从零开始学kesioncms模板制作,模板制作不求人
HWEB_JCMS大汉版通培训手册(模板制作员)

例如: <html>
<head> <title>xx市人民政府门户网站</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" href="images/css.css" type="text/css"> // 引用外挂样式单文件
模板结构
采用页面文件和images文件夹的两级结构。所有HTML页面文件 放在一起,所有模板图片、FLASH、JS、css文件放在images文 件夹中。 可以参考ftp服务器中的参考模板: ftp:// — pub — cms(网站内容管理 系统)培训文档
2
内容管理系统模板制作规范
5
内容管理系统模板制作规范
版通插件
版通插件可以集成到Macromedia 的OBJECT组件框中。安装完后重 启 Dreamweaver,OBJECT 组 件 框中出现版通插件(如右图示)
6
内容管理系统模板制作规范
表格的控制 要点:控制嵌套表格的数量――不宜超过 三层 控制单元格的纵向排列数量 考虑到页面实际效果插入单元不要贴表格 边HWEΒιβλιοθήκη _JCMS内容管理系统 模板制作规范
贵州六盘水市人民政府 电子政务办公室 2012-02
1
内容管理系统模板制作规范
制作工具
Macromedia Dreamweaver 8.0及以上版本 Adobe PhotoShop 10.0及以上版本 Macromedia Fireworks 10.0及以上版本
KesionCMSV5.5安装架设到模板套用教程

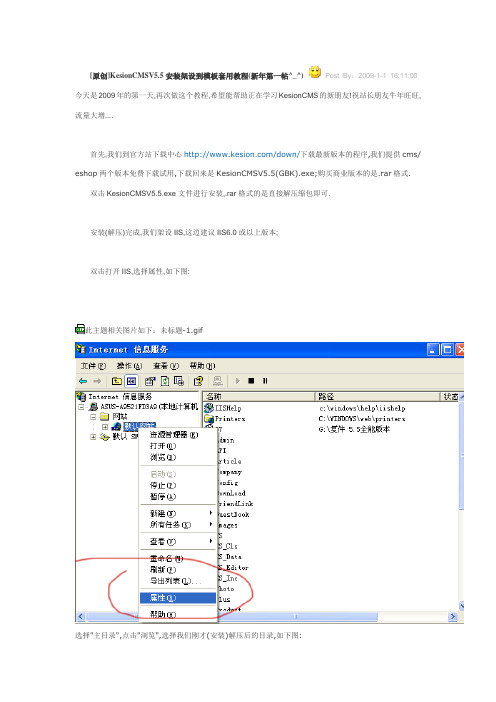
[原创]KesionCMSV5.5安装架设到模板套用教程(新年第一帖^_^)Post By:2009-1-1 16:11:00今天是2009年的第一天,再次做这个教程,希望能帮助正在学习KesionCMS的新朋友!祝站长朋友牛年旺旺,流量大增....首先,我们到官方站下载中心/down/下载最新版本的程序,我们提供cms/ eshop两个版本免费下载试用,下载回来是KesionCMSV5.5(GBK).exe;购买商业版本的是.rar格式.双击KesionCMSV5.5.exe文件进行安装,.rar格式的是直接解压缩包即可.安装(解压)完成,我们架设IIS,这边建议IIS6.0或以上版本;双击打开IIS,选择属性,如下图:此主题相关图片如下:未标题-1.gif选择"主目录",点击"浏览",选择我们刚才(安装)解压后的目录,如下图:此主题相关图片如下:未标题-2.gif点击确定,就把路径指向到了我们的主程序了. 如下图:此主题相关图片如下:未标题-3.gif到此为止,我们的安装架设就差不多完成了.打开浏览器,输入我们的网址就可以访问后台开始建站了.^_^....如果是本机调试,我们可以输入:http://localhost/admin/Index.asp直接访问.小提示:默认用户名:admin 密码:admin888 认证码:8888确定保存后.刷新我们的后台地址,及用户名,密码等就可以顺利登录后台开始您的建站旅程了.... PS:以下几种情况可能我们在配置服务器环境不当时会引起的,大家可以参考一下1.当您访问后台如果出现如下的提示,表示没有启用IIS里的父路径,没关系,打个勾就行了...(如何处理,请往下看)************************************************************************技术信息(用于支持人员)∙错误类型:Active Server Pages, ASP 0131 (0x80004005)包含文件'../Conn.asp' 不能用'..' 表示父目录。
akcms模板教程by大白菜-lajiu

