最新dw网页制作基础代码
Dreamweaver网页制作基础大全

Dreamweaver网页制作基础大全网页制作基础大全1.公司版权注释<!--- The site is designed by Maketown,Inc 06/2000 --->2.网页显示字符集简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5">英语:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">3.网页制作者信息<META name="author" content="**********************">4.网站简介<META NAME="DESCRIPTION" CONTENT="xxxxxxxxxxxxxxxxxxxxxxxxxx">5.搜索关键字<META NAME="keywords" CONTENT="xxxx,xxxx,xxx,xxxxx,xxxx,">6.网页的css规范<LINK href="style/style.css" rel="stylesheet" type="text/css"> (参见目录及命名规范)7.网页标题<title>xxxxxxxxxxxxxxxxxx</title>.可以选择加入的标签1.设定网页的到期时间。
dreamweaver常用代码全攻略

Dreamwear常用代码全攻略1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TDstyle="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=falseonselectstart=event.returnValue=false>--------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="/Web/main.htm" width="450"height="287" scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="/Web/index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="/Web/favicon.ico"><link rel="Bookmark" href="/Web/favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
使用DW制作网页,如何初始化代码

在使用Dreamweaver时,为了操作更得心应手,通常都会一些初始化设置。
Dreamweaver工具的初始化设置通常包含以下几个方面。
1、设置工作区布局打Dreamweaver工具界面,选择菜单栏里的“窗口→工作区布局→经典”选项。
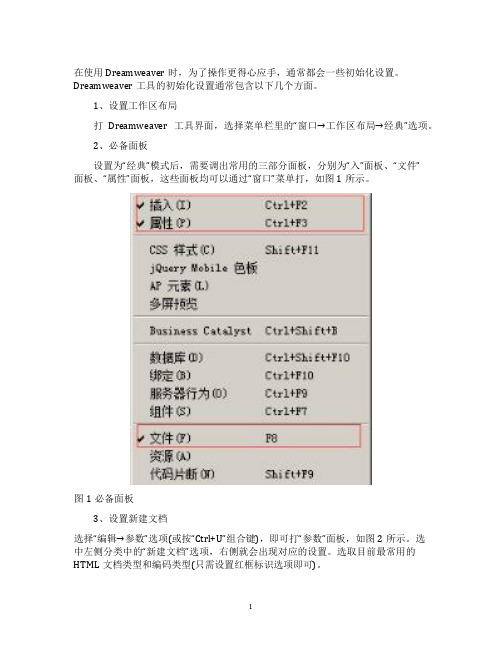
2、必备面板设置为“经典”模式后,需要调出常用的三部分面板,分别为“入”面板、“文件”面板、“属性”面板,这些面板均可以通过“窗口”菜单打,如图1所示。
图1必备面板3、设置新建文档选择“编辑→参数”选项(或按“Ctrl+U”组合键),即可打“参数”面板,如图2所示。
选中左侧分类中的“新建文档”选项,右侧就会出现对应的设置。
选取目前最常用的HTML文档类型和编码类型(只需设置红框标识选项即可)。
图2“项参数”面板设置好新建文档的参数后,再新建HTML文档时,Dreamweaver就会按照默认设置直接生成所需要的代码。
注意:在“默认文档类型”选项中,DreamweaverCS6默认文档类型为XHTML1.0,使用者可根据实际需要更改为HTML5文档类型。
4、设置代码提示Dreamweaver拥有强的代码提示功能,可以提高书写代码的速度。
在“参数”面板中可设置代码提示,选择“代码提示”菜单,然后选中“结束标签”选项中的第二项,单击“确定”按钮,如图3所示,即可完成代码提示设置。
图3Dreamweaver代码提示设置5、浏览器设置Dreamweaver可以关联浏览器,对编辑的页面进行预览。
在“参数”面板(图3所示)左侧区域选择“在浏览器中预览”选项,在右侧区域单击“”按钮,即可打如图4所示的“浏览器”菜单。
图4浏览器单击“浏览”按钮,即可打“选择浏览器”面板,选中需要的浏览器,单击“打”按钮,Dreamweaver会自动“名称”“应用程序”如图5所示。
图5浏览器单击图5中的“确定”按钮,完成,此时在“浏览器”显示区域会出现的浏览器,如图6所示,如果勾选“主浏览器”选项,按快捷键“F12”即可进行快速预览。
DW代码大全

