计网站)的网页。
2.项目内容介绍Best设计(该网站是一个虚拟的设计网站)的网页,设计时最先设计的是网站的标志,网页设计中,网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
企业的网址被称为“网络商标”,也是企业无形资产的组成部分,而网站是INTERNET上宣传和反映企业形象和文化的重要窗口,而标志是象征着一个企业的形象,是一个企业的品牌核心文化之一。
之后通过素材的搜集和整理完成之后,在PS中设计了网页的所有版面,在AI中完成了网页标志的设计。
整个网页设计最后排版是在DW中完成。
网页主要体现的是Best设计网的是一个设计资源非常丰富的网站,其中包括插画设计、平面设计、摄影、产品包装设计和网页设计等,同时他还提供了一些设计时尚咨询的新闻信息。
在设计时主要想表现的是平面设计、插话设计和摄影这几个方面的内容,所以在设计时版面的设计上运用得比较简洁,这样能更好的展现该网页的侧重点。
整个网页设计有多个版面,有一级页面和二级页面,其中二级页面中也设计了以一些小的三级页面。
这样设计使得页面在连接跳转之间更加灵活,同时也为了在各个页面之间的联系更为紧密和完善。
3.项目设计重点Best设计网站的设计重点主要有以下几个方面:a. 网页的总体结构整个网页有一个主页面,还有三个以上的二级页面,主页面的内容在二级页面中有更加详细的体现和完美展示,二级页面中又包含一些简单的页面内容连接,这样做的主要作用是能更好的展示网页,同时能更好的充实主页面的内容。
b. 网页的整体版式设计网页的版式设计比较简约,考虑到该网页主要是为浏览者提供更多的与设计相关的信息和资料,倘若设计的过分的花哨和复杂,就很难达到这样的一个目的,所有选择了比较简洁的版面来进行所有的网页页面设计。
但简单不代表马虎或者敷衍了事,在所有的页面设计中都是结合网页的标志和该网页的性质来进行的。
c.整个网页的主色调目前的设计网站上我们观看到的都是一些很强烈的色彩搭配,很多的设计网站上都喜欢运用对比色来进行设计,那样容易引起别人的注意,但同时也容易让人视觉疲劳。
考虑到以上因素,在色彩搭配上,我主要运用的是一些同类色系的色彩,再结合不同的版面,选择不同色彩来进行搭配。
同时为了更好的突出页面内容,所有页面的色彩都选用了同一色系的色彩做渐变式呈现。
d.修饰网页的代码和CSS字样的使用在运用DW软件制作页面时,文字部分会很难控制,运用CSS字样,一方面能更好的统一页面文字效果。
另一方面也能更好的对文字进行进一步的编排和设计,CSS的使用能更好的完成网页页面的版式设计。
二、项目设计1.项目主题的选择该网页设计项目主题的选择首先考虑的是设计一个摄影网站,但网上摄影网站的所有版式都大同小异,如中国摄影网、中国摄影家协会网、美国国家地理杂志网等,,但他们的网站编制的都非常的细密,很完整,如下图所示那样。
以我目前的设计水平和编辑时间,真的很难做得比他们的还好,再者网页设计中很重要的代码编写我不会,所有没有挑战这样一个高难度的网页设计。
最后选择了一个类似素材网的设计网站来进行这次的网页制作,主要有两个原因:a.设计网站我们经常浏览,比较了解该从何入手,这样做创新时能更好的发挥自己的水平。
b.设计网站的设计可以找到一个自己喜欢的点来更好的进行创作。
所以选择了“Best设计”来进行这次期末总结的网页设计项目。
2.网页的版面设计网页的版面设计主要考虑到几个方面的问题:文字、色彩、还有插图。
如何让版面效果体现出该设计网的特点,一方面使用合理的色彩,另一方面是插图和文字的结合。
在设计版面时,采用了简约的设计风格,所有在色彩的选用上都是选用了给人感觉比较简洁,视觉上不会有很大冲突的同色系的色彩。
文字部分运用了CSS字样,总体编排效果上以简洁、大方和满足大众需求为主,字体没有运用很花哨或者不常用的一些字体,这样在浏览时,不会因为字体的缺陷而破坏到整个网页的版式设计。