前言也想学习点东西,可是开源太难了,馒头就说,开源是有钱人的游戏。
不得不说,“免费的就是最贵的”这句名言(想不起来谁说的了)其实在我们这块神奇的大陆上是真理。
比如:我学HTML 和CSS,免费学习了很久,在制作网页时还离不开手册,速度慢难极了。
还有一个采集软件ET,免费也能用,但我就是学不会,于是我花钱买了授权,然后三天就会用了。
生命其实是很珍贵的,花钱可以让你在有限的时间内学到更多的东西,还有售后服务,真便宜。
好了,废话不说,言归正传。
学习前提:请看馒头的手册——馒头已经说了。
(我是不是很唐僧,没办法,小时候很爱说话,经历多了不想说了,可是自己的满肚子的才华如何体现,只有在书面上炫一炫,再说了,你可以选择视而不见嘛,总比苍蝇在你一边嗡嗡好接受一点点吧。
)我以自己的学习经历说一下过程,也可以说是学习方法吧:很简单,按猫画虎——遇到问题查手册——解决不了上论坛——实在不行按猫画猫——修改馒头的模板……周而复始,你就学会做模板了。
有一个最重要的重点:你一定要手打代码,反复打。
要在实践中去理解 PS一条真理:要想知道肉味,只有自己去尝尝,光听别人说,永远不会知道肉是什么味准备:1、安装好核心版AMCMS2、准备好HTML页面:首页+列表页+内容页三个就行了3、欲知后事如何,且听下回分解。
免责条款:当你看了本(心得)教程后,发现还不如不看,本人一概不负任何法律责任、道德责任。
同时本人也不对任何动物、人物、事物等等一切你想到或想不到的东西有任何义务。
本人对此心得(你也可以叫教程)有最终解释权,同时欢迎您对此心得提出修改意见,并对热心人表示仅仅心理上的感谢。
特此声明。
——大白菜第二节动态调用后台栏目做为导航首先要理解模板的作用及在程序(akcms)中的应用。
模板就是网站的脸面,它告诉程序以什么的“脸面”把网站内容展示出来。
比如导航放在哪,什么字体,什么颜色还是纵向的A……也可以这样理解模板:它就是一些“框”,框里装的是内容,它可以把内容加上一些美化因素,让人看得舒心。
零基础跟我学MaxCMS的使用!!模板的安装,简单修改