DW代码大全html文档示例:<html><head><title>标题<title></head><body>……….文件内容……….</body></html>html标签范例:<头标签>内容<尾标签>1.文件标题<title>……….</title>2.文件更新–<meta>【1】10秒后自动更新一次<meta http-equiv=”refresh” content=10>【2】10秒后自动连结到另一文件<meta http-equiv=”refresh” content=10>3.查询用表单–<isindex>若欲设定查询栏位前的提示文字:<isindex prompt=”提示文字”>4.预设的基准路径–<base><base href=”放置文件的主机之URL”>版面1.标题文字<h#>……….</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>……….</font>【1】字体大小<font size=#>……….</font>#=1~7;数字愈大字也愈大【2】指定字型<font face=”字型名称”>……….</font>【3】文字颜色<font color=#rrggbb>……….</font> rr:表红色(red)色码 gg:表绿色(green)色码 bb:表蓝色(blue)色码3.显示小字体<small>……….</small>4.显示大字体<big>……….</big>5.粗体字<b>……….</b>6.斜体字<i>……….</i>7.打字机字体<tt>……….</tt>8.底线<u>……….</u>9.删除线<strike>……….</strike>10.下标字<sub>……….</sub>11.上标字<sup>……….</sup>12.文字闪烁效果<blink>……….</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align=”#”> #号可为 left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align=”#”>之后的文字都会以所设的对齐方式显示,直到出现另一个<p align=”#”>改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
dreamweaver常用代码。

1.控制横向和纵向滚动条的显隐?<body style="overflow-y:hidden"> 去掉x轴<body style="overflow-x:hidden"> 去掉y轴<body scroll="no">不显--------------------------------------------------------------------------------2.表格变色<TDstyle="CURSOR: hand">--------------------------------------------------------------------------------3.禁止复制,鼠标拖动选取<body ondragstart=window.event.returnValue=falseoncontextmenu=window.event.returnValue=falseonselectstart=event.returnValue=false>--------------------------------------------------------------------------------4.普通iframe页面<iframe name="name" src="/Web/main.htm" width="450"height="287" scrolling="Auto" frameborder="0"></iframe>--------------------------------------------------------------------------------5.iframe自适应高度<iframe name="pindex" src="/Web/index.asp" frameborder=false scrolling="auto" width="100%" height="100%" frameborder=no ></iframe>--------------------------------------------------------------------------------6.IE地址栏前换成自己的图标&可以在收藏夹中显示出你的图标<link rel="Shortcut Icon" href="/Web/favicon.ico"><link rel="Bookmark" href="/Web/favicon.ico">--------------------------------------------------------------------------------7.字号缩放越来越多的人长时间的泡网,眼镜的普及率也越来越高,让文字大点,让更多的用户看的更清楚。
Dreamweaver网页设计代码大全

Dreamweaver网页设计代码大全Dreamweaver网页设计HTML语法大全由51RGB小编整理分享:< !> 跑马灯<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片地址>贴图<img src=图片地址width=180>设定图片宽度<img src=图片地址height=30>设定图片高度<img src=图片地址alt=提示文字>设定图片提示文字<img src=图片地址border=1>设定图片边框<bgsound src=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架< 分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 批注感谢下载!欢迎您的下载,资料仅供参考。
DW中代码实用手册学习资料

D W中代码实用手册精典代码讲解1.简单的跳转网页代码假如你要让页面显示3秒钟之后跳转,可以在html代码的<head></head>部分加上这样的代码:<meta http-equiv="refresh" content="3; url=.yalandao.">2.滚动字幕代码<marquee width="200" height="100" direction="up" scrollamount="3">学电脑,买电脑;当然选择咱蓝岛!</marquee>字幕方向:上下左右——up/down/left/rightalign:是设定活动字幕的位置,不过除了居左、居中、居右三种位置外,又增加靠上(align=top)和靠下(align=bottom)两种位置。
Bgcolor:用于设定活动字幕的背景颜色,一般是十六进制数。
Direction:用于设定活动字幕的滚动方向是向左、向右、向上、向下。
Behavior:用于设定滚动的方式,主要由三种方式:behavior="scroll"表示由一端滚动到另一端;behavior="slide":表示由一端快速滑动到另一端,且不再重复; behavior="alternate"表示在两端之间来回滚动。
Height:用于设定滚动字幕的高度。
Width:则设定滚动字幕的宽度。
Hspace和vspace:分别用于设定滚动字幕的左右边框和上下边框的宽度。
Scrollamount:用于设定活动字幕的滚动距离。
scrolldelay:用于设定滚动两次之间的延迟时间。
Loop:用于设定滚动的次数,当loop=-1表示一直滚动下去,直到页面更新。
DW(Dreamweaver)网页设计常用代码