3.页面背景音乐的选择由于设计的页面色彩不是很艳丽,设计的所有版面都比较的简洁,在选择背景音乐时考虑到这些,同时该网站属于一个设计类的一个素材网站三、项目实施1.素材的收集与整理在制作Best设计网页前期,收集了很多素材,其中包括网站的一些排版还有插画、摄影、平面设计等的一些相关素材。
插画类素材我主要收集了一下几种类型的:a.故事类的图一图二图三图四b.时尚插画c.商业插画D.素描插画E.涂鸦式插画F.PG插画2.项目制作(创作过程)a.创作草图网页设计——网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
企业的网址被称为“网络商标”,也是企业无形资产的组成部分,而网站是INTERNET上宣传和反映企业形象和文化的重要窗口,所以网站的标志设计也显得尤为的重要,就如同你看到就知道是百度,看到就知道是腾讯一样,标志是象征着一个企业的形象,是一个企业的品牌核心文化之一,所以我制作了“Best设计”的标志。
1)标志创作图草图1 草图2草图3 草图4标志最后定稿为:标志释义:该标志采用中英文相结合的方式进行设计,运用英文文字的变形进行创作。
“B”字的形象是一把钥匙正在开锁,这样做的主要目的是表现出“Best 设计”就像一把开启设计之门的一把钥匙,在该网上你能找寻到属于你自己的最好的设计钥匙,并把这样的一种概念运用到了标志的释义中,最后把它延伸为标志的最终意义。
标志的色彩运用采用了红色与黑色,红色在中国有红红火火的示意,该标志选用红色,象征着该设计公司发展红红火火,亦有步步高升之意。
黑色在古代中国曾被奉为高贵、端庄和典雅的代表色,在着与运用黑色是仰仗着黑色加具有这样的意义。
2)页面版式草图版式设计考虑到以简洁为主的设计风格,所有设计了一下几个版式页面。
图一(主页面版式设计)图二(二级页面版式设计)图一的版式设计主要考虑到了网页主页面的信息完性,给浏览者的视觉感受等内容,所有在设计时版面设计的比较简洁,在文字部分考虑的主要是一些大的类别方向,没有附带一些小的标题,在后面的二级页面和三级页面设计时,小标题的考虑方面更加完整一些。
图二中的版式设计在沿袭了主页面的同时,细化了一些小的设计方面,所有整个版面设计比较偏重细节和小标题的展示方面。
图三(二级页面版式设计)图三中做要描绘的内容主要是小标题的主题内容,在编排时考虑的是为前面的大标题提供一个更加完整的展示区,所有在设计时考虑的主要是图片展示区的设计,在设计时为了更好的统一整个页面的版式内容,B.后期制作过程1)PS创作过程,主要是制作网页背景和网页按钮,还有适合网页画面大小的精美图片。
创作过程截图如下图:图一(主页面在PS中的制作过程)图二(二级页面在PS中的创作过程)2)DW制作过程图1图一是主页面的设计过程展示,由于设计之初很多东西不是很了解,总是出现很多纷繁复杂的问题,同时在设计使用AP_DIV时,页面显示预览时总是会出现问题,最后通过不断的调整,终于会很好的掌控AP_DIV,所以把这张主页设计的制作过程作为一个展示的页面呈现给大家。
图二在DW软件制作过程中选取了以上两幅图为代表,图一是主页的设计过程截图;图二为二级页面的创作过程截图。
四、结束语到此我的“Best设计”网就算完美完成了,从刚开始设计时对网页设计的众多疑惑,到主题的确定,标志的设计和网页整个版面设计的确定,再到最后网页页面设计的完成,我经历了很多,也学会了正确的面对自己的不足之处,并学会了努力让自己成长起来,通过这样一次课题的制作,让我了解到除了网页设计之外的东西。
在网页设计过程中由于不会英文写代码,很多简单的事情变得很复杂,还有见表格时没问题,但最后预览时总是会出问题,五、致谢在此感谢帮助过我的老师和同学,尤其要感谢饶老师对我们的帮助,没有老师的帮助我们就不可能完成这次的动画短片制作。
同时感谢我的搭档和我很好的配合,若是没有她,这次的创作主题还真不知该从何入手,同时感谢搭档有丰富的知识积累,让我们在创作中少走了很多的弯路,如没有她的帮助,那么这次的动画短片制作就不可能按时完成,再次感谢饶老师还有我的好搭档,谢谢你们的帮助。