零基础跟我学Max的使用!!模板的安装,简单修改!第一部分:模板目录的介绍 template、js目录有的模板附带了功能插件,要求把插件放到js目录下面,这个js目录就是存放功能性js的地方!Max的模板目录一般为template ,打开文件夹以后看到的每个小文件夹都是模板的名称,会显示在后台的模板选择里面!假定这个模板的名称为good,在模板文件夹的下面还会有文件夹,一般会有个images文件夹!还会有其他的文件夹,但是一般都会有个html文件夹,这个文件夹下面都会存放该模板使用的模板文件!为了模板不被下载,我们可以改成其他名字!如果我们拿到一个模板,只需要对应上传到文件夹就可以了,这里我举几个例子!一般比较正规的模板都会把文件放到相应的文件夹的!我们的模板解压以后有两个文件夹 js,template两个文件夹,只需要直接对应上传覆盖即可,如果只有一个template文件夹也上传覆盖!如果解压后的文件中没有template,那么就需要我们自己找出哪个才是模板文件夹!判断方法,打开文件夹,一直打开直到某个文件夹下面存在images文件夹,并且还有html 或者其他名字的文件夹和images文件夹放在同一个目录,那么这个文件夹就是模板的名称,把这个文件夹上传到FTP的template文件夹下即可!第二部分:模板介绍!在Max的模版中我们划分一些为主要模板,和一些次要模板!还有一些自定义模板!下面我将逐一介绍!!主要模板有:head.html-----------模板页头foot.html-------------模板页脚index.html-----------网站首页模板channel.html--------影片列表页模板content.html--------内容页影片介绍页模板play.html-------------播放页模板search.html----------搜索结果页模板openplay.html------当后台选择弹窗播放的时候启用该模板!默认不启用!这些模板决定了影片的观看等,可以满足观看的要求了!次要模板:功能辅助型!map.html------------全部影片/地图页模板!topicindex.html-----专题列表页模板topic.html------------专题内页模板js.html----------------这个为自定义生成模板,为了方便在其他网站调用数据使用!也可以在自己的网站页面动态调用更新的数据!自定义模板在上面没有介绍到的模板都是自定义模板!自定义模板除了可以自定义channel页面的模板以外,其他模板都必须单独生成该模板!需要重写admin/admin_makehtml.asp文件后面有介绍!第三部分:模板的安装,及其后台设置,模板的安全!模板的安装其实很简单的!上传模板文件以后在后台选择你上传的模板的名称,然后模板的路径处填写你的模板文件夹【储存html模板文件的文件夹!】的名称!这样就可以了!为了防止模板不被他人盗用,我们一般都会把默认的html文件夹改成其他名字!第四部分:模板的导航、首页修改!模板分类的修改!本帖隐藏的内容需要回复才可以浏览这个地方一直是大家比较糊涂的地方!一般二级分类的模板比较难修改!一级分类的能稍微简单点!模板的修改需要我们修改页头、和首页数据调用!每个二级分类的模板一级分类的都可以使用,每个一级分类的模板二级分类虽可以使用,但是不好看!【这里认为不可用,想用需要更换导航样式!】有人糊涂了,什么是一级分类,什么是二级分类?打开后台数据管理---分类管理,如果你的分类都是对齐的,这样的就是一级分类,否则就存在二级分类!也可以通过下面的这个语句判断!后台--工具---sql高级助手,输入1.select m_id,m_name,m_upid from m_type where m_upid>0复制代码如果没有结果就表示一级分类,如果有结果就表示你的数据库存在2级分类!下面介绍模板导航的修改,说到这里我们需要回顾下menulist标签的使用,这个是模板分类调用的标签,这里我列出来!1.菜单列表标签2.参数:3. type:菜单类型:具体id表示调用指定分类的子分类菜单,top表示调出一级菜单,all全部调出分类菜单(ul li)4.例:5.{maxcms:menulist type=top}6. [menulist:i]:菜单项排序位7. [menulist:typename]:菜单项名称8. [menulist:typeid]:菜单项id9. [menulist:link]:菜单项链接10.{/maxcms:menulist}复制代码一级分类的模板调用的时候都是type=top调出所有顶级分类,是通用的导航就不需要修改了!这里我们介绍下二级分类怎么修改导航【菜单】!打开后台--数据管理---分类管理,第一列显示的是分类ID,使用type=具体ID代表该分类来调用数据,第二列表示分类名称,第三列是数据分类归属判断,我们后面的章节有介绍!这里暂时不介绍了!这里我们以《海盗狗》作为例子!导航文件代码:1.<div class="menux">2. <ul class="menu">3.<li><a href="{maxcms:indexlink}">首页</a></li>4.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>5.<li><a href="/channel/?24.html"onmousemove=check();document.getElementById("2").style.display='block'>电视动漫</a></li>6.<li><a href="/channel/?25.html"onmousemove=check();document.getElementById("3").style.display='block'>综合娱乐</a></li>7.<li><a href="/channel/?26.html"onmousemove=check();document.getElementById("4").style.display='block'>特色展台</a></li>8.<li><a href="/allmovie.html"onmousemove=check();document.getElementById("5").style.display='block'>全部影片</a></li>9. </ul>10.</div>11.<div class="menuxiala">12.13.14.<span id="1" class="xiala1" style="padding-left:80px;display:block;">15.{maxcms:menulist type=23}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}16.17.</span>18.19.<span id="2" class="xiala1" style="padding-left:110px;display:none;">20.{maxcms:menulist type=24}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}21.</span>22.23.<span id="3" class="xiala1" style="padding-left:220px;display:none;">24.{maxcms:menulist type=25}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}25.</span>26.27.<span id="4" class="xiala1" style="padding-left:330px;display:none;">28.{maxcms:menulist type=26}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}29.</span>30.31.<span id="5" class="xiala1" style="display:none;">32.</span>33.</div></div>复制代码这里需要插入个小知识,默认情况下,动态模式的菜单连接形式为 /channel/?1.html 静态模式 /list/list1.html小窍门:动态模式的连接是可以在静态模式下使用的!所以我们可以用动态的菜单来做连接!通过分析,我们需要修改的地方就出现了1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样的代码就是每个连接的代码如果是动态模式的,我们按照这个,需要修改成动态的就改成/list/list23.html那么我们怎么改啊?这个23就是分类的连接,所以我们只需要把电影这个顶级分类的ID 替换就可以了!ID怎么找?前面介绍了,回头看下吧!这样就修改完毕了么?答案是no!下面还有啊!1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码对了还有类似这样的连接需要修改呢?也简单对应修改就可以了把type=23改成你的分类ID,怎么看?上面介绍了!把所有的都修改好了,那么导航就可以使用了!很简单的,试验下就知道了!!那么一级分类的怎么使用二级分类的导航呢?这个也简单!1.<li><a href="/channel/?23.html"onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码因为我们是一级分类,所以根本就没这个链接,所以我们可以不要连接,直接修改为!1.<li><a href="#" onmousemove=check();document.getElementById("1").style.display='block'>电影看台</a></li>复制代码这样链接就去掉了,可是还没完毕呢!下面还得改!原来调用菜单可是1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=23}<ahref="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}</span>复制代码那么我们就需要改成1.<span id="1" class="xiala1" style="padding-left:80px;display:block;">2.{maxcms:menulist type=1}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}3.{maxcms:menulist type=2}<a href="[menulist:link]">[menulist:typename]</a>{/maxcms:menulist}4.。
Tekla v17.0模板和报告指南(中文版)【奇奇怪论坛】

3.2 查看日志和报告时的有用快捷键 ........................................... 28
TEKLA STRUCTURES 17
4
1 模板
示例
m 模板是可包含在 Tekla Structures 中的表单和表格的说明。 模板可以是图形形式也
可以是文本形式。 图形模板可以作为表格、文本块和图纸标题包含在图纸中。 文本模
本指南的约定
排版约定
本指南中使用以下排版约定:
注释框
字体 粗体
粗斜体 等宽
用法
所有在用户界面上出现的文本均以粗体显示。 例如,窗口和对 话框标题、框和按钮名称以及列表项均使用此字体。
新术语在当前上下文中第一次使用时用粗斜体显示。
程序代码段、HTML 或其他通常在文本编辑器中编辑的内容均 以 等宽 字体显示。
1.1 创建模板 ................................................................ 6
创建 HTML 格式的模板 ................................................... 6
创建嵌套构件的模板 ..................................................... 7
teklastructures173目录本指南的约定31模板511创建模板6创建html格式的模板6创建嵌套构件的模板7创建弯曲图表的模板10弯曲图表属性10在模板中添加图片1112内容类型1213模板属性14用户定义的模板属性15添加用户定义的模板属性16为用户定义的模板属性添加注释17向用户定义的模板属性中添加层次182报告2121创建报告22创建所选图纸的报告22创建嵌套构件的报告2322查看报告23定义报告的显示方式23向报告中添加制表符2423打印报告2524报告设置263有关模板和报告的提示2731选择报告中包括的对象2732查看日志和报告时的有用快捷键28teklastructures1741模板模板是可包含在teklastructures中的表单和表格的说明
科汛万能建站管理系统快速掌握-第十一章(KesionCMS_V7模板标签使用手册详解)