DW网页设计常用代码<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt>打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing>固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址target=_blank></a>外部连结(另开新窗口)<a href=地址target=_top></a>外部连结(全窗口连结)<a href=地址target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<imgsrc=图片地址>贴图<imgsrc=图片地址width=180>设定图片宽度<imgsrc=图片地址height=30>设定图片高度<imgsrc=图片地址alt=提示文字>设定图片提示文字<imgsrc=图片地址border=1>设定图片边框<bgsoundsrc=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - ->批注<A HREF TARGET>指定超级链接的分割窗口<A HREF=#锚的名称>指定锚名称的超级链接<A HREF>指定超级链接<A NAME=锚的名称>被连结点的名称<ADDRESS>....</ADDRESS>用来显示电子邮箱地址<B>粗体字<BASE TARGET>指定超级链接的分割窗口<BASEFONT SIZE>更改预设字形大小<BGSOUND SRC>加入背景音乐<BIG>显示大字体<BLINK>闪烁的文字<BODY TEXT LINK VLINK>设定文字颜色<BODY>显示本文<BR>换行<CAPTION ALIGN>设定表格标题位置<CAPTION>...</CAPTION>为表格加上标题<CENTER>向中对齐<CITE>...<CITE>用于引经据典的文字<CODE>...</CODE>用于列出一段程序代码<COMMENT>...</COMMENT>加上批注<DD>设定定义列表的项目解说<DFN>...</DFN>显示"定义"文字<DIR>...</DIR>列表文字卷标<DL>...</DL>设定定义列表的卷标<DT>设定定义列表的项目<EM>强调之用<FONT FACE>任意指定所用的字形<FONT SIZE>设定字体大小<FORM ACTION>设定户动式窗体的处理方式<FORM METHOD>设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT>设定窗口的上下边界<FRAME MARGINWIDTH>设定窗口的左右边界<FRAME NAME>为分割窗口命名<FRAME NORESIZE>锁住分割窗口的大小<FRAME SCROLLING>设定分割窗口的滚动条<FRAME SRC>将HTML文件加入窗口<FRAMESET COLS>将窗口分割成左右的子窗口<FRAMESET ROWS>将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET>划分分割窗口<H1>~<H6>设定文字大小<HEAD>标示文件信息<HR>加上分网格线<HTML>文件的开始与结束<I>斜体字<IMG ALIGN>调整图形影像的位置<IMG ALT>为你的图形影像加注<IMG DYNSRC LOOP>加入影片<IMG HEIGHT WIDTH>插入图片并预设图形大小<IMG HSPACE>插入图片并预设图形的左右边界<IMG LOWSRC>预载图片功能<IMG SRC BORDER>设定图片边界<IMG SRC>插入图片<IMG VSPACE>插入图片并预设图形的上下边界<INPUT TYPE NAME value>在窗体中加入输入字段<ISINDEX>定义查询用窗体<KBD>...</KBD>表示使用者输入文字<LI TYPE>...</LI>列表的项目( 可指定符号)<MARQUEE>跑马灯效果<MENU>...</MENU>条列文字卷标<META NAME="REFRESH" CONTENT URL>自动更新文件内容<MULTIPLE>可同时选择多项的列表栏<NOFRAME>定义不出现分割窗口的文字<OL>...</OL>有序号的列表<OPTION>定义窗体中列表栏的项目<P ALIGN>设定对齐方向<P>分段<PERSON>...</PERSON>显示人名<PRE>使用原有排列<SAMP>...</SAMP>用于引用字<SELECT>...</SELECT>在窗体中定义列表栏<SMALL>显示小字体<STRIKE>文字加横线<STRONG>用于加强语气<SUB>下标字<SUP>上标字<TABLE BORDER=n>调整表格的宽线高度<TABLE CELLPADDING>调整数据域位之边界<TABLE CELLSPACING>调整表格线的宽度<TABLE HEIGHT>调整表格的高度<TABLE WIDTH>调整表格的宽度<TABLE>...</TABLE>产生表格的卷标<TD ALIGN>调整表格字段之左右对齐<TD BGCOLOR>设定表格字段之背景颜色<TD COLSPAN ROWSPAN>表格字段的合并<TD NOWRAP>设定表格字段不换行<TD VALIGN>调整表格字段之上下对齐<TD WIDTH>调整表格字段宽度<TD>...</TD>定义表格的数据域位<TEXTAREA NAME ROWS COLS>窗体中加入多少列的文字输入栏<TEXTAREA WRAP>决定文字输入栏是自动否换行<TH>...</TH>定义表格的标头字段<TITLE>文件标题<TR>...</TR>定义表格美一行<TT>打字机字体<U>文字加底线<UL TYPE>...</UL>无序号的列表( 可指定符号)<VAR>...</VAR>用于显示变量。
dw代码大全