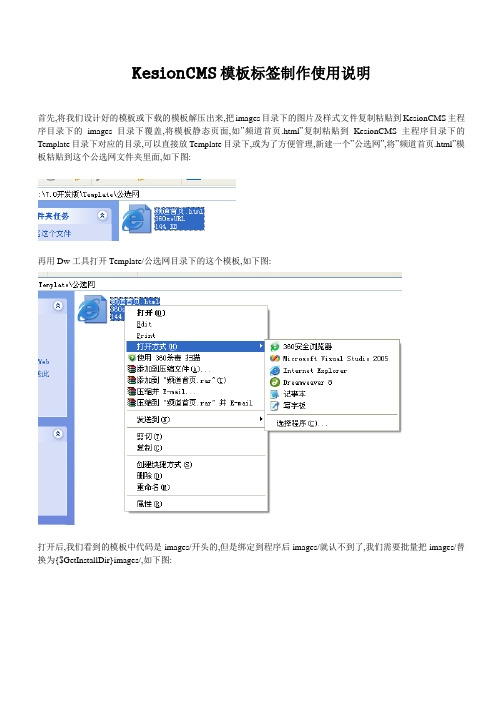
KesionCMS模板标签制作使用说明首先,将我们设计好的模板或下载的模板解压出来,把images目录下的图片及样式文件复制粘贴到KesionCMS主程序目录下的images目录下覆盖,将模板静态页面,如”频道首页.html”复制粘贴到KesionCMS主程序目录下的Template目录下对应的目录,可以直接放Template目录下,或为了方便管理,新建一个”公选网”,将”频道首页.html”模板粘贴到这个公选网文件夹里面,如下图:再用Dw工具打开Template/公选网目录下的这个模板,如下图:打开后,我们看到的模板中代码是images/开头的,但是绑定到程序后images/就认不到了,我们需要批量把images/替换为{$GetInstallDir}images/,如下图:保存模板,到后台绑定模板,如下图:保存设置,更新缓存,如下图:点击上图所示的[网站首页]链接访问前台首页,效果如下图:像头部这些链接导航我们一般通过后台新建的栏目链接地址直接手工链接过来,如下图:像这种栏目导航,如下图:源静态模板文件代码如下图:在后台建好栏目后,通过建立频道导航标签标签名称自己命名如”财会类导航”,输出格式选择自定义输出样式(新增),并将模板中这段代码分析下第一个财会类单独一个样式控制,下面的是统一的<ul class="ul_w1"><li class="act"><a href="/Accountant/" target="_blank">财会类</a></li><li><a href="/cy/" target="_blank">会计从业</a></li><li><a href="/chuji/" target="_blank">初级会计</a></li><li><a href="/zhongji/" target="_blank">会计师</a></li><li><a href="/cpa/" target="_blank">注册会计师</a></li><li><a href="/ccbp/" target="_blank">银行从业</a></li><li><a href="/jjs/" target="_blank">经济师</a></li><li><a href="/pinggu/" target="_blank">资产评估</a></li><li><a href="/tjs/" target="_blank">统计师</a></li><li><a href="/cta/" target="_blank">税务师</a></li><li><a href="/Accountant/" target="_blank">更多>></a></li></ul>那我们就把上面的代码分成两个循环体,如下图:把里面的静态链接地址和栏目名称换为标签插入,选择范围即选择这个标签要调用的分类,我这边没有添加财会类栏目所以以新闻频道为例。
KESIONCMS内容管理系统白皮书(新)

KESIONCMS万能建站系统V9。
5功能白皮书漳州市芗城区科兴信息技术有限公司www。
kesion。
com目录第1章概述 (2)1。
1. 公司简介 (2)1.2。
系统部分典型成功案例 (2)第2章项目介绍 (3)2.1。
关于KESIONCMS (3)2。
2. KESIONCMS系统特点 (3)第3章系统核心功能预览 (4)3.1。
栏目管理 (4)3.2。
文章内容管理 (6)3。
3. 图片内容管理 (9)3.4。
下载系统管理 (11)3.5. 商城系统管理 (12)3。
5。
1商品添加管理 (13)3。
6. 动漫系统管理 (14)3。
7. 影视系统管理 (16)3.8. 供求系统管理 (18)3.9。
求职招聘系统管理 (19)3.10。
在线考试系统管理 (23)3。
11。
在线论坛系统管理 (27)3。
12。
问答系统管理 (28)3。
13。
空间门户管理 (29)3.14。
模型管理 (30)3.15. 模板管理 (31)3。
15.1。
创建新模板 (32)3。
15。
2。
模板绑定 (32)3。
16。
标签管理 (35)3。
17。
用户管理 (37)3。
18。
3G管理 (41)3。
19。
在线支付和API通用接口管理 (41)3。
20。
其它辅助管理 (42)第4章系统授权报价及相关服务 (43)第1章概述1.1.公司简介漳州市芗城区科兴信息技术有限公司(前身科汛网络开发工作室成立于2005年)座落在有着水仙花之乡的漳州市区,有着便捷的交通网络,得天独厚的地理环境,是一家专心专注于ASP及ASP。
NET技术领域,全心全力以技术优势服务于国内外各大资源优势公司,主营网络软件开发与销售、软件咨询与服务等业务的高新技术企业。
拥有互联网知名品牌KESIONCMS TM和KESIONICMS TM、KESIONIMALL TM及KESIONIEXAM TM等专利产品。
公司的网站(kesion。
com)和技术论坛()是目前国内极具影响力的服务型网站和论坛。
AKcms建站初级教程