DW代码大全1. 简介本文档是关于DW(Data Warehouse)代码的详细指南,旨在帮助开发人员快速了解和使用DW代码。
DW是一种用于分析和报告的数据存储和处理技术,它能够将不同来源的数据整合起来,支持复杂的查询和分析操作。
本文档将涵盖DW的基本概念、数据准备、数据加载、数据转换等方面的内容,并提供了一些示例代码和最佳实践供读者参考。
2. DW基本概念2.1 什么是DWDW(Data Warehouse)是指一种用于存储和处理大量数据的技术,它将来自不同来源的数据整合起来,并提供了一种便于查询和分析的方式。
DW通常采用星型或雪花型的数据模型,使用ETL(Extract、Transform、Load)过程将数据从原始数据源中抽取、转换和加载到DW中。
2.2 DW的优势•高性能:DW通常具有优化的查询性能,能够对大规模数据进行快速查询和分析。
•强大的分析能力:DW提供了丰富的分析功能,能够支持复杂的查询和数据挖掘操作。
•数据整合:DW能够将来自不同来源的数据整合起来,提供一致的视图。
•历史数据存储:DW可以存储历史数据,支持时间序列分析和趋势预测等操作。
3. 数据准备在开始构建DW之前,需要进行数据准备工作,包括数据清洗、数据集成、数据转换等过程。
3.1 数据清洗数据清洗是指对原始数据进行预处理,去除重复数据、填充缺失值、处理异常值等。
常用的数据清洗技术包括数据去重、缺失值处理、异常值检测和处理等。
以下是一个用Python实现数据清洗的示例代码:import pandas as pd# 读取原始数据data = pd.read_csv('raw_data.csv')# 去重data = data.drop_duplicates()# 处理缺失值data = data.fillna(0)# 处理异常值data = data[(data['value'] >=0) & (data['value'] <=100)]3.2 数据集成数据集成是指将来自不同数据源的数据整合到一起,创建一个统一的数据视图。
DW网页代码笔记

DW⽹页代码笔记 DW⽹页代码笔记边框设置:width:1700px;height:1000px;border:solid #000padding:(px)内间距(上下)(左右)上右下左border-collapse:表格边框是否分开 collapse不分开 separate分开边框线display-block 排列⽅式:从上到下排列display--inline 从左到右margin-top上 right右 bottom下 left左(外部距离)padding-border-style样式 width宽度 color颜⾊solid 实线 dashed虚线 dotted点线 double 双线height;设置⾼度line-height 设置⾏⾼border-radius 切园漂浮 clear:both 忽略漂浮左漂浮left float:right右漂浮background-siez填充图⽚⼤⼩#xiao1{设置属性}<div id="da"><div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao4">xiao4</div> 不漂浮</div>按钮a{text-decoration;none;}去下划线a:linked{color:颜⾊} 没点过的颜⾊a:hover{color:颜⾊} ⿏标放上去a:visited {color:颜⾊}⿏标点过⼀次a:active{color:颜⾊} ⿏标点中激活链接的颜⾊定位position;relative相对定位absolute绝对定位⼤四边形得⽤以下⼩四边形的定位。
dw网页制作基础代码