AKcms建站初级教程AKCMS ?使⽤⼿册?【1⼩时⼊门】第1节:AKCMS适合我吗?请您做⼀个⼼理测验:●你是⼀个新⼿,以前没做过⽹站。
●你对你现在使⽤的CMS⾮常满意●你只是想做⼀个⽹站,想象不出⽹站的样⼦●对于⽹站你没有什么要求、构想,你只希望CMS⼀切都帮你弄好了(3.8已⽀持⽤户功能)●你喜欢:强⼤、完善、⾃动化、智能、昂贵、优雅、⾼端、⾼品质、完美、华丽、绚烂、豪华、丰富、傻⽠式符合以上条件之⼀的,AKCMS不适合你。
以上的期望⾮常合理,有很多成熟产品可以满⾜您。
很遗憾,您不是AKCMS的⽬标⽤户,AKCMS也不会为了取悦您⽽改变⾃⼰的定位。
●你是⼀个⾼⼿或者⼀个有动⼿能⼒的菜鸟,以前做过⽹站,懂点HTML代码●你正在使⽤的CMS的灵活性、负载能⼒等⽅⾯满⾜不了你●你清楚的知道你⾃⼰想要的是什么?有⾃⼰的想法,⽹站的每个细节都已经在你的脑⼦⾥了。
●你喜欢:简单、轻量级、廉价、⼩巧、耐⽤、兼容、可靠、规律、性价⽐、灵活、秩序●你喜欢掌控⼀切;不喜欢被CMS 掌控●你希望降低硬件成本,包括:磁盘占⽤、CPU占⽤、内存占⽤●你的流量很⼤,希望在不添置/升级硬件的情况下⽀持更多的流量。
符合以上条件之⼀的,我⽤肯定的回答打消你的疑问:AKCMS就是你的CMS!AKCMS 的⽤户是和您⼀样的⼈!可以去AKCMS站长论坛注册⼀下,和⼤家交流⼀下。
AKCMS ?使⽤⼿册?【1⼩时⼊门】第2节:安装⾸先你确定你的服务器⽀持PHP,并⾄少⽀持MySQL和SQLite中⾄少⼀种。
如果只是想在⾃⼰的电脑上测试,可以下载这个软件:/doc/4f8383458.html/download/apmxe5.rar。
搭建环境的内容不是本节重点,这⾥假设你已经有了⼀个环境。
然后在官⽹下载最新版本的AKCMS,解压缩。
整体上传到⽹站的⼀个⽬录中,注意不要把所有⽂件放在根⽬录,要把所有⽂件放到⼀个⼦⽬录中。
这样⽬录越复杂越好,只要你⾃⼰能记住就⾏,因为复杂的⽬录名也是⼀道安全屏障。
pythonDjango轻量级saas管理平台实战演练课件PPT模板

1-11基于虚拟环 境搭建django项 目基于虚环 境并安装模块激 活虚拟环境并安 装模块
0 6
1-12警醒警醒
第1章开篇
1-13本地配置local_settings本 地配置local_settings 1-14公司开发规范和分享代码公 司开发规范和分享代码 1-15今日作业今日作业
第1章开篇
1 2 3 4 5 6
1-1sass项目介绍sass项 目介绍
1-3项目讲解和学习提醒 项目讲解和学习提醒
1-5分期项目开发分期项 目开发
第1章开篇
0 1
1-7搭建虚拟环 境搭建虚拟环境
0 4
1-10django版 本调整【补充】 django版本调 整【补充】
0 2
1-8激活和退出 虚拟环境激活和 退出虚拟环境
2-2内容回顾内容回顾
2-3腾讯云短信腾讯云短 信
2-4ModelForm生成注
感谢聆听
pythondjango轻量级saas管 理平台实战演练
演讲人
2 0 2 x - 11 - 11
目录
第1章开篇
第2章短信对接+modelform+ 页面整理+redis
one
01 第1章开篇
1-2sass项目演示sass项 目演示
1-4阶段项目涉及知识点 阶段项目涉及知识点
1-6今日概要今日概要
one
02
第2章短信对接+modelform+页面 整理+redis
第2章短信对接+modelform+页 面整理+redis
2-1今日概要今日概要
2-2内容回顾内容回顾
2-3腾讯云短信腾讯云短 信
KEYICMS(科蚁企业网站内容管理系统) V2.0 模板开发手册