Dreamweaver 8 基础代码HTML基本结构(每个网页都是在基本结构的基础上添加内容的)<html>---------网页文件开始标签<head>--------头部元素开始标签<title>----------网页标题开始标签… 头部元素</title>---------网页标题结束标签</head>-------头部元素结束标签<body>---------网页内容开始标签... 网页具体内容</body>--------网页内容结束标签</html>---------网页文件结束标签Dreamweaver的代码里打“<”会出现可选择代码,或在“< >”里打空格也会出现,方便输入。
标签书写方式(不同标签书写方式不同)1. <标签>对象</标签>如:title、head等。
2. <标签>如:br3. <标签该标签的属性1=“参数1” 该标签的属性2=“参数2” ...>对象</标签>如:font注意:1.第三种类型的标签也可以使用第一种的格式,即标签的属性不一定要写。
2.可以嵌套,但要注意顺序。
两个代码之间至少要用一个空格隔开。
几个常用标签介绍文字:<font face=”” size=”” color=”” …>...</font>face:字体,引号中输入字体名。
如:face=“黑体”。
默认是宋体。
size:字号。
可以是-7--------+7之间整数。
默认是3。
color:颜色。
可使用“red”之类的颜色名称或16进制编码指定。
默认黑色。
换行:<br>加粗:<b>...</b>倾斜:<i>...</i>滚动字幕:滚动标签:marquee最简表达:<marquee>相关字幕</marquee>滚动的属性:Direction--表示滚动的方向,值可以是left,right,up,down,默认为leftBehavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)图片插入代码:<img src="要滚动的图片地址" border="…" alt="图片所提示的信息" title="图片所提示的信息">border是它的边框大小alt:使用alt属性是为了给那些不能看到你网页中图像的浏览者提供文字说明,也就是图片显示不了的时候显示的文字。
Dreamweaver代码大全DW常用代码

Dreamweaver 代码大全 Dreamweaver 代码基本结构标签: <HTML>,表示该文件为HTML 文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志 </HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志、<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML 中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志例:属性 bgcolor="BLACK"表示背景色为黑色.引用属性的例子:`<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.(<table></table>表格标识的开始和结束.cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束Colspan="",单元格跨越多列;:Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为 2);;Cellspacing="",单元格间的距离(默认为 2);<br>强制换行<font></font>文本标识的开始和结束face=字体color=颜色<b></b>加粗文字标识的开始和结束style=font-size:40pt;,用样式表方式控制字体大小,这里是 40 点<div></div>,分区标识的开始和结束/align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识·Multiple,多选src=../../图片链接地址,贴图标识必备属性:style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度 100(0~100);style:样式 2(0~3),rules="none"不显示内框"<embed,src ="…">多媒体文件标识src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav 等音频,还可播放.swf 和.mov 等视 频. AUTOSTART=TRUE/FALSE,、是否要音乐文件传送完就自动播放,TRUE 是要,FALSE 是不要,默认为 FALSELOOP=,设定播放重复次数,LOOP=6 表示重复 6 次,true 或-1 为无限循环,false 为播放一次即停 止. STARTIME="分:秒",设定乐曲的开始播放时间,如 20 秒后播放写为 STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量. WIDTH,HEIGHT,设定控制面板的大小,都设为 0 可隐藏播放器 HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,-设定控制面板的样子,<bgsound,src ="…">,背景音乐标识,只能用于.wav 和.mp3 格式.LOOP=,设定播放重复次数,LOOP=6 表示重复 6 次,true 或-1 为无限循环,false 为播放一次即停 止. 表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select><textarea></textarea>,大量文字输入的编辑块Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭*<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件Name="";Value=""Size=""<bgsound>,背景音乐;src=""~Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示.<html></html>,创建一个 HTML 文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑体字;。
dw输入框代码

DW输入框代码一、概述DW(Dreamweaver,梦想家)是一款广泛应用于网页设计和开发的集成开发环境(IDE)。
DW提供了丰富的开发工具和功能,其中之一就是输入框的代码。
输入框是网页中用户可以输入内容的交互元素之一。
通过输入框,用户可以在表单中输入文本、数字、密码等信息,并将其提交到服务器。
DW提供了多种方式来创建输入框,并为其添加样式和功能。
本文将介绍DW中创建输入框的代码,包括输入框的HTML代码和CSS样式。
二、HTML代码在DW中创建输入框的HTML代码非常简单。
使用<input>标签并设置其type属性为text即可创建一个文本输入框。
<input type="text">此代码将创建一个默认样式的文本输入框。
用户可以在输入框中输入文本,并将其提交到服务器。
如果想要创建其他类型的输入框,可以使用不同的type属性值。
下面是一些常见的输入框类型及其对应的type属性值:•文本输入框:type="text"•密码输入框:type="password"•数字输入框:type="number"•邮箱输入框:type="email"•日期输入框:type="date"除了type属性,还可以使用其他属性来修改输入框的行为和样式。
例如,使用placeholder属性可以设置输入框中的提示文本,使用required属性可以设置输入框为必填项。
下面是一个示例,演示了如何创建一个带有提示文本的必填邮箱输入框:<input type="email" placeholder="请输入邮箱" required>三、CSS样式DW提供了丰富的CSS样式功能,可以用来美化输入框,并为其添加功能。
通过设置输入框的CSS样式,可以修改输入框的尺寸、颜色、边框等外观属性。
Dreamweaver代码大全DW常用代码