本文档使用 看云 构建
- 5 -
1.2 KEYICMS用户授权许可协议
1.2 KEYICMS用户授权许可协议
写在前面
1、感谢您选择科蚁企业网站内容管理系统(简称KEYICMS), 希望我们的努力能为您提供一个简单、易用的企业网站解决方 案。 2、科蚁企业网站内容管理系统(以下简称 KEYICMS)为成都神笔天成网络科技有限公司独立开发的软件,成都神笔天成网 络科技有限公司依法享有该软件之版权和著作权; 3、KEYICMS 是基于的 LGPL 开源协议免费开源的软件,免费使用 KEYICMS 必须遵守 LGPL 开源授权协议; KEYICMS 官方网站为: 演示地址为: 交流论坛为(科蚁网)
本文档使用 看云 构建
- 7 -
1.3 V2.0 新增功能及修复内容
1.3 V2.0 新增功能及修复内容
一、KEYICMS V2.0 版本与 KEYICMS V1.06 版本的关系与区别: 1、v2.0 是基于 V1.06 版本开发完善的一个全新版本; 2、V2.0 版本为一个全新的版本,由于功能及核心构架改动较多,不支持V1.06版本直接升级到V2.0版本; 3、V2.0 版本将与V1.06共存,大家可以根据实际需要下载相应的版本使用; 4、V1.06版本如果发现重大BUG我们也将进行修复,但是后续主要V2.0版本进行升级及维护,所以我们更推荐大家使用 V2.0+版本; 二、V2.0 版本新增功能: 1、单页模块:单页模块替代原有的企业模块,整合联系我们、留言等模板进入单页模块,在满足原有功能的前提下对功 能进行扩展,可以将单页模块衍生出:企业信息、服务项目、招商加盟等各类单页类型的模块,你还可以使用单页模块的 HTML代码模式,将自己写的HTML代码嵌套进一个单页,满足您个性化的需求; 2、视频模块:增加了全新的视频模块,满足部分网站的视频的需求; 3、团队模块:增加团队模块,满足例如装饰设计公司等同类型需要展示团队企业的网站需求; 4、加入开发模式,网站管理员可以通过手动修改 Development.asp 文件关闭或打开某些特定功能; 5、增加前端字体图标库,1000+精心筛选的字体图标可供选择; 6、V2.0 版本默认为3套PC模板及2套手机模板。 三、V2.0修复及完善的功能: 1、对原有的模板引擎进行了优化升级,提高生成效率; 2、调整部分原有标签形式,模板标签写法与V1.06版本存在一些差异,增加了一些全新的标签,也去除了部分原有的标 签; 3、完善并强化了IF判断标签,使IF标签能够适应更多的使用环境; 4、网站参数设置增加了公安备案号及联系QQ标签; 5、对网站导航管理进行了优化,调整了网站导航的添加形式; 6、网站导航添加引入了导航字体图标库,可以在需要的项目显示设置的图标,需要在您的模板中引入图标库; 7、导航在原来顶部导航、底部导航的基础上增加了自定义导航,可以在除顶部底部的其他地方引入; 8、调整图片新闻添加形式,在添加的同时可直接浏览刚刚添加的图片; 9、调整产品、案例、团队的缩略图及更多图片形式,缩略图及更多图片增加实时预览,更多图片增加ATL描述,可对每 个图片单独描述; 10、将后台信息列表、产品列表、案例列表、视频列表等信息量较大的列表更改为传统模式,避免出现1.06因数据量大造 成的加载慢的原因; 11、增加后台修改内容直接返回当前页,修复原1.0+版本每次都返回第一页的问题; 12、分类增加排序功能,数字越大排序越靠前; 13、将原有产品、案例的大图、小图上传改为产品缩略图上传,仅需上传一张缩略图即可; 14、删除原有使用率较低的自定义产品属性,后续版本中将增加自定义标签功能; 15、调整模板文件名称,将原有的模板后缀.html 更改为 .dwt,使用及打开方式和HTML一样,网页编辑软件均可打开; 16、其他还有很多细节方面的修改,在这里不再一一叙述;
科汛万能建站管理系统快速掌握-第二章(内容管理系统)

本教程通俗易懂,内容全面,从KesionCMS最基础的栏目添加,信息内容添加到模板标签的应用编者逐一为您详细讲解,让您轻松入门,由易到难,迅速成为KesionCMS建站高手,本教程举了大量实用的案例,无论您是初学者还是建站高手,在这里都能找到很有价值的内容。
官方网址:技术交流论坛:演示地址:授权报价:/order版权所有:漳州科兴信息技术有限公司第二章内容管理系统上一章中我们介绍了系统的安装和基本信息的配置,本章我们主要介绍内容管理系统栏目的添加,排序,模板的绑定,各系统模型及栏目内容的管理。
栏目管理:什么是网站的栏目?网站栏目就是把网站的内容进行整理归类,形成一个网站内容的分类导航。
KesionCMS支持栏目无限级分类,网站栏目又分为频道(一级栏目)和二级栏目,三级栏目等。
如下图所示,是调用后台的频道即一级栏目。
那么这些频道导航是怎么显示出来的呢?这就涉及到了两个问题。
一个是栏目的添加,另一个是标签的调用。
首先,我们看一下栏目的添加:点击后台管理操作导航的“内容”选项,看到“内容管理”-“栏目管理”—“添加”,点击“添加”进入创建新栏目,如下图:所属栏目:当您要建的这个栏目是属于一级栏目时,所属栏目选择”无(作为频道)”即可,如果是属于二级栏目,那么您选择一级栏目作为所属栏目,比如国内新闻栏目是新闻资讯频道下的一个子栏目,那么所属栏目选择新闻资讯,同理,依此类推。
绑定模型:KesionCMS的栏目不受模型束缚。
比如您新建了一个新闻资讯绑定的是文章系统的模型,如下图:您又要在新闻资讯栏目下添加一个属于图片模型的图片栏目,如下图:栏目名称:输入对这个栏目概括性的说明文字,自已命名,如新闻频道,新闻资讯等中文名称。
在这里特别给大家提一个很实用的功能,就是批量添加栏目的功能。
这在我们平时建站过程中,特别是对于栏目很多的网站这个功能很实用,如下图:栏目类型:栏目类型分三种,一种是系统栏目,二是外部链接,三是单页面。
DEDECMS5.7模板制作教程详解

本教程来自:我只是做了整理拿过来分享!我只是初学者,今天刚开始学习dede模板制作,希望能和大家交流,DEDECMS模板制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2.Field标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一> 栏目二”这样形式的链接;或者,调用templeturl得到/templets这样路径。
3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调用的对象就行了。
4.Type标记表示指定的单个栏目的链接,用法非常简单。
5.Autochannel标记使用实例6.Mytag标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10.ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11.List 标记使用实例12.Pagelist 标记使用实例13.Pagebreak标记使用实例14.Prennext标记使用实例15.Pagetitle标记使用实例模板教程【Arclist 标记使用实例】(一)Arclist标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
通元内容管理GPowerCMS6.0模板制作指南

1.Gpower CMS模板制作指南1.1. 概述网站的表现形式为多个html页面,包括栏目的页面、栏目下文章的页面。
这些页面的来源是企业的介绍、新闻、活动、产品、宣传的资料等不同的信息,即内容。
如何将企业的内容转化为丰富多彩的html页面,这就是由模板实现的。
1.2. 模板制作步骤模板制作过程,是在企业网站的定位、内容确定之后,并已设计好栏目之后,开始进行模板制作,其步骤为:1、网页设计人员,根据企业网站的定位、结构、公司的CI等,进行首页栏目、二级栏目的页面设计,这只是网站搭建的第一步;2、页面设计完后,由企业对网页设计的效果、风格进行评估,提出修改意见;3、上述第1、2步骤反复,最后确定下网页设计;4、确定好企业网页的风格和效果之后,由模板制作工程师,根据网页设计的html页面和网站栏目,进行模板的制作;5、录入内容,发布生成html页面,并根据需要进行部分调整、完善。
1.3. 模板分类模板一共分为三类:1、索引模板索引模板即为每个栏目首页的模板,即点击哪一栏目,出现的那个页面。
每个栏目可以根据不同需要创建不同的索引模板,但大多数栏目为了体现整体风格的统一,同级栏目基本使用同一个索引模板。
特殊情况下可以独立创建索引模板。
2、文章模板文章模板即为栏目下文章的模板,又称为记录模板,即最后文章的显示页面。
3、包含模板包含模板为被索引、文章模板所引用的模板。
如网站的页面头、页面左边、页面下边等通用的,每个栏目基本一样,就可拆分为包含模板,如下图所示。
通过包含模板,可最大利用模板的可重用性,也使得网站改版非常方便。
1.4. 模板置标在模板制作过程中,最重要是掌握模板的置标。
模板标记符的功能是否完善,是设计好模板的一个重要步骤,也决定了内容管理系统的功能。
Gpower CMS模板置标的功能非常强大,可实现任意风格的页面显示,是国内同类产品功能最先进,技术最领先的模板引擎。
如下是一个简单的模板文件的例子:<HTML> <HEAD><TITLE>模板示例</TITLE></HEAD><BODY><FONT COLOR="RED">$ (*当前文章的标题)</FONT><P><FONT COLOR="NAVY">$curArticle.content (*当前文章的内容)</FONT></P></BODY></HTML>下面来详细介绍如何实现页面的各种表现形式:1、栏目列表:用于各种模板,主要是针对企业内容列出栏目的名称。
kingcms教程

KingCMS模板制作新手教程KingCMS的模板文件在系统管理目录下的templates文件夹下,默认有两个文件夹,分别是images(图片文件夹)和inside(内部模板文件夹),至于外部模板则是在templates 文件夹下的那些文件,一般有home.htm(首页模板)、default.htm(默认模板)等,随个人设计的不同,外部模板也有所不同,KingCMS的外部模板可以只有1个文件,也可以有多个文件。
我设计的模板中,内部模板大部分是沿用的系统自带的模板,由于页面效果的需要,对部分内部模板文件做适当的修改是必要的,在此不做赘述,各位在后期的模板开发中会有所体会的。
我的外部模板主要有以下3个文件:home.htm(首页模板)、default.htm(默认模板)、art.htm(文章页面模板)。
至于KingCMS外部模板的制作,很简单,你可以直接用DW或是FP简单的做出来,也可以直接找个网站把页面另存后修改也可以,外部模板只是网页的框架而已,基本上是所见既所得的效果,至于网页的内容都是由内部模板实现的。
本教程只介绍如何在外部模板中套用KingCMS的模块代码以实现其功能。
1、home.htm(首页模板)效果如下图所示:(图1)一般网页都可以分为网页头部、主体部分及版权部分,头部主要是网站的导航部分、LOGO、广告等等;主体部分是网页主要内容的显示部分;版权部分是友情链接、底部链接及版权描述等等。
如上图所示。
在KingCMS模板中,网站导航有三种,即“顶部导航”、“中心导航”和“底部导航”,这两种导航的区别在于“中心导航”是带下拉菜单的,就想官方网站上的那个导航一样,而“顶部导航”则不带。
“底部导航”则是在页面底部所显示的导航部分。
KingCMS在页面生成后这三个导航均为JS文件,默认保存在系统目录下的page文件夹下的menu文件夹中,分别为menu_zh-cn.js(中心导航)、topmenu_zh-cn.js(顶部导航)、bottommenu_zh-cn.js(底部导航)。
jeemcs模板制作培训