Dreamweaver代码大全Dreamweaver代码基本结构标签: <HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志 </HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,href="…"></A>,链接标志,"…"为链接的文件地址<IMG,src="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;Rowspan="",单元格跨越多行;Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign="";Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font-size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:src="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSELOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""其他标签:<bgsound>,背景音乐;src=""Loop="",循环次数;<embed>,媒体播放块;src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示. 基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑体字;。
dreamweaver代码大全

dreamweaver代码大全<html><head><title>标题<title></head><body>……….文件内容……….</body></html>html标签范例:<头标签>内容<尾标签>1.文件标题<title>……….</title>2.文件更新–<meta>【1】10秒后自动更新一次<meta http-equiv=”refresh” content=10>【2】10秒后自动连结到另一文件<meta http-equiv=”refresh” content=10>3.查询用表单–<isindex>若欲设定查询栏位前的提示文字:<isindex prompt=”提示文字”>4.预设的基准路径–<base><base href=”放置文件的主机之URL”>版面1.标题文字<h#>……….</h#>#=1~6;h1为最大字,h6为最小字2.字体变化<font>……….</font>【1】字体大小<font size=#>……….</font>#=1~7;数字愈大字也愈大【2】指定字型<font face=”字型名称”>……….</font>【3】文字颜色<font color=#rrggbb>……….</font> rr:表红色(red)色码 gg:表绿色(green)色码 bb:表蓝色(blue)色码3.显示小字体<small>……….</small>4.显示大字体<big>……….</big>5.粗体字<b>……….</b>6.斜体字<i>……….</i>7.打字机字体<tt>……….</tt>8.底线<u>……….</u>9.删除线<strike>……….</strike>10.下标字<sub>……….</sub>11.上标字<sup>……….</sup>12.文字闪烁效果<blink>……….</blink>13.换行<br>14.分段<p>15.文字的对齐方向<p align=”#”> #号可为 left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align=”#”>之后的文字都会以所设的对齐方式显示,直到出现另一个<p align=”#”>改变其对齐方向,或遇到<hr>ⅱ<h#>标签时会自动设回预设的向左对齐。
使用Dreamweaver编写网页代码的方法

使用Dreamweaver编写网页代码的方法第一章:介绍DreamweaverDreamweaver是一款由Adobe公司开发的网页编辑软件。
它提供了一个直观和交互式的界面,使开发者可以轻松地设计、编写和管理网页代码。
它具有强大的功能和工具,适用于初学者和专业人士。
在本章中,我们将介绍Dreamweaver的主要特点和操作界面。
第二章:配置工作环境在使用Dreamweaver之前,我们需要进行一些配置,以确保软件能够正常工作。
首先,我们需要选择适合我们的操作系统的Dreamweaver版本并进行安装。
安装完成后,我们需要设置一些基本的首选项,如默认编码方式、代码自动完成和语法高亮等。
这些设置可以提高我们的工作效率,并确保我们编写的代码符合行业标准。
第三章:使用Dreamweaver编辑网页在Dreamweaver中编辑网页非常简单。
我们可以通过打开现有的HTML文件或创建新的文件来开始工作。
Dreamweaver提供了一个所见即所得的编辑器,可以在编辑器中直接对网页进行编辑。
我们可以使用拖放功能来插入元素和组件,并通过属性面板调整它们的属性。
此外,Dreamweaver还提供了代码视图,以便开发者可以在需要时直接编辑HTML、CSS和JavaScript代码。
第四章:使用模板和库Dreamweaver提供了一些预定义的网页模板和库,可以帮助我们更快速地创建和编辑网页。
模板是用于整个网站的结构和布局的蓝图,而库是包含可重复使用的元素和组件的集合。
我们可以通过选择适当的模板或导入适当的库来开始工作,并在此基础上进行自定义。
这样,我们可以节省时间和精力,并确保我们的网页具有一致的外观和功能。
第五章:使用Dreamweaver提供的功能Dreamweaver提供了许多强大的功能,以帮助我们更好地编写网页代码。
其中一项重要功能是代码自动完成。
它可以根据我们输入的首几个字符,自动提示可能的HTML、CSS或JavaScript代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver 8 基础代码
1
2
3
HTML基本结构(每个网页都是在基本结构的基础上添加内容的)
4
<html>---------网页文件开始标签
5
<head>--------头部元素开始标签
6
<title>----------网页标题开始标签
7
… 头部元素
8
</title>---------网页标题结束标签
9
</head>-------头部元素结束标签
10
<body>---------网页内容开始标签
11
... 网页具体内容
12
</body>--------网页内容结束标签
13
</html>---------网页文件结束标签
14
15
Dreamweaver的代码里打“<”会出现可选择代码,或在“< >”里打空格也16
会出现,方便输入。
17
标签书写方式(不同标签书写方式不同)
18
1. <标签>对象</标签>
19
如:title、head等。
20
2. <标签>
21
如:br
22
3. <标签该标签的属性1=“参数1” 该标签的属性2=“参数23
2” ...>对象</标签>
24
如:font
25
注意:
26
1.第三种类型的标签也可以使用第一种的格式,即标签的属性不一定要写。
27
2.可以嵌套,但要注意顺序。
28
29
两个代码之间至少要用一个空格隔开。
30
几个常用标签介绍
文字:<font face=”” size=”” color=”” …>...</font>
31
32
face:字体,引号中输入字体名。
如:face=“黑体”。
默认是宋33
体。
size:字号。
可以是-7--------+7之间整数。
默认是3。
34
35
color:颜色。
可使用“red”之类的颜色名称或16进制编码指定。
36
默认黑色。
37
换行:<br>
38
加粗:<b>...</b>
39
倾斜:<i>...</i>
40
41
42
滚动字幕:
43
滚动标签: marquee
最简表达: <marquee>相关字幕</marquee>
44
45
滚动的属性:
46
Direction--表示滚动的方向,值可以是left,right,up,down,默认为47
left
48
Behavior--表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一
61
height、width--表示运动区域的高度和宽度,值是正整数(单位是像素)62
或百分数,默认height=100% ,width=100%(若为正整数则自动调整原表格大小,63
若为百分数则表示占原表格大小的百分比,且不会自动调整原表格大小。
)
64
hspace、vspace--表示元素到区域边界的水平距离和垂直距离,值是正整65
数,单位是像素
66
onmouseover=this.stop() onmouseout=this.start()--表示当鼠标移到滚67
动区域的时候滚动停止,当鼠标移开的时候又继续滚动
68
图片插入代码:
69
70
<img src="要滚动的图片地址" border="…" alt="图片所提示的信息 "
71
title="图片所提示的信息 ">
72
border是它的边框大小
73
alt:使用alt属性是为了给那些不能看到你网页中图像的浏览者提供文字74
说明,也就是图片显示不了的时候显示的文字。
75
title:图片正常显示时,鼠标悬停在图片上方显示的提示文字。
76
77
78
textarea 标签 -- 代表HTML表单多行输入域
79
textarea标签是成对出现的,以<textarea>开始,以</textarea>结束
80
属性:
81
Common -- 一般属性
cols -- 多行输入域的列数
82
83
rows -- 多行输入域的行数
84
accesskey -- 表单的快捷键访问方式
85
disabled -- 输入域无法获得焦点,无法选择,以灰色显示,在表单中不起任86
何作用
87
readonly -- 输入域可以选择,但是无法修改
88
tabindex -- 输入域,使用"tab"键的遍历顺序
89
placeholder--灰色文本提示
90
超链接:
91
92
<a href="#mingzi">点击我跳转</a> 本行解释:#代表本页面,mingzi是
你给跳转到的对象定义的名字
93
94
<a name="mingzi">跳转到的对象</a> 给跳转到的对象定义名字
95
然后点击“点击我跳转”,就可以跳转到“跳转到的对象”。