• 说明:c是一级栏目,当然也这里的参数parentId也可以指定id
• tag_list是数据集合,name栏目名称,url栏目链接
友情链接
• 左侧可以选择友情链接方式实现 • [@cms_friendlink_list ctgId=‘1’] • [#list tag_list as link]
概要
• 标签的介绍将从现在太平首页开始介绍、 然后到栏目页面、内容页面
• 讲解的步骤将从现在的老太平集团官网首 页和其他页面开始
• 首页包括导航、左侧友情链接、中间新闻 板块、底部等。
导航条
• 导航栏目数据获取标签
• <ul>
•
<li>
•
[@cms_channel_list]
•
<a href="${base}/">首页</a>
• domain链接 • name链接名称
栏目当前位置
• <h3> • 您的位置:<a href='${base}/'>首页</a> >
[#list channel.nodeList as n]<a href='${n.url}' target='_blank'>${}</a>[#if n_has_next] > [/#if][/#list] > • </h3>
CMS简介
• CMS内容管理系统是集新闻资讯、留言、评 论、产品、图片、视频等内容的一个管理 系统。
• 网站架构采用CMS结构
太平网站结构
• 太平集团首页 • 集团介绍等单页 • 新闻中心 • 图片新闻 • 视频新闻 • 产品 • 服务 • 信息披露 • 电子期刊
科汛KesionCMS网站系统简介

什么是CMS?CMS是Content Management System的缩写,意为“内容管理系统”。
CMS具有许多基于模板的优秀设计,可以加快网站开发的速度和减少开发的成本。
CMS的功能并不只限于文本处理,它也可以处理图片、Flash动画、声像流、图像甚至电子邮件档案。
CMS其实是一个很广泛的称呼,从一般的博客程序,新闻发布程序,到综合性的网站管理程序都可以被称为内容管理系统。
KesionCMSTM简介:科汛网站内容管理系统(简称:KesionCMSTM)是CMS行业最流行的网站建设解决方案之一。
国家版权局软件制作权登记号为:2009SR00339。
她是基于采用网络中已经成熟、稳定的技术ASP+ACCESS(SQL2000/2005/2008)开发而成,系统具有极强的可扩展性,并且一直以来完全开放源代码;这套系统自2006年发布的第一个BETA版来,以其简单易用、功能强大、拓展性极灵活而倍受广大用户的青睐,有了这套系统不论您是初次接触CMS管理系统的初学者还是已经是世外高人,您都可以很方便地管理自己的爱站;系统合理的授权价格,在为您节省开销的同时,更为您节省了宝贵的时间和人力资源,此外,对于个人站长用于学习建站非盈利性质的网站可以到官方下载免费版本,不需要任何费用。
KesionCMSTM V8.0版本是居于原V7.x版本基础上进行大量重新架构开发,在操作人性化和功能方面进行了大量的完善和加强。
到目前为止,她是CMS行业中功能最完善的系统同时也是最具SNS互动元素的系统之一。
系统集成文章、图片、下载、分类信息、商城、求职招聘、影视、动漫(flash)、音乐、在线考试、二手房、问答系统、论坛、团购、抢购、广告系统、个人/企业空间、友情链接、公告、站内调查、心情指数、DIGG顶客、评论、收藏、新鲜事、好友动态等百余项功能模块;还可以在文章、图片、下载模型为基类型的基础上自行拓展模型、自定义字段、自定义表单等从而来实现网站的功能需求;系统代码完全开源,只要您熟悉代码,完全可以通过进行二次开发来实现您个性化的网站解决方案;因此她不仅适合于建设一般企业、政府、学校、个人等小型网站,同时也适合于建设地方门户、行业门户、收费网站等大中型网站,适合于各行各类的网站应用平台,是您身边必不可少的“万能建站管理系统”。
Tcms 模板制作教程

Tcms 管理群管理系统模板制作教程
1、使用Dreamweaver制作标准html,最好采用DIV+CSS架构设计。
文本编码采用UTF8方式。
2、在代码状态下,向需要更新区域的首尾添加html注释标记对,T系统会根据这个对标记对页面进行更新。
示例中:添加<!—动态开始--><!—动态结束-->
进入到相关栏目的碎片列表,增加碎片
根据提示,填写信息
提示:
碎片类型
从数据库中读取信息,使用动态碎片
写入相对固定的文字或图片信息,使用手工碎片
应用文件:从访问后台的根目录开始,写出标记对所在的html文件的路径
可以通过预览动态碎片,编辑碎片。
点击碎片列表,将所有动态碎片打包
修改碎片包所属栏目,为动态栏目
这时我们在添加信息时,点击信息对应的列表按照,即实现对碎片包的更新。
